Представляем слайдер продуктов WooCommerce для Elementor: создайте привлекательную карусель продуктов
Опубликовано: 2021-05-20Создание привлекательного веб-сайта электронной коммерции, который действительно привлекает ваших клиентов, важно для любого онлайн-бизнеса. И простой способ сделать это — красиво продемонстрировать свою продукцию. Вот почему мы создали и выпустили слайдер продуктов WooCommerce для Elementor .

С помощью этого нового виджета от Essential Addons for Elementor вы теперь можете легко создавать привлекательные карусели продуктов и привлекать внимание посетителей вашего сайта. Давайте узнаем, как вы можете использовать EA Woo Product Slider , чтобы выделить свой веб-сайт электронной коммерции.
Отображение продуктов WooCommerce с помощью анимированного слайдера
Используя виджет EA Woo Product Slider , теперь вы можете легко создавать красивые анимированные слайдеры для отображения ваших продуктов WooCommerce.
Слайдер продуктов WooCommerce в некотором роде похож на карусель товаров . В обоих случаях вы красиво демонстрируете свои продукты и увеличиваете продажи своего интернет-магазина, добавляя кнопки «Добавить в корзину» .
Но с EA Woo Product Slider вы получаете немного больше гибкости. Вы можете добавить привлекательные описания продуктов, чтобы предоставить больше информации о вашем продукте своим клиентам и, таким образом, побудить их совершить покупку.

Более того, вы также можете сделать свой слайдер продуктов WooCommerce выдающимся, настроив его по своему усмотрению без программирования. Вы можете выбрать один из готовых макетов, чтобы мгновенно сделать ваш слайдер продуктов WooCommerce привлекательным, отобразить звездные рейтинги для ваших продуктов, чтобы повысить доверие к ним, и многое другое.
Как создать слайдер продукта WooCommerce в Elementor?
Для тех из вас, кто любит создавать страницы с Elementor , виджет EA Woo Product Carousel поможет вам создать потрясающий слайдер продуктов без какого-либо программирования для вашего интернет-магазина, следуя пошаговому руководству ниже.
Не стесняйтесь также ознакомиться с нашим полным руководством для начинающих по Elementor , чтобы узнать, как вы можете использовать этот популярный конструктор веб-сайтов с перетаскиванием.
Прежде чем начать, вы должны сначала настроить свой магазин WooCommerce (если вы еще этого не сделали), добавить все свои продукты в свой магазин, а затем установить Essential Addons для Elementor , чтобы начать работу. Ниже мы дали вам краткий контрольный список вещей, которые вам понадобятся, чтобы упростить вам задачу.
Вещи, которые вам понадобятся для создания слайдера продукта WooCommerce
️ Elementor : чтобы создать слайдер продукта для вашего магазина WooCommerce без кодирования, вам необходимо установить и активировать Elementor на своем веб-сайте.
️ WooCommerce : убедитесь, что у вас установлен плагин WooCommerce для WordPress, а затем следуйте инструкциям на экране, чтобы настроить магазин и добавить товары.
️ Основные дополнения для Elementor : поскольку виджет EA Woo Product Slider является элементом основных дополнений для Elementor, вам необходимо установить и активировать основные дополнения на своем веб-сайте.
После того, как вы установили и активировали эти плагины, вы готовы создать слайдер продукта WooCommerce в Elementor.
Шаг 1. Активируйте виджет слайдера продукта EA Woo в Elementor
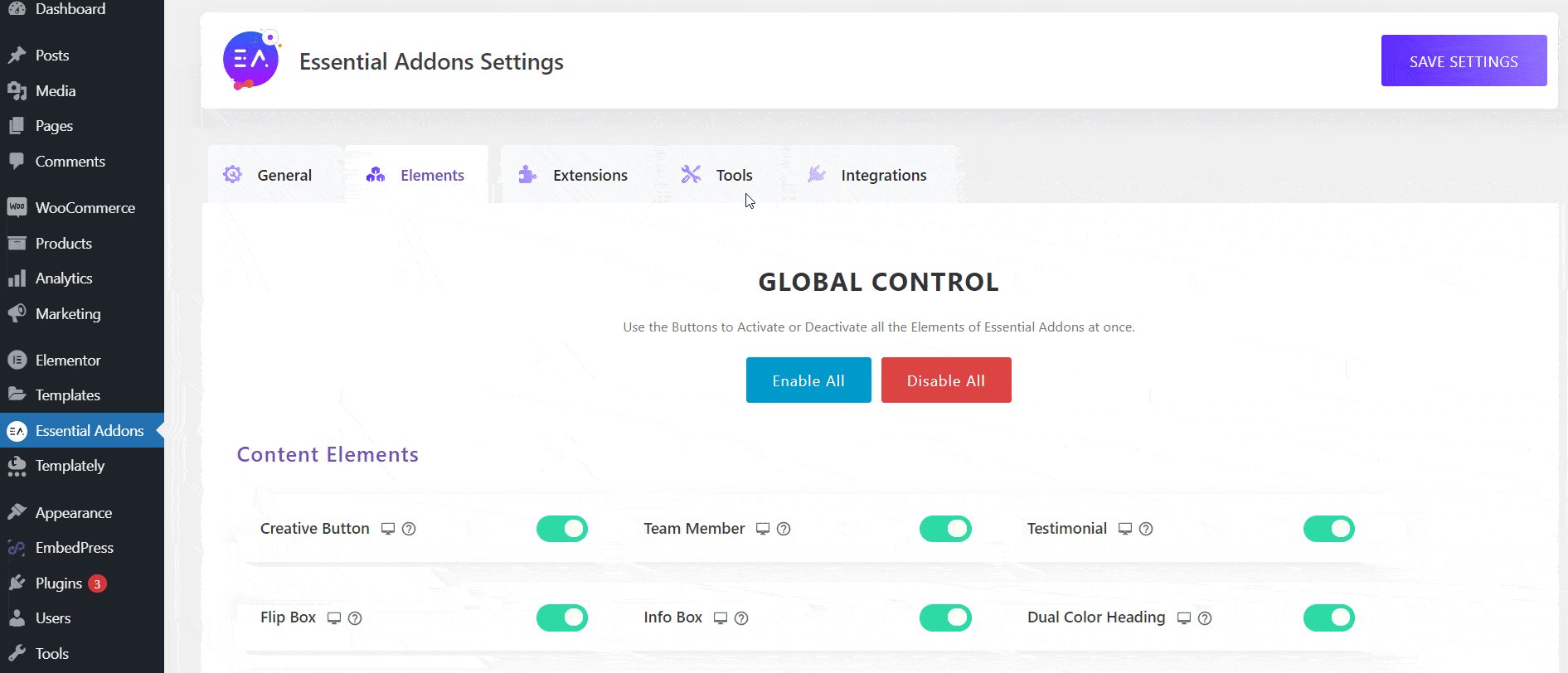
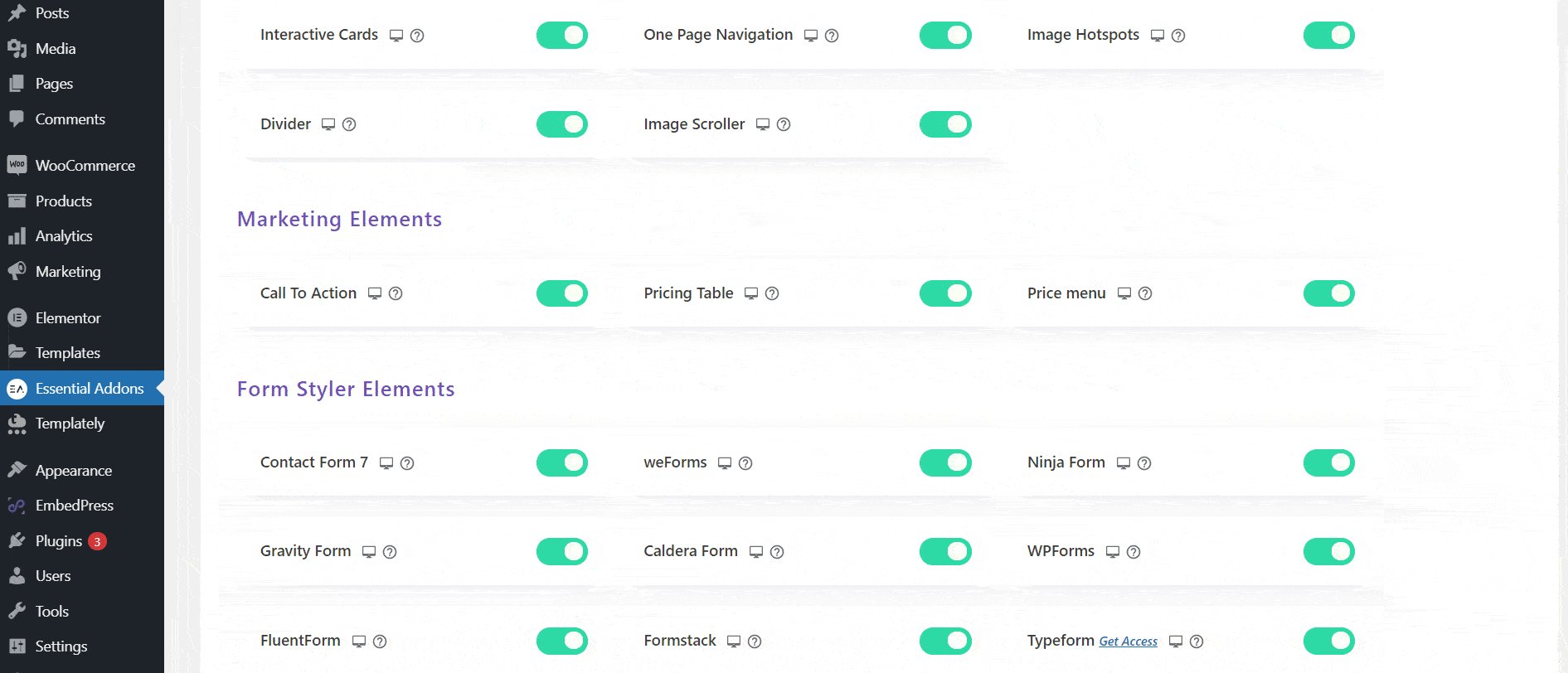
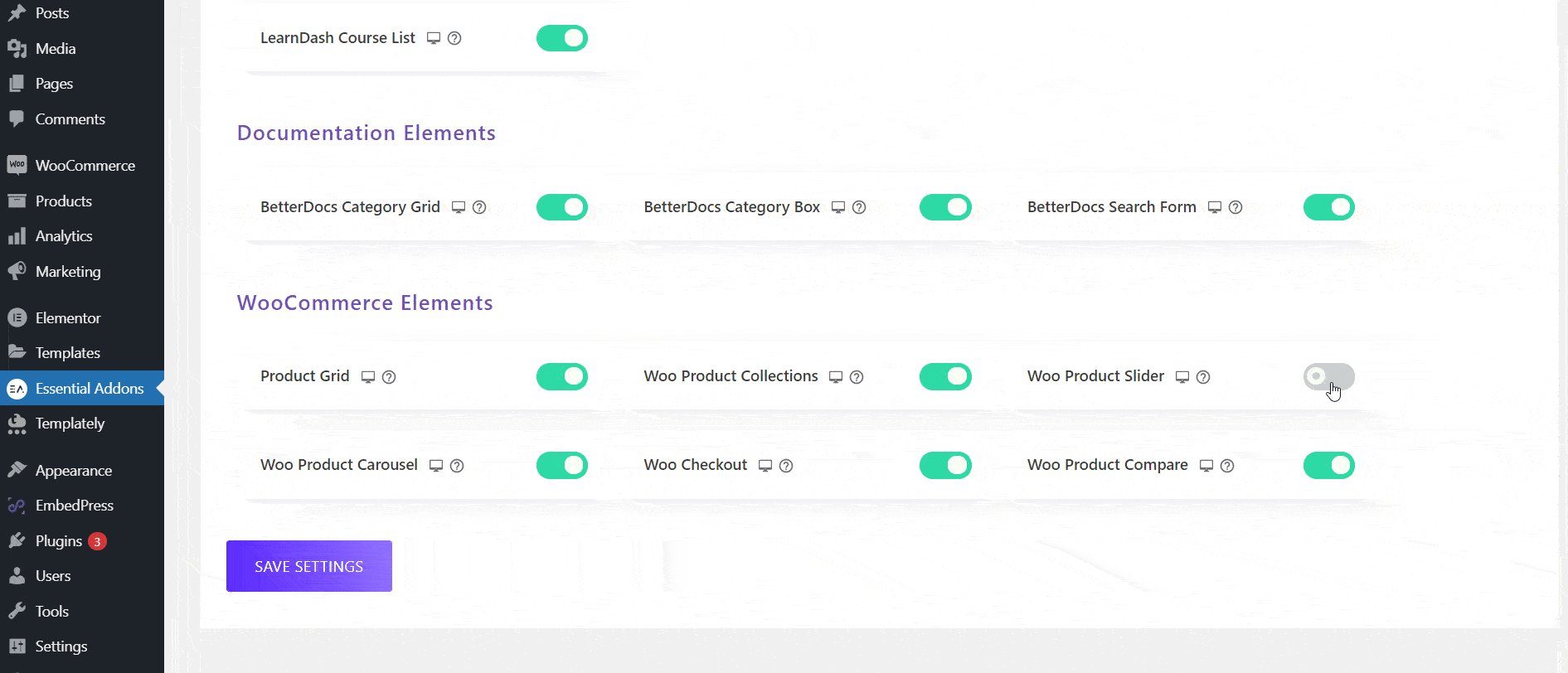
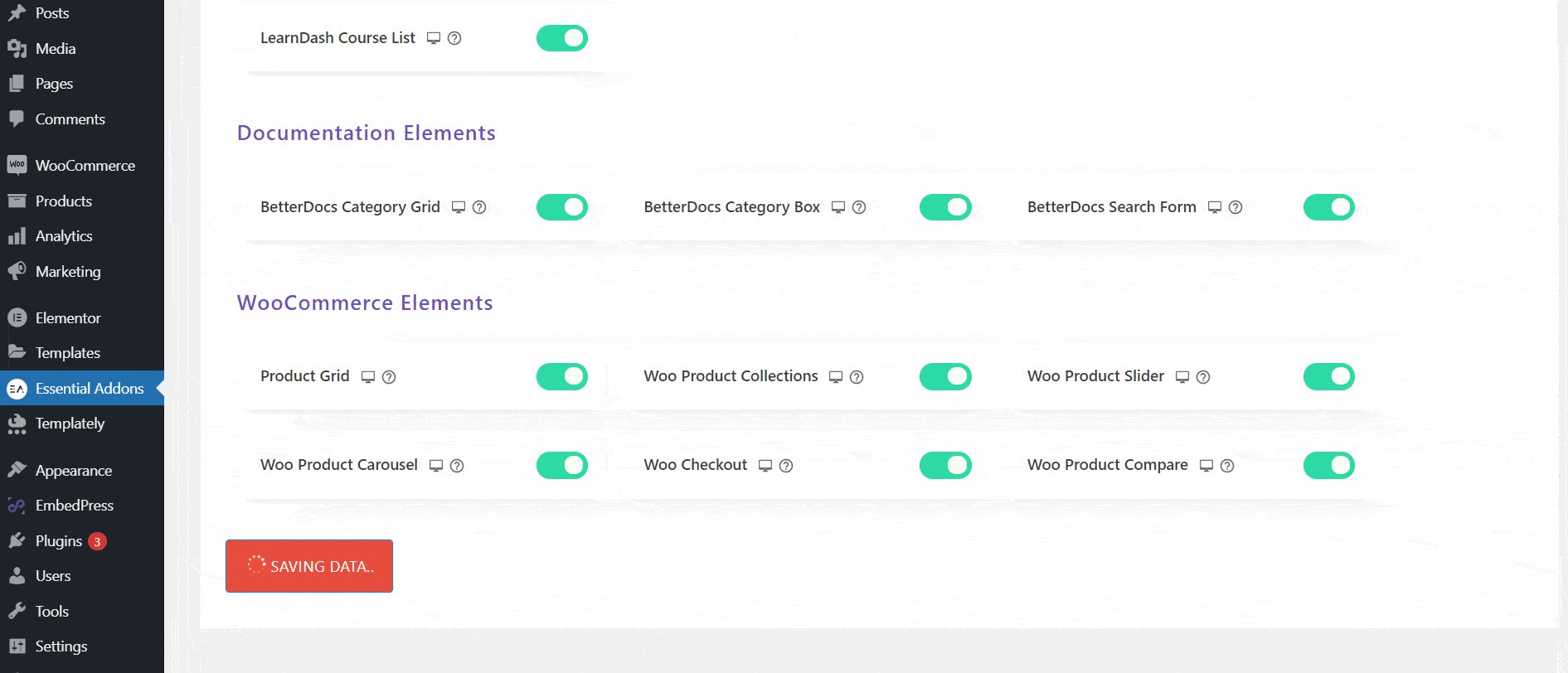
Первый шаг — активировать виджет WooCommerce Product Slider в Elementor. Просто перейдите в Essential Addons → Elements на панели управления WordPress и убедитесь, что виджет «Woo Product Slider» включен. Если он не включен, вы всегда можете переключить его, чтобы включить. Не забудьте нажать кнопку «Сохранить настройки », чтобы убедиться, что ваши изменения сохранены.

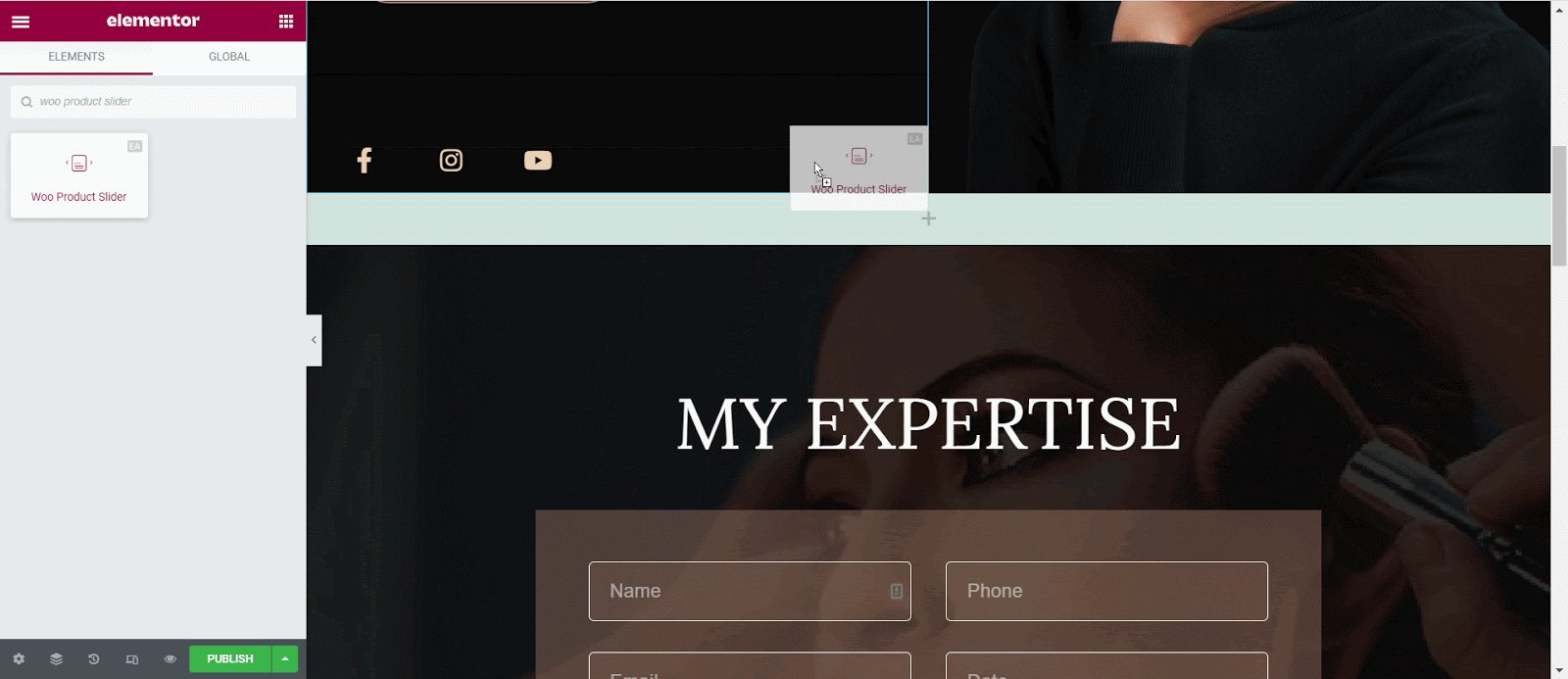
Затем откройте новую страницу в редакторе Elementor и найдите виджет «Woo Product Slider» на вкладке «ЭЛЕМЕНТЫ».
Теперь перетащите виджет в любое место на вашей странице, и ваш слайдер продукта WooCommerce должен появиться по умолчанию, как показано ниже.

Шаг 2: Настройте слайдер продукта WooCommerce
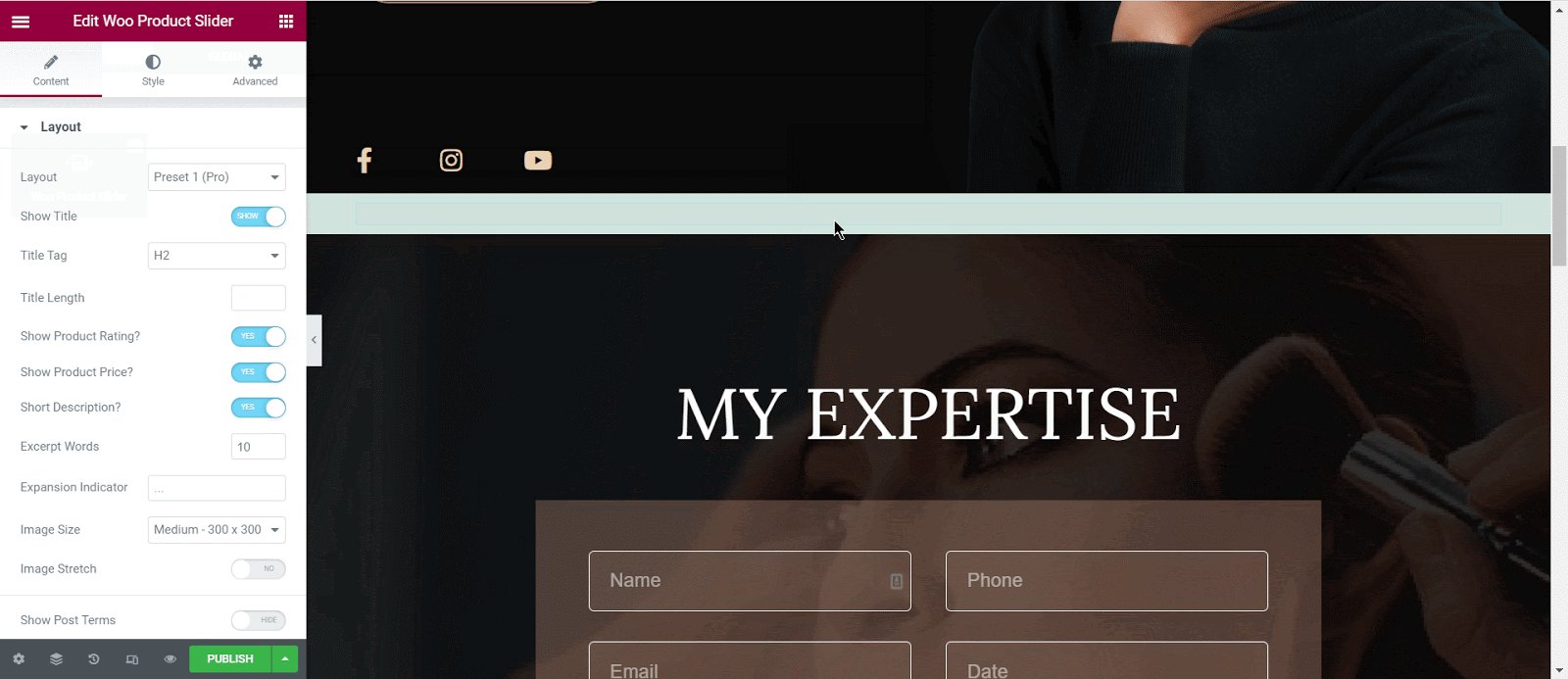
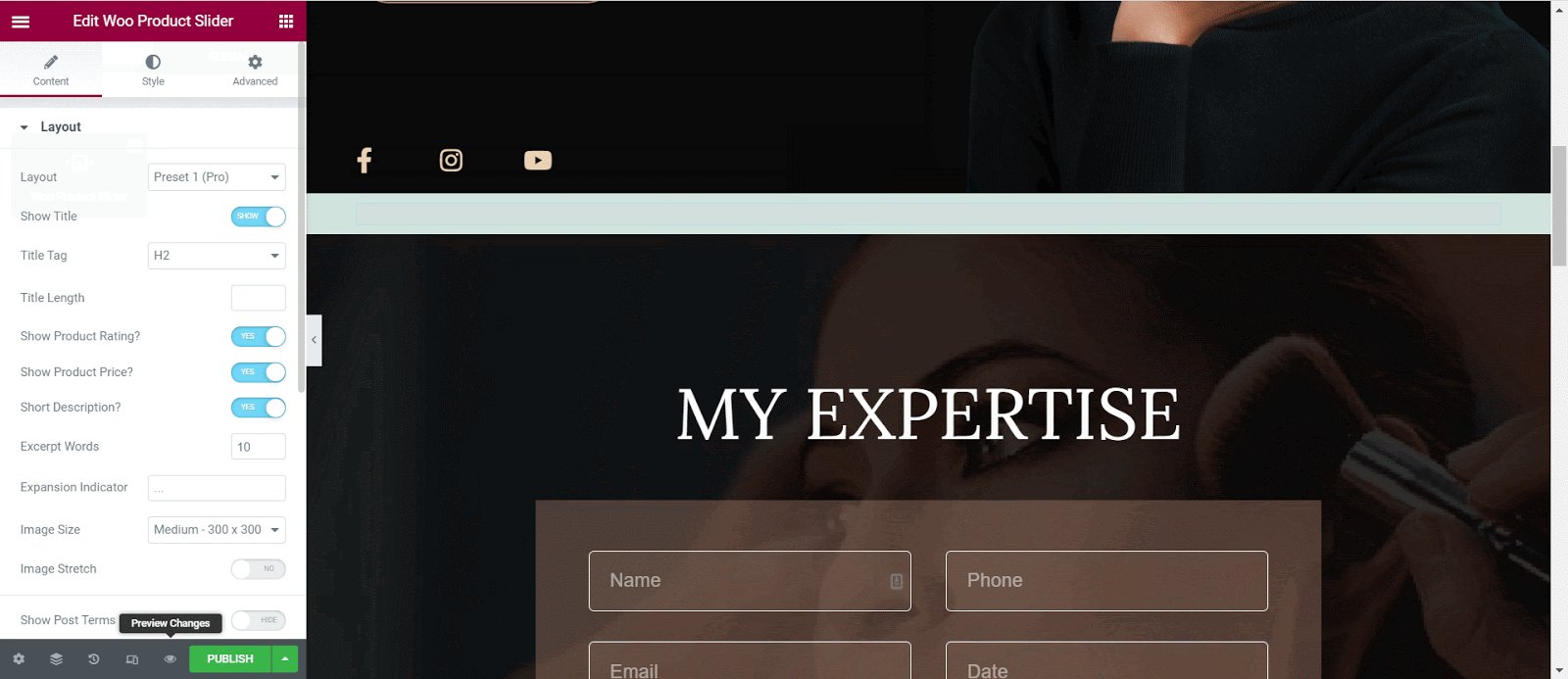
На вкладке «Содержимое» в редакторе Elementor вы увидите четыре различных параметра для настройки содержимого слайдера вашего продукта WooCommerce. К ним относятся «Макеты» , «Настройки слайдера» , «Запрос» , «Значок распродажи/запаса» .
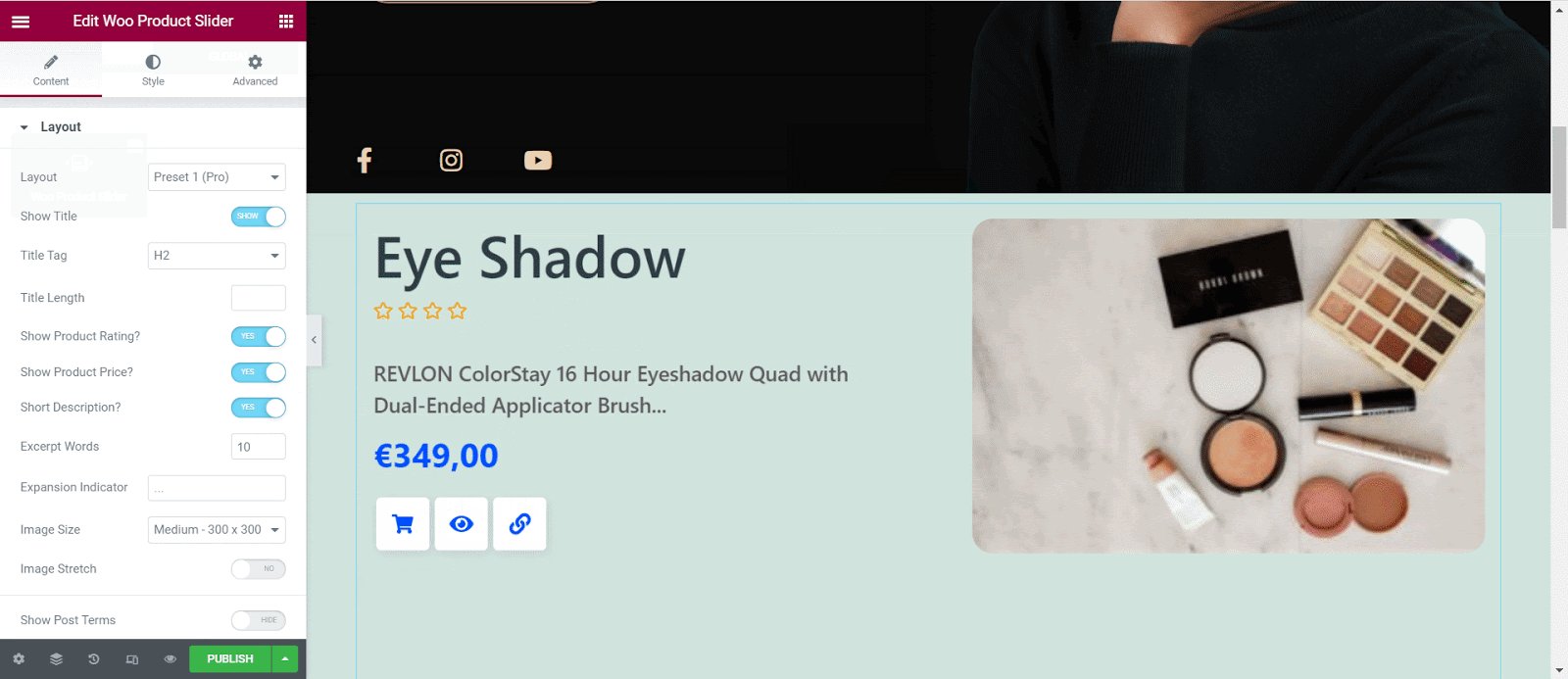
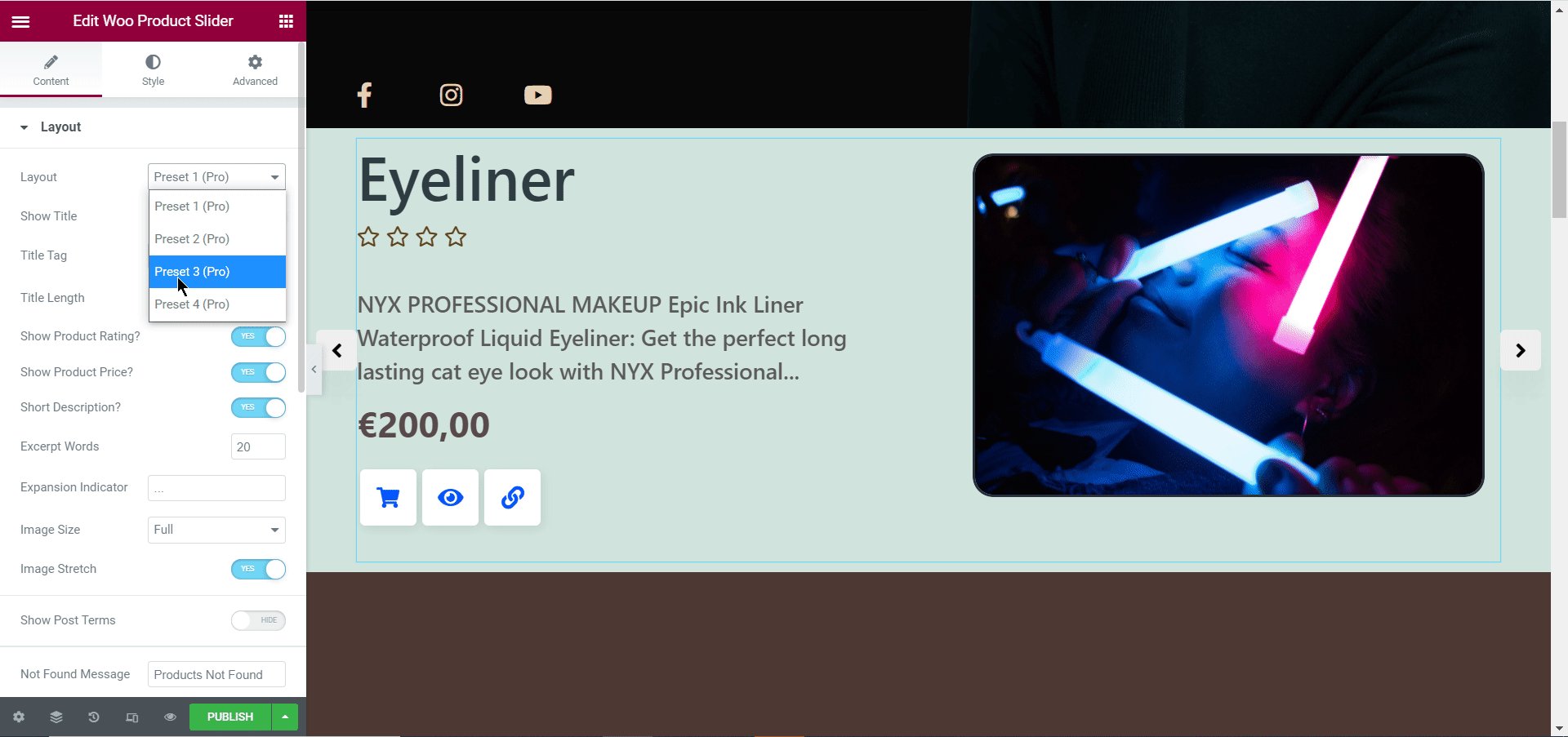
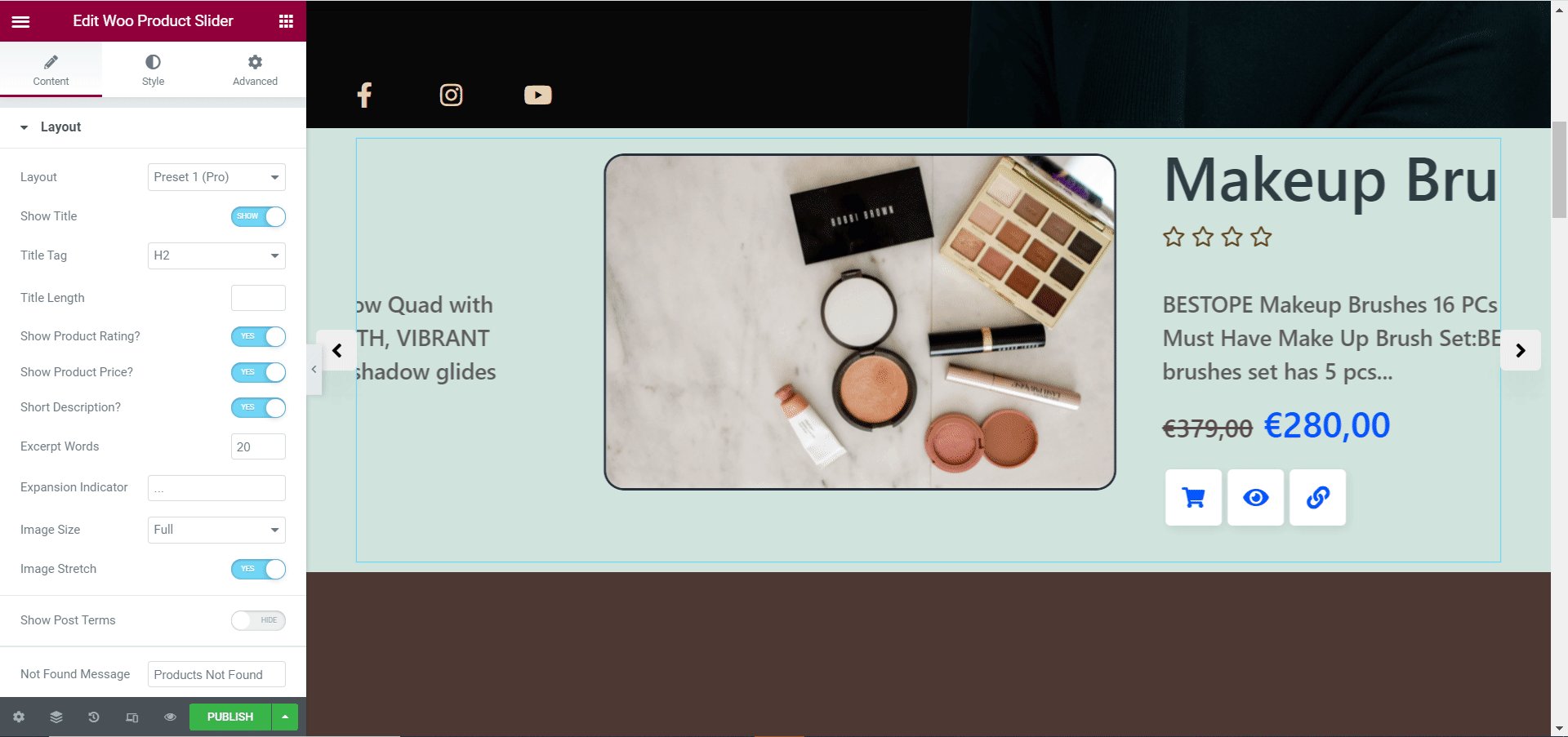
В настройках «Макет» вы можете выбрать один из четырех готовых макетов для вашего слайдера продукта WooCommerce, как показано ниже.


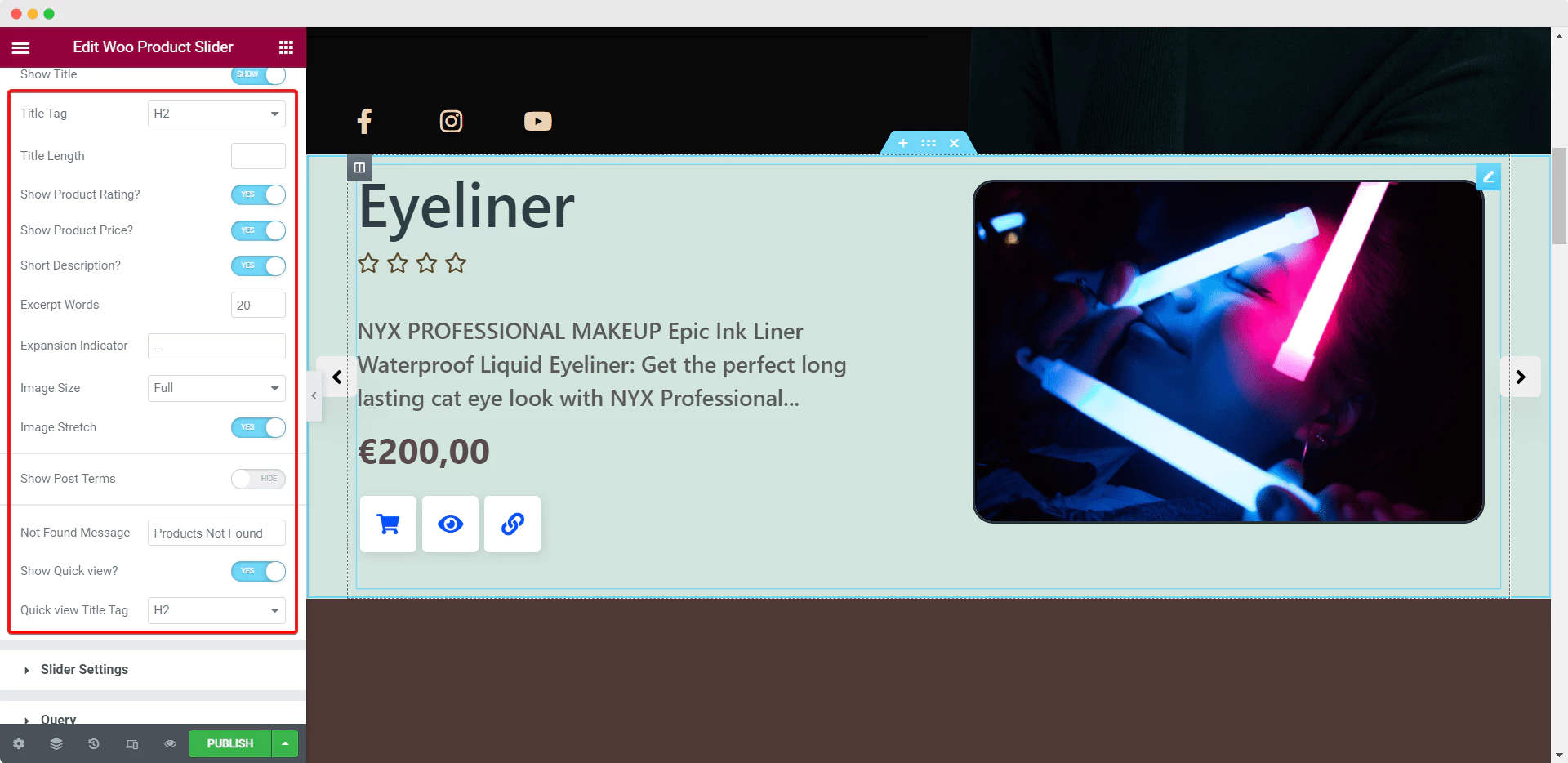
Отсюда вы также можете выбрать, отображать ли название вашего продукта, рейтинг продукта, цену и описание.
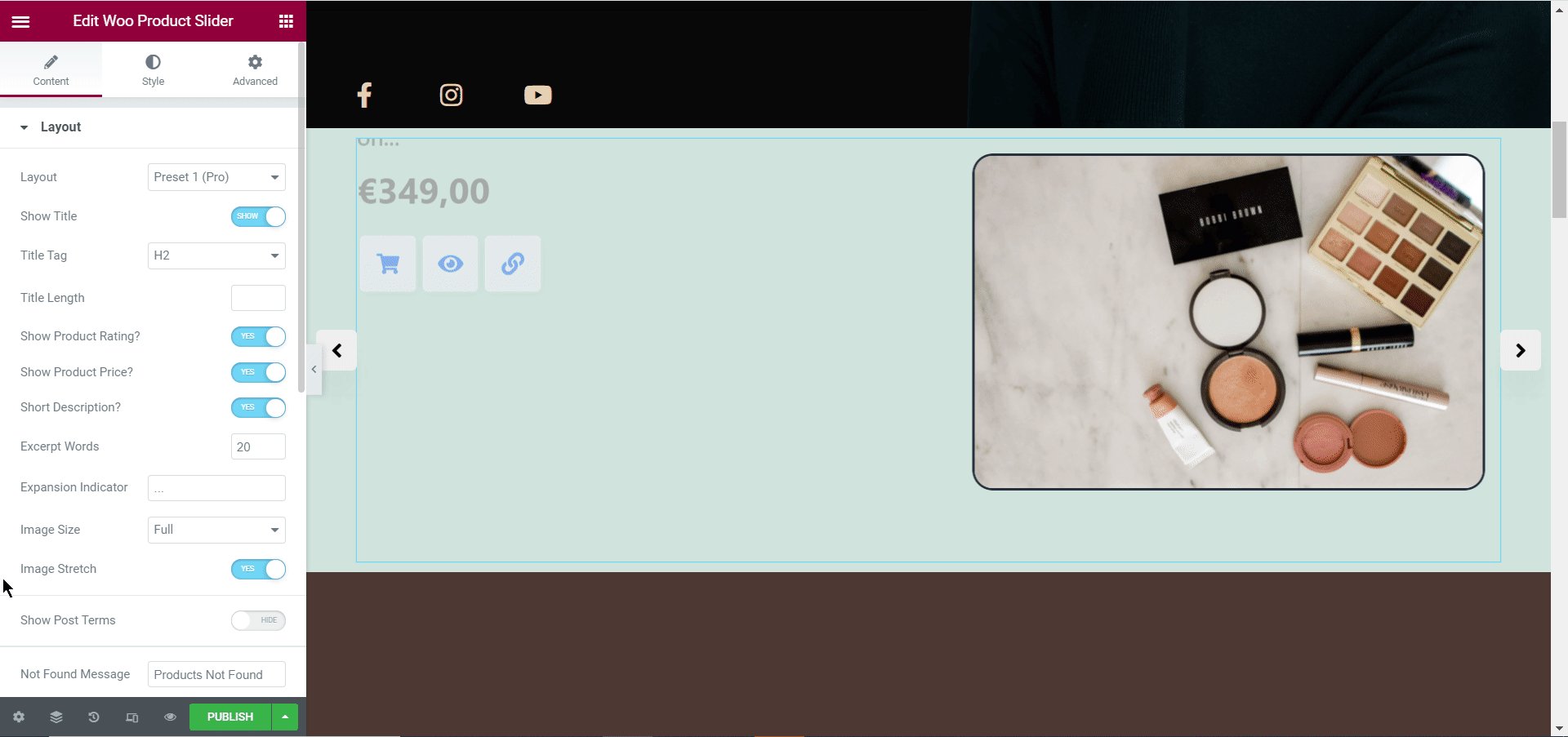
Вы также можете установить количество слов, которые будут отображаться в качестве отрывка для ваших продуктов, контролировать размер изображения, скрыть или показать «Быстрый просмотр» и многое другое.

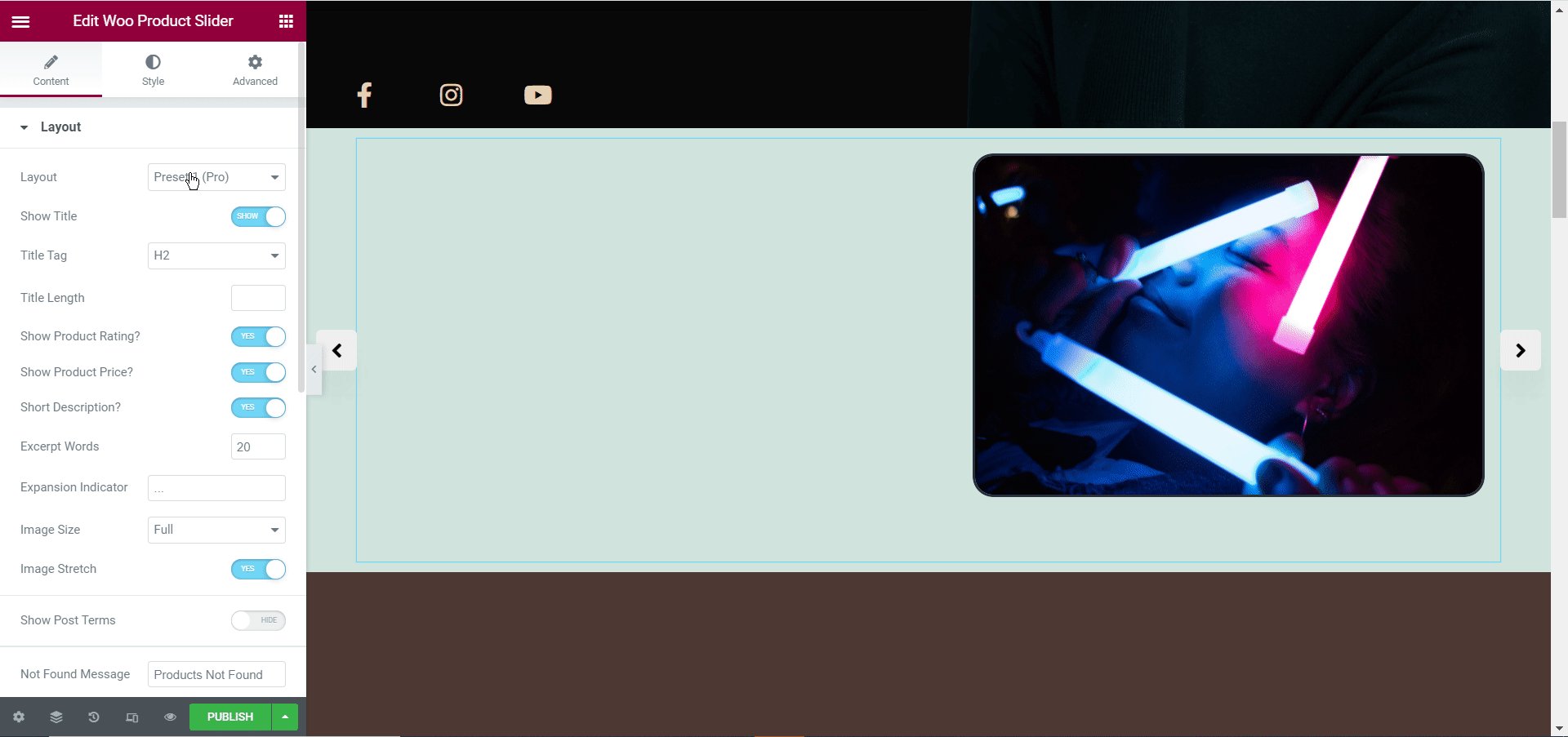
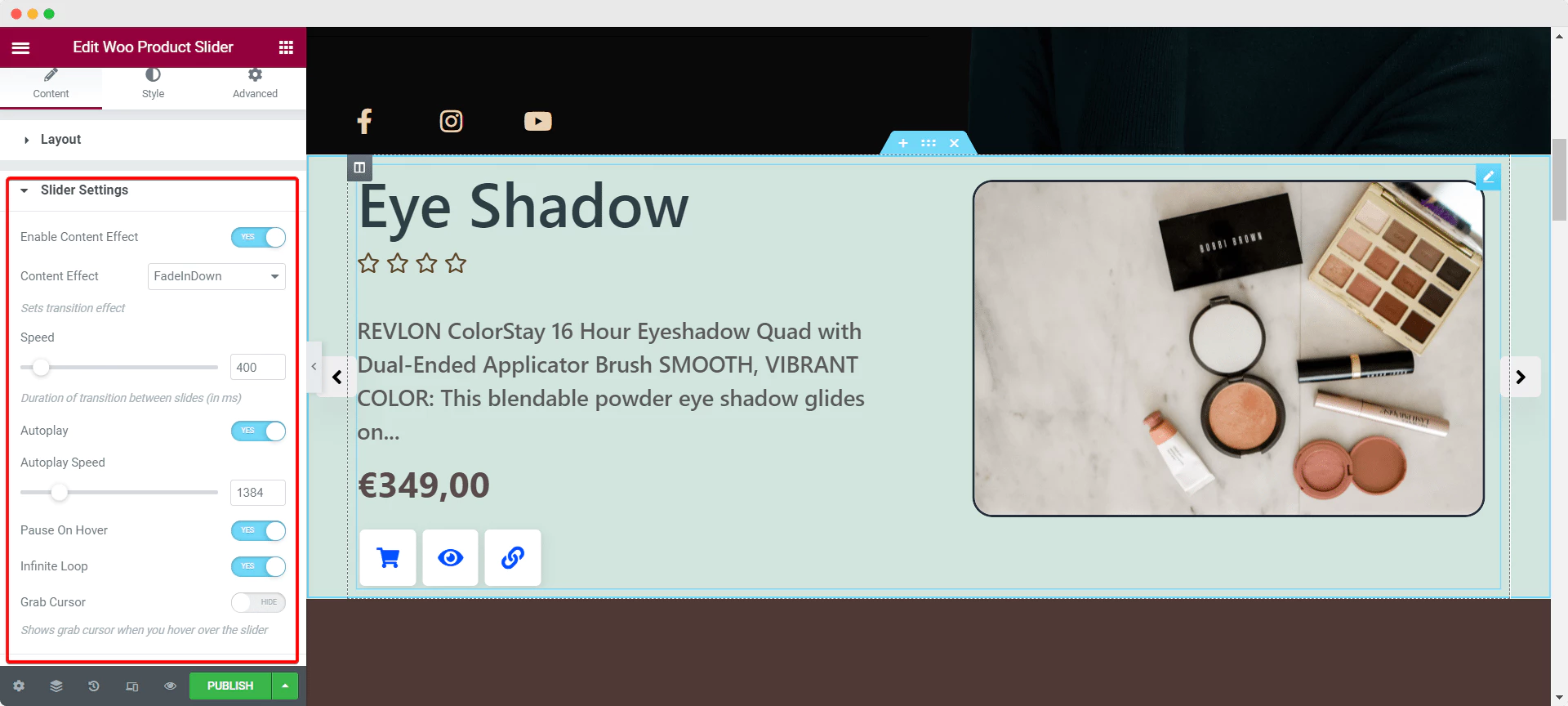
Точно так же в разделе «Настройки слайдера» вы можете добавить несколько потрясающих предустановленных эффектов в карусель вашего продукта с помощью виджета EA Woo Product Slider. Не стесняйтесь регулировать скорость ползунка, настраивать эффект перехода, включать «Автовоспроизведение» и «Бесконечный цикл» и другие настройки, чтобы создать привлекательную и привлекательную карусель товаров.

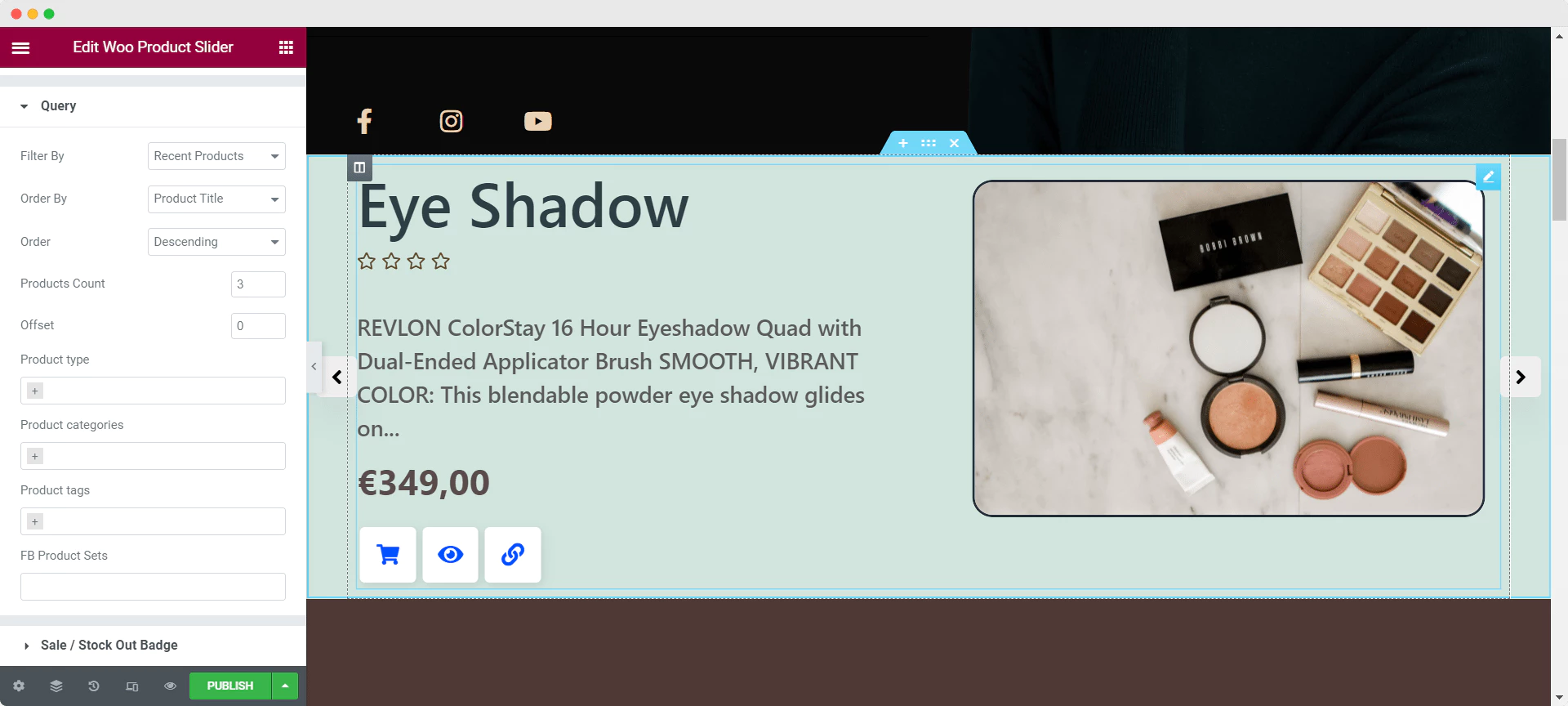
После этого перейдите к опции «Запрос» и выберите, как вы хотите фильтровать свои продукты, как вы хотите их упорядочивать и сортировать их в порядке убывания или возрастания. Вы также можете выбрать количество продуктов, которые будут отображаться в карусели или слайдере продуктов, и даже выбрать продукты, которые будут отображаться по тегам и категориям.

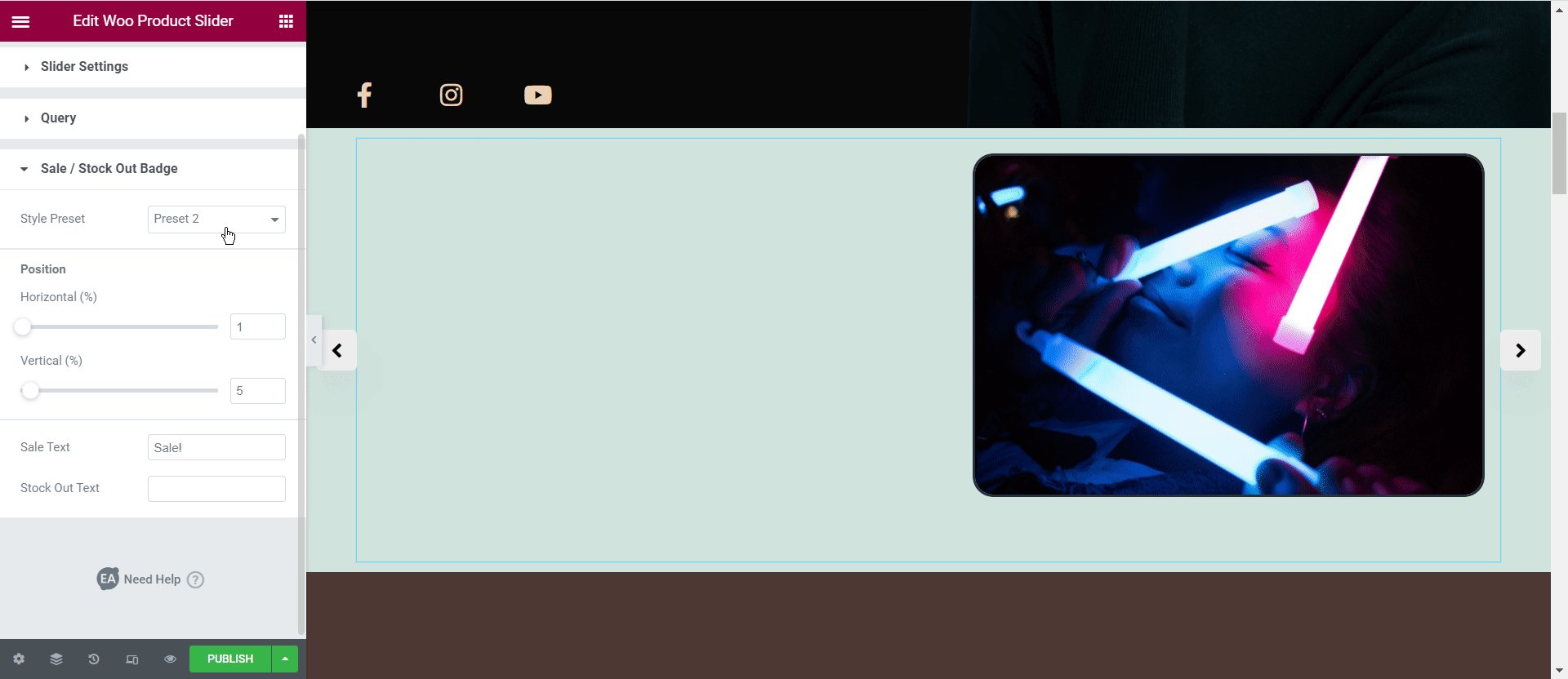
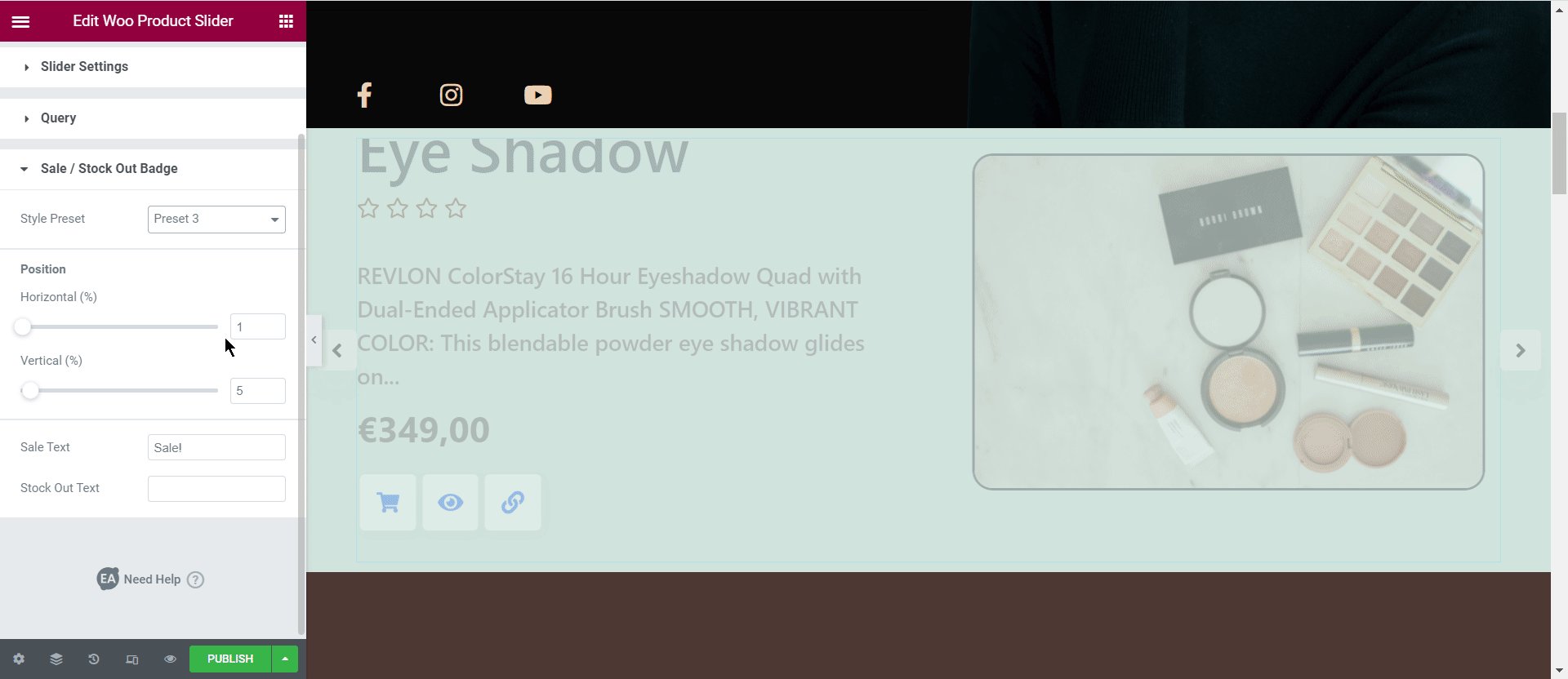
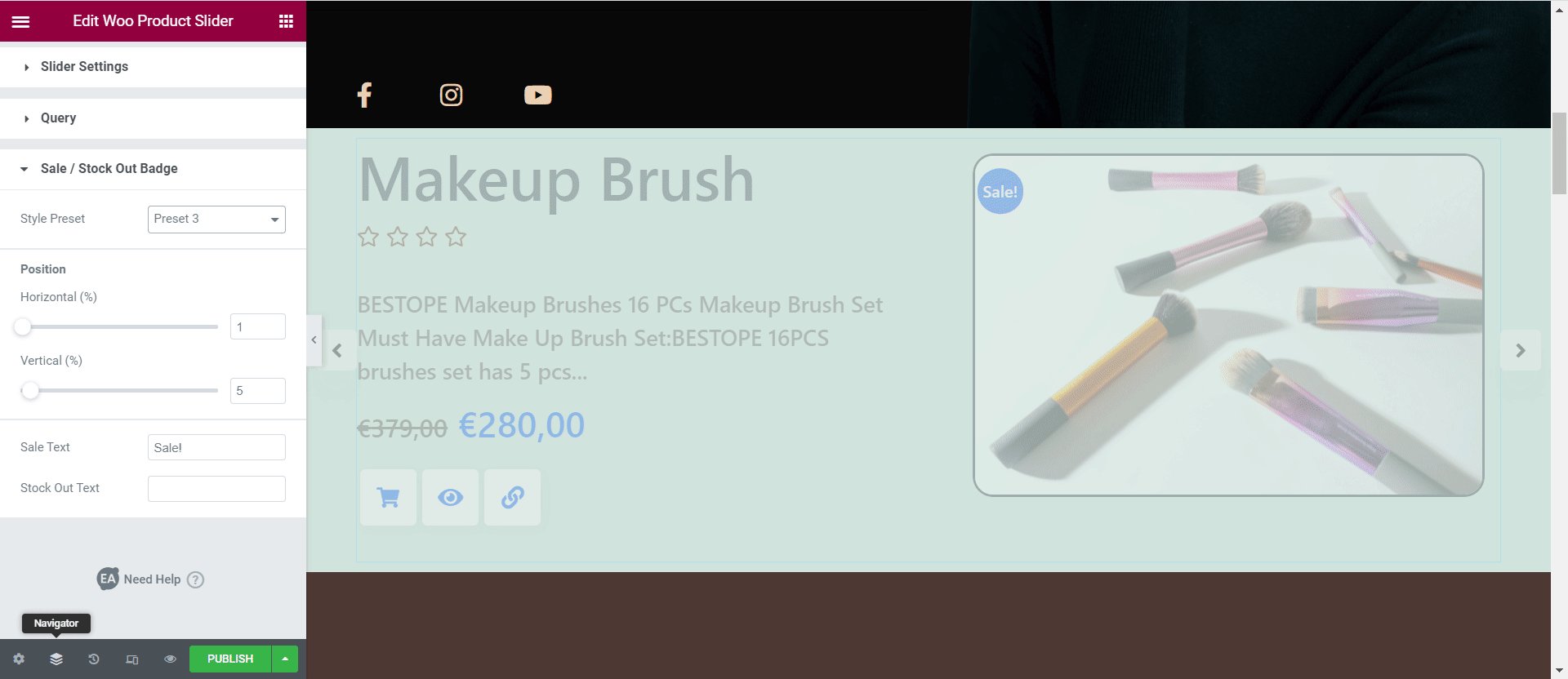
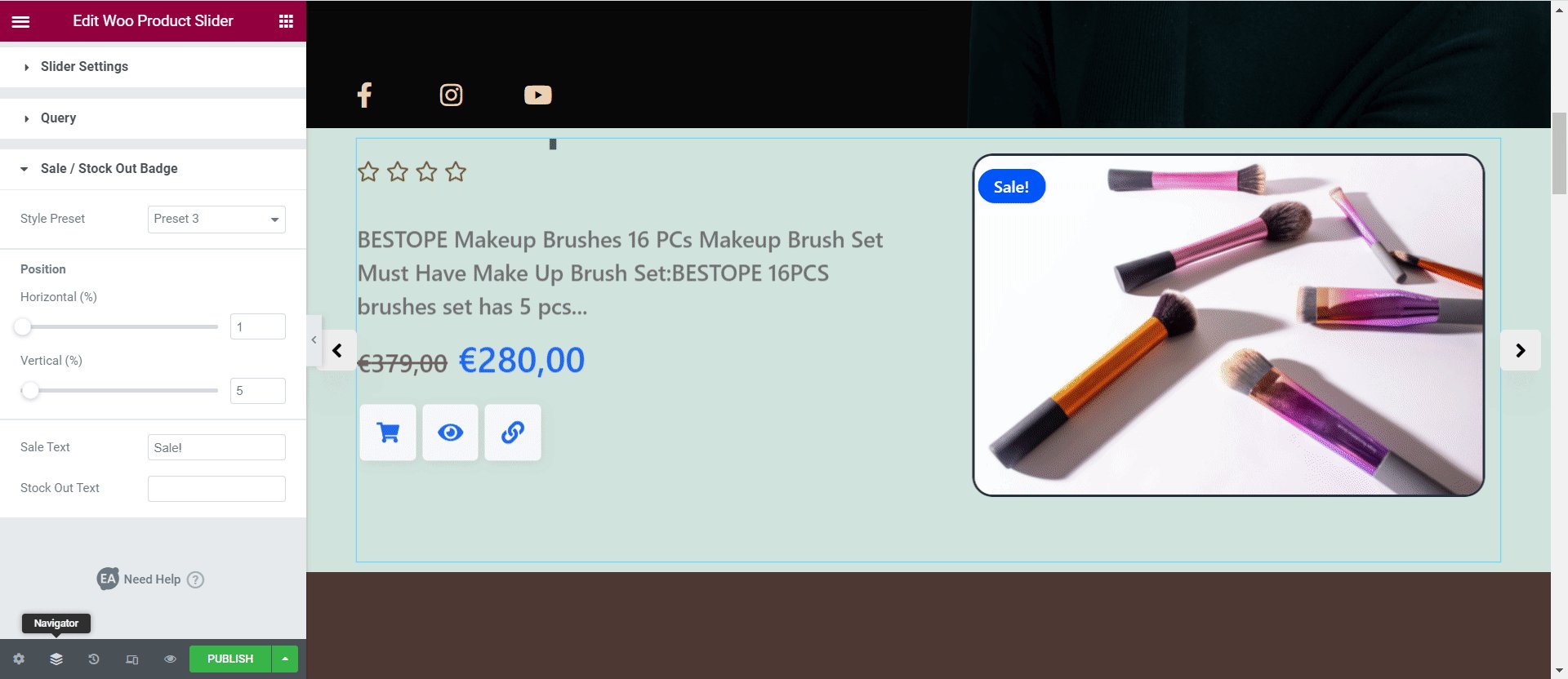
Помимо этого, вы также можете решить, как вы хотите отображать товары, которых нет в наличии или распроданы, поэкспериментировав с параметрами в настройках «Значок распродажи/запаса» . Виджет EA Woo Product Slider поставляется с четырьмя готовыми предустановленными стилями, которые вы можете выбрать, чтобы помочь вам быстро настроить свой значок на складе.

После того, как вы настроили параметры виджета EA Woo Product Slider, давайте перейдем к стилизации вашего слайдера продукта в Elementor.
Шаг 3: Стиль слайдера продукта WooCommerce в Elementor
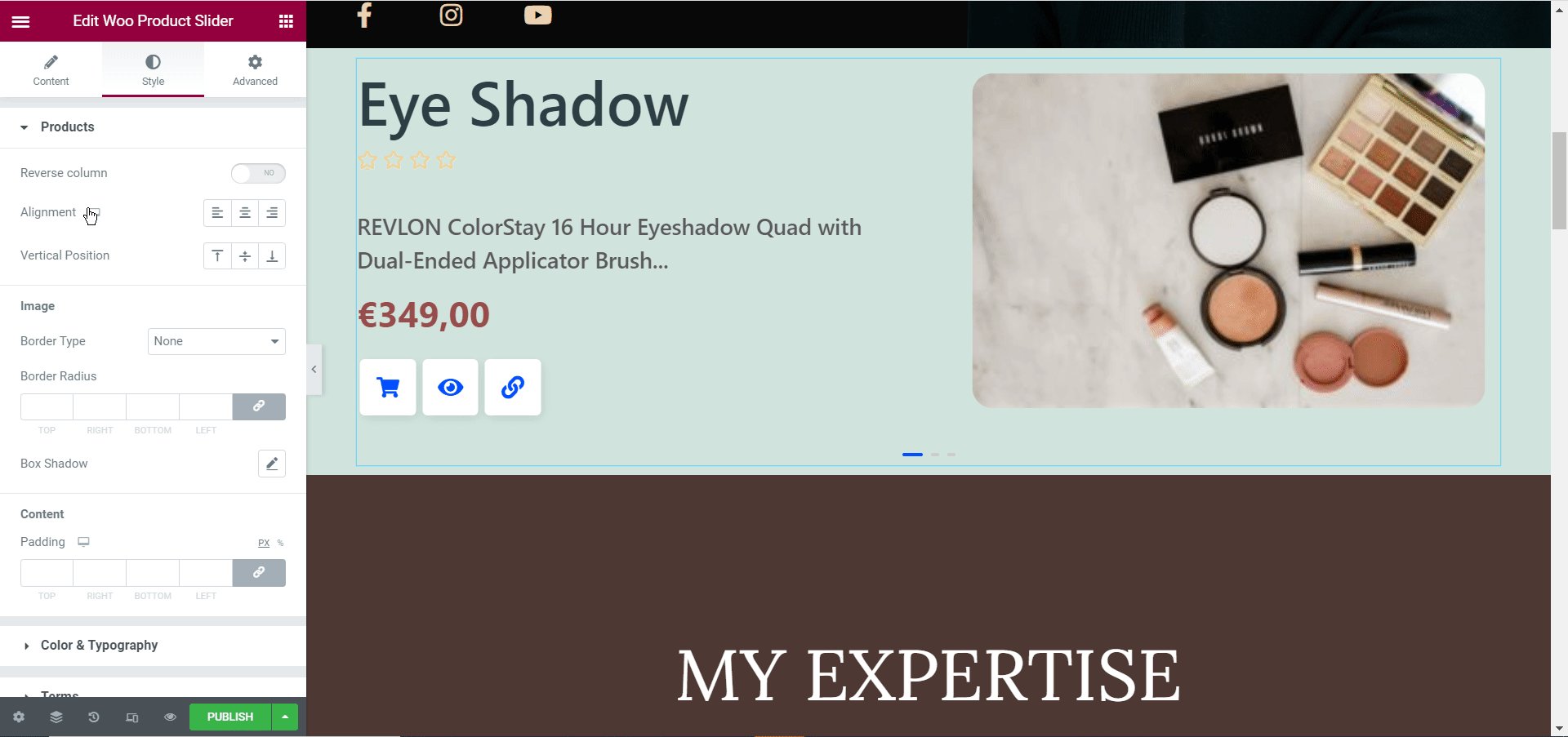
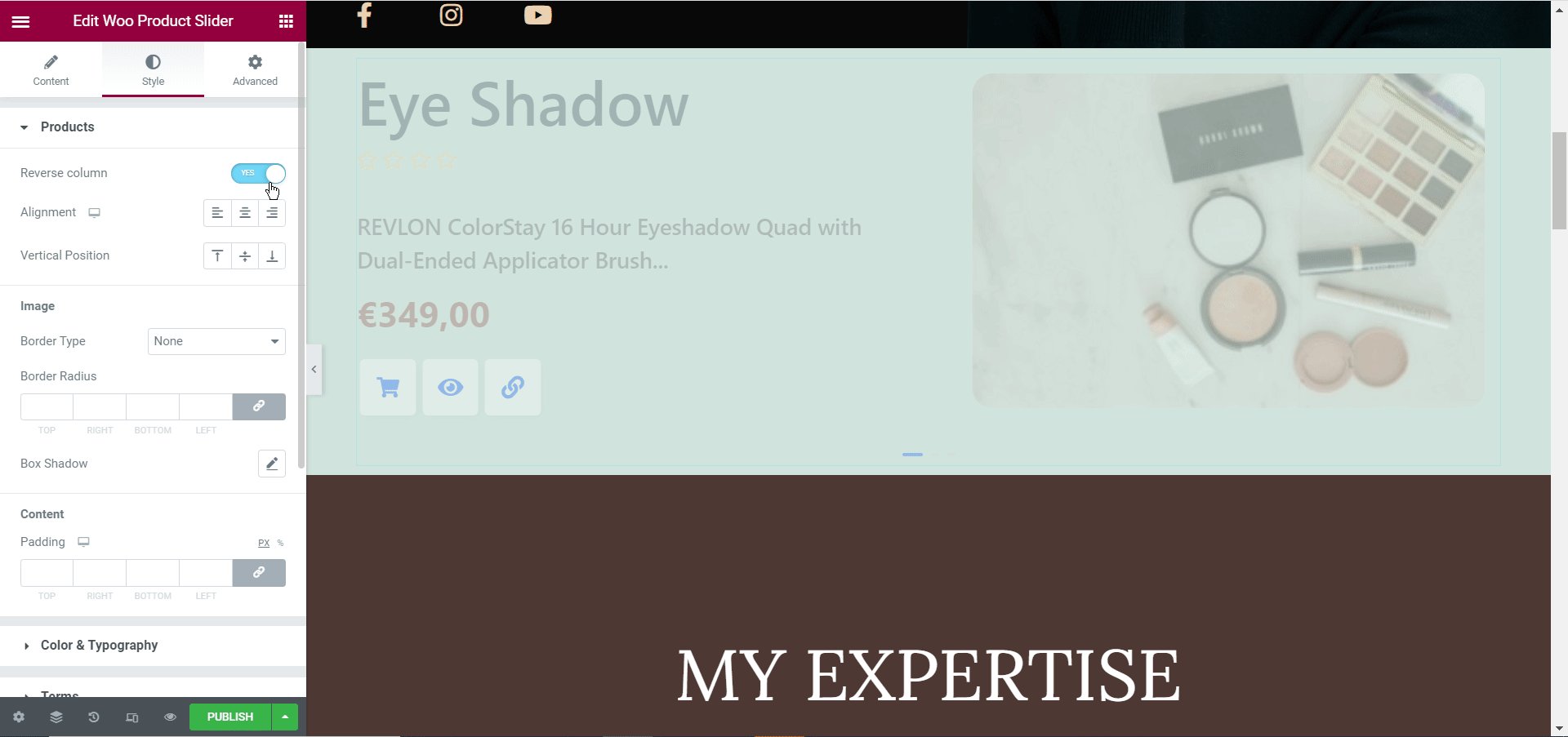
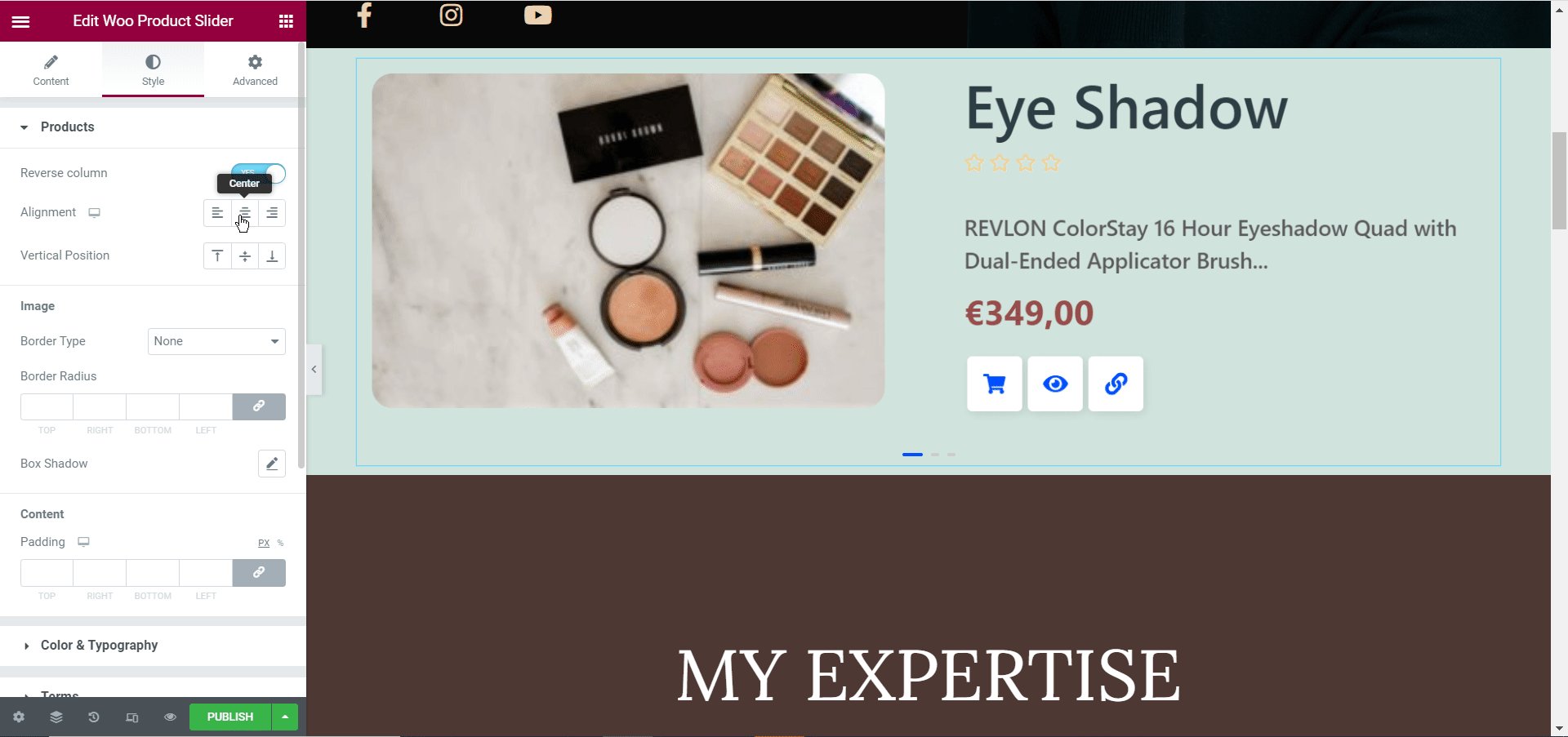
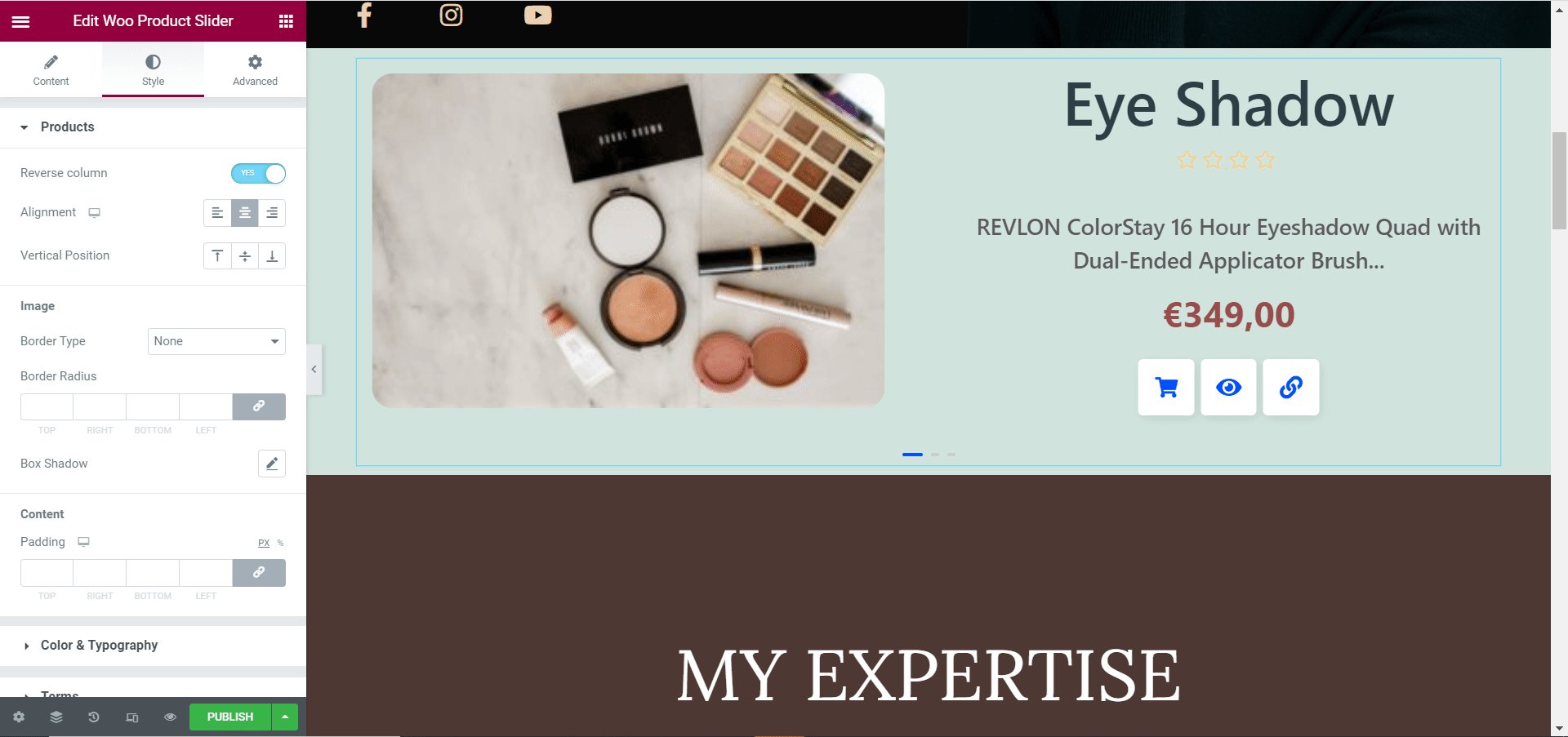
Чтобы настроить слайдер продукта WooCommerce в Elementor, перейдите на вкладку «Стиль» на панели Elementor и настройте там параметры.
В разделе «Продукты» вы можете изменить выравнивание описания вашего продукта, столбца и позиции. Точно так же в настройках «Изображение» вы добавляете границы к изображениям вашего продукта, меняете цвет фона и многое другое. Вы также можете внести дополнительные изменения, такие как настройка цветов и типографики, стиль кнопок и многое другое.

Если вы хотите узнать больше о том, как настроить карусель товаров с помощью виджета EA Woo Product Slider, ознакомьтесь с нашей пошаговой документацией здесь .
Когда вы закончите, вы можете опубликовать свой слайдер продукта WooCommerce, сохранив изменения и нажав кнопку «Опубликовать» в Elementor. Взгляните на слайдер продукта, который мы сделали в этом уроке.

С помощью Essential Addons for Elementor создание собственного слайдера продуктов WooCommerce без кодирования стало проще, чем когда-либо. Менее чем за 10 минут вы можете создать привлекательную карусель продуктов, чтобы красиво продемонстрировать свои предложения продуктов и увеличить продажи для своего интернет-магазина.
Попробуйте сами и поделитесь своим опытом с нами; мы будем рады узнать ваши отзывы. Чтобы получать больше интересных руководств, новостей и обновлений, обязательно подпишитесь на наш блог .
Если у вас есть какие-либо вопросы, вы всегда можете обратиться в нашу службу поддержки или присоединиться к нашему дружелюбному сообществу Facebook для получения дополнительной помощи.
Бонус: создайте потрясающий интернет-магазин с готовыми шаблонами Elementor
Любите использовать Elementor? Затем перейдите на Templately и просмотрите более 1000 готовых шаблонов Elementor и мгновенно создайте свой интернет-магазин на WordPress.