WooCommerce: отдельные страницы входа и регистрации
Опубликовано: 2019-02-13Бывают случаи, когда вам нужно отправить вышедших из системы клиентов на страницу входа, а незарегистрированных клиентов — на отдельную страницу регистрации.
Как вы знаете, страница «Моя учетная запись WooCommerce», которая содержит шорткод [woocommerce_my_account], имеет формы входа и регистрации, когда регистрация включена в настройках «Моя учетная запись».
Это не всегда хорошая идея, в основном, когда вы используете целевые страницы или страницы продаж с определенной целью, например, для регистрации пользователя.
Понятно, что когда это происходит, вам также не нужна форма входа в систему. Мое решение предоставляет два новых шорткода: один для формы входа и один для формы регистрации.
Имейте в виду, что содержимое шорткода страницы регистрации копируется из файлов шаблонов WooCommerce — если WooCommerce выпускает обновление или вносит изменения в эти файлы, вам также может потребоваться обновить фрагмент кода.
Попробуйте, отзывы очень ценятся

Что делать, прежде чем использовать шорткоды ниже…
Как вы знаете, шорткод [woocommerce_my_account] является очень важным и должен быть сохранен на странице «Моя учетная запись WooCommerce» любой ценой. Это означает, что вы не можете избавиться от него или удалить страницу «Моя учетная запись».
Итак, если вы хотите иметь страницу ВХОД + МОЙ АККАУНТ и отдельную страницу РЕГИСТРАЦИИ, используйте этот стек:
- [wc_reg_form_bbloomer] на странице регистрации – SNIPPET #1 НИЖЕ
- [woocommerce_my_account] на странице "Моя учетная запись"
- добавьте фрагмент перенаправления регистрации, чтобы они переходили на страницу «Моя учетная запись»
Если вы хотите иметь отдельные страницы ВХОД, РЕГИСТРАЦИЯ и МОЙ АККАУНТ, используйте этот стек:
- [wc_reg_form_bbloomer] на странице регистрации – SNIPPET #1 НИЖЕ
- [wc_login_form_bbloomer] на странице входа — SNIPPET #2 НИЖЕ
- [woocommerce_my_account] на странице "Моя учетная запись"
- добавьте фрагмент перенаправления регистрации, чтобы они переходили на страницу «Моя учетная запись»
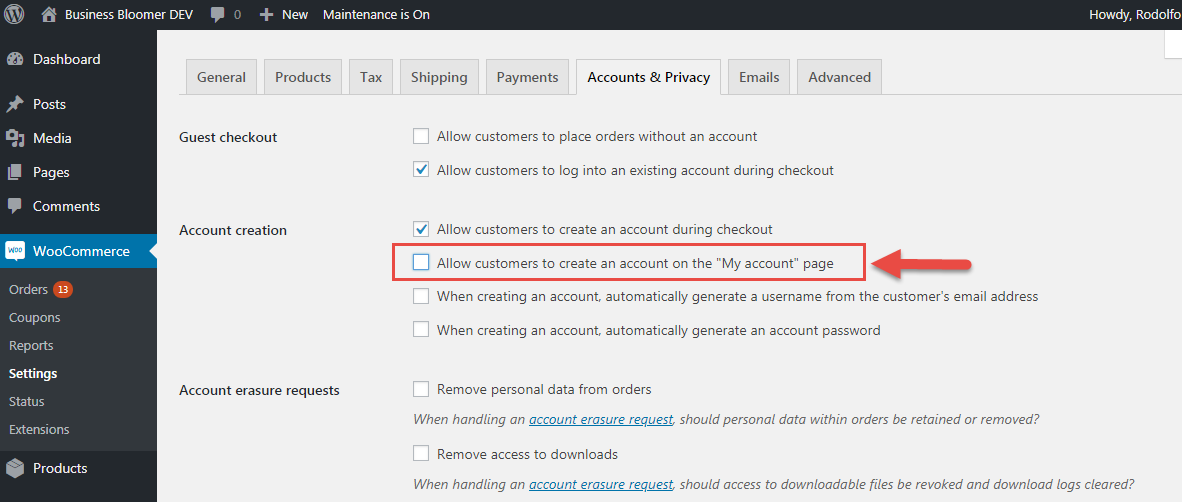
В обоих случаях необходимо отключить флажок « Разрешить клиентам создавать учетную запись на странице «Моя учетная запись» » в настройках « Учетные записи и конфиденциальность »:

Фрагмент PHP № 1: отдельный шорткод формы регистрации клиента WooCommerce
Поместите этот шорткод [wc_reg_form_bbloomer] на совершенно новую страницу WordPress, и волшебным образом появится форма регистрации.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
Фрагмент PHP № 2: отдельный шорткод формы входа в WooCommerce
Пожалуйста, прочтите примечания выше — вам может вообще не понадобиться этот шорткод , а [woocommerce_my_account] может быть достаточно, чтобы отобразить форму входа.

В противном случае добавьте этот шорткод [wc_login_form_bbloomer] на новую страницу входа.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
