Настройка переменных атрибутов продукта WooCommerce 2023
Опубликовано: 2023-10-11Вас беспокоит, как создавать образцы вариаций радио, этикеток, цветов и изображений для переменных атрибутов продукта WooCommerce?
Если ваш магазин WooCommerce продает разнообразные образцы товаров, образцы вариаций могут быть очень полезны для удержания клиентов и увеличения общего количества конверсий. Образцы вариантов помогут вам настроить переменные атрибуты продукта WooCommerce.
Если вы предоставите выбранные продукты в виде образцов, клиенты, посещающие ваш сайт, смогут быстро понять потенциальное использование продукта. Поскольку клиенты могут выбирать именно тот вариант, который им нужен, это может существенно снизить трудности конверсии.
Что такое образцы WooCommerce?
Образцы WooCommerce — более эффективный способ показать дополнительный выбор товаров в вашем интернет-магазине. Вы можете заменить стандартные поля раскрывающегося списка WooCommerce образцами вариантов продукта, чтобы сделать страницы вашего продукта более интерактивными и удобными для пользователя.
Вы можете более эффективно отображать варианты продуктов в своем интернет-магазине без необходимости создавать варианты, что позволяет покупателям быстро принимать решения о том, что покупать. Образцы вариантов продуктов WooCommerce также можно использовать в качестве фильтров атрибутов. Благодаря этому вашим клиентам будет проще быстро найти то, что им нужно. Кроме того, эффективно показывая варианты с использованием изображений или образцов цвета, образцы WooCommerce могут полностью обновить страницы вашего продукта.
Зачем добавлять образцы вариаций?
Замечательный способ улучшить качество покупок и увеличить конверсию на вашем сайте WooCommerce — добавить образцы вариантов. Клиенты могут легко визуализировать множество итераций одного и того же продукта с помощью образцов.
Например, вы можете отобразить изображение или образец цвета, чтобы визуально объяснить альтернативные варианты, если у продукта есть несколько вариантов цвета. В результате вы даете своим клиентам больше ясности. Это помогает людям лучше понять, что они получат, если выберут тот или иной вариант продукта.
Включив образцы вариантов WooCommerce, вы можете значительно улучшить взаимодействие с пользователем на своем веб-сайте. Вместо прокрутки раскрывающихся меню клиенты могут визуально связать то, что они ищут, с вариантами продукта. Теперь клиенты могут быстро определить, что они хотят купить.
В этой статье я покажу вам, как добавить радио, метку, цвет и изображения к переменным атрибутам продукта WooCommerce.
Как добавить переменные атрибуты продукта WooCommerce?
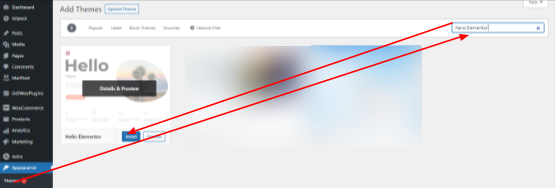
Перейдите к кнопке внешнего вида и выберите опцию темы. Достигнув опции темы, вы должны нажать кнопку «Добавить новую». Вам следует выполнить поиск по теме Hello Elemtor. Вам необходимо установить тему Hello Elemtor. После установки темы нажмите кнопку активации, и она должна активироваться.

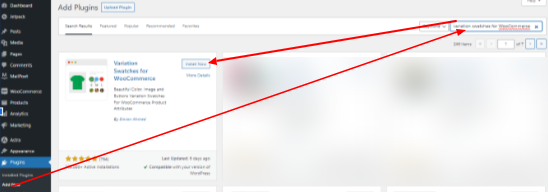
Перейдите к опции плагина и нажмите кнопку «Добавить новый». Теперь вам следует найти образцы вариаций для плагина WooCommerce в поле поиска. Нажмите кнопку установки «Образцы вариантов» для установленного WooCommerce, а затем активируйте плагин.

После активации плагина мы приступаем к созданию образцов вариаций радио, меток, цветов и изображений для переменных продуктов WooCommerce.
Образцы вариантов для настройки WooCommerce
После установки плагина Variation Swatches for WooCommerce и Photos в вашу тему OceanWP. Пришло время настроить этот плагин для ваших переменных продуктов. Есть два способа установки этого плагина.
- Включить образцы вариаций для существующих продуктов с разными вариантами
- Настройка образцов вариаций для новых переменных продуктов
Включить образцы вариантов для существующих продуктов с переменными вариантами
Те, кто уже занимается электронной коммерцией с помощью WooCommerce, создали магазин для товаров. Если вы хотите добавить варианты к своим продуктам, например (радио, этикетку, цвет и изображение), попробуйте образцы вариантов для WooCommerce. В этой статье мы дадим правильные рекомендации по включению плагина. Мы предоставим несколько скриншотов, за которыми вы должны следить.
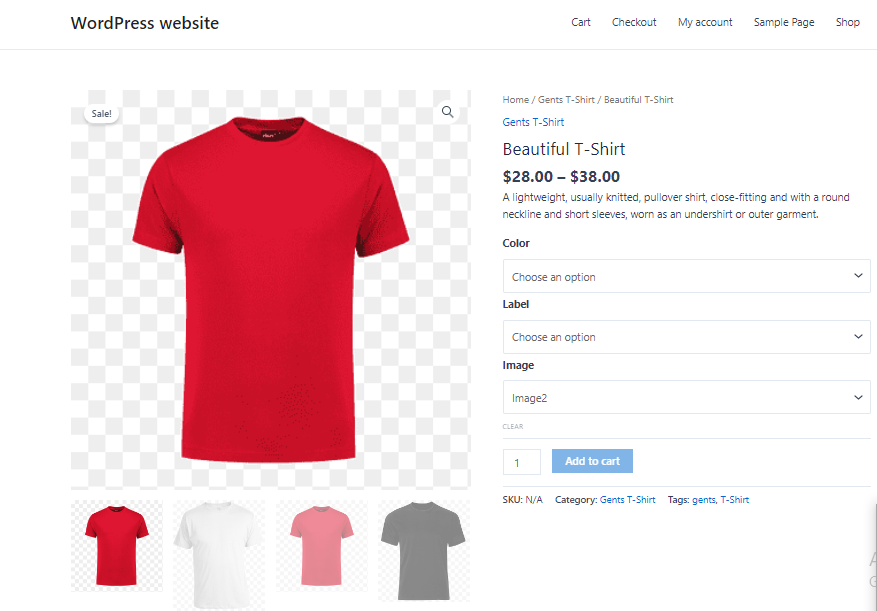
До

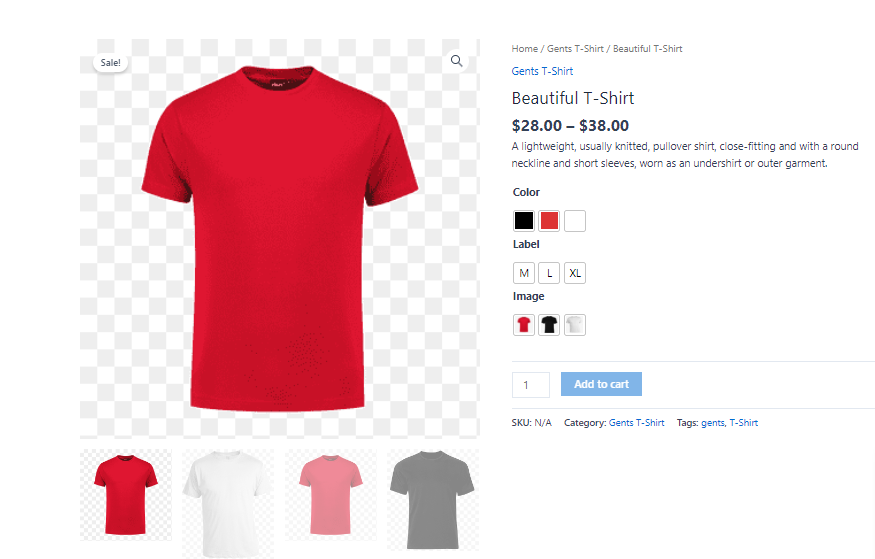
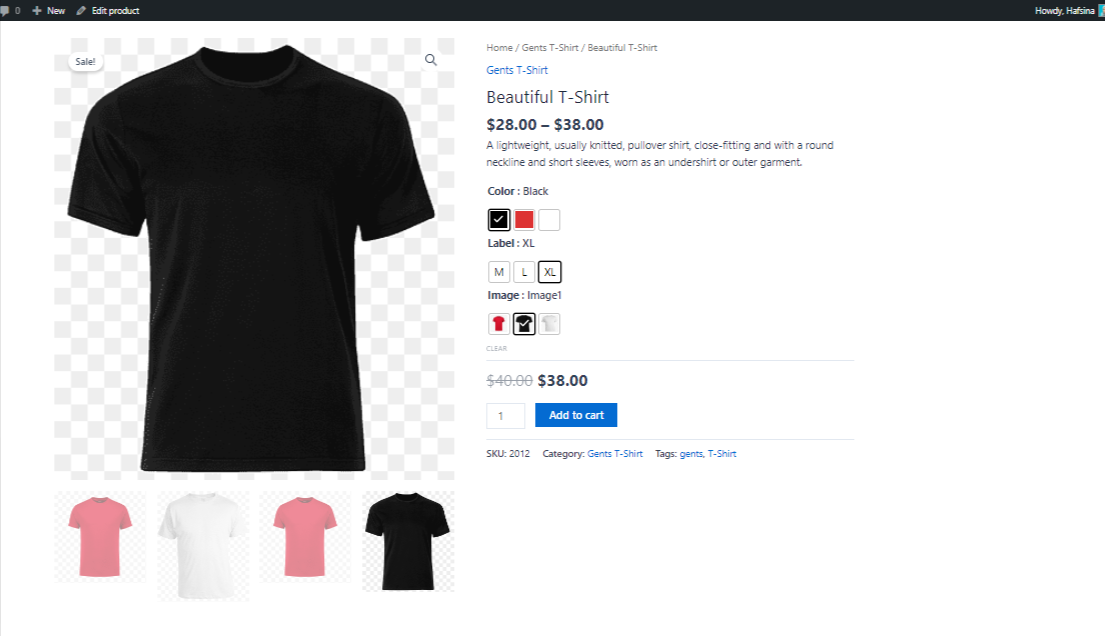
После

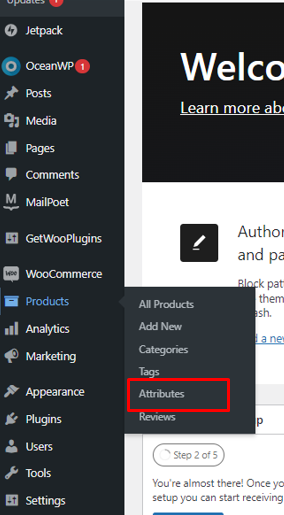
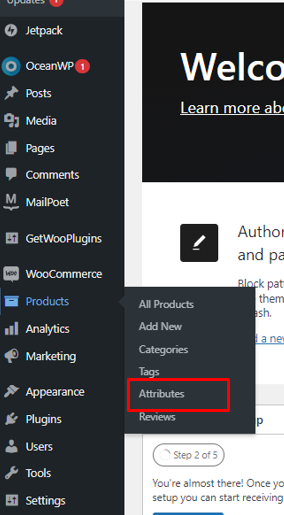
Перейдите к продукту и нажмите на атрибуты.

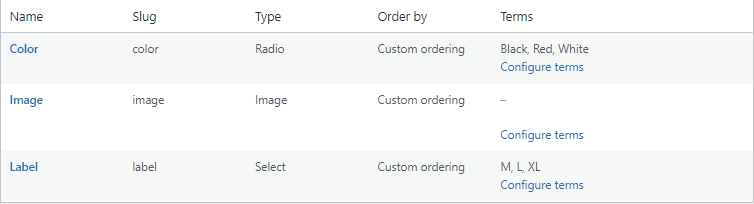
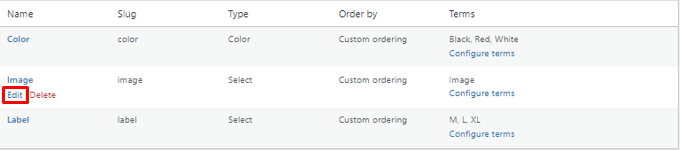
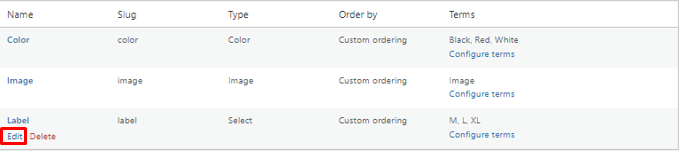
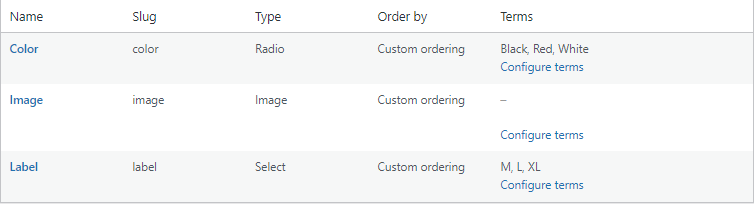
В этом разделе перечислены все существующие атрибуты. Образцы вариантов для плагина WooCommerce добавляют поле типа после установки.

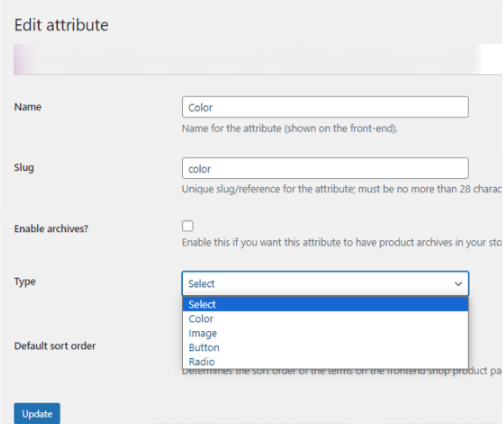
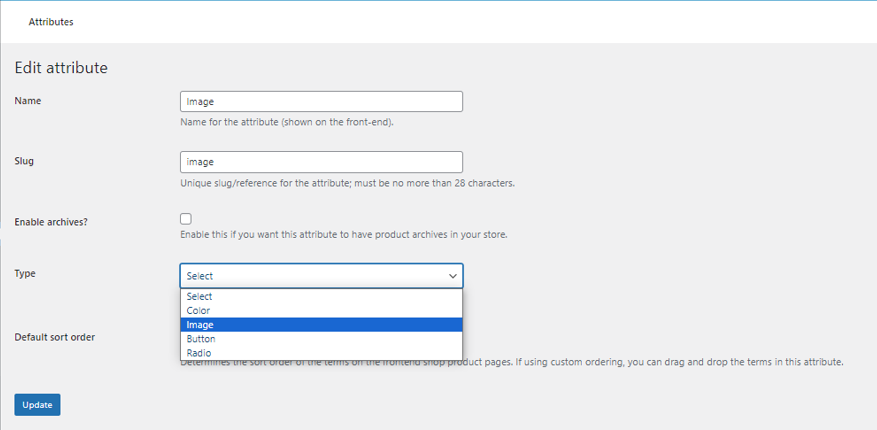
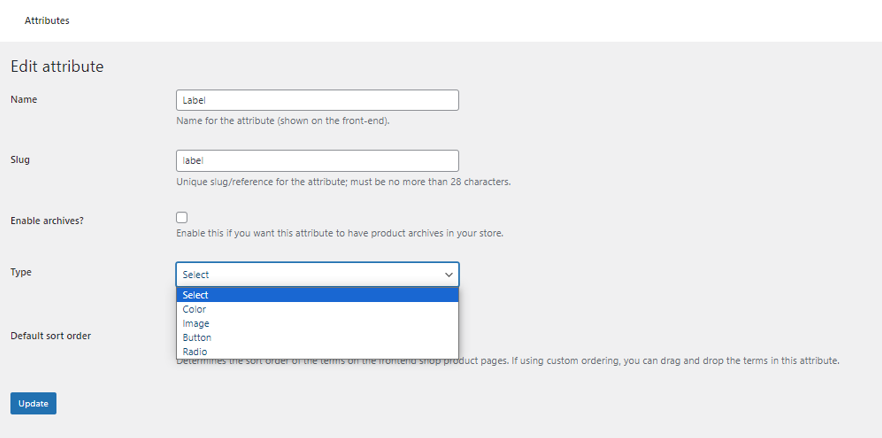
Атрибуты цвета должны иметь имя типа. Нажмите «Изменить» и выберите тип из раскрывающегося списка типов.

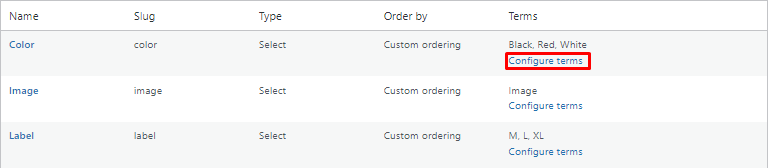
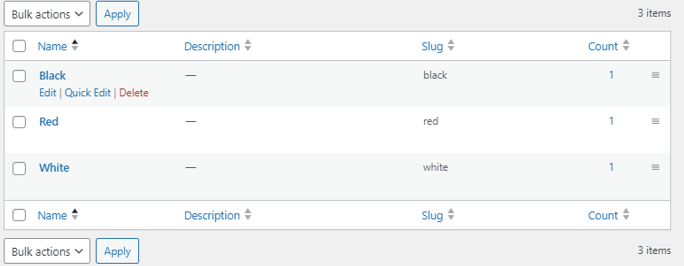
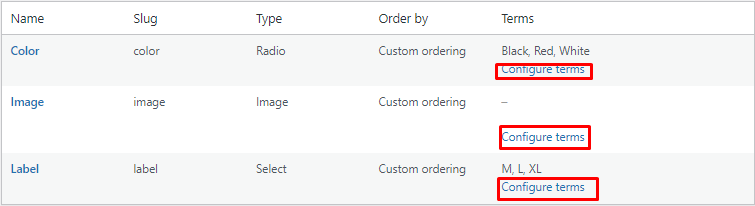
После добавления раздела типа вам следует нажать «Настроить условия». Список вариантов атрибутов отображается после выбора Настроить условия. Здесь перечислены три варианта цвета: черный, красный и белый. Чтобы добавить цвет варианта, редактируйте каждый вариант по одному.


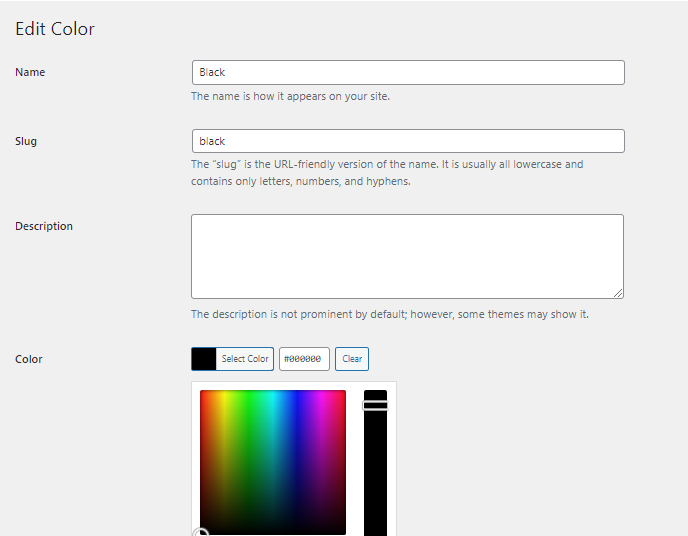
Для редактирования цвета нажмите кнопку редактирования. И измените цвет на любой, какой захотите. Когда вы меняете цвет, отображается палитра цветов, и вы выбираете цвет для своего продукта. И все вариации цветов успешно обновляются.

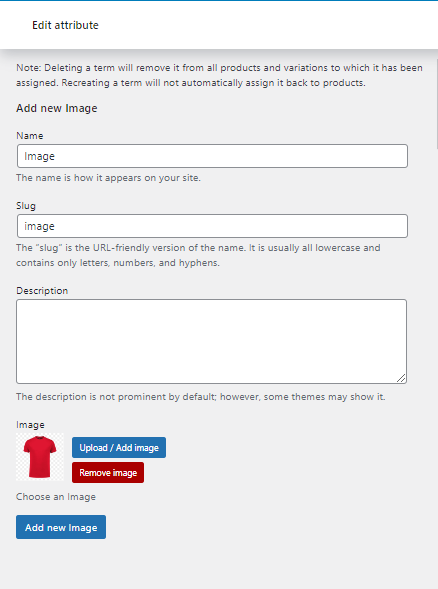
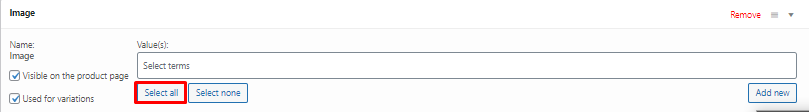
После добавления цвета необходимо изменить атрибут изображения. Выберите тип атрибута изображения, нажав кнопку редактирования и выбрав изображение.



После изменения типа вы настраиваете изображение или добавляете изображение в свой атрибут.

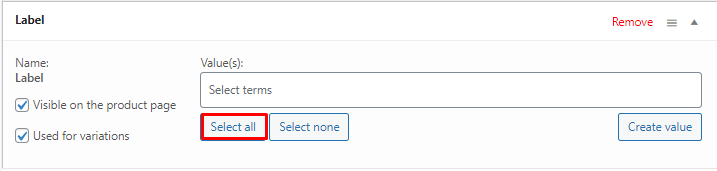
Так же, как цвет и конфигурация, вам следует настроить атрибуты этикетки. После добавления метки вы переходите к существующему продукту и нажимаете кнопку редактирования.


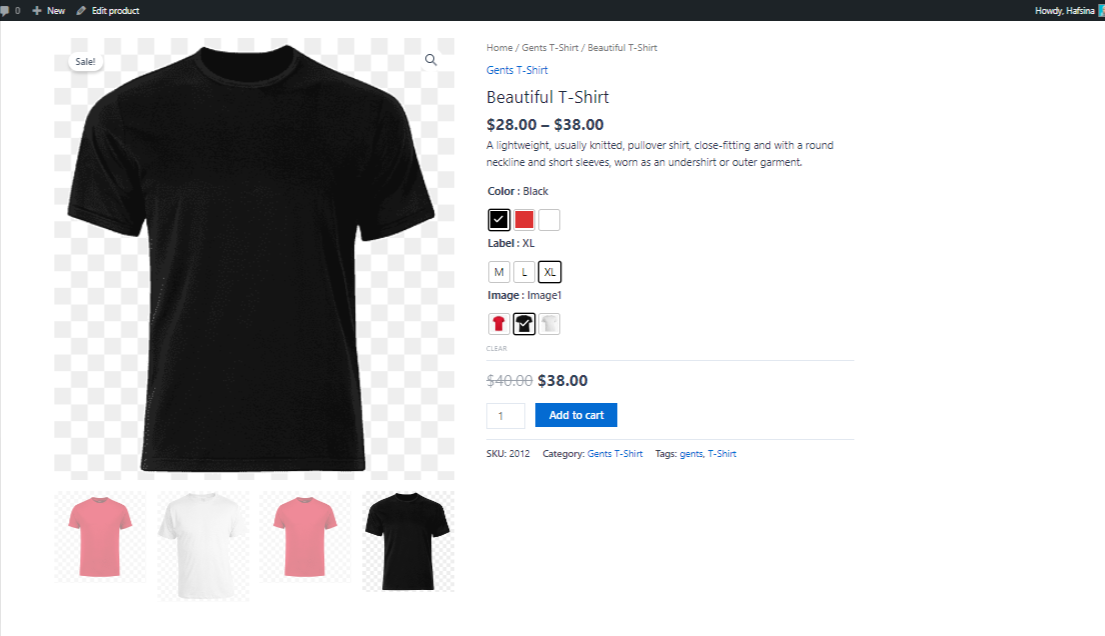
Тип атрибута метки — кнопка. После выбора типа кнопки настройте метку, и вы успешно изменили все атрибуты. Окончательный вид этого продукта представлен ниже.

Настройка образцов вариаций для новых продуктов с переменными параметрами
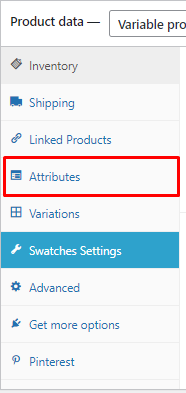
Перейдите к продукту и нажмите на атрибуты.

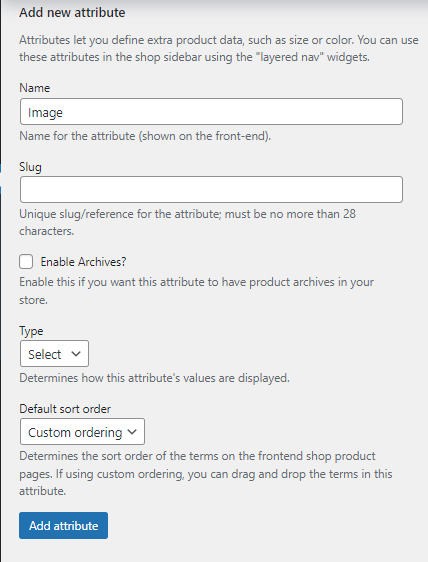
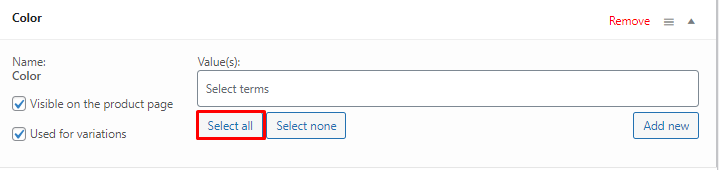
Необходимо создать новый атрибут «Изображение», цвет и вариант метки и ввести заголовок атрибута и соответствующий тип атрибута из раскрывающегося списка «Тип».

Новое поле атрибута.

Настройте термин в этом поле, как и раньше.

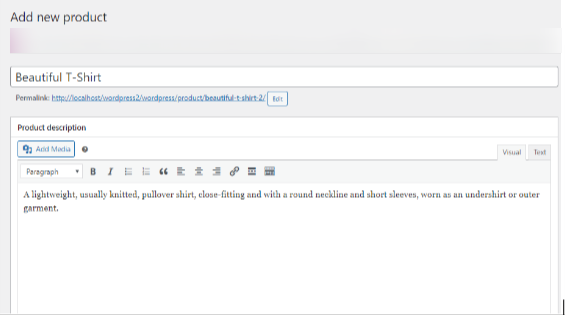
Вы должны нажать кнопку «Добавить новый» и перейти на страницу нового продукта после настройки этого поля. Необходимо ввести название и описание нового продукта.

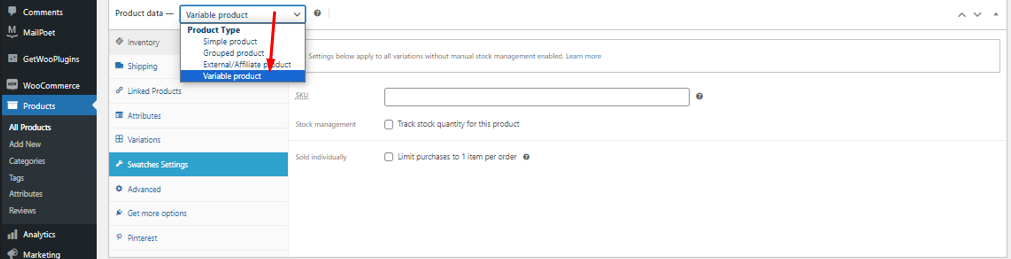
Затем перейдите к полю данных о продукте и выберите переменный продукт из списка.

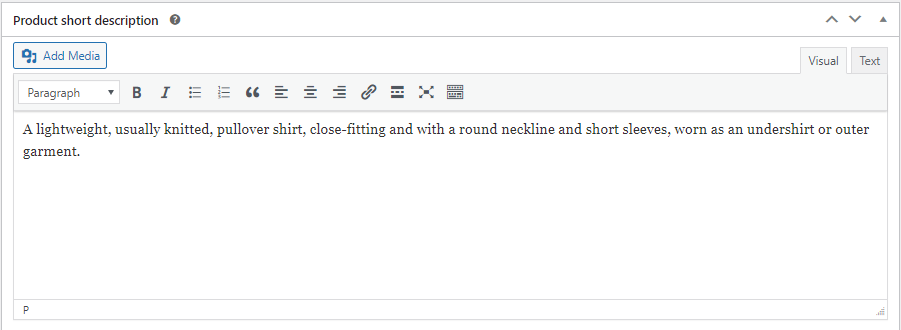
В этом поле необходимо дать краткое описание продукта.

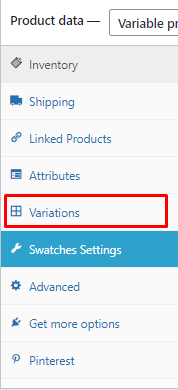
После добавления описания прокрутите вверх и снова нажмите на атрибуты.

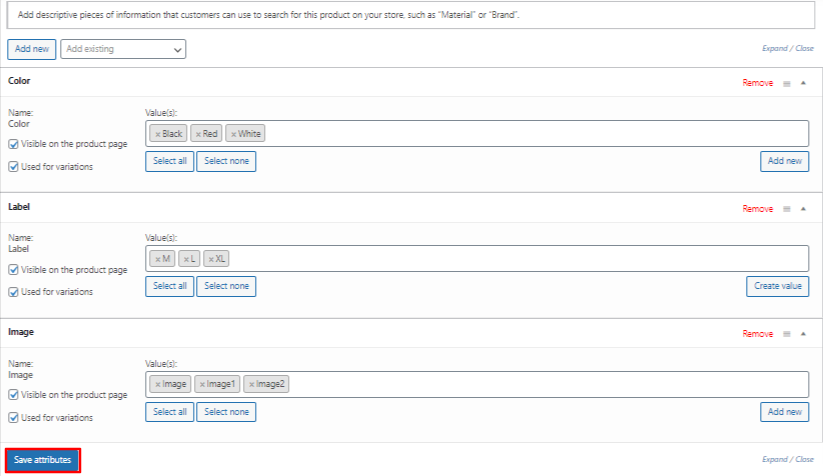
Установите существующие атрибуты, которые вы создали ранее.




После установки этих атрибутов вам нужно нажать кнопку «Сохранить атрибуты» и перейти к вариантам.

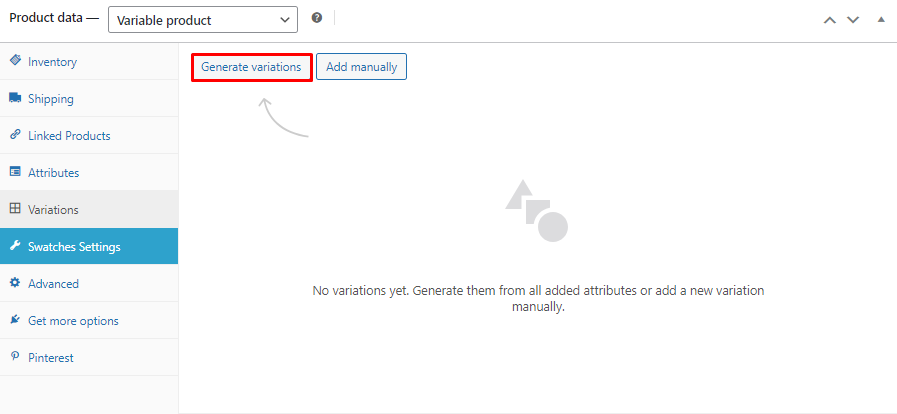
После нажатия на варианты и последующего нажатия кнопки «Создать варианты» будет создан вариант автоматического создания.

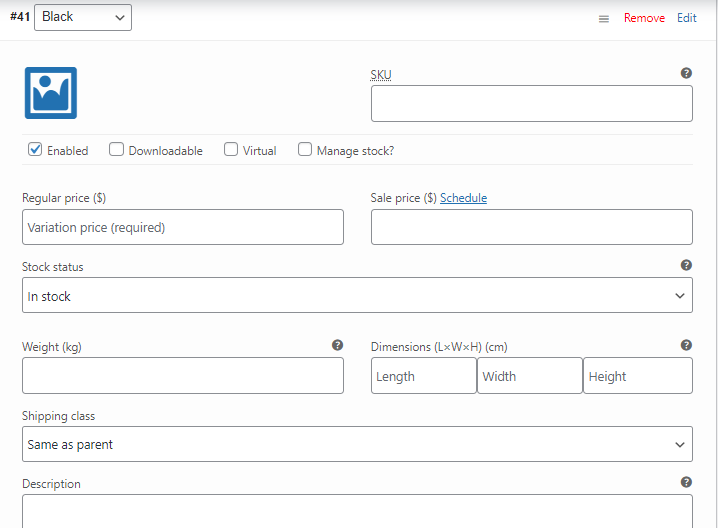
Затем вам нужно добавить изображение, артикул, цену продукта, цену продажи, вес и т. д.

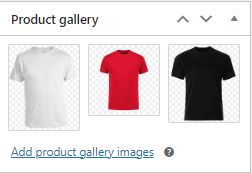
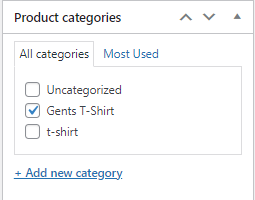
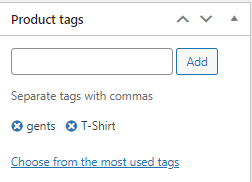
После создания этого поля добавьте изображения галереи продуктов, изображения продуктов, теги продуктов и категории продуктов.




После добавления всех этих элементов окончательный вид этого продукта показан ниже.

Заключение
Наконец, образцы вариантов WooCommerce упрощают владельцам интернет-магазинов повышение видимости различных продуктов на своих веб-сайтах.
Кроме того, вы также можете использовать дополнительную галерею вариантов изображений для своего бизнеса WooCommerce. Это определенно увеличит ваши продажи, превратив посетителей в клиентов.
Облегчив покупателям просмотр множества вариантов продукта, вы увеличите свои шансы совершить покупку. Вы можете повысить конверсию и в результате увеличить свою прибыль. Не говоря уже о том, что это отличный способ улучшить удобство использования вашего веб-сайта и обеспечить превосходный общий опыт онлайн-покупок.
