Как персонализировать раздел адреса доставки и платежного адреса в WooCommerce?
Опубликовано: 2018-09-14Раздел адреса доставки и платежного адреса WooCommerce является наиболее важным разделом в оформлении заказа. Он хорошо работает по умолчанию. Иногда нужно что-то большее. Вы не можете изменить то, как это работает и выглядит, или... можете? В этой статье я научу вас, как настроить эти разделы так, как вы хотите!
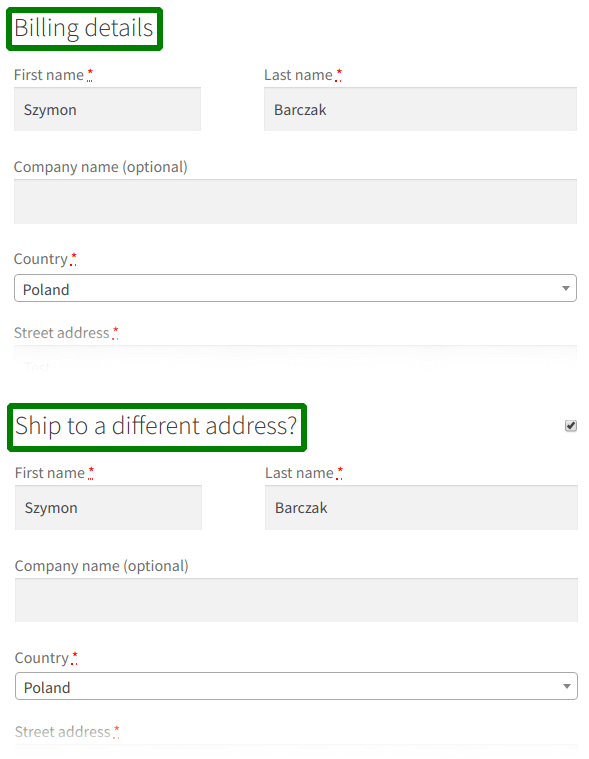
Раздел адресов доставки и выставления счетов WooCommerce
Ваши клиенты должны предоставить свои платежные реквизиты при размещении заказа. Есть возможность указать другой адрес доставки. Покупатель должен поставить галочку на странице оформления заказа.

По умолчанию работает очень хорошо. В большинстве случаев нет необходимости изменять эту страницу. Я думаю, вы здесь, потому что вам нужно что-то еще :)
Вы можете персонализировать страницу оформления заказа по своему усмотрению:
- сделать некоторые поля необязательными
- отключить любые поля (например, для цифровых товаров)
- изменить порядок полей
- и добавьте свои собственные настраиваемые поля.
Для этого вам понадобится простой плагин: Flexible Checkout Fields . Ежедневно его используют более 70 000 магазинов WooCommerce .
Посмотрите это видео и убедитесь сами, что этот плагин может предложить вам в бесплатной версии:
Гибкие поля оформления заказа WooCommerce
Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа. Все дело в конверсиях и лучшем пользовательском опыте.
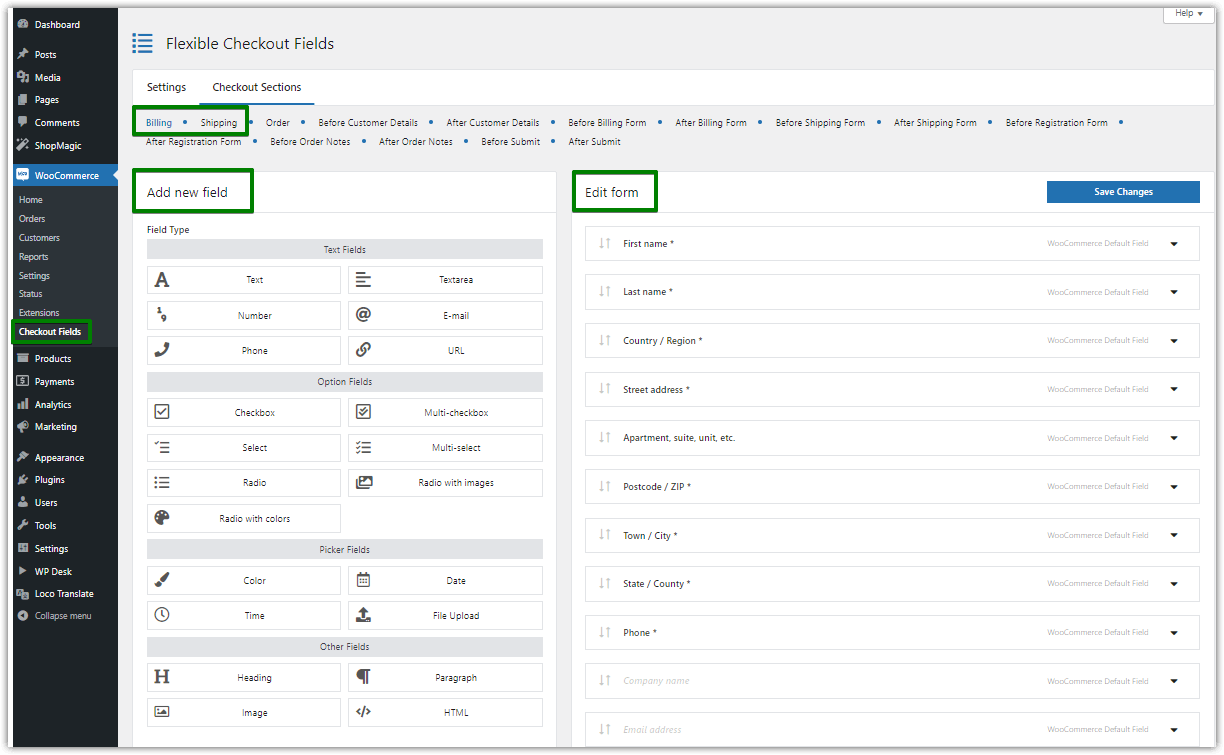
Скачать бесплатно или перейдите на WordPress.orgПосле его установки вы можете настроить разделы адресов доставки и выставления счетов WooCommerce. Перейдите в WooCommerce → Поля оформления заказа . Вы можете переключаться между ними с помощью вкладок в верхней части экрана ( Оплата и Доставка ):

Как видите, вы можете легко добавить новое поле или отредактировать раздел . У вас есть такие варианты, как:
- Включить поле
- Обязательное поле
- Этикетка
- Проверка
На вкладках «Внешний вид», «Отображение включено» и « Дополнительно » есть много других функций. Вы можете проверить их самостоятельно. Если вы хотите узнать о них больше, продолжайте читать эту статью.
Конфигурация полей оформления заказа
Давайте посмотрим на параметры конфигурации.
Обязательные поля
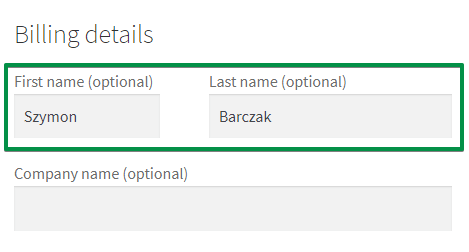
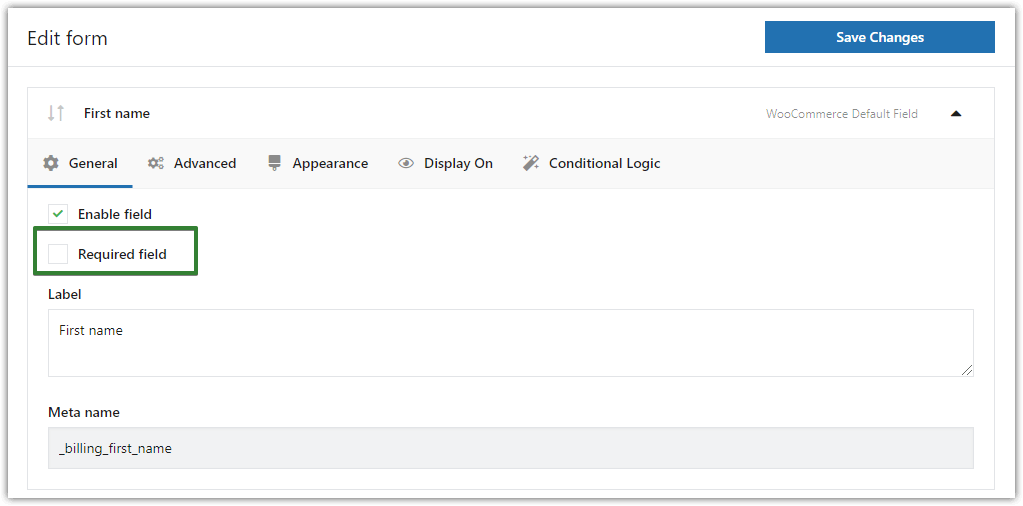
Некоторые поля в разделах «Адрес доставки» и «Адрес выставления счета» обязательны для заполнения. Вы можете легко изменить это. Смотреть:

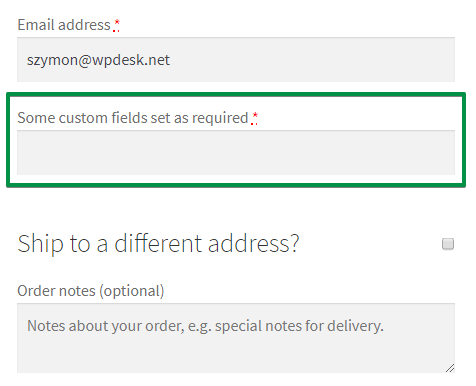
Как видите, эти поля являются необязательными . Вы также можете создать новые настраиваемые поля и настроить их по мере необходимости:

Как? Просто отметьте или снимите флажок « Обязательное поле »:

Подробнее об обязательных полях WooCommerce Checkout
Проверка
Вы можете использовать стандартную проверку WooCommerce или собственную.
Валидация очень полезна:

Если вы хотите добавить проверку в разделы адреса доставки и платежного адреса, воспользуйтесь нашим руководством по проверке WooCommerce Checkout →
Дисплей включен
Вы можете настроить, где отображать поле там. По умолчанию плагин отображает поле во всех местах:
- Страница благодарности
- Страница моей учетной записи - адресная секция
- Моя учетная запись - раздел заказов
- в электронных письмах
Вы можете изменить это. Ознакомьтесь с нашим руководством по настраиваемым полям моей учетной записи WooCommerce →

вид
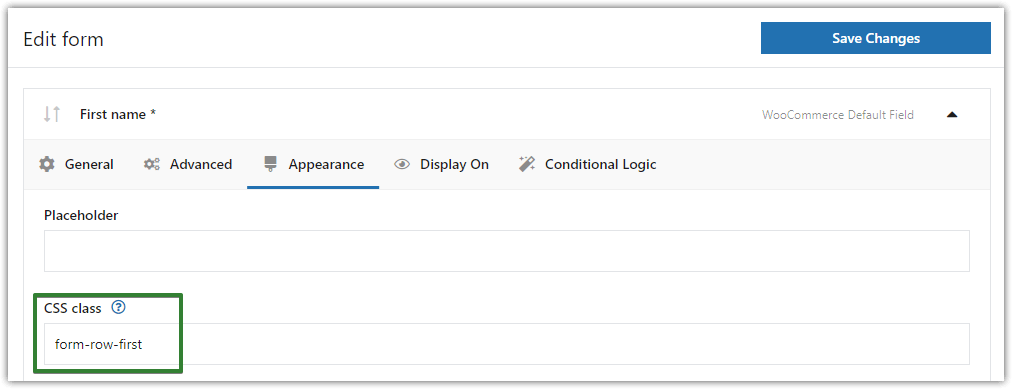
Измените способ отображения полей в разделах доставки и выставления счетов WooCommerce.
Установите свой собственный класс для поля:

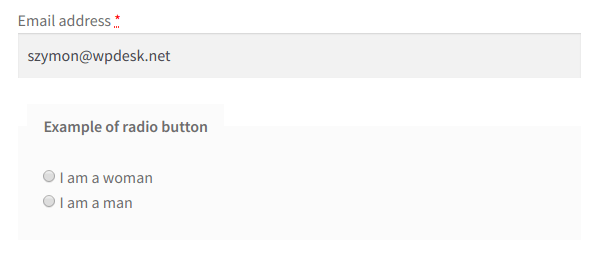
Таким образом, вы можете изменить любое поле из этого:

В это (или во что угодно):

Подробнее читайте в нашем руководстве по стилизации настраиваемых полей с помощью CSS →
Условная логика
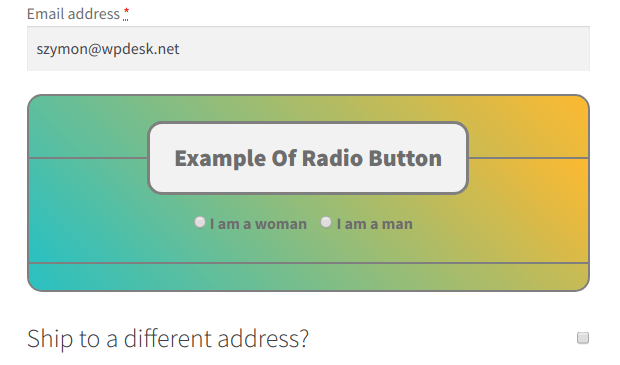
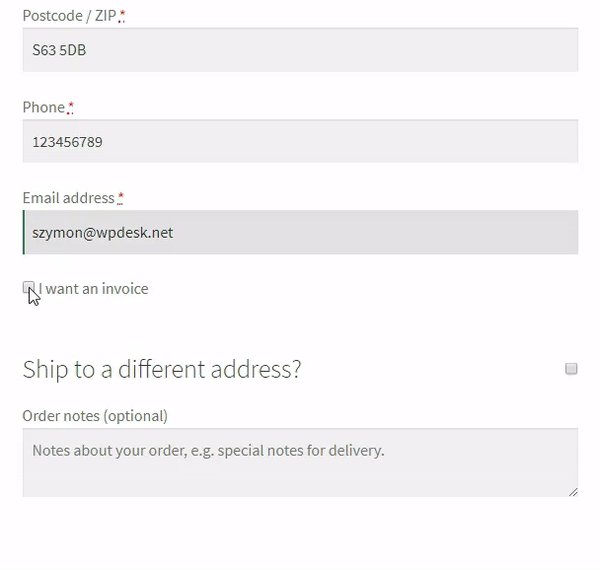
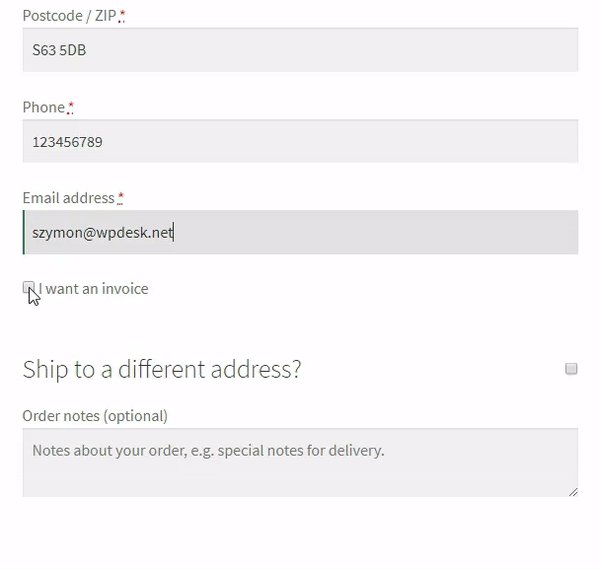
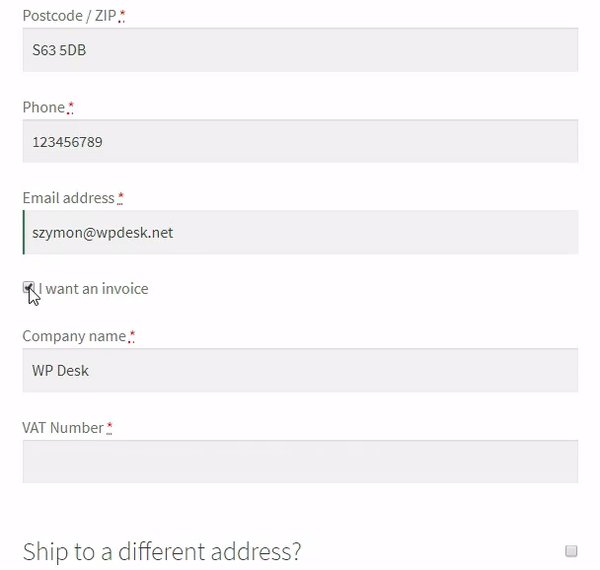
Вы можете реализовать условную логику в разделах адресов доставки и платежных адресов. Хотите пример? Смотреть:

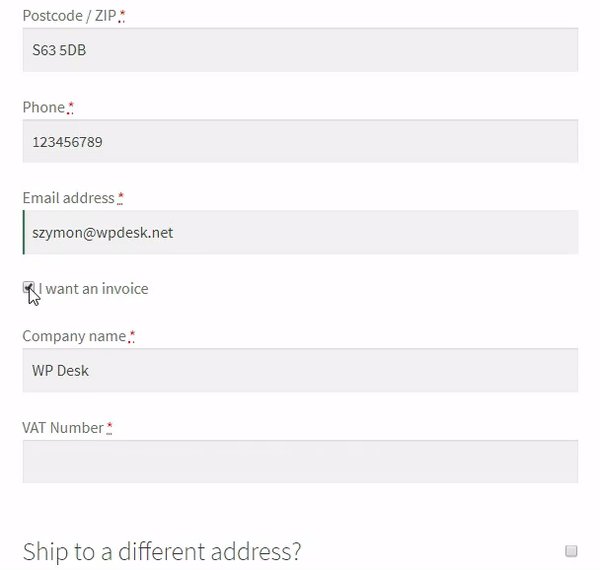
Покупатель должен поставить галочку «Я хочу счет-фактуру ». После этого действия появляются новые поля.
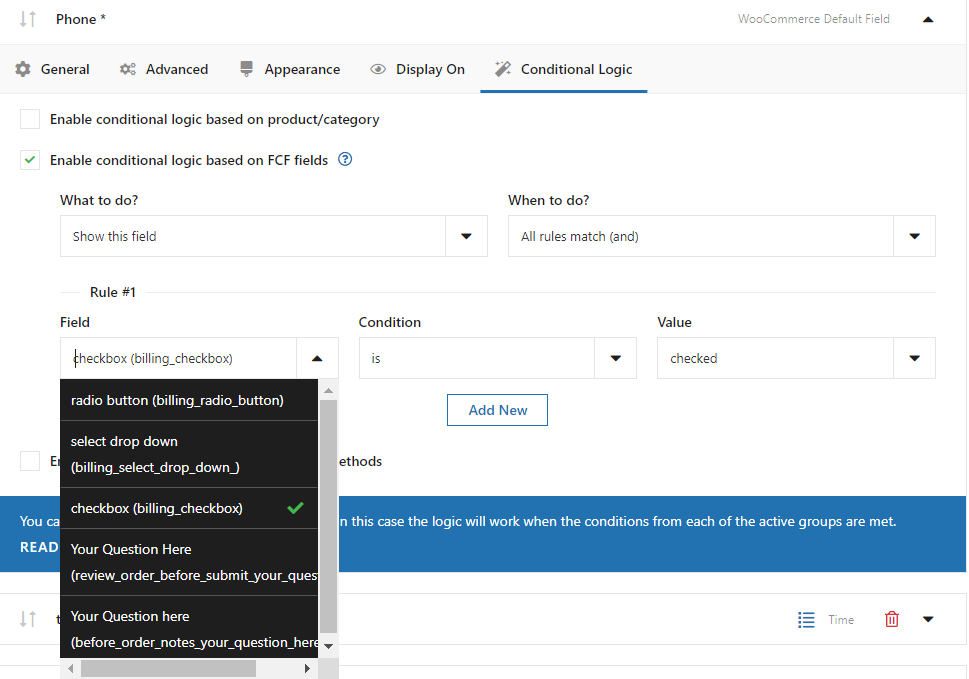
Существует множество сценариев, в которых вы можете использовать условную логику. Вы можете настроить условную логику для полей...

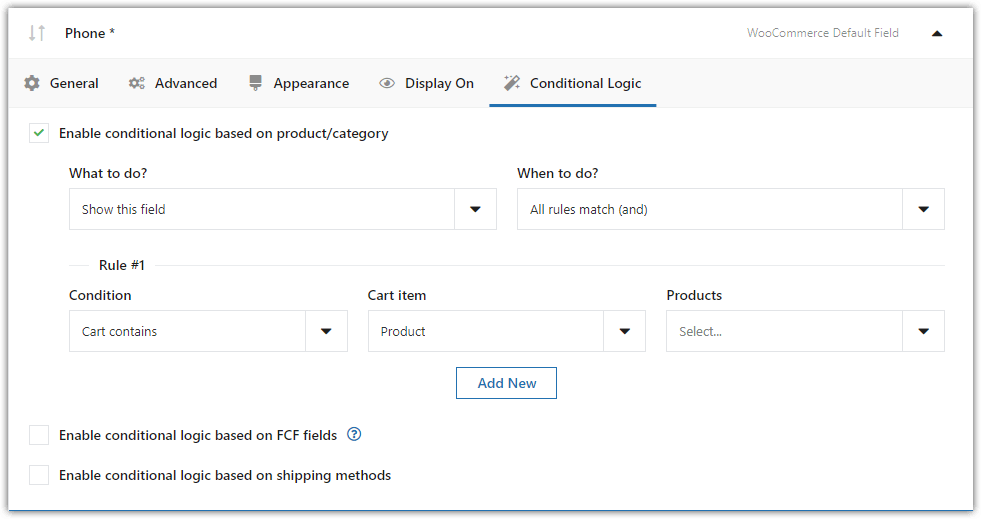
...продукты/категории...

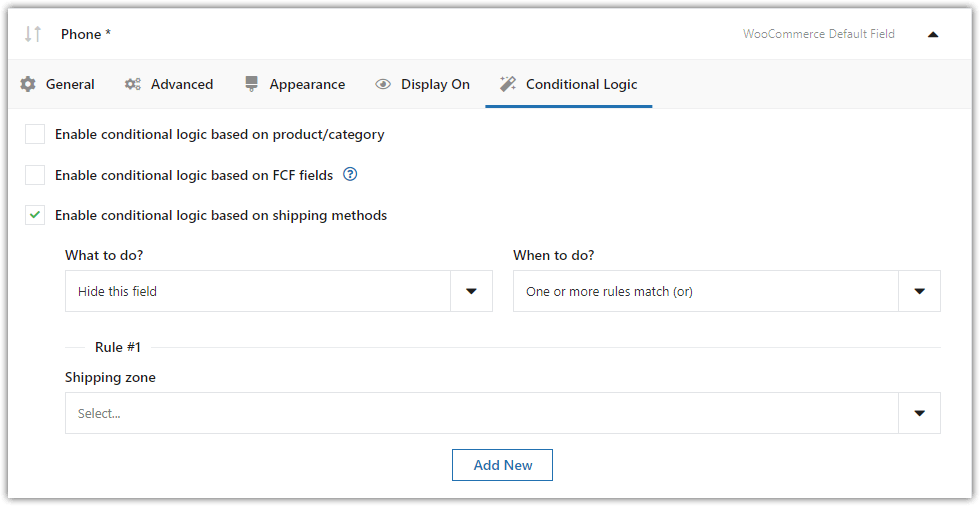
...или выбранный способ доставки.

Как видите, вам нужно перейти на вкладку « Дополнительно ». Там вы найдете все варианты.
Узнать больше об условных полях WooCommerce Checkout →
Другие настройки
Плагин Flexible Checkout Fields позволяет добавлять настраиваемые поля в другие разделы, например:
- Примечания к заказу
- Сведения о клиенте
- или регистрационная форма
Воспользуйтесь этим! Прочтите нашу статью о настройке страницы оформления заказа →
Редактор полей оформления заказа WooCommerce
Как видите, плагин Flexible Checkout Fields очень мощный. Для нас (разработчиков) этот плагин лучший на рынке :)
Но не верьте нам на слово, более 70 000 магазинов WooCommerce по всему миру используют его ежедневно.

Мы часто добавляем новые функции или исправляем ошибки в этом плагине. Люди это очень ценят!
Этот плагин также использует внешний вид WordPress и очень прост в использовании благодаря чистому интерфейсу.
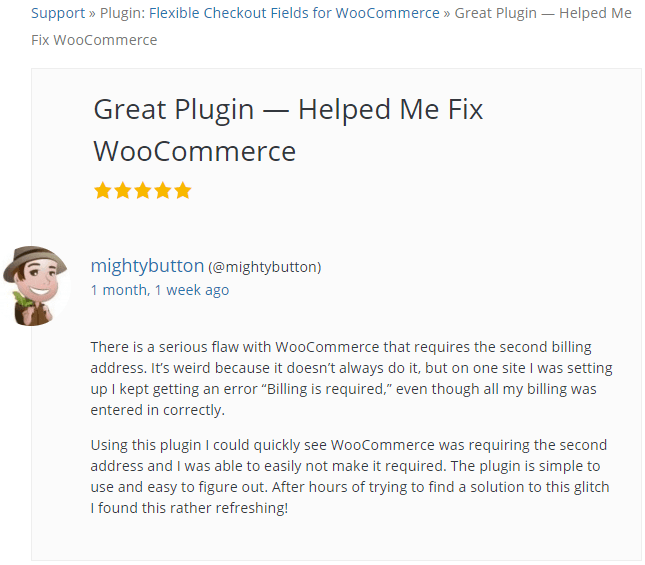
Люди ценят то, что мы создали:

Вы можете найти много других положительных отзывов, подобных приведенному выше! Однако вам не нужно верить мне на слово. Вы можете скачать этот плагин бесплатно и проверить сами!
Скачать гибкие поля оформления заказа →
Настройте разделы «Адрес доставки» и «Платежный адрес» в электронных письмах WooCommerce
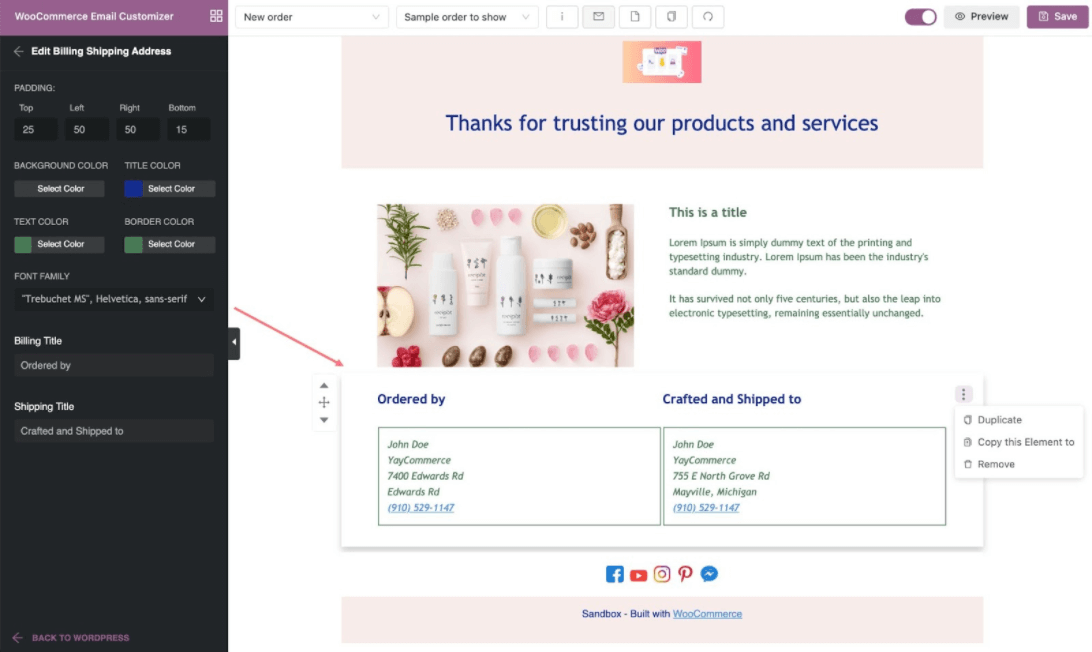
Чтобы настроить раздел доставки и выставления счетов в шаблонах электронной почты Woo, вам понадобится сторонний плагин под названием YayMail. Вы можете скачать его бесплатно и создавать электронные письма в конструкторе перетаскивания.
Премиум-версия этого настройщика электронной почты WooCommerce поддерживает гибкие поля оформления заказа. Это помогает отображать добавленные вами настраиваемые поля в шаблонах электронной почты заказа и локализовать раздел по своему усмотрению.

Встроенные параметры дизайна, которые помогут вам украсить электронную почту, в том числе:
- Платежный заголовок
- Название доставки
- Семейство шрифтов
- Цвет фона/рамки/текста
Резюме
В этой короткой статье я показал вам простоту настройки разделов адреса доставки и платежного адреса WooCommerce. Как вам это нравится? Дайте мне знать в разделе комментариев ниже.
Когда вы окажетесь здесь, вам может понадобиться руководство по настройке оформления заказа WooCommerce. Мы уже создали отличное руководство по настройкам WooCommerce Checkout →
Проверьте также: Гибкий список пожеланий - Аналитика и электронная почта

