Простое руководство по шорткодам WooCommerce
Опубликовано: 2022-09-15Возможно, вы слышали о шорткодах WooCommerce и, вероятно, тоже использовали их. Но вы можете не знать, как и где это работает.
Если вы хотите раскрыть весь потенциал WooCommerce, вам обязательно нужно ознакомиться с шорткодами.
Почему? Потому что шорткоды обеспечивают большую часть функциональности плагина, включая все страницы, такие как страница корзины, страница оформления заказа, страницы продуктов, страницы категорий продуктов, страница «Моя учетная запись».
И если вы лучше поймете, как работают шорткоды WooCommerce, вы сможете легко создавать настраиваемые страницы продаж и создавать невероятно мощный сайт интернет-магазина для любой ситуации.
Что такое шорткоды WooCommerce, зачем их использовать, как вы можете их использовать… мы рассмотрим их все в этой статье.
Что такое шорткоды WooCommerce?
Проще говоря, шорткоды в WooCommerce — это короткие фрагменты кода/текста, заключенные в квадратные скобки, которые выглядят примерно так.
Эти шорткоды на самом деле представляют собой огромное количество кода, сжатого в более короткую фразу, которую может использовать владелец магазина WooCommerce, не являющийся техническим специалистом.
Шорткоды могут добиться чего угодно:
- Отображать кассу на любой странице
- Демонстрируйте бестселлеры на главной странице
- Предлагайте сопутствующие товары, когда клиенты проявляют интерес к продукту
- Отображение видео и аудио
- Добавьте креативный слайдер
- Вставьте кнопки «Добавить в корзину»
- Выделяйте рекомендуемые продукты в блоках Гутенберга, боковых панелях и других виджетах.
… любые другие вещи
Теперь, когда вы поняли основы шорткодов, давайте посмотрим, как вы добавите их в свой магазин.
Как добавить шорткоды в ваш магазин WooCommerce?
Запуск магазина WooCommerce отнимает много времени у всех. Управление магазином, создание предложений, купонов, усовершенствование системы оформления заказа… есть сотни задач, на которые нужно обратить внимание. Чтобы сэкономить время, пригодятся короткие коды.
Шорткоды также повышают точность, сокращая количество ошибок, связанных с написанием длинных кодов.
Есть три способа добавить шорткоды:
Вставка шорткодов с помощью редактора блоков Gutenberg
С редактором Gutenberg добавлять шорткоды очень просто.
- Перейдите в панель администратора WordPress.
- Нажмите
Pages > Add New. Вы также можете редактировать любую существующую страницу. - Нажмите на знак «
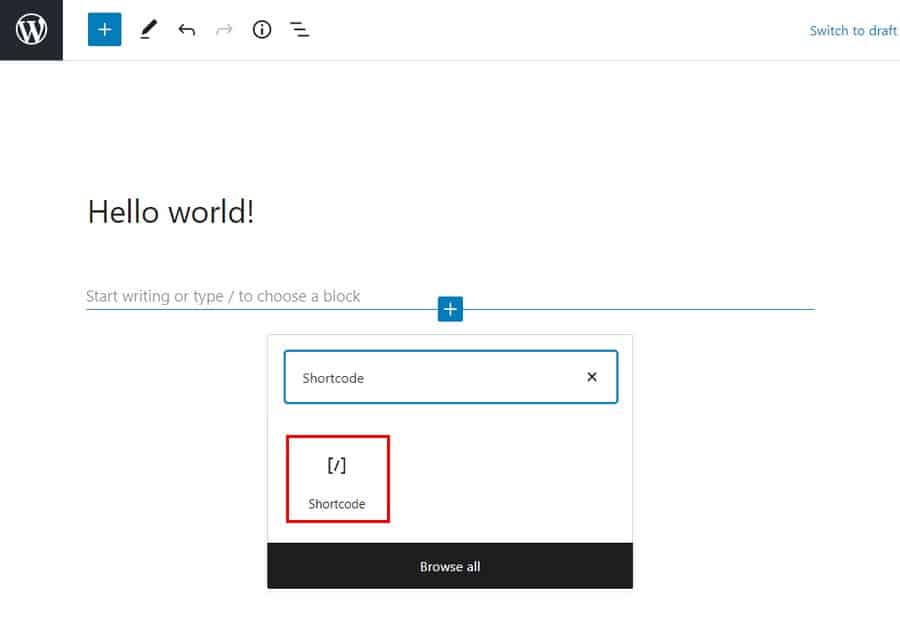
plus», чтобы добавить новый блок, введите «шорткод» в строке поиска и выберите блок «Shortcode». - Теперь введите свой шорткод в поле. Например –
[products]. - Нажмите синюю кнопку «
Publish» или «Update» в правом верхнем углу страницы, и теперь ваши продукты будут отображаться на новой странице.

Вставка шорткодов с помощью классического редактора/редактора WordPress

Добавлять шорткоды с помощью классического редактора также легко. Просто добавьте шорткоды, обязательно включив скобки ([ и ]).
Вставка шорткодов с помощью виджета

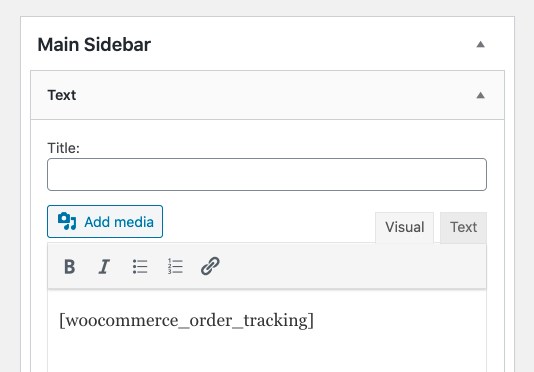
Чтобы добавить шорткод в виджетную область, просто добавьте текстовый виджет с шорткодом. Затем загрузите страницу, чтобы увидеть содержимое шорткода на боковой панели.
Как работают шорткоды WooCommerce?
Хотя они выглядят просто, шорткоды на самом деле довольно эффективны! Давайте рассмотрим различные части, из которых состоит шорткод.
Сам шорткод :
Как упоминалось выше, шорткоды — это одно слово или набор слов, связанных символами подчеркивания, например:
-
[products] -
[woocommerce_order_tracking]
В то время как некоторые шорткоды будут работать сами по себе, для других требуются некоторые параметры.
Параметры :
Параметры или аргументы (называемые Args в некоторой документации WooCommerce) — это способы сделать шорткод более конкретным. Например, добавив id="36" к [add_to_cart] , он создаст кнопку "Добавить в корзину" для продукта с идентификатором 36.
Список встроенных шорткодов WooCommerce
В WooCommerce доступно пять основных шорткодов.
-
[woocommerce_cart]— показывает страницу корзины -
[woocommerce_checkout]— показывает страницу оформления заказа -
[woocommerce_my_account]— показывает страницу учетной записи пользователя -
[woocommerce_order_tracking]— показывает форму отслеживания заказа -
[products]— показывает товары
В большинстве случаев эти шорткоды добавляются на страницы автоматически с помощью мастера подключения WooCommerce, и их не нужно использовать вручную.
Давайте посмотрим на каждый шорткод и как их использовать.
[woocommerce_cart]
Этот шорткод добавляет на страницу функциональность корзины WooCommerce. Он будет отображать все продукты, которые пользователь добавил в свою корзину. Нет параметров для добавления к этому шорткоду.
[woocommerce_checkout]
Как следует из названия, этот шорткод отображает страницу оформления заказа. Убедитесь, что эта страница настроена правильно. В конце концов, если клиенты не смогут легко найти страницу оформления заказа или найдут оформление заказа громоздким, они ничего не купят.
К этому шорткоду также не нужно добавлять никаких дополнительных параметров.
[woocommerce_my_account]
Этот шорткод показывает страницу «Моя учетная запись», содержащую всю информацию о покупателе, а также его предыдущие заказы в вашем магазине.
По умолчанию количество отображаемых заказов установлено на 15. Вы можете изменить его, чтобы отображались все заказы, сделав число -1. Вы можете добавить параметры или аргументы к этому шорткоду следующим образом:
множество(
'текущий_пользователь' => ''
)woocommerce_my_account
Аргумент текущего пользователя автоматически устанавливается с помощью get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_tracking]
Этот шорткод создает страницу «отслеживания заказов», которая позволяет клиентам видеть текущий статус своих заказов. Других аргументов нет.
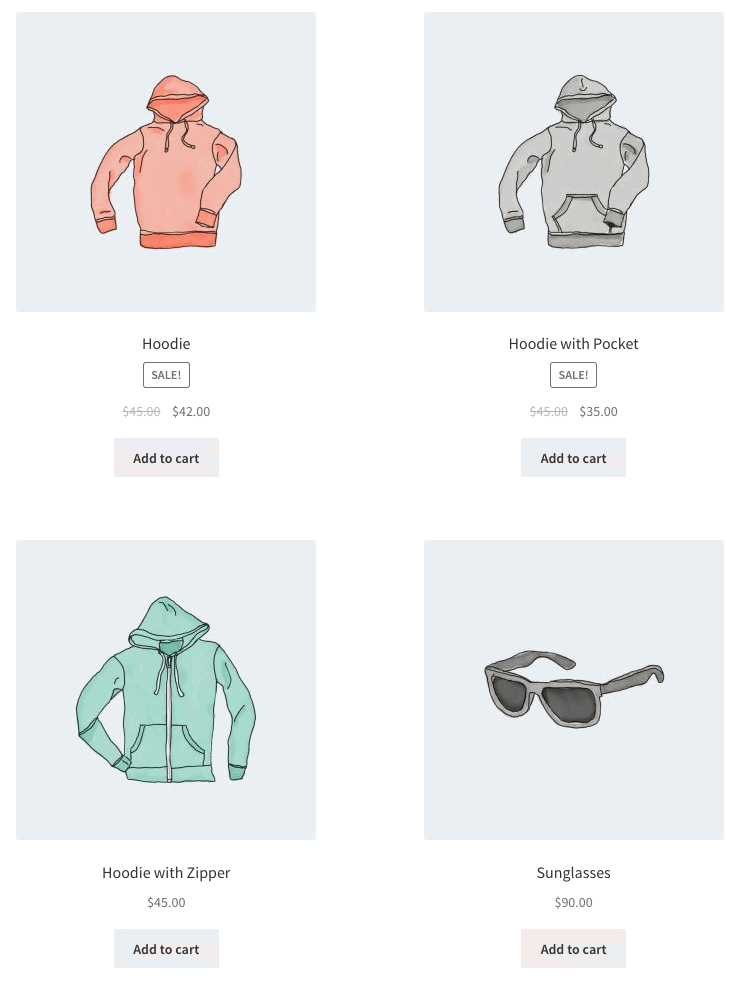
[товары]
Шорткод [products] — один из самых надежных шорткодов. Он позволяет отображать товары по идентификатору поста, SKU, атрибутам, категориям с поддержкой нумерации страниц, случайной сортировки и тегов товаров .
Он заменил необходимость использования нескольких шорткодов , таких как [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] и [top_rated_products] , используемых в версиях WooCommerce ниже 3.2.
Существует множество параметров, которые позволяют настраивать типы и количество отображаемых продуктов.
Чтобы добавить параметр, просто напишите его имя, затем знак равенства и нужное значение в кавычках. Убедитесь, что это внутри шорткода [products] .
Например, чтобы отобразить пять товаров из категории одежды, используйте этот шорткод: [products limit="5" category="clothing"] .
Доступные атрибуты продукта
Следующие атрибуты доступны для использования в сочетании с коротким кодом продукта. Есть несколько параметров, которые помогут вам контролировать макет страниц вашего продукта. Давайте рассмотрим их на примерах, начиная с атрибутов отображаемого продукта.
Показать атрибуты продукта
- limit – контролирует количество отображаемых товаров. По умолчанию и -1 (отображать все) при перечислении продуктов и -1 (отображать все) для категорий. Пример –
[products limit="3"] - столбцы — управляет количеством отображаемых столбцов. По умолчанию 4. Хотя на мобильных устройствах это число обычно сокращается до меньшего (в зависимости от вашей темы). Пример —
[products columns="3"] - paginate — определяет, будут ли страницы результатов вашего продукта разбиты на страницы. Используется вместе с лимитом. По умолчанию установлено значение false, установите значение true для разбиения на страницы. Пример –
[products paginate="true"] - orderby — настраивает способ заказа ваших продуктов. По умолчанию это название продукта. Один или несколько параметров можно передать, добавив оба слага с пробелом между ними. Доступные варианты:
- date – дата публикации продукта.
- id — идентификатор поста продукта.
- menu_order – порядок меню, если он установлен (сначала отображаются меньшие числа).
- популярность – количество покупок.
- rand — случайный порядок товаров при загрузке страницы (может не работать с сайтами, использующими кеширование, так как может сохранять определенный порядок).
- рейтинг – средний рейтинг продукта.
- title – название продукта. Пример –
[products orderby="date"]
- skus — добавьте конкретные SKU через запятую. Пример –
[products skus="shirt-black-small, shirt-black-large"] - категория — отображать товары, которые имеют ярлык определенной категории. Вы можете добавить несколько категорий, поставив между ними запятую. Пример –
[products category="watches, purses"] - tag — отображает товары, которые имеют определенный ярлык тега. Вы можете добавить более одного тега, поставив между ними запятую. Пример –
[products tag="rainy, kids"] - order — указывает, является ли порядок товаров восходящим (ASC) или нисходящим (DESC), используя метод, установленный в orderby. По умолчанию — АСК. Пример —
[products order="DESC"] - class — добавляет класс-оболочку HTML, чтобы вы могли изменить определенный вывод с помощью пользовательского CSS. Пример —
[products class="custom-element"] - on_sale — отображает товары со скидкой. Не используйте его вместе с best_selling или top_rated. Пример –
[products on_sale="true"] - best_selling — отображает товары, которые продаются больше всего. Не используйте его вместе с on_sale или top_rated. Пример –
[products best_selling="true"] - top_rated — отображает товары с самым высоким рейтингом. Не используйте его вместе с on_sale или best_selling. Пример –
[products top_rated="true"]
Далее, атрибуты продукта контента.

Атрибуты контента
Эти шорткоды можно использовать для отображения продуктов на основе их атрибутов — размера, цвета и т. д.
- атрибут — отображает товары с определенным атрибутом.
- термины — отображает товары с определенными терминами, которые связаны с атрибутом. Это должно использоваться с указанным выше атрибутом. Например, атрибутом могут быть цвета, а термины — красный, синий или желтый.
- terms_operator — позволяет выполнять вычисления, чтобы определить, какие термины будут включены. Точно так же они должны использоваться с атрибутами и терминами. Доступные варианты:
- И – отображает товары по всем выбранным атрибутам.
- IN – отображает товары с выбранным атрибутом. Это значение terms_operator по умолчанию.
- NOT IN – отображает товары, которых нет в выбранных атрибутах.
- tag_operator — то же, что и термин operator выше, за исключением тегов. Доступные варианты:
- AND — отображает товары из всех выбранных тегов.
- IN – отображает товары с выбранными тегами. Это значение tag_operator по умолчанию.
- NOT IN – отображает товары, которых нет в выбранных тегах.
- видимость — отображает товары в зависимости от их видимости на вашем сайте. Доступные варианты:
- visible – товары видны в магазине и в результатах поиска. Это параметр видимости по умолчанию.
- каталог – товары видны только в магазине, но не в результатах поиска.
- поиск – товары видны только в результатах поиска, но не в магазине.
- hidden — товары, скрытые как в магазине, так и в поиске и доступные только по прямому URL.
- Featured – товары, отмеченные как Featured Products.
- категория — отображать товары, которые имеют ярлык определенной категории.
- tag — отображает товары, которые имеют определенный ярлык тега.
- cat_operator — позволяет выполнять расчеты, чтобы определить, какие продукты будут включены. Доступные варианты:
- И – отображает товары, принадлежащие ко всем выбранным категориям.
- IN – отображает товары в выбранной категории. Это значение cat_operator по умолчанию.
- НЕ В – отображает товары, которых нет в выбранной категории.
- ids — отображает продукты на основе списка идентификаторов постов, разделенных запятыми.
- skus — отображает продукты на основе списка SKU, разделенных запятыми.
Если продукт не отображается, убедитесь, что для него не установлено значение «Скрытый» в разделе «Видимость каталога».
Примеры сценариев продукта на основе атрибутов
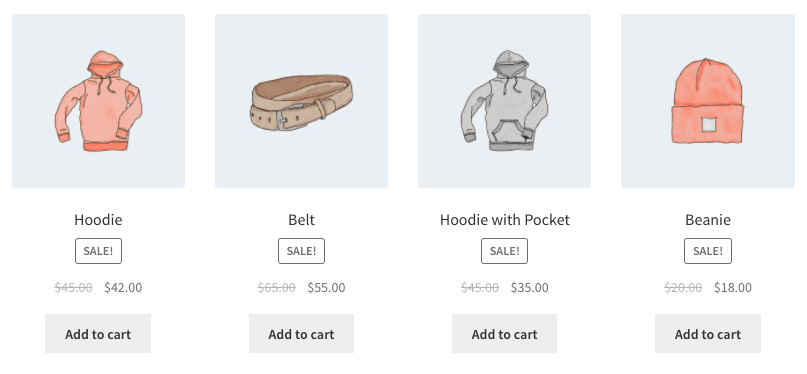
Сценарий 1 – Случайные предметы из распродажи

Вы хотите показать четыре продукта в продаже.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Этот шорткод явно указывает четыре продукта с четырьмя столбцами (которые будут одной строкой), показывая самые популярные товары со скидкой. Он также добавляет класс быстрой продажи CSS, который вы можете изменить в своей теме.
Сценарий 2. Рекомендуемые товары

Вы хотите отображать рекомендуемые продукты, по два в строке, максимум четыре элемента.
[products limit="4" columns="2" visibility="featured"]
Этот шорткод говорит, что до четырех продуктов будут загружены в два столбца и что они должны быть представлены. Хотя это и не указано явно, используются значения по умолчанию, такие как сортировка по заголовку (от А до Я).
Сценарий 3. Самые продаваемые товары

Вы хотите отобразить три самых продаваемых продукта в одной строке.
[products limit="3" columns="3" best_selling="true"]
Дополнительные примеры см. в документации по шорткодам WooCommerce.
Категории товаров
Эти два шорткода будут отображать категории ваших продуктов на любой странице.
-
[product_category]— отображает товары в указанной категории товаров. -
[product_categories]— отображает все ваши категории товаров. Это общий шорткод для отображения определенной категории. Вам нужно будет добавить определенный параметр, указанный ниже, чтобы фактически отобразить один (или несколько).
Доступные атрибуты категории продукта
- ids — отображает определенные категории по их идентификаторам. Для использования в product_categories. Пример –
[products _categories ids="1,2"] - категория — может быть либо идентификатором категории, либо названием, либо ярлыком. Для использования в
[product_category] - limit – определяет количество категорий, которые будут отображаться. Пример –
[products _categories limit="3"] - columns – определяет количество отображаемых столбцов. По умолчанию 4.
- hide_empty — скроет пустые категории. Значение по умолчанию «1», что скрывает пустые категории. Установите «0», чтобы показать пустые категории. .Пример –
[products _categories hide_empty="1"] - parent — это покажет дочерние категории определенной родительской категории, на которую нацелен идентификатор. Например, [parent="3″] отобразит дочерние категории категории с идентификатором 3. Если вы установите для родительского элемента значение "0", будут отображаться только категории верхнего уровня. Пример –
[products _categories parent="0"] - orderby — управляет порядком отображения категорий. По умолчанию заказ осуществляется по «имени». Он может быть установлен на «id», «slug» или «menu_order». Если вы хотите заказать по указанным вами идентификаторам, вы можете использовать orderby="include". Пример –
[products _categories orderby="id"] - порядок — указывает, является ли порядок категорий восходящим (ASC) или нисходящим (DESC), используя метод, установленный в orderby. По умолчанию АСК. Пример –
[products _categories order="ASC"]
Примеры сценариев категорий продуктов
Показать только категории верхнего уровня
Представьте, что вы хотите отображать на странице только категории верхнего уровня и исключать подкатегории. Это возможно с помощью следующего шорткода: [product_categories number="0" parent="0"] .
Другие полезные шорткоды
[добавить в корзину]
Этот шорткод позволяет легко создать кнопку «Добавить в корзину» для определенного продукта, на который нацелен идентификатор. Параметров довольно много. Как и в случае с другими шорткодами, каждый из них должен быть заключен в две кавычки «как это».
- id : Выберите продукт по ID
- style : настроить CSS кнопки напрямую
- sku : Выберите товар по артикулу
- show_price : Выберите, будет ли цена отображаться с помощью кнопки. Есть два варианта: «ИСТИНА» и «ЛОЖЬ».
- class : Назначьте класс HTML для кнопки, чтобы вы могли ориентироваться на нее с помощью кода CSS.
- количество : выберите количество товара, которое будет добавлено в корзину. В большинстве случаев это будет просто «1».
Пример: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
Добавить в корзину URL-адрес
Этот шорткод будет отображать фактический URL-адрес определенного продукта. Всего два параметра:
- id: настроить таргетинг на продукт по идентификатору
- sku: Таргетинг продукта по SKU
Пример: [add_to_cart_url]
Это отобразит URL-адрес на кнопке добавления в корзину одного продукта по идентификатору.
[shop_messages]
Хотите отображать сообщения WooCommerce на страницах, отличных от WooCommerce? Этот шорткод позволит вам отображать уведомления типа «Этот товар добавлен в вашу корзину» на любой странице с ним.
Коды купонов
WooCommerce также предлагает способ отображения доступных купонов на любой странице и автоматического создания купонов. Однако вам необходимо приобрести расширение Smart Coupons. Обратитесь к сообщениям ниже, чтобы получить шорткоды:
- Как отобразить доступные купоны на любой странице
- Как автоматически генерировать купоны
Устранение неполадок с короткими кодами
Может случиться так, что введенные вами шорткоды не будут работать. Вот что вам нужно проверить:
Шорткод находится между тегами :
При добавлении шорткода на страницу убедитесь, что он не находится между тегами, предназначенными для отображения (а не выполнения) кода.
Кавычки фигурные, а не прямые
Еще одна распространенная ошибка — если кавычки (используемые с параметрами) расположены под углом или «фигурными» (например, «), а не прямыми (например, «). Параметры не будут работать с фигурными кавычками.
Обратитесь к этому документу за более подробной информацией.
Список плагинов для шорткодов WooCommerce
Помимо встроенных и бесплатных шорткодов WooCommerce, вот несколько плагинов, которые помогут вам настроить свой магазин.
- Комплект шорткодов Woo
- Шорткод обзоров SIP для WooCommerce
- SIP Front End Bundler для WooCommerce
Вывод
Шорткоды WooCommerce исключительно полезны и эффективны. Хотя это может показаться немного техническим, его довольно легко использовать и реализовать.
Я надеюсь, что это руководство помогло вам решить все ваши вопросы, связанные с шорткодами WooCommerce.
А пока вы также можете воспользоваться нашими популярными плагинами WooCommerce, которые помогут сделать ваш магазин WooCommerce быстрее и умнее.
Если у вас есть какие-либо вопросы или предложения, оставьте комментарий ниже, и мы разберемся!
