Как отображать товары, связанные с WooCommerce, с помощью Elementor?
Опубликовано: 2021-11-16Хотите повысить конверсию своего веб-сайта WooCommerce, помогая своим клиентам найти идеальный продукт, который наилучшим образом соответствует их потребностям? Узнайте, как отображать продукты, связанные с WooCommerce, на каждой странице вашего продукта и мгновенно с легкостью повышать удовлетворенность клиентов и продажи.

Продукты, связанные с WooCommerce, — это дополнительные рекомендации , которые появляются, когда ваши клиенты просматривают продукт или товар на веб-сайте вашего магазина. Эти связанные продукты WooCommerce предназначены для помощи в использовании исходного продукта, и они оба обычно дополняют друг друга.
Поэтому, когда вы показываете сопутствующие товары на своем веб-сайте, это работает как маркетинговая стратегия, которая заставляет посетителей магазина оставаться немного дольше, больше изучать ваш веб-сайт и покупать больше товаров.
В этом блоге мы познакомим вас со многими различными способами, которыми вы можете легко отображать продукты, связанные с WooCommerce, с помощью Elementor , одного из самых популярных и простых конструкторов страниц с перетаскиванием для WordPress.
Помогает ли показ сопутствующих товаров в магазинах электронной коммерции вашему бизнесу?
Но прежде чем мы перейдем к этапам отображения продуктов, связанных с WooCommerce, давайте попробуем понять, как демонстрация этих рекомендаций поможет вашему бизнесу.
Конечно, в первую очередь ваши пользователи заинтересуются другими похожими товарами в вашем магазине и, следовательно, потратят больше времени на изучение вашего сайта. Таким образом, стремительно растет уровень вовлеченности, а также рейтинг SEO.
Но не только это, ваши клиенты станут более склонны покупать сопутствующие товары, которые идут вместе или дополняют товары, которые они уже выбрали для покупки. Вы также можете без особого труда представить клиентам новые или необычные продукты.
Вы сможете с легкостью продвигать популярные товары или продукты на распродаже — опять же, с легкостью увеличивая коэффициент конверсии.
Это мгновенно поможет создать более эффективный и, как правило, приятный опыт покупок для пользователей, поскольку им не придется искать соответствующие товары по отдельности. И самое главное, средняя стоимость заказа в вашем магазине WooCommerce будет увеличиваться в геометрической прогрессии.
Типы продуктов, связанных с WooCommerce: дополнительные продажи и кросс-продукты
Итак, теперь давайте поговорим о продуктах, связанных с WooCommerce, — что это такое и как установить их на свой веб-сайт WordPress всего за несколько кликов. Когда дело доходит до настройки сопутствующих товаров на вашем веб-сайте, вы можете выбрать один из следующих типов:

Кросс-продукты: в розничной онлайн-бизнесе кросс-продукты обычно означают аналогичный продукт или тот, который идет с уже купленным исходным продуктом. Это предметы, которые полезны в дополнение к предмету, который покупатель намеревается купить. Цель состоит в том, чтобы ваш клиент купил товар, который он планировал купить изначально, а также товар(ы) для перекрестных продаж, увеличив среднюю стоимость вашего заказа .
Например, если ваш клиент планирует купить блокнот в вашем магазине, вы можете отобразить все остальные канцелярские товары на своем сайте, чтобы ваши пользователи покупали больше.
Up-sell: с другой стороны, с помощью up-sells вы можете порекомендовать своему клиенту сопутствующие товары, которые он может приобрести вместо товара, который они в настоящее время думают о покупке (обычно тот, который более выгоден для вас). Другими словами, допродажа — это буквально улучшенный продукт, который покупатель может купить. Таким образом, как и в случае кросс-продуктов, дополнительные продажи также увеличивают среднюю стоимость заказа.
В качестве примера дополнительных продаж можно сказать, что если покупатель планирует приобрести ноутбук на вашем веб-сайте, вы можете показать ему сделку, при которой ноутбуки более высокого качества поставляются вместе со канцелярскими товарами в комплекте. Таким образом, ваш клиент может купить все, что ему нужно, сразу.
Теги и категории. И, наконец, мы подошли к тегам и категориям — простейшим методам отображения продуктов, связанных с WooCommerce, на веб-сайте вашего магазина. Идея состоит в том, чтобы связать все связанные продукты в определенные категории, установив вместе соответствующие теги.
Отображение продуктов, связанных с WooCommerce, с помощью виджетов Elementor
Теперь, когда мы четко понимаем, что такое продукты, связанные с WooCommerce, давайте углубимся в несколько способов их отображения на вашем веб-сайте электронной коммерции с помощью Elementor.
️ Увеличьте продажи в магазине электронной коммерции с помощью виджета Elementor, связанного с продуктом.
Во-первых, Elementor PRO предлагает вам полностью настраиваемый виджет « Сопутствующие товары » для вашего магазина электронной коммерции. Как следует из названия, этот полезный элемент дает вам полную гибкость для отображения всех продуктов, связанных с WooCommerce, всего за несколько кликов.
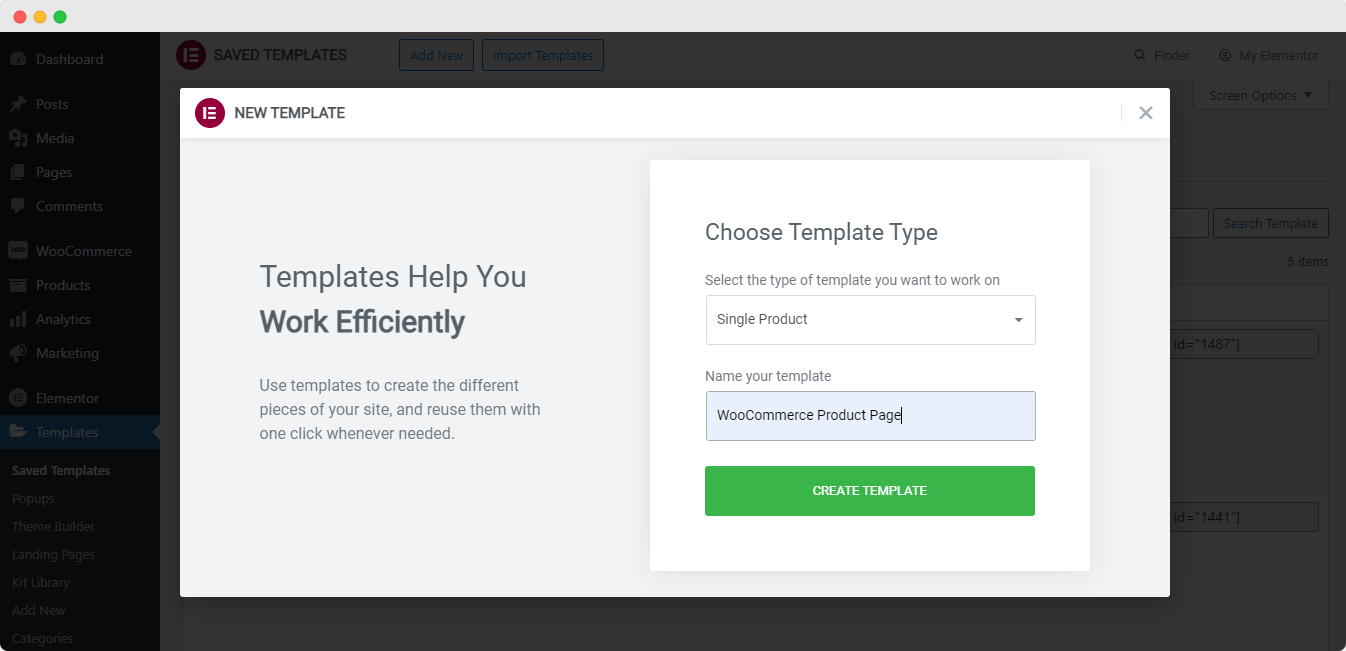
Первым шагом к использованию этого виджета является настройка страницы отдельного продукта в вашем редакторе с использованием шаблонов Elementor PRO . Для этого на панели управления веб-сайта WordPress перейдите на вкладку «Шаблоны», которая появляется при установке и активации Elementor.

Когда вы нажимаете кнопку «Добавить новый» вверху, на вашем экране появляется всплывающее окно, в котором вы можете установить тип шаблона, который хотите использовать. Здесь выберите тип шаблона «Одностраничный» и дайте ему собственное имя. А затем нажмите кнопку « Создать шаблон ».
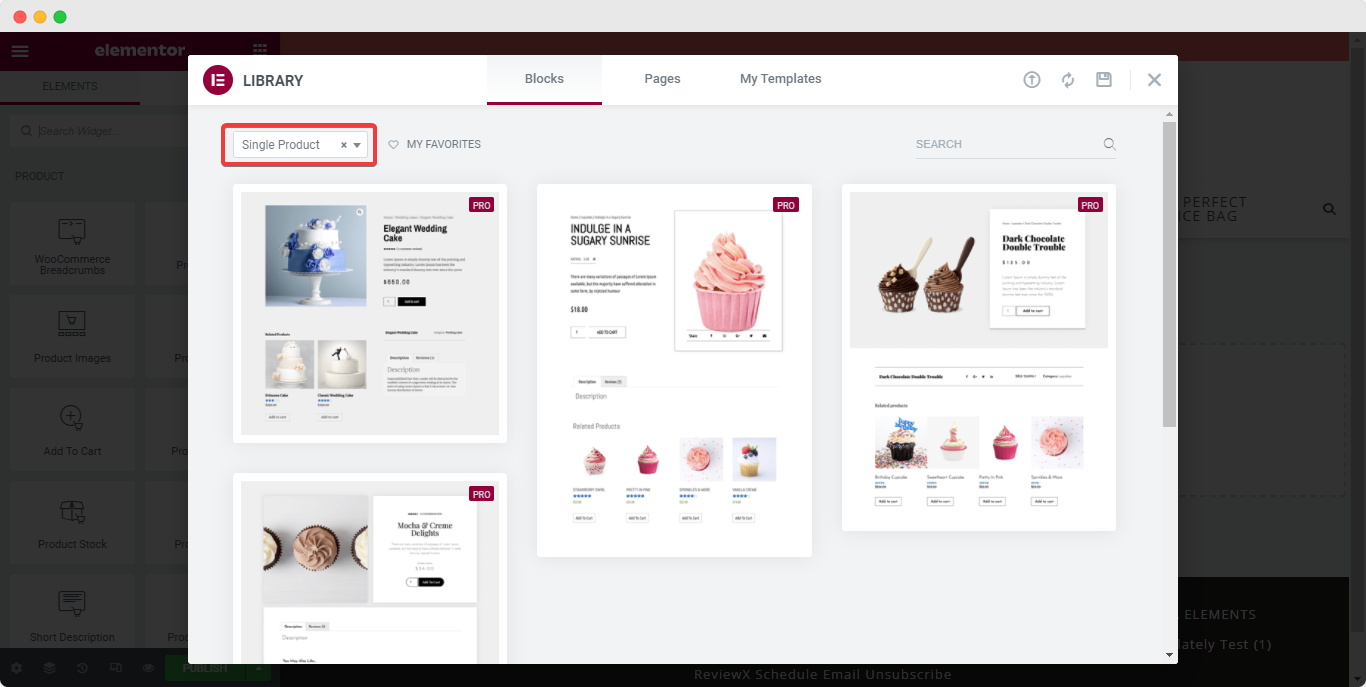
После этого вы будете перенаправлены в редактор Elementor, где найдете другое всплывающее окно, в котором отображаются все доступные шаблоны Elementor для страницы « Один продукт ». Выберите шаблон страницы, который вам больше всего нравится, и просто нажмите «Вставить», чтобы начать.

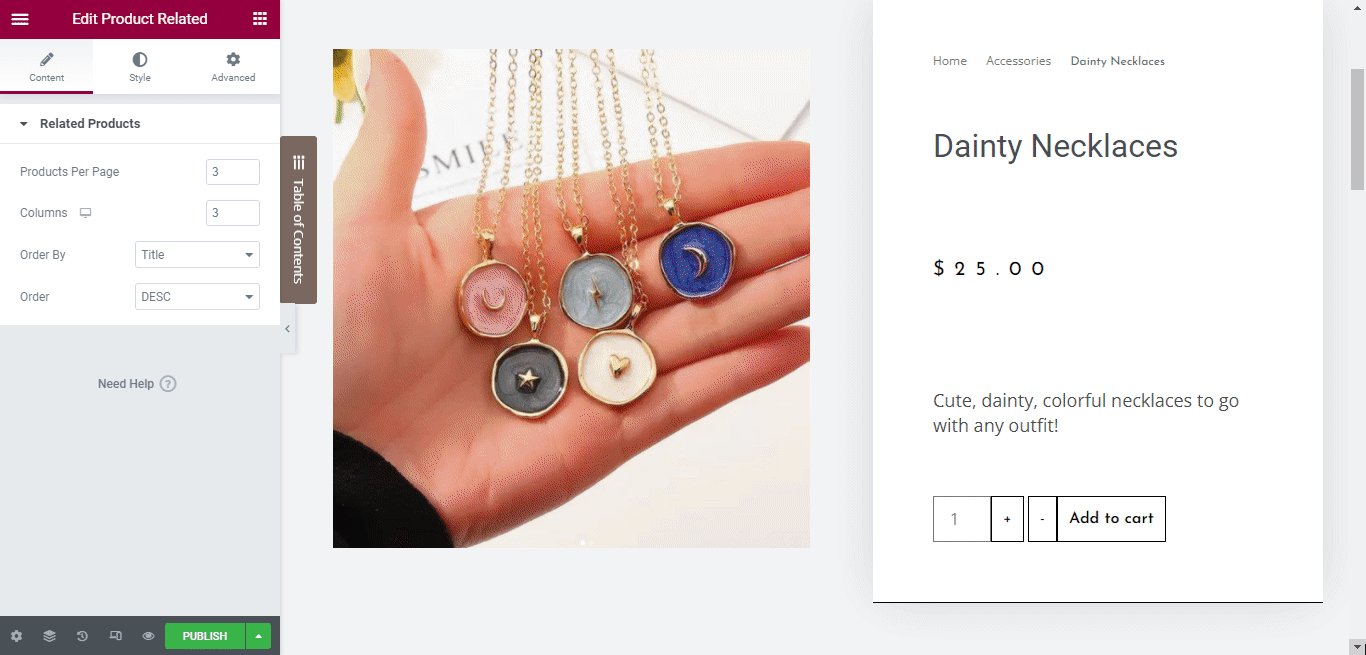
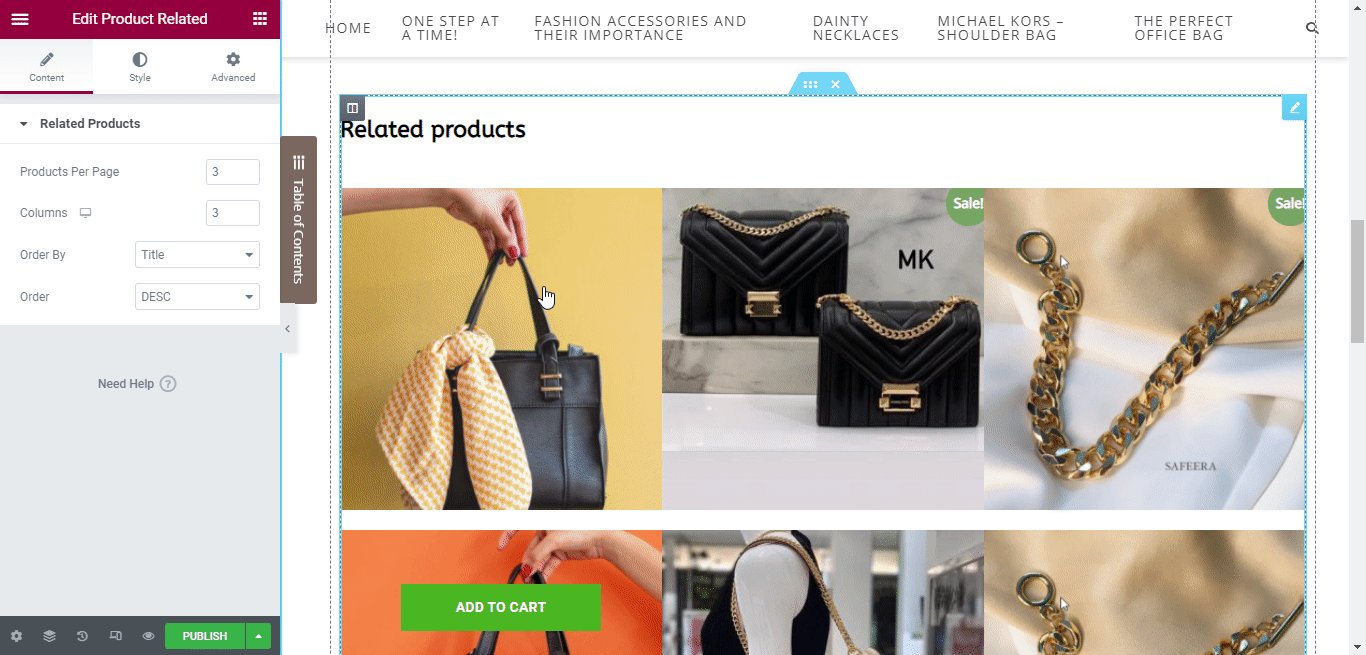
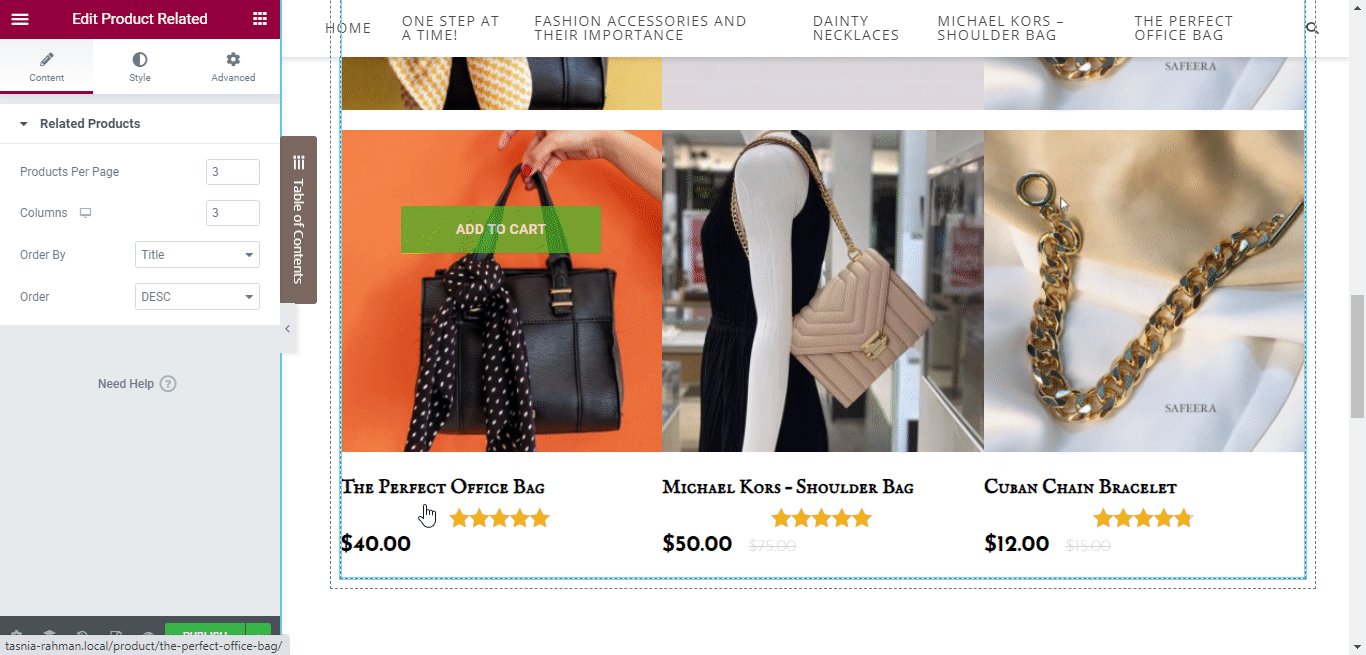
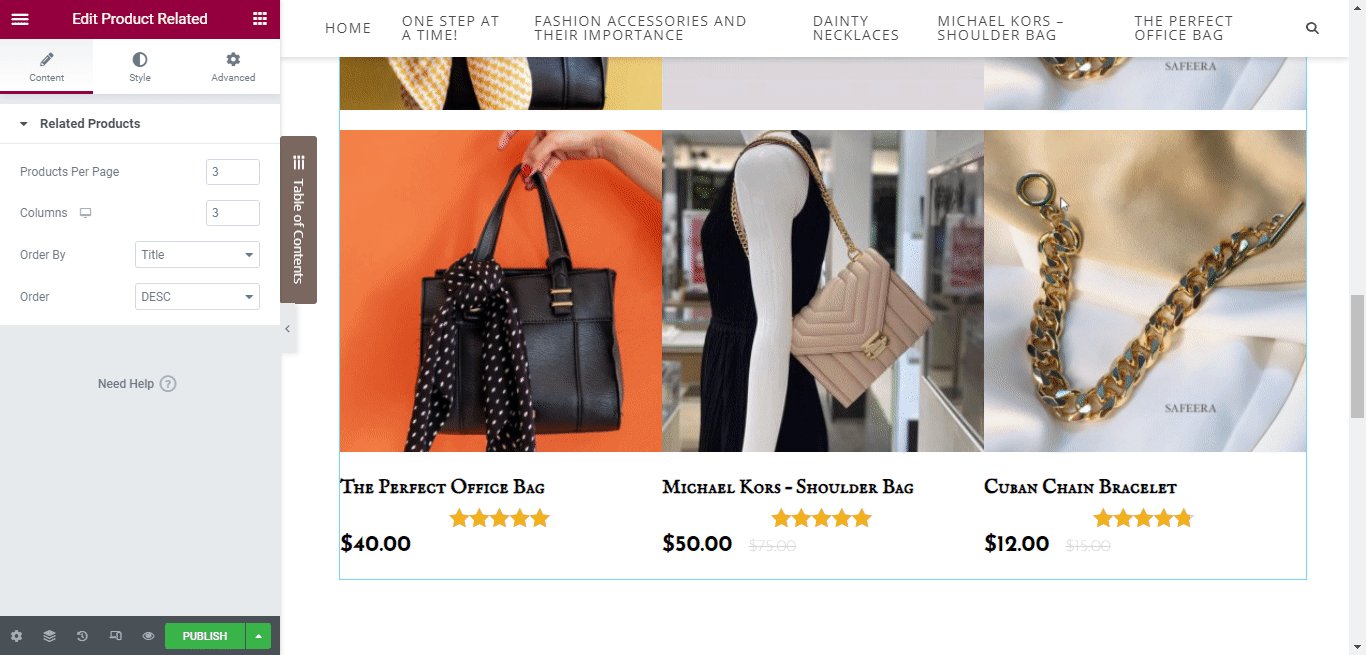
По умолчанию эти шаблоны « Один товар » будут поставляться вместе с виджетом « Сопутствующие товары » на вашей странице. Вы можете легко настроить содержимое и стиль виджета, а также отобразить соответствующие продукты на своем веб-сайте с минимальными усилиями.
Вы также сможете перемещать раздел «Сопутствующие товары» по мере необходимости и добавлять другие виджеты Elementor в него или вокруг него, чтобы еще больше расширить функциональность страницы.


Как только вы будете довольны изменениями, опубликуйте веб-страницу. Мгновенно ваша единственная страница продукта будет запущена для всех пользователей и клиентов вашего веб-сайта, чтобы изучить и купить продукты. И все – это так просто.
️ Используйте галерею продуктов Woo Essential Addons для классификации продуктов
Далее у нас есть отличный виджет от Essential Addons For Elementor — Галерея продуктов Woo , который позволит вам организовать свои продукты в отдельные категории. Вы сможете отображать все сопутствующие товары в галерее, которая мгновенно найдет нужные товары.
Галерея продуктов EA Woo позволяет отображать товары, связанные с WooCommerce, в красивом макете, благодаря чему ваш веб-сайт выглядит более интерактивным и ярким.
Примечание. У вас должен быть установлен и активирован плагин Essential Addons на вашем веб-сайте магазина WooCommerce, чтобы использовать этот удивительный виджет для Elementor.
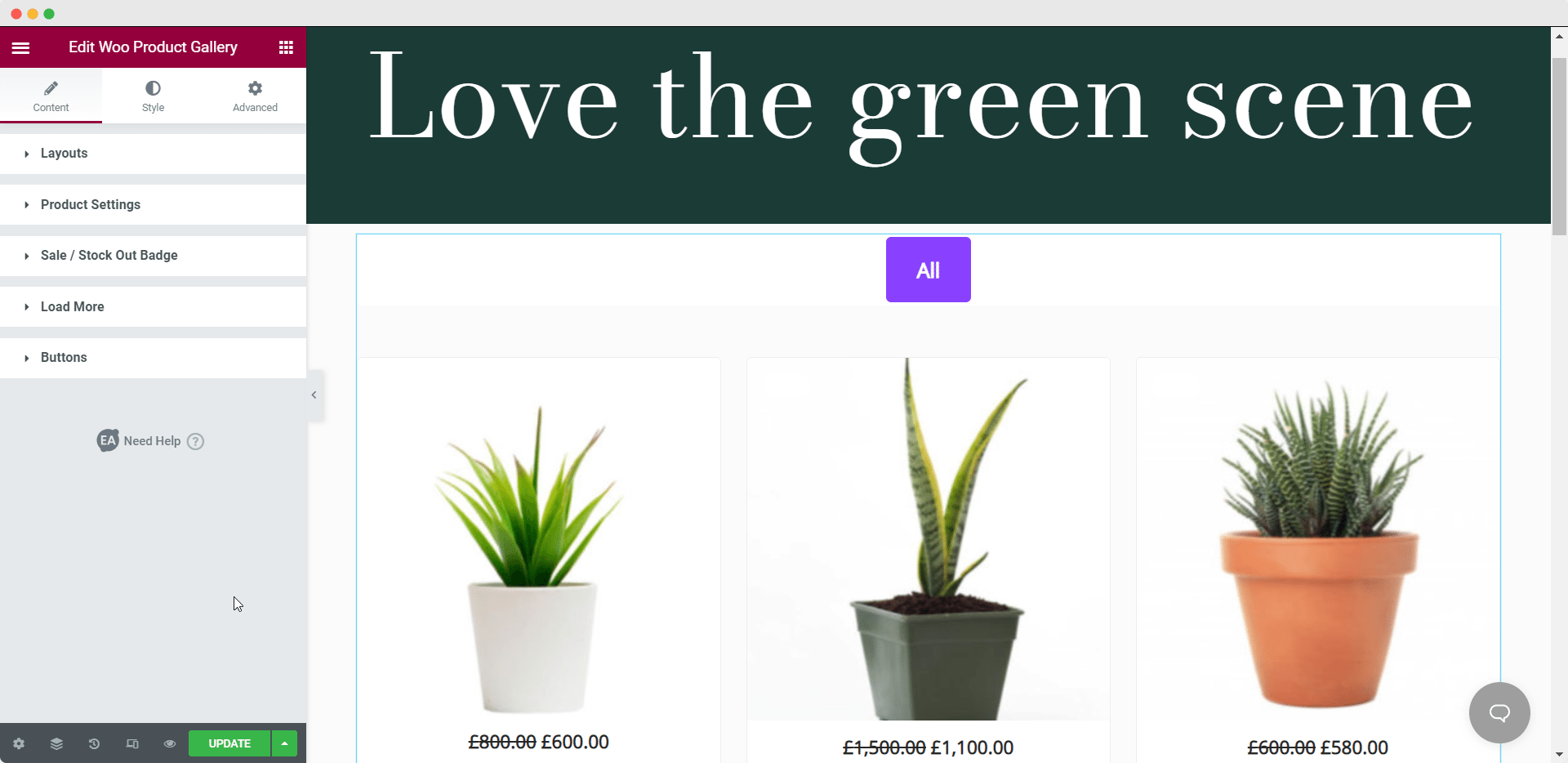
Просто введите «Галерея продуктов Woo» на вкладке «Элементы» в вашем редакторе, а затем перетащите виджет в свой веб-контент.

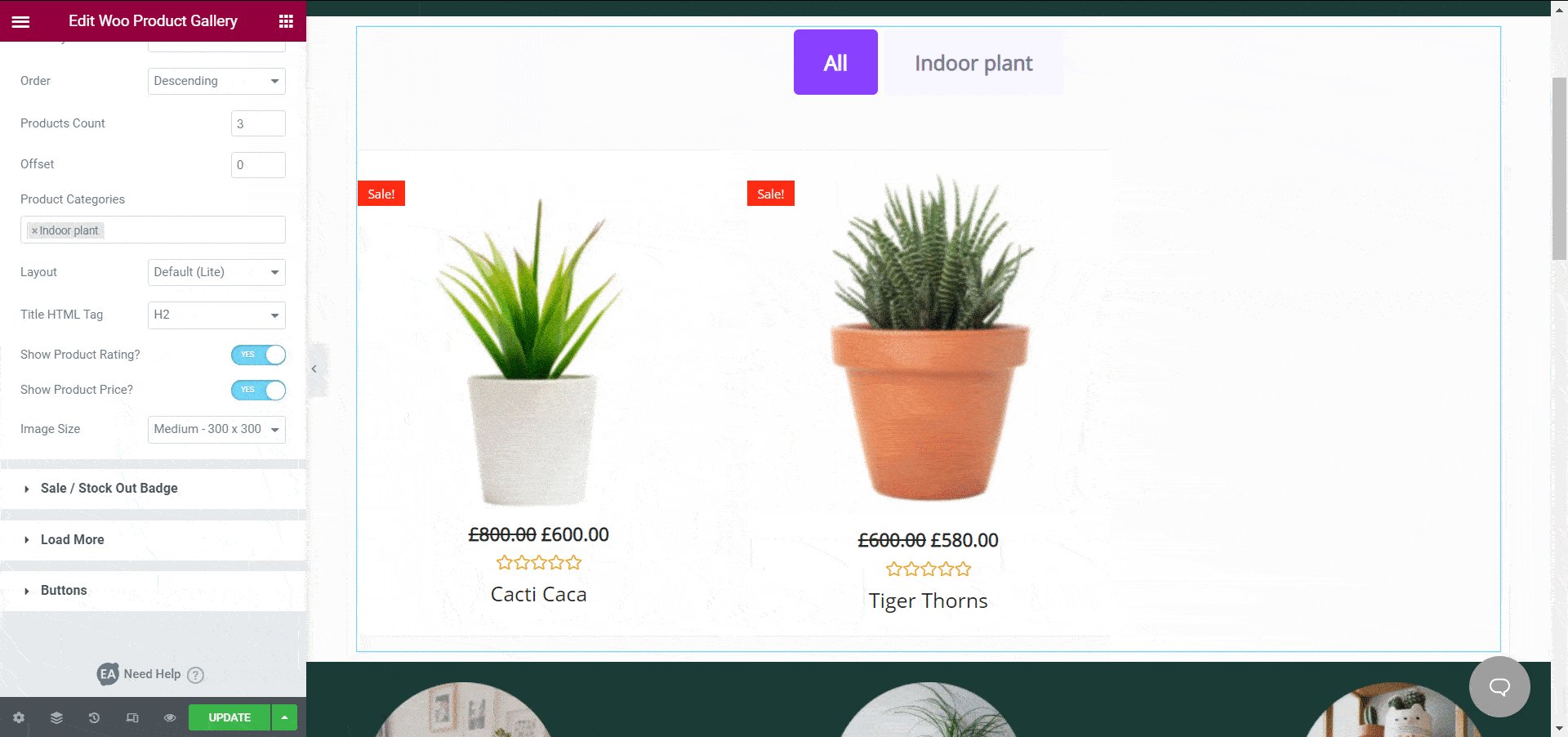
Все, что вам нужно сделать, это настроить и настроить виджет по своему вкусу и в соответствии с эстетикой вашего магазина на вкладках «Содержание» и «Стиль».
Итак, давайте начнем с вкладки «Контент», которая дает вам пять разделов для разработки или настройки вашей галереи продуктов WooCommerce.

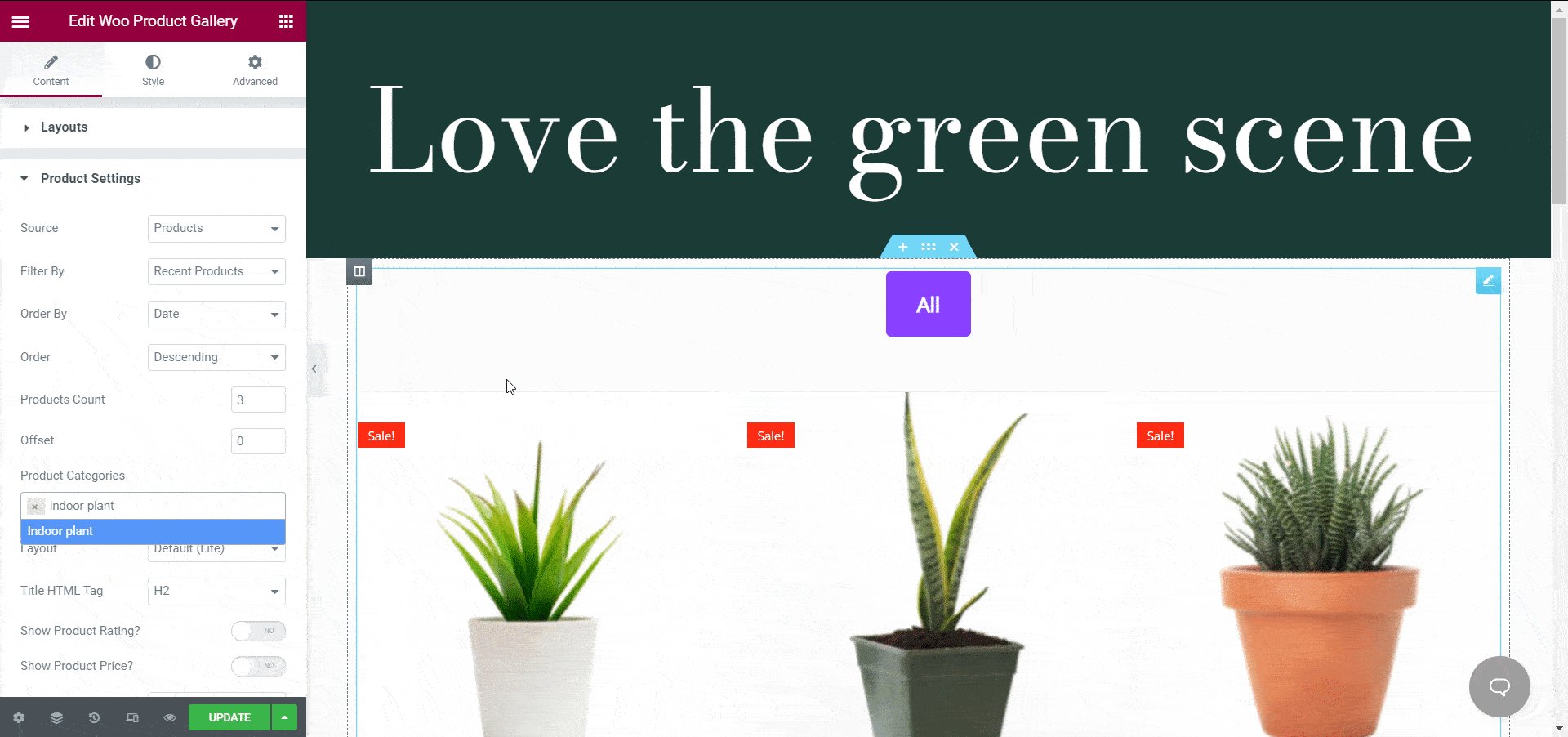
Вы сможете настроить макет галереи продуктов из 4 различных стилей, используя галерею продуктов Woo. Но самое главное, вы можете добавлять источники для своих продуктов с различными параметрами фильтрации в галерее продуктов.
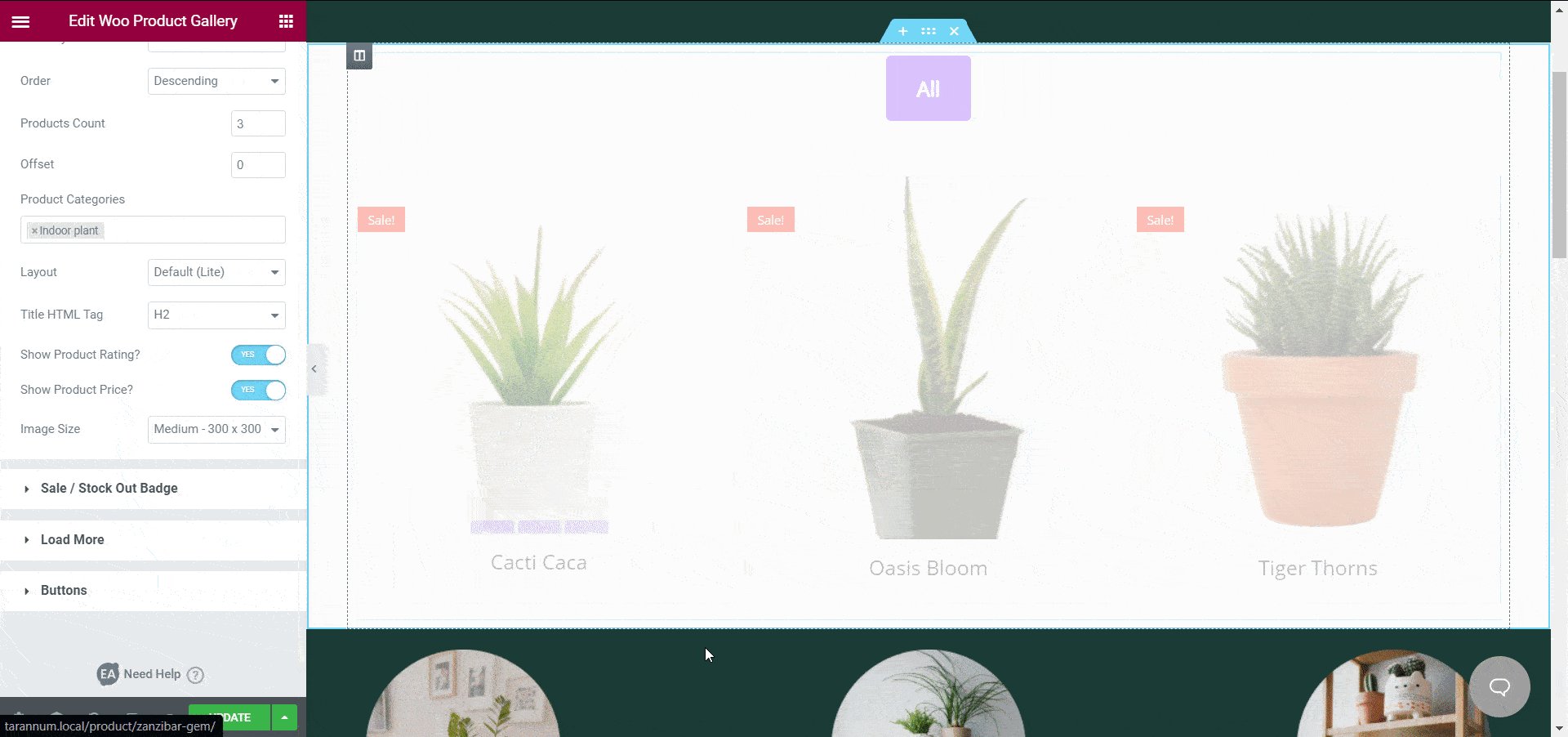
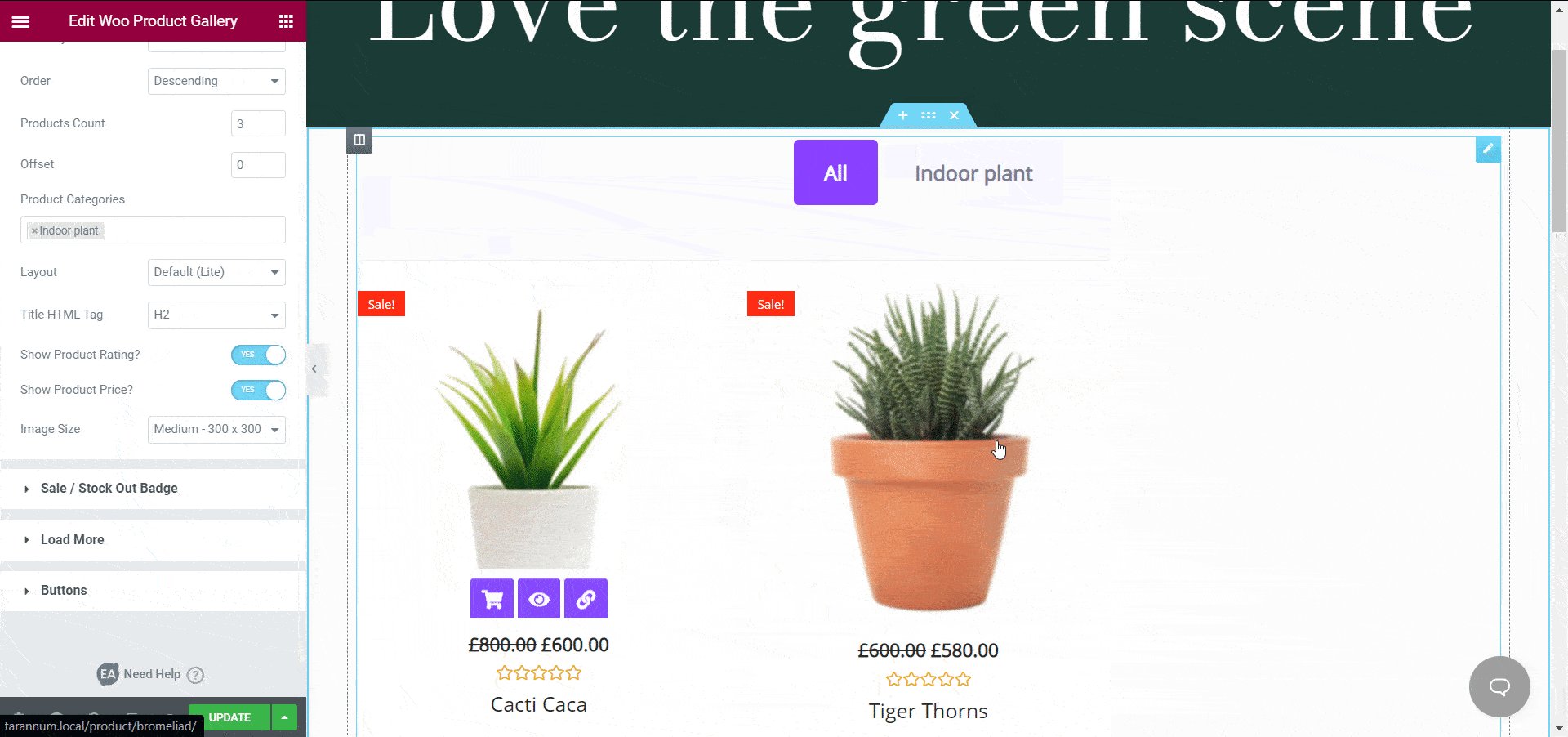
Здесь вы можете настроить столько категорий, сколько необходимо для всех ваших продуктов. Здесь ваши продукты будут классифицированы по разным разделам, что поможет вашим пользователям легко находить сопутствующие товары или продукты в той же категории.

Вы сможете добавить множество других настроек, используя функции Elementor по умолчанию, всего за несколько кликов. И когда вы закончите, просто опубликуйте страницу.
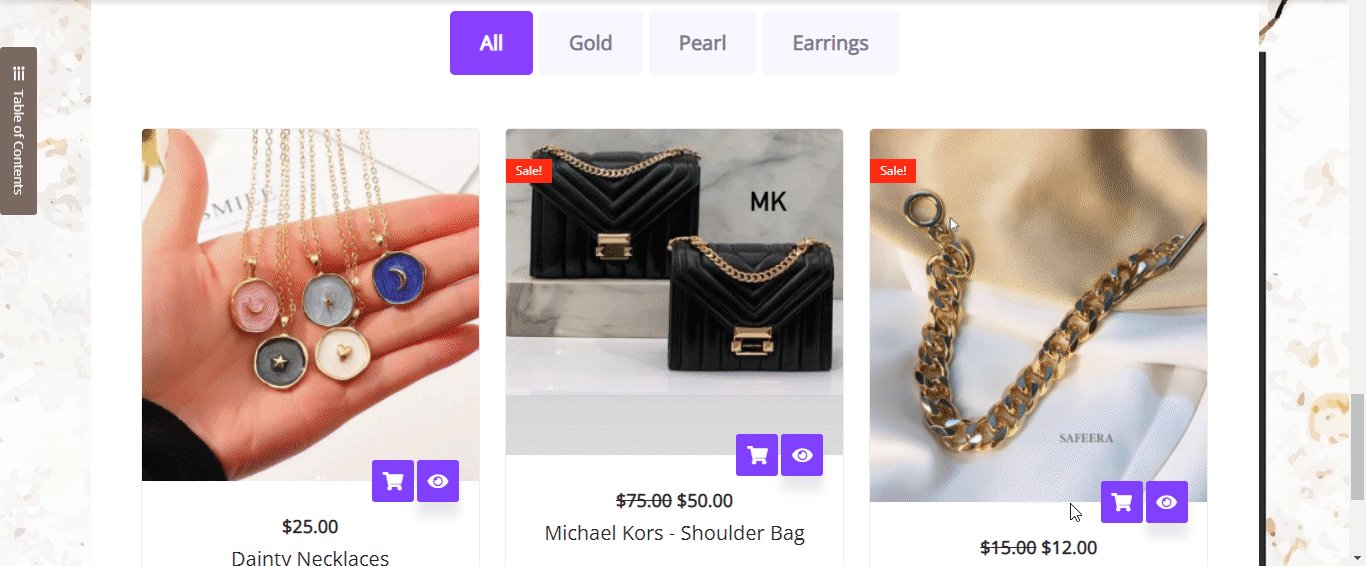
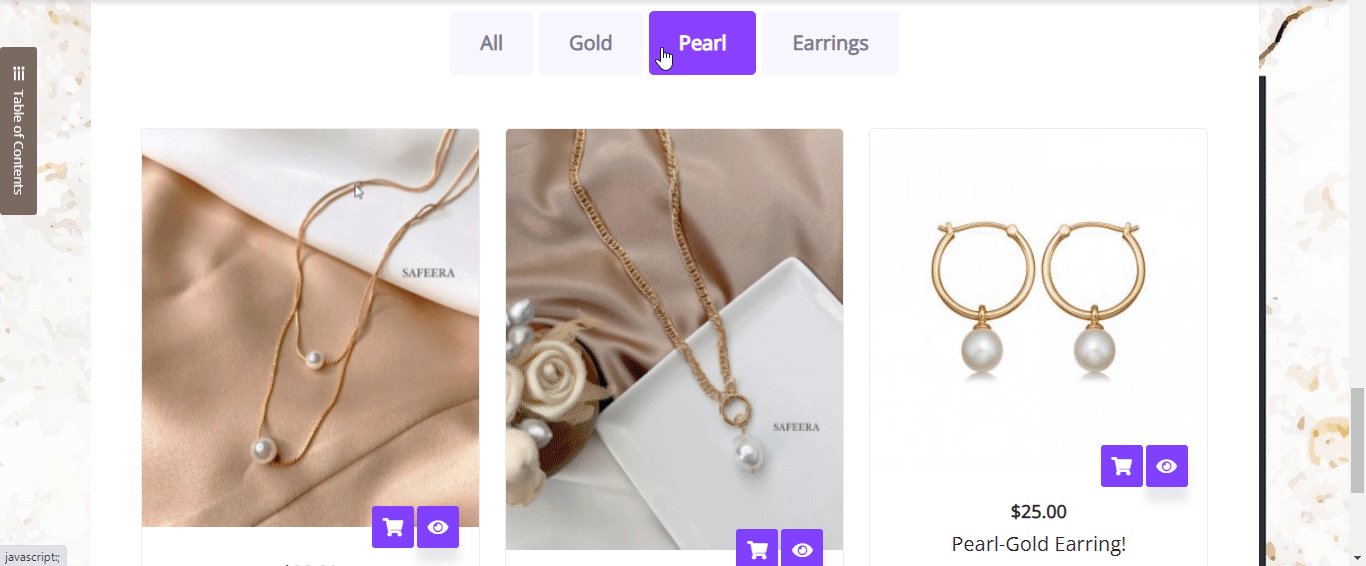
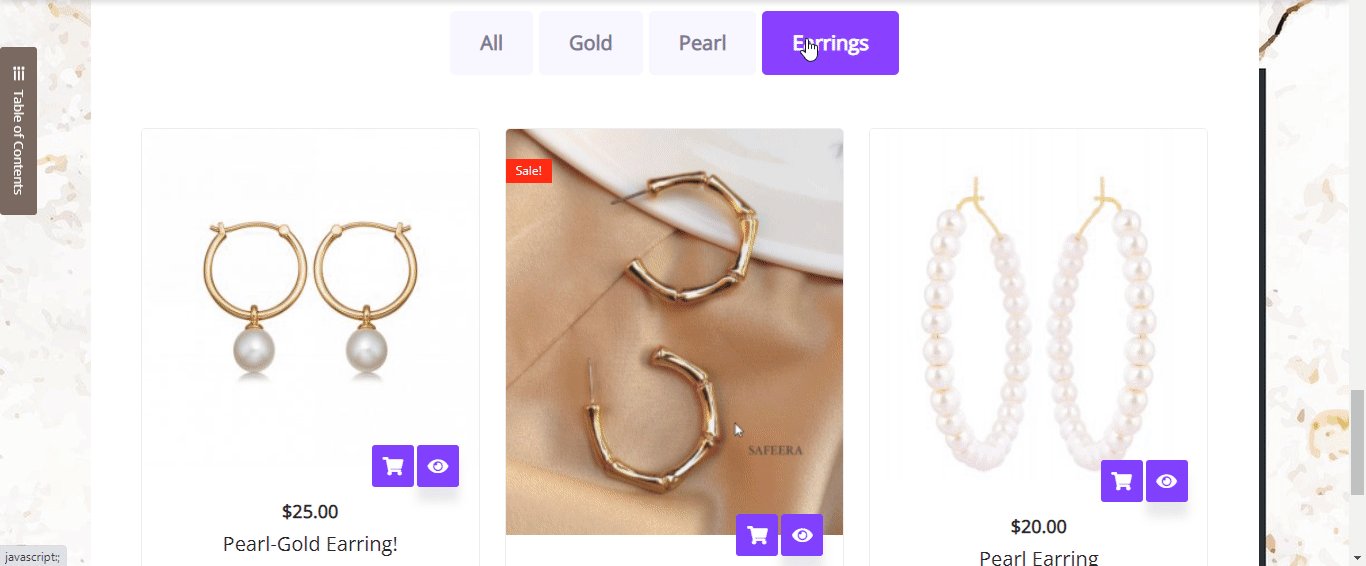
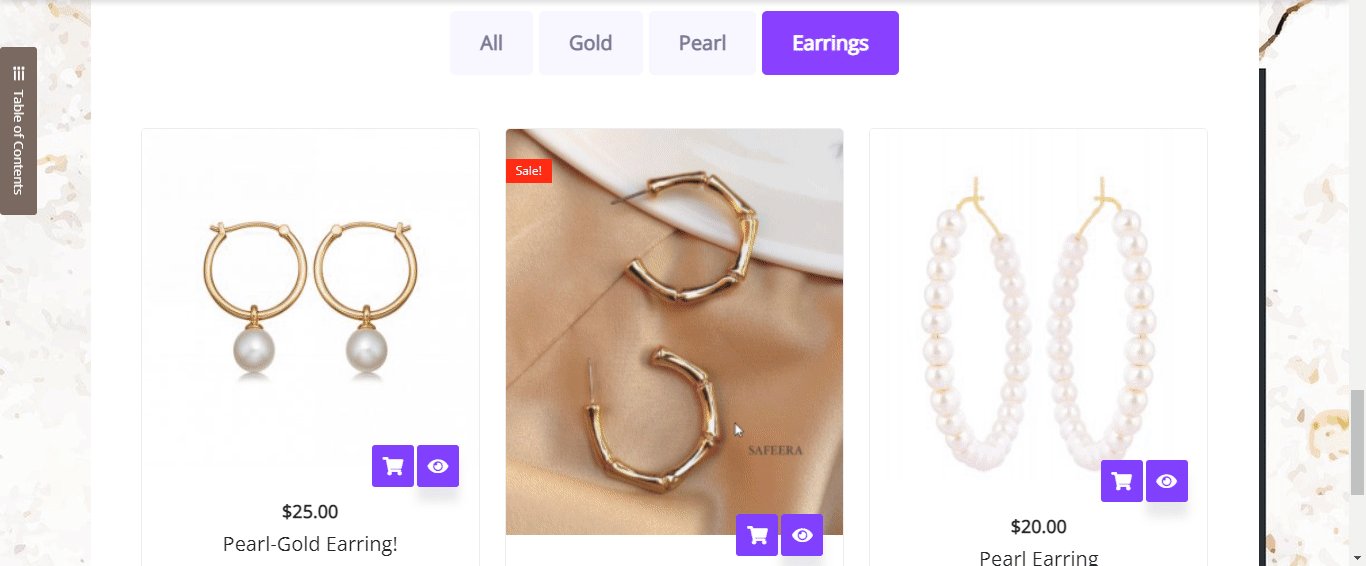
Вот пример того, как ваша галерея продуктов повысит качество обслуживания клиентов, если вы владелец магазина аксессуаров. Ваши клиенты смогут просто нажимать на категории и сразу видеть все сопутствующие товары.

️ Показать все сопутствующие товары, используя коллекции продуктов Woo
Наконец, в качестве нашего последнего виджета, который помогает отображать продукты, связанные с WooCommerce, для ваших клиентов, у нас есть коллекции продуктов Woo , опять же от Essential Addons. Это еще один элемент, который поможет вам организовать свою коллекцию связанных продуктов, используя заданные теги, категории и атрибуты WooCommerce.
Примечание. Опять же, у вас должен быть установлен и активирован плагин Essential Addons на вашем веб-сайте магазина WooCommerce.
Подобно тому, как вы используете конструктор страниц Elementor для перетаскивания всех других элементов в свой редактор, вы также можете найти « Коллекции продуктов » в строке поиска «Элемент» редактора.
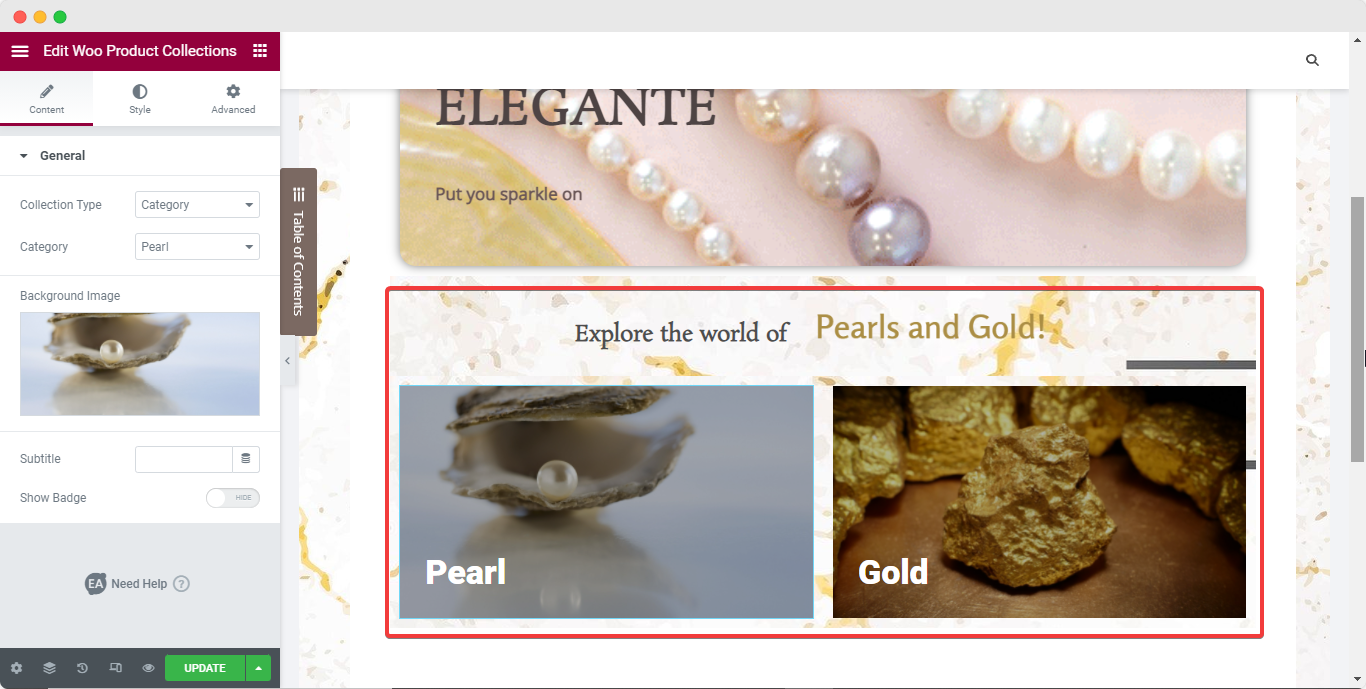
После того, как вы установили виджет на место, вы можете выбрать тип коллекции из «Категории», «Тегов» и «Атрибутов», как вам нужно, и ваши пользователи будут перенаправлены на определенные страницы.
Затем просто выберите категорию по вашему выбору, которую вы хотите отобразить, и добавьте фоновое изображение, чтобы подчеркнуть фокус категории. Опять же, если мы используем ювелирный магазин в качестве примера вашего магазина WooCommerce, коллекция продуктов будет выглядеть так.

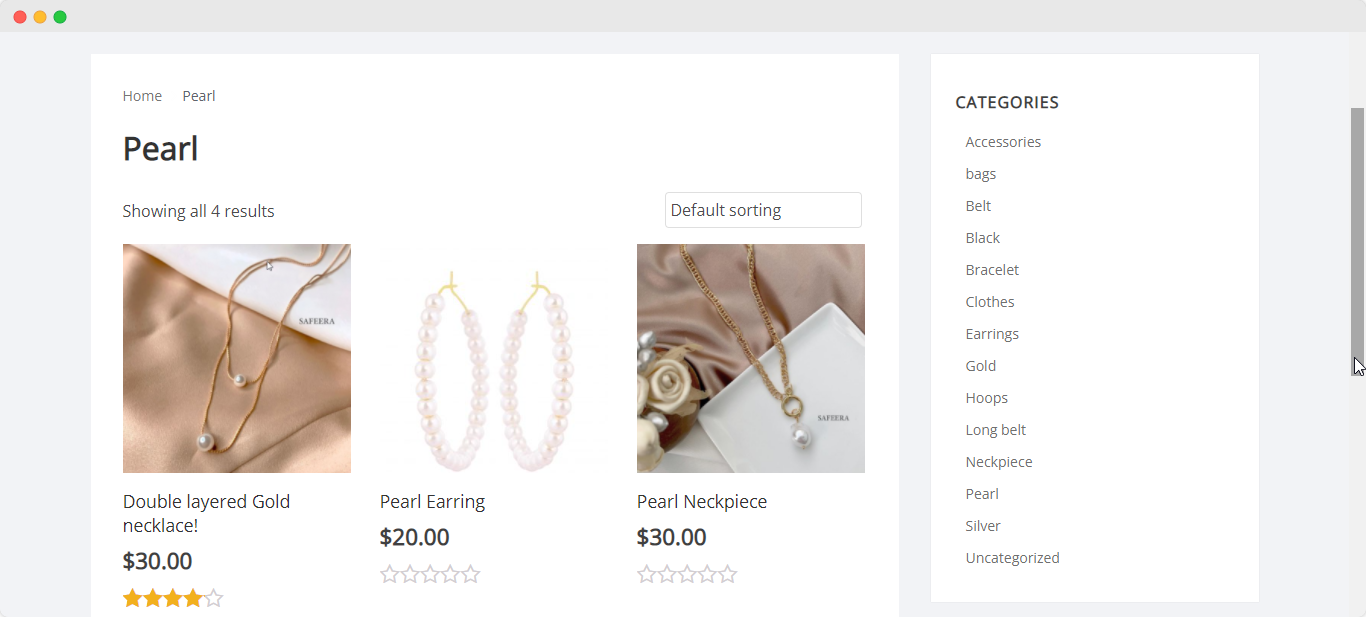
Затем вы можете добавить гораздо больше настроек в свои категории, а также добавить больше категорий в свой магазин. И как только вы опубликуете свою веб-страницу, коллекции станут активными для всех, кто может перемещаться по ним. Когда пользователь нажимает на любую из коллекций, он будет перенаправлен на страницу «Жемчужной коллекции», показанную ниже.

Все остальные категории и теги также будут перечислены на странице веб-коллекции, чтобы еще больше повысить эффективность и результативность ваших пользователей.
Увеличьте конверсию продаж с помощью WooCommerce с помощью Elementor
И на этом мы подошли к концу нашего окончательного руководства о том, как отображать продукты, связанные с WooCommerce, на веб-сайте вашего магазина с помощью редактора Elementor и специальных виджетов для него.

Как видите, Elementor и Essential Addons позволяют очень легко создать потрясающий интернет-магазин и отображать продукты, связанные с WooCommerce, и это тоже без какого-либо кодирования. Попробуйте сами и сообщите нам о своем опыте, оставив комментарий ниже. Кроме того, не стесняйтесь обращаться к нашей службе поддержки, если вам нужна помощь.
Для получения аналогичных руководств по развитию магазина WooCommerce, обновлений о последних дополнениях Elementor, учебных пособий по веб-дизайну, советов и рекомендаций и многого другого, подпишитесь на наш блог или присоединитесь к нашему дружелюбному сообществу Facebook .
