Как создать великолепные галереи альбомов с помощью Uncode (3 шага)
Опубликовано: 2018-04-03Иногда вам нужно продемонстрировать больше изображений, чем вы можете разместить на одной странице, не загромождая ее. Обычно единственный вариант — разделить изображения на несколько разделов галереи или отобразить их на разных страницах. Однако разделение изображений снижает вероятность того, что пользователи смогут найти их все.
Вот тут-то и появляется Uncode с удобной функцией галереи альбомов. Эта опция помогает вам создать галерею галерей. Таким образом, вы можете аккуратно упаковать все нужные изображения в небольшое пространство. Кроме того, пользователи могут просматривать все, что вы предлагаете, без необходимости переходить между несколькими страницами.
В этой статье мы поговорим подробнее о галереях альбомов Uncode и обсудим, когда вам следует подумать об их использовании. Затем мы научим вас, как создать собственную галерею альбомов за три простых шага. Давай приступим к работе!
Что такое галереи альбомов (и когда их следует использовать)

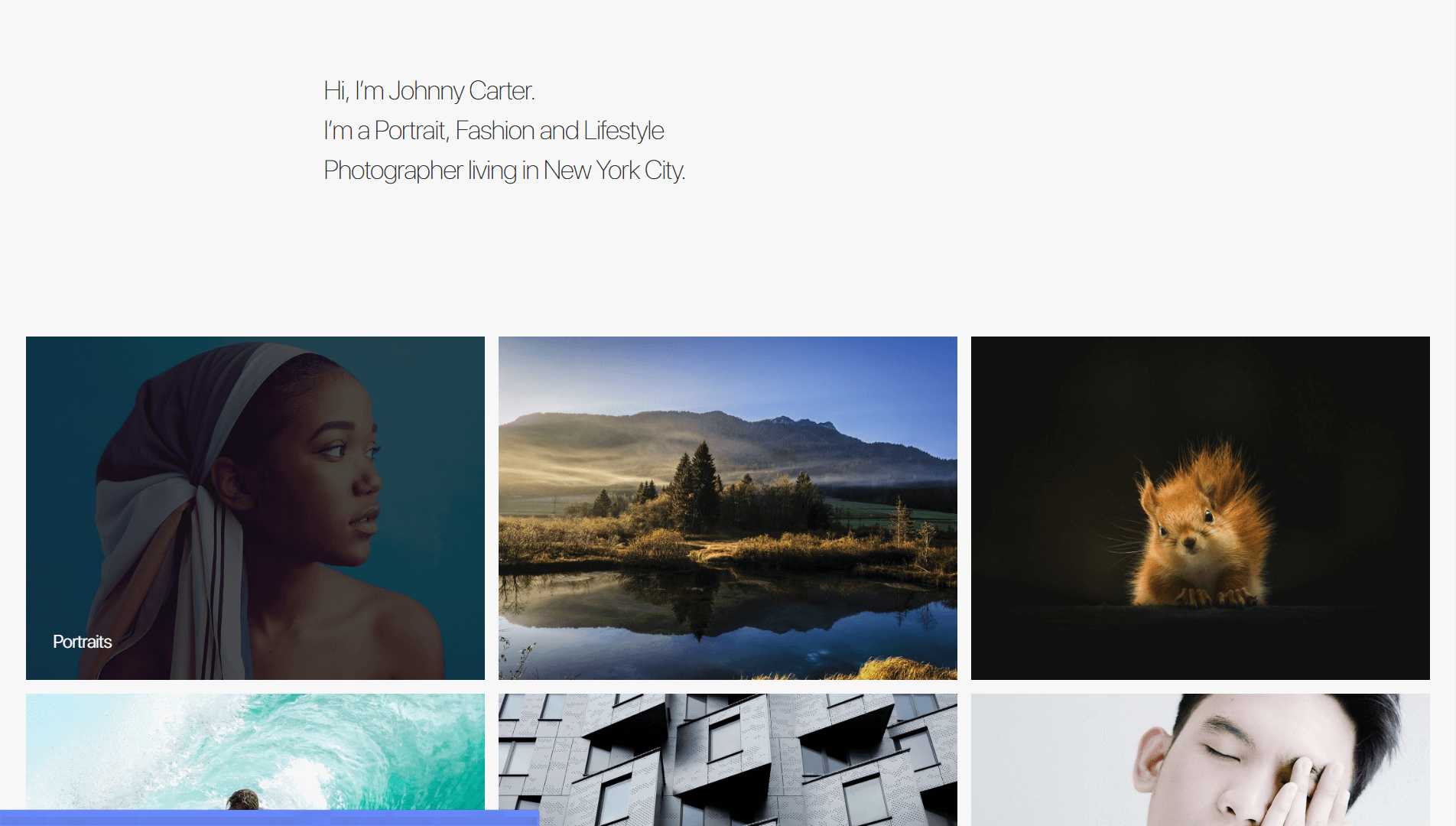
Галереи альбомов снаружи выглядят так же, как и обычные галереи WordPress. Однако, когда вы нажимаете на одно из изображений, оно открывается, чтобы показать всю галерею внутри, используя эффект лайтбокса. Это элегантное решение сложной проблемы — найти способ добавить десятки изображений на одну страницу без негативного влияния на ее удобство использования.
Вы всегда можете включить несколько галерей на одну страницу или распределить эти изображения по нескольким страницам. Однако эти методы могут затруднить посетителям просмотр всего, что вы предлагаете, и поиск нужных изображений. Более того, есть определенные ситуации, когда использование галерей альбомов имеет смысл.
Например, эта функция идеально подходит для:
- Сайты портфолио. Если вы хотите продемонстрировать работу более чем в одной категории, использование галереи альбомов позволит вам сделать это без необходимости добавления ненужных страниц на ваш веб-сайт.
- Отображение изображений с нескольких событий. Галереи альбомов — это идеальный способ создавать отдельные галереи для отдельных событий и демонстрировать их рядом друг с другом.
Конечно, есть гораздо более практичные приложения для галерей альбомов, поэтому их стоит рассмотреть для вашего собственного веб-сайта. Однако имейте в виду, что галереи альбомов — это функция, специфичная для Uncode. Давайте поговорим о том, как создать их в рамках темы!
Как создать великолепные галереи альбомов с помощью Uncode (3 шага)
Прежде чем начать, вам нужно настроить Uncode, а также все его рекомендуемые плагины. Без них функциональность вашей темы будет ограничена, а некоторые расширенные функции могут работать не так, как предполагалось. Когда вы будете готовы, вы можете перейти к первому шагу.
Шаг 1. Настройте каждую отдельную галерею
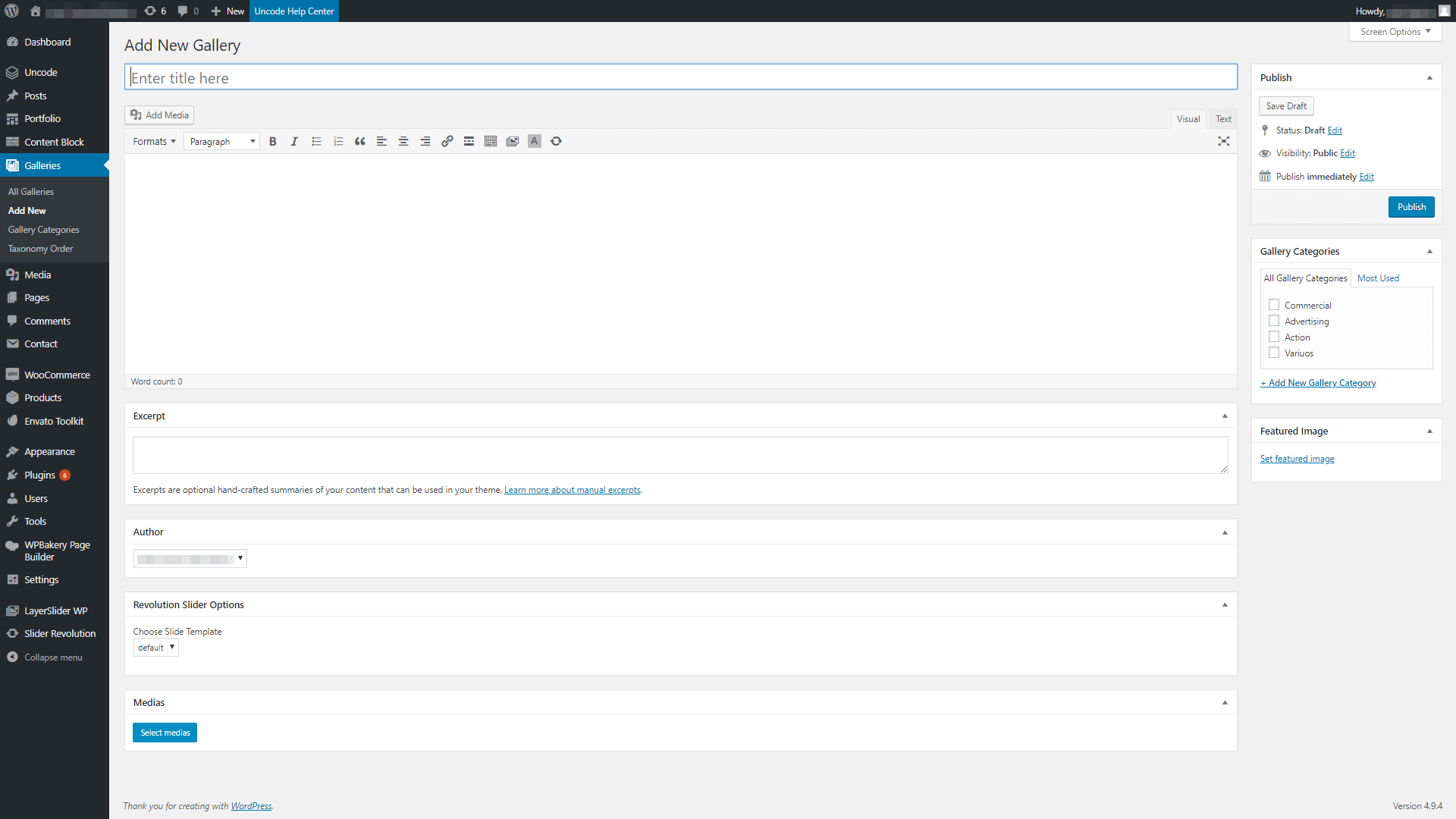
Uncode позволяет настроить галереи как настраиваемые типы сообщений, добавив новую вкладку на панель инструментов. Чтобы начать, перейдите в раздел « Галереи » и нажмите « Добавить новый ». На следующем экране вы сможете ввести название для своей новой галереи и выбрать для нее избранное изображение:

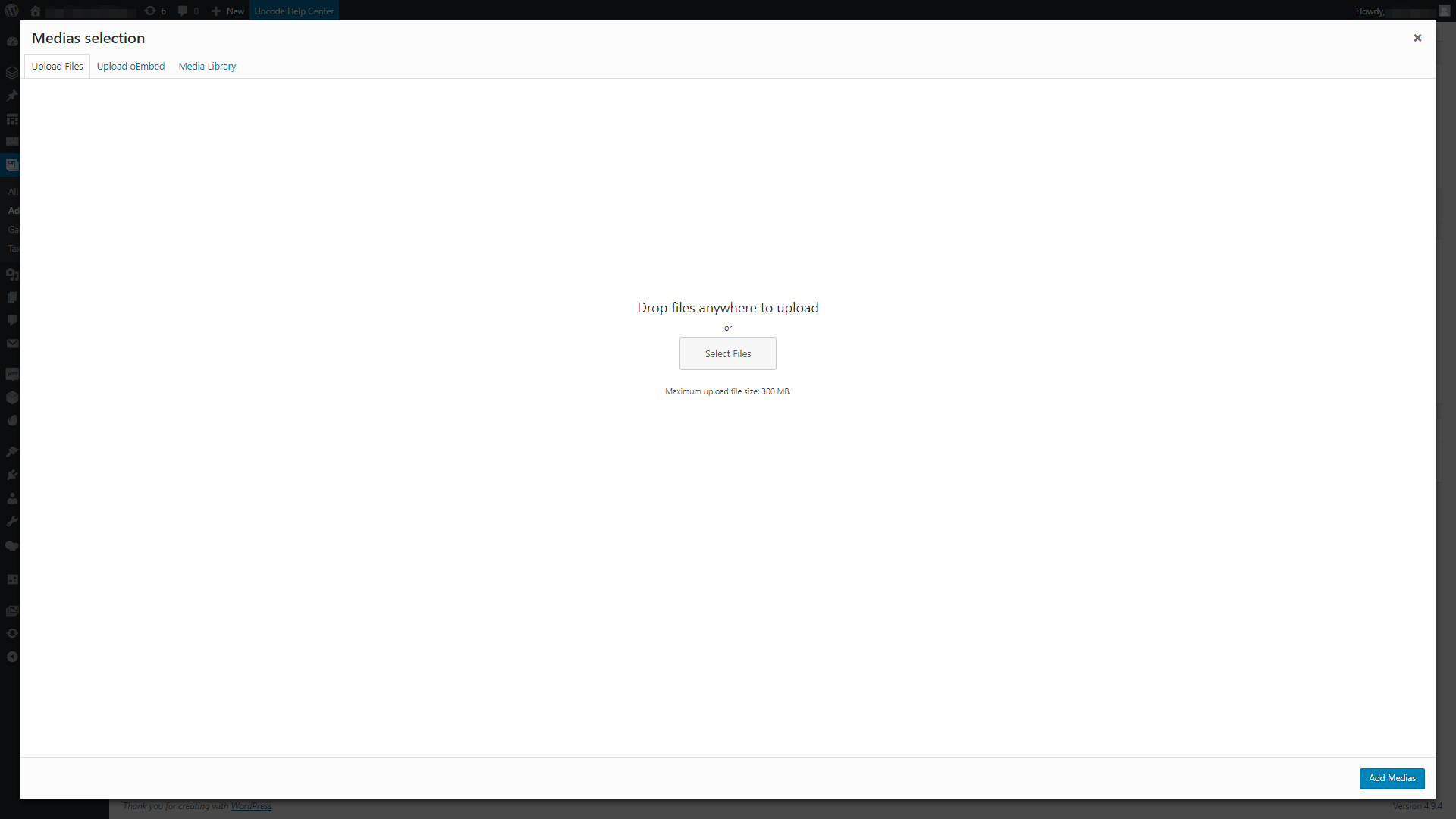
Теперь загрузите все изображения, которые вы хотите включить в свою галерею, в разделе « Медиафайлы » внизу страницы:

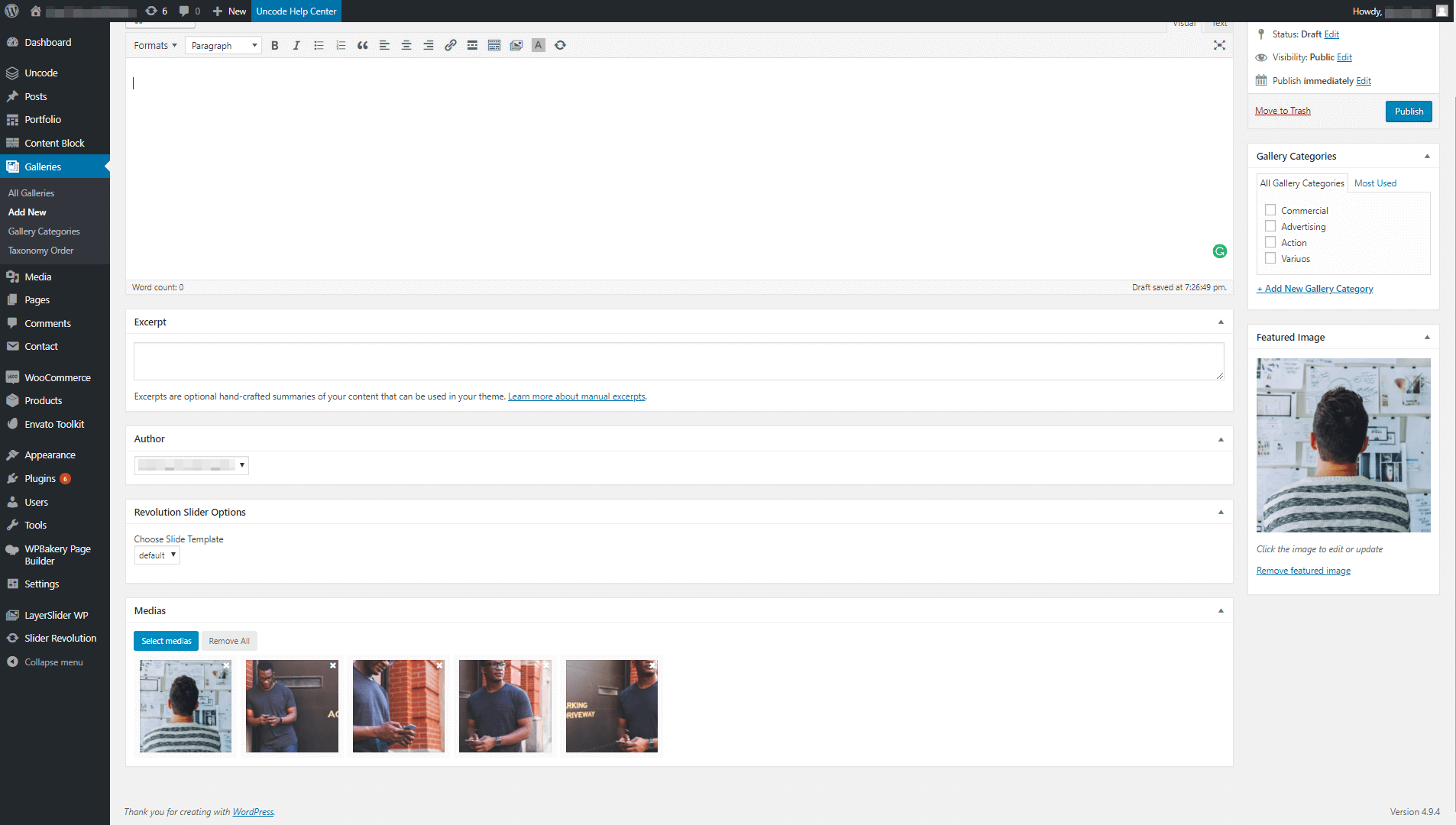
Ваша галерея может включать столько изображений, сколько вы хотите, и вы можете перетаскивать их, чтобы настроить их порядок. Кроме того, вы можете повторно загрузить здесь свое избранное изображение и поместить его на первое место. В противном случае, когда пользователи нажмут на галерею вашего альбома, они увидят другое изображение (что может раздражать):

Вы также можете убедиться, что все ваши изображения имеют одинаковый размер, так как это делает галерею более привлекательной. Когда вы закончите вносить изменения, не забудьте нажать кнопку « Опубликовать », чтобы сохранить новую галерею.
Повторите этот процесс для каждой отдельной галереи, которую вы хотите использовать. После этого вы готовы перейти к следующему шагу. Если вам когда-нибудь понадобится внести изменения в свои галереи, вы можете легко сделать это, вернувшись к этому экрану.
Шаг 2. Создайте галерею альбомов с помощью конструктора страниц Uncode.
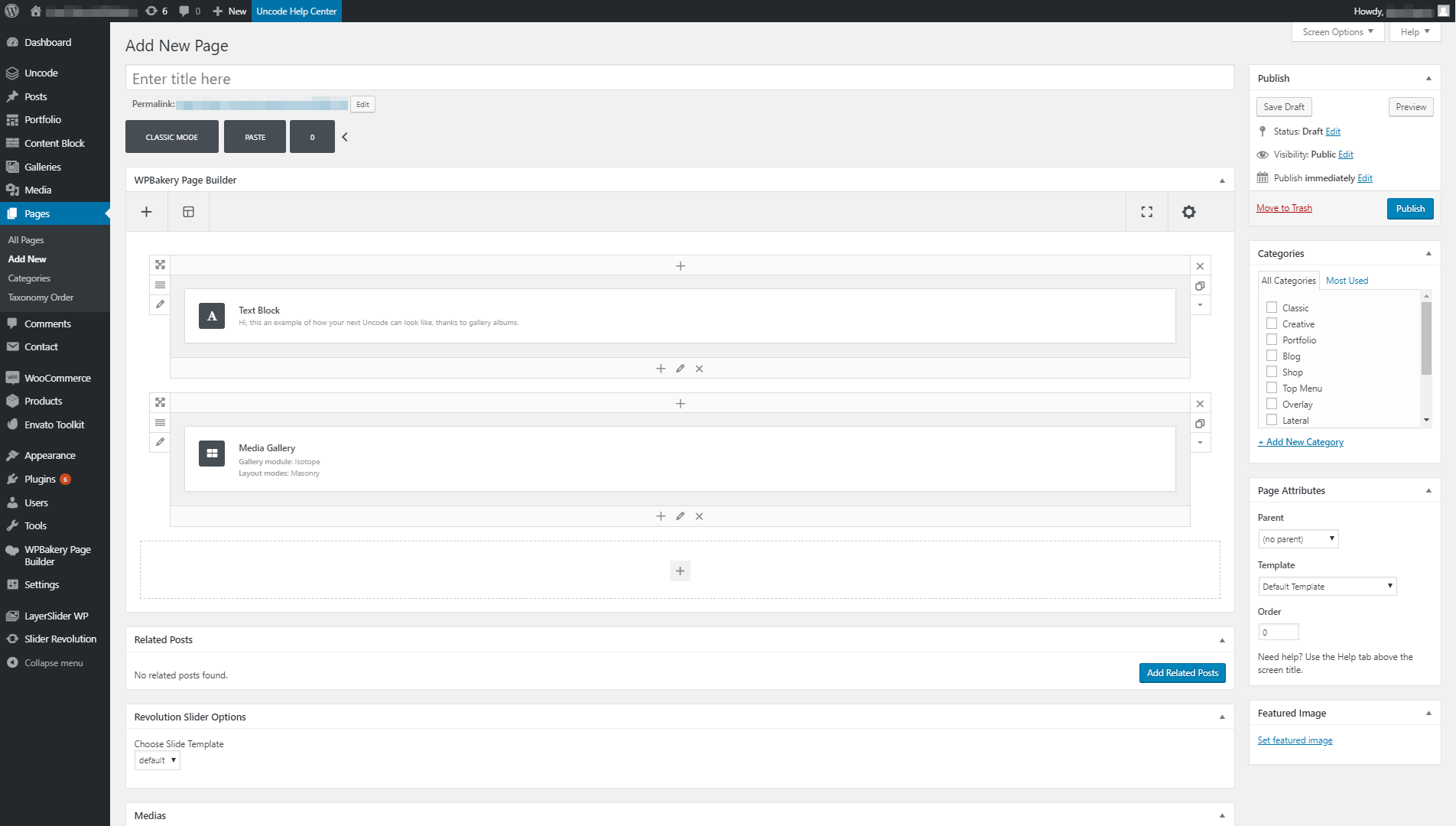
Как вы, возможно, знаете, Uncode использует специально разработанную версию WPBakery Page Builder, которая поможет вам с легкостью создавать потрясающие страницы. Этот популярный плагин использует модульную систему, которая помогает размещать и упорядочивать элементы на ваших страницах и в сообщениях. Чтобы добавить галереи альбомов, вам нужно использовать модуль « Галерея мультимедиа »:


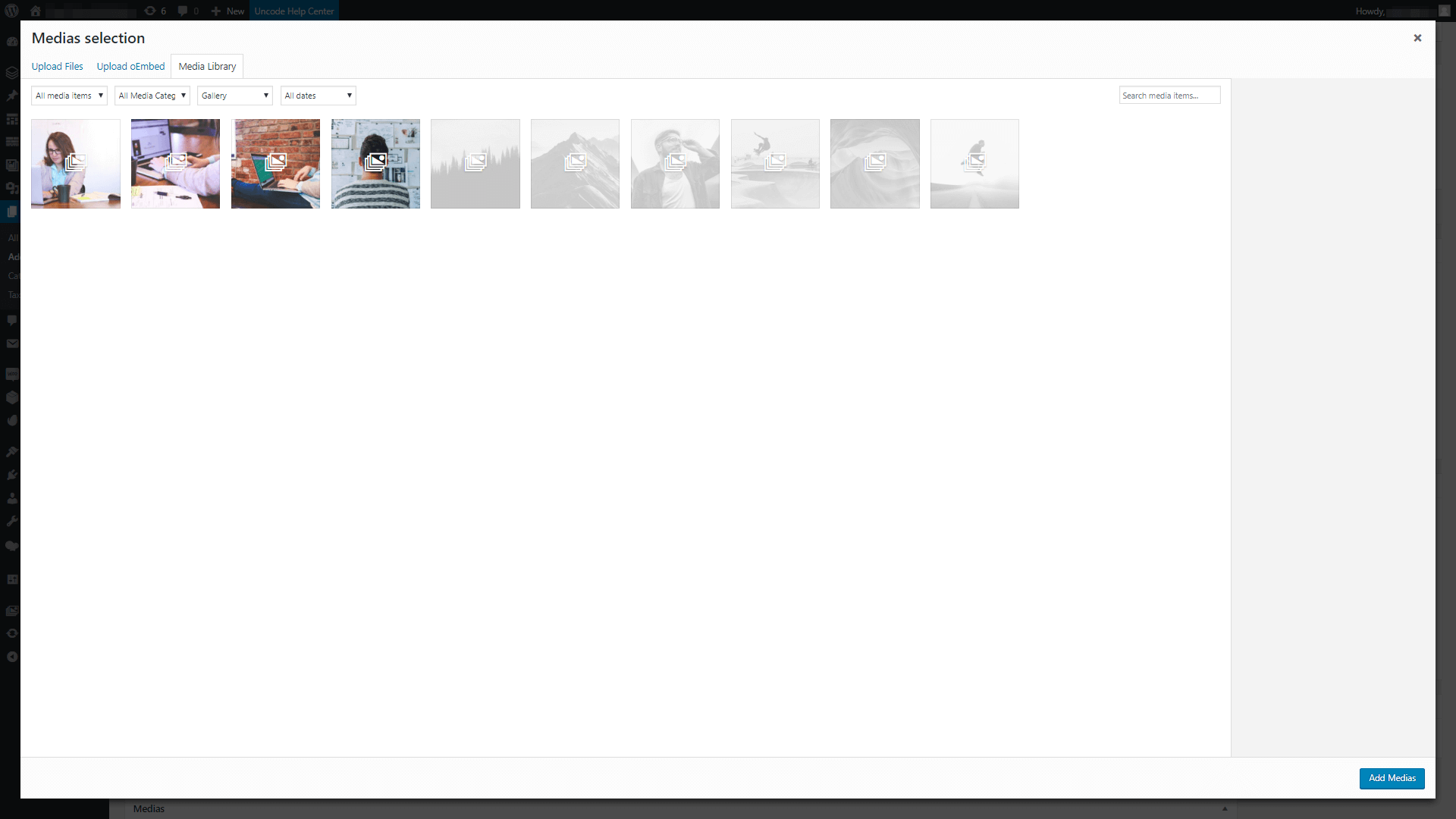
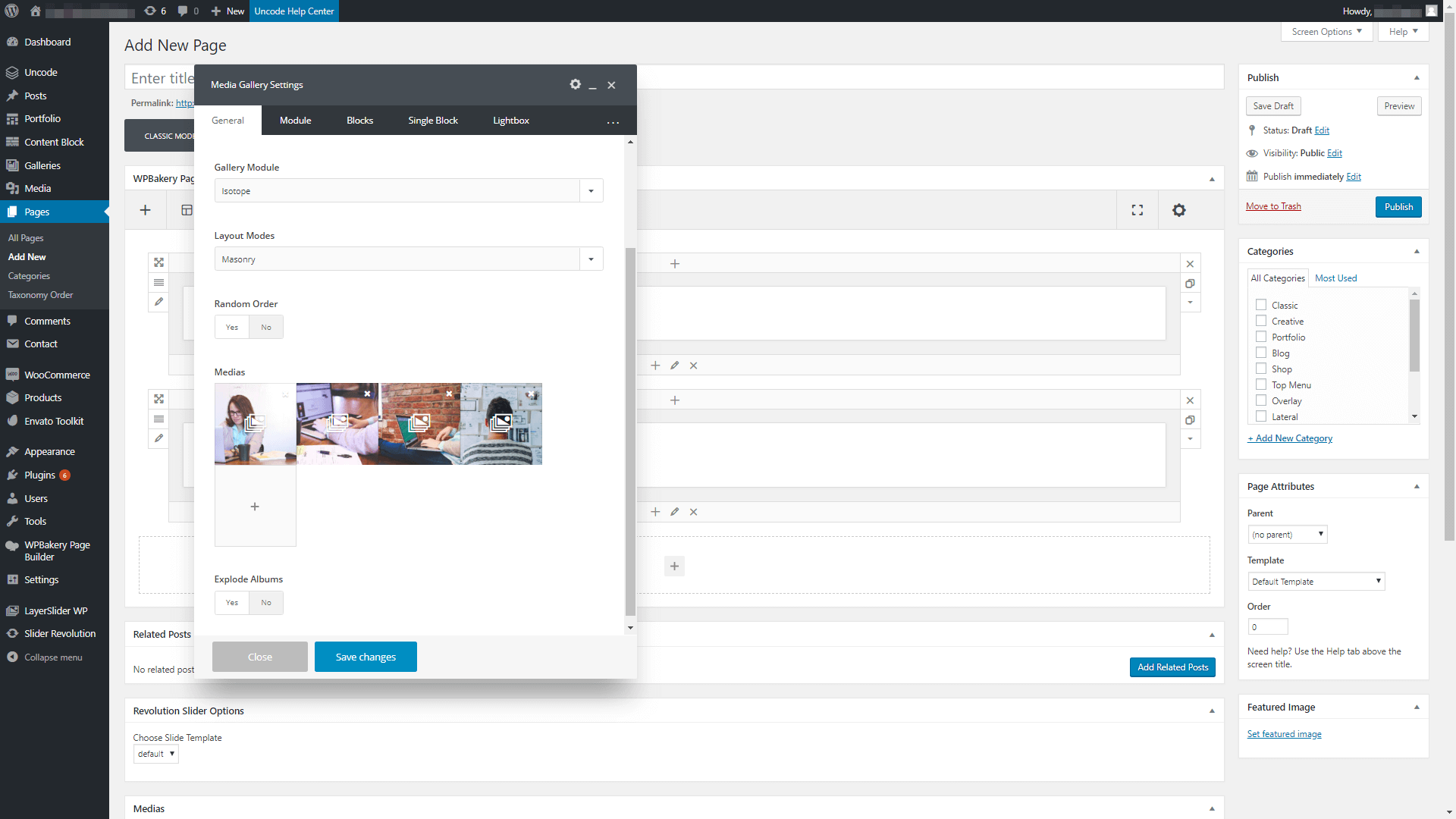
После размещения модуля откройте экран его настроек и перейдите на вкладку « Общие ». Прокрутите вниз, пока не найдете раздел « Медиа », и нажмите кнопку рядом с ним, чтобы добавить новые элементы. На следующем экране выберите вкладку « Библиотека мультимедиа » и выберите параметр « Галерея » в селекторе мультимедиа:

Все галереи, которые вы создали с помощью Uncode, будут отображаться рядом на этом экране. Вы можете добавить одну или несколько галерей в модуль « Галерея мультимедиа », просто выбрав их. Выбранные вами галереи должны появиться в окне настроек вашего модуля, например:

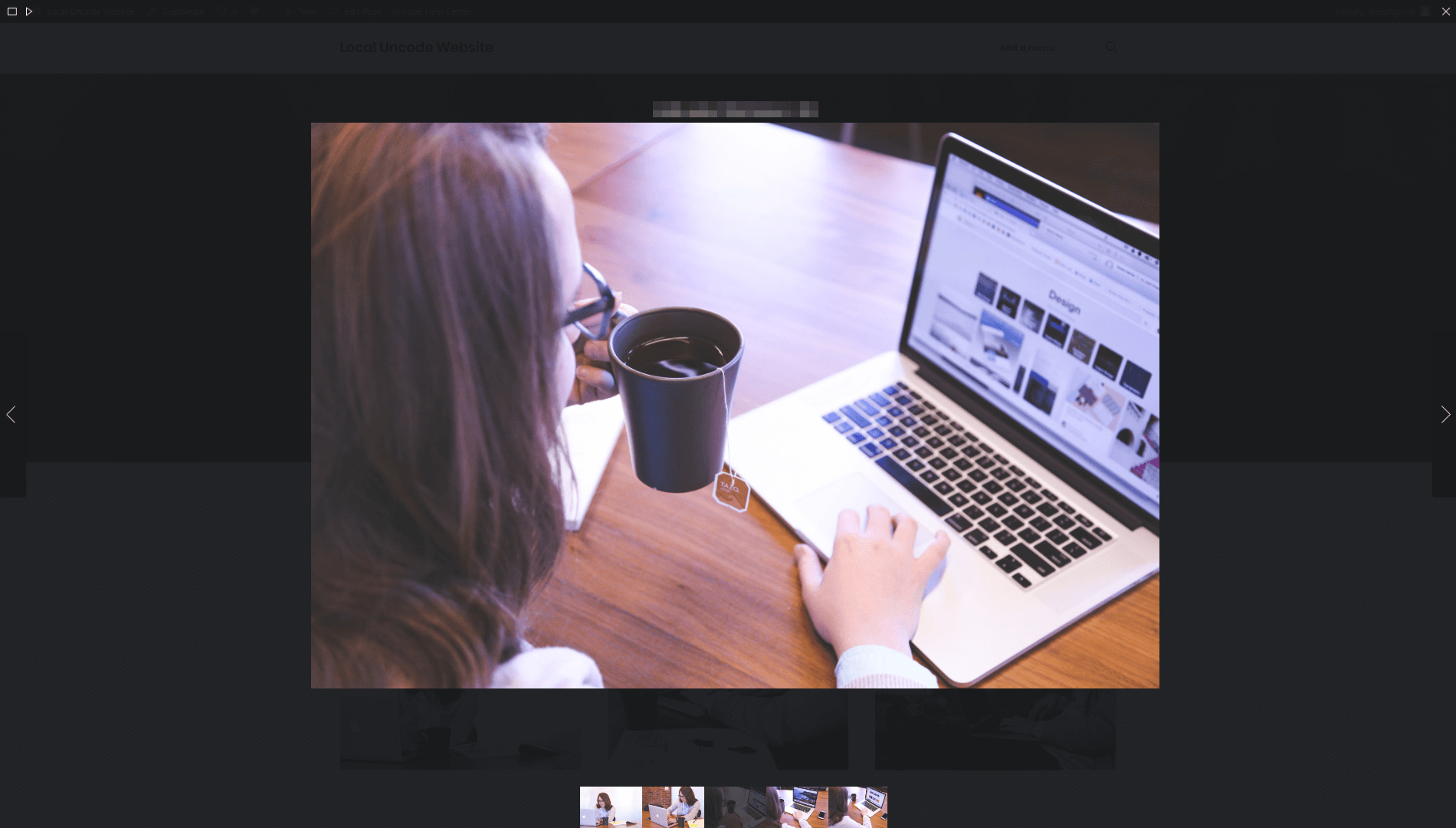
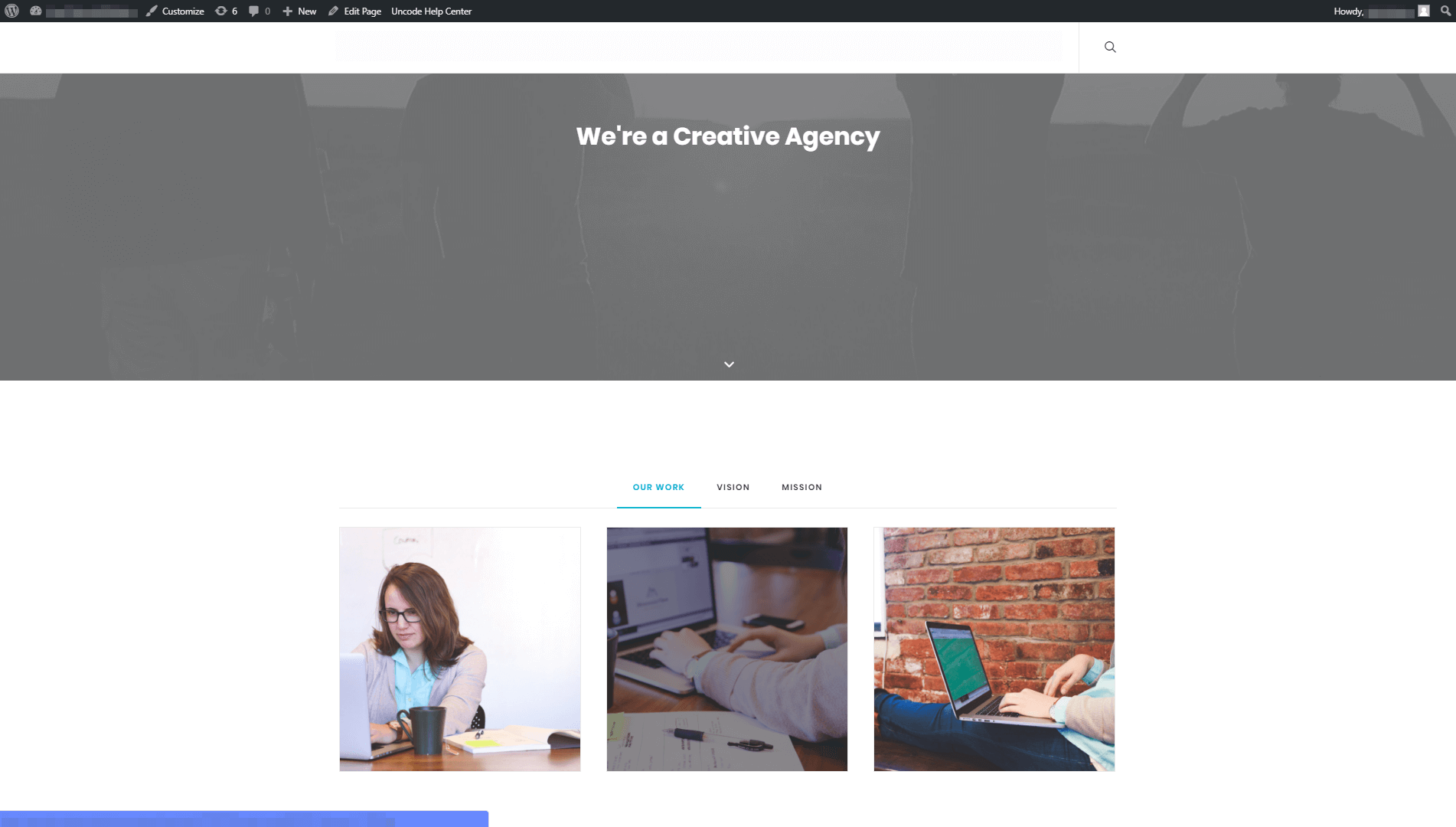
Нажмите на кнопку Сохранить изменения , и все! Теперь ваша галерея альбомов будет запущена, поэтому проверьте ее на своем веб-сайте:

По умолчанию в ваших галереях будут отображаться заголовки, которые вы установили ранее. Они также по умолчанию будут иметь эффект темного лайтбокса, когда пользователи получат к ним доступ. Однако Uncode позволяет вам настроить стиль галерей ваших альбомов, если хотите. На нашем последнем шаге давайте выясним, какие варианты настройки он предлагает.
Шаг 3: Настройте стиль галереи альбомов
Если вы хотите изменить внешний вид галереи альбомов, вы можете сделать это, отредактировав модуль « Галерея мультимедиа ». Найдя его, откройте окно настроек модуля и взгляните на вкладку « Стиль » внутри. Внутри вы можете изменить макет по умолчанию для своих галерей с Masonry на Metro , который вы можете увидеть во всей красе ниже:

На той же вкладке вы можете установить цвет фона для галереи альбомов. По умолчанию используется белый цвет, но вы можете изменить его, чтобы он соответствовал цветовой палитре вашего веб-сайта.
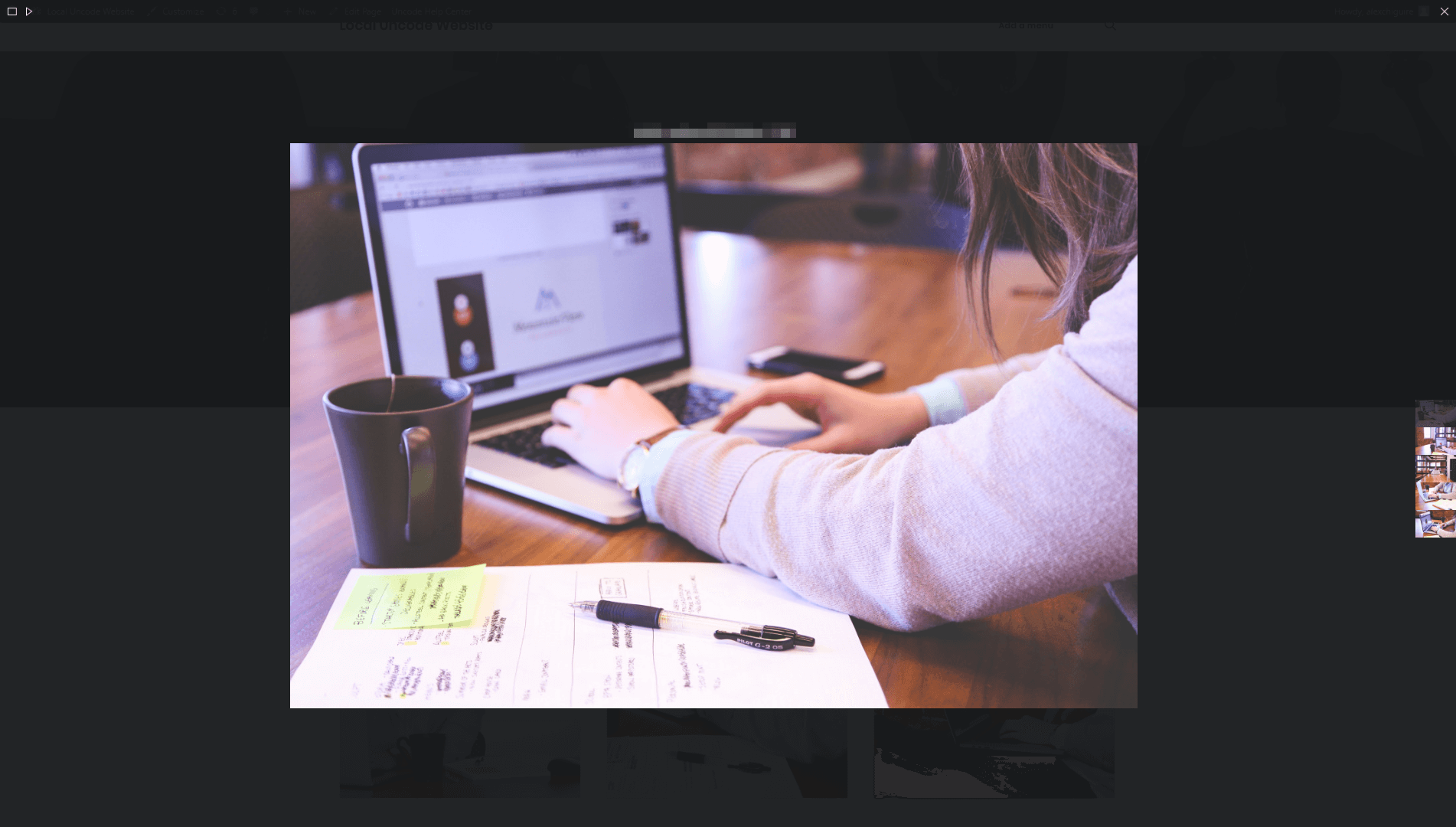
Двигаясь дальше, другое наиболее значительное изменение, которое вы можете внести в свою галерею альбомов, связано с настройкой отображения ее лайтбоксов. Для этого перейдите на вкладку Lightbox в настройках вашего модуля. Первый вариант позволяет вам изменить скин вашего лайтбокса по умолчанию с темного на светлый :

Наконец, вы также можете изменить способ, которым Uncode отображает миниатюры вашей галереи, переключив их с горизонтальной настройки по умолчанию на вертикальную:

Когда вы закончите вносить изменения в свою галерею, не забудьте нажать кнопку « Сохранить изменения ». Затем вы можете проверить, как это выглядит на интерфейсе вашего сайта. Если вас не устраивают сделанные вами изменения, вы всегда можете продолжить редактирование стиля вашего модуля, пока ваша галерея альбомов не станет идеальной.
Вывод
WordPress позволяет очень просто добавлять изображения на ваш сайт и демонстрировать их как часть галереи. Однако он спотыкается, когда дело доходит до одновременного отображения большого количества изображений, поскольку галереи могут занимать много места.
К счастью, вы можете использовать функцию галереи альбомов Uncode для организации ваших отдельных галерей, выполнив следующие простые шаги:
- Настройте каждую отдельную галерею.
- Создайте свою галерею альбомов, используя конструктор страниц Uncode.
- Настройте стиль галереи альбомов.
У вас есть вопросы о том, когда и как использовать галереи альбомов Uncode? Давайте поговорим о них в разделе комментариев ниже!
Кредит изображения: Pixabay.
