Как создать и настроить дочернюю тему WordPress: пошаговое руководство для начинающих
Опубликовано: 2021-07-23Ваша текущая тема WordPress идеально подходит для вас, но что вы будете делать, если почувствуете необходимость настроить ее общий вид? Единственное решение — создать дочернюю тему WordPress и внести изменения, соответствующие среде вашего сайта.
Если эта концепция дочерней темы WordPress является новой для вас или вы хотите найти идеальный способ сделать это, этот подробный блог специально для вас.

Как новичок, если вы хотите внести прямые изменения в свою основную тему, это сложная работа. Что ж, применяя правильную тактику, вы можете делать это более гибко, не кодируя, создавая дочернюю тему WordPress и внося в нее все изменения. Это поможет вам без особых усилий создать желаемый веб-сайт из той же темы, не меняя никаких основных функций .
Таким образом, чтобы выполнить все настройки в дочерней теме, вам обязательно нужно получить полное, мощное , универсальное решение для многоцелевой темы . Это поможет выполнить все настройки в дочерней теме, а основная тема останется неизменной. Чтобы получить четкое представление о дочерней теме WordPress , читайте до конца.
Вариации между родительской темой и дочерней темой
Предположим, вы не имеете опыта программирования и нуждаетесь в настройке текущего внешнего вида темы, и вы ищете идеальное решение. Как вы уже знаете, создание дочерней темы WordPress — единственное возможное решение, которое у вас есть.

Во-первых, давайте соберем основные сведения о том, что такое дочерняя тема, как она работает и чем она отличается от вашей текущей темы веб-сайта ниже:
Родительская тема. Родительская тема — это основная тема, которая в настоящее время установлена на вашем веб-сайте. Функциональность WordPress связана с темой. Вы должны активировать тему , чтобы создать и запустить свой сайт. Родительская тема содержит все необходимые файлы шаблонов. Если вы выберете известную многоцелевую тему, то сможете легко создать свой сайт без помощи внешних функций или плагинов.
not all parent themes framework supports Примечание. не все рамки родительских тем поддерживают Так что держите этот пункт в своем контрольном списке при выборе темы для своего веб-сайта.
Дочерняя тема : дочерняя тема WordPress является частью родительской темы. Это означает, что она имеет те же функции и шаблоны, что и родительская тема, но не имеет всех удобств. Если вы разделите основные функции родительской темы на разные разделы, вы сможете создавать дочерние темы с каждым разделом.

Все основные характеристики дочерней темы WordPress
Дочерние темы WordPress создаются путем изменения и воспроизведения некоторых основных функций родительской темы . Когда вы создаете дочернюю тему как новичок, ваша тема должна обладать этими характеристиками.
→ Дочерняя тема позволяет легко копировать и переносить настройки вашего веб-сайта.
→Все настройки не повлияют на функциональные возможности основной темы.
→ Если у вас есть какие-либо обновления для родительской темы, вы можете легко обновить их, и это не повлияет на модификацию ваших дочерних тем.
→Кроме того, дочерние темы сэкономят ваше время на разработку, так как вам не нужно будет создавать их с нуля.
Когда следует использовать дочернюю тему?
Как мы уже обсуждали, основы изменения вашей текущей темы WordPress путем создания дочерней темы WordPress и ее настройки в соответствии с вашими предпочтениями. Давайте теперь узнаем кое-что еще.

У вас может быть родительская тема с несколькими функциями, но вы хотите создать стартовый веб-сайт с меньшими функциями . В этой ситуации вы можете создать и настроить дочернюю тему WordPress , чтобы внести изменения в соответствии с вашими потребностями.
Другой сценарий: у вас есть замечательная родительская тема для вашего веб-сайта, но ее стиль, цвет, макеты темы не соответствуют среде вашего сайта. В этот раз вам придется изменить внешний вид вашей текущей темы WordPress.
Даже для того, чтобы добавить некоторые дополнительные функции на ваш веб-сайт, вы можете создать дочернюю тему WordPress и настроить ее в соответствии с вашими предпочтениями.
Преимущества наличия дочерней темы WordPress
Основная цель создания дочерней темы WordPress — облегчить вашу работу, сэкономить время и упростить процесс настройки темы. Вот список заманчивых преимуществ, которые вы получите при создании своего веб-сайта WordPress с дочерней темой ниже:
Легко расширяйте функциональность веб-сайта
Когда вы создаете дочернюю тему WordPress из мощной родительской темы, вы получаете максимальную гибкость. С дочерними темами вы можете добавлять новые функции, макеты без написания кода и без изменения основных функций родительских тем. Это сэкономит время и сделает ваш сайт более эффективным.
Защитите обновления своего сайта
Ваш дочерний шаблон будет иметь стили, цвета и функции родительских шаблонов. Изменения, внесенные вами в дочернюю тему, не повлияют на родительскую тему. Ваши недавно сделанные обновления будут защищены. Если вы включаете какую-либо новую родительскую тему, вы можете реплицировать изменения в новой.
Безопасный резерв
Если вы хотите настроить родительскую тему в соответствии с цветом и значением вашего бренда, это потребует большой работы. Возможно, вам потребуется добавить коды, чтобы внести изменения. Но с дочерней темой WordPress нет границ для модификаций . Таким образом, вы можете легко сделать все без кодирования.

Пошаговое руководство для начинающих: создание и настройка дочерней темы WordPress
Как вы уже поняли, дочерняя тема является расширением родительской темы . Чтобы создать дочернюю тему WordPress, вы должны установить и активировать родительскую тему, которая поддерживает добавление функций дочерней темы, как указано выше.
Если вы ищете идеальную родительскую тему для создания дочерней темы, вы можете выбрать Flexia — мощную тему WordPress . Эта многоцелевая тема полностью настраиваемая, легкая, современная, отзывчивая, оптимизированная для SEO и многое другое. Либо статический веб-сайт, либо веб-сайт электронной коммерции с несколькими поставщиками; все может быть создано с помощью этой темы. И самое главное, вы можете легко создавать несколько дочерних тем с помощью Flexia .
Шаг 1. Мгновенно создайте базовую дочернюю тему WordPress
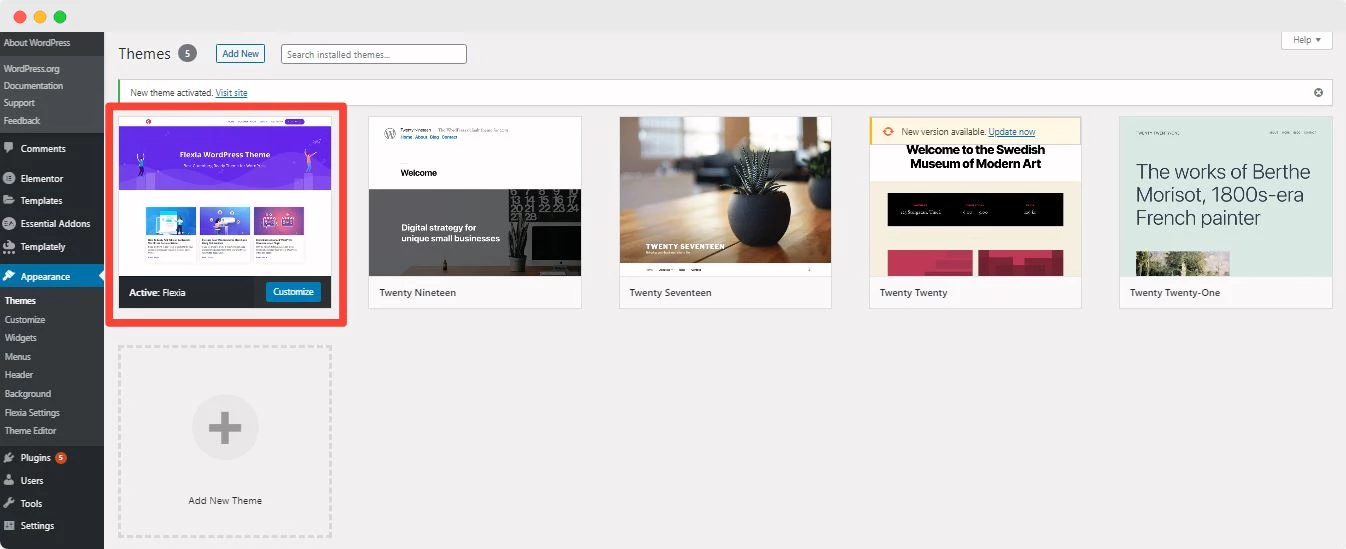
Вы должны сначала активировать тему, чтобы создать дочернюю тему. В целях обучения мы выберем тему Flexia . Перейдите в « Внешний вид» → «Темы » → « Добавить новый » и выберите «Flexia» . Теперь установите и активируйте эту удивительную тему.


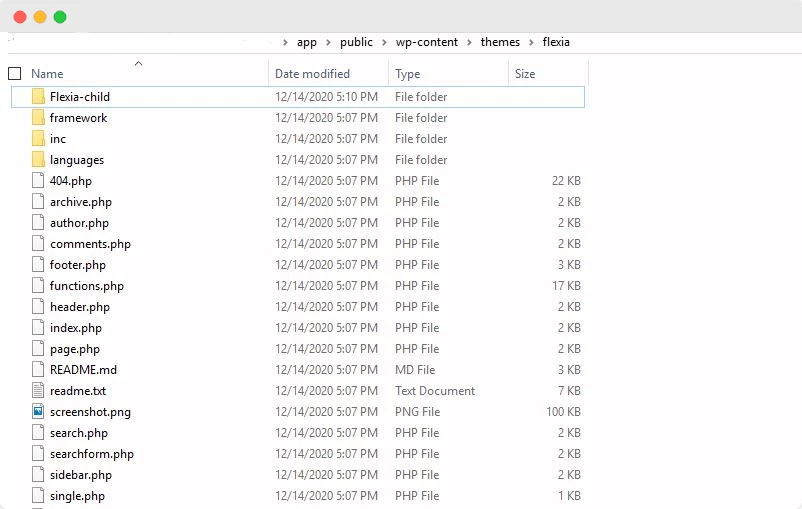
Сначала создайте папку в каталоге вашей темы. После этого, когда вы закончите создание любой дочерней темы, следуйте соглашениям об именовании при именовании папки. Имя папки должно содержать имя родительской темы и «-child» . Поскольку мы создаем дочернюю тему для Flexia , имя папки будет Flexia-child .

Каждая тема должна иметь несколько основных файлов для работы, каждый из различных типов для дочерней темы WordPress. Это файлы functions.php и style.css . Файл style.css содержит все описания темы. Создайте файл текстового редактора с именем style.css, включите указанные ниже данные и сохраните его.
/*
Название темы: Flexia Child
Описание: дочерняя тема Flexia Theme.
Автор: Админ
URI автора: http://shopilia.com/
Версия: 1.0
Шаблон: флексия
*/
URL-адрес импорта («../flexia/style.css»);
Пришло время создать и отредактировать файл function.php . Скопируйте общий файл из родительской темы, а затем внесите изменения только в функцию wp_enqueue_scripts . Вы можете скопировать и вставить приведенные ниже тексты в свой текстовый редактор. Не забудьте «Сохранить» изменения.
<?php
// помещаем в очередь таблицу стилей дочерней темы
Функция shopilia_child_theme_enqueue_scripts() {
wp_register_style('дочерний стиль', get_stylesheet_directory_uri(). '/style.css');
wp_enqueue_style('дочерний стиль');
}
add_action('wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Следующая работа — добавить миниатюру предварительного просмотра вашей дочерней темы. Мы сделали скриншот родительской темы и поместили этот файл в папку Flexia-child .
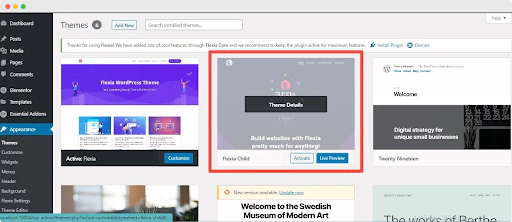
Это все, что нужно для создания дочерней темы. Теперь преобразуйте папку Flexia-child в заархивированную папку и загрузите ее на панель инструментов WordPress. После загрузки дочерняя тема появится в вашей панели инструментов следующим образом.

Шаг 2: Установите и активируйте дочернюю тему в панели управления WordPress
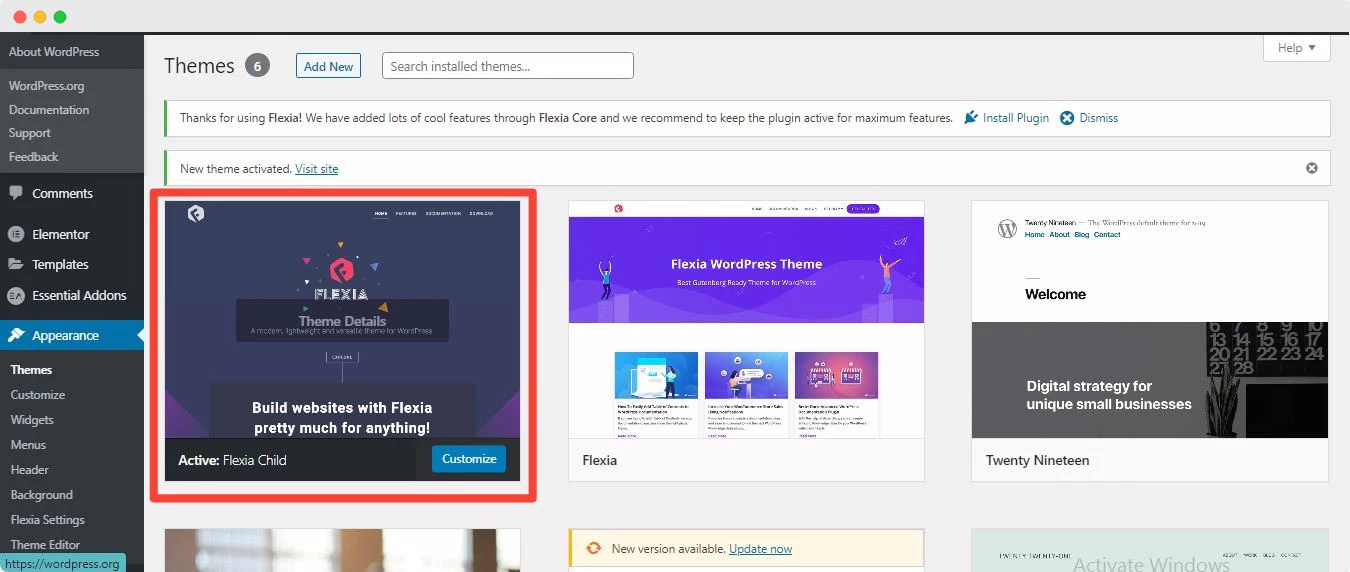
Прежде чем использовать эту дочернюю тему WordPress для создания своего веб-сайта, вы должны активировать тему. Теперь на панели управления WordPress перейдите в раздел « Внешний вид» → «Темы», выберите «Flexia Child» и нажмите кнопку «Активировать». Через некоторое время ваша только что созданная дочерняя тема будет успешно активирована.

Шаг 3: Настройте дочернюю тему WordPress
Давайте приступим к самой интересной части того, что мы создали: настроим дочернюю тему WordPress для Flexia . Каждый тип модификации может быть сделан для темы вашего ребенка. Вам не потребуются знания кодирования на уровне эксперта, чтобы настроить тему.
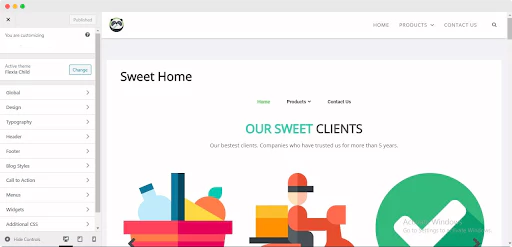
Перейдите к опции настройки на верхней панели, и вы сможете изменить дизайн, макеты, типографику, верхний и нижний колонтитулы и т. д. в дочерней теме. Внесите изменения в свою дочернюю тему, добавив «Дополнительные CSS» или «Дополнительные сценарии JavaScript» .

Вы можете в любое время вставить или удалить любые функции из дочерней темы. Всякий раз, когда вы хотите внести изменения в какие-либо функции вручную, вы можете сделать это, настроив файл functions.php . Если вы хотите избежать этой трудной дороги, вы можете просто установить и активировать плагины в своей дочерней теме.
Окончательный результат: взгляните на свою живую дочернюю тему WordPress
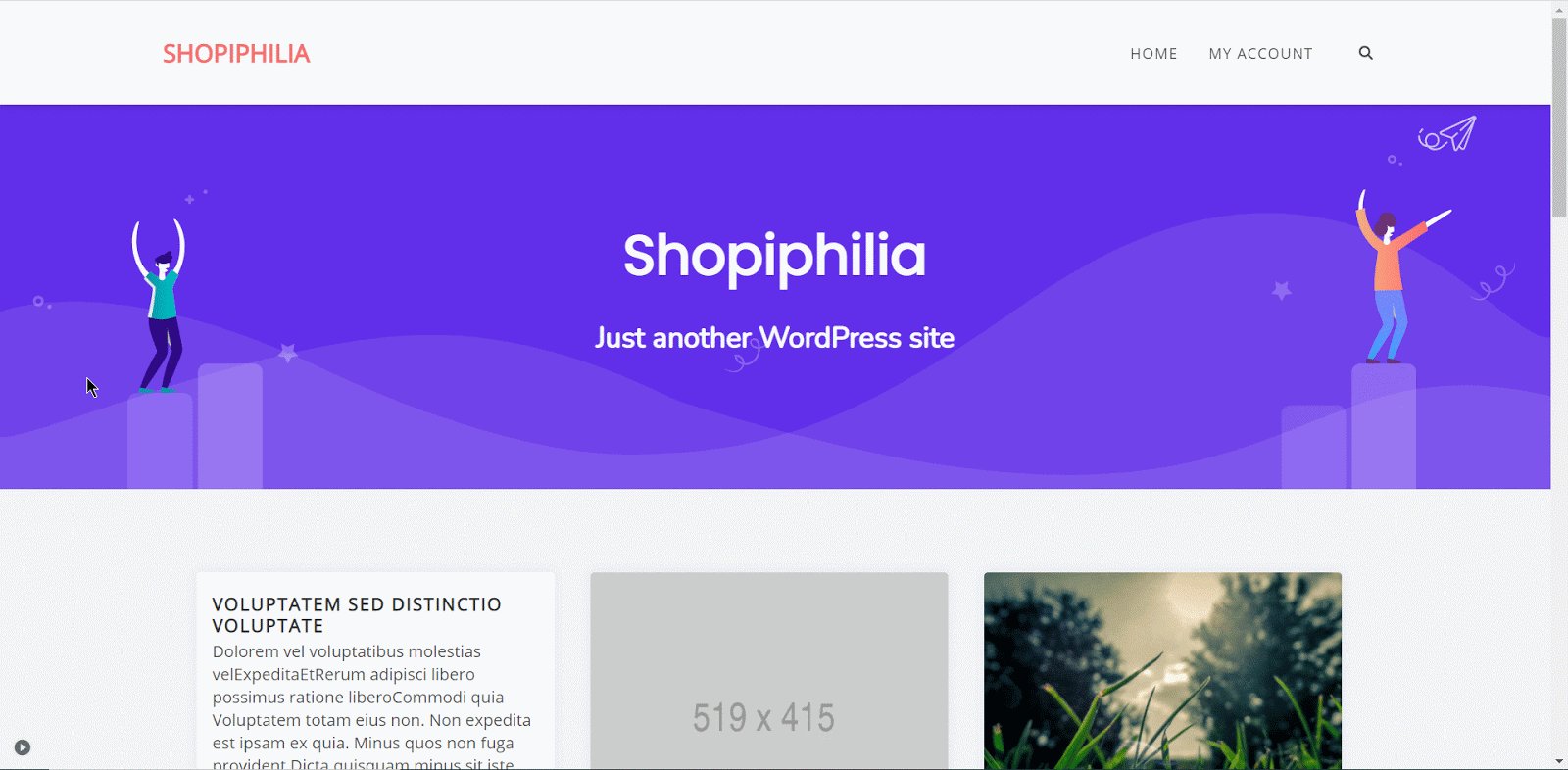
После внесения всех изменений нажмите кнопку «Опубликовать» на панели настройки. Поздравляем! Вы успешно создали и настроили внешний вид текущей темы WordPress с помощью дочерней темы WordPress . Теперь взгляните на свою дочернюю тему WordPress.

Не нарушая основной функциональности существующей родительской темы, дочерняя тема WordPress предлагает мощный способ создания совершенно нового проекта на основе функций вашей родительской темы . И угадайте, что? Вам не нужно добавлять ни одной строки кода. Вы можете изменить дочернюю тему по своему усмотрению, предоставляя широкий спектр возможностей для вашего дизайна и изменяя внешний вид вашего веб-сайта в экземпляре.
Вот и конец этой статьи. Если эта статья помогла вам создать и настроить дочернюю тему WordPress , расскажите нам о своем опыте, оставив комментарий ниже. Даже если вы хотите прочитать все наши интересные статьи, подпишитесь на наш блог и примите участие в нашем сообществе Facebook .
