Настройка текста списка желаний WooCommerce за 4 шага
Опубликовано: 2022-07-18В репозитории WordPress доступно множество плагинов для списков желаний WooCommerce. Но знаете ли вы, что не все из них позволяют легко настраивать видимые текстовые поля? В этой статье я покажу вам, как сделать это всего за 4 шага с помощью бесплатного плагина списка желаний WooCommerce.
Оглавление
- Шаг 1. Загрузите плагин «Гибкий список желаний для WooCommerce».
- Шаг 2. Перейдите к настройкам текста
- Шаг 3: Начните настройку текста списка желаний
- Шаг 4: Сохраните изменения
Шаг 1. Загрузите плагин «Гибкий список желаний для WooCommerce».
Гибкий список пожеланий для WooCommerce
Разрешить клиентам сохранить свои любимые продукты Для последующего. Завоевать их лояльность и увеличить ваши продажи !
Скачать бесплатно или перейдите на WordPress.orgЭтот простой, но мощный плагин списка желаний WooCommerce станет вашим выбором, когда дело доходит до настройки текста вашего списка желаний. В нем есть все, что может пожелать требовательный пользователь, и в то же время он невероятно интуитивно понятен и прост в использовании. С его помощью вы легко настроите текстовые кнопки в своем списке желаний.
Гибкий список желаний — обзор функций и краткое введение в плагин:
Сначала скачайте плагин, а затем активируйте его.
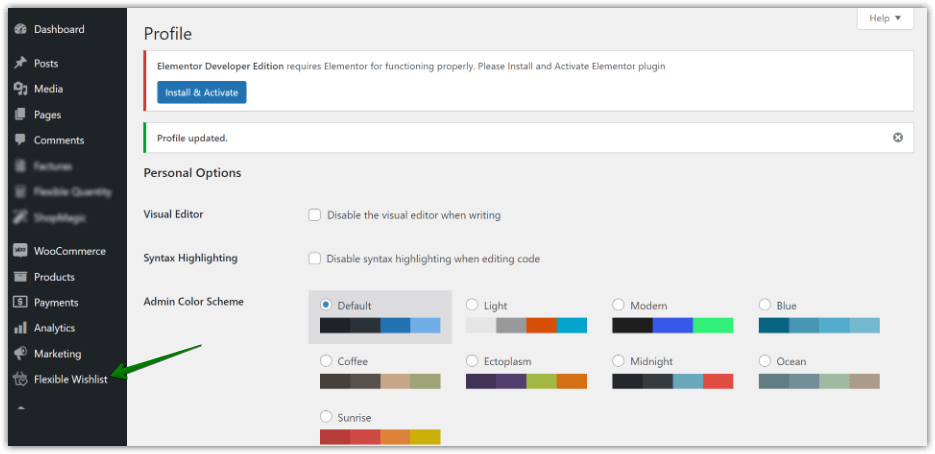
Когда вы закончите с этим, в левой части панели управления WooCommerce появится значок корзины с сердцем внутри. Это ваш новый плагин списка желаний WooCommerce. Нажмите на нее, и давайте начнем настройку текста списка желаний WooCommerce!

Шаг 2. Перейдите к настройкам текста
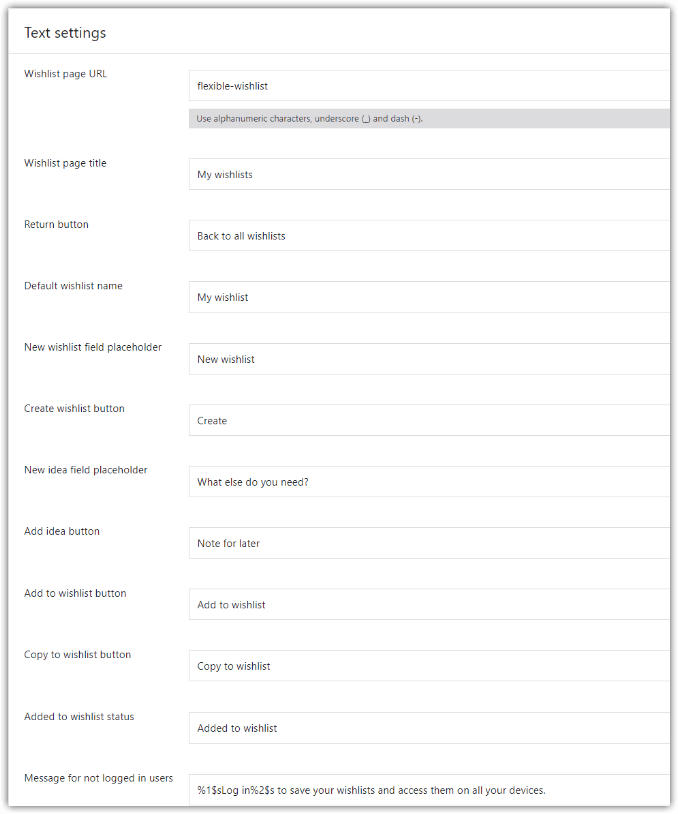
Во-вторых, найдите раздел настроек текста. Вы найдете их среди всех настроек, нажав на логотип «Гибкий список желаний» в кабине.

Как видно на экране печати выше, вы можете в основном настроить все текстовые вводы, доступные в вашем новом списке желаний.
Шаг 3: Начните настройку текста списка желаний
- Гибкий список желаний позволяет редактировать следующие текстовые поля:
URL-адрес страницы списка пожеланий. Введите собственный URL-адрес, который лучше всего соответствует вашему магазину.
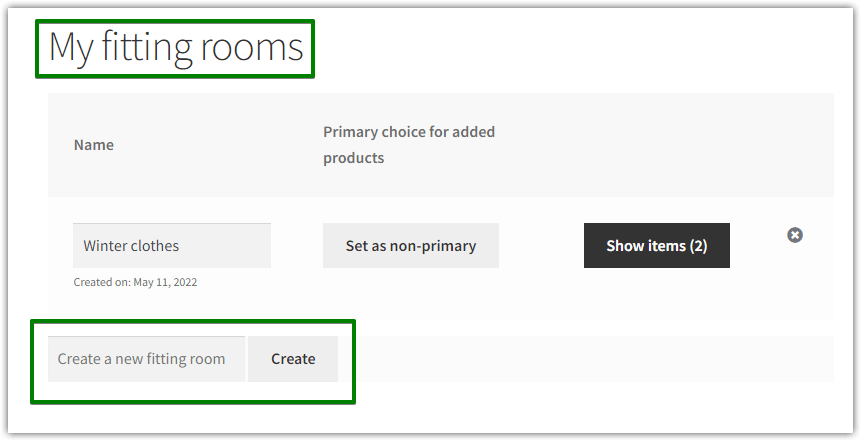
Заголовок страницы списка пожеланий — будет отображаться над списком пожеланий ваших клиентов.
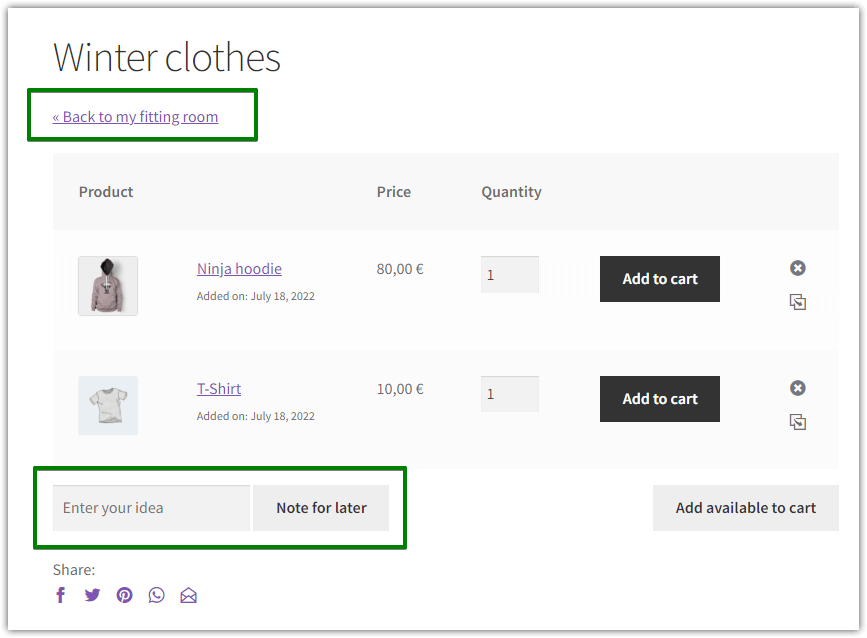
Кнопка «Возврат» — вернуться к просмотру всех списков желаний
Имя списка желаний по умолчанию . Ваш список желаний может называться как угодно. «Мой гардероб», «Мои любимые вещи» или «Мое хранилище». Будьте изобретательны!
Новый заполнитель поля списка желаний . Вы можете создать новый список, введя заполнитель поля, например Новый свадебный список .
Кнопка « Создать список пожеланий » — введите название кнопки, чтобы создать новый список пожеланий.

Заполнитель для нового поля идеи . Введите заполнитель, который появится в разделе идей (примечаний) в списке пожеланий.
Кнопка « Добавить идею » — название кнопки, которая создает новую идею (примечание).
Кнопка «Добавить в список желаний» — размещайте текст, предлагающий пользователю добавить товар в список, например, «Добавить в Гардероб».
Кнопка « Копировать в список желаний » — введите название кнопки, чтобы скопировать продукт в список.
Статус добавлен в список желаний — отредактируйте сообщение, которое появляется после добавления продукта в список желаний.
Сообщение для незарегистрированных пользователей . Решите, какое сообщение вы хотите показывать пользователям, которые посещают ваш магазин без предварительного входа в систему. Поощряйте их создавать учетную запись, отсюда и это сообщение.
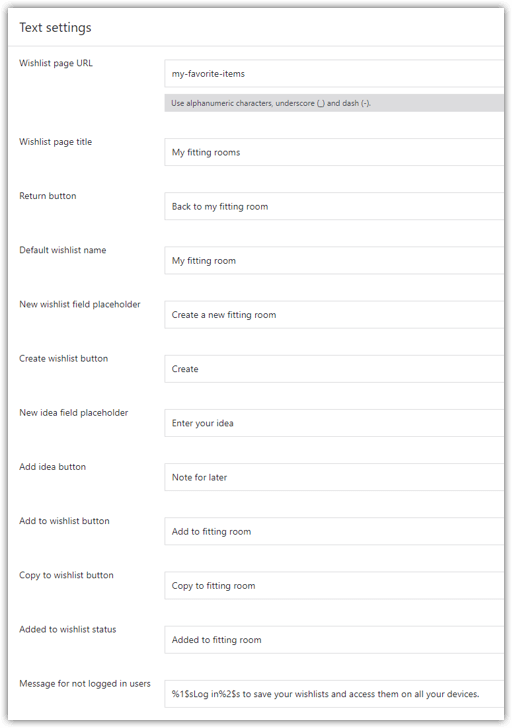
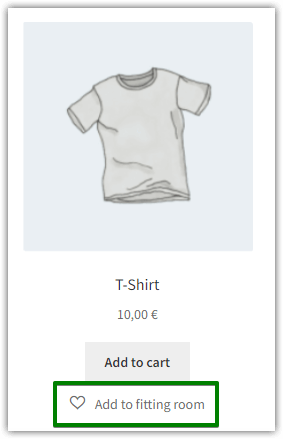
Теперь позвольте мне показать вам пример того, как можно настроить текстовые поля этого списка желаний и как это выглядит на странице магазина WooCommerce:

Шаг 4: Сохраните изменения
Не забудьте сохранить изменения!
Вам интересно посмотреть, как это выглядит на странице живого магазина WooCommerce? Позвольте мне показать вам несколько скриншотов настроенного ввода текста:



Бонус: гибкий список пожеланий: аналитика и электронная почта
Мы настоятельно рекомендуем взглянуть на аддон для этого плагина. Гибкий список пожеланий: Analytics и электронная почта были созданы, чтобы предоставить вам мощный маркетинговый инструмент.
Почему гибкий список пожеланий: аналитика и электронная почта?
Создание и отправка рекламных писем
Получите представление о списках желаний ваших клиентов
Анализируйте наиболее часто добавляемые товары в списки желаний и продавайте их более плавно, анализируя запасы.
Гибкий аддон для списка пожеланий - аналитика и электронная почта
️ Определяйте самые популярные продукты ️ Отслеживайте содержимое списков желаний ️ Создавайте и отправляйте рекламные электронные письма
Добавить в корзину или просмотреть подробностиНастройка текста списка пожеланий: резюме
По сути, в этом посте я попытался показать вам, как легко настроить текстовые поля с помощью плагина Flexible Wishlist for WooCommerce. Моя цель состояла в том, чтобы побудить вас попробовать это самостоятельно и узнать, насколько интуитивно понятен плагин и что настройка текстовых кнопок в плагине списка желаний действительно возможна всего за 4 шага. Возьмите этот плагин на пробную поездку и дайте нам знать, что вы думаете о нем в комментариях!
