Используйте конструктор страниц товаров WooCommerce (бесплатный плагин)!
Опубликовано: 2018-07-23Вам нужен конфигуратор продуктов WooCommerce и пользовательский конструктор страниц продуктов? В этой статье я покажу вам, как использовать бесплатный плагин для настройки дизайна страницы продукта WooCommerce и добавления настраиваемых полей. Я буду использовать Flexible Product Fields — бесплатный плагин WooCommerce. Узнайте больше и следуйте за мной шаг за шагом через настройку!
Вам иногда не хватает простого способа настроить дизайн или добавить дополнительные поля в ваши продукты WooCommerce ?
Позвольте мне показать вам бесплатный плагин для WooCommerce для добавления настраиваемых полей и управления одной страницей продукта !
Оглавление
- Бесплатный конструктор страниц продукта WooCommerce
- Настройте продукты WooCommerce с помощью гибких полей продукта
- Индивидуальная конфигурация продукта — пошаговое руководство
Бесплатный конструктор страниц продукта WooCommerce
Гибкие поля продукта — очень мощный плагин. Этот конструктор продуктов WooCommerce позволяет добавлять различные типы полей, которые с легкостью обогатят страницу вашего продукта.

Вы можете добавить следующие типы полей:
- Текст
- Текстовое поле
- Число
- Электронная почта
- URL-адрес
- Флажок
- Мультифлажок
- Выбирать
- Радио
- Выбор из нескольких вариантов
- Радио с цветами
- Время
- Цвет
- Заголовок
- Параграф
- Изображение
- HTML
- Дата
- Файл загружен
- Радио с изображениями
Позже в этой статье я покажу вам, как установить и настроить этот плагин.
Создайте пользовательский продукт WooCommerce — кольцо
В этом руководстве я буду использовать кольцо в качестве примера. В конце я покажу вам другие примеры использования.
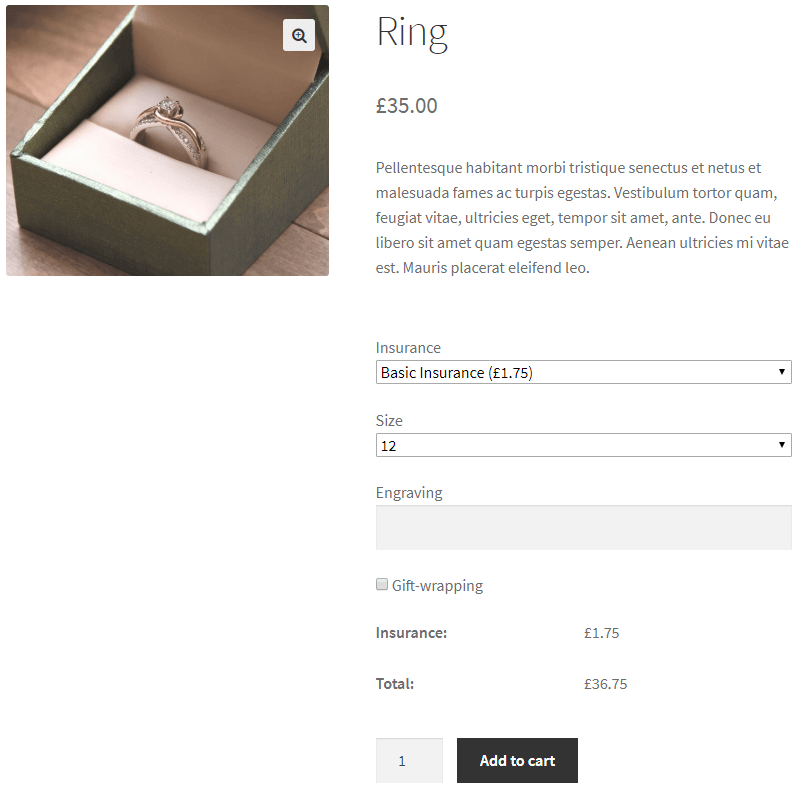
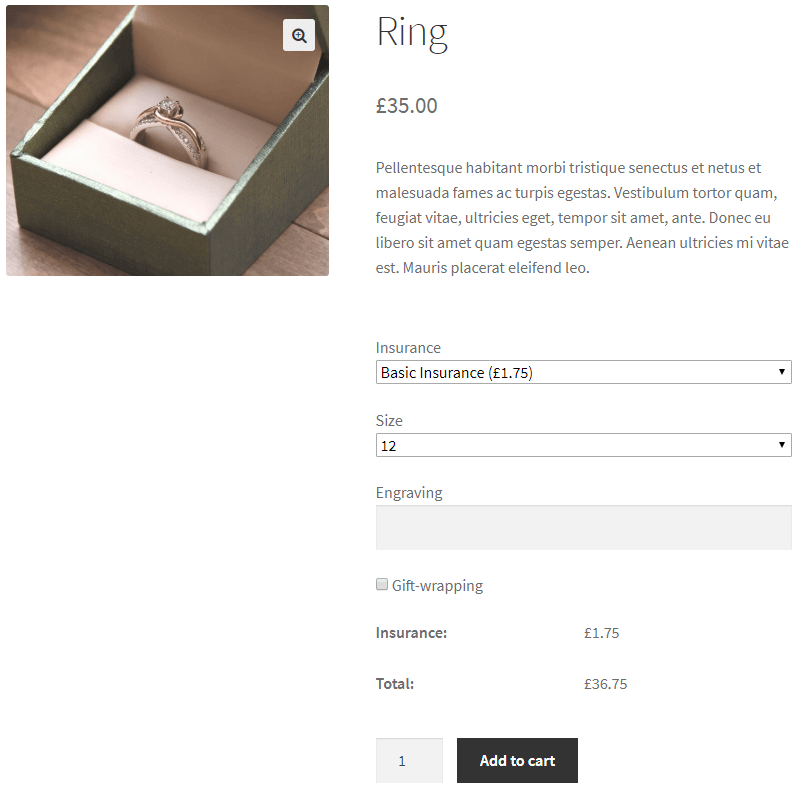
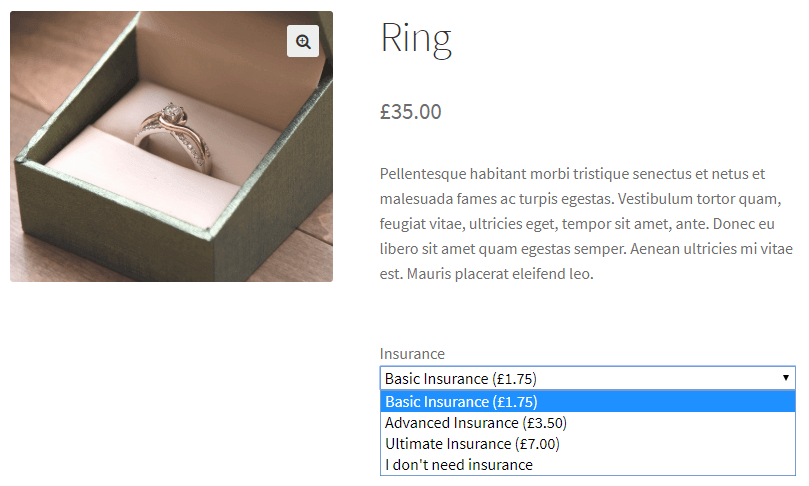
Взгляните еще раз на нашу страницу продукта, персонализированную с новыми полями:

Это базовая настройка и стиль полей в теме WooCommerce по умолчанию: Storefront.
Теперь я решил добавить к своему кольцу следующие дополнительные опции:
- Страхование
- Размер
- Гравировка
- и подарочная упаковка
Вы, конечно, можете добавить свой.
Страхование
Поле «Страхование» представляет собой поле выбора:

Клиент может добавить страховку. «Базовая страховка» — это первый вариант по умолчанию. Клиент может отказаться от страховки (вариант «Мне не нужна страховка»).
Стоимость страховки рассчитывается в процентах от стоимости кольца:
- Базовая страховка - 5% от стоимости товара
- Предварительная страховка - 10% от стоимости продукта
- Ultimate Insurance - 20% от стоимости продукта
Вы также можете установить фиксированную цену для опций поля. Я покажу вам конфигурацию позже.
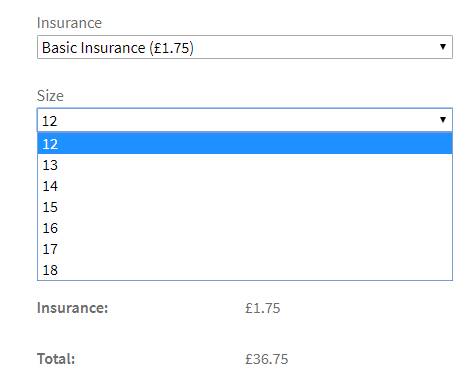
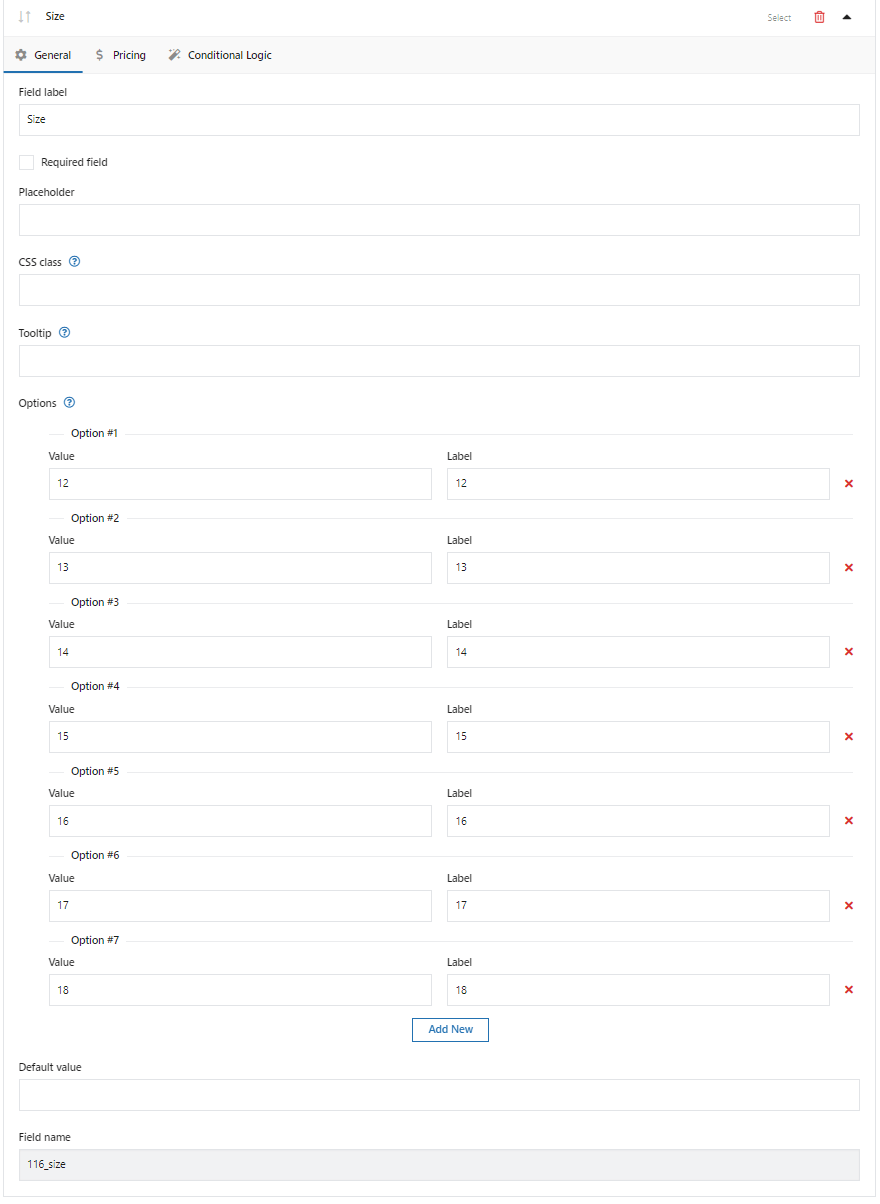
Размер
Следующее поле — «Размер»:
Это будет еще одно поле выбора, которое мы добавим на нашу страницу продукта.

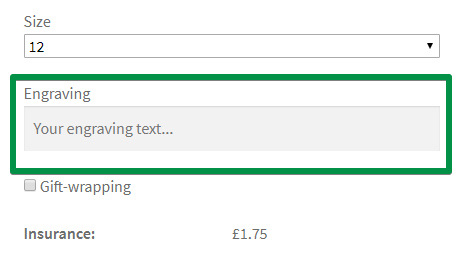
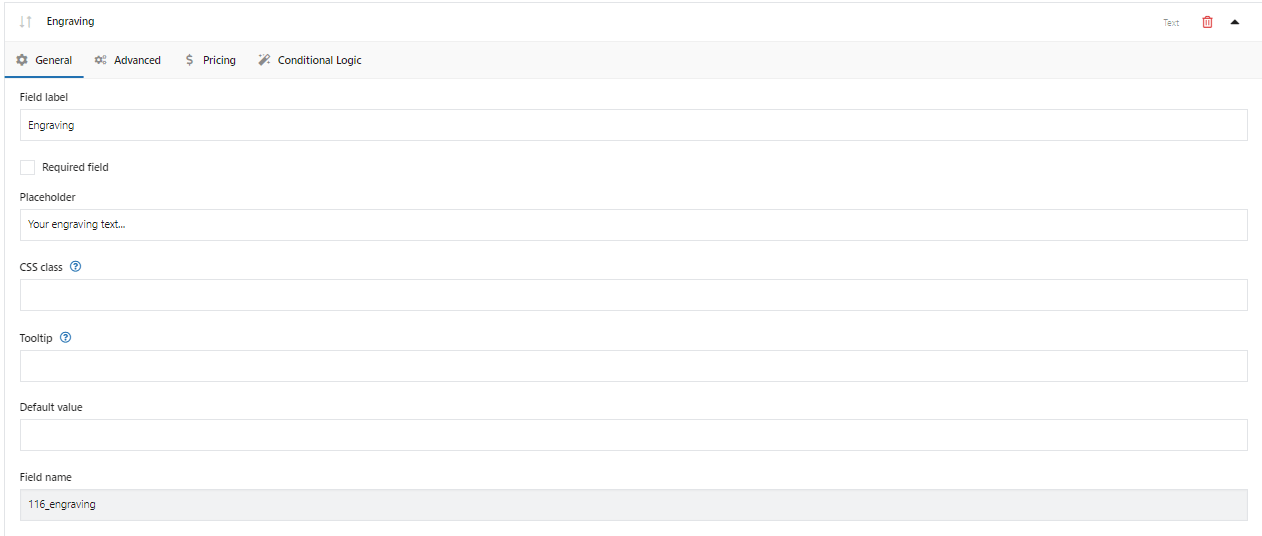
Гравировка и подарочная упаковка
Другое поле — «Гравировка».
Это будет текстовое поле, которое мы добавим.
Клиенты могут предоставить свой текст для гравировки на кольце.
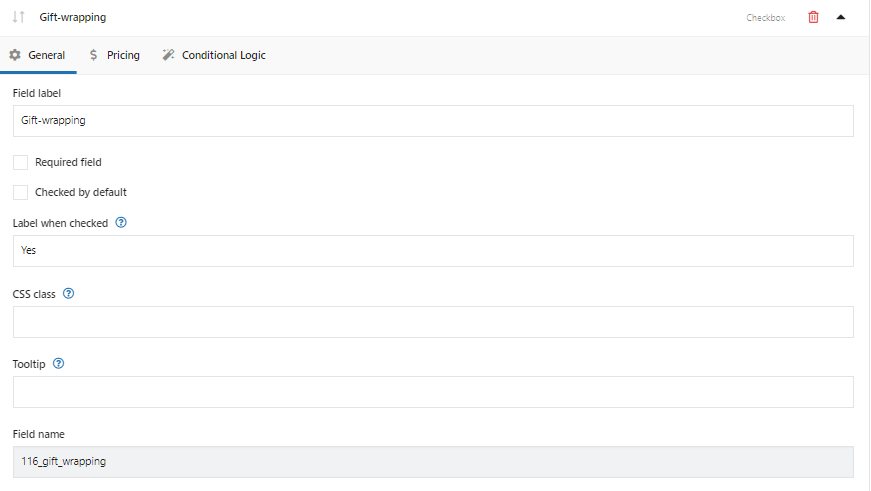
Также добавлена опция «Подарочная упаковка» с дополнительным флажком:

Теперь я покажу вам, как настроить все поля, которые я только что добавил, с помощью нашего конструктора страниц для одного продукта WooCommerce.
Настройте продукты WooCommerce с помощью гибких полей продукта
Конструктор страниц товаров WooCommerce
Конструктор продуктов WooCommerce. Этот плагин позволяет добавить дополнительное поле на страницу продукта. Также добавляет ценовую и условную логику!
Скачать бесплатно или перейдите на WordPress.orgПосмотрите это видео, чтобы узнать, что этот конструктор пользовательских продуктов WooCommerce может предложить в своей бесплатной версии:

Получить и установить плагин
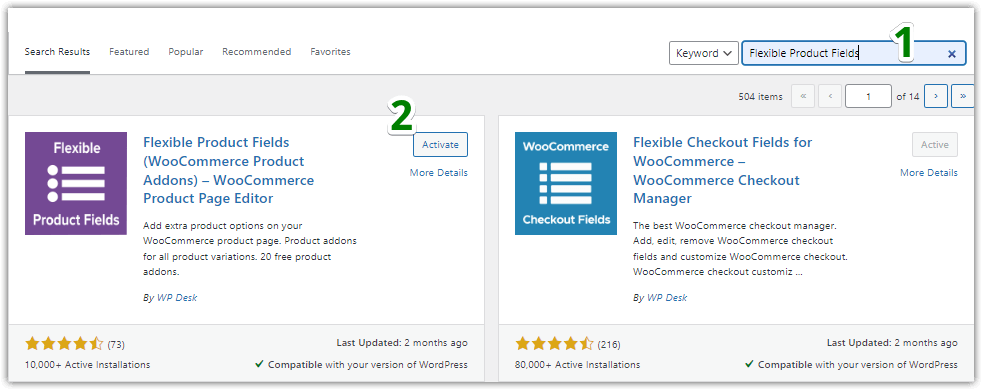
Во-первых, вам нужнабесплатная версия Flexible Product Fields .Вы можете скачать его бесплатно с WordPress.org или установить прямо из раздела плагинов вашего магазина, выполнив поиск гибких полей продукта :

Настройте поля продукта
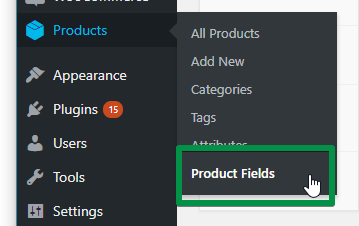
Затем выберите «Продукты» → «Поля продуктов» в меню WordPress:

Теперь вы можете приступить к настройке страницы продукта.
Индивидуальная конфигурация продукта — пошаговое руководство
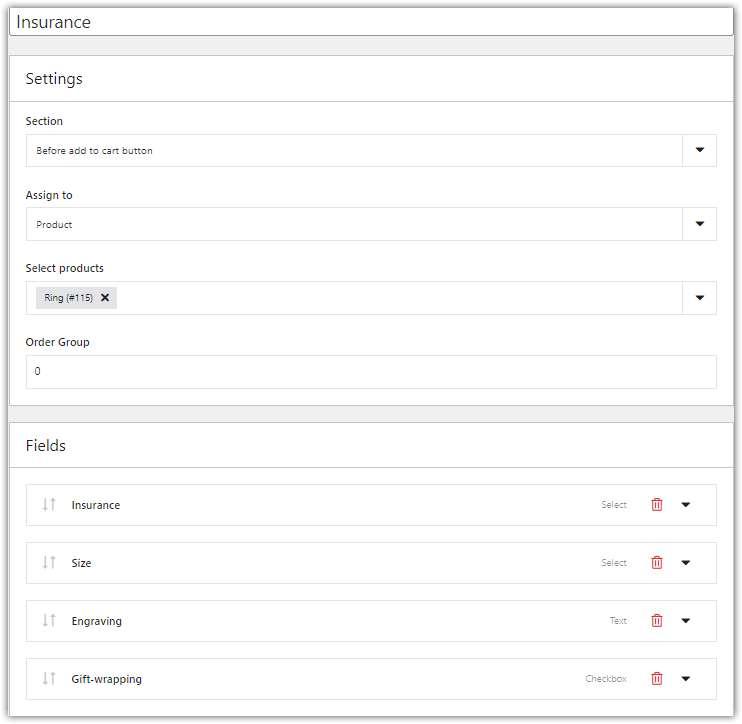
Посмотрите на экран конфигурации:

Я присвоил продукту группу полей: Ring .
Позвольте мне провести вас шаг за шагом с настройкой плагина.
Добавить новое поле
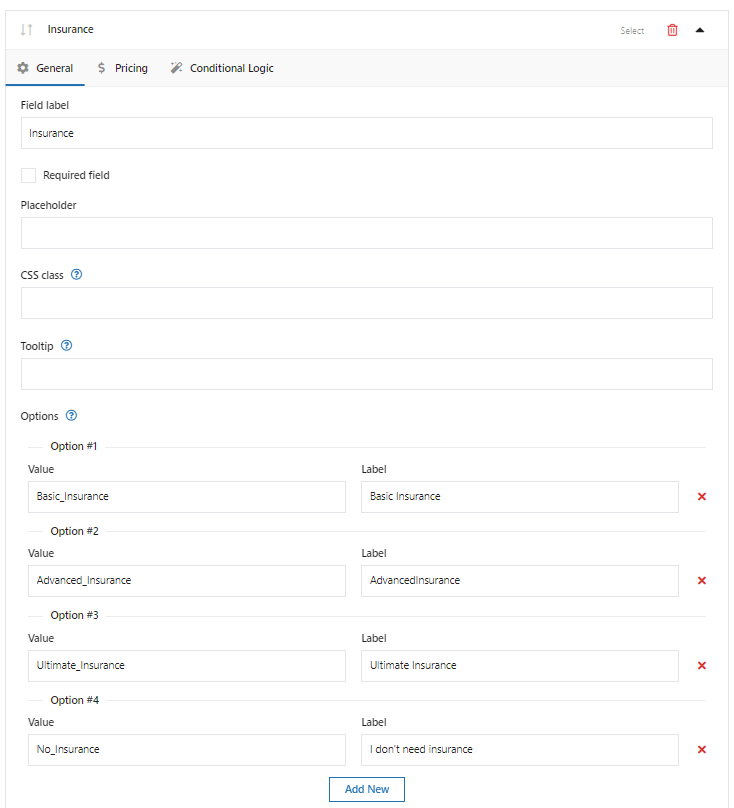
Сначала я выбираю поле Select из списка доступных полей и определяю его метку .
Затем на вкладке «Общие» я настроил параметры, как вы можете видеть ниже:

Добавление вариантов страхования в поле «Выбор» Узнайте об улучшенных дополнительных параметрах продуктов WooCommerce .Добавьте цену в поле
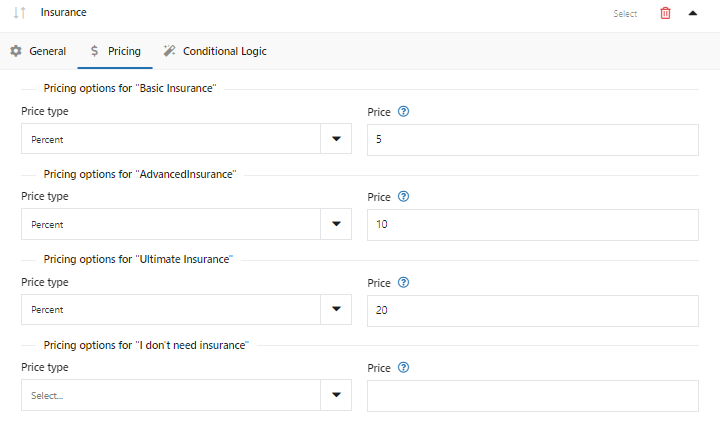
На вкладке «Цены» я установил тип цены как процент , как я сказал ранее в этой статье:

Добавление цены в процентах на вкладке «Цены» Узнайте больше о том, как добавить дополнительные поля с ценой в продукт WooCommerce .Добавьте выбор для размеров
Затем я создал и настроил параметры поля «Размер» . Это тоже тип Select .

Определение меток и значений размеров с помощью компоновщика страниц продуктов WooCommerce Добавьте текстовое поле для гравировки
Пришло время добавить поле Гравировка. Это тип поля Текст . Кроме того, я установил Placeholder . Смотреть:

Добавление опции гравировки к изделию Добавьте галочку для подарочной упаковки
Последнее поле – это поле «Подарочная упаковка». Это тип поля Checkbox . Клиент может выбрать это или нет.

Добавление флажка подарочной упаковки
Вот и все! Мы успешно настроили пользовательский конфигуратор продуктов WooCommerce для кольца.
Краткое содержание
В этой статье вы узнали, как настроить пользовательский конфигуратор продуктов WooCommerce в своем магазине. Мы ждем ваших отзывов в разделе комментариев ниже.
Кроме того, мы уже создали множество других вариантов использования, таких как:
- бронирование номеров
- заказ кейтеринга
- конфигуратор автомобилей
- компьютерный конфигуратор