Как настроить доставку и налоги WooCommerce? Учитесь на рабочих примерах!
Опубликовано: 2018-06-14В этой статье я покажу вам, как настроить налог на доставку WooCommerce. Вначале это может показаться трудным. Тем не менее, с помощью этого руководства вы быстро познакомитесь с этой темой. В конце концов, вы сможете настроить налог на доставку WooCommerce именно так, как вам нужно.
Существует несколько наборов настроек для налогов . Я хочу показать вам их все. Я научу вас не только как настроить налоги , но и как это работает в магазине. Таким образом, вам не нужно будет проверять это самостоятельно.
Чтобы упростить понимание, я буду использовать то же содержимое корзины, чтобы продемонстрировать, как работают налоги в кассе. Я покажу вам следующие примеры.
Налог на доставку WooCommerce — пример содержимого корзины
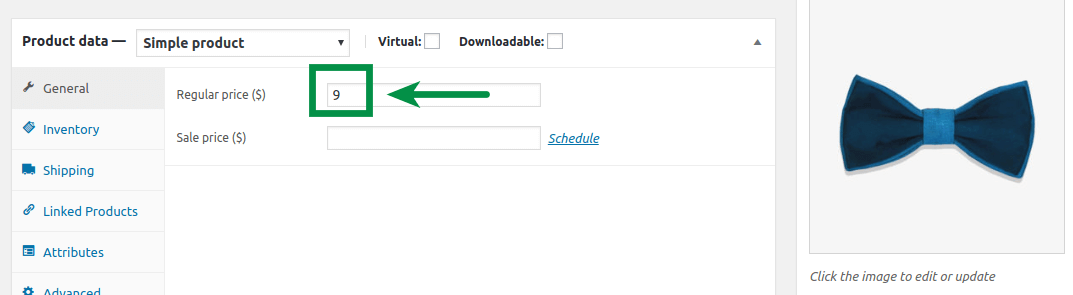
У меня есть 2 разных продукта, которые я добавил в корзину. Они оба стоят 9 долларов.

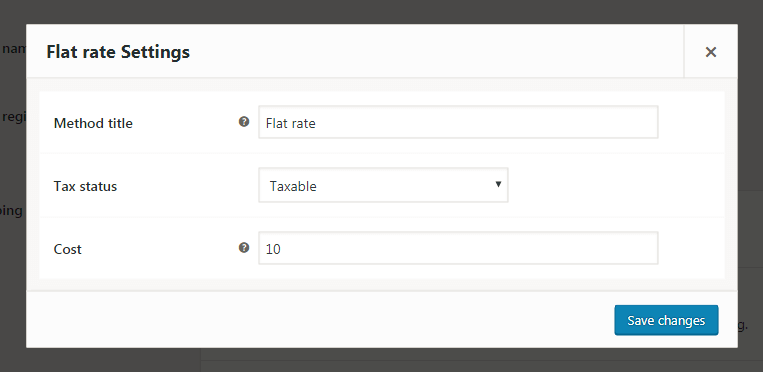
Способ доставки, доступный для этого набора тележек, — фиксированная ставка. Я установил стоимость доставки 10 долларов.

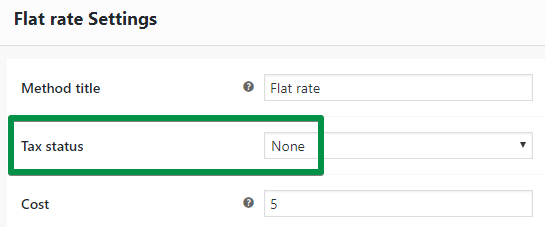
Вы можете установить налог WooCommerce для доставки с опцией налогового статуса : Taxable или None . Когда вы установите «Облагаемый налогом», WooCommerce добавит налог к стоимости доставки.
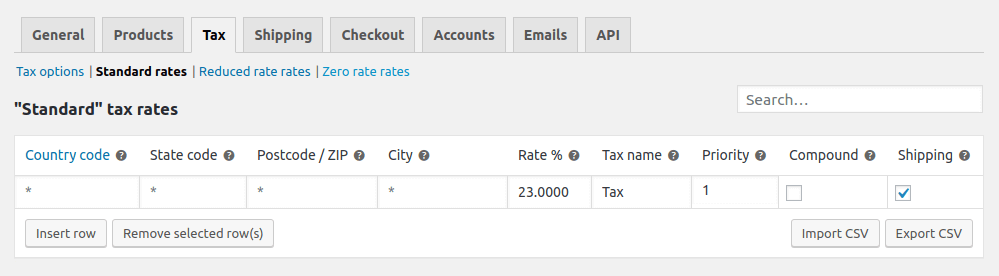
В настройках WooCommerce я настроил стандартную ставку — 23% НДС для каждого товара и страны. Это налог, который магазин будет использовать для доставки. Это потому, что я отметил флажок «Доставка» :

Ваша налоговая конфигурация может быть более сложной. Это зависит от вашего исходного адреса, куда вы отправляете свои посылки, какие продукты вы продаете и т. д. Но помните, что это будет работать для , таких как или .
Без настройки налога
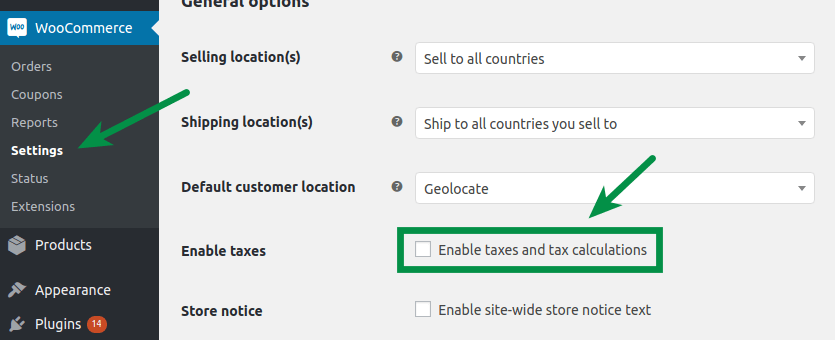
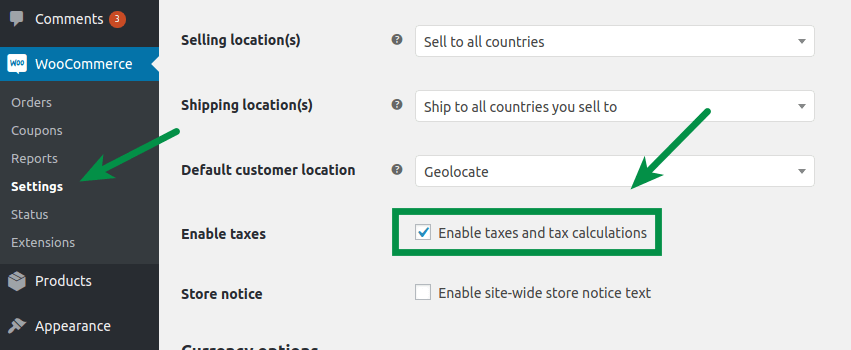
Базовая конфигурация налогов — вообще отключить налоги. Вам просто нужно снять один флажок, и все:

Это не сработает для каждого бизнеса. Более того, большинство интернет-магазинов должны включать НДС в цену товара. Спросите своего бухгалтера, как это работает для вашего бизнеса.
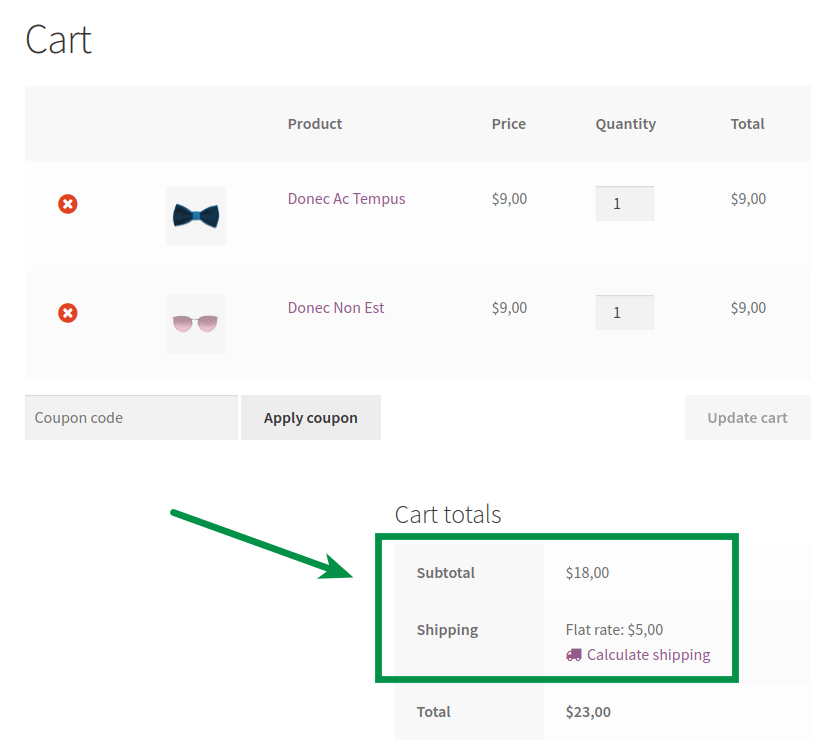
Вот как это будет выглядеть в корзине, когда вы настроите налог, как показано выше:

Как видите, стоимость доставки составляет 5 долларов. Налог не добавлен. Это будет стоить 6,15 долларов США, когда мы включим налоги в магазине на следующем шаге.
Налоговая конфигурация
Если вам нужно включить расчет налога в вашем магазине, просто поставьте галочку:

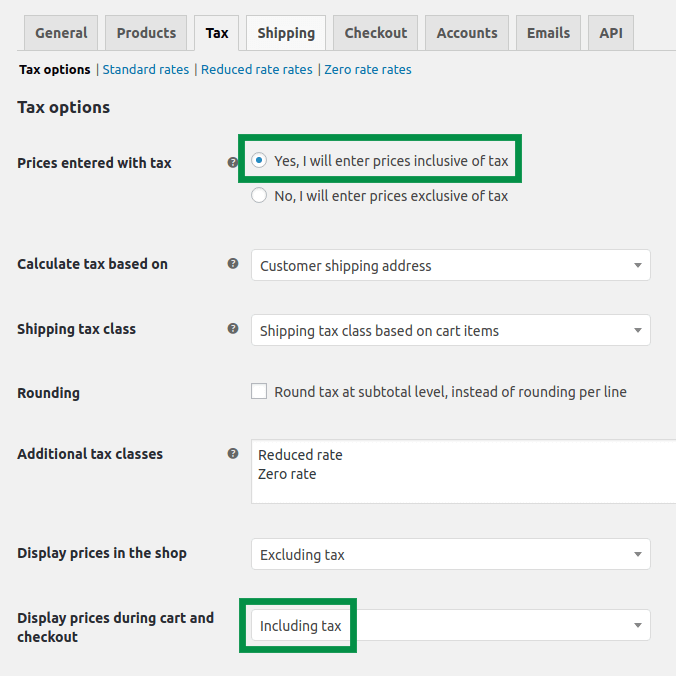
Вы можете указать цены в своем магазине как с учетом налогов, так и без них .
В первом режиме окончательная цена такая же, как вы настраиваете при редактировании товара. Вторая конфигурация рассчитает и добавит НДС к цене товара. Это влияет на то, как в корзине и при оформлении заказа отображаются цены, включая стоимость доставки . Теперь я покажу вам окончательный эффект каждой конфигурации.
Цены указаны с налогом
Показать цены, включая налог
Давайте попробуем с первым вариантом, чтобы продемонстрировать вам, как он работает.

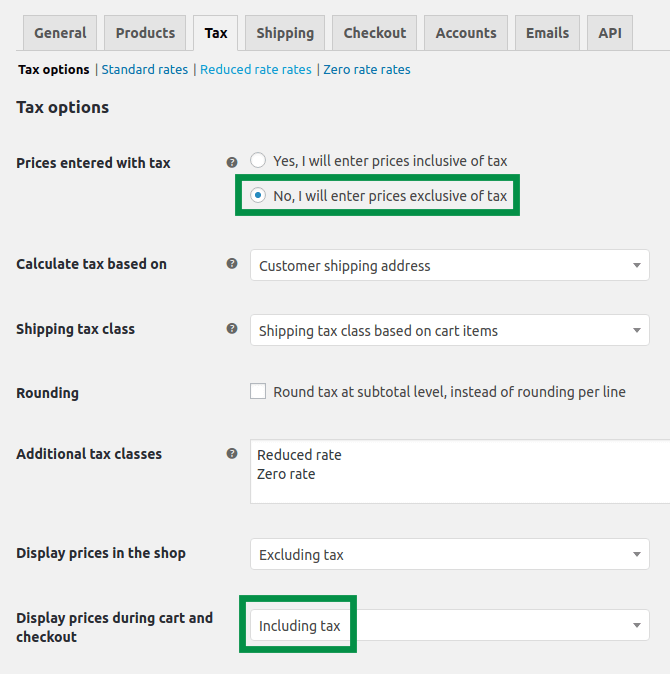
Я установил это:
- Я ввожу цены с налогом
- Магазин отображает цены в корзине и на кассе с учетом налога
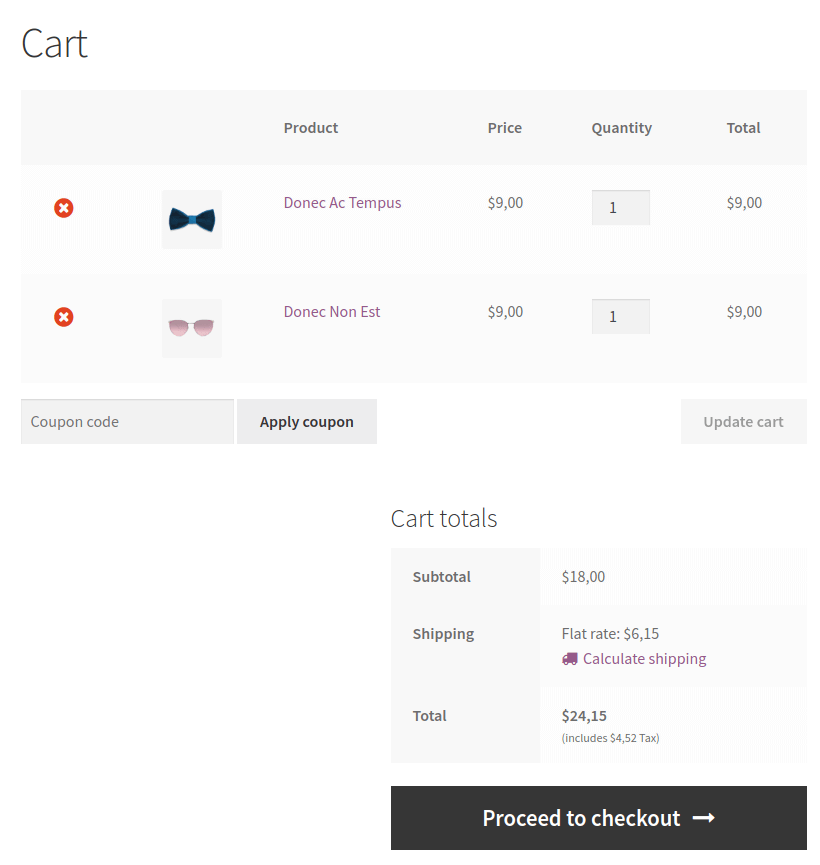
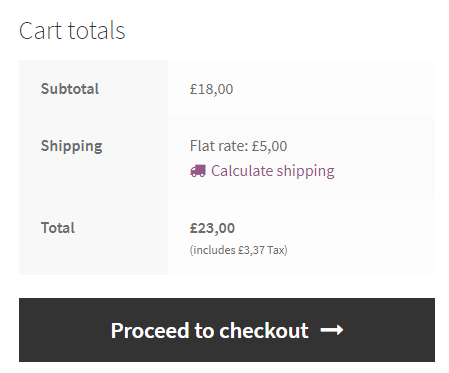
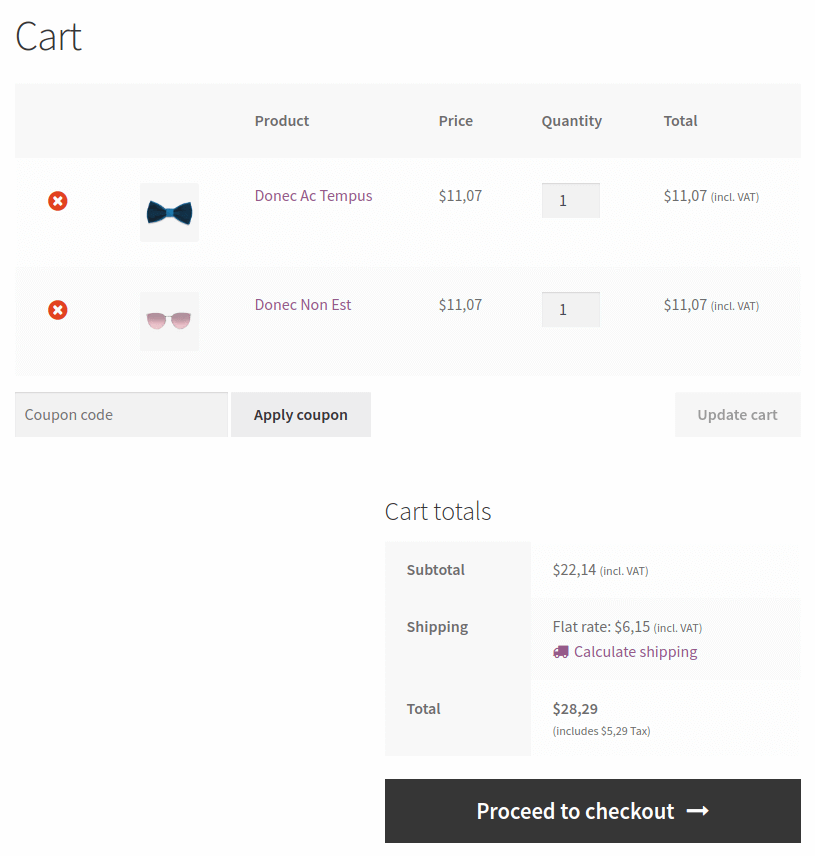
Корзина для такой конфигурации выглядит так:


Как видите, под общей ценой есть налоговая аннотация. Кроме того, стоимость доставки составляет $ 6,15. Это может быть 5,00 долларов США, если вы установите налоговый статус способа доставки на None .
Давай попробуем:

Сумма в корзине выглядит так:

Показать цены без учета налогов
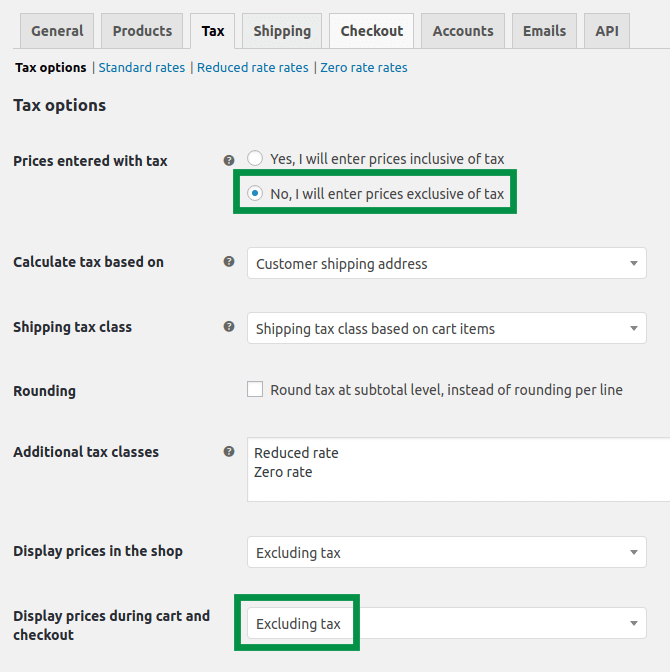
Второй способ настроить налог:
- Я ввожу цены с налогом
- В магазине указана цена без учета налога

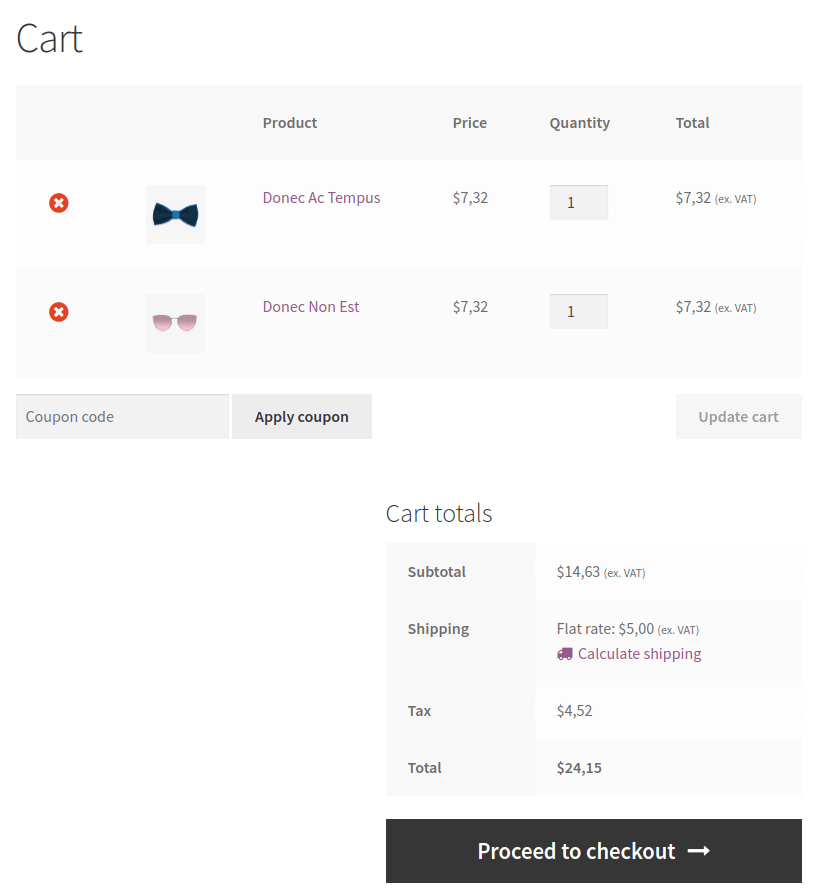
Смотреть:

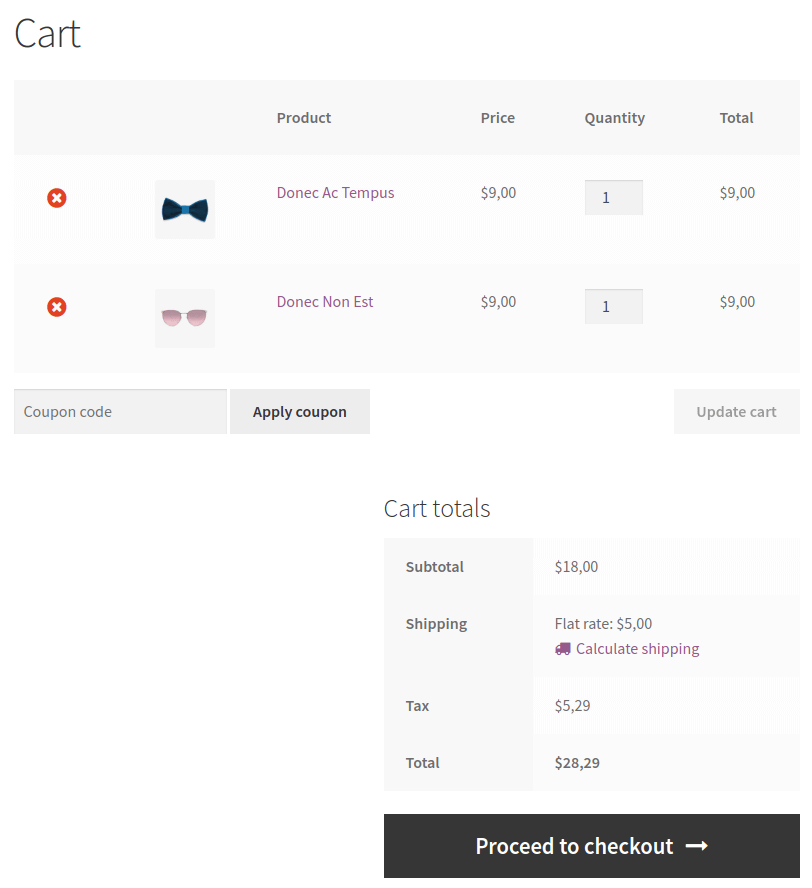
Здесь есть новая строка: Налоги. Также в магазине указаны цены без НДС:
- 7,32 доллара вместо 9,00 долларов за продукт
- и $5.00 вместо $6.15 за доставку
Цены указаны без налога
Показать цены, включая налог
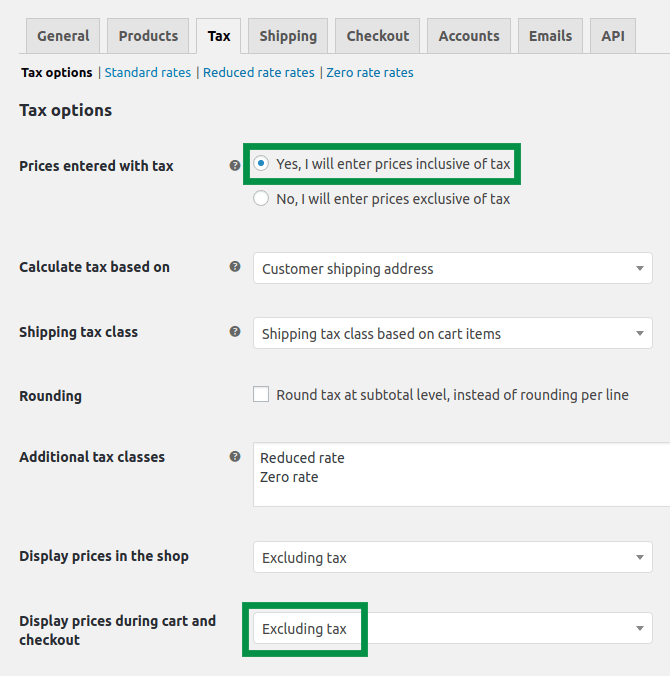
Попробуем с совершенно другой конфигурацией. Мы будем использовать опцию, чтобы указать, что мы вводим цены без налога . Это многое меняет.
Это означает, что цены, которые вы устанавливаете в настройках продукта, не включают налог. Магазин добавляет налог НДС к установленной вами цене.
Кроме того, я установил, что в магазине должны отображаться цены с учетом налогов .

Каков эффект?

Как видите, стоимость доставки по-прежнему составляет $6,15.
Показать цены без учета налогов
Еще один способ настроить налог. На этот раз цены такие:
- введен без налога
- отображается без учета налогов

Оцените конечный эффект:

Как рассчитать правильную чистую сумму в WooCommerce?
Если вы решите ввести цены без учета налога в WooCommerce , вам придется рассчитать правильную чистую сумму. Вроде бы все просто, но в WooCommerce все немного сложнее. Иногда округление WooCommerce приводит к небольшому просчету налога. В основном это относится к налогу на товары, потому что вы можете добавить несколько из них в корзину. В продуктах мы рекомендуем вводить сумму нетто с точностью до четырех знаков после запятой. В стоимости доставки должно быть достаточно двух знаков после запятой .
Вы можете рассчитать правильную чистую сумму по этой формуле:
Price without tax = price with tax/1,23
В этом примере я рассчитал стоимость доставки с налогом 23%. Если вы используете другую налоговую ставку, вы можете изменить 1,23 на нужную сумму. Например, при 18% будет 1,18.
Итак, если вы хотите взимать 9,95 долларов США с налогом за доставку и иметь 23% налоговой ставки, разделите 9,95 на 1,23, и вы получите правильную стоимость доставки без налога в WooCommerce — 8,09 долларов США.
Как упростить настройку налогов на доставку с помощью гибкой доставки?
Я понимаю, что это немного сложно. Однако у меня есть дополнительный инструмент, который облегчит установку соответствующей стоимости доставки, включая налог. Это плагин под названием «Гибкая . Все настройки налога на доставку, о которых вы читали выше, также поддерживаются плагином. Однако он имеет дополнительную функциональность, так что вы можете вводить стоимость доставки вместе с налогом непосредственно в методе, независимо от настроек WooCommerce.
Гибкая доставка
Лучшая доставка по таблице тарифов для WooCommerce. Период. Создавайте правила доставки на основе веса, общей суммы заказа или количества товаров.
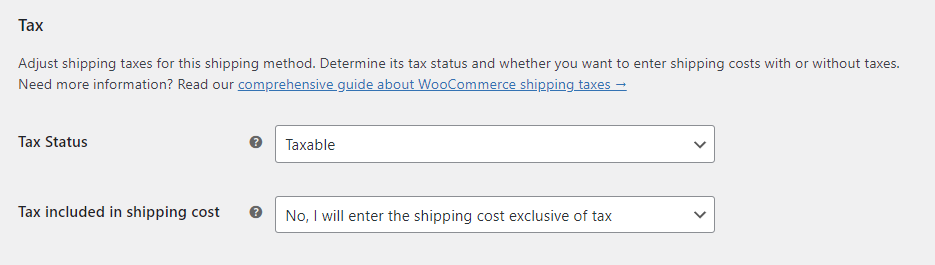
Скачать бесплатно или перейдите на WordPress.orgВсе это происходит в способе доставки, добавленном с помощью плагина Flexible Shipping в вашей . Все, что вам нужно сделать, это добавить метод гибкой доставки, и вы найдете налоговые настройки. По умолчанию они выглядят так:

С этими настройками способ доставки и его стоимость ведут себя как обычный способ доставки в WooCommerce. Однако, если вы установите для параметра «Налог, включенный в стоимость доставки» значение «Да», я введу стоимость доставки с учетом налога , способ доставки сильно изменится. С этим параметром все установленные расходы на доставку будут включать налоговую ставку независимо от настроек WooCommerce. Таким образом, вы можете гораздо проще управлять стоимостью доставки и налоговой ставкой WooCommerce.
Не так уж сложно настроить налог на доставку WooCommerce, не так ли?
Вы видели, как различные налоговые настройки влияют на налог на доставку WooCommerce. Я надеюсь, что это руководство помогло вам.
Если у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже. Спасибо за ваше время!
Кроме того, возможно, вас заинтересует наше руководство Ultimate Guide to WooCommerce Shipping?
