10 блочных тем WordPress с полным редактированием сайта
Опубликовано: 2022-04-11- Обновление от Automattic
- Что такое полное редактирование сайта?
- Вступление в новую эру WordPress
- Ваби
- Туве
- Блокпресс
- Архео
- Бриккси
- Скейт-парк
- Геолог
- Она Минимал
- Кемет
- Финансы
- Поймать ФСЕ
- Гутена
- Вэй
- ВодаЛава
- Будущее разработки темы WordPress
WordPress прошел долгий путь от того, чтобы рассматриваться только как решение для ведения блога. С момента выпуска редактора Гутенберга платформа постоянно стремилась предоставить своим пользователям больше свободы в выборе дизайна с использованием концепции блоков.
Обновление от Automattic
Прошло несколько месяцев с тех пор, как я впервые опубликовал эту статью, и за это время команда тем WordPress выпустила плагин для создания блочных тем под названием «Создать блочную тему». Block Themes имеет отдельный раздел в официальном репозитории WordPress Themes. Но, тем не менее, на данный момент принятие полного редактирования сайта остается крайне непоследовательным.
Конечная цель Blocks — превратить WordPress в конструктор веб-сайтов. В определенной степени это уже возможно за счет использования плагинов, а в последнее время — добавления полного редактирования сайта. FSE — это новый вид создания веб-сайтов, где пользователи WordPress могут изменять дизайн своего сайта непосредственно из внешнего интерфейса.
Что такое полное редактирование сайта?
Проще говоря, функция полного редактирования сайта позволяет пользователям WordPress изменять дизайн своей (блочной) темы без необходимости написания кода. Акцент делается на темах Block, поскольку эта новая функция доступна только для тем, построенных на основе Blocks.
Как пользователь WordPress, вы уже знакомы с использованием редактора Gutenberg для написания сообщений в блогах с использованием блоков. Идея для FSE такая же. Точно так же, как при написании сообщения в блоге, с помощью Полного редактора сайта вы также можете редактировать дизайн своего сайта с помощью блоков.

Как только вы активируете блочную тему (например, Twenty Twenty-Two), вы увидите новую опцию под вкладкой «Внешний вид» на панели администратора. Называется Редактор .
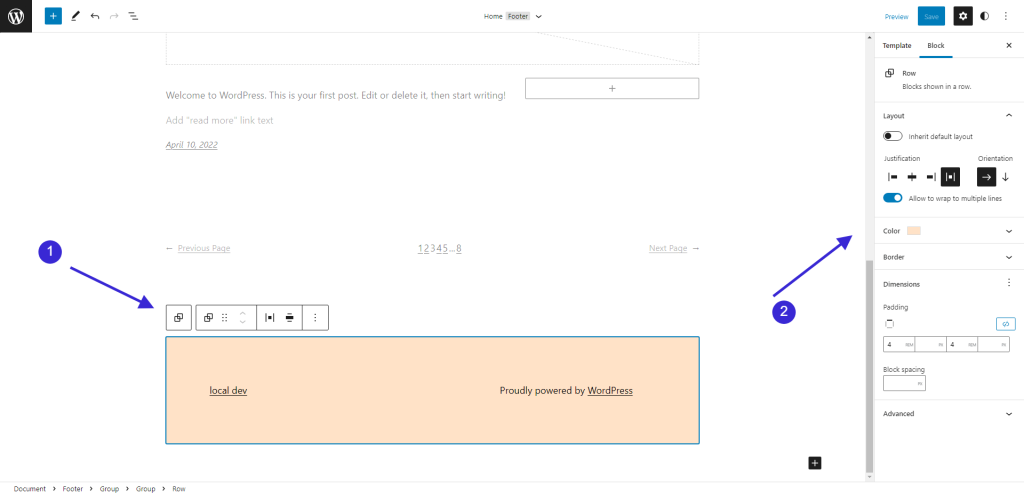
Нажав на « Редактор» , вы сразу же перейдете к новой панели инструментов «Полное редактирование сайта». По умолчанию открывается домашняя страница. Но вы можете выбрать любую страницу, поддерживаемую темой, и начать настройку. Вот пример:

В приведенной выше демонстрации у меня есть:
- Выделен блок нижнего колонтитула как целая секция.
- Изменил цвет фона с помощью редактора блоков.
Мне не нужно было писать какой-либо собственный CSS. Я также не использовал ни одного плагина. Все изменения сохраняются непосредственно в самой теме. Лучше всего то, что таким образом вы можете стилизовать весь свой веб-сайт.
Вы можете выбрать самые маленькие элементы, включая нумерацию страниц и отдельные элементы навигации. Это собственный опыт создания веб-сайтов внутри самого WordPress. И, как вы понимаете, со временем он будет только улучшаться.
Вступление в новую эру WordPress
Концепция FSE все еще очень свежа в глазах каждого.
Я думаю, можно с уверенностью сказать, что в настоящее время FSE будет сложно конкурировать с усовершенствованными конструкторами веб-сайтов, такими как Elementor и Visual Composer. Но я уверен, что с выпуском WordPress 6.0 и более поздних версий все резко изменится.
Что касается блочных тем, то разработчики уже начали работать в этом направлении. В репозитории WordPress доступно более 60 таких тем. И, возможно, еще 50 — как в премиальном дизайне, так и в проектах с открытым исходным кодом.
Итак, после всего сказанного и сделанного, я думаю, пришло время поближе познакомиться с некоторыми из лучших тем для полнофункционального редактирования сайта. Часто обновляется, чтобы включать новые темы по мере их появления!
Ваби

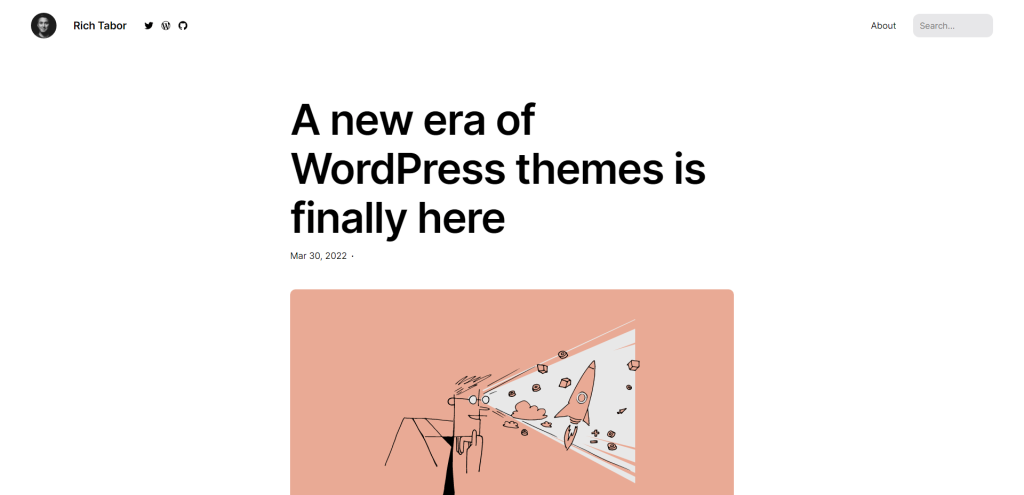
Рич Табор занимается созданием продуктов WordPress уже более десяти лет. Возможно, вы знаете его по таким плагинам, как CoBlocks, а также по его тематической компании ThemeBeans. Как оказалось, Рич не только большой поклонник новых функций WordPress, но и сам создал тему полного редактирования сайта. Тема ваби.
Как и его тема Tabor ( которую я люблю! ), Wabi создан для рассказчиков, блоггеров и всех, кто заинтересован в публикации подробного контента. Это также отличный выбор для сайтов-портфолио, и Рич использует эту тему на своем веб-сайте.
Одной из ключевых особенностей Wabi является возможность переключения стилей * в один клик. Он имеет как светлую, так и темную тему и несколько динамических цветовых вариаций. Это дает вам творческую свободу для независимого оформления каждого поста.
Воспользуйтесь ссылками ниже, чтобы узнать больше о теме и увидеть ее в действии.
* Для пользовательских стилей требуется плагин Gutenberg.
Туве

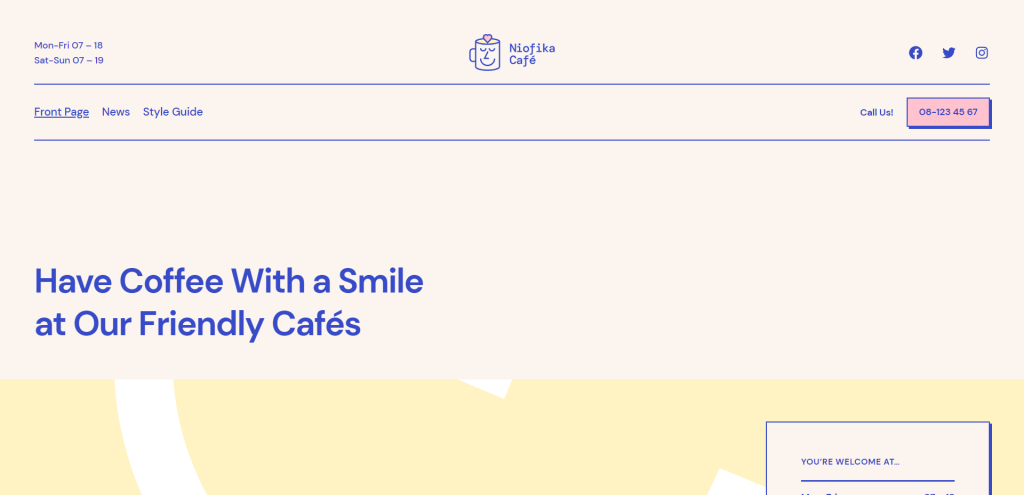
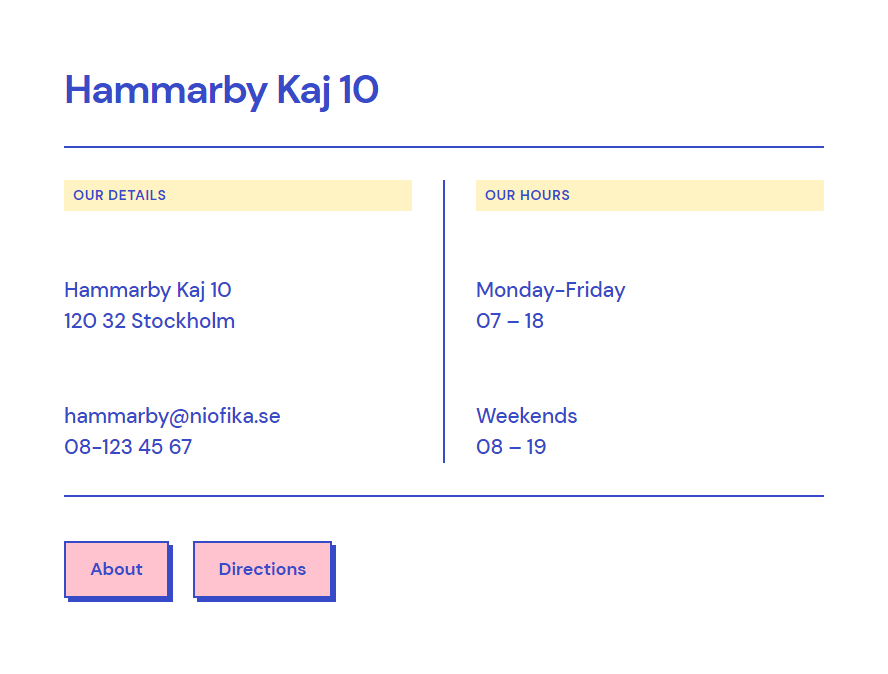
Увидеть новую тему, выпущенную Андерсом Нореном, всегда приятно. И если вы поклонник стильного подхода к дизайну, тема Tove вас впечатлит! Но не только с дизайном.
Тема создана с нуля как отправная точка для полного редактирования сайта. И Андерс проделал довольно много работы, чтобы предоставить творческие элементы из коробки. Но помимо дизайна тема оставляет небольшой след; без использования JavaScript или внешних изображений.

Демонстрационный сайт ( ссылка ниже ) создан для сайта ресторана. Но если вам нравится общее ощущение темы, у вас есть полная свобода адаптировать ее к вашим потребностям. Всего в руководство по стилю Tove включено около 40 блочных паттернов. Вы можете использовать их, чтобы объединить любое количество дизайнов для любой из страниц вашего сайта WordPress.
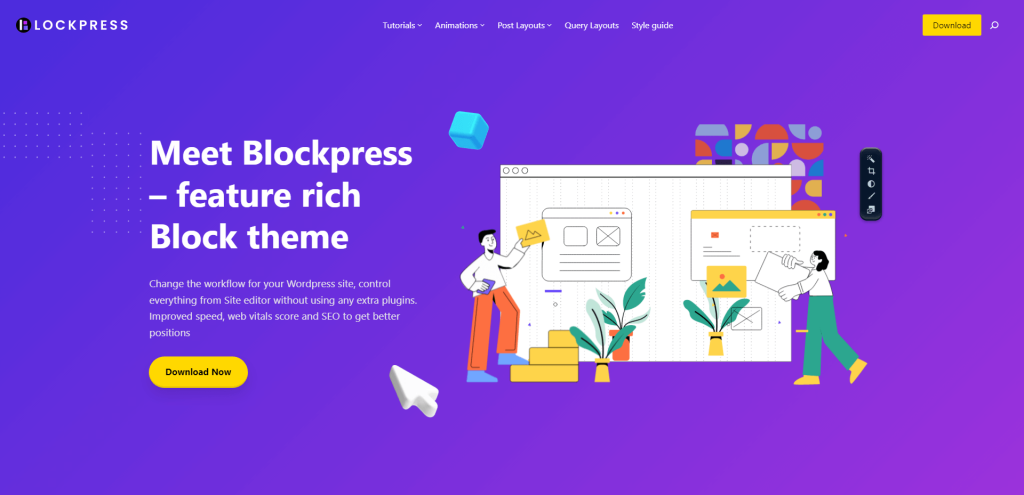
Блокпресс

Blockpress выглядит одной из первых блочных тем «все в одном», поддерживающих полное редактирование сайта. И он создан с учетом передового опыта.
В частности, Blockpress оптимизирован для использования активов. Каждая страница использует лишь небольшой объем необходимых ресурсов, а все остальное загружается на основе блоков, которые вы используете на любой странице. Кроме того, тема не использует jQuery или внешние библиотеки.
Результатом этого является очень хорошая оценка Core Web Vitals. Еще одной интересной особенностью является включение анимации. Что, как я уже говорил ранее, и будет тем, о чем будет эта новая парадигма тем. С Blockpress вы можете использовать функции платформы Lottie Animations прямо из редактора блоков. Узких мест в производительности тоже нет.
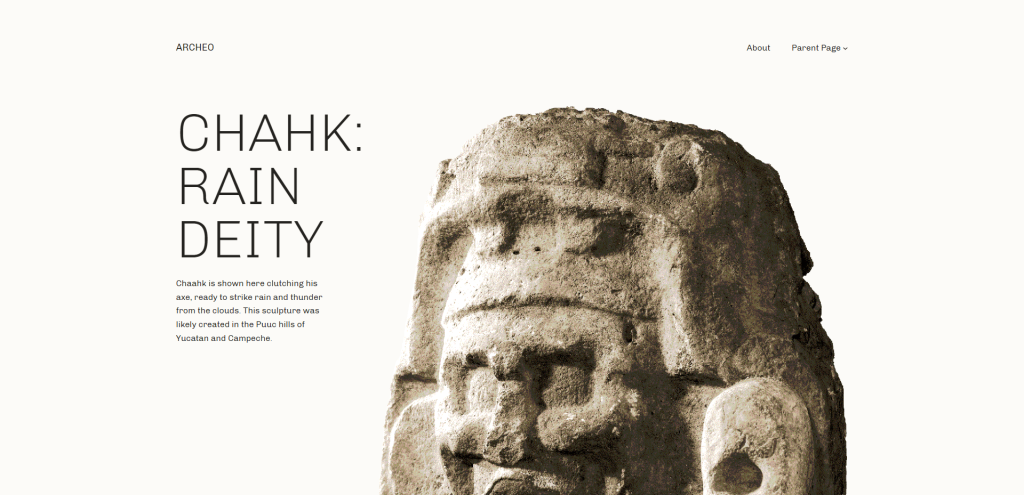
Архео

Имеет смысл только то, что Automattic сами будут создавать темы FSE. В этом списке их несколько, и первый — Archeo. Тема создана для писателей, которым нравится простой макет с крупной типографикой.
Основная идея дизайна состоит в том, чтобы иметь большую фотографию в качестве основного раздела, средний раздел для сообщений в блоге и специальный нижний колонтитул. Внутри сообщений в блоге структура макета остается прежней. Конечно, у вас есть достаточно свободы, чтобы что-то изменить.

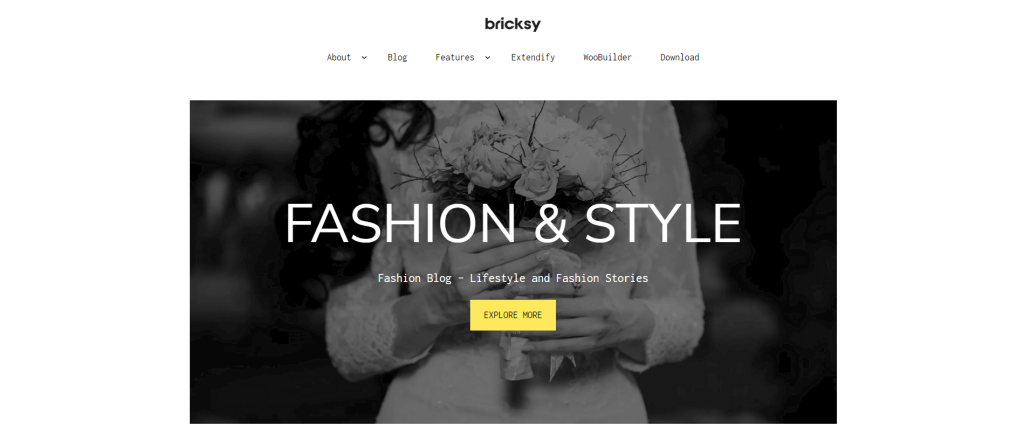
Бриккси

Bricksy от Anariel Design — еще одна тема, посвященная многоцелевому подходу к управлению блоками. В частности, Bricksy включает в себя различные шаблоны блоков, которые служат основой для дизайна сайта, которого вы хотите достичь.
В настоящее время у Bricksy есть демоверсии для блогов о еде, свадьбе и моде. Но, внимательно изучив все шаблоны, можно с уверенностью сказать, что вы можете интегрировать эту тему практически в любой проект. Вы можете перейти по ссылке на веб-сайт ниже, где в эту тему включено видео-знакомство с библиотекой шаблонов.
Говоря о шаблонах, ознакомьтесь с этой статьей Джастина Тэдлока на WP Tavern — WordPress добавил каталог Patterns, в котором есть шаблоны блоков, созданные сообществом, которые вы можете копировать и вставлять в свои существующие темы. Полностью совместим с любой темой WordPress.
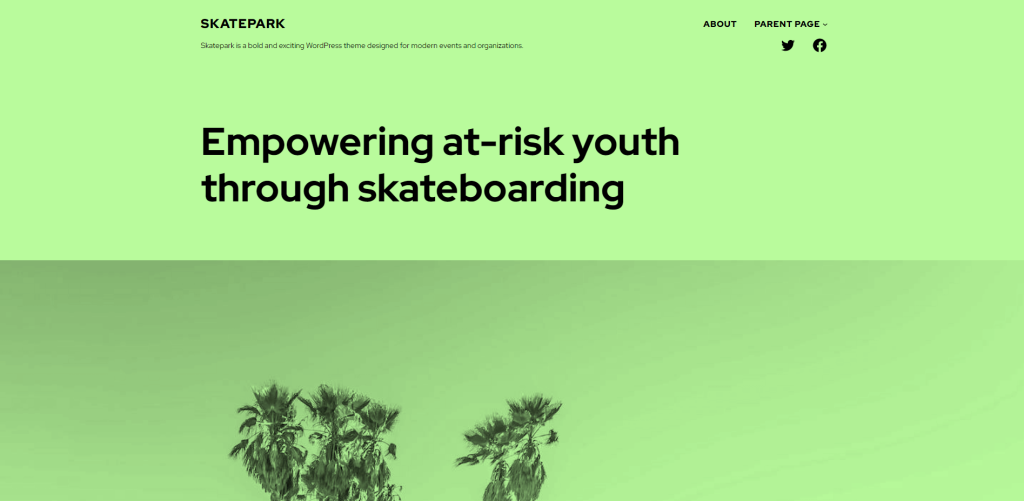
Скейт-парк

Тема Skatepark станет отличной отправной точкой для любых веб-сайтов, связанных со СМИ, которые вы планируете создавать с помощью WordPress. Как тема для полного редактирования сайта — она создана для индивидуальной настройки вами .
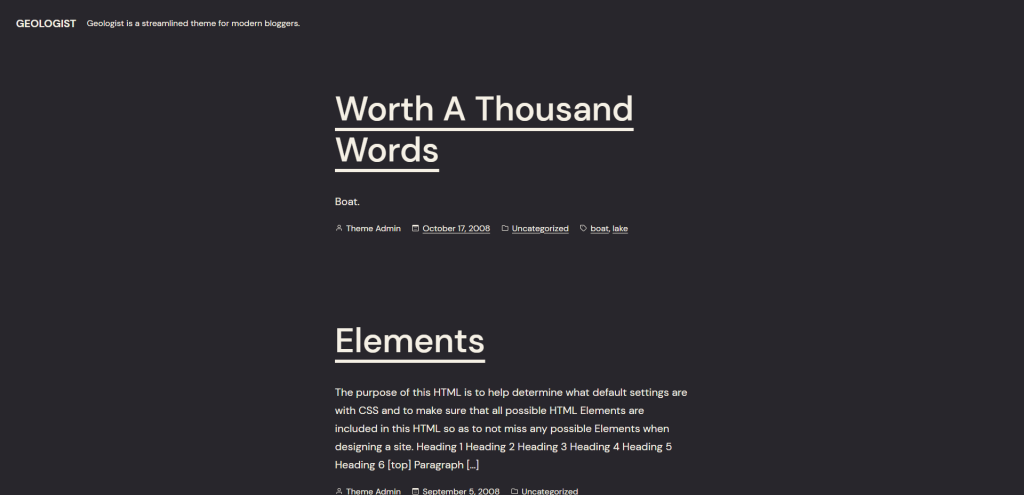
Геолог

Геолог — еще одна тема Automattic ( последняя, обещаю! ), ориентированная на письмо, с собственным темным режимом на случай, если это ваша сильная сторона. В целом, минималистичный стиль означает, что сказать особо нечего, кроме того, что кодовая база оптимизирована для управления блоками в реальном времени.
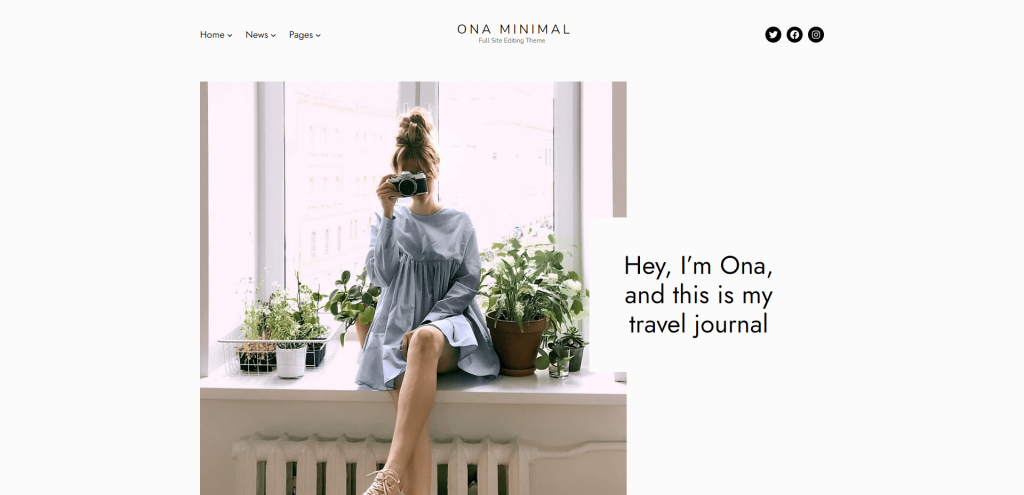
Она Минимал

Несмотря на то, что тема Ona описывается как минимальная , я чувствую, что стиль дизайна помогает компенсировать это. Опять же, я большой поклонник стильной типографики, а у Оны такая структура, которая производит хорошее впечатление.
Если бы мне нужно было сказать, для кого предназначена эта тема — я бы сказал, что она для профессионалов, фэшн-блогеров и всех, кто любит чистый макет. Я также люблю внимание к деталям:

Чистая форма подписки с социальными ссылками просто идеальна. Другие шаблоны включают в себя блок портфолио, ленту в Instagram и очень красивый полноразмерный макет поста в блоге.
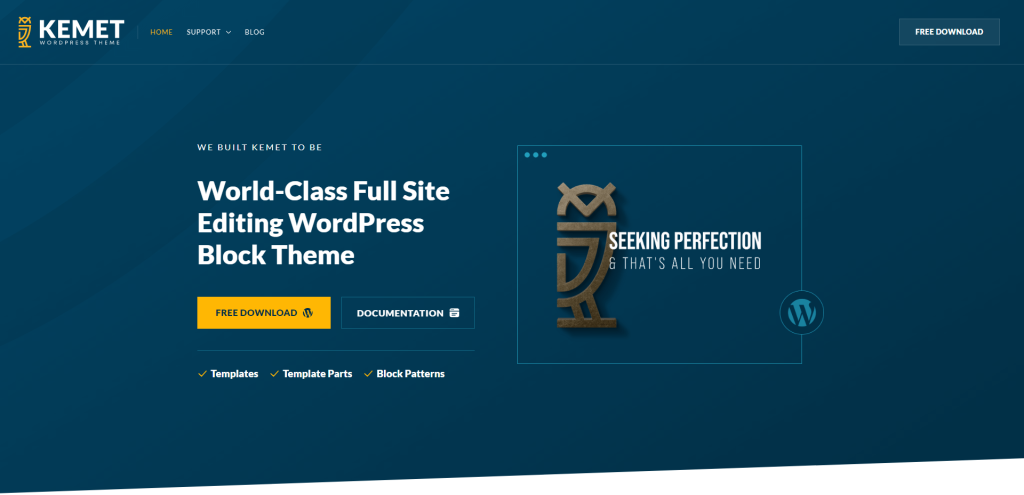
Кемет

У меня сложилось впечатление, что Kemet больше похож на фреймворк, чем на обычную тему.
Он содержит такие функции, как липкие контейнеры, отдельные части шаблонов и настраиваемые стили изображений, а также оптимизирован для перевода. Встроенные шаблоны шаблонов особенно полезны при создании многостраничного веб-сайта. Если вы хотите создать сайт компании или агентства с полным редактированием сайта, Kemet — это тема, которую стоит рассмотреть.
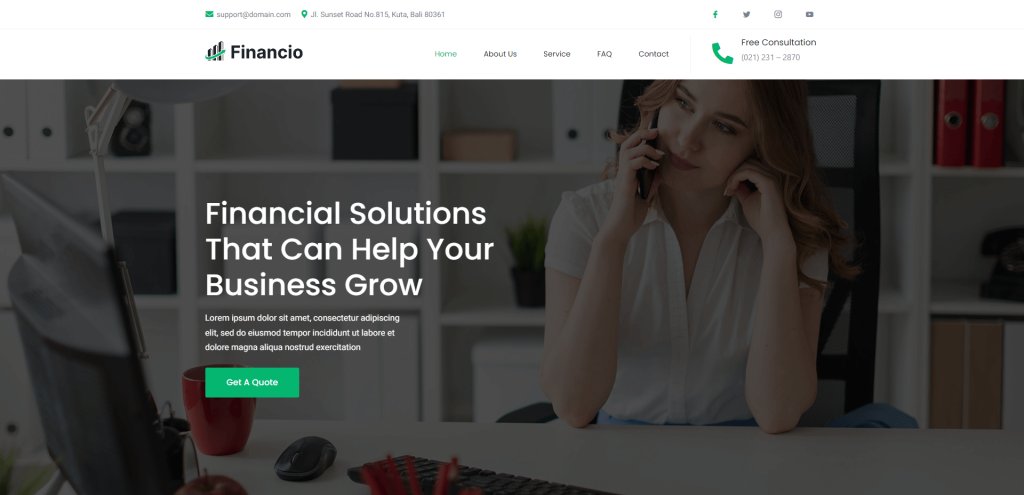
Финансы

Дизайн Financio по умолчанию, похоже, ориентирован на веб-сайты в деловом стиле. Аккуратно организованное навигационное меню с главной страницей во всю ширину довольно приятно. Все значки, используемые для карточек функций и других элементов сайта, можно заменить одним щелчком мыши.
Стоит отметить, что Financio разработан Gutenverse. И у них есть небольшой опыт работы с блоками WordPress. Итак, ожидайте беспрепятственного редактирования сайта, на котором вы можете основываться на предварительно созданном шаблоне, который они предоставили.
Поймать ФСЕ

Catch — одна из новейших тем WordPress, поддерживающая полное редактирование сайта. Это также одна из немногих тем, созданных как целевая страница, а не как дизайн блога. Макет, как и следовало ожидать, включает в себя множество разделов, охватывающих все важные аспекты создания бизнес-целевой страницы. Все редактируются непосредственно из внешнего интерфейса.
И если вы хотите, чтобы на вашем веб-сайте был темный режим, вам не нужно вносить изменения в эту тему самостоятельно. По умолчанию он предназначен для темного режима. Кроме того, он бесплатный и постепенно собирает активных пользователей.
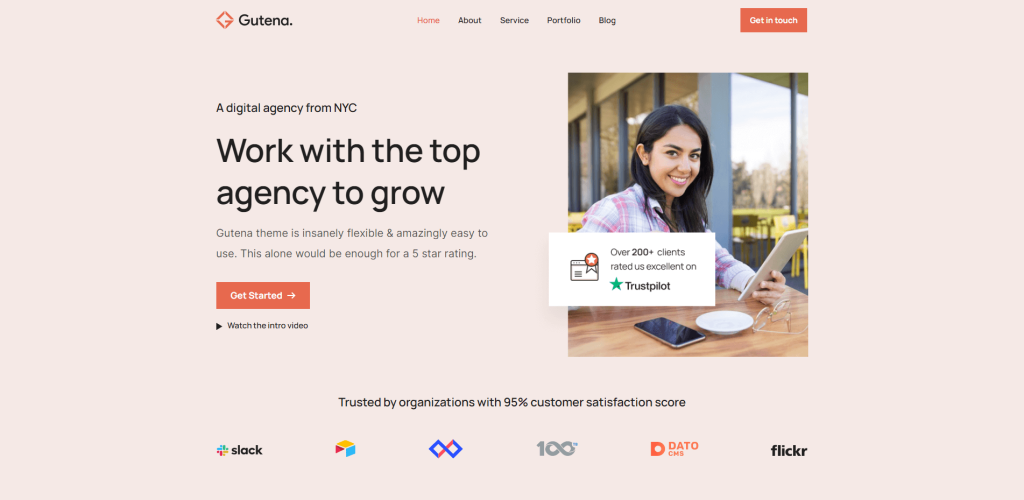
Гутена

Gutena — одна из новых тем FSE, добавленных в репозиторий WordPress. Благодаря обилию кремовых тонов и продуманно оптимизированным элементам эта тема является идеальным кандидатом для веб-сайта агентства, бизнеса или стартапа.
С точки зрения дизайна, я был приятно удивлен, увидев реализацию оверлейных карточек, использование элементов box-shadow и множество изображений, которые помогут вам донести свою бизнес-миссию до ваших клиентов.
И у вас есть полная свобода изменять каждый элемент с помощью нового редактора темы Block.
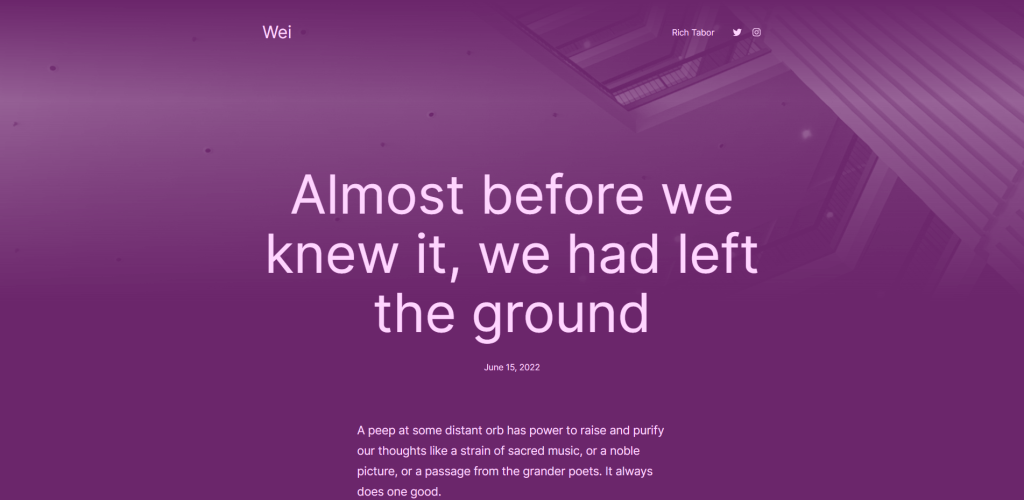
Вэй

Самая первая тема FSE, которую мы рассмотрели в этой коллекции, была от Rich Tabor. Теперь, спустя чуть более 2 месяцев после публикации этой статьи, Рич выпустил еще одну тему полного редактирования сайта под названием Wei . Интересно, что несмотря на то, что с момента его последнего релиза прошло несколько месяцев, на рынке было представлено крайне незначительное количество похожих тем.
Wei предназначен для практических нужд ведения блога. Он разработан, чтобы предоставить вам множество возможностей для управления несколькими стилями и акцентами макета. Как вы увидите в демонстрации, каждая запись в блоге может иметь отдельный стиль, включая цвета и пользовательское фоновое изображение.
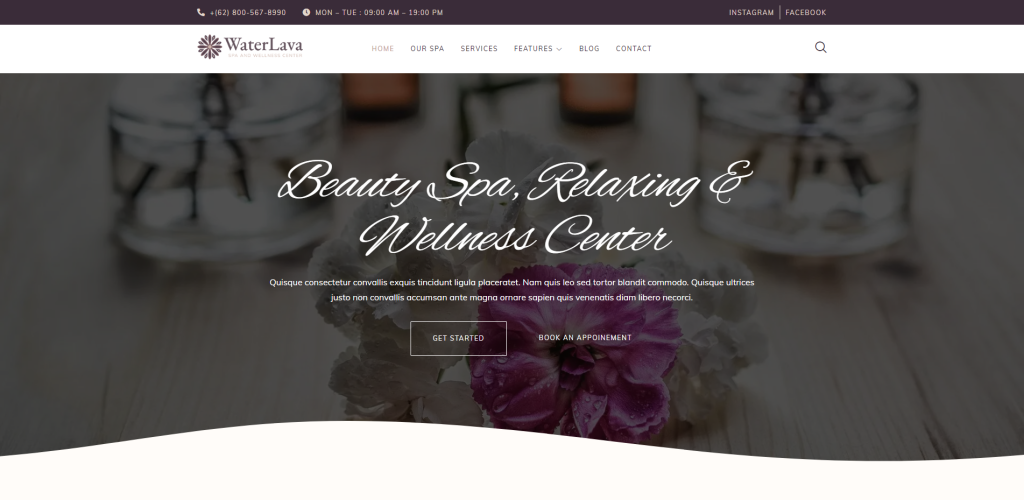
ВодаЛава

Эта тема от Gutenverse, ориентированная на спа и красоту, обеспечивает сверхгладкую работу с целевой страницей и добавляет множество уникальных функций на ваш сайт. Во-первых, в WaterLava есть встроенный конструктор форм, который избавит вас от использования плагина для той же цели.
Домашняя страница спроектирована так, чтобы включать эффекты анимации перехода, поэтому разделы отображаются, когда посетитель перемещается по сайту. В этой теме вы также найдете множество разделителей уникальной формы — подумайте о волнах и пользовательских линиях, чтобы добавить современный вид вашему сайту.
Он также тщательно оптимизирован для повышения производительности. Тема не зависит от jQuery, а шаблоны/блоки загружаются только на те страницы, где они активно используются.
Будущее разработки темы WordPress
Я думаю, что то, что мы сейчас наблюдаем, — это медленная эволюция следующего этапа WordPress. На данный момент традиционные темы и конструкторы веб-сайтов займут свое место. Но в будущем совершенно очевидно, что WordPress превратится в полноценный конструктор сайтов.
Я также вполне уверен, потому что такие компании, как Webflow, показали, что можно создавать визуально привлекательные веб-сайты, используя только инструменты plug-and-play.
Вопрос в том, когда разработчики тем начнут переходить к следующему этапу? В настоящее время наличие блочных тем довольно редкое. Я предполагаю, что как только мы начнем видеть подлинную надежность с точки зрения редактирования, все изменится довольно быстро.
Конечно, многие пользователи WordPress будут продолжать использовать традиционные темы, но стоит подумать об идее использования WordPress в качестве нативного конструктора сайтов.
