Галерея продуктов WooCommerce для Elementor: настройка интернет-магазина без программирования
Опубликовано: 2021-09-22Независимо от того, насколько замечательна ваша коллекция продуктов, если вы не можете красиво отобразить их на своем веб-сайте, вам будет сложно привлечь потенциальных клиентов. Вот почему мы представили вам виджет галереи продуктов WooCommerce для Elementor, который позволяет вам красиво демонстрировать свои продукты в макете галереи без кодирования.

Используя этот виджет от Essential Addons For Elementor , вы можете сделать свой интернет-магазин более привлекательным. Ваши клиенты могут легко найти желаемые продукты из вашей галереи продуктов. Давайте узнаем, как использовать виджет «Галерея продуктов Woo» от Essential Addons, чтобы легко выделить ваш интернет-магазин.
Продемонстрируйте свою галерею продуктов WooCommerce без кодирования
Большинство интернет-магазинов обычно используют страницу галереи продуктов, чтобы отображать все свои продукты в одном месте. Если вы хотите добавить один, вы сможете помочь своим клиентам просматривать все продукты одновременно. Это также делает ваш сайт привлекательным и привлекательным для ваших потенциальных клиентов.
Лучшая часть использования виджета галереи продуктов Woo в вашем интернет-магазине заключается в том, что вы можете настроить все по своему выбору без какого-либо кодирования. Вы можете изменить все, начиная от типографики и заканчивая цветом фона. Вы даже можете добавить категории для своих продуктов WooCommerce и настроить их внешний вид . У вас также будет возможность выбрать макеты для галереи изображений вашего продукта.

Например, нет альтернативы добавлению тегов «в продаже», чтобы объявить о распродаже со скидкой. Используя галерею продуктов WooCommerce, вы можете легко использовать теги продажи для своих продуктов и настраивать их. Вам нужно изучить все настройки, чтобы получить максимальную отдачу от этого удивительного виджета. Вот почему этот виджет позволяет вам добавить несколько полезных кнопок «Призыв к действию» в стиле, который можно использовать в вашем интернет-магазине.
Интерактивная веб-страница лучше, чем список продуктов. С помощью виджета «Галерея продуктов EA Woo» вы можете сделать свой интернет-магазин более привлекательным и привлечь потенциальных клиентов к покупке ваших продуктов.
Как легко создать галерею продуктов WooCommerce в Elementor?
Создание веб-сайта WooCommerce для интернет-магазина с помощью Elementor проще, потому что вы можете создать свой веб-сайт с удивительными виджетами. Прежде чем вы начнете создавать веб-сайт с Elementor , вам необходимо сначала добавить свои продукты в магазин WooCommerce. Теперь вы готовы установить и активировать все полезные плагины, необходимые для того, чтобы начать использовать виджет WooCommerce Product Gallery на своем веб-сайте. Давайте узнаем все основные плагины, которые вам нужно установить.
Вещи, необходимые для создания галереи продуктов WooCommerce
- Elementor : если вы хотите создать галерею продуктов WooCommerce без кодирования, вам нужно сначала установить и активировать Elementor , а затем все готово.
- WooCommerce : Конечно, вам нужно установить и активировать плагин WooCommerce , чтобы создать интернет-магазин на WordPress.
- Основные дополнения для Elementor : поскольку виджет «Галерея продуктов Woo» создан из основных дополнений для Elementor, вы должны установить и активировать основные дополнения на своем веб-сайте .
Шаг 1. Активируйте виджет «Галерея продуктов WooCommerce».
Давайте сделаем ваш веб-сайт WooCommerce более интерактивным и ярким, используя галерею продуктов WooCommerce для Elementor. Прежде чем начать, убедитесь, что вы уже настроили свой магазин WooCommerce.
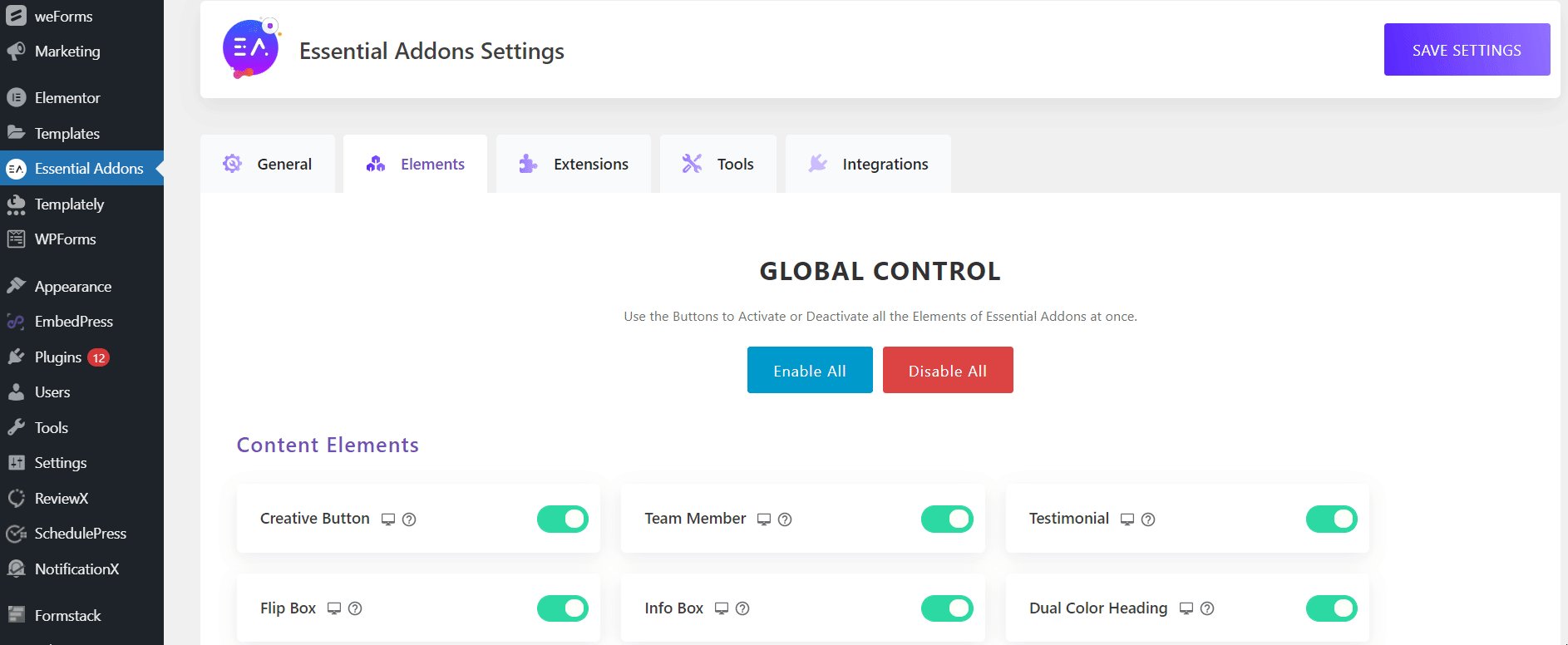
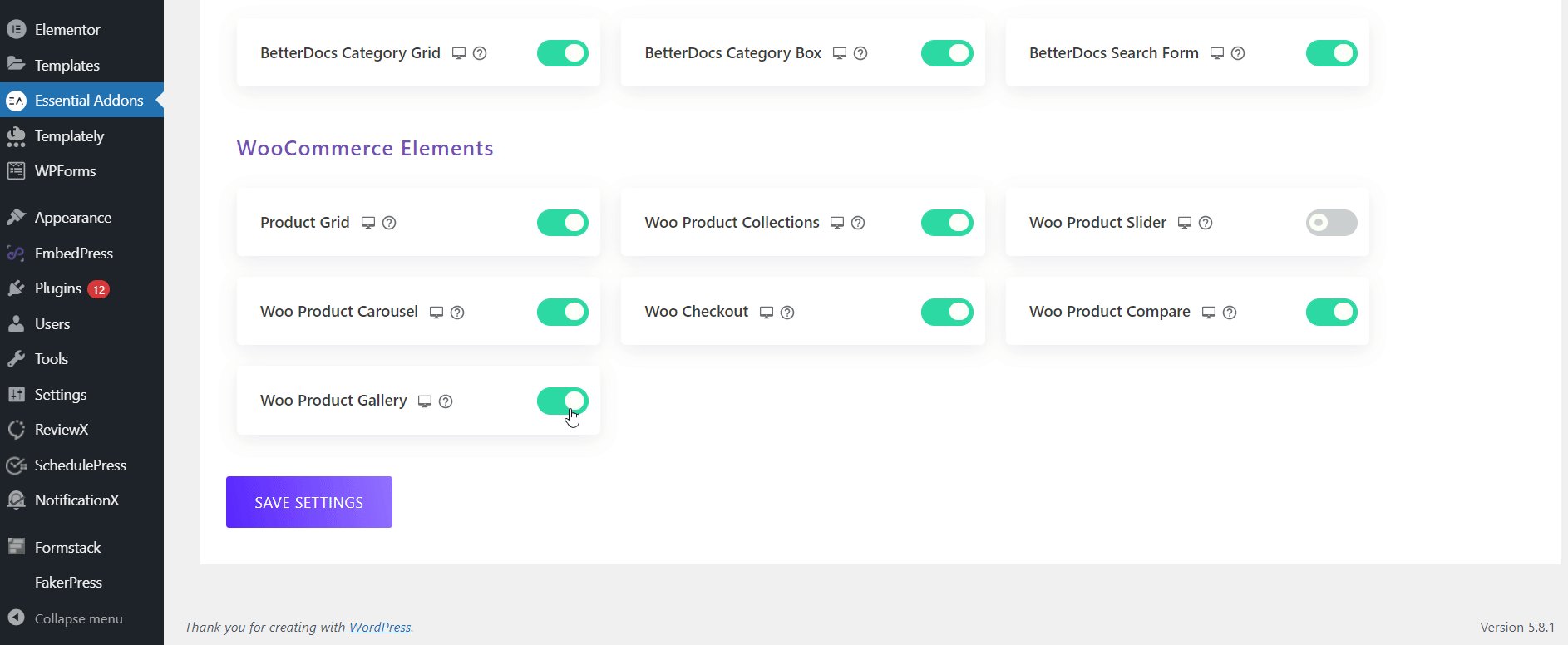
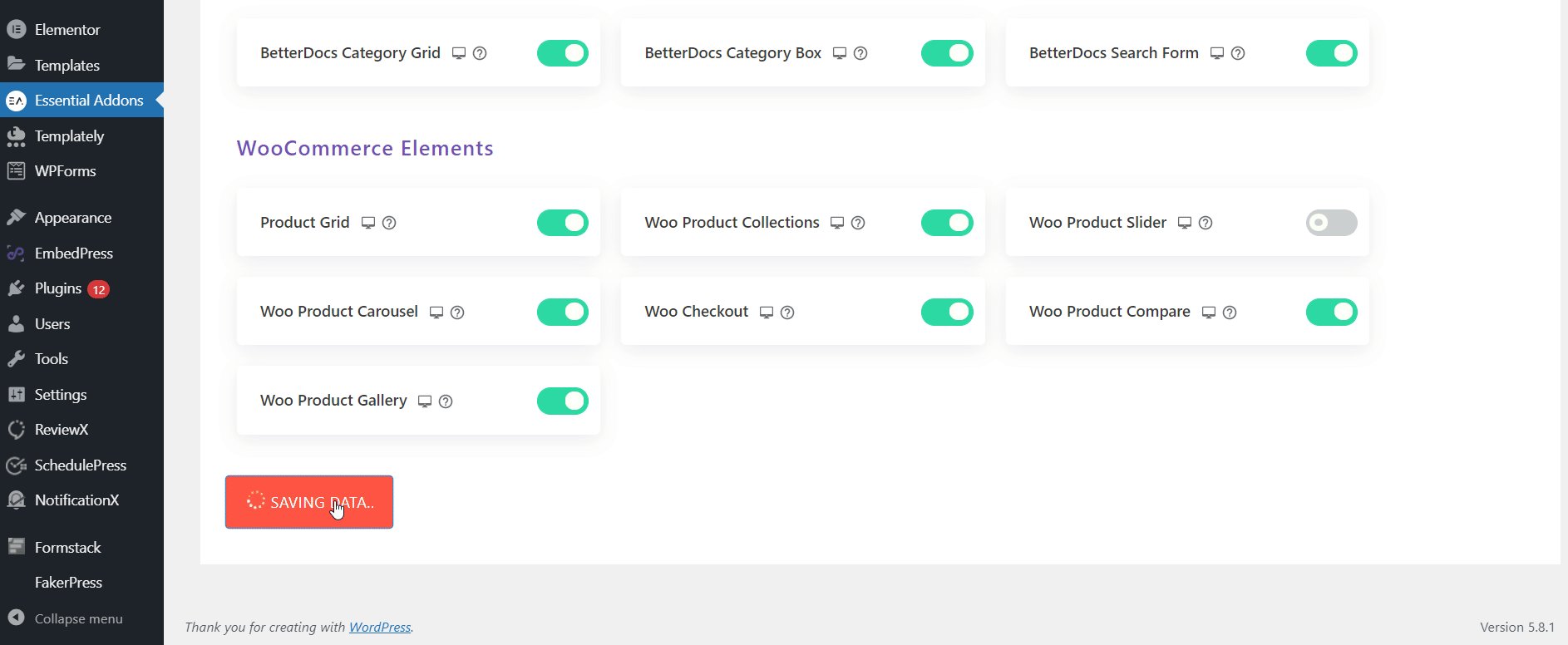
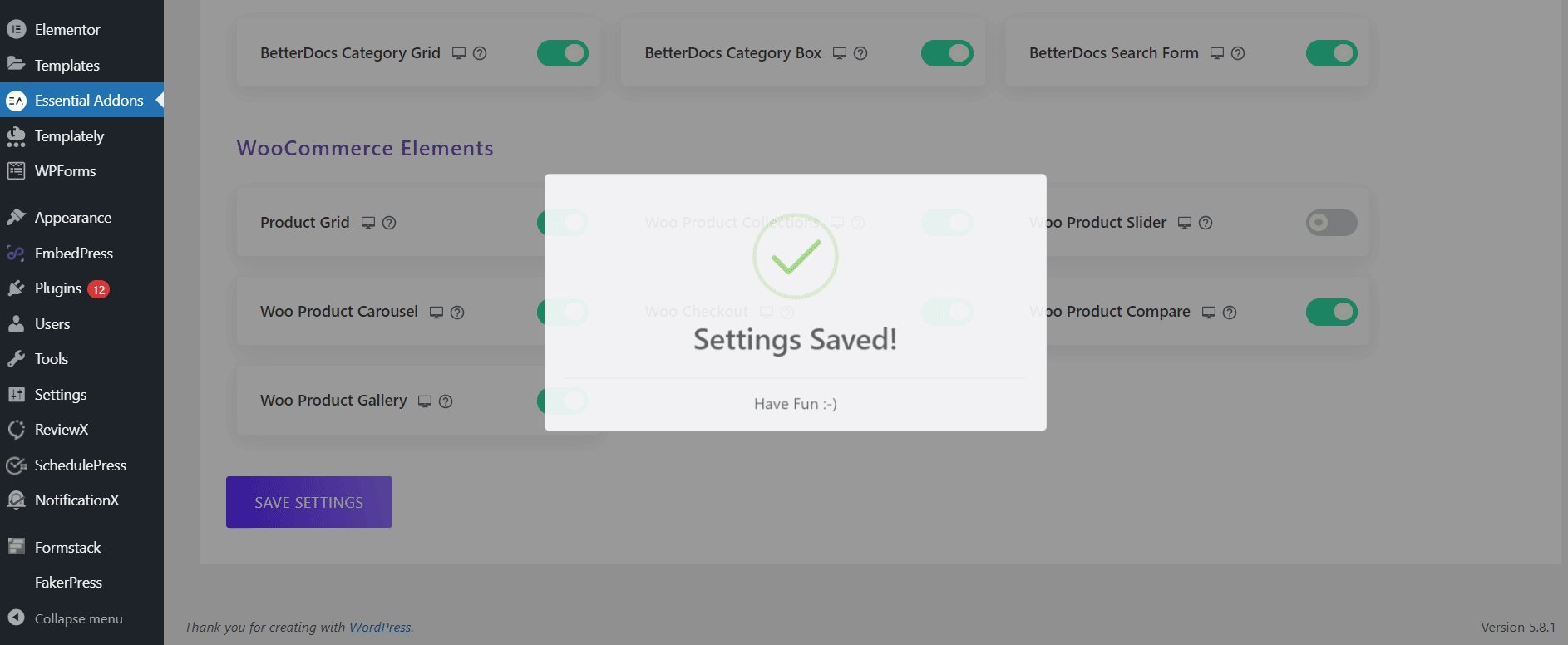
Галерея продуктов WooCommerce должна быть сначала включена в Elementor. На панели инструментов WordPress перейдите в « Основные дополнения» → «Элементы » и убедитесь, что виджет « Галерея продуктов Woo » включен. Не забудьте нажать кнопку «Сохранить настройки» , чтобы подтвердить, что ваши изменения сохранены.

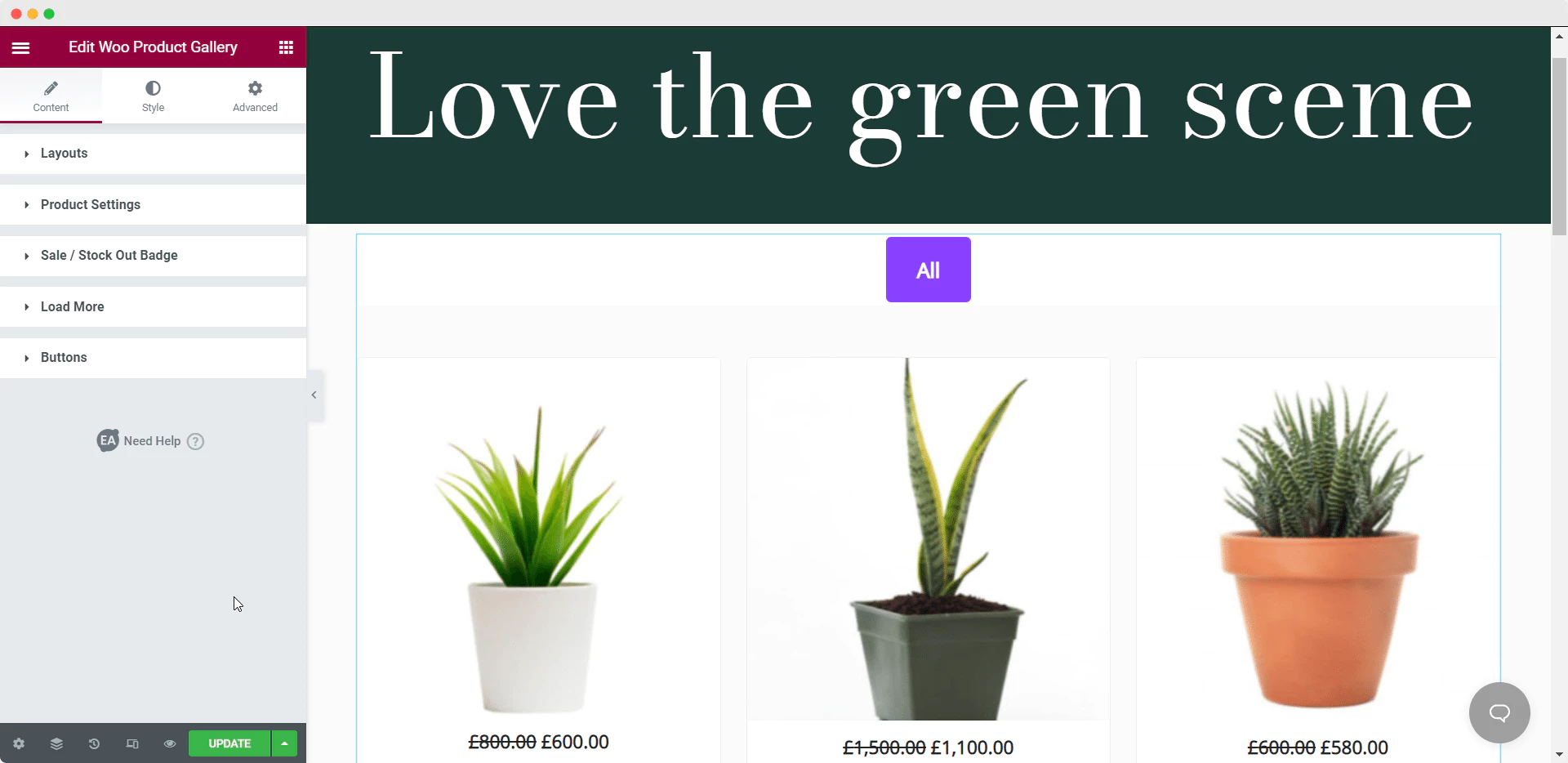
На вкладке «Элементы» внутри Elementor найдите виджет « Галерея продуктов EA Woo ». Легко перетащите элемент в любое место, где вы хотите отобразить галерею.

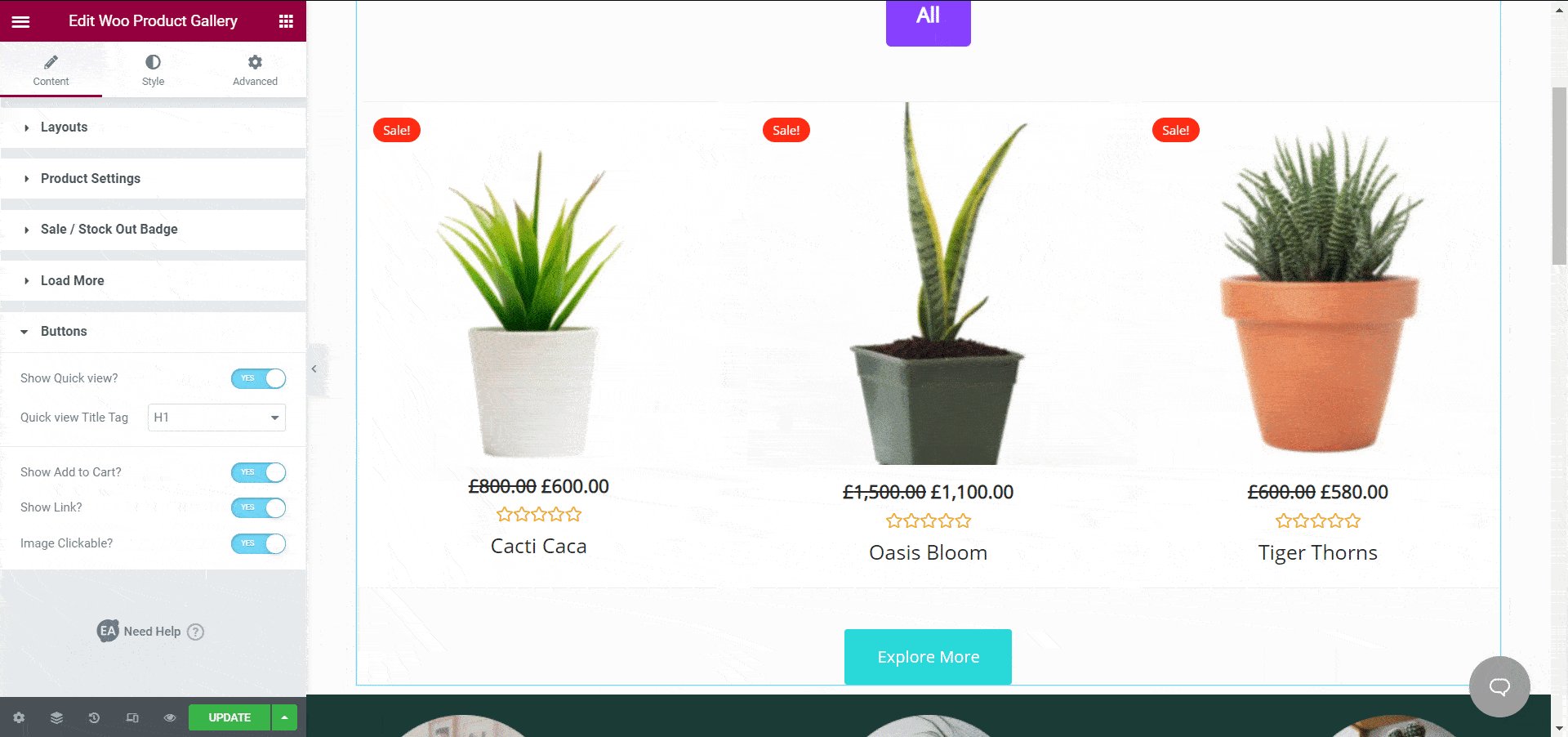
Шаг 2. Начните настраивать параметры контента
После того, как вы успешно поместили элемент в нужное место, вы можете начать настраивать свой контент в соответствии с вашим веб-сайтом WooCommerce.
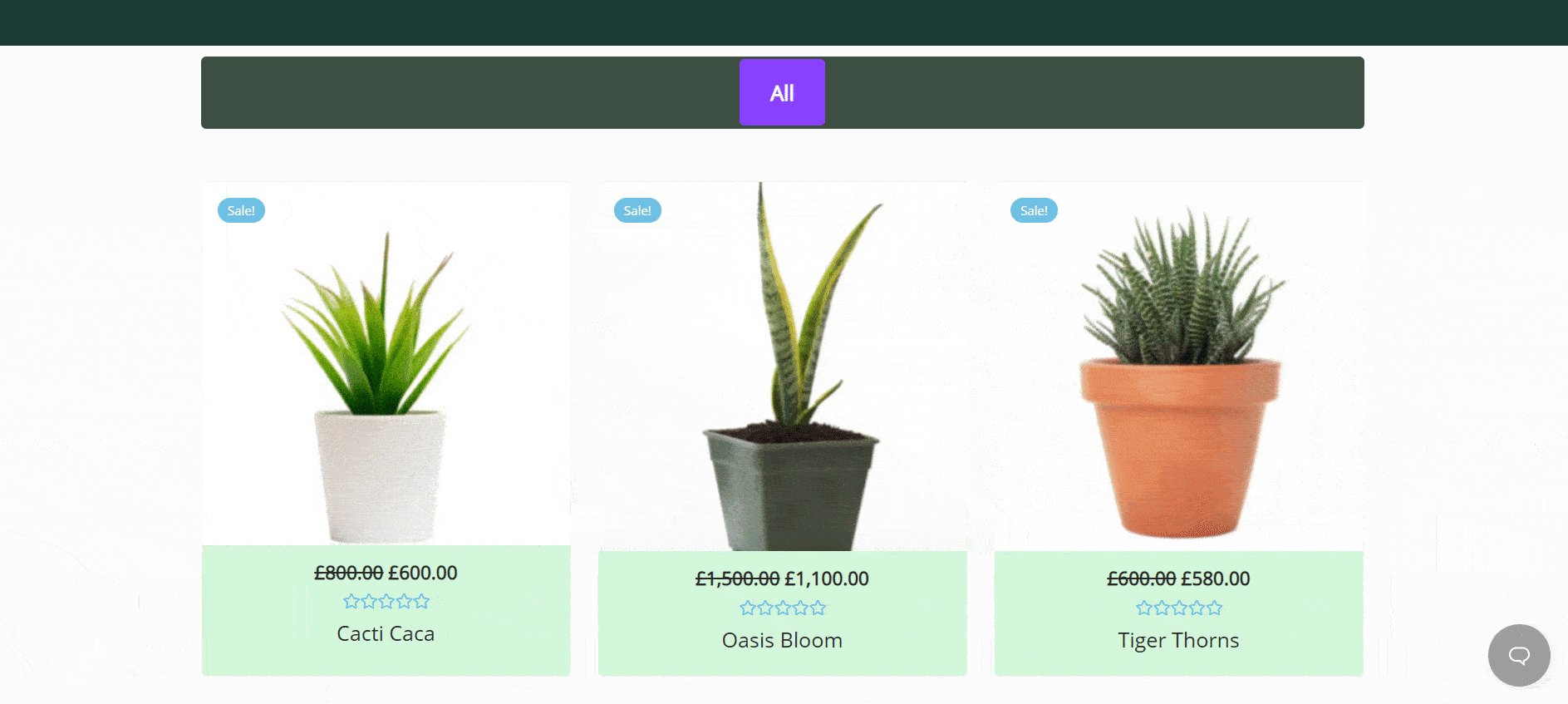
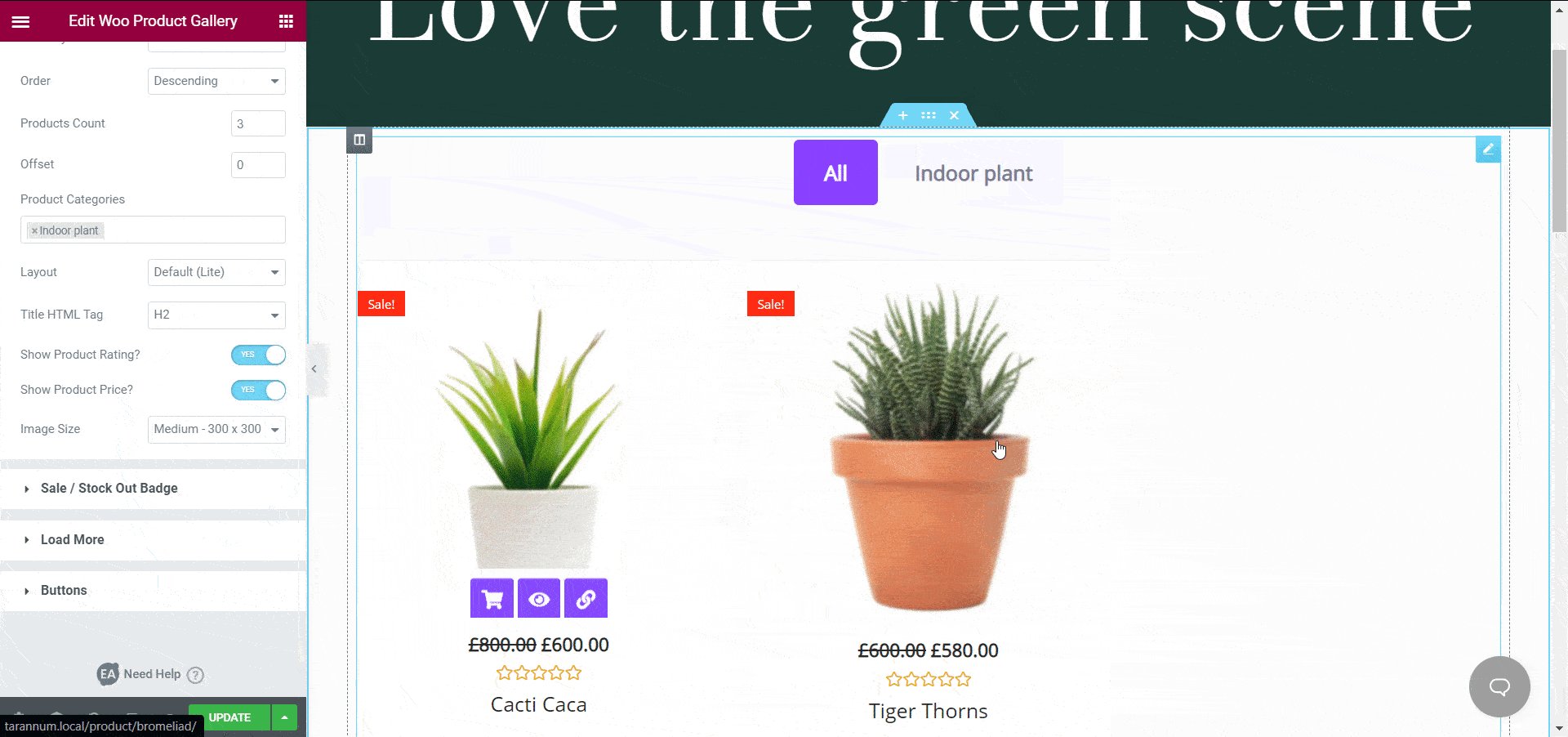
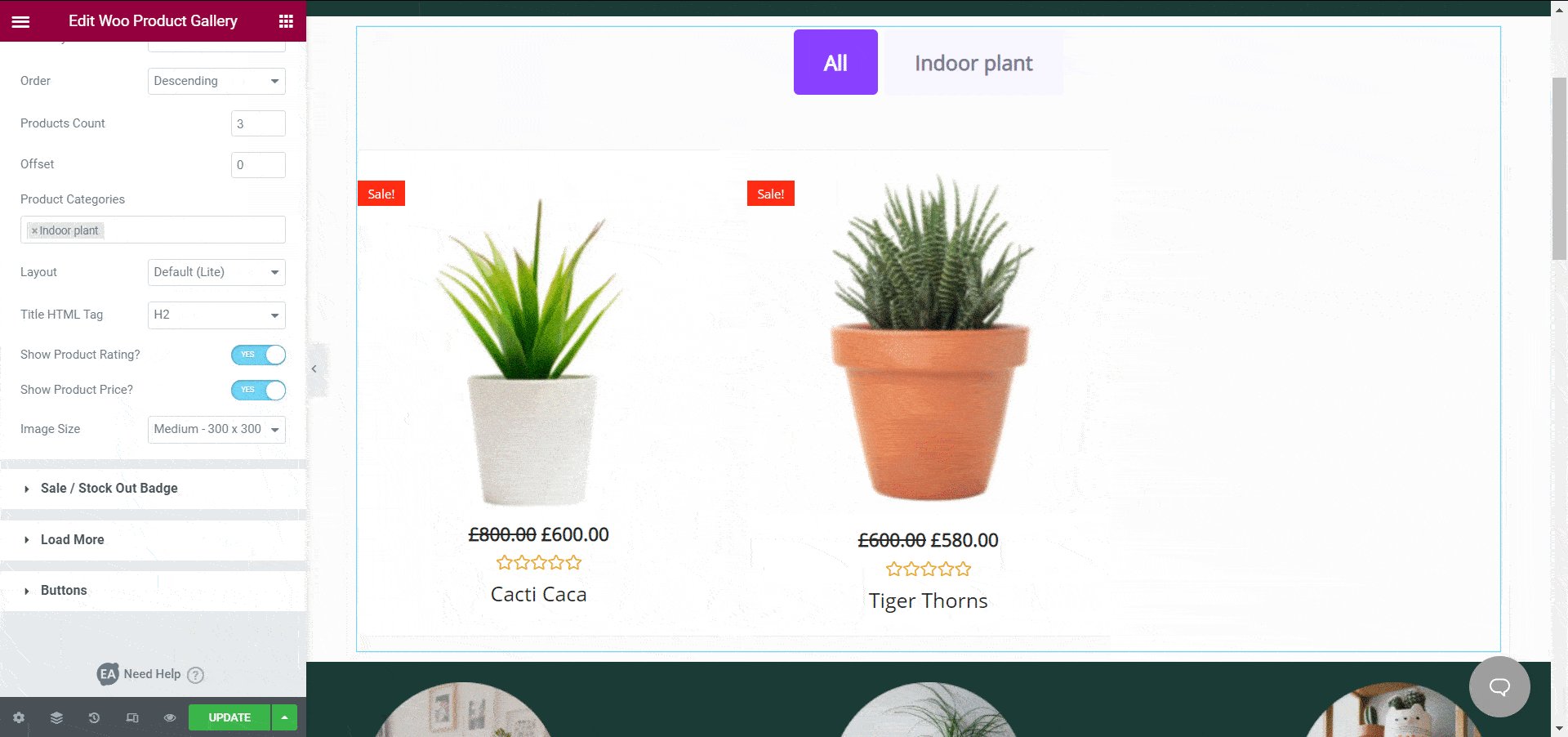
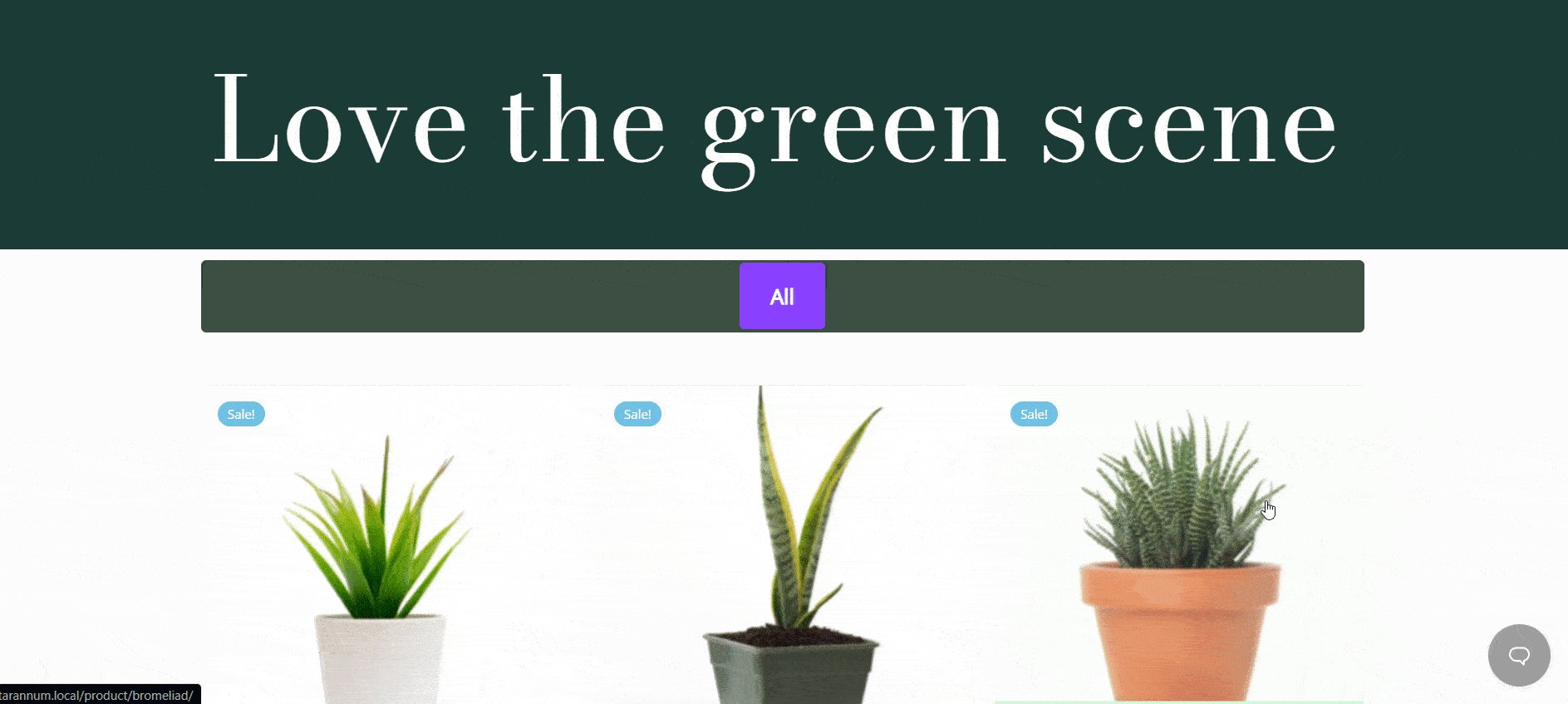
На вкладке «Содержимое» вы можете настроить «Макеты», «Настройки продукта», значок «Распродажа» или «Нет в наличии», кнопки «Загрузить еще» и т. д. Основываясь на вашей теме WooCommerce, вам нужно выбрать правильный шаблон для дизайна вашего сайта. Для этого учебного блога мы разрабатываем интернет-магазин WooCommerce на основе растений.

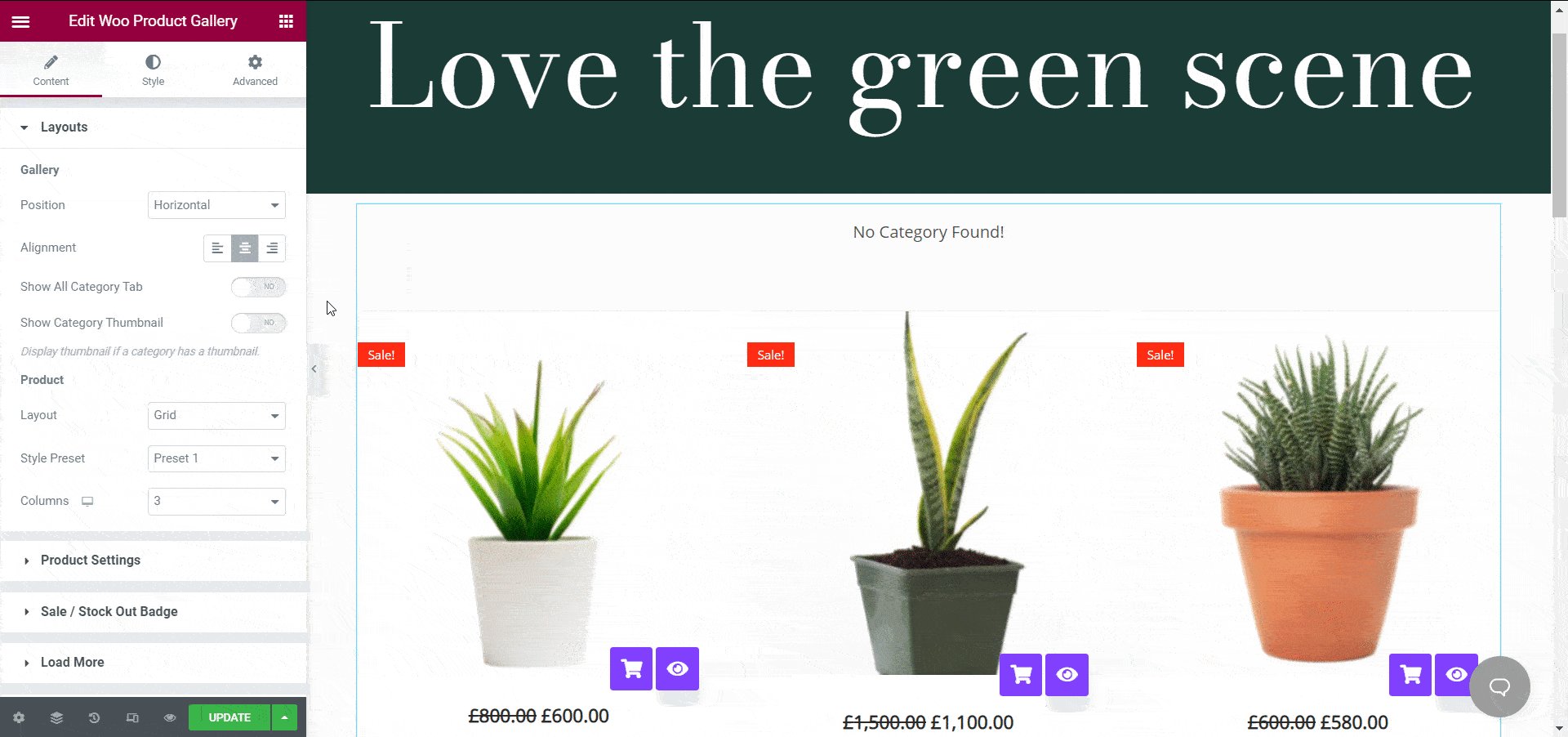
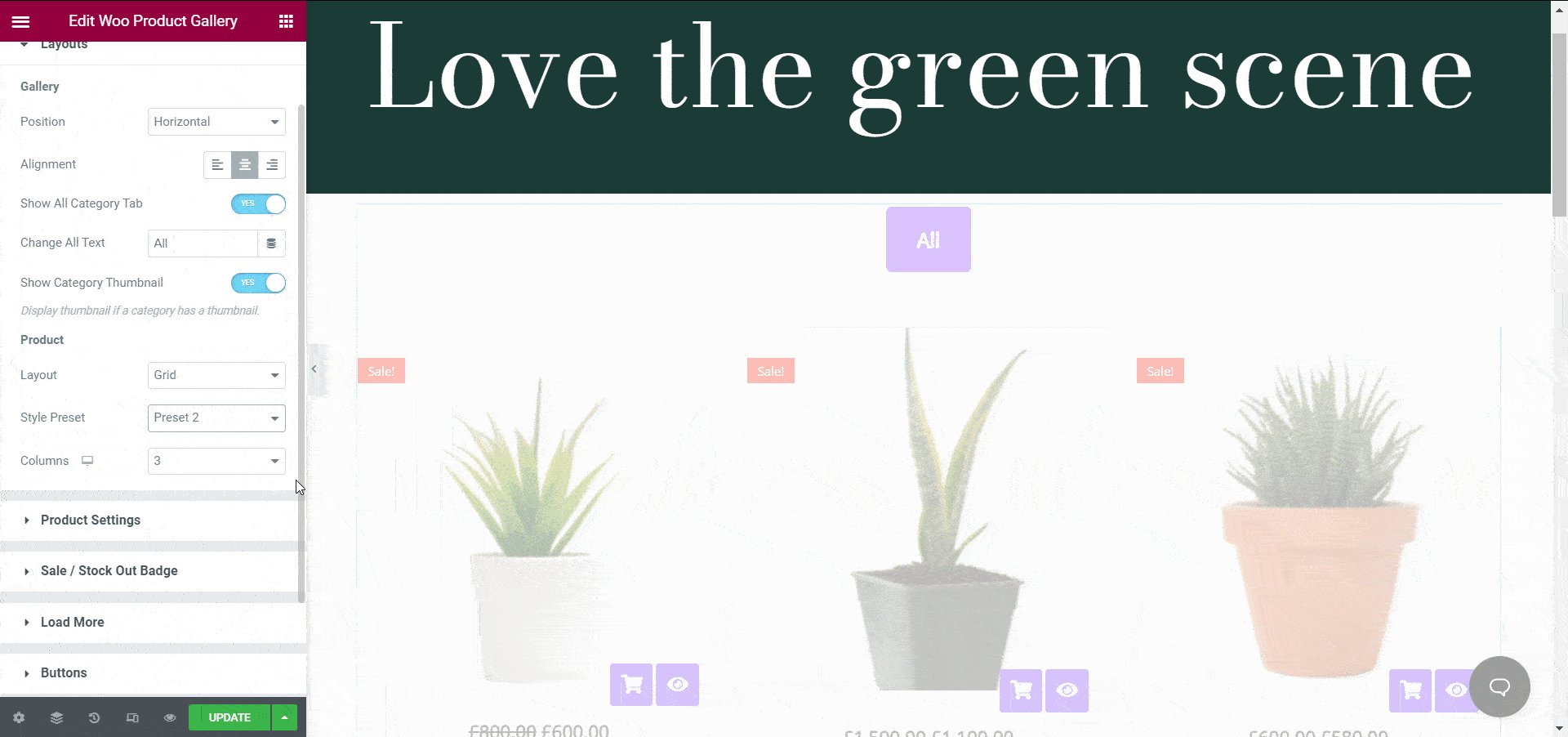
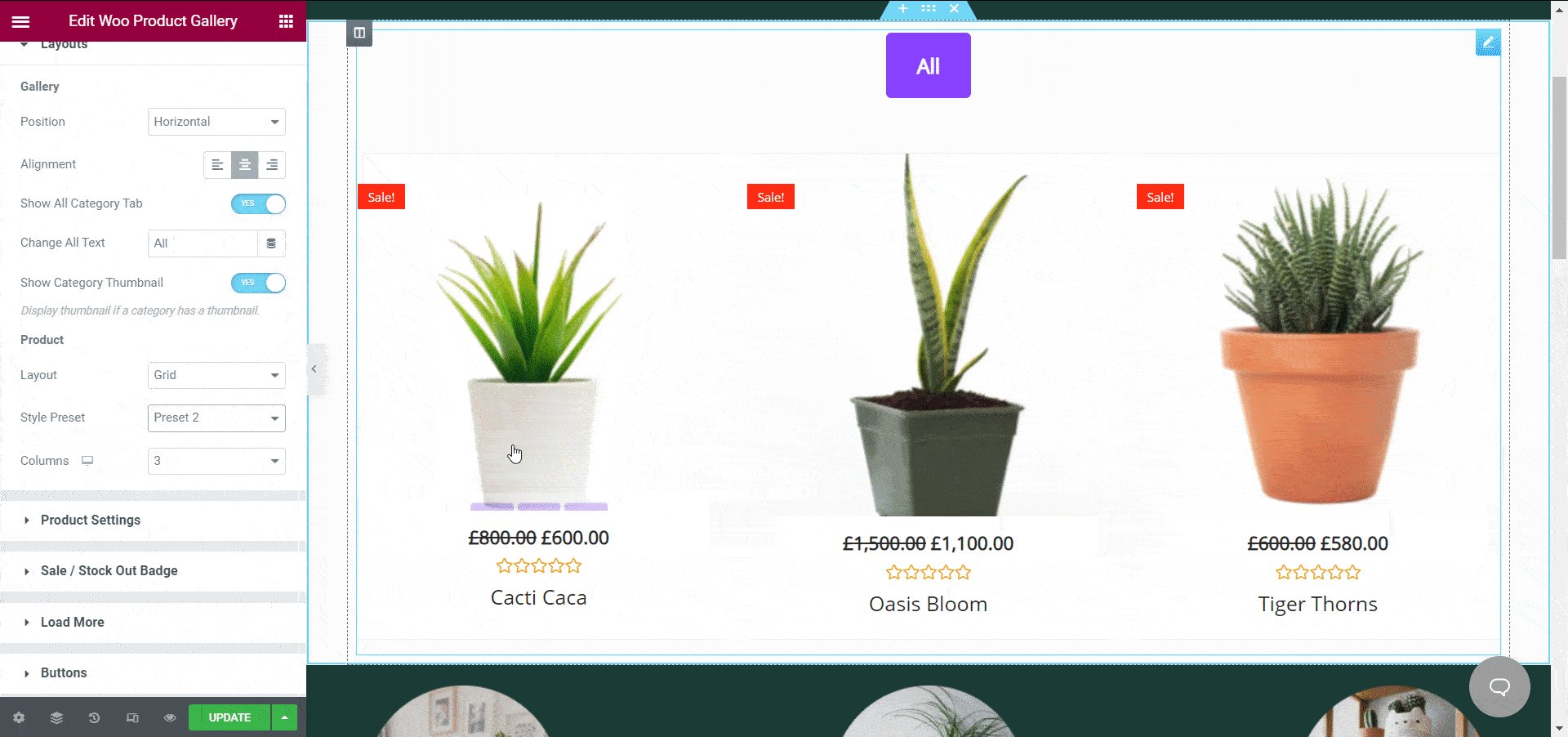
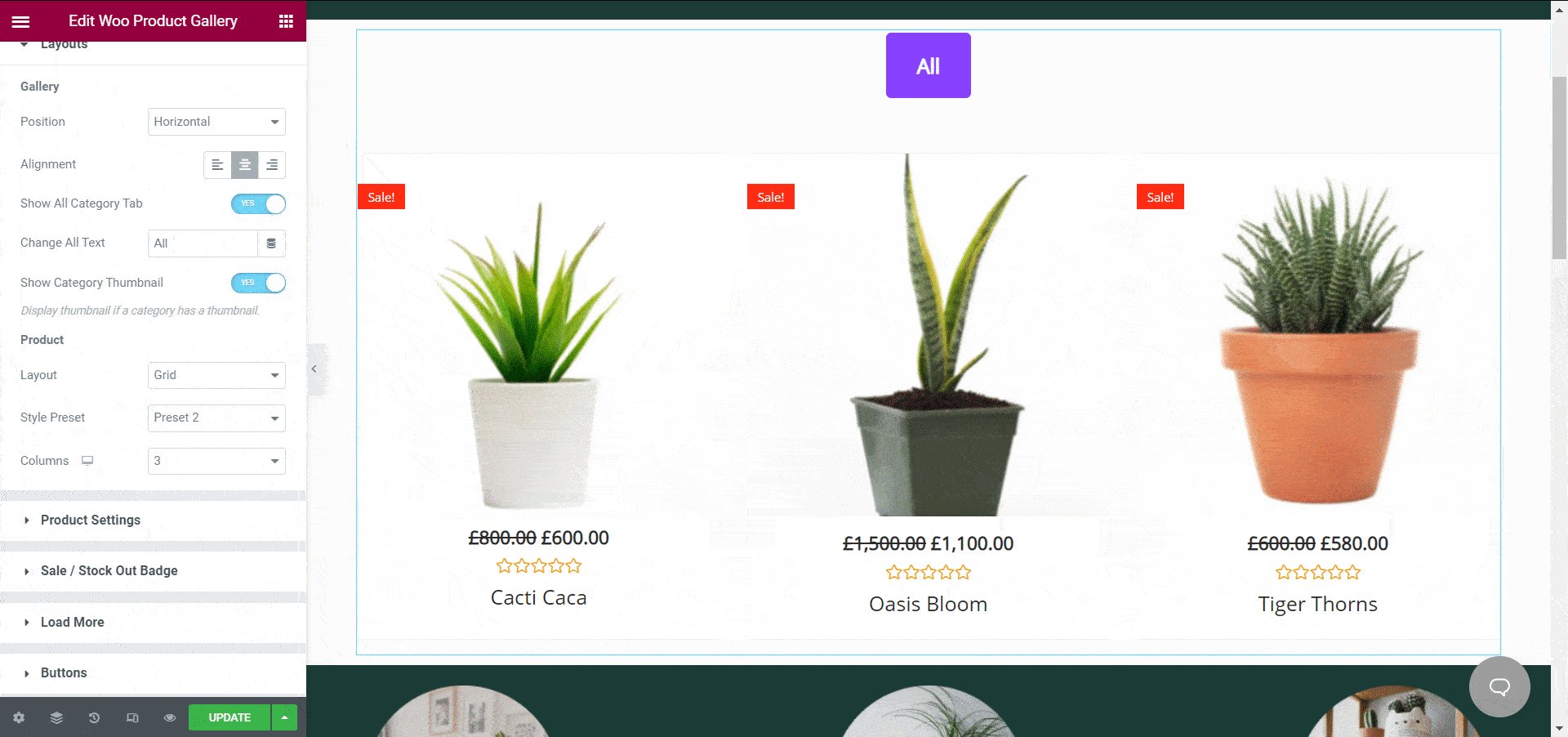
Настройте параметры макета
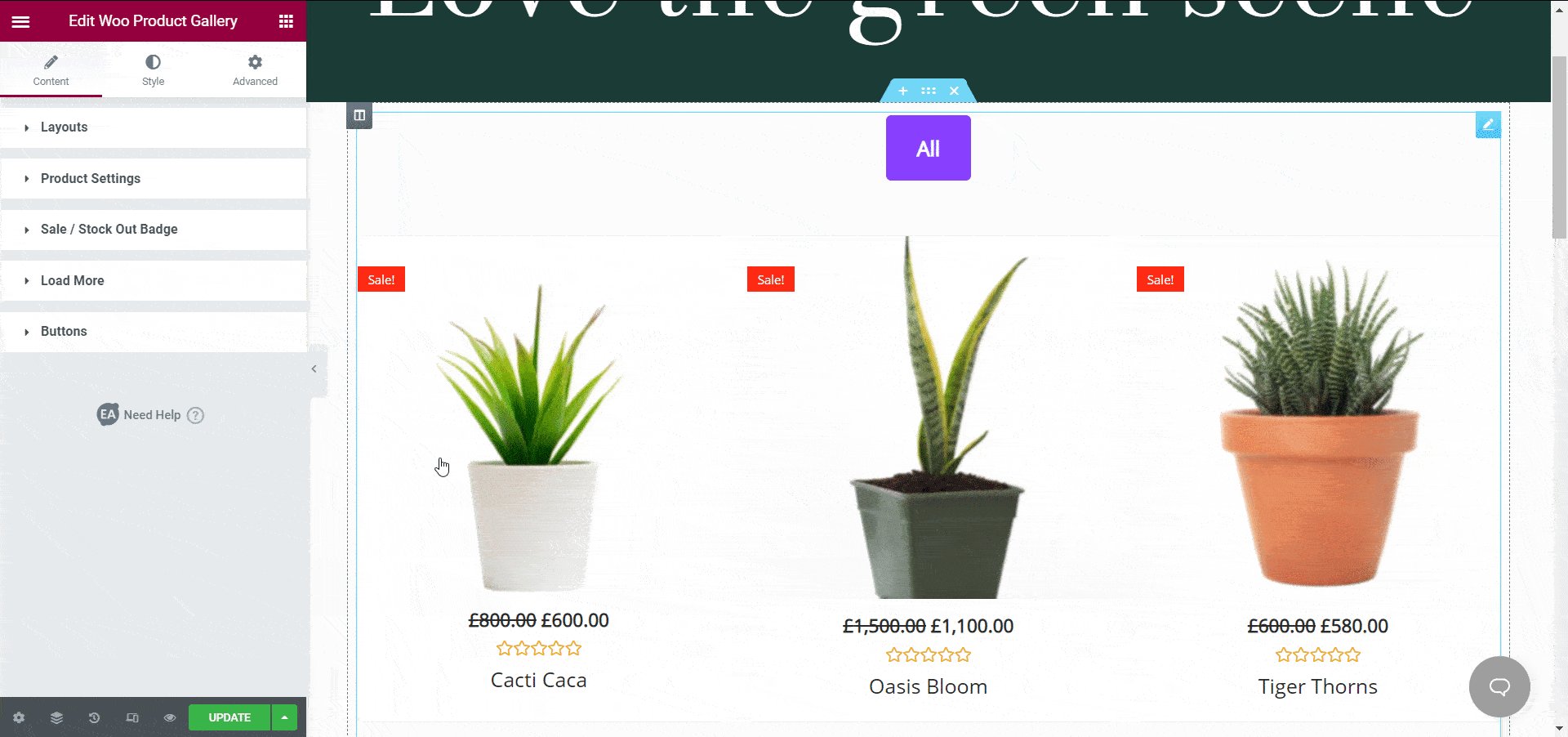
Виджет «Woo Product Gallery» имеет два разных макета с четырьмя предустановленными стилями для гибкой настройки вашего интернет-магазина. В разделе «Макет» вы можете изменить количество столбцов для ваших продуктов WooCommerce. Например, демонстрация четырех столбцов может показаться загроможденной для вашего веб-сайта. Вы можете показать три столбца, чтобы сделать его минимальным.

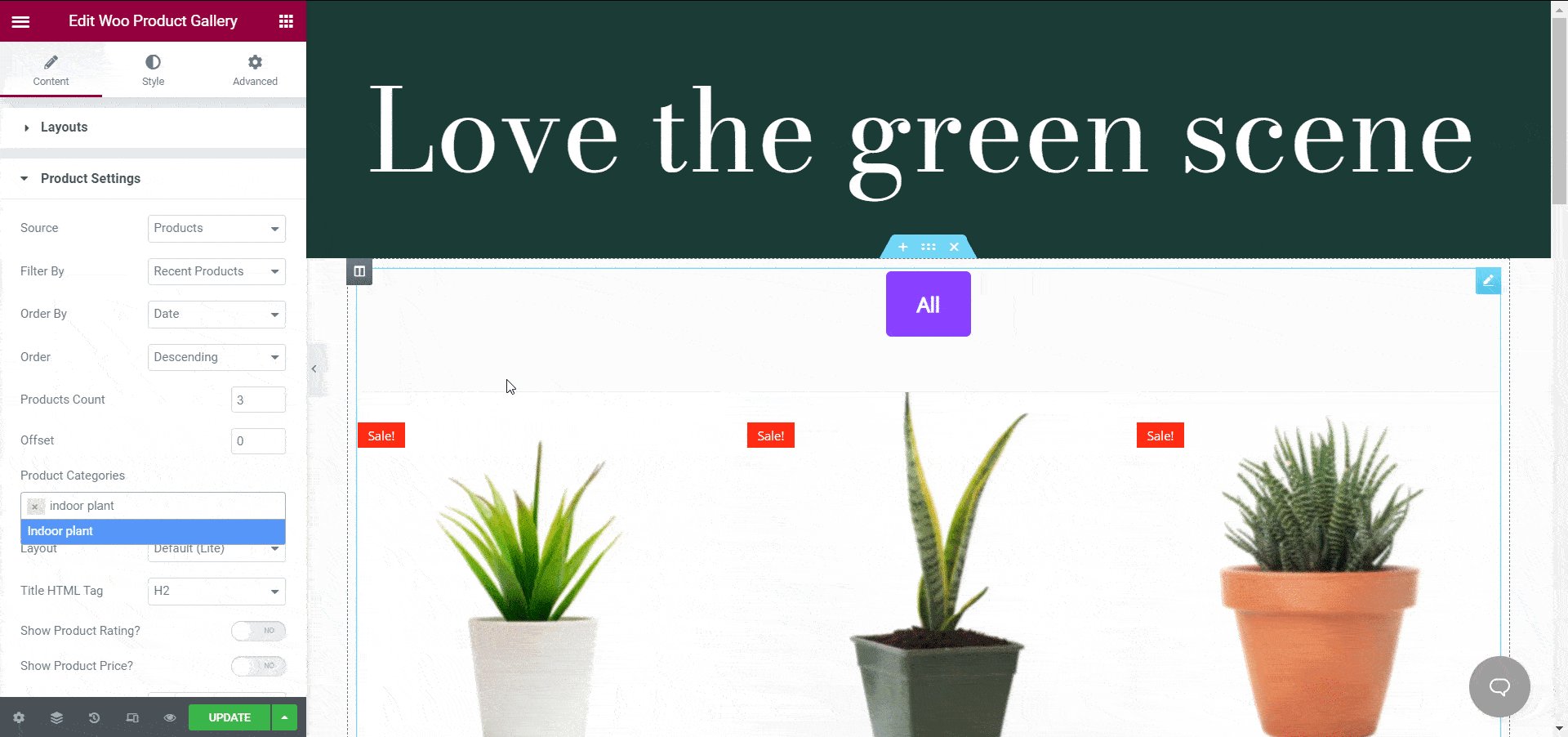
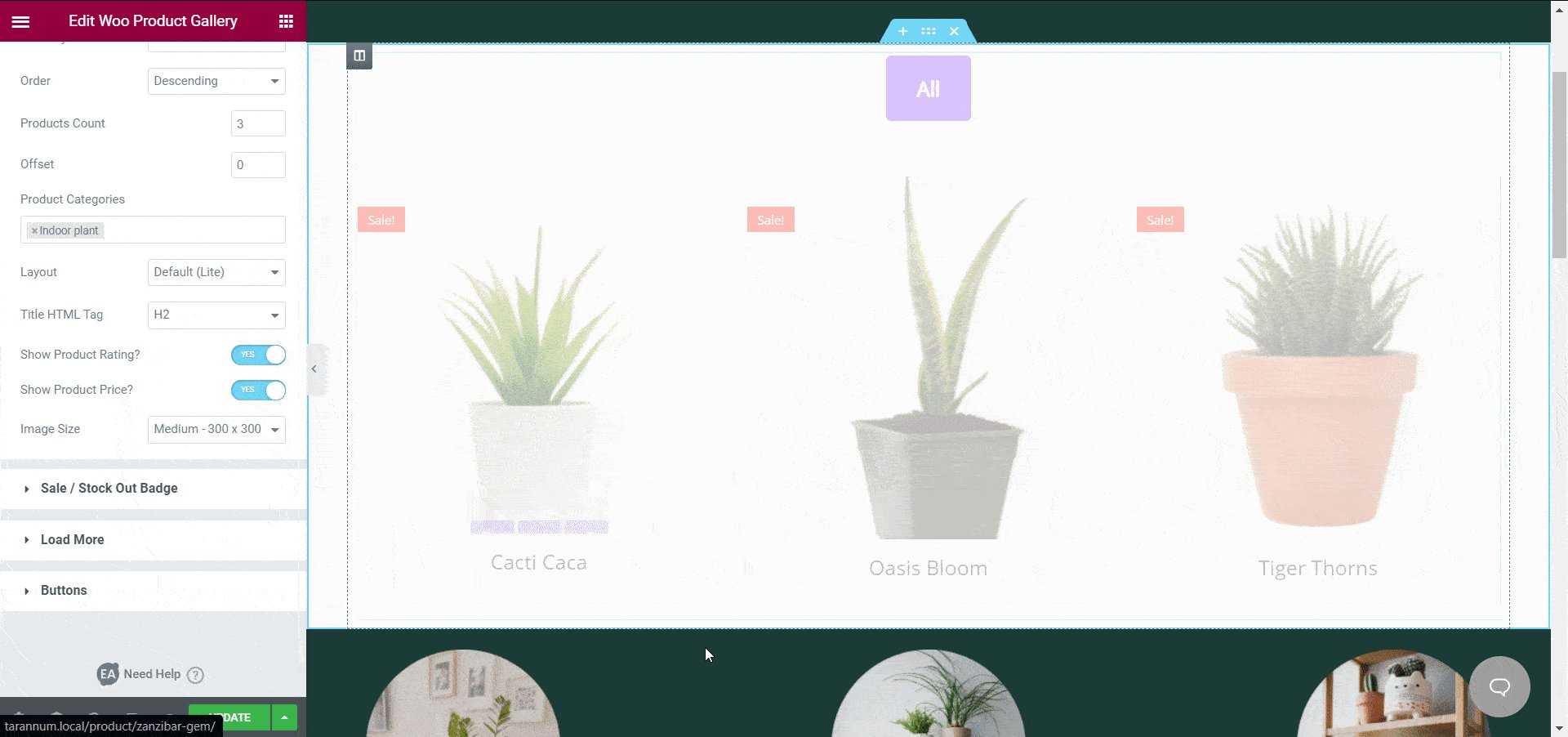
Гибкая настройка параметров продукта
Как упоминалось ранее, вы можете создавать категории для своих продуктов, используя галерею продуктов WooCommerce для Elementor. Добавление категорий из раздела «Настройка продукта» упрощает для ваших клиентов поиск желаемых продуктов.


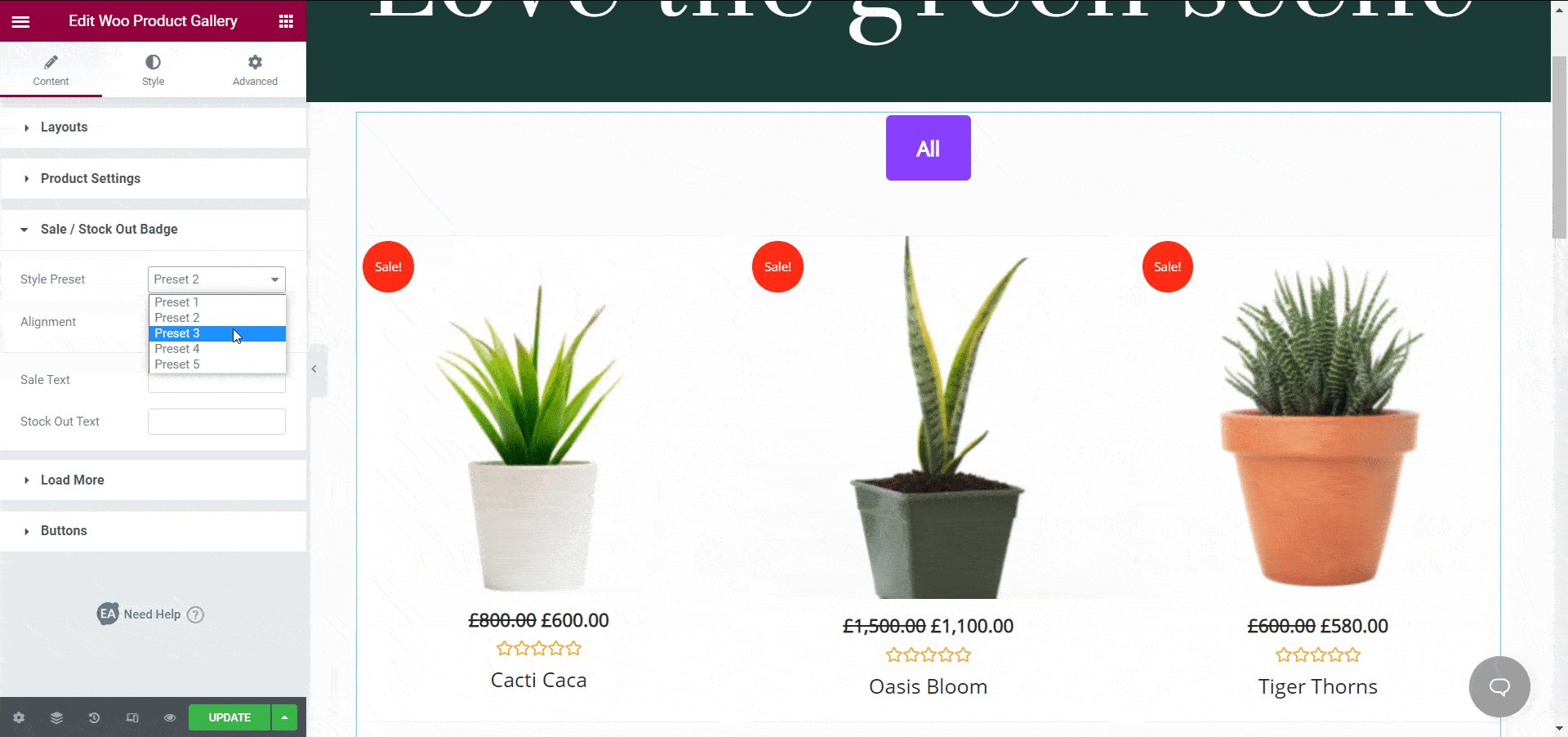
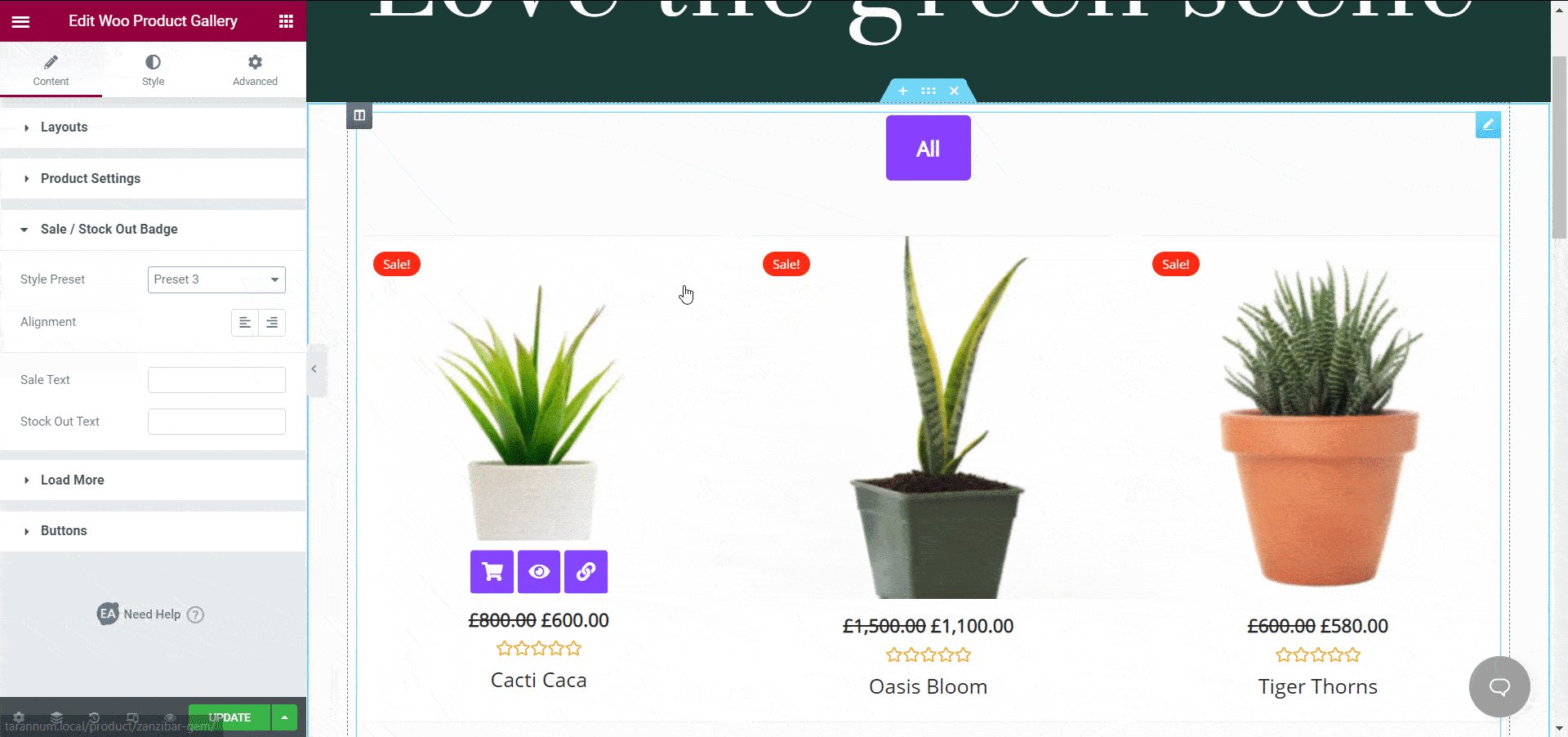
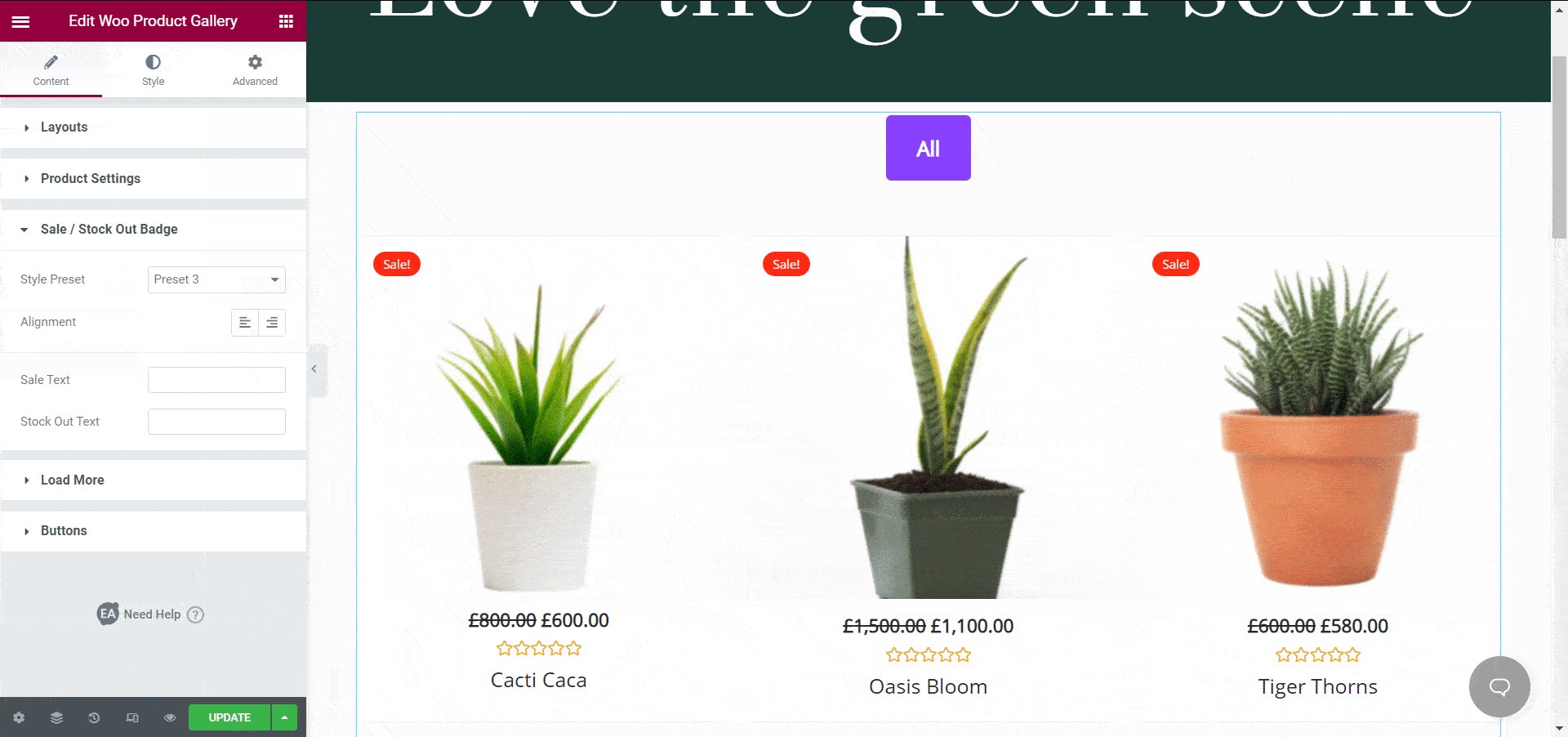
Добавьте значок продаж к каждому продукту
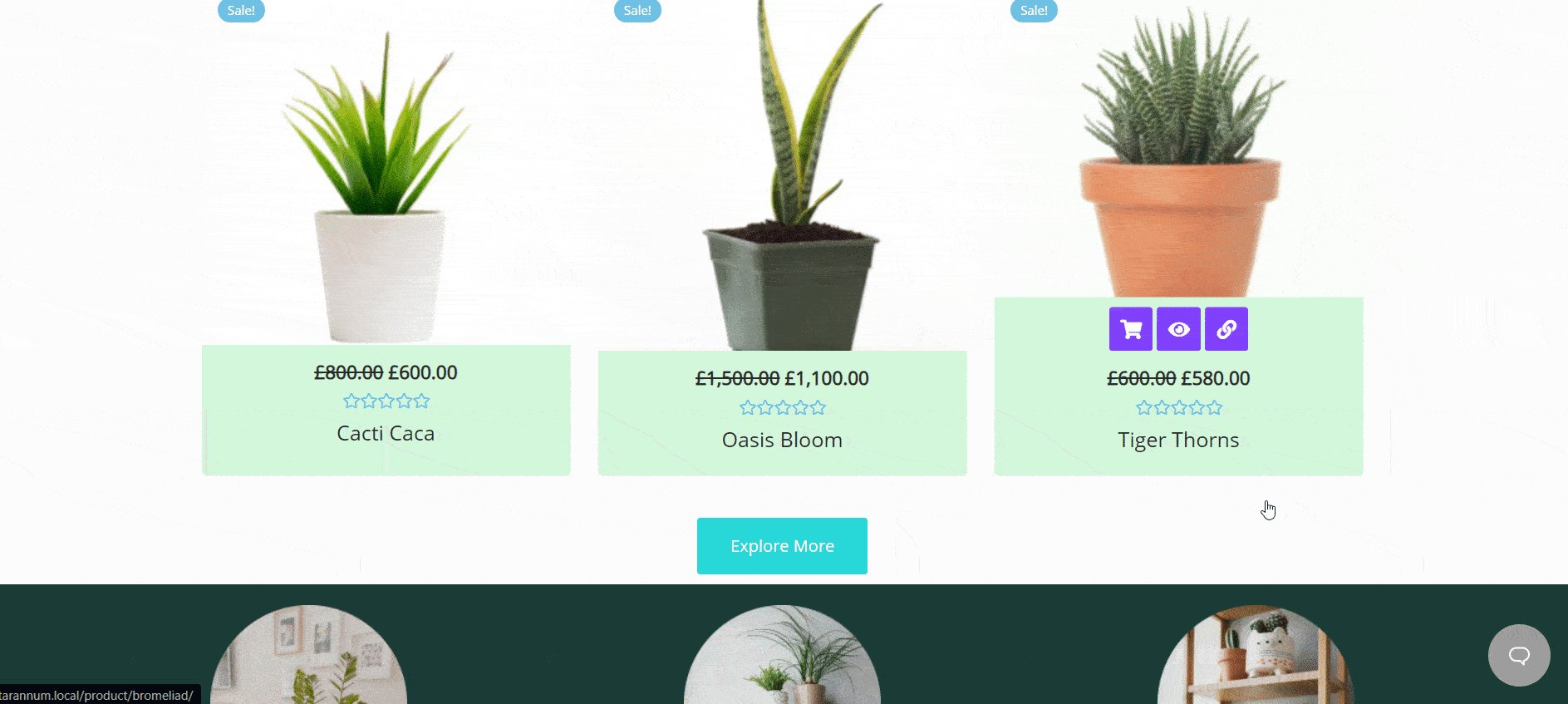
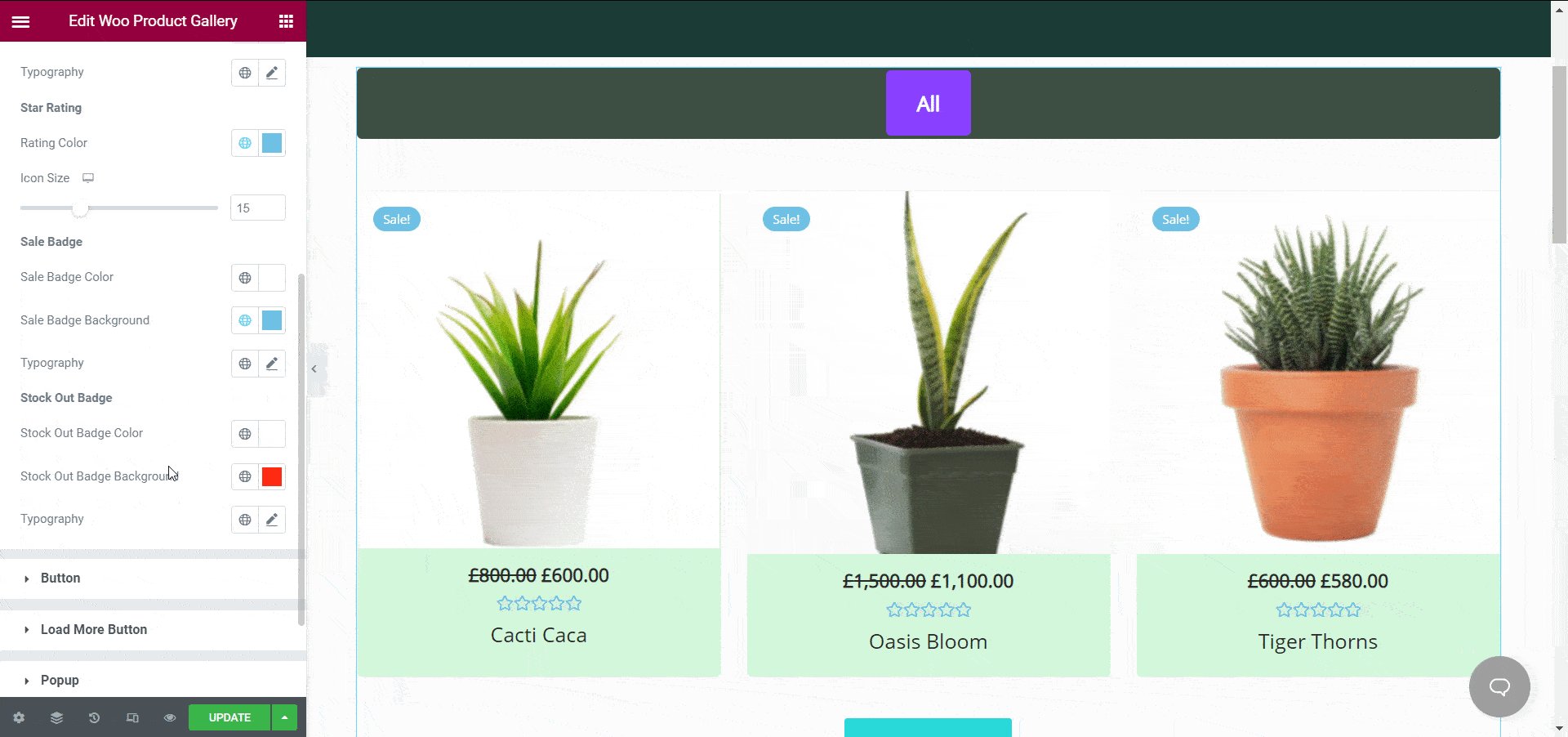
Помимо добавления цен на ваши продукты WooCommerce, вы можете добавить значок продаж или запастись им. Предположим, вы проводите кампанию по распродаже в своем магазине WooCommerce. Вы можете добавить тег «Распродажа» ко всем своим продуктам, поэкспериментировав с настройками « Значок распродажи/запаса ». У вас есть возможность настроить этот значок в соответствии с вашими предпочтениями.

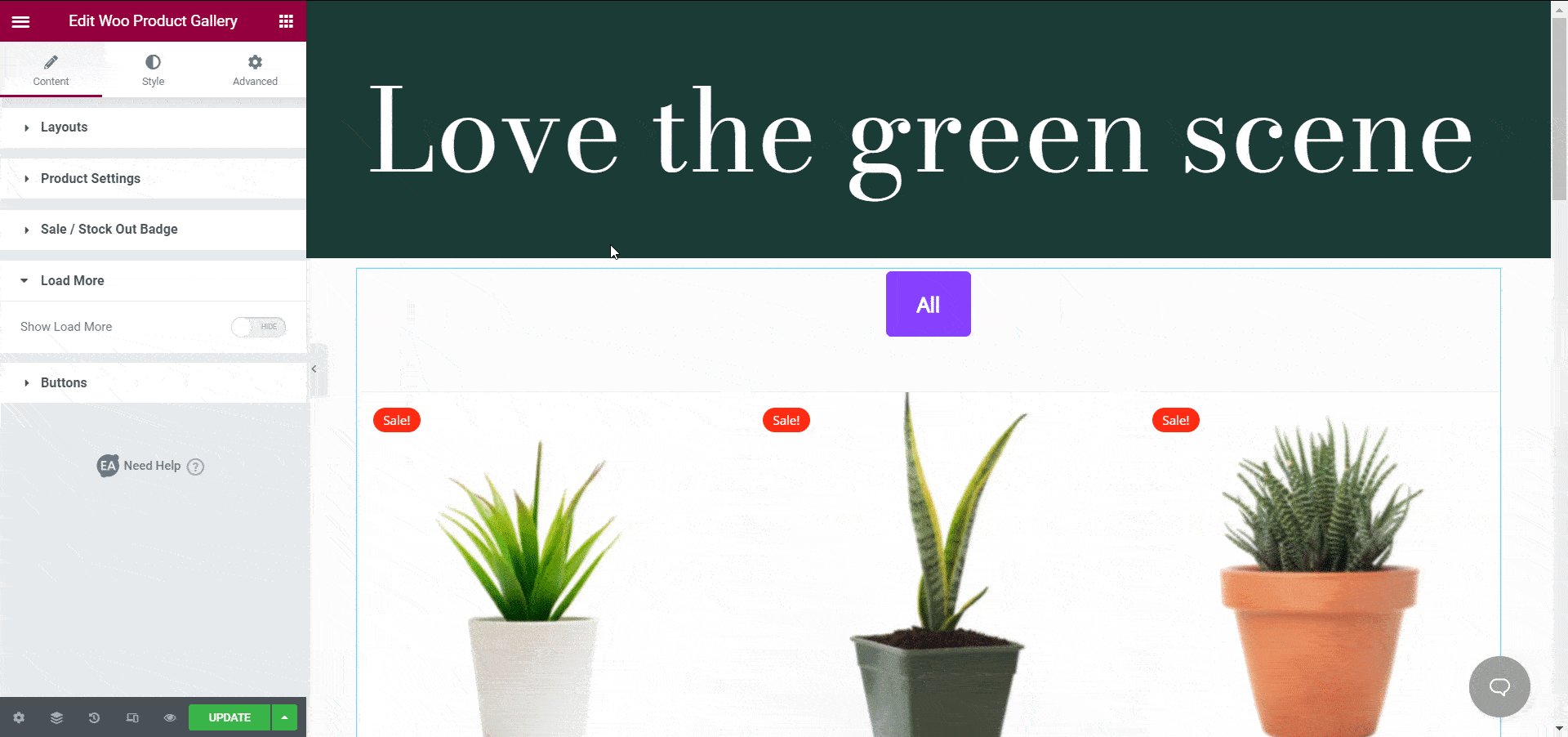
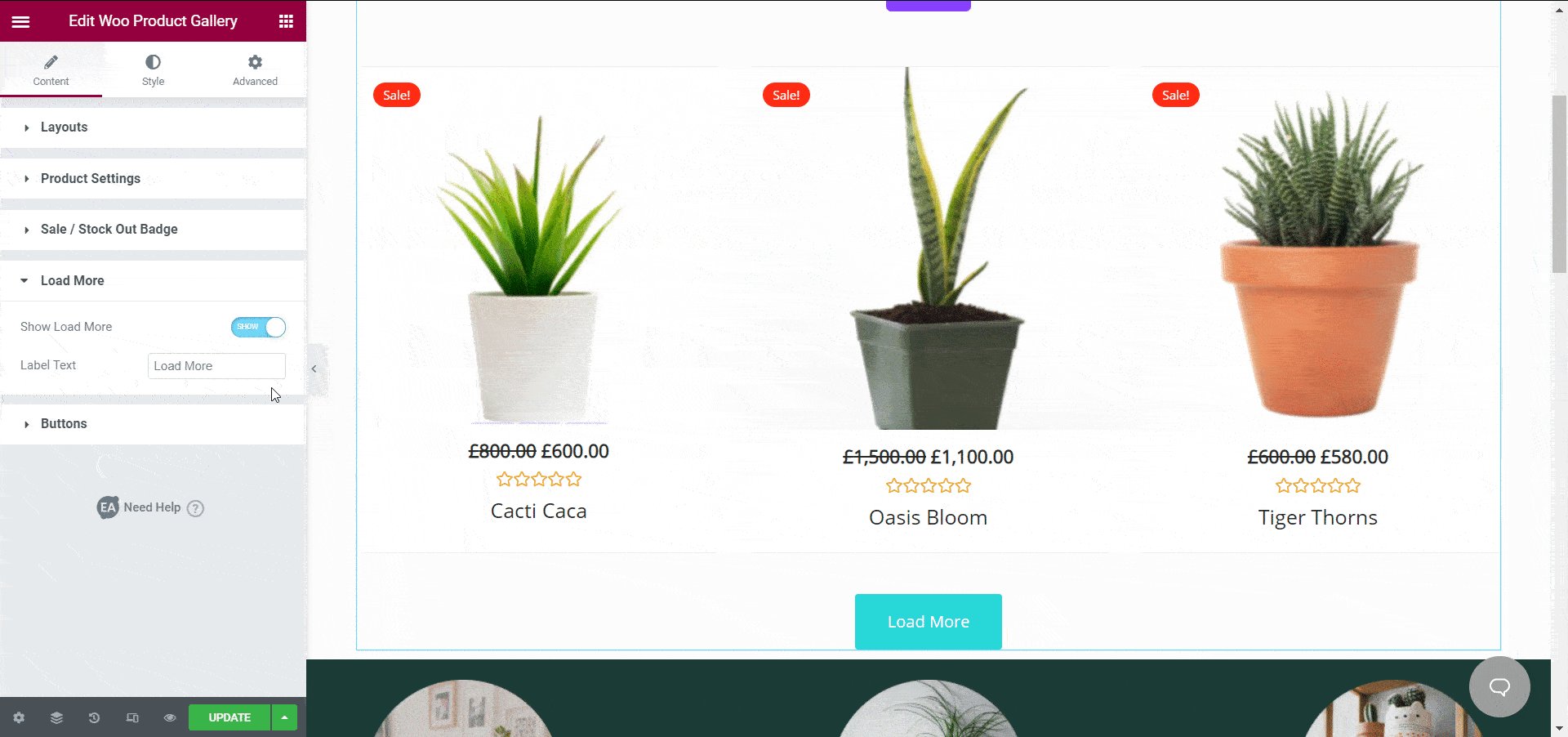
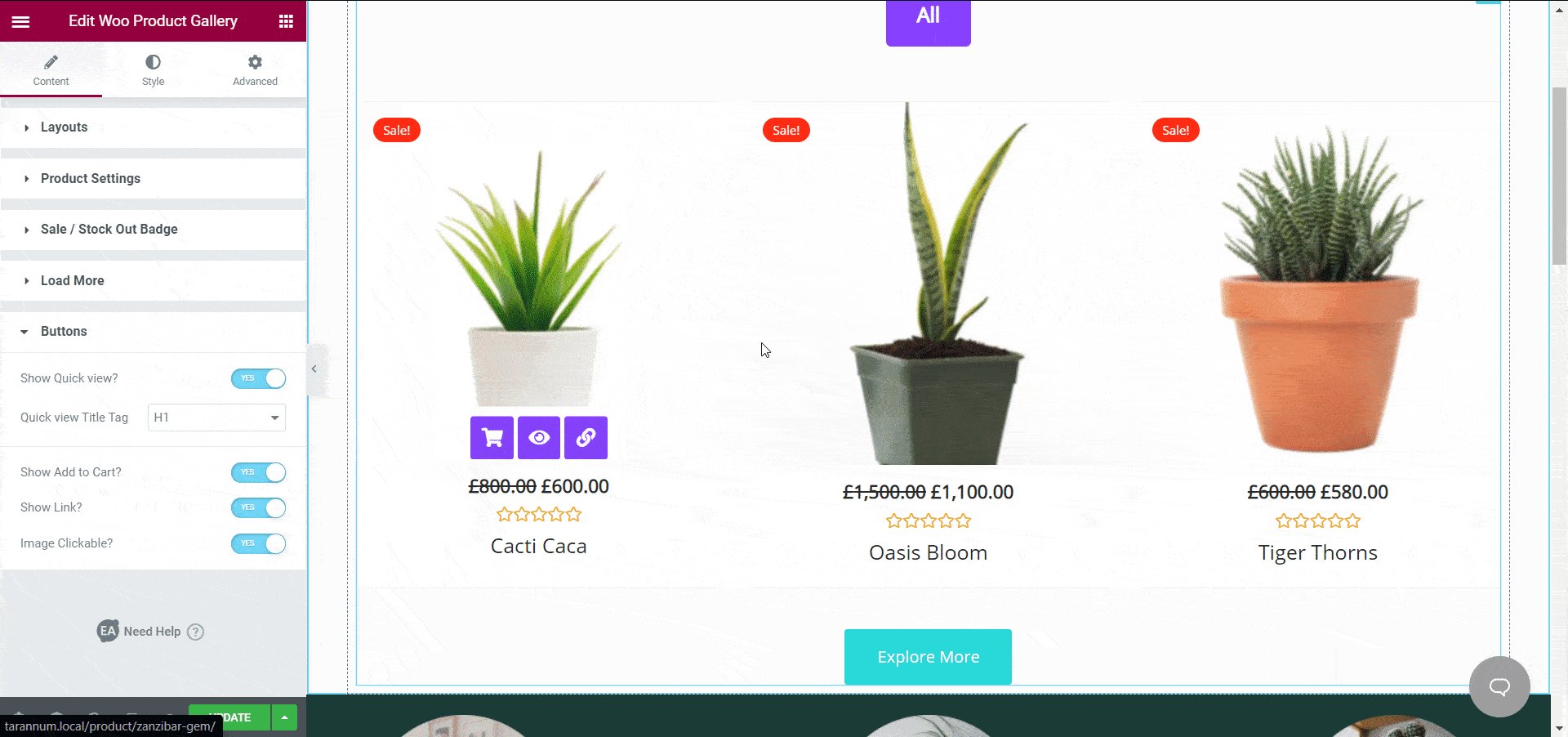
Создайте привлекательные кнопки для вашего магазина
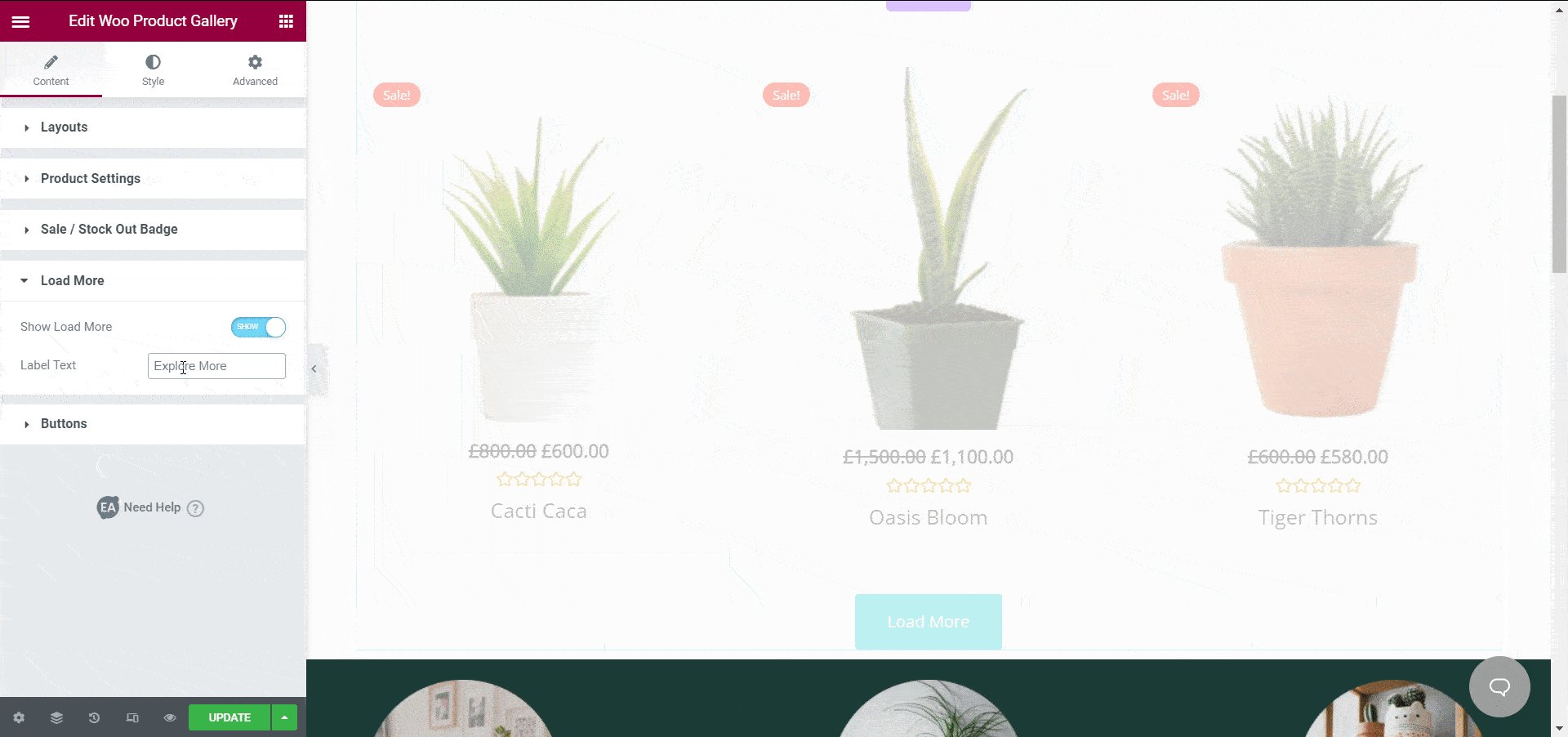
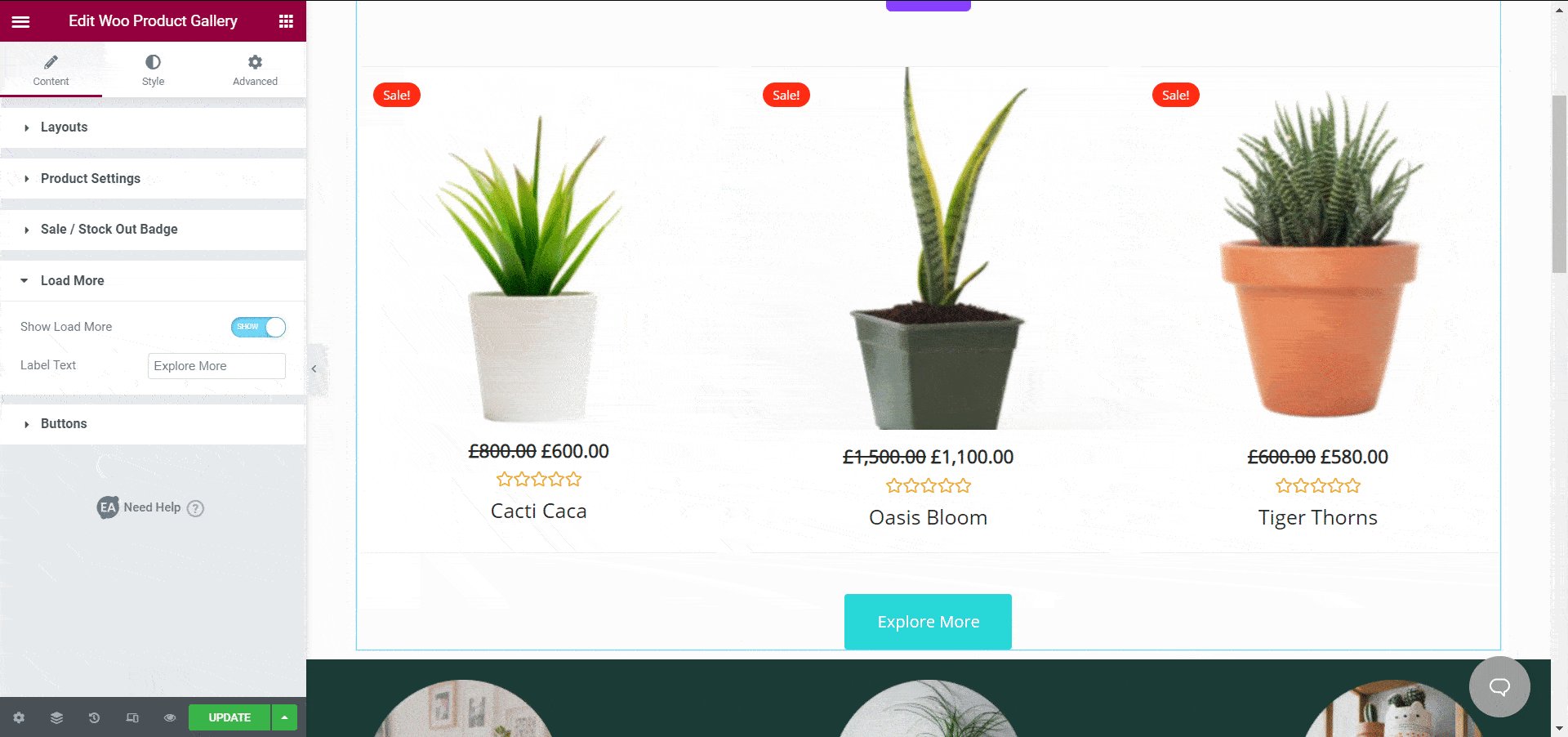
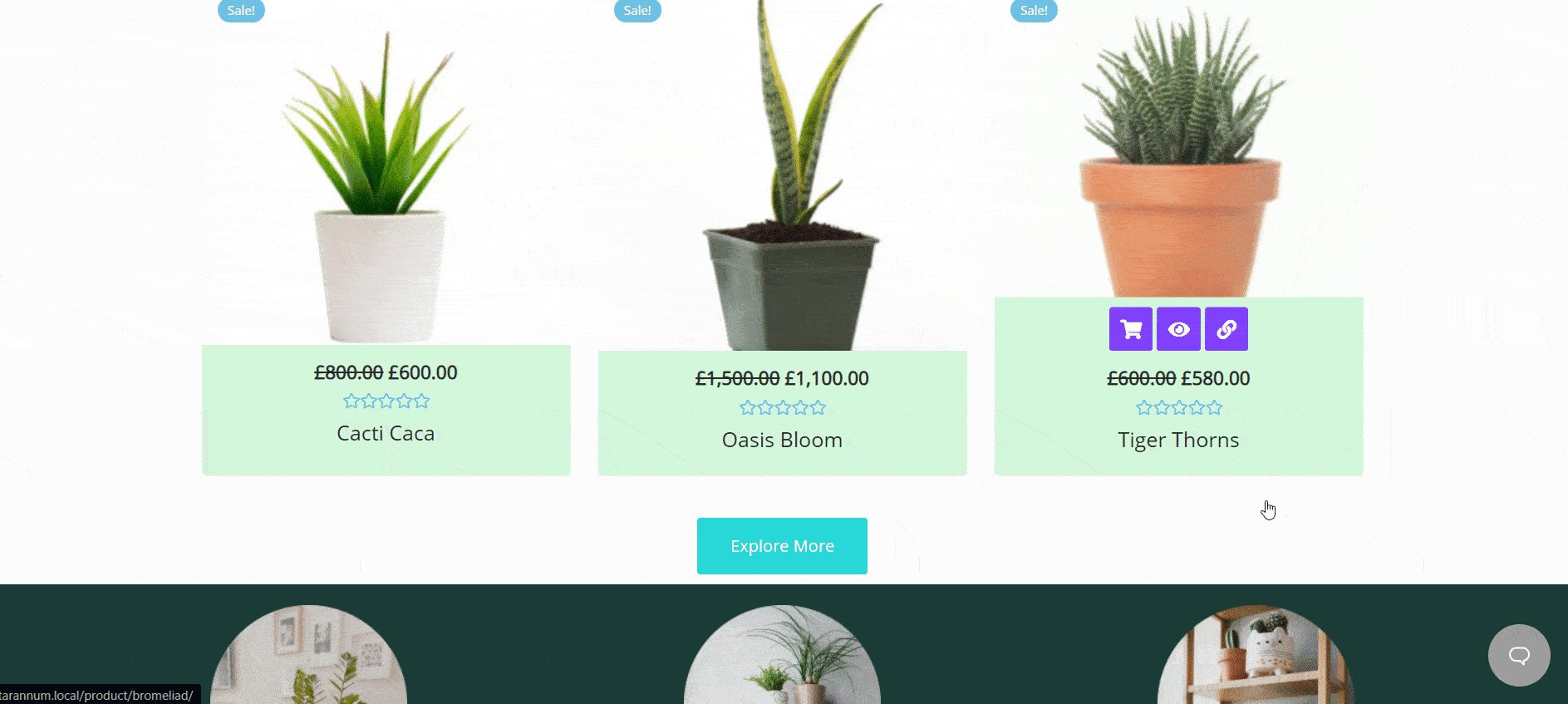
С помощью этого виджета вы можете переключать кнопку «Загрузить еще» с другими кнопками призыва к действию для лучшего взаимодействия с пользователем. Если ваш потенциальный клиент найдет содержимое вашего веб-сайта привлекательным, он может заинтересоваться дополнительными сведениями и нажать кнопку «Загрузить еще» . Таким образом, эта простая кнопка полезна для вашего веб-сайта WooCommerce, и вы можете настроить ее с помощью виджета «Галерея продуктов EA Woo» для Elementor.

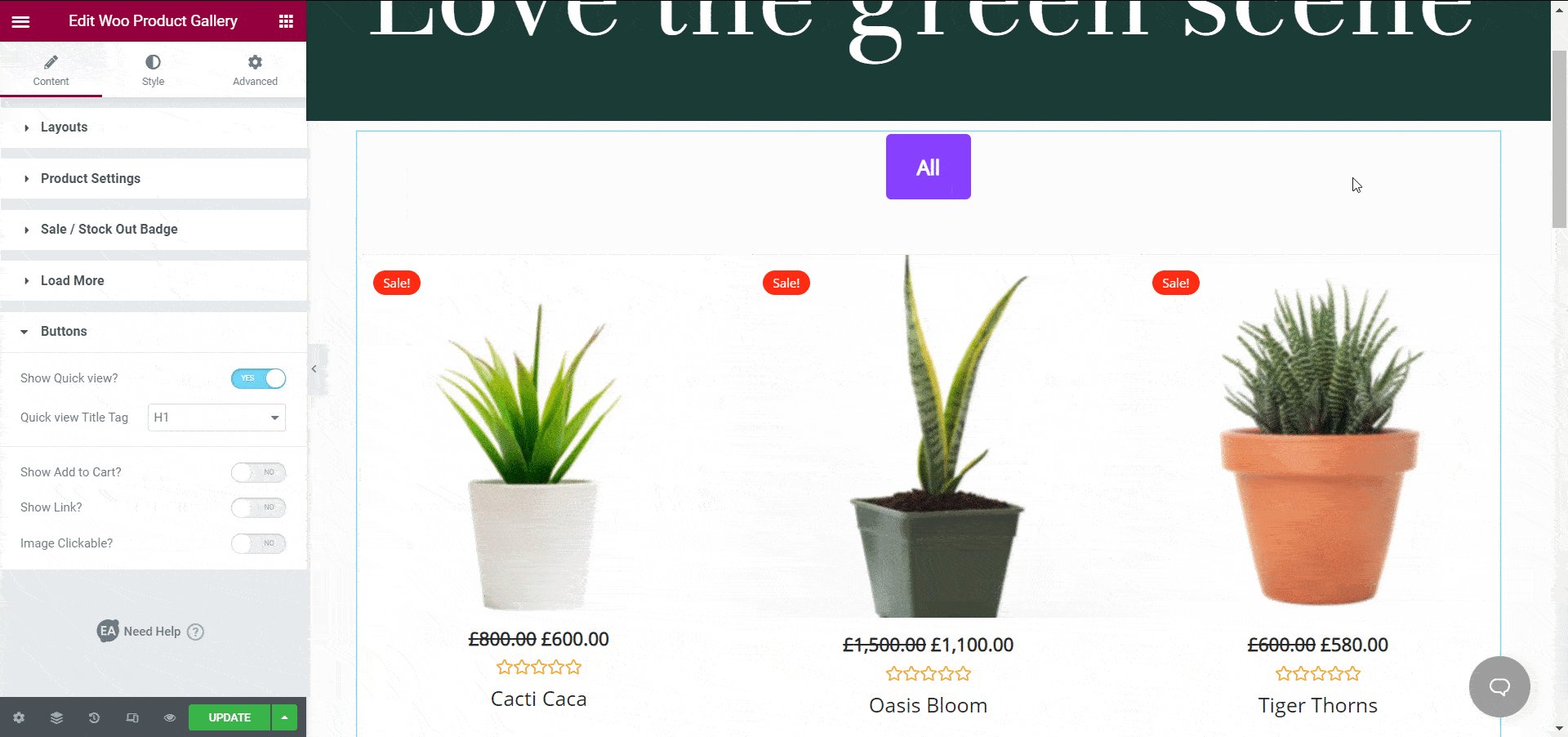
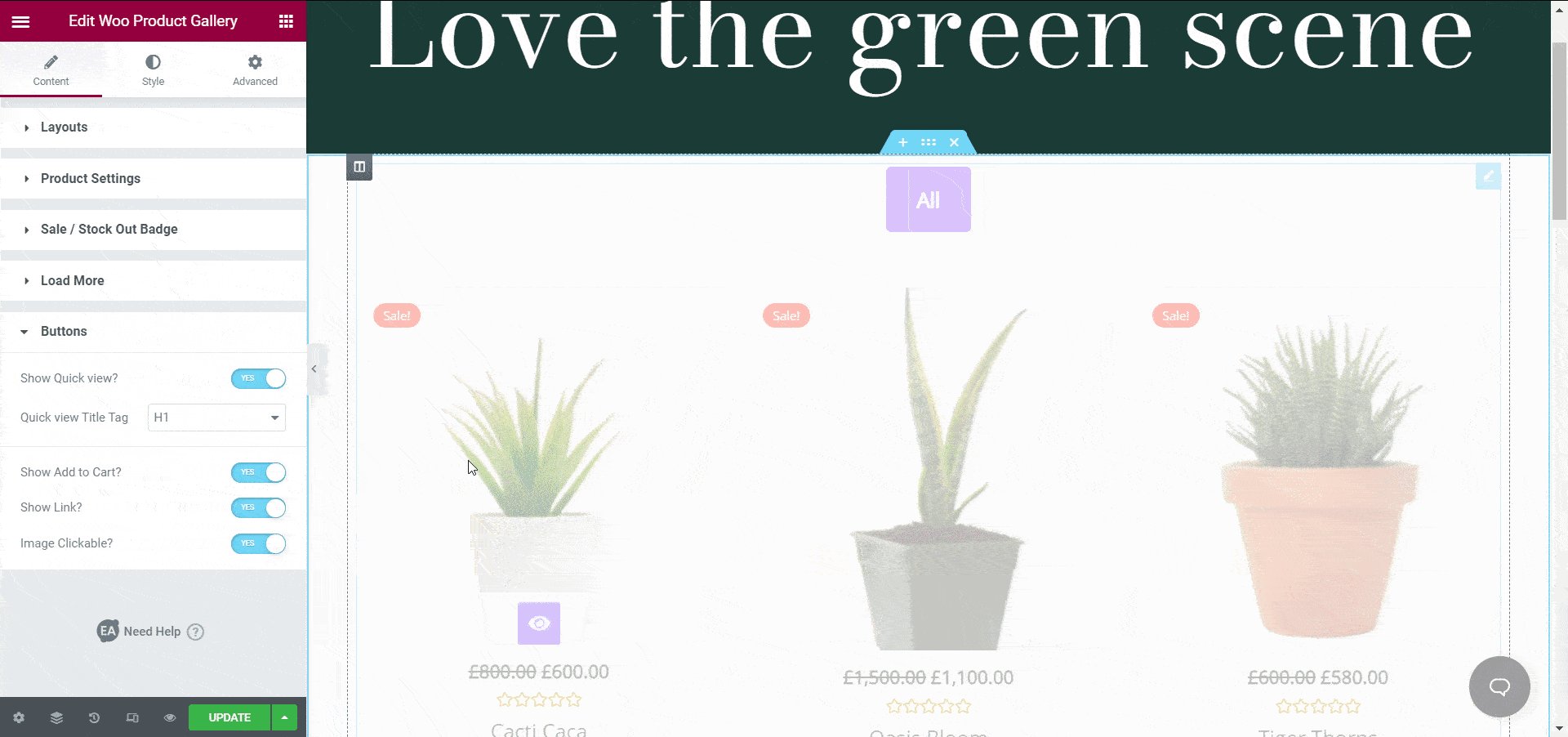
Из опции «Кнопка» этого виджета вы получите три варианта, такие как « Показать быстрый просмотр », « Показать «Добавить в корзину» и « Изображение, кликабельное ». Вы можете легко отобразить кнопки, которые вы хотите показать с вашими продуктами WooCommerce. Кнопка «Показать быстрый просмотр» в конечном итоге пригодится вашим клиентам, чтобы быстро ознакомиться с продуктом с полезной информацией. Им не нужно нажимать на продукт и видеть детали. Это сэкономит их время, а удобство использования вашего сайта мгновенно повысится.

Если вы показываете кнопку «Добавить в корзину» вместе с товарами, вы также предлагаете своим потенциальным клиентам предпринять немедленные действия. Когда вы размещаете кнопки призыва к действию в разумном месте на своем веб-сайте WooCommerce, люди, как правило, немедленно предпринимают необходимые действия. Таким образом, простой, но полезный шаг может помочь вам увеличить продажи .
Кликабельные изображения более привлекательны, чем статичные изображения товаров. Вот почему вы можете сделать свой веб-сайт более интерактивным , просто сделав изображения своих продуктов кликабельными. Когда кто-то нажимает на одно из изображений вашего продукта, он увидит детали и предпримет шаги, когда вы будете перемещаться по ним.
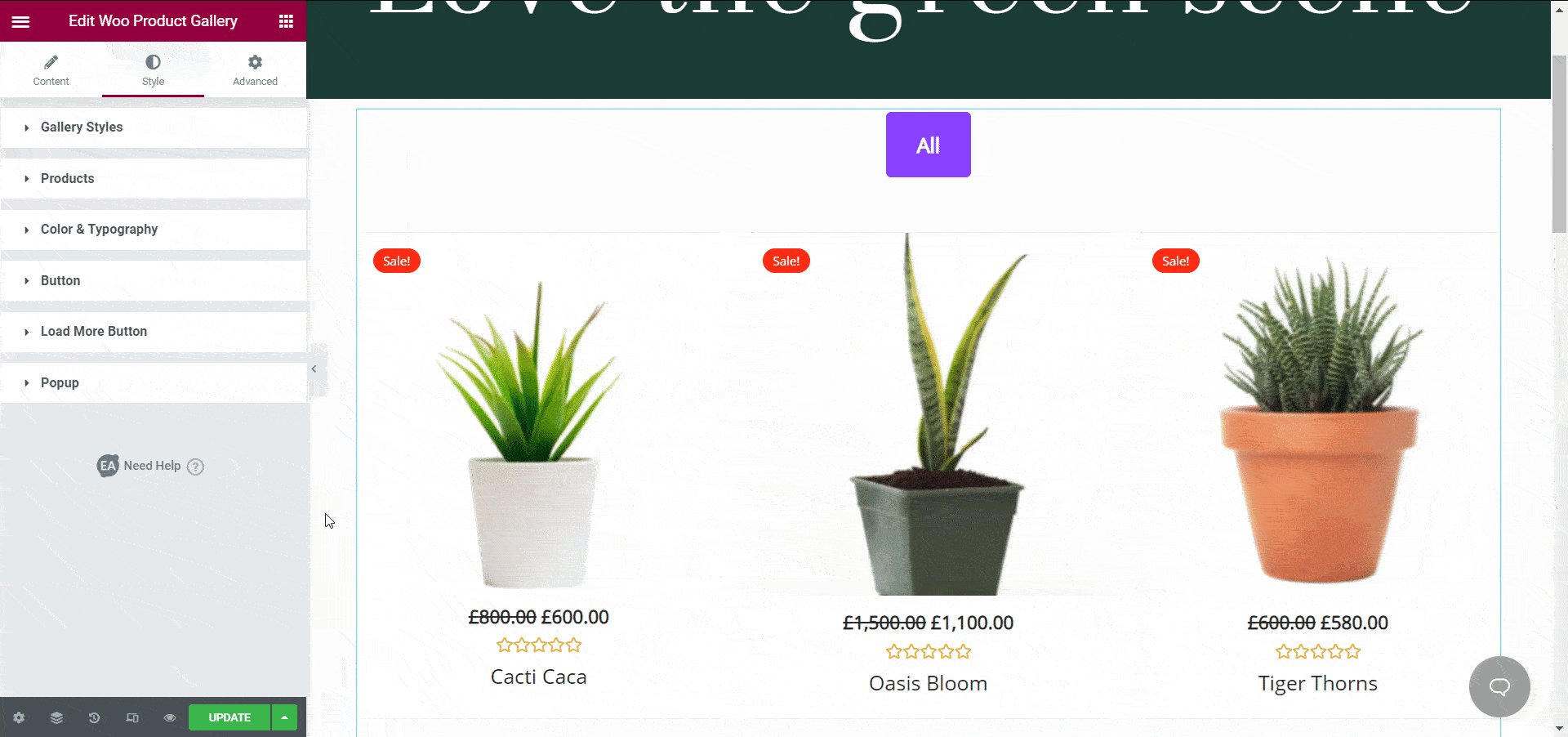
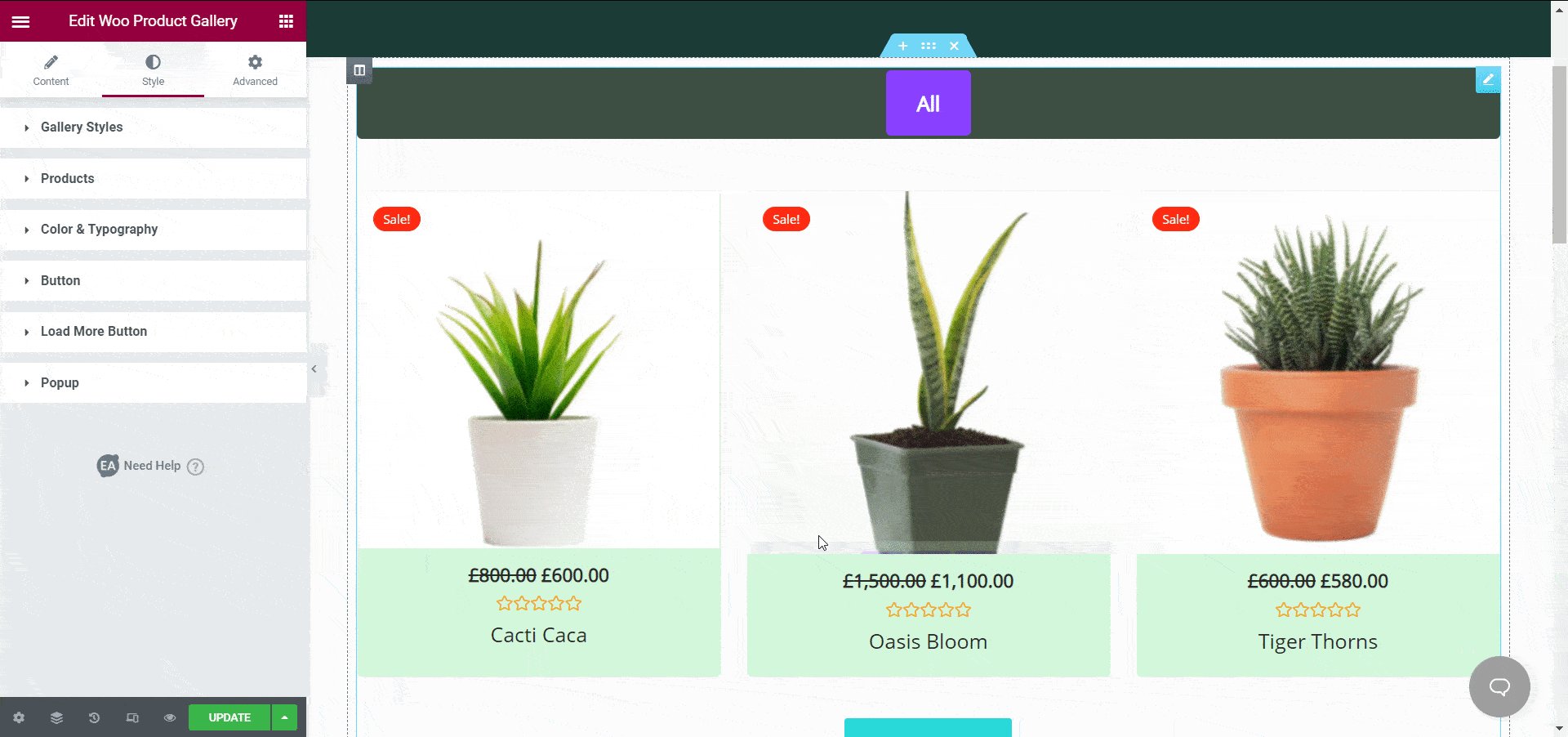
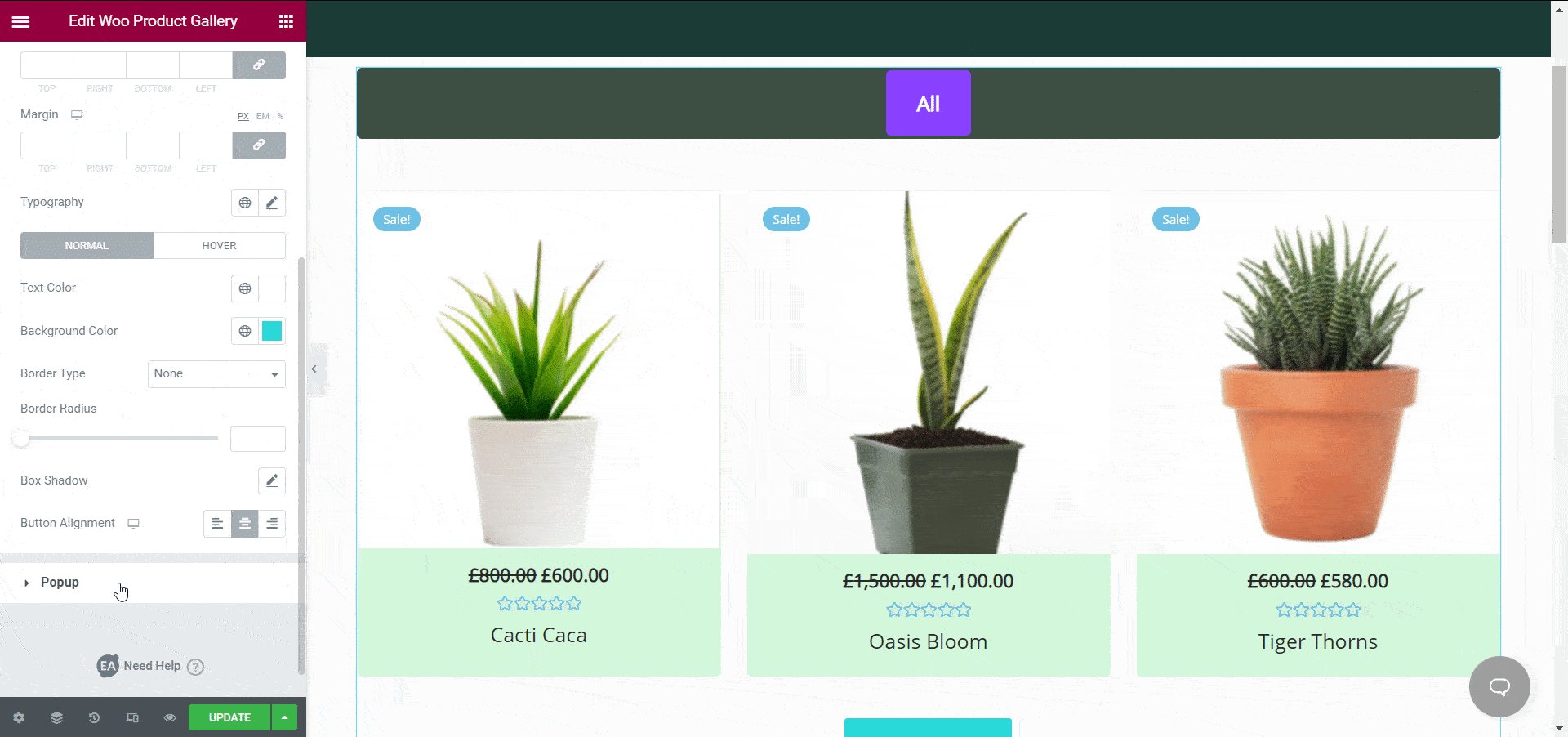
Шаг 3: Стиль вашей галереи продуктов WooCommerce
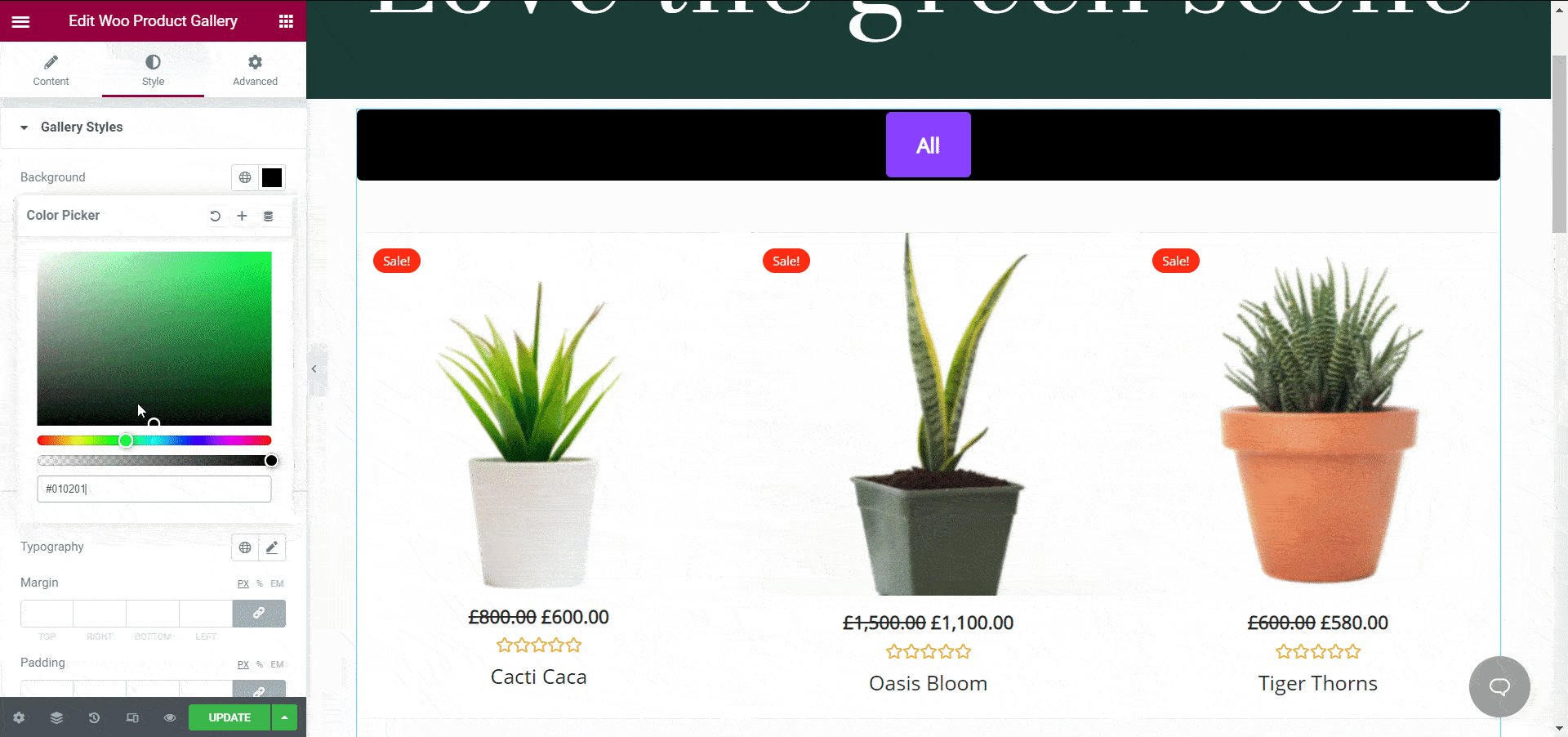
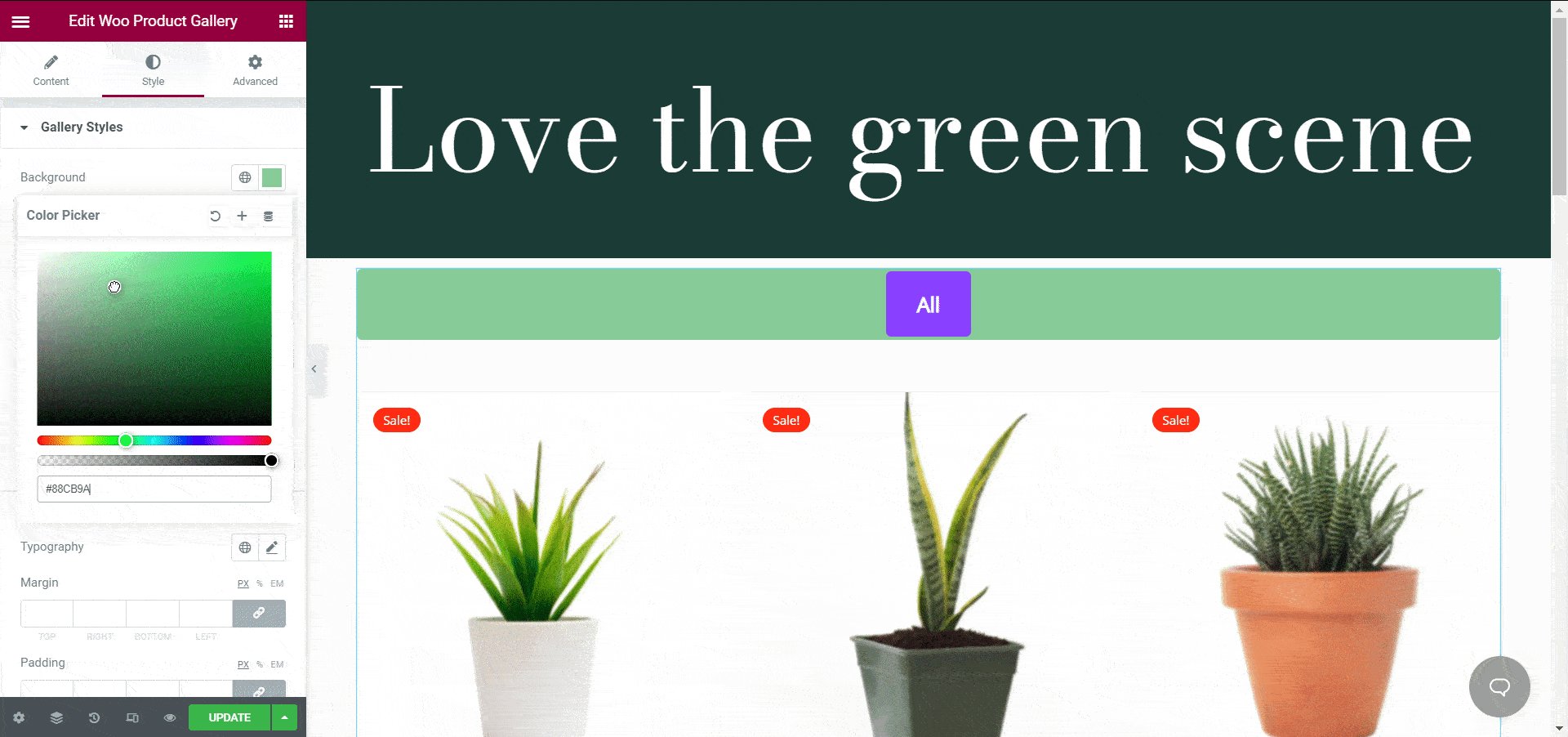
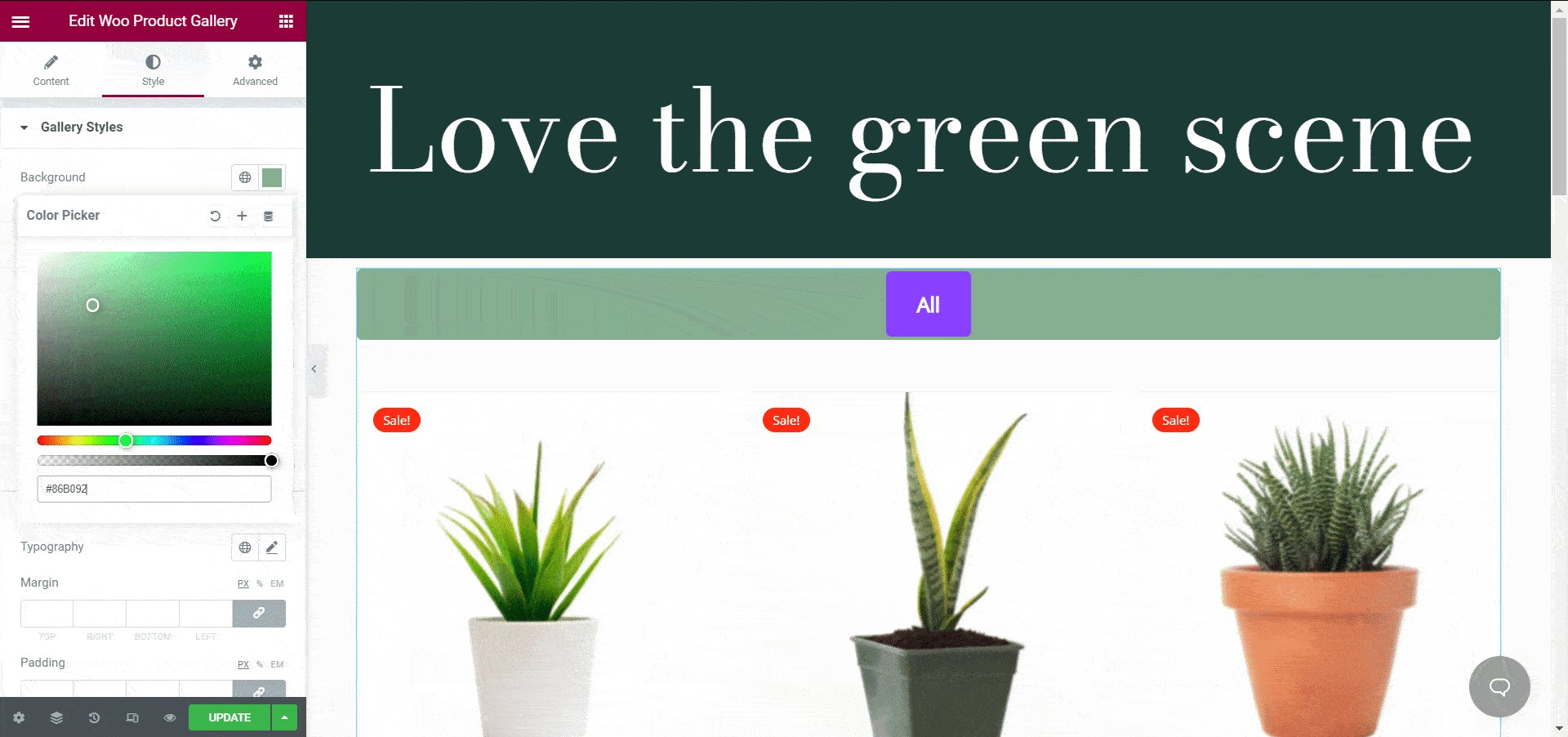
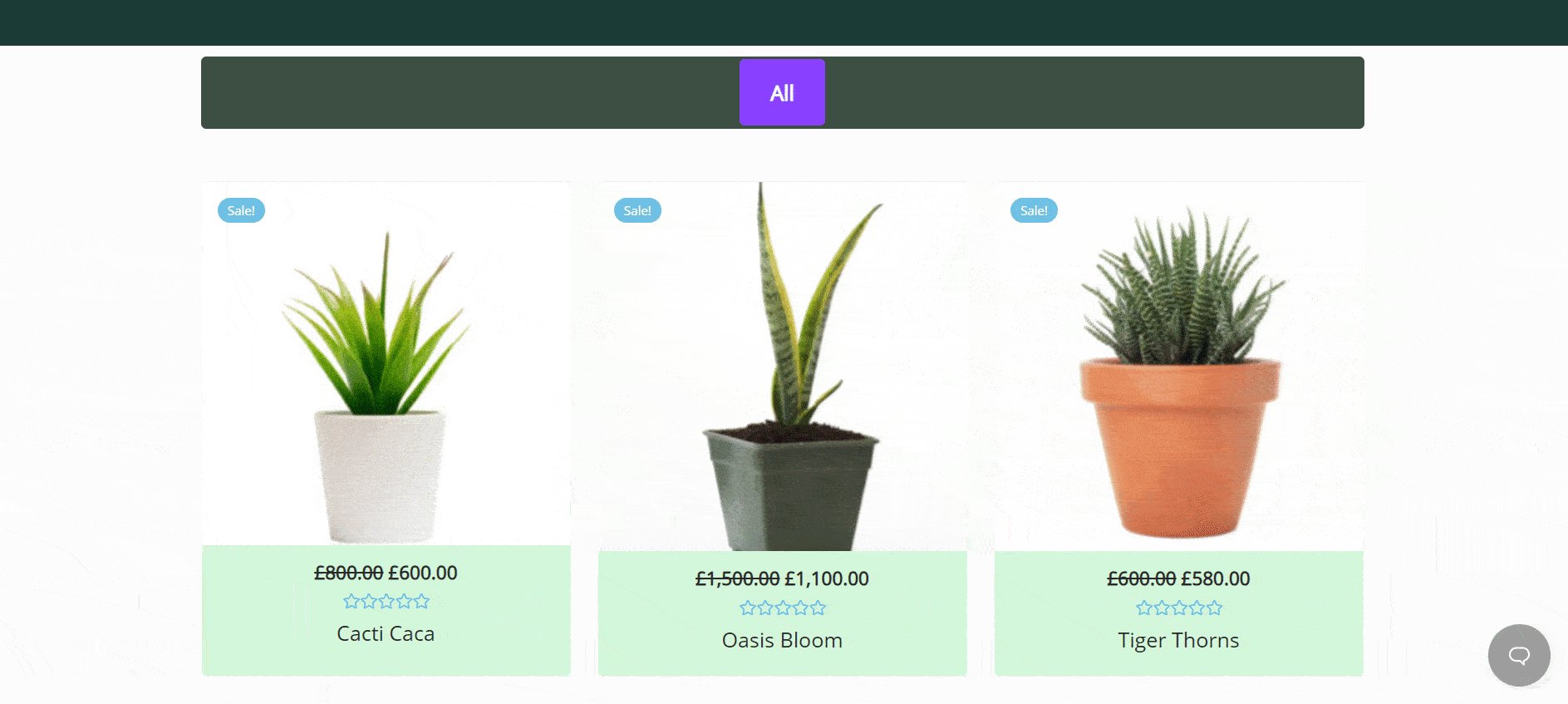
Поскольку вы настроили, как вы хотите показывать свои продукты WooCommerce в своем интернет-магазине, теперь пришло время разработать макет с шестью различными вариантами стиля. Вы получите варианты дизайна для « Стили галереи », «Продукты» , «Цвет и типографика» , «Кнопка» , «Загрузить еще» и «Всплывающее окно». Вы можете отредактировать внешний вид и изменить цвет фона вашей галереи в разделе «Стили галереи». Для этого блога мы установили зеленый цвет фона, чтобы он соответствовал нашей теме магазина растений. Вы можете изменить цвет фона элементов, тип границы и многое другое.

Помимо настройки этих параметров, вы также можете изменить отступы, выравнивание или тень блока, если вам нужно. Вы станете еще лучше в разработке собственного веб-сайта, если изучите все эти возможности при настройке своего веб-сайта WooCommerce.
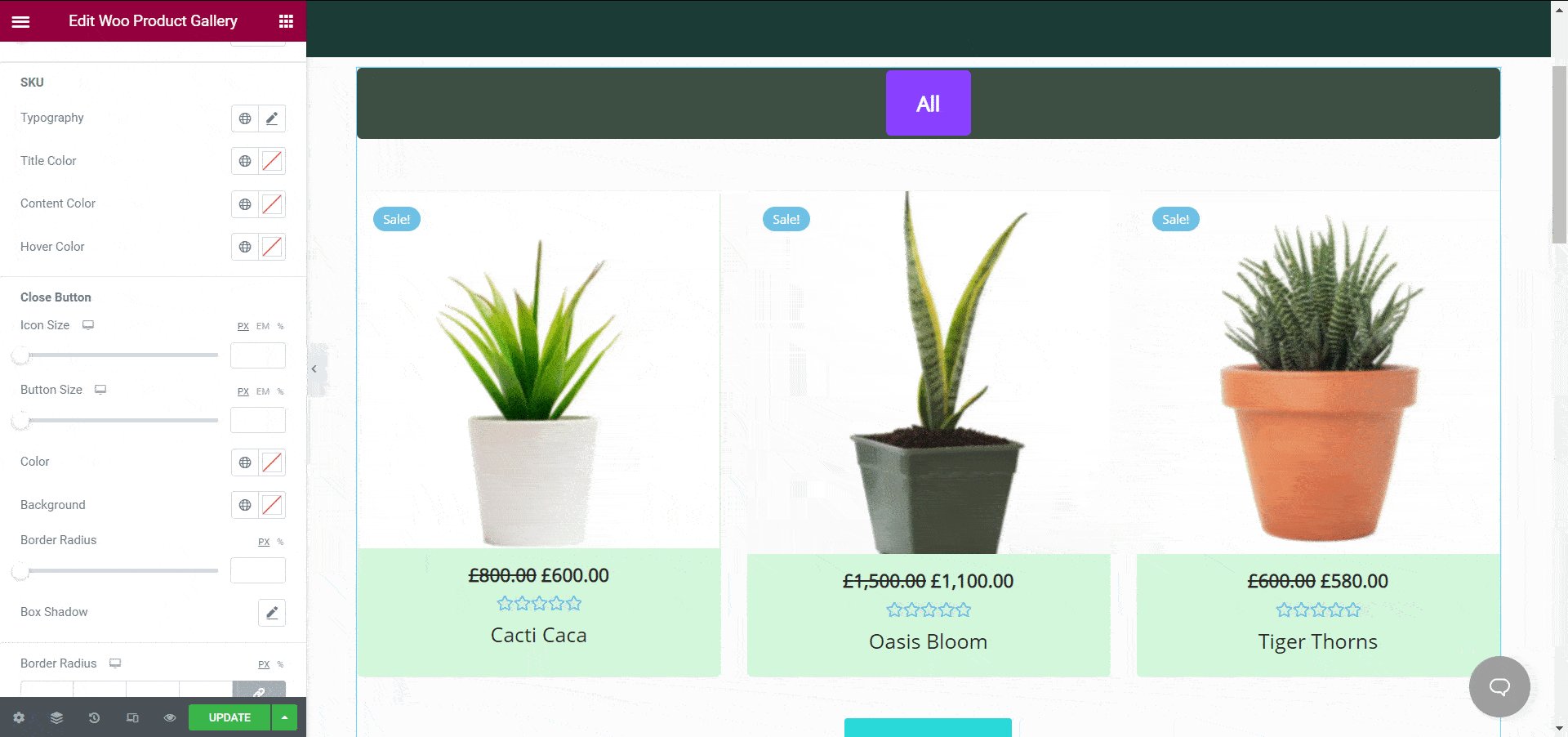
Просмотрите все доступные настройки, чтобы увидеть, как вы можете улучшить внешний вид своего веб-сайта. Например, вы можете изменить размер шрифта, цвета шрифта и многое другое в разделе « Цвет и типографика ». Чтобы выделить вашу галерею продуктов WooCommerce, вы также можете настроить параметры в разделах « Загрузить еще » и «Всплывающее окно» . Чтобы получить дополнительные советы о том, как оформить галерею продуктов WooCommerce, вы можете ознакомиться с нашей подробной документацией здесь .

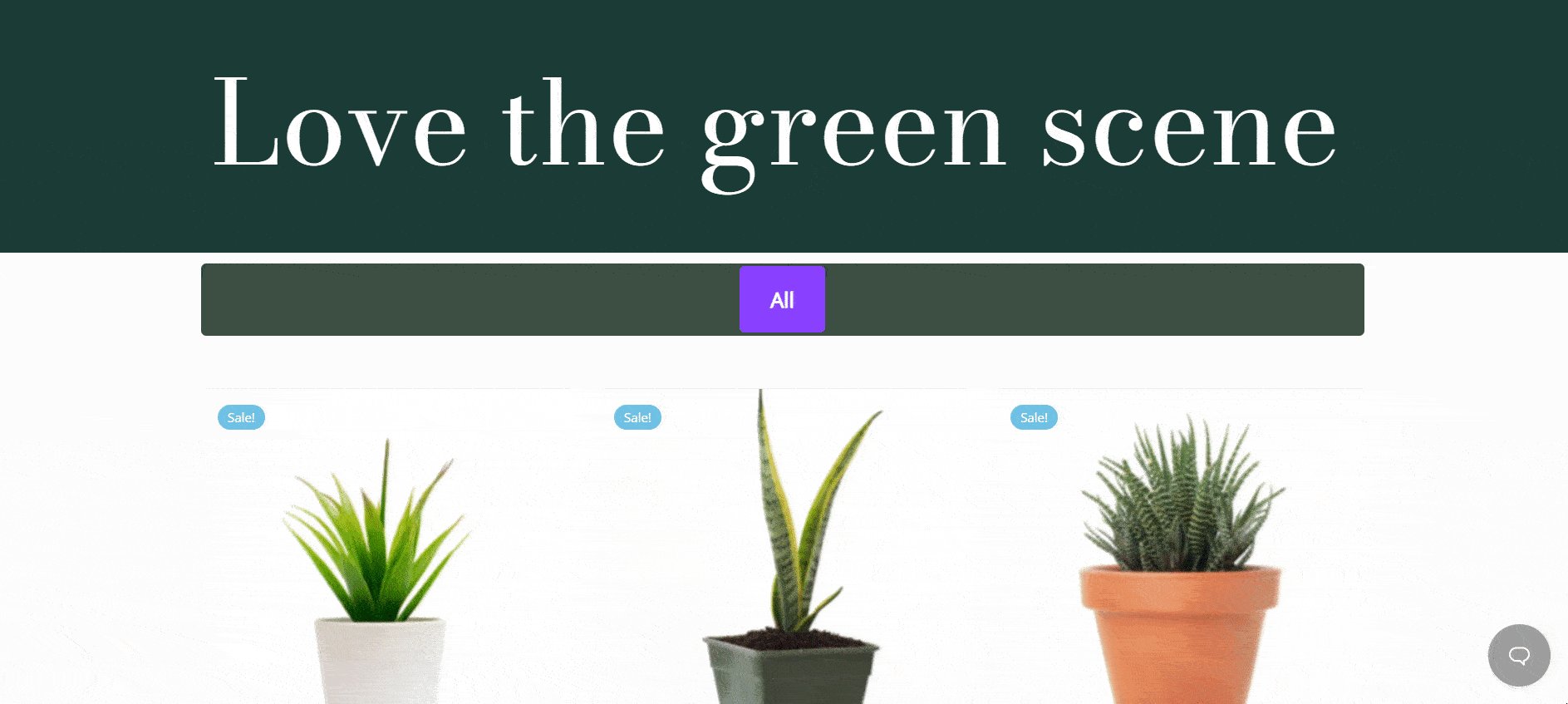
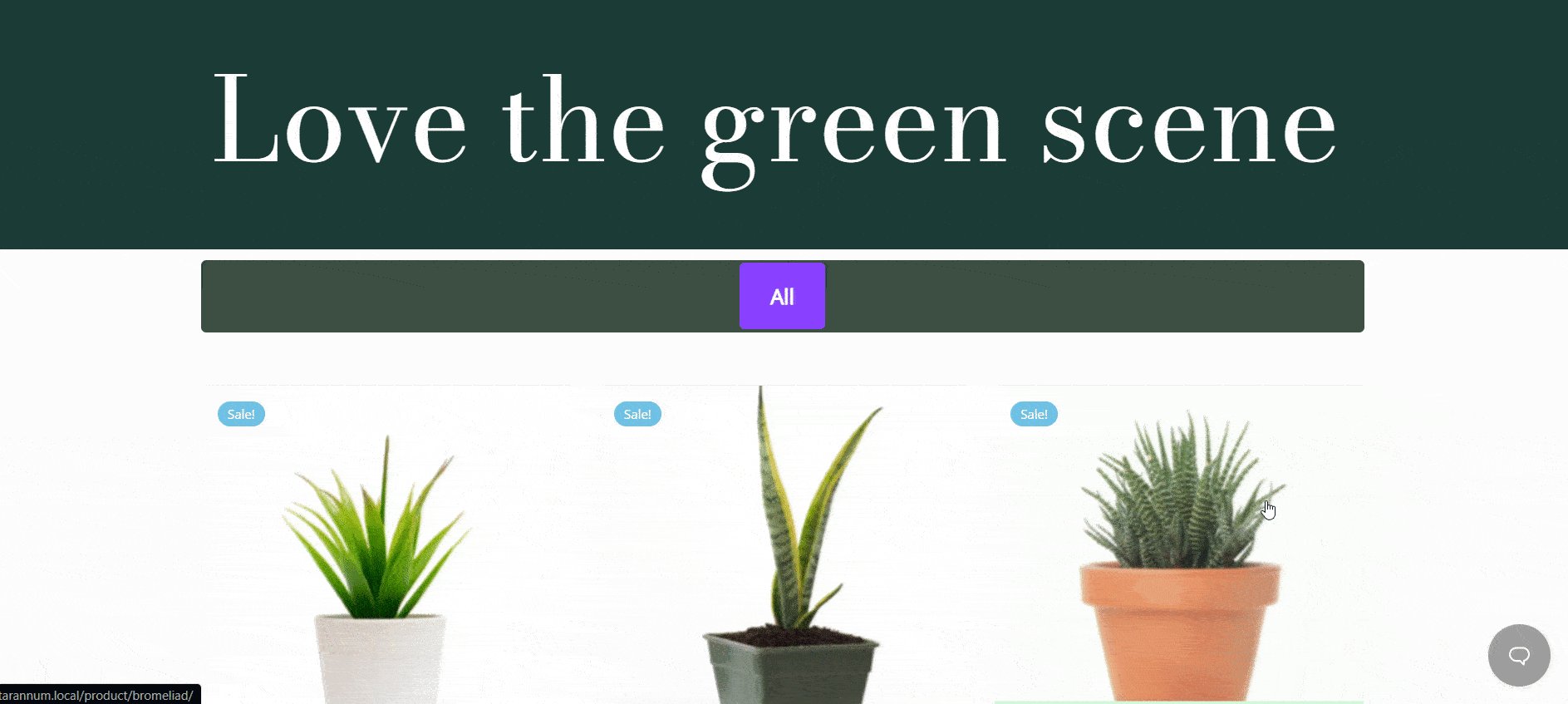
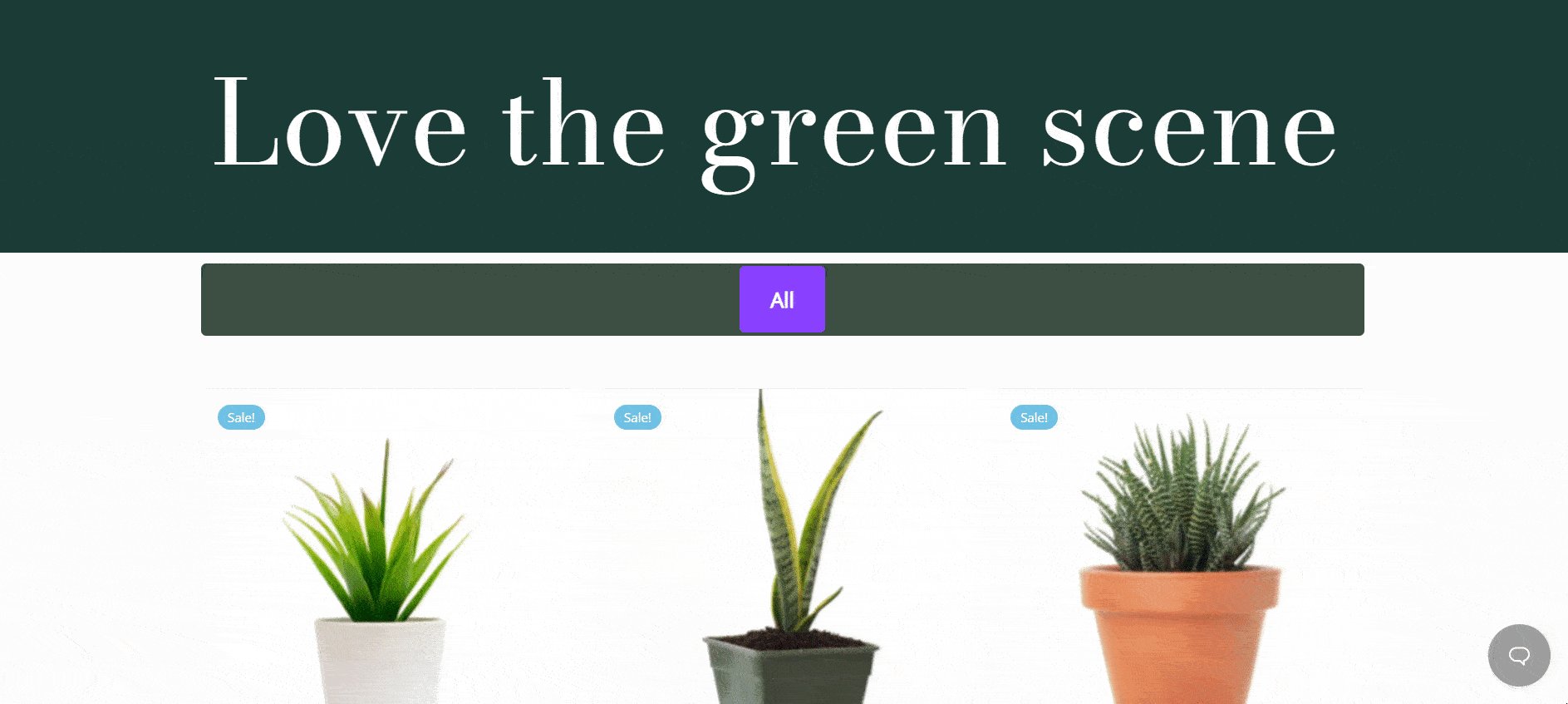
Теперь вы можете опубликовать свою страницу, если вам нравится, как выглядит ваша галерея товаров. Взгляните на галерею продуктов WooCommerce, которую мы создали в Elementor для этого урока.

Как видите, Essential Addons для Elementor позволяет очень легко создать потрясающий интернет-магазин, помогая вам создать привлекательную и интерактивную галерею продуктов WooCommerce без программирования. Попробуйте сами и не стесняйтесь обращаться в нашу службу поддержки, если вам нужна помощь.
Для получения дополнительной информации о последних дополнениях Elementor, учебниках по веб-дизайну, советах и рекомендациях и многом другом подпишитесь на наш блог или присоединитесь к нашему дружелюбному сообществу Facebook .
Бонус: создавайте выдающиеся веб-сайты, используя готовые шаблоны
Вам нравится создавать сайты на Elementor? Вы можете получить эксклюзивный доступ к более чем 1000 готовых шаблонов от Templately, идеального облака шаблонов для WordPress с уникальными функциями совместной работы в облаке. Зарегистрируйте учетную запись сегодня и начните создавать красивые веб-сайты мгновенно за считанные минуты.