Что нового в WordPress 6.7? 10 важных моментов для пользователей
Опубликовано: 2024-11-18Отличные новости: WordPress 6.7 вышел под новым названием «Роллинз».
С каждым обновлением WordPress становится лучше, и версия 6.7 не является исключением.
Он поставляется с совершенно новой темой по умолчанию и инструментами дизайна, которые упрощают создание сайта.
Без промедления давайте погрузимся в 10 лучших особенностей WordPress 6.7 и посмотрим, что вас ждет!
10 основных особенностей WordPress 6.7
В WordPress 6.7 есть много интересных обновлений, которые улучшат дизайн вашего веб-сайта и удобство его использования. И некоторые из них — те, которые вы не захотите пропустить!
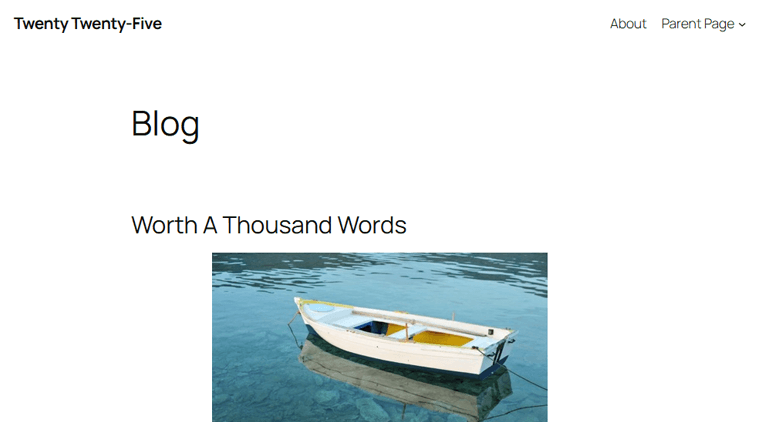
1. Новая тема «Двадцать двадцать пять»
Начнем с новой темы Twenty Twenty-Five. Эта тема сочетает в себе простоту и глубину, которую вы можете настроить по своему вкусу. Он гибкий: простыми задачами легко управлять, а более сложные настройки всегда возможны.

Что делает Twenty Twenty Five универсальным, так это разнообразие встроенных шаблонов. Нужен дизайн лендинга, раздела мероприятий или витрины услуг? Благодаря различным макетам эта тема позволяет без проблем создавать потрясающие страницы.
И это не останавливается на достигнутом. Эта тема предлагает несколько стилей блога для нужд каждого: от личных блоггеров до фотографов и даже создателей сложного контента. Почему бы не попробовать?
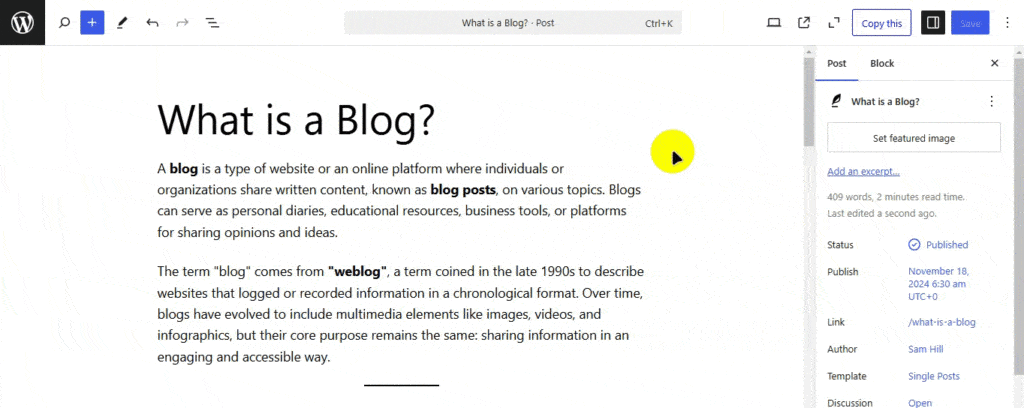
2. Большая картинка с функцией уменьшения масштаба
Затем ознакомьтесь с этой интересной новой функцией WordPress 6.7: функцией «Уменьшить масштаб» . Он позволяет вам увидеть весь макет вашего веб-сайта сразу, как будто вы уменьшаете масштаб, чтобы получить общую картину всего.
Таким образом, вместо того, чтобы редактировать по одному фрагменту за раз, вы можете увидеть, как все ваши разделы и шаблоны сочетаются друг с другом.
Просто зайдите в любой редактор сообщений или страниц; в правом верхнем углу вы найдете значок «Уменьшить». Просто нажмите на него, и все готово!

Это очень удобно, не так ли?
Так что да, если вам нравится контролировать всю атмосферу вашего сайта, вам понравится эта функция!
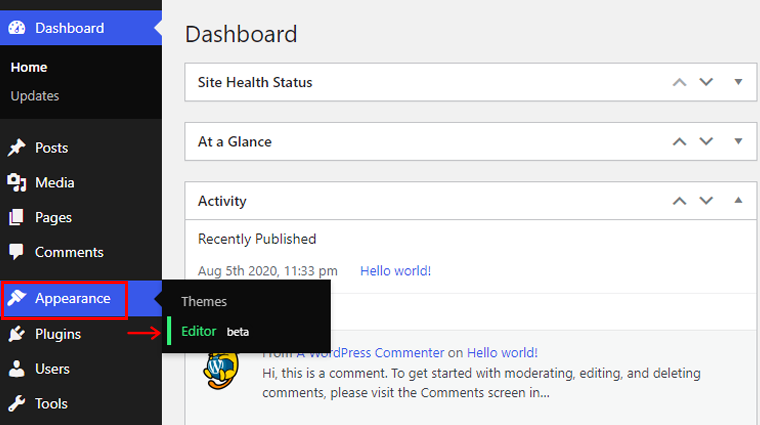
3. Предварительные настройки размера шрифта
Еще одно удивительное улучшение в WordPress 6.7 — предустановки размера шрифта. Давайте посмотрим, что он делает!
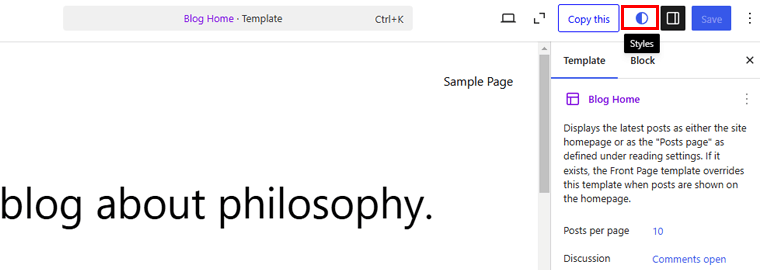
Сначала перейдите в «Внешний вид» > «Редактор» , затем щелкните в любом месте редактора сайта.

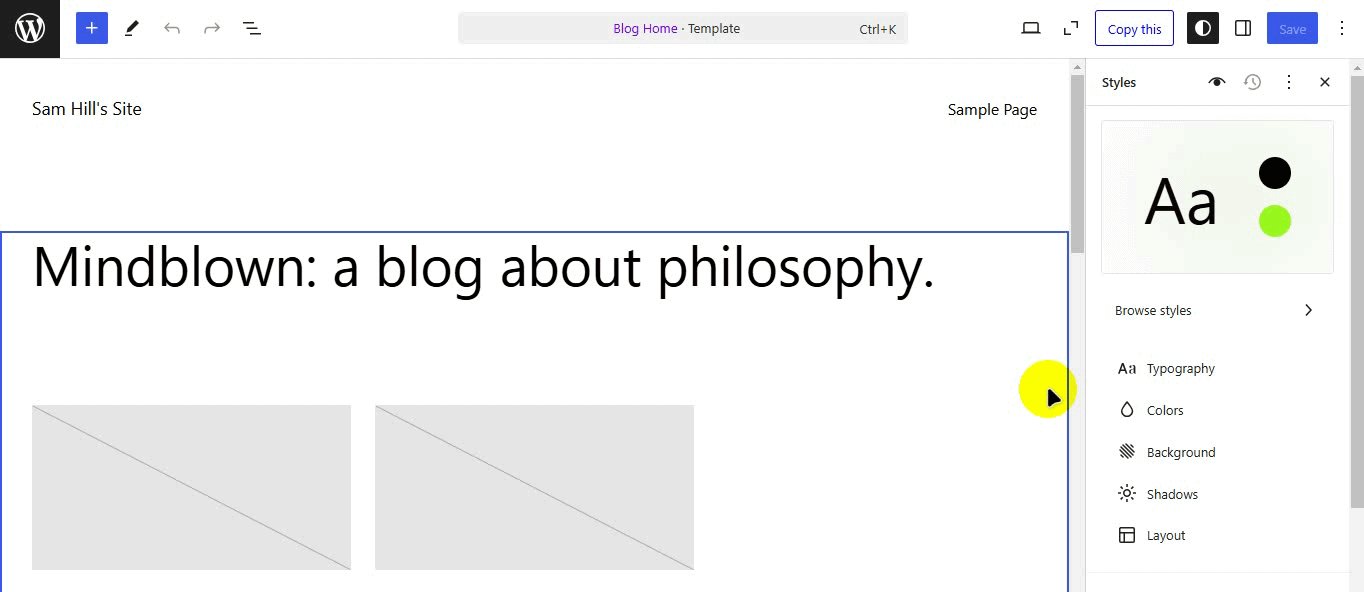
Теперь нажмите значок «Стили» в правом верхнем углу навигационной вкладки.

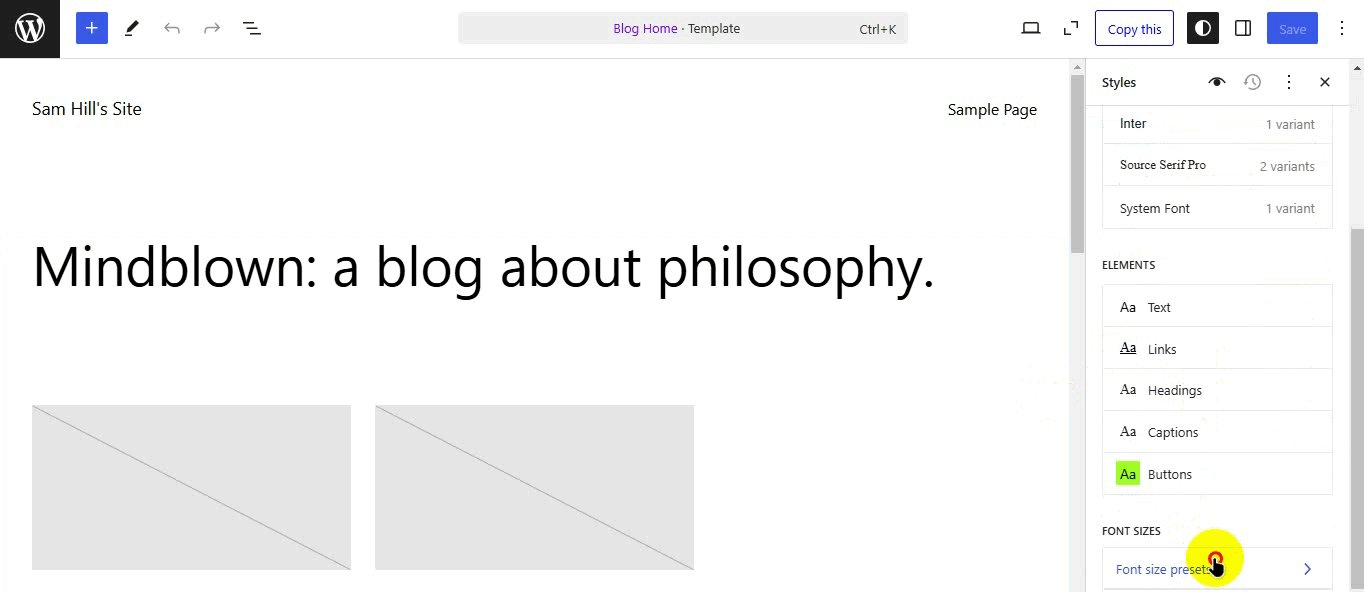
После этого нажмите на опцию «Типографика» , и если вы прокрутите вниз, вы увидите вкладку «Настройка размера шрифта» . Нажмите на него!

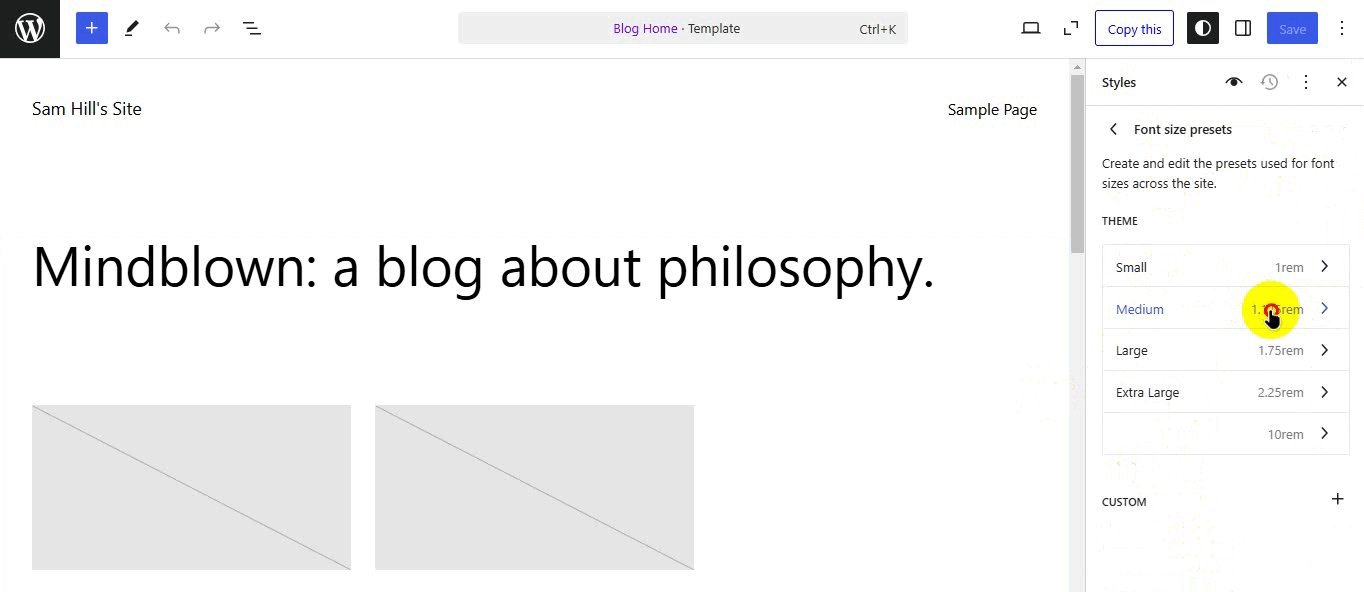
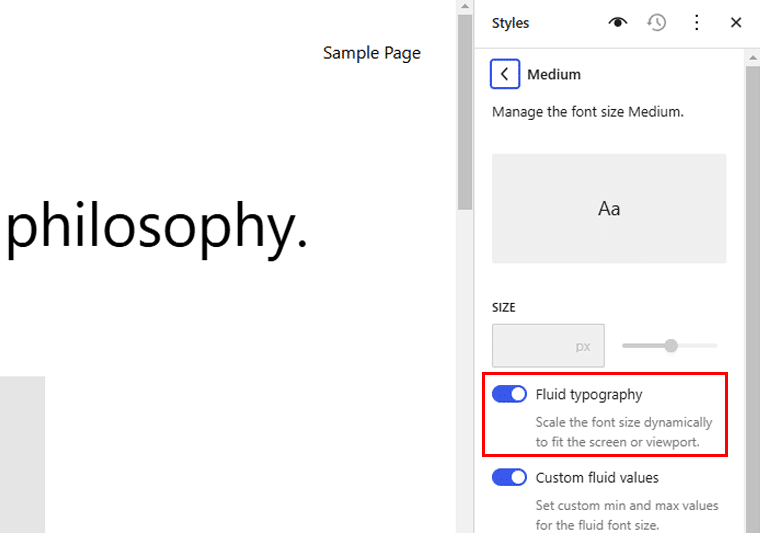
Здесь вы можете создавать и редактировать пресеты, используемые для размеров шрифтов на сайте. Вы можете выбрать один из доступных вариантов или создать свой собственный размер. На данный момент давайте выберем вариант «Средний» .

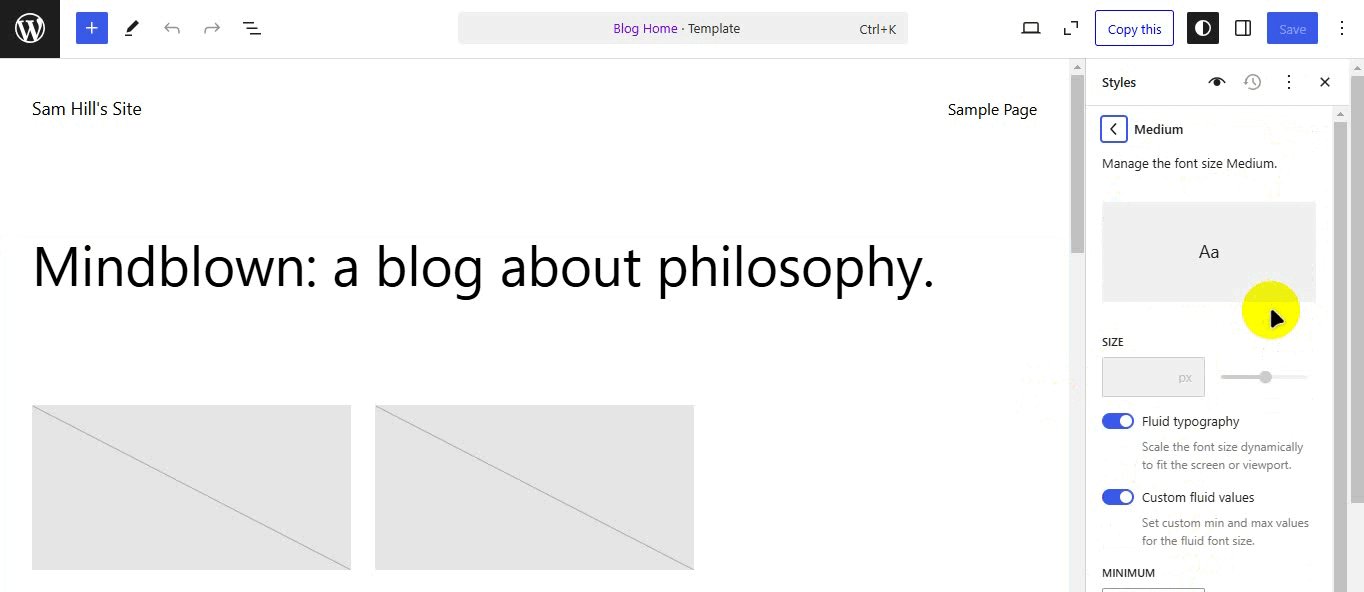
Теперь вы можете увидеть размер шрифта, а также сможете включить опцию «Жидкая типографика» . Это позволит динамически масштабировать размер шрифта в соответствии с размером экрана или области просмотра.
Если вы хотите, вы можете легко установить собственные минимальные и максимальные значения для гибкого размера шрифта, просто включив опцию «Пользовательские гибкие значения» .
Сохраните изменения и все!
4. Поддержка изображений HEIC.
Помните, как сложно было загрузить фотографию с iPhone в WordPress?
Но теперь WordPress 6.7 вас поддержит! Теперь он поддерживает изображения HEIC, поэтому вы можете загружать их, как и любой другой файл.
Самое приятное то, что вам не нужно, чтобы ваш сервер поддерживал Imagick; многие хостинг-провайдеры включают его.
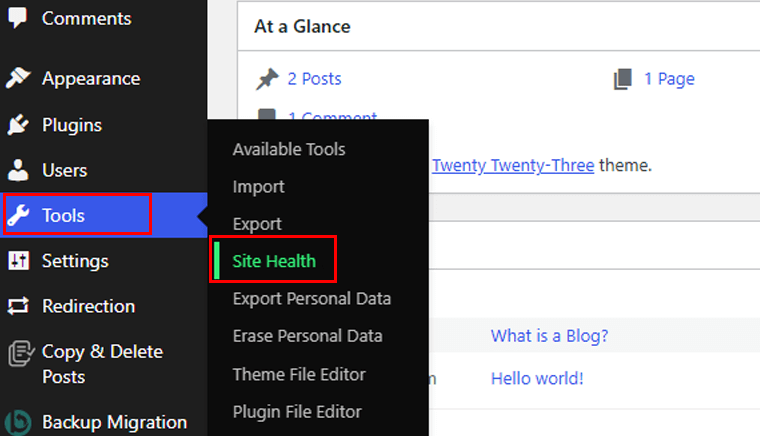
Чтобы проверить, поддерживает ли ваш сайт преобразование HEIC, выберите «Инструменты» > «Состояние сайта» .

И перейдите на вкладку «Информация» .

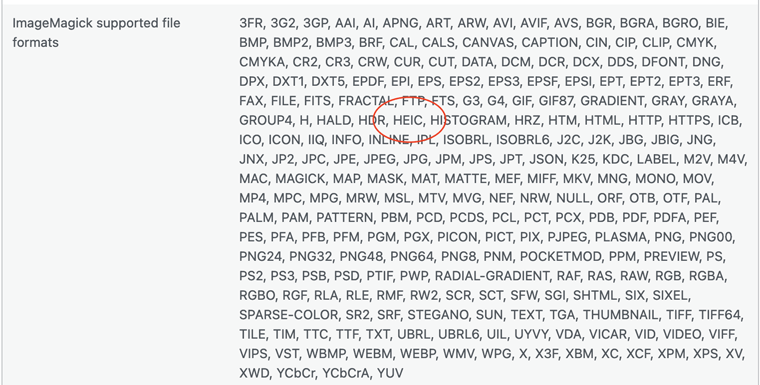
Здесь прокрутите вниз, пока не увидите «Обработка мультимедиа». Нажмите на него и найдите раздел форматов файлов, поддерживаемых ImageMagick . Если вы видите HEIC в списке, значит, ваш сайт его поддерживает.

Итак, как только вы загрузите файл HEIC, WordPress отобразит версию вашего изображения в формате JPEG.
Разве это не меньше поводов для беспокойства?
Вы также можете проверить официальную документацию для получения более подробной информации.
5. Настройте фоновые изображения для блоков цитат и групп.
Еще одно интересное обновление в WordPress 6.7: теперь вы можете добавлять фоновые изображения в блоки цитат и групп!
Таким образом, вы можете легко выделить мощную цитату с помощью уникального изображения на заднем плане или установить определенный фон для сгруппированного контента на своей странице.
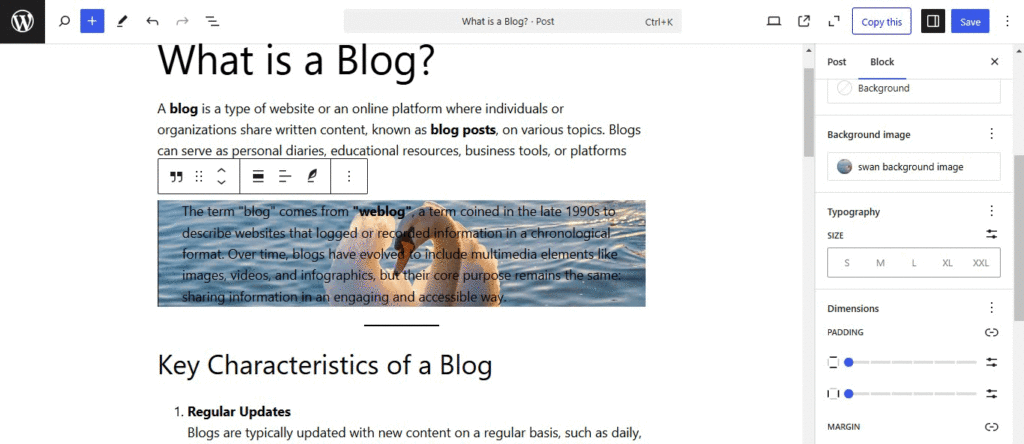
Посмотрим, как это делается! Здесь мы покажем, как добавить фоновое изображение в блок цитат.
Перейдите к любому сообщению или странице, выберите блок цитат, а затем в правом боковом меню выберите параметр «Добавить фоновое изображение».

Это не так! Если вы перейдете на вкладку «Фоновое изображение», вы получите возможность установить фокус для вашего изображения. Также выберите, будет ли ваше изображение содержаться в виде фрагментов, исправлений или фрагментов для блока цитат.

Это простое изменение, но оно добавляет много индивидуальности. Вы так не думаете?

6. Улучшенный просмотр страниц в редакторе сайтов
В совершенно новой версии WordPress 6.7 вы также увидите улучшения в просмотре страниц в редакторе сайта. Теперь он имеет улучшенный контроль и гибкость.
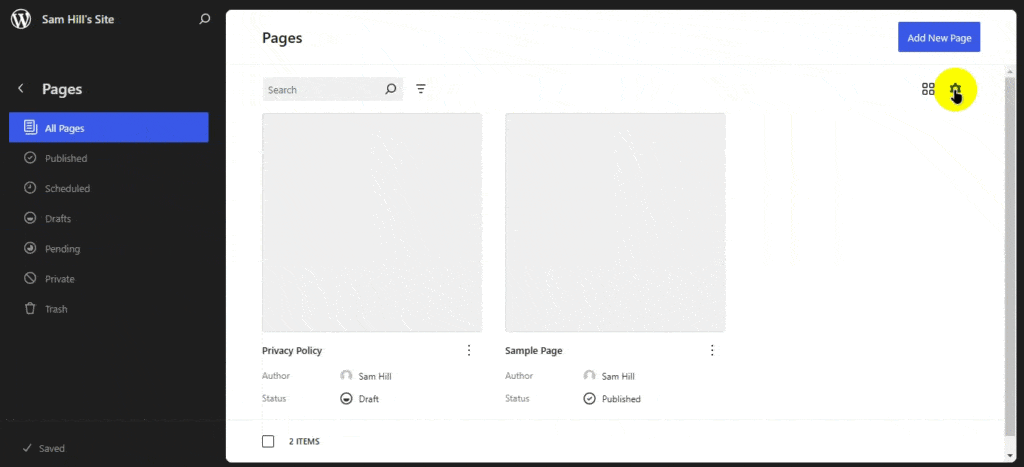
Чтобы увидеть, как это работает, зайдите в редактор вашего сайта, затем перейдите в меню «Страницы».

Там вы увидите значок настроек , нажмите на него.

Здесь вы можете изменить внешний вид своих страниц по дате, автору или названию, а также выбрать порядок страниц.

Также выберите количество элементов, которые будут отображаться на одной странице. Кроме того, вы можете выбирать, какую информацию скрывать и отображать на своих страницах.
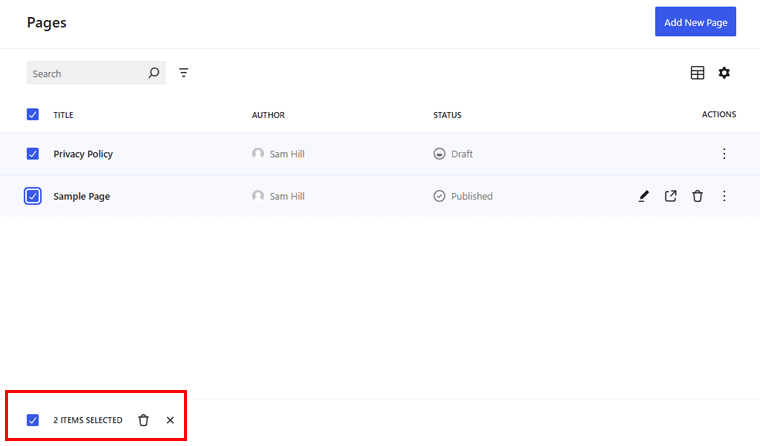
Еще одна вещь — улучшенная функция массовых действий.
В нижнем колонтитуле вы найдете меню массовых действий вместе с плавающей панелью инструментов.

Это может быть небольшое изменение, но с помощью этой функции управление большими объемами контента может стать намного проще.
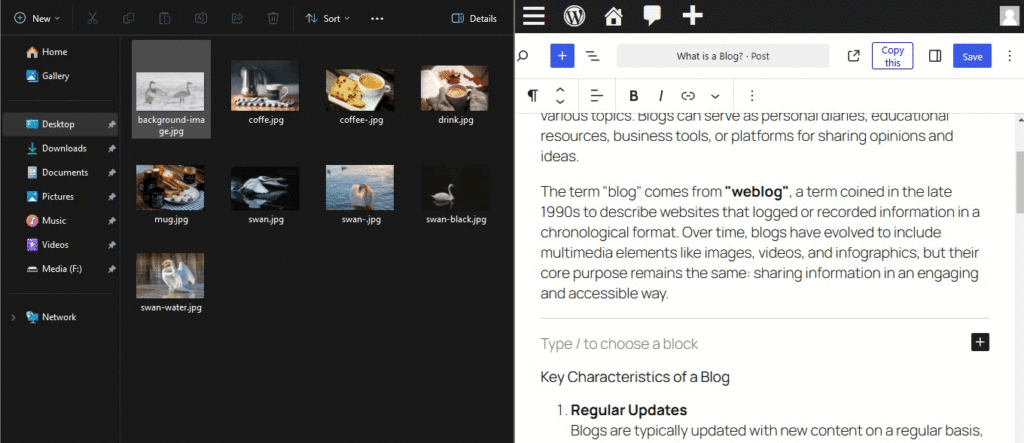
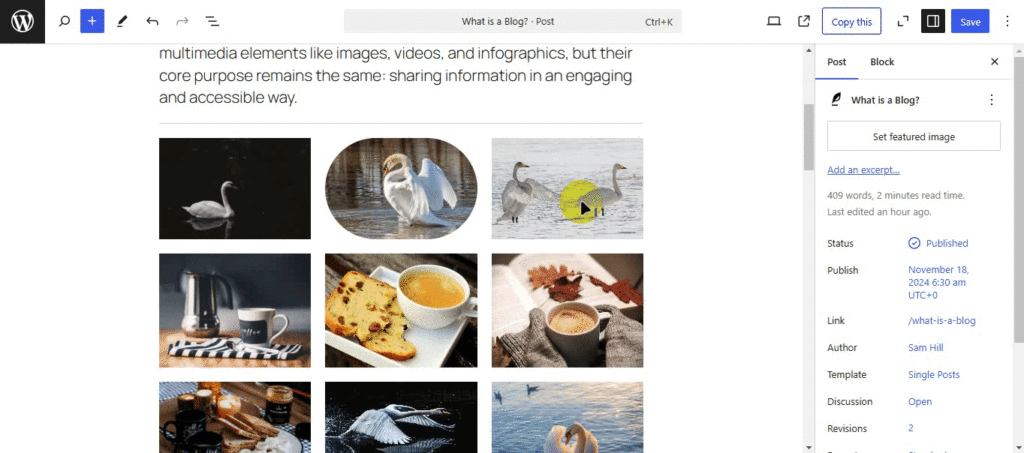
7. Загрузка нескольких изображений преобразуется в галерею.
Итак, у вас есть много красивых изображений, которые вы хотите продемонстрировать на своем веб-сайте.
Помните, что вам придется добавлять изображения одно за другим или вручную выбирать опцию галереи. Теперь WordPress сделает всю работу за вас.
Просто перетащите или выберите все нужные изображения, и они мгновенно соберутся в аккуратную, организованную галерею. Вам даже не нужно выбирать блок «Изображение», разве он не идеален?

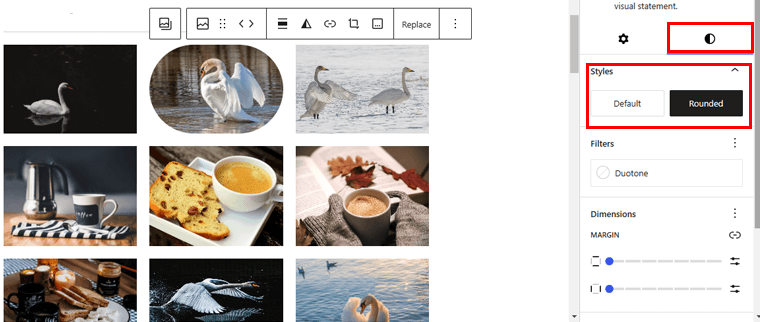
Кроме того, вы можете выбрать стиль каждого изображения из созданной галереи. Например, выберите изображение, а затем щелкните параметр стиля в правом меню. Там вы можете сохранить для этого конкретного изображения стиль по умолчанию или изменить его на закругленный.

Более того, вы можете добавить поля и отступы для конкретного изображения. Добавьте цвет границы, измените ее пиксели и легко настройте радиус границы.
Приятно, что вы можете легко делиться фотографиями с мероприятия, показывать портфолио или просто добавлять визуальные эффекты в свои публикации.
Подождите, это еще не все!
Вы можете выбрать изображение и настроить его раскрытие при нажатии для посетителей вашего сайта. Что вам нужно сделать, это выбрать изображение из своей галереи и нажать значок «Ссылка» на вкладке навигации.
Там выберите вариант «Нажмите на развернуть» . Вы можете сделать это со всеми вашими изображениями или с теми, которые вам нравятся.

Как только вы это сделаете, ваши изображения будут иметь значок «Увеличить» для посетителей вашего сайта. Поэтому, если вы нажмете на него, он увеличится до исходного размера для более детального просмотра.
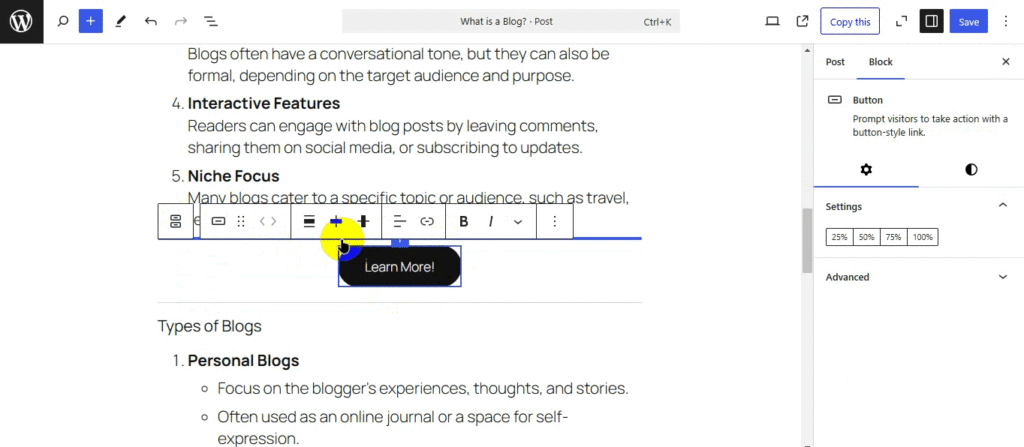
8. Настройте цвет фона для блока кнопок.
Давайте поговорим о кнопках! Будь то кнопка «Купить сейчас», «Узнать больше» или «Подписаться», они являются важной частью вашего веб-сайта.
И теперь, с WordPress 6.7, вы можете заставить кнопки выглядеть именно так, как вы хотите, настроив цвет их фона.
Для этого выберите блок кнопок на своей странице или в редакторе сообщений. В левом меню выберите опцию «Стиль» .
Там вы увидите вкладку «Фон» , нажмите на нее. Теперь он позволяет вам выбрать желаемый цвет. Или вы можете добавить цветовой код, соответствующий брендингу вашего веб-сайта.

Кроме того, вы можете добавить поля и отступы для своих кнопок.
До этого обновления стиль кнопок был немного ограничен. Но теперь вы полностью контролируете ситуацию.
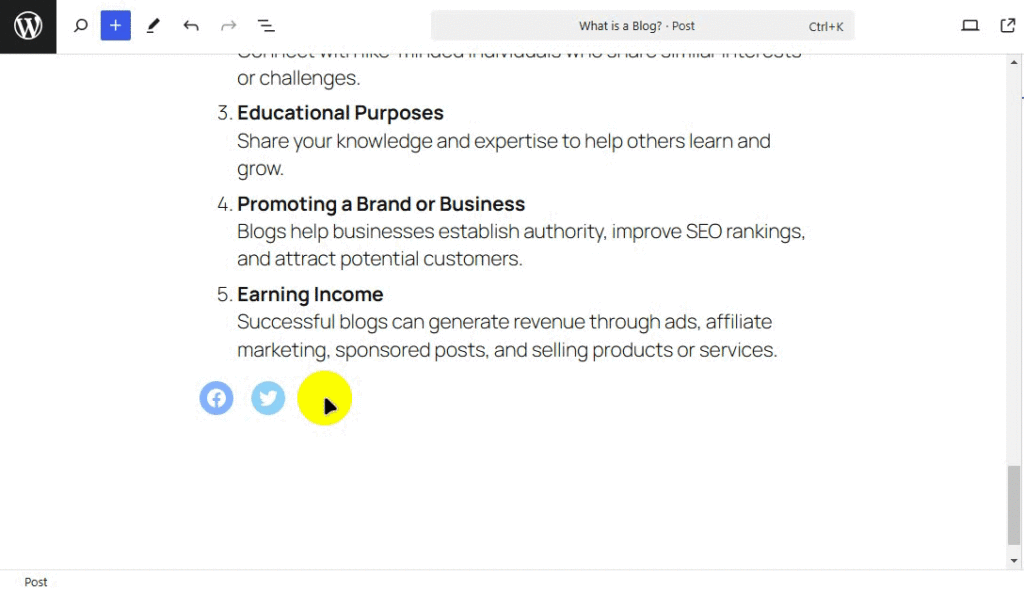
9. Улучшенные функции для значков социальных сетей.
Благодаря значкам социальных сетей на вашем веб-сайте посетители смогут найти вас в Instagram, Facebook, Twitter и везде, где вы общаетесь в Интернете.
В WordPress 6.7 эти маленькие значки стали намного лучше! Теперь в блоке социальных сетей есть значок «Добавить».

Это позволяет легко добавлять значок социальной сети без необходимости их поиска, как раньше.
10. Связывание блоков с полями – без кодирования
Работа с настраиваемыми полями и атрибутами блоков всегда казалась технической, не так ли? Что ж, WordPress 6.7 призван изменить это. Теперь это более интуитивный способ управления связями между блоками и настраиваемыми полями.
В WordPress 6.7 представлен новый пользовательский интерфейс (UI) для связывания атрибутов блока с метаданными непосредственно в редакторе блоков. Это называется API привязки блоков.
И это очень просто в использовании. Вы можете просто зайти в настройки блока, выбрать нужные метаданные, и ваш блок будет связан!
Примечание. На панели отображаются активные привязки текущего блока. Если какие-либо мета-записи доступны, панель также является интерактивной. Вы можете привязать атрибуты к этим настраиваемым полям через встроенный источник привязок метаблоков сообщений.
Подробную информацию можно найти в официальной документации WordPress.org.
Другие улучшения в WordPress 6.7
В WordPress 6.7 есть и другие улучшения, помимо упомянутых выше. Давайте быстренько взглянем!
- Вы можете настроить плотность информации в макете сетки, изменив ее размер. Это позволяет просматривать шаблоны с меньшим количеством столбцов, что делает предварительный просмотр крупнее и упрощает анализ.
- Блоки «Заголовок сайта», «Слоган сайта», «Стих» и «Кнопка» теперь включают опцию режима письма . Таким образом, вы можете настроить ориентацию текста для создания уникальных макетов.
- Блок Query Loop по умолчанию автоматически наследует запросы из шаблона . Отображать динамический контент без дополнительной настройки будет просто и интуитивно понятно.
- Новый API регистрации шаблонов упрощает обработку плагинами пользовательских шаблонов. Это уменьшает потребность в фильтрах, поэтому управление шаблонами становится проще и эффективнее для разработчиков.
- Вы можете упорядочить шрифты по источникам и активировать или деактивировать несколько шрифтов одновременно.
- Новый параметр форматирования добавляется непосредственно в блок «Дата» , поэтому вы можете отображать относительные даты без необходимости использования дополнительных инструментов.
Помимо этого, существует более 65 исправлений и улучшений специальных возможностей , которые сосредоточены на основных аспектах работы WordPress.
Заключение
Итак, вот и все!
На этом мы завершим нашу статью о том, что нового в WordPress 6.7. Надеюсь, эта статья поможет вам понять, что вы получите с новым WordPress 6.7.
Если у вас есть какие-либо вопросы по поводу этой статьи, дайте нам знать в комментариях. Мы рады помочь вам.
Кроме того, если вы обнаружите, что в этой статье чего-то не хватает, не стесняйтесь предлагать это.
Кроме того, вы можете прочитать нашу статью о том, как создать сайт WordPress без хостинга и как заработать деньги, ничего не продавая.
Кроме того, подписывайтесь на нас в Facebook и Twitter, чтобы оставаться на связи с нами.
