Что нового в WordPress 6.5? 8+ важных моментов для пользователей
Опубликовано: 2024-04-08Вы рады окунуться в новейшие и лучшие функции WordPress 6.5 ? Ну, не ищите дальше!
Прошлый год принес быстрые инновации в WordPress. Мы увидели появление WordPress 6.4, в котором появился усовершенствованный редактор сайтов, мощная система шаблонов и внимание к потребностям разработчиков и создателей контента.
Но WordPress никогда не отдыхает! WordPress 6.5 обещает быть еще более мощным. Он оснащен расширенными обновлениями, призванными вывести ваш веб-сайт на новый уровень.
Будьте готовы к еще более удобному редактированию! Наряду с захватывающими новыми функциями и постоянными улучшениями, которые сделают управление вашим сайтом WordPress легким.
Эта статья станет вашим универсальным руководством по всем основным моментам, которые пользователи могут ожидать от этого обновления WordPress 6.5.
Итак, начнем!
8+ основных моментов для пользователей WordPress 6.5
WordPress выпустит версию 6.5, которая принесет массу новых интересных функций и улучшений. Все они предназначены для повышения удобства как пользователей, так и разработчиков.
Это обновление предлагает множество преимуществ для оптимизации рабочего процесса и улучшения дизайна и функциональности вашего веб-сайта. Давайте углубимся в восемь основных особенностей WordPress 6.5.
1. Библиотека шрифтов
Попрощайтесь с ограниченным выбором шрифтов!
WordPress 6.5 представляет революционную встроенную библиотеку шрифтов. Предоставление вам доступа к обширной коллекции шрифтов Google прямо в редакторе блоков.
Это устраняет необходимость в сторонних плагинах. И поможет вам поэкспериментировать с различными шрифтами, чтобы идеально соответствовать эстетике вашего веб-сайта.
Разве это не звучит великолепно?
Вот как вы получите доступ:
Итак, перейдите на панель управления и выберите «Внешний вид > Редактор» .

В пользовательском интерфейсе редактора сайта выберите «Стили».

После этого в меню стилей выберите опцию «Типография» .

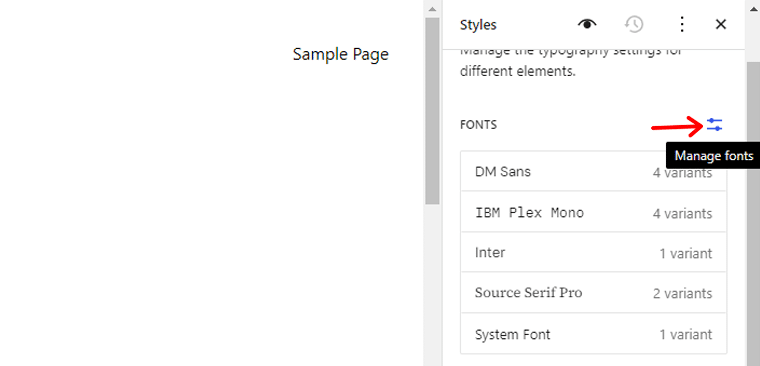
После этого нажмите значок «Управление шрифтами» рядом с меню «Шрифт».

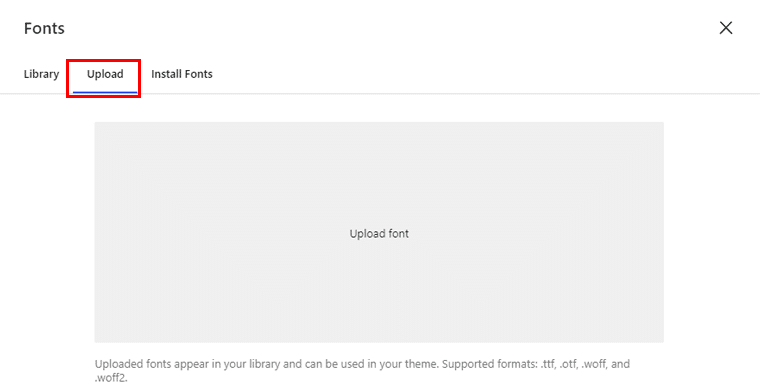
Теперь появится всплывающее окно, в котором вы увидите библиотеку шрифтов. Существует также вкладка «Загрузить» , где вы можете загрузить свои шрифты в формате .ttf , .wof и .woff2 .

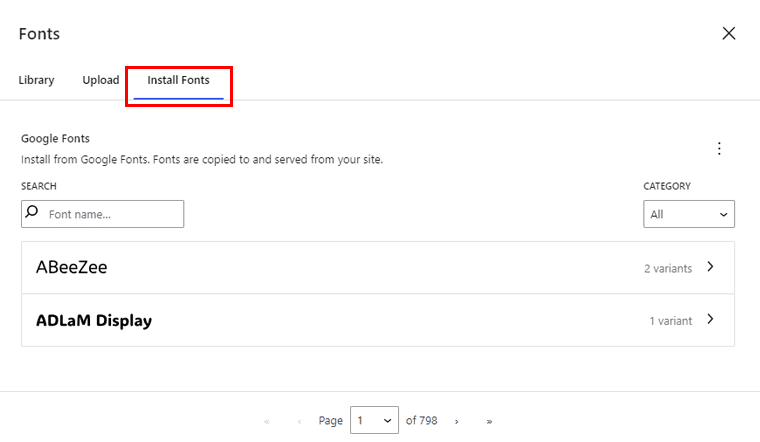
Помимо этого, есть еще опция «Установить шрифт» . Вам должно быть разрешено прямое подключение к серверам Google . После этого вы сможете скачать шрифты, и они будут храниться на вашем сайте.

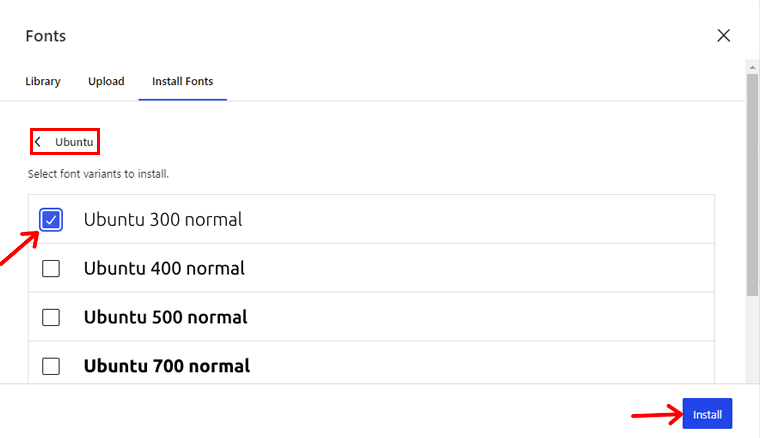
Там же вы можете искать шрифты по названию, выбирать понравившиеся варианты и устанавливать их.

После завершения установки выбранный вами шрифт будет добавлен в вашу библиотеку шрифтов. Вот и все!
2. Переименуйте блоки
В WordPress 6.5 появилась возможность переименовывать блоки. Предоставляя вам больший контроль над организацией их контента. Настраивая имена блоков так, чтобы они лучше отражали их содержимое, вы можете упростить процесс редактирования и повысить эффективность рабочего процесса.
Будь то переименование блока абзаца в «Введение» или блока галереи в «Витрина портфолио». Эта функция упрощает управление контентом и повышает удобство использования.
Давайте посмотрим, как это сделать!
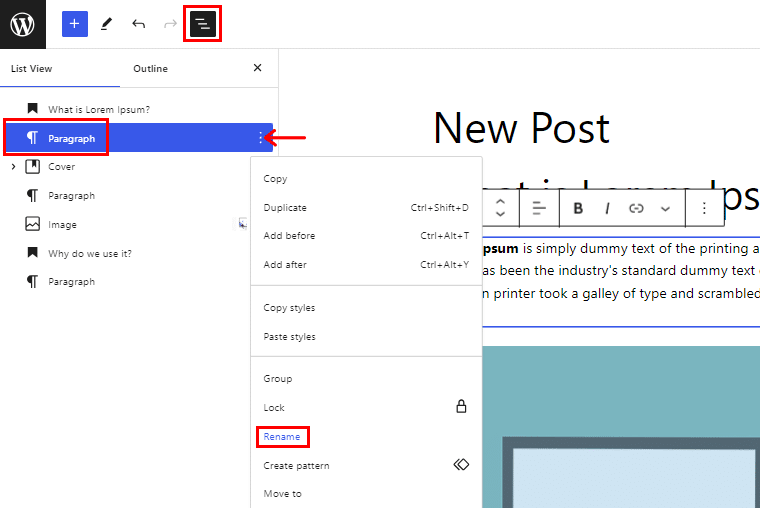
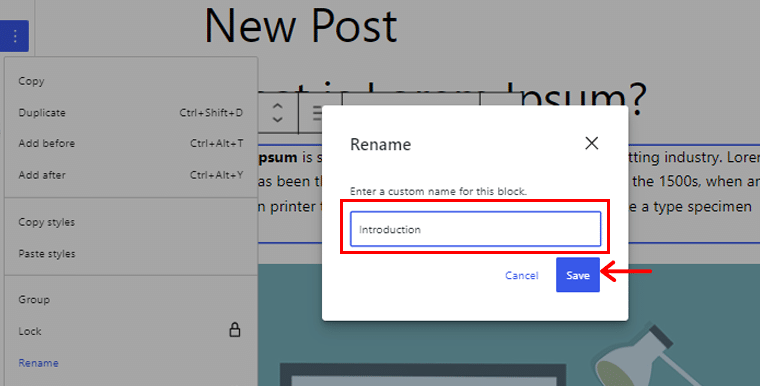
В своем сообщении нажмите на значок списка в левом верхнем углу. Там вы увидите все блоки, которые вы использовали в своем сообщении.
Теперь мы изменим имя «Блок абзаца». Итак, нажмите на блок, а затем нажмите на 3 точки рядом с блоком абзаца. Если вы прокрутите вниз, вы найдете опцию «Переименовать» .

После этого появится всплывающее окно. Там дайте имя вашему блоку абзаца, например, мы назовем его Введение . Затем нажмите кнопку «Сохранить» .

Аналогично, вы можете легко переименовать все свои блоки.
3. Размер фонового изображения группового блока
Интересная новость для пользователей блока «Группа»: теперь он предлагает расширенные возможности настройки фоновых изображений. Вы можете настроить размер и повторение фоновых изображений внутри блока «Группа».
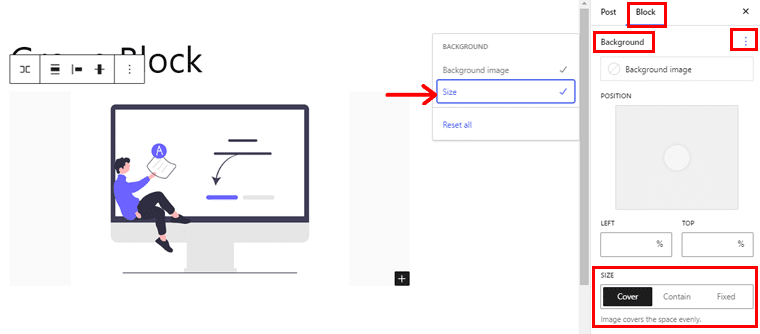
Итак, после добавления «Группового блока» в разделе «Блокировать» нажмите 3 точки рядом с меню «Фон» . Там выберите опцию «Размер» , и вы можете выбрать, будет ли ваше изображение полностью покрыто, ограничено или фиксировано.

Это означает, что у вас есть возможность выбрать, должно ли фоновое изображение покрывать весь блок или быть ограниченным. Эти новые функции позволяют вам с легкостью создавать визуально потрясающие макеты.
4. Поддержка соотношения сторон блока обложки
Следующий. блок «Обложка» теперь поддерживает соотношение сторон . Предоставляя вам больше контроля над тем, как отображается ваш контент. Вы можете легко настроить соотношение сторон блока либо глобально с помощью глобального стиля, либо индивидуально в своем контенте.
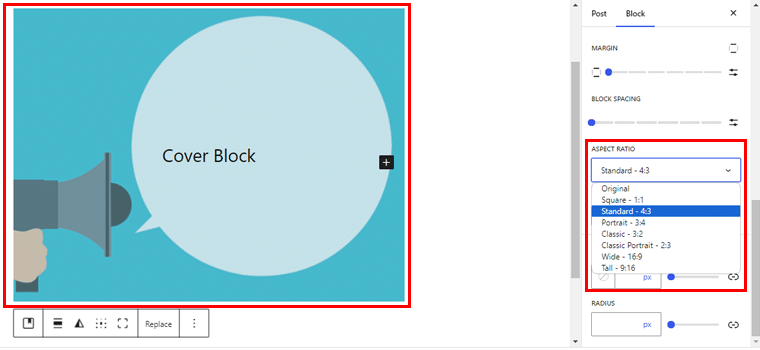
Итак, после добавления блока Cover . На панели «Стили» вы увидите опцию «Соотношение сторон» .

Там вы можете выбрать размер вашего обложки.
5. Эффект тени
Добавление глубины и размера к элементам веб-сайта очень просто с помощью эффекта тени, представленного в WordPress 6.5. Теперь вы можете применять легкие тени к изображениям, столбцам и кнопкам. Таким образом, создается визуально яркий дизайн, который привлекает внимание посетителей.

Давайте посмотрим, как это выглядит!
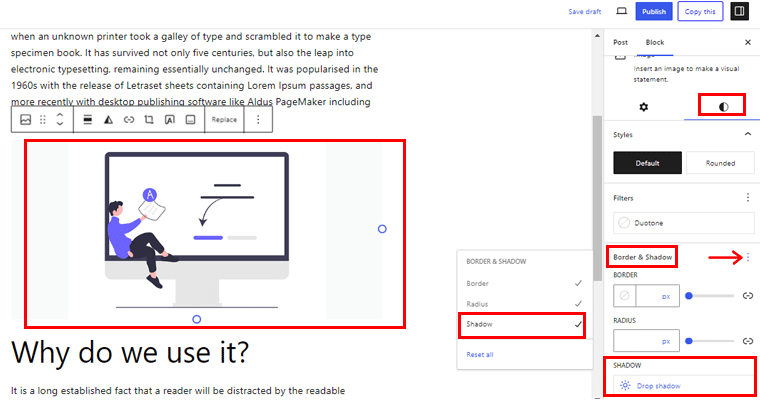
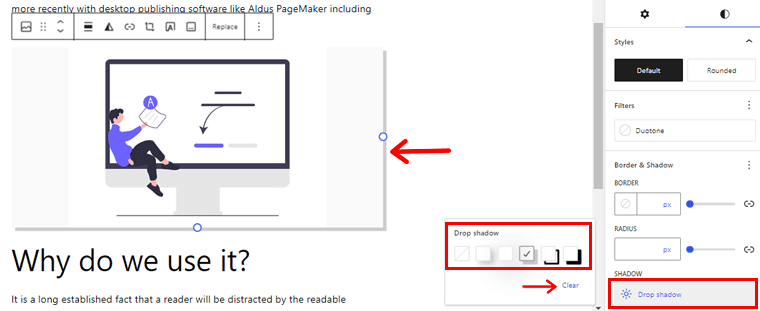
Итак, перейдите на страницу редактора сообщений и нажмите «Блок изображения». Теперь нажмите панель «Стиль» в правом боковом меню.
После этого нажмите 3 точки рядом с опцией «Граница и тень» . Теперь включите опцию «Тень» , и вы увидите кнопку «Тень» внизу.

Теперь, если вы нажмете на вкладку «Тень», вы увидите 6 вариантов тени, из которых вы можете выбрать. Кроме того, есть опция «Очистить», если вы хотите удалить тень.
Например, мы выбрали вариант тени, как вы можете видеть на изображении ниже.

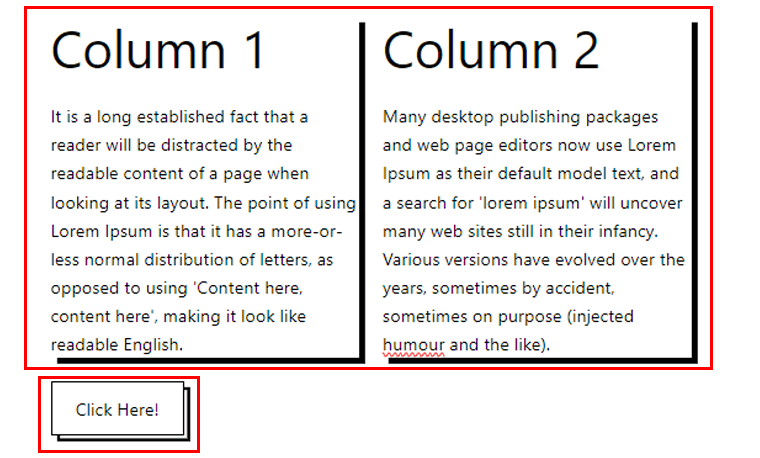
Аналогичным образом вы можете добавить тени на столбцы и блоки кнопок. Ниже приведен пример того, как это выглядит.

6. Функция наложения цвета на блок обложки
Блок обложки, популярная функция в редакторе блоков, получил обновление в WordPress 6.5. Теперь в него добавлена функция наложения цвета.
Эта функция позволяет пользователям применять цветовое наложение для покрытия блоков, улучшая визуальное воздействие изображений и наложений текста. Благодаря настраиваемым цветам наложения вы можете добиться идеального баланса между изображением и текстом.
Вот как это будет выглядеть!
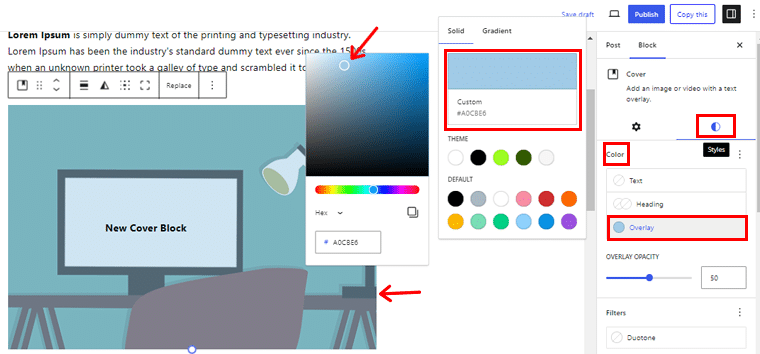
Итак, здесь мы добавили блок Cover . Теперь щелкните блок и выберите панель «Стиль» справа.
После этого нажмите кнопку «Наложение» в меню «Цвет» .

Теперь вы можете выбрать вариант цвета по своему вкусу.
7. Улучшенная редакция стиля
Обеспечение согласованности стилей веб-сайта имеет решающее значение для поддержания индивидуальности бренда. В WordPress 6.5 вы получите улучшенные инструменты редактирования стилей. Это позволяет вам легко вернуться к предыдущим настройкам стиля или поэкспериментировать с новыми вариантами дизайна.
Вот чего вы можете ожидать!
I. Детальная редакция
До версии WordPress 6.5 в редакциях отображалась только основная информация, такая как дата, время и автор. Однако в последнем обновлении вы теперь можете получить доступ к более подробной информации о каждой версии. Включая краткое резюме и дополнительную информацию.

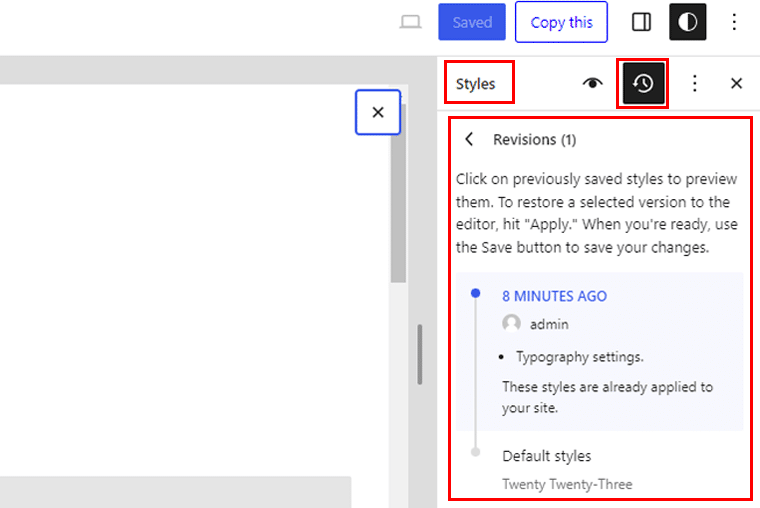
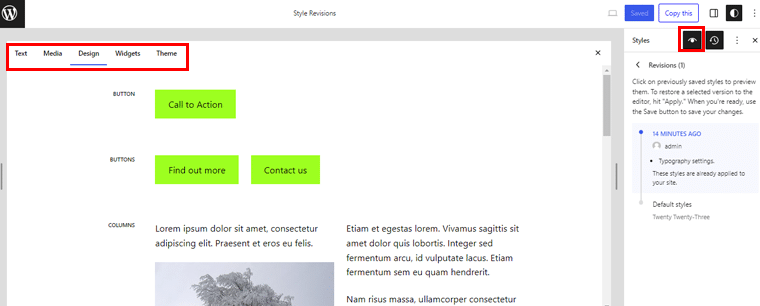
Вы можете просмотреть свою версию в редакторе вашего сайта. Там перейдите на панель «Стили» и выберите значок редакции . И он отобразит, какие изменения вы недавно внесли.
II. Интеграция книги стилей редакций
Еще одним заметным обновлением является интеграция панели «Редакции» с книгой стилей. Теперь, наряду с книгой стилей, у вас будет доступ к панели «Редакции» .

Это позволяет вам просматривать любые изменения, внесенные в ваши стили в шаблонах и блоках, отсутствующих в текущем шаблоне. Это обеспечивает полный обзор модификаций стиля. Это гарантирует, что ничто не останется незамеченным, даже за пределами шаблона.
8. API интерактивности
Повышение вовлеченности пользователей является главным приоритетом для владельцев веб-сайтов. А в WordPress 6.5 представлен API интерактивности для облегчения интерактивного взаимодействия.
Это новая стандартная система директив для создания интерактивных блоков. Это позволяет вам добавить интерактивности во внешний интерфейс ваших блоков. Таким образом, посетители могут взаимодействовать с контентом без перезагрузки страницы.
Это может быть:
- Мгновенный поиск
- Добавление комментариев
- Добавление в корзину
- Динамическая нумерация страниц и т. д.
Например, вы хотите, чтобы на вашем сайте была кнопка «Проверить позже», позволяющая пользователям добавлять статьи в закладки. Кроме того, вам нужен блок в заголовке, отображающий количество раз, когда пользователи добавляли статьи в закладки.
А с помощью API интерактивности добиться этой функциональности легко. Это устраняет необходимость в сложных скриптах JavaScript или jQuery. Это означает, что вы можете легко связать эти блоки вместе, не работая с кодом.
Это означает, что блоки могут совместно использовать:
- Данные
- Действия
- Обратные вызовы
Это обновление направлено на упрощение процесса создания динамических взаимодействий во внешнем интерфейсе. Делаем пользовательский опыт более плавным и интересным.
Если вы хотите создавать интерактивные блоки с помощью API, ознакомьтесь с документацией ядра WordPress.
9. Обновление производительности и доступности
В WordPress 6.5 приоритет отдается производительности и доступности, а оптимизация направлена на повышение скорости и удобства использования веб-сайта. Редакторы блоков и сайтов будут загружаться в два раза быстрее, а время ввода будет в четыре раза быстрее, чем в WordPress 6.4.
А за счет более быстрой загрузки вы можете предоставить всем посетителям исключительные возможности просмотра.
Подробную информацию вы можете получить здесь.
Кроме того, WordPress 6.5 представит более 65 улучшений в своем ядре. Все те, кто отдает приоритет улучшению доступности в панели администратора.
Эти обновления включают в себя:
- Уточнение стилей фокусировки
- Оптимизация коэффициентов контрастности
- Реорганизация меню настройщика
- И другие улучшения специальных возможностей.
Отдавая приоритет производительности и доступности, WordPress 6.5 гарантирует, что веб-сайты будут не только потрясающими визуально, но также функциональными и инклюзивными.
10. Другие обновления
Держись, ведь это еще не все! WordPress 6.5 — это не только перечисленные выше функции, он также содержит несколько других обновлений и улучшений. И это заслуживает похвалы!
- API привязки блоков : теперь вы можете привязывать основные блоки для чтения из разных источников без необходимости писать собственный шаблон блока. Это означает, что можно связать абзац для чтения из метаданных сообщения или заголовок из логики PHP плагина .
- Инструменты оформления для классических тем : поддерживаются функции оформления границ, цвета, интервалов и типографики. Он предлагает плавный переход от классических тем к блочным.
- Поддержка AVIF : теперь вы можете легко загружать файлы AVIF через медиатеку WordPress, как и другие форматы изображений.
- Обновления HTML API : теперь он сканирует каждый токен синтаксиса, включая токены тегов и не-тегов, комментарии, определения типов документов и текстовые узлы.
- Обновления в блок-хуках : в WordPress 6.5 вы можете добавлять привязанные блоки к навигационному блоку в качестве первого или последнего дочернего элемента.
Итак, это некоторые из основных обновлений, которые входят в состав WordPress 6.5. Но это еще не все, так что следите за обновлениями.
Заключение
Итак, это все! На этом мы завершим нашу статью о том, что нового в WordPress 6.5 . Надеюсь, эта статья поможет вам понять, что вы получите с новым WordPress 6.5.
Если у вас есть какие-либо вопросы по поводу этой статьи, дайте нам знать в комментариях. Мы рады Вам помочь.
Кроме того, если вы обнаружите, что в этой статье чего-то не хватает, не стесняйтесь предлагать это.
Кроме того, вы можете прочитать нашу статью о том, как создать сайт WordPress без хостинга и как бесплатно создать резервную копию WordPress.
Кроме того, подписывайтесь на нас в Facebook и Twitter, чтобы оставаться на связи.
