Как добавить хлебные крошки в WordPress
Опубликовано: 2023-03-27Когда мы просматриваем веб-сайт, иногда мы чувствуем себя как Гензель и Гретель в лесу: полностью заблудились.
Мы заходим на страницу из поисковой системы или социальной сети и невозможно понять, где мы находимся на сайте.
К счастью, как и в случае с хлебными крошками в этой истории, у пользователя Интернета есть способ найти дорогу назад: тропа из хлебных крошек .
В этом посте мы подробно объясним , как добавить хлебные крошки в WordPress , используя разные методы.
Обзор
- Что такое хлебные крошки в WordPress?
- Какова цель хлебных крошек?
- Почему WordPress не предлагает хлебные крошки по умолчанию?
- Создание и добавление хлебных крошек
- Добавьте хлебные крошки в магазин WooCommerce
- Настроить стиль
- Добавление хлебных крошек в интерфейс администратора WordPress
- Заключение
Что такое хлебные крошки в WordPress?
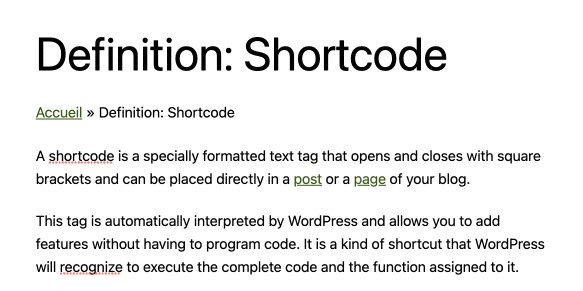
Хлебные крошки — это визуальное представление древовидной структуры веб-сайта .
В большинстве случаев он принимает форму списка ссылок, отображаемых горизонтально. Обычно его можно найти рядом с заголовком страницы и/или меню (его точное расположение варьируется от одного сайта к другому).
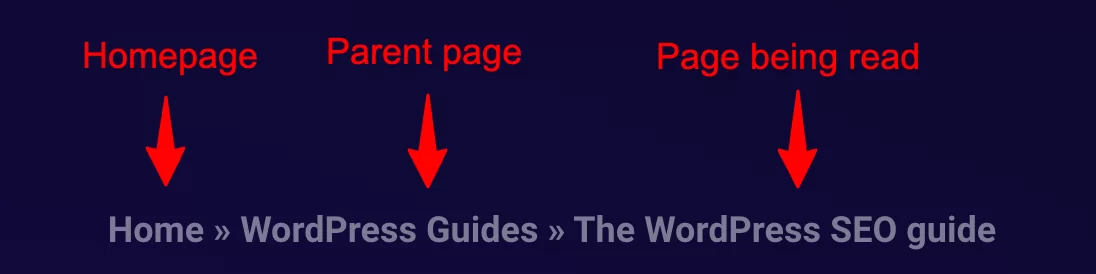
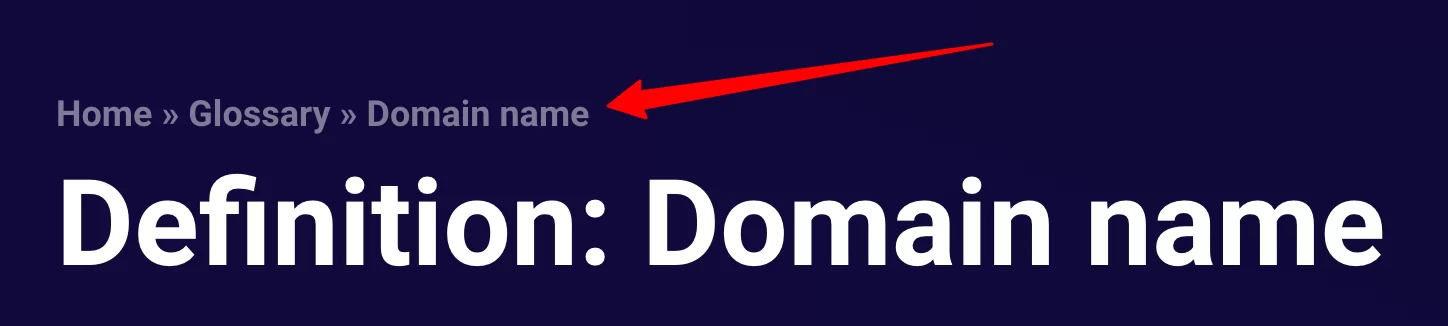
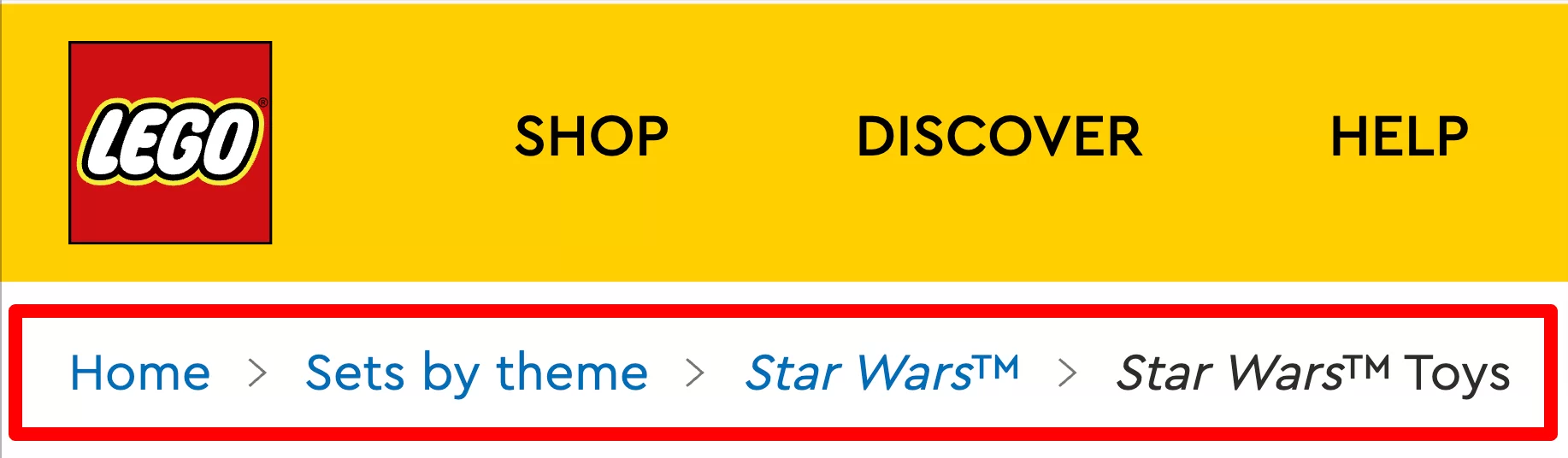
Каждая навигационная цепочка отображает ссылки на «родительские» страницы страницы, которую посещает пользователь Интернета, таким образом отслеживая путь, по которому пользователь Интернета может вернуться на домашнюю страницу:

Некоторые примеры:



Как показывают эти примеры, навигационная цепочка может быть более или менее длинной и сложной.
Его размер зависит от того, что называется уровнем глубины . Этот термин относится к количеству «шагов» перед возвратом на домашнюю страницу.
Обратите внимание, что не всем сайтам нужна навигационная цепочка. Если есть только один уровень глубины, это не нужно, потому что путь к домашней странице прямой.
Какова цель хлебных крошек?
На веб-сайте навигационная цепочка служит нескольким целям:
- Дать пользователю точку отсчета в древовидной структуре сайта
- Предоставить возможность быстрой навигации
- Улучшить представление вашего сайта в поисковых системах
- Укрепите внутреннюю связь , что полезно для поисковой оптимизации (SEO).
Его основная полезность заключается в том, чтобы позволить пользователю ориентироваться на вашем веб-сайте .
Поскольку каждая ссылка активна, это также позволяет ему или ей быстро переходить вверх по древовидной структуре до главной страницы.
Однако «хлебные крошки» используются не только пользователями Интернета. Они также используются поисковыми системами по тем же причинам: чтобы понять, как устроен сайт, и чтобы иметь возможность переходить со страницы на страницу до главной страницы.
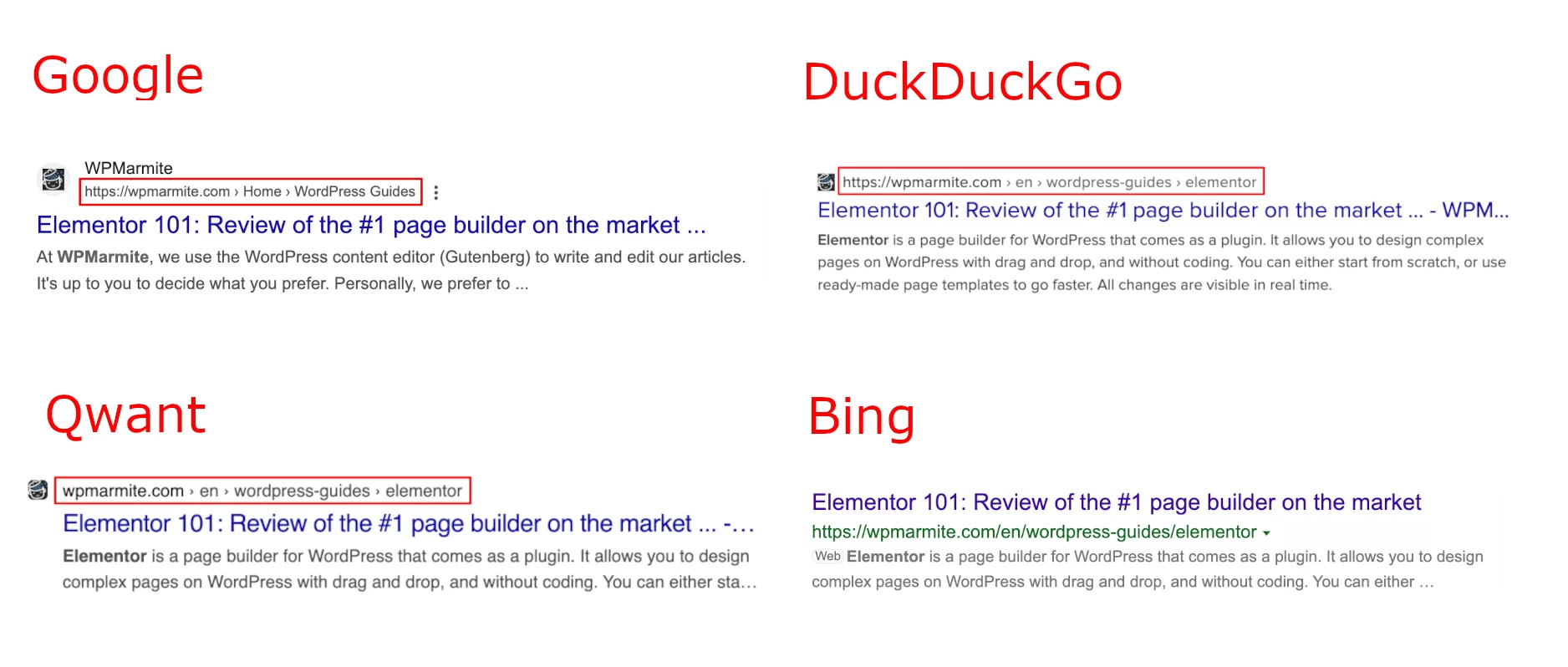
Но это не все. Некоторые поисковые системы (например, Google, Qwant или DuckDuckGo) используют его для настройки отображения результатов:

Таким образом, прямо из поисковой системы пользователь Интернета получает представление о расположении страницы на сайте.
Почему WordPress не предлагает хлебные крошки по умолчанию?
В WordPress для создания навигационной цепочки требуется несколько шагов, которые мы опишем ниже.
Поскольку этот элемент навигации присутствует на многих веб-сайтах, разумно спросить, почему эта опция отсутствует по умолчанию.
Этот вопрос был предметом нескольких дискуссий между участниками проекта.
Из этих обсуждений следует, что создание «хлебных крошек» считается функцией, ожидаемой от плагина или темы , а не от ядра WordPress.
Кроме того, как мы видели ранее, не всем сайтам это нужно. Поэтому пользователю проще установить плагин, адаптированный к его потребностям.
Создание и добавление хлебных крошек
Есть два варианта добавления хлебных крошек в WordPress:
- Вы умеете разрабатывать: можете кодить прямо в теме.
- Если нет, вам понадобится плагин или тема с этой функцией.
В этой статье мы рассмотрим второй вариант.
Куда вы добавляете хлебные крошки в WordPress?
Прежде чем углубляться в детали создания, важно понять, где разместить этот элемент навигации.
Действительно, плагины не добавят его автоматически в вашу тему . Они предоставят вам фрагмент кода, который нужно вставить туда, где вы хотите, чтобы он отображался.
Как мы видели на примерах, представленных выше, обычно он находится рядом с меню или заголовком поста.
В большинстве случаев вам придется изменить один из этих трех файлов:
-
header.php(в 99% случаев) -
single.php -
page.php
Если вы еще этого не сделали, мы рекомендуем вам создать дочернюю тему, прежде чем вносить эти изменения. Это позволит избежать его перезаписи при обновлении темы.
Наконец, с развитием редактора сайта, если ваша тема совместима, вам не нужно будет изменять файлы. Вам просто нужно будет использовать блок, предлагаемый плагином, если он существует.
Если нет, вы всегда можете вставить шорткод.
Без плагина
Это может вас разочаровать, но волшебного решения нет.
Это действительно зависит от темы, которую вы выбрали . Если сомневаетесь, проще всего посмотреть в документации или связаться с командой разработчиков, если можете.
Тем не менее, вот процедура, которой нужно следовать для основных тем WordPress:
- Astra: перейдите в раздел «Внешний вид» > «Настроить» > «Хлебные крошки» . Затем вы можете настроить отображение.
- Blocksy: выберите «Внешний вид» > «Настроить» > «Основные» > «Навигатор» , чтобы настроить параметры отображения в соответствии с вашими потребностями.
И для Astra, и для Blocksy местоположение определяется темой. Если вам не подходит вариант по умолчанию, эти две темы предлагают короткий код, позволяющий отображать навигационную цепочку в любом месте:
-
[astra_breadcrumb]для Астры. -
[blocksy_breadcrumbs]для Blocksy.
С плагином
Мы выбрали для вас шесть плагинов , которые предлагают создание «хлебных крошек». Мы подробно расскажем о вариантах добавления каждого из них в тему.
Создайте навигационную цепочку с помощью Yoast SEO
Это справочный плагин SEO. Он предлагает большое количество опций, в том числе создание «хлебных крошек».
Чтобы в полной мере воспользоваться всеми возможностями, предлагаемыми плагином, узнайте, как настроить Yoast SEO.
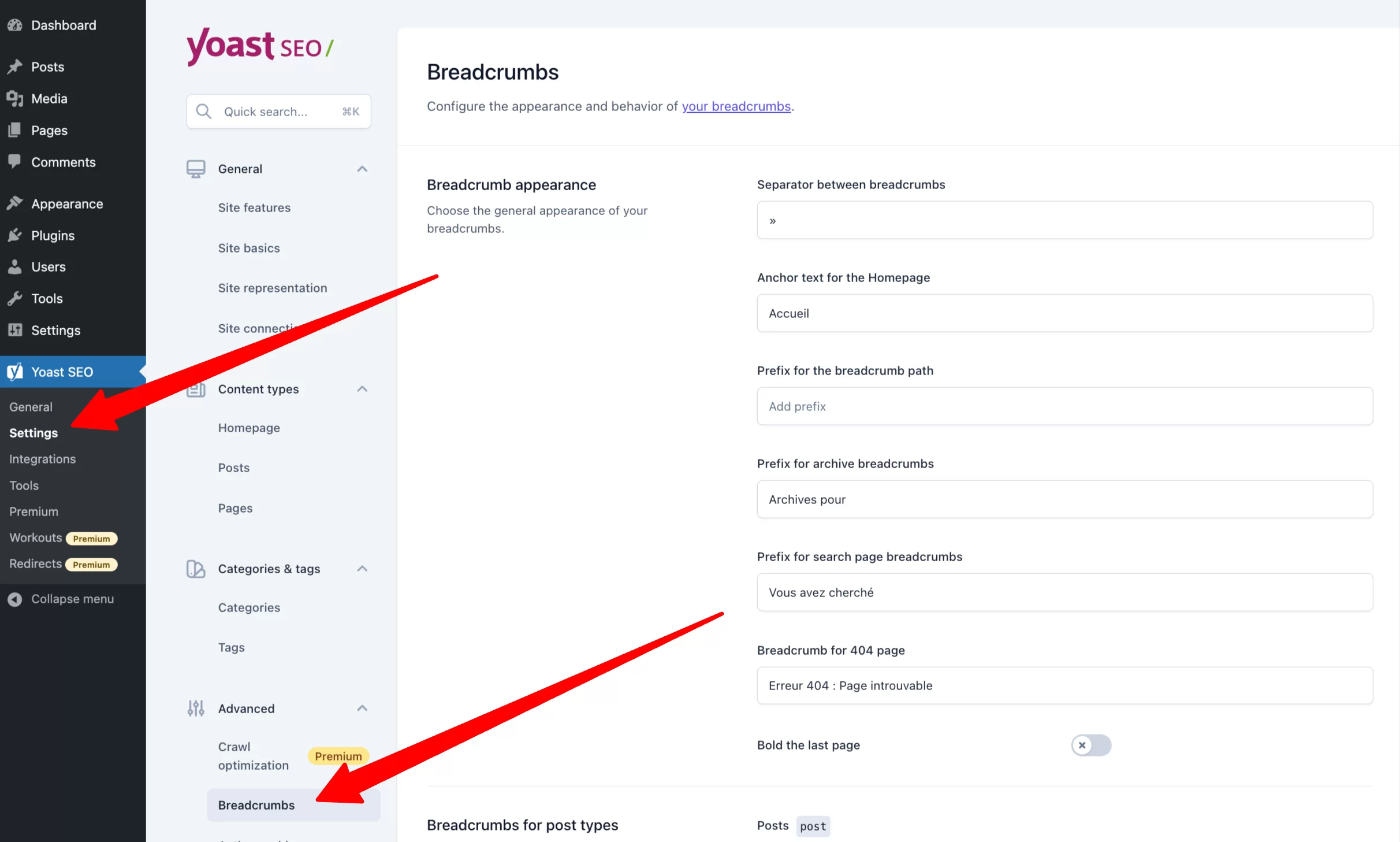
После установки и активации плагина нажмите «Настройки», затем « Дополнительно» > «Хлебные крошки».

Экран предлагает вам различные варианты настройки в соответствии с вашими потребностями.
Если вы сомневаетесь, не стесняйтесь проверить это!
После того, как хлебные крошки настроены, вам просто нужно добавить их в свою тему.
Предупреждение. Если вы отметили «Отключено» в параметре «Включить навигационную цепочку для вашей темы», она не будет отображаться в вашей теме. Что имеет смысл!
Чтобы добавить его в свою тему, у вас есть несколько вариантов:
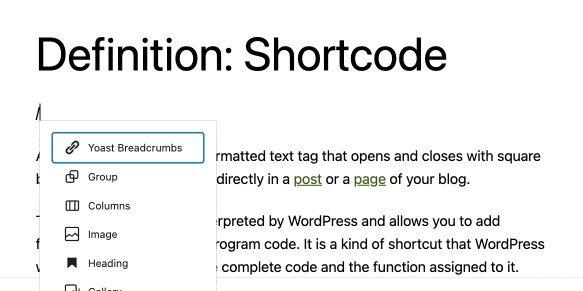
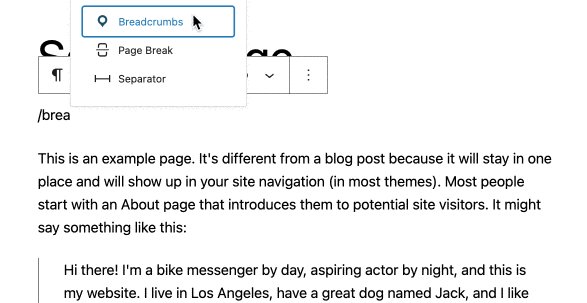
1. С помощью блока «Хлебные крошки» и редактора сайта
Это самый простой вариант, но он требует, чтобы ваша тема была совместима с редактором сайта (ранее Full Site Editing или FSE). Если ваша тема новая или недавно обновлялась, скорее всего, так оно и есть.
Чтобы узнать, наведите курсор на меню «Внешний вид». Если появится ссылка «Редактор», ваша тема совместима.

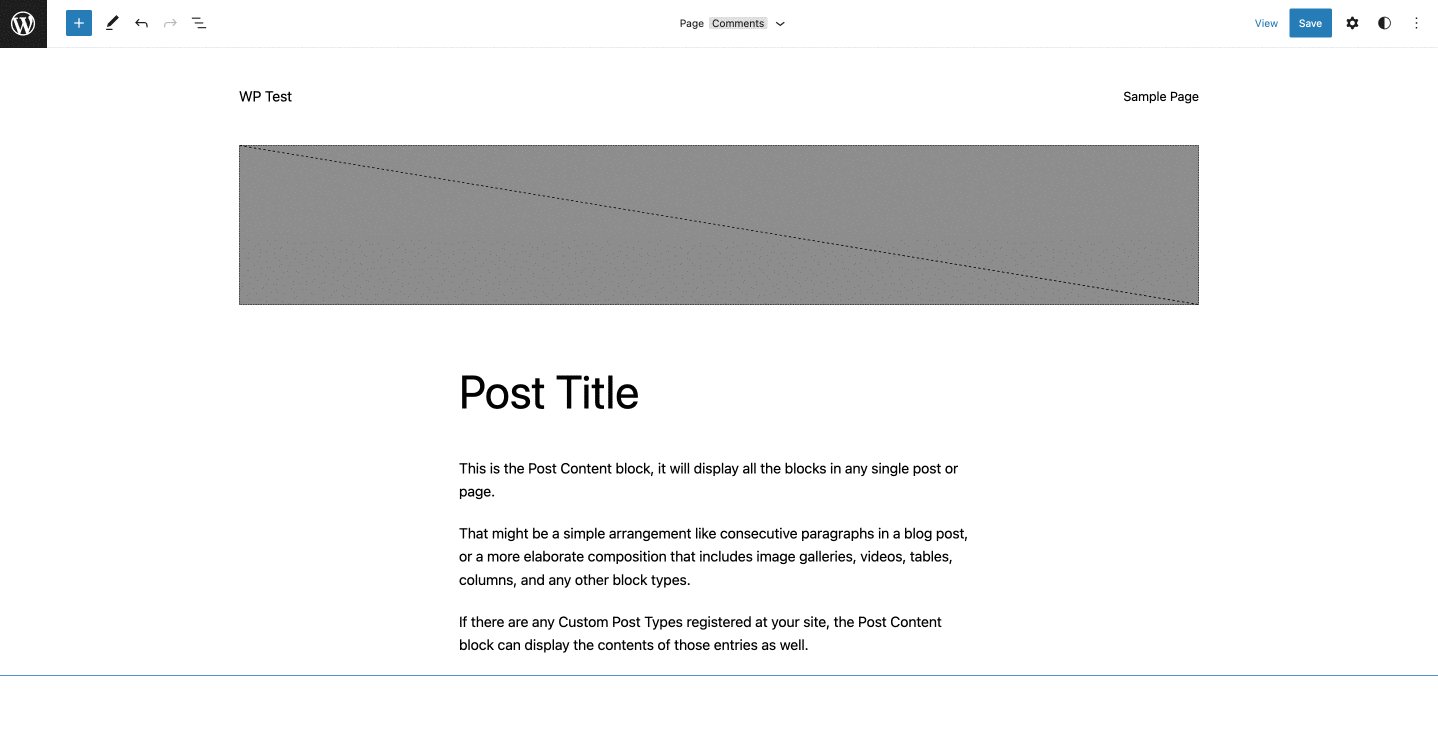
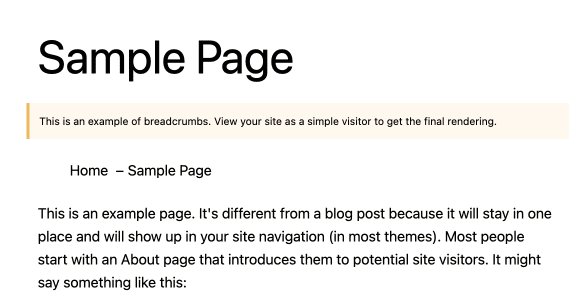
Затем вы можете выбрать различные шаблоны страниц, на которых вы хотите, чтобы навигационная цепочка отображалась.
В большинстве случаев это будут следующие шаблоны:
- Одинокий
- Архив
- Страница
В зависимости от темы и типа сайта вам может понадобиться добавить хлебные крошки в другие шаблоны. Этот список не является исчерпывающим.
На видео ниже показано, как добавить блок «Хлебные крошки из дрожжей» над заголовком:

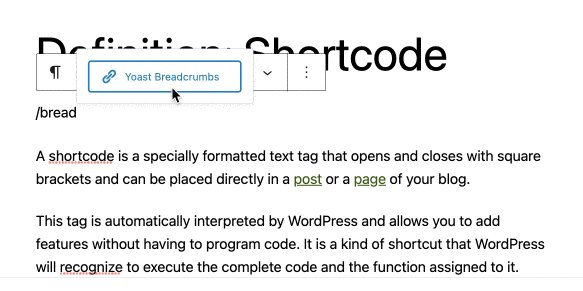
2. Вставив блок вручную в каждую свою публикацию
Этот способ аналогичен предыдущему и полезен для людей, которые либо не хотят, либо не могут пользоваться редактором сайта.
Здесь блок добавляется вручную к каждой вашей публикации (странице, посту, товару…).

Этот метод позволяет легко добавлять навигационные крошки, но требует редактирования каждой публикации одну за другой . Это может быть утомительно, если вы уже опубликовали много контента.
Более того, вы ограничены в возможностях позиционирования.
3. В правильном файле
Этот метод предназначен для самых продвинутых пользователей, так как требует манипулирования кодом.
Перед любыми манипуляциями настоятельно советуем сделать резервную копию вашей темы.

Вам просто нужно вставить следующий код в то место, где вы хотите, чтобы отображалась навигационная цепочка:
Отображение хлебных крошек с помощью SEOPress
SEOPress — это плагин французского производства, предназначенный для SEO.
Создание хлебных крошек доступно только в премиум-версии плагина.
Чтобы узнать обо всех возможностях этого плагина, вы можете ознакомиться с нашим руководством, посвященным этому SEO-плагину для WordPress.
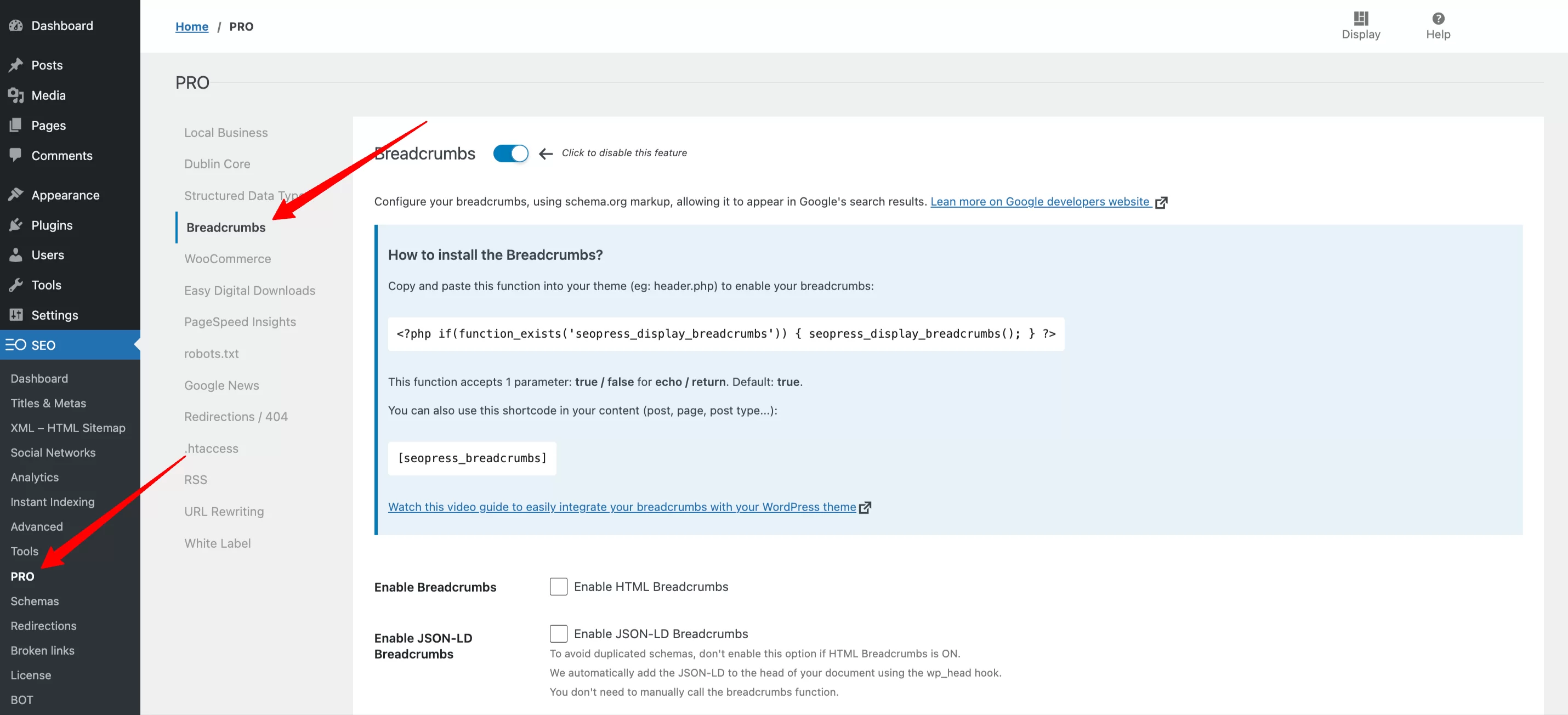
После того, как плагин будет установлен и активирован, нажмите на вкладку «PRO», затем «Хлебные крошки».

Затем у вас есть доступ к различным параметрам настройки, адаптированным к вашим потребностям.
Как только навигационная цепочка настроена, вы можете добавить ее в свою тему.
У вас есть три метода:
1. С помощью блока «Хлебные крошки» и редактора сайта
Процедура аналогична описанной выше:
- В меню «Внешний вид» WordPress нажмите «Редактор».
- Добавьте блок «Хлебные крошки» в нужное место в различных соответствующих шаблонах страниц.
2. Вставив блок вручную в каждую свою публикацию
Здесь блок добавляется вручную к каждой из ваших публикаций (страниц, постов, товаров…):

3. Изменив соответствующий файл
SEOPress предлагает вам фрагмент кода для вставки в соответствующие файлы PHP:
Создайте навигационную цепочку с помощью Rank Math SEO
Rank Math — это «швейцарский армейский нож вашего WordPress SEO», который вторгается на территорию Yoast SEO.
Плагин предлагает множество функций для улучшения вашего SEO, включая хлебные крошки (иначе мы бы не рассказали вам об этом здесь).
Чтобы создать навигационную цепочку с помощью Rank Math, вам необходимо выполнить следующие шаги:
- Установите и активируйте плагин.
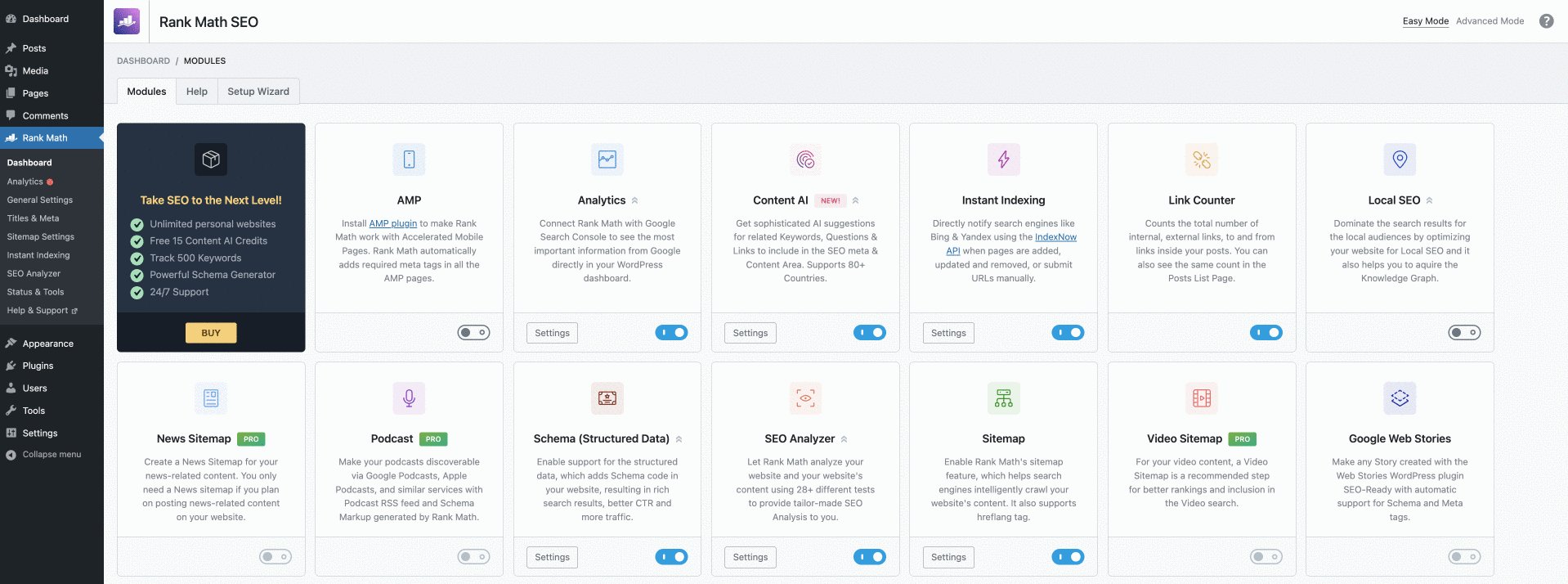
- В интерфейсе администратора WordPress нажмите «Панель управления» (ссылка прямо под Rank Math).
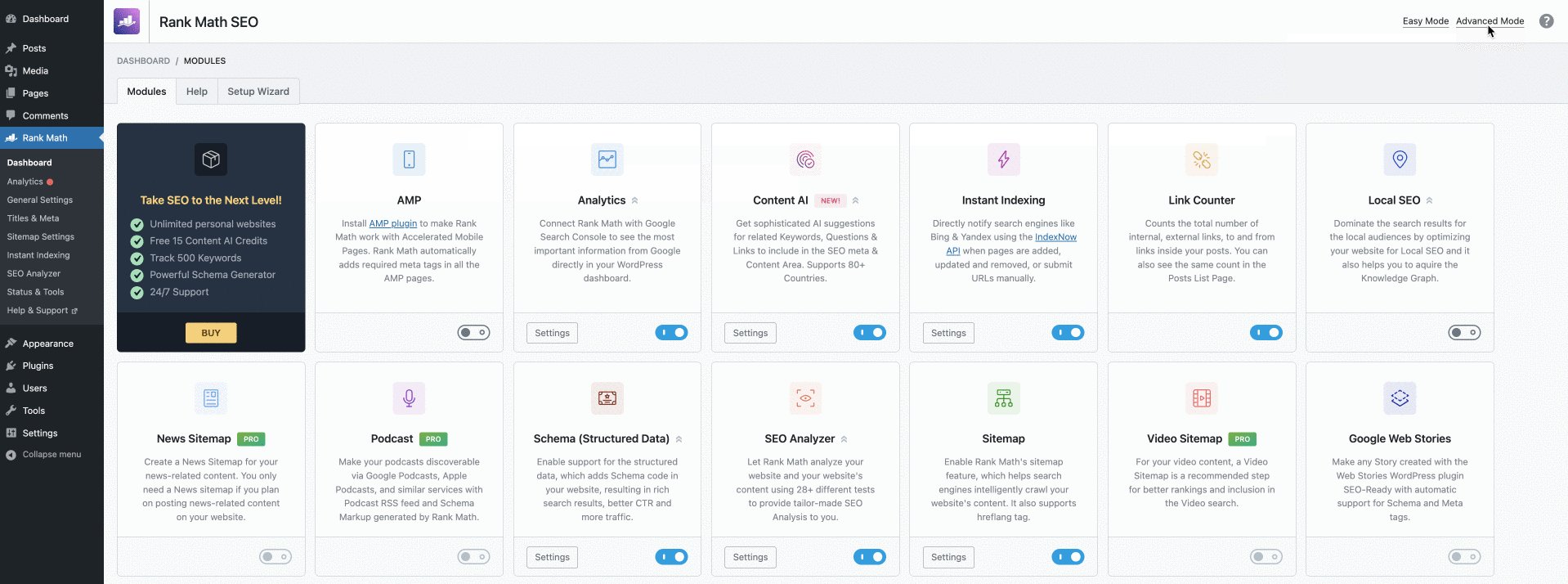
- В правом верхнем углу экрана нажмите «Расширенный режим».
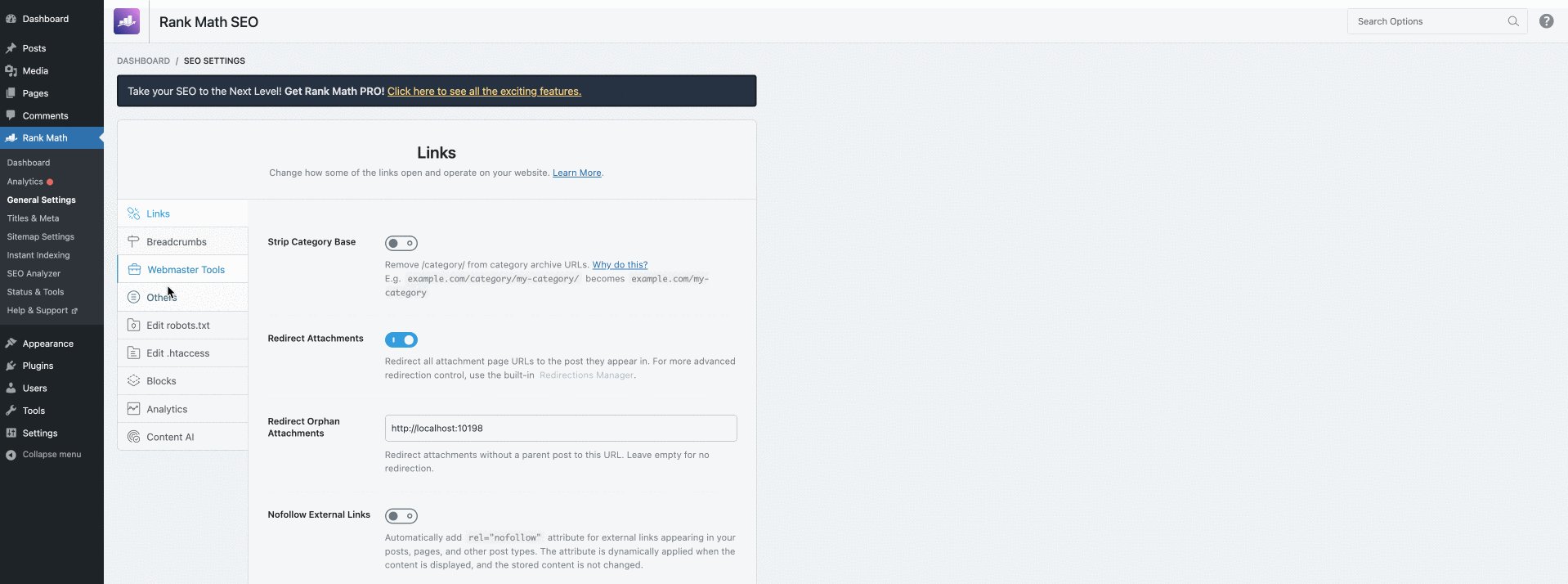
- Затем нажмите «Общие настройки».
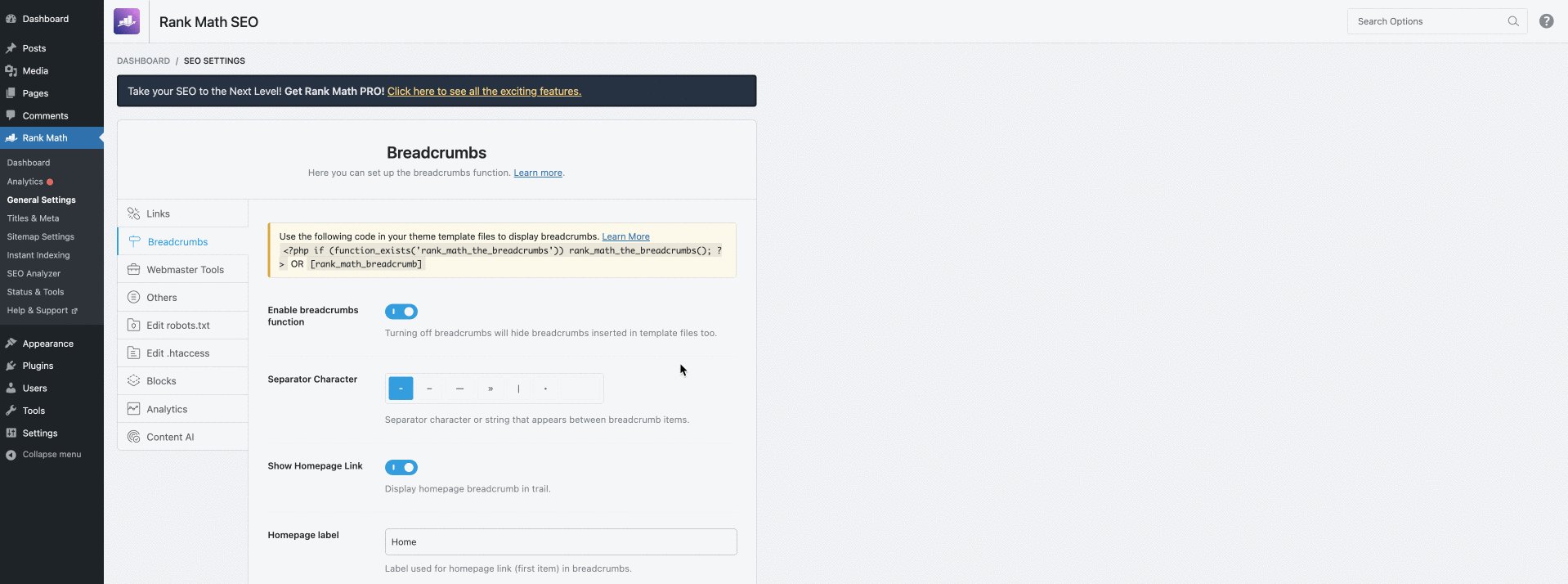
- Наконец, нажмите «Хлебные крошки», а затем «Включить хлебные крошки».

В отличие от своих конкурентов, на момент написания этой статьи Rank Math не предлагает выделенного блока WordPress.
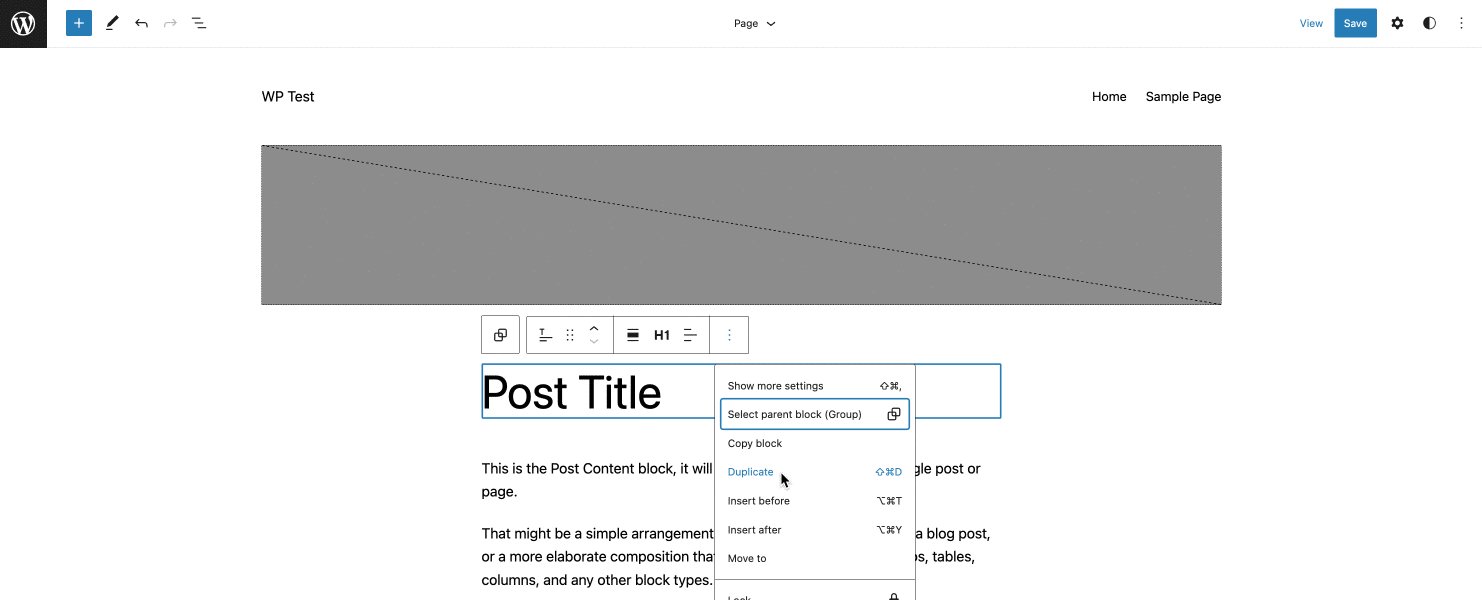
При отсутствии выделенного блока придется использовать шорткод.
С помощью этого метода вы сможете добавлять хлебные крошки на свой сайт с помощью редактора сайта или вручную, публикацию за публикацией, как мы видели с Yoast SEO или SEOPress.
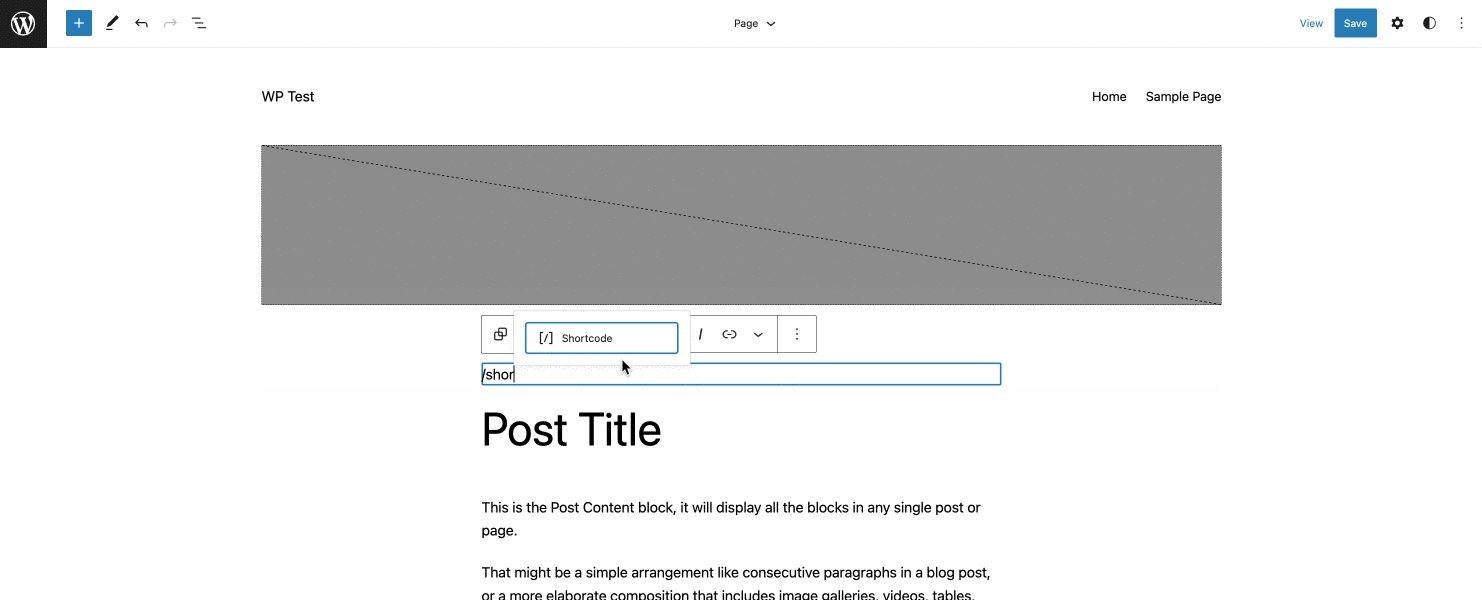
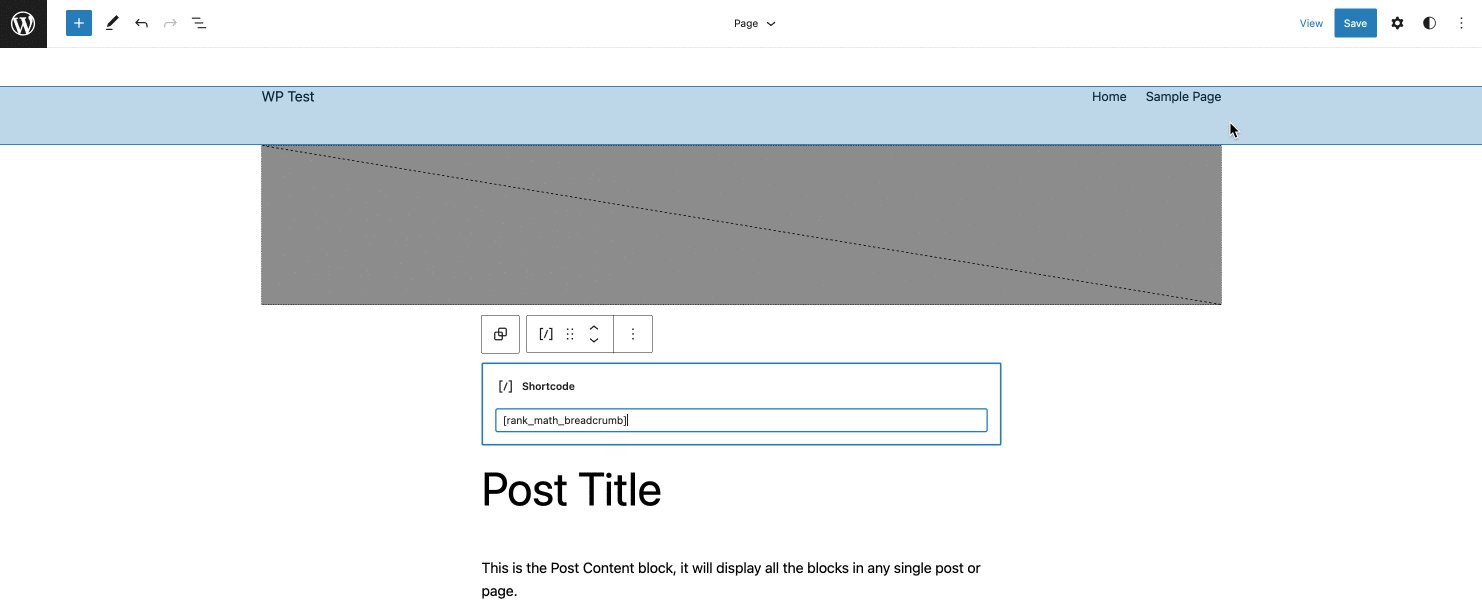
1. Использование шорткода
Чтобы добавить навигационные крошки Rank Math с помощью шорткода, вам сначала нужно добавить собственный блок WordPress «Шорткод», а затем вставить следующий код:[rank_math_breadcrumb]

2. Непосредственно в файлах PHP
Здесь процедура такая же, как описанная для Yoast SEO и SEOPress.
Вот код для вставки в соответствующие файлы:
Создайте навигационную цепочку с помощью Breadcrumb NavXT
Три представленных плагина были посвящены SEO-оптимизации вашего сайта. Создание хлебных крошек было лишь одной из особенностей.
Если вам нужен только этот элемент навигации и вы уже используете другие средства для оптимизации SEO, мы рекомендуем Breadcrumb NavXT.
Плагин, созданный в 2017 году, был скачан несколько миллионов раз и пользуется популярностью у многих веб-мастеров благодаря своей гибкости и простоте использования.
Его даже можно улучшить с помощью аддонов.
После установки и активации плагина перейдите в «Настройки», а затем в меню «Breadcrumb NavXT».
После настройки вы можете добавить блок «Хлебные крошки» в редакторе контента или вручную в каждой публикации.
Для опытных пользователей код для добавления в файлы выглядит следующим образом:
Как добавить хлебные крошки с помощью Elementor
По умолчанию Elementor не позволяет создавать навигационные цепочки.
Поэтому создание и настройка должны быть выполнены с помощью одного из плагинов, упомянутых выше.
Elementor будет полезен для изменения отображения хлебных крошек в вашей теме и настройки ее внешнего вида без необходимости манипулировать файлами вашей темы.
Только Breadcrumb NavXT предлагает бесплатную интеграцию с Elementor.
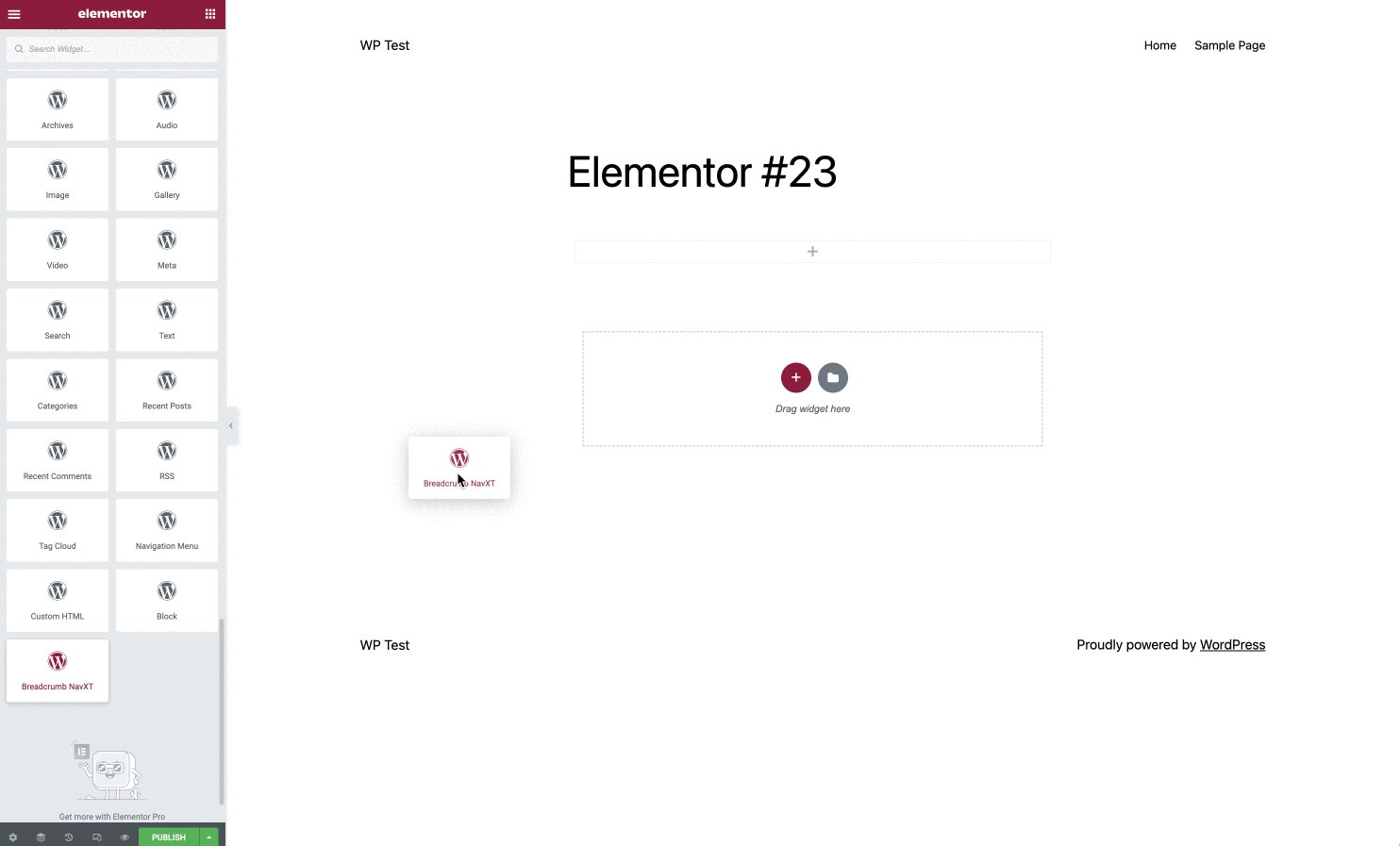
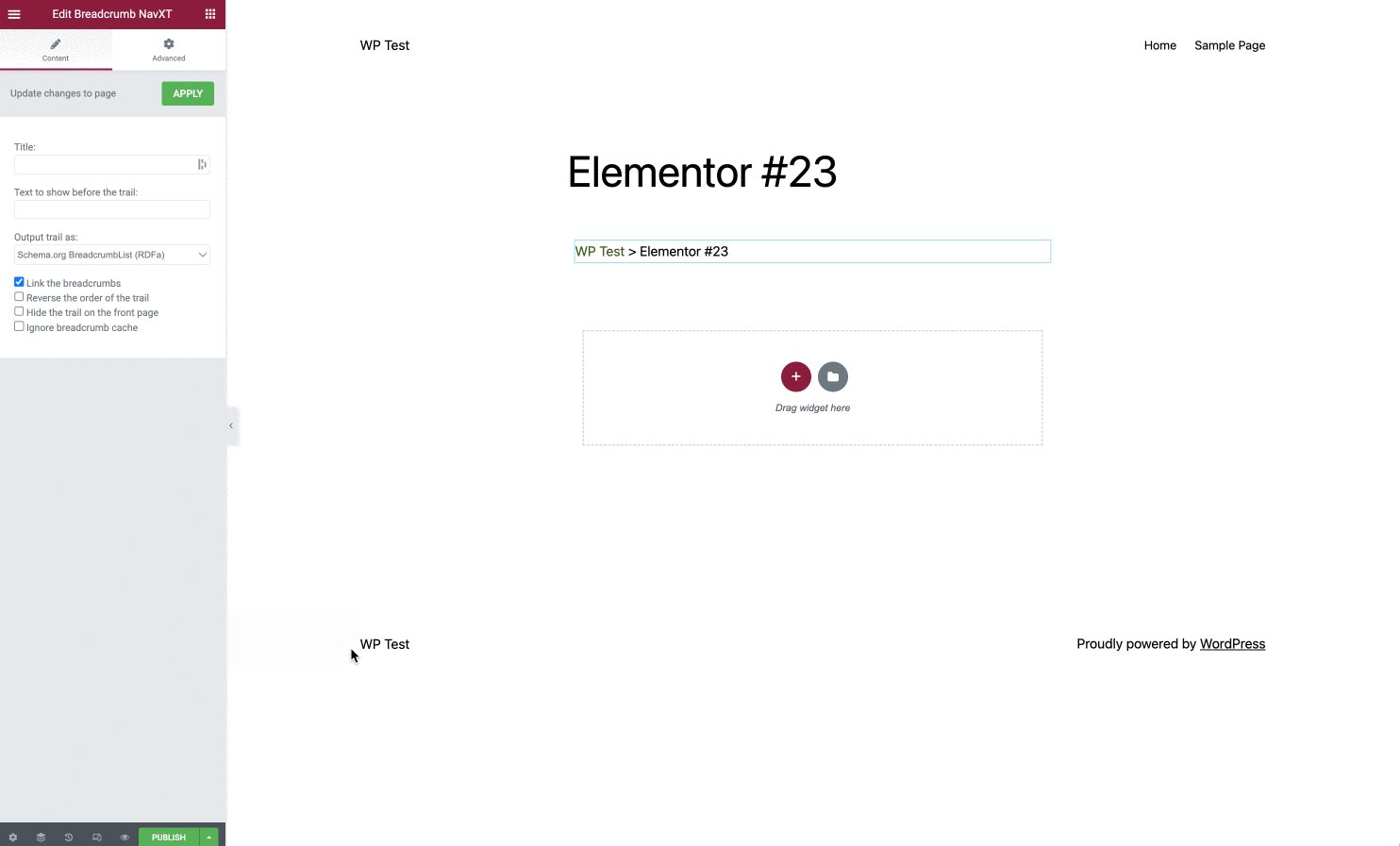
Вам просто нужно найти нужный блок в библиотеке элементов Elementor и добавить его на свою страницу:

Он работает аналогично с SEOPress и Rank Math, но вам нужна платная версия этих плагинов, чтобы воспользоваться виджетом Elementor.
Для Yoast SEO вам понадобится платная версия Elementor, чтобы использовать виджет «Хлебные крошки».
Кончик:
Если вы не можете или не хотите платить, вы всегда можете использовать следующие короткие коды:
[wpseo_breadcrumb][rank_math_breadcrumb]
Вы можете использовать эти шорткоды с виджетом Elementor «Shortcode».
Как добавить панировочные сухари с Divi
Как и Elementor, его главный конкурент Divi изначально не предлагает возможность создавать и добавлять хлебные крошки в WordPress.
Для этого вы можете либо использовать бесплатный плагин «Breadcrumbs Divi Module», либо использовать один из следующих плагинов и его шорткод:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Ранг Математика:
[rank_math_breadcrumb]
Добавьте хлебные крошки в магазин WooCommerce
Хлебные крошки предлагаются WooCommerce по умолчанию. Вам не нужно ничего делать, чтобы добавить его.
Настроить стиль
Хотя подключаемые модули, описанные в этой статье, позволяют настраивать отображаемый контент , они не позволяют изменить способ его отображения.
На самом деле это зависит от вашей темы, которая обычно предлагает макет по умолчанию.
Чтобы адаптировать графический рендеринг к вашим потребностям, вам придется использовать код CSS.
В большинстве случаев HTML-код, сгенерированный для отображения навигационной цепочки, содержит атрибут class="breadcrumb" , который затем можно указать в CSS.
Точное название класса может варьироваться (например, для WooCommerce оно называется woocommerce-breadcrumb ), но оно всегда содержит в себе слово « хлебные крошки» .
Однако, поскольку детали кода CSS зависят от ваших потребностей и вашего сайта, мы не можем идти дальше в наших объяснениях по этому вопросу.
Добавление хлебных крошек в интерфейс администратора WordPress
До сих пор мы объясняли, как отображать навигационную цепочку в общедоступной части вашего сайта, чтобы помочь веб-пользователю.
Но в некоторых случаях он также может быть очень полезен в интерфейсе администрирования WordPress .
К сожалению, на момент написания этой статьи не существовало простого решения для достижения этой цели.
Ожидается, что WordPress не будет иметь эту функцию по умолчанию, поэтому вам придется полагаться на плагин.
Несмотря на наши исследования, мы не нашли подключаемый модуль, обеспечивающий это.
Если для вас это важная функция, кажется, единственным решением будет воспользоваться услугами разработчика.
Из этого подробного руководства вы узнаете, как добавить хлебные крошки# на свой сайт #WordPress (с плагином или без него).
Заключение
Хлебные крошки — незаметный, но важный элемент навигации.
Напомню его основные функции:
- Чтобы пользователи могли ориентироваться в древовидной структуре сайта
- Чтобы предложить средства быстрой навигации
- Оптимизируйте представление вашего сайта в определенных поисковых системах
- Укрепляйте внутреннюю связь , что полезно для SEO.
Чтобы добавить хлебные крошки на свой сайт WordPress, у вас есть три варианта: создать код самостоятельно, выбрать тему, которая предлагает такую по умолчанию, или использовать плагин.
Какой бы вариант вы ни выбрали, теперь у вас есть все необходимые средства, чтобы остановить потерю пользователей.
А вы предлагаете навигационную цепочку на своем сайте WordPress? Если да, то какой метод вы используете для его отображения? Расскажите нам обо всем этом в комментариях.