Как создать якорные ссылки WordPress?
Опубликовано: 2022-04-25Сидя за компьютером, вы ищете вдохновение для дизайна своего блога.
Один из результатов Google привлекает ваше внимание. Вы нажимаете, чтобы открыть его и начать читать.
Вы прокручиваете вниз, немного дальше, еще немного и «О, чувак, этот пост слишком длинный, меня это не интересует… Где там упоминаются инструменты для использования?!» .

Ты видишь, как я иду с моим оглавлением? Да: отличное решение сделать пост или страницу с большим объемом контента более удобным для чтения — вставить оглавление с якорными ссылками .
Но что это? Как это сделать? В чем смысл? Пожалуйста, потерпите меня. К концу этого поста у вас будут ответы на эти вопросы, и вы будете точно знать, как создавать якорные ссылки WordPress . Просто и шаг за шагом.
Обзор
- Что такое якорные ссылки WordPress?
- Зачем создавать якорные ссылки WordPress?
- Как создать якорную ссылку WordPress с помощью редактора контента?
- Как создать якорные ссылки WordPress в HTML-коде?
- Как создать ссылку на анкор, расположенный на другой странице?
- Как создать якорь на WordPress с помощью плагина?
- Резюме
Первоначально написанный в апреле 2020 года, этот пост последний раз обновлялся в апреле 2022 года.
Что такое якорные ссылки WordPress?
Якорная ссылка — это гиперссылка, при нажатии на которую посетитель автоматически перенаправляется в другое место на той же странице или на внешнюю страницу. Посетителю больше не нужно бесконечно прокручивать страницу, чтобы найти информацию, за которой он пришел.
Технически якорный элемент — это HTML-элемент
<a>.
Текст между тегами <a> является привязкой. В более широком смысле это относится к полной ссылке, т.е. к тегу <a> и его содержимому, как в примере ниже:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Якорную ссылку WordPress можно добавить к любому элементу: тексту, изображению, заголовку и т . д.
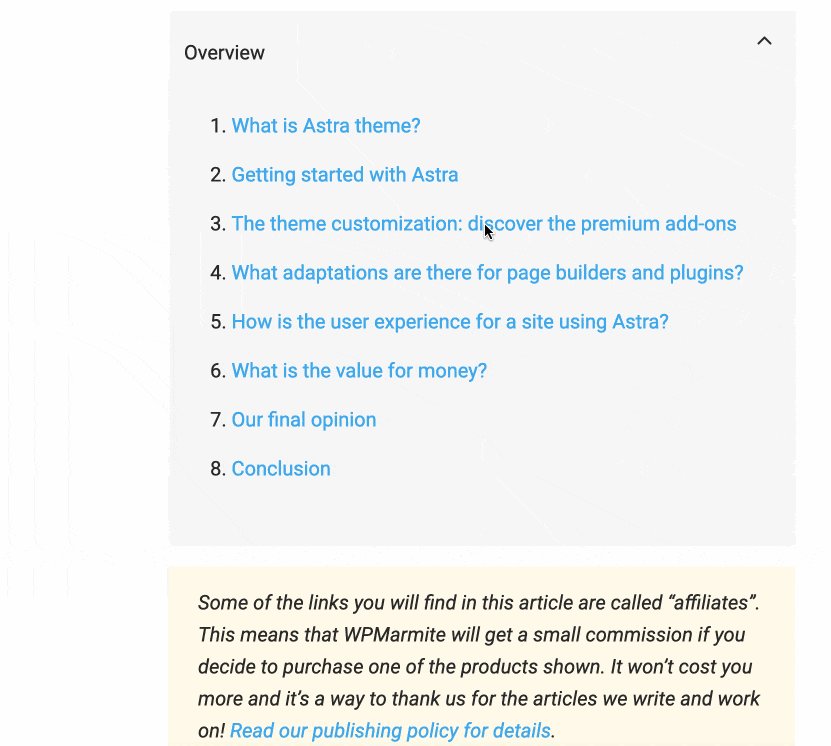
Чтобы лучше понять концепцию якоря, давайте возьмем простой пример. В этом посте о теме Astra обзор в верхней части страницы суммирует ее содержание.
Вы можете найти свой путь в содержании благодаря названиям каждой части.
Нажав на заголовок по вашему выбору из этого оглавления (здесь часто вставляются якорные ссылки), вы попадаете прямо на ту часть, которую вы выбрали для обнаружения:

Якорь — это то, что помогает вам перемещаться между обзором и соответствующими разделами поста.
Зачем создавать якорные ссылки WordPress?
Теперь, когда вы понимаете, что такое якорь, вам может быть интересно, полезен ли он. Что ж, ответ да, неудивительно. Есть 3 основные причины:
- Это улучшает пользовательский опыт (UX). Это отличный способ облегчить пользователям навигацию по странице, поскольку они могут сразу переходить к разделу по своему выбору, как вы видели ранее в примере с оглавлением.
- Отображение ваших страниц в результатах поиска Google может быть улучшено . Поисковая система может отображать некоторые якорные ссылки под метаописанием вашего контента, что может повысить рейтинг кликов по вашему контенту и, следовательно, увеличить посещаемость вашего сайта WordPress.

- Вы можете сделать ссылку на раздел другой страницы . И это возможно, даже если он находится посередине или внизу страницы. Допустим, вы пишете пост. Вы рассказываете о своих услугах и хотите сделать прямую ссылку на конкретное предложение, которое находится в конце страницы с ценами. Ну, вы можете сделать это с помощью якоря. Подробно о том, как это сделать, я расскажу в конце поста.
Вам все ясно? Теперь пришло время попрактиковаться. Давайте узнаем, как настроить якорную ссылку WordPress.
Как создать якорную ссылку WordPress с помощью редактора контента?
Чтобы сделать это упражнение еще более конкретным, я собираюсь создать обзор, в который я добавлю якорную ссылку. Давайте начнем!
Шаг 1: Создайте якорь в основной надписи по вашему выбору
Начнем с создания идентификатора привязки, который будет располагаться не в обзоре, а в теле текста .
Для этого шага нам просто нужно дать ему уникальное имя. Вот как это сделать:
- Сначала выберите блок интересующей вас главы, тот, на который вы хотите указать, например заголовок h2. Вы можете себе представить, что это называется «Создать якорные ссылки». Нажмите на нее.

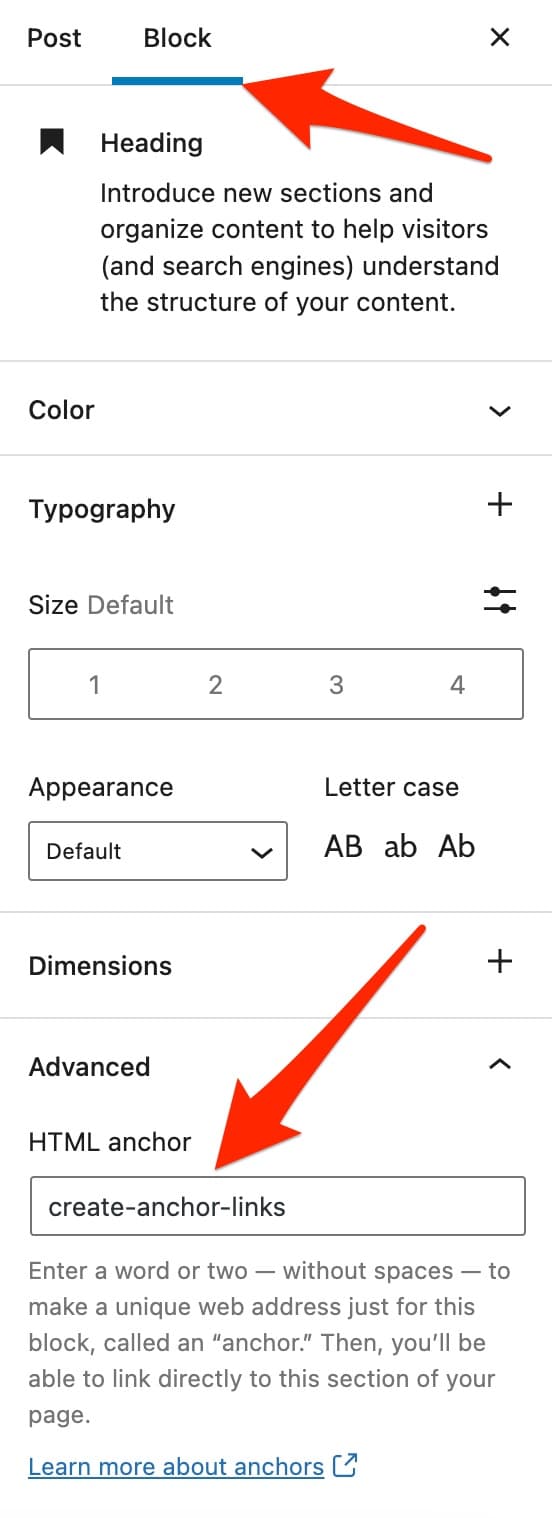
- В графе «Блок» редактора , в правой части экрана, нажмите «Дополнительно» . Затем в поле «HTML Anchor» выберите имя, которое вы хотите дать своему якорю. Это его идентификатор.
Выберите простое и короткое имя, например, «create-anchor-links». Лучше всего дать имя, относящееся к разделу, на который создается ссылка.

Что касается имени вашего якоря, документация WordPress предлагает несколько практических советов, которым вы должны следовать, иначе ваш якорь не будет работать:
- Используйте уникальное имя для каждого якоря и для каждой веб-страницы.
- Имя привязки чувствительно к регистру . Вы можете использовать прописные и строчные буквы, если они понятны.
- Вы можете использовать некоторые специальные символы, такие как дефис «
-» или подчеркивание «_», чтобы разделить два слова, но не пробелы (все должно склеиваться). - Первым символом имени якоря должна быть буква .
Редактор контента WordPress может немного вводить в заблуждение словами, которые он использует, когда вы добавляете якорь HTML. Он не позволяет вам создать «уникальный веб-адрес», как это предлагается.
Он позволяет вам добавить идентификатор, как мы только что видели, который вы можете использовать для ссылки на выбранный вами элемент, вот и все.
Шаг 2. Создайте якорную ссылку на ваш HTML-якорь
Для второго шага вернитесь к началу вашего поста:
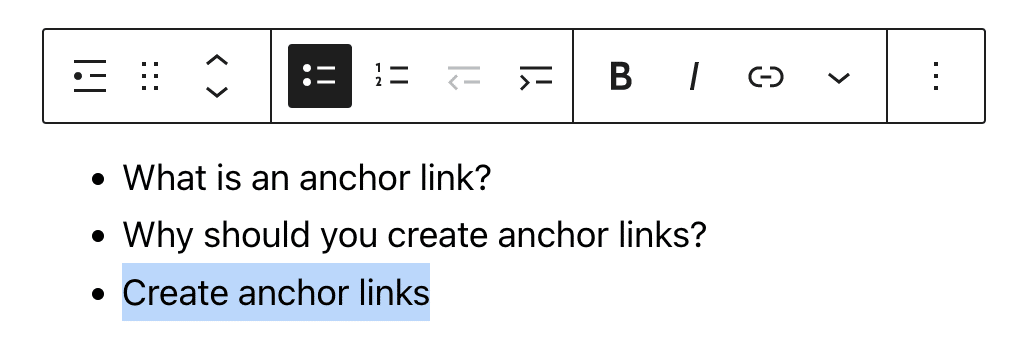
- Начните с создания обзора, например, с помощью блока «Список». Заполните все названия глав вашего поста. В завершение выделите название выбранной главы . Ниже расположен блок «Создать анкорные ссылки», для нашего примера:

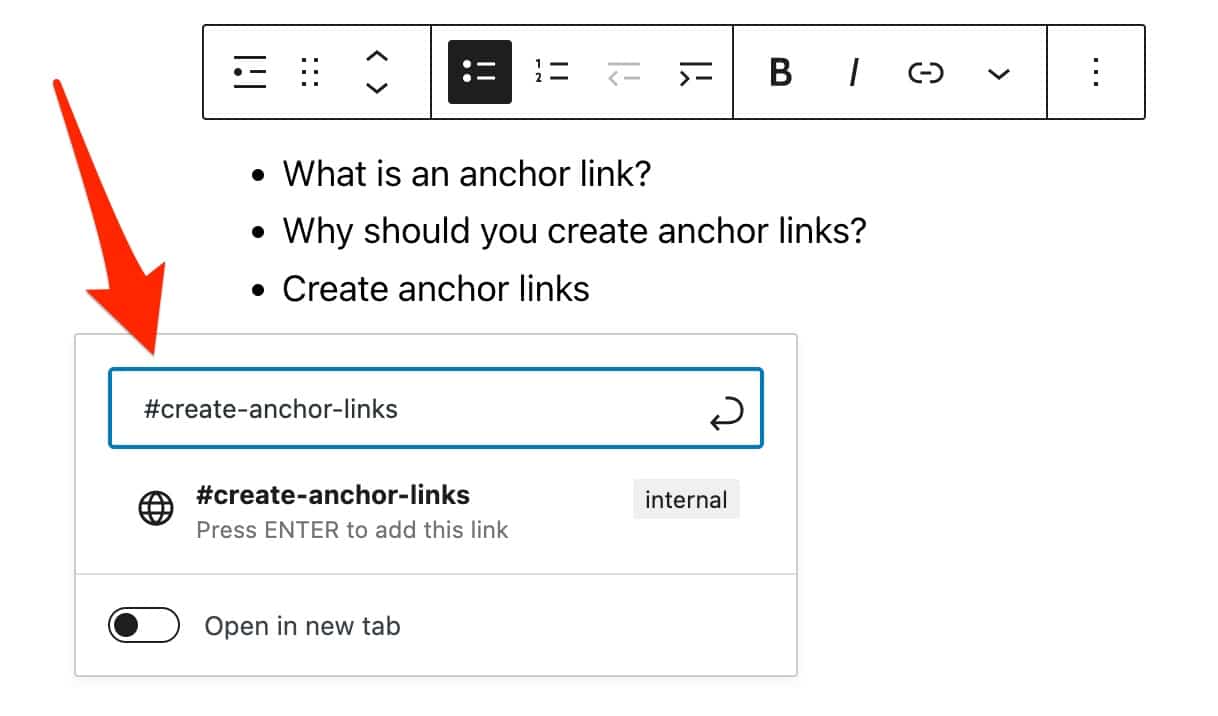
- Создайте ссылку с ранее добавленным именем привязки
(create-anchor-links). Будьте осторожны, здесь есть одна тонкость. Перед этим именем должен стоять символ#. В нашем примере это дает:#create-anchor-links.
Эта ссылка будет вести на элемент с соответствующим идентификатором на текущей странице (тот, который вы выбрали на предыдущем шаге, т.е. ваш заголовок h2):

Вот и все: ваша якорная ссылка работает. Поздравляем!
В нашем примере мы создали якорную ссылку на заголовок страницы. В общем, любой элемент, который можно использовать для вставки гиперссылки (например, заголовок, текст, изображение и т. д.), может стать ссылкой на якорь вашей страницы.
Чтобы добавить якорь HTML, в документации WordPress указано, что этот параметр доступен для всех блоков, кроме:
- Блоки «Классика», «Читать далее», «Поиск», «Разрыв страницы»
- Блоки виджетов (кроме иконок социальных сетей)
- Встроенные блоки контента
- Тематические блоки
Как создать якорные ссылки WordPress в HTML-коде?
Если вы не хотите использовать опцию «HTML-якорь», предлагаемую редактором контента WordPress, вы также можете создать якорь вручную в HTML-коде, в том числе в редакторе контента.

Я разверну нить чуть ниже, снова в два этапа.
Шаг 1: Создайте якорь для выбранного раздела
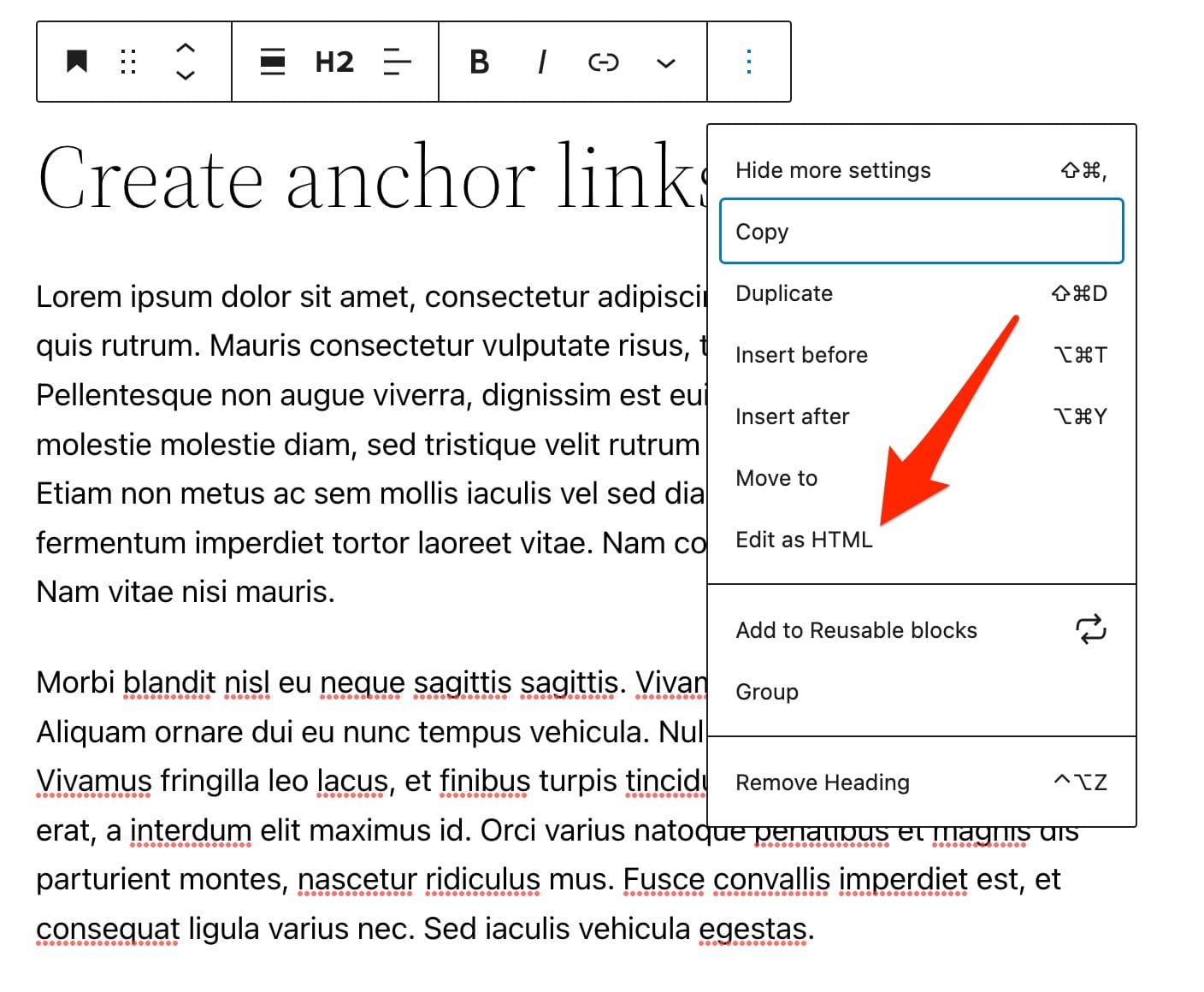
Начните с выбора интересующего вас блока. Здесь я буду использовать свой пример h2 из предыдущего объяснения.
Нажмите кнопку блокировки с тремя точками, затем выберите «Редактировать как HTML».

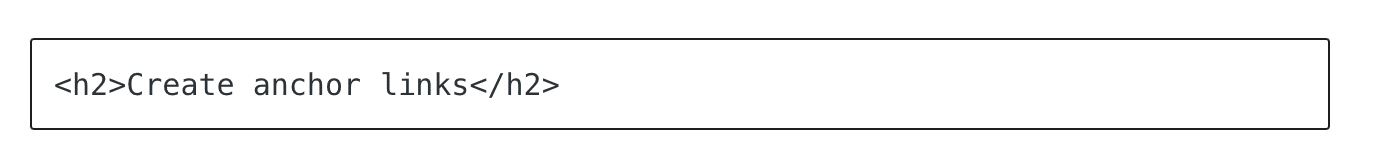
Выбранный выше h2 называется «Создать якорные ссылки» . Когда вы начнете редактировать HTML, вы увидите:

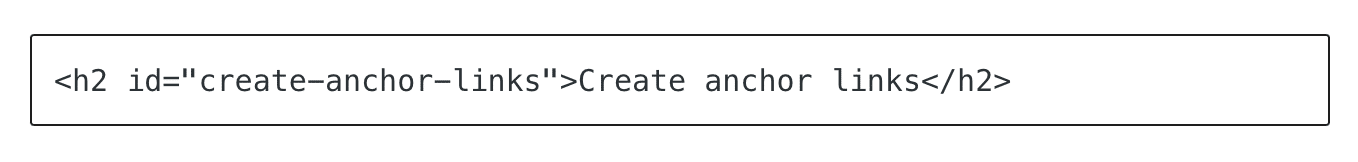
Оттуда вручную добавьте атрибут id к тегу h2, чтобы дать якорю имя (это будет невидимо в визуальном редакторе). Который дает:

Если вы хотите сделать то же самое в абзаце или блоке любого другого типа, это абсолютно возможно.
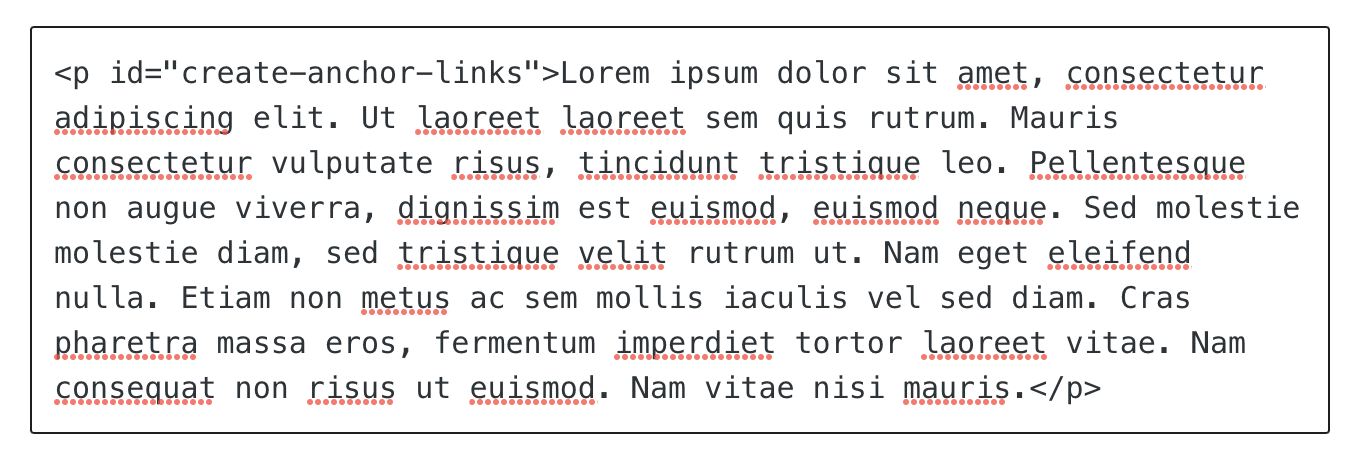
Разница только в том, что вы будете работать не с тегом h2, а с тегом p (для абзаца), например. Это даст здесь:

Шаг 2: Разместите якорную ссылку в обзоре
Еще раз вернитесь к обзору, который вы создали заранее.
В этом оглавлении снова выберите «Редактировать в HTML», если это еще не так.
Вокруг текста привязки (название главы) добавьте тег <a> и добавьте атрибут href с именем идентификатора в качестве значения, чтобы создать кликабельную ссылку привязки.
Не забудьте добавить префикс # для ссылки на атрибут id блока, с которым он связан.
Итак, вы увидите:

Опять же, будьте осторожны, чтобы использовать одно и то же имя (сначала « create-anchor-links », затем « #create-anchor-links »).
Как создать ссылку на анкор, расположенный на другой странице?
В начале этого поста я обещал объяснить, как использовать якорь в WordPress, чтобы отправить ваших читателей прямо в середину другой страницы .
Чтобы понять это, я буду использовать пример, который я уже использовал: у вас есть страница с ценами на несколько услуг. В своем последнем посте вы хотите направить своих читателей прямо к последнему сервису на этой странице.
Первое, что нужно сделать, это, очевидно, создать привязку к блоку этого знаменитого последнего сервиса (например, « last service »), чем бы он ни был. Но теперь вы знаете, как это сделать.
Затем, когда вы создаете ссылку в своем посте на свой сервис, вам просто нужно:
- Введите URL-адрес страницы , например: «
https://www.mysite.com/rates». - Затем добавьте префикс
#к имени вашего якоря, например: «https://www.mysite.com/rates/#last-rate».

Нажав на вашу ссылку, человек попадет прямо на последнюю ставку на странице с вашими ставками.
Пока что я показал вам, как создать якорную ссылку WordPress вручную, либо с помощью редактора контента, либо с помощью HTML-кода.
Чтобы быть еще более исчерпывающим по этому вопросу, вы должны знать, что в WordPress можно добавить якоря с помощью плагина. Подробнее об этом я расскажу в следующем разделе.
Как создать якорь на WordPress с помощью плагина?
Вы регулярно пишете посты в своем блоге? Довольно длинные посты, в которые вы привыкли интегрировать обзор (оглавление) с кликабельными анкорами?
Что ж, вы должны знать, что этот процесс можно автоматизировать и работать еще быстрее, если вы создаете якоря на своем сайте WordPress с помощью плагина. Для этого есть несколько решений, которые мы подробно рассмотрим.
Вариант 1. Используйте плагин LuckyWP Table of Contents для создания оглавления.
В официальном каталоге доступны различные плагины, которые помогут вам создать оглавление. Среди самых известных вы найдете Easy Table of Contents, Table of Contents Plus или LuckyWP Table of Contents.
Последнее привлекло мое внимание, потому что оно имеет лучший рейтинг из трех (4,9 звезды из 5) и очень простое в использовании , с множеством вариантов настройки.

Вы можете добавить оглавление автоматически, выбрав его расположение (например, до или после первого заголовка, после первого текстового блока и т.д.). Или, конечно, вы можете вручную интегрировать его в любое место вашего контента, используя специальный блок Gutenberg.
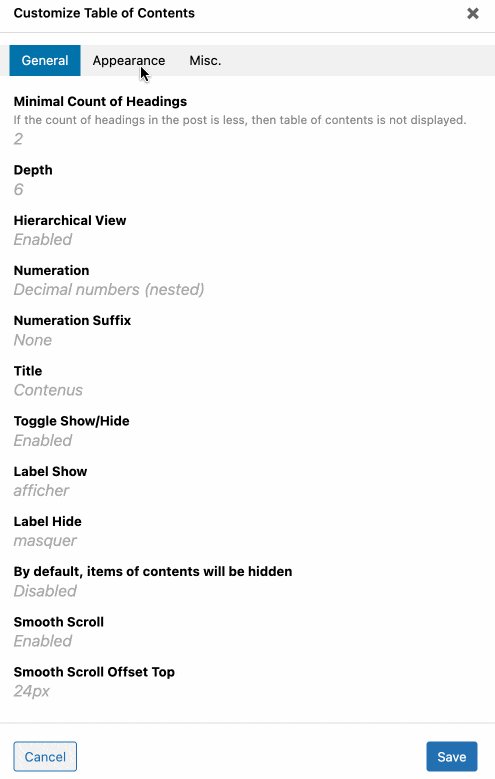
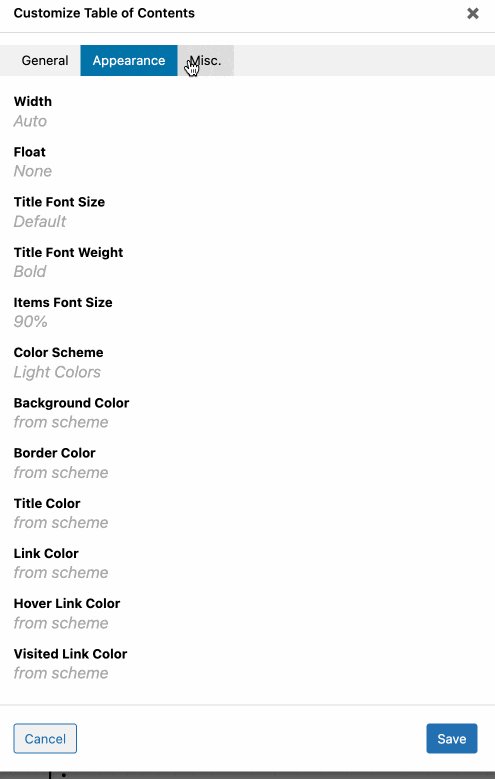
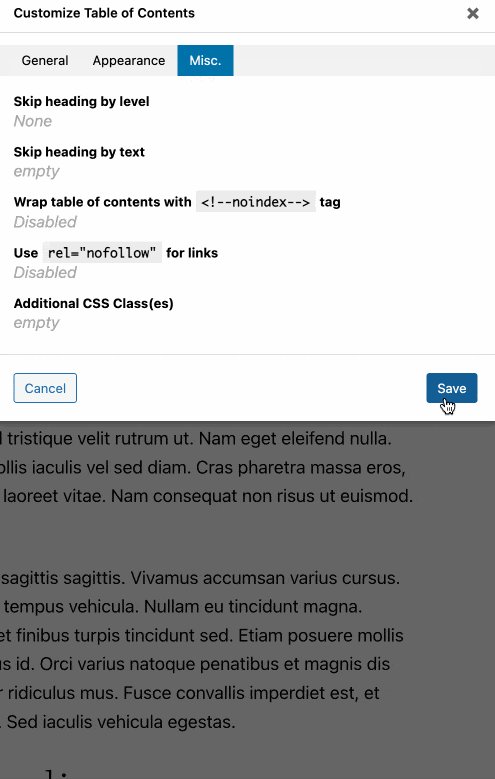
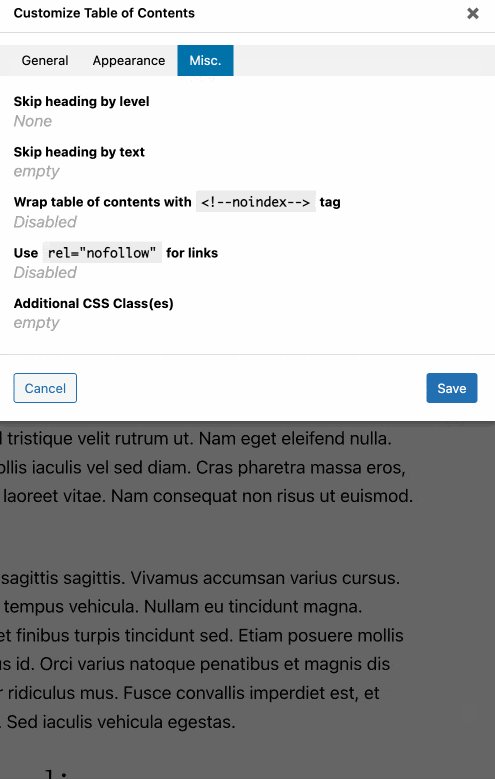
Как только это будет сделано, вы можете воздействовать на содержимое, способ работы обзора и его внешний вид , среди прочего, со следующими настройками:
- Добавление нумерации для ваших заголовков.
- Настройка имени вашего оглавления и различных тегов («показать», «скрыть» и т. д.).
- Возможно управление цветами (фон, рамка, заголовок, ссылки и т.д.) и шрифтом (размер, жирность).
- Возможность активировать атрибут nofollow.

Загрузите оглавление LuckyWP:
Вариант 2. Используйте блочный плагин Gutenberg.
Если LuckyWP Table of Contents и другие сосредотачиваются на конкретной цели — добавлении и настройке оглавления — есть другие плагины, которые являются более универсальными и также предлагают возможность добавить оглавление .
Это относится к блочным плагинам Gutenberg. Эти плагины предлагают свои собственные блоки (элементы контента), предназначенные для редактора контента WordPress. Они позволяют добавлять заголовки, призывы к действию, ползунки, формы, строку поиска, таблицы цен и т. д.
И, конечно же, для некоторых из них: оглавление. Вы не всегда найдете такие расширенные настройки, как в специальном плагине, таком как LuckyWP Table of Contents, но вам может быть достаточно, в зависимости от ваших потребностей.
Среди блочных плагинов Gutenberg, которые предлагают оглавление, я мог бы упомянуть, например:
- Ultimate Addons для Gutenberg, разработанные создателями темы Astra.
- Kadence Blocks от создателей темы Kadence.
- Штабелируемый.
Вариант 3. Используйте плагин Elementor.
Наконец, последний вариант, о котором я хотел поговорить с вами, основан на плагине, который является немного особенным, поскольку он является конструктором страниц.
Его имя? Элементор (партнерская ссылка). Это самая известная экосистема WordPress, насчитывающая более 10 миллионов пользователей по всему миру.

Благодаря модулям (изображение, текст, кнопка, видео и т. д.) и готовым к использованию шаблонам конструктор страниц позволяет спроектировать внешний вид вашего сайта, не загрязняя рук кодом (или совсем немного). Он очень часто использует перетаскивание.
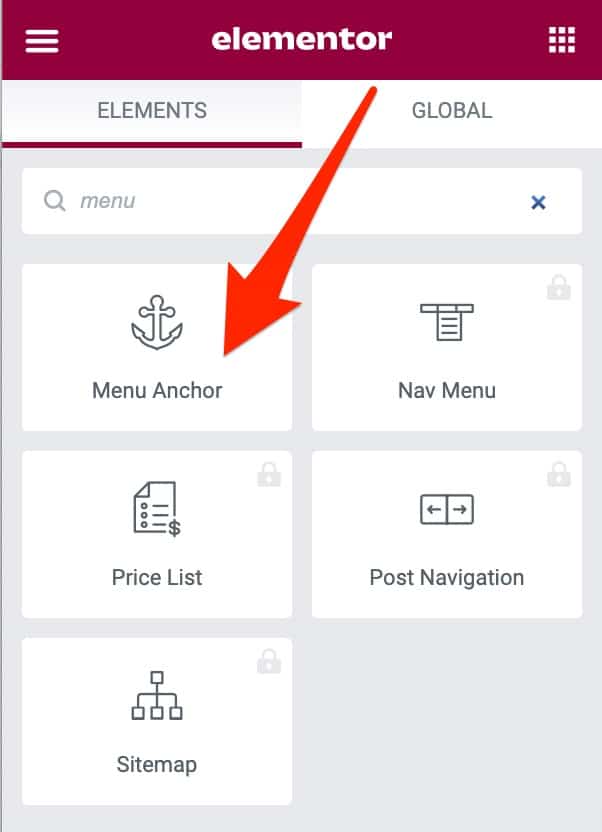
Даже в бесплатной версии Elementor есть виджет, предназначенный для создания якорей в WordPress: так называемый «якорь меню». Это выглядит так:

Чтобы использовать его, следуйте этому короткому руководству.
Хотите пойти дальше и начать использовать Elementor? Ознакомьтесь с нашим руководством пользователя, посвященным конструктору страниц.
Резюме
В этих строках вы обнаружили несколько способов создания якорей в WordPress. Другими словами, вы можете выбрать одно из следующих решений, в зависимости от ваших потребностей:
- Нативные функции редактора контента
- HTML-код
- Специальный плагин WordPress
Не стесняйтесь проверить их на черновике, чтобы полностью понять манипуляцию.
Вы хотите создать якоря в #WordPress, но не знаете, как это сделать? Мы раскрываем различные средства и методы для достижения вашей цели.
Помните, что самое главное — сохранить точно такое же имя якоря! С # для кликабельной ссылки привязки и без # для id привязки, которая связана с ней. Как только вы поймете, как это сделать, остальное станет детской забавой.
Не забывайте использовать его всякий раз, когда у вас есть длинный контент. Ваши читатели будут вам благодарны.
Итак, теперь вы хотите использовать якоря? Расскажите в комментариях, удалось ли вам создать их на своем сайте WordPress.