9 инструментов и плагинов кэширования для ускорения работы вашего веб-сайта без кода
Опубликовано: 2017-07-12Скорость имеет решающее значение для успеха любого веб-сайта WordPress, в том числе созданного с помощью Uncode. Долгая загрузка может отпугнуть посетителей, поэтому вам нужно как можно быстрее поддерживать свои страницы.
К счастью, существует множество способов оптимизировать производительность вашего сайта WordPress. Использование Uncode в качестве темы поможет вам отлично начать работу. После этого вы всегда можете попробовать настроить инструмент кэширования, чтобы еще больше сократить время загрузки.
В этой статье мы поговорим о важности быстрой загрузки, познакомим вас с девятью инструментами, которые помогут улучшить вашу, и покажем вам несколько примеров быстрых веб-сайтов Uncode. Давайте начнем!
Почему важно иметь быстрый сайт WordPress
Вы, вероятно, раздражались на сайте из-за того, что в какой-то момент он не загружался быстро, и вы не одиноки. Фактически, время загрузки вашего сайта является одним из наиболее важных показателей его успеха.
Медленная загрузка может привести к ряду проблем, в том числе:
- Высокий показатель отказов. Длительное время загрузки напрямую связано с более высоким показателем отказов. Если ваш сайт загружается слишком долго, это оттолкнет пользователей.
- Плохой пользовательский опыт. Если ваш сайт кажется слишком вялым, есть вероятность, что посетители не получат удовольствия от его работы (даже если ваш контент первоклассный).
- Потерянные конверсии. Чем меньше пользователей зайдет на ваш сайт, тем меньше конверсий вы получите. Таким образом, длительное время загрузки может напрямую повлиять на вашу прибыль.
К счастью, существует множество способов улучшить производительность любого сайта WordPress. Выбор правильной темы является одним из самых простых. Некоторые темы, такие как Uncode, оптимизированы лучше, чем другие, и созданы с нуля с учетом производительности.
Если у вас есть правильная тема, есть несколько других способов улучшить время загрузки вашего сайта. Давайте поговорим о них сейчас.
Как ускорить ваш сайт WordPress
Мы уже подчеркивали важность того, чтобы ваш сайт работал как можно быстрее, поэтому осталось только решить, как это сделать. Есть два основных элемента быстрого веб-сайта — надежная оптимизация и надежный веб-хостинг.
Если вы уверены в своем выборе хостинг-провайдера, лучшее, что вы можете сделать, это методично оптимизировать свой сайт. Таким образом, вы сможете устранить любые основные проблемы, влияющие на его производительность. Вот пошаговая инструкция, как это сделать:
- Оптимизируйте изображения вашего сайта. Графические файлы, как правило, занимают много места, и их оптимизация может помочь вашему сайту загружаться намного быстрее. Также важно использовать тему с адаптивными изображениями.
- Избавьтесь от любых медленных плагинов. Как и в случае с темами, некоторые плагины оптимизированы лучше, чем другие. Если вы относитесь к тому типу людей, которые используют множество этих инструментов, вероятно, среди них есть один или два, которые слишком сильно замедляют работу вашего сайта.
- Очистите базу данных WordPress. Вся информация, хранящаяся на вашем сайте, должна куда-то деваться, и в большинстве случаев этим «где-то» является ваша база данных. Со временем ваш может раздуться и начать обрабатывать запросы слишком медленно, если вы не очистите его.
- Включите ленивую загрузку на вашем сайте. Обычно веб-сайт должен загрузить весь свой контент, прежде чем ваш браузер сможет его отобразить. Тем не менее, ленивая загрузка делает так, что вам нужно сначала загрузить контент «вверху», что является ловким приемом для повышения производительности вашего сайта.
- Реализуйте решение для кэширования. Это сложно, поэтому заслуживает отдельного раздела. Мы поговорим о некоторых из ваших вариантов чуть позже!
Выяснение основной причины проблем с производительностью вашего сайта может занять некоторое время. Однако внедрение некоторых (или всех) этих исправлений должно не только решить проблему, но и поможет предотвратить повторение проблем в будущем.
9 инструментов кэширования для ускорения работы вашего веб-сайта без кода
Кэширование — это когда ваш браузер сохраняет некоторые или все данные на сайте, чтобы упростить доступ к ним позже. Этот метод сокращает время загрузки, поскольку меньше информации приходится загружать с нуля. Использование инструмента кэширования помогает контролировать, какой контент следует кэшировать и как часто. В свою очередь, это делает сайт намного быстрее.
Имейте в виду, что решение для кэширования не заменяет правильную оптимизацию сайта. В большинстве случаев мы по-прежнему рекомендуем вам просмотреть список в предыдущем разделе, чтобы убедиться, что все ваши базы покрыты. Тогда вы будете готовы проверить некоторые из лучших инструментов кэширования WordPress на рынке.
1. WP Rocket (39 долларов за сайт)

WP Rocket — это больше, чем просто решение для кэширования. Это также позволяет реализовать ленивую загрузку и помогает минимизировать файлы вашего сайта, чтобы ускорить работу. Кроме того, для его настройки не требуется особых усилий, и он полностью совместим с Uncode. Фактически, мы научим вас, как использовать WP Rocket с Uncode позже в этом посте.
2. Самый быстрый кэш WP (бесплатно)

WP Fastest Cache помогает вашему сайту загружаться быстрее, создавая статические копии ваших страниц. С точки зрения непрофессионала, они снимают часть работы с ваших серверов, упрощая контент, который должны загружать браузеры. Этот плагин также помогает вам минимизировать ваши CSS и JavaScript, чтобы они занимали меньше места, и он совместим с Secure Sockets Layer (SSL) и сетями доставки контента (CDN).
3. WP Super Cache (бесплатно)

WP Super Cache похож на наш предыдущий выбор в том смысле, что он может помочь вам предоставлять посетителям статические копии ваших страниц. Однако он также позволяет вам предоставлять этот контент тремя разными способами, каждый из которых быстрее предыдущего (включая кэширование PHP). Если вы ищете более совершенную альтернативу WP Fastest Cache, этот плагин — отличный выбор.
4. Кэш LiteSpeed (бесплатно)

Этот плагин кэширования немного отличается от других опций в этом списке. Это такой же сильный выбор, но он совместим только с веб-серверами LiteSpeed, которые являются альтернативой использованию Apache или NGINX. Если вы являетесь пользователем LiteSpeed, вы можете извлечь выгоду из этого плагина, поскольку он напрямую взаимодействует с функциями кэширования вашего сервера. С другой стороны, если вы не уверены, какой тип сервера использует ваша установка, скорее всего, это не LiteSpeed.
5. Общий кэш W3 (бесплатно)


W3 Total Cache — это инструмент для повышения производительности с полным спектром услуг, во многом похожий на WP Rocket. Он отлично справляется с кешированием вашего веб-сайта и позволяет реализовать расширенные функции, такие как отложенная загрузка, поддержка ускоренных мобильных страниц (AMP) и интеграция с несколькими CDN. Если вы ищете плагин для кэширования, который будет хорошо работать с вашей CDN, W3 Total Cache — хороший выбор.
6. Comet Cache (доступны бесплатная и платная версии)

Comet Cache — одно из самых гибких решений для кэширования, доступных для WordPress. Это позволяет вам создавать кэшированные копии всех ваших сообщений, страниц, категорий, тегов, пользовательских типов сообщений и многого другого. Кроме того, он эффективно распознает, когда следует обслуживать кэшированные копии, а когда нет. Comet Cache также прост в настройке и хорошо документирован, что делает его идеальным вариантом, если вы новичок в кэшировании плагинов.
7. Гиперкэш (бесплатно)

Hyper Cache — довольно новая запись в этом списке, но у нее есть несколько интересных функций, которые делают ее привлекательным выбором. Во-первых, он позволяет создавать кэшированные копии как для настольных компьютеров, так и для мобильных посетителей. Он также включает функцию переключения тем, которая может пригодиться, если ваша текущая тема не подходит для мобильных устройств. В большинстве случаев вам не нужно прибегать к такой функции, но она может пригодиться, если вы застряли с устаревшей темой.
8. Активатор кеша (бесплатно)

Cache Enabler не изобретает велосипед, но хорошо справляется со своей задачей, когда дело доходит до повышения производительности вашего сайта. Наряду с ожидаемыми функциями кэширования, этот плагин позволяет очищать кэшированные копии определенных страниц и предоставляет данные о том, сколько места занимают ваши кэшированные копии. Кроме того, он полностью совместим с Multisite, что дает ему преимущество перед другими подобными вариантами.
9. Простой кэш (бесплатно)

Simple Cache — это самый слабый среди инструментов, которые мы рассмотрели до сих пор, но это все же хороший выбор. Этот плагин оправдывает свое название, предоставляя вам решение для кэширования в один клик без длинных списков настроек. Если вы ищете самый простой способ кэширования вашего сайта WordPress, то это он.
Как настроить WP Rocket для работы с Uncode
Все плагины кэширования, описанные выше, являются отличными вариантами, но если вы используете Uncode, мы рекомендуем сначала попробовать WP Rocket. К счастью, настроить WP Rocket относительно просто. Вам просто нужно знать, как устанавливать и активировать плагины WordPress, и читать об основных настройках инструмента.
Если вы являетесь пользователем Uncode, вам будет приятно узнать, что WP Rocket должен идеально работать вместе с вашей темой прямо из коробки. Однако есть несколько настроек, которые вы должны изменить, чтобы получить максимальную отдачу от этой интеграции.
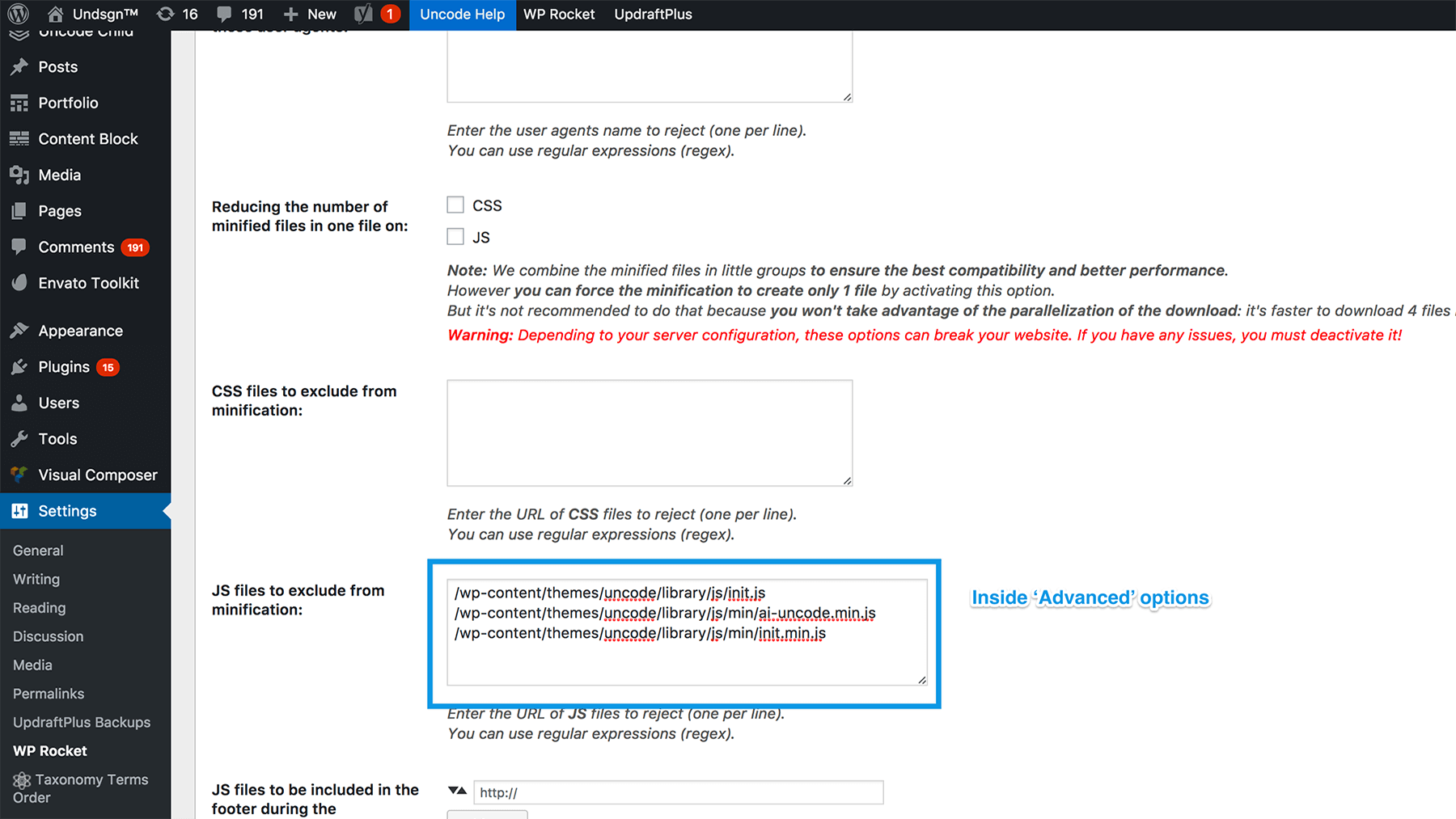
Во-первых, есть несколько файлов JavaScript, которые вы не хотите, чтобы WP Rocket минимизировал, поскольку Uncode уже делает это. Чтобы исключить их, перейдите в « Настройки » > « WP Rocket », найдите поле, которое читает файлы JS для исключения из минимизации , и добавьте в него следующие строки:

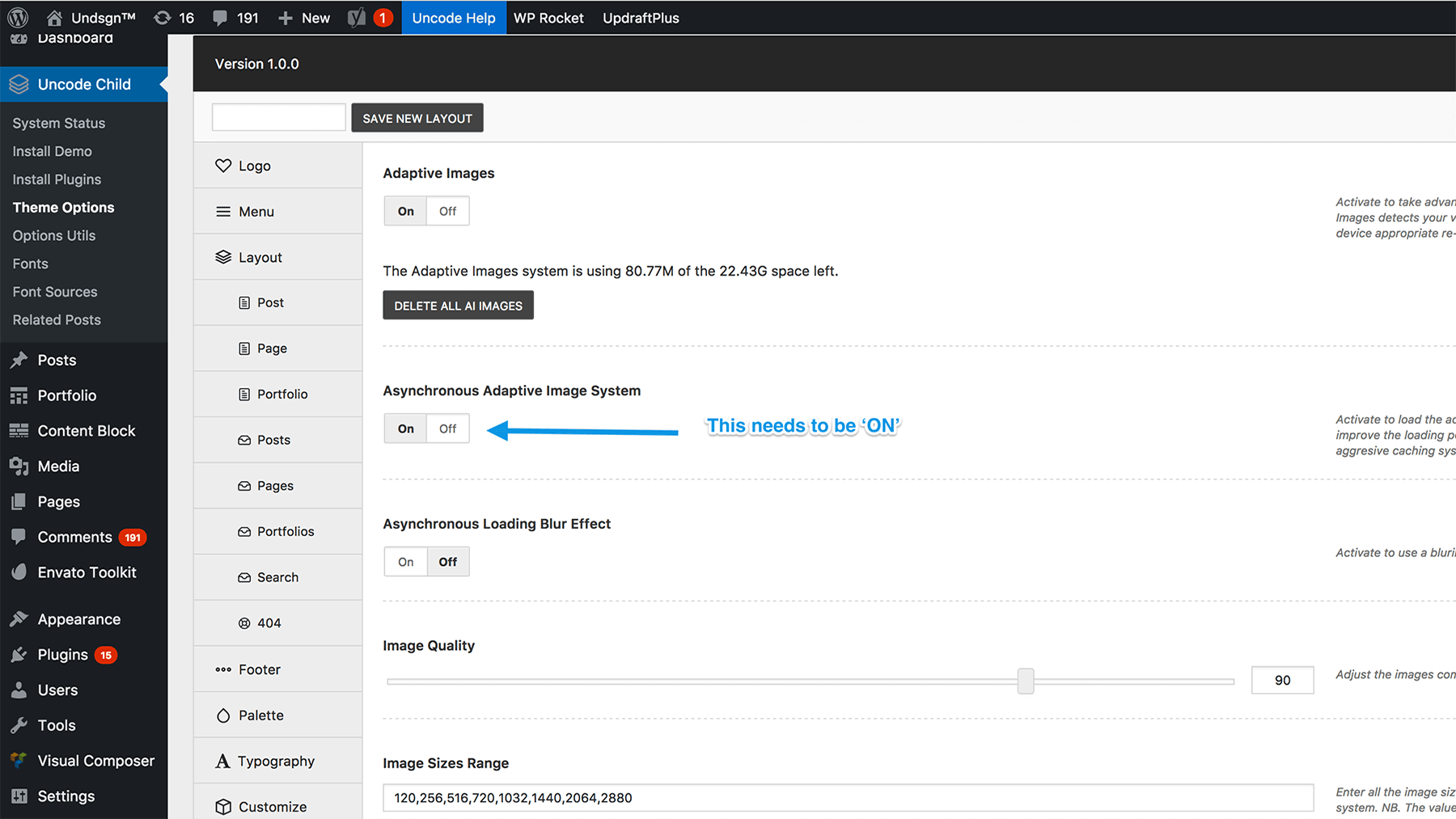
Теперь сохраните изменения и перейдите на вкладку Uncode > Theme Options . Как только вы войдете, вам нужно включить функцию асинхронной адаптивной системы изображений :

Эта функция позволяет вашим посетителям загружать версии ваших изображений с низким разрешением при первом посещении вашего сайта. Когда ваши страницы закончат загрузку, эти изображения с низким разрешением будут заменены полными версиями вашей графики. Когда вы сочетаете эту функцию с отложенной загрузкой (и кэшированием), это делает веб-сайт очень быстрым.
3 примера высокооптимизированных веб-сайтов на основе Uncode
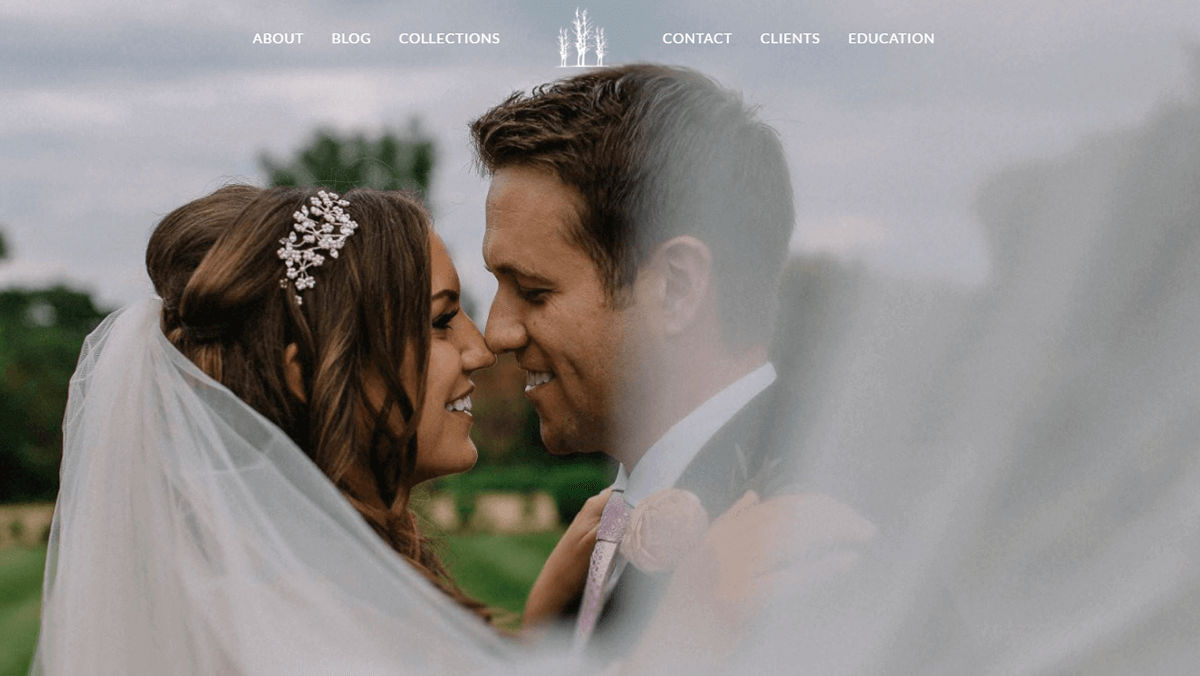
Мы уже говорили вам, что Uncode оптимизирован для повышения производительности, так что теперь пришло время, чтобы цифры говорили сами за себя. С этой целью мы познакомим вас с тремя высокооптимизированными сайтами, созданными с использованием этой темы. Во-первых, у нас есть сайт фотографии Тома Робака:

Как вы можете себе представить, на веб-сайте фотографа есть множество изображений, которые необходимо оптимизировать для быстрой загрузки. По данным GTmetrix, этот сайт отвечает всем требованиям с показателем PageSpeed Score 94%. С точки зрения непрофессионала, это означает, что он загружается быстрее, чем 94% сайтов в Интернете.
Теперь давайте заглянем на веб-сайт R99 Photography:

С показателем PageSpeed 80% этот сайт не так хорошо оптимизирован, как наша предыдущая запись, но он все же быстрее, чем большинство других веб-сайтов. Он также предлагает отличный пример системы асинхронных адаптивных изображений Uncode в действии .
Наконец, давайте взглянем на веб-сайт, который не является фотопортфолио — сам Undsgn:

В этом случае нам удалось превзойти рекорд Тома Робака с молниеносной скоростью PageSpeed Score 97%. Есть еще небольшой потенциал для улучшения — 3%, если быть точным, — но это довольно хороший результат, если мы сами так говорим.
Вывод
Дополнительная секунда может означать разницу между тем, кто решит остаться на вашем сайте, или пойдет прямо к вашим конкурентам. В настоящее время люди ожидают, что сайты будут загружаться быстро, и они недовольны, когда это не так.
Хорошей новостью является то, что вы можете многое сделать для повышения производительности своего сайта, например, используя современную тему, такую как Uncode, оптимизируя изображения и настраивая инструмент кэширования. Что касается плагинов кэширования, мы большие поклонники WP Rocket. Мало того, что это один из лучших вариантов, он также очень хорошо работает с Uncode. Использование обоих инструментов одновременно должно обеспечить быстрое развитие вашего сайта.
У вас есть вопросы о том, как ускорить ваш сайт Uncode? Спросите в разделе комментариев ниже!
