Доставка WooCommerce на основе почтового индекса/почтового индекса/почтового индекса
Опубликовано: 2021-11-02При запуске интернет-магазина вы можете захотеть установить стоимость доставки товаров на основе адреса доставки. Такая процедура позволяет покупателю предложить оптимальную стоимость доставки, что формирует лояльность. Это может способствовать увеличению трафика в магазине и повышению конверсии. Эта статья покажет вам, как настроить доставку WooCommerce на основе почтового индекса/почтового индекса/почтового индекса.
Начнем с немного теории. Вы не можете говорить о доставке WooCommerce на основе почтового индекса, не упоминая зоны доставки WooCommerce…
Коротко о зонах доставки WooCommerce
Короче говоря, зоны доставки — это группы мест, куда вы хотите отправить свою продукцию . Вы можете легко сгруппировать континенты, страны, штаты/провинции и даже почтовые индексы. WooCommerce сопоставит клиента с одной зоной, используя его адрес доставки, и представит ему способы доставки в этой зоне. Другими словами, вы можете использовать их для:
- предлагать один и тот же способ доставки или набор методов для всей Европы,
- определить зону доставки, охватывающую несколько выбранных штатов США, например, Флорида, Джорджия и Алабама,
- точно сузить район доставки, чтобы включить только определенный район города на основе почтовых индексов.
Однако это лишь несколько примеров использования зон доставки. Все зависит от вас, как вы их настроите и какая настройка лучше всего подходит для вашего бизнеса.
Как добавить зоны доставки на основе почтовых индексов?
Возможно, вы заметили в предыдущем абзаце заявление о том, что вы можете группировать доставку по почтовому индексу . Это именно то, что мы собираемся сделать сейчас.
Создать зону доставки в WooCommerce
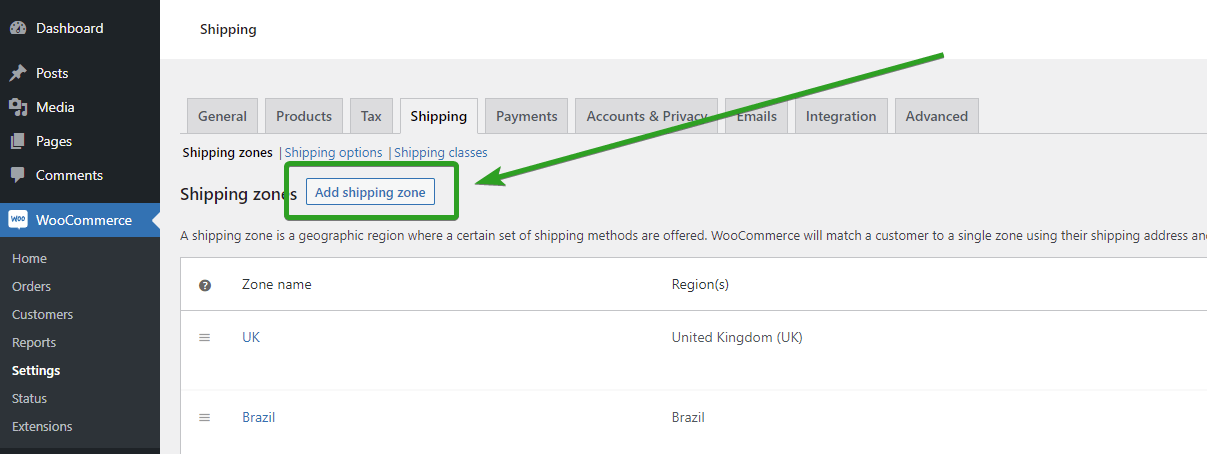
Первым шагом к настройке доставки WooCommerce на основе почтового индекса является создание зоны доставки. Возможно, они уже есть в вашем магазине WooCommerce, но это руководство покажет, как создать их с нуля. Чтобы добавить зоны доставки, перейдите в WooCommece -> Настройки -> Доставка -> Зоны доставки . Затем нажмите кнопку « Добавить зону доставки» .

Настроить зону доставки
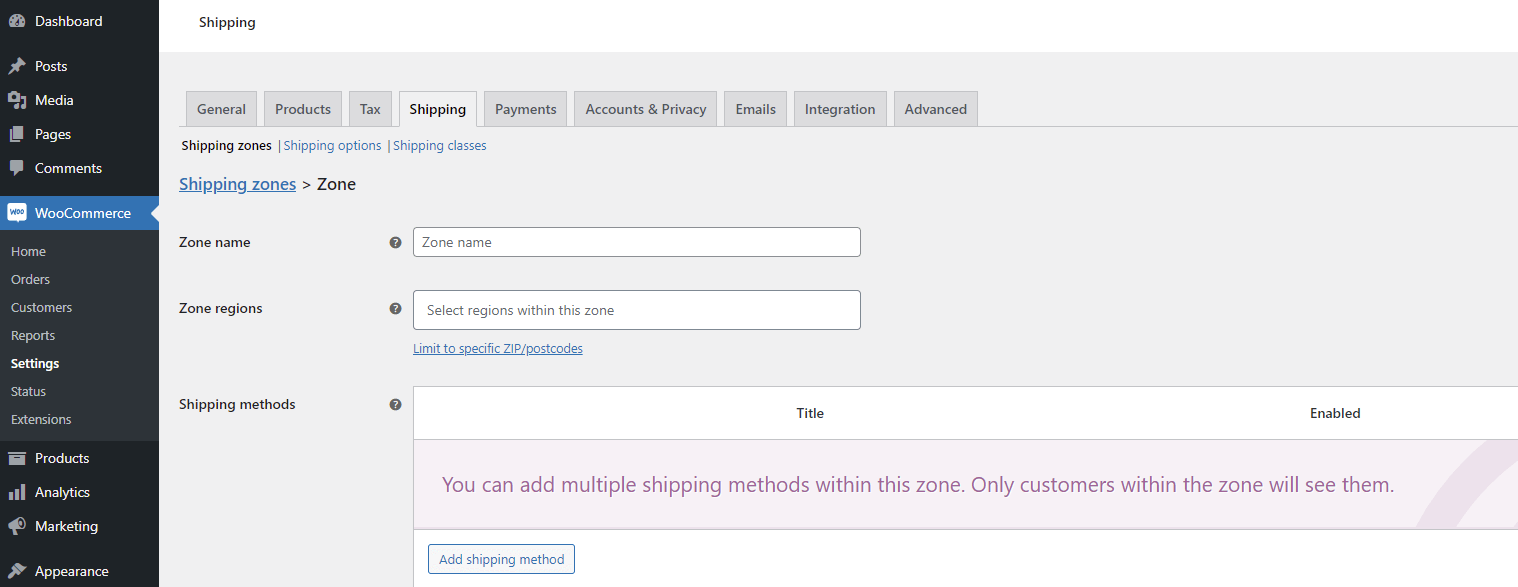
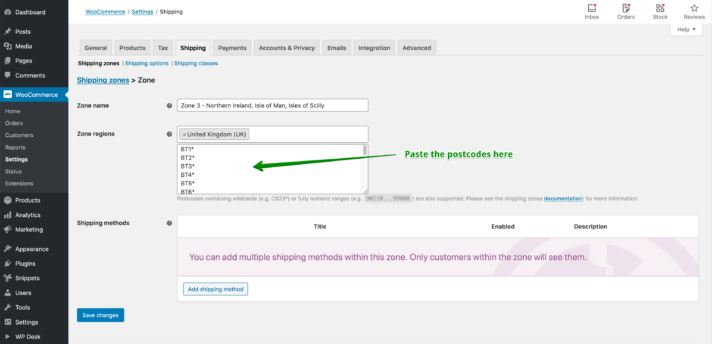
Вы будете перенаправлены на страницу настроек новой зоны доставки .

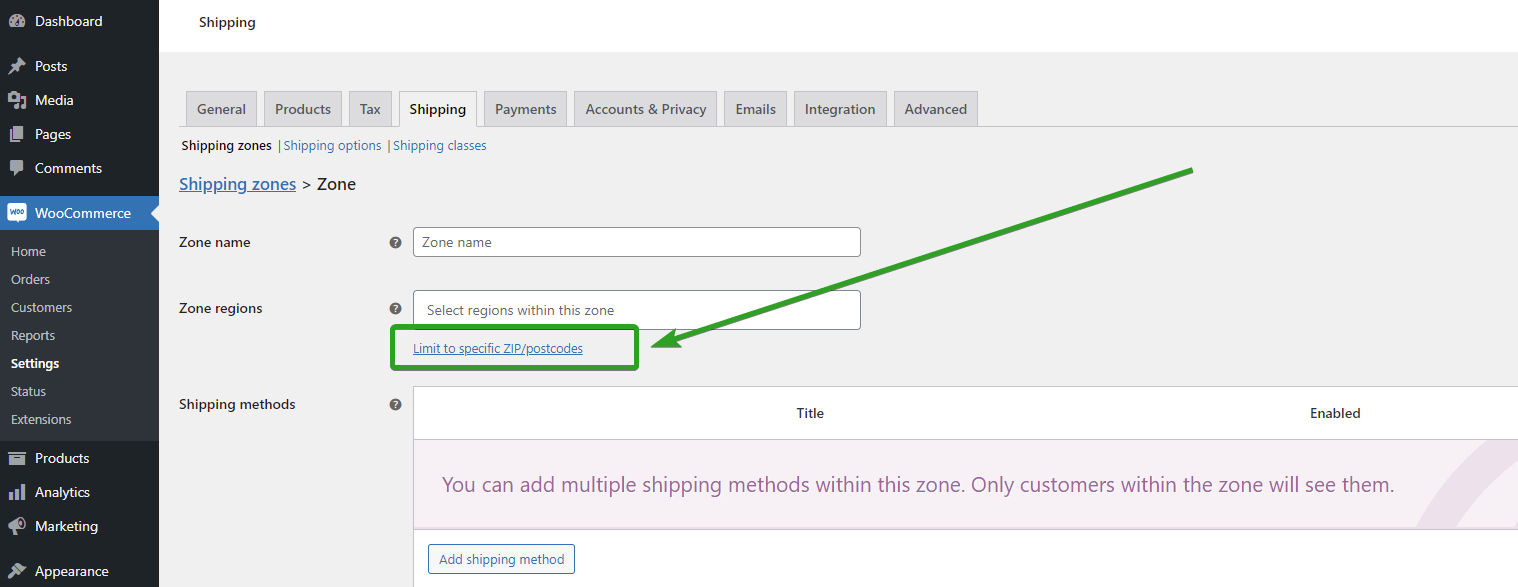
Определите его имя, заполнив поле « Имя зоны» и выбрав ниже регионы зоны , которые она должна охватывать. Как я упоминал ранее, вы можете установить зону доставки, чтобы охватить весь континент, страну, регион или даже почтовые индексы. Чтобы установить зону доставки на основе почтового индекса/почтового индекса, используйте ссылку Ограничить до определенного почтового индекса/почтовых индексов.

После того, как будет нажата ссылка Ограничить до определенных почтовых индексов / почтовых индексов , ниже появится дополнительное поле текстовой области, где вы можете указать все почтовые индексы, до которых вы хотите сузить зону доставки. Самое главное здесь то, что вы можете вводить их тремя различными способами:
- напрямую, вводя полные почтовые индексы вручную по одному в строке, например:

- путем определения их диапазонов , например, 90210…99000. При использовании зона доставки будет охватывать все почтовые индексы между 90210 и 99000, например 90211, 93123, 98157 и т. д.
- используя так называемые подстановочные знаки и размещая знак звездочки * в нужном месте почтового индекса, например, подстановочный знак AB10* будет охватывать все почтовые индексы, начинающиеся с фразы «AB10», например, AB10 1AP, AB10 1AR, AB10 1AQ и так далее.

Добавить способ доставки на основе почтового индекса
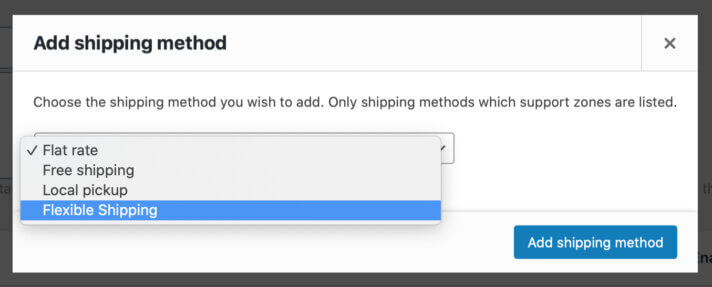
Когда у вас настроена зона доставки на основе почтовых индексов, вы можете добавить способ доставки, который будет отображаться для ваших клиентов с использованием их адреса доставки. Для этого просто нажмите кнопку « Добавить способ доставки » и выберите тип вашего способа доставки.

Во всплывающем окне, которое должно появиться, выберите «Фиксированная ставка», «Бесплатная доставка», «Местный самовывоз» или «Гибкий способ доставки», если у вас установлен плагин «Гибкая доставка». Затем настройте его в соответствии с вашими потребностями. Вы можете добавить столько способов доставки в пределах зоны доставки, сколько хотите.
Не забудьте сохранить изменения, и ваша зона доставки на основе почтовых индексов будет готова к использованию. Вероятно, вы установите еще один для других почтовых индексов. И еще по одному на каждую локацию. Что, если я скажу вам, что это можно сделать лучше?

Лучший способ настроить доставку WooCommerce на основе почтового индекса/почтового индекса/почтового индекса.
Вместо создания отдельной зоны доставки для каждого почтового индекса вы можете настроить то же самое в одной зоне доставки. Как? Ответ, как обычно с WordPress, — правильный плагин.
На этот раз я собираюсь использовать плагин Flexible Shipping Locations, который по сути является дополнением к бесплатной версии плагина Flexible Shipping. Это позволяет вам установить стоимость доставки для конкретных мест . Вы можете создавать собственные местоположения на основе почтового индекса, поэтому их будет намного проще настроить.
Гибкие места доставки WooCommerce 29 фунтов стерлингов
Расширьте возможности гибкой доставки с помощью настраиваемых местоположений и создавайте стоимость доставки в зависимости от веса, общей суммы заказа или количества товаров.
Добавить в корзину или просмотреть подробностиЯ покажу вам шаг за шагом, как настроить доставку WooCommerce на основе почтового индекса/почтового индекса .
Настройте пользовательские места доставки в WooCommerce
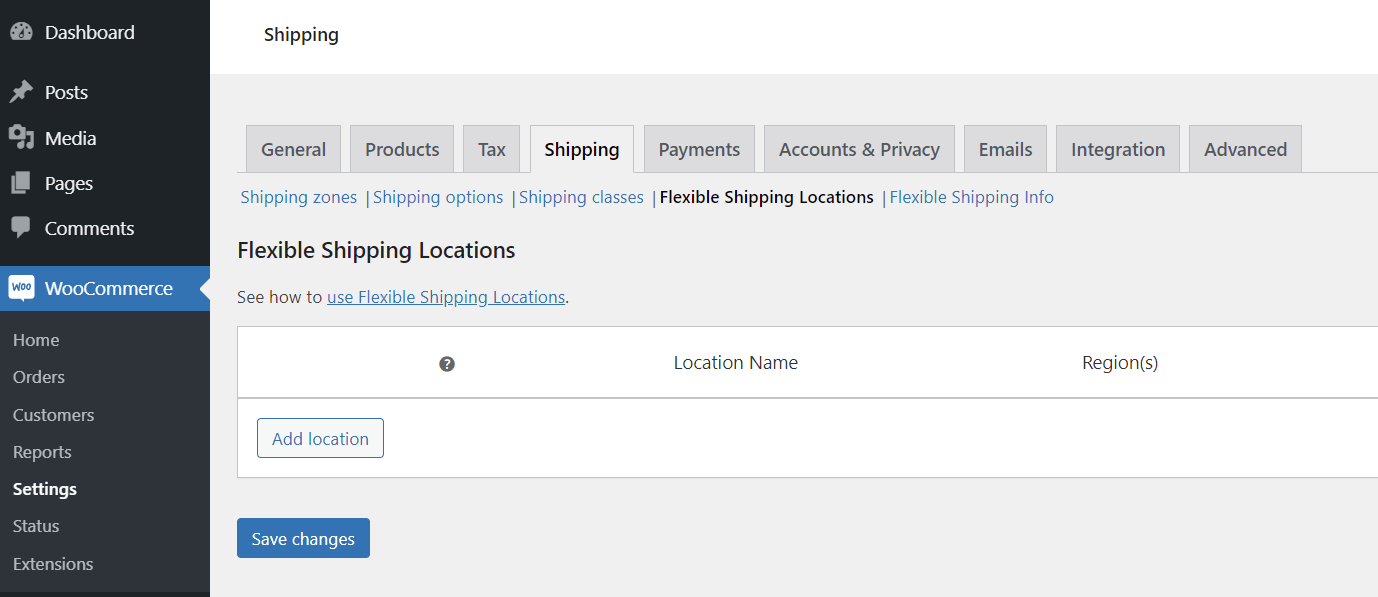
Во-первых, убедитесь, что вы установили и активировали плагины Flexible Shipping и Flexible Shipping Locations. Затем перейдите в WooCommerce → Настройки → Доставка → Гибкие места доставки .

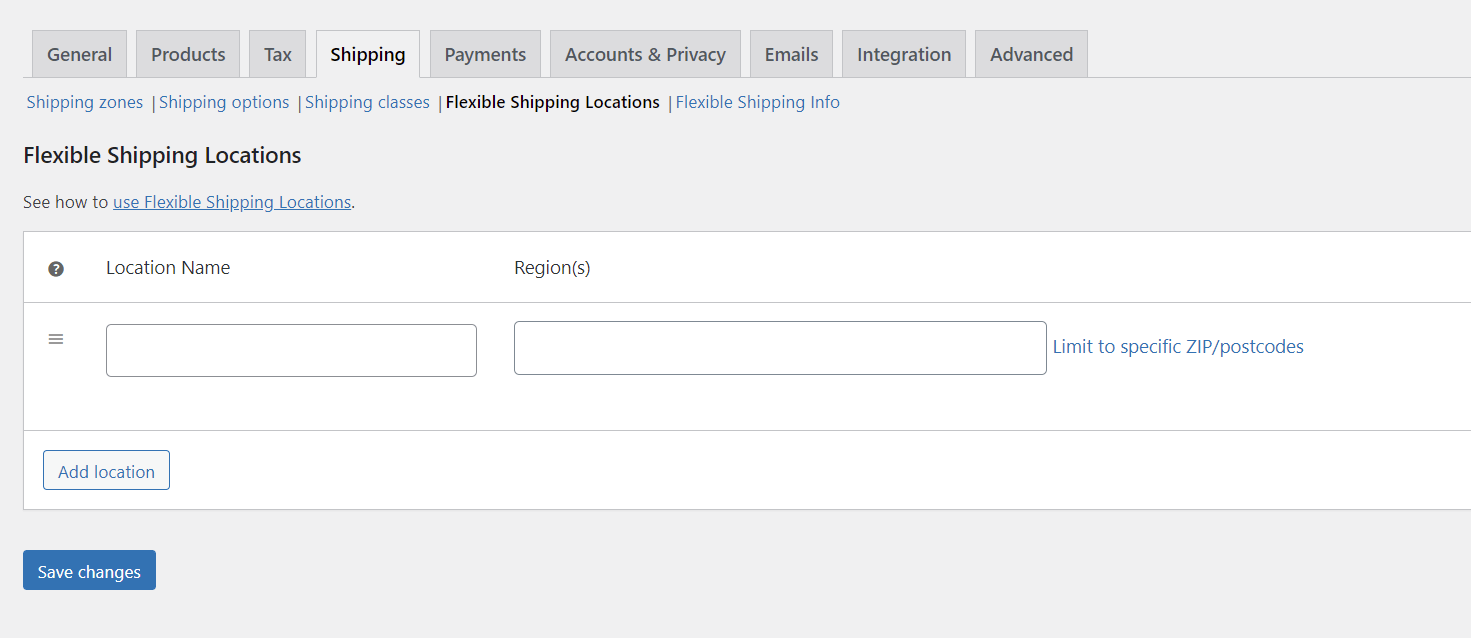
Вы можете создавать неограниченное количество пользовательских локаций, нажав кнопку « Добавить локацию ».

Как видите, это очень похоже на конфигурацию зон доставки. Но в таком случае настроить его намного быстрее и проще. Чтобы создать собственное местоположение, введите название местоположения , регион и почтовые индексы . После того, как вы щелкнете по ссылке Ограничить до определенных почтовых индексов / почтовых индексов , ниже появится дополнительное поле текстовой области, где вы можете указать все почтовые индексы, которые вы хотите. Он работает точно так же, как и в зонах доставки, поэтому вы можете использовать полные почтовые индексы, диапазоны или подстановочные знаки. Добавьте столько местоположений, сколько вам нужно, и сохраните изменения . Не забудьте назвать их простым для понимания способом, чтобы вы могли узнать их позже.
Установить способ доставки на основе почтового индекса
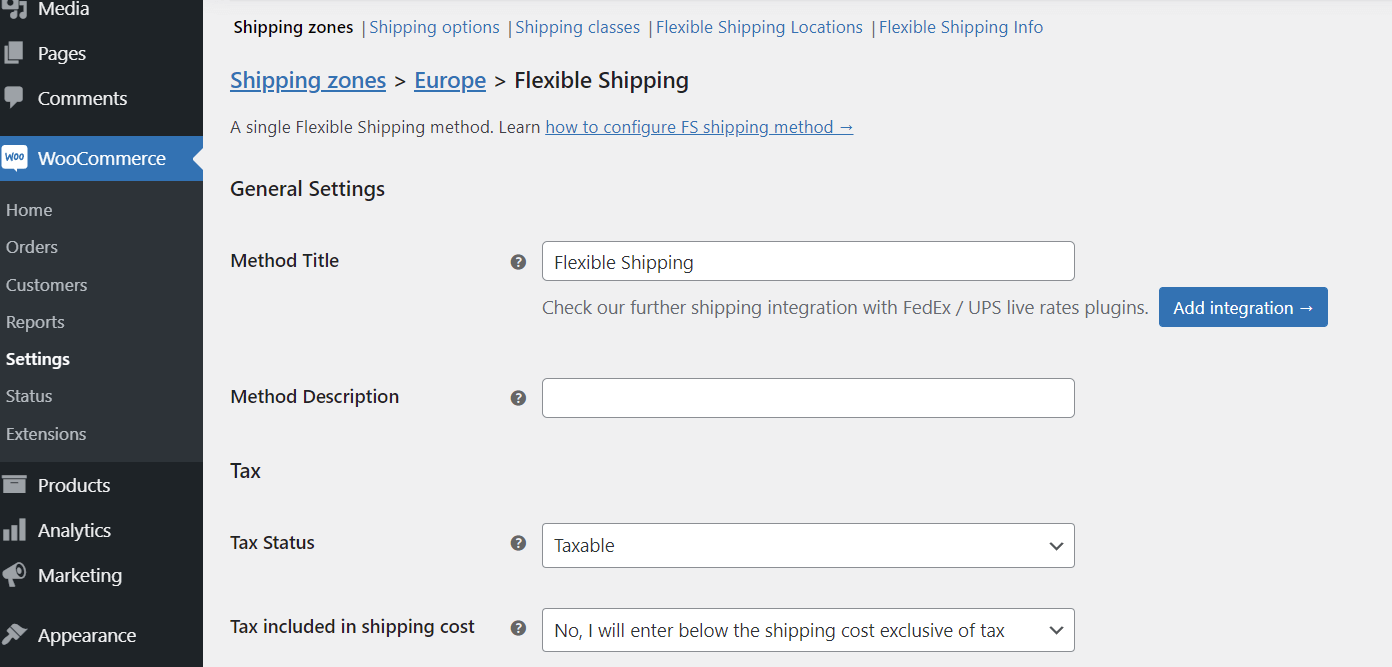
Теперь пришло время добавить способ доставки. Перейдите в зону доставки, которая будет соответствовать всем пользовательским местоположениям, которые вы только что создали, и нажмите кнопку « Добавить способ доставки ». Во всплывающем окне выберите метод гибкой доставки, если у вас установлен подключаемый модуль гибкой доставки. Новый гибкий метод доставки будет доступен для редактирования. Нажмите на нее, чтобы настроить доставку WooCommerce на основе почтового индекса.

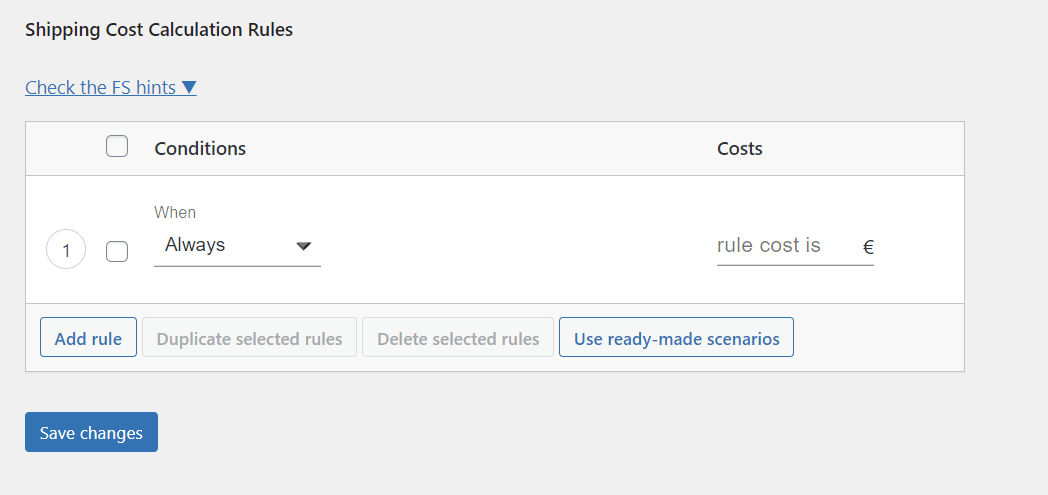
Вы можете установить название и описание этого метода, изменить его налоговые настройки и все дополнительные функции, которые включены в плагин Flexible Shipping. После того, как вы настроите это, прокрутите вниз до таблицы «Правила расчета стоимости доставки» .

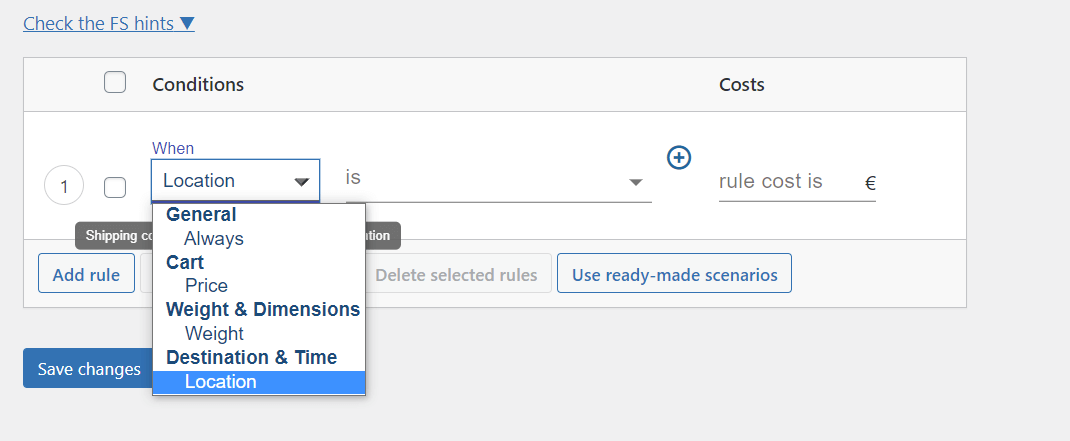
В поле условий выберите Location .

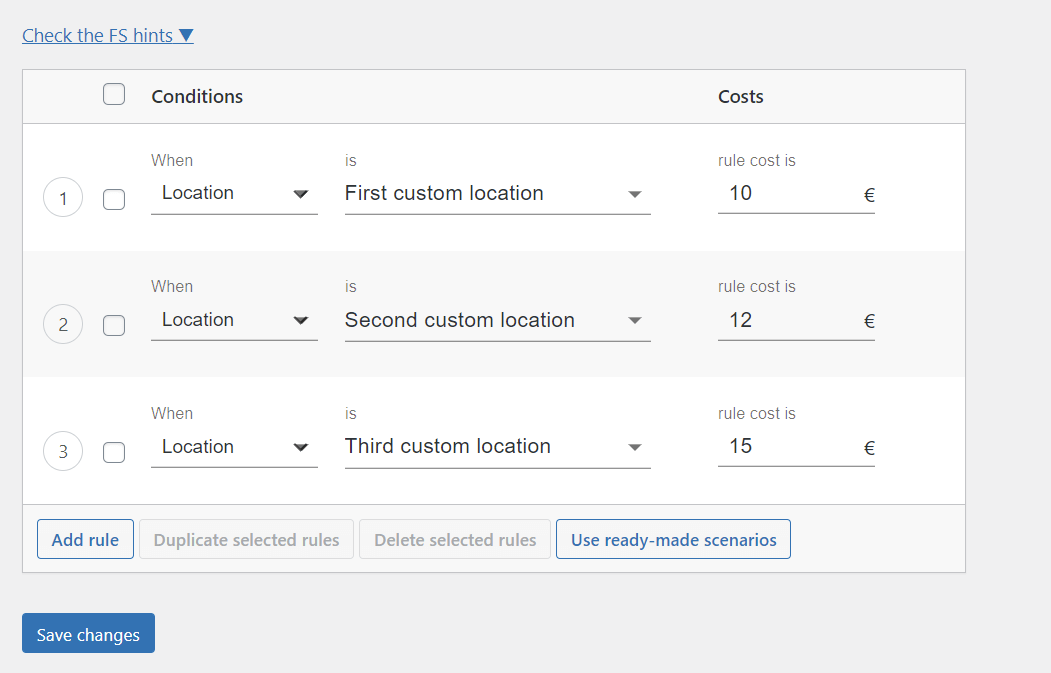
Затем выберите собственное местоположение и установите его стоимость. Вы должны добавить новое правило для каждого из ваших пользовательских местоположений.

Таким образом, этот способ доставки будет отображаться только тогда, когда одно из ваших пользовательских местоположений будет соответствовать адресу клиента. Как видите, вы также можете установить различную стоимость доставки в зависимости от местоположения . Как обычно, не забудьте сохранить изменения , и все готово.
Доставка WooCommerce на основе почтового индекса/почтового индекса/почтового индекса
В этой статье я показал вам, как настроить доставку WooCommerce на основе почтового индекса с помощью зон доставки и плагина Flexible Shipping Locations. Я надеюсь, что это будет полезно для вас и вашего бизнеса. Удачи!
