12 ошибок владельцев магазинов WooCommerce с изображениями товаров
Опубликовано: 2022-03-09
Если вы хотите увеличить продажи и повысить конверсию в своем интернет-магазине, важно уделять пристальное внимание изображениям продуктов WooCommerce. К сожалению, владельцы сайтов совершают несколько распространенных ошибок в изображениях продуктов, которые могут навредить их бизнесу.
Однако хорошая новость заключается в том, что знакомство с этими ошибками может помочь вам избежать их. Изучение того, чего не следует делать с изображениями продуктов WooCommerce, может помочь вам улучшить свой магазин электронной коммерции, улучшить взаимодействие с пользователем (UX) и, в конечном итоге, увеличить доход.
В этом посте мы начнем с обсуждения важной роли, которую играют изображения вашего продукта. Затем мы предоставим вам список из 12 наиболее распространенных ошибок, которых следует избегать. Давайте прыгать!
Важность изображений продуктов WooCommerce
То, как вы отображаете свои изображения на своем веб-сайте, имеет первостепенное значение. Они позволяют вашим посетителям лучше понять ваш продукт и дают им представление о том, чего ожидать.
Использование высококачественных изображений может представить ваш бренд как профессиональный, заслуживающий доверия и заслуживающий доверия. Если ваши покупатели не могут получить четкого представления о том, как выглядят товары, они не будут особенно заинтересованы в их покупке.
Изображения продуктов WooCommerce при правильном обращении могут помочь увеличить продажи и повысить лояльность клиентов. Они также могут помочь оптимизировать ваш сайт для повышения рейтинга, увеличения трафика и вовлеченности в процесс.
12 ошибок владельцев магазинов WooCommerce с изображениями товаров
Теперь, когда мы больше понимаем, почему изображения продуктов так важны, давайте посмотрим, чего с ними делать нельзя. Ниже приведены 12 ошибок изображения продукта WooCommerce, которых следует избегать.
1. Отсутствие изображений продукта
Очень важно, чтобы все продукты, представленные в вашем магазине WooCommerce, сопровождались изображениями. В противном случае ваши клиенты не смогут визуализировать то, что они покупают. Вместо этого они смогут основывать свое восприятие или решение только на описании и тексте. Это не эффективно и не визуально привлекательно.
2. Неправильная настройка рекомендуемых изображений
Если изображения продуктов WooCommerce настроены неправильно, ваш сайт может выглядеть непрофессионально. Это особенно важно для основного или избранного изображения, поскольку именно его покупатели увидят в первую очередь.
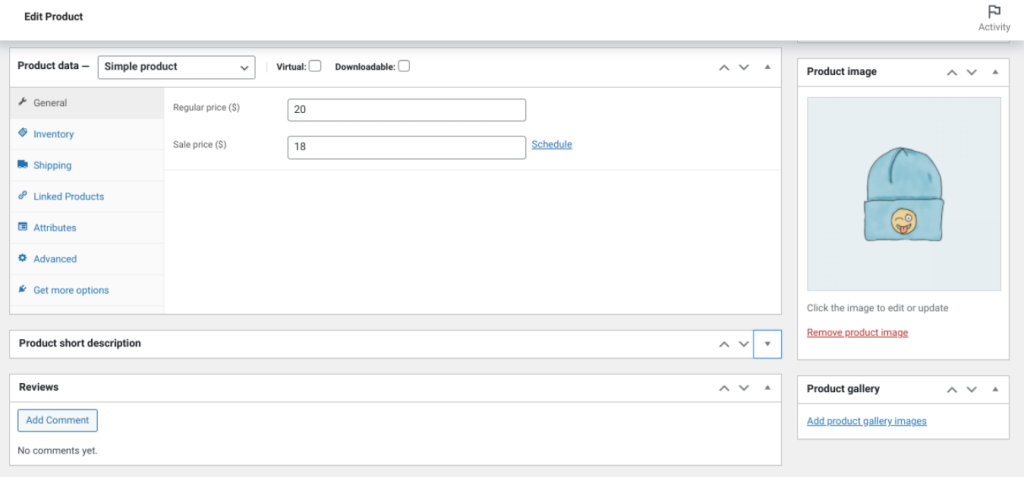
В WooCommerce основным изображением будет то, которое вы выбрали в качестве изображения продукта :

Основное изображение может повлиять на их решение нажать на продукт, чтобы узнать о нем больше и просмотреть другие товары в вашем магазине. Если вы хотите добавить различные точки зрения на продукт (что мы рекомендуем), вы можете выбрать Добавить изображения из галереи продуктов .
3. Неправильный размер изображений продукта
Изображения странного размера, размытые или неправильных размеров могут произвести негативное первое впечатление. Ваша тема должна предоставить больше информации о том, каковы правильные размеры для рекомендуемых изображений. Однако мы рекомендуем выбирать изображение размером не менее 800 x 800 пикселей (px).
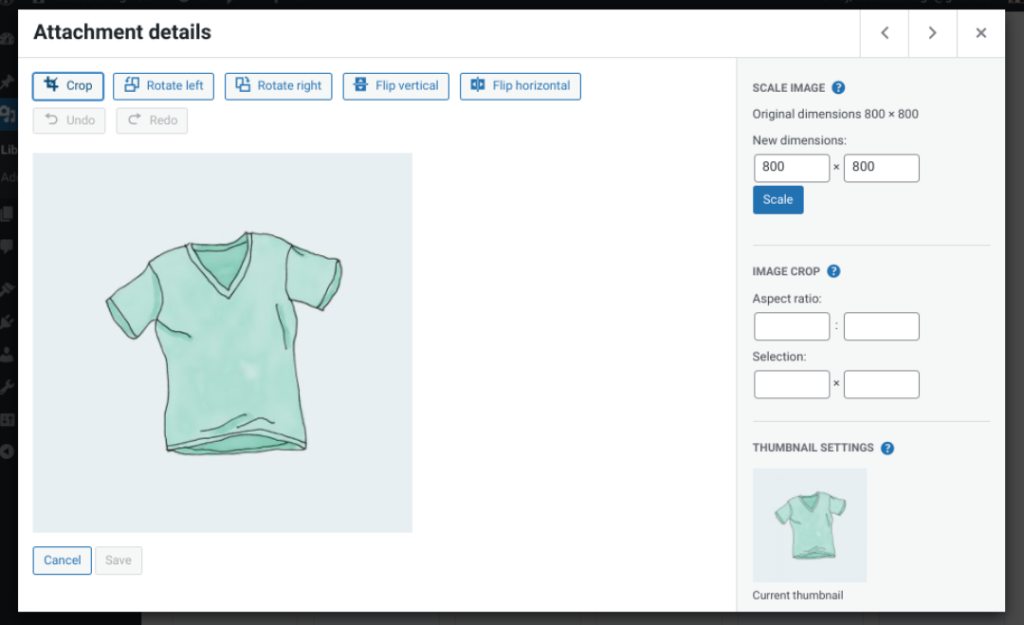
Вы можете изменить размер изображений перед загрузкой или отредактировав их в своей медиатеке:

Убедитесь, что ваши изображения имеют правильное разрешение и размер, чтобы представить ваши продукты в лучшем свете. В конце концов, если изображение вашего продукта некачественное, почему покупатели предполагают, что качество самого товара будет другим?
4. Забыли увеличить изображение
Точно так же, как убедитесь, что ваши изображения имеют надлежащий размер, также важно убедиться, что вы даете посетителям возможность рассмотреть ваши продукты крупным планом:

Людям нравится видеть детали, особенно аспекты товаров, которые они обычно проверяют лично, если покупают офлайн. Например, большинство людей хотели бы увидеть крупный план материала предмета одежды.
Предоставление такого уровня понимания может помочь управлять ожиданиями. Покупатели с меньшей вероятностью будут недовольны продуктом, который они нашли в Интернете, если смогут увидеть его качество вблизи.
5. Не удалось удалить фон, чтобы сделать продукт популярным.
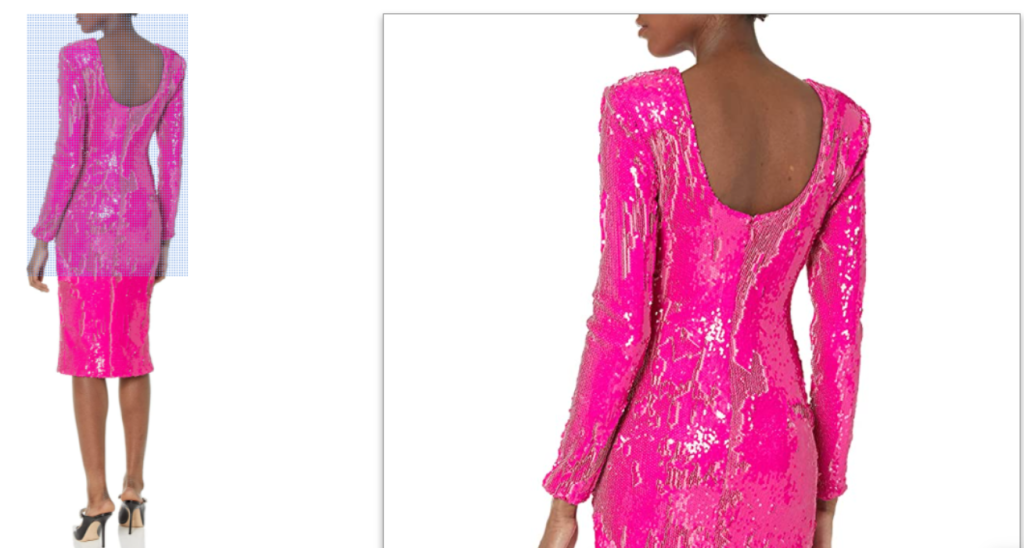
Когда дело доходит до изображений продуктов WooCommerce, важно, чтобы предметы были в центре внимания. Один из способов сделать их яркими — удалить фон:

Это устраняет любые возможные отвлекающие факторы и помогает изображениям выглядеть более качественно и профессионально. Есть сервисы, которые можно использовать для удаления фона. Большинство из них недорогие, всего несколько долларов. Вы также можете заплатить кому-то за это с помощью такой платформы, как Upwork.
6. Удаление лайфстайл фото из галереи
Эффективный способ подчеркнуть преимущества ваших продуктов — показать их в использовании. Поэтому мы рекомендуем включить фотографию образа жизни в ваши галереи изображений продуктов WooCommerce, которые демонстрируют, как человек носит или использует предмет:

Это может помочь обеспечить контекст и разбить стандартные изображения только продукта. Вы можете найти много примеров этого на страницах продуктов Amazon.

7. Отсутствие оптимизации изображений продуктов WooCommerce
Изображения обычно имеют большие размеры файлов. Когда у вас их много, это может снизить производительность и скорость вашего сайта, поэтому очень важно оптимизировать ваши изображения. Есть несколько инструментов, которые вы можете использовать для этого.
Некоторые популярные примеры включают Imagify и Smush:

Эти плагины WordPress упрощают сжатие и оптимизацию изображений без ущерба для их качества. Вы также можете оптимизировать их с помощью программного обеспечения или сайта службы оптимизации изображений, такого как TinyPNG, прежде чем загружать их в свою медиатеку WordPress.
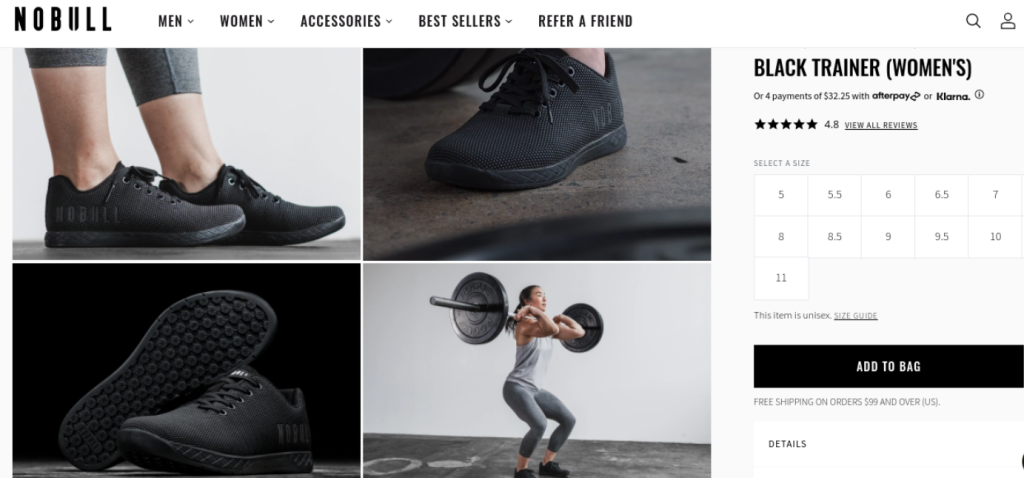
8. Показ только одной точки обзора
Если вы хотите выделить свои продукты и дать покупателям полное представление о том, как они выглядят, важно показать несколько точек зрения:

Отображение только одного ракурса может ограничить понимание покупателями предмета. Это также мешает им получить полную картину того, чего ожидать. Вместо этого они должны иметь возможность просматривать различные точки зрения и ракурсы, чтобы оценить продукт так же, как в магазине.
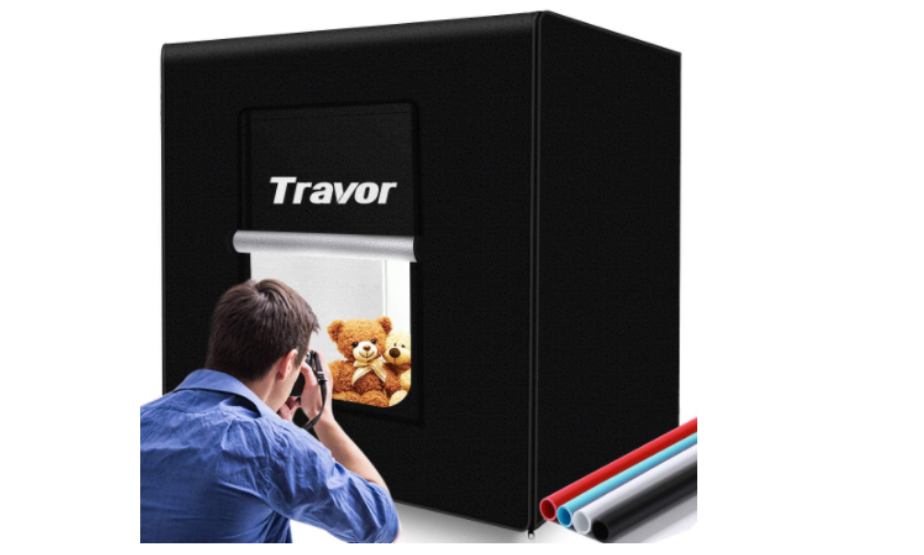
9. Не использовать фотолайтбокс
Фотолайтбокс представляет собой коробку из неотражающего материала. Это помогает обеспечить нейтральный (обычно белый) фон для изображений вашего продукта, который устраняет любые тени или отливы от других источников света:

Неиспользование фотолайтбокса может привести к получению непрофессиональных изображений низкого качества. Поэтому мы рекомендуем инвестировать в него, особенно если вы планируете заниматься собственной фотографией. Многие из них доступны на Amazon по относительно низкой цене, например, показанный выше.
10. Не удалось отрегулировать уровни для добавления контраста и насыщенности.
Редактирование изображений ваших продуктов WooCommerce имеет решающее значение для их изображения в лучшем свете (буквально). Неспособность отрегулировать уровни ваших фотографий означает, что вы не настраиваете темные и светлые точки. Это жизненно важно для добавления контраста и улучшения насыщенности.
Вы можете легко сделать это с помощью программного обеспечения, такого как Photoshop или Lightroom. Кроме того, вы можете использовать онлайн-инструмент для редактирования изображений, например Pixlr:

Если вам нужно руководство по корректировке и редактированию фотографий, вы можете посмотреть обучающее видео на YouTube. Есть много доступных для каждого типа программного обеспечения или платформы редактирования.
11. Забыть использовать сеть доставки контента (CDN)
Отсутствие доставки изображений из CDN может снизить производительность вашего сайта. CDN помогают беспрепятственно доставлять статические файлы, такие как изображения, для повышения скорости и времени загрузки ваших страниц.
Неиспользование одного из них создает ненужную нагрузку на ваш сервер, что приводит к перегрузке и медленному рендерингу изображений.
Есть несколько сервисов CDN на выбор. Мы настоятельно рекомендуем BunnyCDN:

Эта платформа включает функцию постоянного кэша, которая постоянно сохраняет копию ваших файлов. Он также поставляется с функцией SmartEdge, которая направляет клиентов на наиболее релевантную страницу.
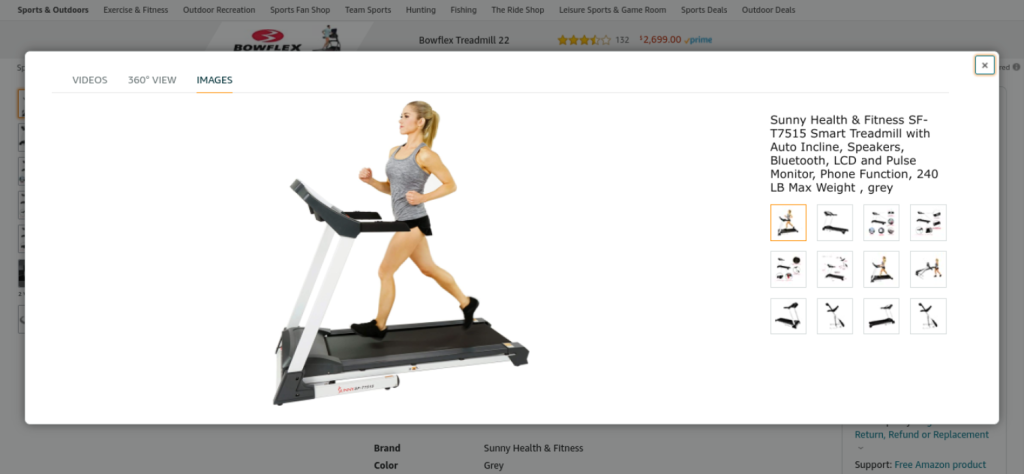
12. Выход из 3D-вида
Как мы уже упоминали, разумно включить несколько точек зрения на изображения вашего продукта. Включение 3D (или 360) просмотра также является еще одним отличным вариантом.
Хотя это относительно новый тип технологии изображения продукта, его внедрение может помочь клиентам лучше понять ваши продукты и продемонстрировать их современным и эффективным способом:

Доступны различные инструменты и услуги, которые позволяют создавать трехмерное изображение продукта, чтобы клиенты могли лучше его визуализировать. Например, вы можете использовать такую платформу, как 360 Product Viewer. Этот инструмент позволяет настроить любой продукт через виртуальную фотостудию в 3D-модель.
Вывод
Изображения ваших продуктов играют важную роль в вашем магазине WooCommerce. Однако, если они неправильно подобраны, оптимизированы и продемонстрированы, ваш бренд может показаться непрофессиональным и ненадежным.
Как мы обсуждали в этой статье, существует множество ошибок, которые следует избегать при работе с изображениями продуктов WooCommerce. Это включает в себя не предоставление достаточного количества точек обзора и ракурсов, неиспользование лайтбокса для фотографий и CDN, а также забывание оптимизировать их до или после их загрузки на ваш сайт.
У вас есть вопросы об использовании изображений продуктов WooCommerce? Дайте нам знать в комментариях ниже!
