WordPress 6.3 грядет! Знайте все новые моменты
Опубликовано: 2023-07-21Вы взволнованы долгожданным появлением WordPress 6.3 ? Если да, то это лучшее место, где можно найти новые изюминки .
WordPress 6.3 находится на завершающей стадии разработки, его выпуск запланирован на 8 августа 2023 года . Несомненно, этот крупный релиз изменит способы создания сайтов и управления ими . Кроме того, вы получите инновационные функции и улучшения . Итак, вы хотите знать их?
Бета-версия проходит тщательное тестирование, и только что выпущен релиз-кандидат (RC) . Но вы все еще можете взглянуть на его предстоящие функции .
Хорошие новости! В этой статье перечислены все новаторские функции WordPress 6.3 . Кроме того, вы узнаете, как тестировать бета-версию или версию RC и сообщать об улучшениях.
Итак, приготовьтесь заглянуть в будущее WordPress!
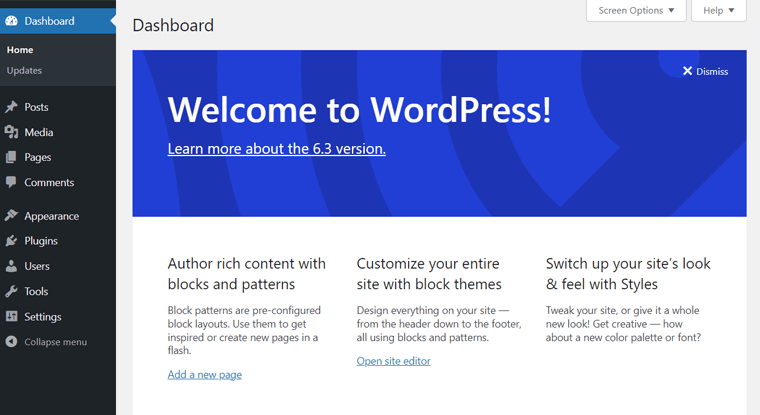
Представляем WordPress 6.3 — Откройте для себя новую версию WordPress
Новая версия WordPress 6.3 должна быть выпущена 8 августа 2023 года . Это объявление взволновало миллионы владельцев веб-сайтов, разработчиков и блоггеров.

Эта версия обещает укрепить репутацию платформы благодаря удобству, универсальности и производительности. В конечном счете, он укрепит свои позиции в качестве выбора для создания и управления динамическими веб-сайтами.
Несомненно, WordPress принесет различные улучшения, оптимизации и функции для улучшения взаимодействия с пользователем. Именно, в этом выпуске вы получите более 500 новых функций и улучшений , а также более 400 исправлений ошибок .
Следовательно, это обновление подойдет как начинающим, так и опытным разработчикам, позволяя им раскрыть свой творческий потенциал.
По мере приближения общей даты релиза в сообществе WordPress нарастает ожидание. Таким образом, вы можете с нетерпением ждать, чтобы изучить потенциал новой версии. Не так ли?
Новые возможности WordPress 6.3
В настоящее время вы найдете различные бета-версии и первый релиз-кандидат. Все они готовы к скачиванию и тестированию. Таким образом, вы можете проверить и оценить их на тестовом сайте. Но эти функции могут измениться до финального релиза.
Мы уже тестировали и отслеживали новые функции на тестовом веб-сайте. Лучше всего то, что мы собрали все последние основные моменты WordPress ниже.
И так, чего же ты ждешь? Давайте узнаем их прямо сейчас!
1. Повышенная производительность
Предыдущая версия WordPress 6.2 имела невероятные улучшения производительности. Теперь в новом выпуске будет более 170 обновлений, связанных с производительностью . Это включает:
- Отложенная и асинхронная поддержка WP Scripts API (интерфейс прикладного программирования).
- Оптимизация разрешения шаблона блока.
- Улучшенная поддержка версий PHP 8.0, 8.1 и 8.2.
- Оптимизация ленивой загрузки изображений, загрузчика эмодзи и т. д.
Прекращение поддержки PHP 5
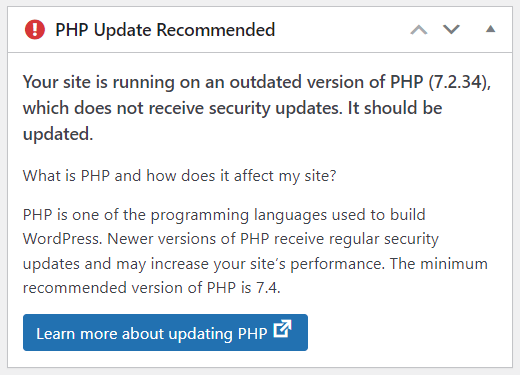
Фактически, WordPress 6.3 прекратит поддержку PHP 5. Да, вы все правильно прочитали!
WordPress 6.2 поддерживает PHP 5.6.20 или выше. Но только 3,9% отслеживаемых установок в настоящее время используют PHP 5.6 по состоянию на июль 2023 года.
Итак, основная команда WordPress прекратила поддержку PHP 5.6.20 . Хотя минимальная поддерживаемая версия установлена на PHP 7, рекомендуемая версия PHP остается PHP 7.4 или выше.

Используете ли вы PHP 5.6 на своем веб-сайте? Хотите знать, что будет с вашим сайтом? Такие сайты останутся в ветке WordPress 6.2 с постоянными обновлениями безопасности. Так как политика безопасности поддерживает WordPress версии 4.1 и выше.
Следовательно, мы рекомендуем владельцам веб-сайтов PHP 5.6 изменить настройки версии PHP в панели управления хостингом.
Кроме того, Gutenberg — это плагин WordPress для улучшения возможностей редактора блоков. Он имеет отдельный план выпуска от ядра WordPress и поддерживает 2 самых последних выпуска WordPress. Таким образом, Gutenberg, вероятно, будет поддерживать PHP 5.6 до тех пор, пока не будет выпущен WordPress 6.4.
2. Легкий редактор сайта
В следующей версии WordPress редактор сайта будет выглядеть по-новому. Вы получите более эффективный и удобный интерфейс при навигации, редактировании и управлении своим сайтом.
Итак, давайте проверим ключевые моменты один за другим!
Обновленная боковая панель навигации
Если вы используете версию 6.2, то вы можете найти новый навигатор для редактора сайта. Меню на боковой панели включают « Шаблоны» и « Части шаблона» .
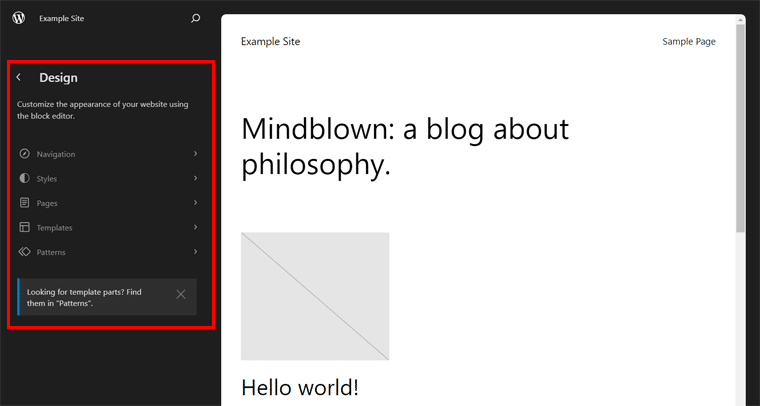
Теперь 6.3 расширит эту боковую панель навигации и вставит больше меню. Они есть:

- Навигация: здесь вы найдете ссылки, присутствующие в вашем навигационном блоке. Кроме того, вы можете переупорядочивать или удалять пункты меню и использовать опцию «Редактировать» , чтобы внести изменения.
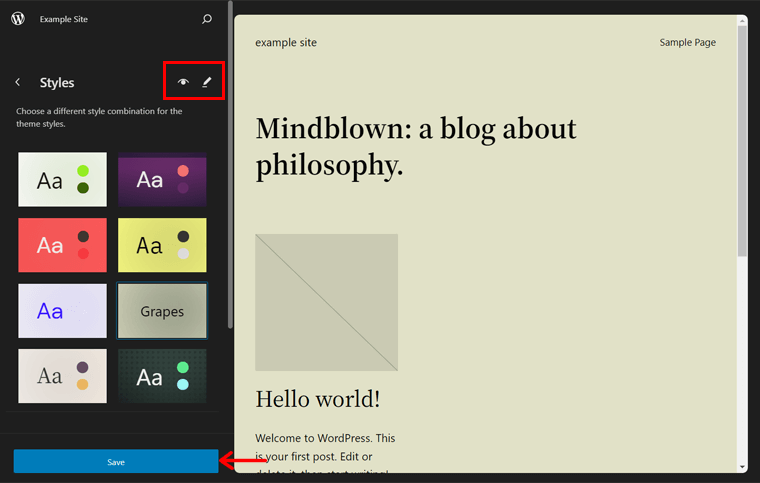
- Стили: это меню позволит вам выбрать и просмотреть варианты стилей вашей темы. Кроме того, вы можете открыть « Книгу стилей », чтобы посмотреть, как все компоненты вашего сайта будут выглядеть с использованием стиля темы. Или используйте глобальную панель стилей из « Редактировать стили ».
- Страницы: в этом меню вы увидите все доступные страницы вашего сайта, включая черновики. Прежде всего, вы можете открывать, редактировать и настраивать страницу прямо из редактора сайта.
- Шаблоны: Как и ранее, это меню включает шаблоны, которые вы можете выбрать для редактирования. Кроме того, вы можете нажать кнопку « Добавить новый шаблон », чтобы создать новый.
- Шаблоны: здесь находятся части шаблона , а также « Шаблоны тем » и « Мои шаблоны ». Там также есть опции, позволяющие управлять ими по отдельности.

Более быстрое редактирование страниц, контента и шаблонов
Угадай, что? Редактор сайта будет иметь улучшенную загрузку. Что еще?
Как упоминалось ранее, вы можете напрямую добавлять и редактировать свои страницы через редактор сайта. Это упрощает процесс создания сайта. Поскольку вам не нужно заходить в специальный редактор страниц.
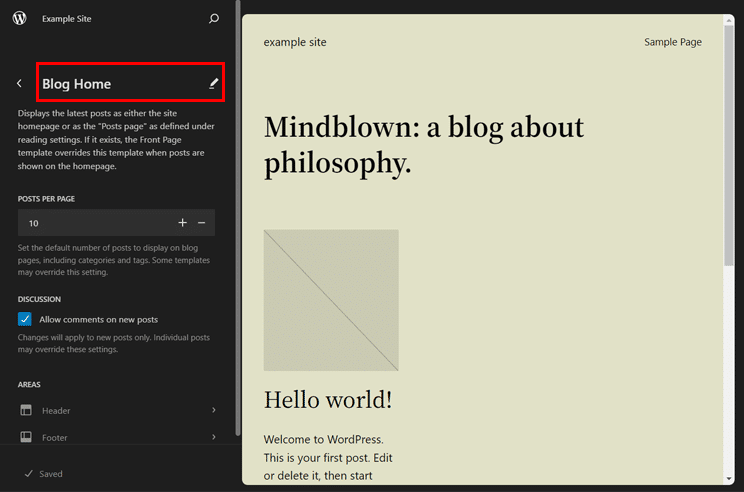
Просто откройте страницу из навигации, например, « Главная страница блога ». Теперь вы можете настроить страницу. Здесь вы можете установить количество сообщений в блоге на странице и включить обсуждения. Кроме того, вы можете нажать кнопку « Редактировать », чтобы начать редактирование страницы своего блога.

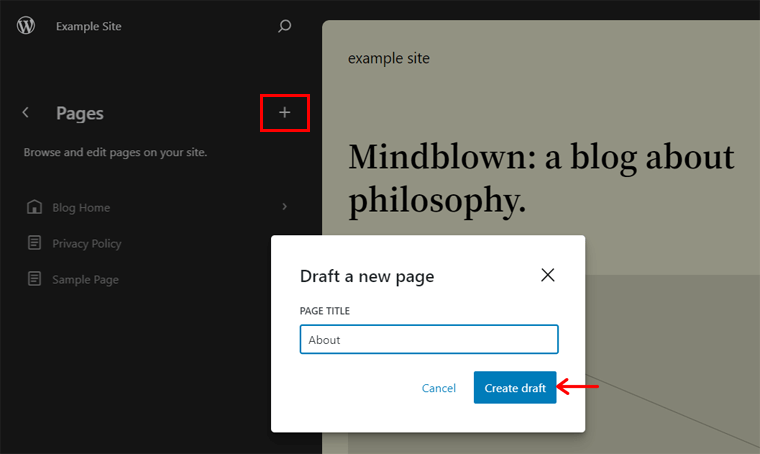
Не говоря уже о том, что вы можете нажать кнопку « Создать новую страницу », чтобы создать новую страницу. Теперь вы должны вставить заголовок страницы и нажать кнопку « Создать черновик ».

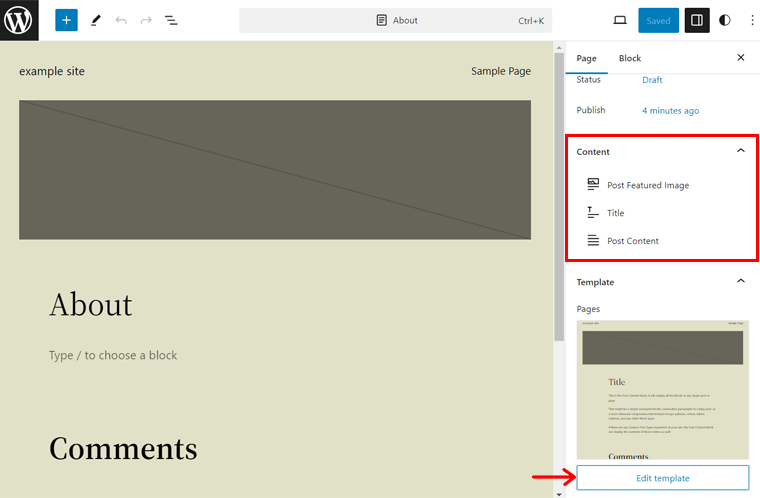
Кроме того, вы можете плавно настроить свой веб-сайт с помощью редактирования контента. На той же странице вы можете найти раскрывающееся меню «Содержание» с правой стороны.
Он включает в себя список всех типов контента на вашей странице. Вы можете выбрать контент оттуда, чтобы получить доступ к определенному контенту для удобного редактирования.
Когда вы закончите писать свой контент, нажмите кнопку «Сохранить» , чтобы сохранить новую страницу.
Помимо этого, редактирование шаблона для настройки его макета также возможно в редакторе сайта. Прежде всего, вы можете редактировать шаблон своей страницы прямо там, где мы остановились раньше.
Под опцией «Содержание» есть раздел «Шаблон» . Теперь вы можете нажать кнопку « Редактировать шаблон ».

Это перенаправит вас в интерфейс редактирования шаблона. Как это круто?
Эффективная палитра команд
Еще одна ожидаемая функция версии 6.3 — палитра команд. Это даст более быстрый способ перемещаться между различными панелями редактора сайта или выполнять какие-либо действия. Например, вы можете перемещаться между шаблонами, добавлять новый пост или страницу, редактировать шаблон и т. д.
Итак, давайте посмотрим, как!
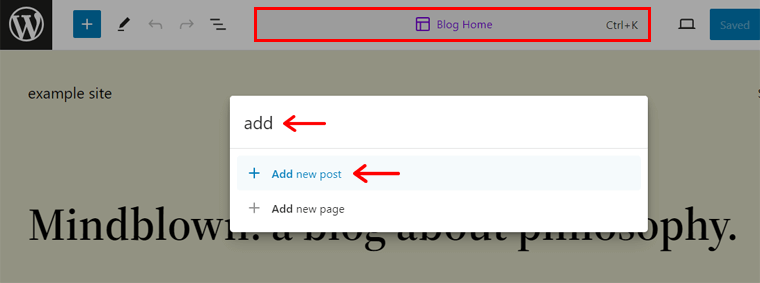
Когда вы открываете редактор сайта на любой странице или шаблоне, вы найдете название страницы или шаблона, которое вы просматриваете, вверху. Кроме того, есть опция « Ctrl+K ».
Если щелкнуть по нему, то откроется палитра команд. Там вы можете найти панель, которую хотите открыть, или задачу, которую хотите выполнить.
Предположим, вы редактируете шаблон главной страницы блога и хотите быстро добавить новый пост. Затем вы можете выполнить поиск по термину «добавить» , и вы уже увидите опцию « Добавить новый пост ». Нажмите на эту опцию, и вы попадете в редактор сообщений. Так просто!

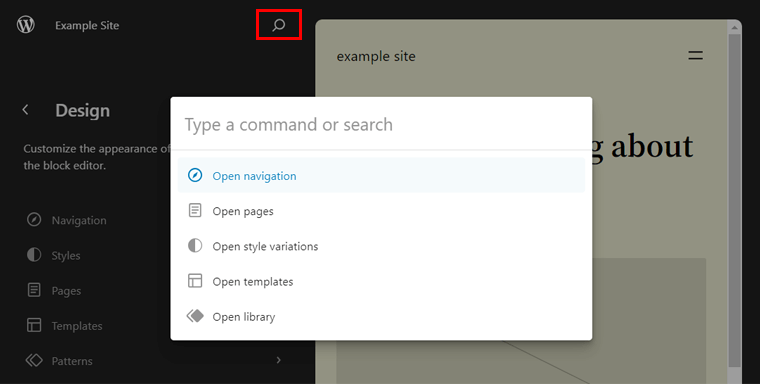
Есть одна вещь, которую мы пропустили раньше. В самой новой навигационной боковой панели вы можете найти опцию « Открыть палитру команд ». Там вы можете ввести команду или найти то, что вы хотите.

Кроме того, при наведении указателя мыши на левую часть этого параметра поиска вы увидите параметр « Просмотреть сайт ». Нажав на эту опцию, вы можете открыть свой сайт в новой вкладке.
Насколько это хорошо?
Простые в использовании изменения стилей
Двигаясь вперед, WordPress 6.3 начнет пересмотр стилей. Он позволяет просматривать сохраненные изменения, внесенные в стили темы, и при необходимости отменять их.
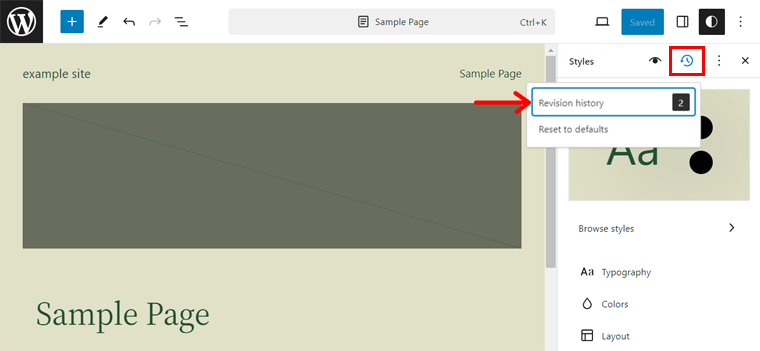
Просто откройте настройки стилей в редакторе. Там щелкните присутствующую опцию «Редакции» и выберите опцию « История изменений ».

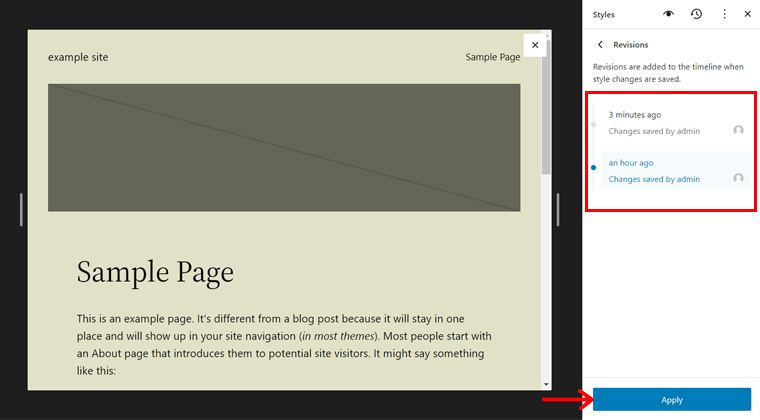
Теперь вы увидите список доступных редакций, метки времени и пользователей, внесших изменения. Чтобы вернуться назад, щелкните нужную версию и нажмите кнопку «Применить» .

Вот и все! Вот как вы переключаетесь между разными версиями и возвращаетесь к предыдущему состоянию.
Упрощенный режим без отвлекающих факторов
В настоящее время на странице и в редакторе постов для создания контента присутствует не отвлекающий режим. С грядущим обновлением вы также получите его в редакторе сайта.
Не знаете, что такое режим без отвлекающих факторов? Этот режим скрывает все боковые и верхние панели и отключает панель инструментов блока. Все это для того, чтобы вы могли сосредоточиться на редактировании контента.
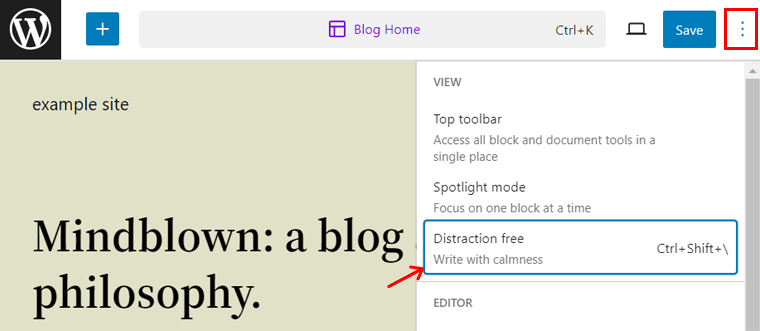
Вот краткий снимок того, как запустить режим без отвлечения внимания.
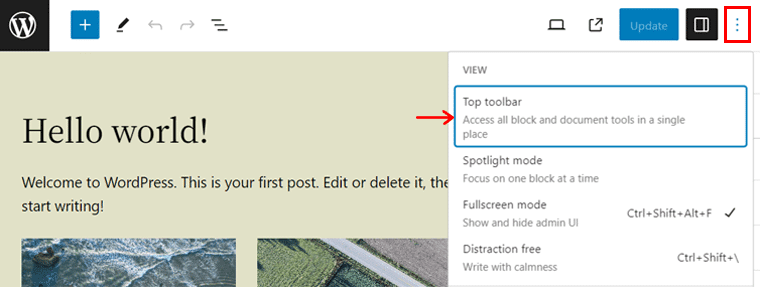
Откройте редактор сайта и щелкните значок «Параметры» в правом верхнем углу. Там нажмите « Без отвлечения », чтобы начать режим. Вот и все!

Предварительный просмотр темы полезного блока
Новая версия упростит процесс предварительного просмотра темы WordPress перед установкой идеальной. Потому что вы можете предварительно просмотреть темы в редакторе сайта.
И есть еще что предложить. Давайте посмотрим!
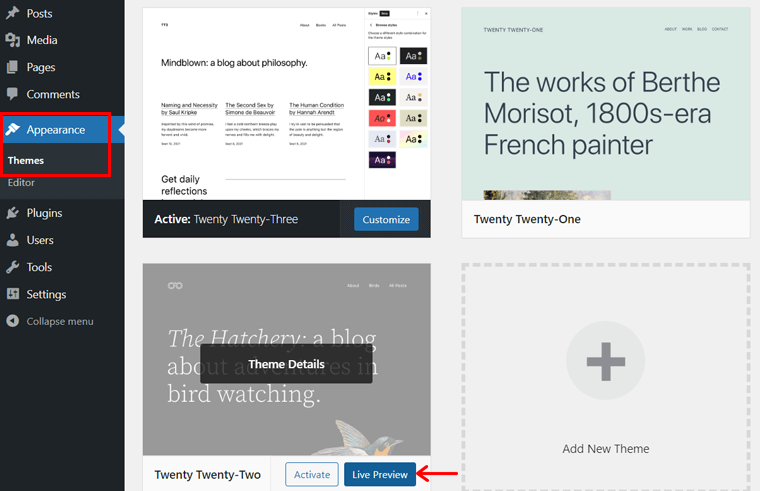
Предположим, вы ищете блочную тему для своего веб-сайта в меню «Внешний вид» > «Темы» . Там вы можете просто нажать кнопку « Живой предварительный просмотр » темы.

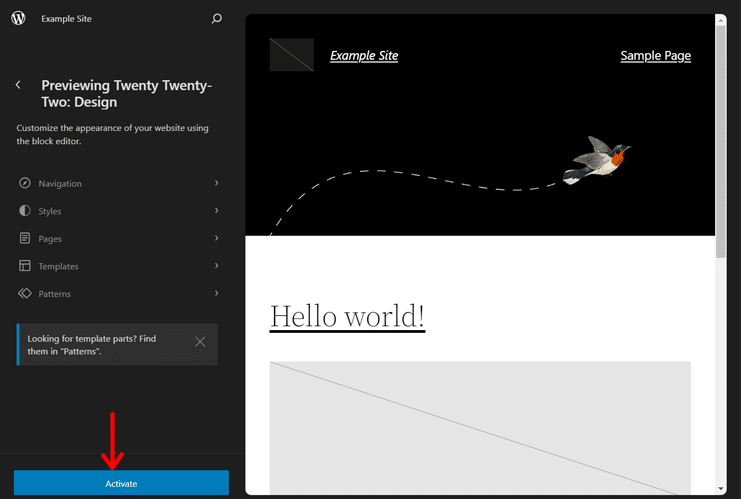
Это перенаправит вас в редактор сайта, показывающий тему, которую вы только что выбрали для предварительного просмотра. Кроме того, вы получите все меню с параметрами на боковой панели навигации.
Следовательно, вы можете использовать их, чтобы увидеть, как ваш сайт будет выглядеть после редактирования темы. Если у вас все в порядке с темой, вы можете напрямую нажать кнопку «Активировать» в редакторе. Это мгновенно обновляет дизайн вашего сайта.

Вы ищете идеальную блочную тему WordPress?
Если вы хотите пользоваться функциями полного редактирования сайта (FSE), вам необходимо использовать блочную тему WordPress. Вот ссылка на наш список лучших блочных тем WordPress для FSE:
3. Новые и обновленные блоки
Еще одним важным изменением в новом обновлении станет добавление новых блоков. Кроме того, вы можете найти улучшения некоторых предыдущих. Давайте посмотрим на них.
Новый блок сведений
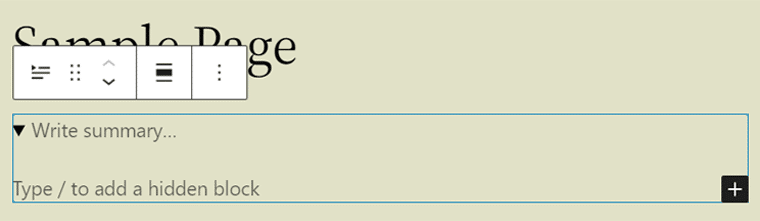
«Подробности» — это новый блок, который состоит из сводного заголовка вверху и сворачиваемого раздела внизу. Таким образом, пользователи должны щелкнуть текст сводки, чтобы открыть скрытую информацию внутри.

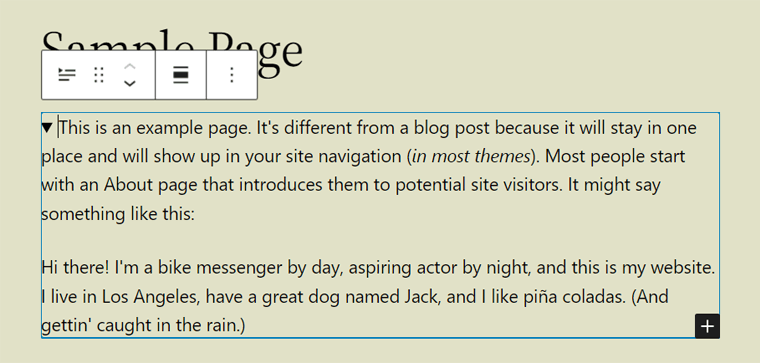
Для его использования необходимо добавить блок «Подробности» и сделать текст видимым для всех пользователей. Ниже добавьте содержимое, которое нужно скрыть. Лучше всего то, что контент в обеих областях может быть текстом, изображениями и т. д.

По сути, вы можете использовать этот блок для представления обширного контента, такого как спойлеры, фрагменты кода, спецификации продукта и т. д.
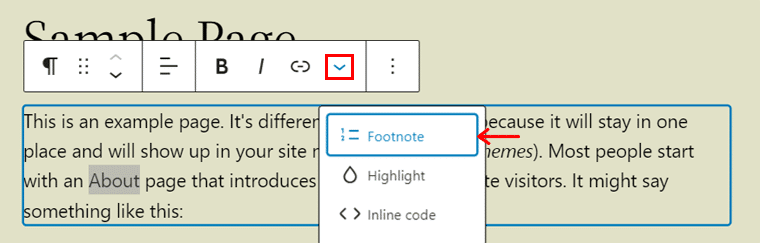
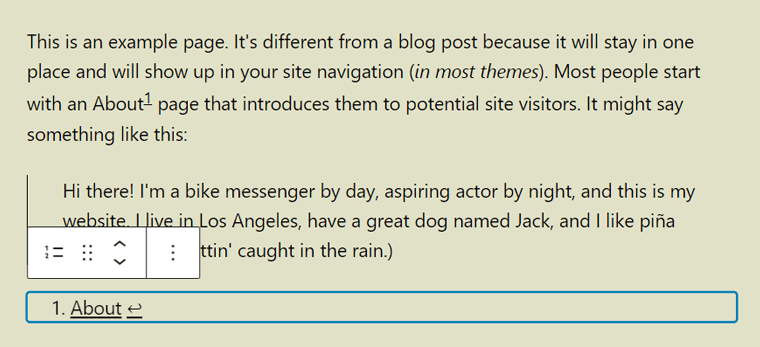
Новый блок сносок
Раньше вам приходилось использовать плагин WordPress, чтобы добавлять сноски к вашим сообщениям. Теперь в новой версии будет строиться блок « Сноски ». Проще говоря, этот блок позволяет добавлять цитаты.
Во-первых, вы должны выбрать текст, который хотите процитировать. Затем нажмите кнопку «Дополнительно» на панели инструментов блока. Там выберите опцию « Сноска ».

Автоматически блок сноски будет добавлен в конце вашего контента со ссылкой на ваш текст. Итак, теперь вы можете добавить цитату с помощью блока.

Не нашли нужный блок в ядре WordPress?
Вы можете найти несколько плагинов WordPress, которые предлагают дополнительные блоки для различных нужд. Итак, возьмите один из плагинов из списка ниже.

Обновления в блоках изображения, разделителя и обложки
Наряду с новыми блоками вы также будете получать обновления для существующих блоков. Некоторые блоки включают Image , Spacer и Cover . Посмотрим, какую разницу будут иметь эти блоки!
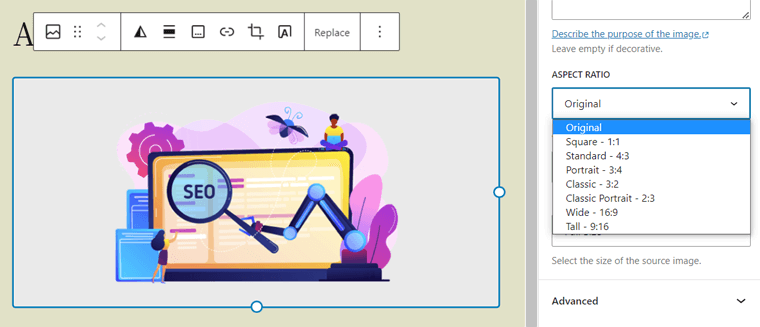
Во-первых, когда вы добавляете блок изображения , вы можете выбрать соотношение сторон изображения. Это позволит пользователям выбирать размер изображения при сохранении соотношения сторон.
На приведенном ниже снимке экрана показаны различные параметры «Соотношение сторон» для блока «Изображение». Некоторые варианты: «Исходный», «Квадратный», «Стандартный», «Портрет» и т. д.

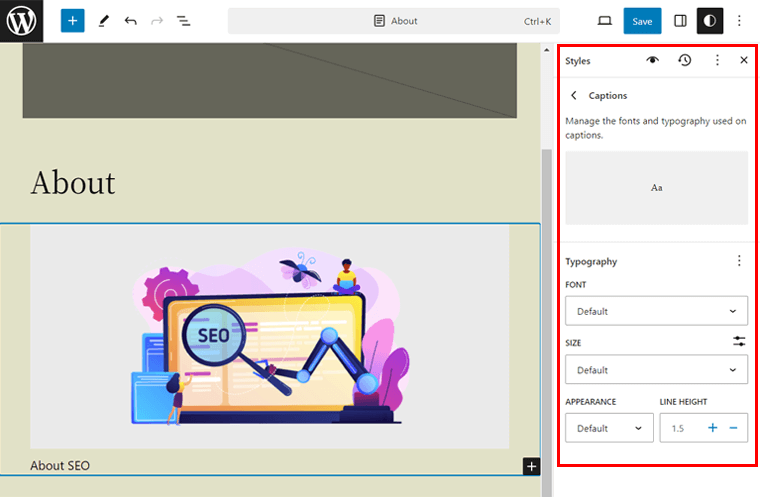
Кроме того, глобальные стили будут предлагать варианты оформления подписи. Вы можете найти их, переместив « Стили > Типографика ».
Там посетите опцию « Подписи » и загипнотизируйтесь различными вариантами стиля. Возможные варианты: шрифт, размер, внешний вид и высота строки.

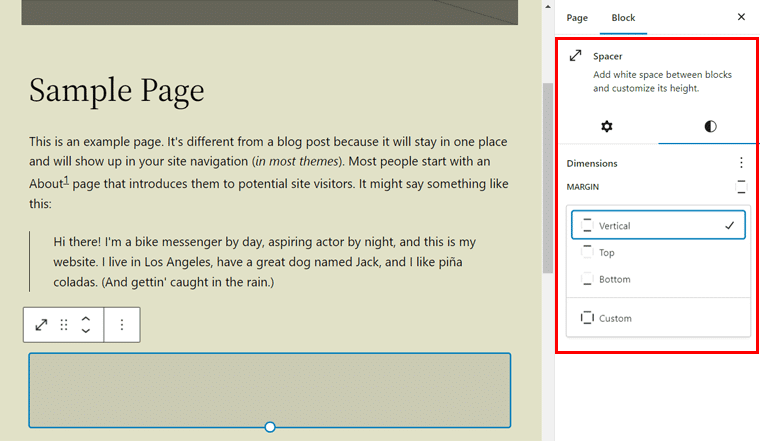
Точно так же WordPress 6.3 будет включать пресеты для блока Spacer . Это означает, что вы можете легко установить горизонтальное, вертикальное или оба поля, используя предопределенные параметры.
Знайте, как это работает на изображении:

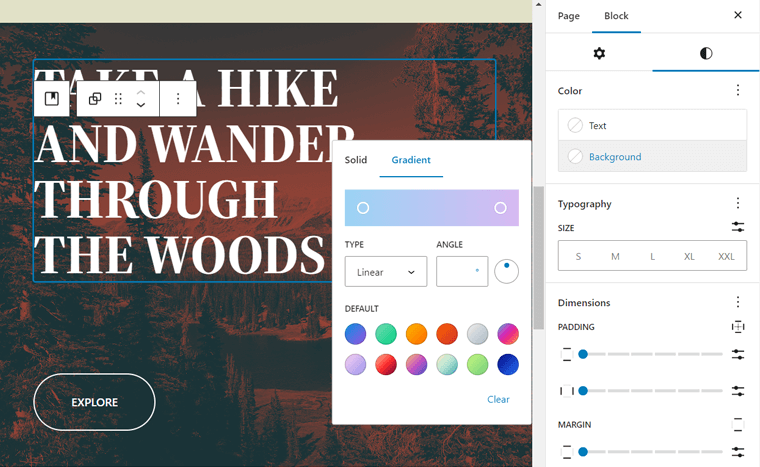
Последний, но тем не менее важный. Блок Cover должен включать в себя несколько улучшений, в том числе:
- Включает инструмент оформления цвета текста для текста внутри блока обложки.
- Поддержка дуотоновых фильтров , которые ранее присутствовали в блоке Image.
- Вы можете найти различные варианты макета , похожие на блок «Группа».

Запутались между блоками и виджетами? Прочитайте эту сравнительную статью о блоках WordPress и виджетах.
4. Улучшения шаблонов
К счастью, в предстоящем обновлении вы получите множество улучшений шаблонов. Итак, давайте проверим их!
Синхронизированные и несинхронизированные шаблоны
Во-первых, WordPress 6.3 будет сочетать повторно используемые блоки и шаблоны для лучшей настраиваемости и взаимодействия с пользователем. Фактически в новой версии представлены 2 типа паттернов:
- Синхронизированный: синхронизированные шаблоны — это повторно используемые блоки с другим именем. Когда вы измените их, это повлияет на исходные синхронизированные шаблоны.
- Несинхронизированный: несинхронизированные шаблоны — это традиционные блочные шаблоны. Вы можете вставлять их в любое время и вносить изменения, не затрагивая исходные шаблоны.
Легко создавайте, сохраняйте и управляйте шаблонами
В редакторе сайта меню «Шаблоны» показывает части шаблона и шаблоны. В частности, здесь вы можете создавать, сохранять и управлять как синхронизированными, так и несинхронизированными шаблонами. Давайте посмотрим!
Сначала нажмите « Создать шаблон », который дает 2 варианта:
- Создать часть шаблона
- Создать шаблон
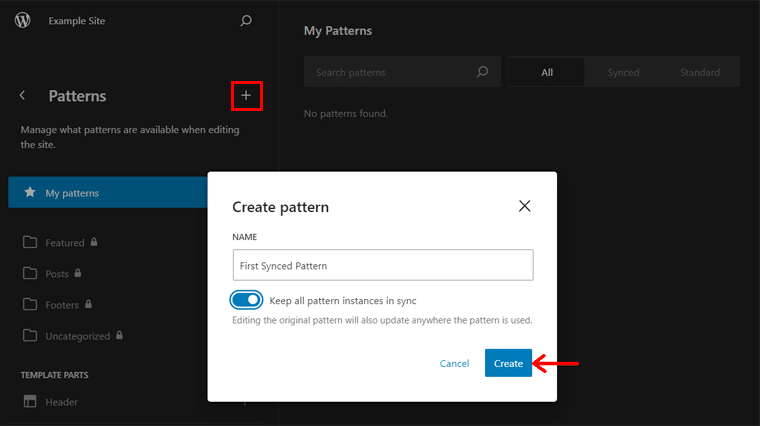
Теперь выберите второй вариант, и вы получите всплывающее окно. Там напишите название нового узора. Кроме того, вы можете увидеть параметр « Сохранять синхронизацию всех экземпляров шаблонов ».
Если вы отключите эту опцию и нажмете кнопку « Создать », вы создадите несинхронизированный шаблон. Но если вы включите его и нажмете кнопку «Создать» , он станет синхронизированным шаблоном.

Теперь вы можете создать свой шаблон и нажать кнопку «Сохранить» .
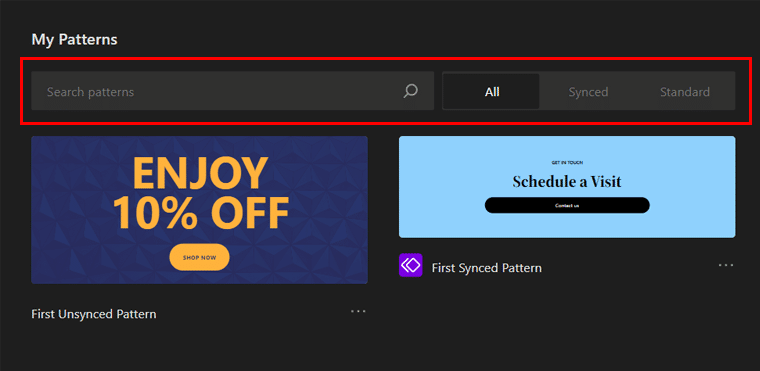
Кроме того, все ваши узоры будут сохранены в категории « Мои узоры ». Вы также можете найти кнопку поиска, чтобы найти шаблон. Кроме того, есть 3 категории: All , Synced и Standard . Это поможет вам различать повторно используемые блоки и шаблоны.

Если вы хотите управлять своими шаблонами, нажмите « Управление всеми моими шаблонами » на боковой панели. Это позволяет редактировать, удалять и экспортировать шаблоны.
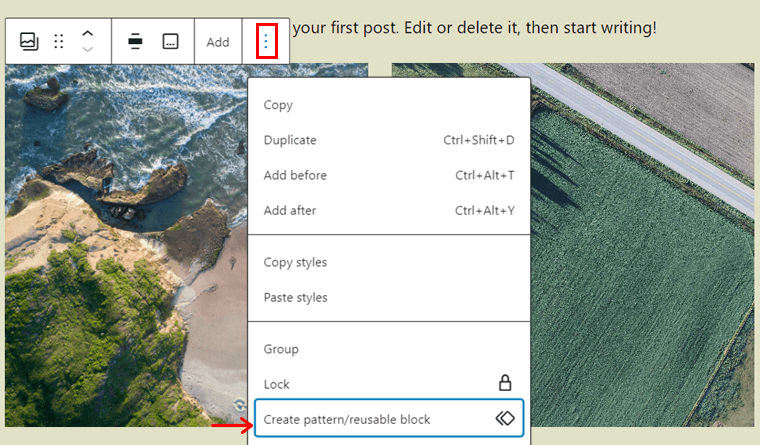
Предположим, вы используете не редактор сайта, а обычный редактор сообщений или страниц. В этой ситуации вы также можете создать любой узор.
Например, откройте пост или страницу и создайте дизайн. Чтобы сохранить этот дизайн как шаблон, выберите дизайн и нажмите «Параметры» на панели инструментов. Затем нажмите « Создать шаблон/блок многократного использования ».

После этого вы можете написать имя и выбрать шаблон для синхронизации или несинхронизации.
Хотите руководство по шаблонам блоков WordPress?
Если да, то вот оно. Нажмите на ссылку ниже, чтобы узнать, что такое шаблоны блоков и как их использовать для дизайна страниц. Вот так!
5. Улучшения удобства использования
Вот описание различных функций удобства использования, которые вы получите с новым обновлением. Все они направлены на облегчение процесса создания веб-сайта. Пойдем!
Обновления панели инструментов
По умолчанию панель инструментов блока отображается прямо над блоком, когда вы его выбираете. Это занимает больше места и может затруднить процесс редактирования.
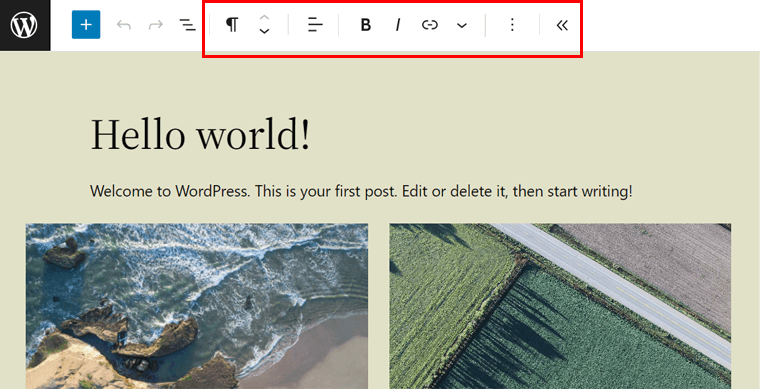
Но улучшенная функция « Верхняя панель инструментов » теперь может отображать панель инструментов каждого блока на общей верхней панели. Да! Все инструменты для создания блоков и документов находятся в одном месте.
Смущенный? Давайте воспользуемся этой функцией, чтобы лучше понять ее.
В редакторе перейдите в «Параметры» с правой стороны и включите функцию « Верхняя панель инструментов ».

Теперь выберите любой блок на вашем интерфейсе. Вы нашли панель инструментов блока на верхней панели? Посмотрите на скриншот ниже, чтобы увидеть, как это выглядит:

Увеличенное заполнение и элементы управления полями
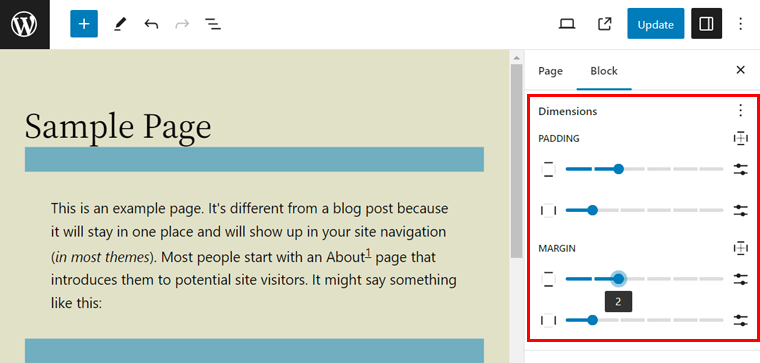
До WordPress 6.2, если вы отключали элементы управления отступами и полями, они занимали место в правом столбце. Теперь в версии 6.3 будут представлены увеличенные элементы управления отступами и полями. Да, эти элементы управления компактнее и проще, чем раньше. Давайте посмотрим!
Вы найдете улучшенные элементы управления отступами и полями в стилях размеров . С обновлением вы можете легко установить отступы и поля со всех сторон или с каждой стороны отдельно.

Лучшее управление ссылками
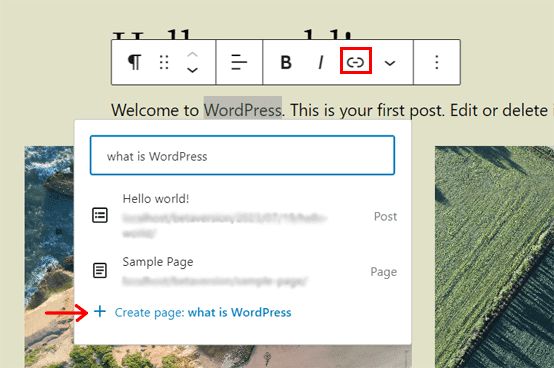
Инструмент управления ссылками в редакторе блоков позволяет добавлять ссылки. Вы можете найти изменения в этом инструменте в следующем выпуске. Точно, вы можете создать новую страницу прямо из этого инструмента, чтобы связать текст вашего сообщения или страницы. Давайте проверим это!
Вы можете открыть страницу или сообщение и выбрать текст для ссылки на него. На панели инструментов блока выберите опцию «Ссылка» .
Предположим, вы хотите связать текст со страницей, которая еще не создана. Затем вы можете выполнить поиск, используя новое имя страницы, и нажать кнопку « Создать страницу ». Это создает новую страницу с этим именем и ссылками на ваш текст.

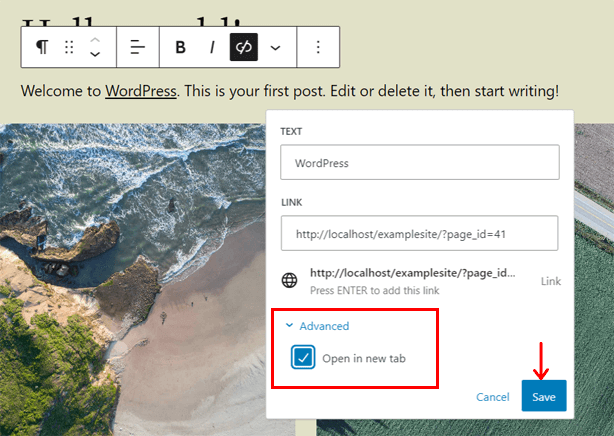
Кроме того, вы можете нажать кнопку «Изменить» на ссылке. Там вы найдете новый раздел « Дополнительно ». Откройте его, и вы можете открыть ссылку в новой вкладке. Наконец, не забудьте нажать кнопку «Сохранить» .

6. Расширенная доступность
WordPress всегда делал создание веб-сайтов доступным для всех. Кроме того, WordPress 6.3 предлагает более 50 улучшений специальных возможностей .
Вот список некоторых заметных областей улучшений специальных возможностей:
- Повышенная маркировка
- Расширенные вкладки и навигация с помощью клавиш со стрелками
- Точная настройка иерархии заголовков
- Дополнительные элементы управления в редакторе изображений администратора для программ чтения с экрана
- Полированная навигация по ключевым словам
- Улучшенная форма входа, этапы установки и таблицы списков
- Дополнительные билеты доступности можно просмотреть в WordPress Trac.
Ознакомьтесь с нашим кратким списком лучших плагинов доступности WordPress, чтобы сделать ваш сайт более доступным.
7. Дополнительные различные изменения
Помимо вышеупомянутых функций и улучшений, вот список других различных изменений:
- Он имеет пересмотренное администрирование, которое предотвращает кэширование конфиденциальных данных о вошедших в систему пользователях и предоставление их другим. Например, через историю браузера после выхода пользователя из системы.
- Версия jQuery обновляется с версии 3.6.4 до версии 3.7.0. Эта последняя версия jQuery включает исправления ошибок нового метода.
- Добавление атрибута «обязательный» в поля ввода имени пользователя и пароля формы входа в WordPress.
- Представляет новый хук-фильтр ' plugin_list' , который позволяет фильтровать плагины WordPress.
- Включает новую метку типа записи ' item_trashed ', которая позволяет редактору блоков объявлять точное сообщение, когда сущность перемещается в корзину.
Это все, что касается новых возможностей WordPress 6.3! Но оставайтесь здесь, пока мы раскрываем процесс тестирования предстоящего обновления. Итак, продолжайте читать!
План тестирования и выпуска WordPress 6.3
Отметьте в своем календаре, потому что окончательный выпуск WordPress 6.3 запланирован на 8 августа 2023 года . Первый Release Candidate (RC) был запущен несколько дней назад , 18 июля 2023 года . Перед этим были протестированы различные бета-версии.

Кроме того, мы рекомендуем вам протестировать версию разработки RC. При этом вы можете получить доступ к новым функциям и улучшениям новой эры WordPress.
Кроме того, он позволяет выявить проблемы совместимости, которые могут возникнуть на вашем веб-сайте. Это особенно верно, когда ваш сайт содержит пользовательский код или использует несколько плагинов.
Вы разработчик плагинов или тем? Затем необходимо протестировать разрабатываемую версию, чтобы убедиться, что ваш плагин или тема совместимы с будущей версией.
Как вы тестируете новую бета-версию WordPress 6.3/RC?
Примечательно, что вам не следует тестировать бета-версию или версию RC на своем веб-сайте. Но вам все еще нужно создать тестовый веб-сайт, на котором вы сможете изучить новые ожидаемые функции.
Итак, вам нужна локальная среда разработки или промежуточный сервер. Вот руководство для вас!
Шаг 1. Настройте локальную среду разработки или промежуточный сервер
Проще всего, вы можете настроить локальный хост-сервер на своем устройстве. Прочитайте это полное руководство по установке WordPress на локальном хосте.
После этого идет процесс настройки RC-версии. Вот так!
Шаг 2. Установите плагин для бета-тестирования WordPress.
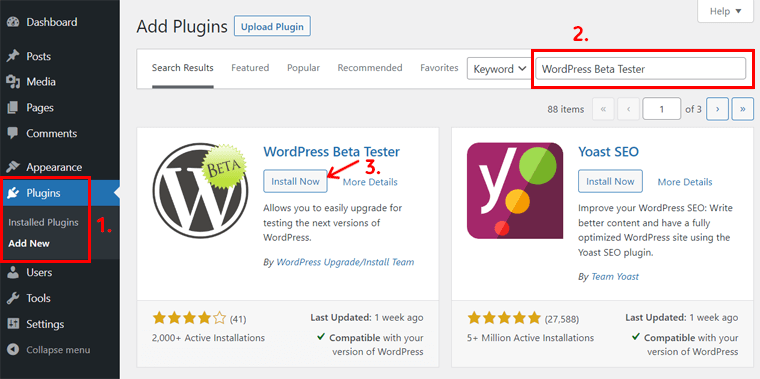
Когда среда тестирования будет готова, войдите в панель управления WordPress. Там вы должны установить плагин WordPress, который позволит вам установить последнюю версию WordPress 6.3 RC. Плагин называется « WordPress Beta Tester ».
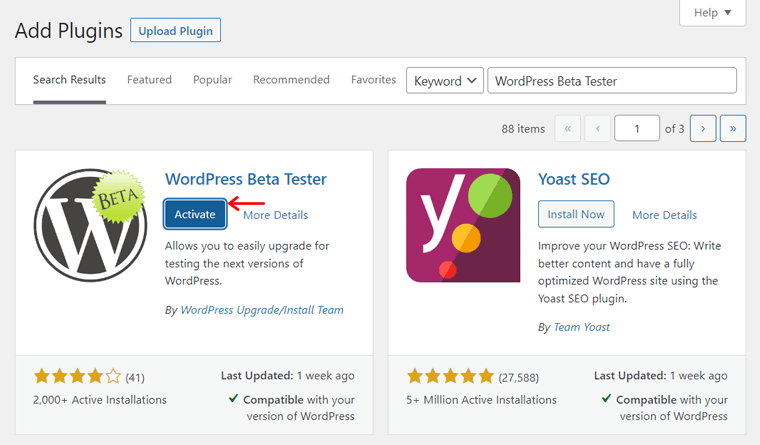
Все, что вам нужно сделать, это перейти в меню « Плагины > Добавить новый ». Там найдите « WordPress Beta Tester » и нажмите кнопку «Установить сейчас» , как только найдете его.

Снова нажмите кнопку «Активировать» , чтобы активировать плагин на тестовом сайте.

Шаг 3. Настройте инструмент бета-тестирования
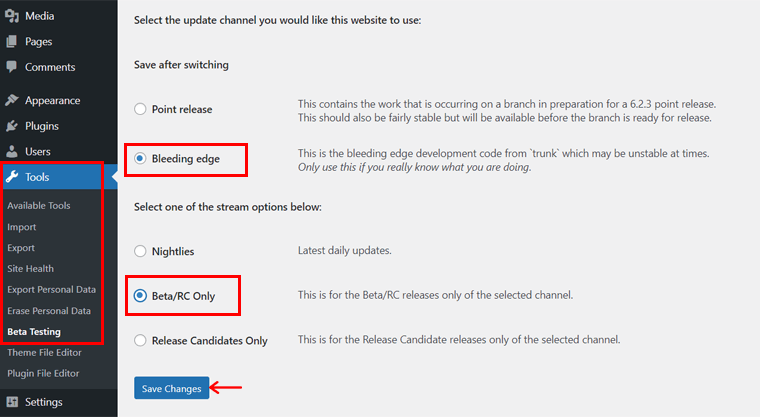
После установки и активации плагина откройте меню « Инструменты» > «Бета-тестирование ». В « Настройки бета-тестера WP » вы найдете различные способы получить версию RC.
Мы рекомендуем выбрать канал « Bleeding edge » и параметр потока « Beta/RC Only », чтобы использовать все возможности версии 6.3. Итак, выберите эти параметры и нажмите кнопку « Сохранить изменения ».

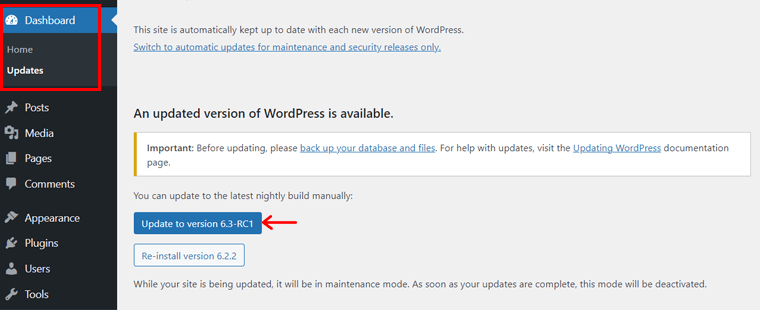
Теперь вы можете обновить панель инструментов WordPress из меню « Панель инструментов > Обновления ». Там нажмите кнопку « Обновить до версии 6.3-RC1 ».

Если вам нужна версия WordPress RC напрямую, вы можете скачать ее здесь. Следовательно, вы можете сразу установить эту версию на своем локальном хосте.
Поздравляем! Теперь вы получите последнюю версию WordPress 6.3 RC, установленную на панели инструментов. Таким образом, вы можете использовать его для доступа ко всем новым функциям предстоящего выпуска.
Куда вы отправляете отзывы о WordPress 6.3?
Сталкивались ли вы с какими-либо проблемами при использовании версии для разработки? Если да, то вот несколько мест, где вы можете сообщить о своем отзыве:
- Вы можете сообщить о проблеме в раздел альфа/бета на форумах поддержки.
- Если вы можете написать воспроизводимый отчет об ошибке, то лучше разместить его на WordPress Trac.
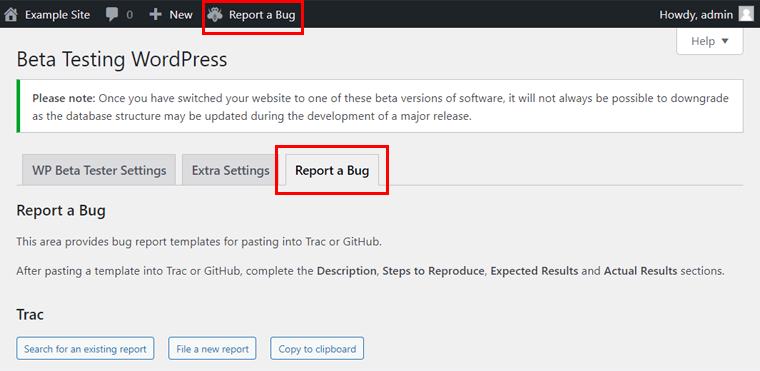
- На тестовой панели WordPress вы найдете опцию «Сообщить об ошибке» на верхней панели. Кроме того, вкладка « Сообщить об ошибке » присутствует в меню « Инструменты > Бета-тестирование ».

Но сначала убедитесь, что ошибка еще не известна. Итак, узнайте об этом из этого списка известных ошибок.
Заключение
WordPress 6.3 готов сделать грандиозный вход в мир создания веб-сайтов. Когда вы ознакомитесь с основными улучшениями WordPress 6.3, вы сможете правильно использовать их возможности для своего веб-сайта.
Действительно, этот выпуск предлагает вам функции и улучшения, позволяющие легко создавать и настраивать весь ваш веб-сайт. Надеюсь, эта статья расскажет вам о его новых особенностях.
После выпуска WordPress 6.3 вы можете прочитать статью о том, как обновить свою версию WordPress.
Если вы столкнулись с какими-либо трудностями или у вас есть вопросы, не стесняйтесь обращаться к нам. Мы здесь, чтобы помочь вам найти решения и максимально использовать возможности WordPress 6.3.
Чтобы расширить свои знания, мы рекомендуем вам изучить другие наши статьи. Это включает в себя, как проверять и исправлять постоянные ссылки WordPress и как перемещать блоки WordPress.
Наконец, свяжитесь с нами, подписавшись на наши платформы социальных сетей на Facebook и Twitter.
