Как добавить быстрый просмотр продукта в ваш магазин WooCommerce
Опубликовано: 2023-05-12Вы хотите, чтобы ваши клиенты могли видеть информацию о продукте прямо на страницах со списком? Затем вам следует подумать о добавлении кнопки быстрого просмотра продукта WooCommerce.
С помощью функции быстрого просмотра посетители могут просматривать информацию о продукте и совершать покупки со страницы магазина, страницы категории или страницы результатов поиска вместо посещения страниц с подробной информацией о продукте. Очень удобно приближаться к их любимым элементам, не переходя на другую страницу.
Но жаль, что WooCommerce по умолчанию не предоставляет владельцам магазинов такую замечательную функцию. Тогда, что вам нужно сделать, это найти вспомогательный инструмент.
В этой статье объясняется, как эта функция работает и улучшает ваш магазин. Кроме того, мы также познакомим вас с мощным инструментом быстрого просмотра WooCommerce под названием Woostify Quick View. Пожалуйста, продолжайте читать, чтобы изучить все вещи.

- Что такое быстрый просмотр в WooCommerce? Как это работает?
- Почему мы должны добавить функцию «Быстрый просмотр» в магазин WooCommerce?
- Как добавить быстрый просмотр продукта WooCommerce (используя Woostify Quick View)
- 1. Включите надстройку Quick View в Woostify.
- 2. Настройте кнопку быстрого просмотра для страницы со списком (страница магазина).
- 3. Посмотрите, как Quick View работает во внешнем интерфейсе
- 4. Удалить быстрый просмотр из WooCommerce
- Добавьте быстрый просмотр продуктов WooCommerce в свой магазин прямо сейчас!
Что такое быстрый просмотр в WooCommerce? Как это работает?
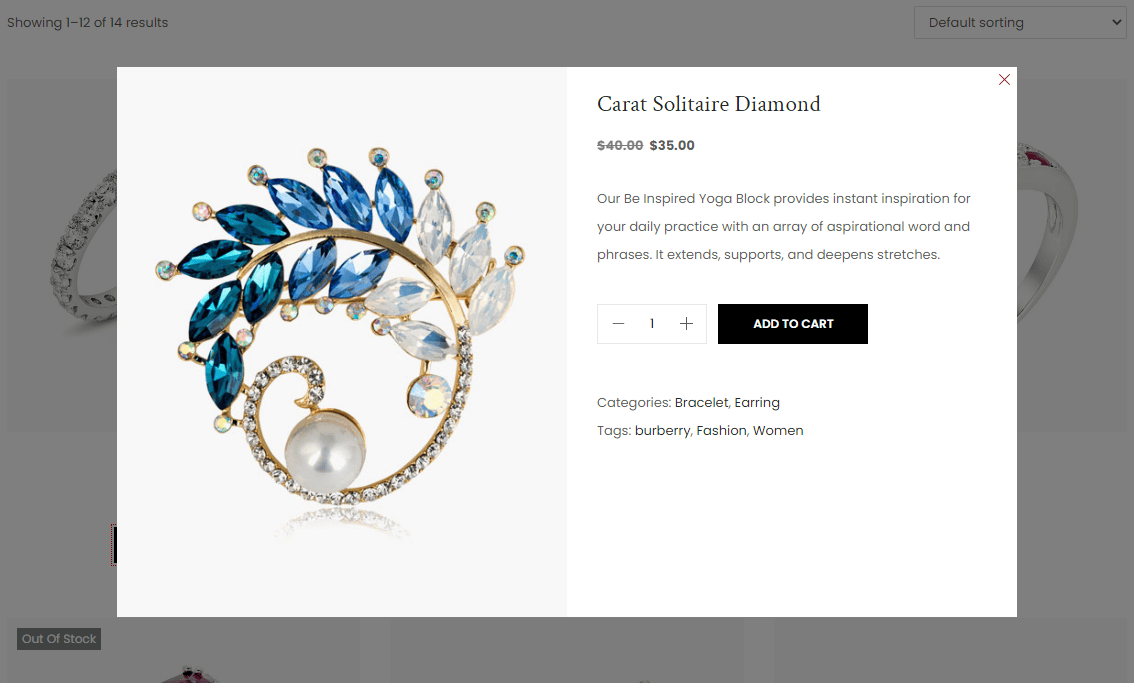
Быстрый просмотр — это функция, которая дает людям обзор продуктов на странице магазина. При нажатии на кнопку «Быстрый просмотр» любого элемента отображается лайтбокс/всплывающее окно, чтобы ваши посетители могли просмотреть сведения о продукте, такие как цены, краткие описания, изображения, фотогалереи, а также цвета и размеры.
Прежде чем функция появится, посетителям, возможно, придется перейти на каждую страницу продукта, если они хотят изучить их функции. Чем больше продуктов они хотят увидеть в деталях, тем больше времени им придется потратить на загрузку новых страниц. Для многих людей это трудоемкий процесс, и им будет скучно из-за этого плохого опыта покупок.
Как владелец магазина, вы хотите оптимизировать этот процесс, верно? И функция быстрого просмотра здесь, чтобы помочь вам. С помощью кнопки быстрого просмотра, независимо от того, сколько товаров хотят просмотреть ваши посетители, не потребуется загружать новые страницы. Они могут просматривать подробную информацию обо всех продуктах в одном месте и быстро сравнивать их.
Всплывающее окно быстрого просмотра также содержит кнопку добавления в корзину. После того, как посетители «быстро просмотрели» товар, они могут добавить его в корзину прямо в лайтбоксе/всплывающем окне, если они удовлетворены.
Почему мы должны добавить функцию «Быстрый просмотр» в магазин WooCommerce?
В предыдущем разделе вы уже поняли, как работает быстрый просмотр продуктов WooCommerce. И в этой части мы перечислим конкретные преимущества использования этой функции.
- Прежде всего, улучшите навигацию по сайту . Люди могут получить необходимые сведения о каждом продукте, не переходя назад и вперед между страницей со списком продуктов и страницами с подробной информацией о продукте. После того, как они нажмут кнопку «Быстрый просмотр», отобразится лайтбокс, позволяющий получить доступ к подробной информации о товаре. После закрытия окна вы все еще остаетесь на этой странице со списком, где вы можете продолжать просматривать другие элементы и открывать их окна быстрого просмотра, если хотите.
- Во-вторых, помогите посетителям легко сравнивать характеристики разных продуктов . Как упоминалось выше, с помощью функции быстрого просмотра продуктов WooCommerce посетители могут просматривать сведения о различных элементах на одной странице вместо того, чтобы перемещаться между списком продуктов и страницами отдельных продуктов. Эта функция облегчает посетителям просмотр, сравнение и принятие решения о покупке.
- И последнее, но не менее важное: увеличьте скорость добавления в корзину , чтобы увеличить продажи. Когда отображается лайтбокс быстрого просмотра, он часто содержит кнопку «Добавить в корзину». Благодаря тому, что люди могут видеть множество продуктов без перехода между страницами, эта функция побуждает клиентов добавлять несколько продуктов в корзину. Несмотря на то, что корзина может быть брошена, согласно статистике, почти 40% пользователей, решивших добавить в корзину, в конечном итоге покупают этот товар. Это совершенно потрясающе!
Вы воспользовались преимуществами быстрого просмотра. Тогда пришло время добавить эту функцию в ваш магазин. Давайте погрузимся!
Как добавить быстрый просмотр продукта WooCommerce (используя Woostify Quick View)
Как мы говорили с самого начала, WooCommerce по умолчанию не включает функцию быстрого просмотра. Вам нужна поддержка инструмента, чтобы добавить эту функцию в ваш магазин WooCommerce.
Здесь мы познакомим вас с мощным инструментом Quick View (предлагаемым Woostify), который помогает быстро и легко включить функцию Quick View. В отличие от других плагинов Quick View для WooCommerce, эта функция интегрирована в тему Woostify. Затем, как только вы установите Woostify и обновитесь до профессиональной версии, вы получите возможность использовать Quick View и другие фантастические функции.
Woostify Quick View позволяет пользователям добавлять кнопку Quick View к каждому продукту на странице магазина или категории WooCommerce и удалять кнопку с этих страниц со списками, когда в этом нет необходимости. Кнопка «Добавить в корзину» включена в лайтбокс продукта «Быстрый просмотр», поэтому покупатели могут добавлять товары в корзину и завершать процесс покупки непосредственно на страницах со списком продуктов.
Прямо сейчас мы подробно рассмотрим выдающиеся функции Woostify Quick View и покажем вам пошаговое руководство по созданию кнопки или удалению ее из вашего магазина.
1. Включите надстройку Quick View в Woostify.
Чтобы функция Quick View заработала, ее сначала нужно включить.
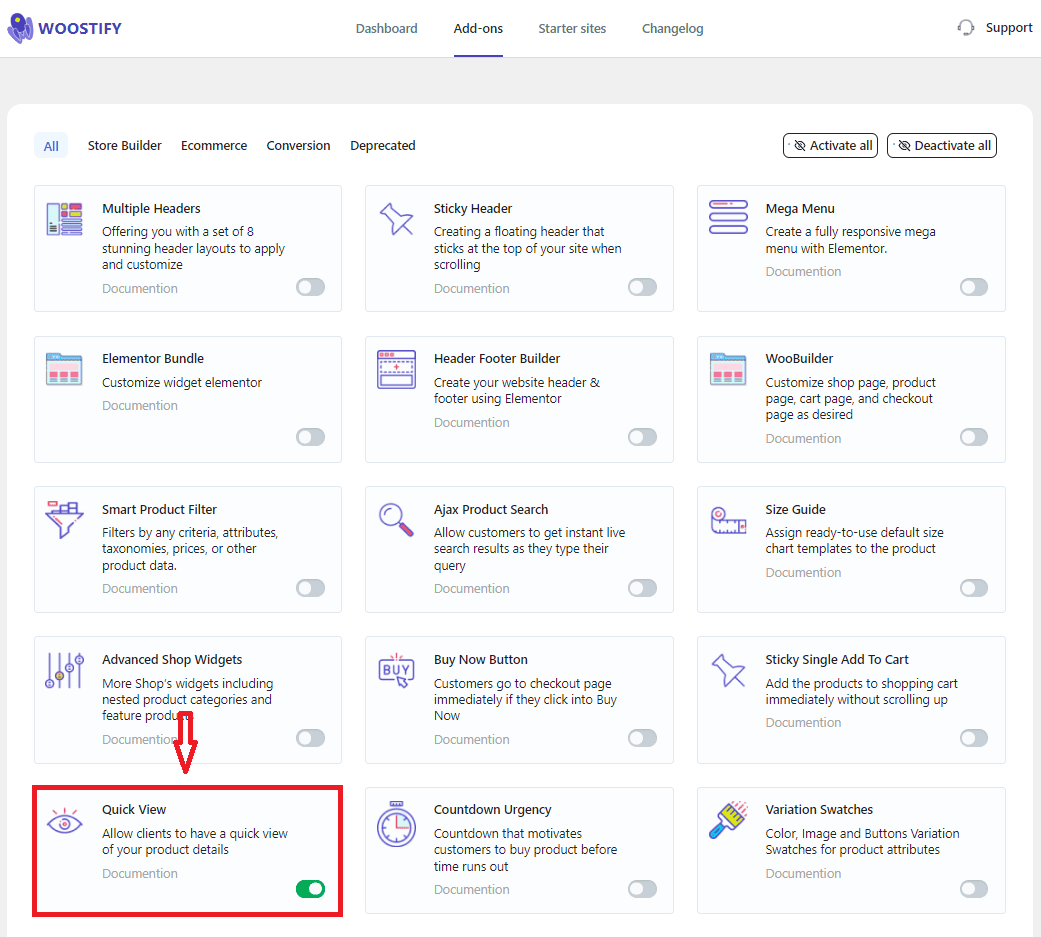
- На панели инструментов WooCommerce перейдите к опции Woostify в меню слева.
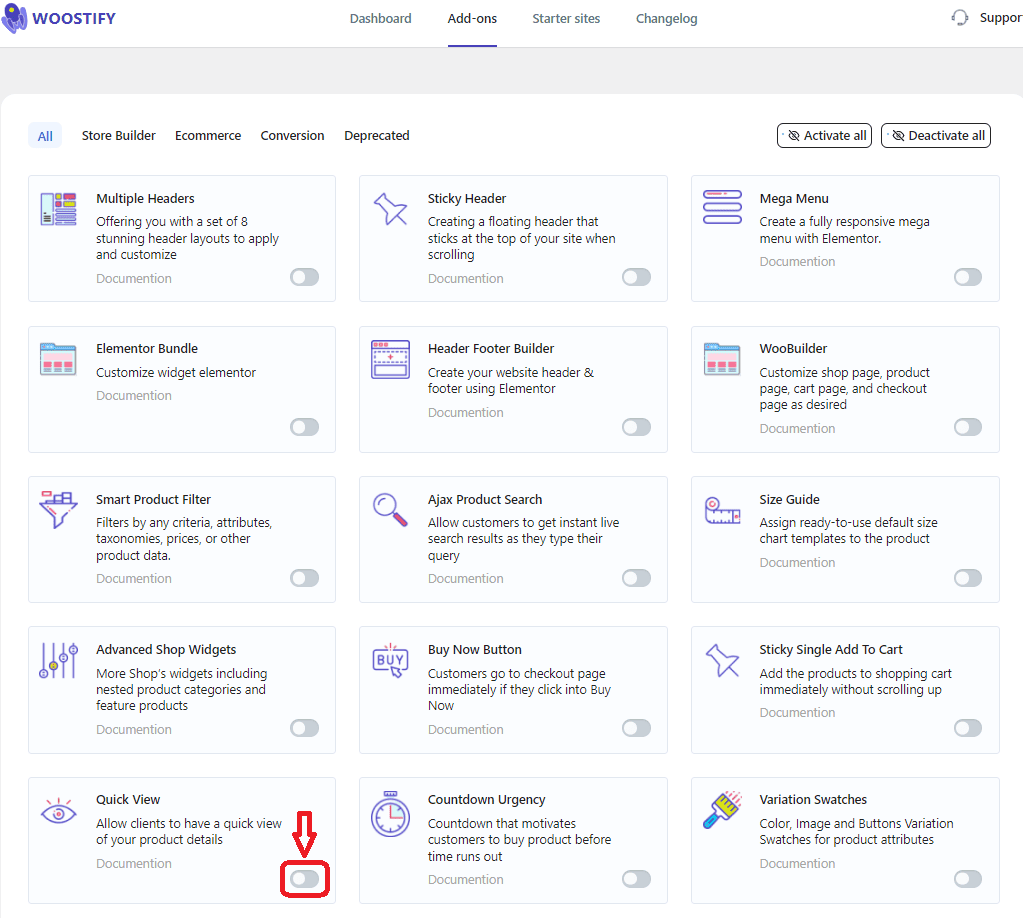
- Затем перейдите на вкладку «Дополнения» , где отображаются все дополнения Woostify.
- Прокрутите вниз, чтобы найти надстройку Quick View, и нажмите кнопку в углу надстройки.
Теперь функция быстрого просмотра активирована для вашего магазина WooCommerce.

2. Настройте кнопку быстрого просмотра для страницы со списком (страница магазина).
После включения на вкладке «Дополнения» быстрый просмотр может хорошо работать на ваших страницах со списками. Но чтобы настроить кнопку быстрого просмотра по своему вкусу, сделайте этот шаг — настройте кнопку.

Страница магазина — это страница со списком, тогда здесь мы возьмем Быстрый просмотр на странице магазина в качестве примера.
Давайте начнем!
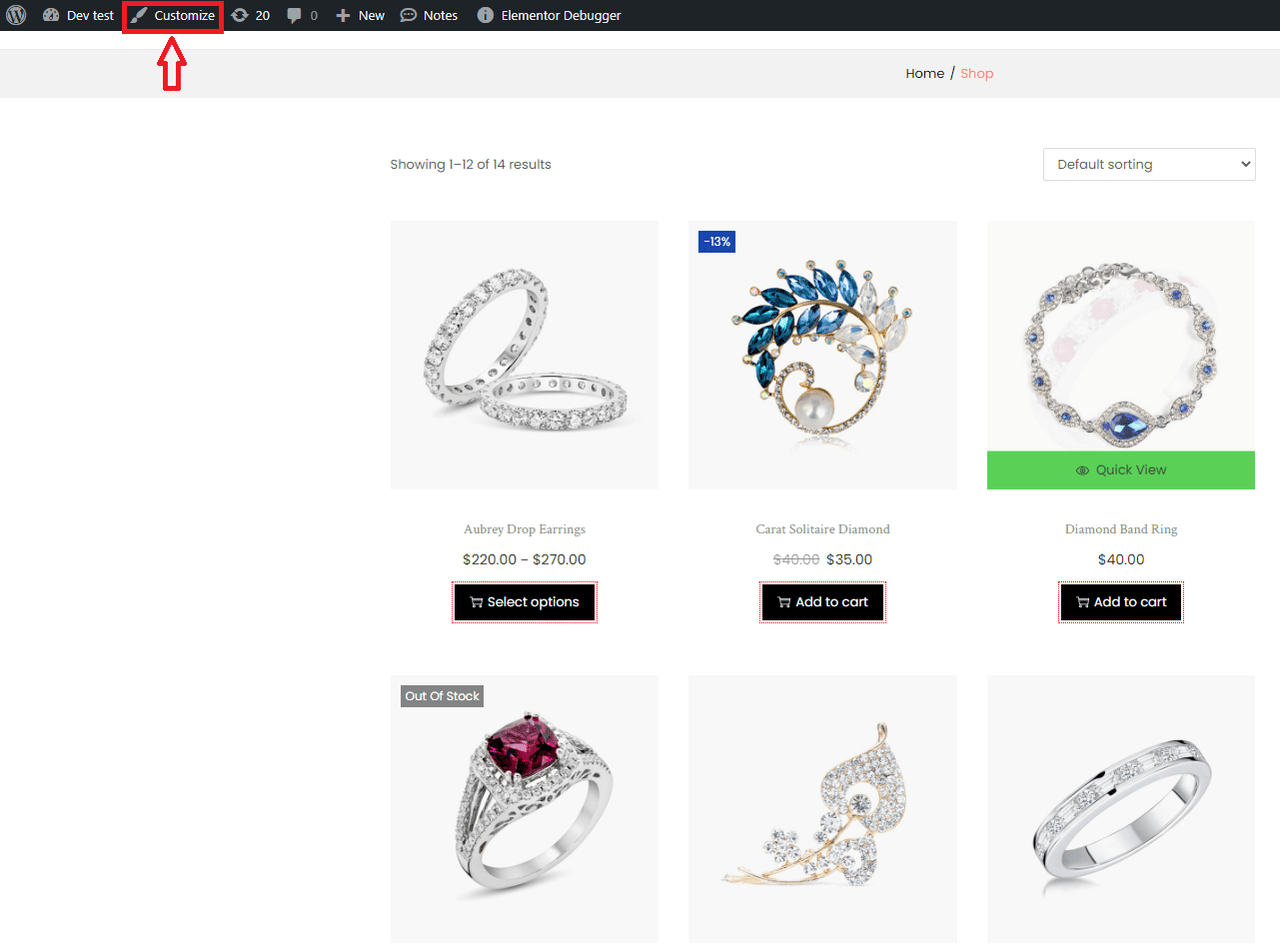
Посетите страницу магазина и нажмите «Настроить» .

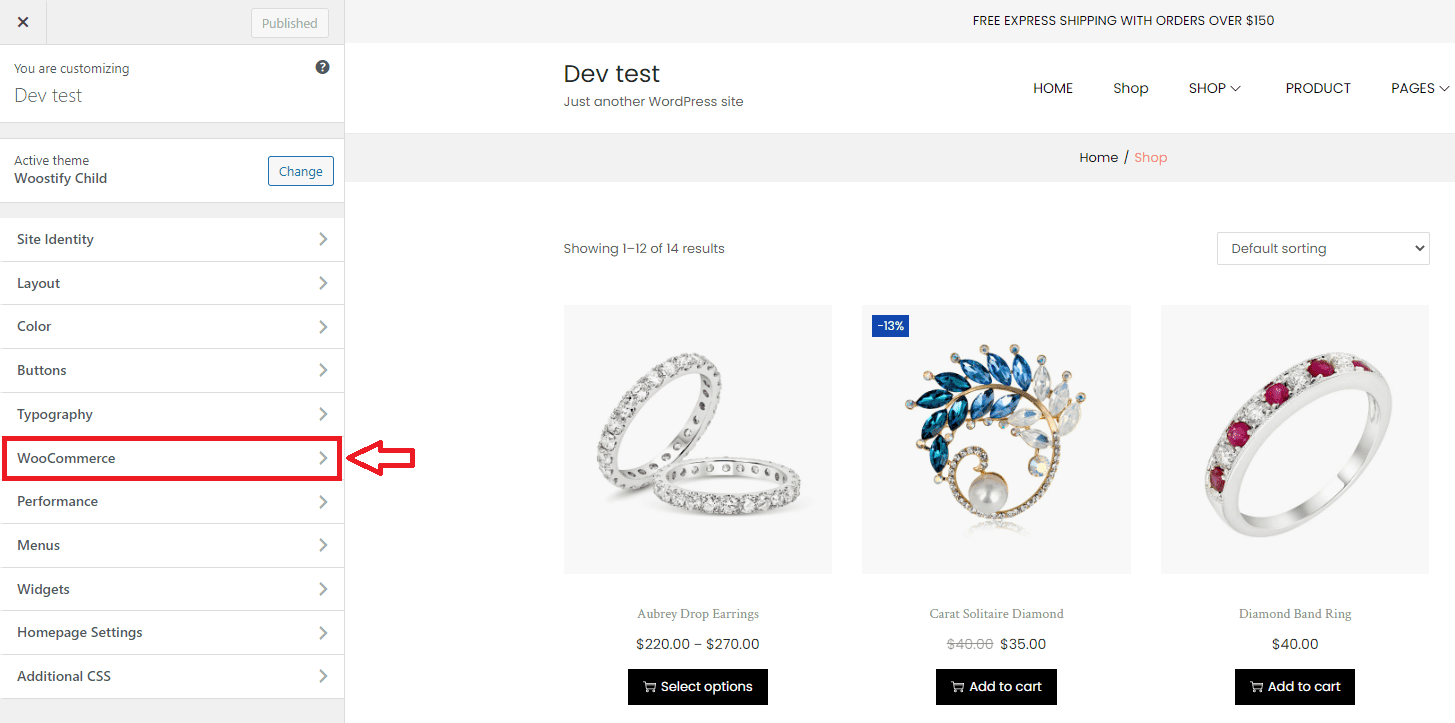
В интерфейсе настройки вы найдете множество разделов для настройки вашего магазина WooCommerce. Перейдите в раздел WooCommerce , чтобы найти кнопку быстрого просмотра.

После перехода к WooCommerce вы попадете в меню на изображении ниже. Перейдите на вкладку «Архив магазина» , чтобы отредактировать быстрый просмотр страницы магазина .

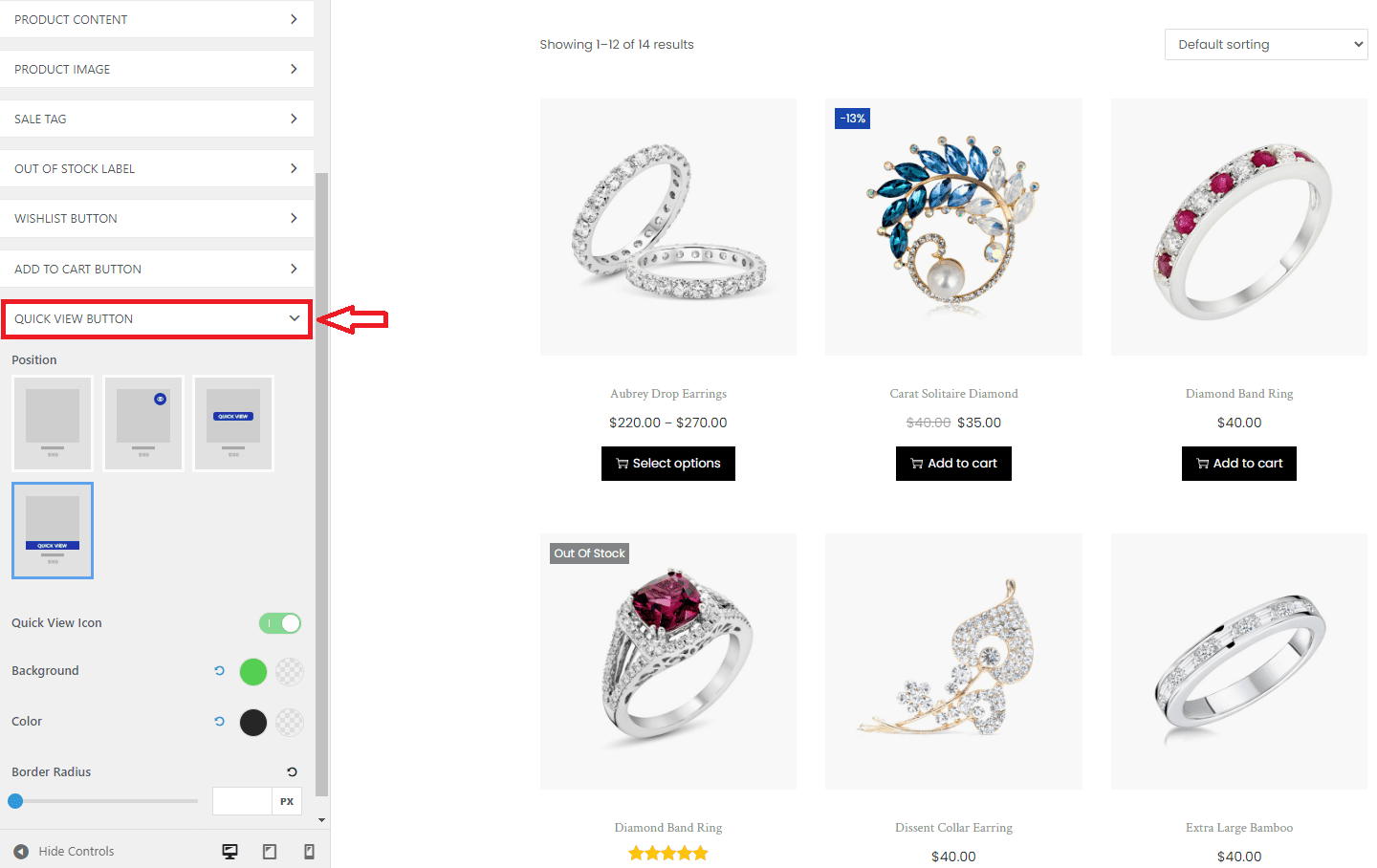
Теперь вы можете увидеть кнопку быстрого просмотра с различными вариантами настройки.

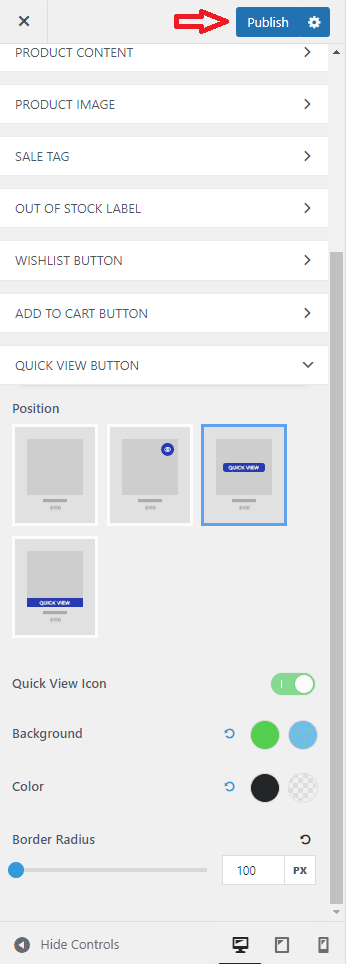
- Позиция : доступны четыре варианта положения кнопки быстрого просмотра. Первый вариант — это отсутствие кнопки быстрого просмотра.
- Значок быстрого просмотра : значок представляет собой глаз. Вы можете отображать или скрывать значок быстрого просмотра.
- Фон : будет два варианта установки цвета фона, в том числе Обычный (цвет отображается, когда посетители наводят курсор на изображение продукта) и При наведении (цвет отображается, когда посетители наводят курсор на кнопку быстрого просмотра).
- Цвет : здесь вы измените цвет текста для быстрого просмотра. Как и Background , надстройка предоставляет два варианта редактирования цвета текста: Normal и Hover.
- Радиус границы : настройте эту часть, если хотите создать закругленную кнопку. Отмечается, что этот вариант работает только для кнопки, расположенной посередине изображения товара.
Поскольку функция быстрого просмотра продуктов WooCommerce находится в Live Customizer, вы можете просмотреть, как выглядит и работает кнопка.
Не забудьте нажать кнопку «Опубликовать» , чтобы сохранить внесенные вами изменения.

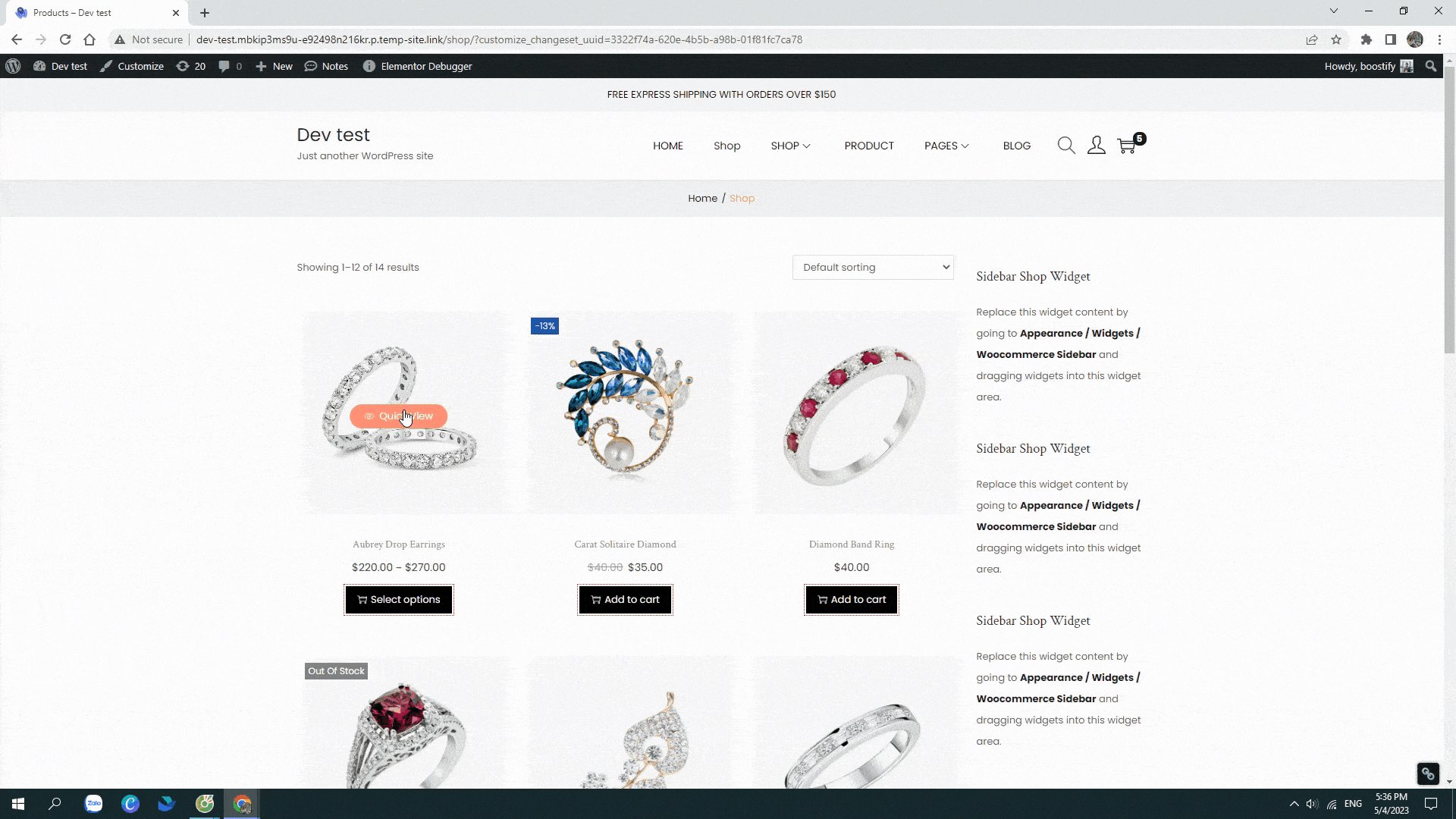
3. Посмотрите, как Quick View работает во внешнем интерфейсе
После завершения настройки вы можете посетить страницу магазина, чтобы проверить, как работает функция быстрого просмотра.

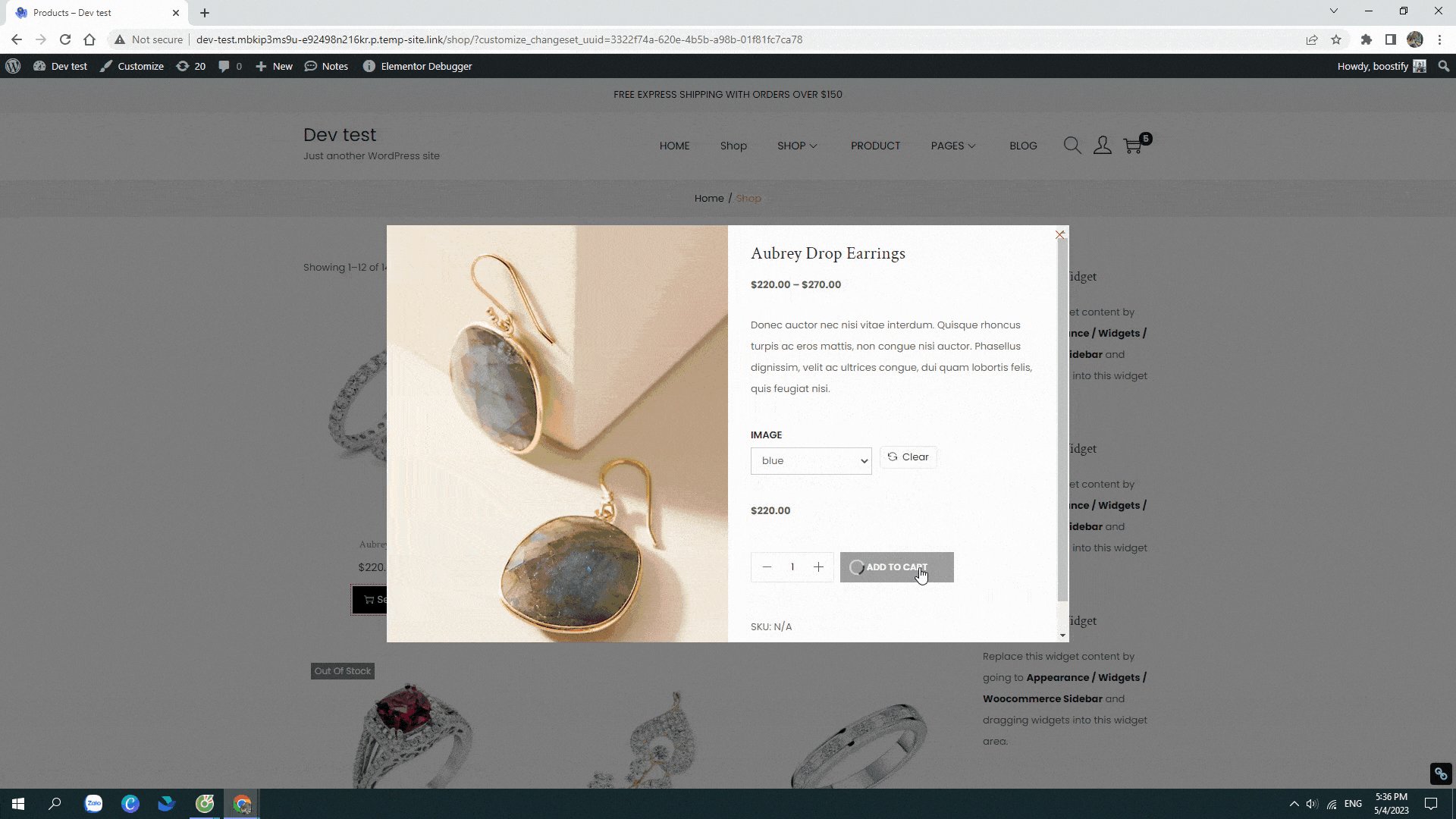
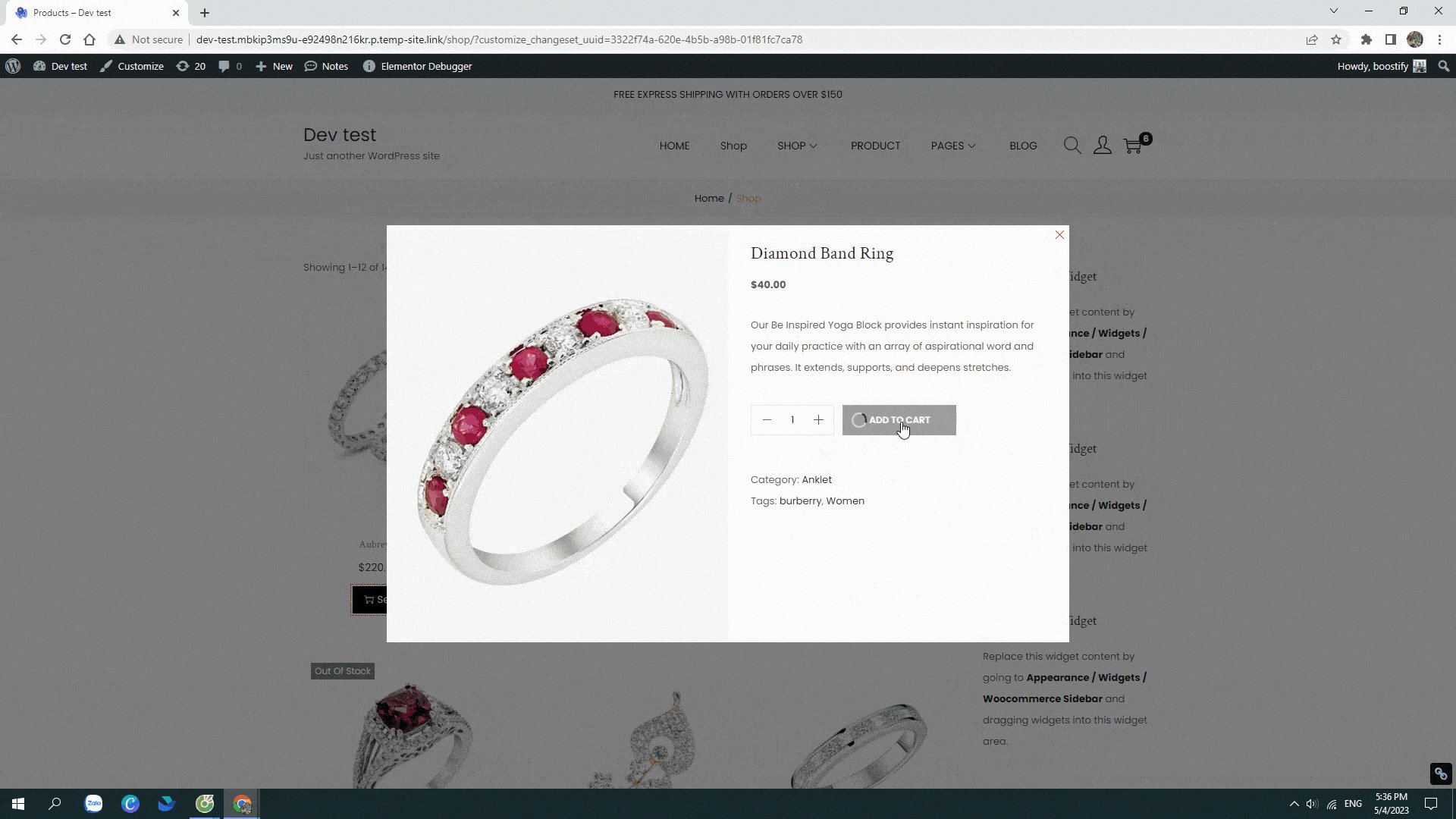
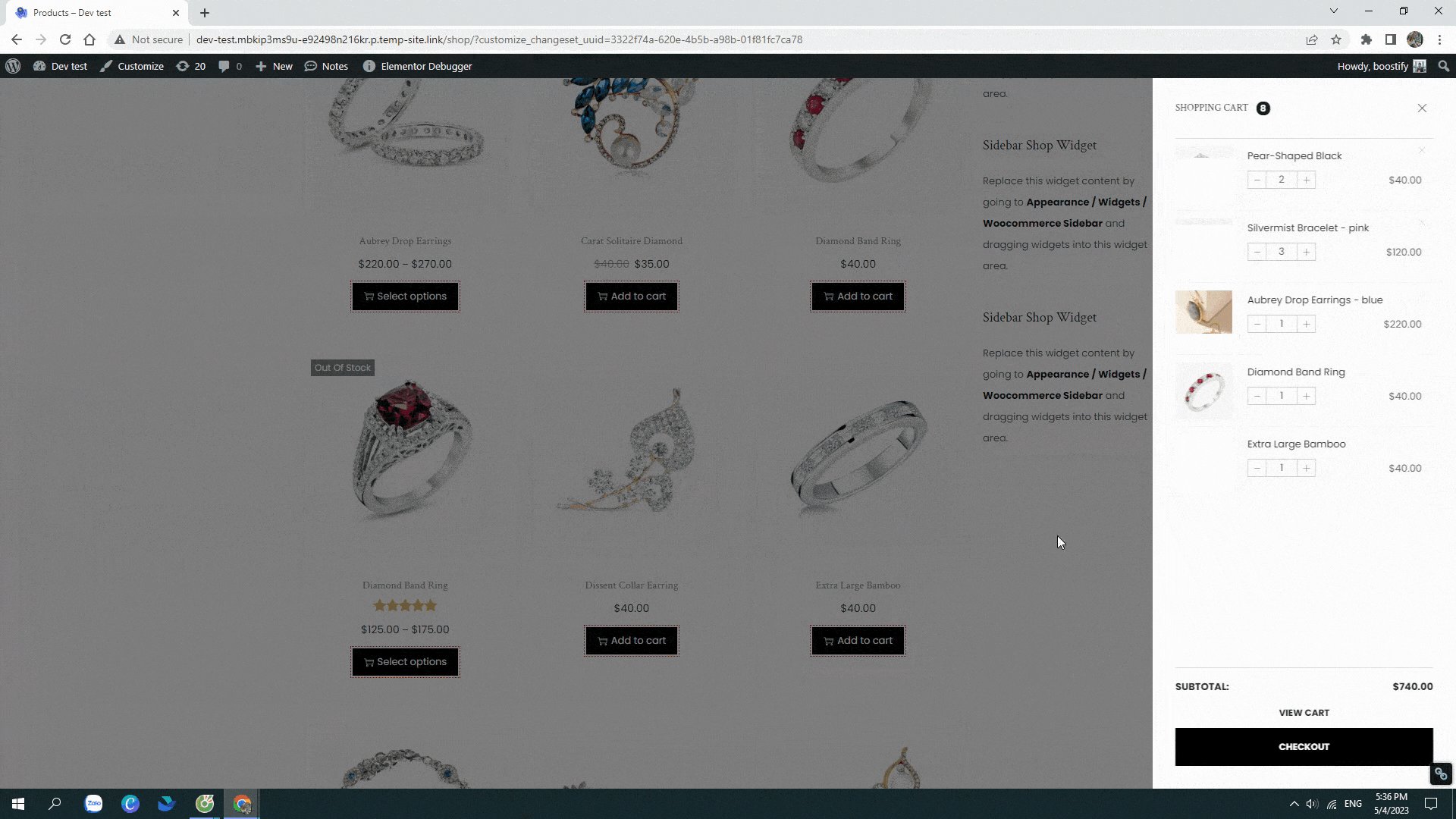
Как видите, после нажатия кнопки «Быстрый просмотр» товара мы можем предварительно просмотреть цены, описания, варианты, артикулы, категории и кнопку «Добавить в корзину». Здесь мы также добавляем несколько желаемых товаров в корзину, не переходя ни на какую другую страницу.
4. Удалить быстрый просмотр из WooCommerce
Чтобы удалить кнопку «Быстрый просмотр» со страниц списков WooCommerce, вернитесь к панели инструментов WooCommerce, перейдите на вкладку «Надстройки» и нажмите кнопку, как на изображении ниже, чтобы деактивировать надстройку «Быстрый просмотр». Все сделано!

Давайте проверим, отключено дополнение или нет!
Просто перейдите на страницу магазина и перезагрузите страницу. Теперь, когда мы наводим курсор на любой товар на странице магазина, кнопка быстрого просмотра больше не отображается. Это сделано

Добавьте быстрый просмотр продуктов WooCommerce в свой магазин прямо сейчас!
Функция быстрого просмотра играет важную роль в продвижении вашего магазина. Поэтому, если вы хотите увеличить скорость добавления в корзину и улучшить продажи, необходимо установить инструмент быстрого просмотра. Woostify Quick View — это наше предложение для решения этой задачи. Это дополнение Woostify позволяет вам:
- Показать сведения о продукте в лайтбоксе быстрого просмотра
- Настройте кнопку быстрого просмотра с различными параметрами
- Добавить несколько товаров в корзину с одной страницы
Также очень просто настроить эту функцию для вашего магазина. Просто активируйте, настройте и проверьте. Весь процесс может занять у вас менее 5 минут. Следует отметить, что мы не продаем эту функцию отдельно. Чтобы использовать надстройку, вы должны быть пользователем Woostify Pro.
Как только вы станете пользователем Woostify Pro, помимо быстрого просмотра, у вас появится возможность использовать множество других замечательных функций, таких как:
- WooBuilder — создайте страницу магазина, страницу с подробной информацией о продукте, страницу корзины, страницу оформления заказа, страницу моей учетной записи, пустую страницу корзины и страницу благодарности.
- Header & Footer Builder — создавайте собственные верхние и нижние колонтитулы для веб-сайта с помощью Elementor.
- Умный фильтр товаров — создавайте фильтры товаров WooCommerce по любым критериям и атрибутам.
- White label — замените тему Woostify на собственный бренд
- Образцы вариантов — сделайте варианты продукта более привлекательными с помощью красивых цветов, изображений, размеров и образцов брендов.
