5 способов выделить свой блог с помощью Uncode
Опубликовано: 2018-12-10Когда дело доходит до блогов, главное — это контент. Однако это не означает, что вы можете собрать дизайн своего блога за пять минут и ожидать, что людям он понравится. Как и на любом другом веб-сайте, посетители будут обращать внимание на стиль и удобство использования. Если ваш блог выглядит беспорядочно, скорее всего, мало кто будет читать ваши посты.
Если вы используете WordPress, самое важное, что вы можете сделать, чтобы выделить свой блог, — это выбрать правильную тему. Некоторые темы включают в себя множество функций, упрощающих создание и настройку вашего сайта. Uncode, например, позволяет вам использовать пользовательский конструктор страниц для быстрого создания профессионального блога.
В этой статье мы рассмотрим пять способов использования Uncode, чтобы выделить дизайн вашего блога. Давай приступим к работе!
1. Выберите идеальный макет
Каждый веб-сайт, который вы часто посещаете, имеет уникальный макет. В большинстве случаев вы увидите панель навигации, разные разделы для каждого типа контента, боковую панель или две и так далее. Хотя вы найдете много одинаковых элементов на большинстве веб-сайтов, вы можете расположить их практически любым способом, чтобы создать привлекательный и привлекающий внимание дизайн.
Проблема в том, что добавление необходимых элементов на ваш сайт может быть сложным, если вы не являетесь разработчиком. Например, даже создание простого меню требует использования HTML и, возможно, CSS для его оформления. Однако вы также можете использовать конструктор страниц, который предоставит вам интерфейс, который позволит вам настроить внешний вид вашего контента без необходимости технических ноу-хау.
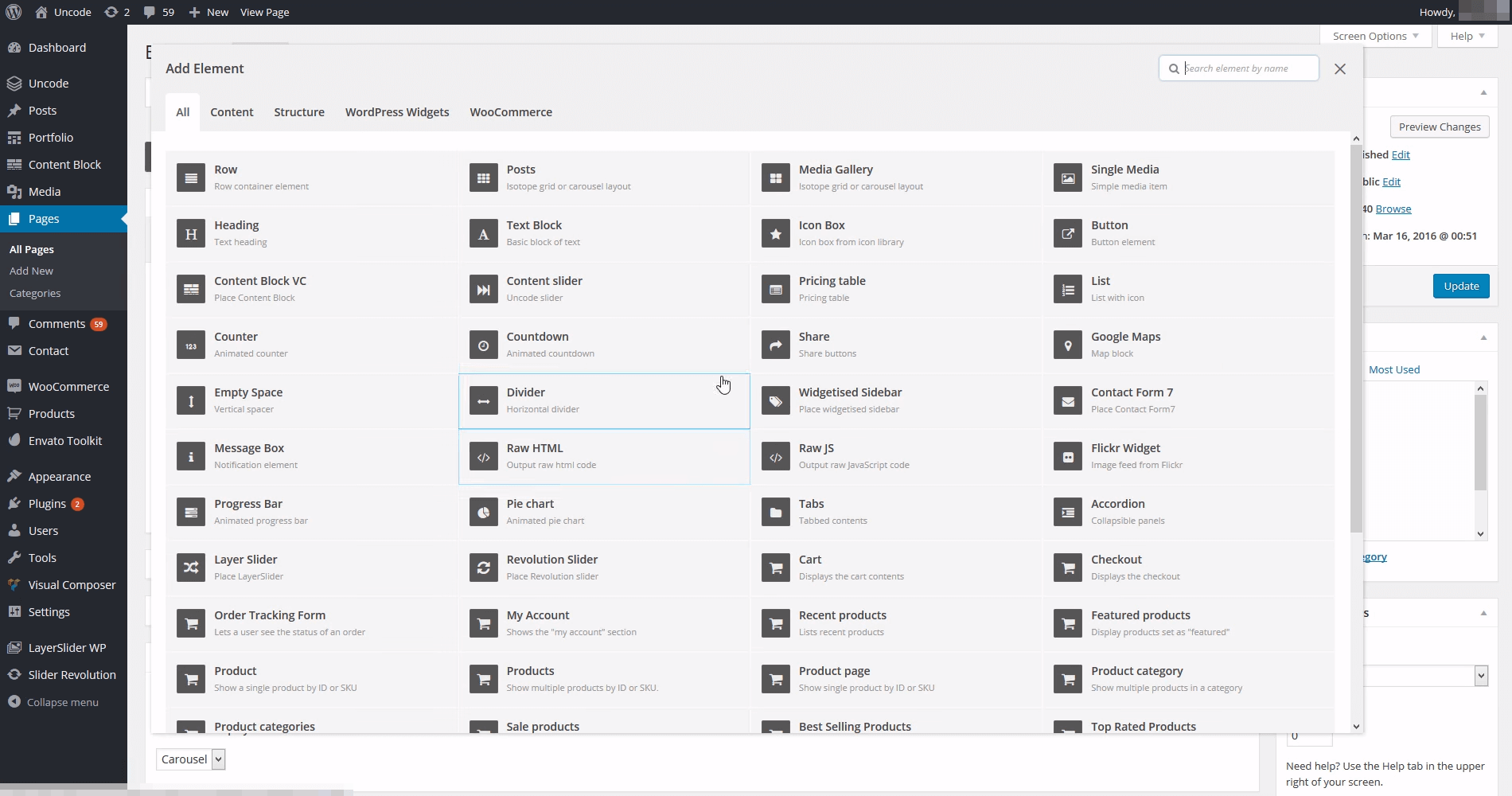
Uncode включает пользовательскую версию плагина WPBakery Page Builder, который вы можете использовать для создания динамического контента. Этот конструктор страниц позволяет создавать каждую из ваших страниц и сообщений с использованием макета на основе сетки и размещать десятки предварительно созданных элементов в различных строках и столбцах:

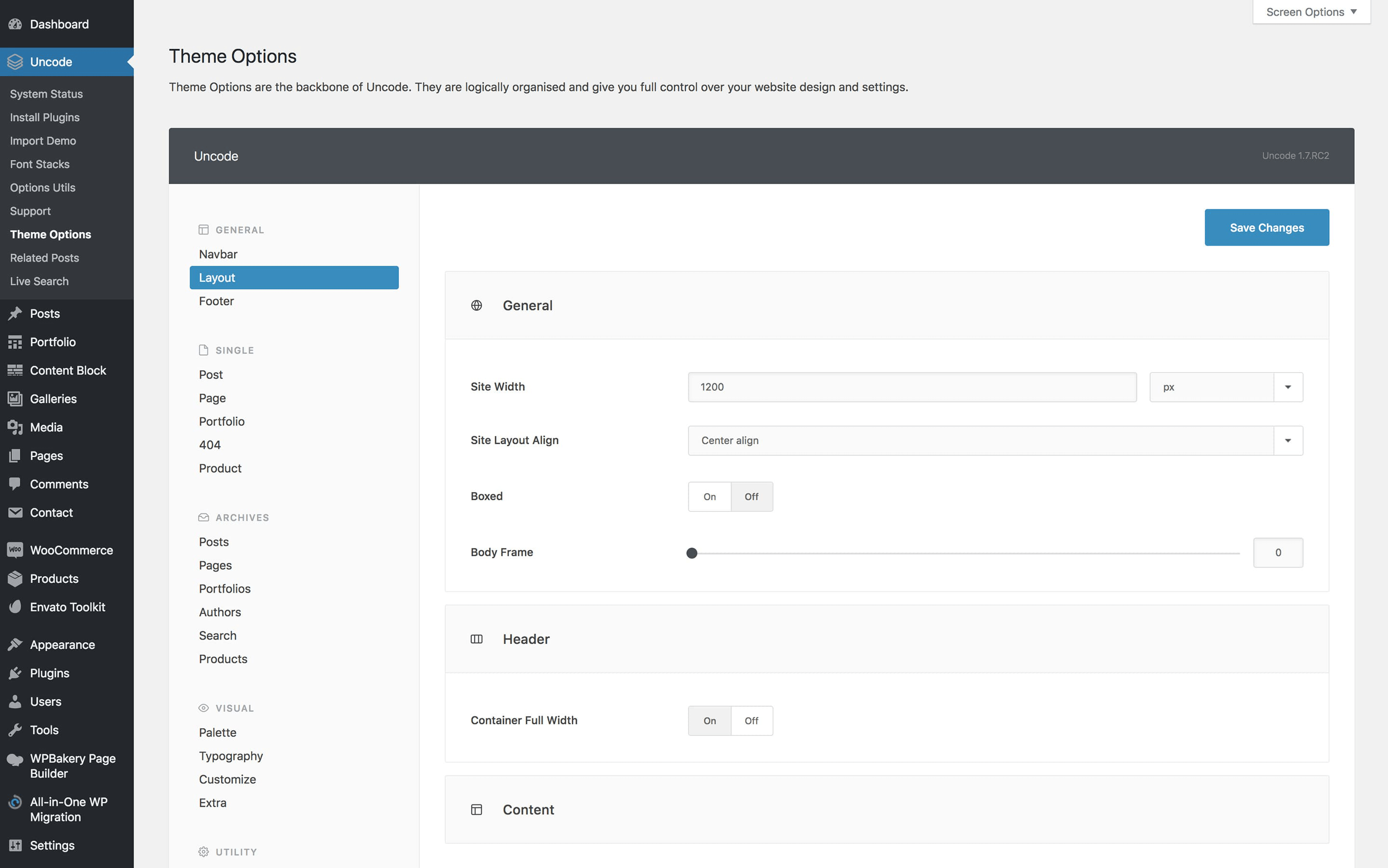
На практике это позволяет вам создать практически любой макет, который вы хотите. Кроме того, вы также можете настроить общие параметры макета вашего сайта, перейдя на вкладку Uncode > Theme Options на панели инструментов:

Там вы можете изменить ширину вашего сайта, выравнивание, заголовок и многое другое. Благодаря этой присущей гибкости нет ограничений на то, какие макеты вы можете создавать для своего блога.
2. Разделите секции с помощью разделителей
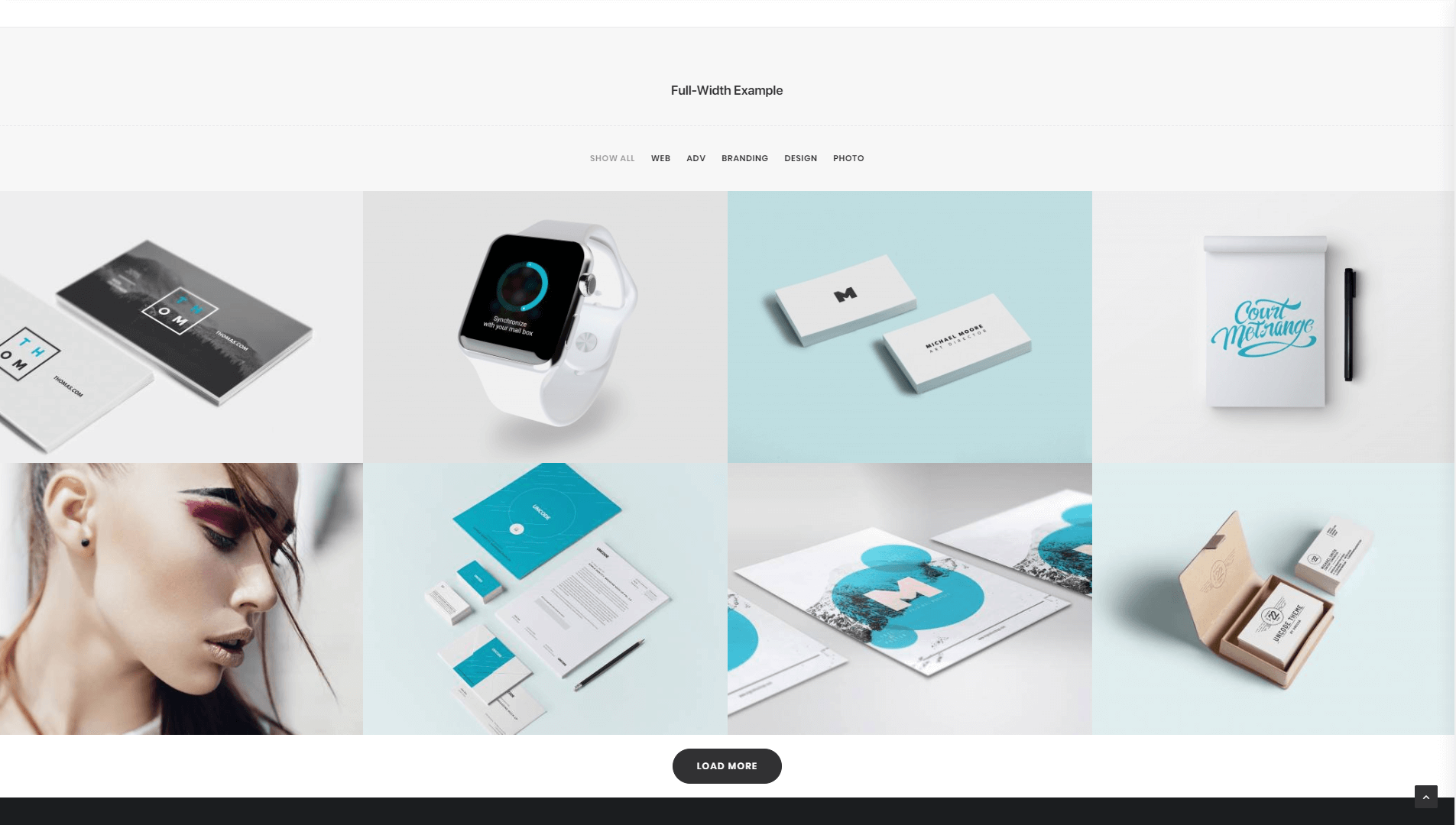
Обычно, когда вы переходите из одного раздела веб-сайта в другой, между ними есть какой-то разделитель. Это может быть заметно, или это может быть просто пустое место. В любом случае, цель состоит в том, чтобы четко различать каждый раздел, как в примере ниже:

В большинстве случаев эти разделители представляют собой прямые линии. Использовать прямые разделители легко, и у вас часто будет несколько других вариантов, если только вы не внесете ручные изменения в CSS своего сайта.
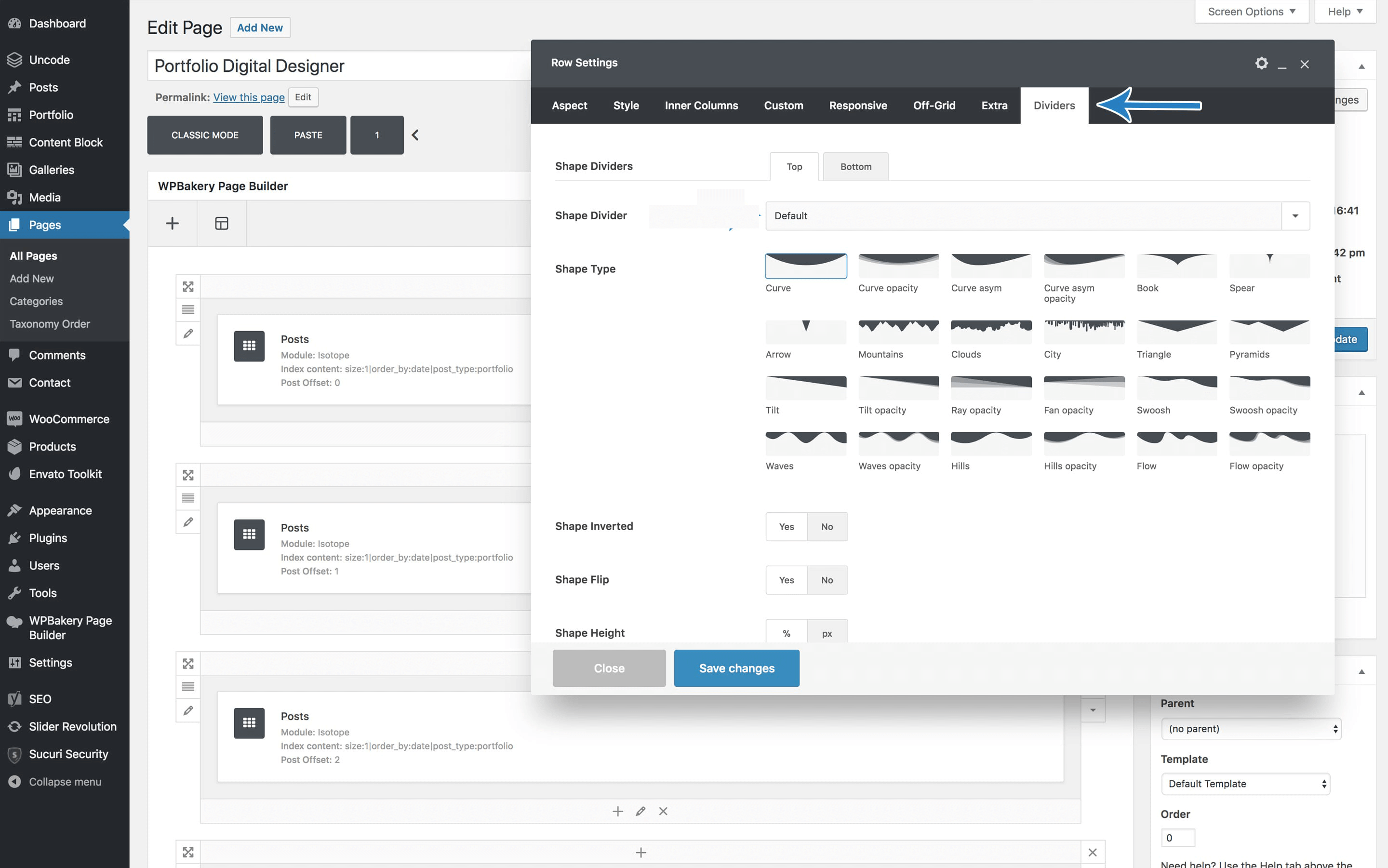
Однако, если вы хотите попробовать что-то уникальное для своего блога, вы можете воспользоваться функцией Uncode «Разделители фигур». С помощью разделителей формы вы можете добавить более 20 стилей разделителей в любое место на своем сайте, включая уникальные дизайны, такие как этот:

Создать разделители фигур просто, и вы можете сделать это с помощью конструктора страниц, о котором мы упоминали ранее. Все, что вам нужно сделать, это открыть раздел « Настройки строки » для места, где вы хотите разместить разделитель:

На этом экране вы можете выбрать, какой тип разделителя вы хотите использовать, и еще больше настроить его стиль. Это дает вам множество вариантов оформления различных разделов вашего блога. Вы можете использовать разделители фигур, чтобы выделить, например, вступительные разделы ваших сообщений или в качестве шапки перед разделом комментариев. Они также хорошо подходят для разработки ваших страниц « Контакты » и « О нас», а также вашей статической домашней страницы, если вы решите ее использовать.
3. Используйте сетку для отображения сообщений в блоге
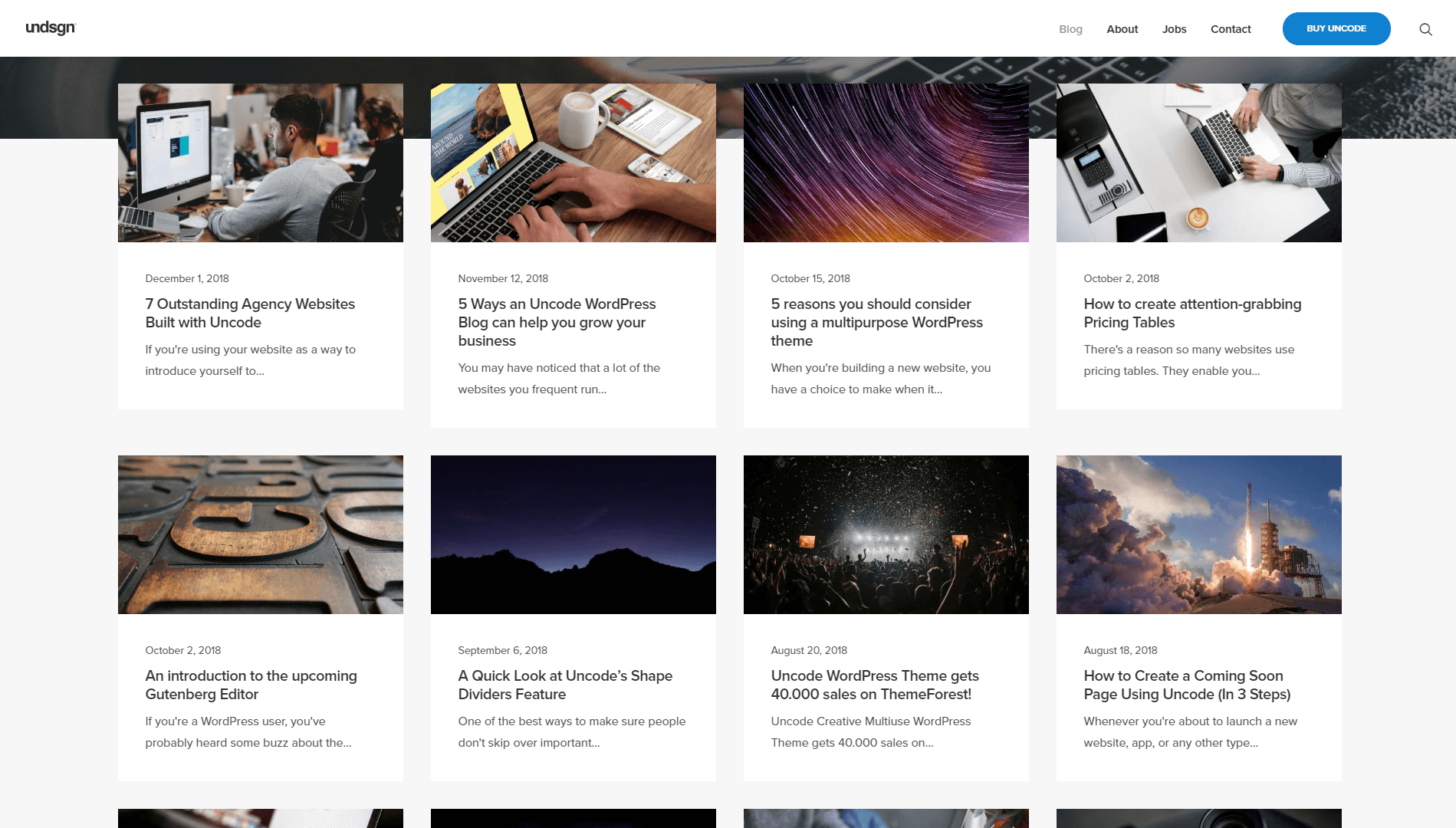
Сетки — это чистый и привлекательный способ отображения сообщений в блоге. Фактически, это то, что мы делаем с блогом Undsgn, который имеет сбалансированную минималистическую сетку:

Если вы хотите, чтобы ваш блог выглядел именно так, хорошая новость заключается в том, что этого легко добиться с помощью Uncode. В нашей теме есть несколько типов галерей на основе сетки, которые вы можете использовать для удобного и стильного отображения своего контента.

Например, вы можете использовать кирпичную кладку или дизайн метро, которые выглядят очень современно и помогут вашему блогу выделиться визуально:

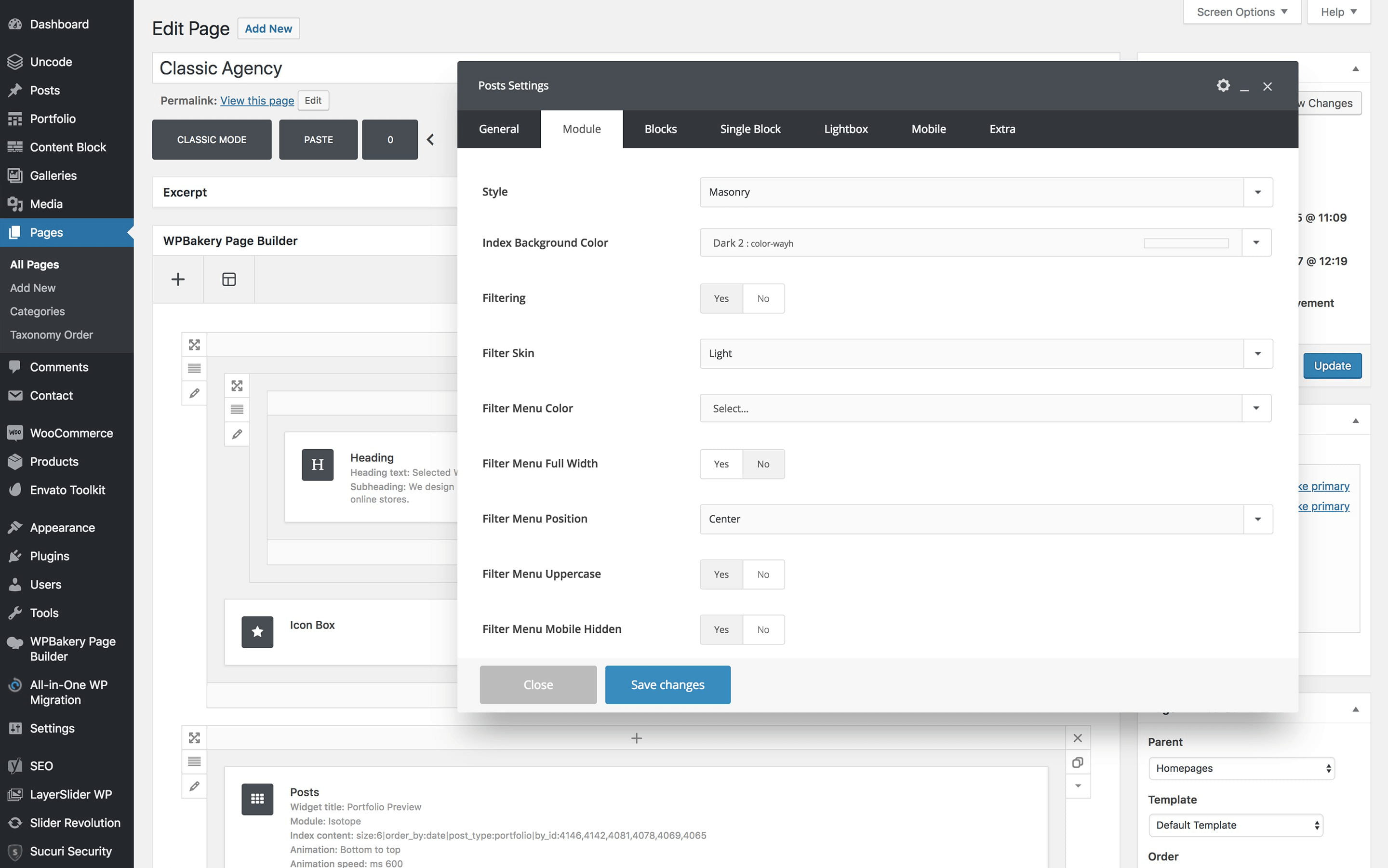
Чтобы установить собственный стиль для своего блога, все, что вам нужно сделать, это добавить модуль « Сообщения » на одну из ваших страниц. После того, как вы разместите его, вы можете открыть экран « Настройки публикации» и взглянуть на меню « Стиль» , которое содержит все ваши различные параметры:

Мы рекомендуем попробовать каждый стиль, который может предложить Uncode, и просмотреть его, чтобы увидеть эффект в действии. Многие блоги перестраховываются, когда дело доходит до отображения их контента, поэтому, если вы попробуете что-то смелое, вы обязательно выделитесь.
4. Стилизуйте свой контент с помощью уникального шрифта
В Интернете есть буквально тысячи шрифтов на выбор. Даже ваш самый простой текстовый процессор предложит вам десятки опций. Тем не менее, многие блоги придерживаются одних и тех же проверенных шрифтов для всего своего контента.
Конечно, одним из ваших главных соображений при ведении блога должна быть читабельность. Дизайн вашего блога должен облегчать посетителям понимание вашего контента и взаимодействие с ним. Если вы выберете слишком необычный шрифт, это может затруднить чтение ваших сообщений.
Однако это не означает, что вам нужно придерживаться Arial или Times New Roman. Существует множество «безопасных» для Интернета шрифтов, которые вы можете без опасений использовать в своем блоге. Поиск правильного баланса между удобочитаемостью и стилем является ключевым, и в результате текст будет привлекать внимание читателя, не отпугивая его.
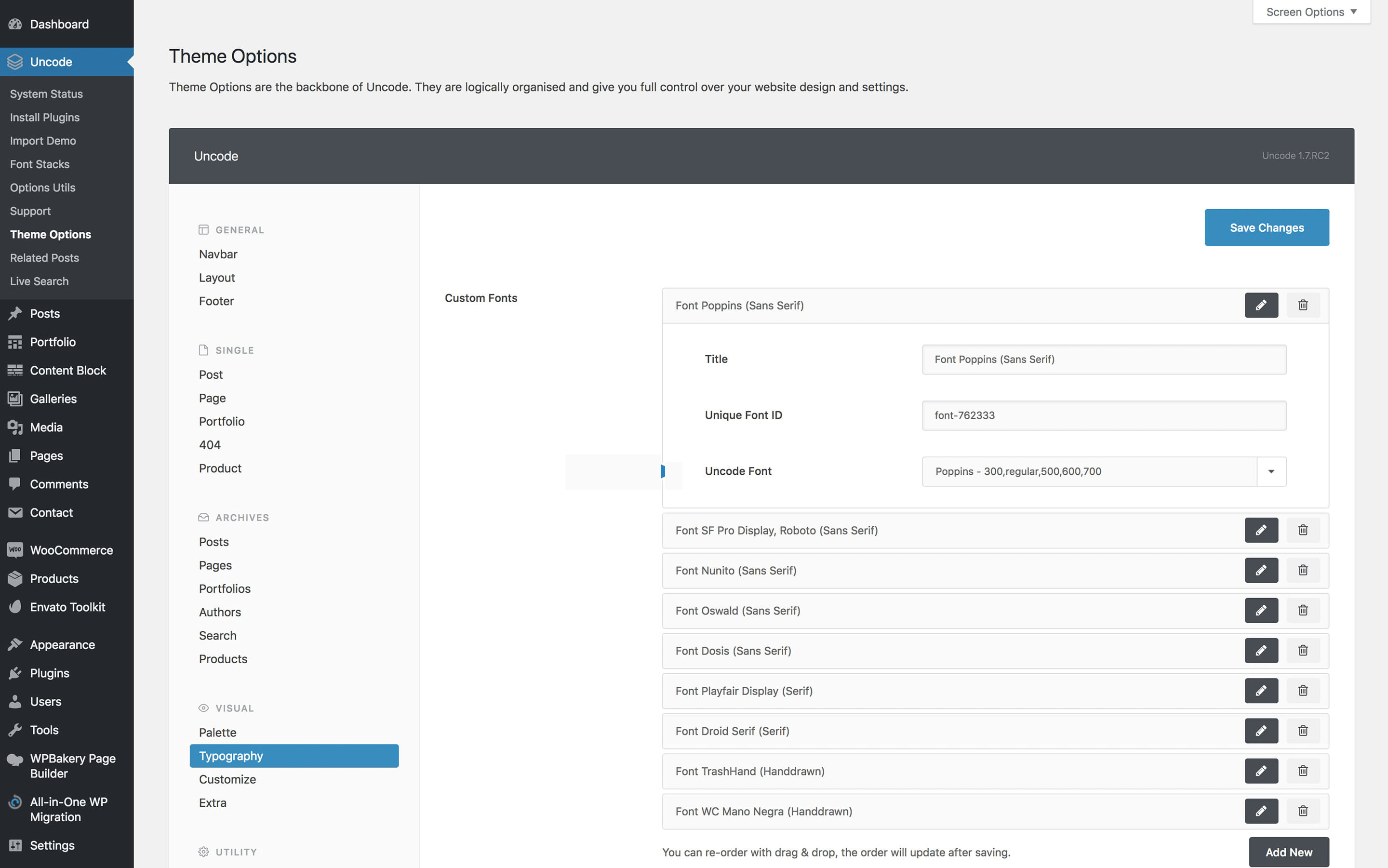
Обычно импорт новых шрифтов для использования в WordPress требует некоторой работы. Тем не менее, Uncode позволяет импортировать и переключать шрифты по умолчанию за считанные минуты и включает в себя множество параметров, которые вы можете выбрать:

Процесс импорта новых шрифтов зависит от их источника. Если вы хотите поиграть с некоторыми новыми шрифтами для своего блога, ознакомьтесь с этим руководством о том, как добавить новые параметры на свой веб-сайт Uncode.
5. Создавайте стильные профили авторов
Независимо от того, ведете ли вы блог для одного человека или публикацию с несколькими авторами, всегда полезно дать вашим читателям некоторое представление о том, кто вы есть. Помочь посетителям дать название вашему контенту — это разумный способ добавить человеческий элемент в ваш блог и побудить людей стать постоянными читателями.
Многие блоги добавляют краткую аннотацию автора в конце каждого поста. Это прекрасно работает, но если вы действительно хотите, чтобы люди обращали на вас внимание, вам нужно сделать профили авторов «популярными». С этой целью Uncode включает модуль профиля автора , который вы можете добавить в любом месте своих сообщений и страниц.
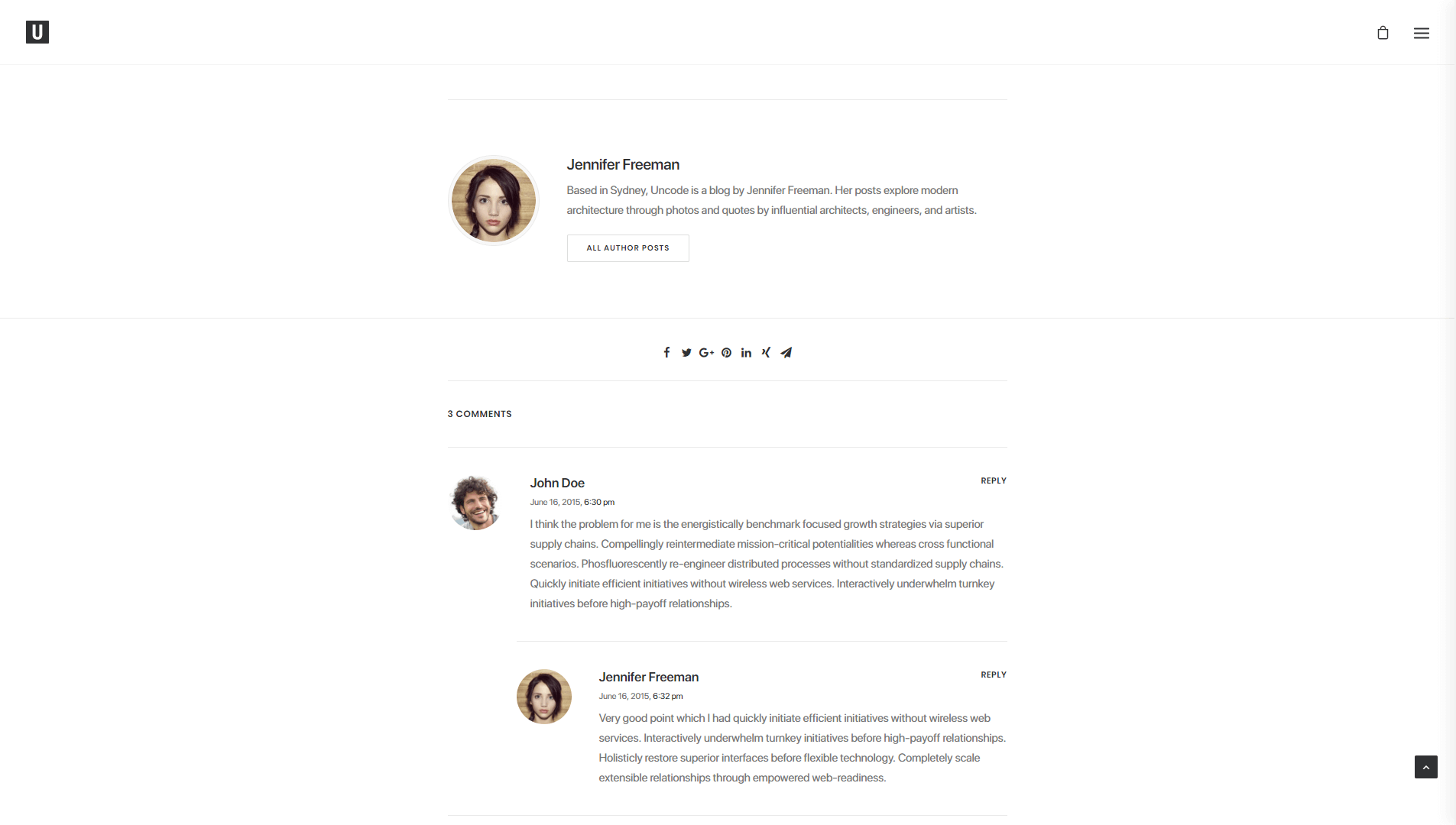
Вот как выглядит базовый профиль автора Uncode во внешнем интерфейсе:

Там достаточно места для фотографии, биографии и описания, которые рассказывают читателям, кто вы, не перегружая их подробностями. Вы можете заметить, что этот профиль также содержит ссылки на все профили автора в социальных сетях, что является ключевым фактором для взаимодействия с читателями.
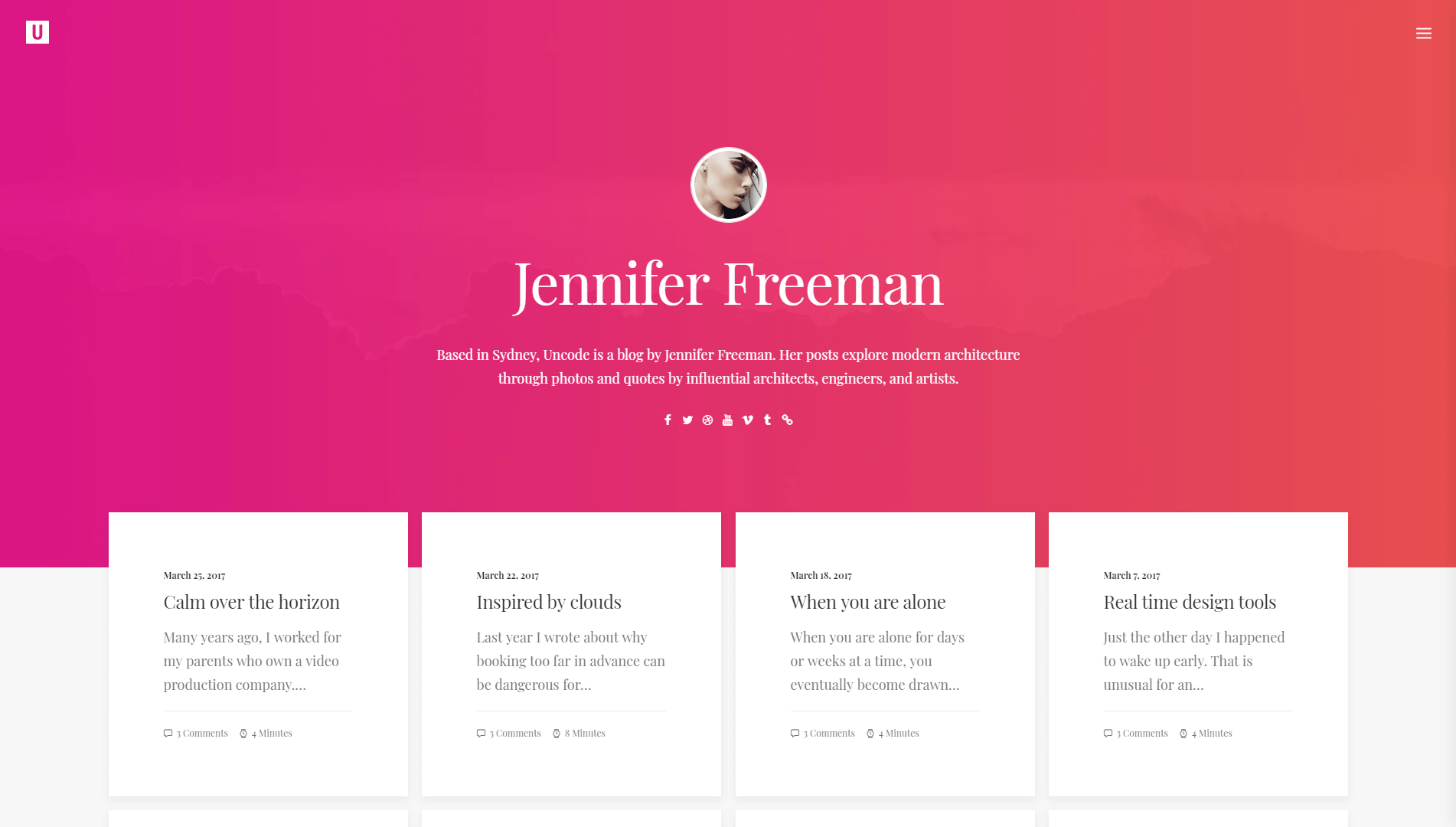
Конечно, в своем собственном блоге вы можете настроить свой профильный модуль так, как вам нравится. Если вы хотите пройти лишнюю милю, вы также можете поработать со своей полной страницей автора, которую WordPress создает по умолчанию для каждого автора. Страницы авторов WordPress имеют тенденцию выглядеть немного скучно, но не так, если вы используете Uncode:

Чем более стильной будет ваша авторская страница, тем больше шансов, что посетители обратят внимание и, возможно, прочитают еще несколько ваших статей — а это именно то, что вам нужно.
Вывод
Когда вы ведете блог, очень важно вкладывать много усилий в каждую публикацию, которую вы публикуете, если вы хотите, чтобы ваша аудитория росла. Однако, если ваш веб-сайт выглядит скучным и старомодным, читатели с меньшей вероятностью обратят внимание на то, что вы хотите сказать.
Если у вас нет опыта веб-разработки или дизайна, лучше всего использовать тему WordPress, которая дает вам все инструменты, необходимые для создания уникального веб-сайта. Как блоггер, Uncode может сделать вашу жизнь намного проще благодаря разнообразной коллекции встроенных макетов, а также таким функциям, как разделители фигур, профили авторов и многое другое.
У вас есть вопросы о том, как использовать Uncode для создания стильного блога? Давайте поговорим о них в разделе комментариев ниже!
