Шаблоны блоков WordPress — как их использовать для дизайна ваших страниц?
Опубликовано: 2022-05-26Знаете ли вы, что такое шаблоны блоков WordPress? Или хотите знать, как использовать их для оформления своих страниц? Если это так, то эта обучающая статья для вас.
Проще говоря, вы можете понимать шаблоны блоков как предварительно собранный набор блоков, которые вы можете использовать на своих страницах в WordPress. Кроме того, есть несколько эксклюзивных шаблонов блоков для нижних колонтитулов, заголовков, страниц и так далее.
Следовательно, шаблоны блоков WordPress представляют собой предварительно созданные разделы контента, построенные из блоков. Они помогут вам легко создавать страницы, сообщения и различные области вашего сайта. Без сомнения, вы можете сэкономить много времени, используя шаблоны блоков WordPress.
Хотите знать, как использовать шаблоны блоков WordPress? Мы подготовили это простое руководство специально для вас! Давайте начнем!.
Представляем шаблоны блоков WordPress
Давайте подробнее рассмотрим шаблон блока WordPress, прежде чем мы перейдем к тому, как использовать его для дизайна ваших страниц.
Как упоминалось ранее, шаблоны блоков WordPress — это в основном шаблоны, состоящие из нескольких блоков. Он может включать в себя два или более блоков, и они размещаются определенным образом, чтобы соответствовать странице, публикации, боковой панели или любой другой части веб-сайта.

Например, вы можете найти шаблоны блоков для призыва к действию, описания продукта, таблицы цен, отзыва, команды, контакта, галереи, списка функций и т. д. Кроме того, вы можете получить шаблоны блоков для верхнего и нижнего колонтитула, страницы 404 и т. д. .
Основная цель шаблонов блоков — помочь пользователям WordPress более эффективно создавать красивые страницы. Вместо того, чтобы объединять блоки один за другим, предварительно объединенные шаблоны блоков позволяют вам проектировать намного проще и быстрее.
Кроме того, шаблоны блоков поставляются с настройками конфигурации для этих предварительно собранных блоков. Таким образом, вы можете легко настроить шаблон по своему усмотрению, внеся небольшие изменения, такие как изменение его цвета, содержимого и других деталей.
По сути, основные причины использования шаблонов блоков WordPress для дизайна ваших страниц можно выделить как:
- Вместо того, чтобы постоянно создавать отдельные детали, вы можете сэкономить время, используя шаблон.
- Пригодится для самостоятельного создания более сложных дизайнов страниц.
- Вы можете использовать профессионально разработанные шаблоны, созданные разработчиками.
- Это помогает вам работать более продуктивно, позволяя повторно использовать определенные стили содержимого, которые вы часто создаете.
- Шаблоны легко настраиваются, и вы можете использовать их в различных темах и макетах в этих темах.
Где можно найти шаблоны блоков WordPress?
Теперь вам может быть интересно, где вы можете найти шаблоны блоков WordPress, верно?
Что ж, вы будете рады узнать, что ядро WordPress поставляется с некоторыми шаблонами блоков. Вы можете напрямую использовать их из интерфейса редактора страниц для оформления своих страниц.
Кроме того, вы также можете найти различные красивые шаблоны блоков прямо в каталоге шаблонов блоков WordPress на WordPress.org.

Эти шаблоны блоков отправляются участниками со всего мира, точно так же, как темы и плагины WordPress. Группа проверки на WordPress.org просматривает каждый представленный шаблон блока, а затем утверждает его.
Даже вы можете создавать красивые шаблоны блоков и размещать их в каталоге WordPress.org. Мы покажем вам, как это сделать в этой статье, так что оставайтесь с нами до конца.
С учетом сказанного давайте перейдем к тому, как использовать шаблоны блоков WordPress для дизайна ваших страниц.
Как использовать шаблон блоков WordPress для дизайна ваших страниц?
По сути, есть 2 простых метода использования шаблонов блоков WordPress для оформления ваших страниц. Итак, давайте проверим эти методы по отдельности.
Способ 1: из интерфейса редактора
Первый метод заключается в использовании шаблонов блоков WordPress непосредственно из интерфейса редактора.
Здесь мы расскажем вам, как использовать шаблоны блоков WordPress из интерфейса редактора для пошагового создания страниц.
Шаг 1: Создайте новую страницу
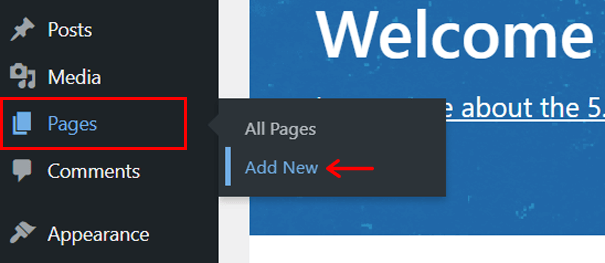
Чтобы создать страницу, во-первых, вам нужно создать новую страницу. Итак, после того, как вы войдете в свою панель управления WordPress, перейдите к «Страницам» в левой части панели навигации. Затем нажмите «Добавить новый» .

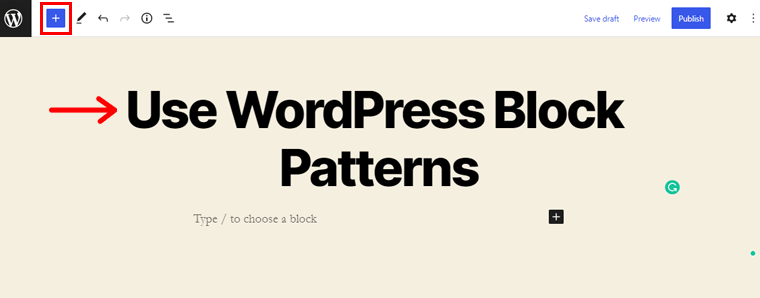
После этого вы попадете в интерфейс редактора страниц. Давайте назовем страницу, например, « Использовать шаблоны блоков WordPress ».

После этого вы можете увидеть значок «+» в верхнем левом углу. Нажмите на нее, чтобы вызвать средство вставки содержимого.
Шаг 2. Изучите шаблоны блоков
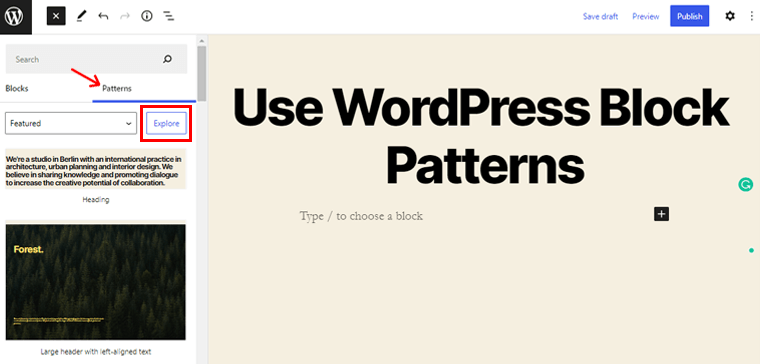
Нажав на нее, вы увидите 2 дополнительных параметра на боковой панели. Это Блоки и Паттерны. Теперь перейдите на вкладку «Шаблоны» .

После этого нажмите «Исследовать» , чтобы изучить различные шаблоны блоков, доступные в вашем интерфейсе.

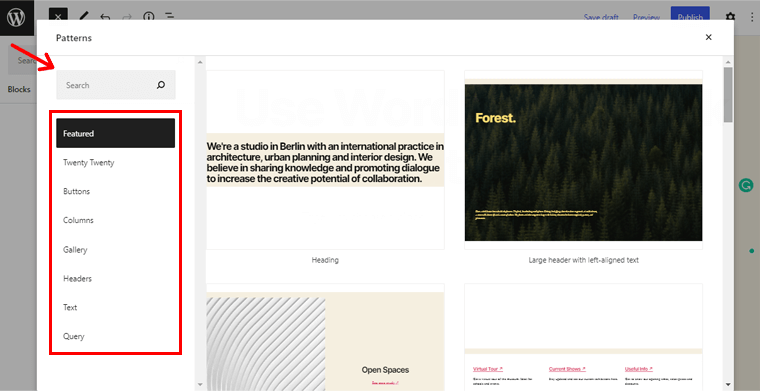
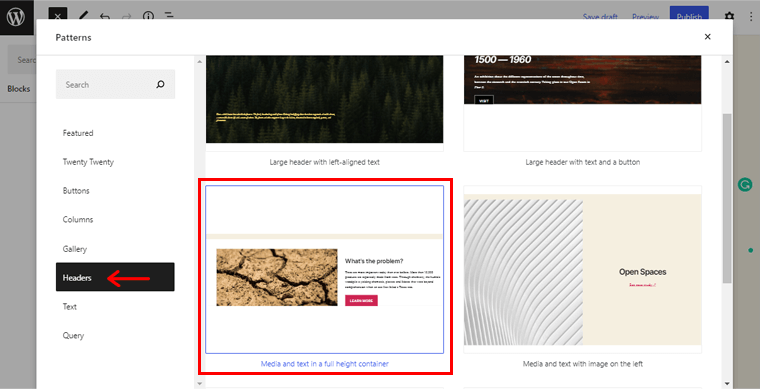
После этого вы увидите страницу, как показано выше. Вы можете использовать правое меню для просмотра нескольких категорий паттернов. Например, «Избранное», «Кнопки», «Столбцы», «Галерея», «Заголовки», «Текст» и т. д. Вы также можете искать определенный шаблон блока по имени в поле поиска.
Шаг 3: Интеграция шаблонов блоков
После этого давайте интегрируем некоторые шаблоны блоков на нашу страницу. А пока давайте перейдем в меню «Заголовки» и проверим доступные шаблоны заголовков.

Среди различных доступных шаблонов вы можете выбрать тот, который вам нравится. Здесь мы выбрали шаблон заголовка « Мультимедиа и текст в полноразмерном контейнере ».
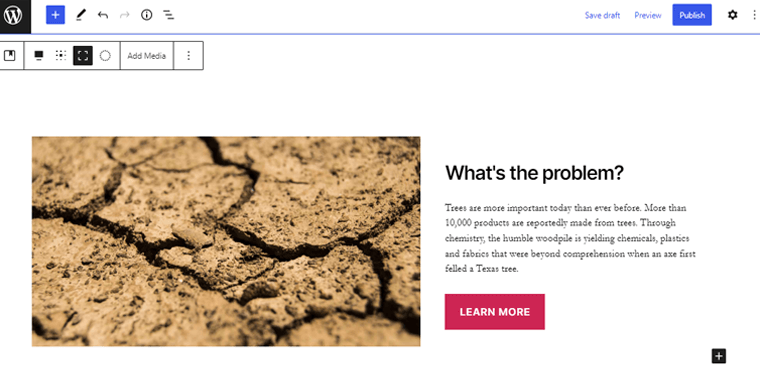
Вы можете просто нажать на выбранный шаблон, чтобы интегрировать его.

Теперь вы просто увидите, что шаблон заголовка уже интегрирован в вашу страницу, как показано на снимке экрана выше. Вы можете дополнительно настроить шаблон по своему выбору, который мы придумаем в ближайшее время.
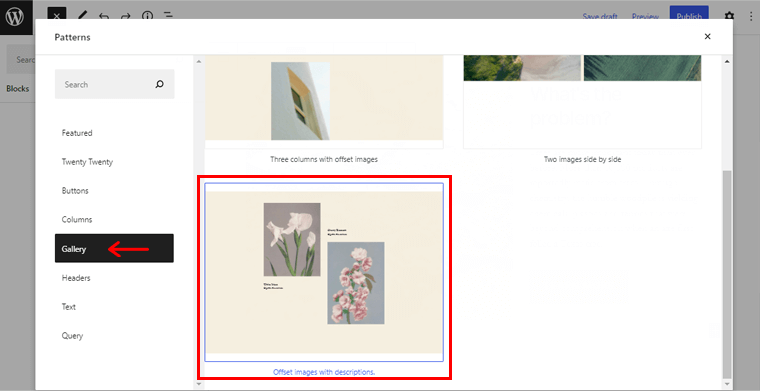
Точно так же давайте изучим шаблоны «Галерея» . И здесь мы выбрали шаблон галереи « Смещение изображений с описанием ». Как и раньше, просто нажмите на выбранный шаблон, чтобы интегрировать его.

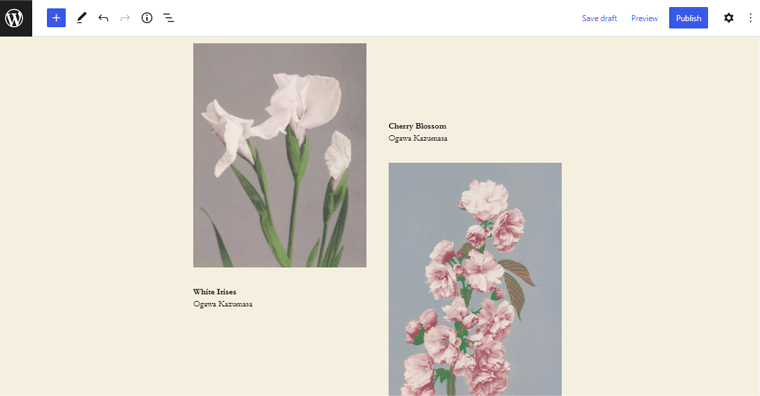
При успешной интеграции вы увидите страницу, показанную ниже. При этом вы использовали шаблон галереи.

Точно так же доступны другие различные модели. Все, что вам нужно сделать, это изучить требуемый шаблон и интегрировать его так же, как описано выше.
Шаг 4: Настройка шаблонов блоков
После того, как вы используете определенные шаблоны блоков WordPress, вы можете настроить их по своему выбору.
Итак, давайте настроим шаблон заголовка, который мы интегрировали ранее.
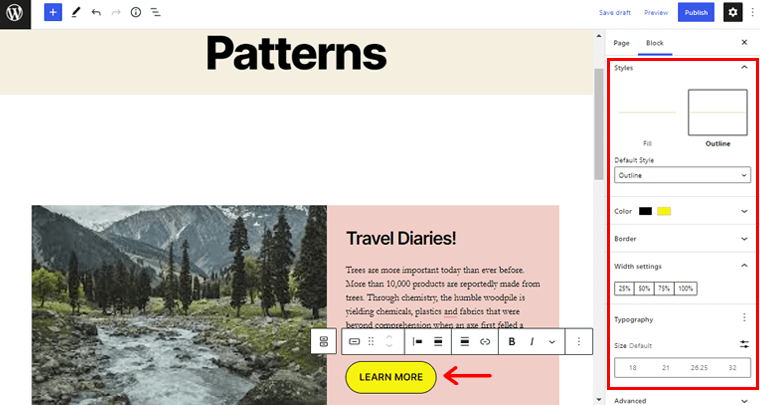
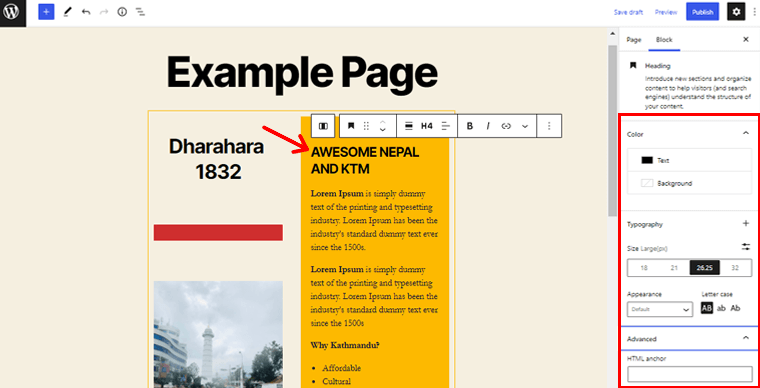
Вы можете просто щелкнуть шаблон заголовка на своей странице, чтобы получить доступ к возможностям настройки.

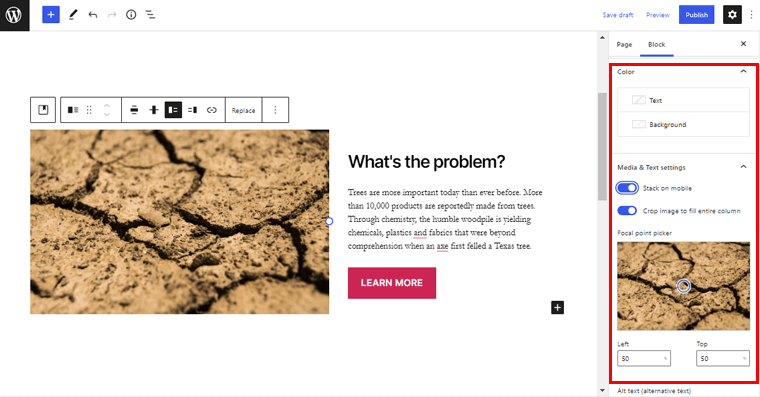
Как только вы это сделаете, вы найдете различные настройки в правой части вашего редактора.

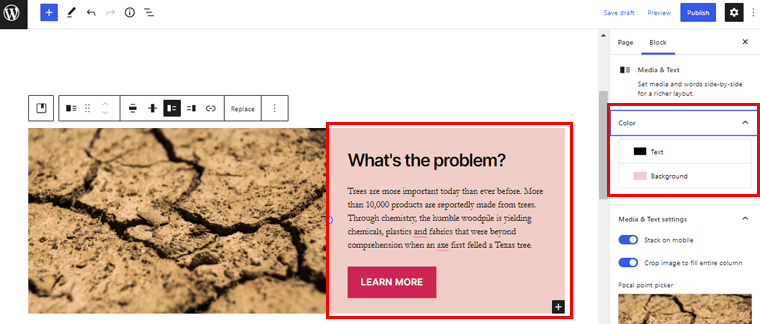
С опцией цвета вы можете выбрать цвет текста и фона по вашему выбору.
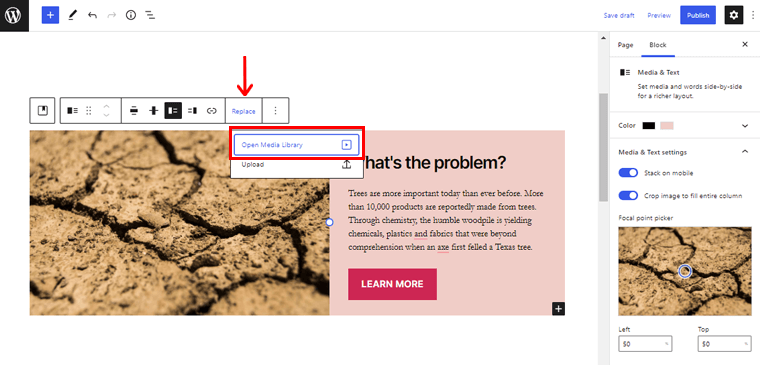
Кроме того, вы можете просто щелкнуть изображение, чтобы получить доступ к кнопке «Заменить» . И загрузите изображение по вашему выбору из Медиатеки .

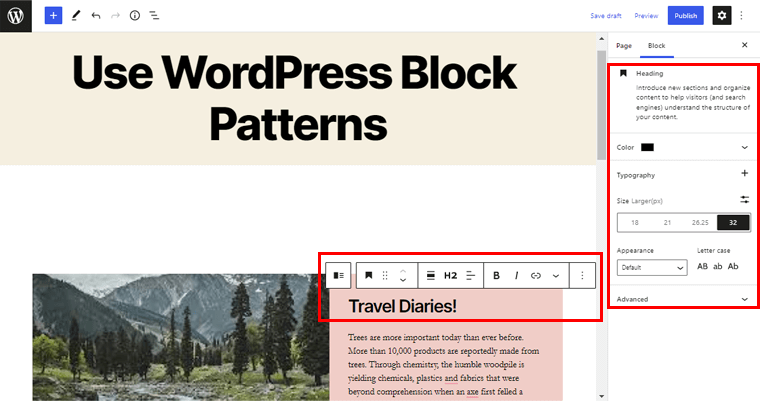
Точно так же вы можете просто нажать на заголовок и отредактировать текст. Как же мы изменились на « Дневники путешествий»! ' здесь.

Кроме того, вы также можете изменить уровень заголовка, цвет, типографику, размер и многое другое.
Точно так же вы можете персонализировать стиль кнопки, цвет, стиль и радиус границы и многое другое.

Таким образом, вы можете настроить шаблон блока WordPress по своему выбору, используя все предоставленные возможности настройки.
Аналогичным образом вы можете персонализировать другие различные шаблоны, которые вы интегрировали для оформления своей страницы. Это действительно так просто.
Шаг 5. Предварительный просмотр страницы
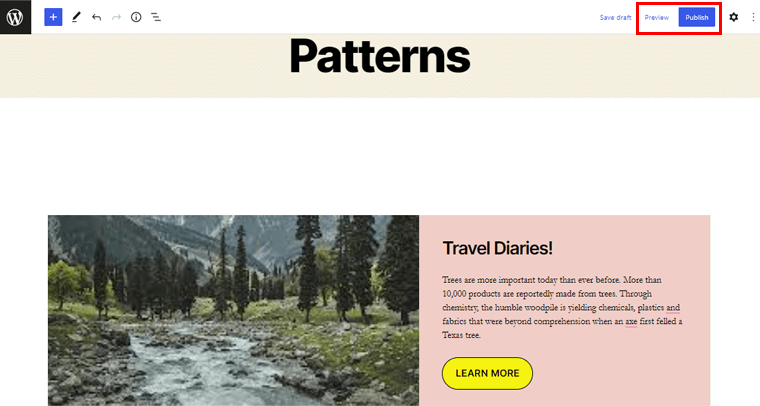
После того, как вы закончите настройку, в правом верхнем углу вы увидите кнопку «Предварительный просмотр» . Просто нажмите на нее, чтобы просмотреть страницу, которую вы только что создали с использованием шаблонов.

Как только вы закончите работу со своей разработанной страницей, вы можете нажать кнопку «Опубликовать» , чтобы запустить созданную страницу.
Таким образом, вы можете создать великолепный дизайн-макет на своем веб-сайте с шаблонами блоков WordPress прямо из интерфейса редактора в кратчайшие сроки.
С этим давайте перейдем к следующему методу использования шаблонов блоков WordPress.
Способ 2: из каталога шаблонов блоков WordPress
Точно так же, если вы не можете найти шаблон, который ищете, в интерфейсе редактора, для вас есть другой метод. То есть использовать шаблоны блоков WordPress непосредственно из каталога шаблонов блоков WordPress.
Итак, давайте проверим, как использовать шаблоны блоков WordPress из каталога шаблонов блоков WordPress для пошагового проектирования ваших страниц. Следуйте за нами, как мы проведем вас через.

Шаг 1. Перейдите на WordPress.org и перейдите к шаблонам.
Чтобы использовать шаблон из шаблона блока WordPress напрямую, сначала перейдите на официальный сайт WordPress.org.
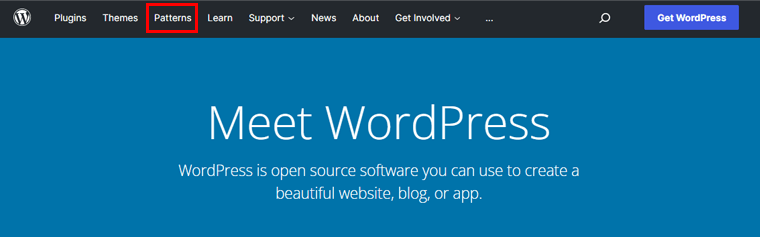
Теперь вы увидите различные параметры на панели навигации, такие как плагины, темы, шаблоны, обучение и т. д.

Для этого вам нужно нажать на опцию «Шаблоны» .
Шаг 2. Изучите шаблоны
После этого вы попадете на страницу, показанную на изображении ниже. Отсюда теперь вы можете исследовать различные шаблоны блоков, доступные в репозитории.

Как правило, шаблоны классифицируются как кнопки, столбцы, избранные, галерея, заголовок и так далее. Вы также можете найти нужный шаблон в окне поиска.
На данный момент в подразделе «Столбцы» мы изучили и выбрали шаблон « Два столбца с изображением и описанием абзаца ».
Шаг 3: Нажмите «Копировать шаблон».
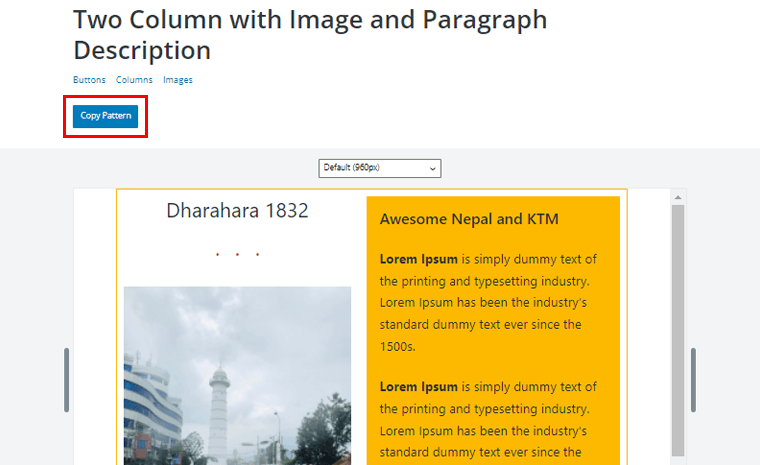
Поэтому после того, как вы нашли шаблон, который ищете, просто дважды щелкните по нему, чтобы просмотреть шаблон.
А в левом верхнем углу вы можете увидеть опцию «Копировать шаблон» . Нажмите на нее, чтобы скопировать шаблон.

Кроме того, вы можете просто навести указатель мыши на шаблон. При этом вы увидите опцию «Копировать» . Просто нажмите на нее, чтобы скопировать шаблон.
Шаг 4: Вставьте шаблон на страницу
После этого вам нужно вернуться в редактор страниц WordPress.

Теперь вам нужно вставить шаблон, который вы только что скопировали из каталога WordPress , в редактор страниц . Таким образом, вы увидите изменения, как показано на изображении ниже.

Шаг 5: Настройка шаблона
После этого вы можете дополнительно настроить шаблон по своему выбору. Как и в предыдущем методе, вы можете настроить шаблон таким же образом.
Итак, давайте внесем некоторые изменения и обратимся к шаблону, чтобы сделать его нашим выбором.
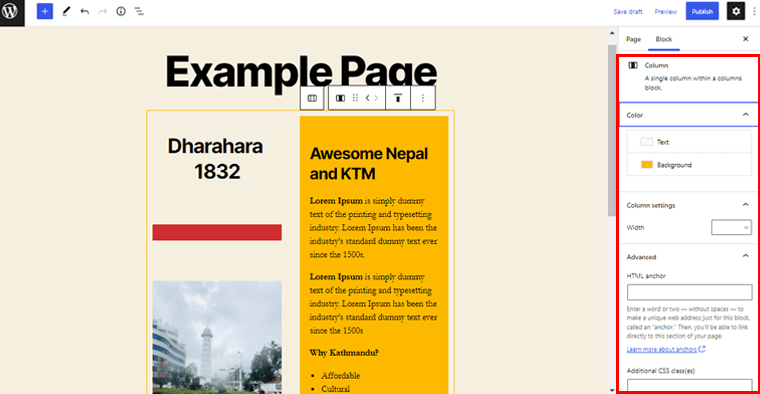
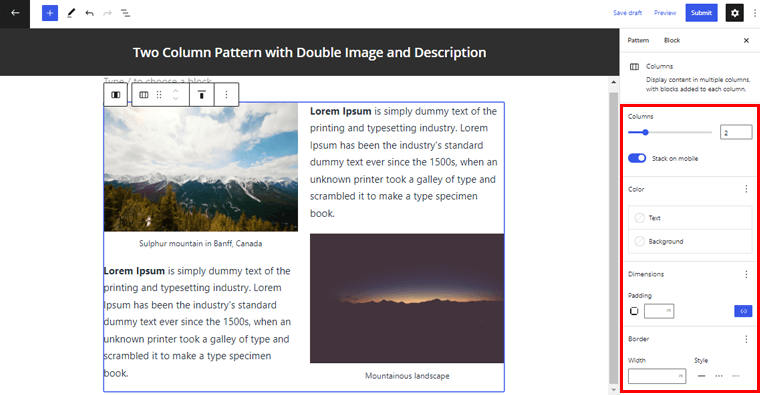
Вы можете просто дважды щелкнуть блок шаблона, чтобы получить доступ к возможностям настройки с правой стороны.

Вы можете легко изменить текст шаблона по своему выбору, непосредственно отредактировав интерфейс шаблона.

Кроме того, в настройках настройки с правой стороны вы можете легко вносить изменения в текст. Например, настройка цвета текста, цвета фона, размера типографики, внешнего вида текста, регистра букв и т. д.
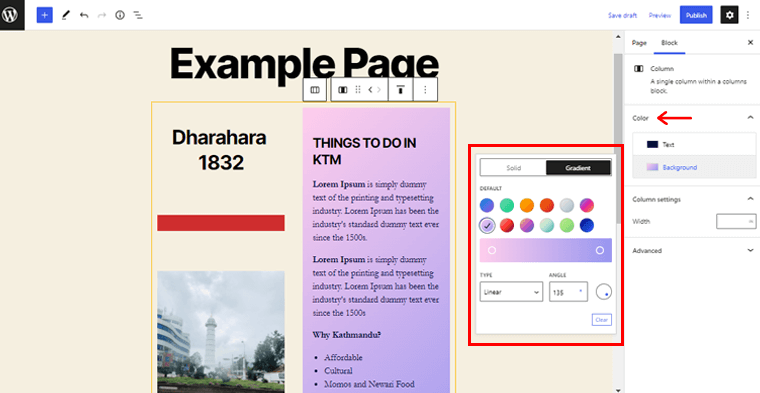
Точно так же вы можете изменить цвет столбца по умолчанию на свой выбор. Все, что вам нужно сделать, это просто щелкнуть столбец, цвет которого вы хотите изменить.

И просто поместите цвет по вашему выбору из настроек настройки, как показано на скриншоте выше.
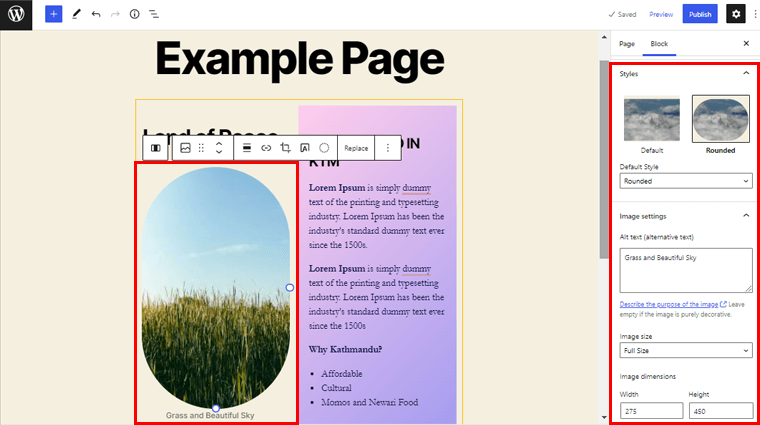
Точно так же вы можете заменить изображение шаблона по умолчанию на изображение по вашему выбору.

Кроме того, вы можете настроить стиль изображения по умолчанию, персонализировать размер изображения, настроить размеры изображения и многое другое. Кроме того, вы также можете удалить любой блок в шаблоне, который вы считаете ненужным для своей страницы.
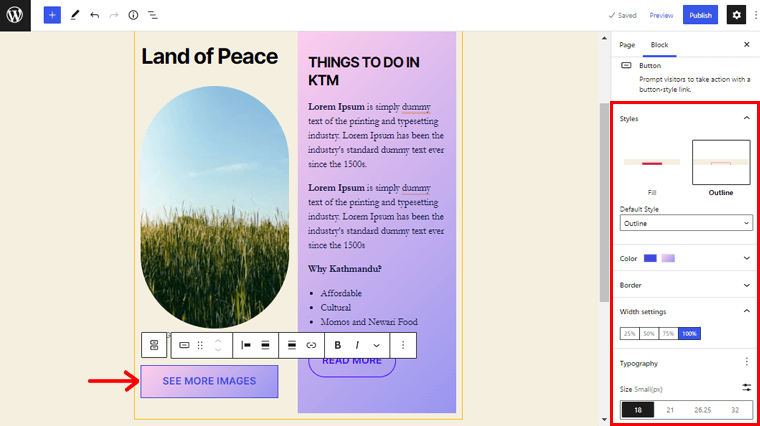
После этого давайте настроим часть кнопки шаблона.

Вы можете изменить стиль кнопки, цвет текста и фона, радиус границы, настройки ширины, типографику и так далее.
Следуя тому же процессу, вы можете крутить и поворачивать каждый уголок рисунка, чтобы персонализировать его.
Шаг 6. Предварительный просмотр страницы
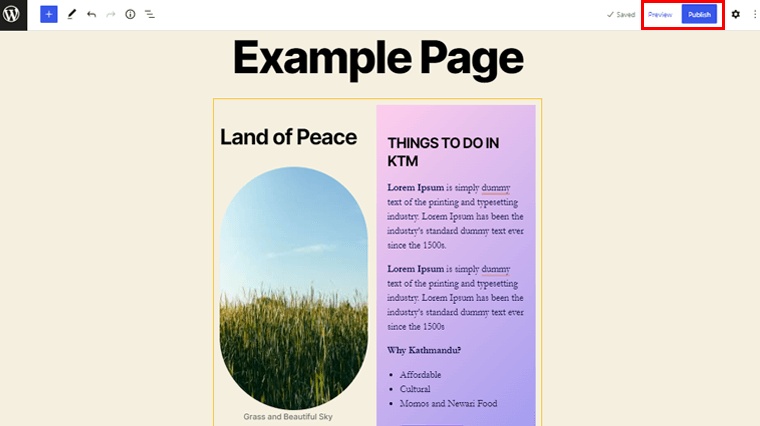
После завершения настройки найдите кнопку «Предварительный просмотр» в правом верхнем углу. Просто щелкните по нему, чтобы увидеть предварительный просмотр страницы, которую вы только что создали с использованием шаблонов.

Когда вы будете удовлетворены созданной страницей, нажмите кнопку « Опубликовать» , чтобы ваша страница заработала.
Таким образом, вы сможете быстро создать элегантный макет страницы для своего веб-сайта. Все с помощью шаблонов блоков WordPress из библиотеки шаблонов блоков WordPress. Разве это не круто?
Как создать и отправить свои собственные шаблоны блоков WordPress?
Теперь, когда вы знаете, как использовать шаблоны блоков для дизайна своих страниц, вам может быть интересно, можете ли вы также внести свой вклад в создание шаблонов блоков.
Что ж, вы будете счастливы узнать, что вы можете это сделать. Но это трудно? Точно нет!
В этом разделе мы рассмотрим, как создавать собственные шаблоны блоков и отправлять их в репозиторий. Пожалуйста, следуйте за нами, пока мы проведем вас через следующие шаги:
Шаг 1: Создайте свою учетную запись на WordPress.org
Итак, чтобы создавать и отправлять шаблоны блоков, вам необходимо иметь учетную запись на WordPress.org. Если нет, первое, что вам нужно сделать, это создать свою учетную запись.
Вы можете легко создать свою учетную запись, перейдя к опции «Регистрация» на официальном сайте WordPress.org.

И далее, заполните необходимую информацию для создания учетной записи. Это действительно так просто.
После того, как вы создали свою учетную запись, вы можете легко войти в нее и в дальнейшем создавать шаблоны блоков.
Шаг 2: Создайте и отправьте свои образцы блоков в репозиторий
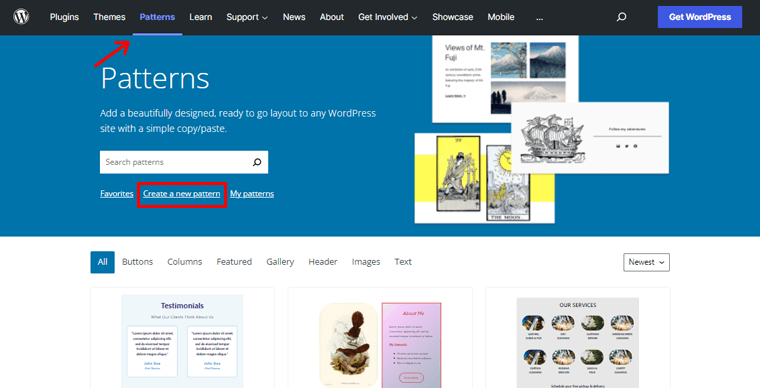
Чтобы создать шаблоны блоков, во-первых, перейдите в меню «Шаблоны» на официальном сайте WordPress.org.

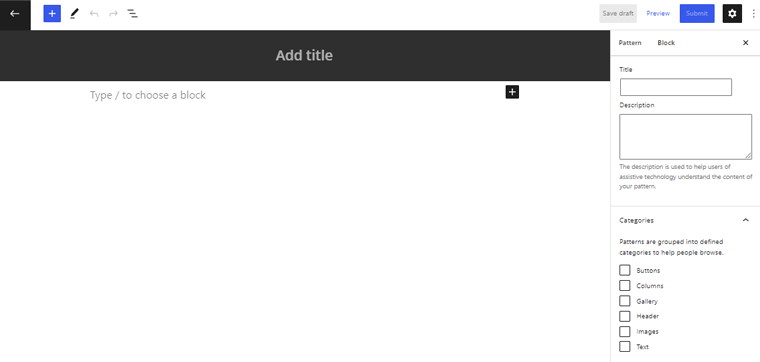
После этого вы можете увидеть опцию «Создать новый шаблон », как показано на изображении выше. Нажмите здесь. При этом вы увидите новую страницу редактора, где вы можете создать свой шаблон.

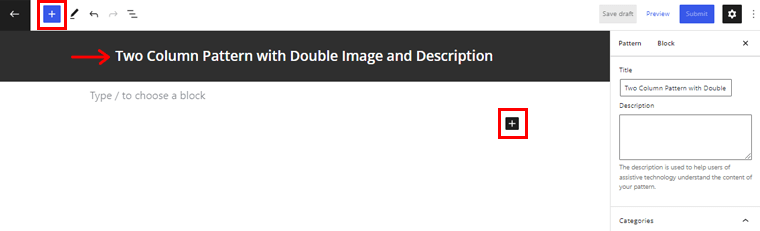
Теперь давайте дадим подходящее имя шаблону. Например, " Шаблон из двух столбцов с двойным изображением и описанием ". После этого вы можете просто щелкнуть значок «+», чтобы вставить необходимые блоки.

А пока давайте вставим блоки столбцов . Кроме того, вы можете выбрать количество столбцов, которое вы хотите для своего шаблона.

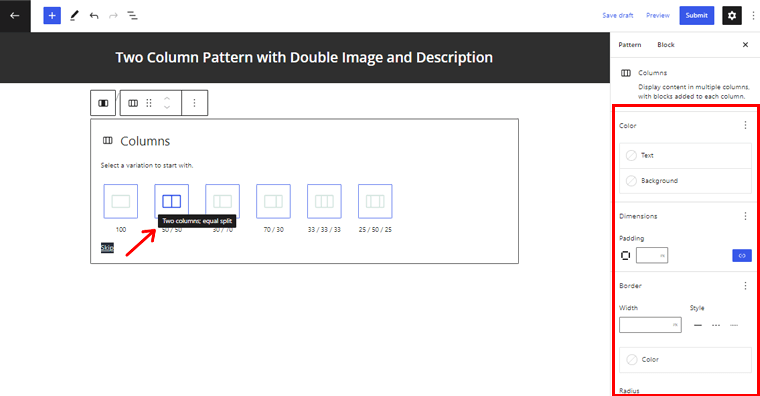
Поскольку здесь мы собираемся создать шаблон из двух столбцов, мы выбрали блок из двух столбцов 50/50 . Кроме того, вы можете настроить столбец по своему выбору в параметрах настроек с правой стороны.
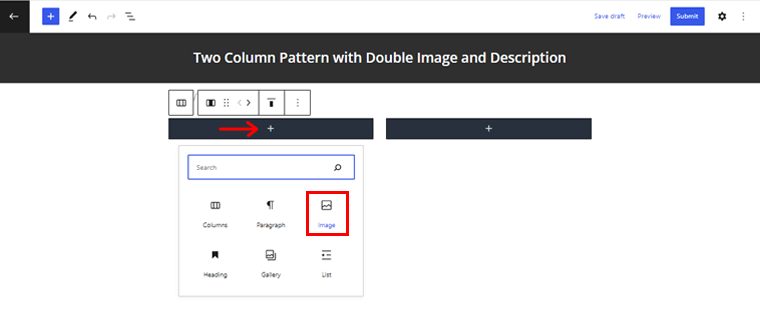
Кроме того, вы можете щелкнуть значок «+» в столбце и добавить в него подблоки.

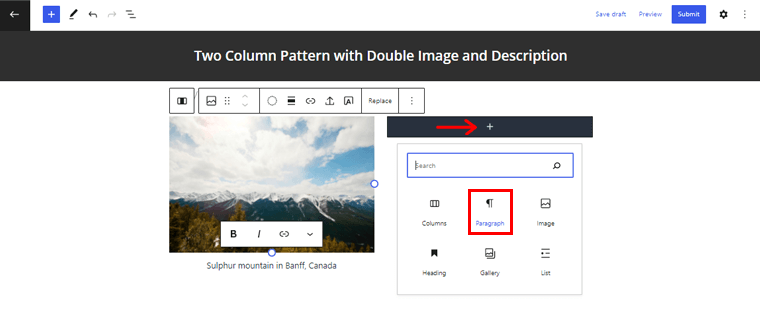
Итак, давайте вставим блок изображения . Как только вы это сделаете, вы можете загрузить любое подходящее изображение, найденное в репозитории WordPress.org, из медиатеки. Однако обратите внимание, что вы не можете загрузить собственное изображение в шаблон .
Кроме того, вы можете вставить блок « Абзац » для создания раздела описания в вашем шаблоне.

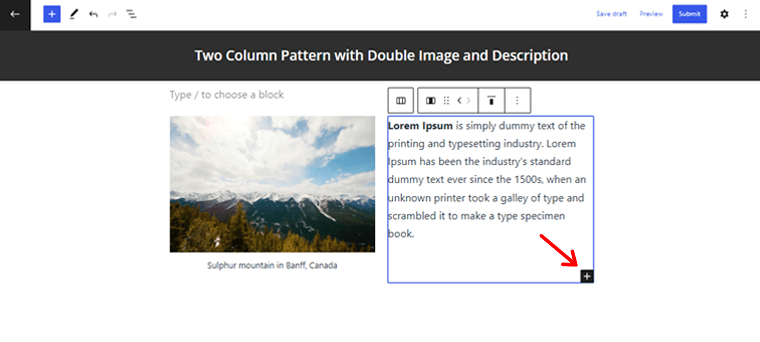
Точно так же вы можете добавить еще один блок в тот же столбец, щелкнув значок « + » на блоке.

Таким же образом вы можете добавить еще один блок абзаца в первый столбец.
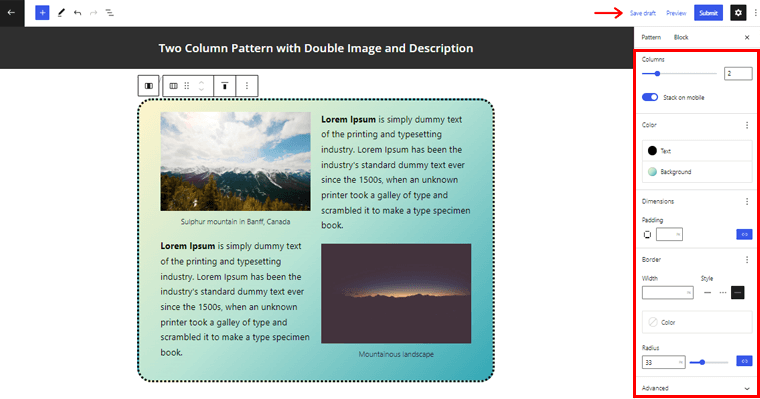
Далее вы можете внести необходимые настройки в свой шаблон. Просто дважды щелкните весь столбец, чтобы получить доступ к настройке.

Теперь вы можете изменить цвет текста и фона, стиль границы, радиус, отступы и многие другие параметры.

После этого вы можете просто нажать кнопку «Сохранить черновик» вверху.
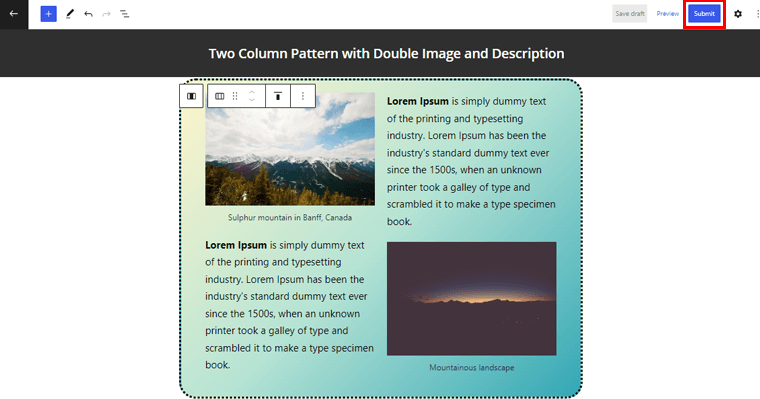
Наконец, вы можете нажать кнопку «Отправить» в правом верхнем углу, чтобы опубликовать свой шаблон.

Это действительно так просто. Как только ваш шаблон будет одобрен, вы найдете его в официальном каталоге шаблонов WordPress.
Вывод
Вот и все, ребята! Мы подошли к концу путешествия этой статьи.
Мы надеемся, что эта статья дала вам представление о шаблонах блоков WordPress и о том, как их использовать для дизайна ваших страниц. Следуя приведенным выше методам, вы можете легко использовать шаблоны блоков WordPress для элегантного оформления своих страниц в кратчайшие сроки. А также создайте его, если хотите.
Если у вас есть какие-либо сомнения относительно того, как использовать шаблоны блоков WordPress, не стесняйтесь оставлять комментарии ниже. Мы свяжемся с вами как можно скорее.
Кроме того, пожалуйста, поделитесь этой статьей с друзьями и семьей, если она вам понравилась.
Вас также может заинтересовать другая наша статья, например, лучшие темы блоков WordPress для полного редактирования сайта. Кроме того, обязательно ознакомьтесь с этой статьей о лучших блочных плагинах Gutenberg для WordPress.
Наконец, не забудьте поставить лайк и подписаться на нас в Facebook и Twitter, чтобы не пропустить другие статьи по теме.
