Как создавать и использовать шаблоны блоков в WordPress?
Опубликовано: 2023-08-08Один раз. Дважды. Десять раз. Пятьдесят раз. Создание одного и того же контента в десятках и десятках разных публикаций может быстро стать утомительным. И, прежде всего, это отнимает много времени. Очень много времени.
Вы можете избежать этой траты времени и энергии всего за несколько кликов благодаря удобной функции: шаблонам блоков WordPress .

Хотите создать небольшую текстовую вставку, чтобы интегрировать ее во все сообщения в блоге? Эта функция может сделать вашу жизнь намного проще. То же самое, если вы хотите добавить призыв к действию или настраиваемую таблицу на все свои страницы.
Вы взволнованы? К концу этой статьи вы будете знать, как создавать, настраивать и управлять блочным шаблоном, как профессионал . Готовы начать? Следуйте руководству.
Обзор
- Что такое блочный шаблон в WordPress?
- Для чего можно использовать синхронизированный шаблон?
- Как создать шаблон блока на WordPress
- Как использовать шаблоны блоков в WordPress
- Как управлять шаблонами блоков в Редакторе сайта?
- Заключение
Что такое блочный шаблон в WordPress?
Шаблон блока — это набор блоков (например, блок заголовка + блок изображения + блок кнопок), созданный с помощью редактора контента WordPress (Gutenberg).
После того, как вы сохранили содержимое и форматирование в разделе «Создать шаблон», вы можете синхронизировать этот набор блоков для повторного использования в различных публикациях вашего сайта : сообщениях, страницах и других настраиваемых типах сообщений с помощью простого переключателя.
Если вы выберете его синхронизацию, то при его изменении содержимое этого шаблона будет автоматически обновляться везде, где он интегрирован на вашем сайте.
Блок Gutenberg — это контейнер, предлагаемый редактором контента WordPress (Gutenberg). Его можно использовать для отображения текста, мультимедиа, виджетов и встроенного контента. Его также можно использовать для создания структур и настройки стиля ваших публикаций.
Многоразовые блоки, доступные до выпуска WordPress версии 6.3 в августе 2023 года, были переименованы в «синхронизированные шаблоны». Вы можете найти их в инструменте вставки блоков, на вкладке «Синхронизированные шаблоны» или в Редакторе сайта, в меню «Шаблоны».
Части шаблона также стали шаблонами, начиная с WordPress 6.3, и их можно найти в редакторе сайта (Внешний вид > Редактор) в меню «Шаблоны».
Акцент на синхронизированных паттернах
Прежде чем углубляться в детали создания блочного шаблона в WordPress, давайте рассмотрим некоторые особенности синхронизированных шаблонов:
- Функция «синхронизированные шаблоны» изначально присутствовала в редакторе контента WordPress с момента выпуска версии 6.3 в августе 2023 года , когда она заменила старую функцию «многоразовые блоки».
- Синхронизированный шаблон означает, что вам не нужно каждый раз воссоздавать идентичный контент для всего сайта.
- Синхронизированные шаблоны чаще всего используются для изменения блоков, расположенных в области основного контента ваших публикаций.
- Содержимое синхронизированного шаблона синхронизируется на всем вашем сайте WordPress . Если вы измените синхронизированный шаблон в одном месте на вашем сайте (например, в записи блога), это изменение будет отражено во всех других публикациях, содержащих ваш синхронизированный шаблон.
- Синхронизированный шаблон можно создать и сохранить всего за несколько кликов прямо из редактора контента WordPress или интерфейса редактора сайта (мы вернемся к этому позже).
Вы знали? Вы можете копировать и вставлять шаблоны блоков на свой сайт из официального каталога WordPress.

Для чего можно использовать синхронизированный шаблон?
Функция синхронизированного шаблона WordPress (первоначально называемая блоком многократного использования) будет интересна вам, если вы привыкли использовать один и тот же контент на нескольких страницах или в сообщениях на своем сайте.
Благодаря этой функции вам не нужно будет заново создавать блок каждый раз, когда вы добавляете новый тип контента.
Чтобы помочь вам увидеть вещи более четко, вот ряд ситуаций, в которых использование синхронизированного шаблона имеет смысл. Подумайте об этом, если вам нужно добавить:
- Вставка «Автор» в конце всех ваших сообщений в блоге с небольшой фотографией и кратким вступительным текстом.
- Ссылки на ваши социальные сети в конце ваших сообщений в блоге, чтобы побудить ваших читателей следовать за вами на этих платформах.
- Призывы к действию (CTA), чтобы побудить ваших посетителей выполнить определенное действие, например подписаться на вашу рассылку новостей или загрузить официальный документ.
- Контактная форма в различных стратегических местах, в дополнение к вашей странице контактов. Это может быть интегрировано, например, на страницу «Услуги» и/или «О нас».
- Форма бронирования или часы работы для вашего бизнеса в ваших публикациях
- Вставки, содержащие партнерские ссылки для продвижения продуктов и услуг, которые вы рекомендуете своим читателям
Это хорошо для вас? Тогда давайте приступим к основному блюду!
Если вы используете Elementor , вы должны знать, что этот конструктор страниц предлагает плагин, аналогичный функции «синхронизированного шаблона», предлагаемой WordPress. Этот плагин , называемый Elementor Blocks for Gutenberg , позволяет добавлять набор виджетов, собранных с помощью Elementor, непосредственно на страницу или в статью .
В WPMarmite мы используем его для наших различных призывов к действию, например, для продвижения Elementor. Проверьте это:
Как создать шаблон блока на WordPress
Вот пошаговый метод создания блочного рисунка всего за несколько кликов, очень просто.

Для целей этого руководства мы будем использовать практический пример: создание вставки с призывом к действию.
Шаг 1. Создайте или измените контент
Для начала добавьте новую публикацию , выбрав «Сообщения» > «Добавить новую» (вы также можете изменить публикацию или страницу по своему выбору).
Дайте вашей публикации название, затем добавьте текст по вашему выбору.

Шаг 2: Создайте шаблон блока WordPress
Чтобы создать нашу вставку с призывом к действию, нам нужно объединить несколько блоков в один. Для этого мы будем использовать блок «Обложка» , который позволяет легко добавить фоновое изображение.
Однако вы также можете выбрать блок «Группа», который позволит вам сгруппировать несколько блоков в одном контейнере.
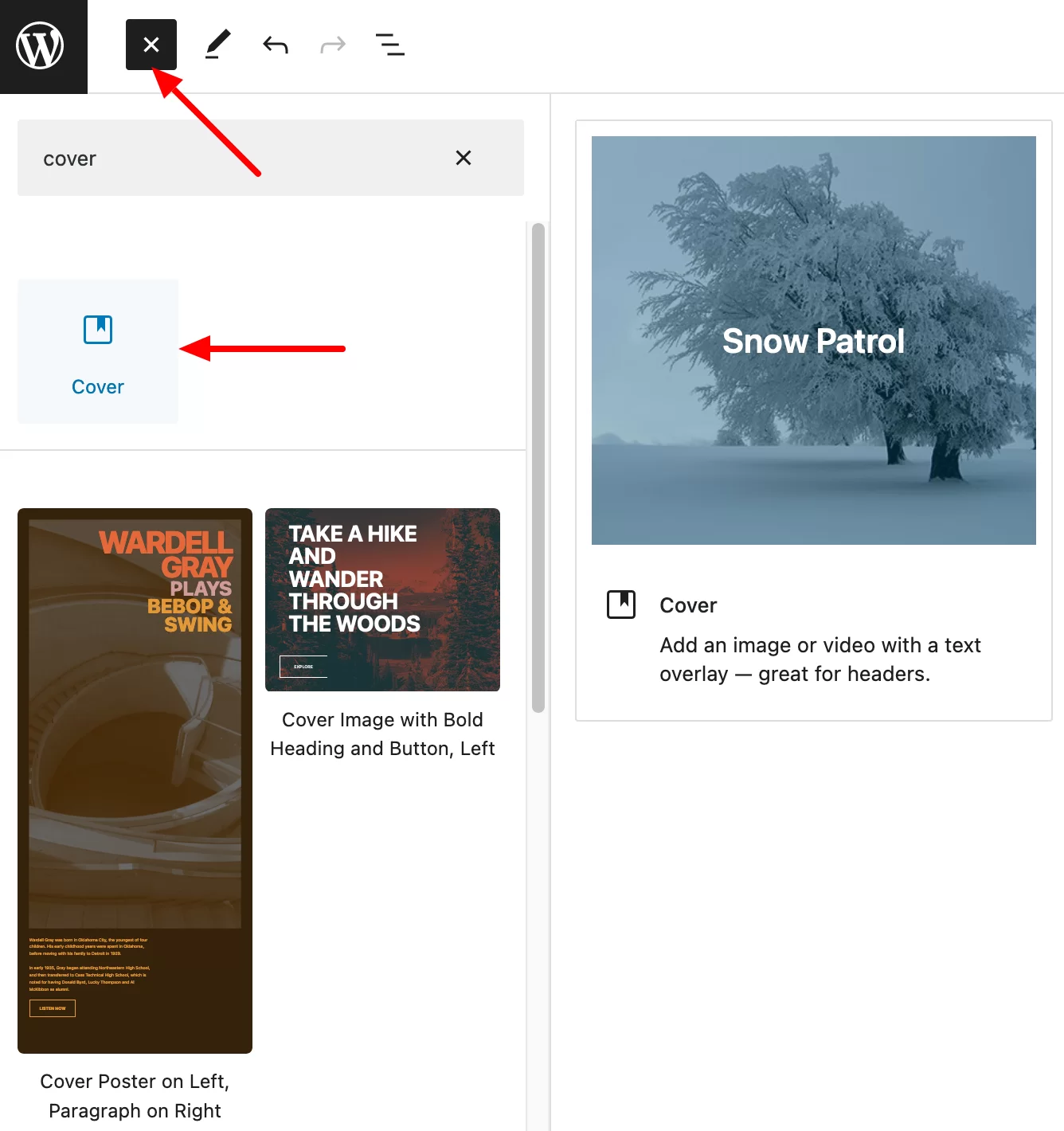
Добавьте блок «Обложка» с помощью инструмента вставки блоков в левом верхнем углу страницы:

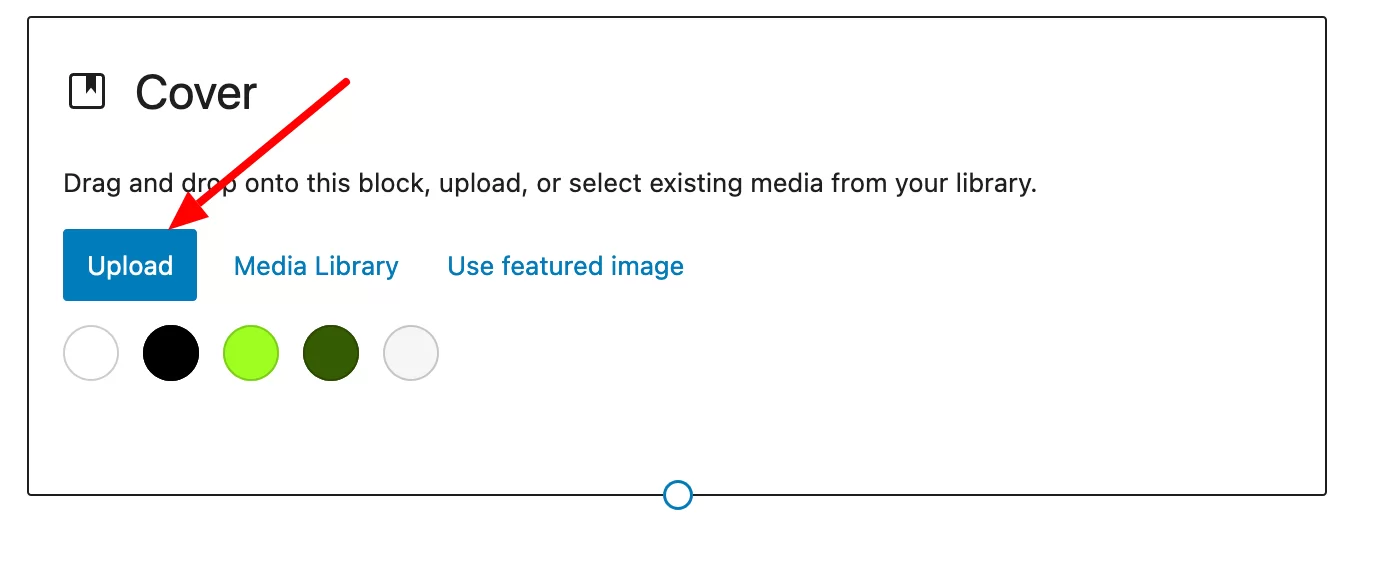
Нажмите на кнопку «Загрузить», чтобы добавить выбранное изображение на фон. Например, я нашел изображение в Unsplash, банке бесплатных изображений.

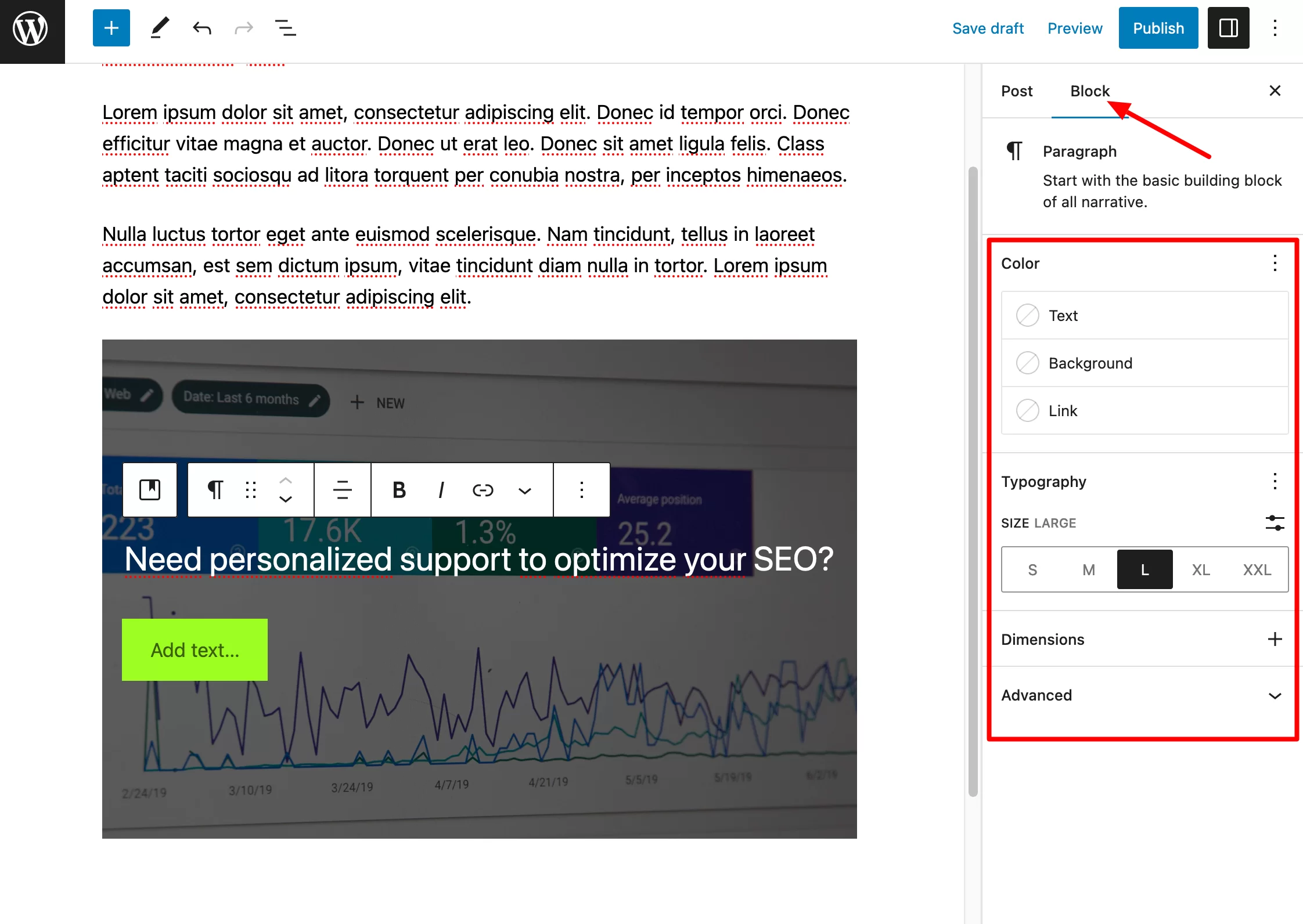
Продолжите, добавив заголовок по вашему выбору, затем настройте его, перейдя в настройки блока:

Теперь вам просто нужно добавить блок «Кнопка» внутри блока «Баннер». Для этого щелкните в любом месте блока «Баннер», чтобы появился инструмент вставки, и добавьте блок «Кнопка».
Настройте этот блок так же, как вы настроили заголовок. Например, вы можете изменить размер, цвет фона, поля, границы и т. д.
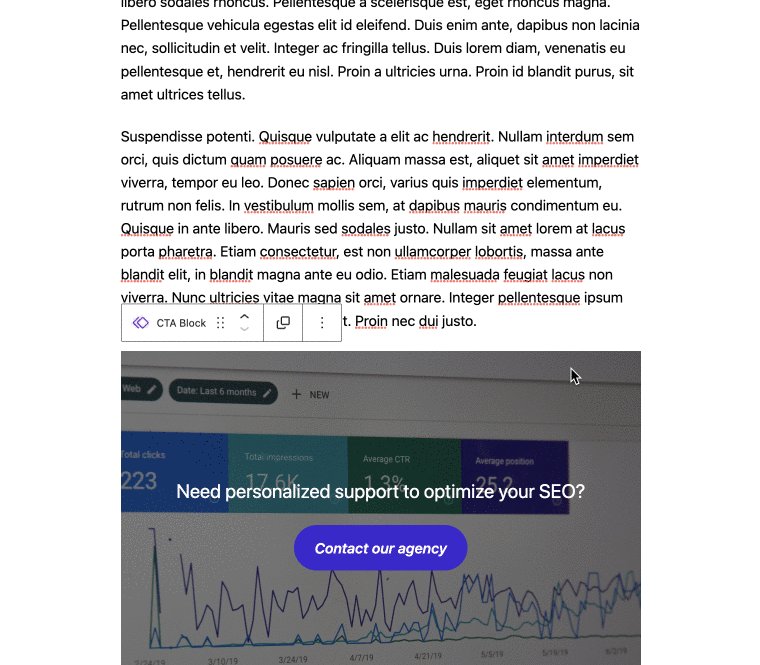
Вот окончательный результат, который вы получите:

Конечно, вы можете создать блочный шаблон, состоящий только из одного блока. Процесс точно такой же для шаблона блока, состоящего из нескольких блоков, за исключением того, что на этот раз вы добавляете нужный блок (например, блок «Абзац», блок «Таблица», блок «изображение» и т. д.).
Шаг 3: Сохраните шаблон блока
Когда результат вас удовлетворит, нажмите на блок «Баннер», чтобы появились настройки блока (три точки).
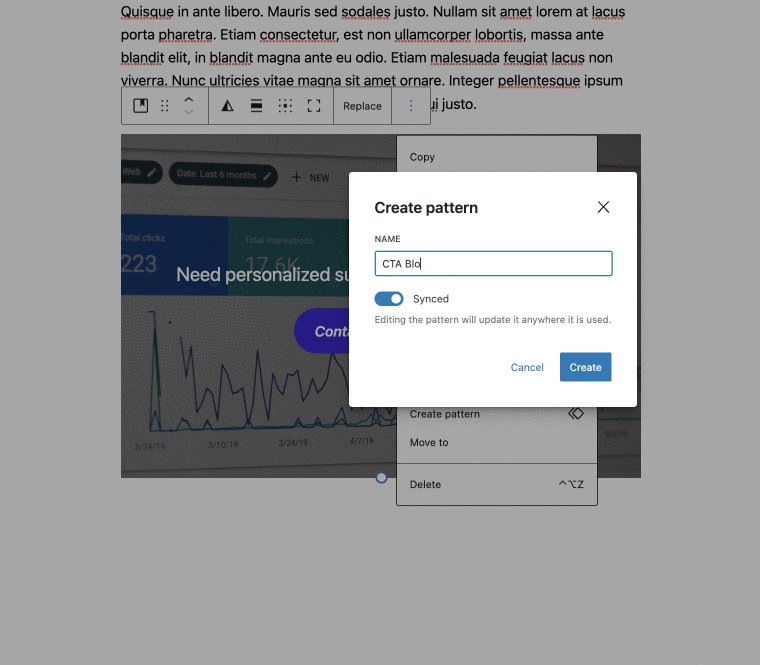
Нажмите на нее и выберите опцию «Создать узор». Назовите блок (например, «Блок CTA»), затем нажмите «Сохранить»:

Браво, ваш шаблон блоков WordPress теперь сохранен и готов к использованию в публикациях по вашему выбору.
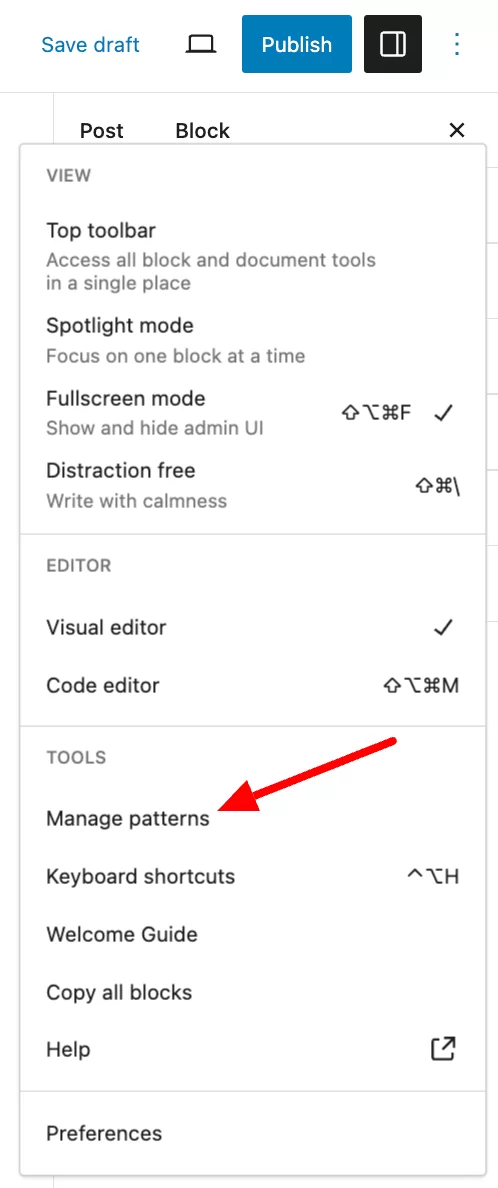
К вашему сведению, есть еще один способ добавить шаблоны блоков на ваш сайт WordPress из редактора контента. Когда вы редактируете сообщение или страницу, нажмите на параметры страницы (три маленькие точки) в правом верхнем углу. Затем в разделе «Инструменты» выберите «Управление шаблонами». В открывшемся интерфейсе создайте свой узор, нажав кнопку «Создать узор»:

Шаг 4. Добавьте шаблон блока в публикацию
Теперь представьте, что вы хотите добавить шаблон блока в конец своего нового поста в блоге.
Создайте новый пост (вы уже знаете, что делать). Выберите место, где вы хотите добавить свой блок-паттерн. Вы можете легко добавить его в конец публикации или даже в середину контента.
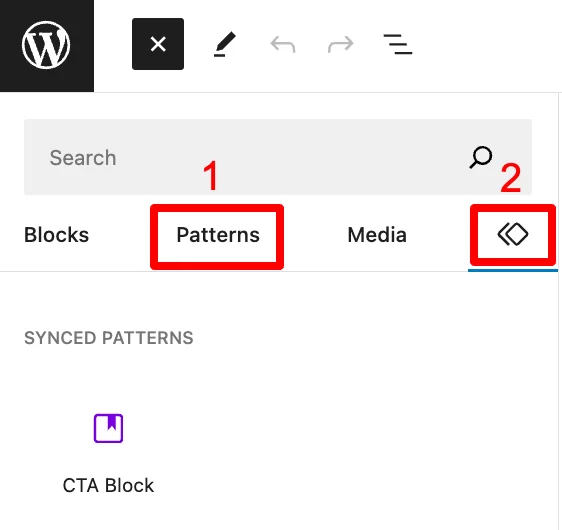
Затем перейдите к вставщику блоков. На вкладке, представляющей два наложенных друг на друга ромба (номер 2 на снимке экрана ниже), вы найдете свои синхронизированные шаблоны (первоначально называемые многоразовыми блоками), а на вкладке «Шаблоны» (номер 1) отображаются остальные доступные шаблоны.

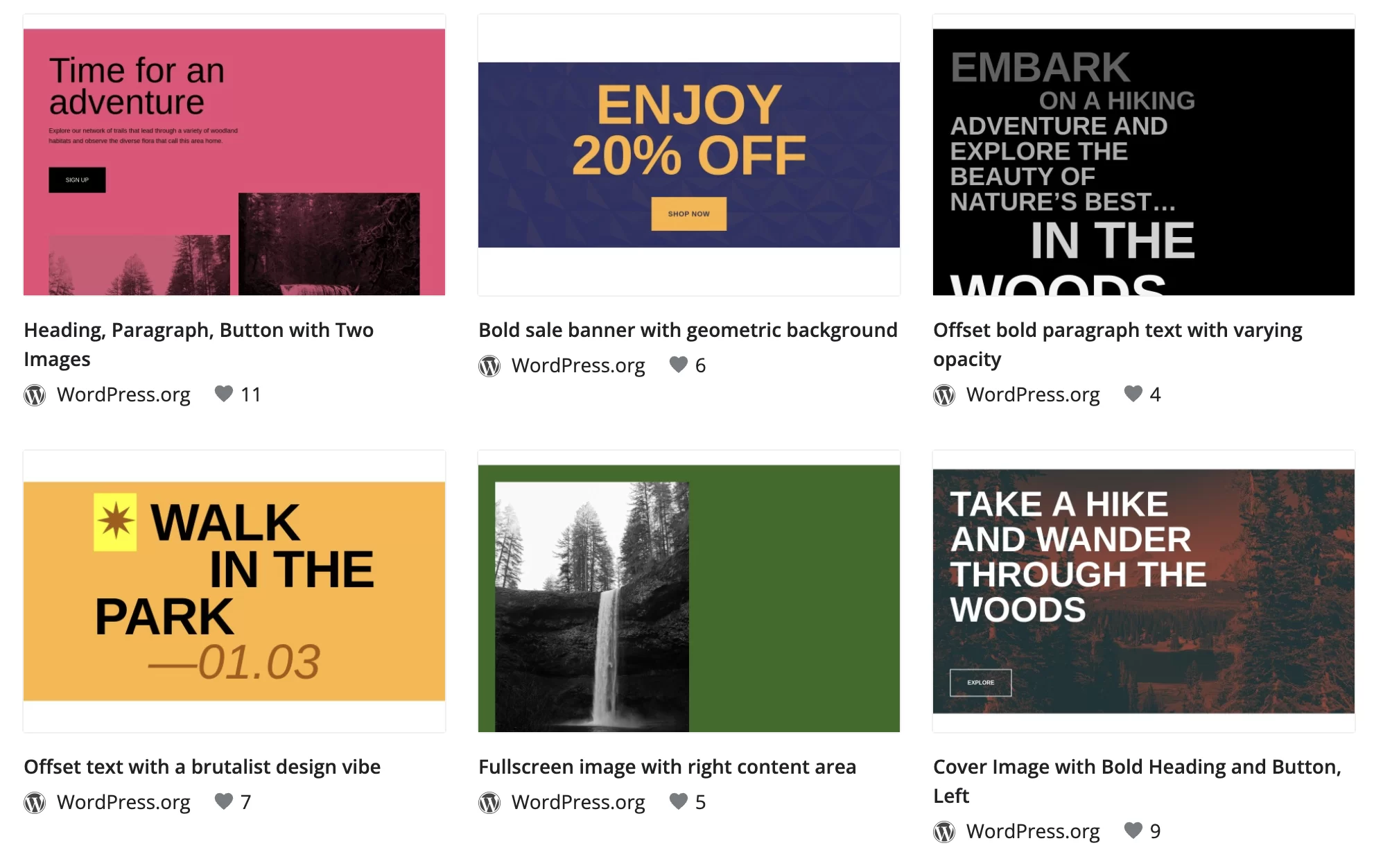
Здесь вы найдете (несинхронизированные) шаблоны, созданные вами в первой категории: «Мои шаблоны». Следующие категории содержат готовые шаблоны, разделенные на разные категории: Текст, Галерея, Заголовки и так далее.
Просто нажмите на шаблон по вашему выбору, чтобы добавить его к вашему контенту. Если вам нравится эта функция шаблона и вы считаете, что она соответствует вашим потребностям, вскоре у вас будет список, который может быть весьма существенным.
Затем будет полезно управлять вашими шаблонами блоков по мере продвижения, чтобы организовать их как можно лучше.
Я расскажу вам больше в следующем разделе.
Как использовать шаблоны блоков в WordPress
Как управлять шаблонами блоков в администрировании WordPress?
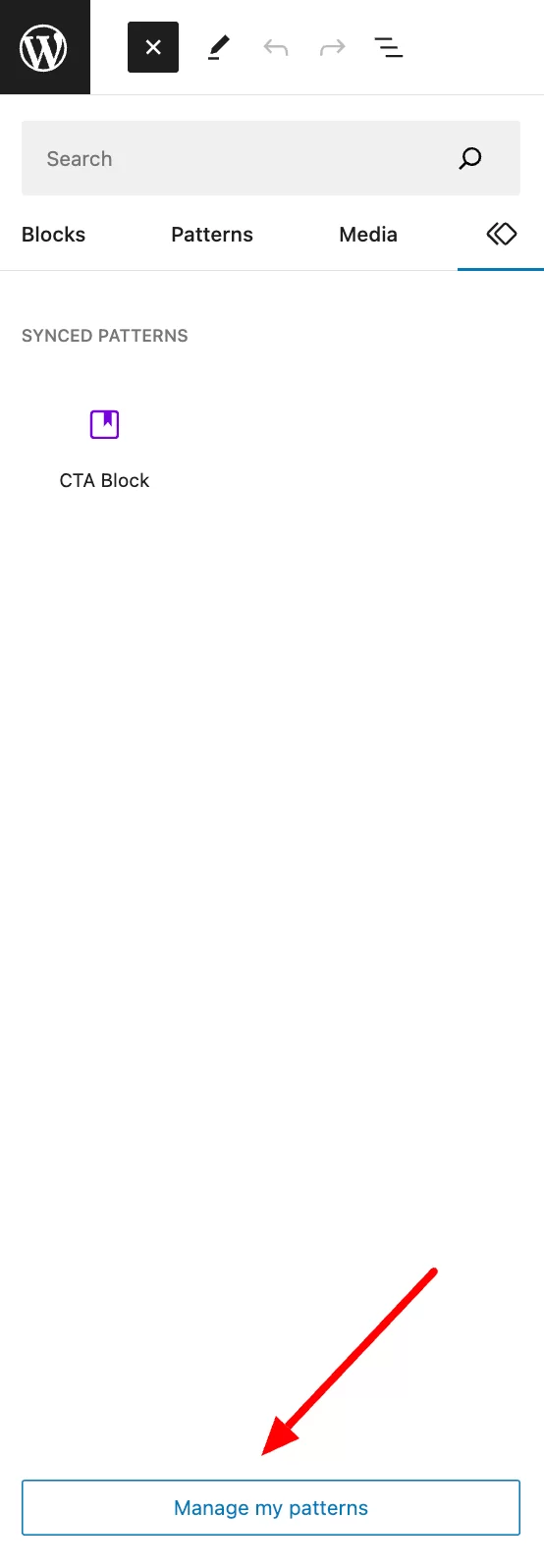
Чтобы лучше управлять шаблонами блоков, перейдите на страницу «Шаблоны». Чтобы перейти к этому экрану, вы можете перейти в редактор контента и нажать кнопку «Управление моими шаблонами» на вкладке «Синхронизированные шаблоны» (первоначально называвшейся «Многоразовые блоки») средства вставки блоков:

Оттуда вы попадаете в список всех шаблонов блоков, которые вы создали . В частности, перечислены следующие элементы:
- Название шаблона блока
- Дата создания
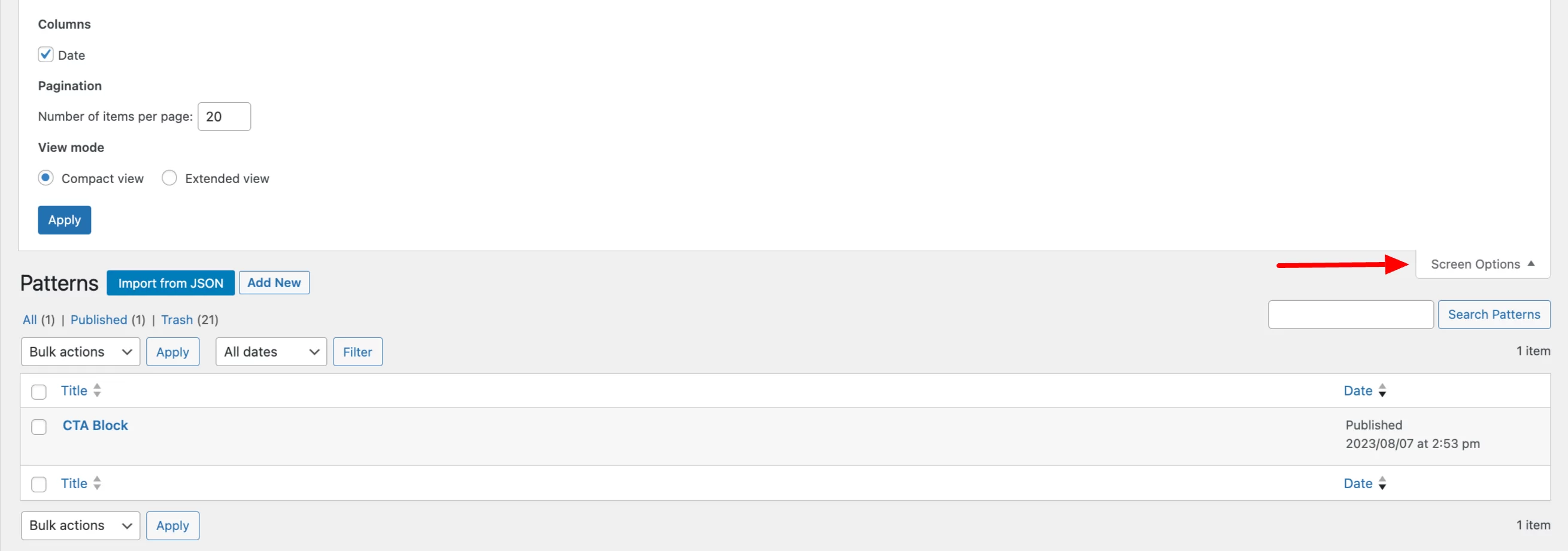
Обратите внимание, что вы также можете выбрать, показывать дату или нет, а также выбрать количество элементов на странице, нажав «Параметры экрана»:

Вы можете просмотреть действия, которые можно выполнить с каждым шаблоном, наведя указатель мыши на имя шаблона, который вы хотите изменить. Ты можешь:
- Изменить шаблон
- Удалить его (Корзина)
- Экспортируйте его как файл JSON , чтобы, например, импортировать его на другой сайт
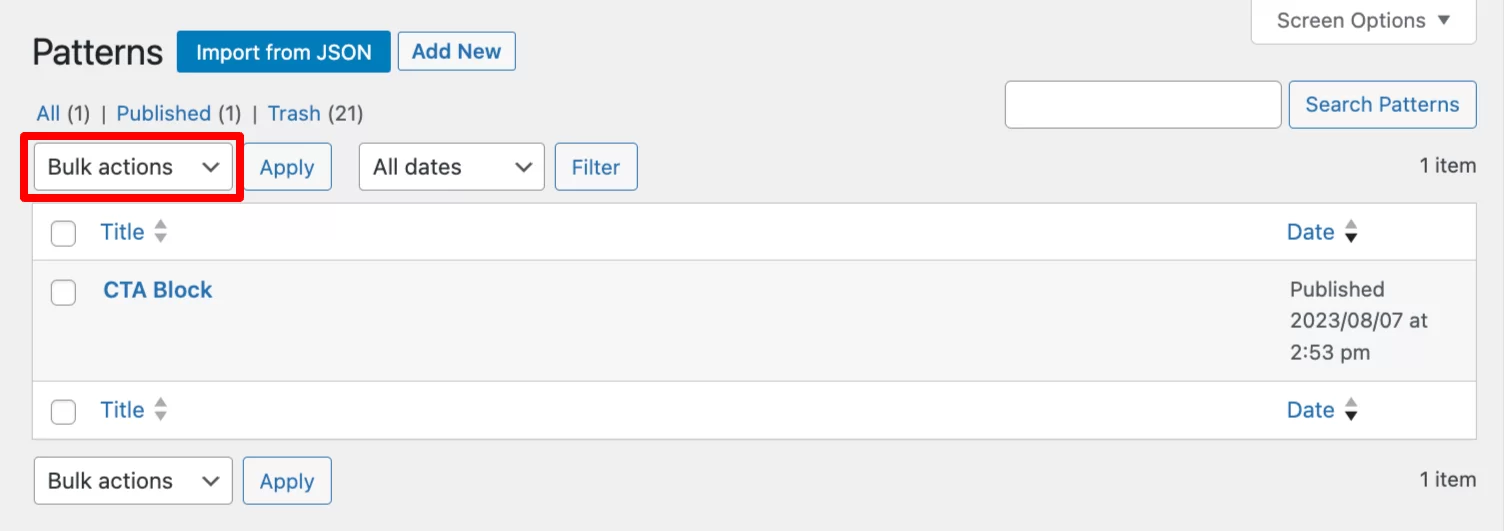
Наконец, выбрав несколько шаблонов блоков в WordPress, вы можете выполнять массовые действия. Например, вы можете одновременно удалить несколько рисунков блоков или отредактировать их.

Это последнее действие позволяет изменить состояние шаблонов блоков, например (общедоступный, частный, ожидающий проверки или черновик).
Как управлять шаблонами блоков в Редакторе сайта?
Вы также можете управлять всеми шаблонами в Редакторе сайта (в меню «Внешний вид» > «Редактор» ) в разделе «Шаблоны».
Они делятся на две отдельные категории: «Синхронизированные» и «Стандартные».

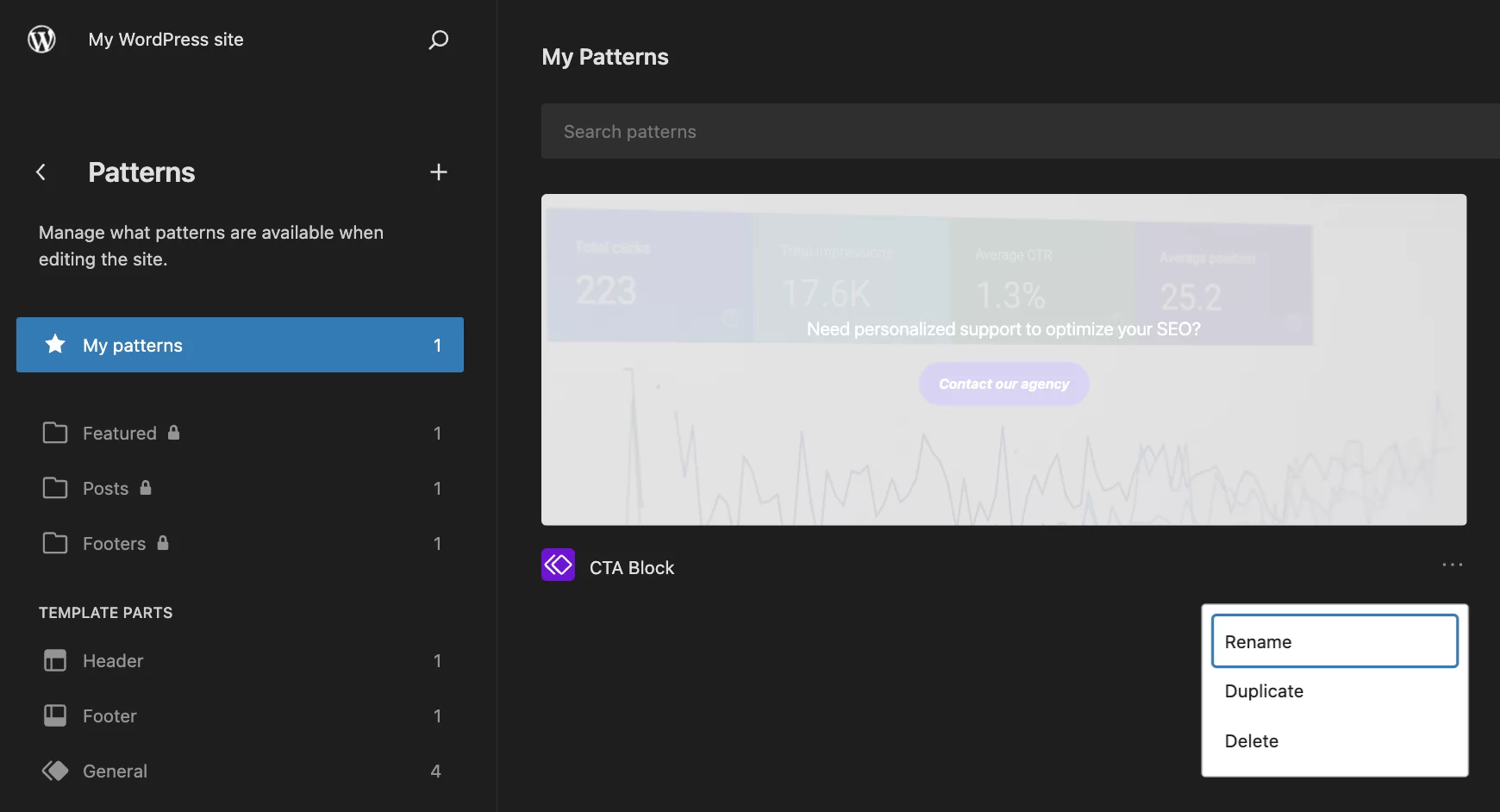
В этом интерфейсе вы можете щелкнуть три маленькие точки под шаблоном блока, чтобы:
- переименовать его
- продублировать это
- удали это
Чтобы изменить содержимое, щелкните шаблон и внесите необходимые изменения.
Заключение
В этом посте вы узнали о функции блочного шаблона WordPress.
Теперь вы знаете, как создавать шаблоны блоков и управлять ими на своем сайте. Используйте эти знания, если вам нужно создать разделы с одинаковым содержанием в нескольких местах на вашем сайте .
Вы выиграете драгоценное время, обеспечив единообразие визуального представления своих публикаций.
Нужно создать шаблоны блоков на вашем сайте #WordPress? Это полное руководство научит вас всему этому!
Используете ли вы шаблоны блоков на своем сайте WordPress? Поделитесь с нами своими отзывами и лучшими практиками, оставив комментарий.