Поиск с автозаполнением в WordPress: полное руководство
Опубликовано: 2023-05-05WordPress Autocomplete Search — это мощный инструмент, который может значительно улучшить взаимодействие с пользователем на вашем веб-сайте. Благодаря автозаполнению пользователи могут быстро находить искомое содержимое без необходимости вводить весь поисковый запрос. Это не только экономит время, но и снижает вероятность опечаток и орфографических ошибок.
В этом руководстве мы подробно рассмотрим автозаполнение поиска WordPress, изучим его преимущества, несколько способов его настройки и лучшие практики для оптимизации его производительности. Независимо от того, являетесь ли вы новичком или опытным пользователем WordPress, это руководство предоставит вам все, что вам нужно знать перед внедрением живого автозаполнения поиска на вашем сайте электронной коммерции WordPress .
- Что такое интерактивный поиск с автозаполнением?
- Почему автозаполнение поиска имеет значение?
- Как добавить автозаполнение поиска WordPress с темой Woostify?
- Шаг 1. Включите надстройку Ajax Product Search
- Шаг 2: Настройте автозаполнение поиска на своем сайте WooCommerce.
- Шаг 3: Сохраните и просмотрите
- Как добавить автозаполнение поиска WordPress с помощью плагина?
- Шаг 1. Выберите контент, который хотите включить в поиск в реальном времени.
- Шаг 2. Управляйте способом отображения результатов предложения
- Шаг 3. Настройте внешний вид окна поиска.
- Шаг 4: добавьте поле поиска автозаполнения на свой сайт WordPress
- Шаг 5: Сохраните и просмотрите
- Автозаполнение поиска в WordPress: лучшие практики
- Автозаполнение поиска в WordPress: часто задаваемые вопросы
- Как использовать автозаполнение в WordPress?
- Как создать расширенный поиск в WordPress?
- Как искать контент в WordPress?
- Как добавить автозаполнение к полям адреса в WordPress?
- Заключение
Что такое интерактивный поиск с автозаполнением?
Живой поиск с автозаполнением в WordPress — это функция, которая предоставляет пользователям мгновенные поисковые предложения по мере ввода в строку поиска на веб-сайте WordPress. Эта функция доступна во многих темах WordPress, таких как Woostify и плагинах WordPress, таких как SearchWP, Ajax Search Lite или Better Search.

Функция автозаполнения поиска WordPress основана на алгоритме, который анализирует условия поиска, введенные пользователями, и предлагает релевантные ключевые слова или фразы на основе этого анализа. Алгоритм учитывает различные факторы, в том числе историю поиска, популярность поисковых запросов и релевантность содержанию веб-сайта.
Когда пользователь начинает вводить запрос в строке поиска на веб-сайте WordPress, функция поиска в режиме реального времени отображает список предлагаемых условий поиска на основе введенных букв или слов. Список предлагаемых терминов обновляется в режиме реального времени по мере того, как пользователь продолжает вводить текст, обеспечивая более быстрый и удобный способ поиска контента на веб-сайте.
Почему автозаполнение поиска имеет значение?
Поиск с автозаполнением важен, потому что он значительно улучшает взаимодействие с пользователем на веб-сайте, облегчая и ускоряя пользователям поиск контента, который они ищут. Есть несколько причин, по которым автозаполнение поиска важно:
- Экономия времени: автозаполнение поиска сокращает время, необходимое пользователям для поиска контента на веб-сайте. Предоставляя мгновенные поисковые подсказки по мере ввода пользователем, автозаполнение поиска устраняет необходимость вводить полные поисковые запросы, что приводит к более быстрому и эффективному поиску.
- Сокращает количество ошибок: поиск с автозаполнением помогает уменьшить количество орфографических ошибок и опечаток в поисковых запросах, что приводит к более точным результатам поиска. Это связано с тем, что алгоритм поиска автозаполнения анализирует условия поиска, введенные пользователями, и предлагает релевантные ключевые слова или фразы на основе этого анализа.
- Повышает вовлеченность пользователей. Автозаполнение поиска может повысить вовлеченность пользователей на веб-сайте, упрощая пользователям поиск нужного контента. Это может помочь вам увеличить количество просмотров страниц, увеличить время пребывания на сайте и повысить коэффициент конверсии.
- Повышает удобство использования: поиск с автозаполнением повышает удобство использования веб-сайта, обеспечивая удобный и интуитивно понятный поиск. Это может улучшить общий пользовательский опыт и повысить вероятность того, что пользователи вернутся на веб-сайт в будущем.
- Повышает удовлетворенность клиентов: поиск с автозаполнением обеспечивает более персонализированный и эффективный поиск для пользователей. Это может повысить удовлетворенность клиентов, что необходимо для построения долгосрочных отношений с клиентами.
Таким образом, автозаполнение поиска имеет значение, потому что оно улучшает взаимодействие с пользователем на веб-сайте, экономит время, уменьшает количество ошибок, повышает вовлеченность пользователей, повышает удобство использования и повышает удовлетворенность клиентов.
Как добавить автозаполнение поиска WordPress с темой Woostify?
Самый простой, но наиболее эффективный способ добавить автозаполнение поиска в WordPress — использовать тему Woostify. Премиум-тема Woostify предлагает множество расширенных функций для создания надежного интернет-магазина. Среди них аддон Ajax Product Search, позволяющий добавить автозаполнение поиска на ваш сайт WooCommerce.
Загрузите и установите тему Woostify
Установив премиальную тему Woostify, вы можете легко включить автозаполнение поиска WordPress на своем сайте WooCommerce, следуя подробному руководству ниже:
Шаг 1. Включите надстройку Ajax Product Search
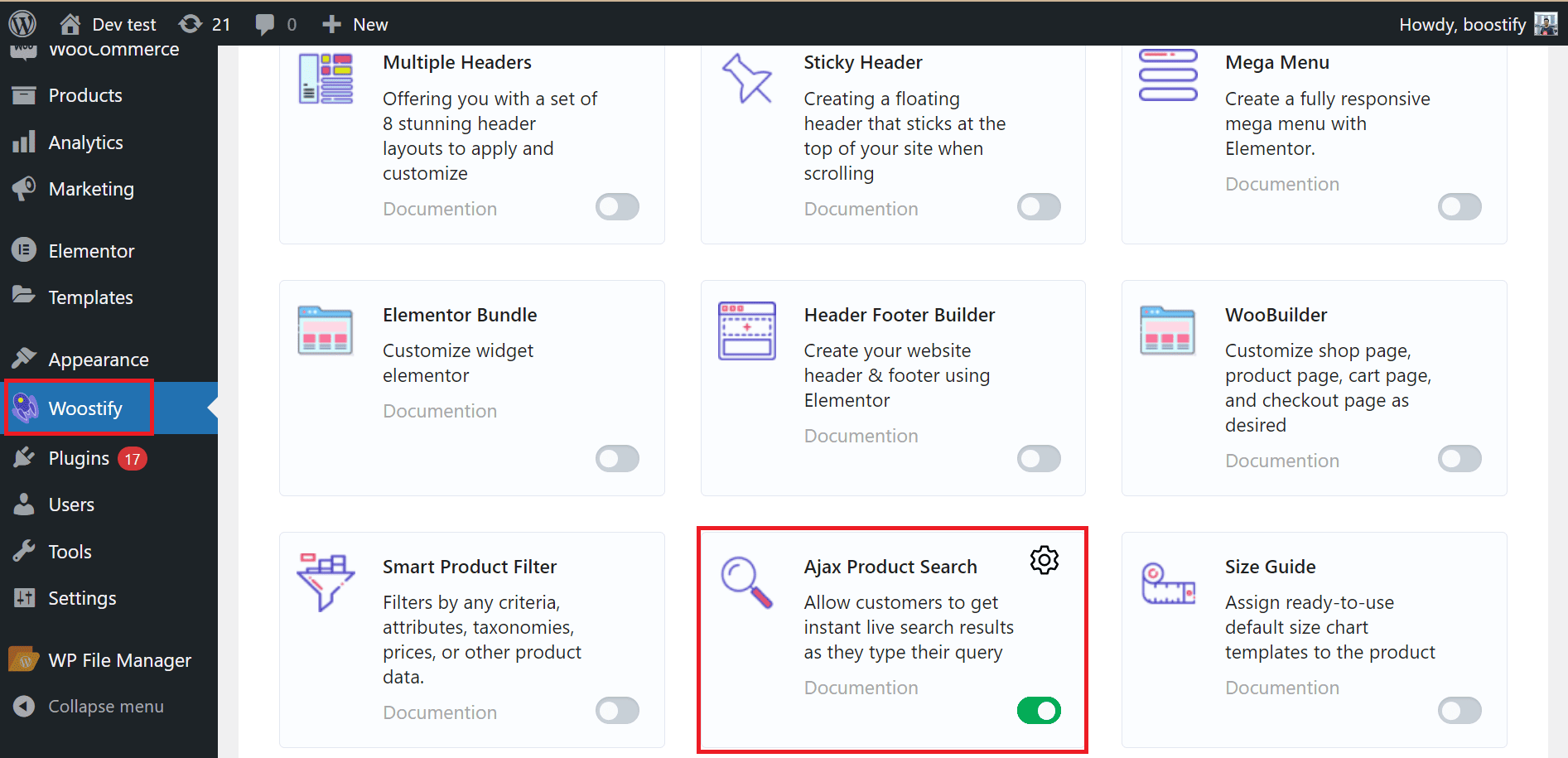
- На панели инструментов WordPress перейдите на вкладку Woostify > Дополнения .
- Затем вы можете увидеть список премиальных дополнений Woostify. Быстро найдите надстройку Ajax Product Search и включите значок «Включить», как показано на рисунке ниже.

Шаг 2: Настройте автозаполнение поиска на своем сайте WooCommerce.
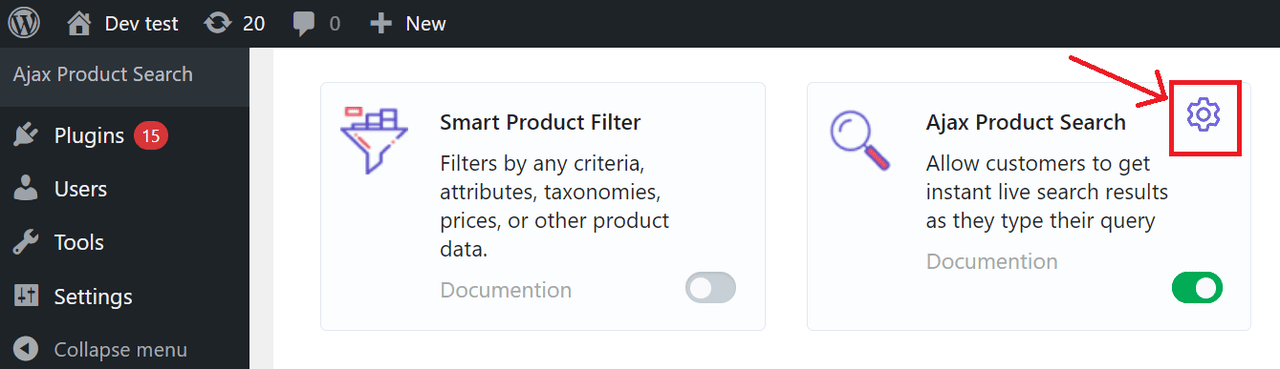
Чтобы настроить автозаполнение поиска в WooCommerce, вам нужно выполнить некоторые настройки для надстройки Ajax Product Search. Щелкните значок «Настройка» в углу окна, чтобы перейти на страницу настроек:

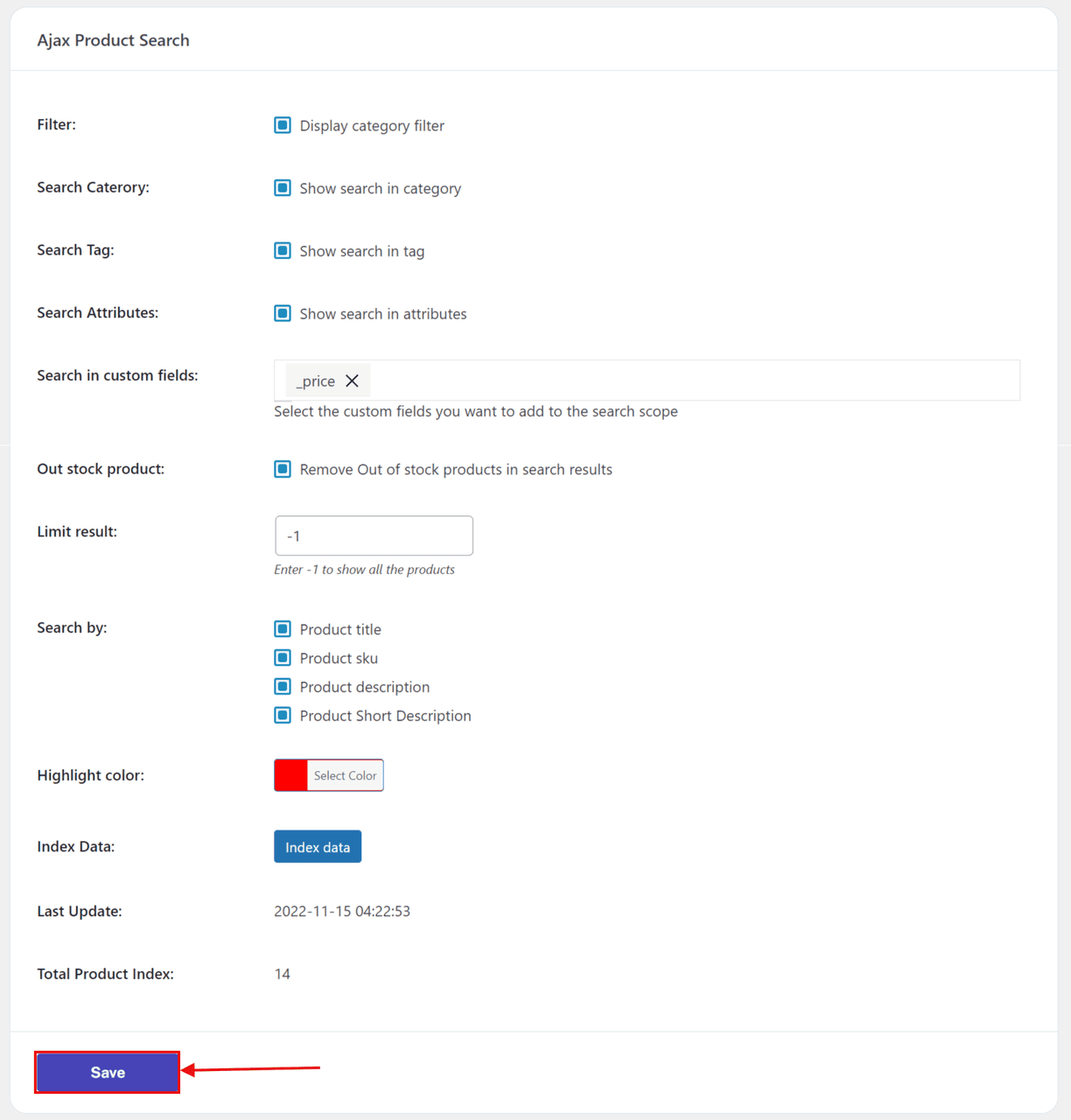
Теперь пришло время настроить надстройку Ajax Product Search .

На этой странице вы можете настроить множество параметров, в том числе:
- Фильтр : включите эту опцию, чтобы отобразить фильтр категорий.
- Категория поиска : включите эту опцию, чтобы показать поиск в категории.
- Тег поиска: установите этот флажок, чтобы отобразить поиск по тегу.
- Атрибуты поиска: установите этот флажок, чтобы отобразить поиск по атрибутам продукта.
- Поиск в настраиваемых полях. Это позволяет выбирать настраиваемые поля для добавления в область поиска.
- Товары, которых нет в наличии: включите этот параметр, чтобы удалить товары, которых нет в наличии, из результатов поиска.
- Ограничить результат: введите «-1», чтобы отобразить все результаты поиска.
- Поиск по: есть 3 варианта поиска: названия продуктов/артикул продукта/описание продукта/или краткое описание продукта. Тем не менее, вы должны проверить все параметры, чтобы ваши покупатели могли легче находить товары в вашем магазине.
- Цвет выделения: в этом разделе можно настроить цвет текста в результатах поиска.
- Данные индекса : сохраните надстройку поиска Ajax, чтобы индексировать все данные на вашем сайте WooCommerce.
- Последнее обновление : показывает последние обновления настроек.
- Общий индекс продуктов : в этом разделе показано общее количество проиндексированных продуктов.
Шаг 3: Сохраните и просмотрите
На последнем шаге не забудьте нажать кнопку «Сохранить» и зайти в свой магазин, чтобы проверить, правильно ли работает ваш поиск с автозаполнением.
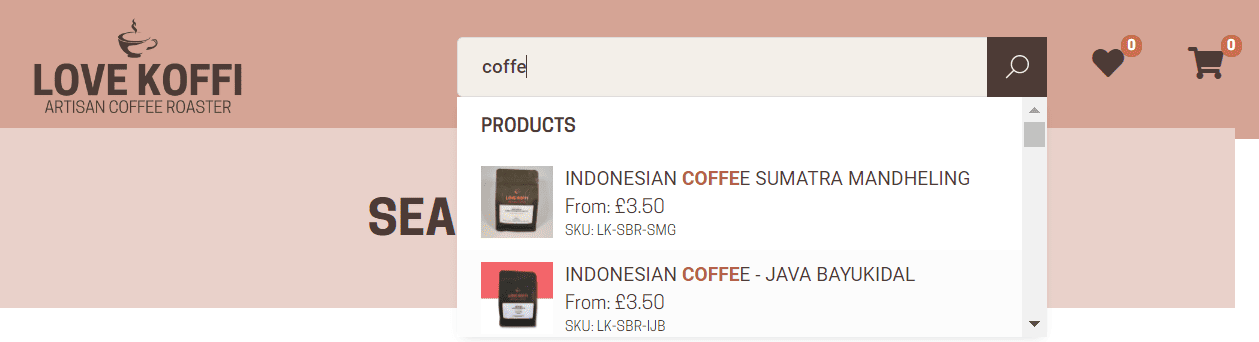
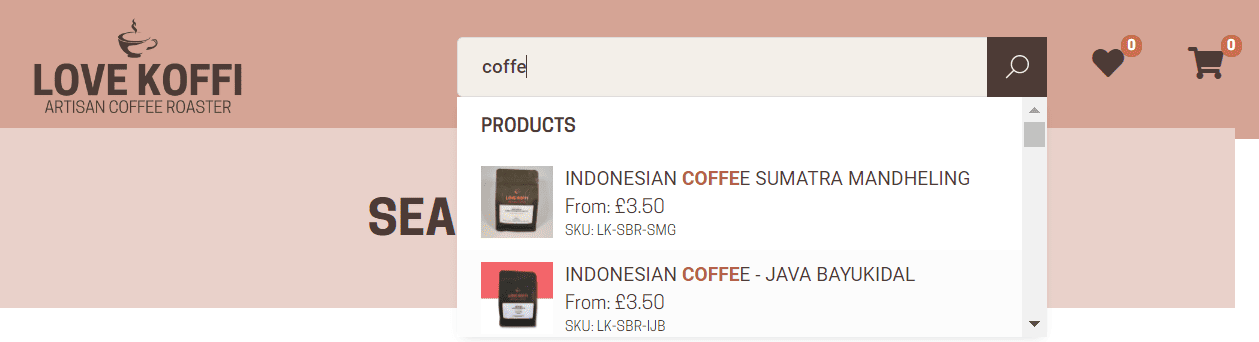
Вот пример автозаполнения поиска WordPress, созданного Woostify.

Как добавить автозаполнение поиска WordPress с помощью плагина?
Существуют различные плагины WordPress, позволяющие добавить автозаполнение поиска на сайт WordPress. Например, Ajax Search Lite, Search Manager, Ajax Search Pro, Reactive Search Pro и т. д. В этом руководстве я буду использовать Ajax Search Lite для добавления автозаполнения поиска в WordPress. Этот плагин позволяет вам предоставлять варианты поиска в реальном времени и интегрирует функцию автозаполнения Google в вашу панель поиска.

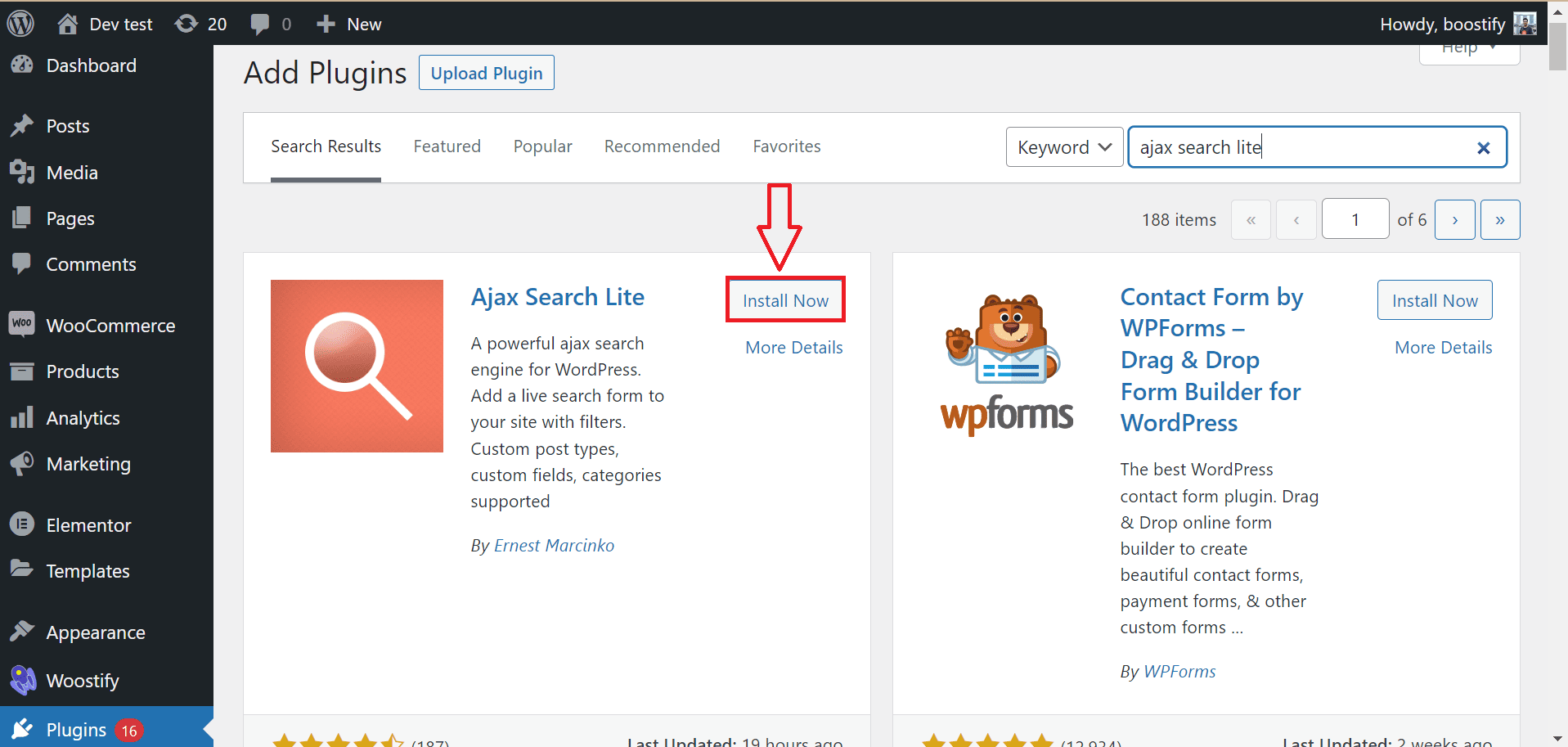
Для начала вам необходимо установить и активировать плагин на своем сайте, выбрав «Плагины» > «Добавить новый» > найти плагин > «Установить» > «Активировать» .

После активации плагина выполните следующие шаги, чтобы включить новую функцию автозаполнения поиска WordPress.
Шаг 1. Выберите контент, который хотите включить в поиск в реальном времени.
Первым шагом является настройка того, какую информацию вы хотите включить в свои поисковые предложения.
Например, вы можете захотеть, чтобы ваши предложения включали только статьи блога и исключали страницы. Вы также можете решить, следует ли включать в результаты поиска контент из настраиваемых типов сообщений (таких как продукты WooCommerce или плагин событий).

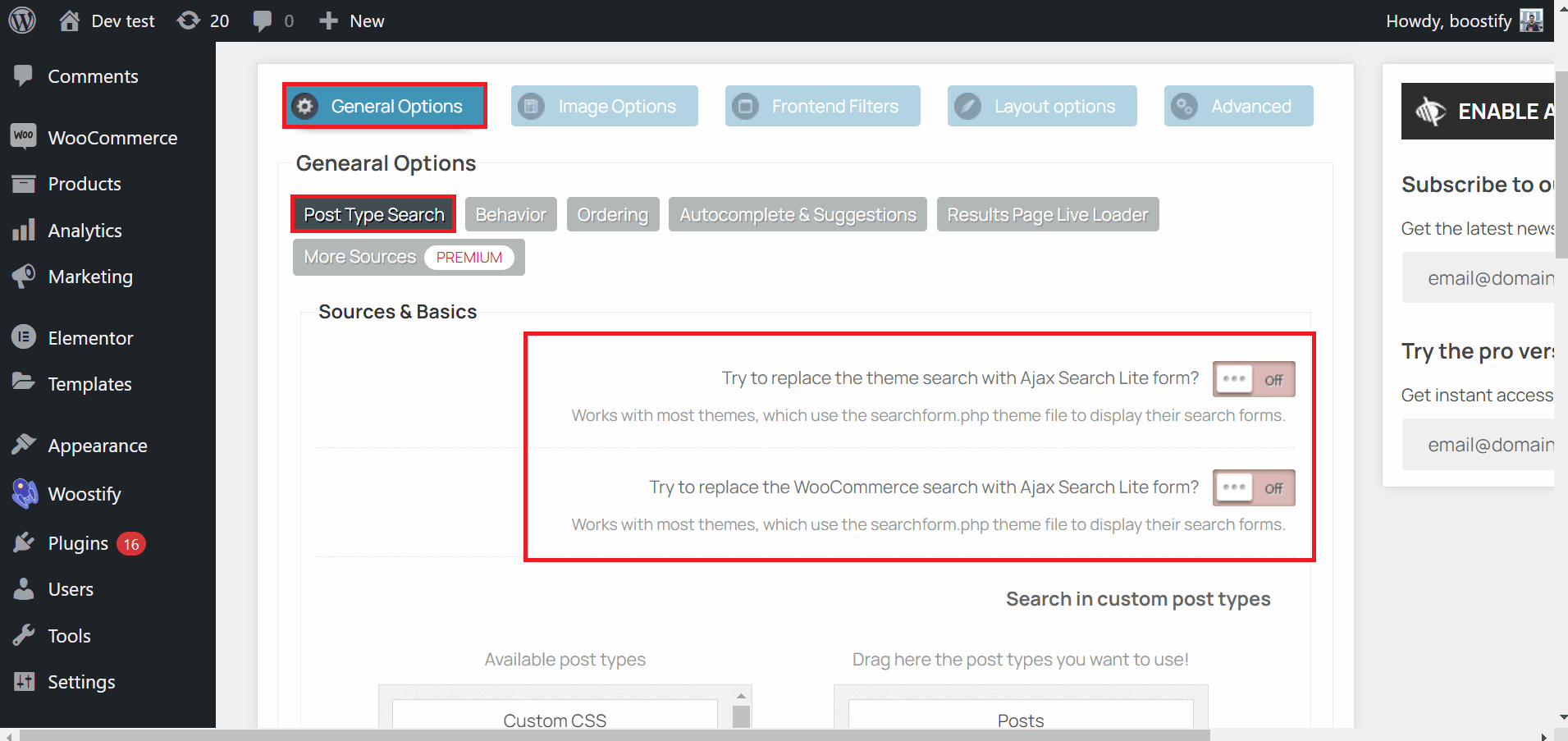
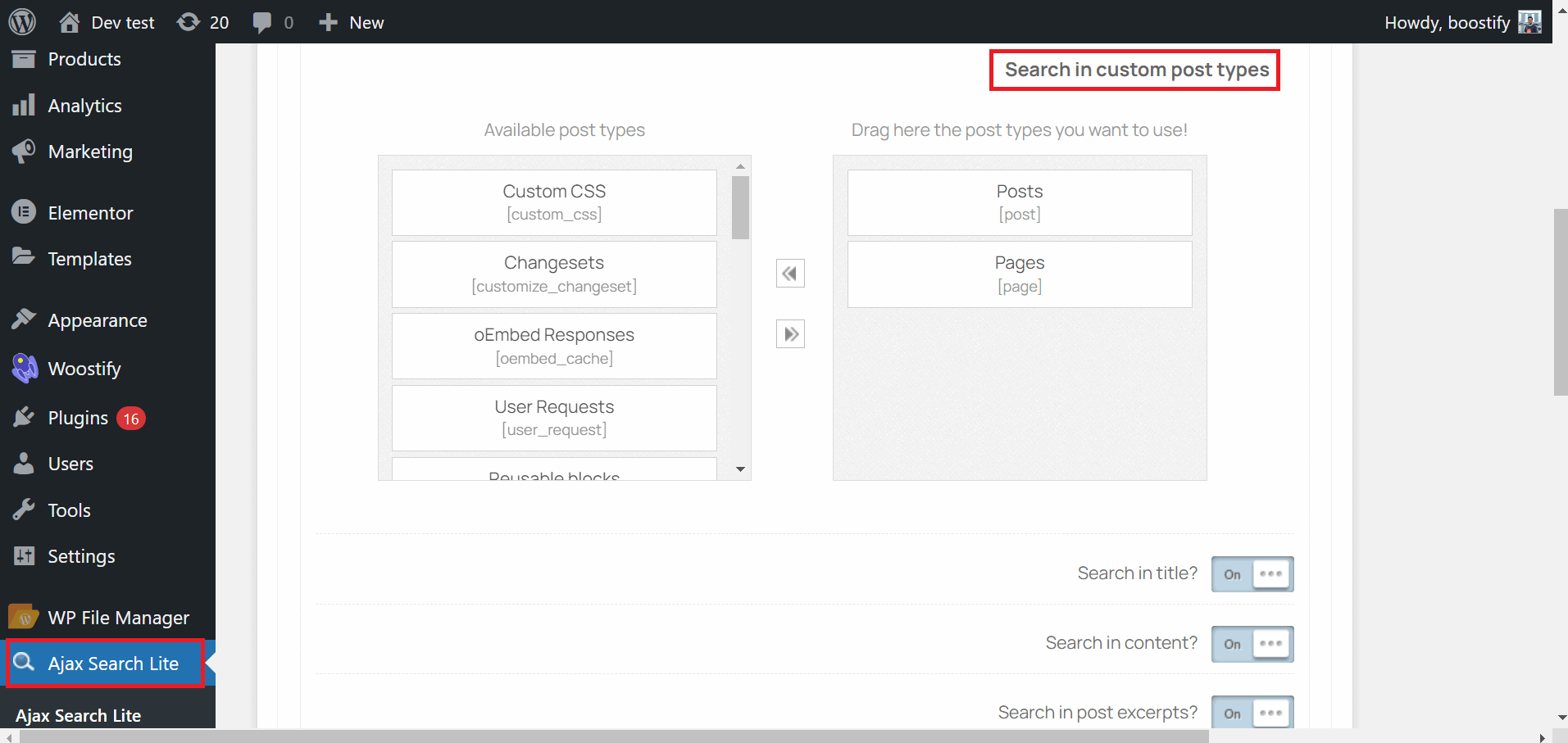
Для этого в меню слева выберите Ajax Search Lite > Общие параметры > Поиск по типу записи.
- В разделе «Источники и основы» у вас могут быть некоторые настройки:
- Включите опцию « Попробовать заменить поиск темы на форму Ajax Search Lite? », чтобы плагин переопределял функциональность поиска вашей темы.
- Включите опцию « Попробовать заменить поиск WooCommerce на форму Ajax Search Lite? », чтобы плагин переопределял стандартную функцию поиска WooCommerce.

- На странице настроек вы увидите поиск в пользовательских типах сообщений, содержащих 2 столбца. Вы можете выбрать подходящий контент, перетащив контент, который вы хотите включить в поиск автозаполнения, из правого столбца в левый. Или вы также можете переместить любой параметр из левого столбца в правый, чтобы удалить его.

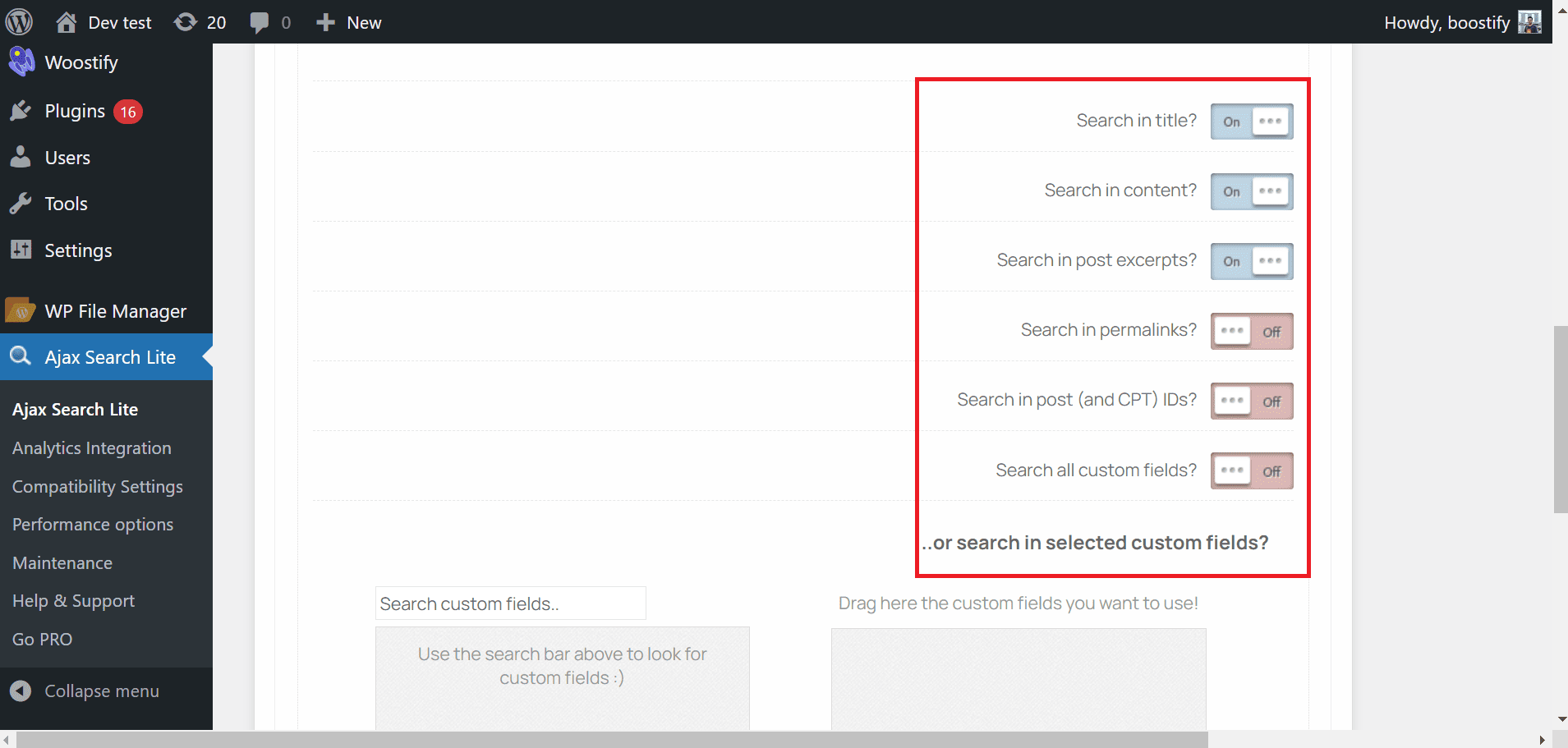
- Прокрутите страницу вниз, вы также можете выбрать части вашего контента, которые будут найдены в поле поиска. С помощью этого плагина вы можете разрешить своим клиентам выполнять поиск по заголовку, содержанию, выдержке, постоянным ссылкам, идентификаторам или настраиваемым полям.

Шаг 2. Управляйте способом отображения результатов предложений
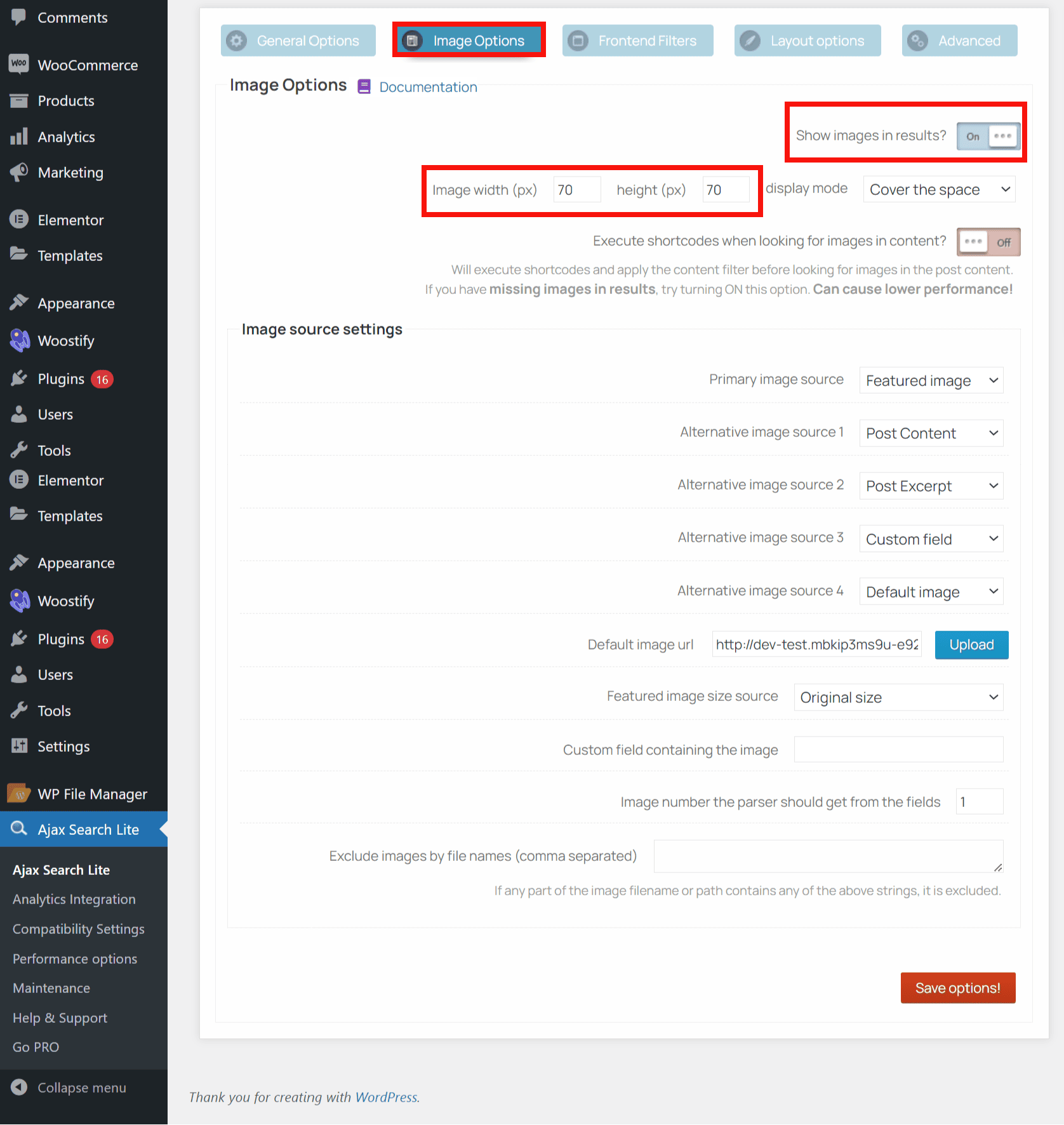
- Плагин Ajax Search Lite будет отображать много информации в предлагаемых результатах, таких как заголовок, отрывок и избранное изображение. Однако вы можете полностью контролировать то, что будет отображаться в предложениях, найдя вкладку «Параметры изображения » и отключив параметр « Показывать изображения в результатах?» возможность скрыть изображения из результатов. Кроме того, вы можете настроить другие параметры, такие как размер изображения, источник изображения

- Чтобы контролировать, как текст отображается в результатах, вы можете перейти в «Параметры макета»> «Макет результатов» , а затем выполнить некоторые настройки по своему желанию.

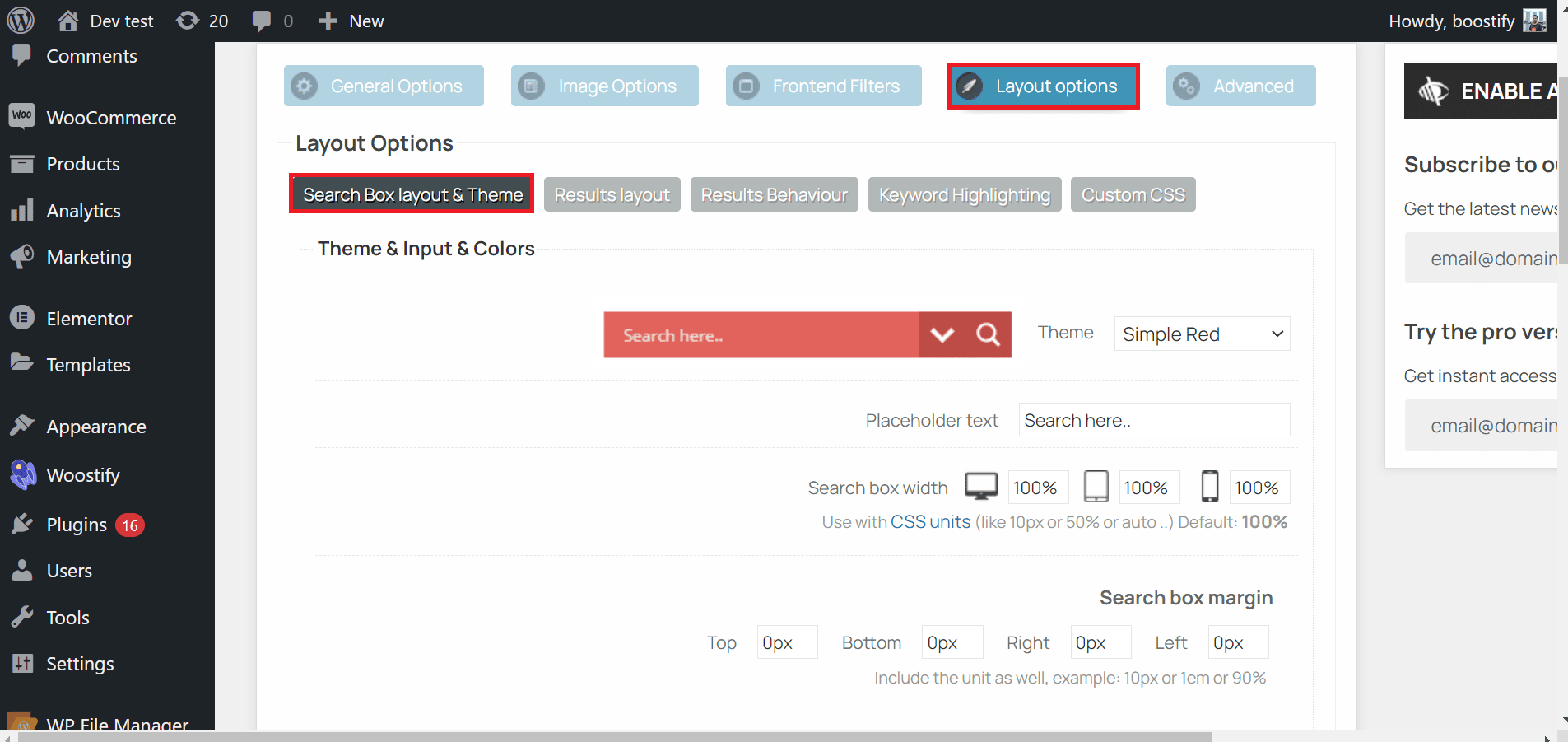
Шаг 3. Настройте внешний вид окна поиска.
Этот плагин автозаполнения поиска заменит окно поиска вашей темы своим собственным дизайном, поэтому необходимо убедиться, что макет окна поиска плагина соответствует дизайну вашей темы.
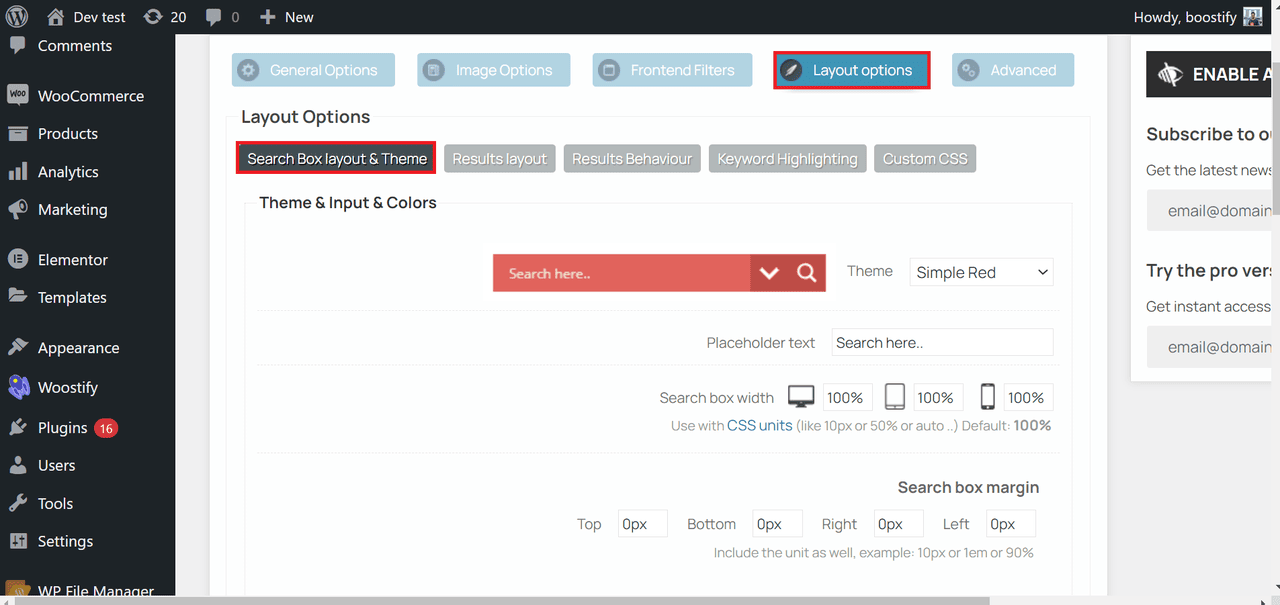
Для этого перейдите на вкладку «Параметры макета» > «Макет и тема окна поиска» и настройте внешний вид вашего окна поиска с помощью некоторых параметров, таких как цвет, ширина окна поиска и поля окна поиска.

Вам нужно нажать кнопку «Сохранить параметры» в правом нижнем углу страницы, чтобы обновить настройки.
Шаг 4: добавьте поле поиска автозаполнения на свой сайт WordPress
После того, как вы закончите настройку всех параметров, как и ожидалось, вы можете добавить автозаполнение поиска Ajax на свой сайт WordPress.
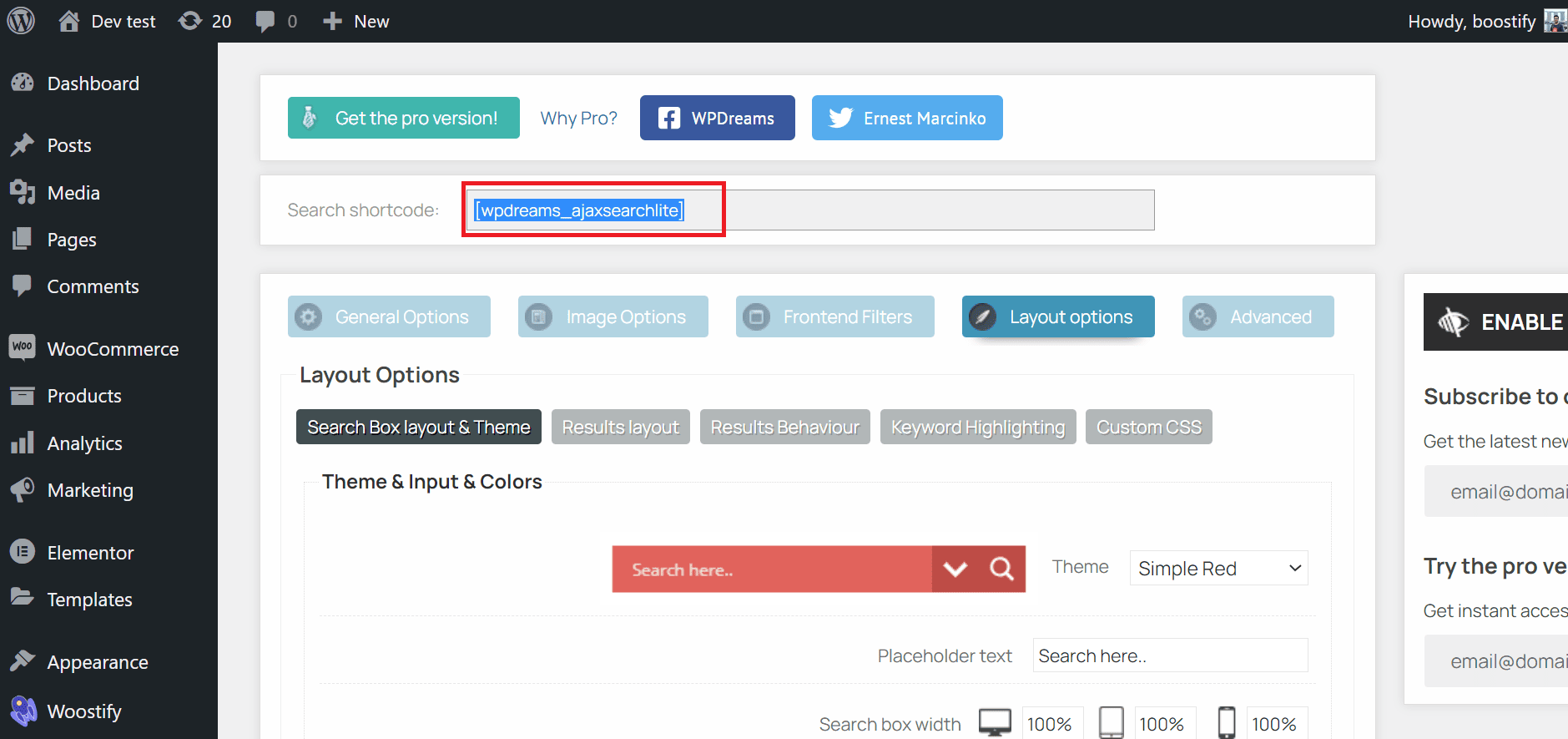
- Во-первых, вам нужно скопировать «Шорткод поиска» , лежащий над пользовательскими параметрами плагина.

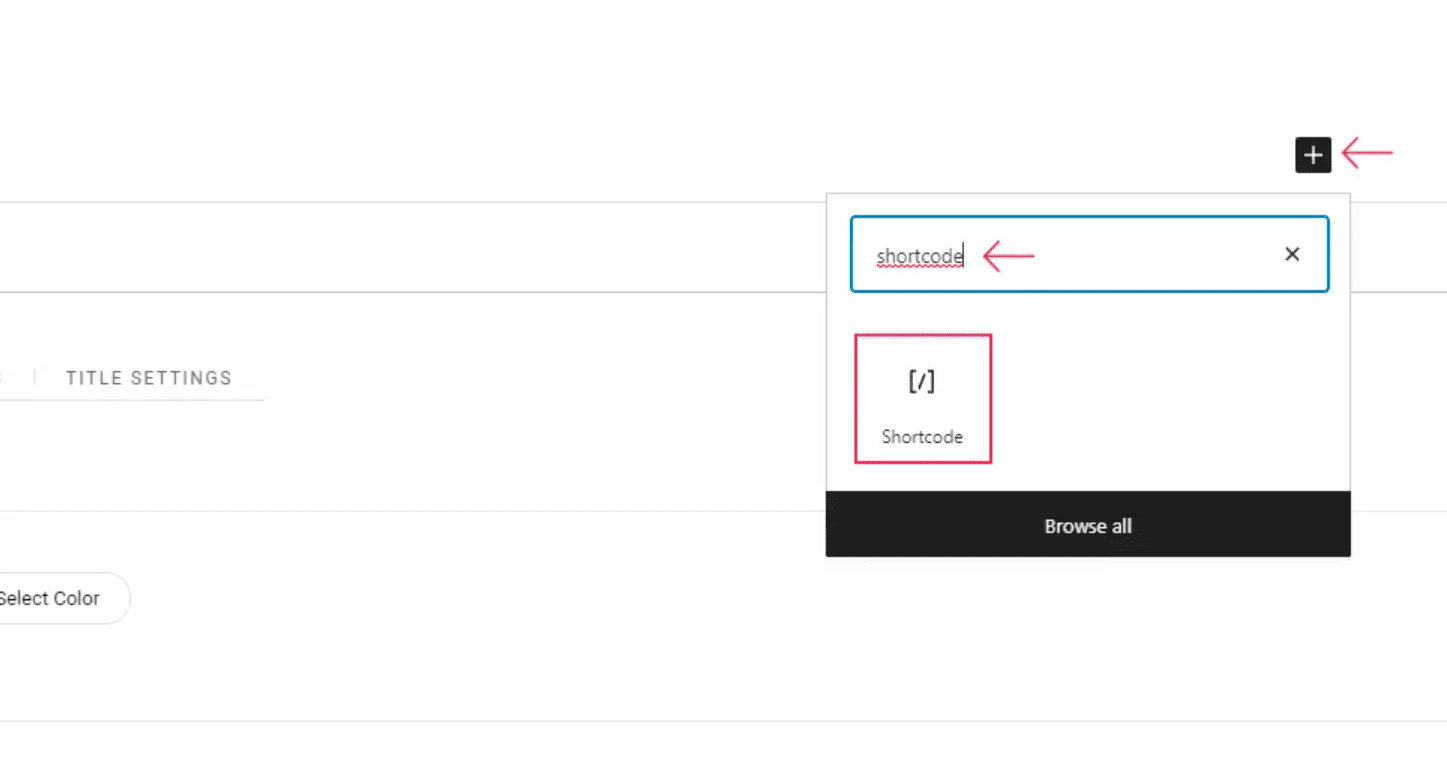
- После этого вы должны перейти к месту (странице продукта/сообщению), в которое вы хотите включить автозаполнение поиска. На странице/публикации, которую вы открыли, найдите блок шорткода с помощью кнопки (+) или Добавить блок .

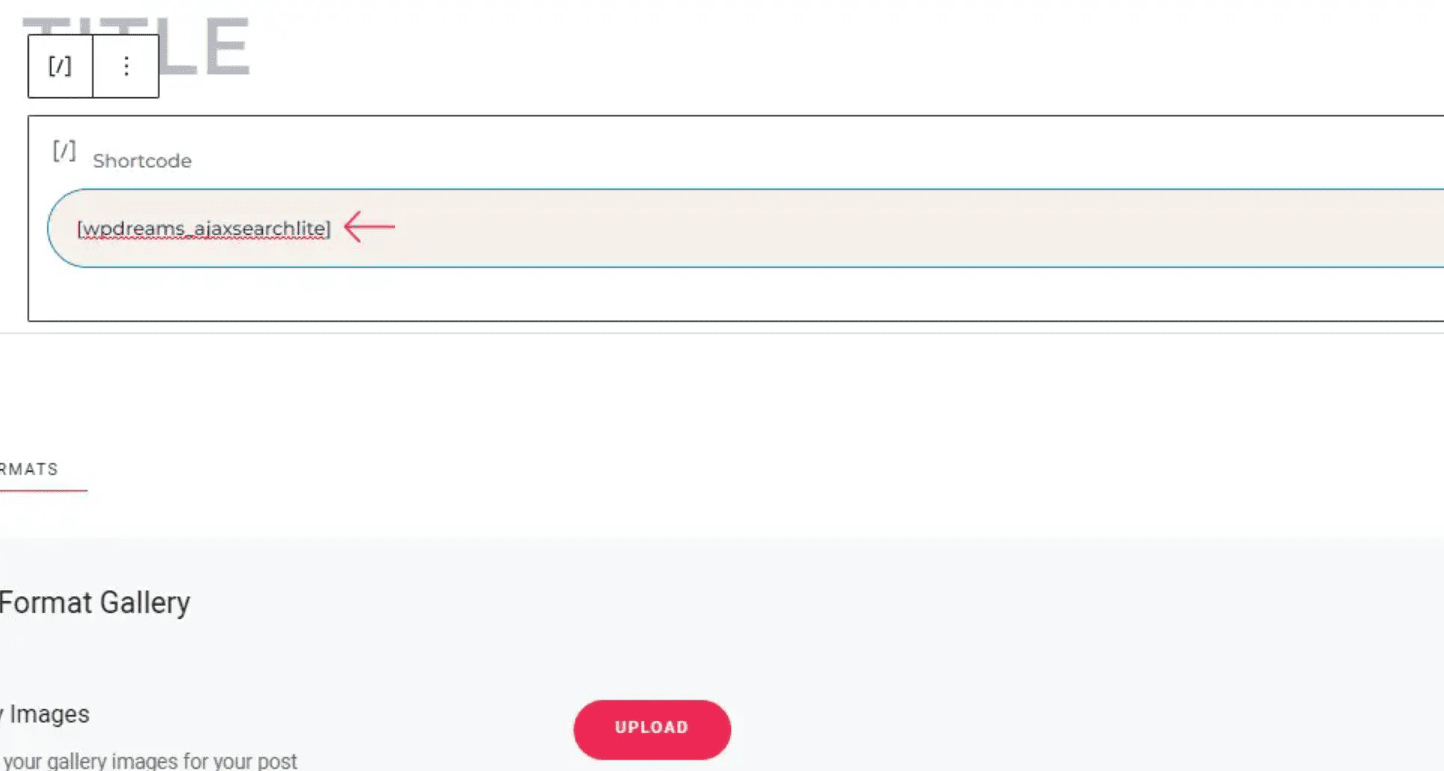
- Затем вставьте скопированный код в эту область шорткода.

Шаг 5: Сохраните и просмотрите
Наконец, не забудьте опубликовать/обновить свою страницу/публикацию, на которой вы вставили шорткод поиска.
Теперь давайте посетим интерфейс вашего сайта и посмотрим, правильно ли работает ваш поиск с автозаполнением WordPress. Если есть что-то, что не соответствует вашим требованиям, вы можете исправить их снова на странице настроек.
Автозаполнение поиска в WordPress: лучшие практики
Чтобы убедиться, что ваш поиск с автозаполнением WordPress эффективен и обеспечивает положительный опыт для ваших пользователей, вот несколько рекомендаций, которым вы можете следовать:
- Держите панель поиска видимой и доступной на всех страницах вашего веб-сайта . Панель поиска должна быть заметной на вашем веб-сайте и легко доступной со всех страниц. Это позволит пользователям легко находить и использовать функцию поиска, когда им это нужно.
- Используйте четкие и лаконичные названия для панели поиска . Убедитесь, что панель поиска имеет четкие названия, чтобы пользователи понимали ее назначение. Используйте простой и краткий язык, чтобы описать, что делает функция поиска.
- Используйте упреждающие подсказки : автозаполнение поиска обеспечивает мгновенную обратную связь с пользователями при вводе поисковых запросов. Это помогает пользователям быстрее и легче находить то, что они ищут. Рассмотрите возможность использования предиктивных предложений в результатах автозаполнения, чтобы обеспечить обратную связь с пользователями и помочь им найти наиболее релевантный контент на вашем веб-сайте.
- Ограничьте количество предложений автозаполнения: слишком много предложений автозаполнения могут перегрузить пользователя и загромождать панель поиска. Ограничьте количество предложений автозаполнения, чтобы панель поиска оставалась чистой и простой в использовании.
- Используйте релевантные ключевые слова или фразы в своих предложениях автозаполнения: Убедитесь, что предложения автозаполнения соответствуют намерениям пользователя и обеспечивают релевантные результаты. Используйте релевантные ключевые слова или фразы в своих предложениях, чтобы направлять пользователей к наиболее релевантному контенту на вашем веб-сайте.
- Рассмотрите возможность включения изображений или видео: изображения и видео могут быть более привлекательными и визуально привлекательными, чем обычный текст. Рассмотрите возможность включения изображений или видео в результаты автозаполнения, чтобы сделать функцию поиска более привлекательной и визуально привлекательной.
- Настройте результаты поиска с автозаполнением: настройте результаты поиска с автозаполнением, чтобы отдать приоритет наиболее релевантному и популярному контенту вашего веб-сайта. Это поможет пользователям быстрее и легче находить то, что они ищут.
- Регулярно тестируйте и контролируйте функцию автозаполнения поиска . Регулярно тестируйте и контролируйте функцию автозаполнения поиска, чтобы убедиться, что она работает правильно и обеспечивает положительный пользовательский опыт. Это поможет вам выявлять и устранять любые проблемы, которые могут возникнуть, и обеспечивать постоянную оптимизацию функций поиска для ваших пользователей.
Следуя этим передовым методам, вы можете оптимизировать функцию автозаполнения поиска WordPress и обеспечить лучший пользовательский интерфейс для посетителей вашего сайта.
Автозаполнение поиска в WordPress: часто задаваемые вопросы
Как использовать автозаполнение в WordPress?
Чтобы использовать автозаполнение в WordPress, вы можете использовать тему WordPress, например Woostify, или плагин WP, например SearchWP, Ajax Search Lite или Better Search. После того, как вы установили и активировали тему/плагин, вы можете активировать функцию автозаполнения поиска в строке поиска WordPress.
Как создать расширенный поиск в WordPress?
Чтобы создать расширенный поиск в WordPress, вы можете использовать такой плагин, как WP Advanced Search или SearchWP. Эти плагины предоставляют параметры для настройки формы поиска, включая добавление поисковых фильтров и полей для поиска определенных типов сообщений или таксономий.
Как искать контент в WordPress?
Для поиска контента в WordPress вы можете использовать встроенную функцию поиска WordPress. Просто введите запрос в строку поиска на своем веб-сайте WordPress и нажмите Enter. WordPress будет отображать релевантные сообщения и страницы на основе вашего поискового запроса.
Как добавить автозаполнение к полям адреса в WordPress?
Чтобы добавить автозаполнение к полям адреса в WordPress, вы можете использовать плагин, такой как автозаполнение адреса для WooCommerce или автозаполнение Google Places для WPForms. Эти плагины обеспечивают функциональность автозаполнения адресов на основе пользовательского ввода с использованием API Google Places.
Заключение
В заключение, WordPress Autocomplete Search — это мощный инструмент, который может значительно улучшить взаимодействие с пользователем на веб-сайте. Предоставляя мгновенную обратную связь и направляя пользователей к наиболее релевантному контенту на вашем веб-сайте, поиск с автозаполнением может помочь пользователям найти то, что они ищут, быстрее и проще.
Чтобы убедиться, что ваш поиск с автозаполнением WordPress эффективен и обеспечивает положительный опыт для ваших пользователей, вы должны следовать передовым методам, таким как сохранение панели поиска видимой и доступной, использование четких и кратких меток, ограничение количества предложений автозаполнения, использование релевантных ключевых слов. или фразы, а также настроить результаты поиска.
Внедряя эти передовые методы и регулярно тестируя и отслеживая функцию автозаполнения поиска, вы можете оптимизировать свою функцию поиска и обеспечить лучший пользовательский интерфейс для посетителей вашего веб-сайта.
Пожалуйста, прокомментируйте в разделе ниже, если у вас есть какие-либо вопросы или рекомендации по автозаполнению поиска WordPress.
