Редактор блоков WordPress: как эффективно работать в Гутенберге?
Опубликовано: 2022-12-02Версия Гутенберга 2022 года больше не просто преемник классического редактора. Редактор блоков WordPress — это новая парадигма в создании сайтов WP, призванная революционизировать весь опыт публикации — точно так же, как Гутенберг сделал с книгопечатанием.
Стоит ли это хайпа? Определенно! Давайте просто пройдемся по основным принципам Гутенберга :
- В отличие от классического редактора, новый редактор WordPress сосредоточен на блоках контента . Каждый тип контента превратился в отдельный блок: абзац, картинка, заголовок, цитата и т.д.
- Такой модульный подход к настройке страницы и публикации удобен, когда речь идет о внесении изменений в один конкретный элемент.
- Блоки WordPress можно добавлять, упорядочивать и переупорядочивать . Это позволяет пользователям визуально и интуитивно создавать мультимедийные страницы с меньшим количеством обходных путей, таких как шорткоды или пользовательский HTML.
Мы должны признать, что Gutenberg быстро превращается в полноценное решение для редактирования сайта, а не просто в редактор контента. Кроме того, знание некоторых дополнительных настроек поможет создать веб-сайт Gutenberg с нуля даже сейчас.
КАК GUTENBERG УЛУЧШАЕТ UX
Мы хотели бы выделить больше функций, которые могут быть неочевидны для обычного пользователя WP, но имеют большое значение с точки зрения пользовательского опыта:
- Вам больше не нужно будет использовать шорткоды для встраивания постов с внешних ресурсов. Более 30+ блоков WP Gutenberg позволяют встраивать внешний контент на ваш сайт за пару кликов. (Ютуб, Фейсбук, Вимео, Инстаграм).
- Вам больше не нужны дополнительные шорткоды/плагины для встраивания кнопок.
- Вы можете использовать визуальный анкорный блок для ссылок на разделы поста/страницы.
- Вы можете добавить текст к изображению прямо в редакторе блоков WordPress.
- Вам больше не нужно учиться редактировать текст в WordPress с помощью HTML.
Вот как можно использовать редактор блоков WordPress для создания записей и страниц.
Этот пост, однако, предназначен для освещения лайфхаков Гутенберга и обучения тому, как более эффективно работать с блоками контента WordPress. Читайте дальше, если вы хотите расширить стандартную функциональность и упростить процесс редактирования.
Как работает редактор WordPress Gutenberg?
При переходе на Гутенберг стандартная боковая панель WP будет заменена полноэкранным режимом.
Технически редактор блоков можно разделить на 3 блока:
- Визуальный редактор — расположен слева и занимает большую часть экрана. Редактируемый контент здесь выглядит почти так же, как он будет выглядеть на сайте.
- Верхняя панель — содержит наиболее распространенные функции: добавить новый блок, отменить или повторить предыдущее действие, переключиться на черновик, открыть предварительный просмотр и опубликовать.
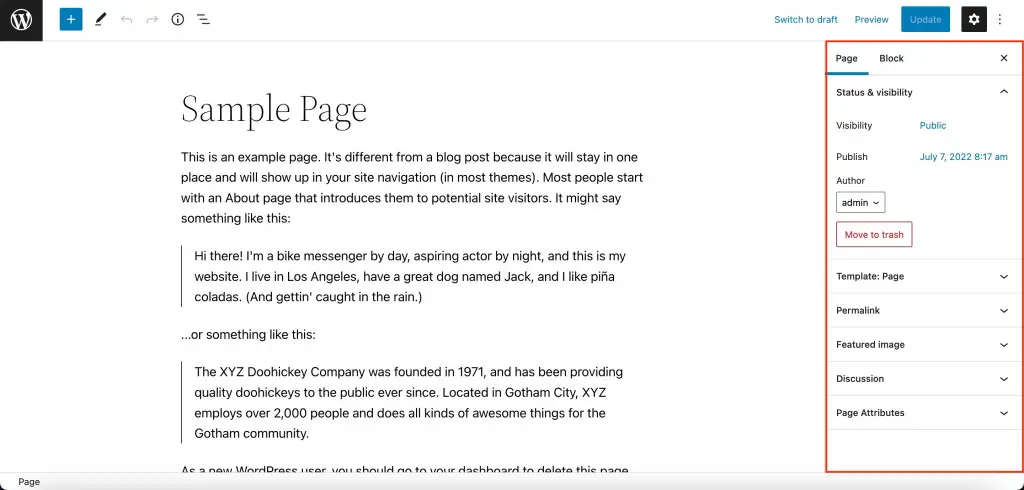
- Боковая панель — расположена справа и содержит дополнительные параметры. Есть 2 вкладки: Страница (настройки публикации) и Блок (настройки для выбранного блока).

Полезные параметры настройки в Гутенберге
При редактировании страницы WordPress вы можете воспользоваться некоторыми полезными настройками, расположенными на верхней и боковой панелях нашего редактора блоков WP.
Отменить предыдущее действие
В левом верхнем углу редактора Гутенберга есть две кнопки со стрелками. Стрелка влево отменяет предыдущее действие, стрелка вправо повторяет только что отмененное действие.
Сохранить прогресс
Любые изменения в редакторе Gutenberg WordPress сохраняются автоматически раз в минуту. Вы можете увидеть его рядом с кнопкой «Опубликовать» на верхней правой панели после внесения каких-либо изменений в публикацию.
Если вы остановились без сохранения изменений, вам будет предложено восстановить автоматическое обновление, как только вы откроете консоль WordPress.
Если ваша страница/публикация все еще находится на стадии черновика, вы можете сохранить изменения вручную, нажав «Сохранить черновик». Если сообщение или страница уже были опубликованы, эта кнопка будет отображаться как «Переключиться на черновик». Он отменит публикацию и поместит страницу/публикацию в статус черновика. Чтобы сохранить прогресс уже опубликованной страницы или поста, нажмите «Обновить».
Восстановить предыдущие изменения
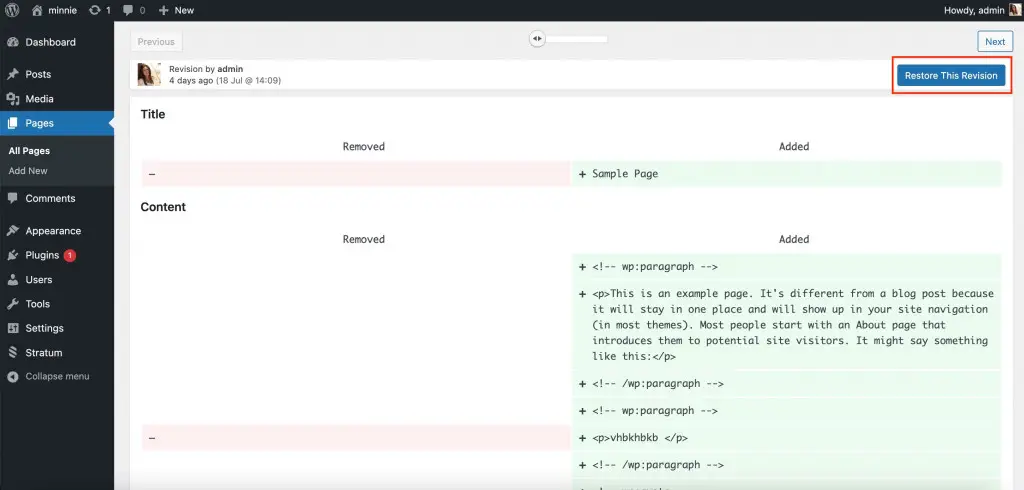
Gutenberg предоставляет раздел с исправлениями на боковой панели на вкладке «Статус и видимость» на главной вкладке «Страница/публикация».
Нажмите «Редакции», и вы увидите два столбца, в которых сравниваются предыдущие и текущие версии. Удаленные изменения (слева) будут выделены красным цветом, а добавленный контент (справа) — зеленым.
Воспользуйтесь кнопкой «Восстановить эту версию» в правом верхнем углу страницы.

Режим предварительного просмотра
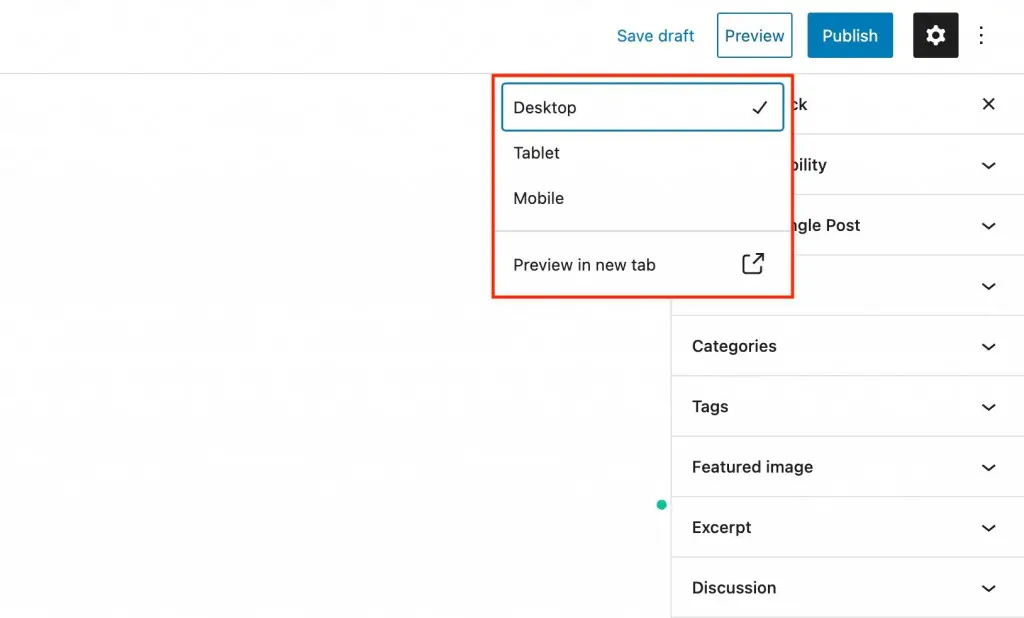
Предварительный просмотр — отличный способ проверить содержимое на наличие незначительных ошибок перед публикацией. Нажмите «Предварительный просмотр» в правом верхнем углу редактора Gutenberg, затем «Предварительный просмотр в новой вкладке». Вы можете выбрать предварительный просмотр страницы в версиях для планшетов, мобильных устройств или компьютеров.

Скрыть от общего доступа
Настройте режим видимости в разделе «Статус и видимость» боковой панели Gutenberg. На выбор предлагается 3 уровня доступа:
- Общедоступная – страница доступна всем.
- Частная — только авторизованные пользователи WordPress с ролями администратора или редактора могут просматривать страницу.
- Защищено паролем — только те, кто знает созданный вами пароль, смогут просматривать страницу (они увидят следующее сообщение в браузере)
Запланировать публикацию
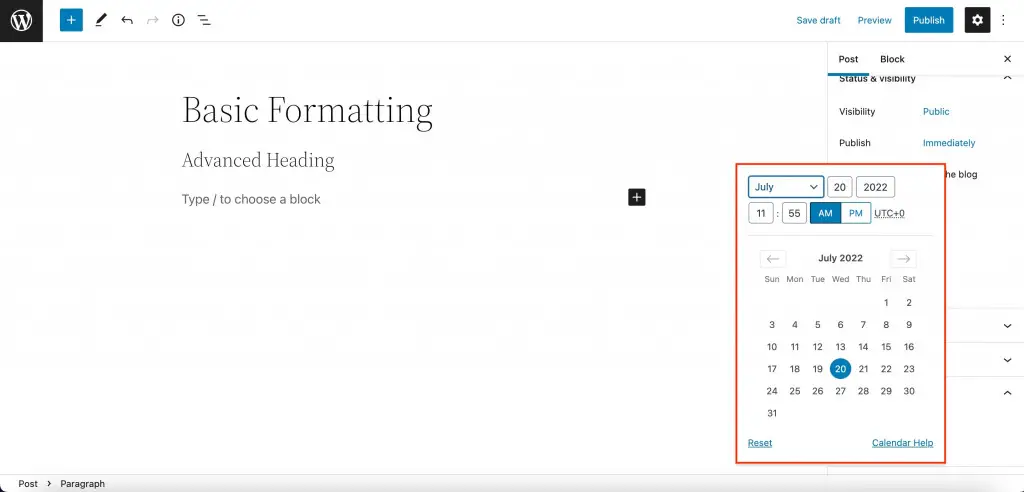
В том же разделе «Статус и видимость» используйте параметр «Опубликовать», чтобы выбрать день и время, когда вы хотите опубликовать запись/страницу.
Неопубликованные страницы будут иметь дополнительную опцию — «Ожидает одобрения». Посты с отмеченной отметкой «ожидает одобрения» появятся на новой вкладке в меню «Страницы». Ваши главные редакторы или администраторы смогут быстро найти страницу, чтобы проверить ее прямо перед публикацией.

Изменить URL
URL-ссылка будет отображаться в разделе «Постоянная ссылка» на боковой панели. Когда черновик уже сохранен, вы сможете изменить его название в меню. Обратите внимание, что редактор блоков автоматически сгенерирует URL-адрес на основе заголовка.
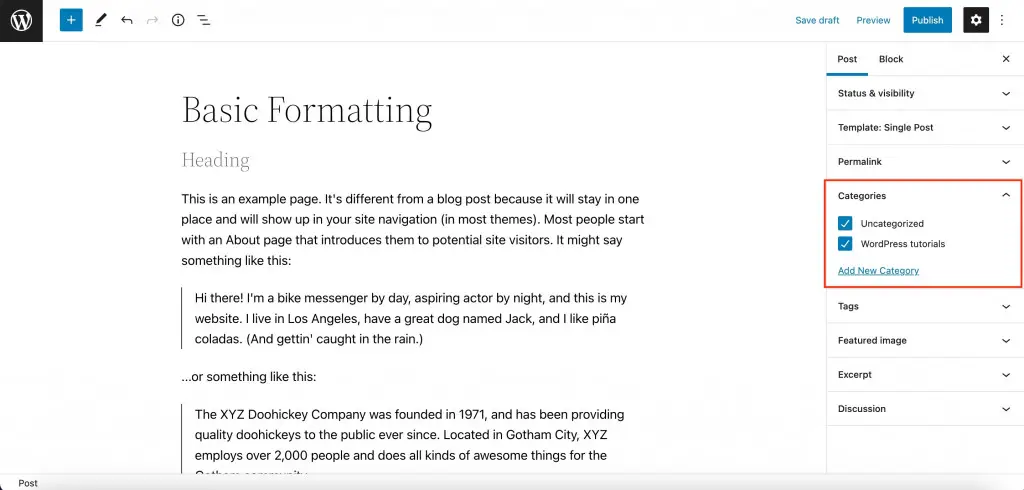
Назначить категорию
Когда вы делаете пост Гутенберга, вы можете отнести его к любой категории. При необходимости вы можете создать новую категорию прямо при редактировании поста (Добавить новую категорию). Один пост может относиться сразу к нескольким категориям.

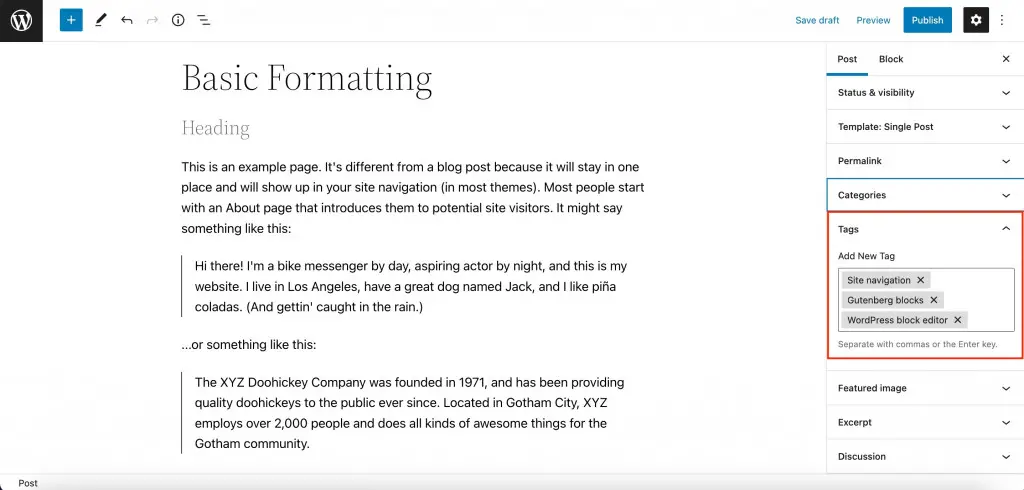
Назначить тег
Раздел «Теги» — это еще один способ сгруппировать статьи по какому-либо признаку. Используйте теги, чтобы объединить посты из разных категорий на одной странице.
Например, если у вас есть блог о музыкальных инструментах, вы можете создавать категории постов для разных инструментов и ярлыков, но делать теги по музыкальным жанрам или уровням сложности.
Как и в случае с категориями, вы можете создавать новые теги прямо при редактировании текущего поста. Добавляйте сразу столько тегов, сколько вам нужно.

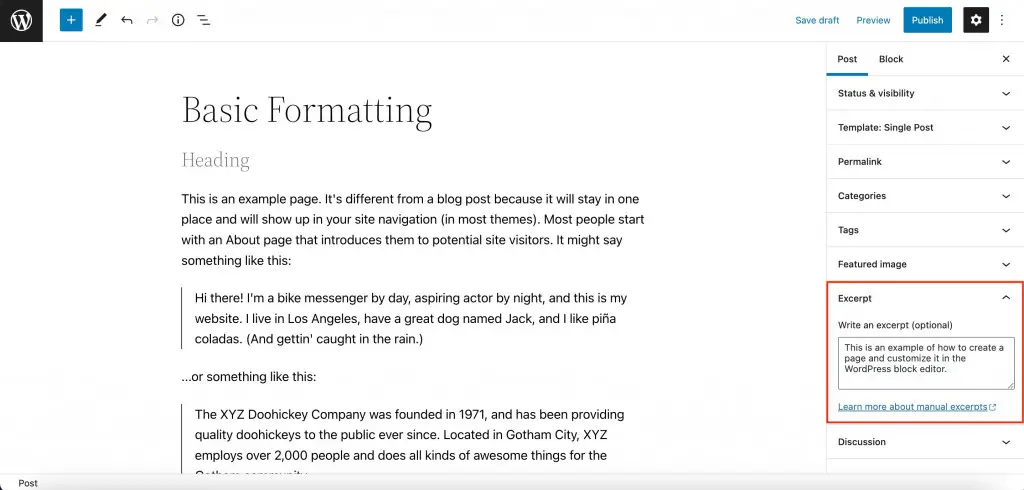
Настройте отрывок
Текст отрывка отображается на странице категории вместе с заголовком и изображением характеристик. По умолчанию WordPress использует первые пару абзацев (в зависимости от их длины) как фрагмент, но очищает их форматирование и удаляет отступы между абзацами.
Отрывок позволяет вам указать другое резюме или отформатированную версию вашего вступления. Поле поддерживает абзацы и теги HTML.


Включить/отключить комментарии
Наконец, используйте раздел «Обсуждения» на боковой панели Gutenberg, чтобы разрешить комментарии. Кроме того, вы можете разрешить пингбэки и трекбэки, но мы рекомендуем отключить эту опцию.
Как работать с блоками WordPress Gutenberg?
Независимо от того, знаете ли вы, как добавлять и редактировать блоки, мы решили дать вам краткое руководство по каждому действию. Некоторые пользователи понятия не имеют, какие основные действия они могут выполнять с блоками.
Добавление нового блока
- Способ № 1: нажмите кнопку + в левой части верхней панели Гутенберга. Выберите нужный блок во всплывающем окне и нажмите на него.
- Способ №2: Найдите кнопку + под последним блоком. Выберите нужный блок во всплывающем окне.
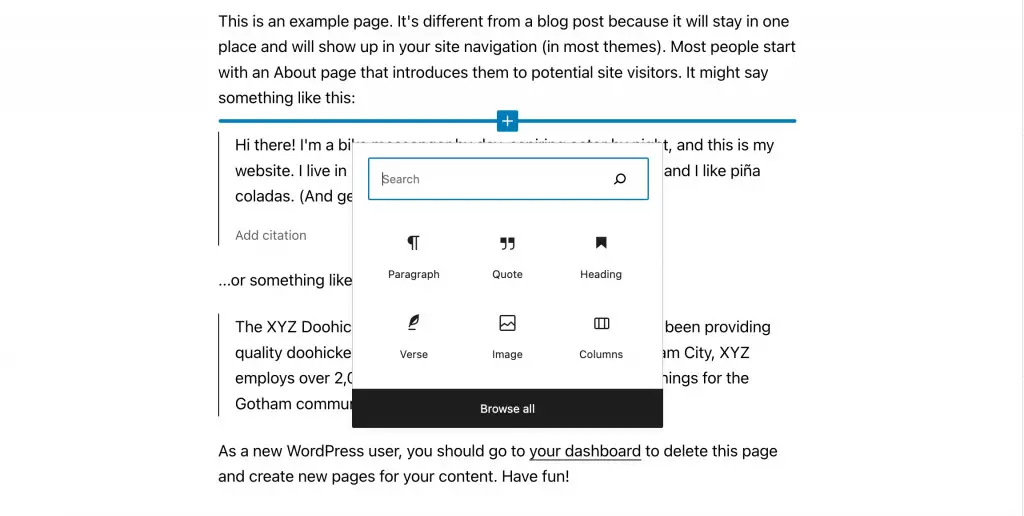
- Способ № 3: Переместите курсор между двумя существующими блоками и нажмите кнопку + в центре. Вы можете добавить новый блок между любыми двумя блоками.

Базовое и расширенное форматирование
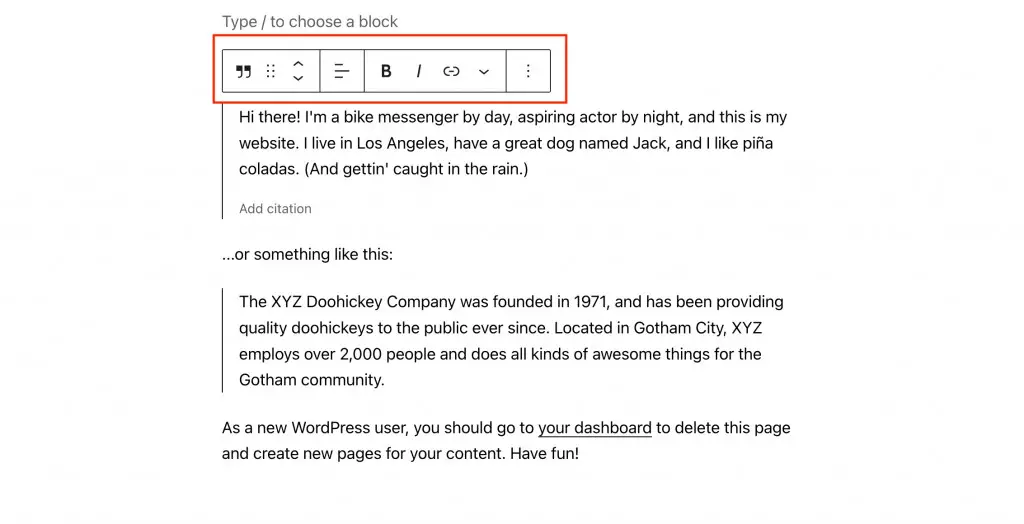
Выберите вставленный блок, и вы увидите всплывающую панель настроек над блоком. Это базовое форматирование, и каждый блок будет иметь свои собственные настройки.
Наряду с базовым форматированием каждый блок будет иметь параметры содержимого и стиля на правой боковой панели на вкладке «Блоки». Чтобы открыть боковую панель, щелкните шестеренку на верхней панели Гутенберга справа. Эти настройки также различаются в зависимости от конкретного блока.

Размещение и выравнивание блоков
Используйте базовое форматирование, чтобы найти стрелки вверх/вниз в левой части всплывающей панели. Они помогут вам переместить блок вверх или вниз на одну позицию. Кроме того, вы можете использовать кнопку с шестью точками рядом со стрелками, чтобы перетащить блок с помощью мыши в нужное место.
Теперь выберите блок в центре панели выше, чтобы изменить выравнивание.
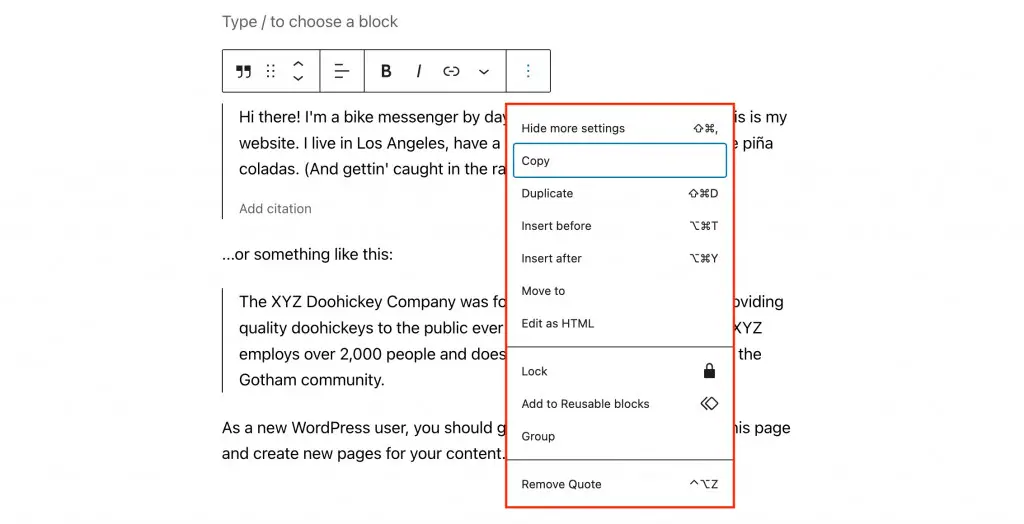
Копировать, дублировать или удалить
В дополнение к параметрам форматирования на всплывающей панели есть параметры для копирования, дублирования и удаления блока.
Большинству из вас будет интересно, как удалить блок в WordPress. Просто нажмите на три точки во всплывающей панели и нажмите «Удалить блок». Это место, где вы также можете скопировать или дублировать блок.

Шаблоны Гутенберга
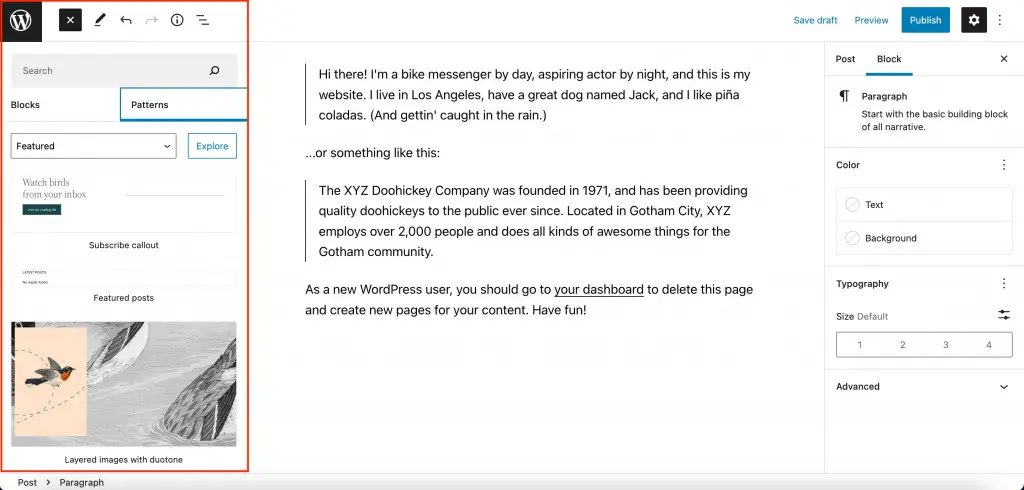
Слышали о готовых шаблонах для Гутенберга? Текстовый редактор WP предоставляет раздел со стандартными шаблонами, применимыми к любой теме. Но также вы можете использовать уникальные шаблоны блоков WordPress, созданные разработчиками темы.
Чтобы найти шаблоны, нажмите + на боковой панели и перейдите на вкладку «Шаблоны». Они будут разделены на группы, и у каждого шаблона будет предварительный просмотр, чтобы достичь пика:

Создание разделов вручную
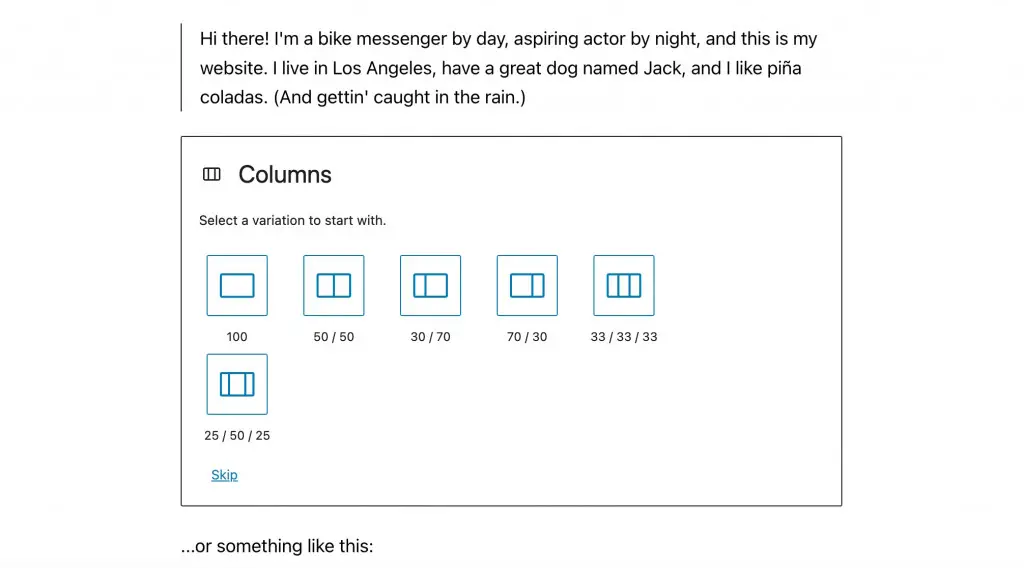
Используйте блок «Столбцы», чтобы разместить любые блоки WordPress Гутенберга рядом друг с другом. Разделы с 2 или даже 3 столбцами довольно распространены: от отзывов клиентов и таблиц цен до разделов часто задаваемых вопросов и контактных форм.
Чтобы выбрать количество столбцов, сначала добавьте блок «Столбцы», затем выберите его количество и макет.

Каждый столбец поддерживает разные блоки со своим содержимым и стилем. Тем не менее, вы можете создать универсальный цвет фона для этого раздела. Просто объедините блоки в группу и один раз измените цвет фона этой группы.
Используйте «многоразовые блоки»
Можно сохранить целый раздел, чтобы повторно использовать его в разных сообщениях или на разных страницах. Это так называемые многоразовые блоки WordPress.
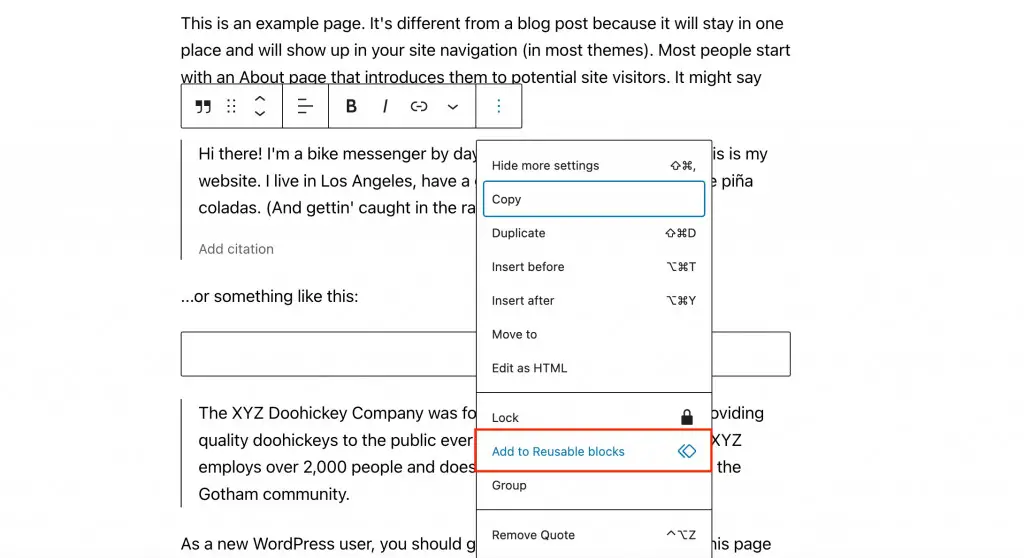
Все, что вам нужно сделать, это создать раздел так, как вы хотите, щелкнуть три точки во всплывающем меню и выбрать «Добавить в повторно используемые блоки». Назовите раздел и нажмите «Сохранить».

Чтобы добавить сохраненный раздел на страницу, нажмите кнопку + и перейдите на вкладку «Многоразовые». Вставьте сохраненный блок всего в пару кликов!
Больше лайфхаков для Гутенберга, о которых нужно знать
- Используйте «/» для быстрого добавления новых блоков — и вам больше не нужно будет каждый раз открывать панель блоков и прокручивать, чтобы найти нужный. Просто введите «/» с новой строки и начните вводить название блока.
- Закрепите верхнюю панель инструментов — и всплывающая панель больше не будет перекрывать контент в блоке над ней.
- Используйте редактор кода для редактирования содержимого HTML — и вы сможете редактировать HTML-атрибуты WordPress этого блока, предоставлять свой собственный класс CSS или писать встроенный код для блока. Выберите блок, нажмите на три точки и выберите опцию «Редактировать как HTML».
- Быстро найти нужный блок в оглавлении . Если ваш пост состоит из такого количества блоков, что сложно найти нужный, нажмите кнопку с тремя горизонтальными полосами вверху слева. Полный список всех используемых блоков вы увидите на странице.
- Перетаскивайте изображения прямо с вашего компьютера — и больше не нужно будет совершать лишних действий с блоком «Изображение».
- Используйте горячие клавиши — и работать с редактором блоков WordPress станет намного проще. Просмотрите полный список горячих клавиш в вашем редакторе, нажав 3 точки в правом верхнем углу => Сочетания клавиш.
Как расширить функциональность Гутенберга?
Редактор Gutenberg расширяется с каждым новым обновлением. Однако, когда дело доходит до более продвинутых функций, вы можете рассмотреть возможность использования дополнительных шаблонов и надстроек блоков Gutenberg.
Какие плагины могут пополнять основные блоки новыми блоками WordPress? У нас есть пост с обзором 12 лучших дополнений с пользовательскими блоками WordPress в 2022 году.
Одним из них является бесплатный аддон Getwid :

Плагин блока контента WordPress представляет собой библиотеку из 40+ блоков Гутенберга и 35+ шаблонов блоков WordPress. Все блоки Getwid легкие, многоцелевые и настраиваемые под нужды любого сайта и проекта.
Некоторые примеры блоков Getwid:
- Раздел — больше работает как групповой блок WordPress (объединяет несколько блоков в один раздел);
- Галерея стека изображений — используйте блок для создания галерей изображений разных стилей;
- Всплывающее видео — отображение любого видео с использованием различных опций;
- Image Hotspot — добавляйте неограниченное количество анимированных маркеров с полностью настраиваемыми всплывающими подсказками;
- Post Slider — отображайте блоки сообщений слайдера в любом месте вашего сайта. Сообщения могут быть получены по определенным категориям.
Getwid обеспечивает плавное взаимодействие со стандартными блоками Гутенбурга, так что вы можете придумать еще более изысканный дизайн блоков. Кроме того, аддон предлагает стартовую тему блоков WordPress — Getwid Base.
Заключительные слова о редакторе блоков WordPress
Рано или поздно мы все влюбимся в Гутенберга за его простой визуальный подход по умолчанию. Начав с редактора сообщений WordPress, он превратился в решение для создания сайтов на любой вкус и вкус.
Теперь Gutenberg привлекает как профессиональных пользователей, так и новичков, привыкших работать с визуальными конструкторами страниц. Интерфейс Гутенберга выглядит не хуже популярных конструкторов страниц.
Поделитесь своими мыслями о редакторе блоков WordPress после использования наших советов по редактированию!
