Представляем Woostify 2.0 — быстрее и с большим количеством функций WooCommerce
Опубликовано: 2021-11-07После долгого времени разработки, тестирования и настройки я так рад представить вам последнюю версию Woostify. Вышел Woostify 2.0, а вместе с ним десятки крупных обновлений и улучшений.
Woostify 2.0 фокусируется на повышении производительности тем и предоставляет несколько замечательных функций, направленных на то, чтобы сайты WooCommerce работали максимально плавно. В частности, с этим обновлением тема Woostify WordPress внесла изменения в шрифт темы, добавила динамический метод CSS Print и локально загрузила шрифт Google. В то же время добавлены некоторые выдающиеся функции, в том числе глобальный цвет и типографика, оптимизация мини-корзины, новый макет оформления заказа, режим каталога, режим количества, дизайн вкладки продукта, макет аккордеона и поддержка карусели.
Улучшения производительности
SVG-шрифты
Woostify 2.0 дает пользователям возможность использовать шрифты SVG вместо шрифтов значков Themify, которые до этого часто использовались для темы Woostify WordPress. Использование шрифтов SVG поможет получить два преимущества:
Во-первых, это ускорит загрузку сайта. В частности, это экономит время на загрузку файлов CSS и шрифтов, тем самым уменьшая количество запросов.

Во-вторых, SVG предлагает гораздо большую гибкость при предоставлении пользователям различных наборов значков SVG. Тогда для вас будут разные варианты. Теперь вы можете легко изменить значок шрифта, используя собственный хук PHP.
Динамический метод печати CSS
По умолчанию пользовательский CSS из темы Customizer или профессиональных дополнений поставляется как встроенный CSS. Затем с помощью этого обновления вы можете сгенерировать свой собственный CSS во внешний файл. Это очень полезно для сокращения времени загрузки страницы и повышения производительности сайта.
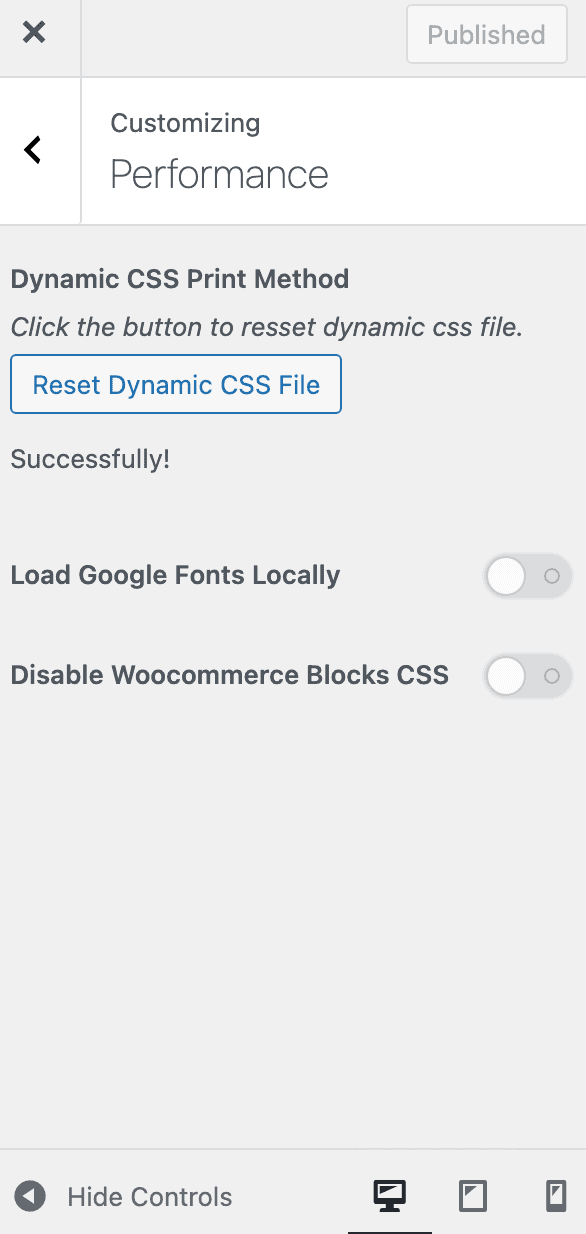
Чтобы сгенерировать файл CSS, перейдите в раздел «Внешний вид» > «Настроить» > «Производительность» . Затем нажмите «Регенерировать файл CSS» . Наконец, нажмите « Опубликовать », чтобы завершить задачу.
Google шрифты локально
В Google Fonts содержится около 1000 шрифтов, почти все из которых можно бесплатно добавить на любой веб-сайт. Как и любая другая тема WooCommerce, тема WordPress Woostify поддерживает широкий спектр шрифтов от Google.
Когда вы используете некоторые инструменты, такие как GTmetrix или Pingdom, для проверки производительности вашего веб-сайта, иногда могут возникать ошибки шрифтов Google. Эта проблема может возникнуть, когда отправка запроса на серверы Google для загрузки шрифтов Google занимает немного времени. Всего несколько миллисекунд, но это повлияет на оценку Core Web Vitals. Чтобы решить эту проблему, Woostify 2.0 предлагает новую функцию, которая поддерживает локальную загрузку шрифтов Google. Другими словами, это поможет разместить шрифты Google локально на вашем собственном сервере, что будет способствовать оптимизации времени загрузки страницы.

Новые возможности темы Woostify
Глобальный цвет и глобальная типографика
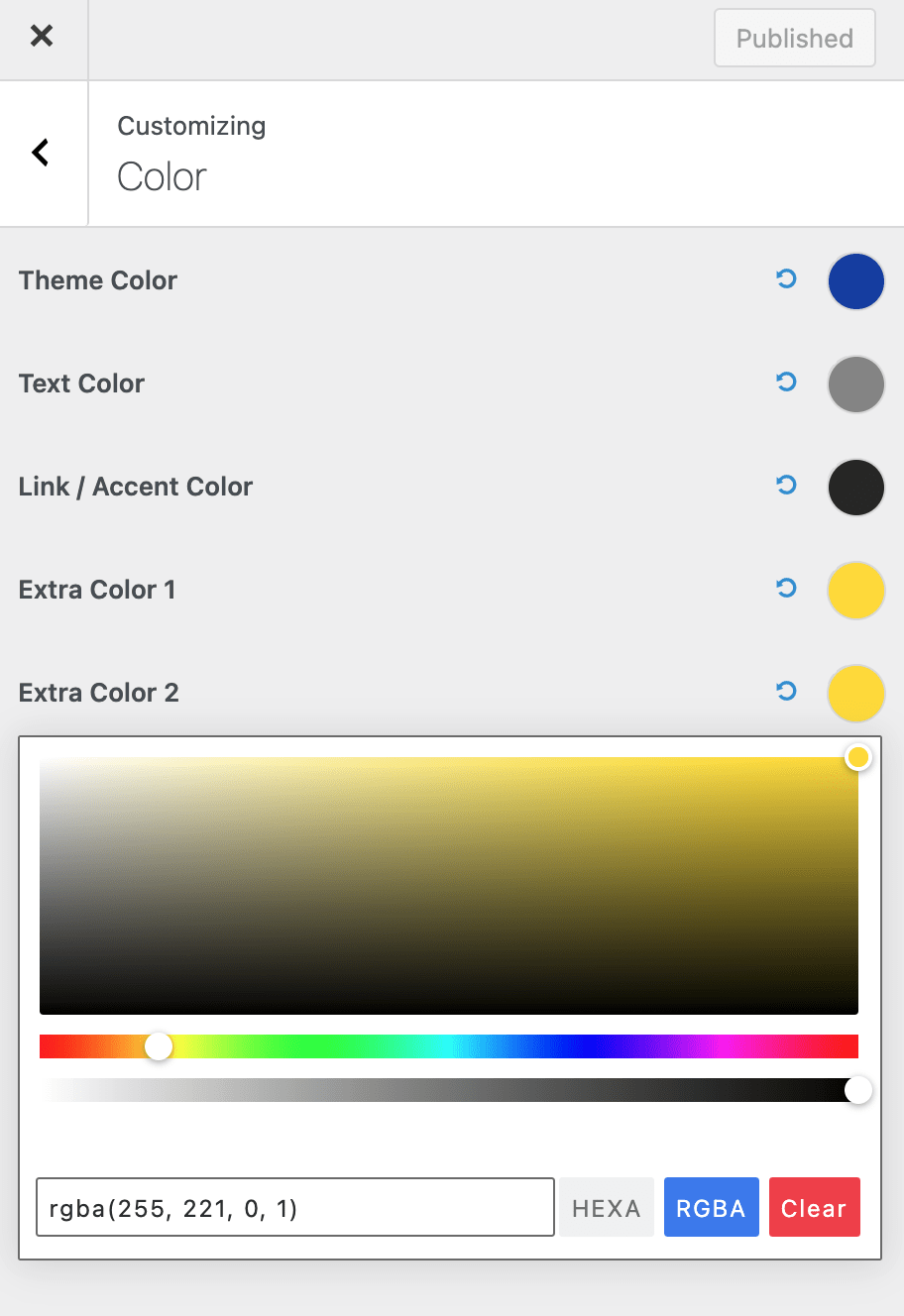
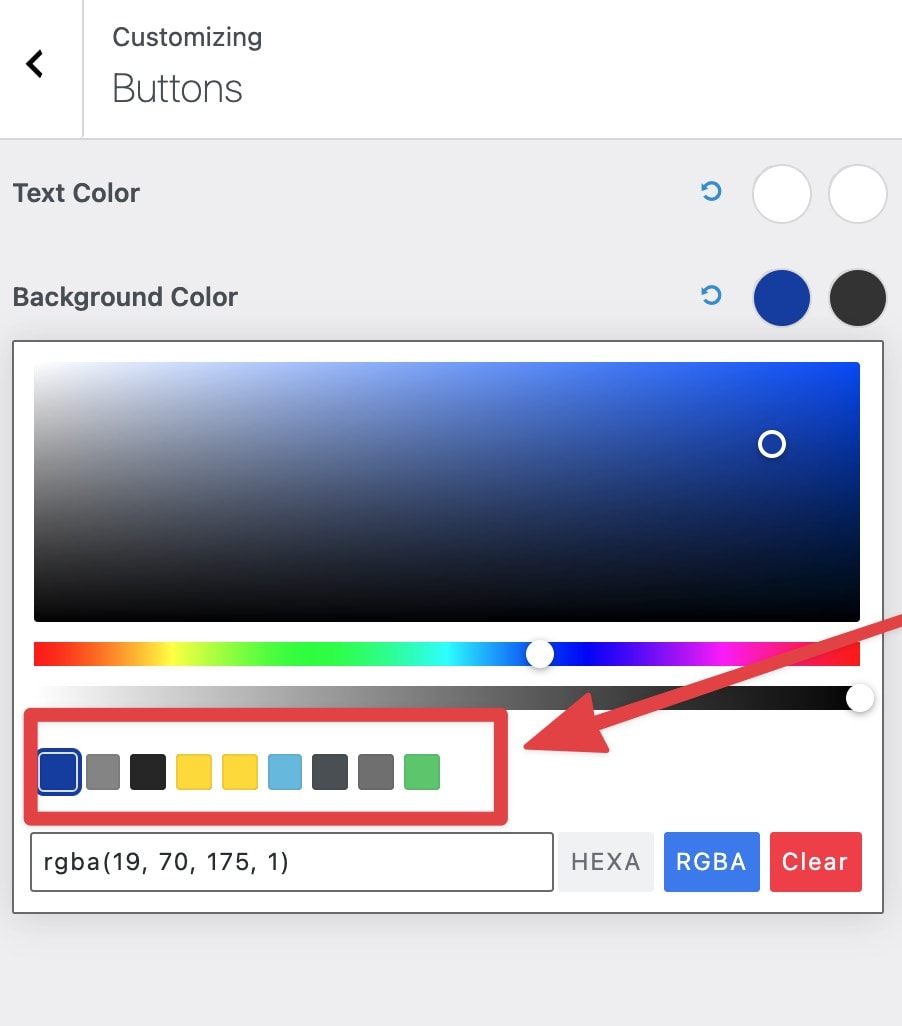
Чтобы пользователи оптимизировали процесс разработки веб-сайта, Woostify 2.0 представляет функцию глобального цвета.
Как обычно, веб-сайт будет состоять из нескольких страниц и различных элементов. Затем вы устанете устанавливать цвета один за другим. Зная об этой проблеме, тема Woostify WordPress, выпущенная Global Color, может помочь сэкономить время, добавив один и тот же цвет для разных страниц. Всего одним щелчком мыши, чтобы настроить глобальный цвет, все части, использующие этот цвет, также изменятся. В дополнение к фактору экономии времени, вы можете быть уверены в унификации цветов на всем веб-сайте.


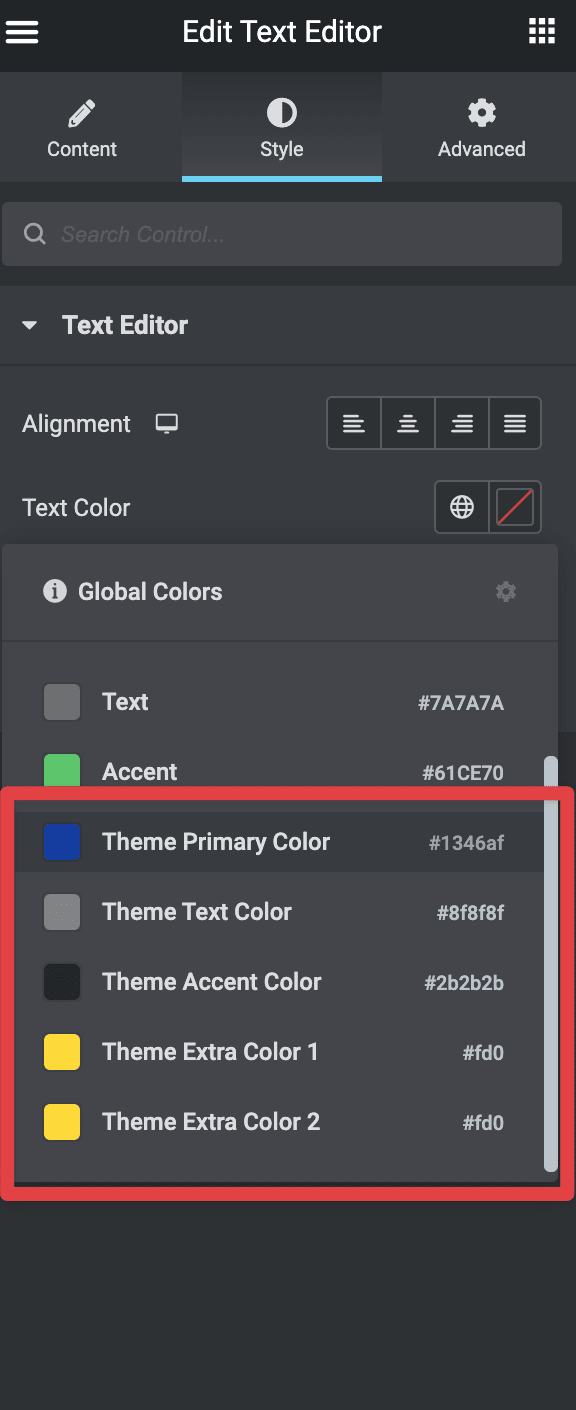
Что произойдет, если вы создадите страницу с помощью Elementor? Не волнуйтесь, Woostify интегрирует глобальный цвет темы с глобальным цветом Elementor, поэтому вы можете легко использовать цвет темы в конструкторе страниц Elementor.


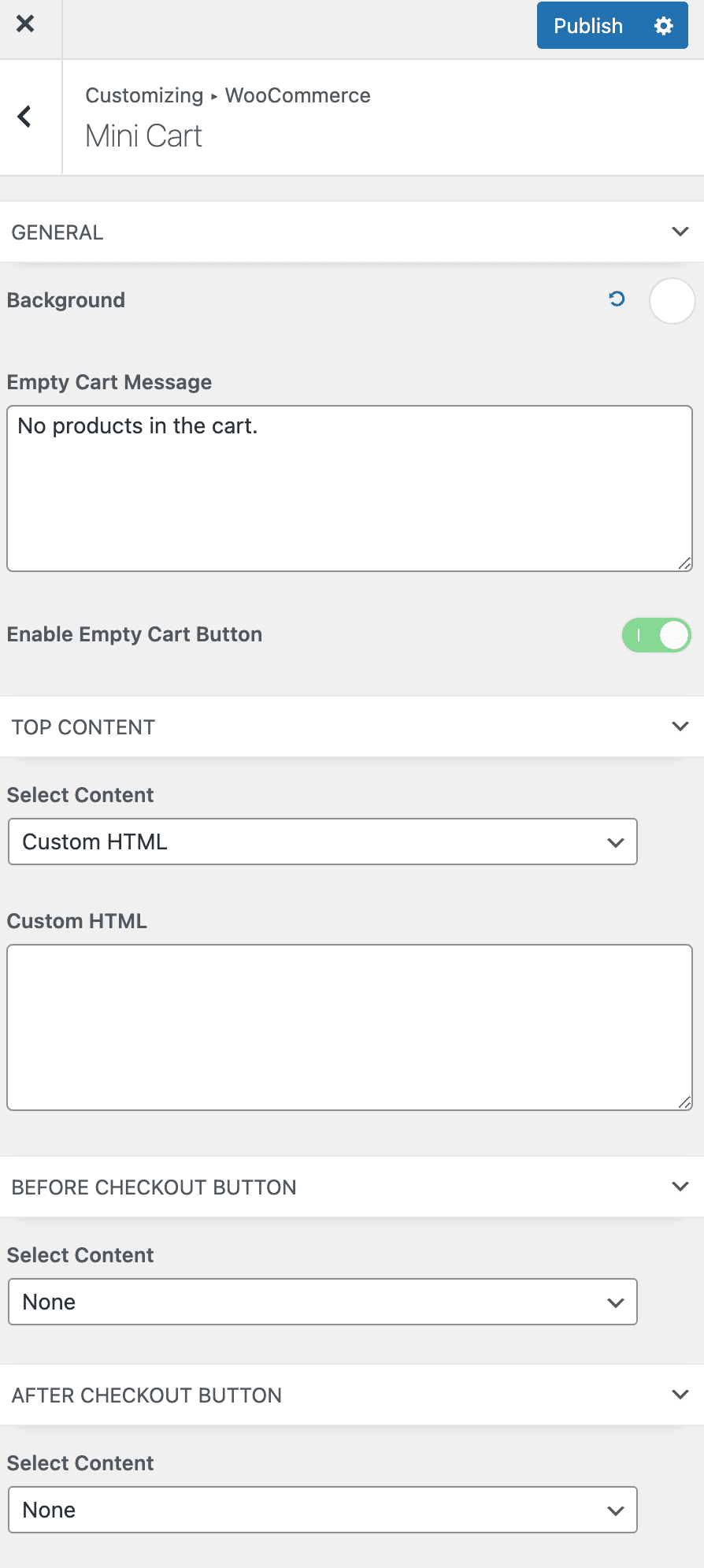
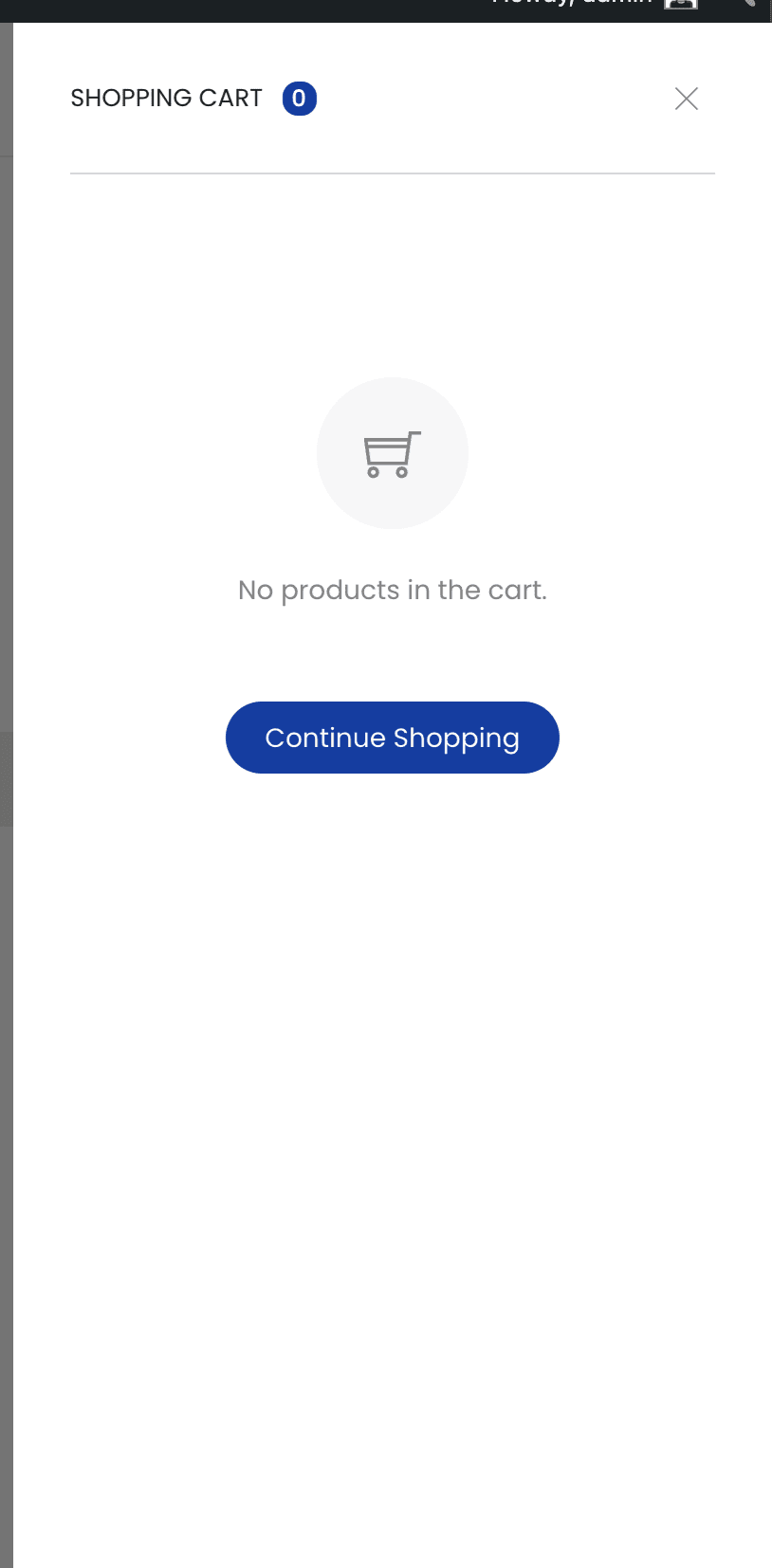
Оптимизация мини-корзины
Наша команда также тратит время на оптимизацию мини-корзины WooCommerce , чтобы она могла повысить скорость загрузки ajax в 2 раза.
С обновлением мини-корзины у вас будет больше возможностей для настройки. В частности, Woostify 2.0 позволяет менять цвет мини-корзины. Кроме того, вы можете добавлять любые новые пользовательские разделы. Таким образом, вы можете добавлять сообщения, изображения или любой контент в мини-корзину по своему усмотрению. Мы также переделываем пустую мини-корзину.


Порог доставки
Более того, эта версия дает вам возможность установить порог бесплатной доставки. Это означает, что когда клиенты достигли порога, они получат бесплатную доставку. Таким образом, эта функция очень полезна для поощрения ваших клиентов добавлять больше товаров в свою корзину, чтобы соответствовать требуемому порогу.
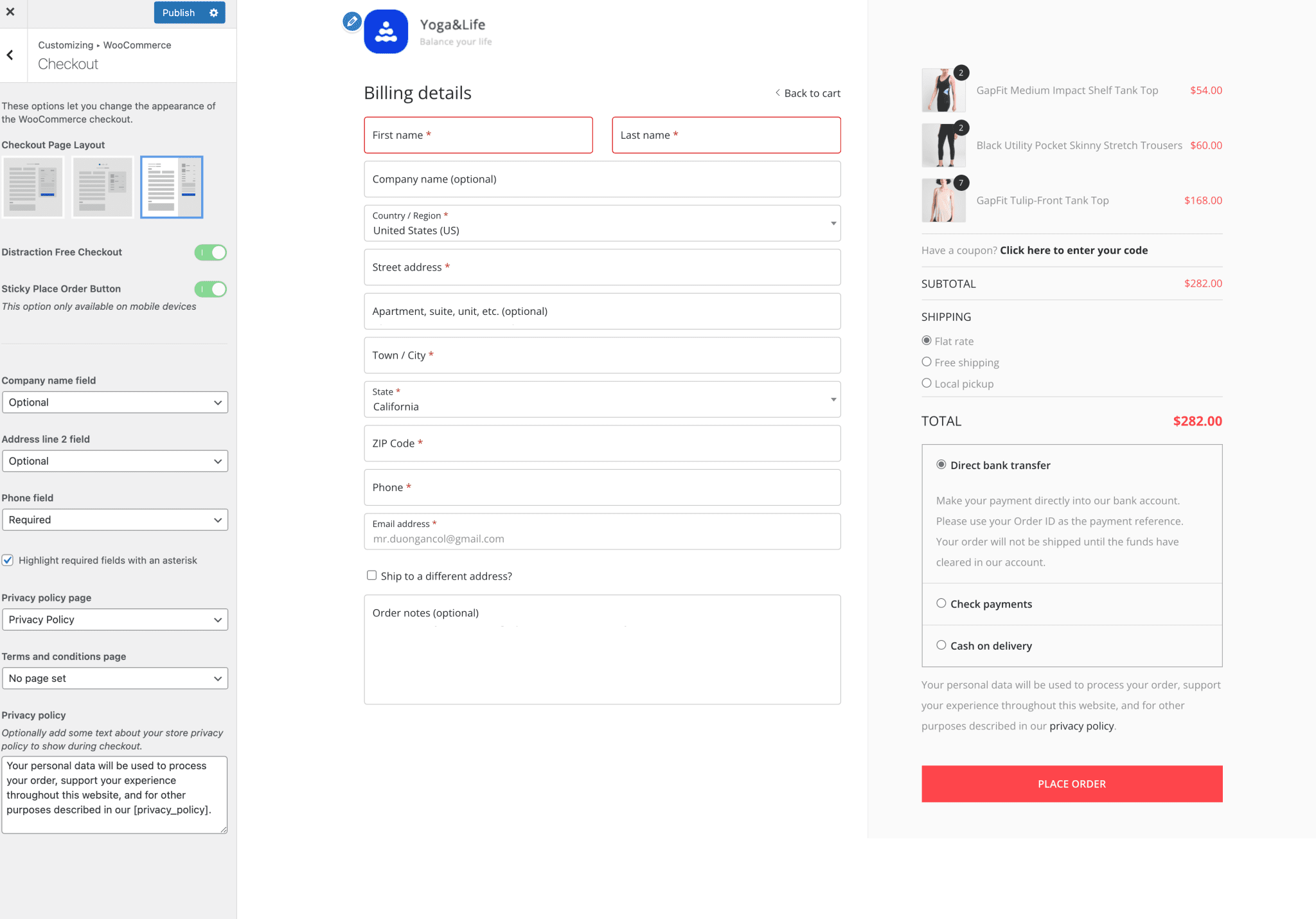
Новый макет кассы
Еще одним удивительным моментом в этой последней версии является создание нового макета кассы. Наша команда, очевидно, знает о важности страницы оформления заказа WooCommerce для повышения коэффициента конверсии. Затем мы прилагаем большие усилия, чтобы создать макет оформления заказа, который будет намного лучше оптимизирован и привлекателен, чем предыдущий.

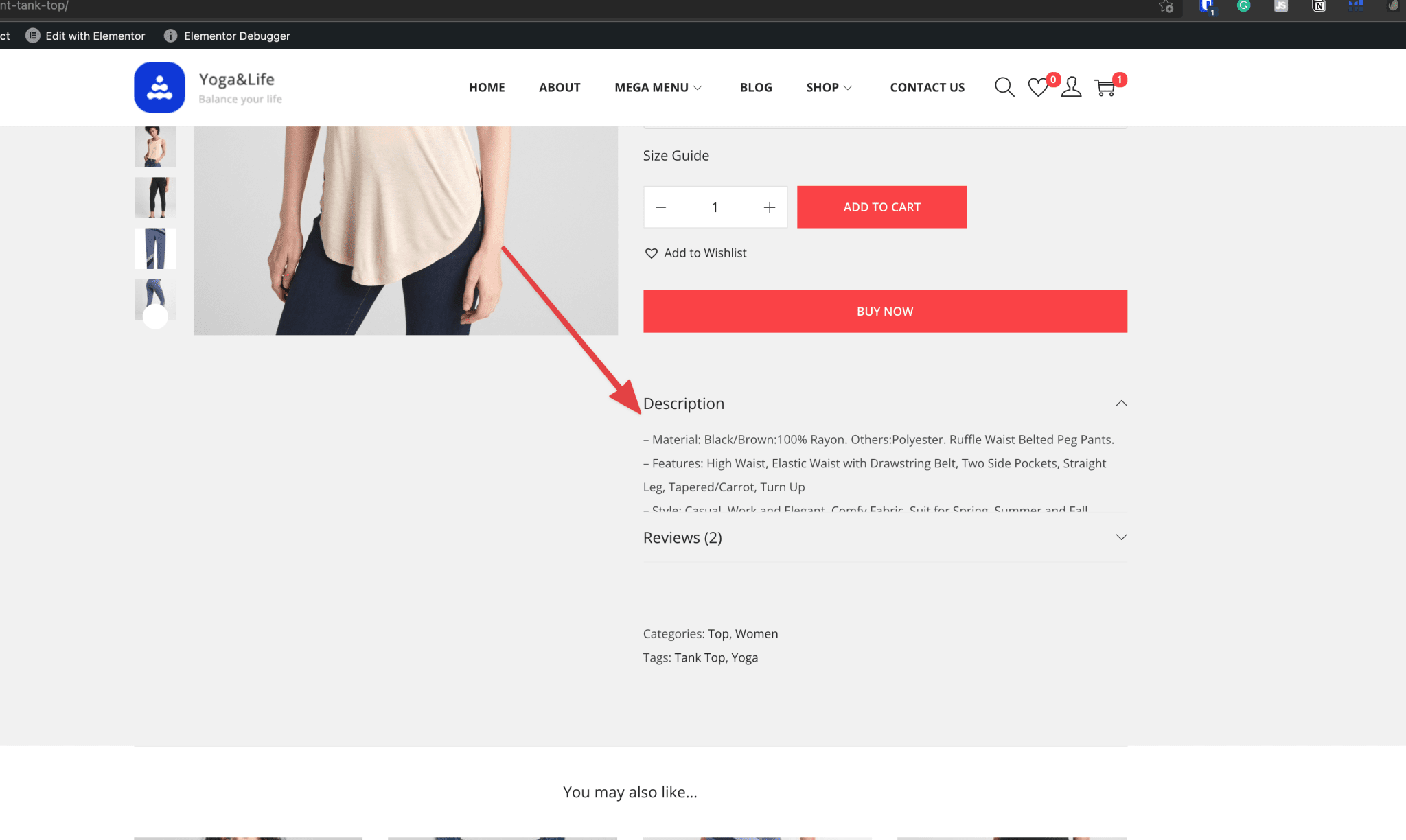
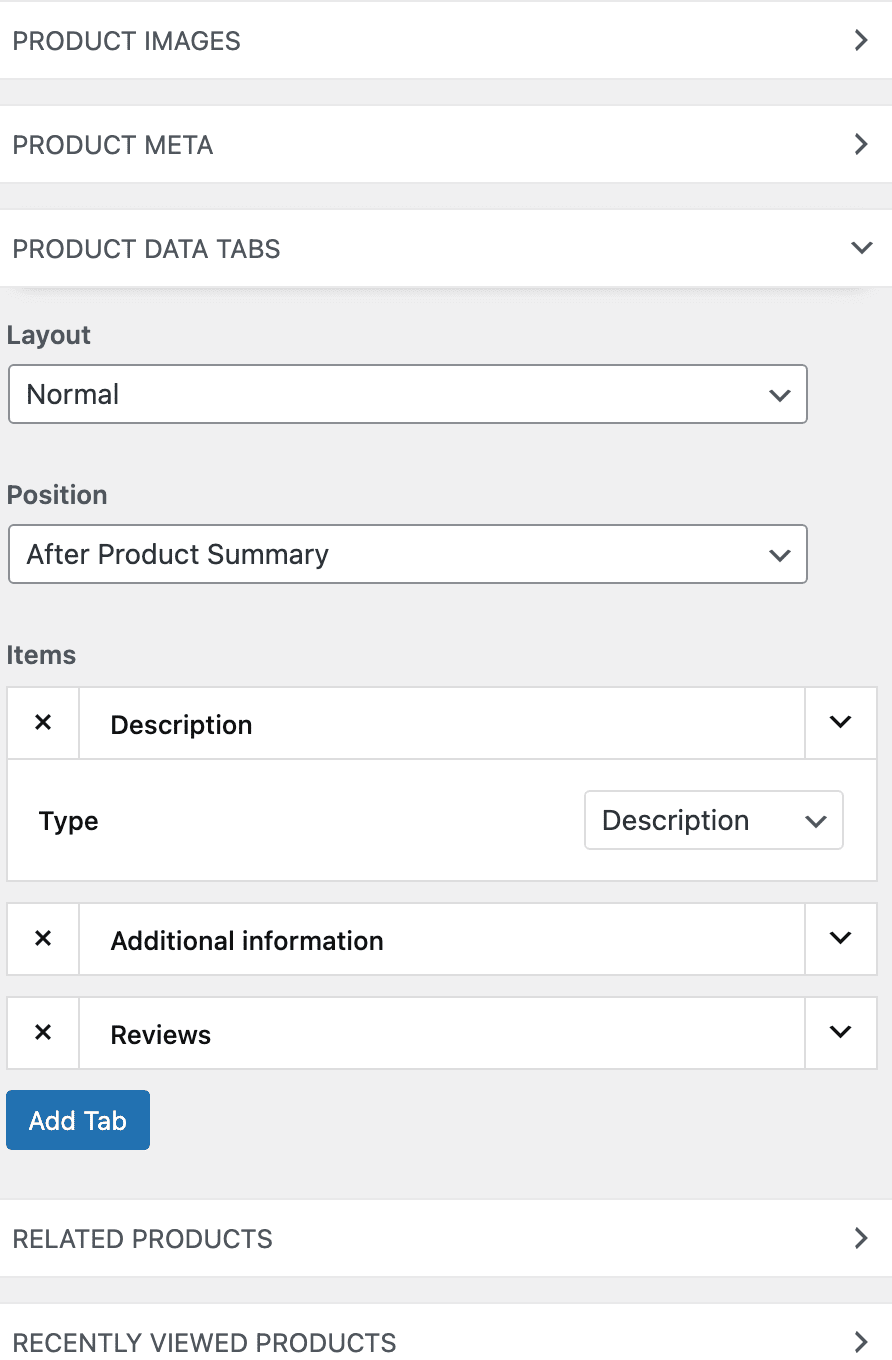
Дизайн вкладки продукта
Еще одно большое обновление в версии 2.0 заключается в том, что страницы отдельных продуктов будут оформлены в стиле аккордеона. Этот стиль делает страницу продукта аккуратной и создает четкое разделение между различными разделами. Кроме того, новый макет аккордеона будет установлен по умолчанию на мобильных устройствах.

Более того, когда вы переходите к настройке вкладок продукта, вы можете изменить положение вкладок, добавить новые настраиваемые вкладки и удалить любые вкладки, которые вы хотите.

Режим каталога
Некоторые пользователи захотят отображать ваши продукты в режиме каталога без использования кодов или плагинов. Это в основном потому, что вы не хотите продавать свою продукцию в Интернете. Поэтому им не нужно отображать корзину на своих сайтах. Вместо этого они превратят свои сайты WooCommerce в каталоги, чтобы привлечь больше потенциальных клиентов.
Теперь режим каталога теперь доступен в теме Woostify WordPress v.2.0 для удовлетворения потребностей пользователей. После включения режима каталога в Customizer вы также скроете все кнопки «Добавить в корзину ».
Режим количества
Это отличная функция, которая позволяет отображать поле количества на странице вашего магазина WooCommerce. После того, как вы включите этот режим, ваши клиенты смогут изменять количество товаров, которые они хотят добавить в корзину. В частности, нажмите значок «+», чтобы добавить больше, и нажмите значок «-», чтобы уменьшить количество продукта.
Поддержка карусели
Страницы отдельных продуктов WooCommerce часто включают товары для перекрестных и дополнительных продаж. Будет несколько способов показать их. Карусель продуктов, которая позволяет вашим клиентам видеть сопутствующие товары на красивом слайдере, является одним из лучших способов сделать это.
Благодаря поддержке карусели Woostify 2.0 ожидает, что ваши клиенты получат новые впечатления при обходе ваших магазинов WooCommerce, что побудит клиентов совершать больше действий на вашем сайте.
Для последнего слова,
Woostify 2.0 предоставляет вам мощные инструменты для улучшения веб-сайтов WooCommerce. Наша команда публикует эти обновления в надежде, что они помогут повысить качество обслуживания клиентов на ваших сайтах и увеличить ваши продажи в ближайшее время.
Мы не можем дождаться, когда вы насладитесь этими новыми улучшениями Woostify 2.0. Мы ожидаем, что они оставят вас довольными. Есть еще, не забывайте следить за обновлениями.
