WooCommerce: обновление плагина для самостоятельного размещения на WP Dashboard
Опубликовано: 2023-06-07В этом учебном пособии стоимостью миллион долларов вы узнаете, как обновить пользовательский (WooCommerce) плагин, который вы где-то размещаете , прямо из панели инструментов WordPress.
Я думал, что панель инструментов WordPress может уведомлять вас только об обновлениях плагинов и позволяет вам обновлять только те плагины, которые находятся в репозитории WordPress, но я ошибался!
С тех пор, как я начал продавать плагины WooCommerce здесь, на Business Bloomer, мне пришлось найти способ, позволяющий клиентам автоматически обновлять их прямо из администратора WP.
К счастью, на помощь приходят два хука: pre_set_site_transient_update_plugins update_plugins_{$hostname} и plugins_api . С помощью этих двух фильтров вы можете сообщить WordPress, что ZIP-файл вашего пользовательского плагина можно загрузить по заданному общедоступному URL-адресу, показать клиенту уведомление о том, что доступно обновление плагина, позволить им обновиться одним щелчком мыши и, при желании, разрешить им включить автозагрузку. обновления.
Итак, давайте посмотрим, как я веду свой бизнес по производству плагинов. Наслаждаться!

- Шаг 1: Создайте и разместите пользовательский плагин
- Шаг 2: Создайте файл журнала изменений JSON
- Шаг 3: Установите пользовательский плагин на любой сайт WordPress.
- Шаг 4: Фрагмент PHP — обновите пользовательский плагин с панели управления WordPress.
- Резюме
Шаг 1: Создайте и разместите пользовательский плагин
Этот пост не о разработке плагинов. Не стесняйтесь изучать Руководство по плагинам WordPress, если вы только начинаете.
После завершения разработки сохраните ZIP-файл плагина по общедоступному URL-адресу, например: www.businessbloomer.com/blabla/whatever-plugin.zip .
Шаг 2: Создайте файл журнала изменений JSON
Когда вы самостоятельно размещаете плагин, мы должны уведомить WordPress (и все веб-сайты WordPress, на которых установлен плагин) о том, что доступна новая версия, иначе код, который вы найдете на шаге 4, не сработает.
Вы можете использовать несколько способов хранения данных журнала изменений, и создание файла JSON — самый простой из них. Все, что нужно WordPress, — это получить имя ZIP-файла и версию плагина , чтобы он мог получить их динамически и вызвать уведомление об обновлении.
Откройте текстовый редактор и введите следующую информацию:
{
"plugin_name": "Любой плагин для WooCommerce",
"последняя_версия": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Затем сохраните файл с расширением .JSON и поместите его по определенному URL-адресу вашего собственного веб-сайта, например, www.businessbloomer.com/blabla/plugin-updates.json .
Обновляйте этот файл всякий раз, когда вы выпускаете новую версию плагина, например , как только вы загружаете версию 2.0.0 плагина, измените файл JSON на:
{
"plugin_name": "Любой плагин для WooCommerce",
"последняя_версия": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Шаг 3: Установите пользовательский плагин на любой сайт WordPress.
Перейдите в раздел WordPress > Плагины > Добавить новый > Загрузить , установить и активировать пользовательский плагин. Этот плагин будет поставляться с номером версии, например, 1.0.9 — теперь нам нужно найти способ для администраторов обновить плагин, если доступна более новая версия.

Шаг 4: Фрагмент PHP — обновите пользовательский плагин с панели управления WordPress.
Это крутая часть.
Вы можете добавить это в код плагина.
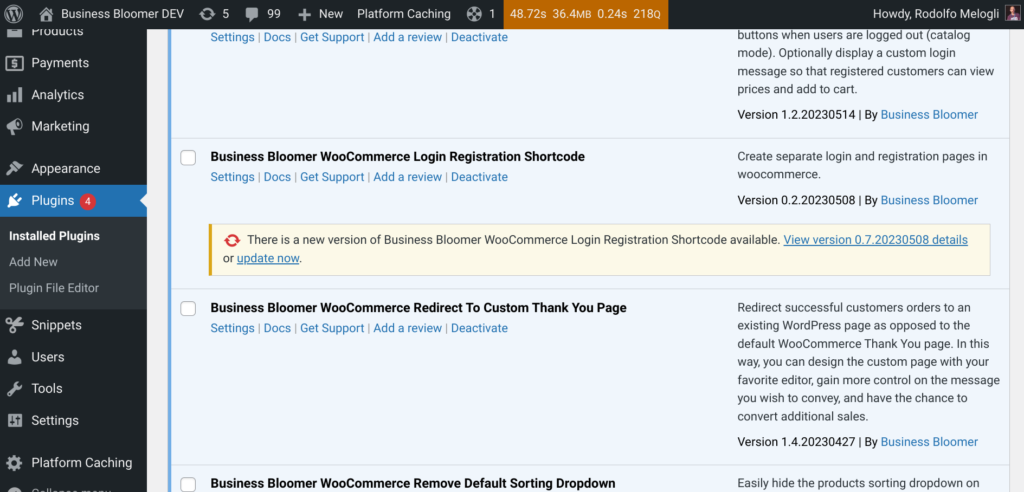
Мы будем использовать два фильтра: update_plugins_{$hostname} и plugins_api . Первый отвечает за фактическое обновление; последний показывает информацию о плагине, когда нажимается « Просмотреть сведения о версии » (см. снимок экрана выше).
Примечание 1: часть {$hostname} зависит от того, где вы размещаете плагин. Допустим, URL-адрес плагина — www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , тогда {$hostname} — www.businessbloomer.com.
Примечание 2: вам также необходимо знать имя папки плагина и имя файла плагина , которые обычно совпадают. Если ZIP-файл имеет вид what-plugin.zip, я ожидаю, что папка плагина будет называться /whatever-plugin , а содержащийся в ней файл плагина будет называться /whatever-plugin.php.
Примечание 3: файл плагина должен использовать параметры заголовка « URI плагина » и « Версия », потому что мы будем получать их через код.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Резюме
Чтобы позволить пользователю WordPress обновить плагин, который вы разместили где-то еще, вам необходимо:
- разработать плагин в соответствии с Шагом 1 (название) и Шагом 4 (требования к обновлению плагина)
- чтобы сохранить ZIP-файл по общедоступному URL-адресу, чтобы WordPress мог его загрузить
- хранить файл журнала изменений JSON на общедоступном URL-адресе, чтобы WordPress знал, доступно ли обновление
Вопросы? Сомнения? Обратная связь? Оставьте комментарий ниже!
