Учебники и руководства по WooCommerce для пользователей темы Flatsome
Опубликовано: 2022-09-01Тематика вашего магазина — один из важнейших элементов, помогающих удерживать интерес посетителей. Когда дело доходит до темы для вашего магазина WooCommerce, доступны тысячи вариантов. Но вам нужно выбрать многоцелевую тему с большими возможностями настройки. Одной из таких тем WordPress WooCommerce является Flatsome.
Подробнее о теме Flatsome
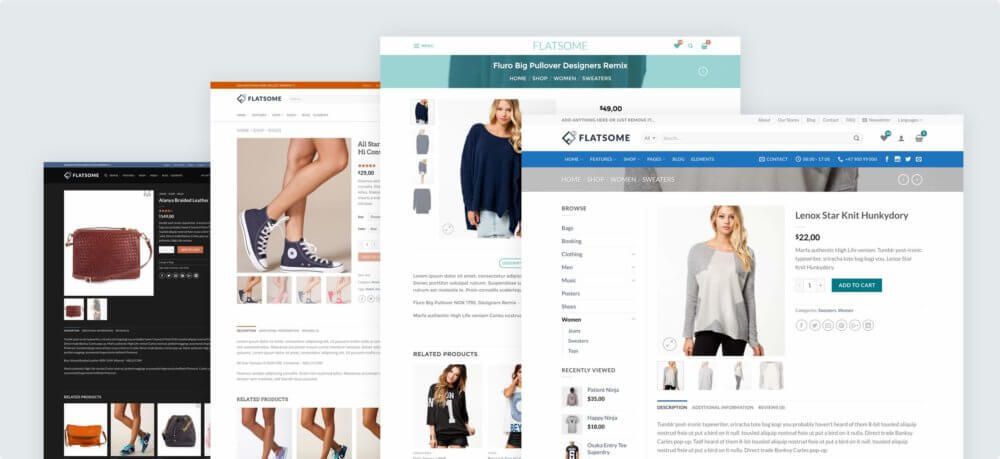
Flatsome — одна из самых популярных тем WordPress WooCommerce с самым высоким рейтингом в репозитории тем ThemeForest. Он разработан и разработан UX Themes. Цель состояла в том, чтобы разработать простую в использовании настраиваемую тему, идеально подходящую для начинающих и не кодеров.
Хотя Flatsome — это многоцелевая тема, ориентированная на WooCommerce, ее можно использовать для создания любого веб-сайта. Используя эту тему, вы можете создавать сайты блогов, сайты личных портфолио, сайты компаний и многое другое.
Статистика BuiltWith показывает , что с помощью Flatsome разработано более 500 тысяч веб-сайтов. Причина такой огромной популярности — не что иное, как потрясающие функции темы и фантастический пользовательский опыт. Он быстрый, легкий, простой в использовании и специально созданный для нетехнических пользователей.
Тема поставляется с красиво оформленными демоверсиями для быстрого создания веб-сайта. Итак, выбор темы Flatsome для вашего интернет-магазина WooCommerce — отличная идея.
Команда WPCred уже давно пишет учебные пособия, ориентированные на Flatsome. Мы уже рассмотрели более 40 основных руководств по различным темам Flatsome. Некоторые из них полностью используют тему Flatsome, а другие используют сторонние плагины или инструменты. Давайте перейдем к учебникам по теме Flatsome WooCommerce.
Купить тему Flatsome
1. Является ли Flatsome лучшей темой WooCommerce

Flatsome — это многоцелевая тема WooCommerce, которой доверяют более 200 000 владельцев сайтов. Это невероятно быстрая тема с отличным пользовательским интерфейсом. Кроме того, он предлагает красивый дизайн, поддерживает любое устройство и имеет уникальные функции.
Кроме того, Flatsome уменьшил свой основной файл JavaScript до 56 КБ, что сделало его невероятно оптимизированным. Вы можете узнать все тонкости, прочитав наш подробный анализ обзоров Flatsome .
2. Качественный хостинг WooCommerce

Ваш сайт не будет работать быстрее, если он размещен на ужасном сервере. Его производительность зависит от качества хостинга. Есть сотни хостинг-провайдеров WooCommerce на выбор. Выбор лучшего хостинга для WooCommerce значительно упростит настройку и управление вашим магазином.
3. Плоские тематические инсталляции

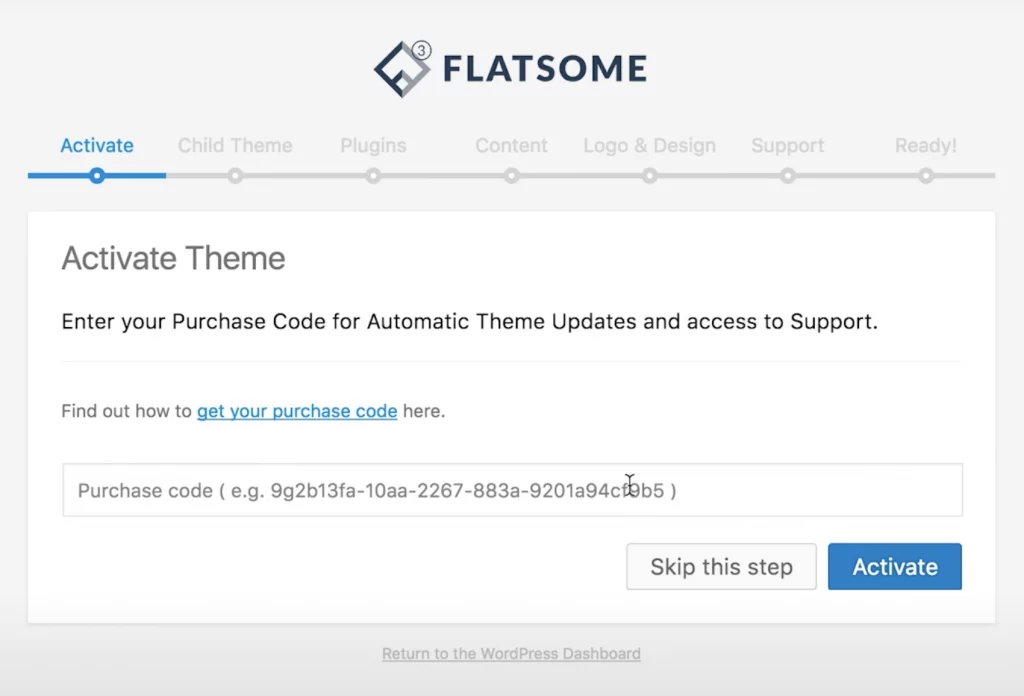
Установить тему Flatsome WooCommerce очень просто. Посетите ThemeForest и купите тему Flatsome (если вы ее еще не приобрели). После этого загрузите файл и загрузите его на панель инструментов WordPress. Затем установите и активируйте его с помощью лицензионного ключа. Посетите ссылку, как установить Flatsome в WordPress, как официальную демонстрацию Flatsome .
4. Создайте дочернюю тему

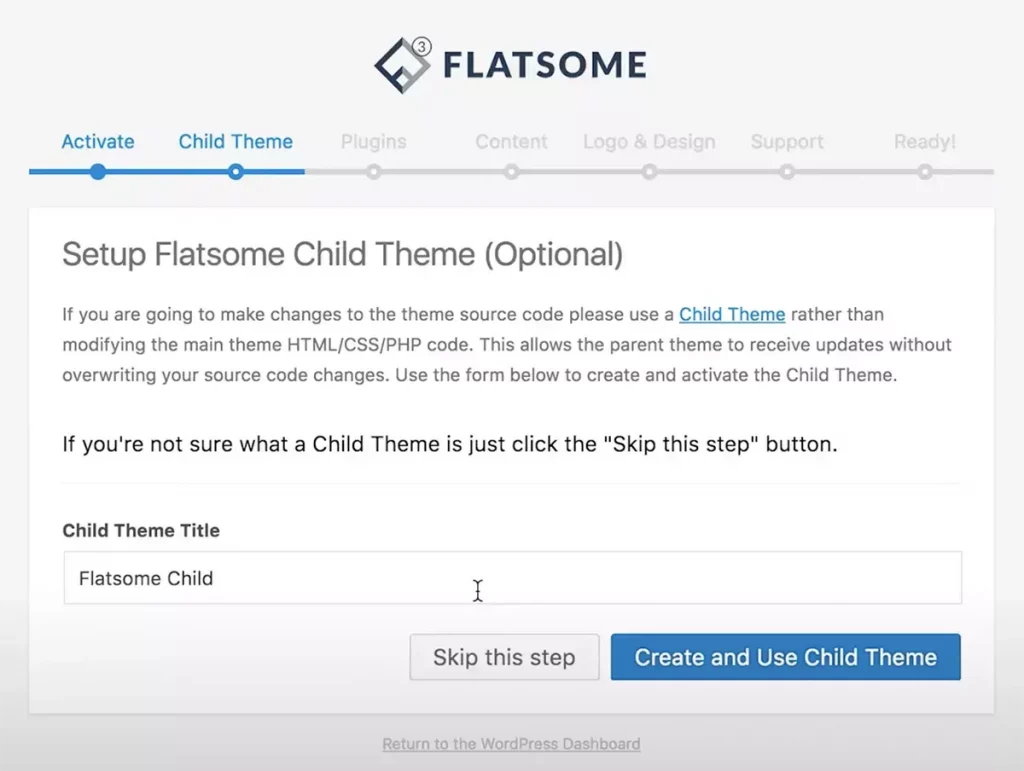
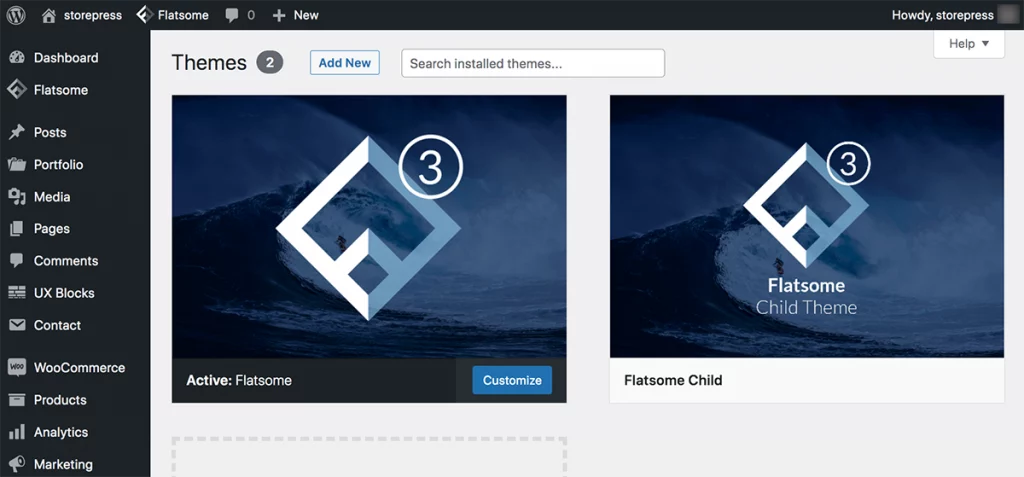
С дочерней темой вы можете изменить внешний вид своего веб-сайта, не редактируя файлы темы напрямую. Это означает, что вы можете знать, как обновить тему WordPress без потери каких-либо настроек . Когда вы впервые активируете тему Flatsome, у вас будет возможность создать дочернюю тему, и вы также узнаете, как легко создать дочернюю тему Flatsome в WordPress и использовать ее для создания новой дочерней темы.
5. Настройки настройщика родительской темы для дочерней темы

При использовании дочерней темы в Flatsome может потребоваться скопировать настройки кастомайзера из родительской темы в дочернюю тему . Это простой процесс, который занимает несколько шагов. WordPress видит тему вашего ребенка как новую тему. Таким образом, без этого вы можете потерять настройки родительской темы при переходе на дочернюю тему.
6. Создайте одностраничный веб-сайт с помощью Flatsome

Как мы уже говорили, Flatsome — это многоцелевая тема, которую вы можете использовать для создания интернет-магазинов практически в любой нише. В настоящее время одностраничный веб-сайт находится в тренде по многим причинам. Flatsome также предлагает специальную функцию под названием «Flatsome Studio», которая поможет вам узнать, как бесплатно создать одностраничный веб-сайт .
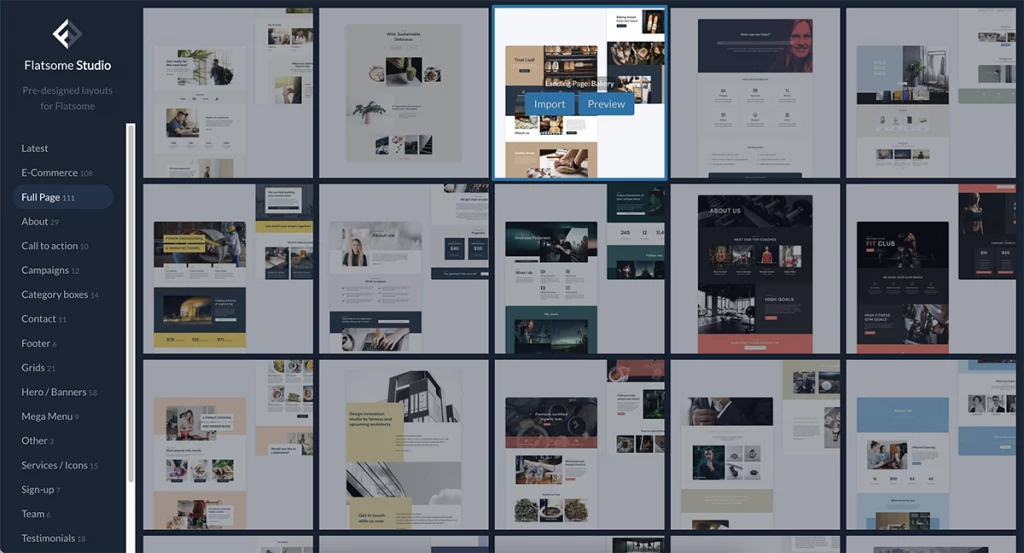
7. Используйте Flatsome Studio для создания интернет-магазина

Flatsome Studio — бесплатная обширная цифровая библиотека с изображениями, готовыми разделами и макетами. Вы можете просто импортировать и использовать его всего за несколько кликов. Импортируя новые элементы, вы можете использовать студию Flatsome на WordPress и выбирать из более чем 100+ элементов.
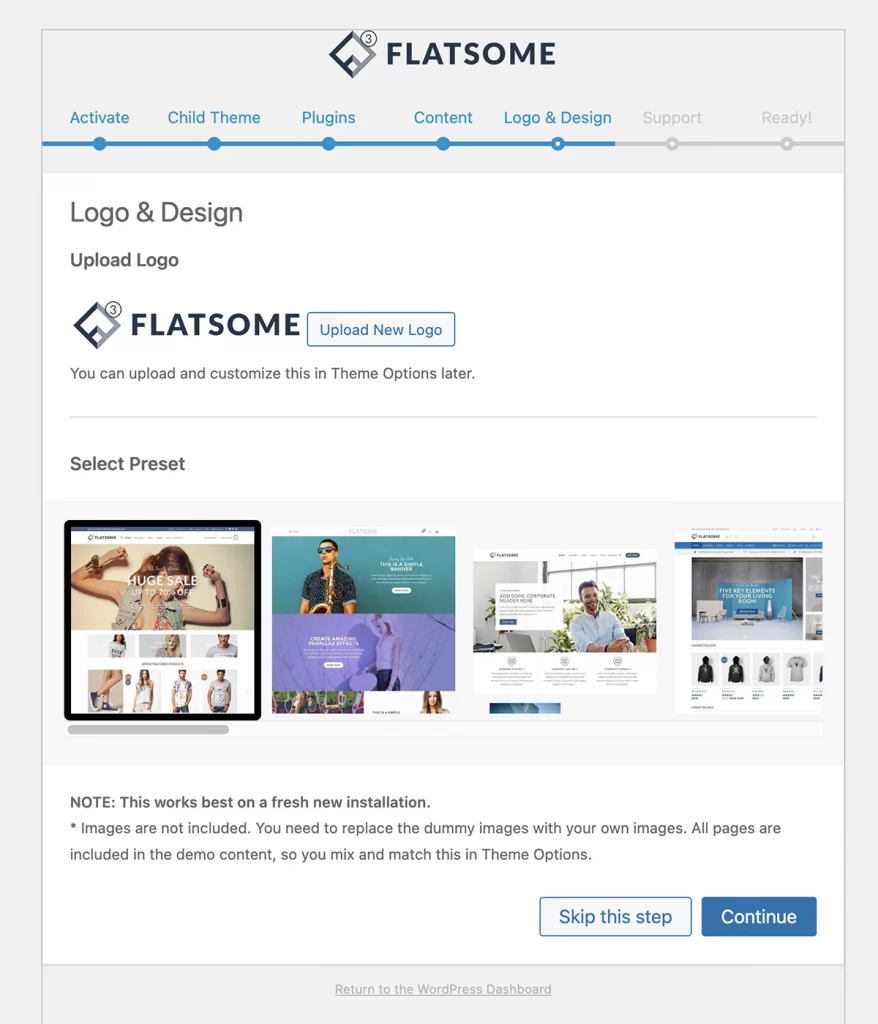
8. Загрузите свой логотип

Логотип — это основа индивидуальности вашего бренда. Но как только тема активирована, вы по умолчанию увидите логотип Flatsome на своем сайте. Однако вы можете легко показать брендинг своей компании и загрузить логотип Flatsome на веб-сайт WooCommerce.
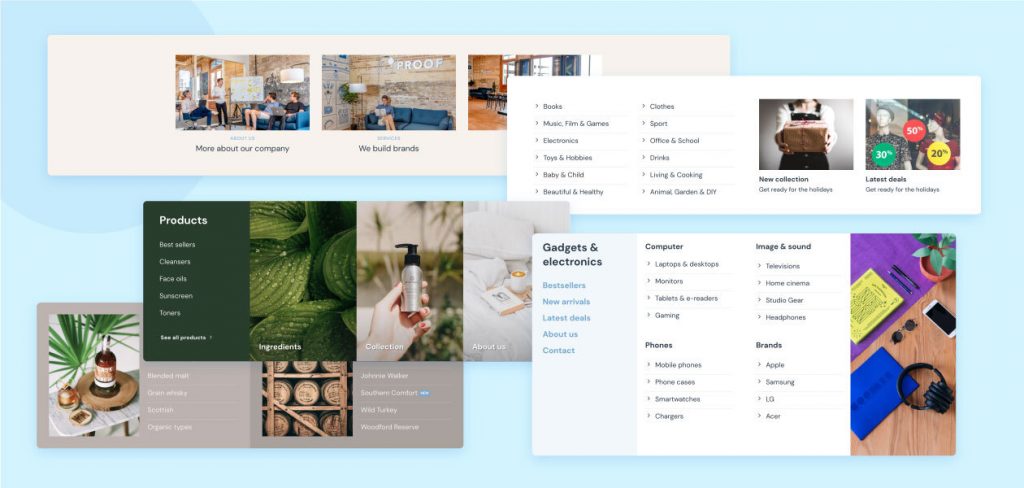
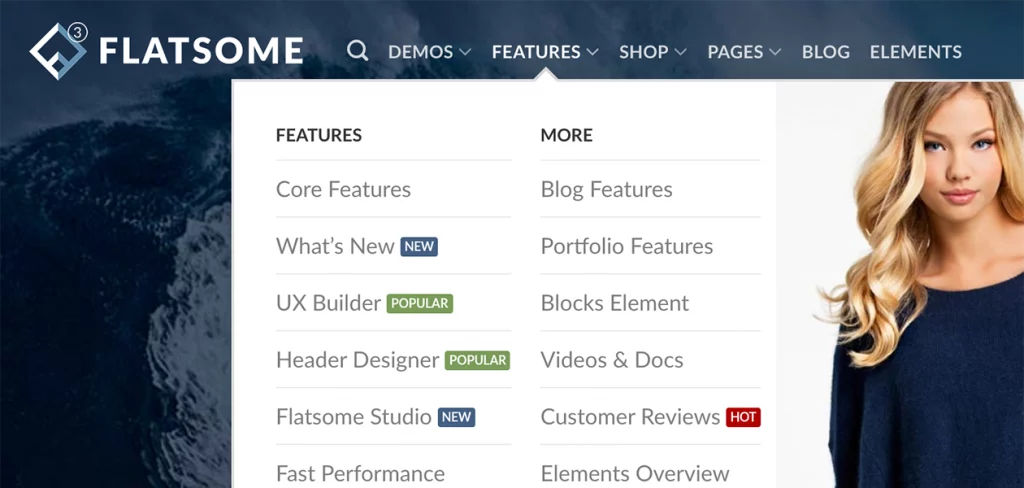
9. Создайте Мега Меню в Flatsome

После выбора логотипа пришло время настроить меню. Посетитель вашего сайта всегда захочет иметь легкий доступ к каждой странице вашего магазина. Вам нужно помочь им быстро найти именно то, что они хотят, поэтому вам может понадобиться мегаменю. Вы можете создать мегаменю Flatsome за несколько шагов.
10. Добавьте фон видео

У вас есть всего несколько секунд, чтобы привлечь внимание посетителей. Движущийся фон может мгновенно привлечь посетителей. Flatsome имеет встроенную функцию, позволяющую добавлять видеофоны для WordPress в видеобаннеры Flatsome .
11. Включить бесконечную прокрутку на странице магазина

Бесконечная прокрутка гарантирует, что вы можете прокручивать столько, сколько хотите. Проще просмотреть больше продуктов, просто прокрутив вниз. Таким образом, добавление бесконечной прокрутки для WordPress на страницу магазина Flatsome дает вам больше возможностей для вашего интернет-магазина по оптимизации разбивки на страницы WooCommerce.
12. Добавьте лайтбокс в Flatsome

Лайтбокс часто содержит призыв к действию (CTA), призывающий посетителей к действию. Это довольно эффективно для владельцев веб-сайтов и маркетологов по нескольким причинам. Шорткод лайтбокса позволяет открыть любой контент внутри лайтбокса, нажав кнопку или элемент навигации. Шаги по добавлению всплывающего окна лайтбокса Flatsome в WordPress просты.
13. Создайте всплывающее окно с автоматическим информационным бюллетенем

Всплывающие окна — отличный способ общения с посетителями. Вы можете использовать его, чтобы привлечь больше посетителей и сделать их своими потенциальными клиентами. Кроме того, это может помочь вам в маркетинговой кампании по электронной почте и увеличить количество зарегистрированных пользователей вашего сайта. Flatsome имеет функцию автоматического создания всплывающего окна для подписки на информационный бюллетень, и вы можете узнать, как создать всплывающее окно с информационным бюллетенем Flatsome, выполнив несколько простых шагов . Это выделит ваши рекламные акции и привлечет больше подписчиков на ваш информационный бюллетень.
14. Установите рекомендуемые продукты

Feature Products помогает вашим посетителям просматривать самые привлекательные продукты вашего магазина WooCommerce. Используя это, вы можете показывать свои специальные продукты своим клиентам. Это могут быть ваши трендовые или популярные продукты, новые продукты или некоторые спонсируемые продукты, которые вы хотите показать. Есть несколько способов установить рекомендуемые продукты в теме Flatsome WooCommerce. Вы можете узнать, как установить рекомендуемые продукты в WooCommerce из этой статьи.
15. Применить бесплатную доставку для определенных продуктов

Владельцы магазинов WooCommerce используют разные стратегии для увеличения продаж. Среди них бесплатная доставка является распространенной стратегией привлечения клиентов. Flatsome предлагает установить бесплатную доставку WooCommerce для определенных товаров . Вы можете добавить бесплатную доставку к отдельным продуктам, продуктам определенной категории или любому другому типу продукта.
16. Правильно настройте список желаний

Обычно люди проводят много времени на сайтах электронной коммерции. При длительном посещении сайта очень часто теряется продукт, который они решили купить. Вот почему список пожеланий жизненно важен для вашего сайта электронной коммерции. Это гарантирует, что ваши клиенты могут сохранить продукты для покупки позже. Создать список пожеланий в Flatsome легко. Вы можете добавить его на свой сайт без программирования.
17. Создайте пользовательскую страницу ошибки 404

Одной из самых распространенных ошибок в Интернете является страница с ошибкой 404. Это расстраивает и сбивает с толку ваших посетителей. Такие страницы непонятны и не помогают пользователям оставаться на сайте. Вы, конечно, не хотите, чтобы посетители попадали на стандартную страницу с ошибкой. Если случайно ваши посетители столкнутся с такой ситуацией, не волнуйтесь, у Flatsome есть несколько встроенных пользовательских страниц ошибок 404 WordPress . Вы можете выбрать один из списка и сообщить своим посетителям, что они все еще находятся на вашем сайте.
18. Добавьте отзыв клиента

Мощный способ завоевать доверие покупателей — добавить отзывы клиентов. Чаще всего это положительные отзывы, оставленные довольными клиентами. Есть много разных способов добавить отзывы клиентов в тему отзывов Flatsome, и вы можете легко создавать отзывы самостоятельно . Вы найдете несколько предопределенных страниц отзывов на тему Flatsome на выбор.
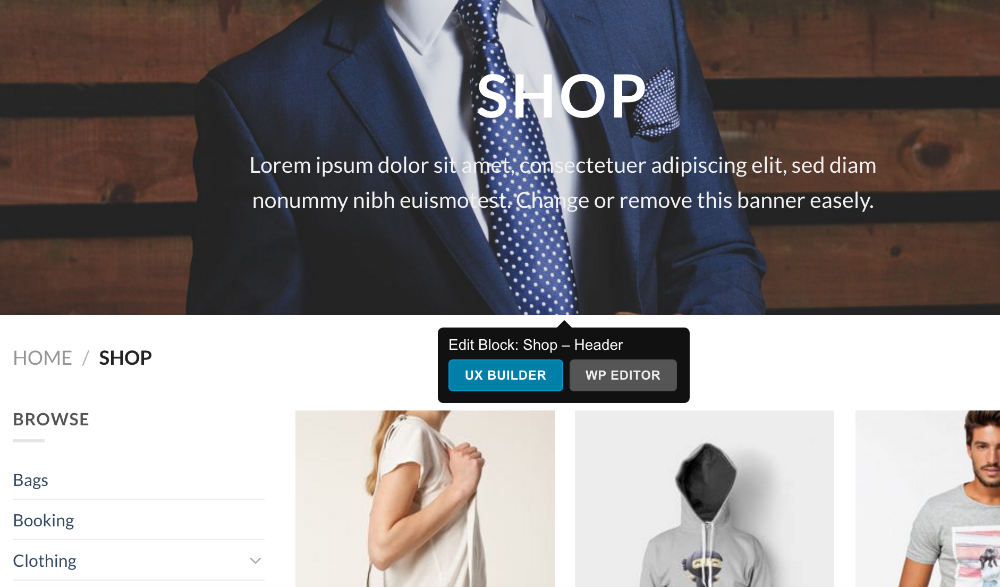
19. Создайте заголовок страницы магазина с помощью UX Builder

Независимо от того, какие продукты вы продаете, страницы вашего магазина WooCommerce являются неотъемлемой частью вашего магазина. Flatsome позволяет добавить дизайн заголовка веб-страницы с помощью конструктора UX, чтобы сделать страницу магазина Flatsome более полезной и привлекательной.
20. Создайте слайдер с помощью UX Builder

Слайдер может помочь вам отображать ваши продукты красиво и удобно для пользователя. В результате у ваших посетителей будет лучшее впечатление. Эта тема упростила создание слайдера Flatsome для WordPress с помощью UX Builder .
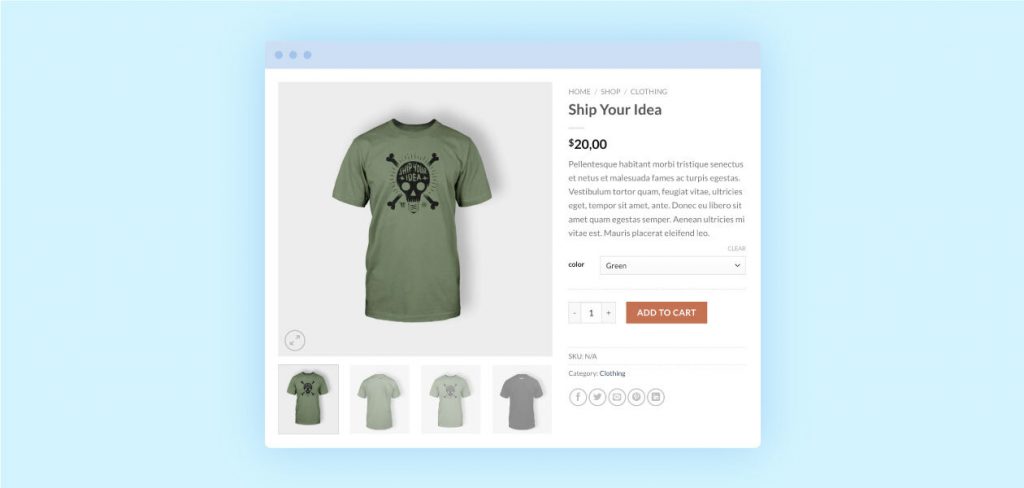
21. Настройте страницу продукта WooCommerce


Ваш фантастический продукт заслуживает уникальной персонализированной страницы продукта WooCommerce. Вы должны иметь возможность настроить страницу продукта WooCommerce , чтобы ваш магазин электронной коммерции выделялся. Конструктор Flatsome UX дает вам гибкость дизайна для визуального создания и настройки пользовательской страницы продукта.
22. Быстро получить дополнительные ссылки Google

Дополнительные ссылки Google — это дополнительные списки, которые появляются под первым результатом поиска, обычно при поиске брендов. Дополнительные ссылки экономят время и обеспечивают релевантные результаты для пользователей, выполняющих поиск. Вы можете следовать некоторым процедурам, чтобы увеличить свои шансы на получение ссылок на сайты . Вы можете узнать, как получить ссылки сайта Google, выполнив несколько простых шагов.
23. Настройка и установка Диспетчера тегов Google

Диспетчер тегов Google помогает сделать управление тегами легким, простым и надежным, позволяя маркетологам и веб-мастерам развертывать теги веб-сайтов в одном месте. Вы можете проверить наш учебник, если вам интересно, как настроить и установить диспетчер тегов Google WordPress .
24. Добавьте консоль поиска Google

Консоль поиска Google, ранее известная как Инструменты для веб-мастеров, помогает оптимизировать данные для отслеживания эффективности веб-сайта в поиске. Преимущества Search Console делают его незаменимым для повышения эффективности поиска. Настройка Google Search Console на вашем сайте Flatsome занимает всего несколько минут, но дает вам пожизненную выгоду. Вы можете узнать, как добавить информацию в консоль поиска Google WordPress.
25. Добавьте Google Analytics для отслеживания трафика магазина

Google Analytics — это бесплатный инструмент Google для отслеживания и анализа посетителей вашего сайта. Кроме того, он дает ключевую информацию о том, что вы можете сделать для достижения своих целей и о том, как работает ваш веб-сайт. Если вы уже знаете о важности, вот краткое изложение того, как добавить Google Analytics в WordPress. в вашей теме Flatsome WooCommerce.
26. Добавьте Google Recaptcha в контактную форму 7

Плагин Contact Form 7 необходим для любого веб-сайта на базе WordPress. Если вы используете его на своем веб-сайте, вы, вероятно, начнете получать спам-сообщения через форму. Чтобы ваш почтовый ящик не содержал ненужного контента, вам нужно добавить Recaptcha в контактную форму 7 .
27. Добавьте метаданные Facebook Open Graph

Метаданные Facebook Open Graph позволяют контролировать, как будет выглядеть ваш контент при публикации на Facebook. Он берет метаданные из контента и позволяет вам выбирать, как будут отображаться вещи. Вы можете использовать как ручные методы, так и плагин, чтобы добавить метаданные открытого графика на свой веб-сайт Flatsome.
28. Создавайте переменные продукты

Переменная в WooCommerce позволяет вам выбирать из нескольких вариантов. Его можно легко определить как продукт, доступный в нескольких цветах, стилях, размерах и многом другом. Добавить переменные продукты WooCommerce в тему Flatsome очень просто.
29. Добавьте несколько вариантов изображений и видео

Несколько изображений товара облегчают покупателям выбор товара. Но по умолчанию WooCommerce позволяет добавлять только одно изображение для каждого варианта продукта. Тем не менее, плагин Additional Variation Images Gallery для WooCommerce позволяет отображать ваши продукты под разными углами или перспективами. Кроме того, вы можете добавлять видео в галерею изображений продуктов WooCommerce.
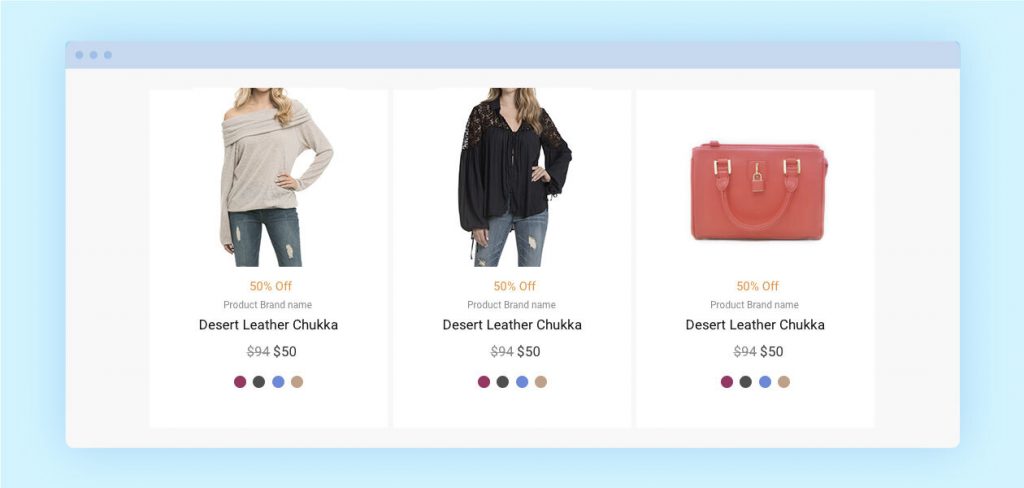
30. Показать образцы вариантов на странице магазина/архива

По умолчанию WooCommerce предлагает раскрывающийся список вариантов продуктов. Но для просмотра требуется больше кликов, и это не дает посетителям беспрепятственного опыта. Плагин WooCommerce Variation Swatches преобразует выпадающие списки продуктов по умолчанию в красивые образцы.
Добавление образцов цвета WooCommerce — один из лучших способов оживить ваши продукты. С другой стороны, атрибуты продукта WooCommerce обеспечивают приятный способ отображения вариантов.
Кроме того, вы можете настроить образцы переключателей для разных целей. По сравнению с раскрывающимся списком выбора, радиокнопки более удобны для пользователя.
31. Переведите Flatsome с помощью плагина Loco Translate

Каждый день вы теряете много трафика, так как ваш сайт непереводим. Если ваш сайт на основе темы Flatsome должен быть многоязычным, вы можете легко переводить с помощью плагина Loco Translate, и вы можете знать, как переводить веб-сайты на английский или любой другой язык с помощью этого плагина.
32. Отключить обзоры в Flatsome

В большинстве случаев не рекомендуется отключать обзоры WooCommerce. Однако есть несколько причин, по которым вы можете отключить обзоры продуктов . Иногда владельцам магазинов сложно бороться со спамом в разделе отзывов о товарах.
33. Добавьте пользователей в команду поддержки

WordPress имеет встроенную систему управления пользователями. У вас может быть команда людей, работающих вместе для управления различными аспектами вашего сайта, такими как техническая поддержка, авторы контента, эксперты по SEO и многие другие. Платформа позволяет добавлять новых пользователей из коробки и предоставлять различные роли и разрешения. Вы можете получить статьи о том, как добавлять пользователей в WordPress отсюда.
34. Добавить собственную метку личного меню

Меню — это общий способ легко изучить ваш сайт. Многие темы WordPress поставляются с предопределенными расположением меню и макетами. К счастью, Flatsome поставляется с отличной чистой этикеткой с готовым меню для привлечения посетителей. Кроме того, вы также создаете свой собственный ярлык меню .
35. Добавьте значки платежей в нижний колонтитул

Максимальные веб-сайты на базе Flatsome основаны на WooCommerce. Прежде чем покупать товар в интернет-магазине, клиенты хотят знать, как они смогут его приобрести. Таким образом, наличие поддерживаемых значков платежей имеет важное значение. Сообщите своим клиентам об этом, показав значки оплаты в футере .
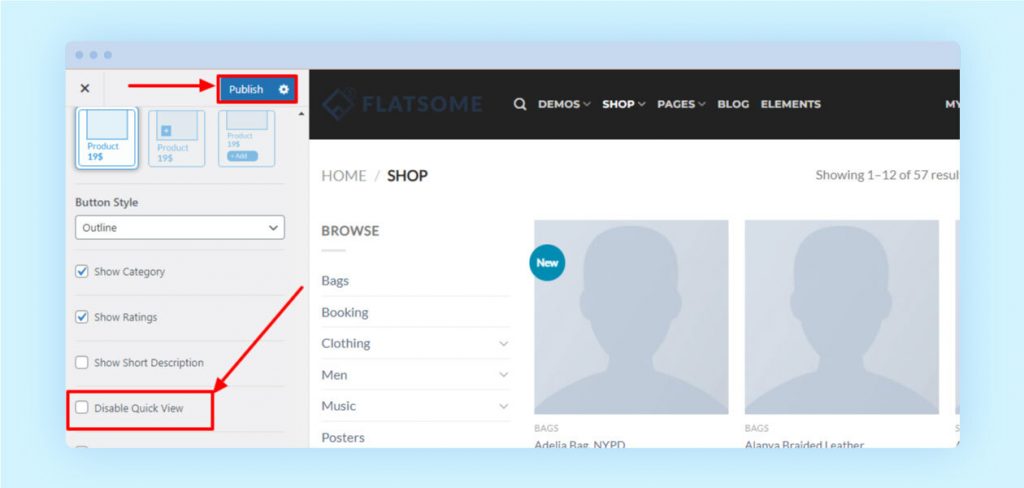
36. Отключить быстрый просмотр продукта

Быстрый просмотр продуктов предлагает покупателям «быстрый взгляд» на ваши продукты. Тема Flatsome поставляется с этой функцией. Однако, если вы хотите отключить быстрый просмотр WooCommerce по какой-либо причине, вы можете сделать это быстро.
37. Создайте ссылку «Прокрутить до»

Вы можете помочь посетителю своего сайта перейти к определенному разделу страницы, включив элемент прокрутки до ссылки . Это может сэкономить их драгоценное время и помочь им легко ориентироваться.
38. Используйте собственные значки

Вы, вероятно, задаетесь вопросом, почему вы хотите добавить пользовательские значки на свой сайт. Ответ довольно прост; для « лучшего визуального представления ». Хотя у Flatsome есть несколько привлекательных значков, вы все равно можете использовать пользовательские значки на своем веб-сайте, и вы можете легко настроить значки по своему усмотрению.
39. Свернуть/развернуть список категорий товаров на боковой панели

Список категорий продуктов на боковой панели жизненно важен для любого интернет-магазина. На сайте WooCommerce с поддержкой Flatsome вы можете свернуть/развернуть меню боковой панели в списке сворачивающихся категорий WooCommerce, чтобы посетители могли легко перемещаться по вашему сайту.
40. Настройте SMTP-сервер WordPress с помощью Gmail API

WordPress использует функцию почты PHP для отправки уведомлений по электронной почте. Однако эта функция не работает должным образом по нескольким причинам. Gmail предоставляет службу SMTP, которую можно использовать для отправки электронных писем. Для этого вам необходимо настроить SMTP-сервер с помощью интеграции с Gmail .
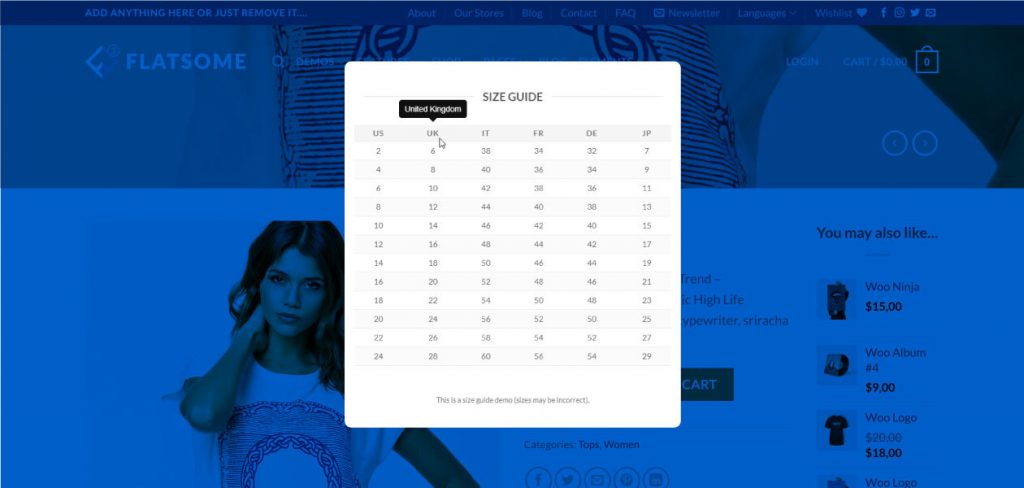
41. Создайте простое всплывающее окно с указанием размера

Если покупатели изо всех сил пытаются найти правильный продукт для своих нужд, скорее всего, они покинут ваш магазин и перейдут к конкуренту. Будет лучше показать простое всплывающее окно с указанием размера в вашем интернет-магазине, и вы сможете научиться создавать таблицу размеров. Без него ваши клиенты будут путаться в правильном размере, который им нужен. Это необходимо, если ваши товары ориентированы на размер, например, одежда, обувь и т. д.
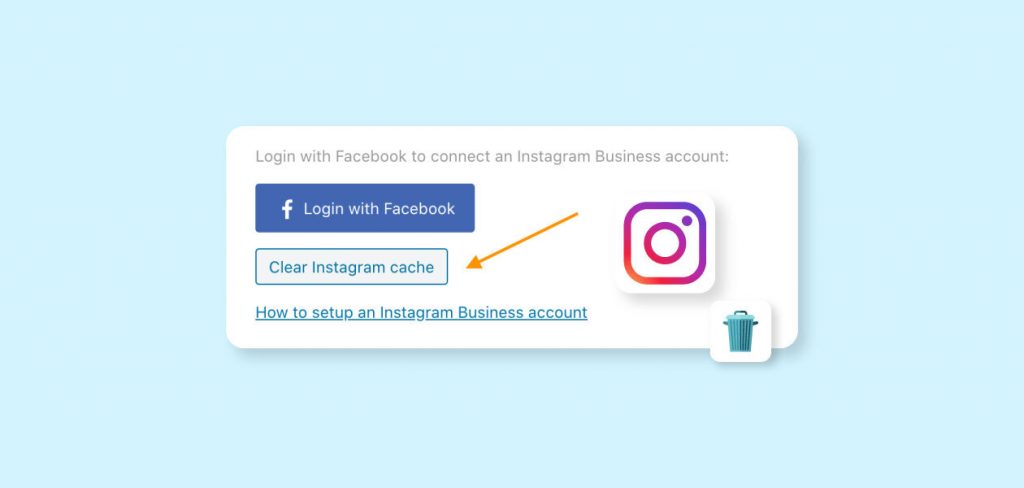
42. Очистить кеш элементов Instagram

Кэш — это временные данные, которые помогают вашему браузеру быстрее загружать файлы. Иногда данные кеша могут устареть или быть повреждены, что может вызвать проблемы при использовании Instagram. Лучше всего очищать данные кеша элементов Instagram . Если вы не знаете, как очистить кеш Instagram, вы можете узнать это здесь.
43. Ускорьте свой магазин WooCommerce

Надеемся, что на данном этапе вы сможете создать свой интернет-магазин с использованием темы Flatsome, но у вас могут возникнуть проблемы с оптимизацией скорости. Чем быстрее загружается ваш сайт, тем лучше впечатления от покупок. Вот несколько советов, как ускорить загрузку вашего сайта WooCommerce с помощью лучших практик оптимизации скорости WordPress .
Подведение итогов
Мы надеемся, что это руководство будет полезно для всех, кто использует тему Flatsome WooCommerce. Это поможет вам улучшить свой веб-сайт, привлечь больше посетителей и в то же время увеличить продажи.
Если вы хотите, чтобы мы рассмотрели больше тем о Flatsome, сообщите нам об этом в разделе комментариев. Мы будем постоянно обновлять эту статью, чтобы предоставлять лучшие решения для вашего магазина WooCommerce.
