Как создать страницу Coming Soon с помощью Uncode (3 шага)
Опубликовано: 2018-08-18Всякий раз, когда вы собираетесь запустить новый веб-сайт, приложение или любой другой онлайн-проект, вы захотите вызвать как можно больше волнения, прежде чем он будет запущен. Если вокруг вашего запуска не будет ажиотажа, он может остаться незамеченным даже для вашей основной аудитории.
Что делают многие веб-сайты, так это размещают страницу «скоро», чтобы вы знали, когда ожидать запуска их продукта, редизайна или чего-то еще, над чем они работают. Скоро появятся страницы, которые станут основой Интернета, и если они будут достаточно привлекательными, они будут держать людей в восторге от того, что не за горами.
В этой статье мы поговорим о том, когда имеет смысл создавать страницу «Скоро будет» для вашего веб-сайта. Затем мы научим вас, как создать его с помощью нашей темы Uncode. Давай приступим к работе!
Когда использовать страницу Coming Soon
Само собой разумеется, что если вы думаете о создании скорой страницы, у вас есть проект в разработке. Некоторые люди используют эти страницы, чтобы заинтересовать посетителей во время редизайна всего сайта или в качестве заполнителей, пока они внедряют новые функции. Другие создают ближайшие страницы для продуктов или целых сайтов, которые находятся прямо за углом.
В конечном счете, есть много удачных моментов, чтобы использовать страницу «Скоро». Однако, исходя из нашего опыта, лучше подождать, пока вы не определите дату запуска готового продукта. Таким образом, пользователи будут знать, когда ожидать вашего нового добавления, и им будет предложено продолжать проверять.
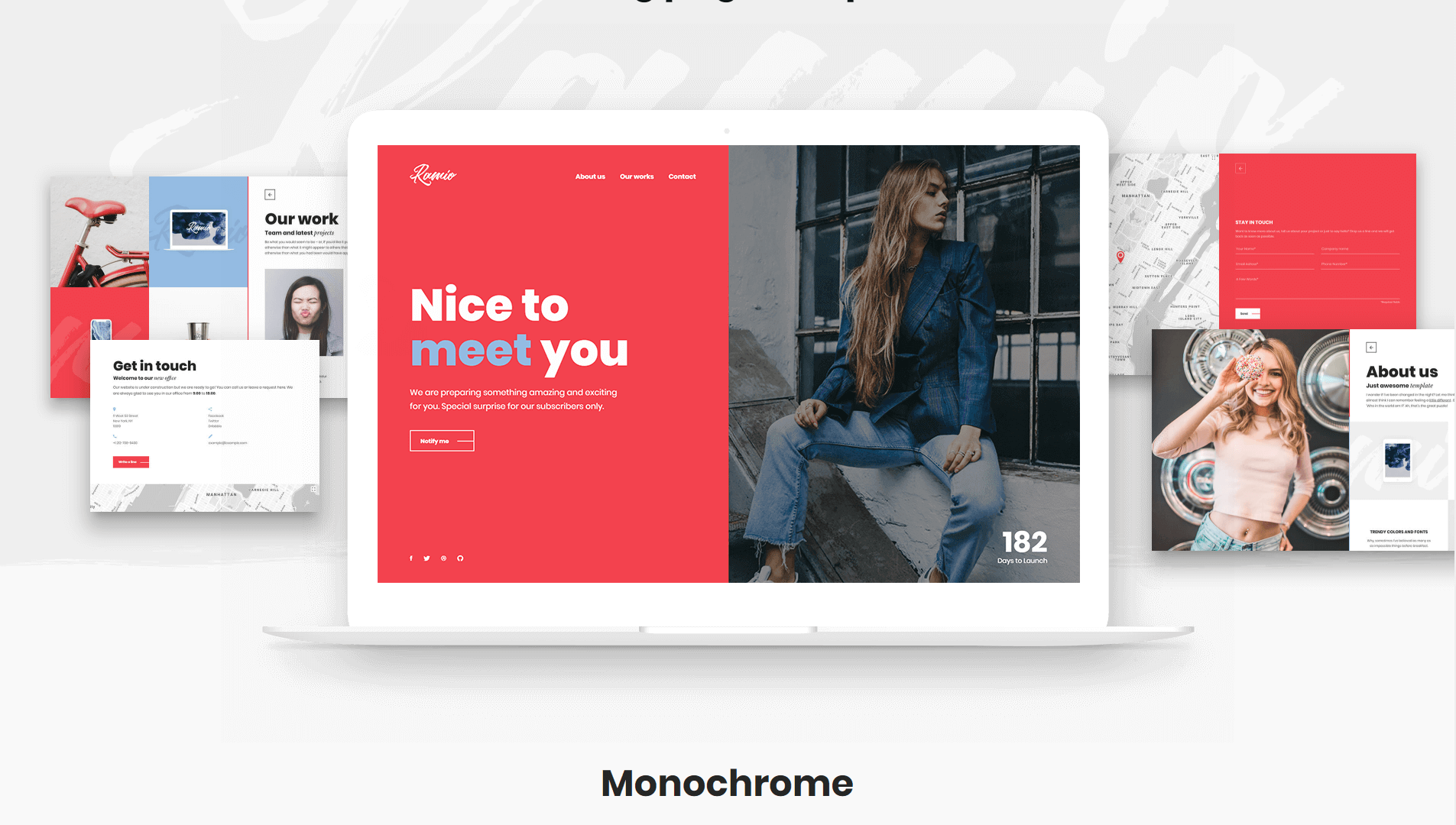
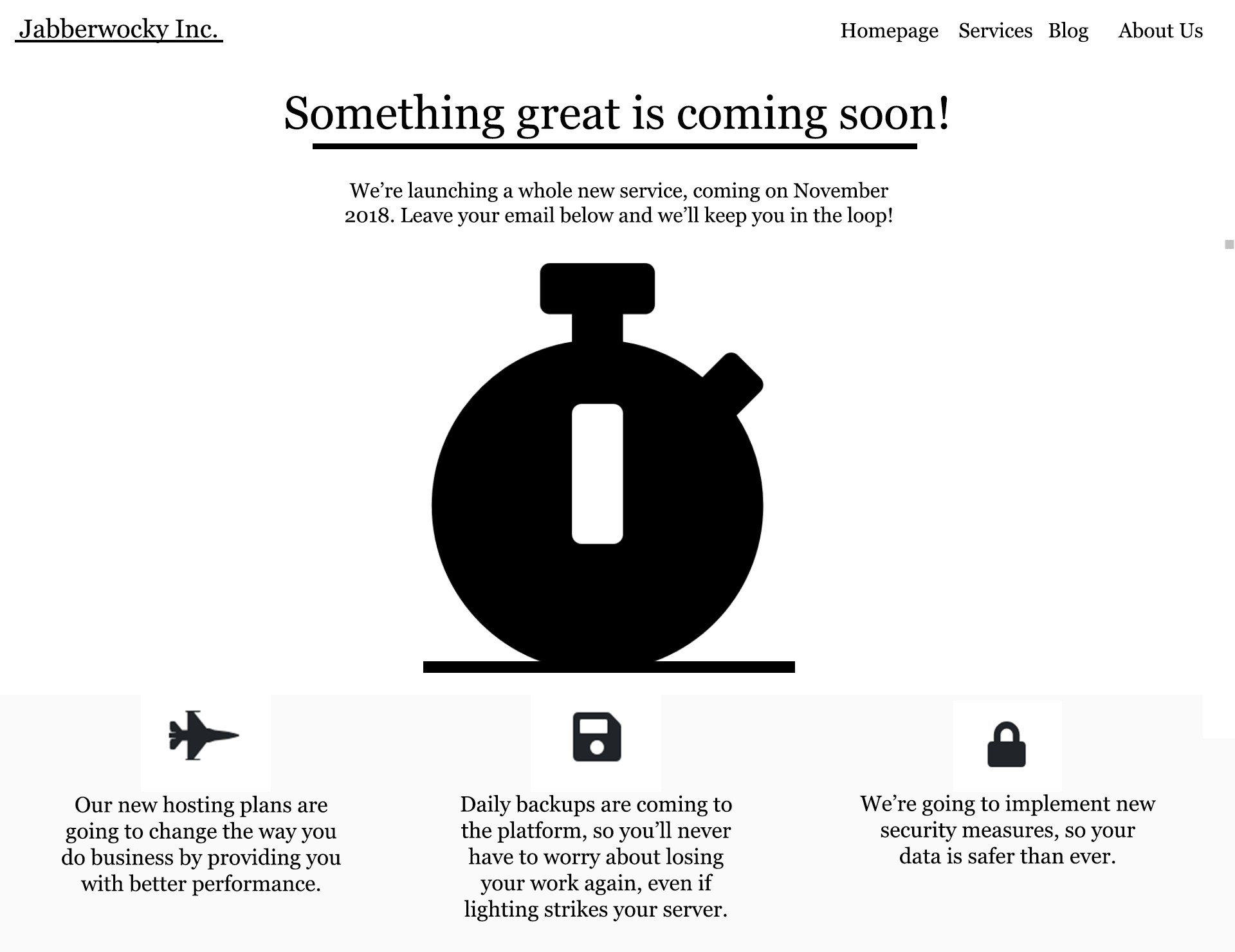
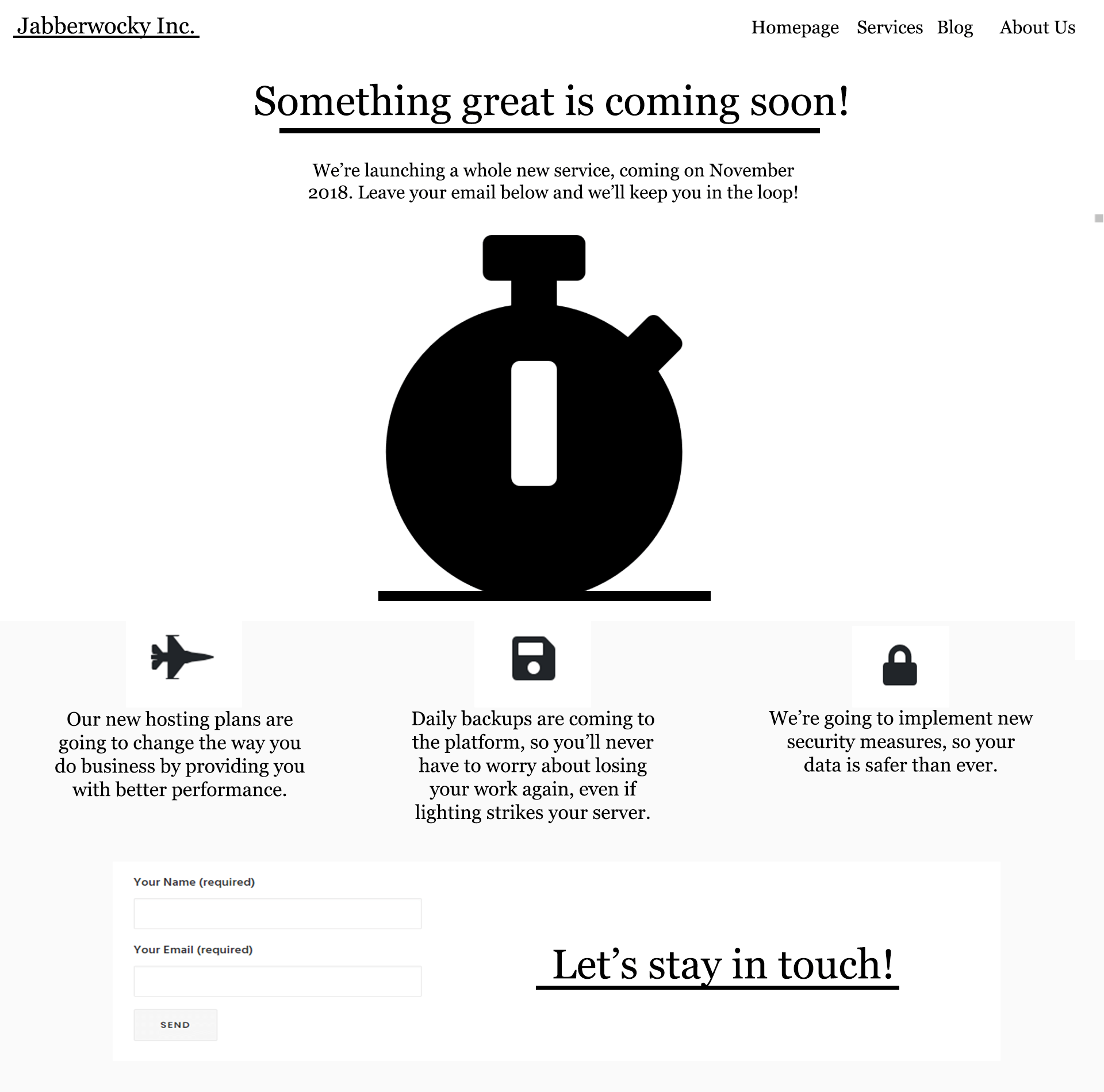
Вот краткий пример хорошо оформленной страницы «Скоро»:

Это охватывает все основы, не перегружая посетителей слишком большим количеством информации. Имея это в виду, давайте поговорим о том, какие элементы должна включать ваша готовящаяся страница.
Основные элементы страницы Coming Soon
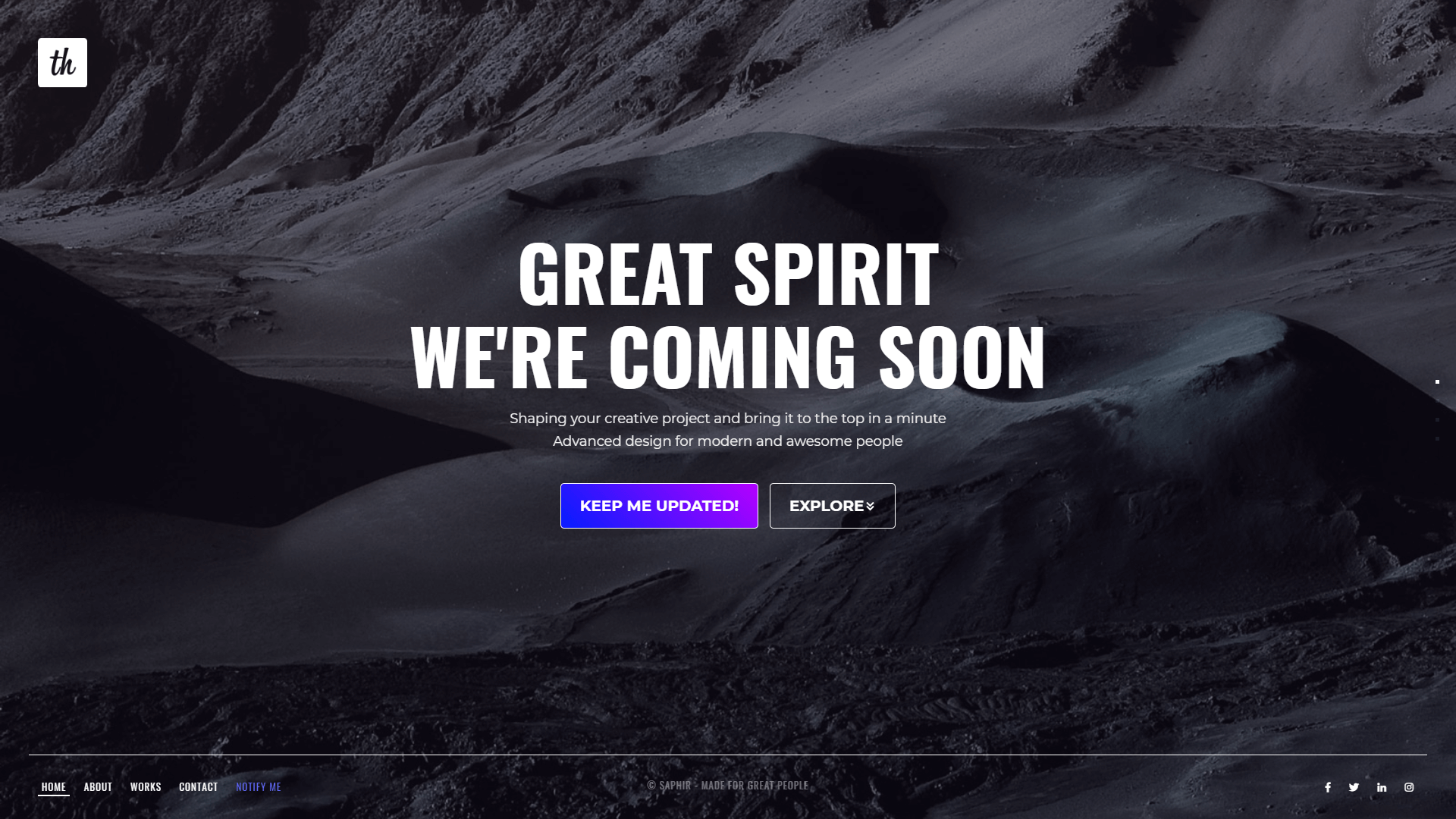
Большинство страниц, которые вы скоро увидите, довольно просты, по крайней мере, с точки зрения дизайна. В некоторых случаях вы просто увидите гигантское сообщение «скоро», вот и все:

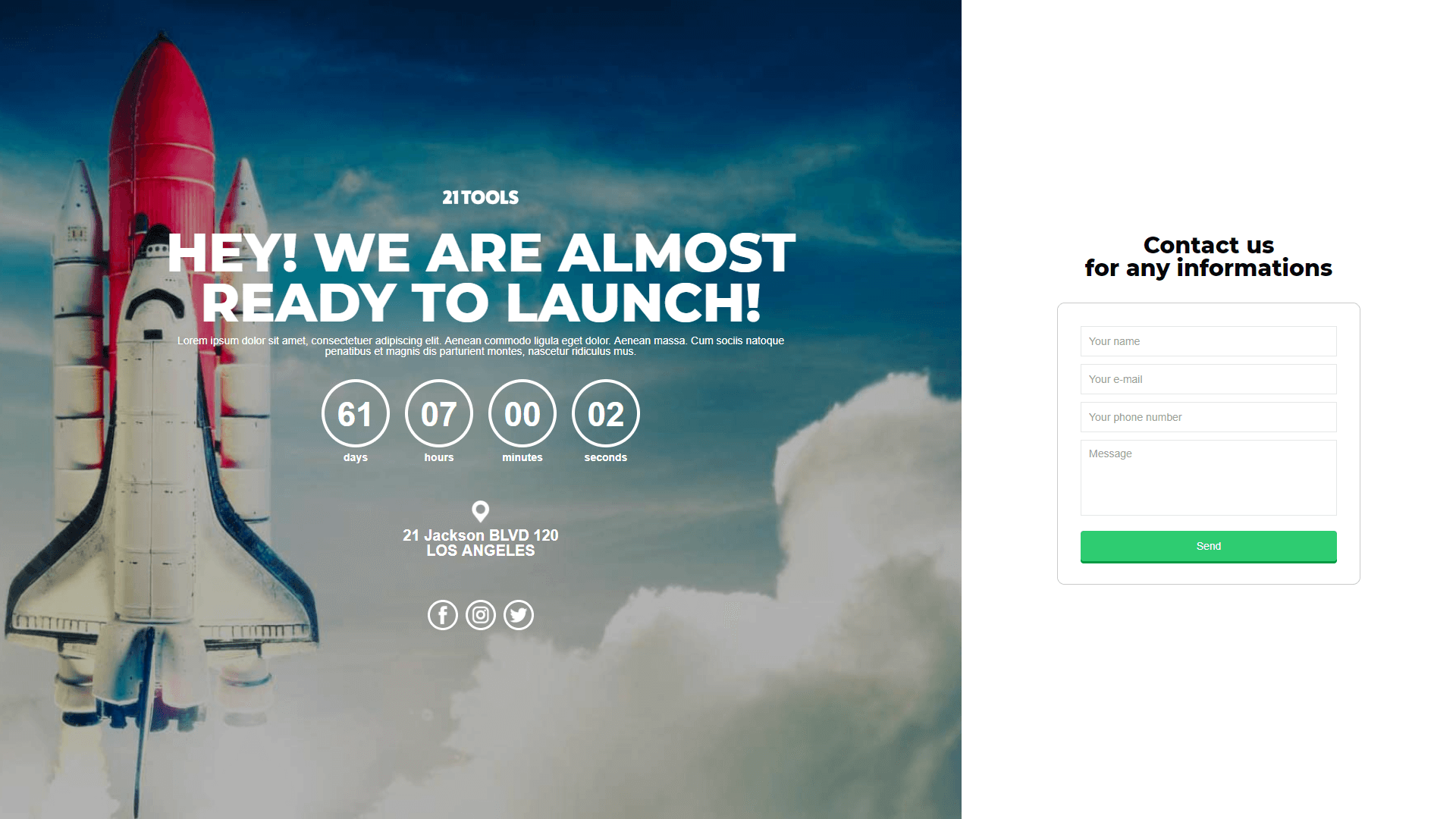
Другие компании используют эту возможность, чтобы рассказать вам как можно больше о своих предстоящих запусках. Это имеет смысл, поскольку помогает вызвать волнение:

Исходя из нашего опыта, вот что должна содержать ваша страница, которая скоро появится, если вы хотите извлечь из нее максимальную пользу:
- Сообщение «скоро». Где-то на вашей странице должно быть сообщение, предлагающее людям вернуться позже. Однако, какую формулировку использовать, решать вам.
- Оценка того, сколько времени займет запуск. Вам не нужно указывать конкретные даты, но предлагать примерную оценку всегда разумно.
- Информация о проекте, над которым вы работаете. Если ваши посетители не знают, чего они ждут, они, вероятно, не будут в восторге от этого. Конечно, вы можете сохранить атмосферу таинственности, но вы захотите дать им некоторое представление о том, чего они могут ожидать.
- Электронная форма подписки. Скоро появятся страницы, предлагающие вам фантастическую возможность собирать потенциальных клиентов. Кроме того, с помощью формы регистрации по электронной почте вы сможете информировать подписчиков о запуске вашего продукта.
Имейте в виду, что это всего лишь предложения — при создании страниц, которые скоро появятся, не существует жестких и быстрых правил. Однако, если вы собираетесь столкнуться с трудностями при его настройке, имеет смысл попытаться в полной мере воспользоваться этой возможностью.
Как создать страницу Coming Soon с помощью Uncode (3 шага)
Теперь, когда вы знаете, как может выглядеть ваша готовящаяся страница, давайте поговорим о том, как ее создать. Вам понадобится гибкая, настраиваемая тема, которая послужит ее основой. Вот здесь и приходит на помощь Uncode — наша многоцелевая тема WordPress идеально подходит для создания страницы, которая скоро появится, которая соответствует вашим потребностям.
Шаг 1: Установите Uncode на свой сайт
Первое, что вам нужно сделать, это настроить тему Uncode на своем веб-сайте. Если вы впервые используете нашу тему, вы можете заметить, что процесс установки немного сложнее, чем обычно. К счастью, у нас есть подробное руководство, которое поможет вам быстро настроить и запустить Uncode.
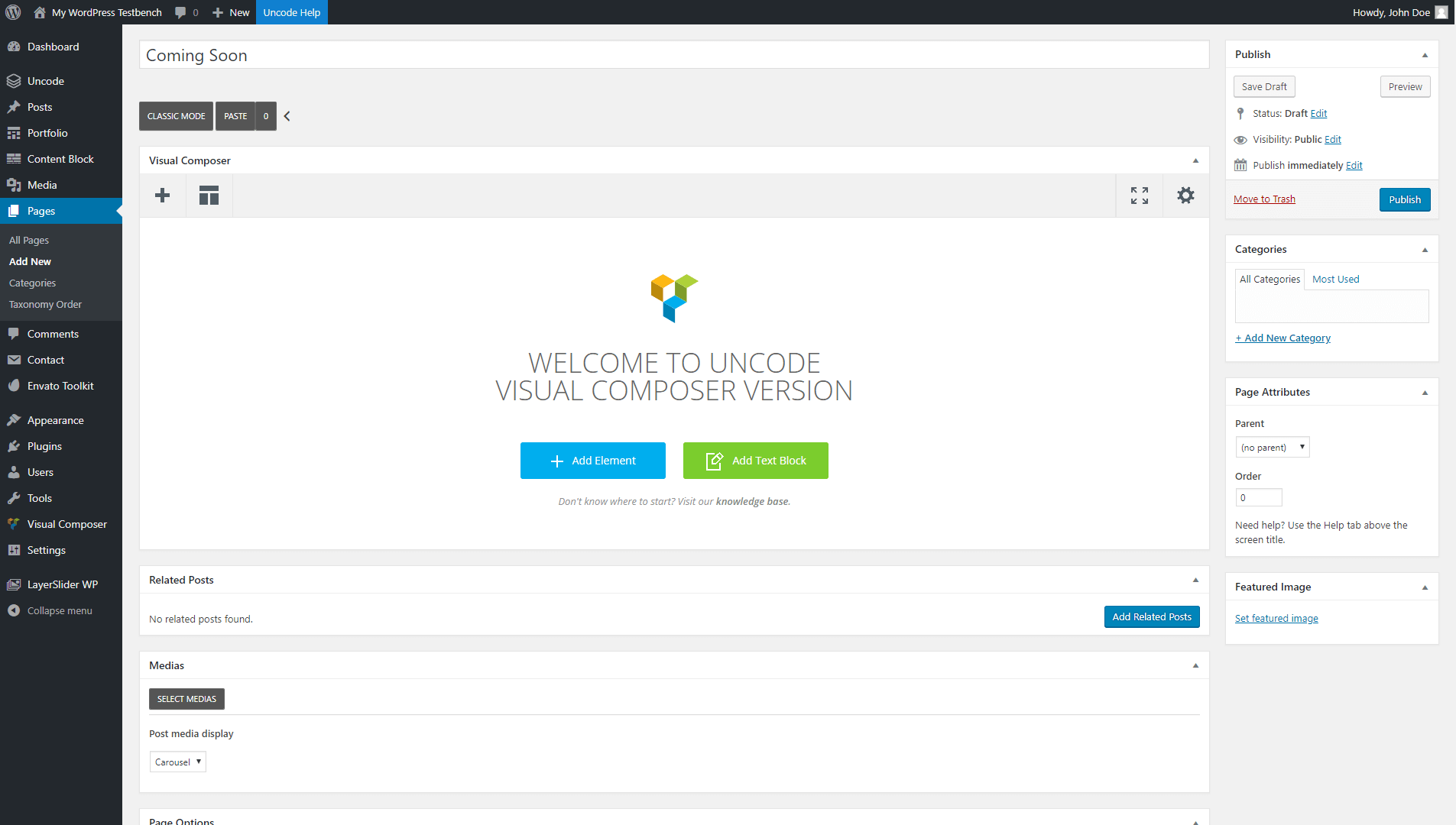
Когда тема будет готова к работе, перейдите на вкладку « Страницы » на панели инструментов и нажмите « Добавить новую ». Сразу же вы увидите, что Uncode использует знаменитый редактор Visual Composer (хотя и модифицированную версию), чтобы упростить создание страниц.
В Uncode вы можете делать практически все, что захотите, и ваша готовящаяся страница должна быть уникальной для вашего бизнеса. Однако, чтобы дать вам представление о том, что возможно, давайте рассмотрим, как настроить базовую страницу с наиболее важными элементами, которые обсуждались ранее.
Шаг 2. Настройте свою страницу «Скоро»
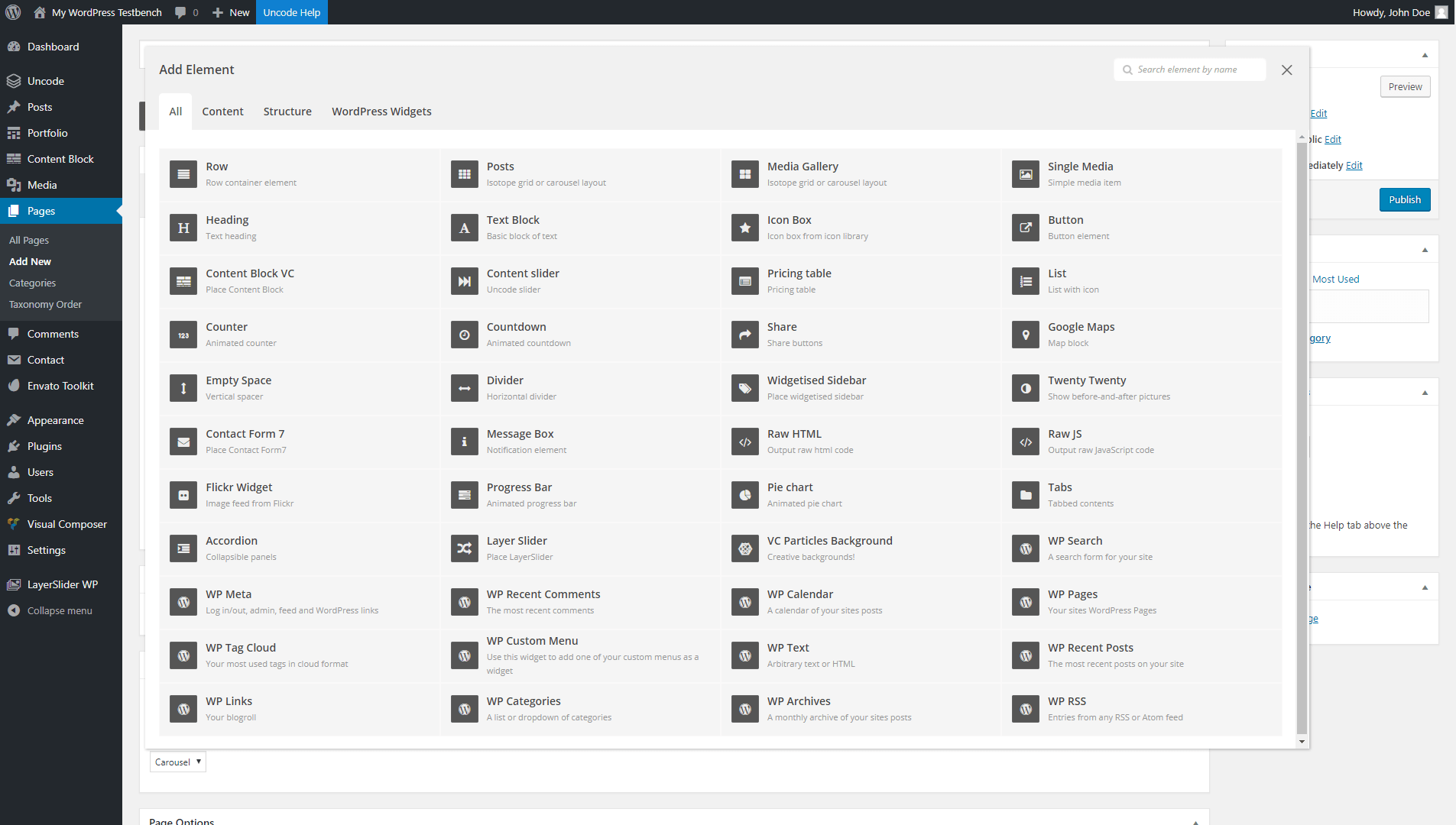
Для начала мы продолжим и назовем нашу страницу Coming Soon . Затем мы разместим его первый элемент, используя режим визуального конструктора Uncode:

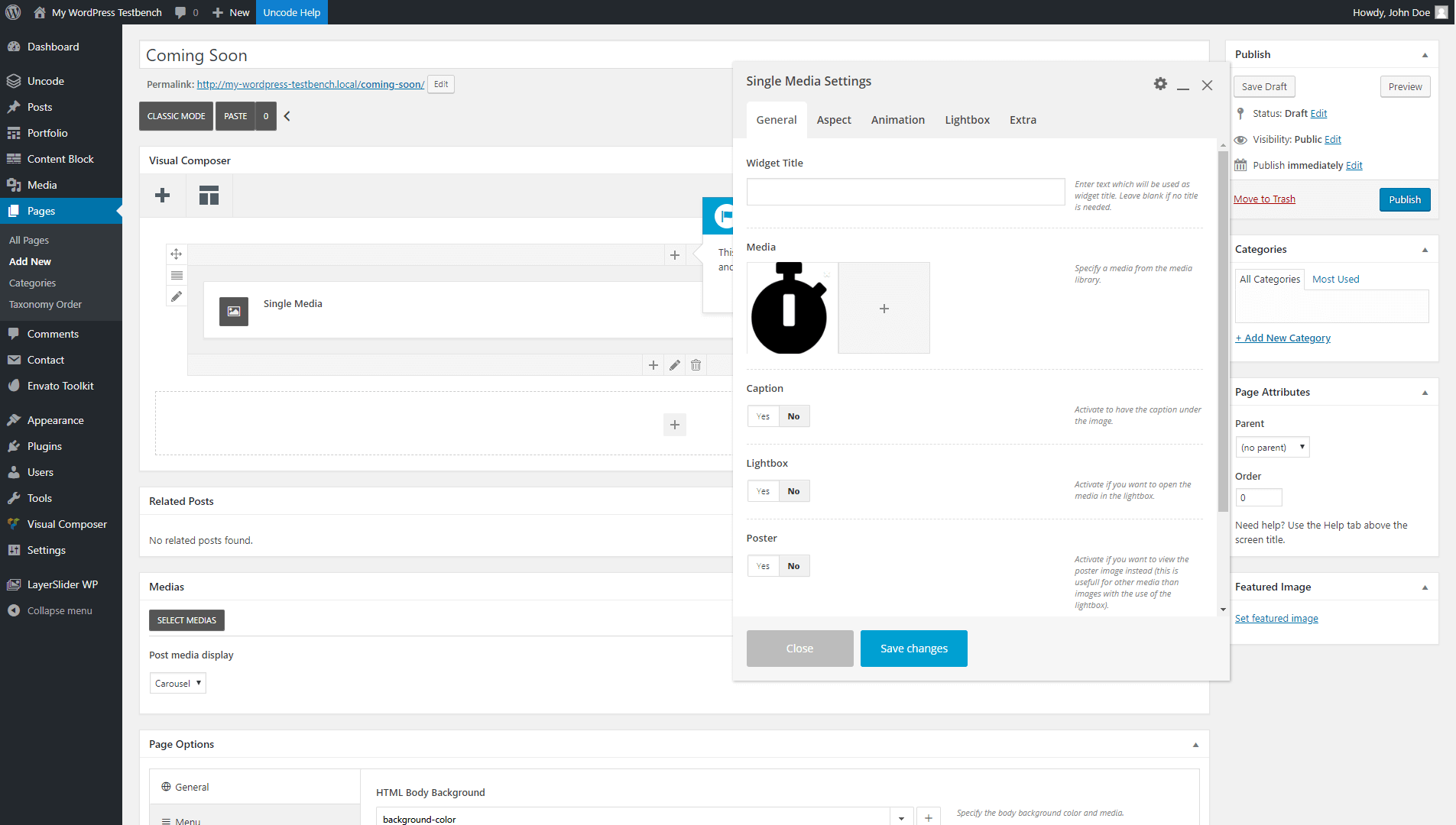
Давайте добавим элемент Single Media , который мы можем использовать для размещения изображения в верхней части страницы:

Для нашего изображения мы решили использовать простой секундомер, чтобы показать, что время до запуска отсчитывается. Мы также выровняли изображение по центру и оставили все остальные настройки почти нетронутыми:


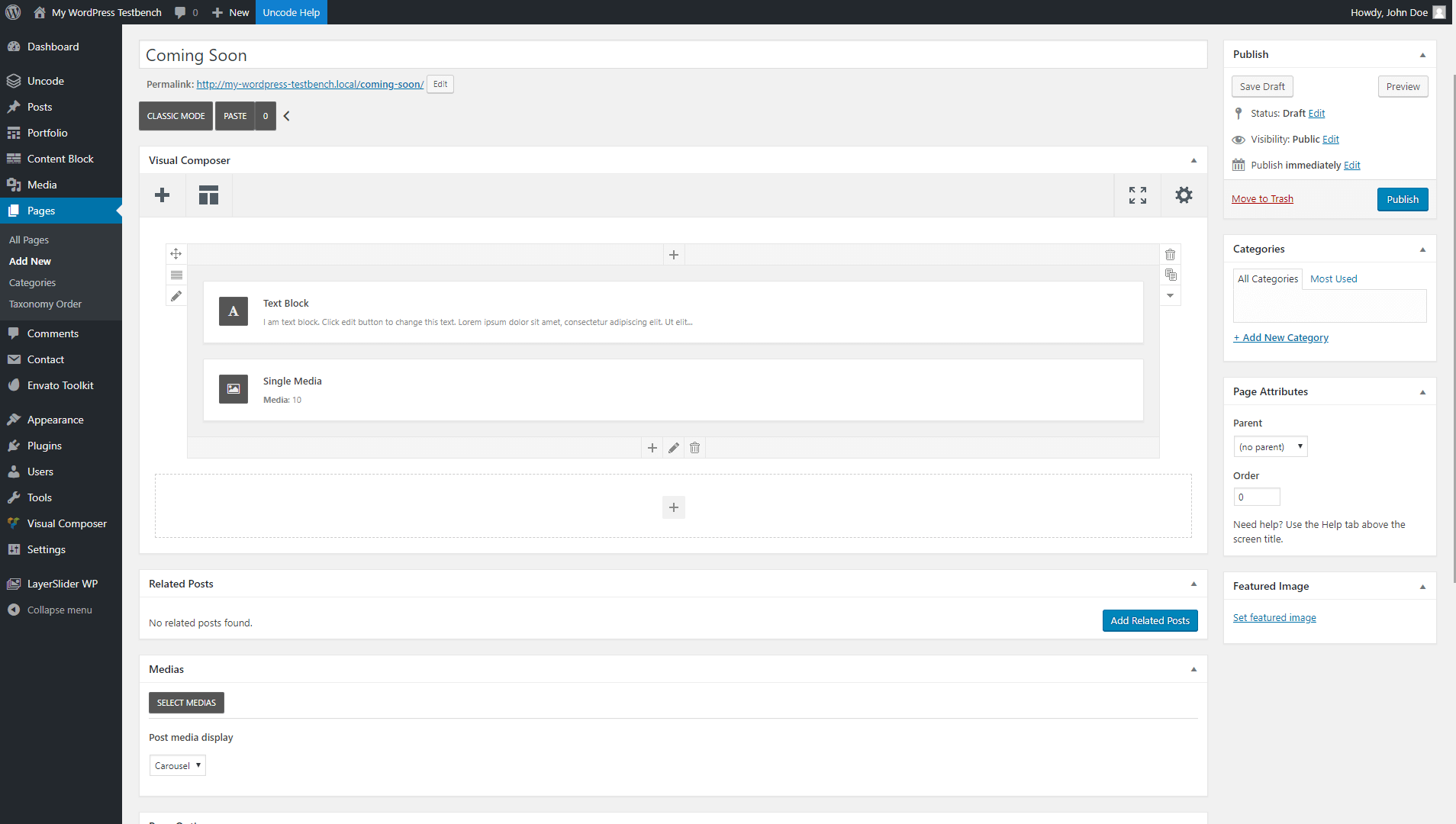
Наш секундомер выглядит довольно одиноким, поэтому давайте добавим новый элемент прямо над ним. В этом случае мы воспользуемся текстовым блоком , который будет отображать наше сообщение «скоро»:

В этом текстовом блоке мы также предлагаем посетителям оставить свои адреса электронной почты ниже, которые мы собираемся собрать с помощью формы регистрации. Однако перед этим давайте объясним им, почему они должны заботиться о запуске нашего продукта.
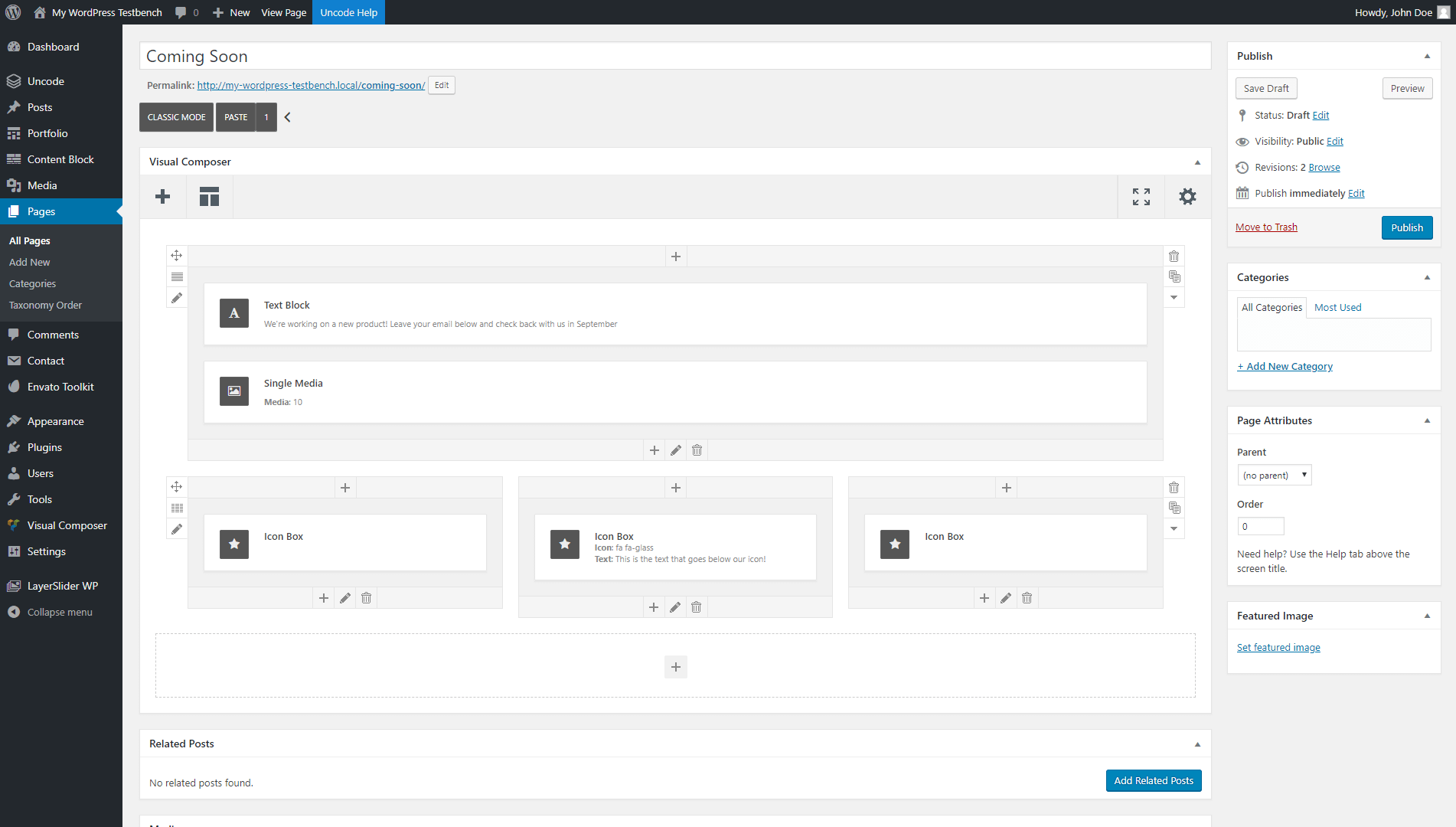
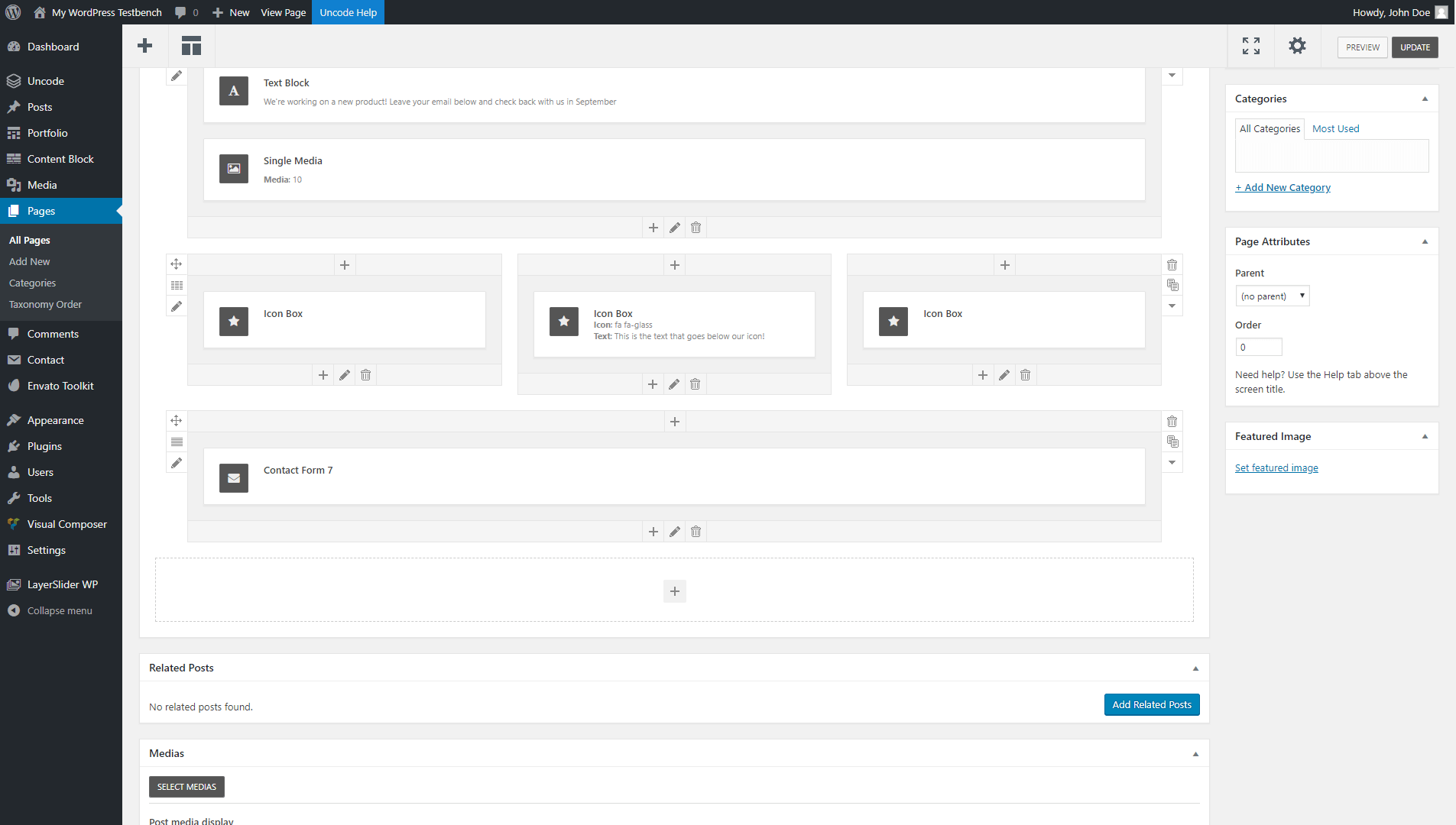
Для этого мы создадим строку из трех столбцов прямо под первой и добавим в нее несколько модулей Icon Box :

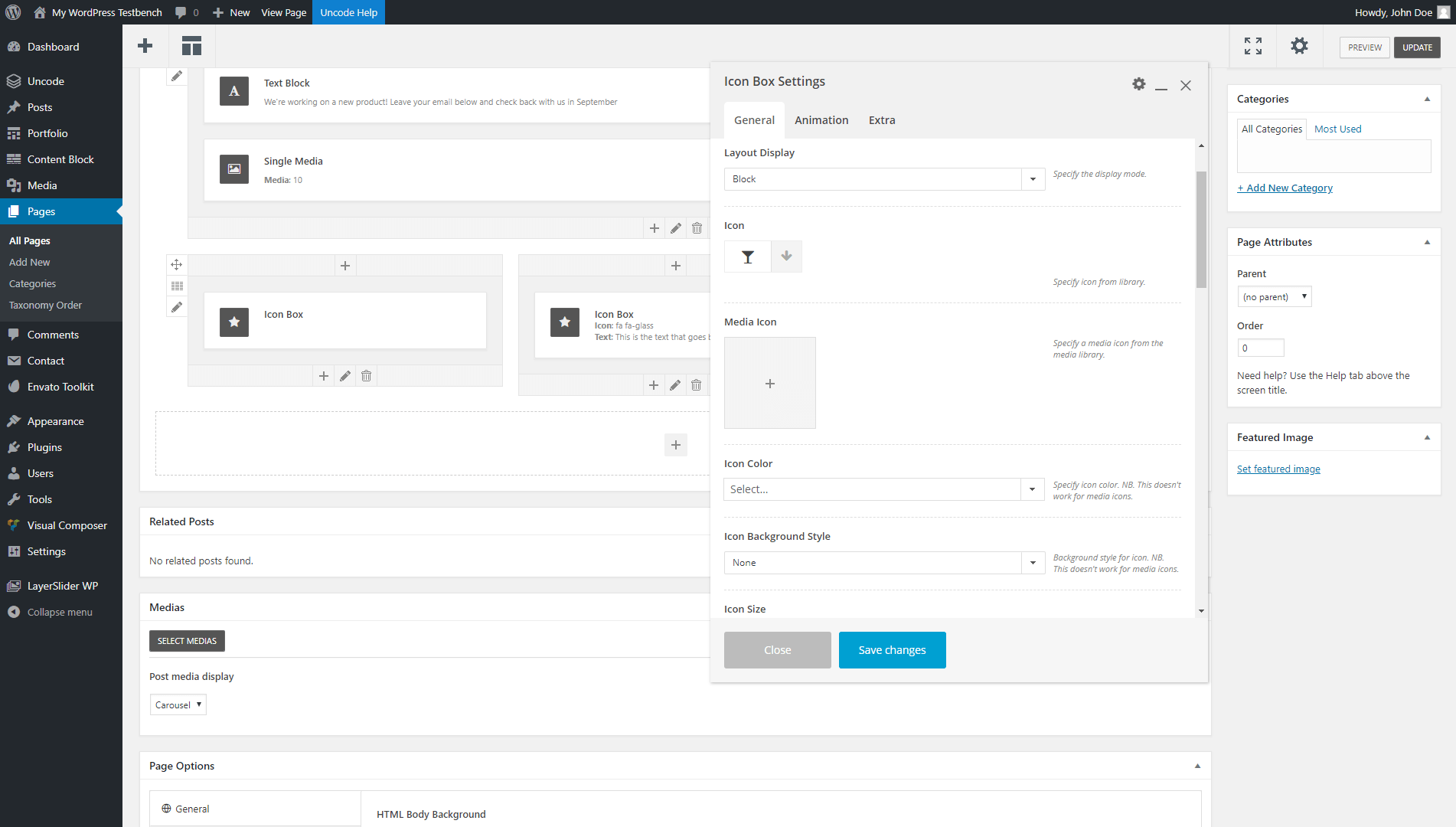
Если мы откроем настройки модуля Icon Box , мы сможем выбрать, какой значок использовать, и добавить текст, который будет отображаться под ним. Мы также немного увеличили нашу иконку и выровняли текст по центру:

Повторяя этот процесс для всех трех полей значков, мы можем создать отдельные разделы, выделяющие ключевую информацию. На данный момент наша страница скоро будет выглядеть примерно так:

Это довольно просто, но лаконично и эффективно. Конечно, вы можете продолжать настраивать свою собственную страницу, которая скоро появится, как душе угодно. Вы можете добавлять цвета, фоны, элементы брендинга и многое другое.
Шаг 3. Добавьте форму регистрации по электронной почте.
Наиболее эффективные веб-страницы содержат призыв к действию (CTA). Это элемент, который сообщает посетителям, что делать дальше, и это полезное дополнение к вашей скорой странице. Даже если они не могут видеть ваш сайт или продукт прямо сейчас, вы можете предложить посетителям действие, например, связаться с вами или подписаться на список рассылки.
К счастью, часть этой функциональности уже встроена в Uncode. Давайте добавим модуль Contact Form 7 , используя новую строку в самом низу страницы:

Затем мы сохраним изменения на нашей скорой странице, так как нам нужно продолжить и установить новый плагин. Contact Form 7 — полезный инструмент, но он не очень поможет, когда дело доходит до сбора электронных писем от ваших посетителей. Для этого вам нужно установить бесплатное расширение Contact Form 7 MailChimp:

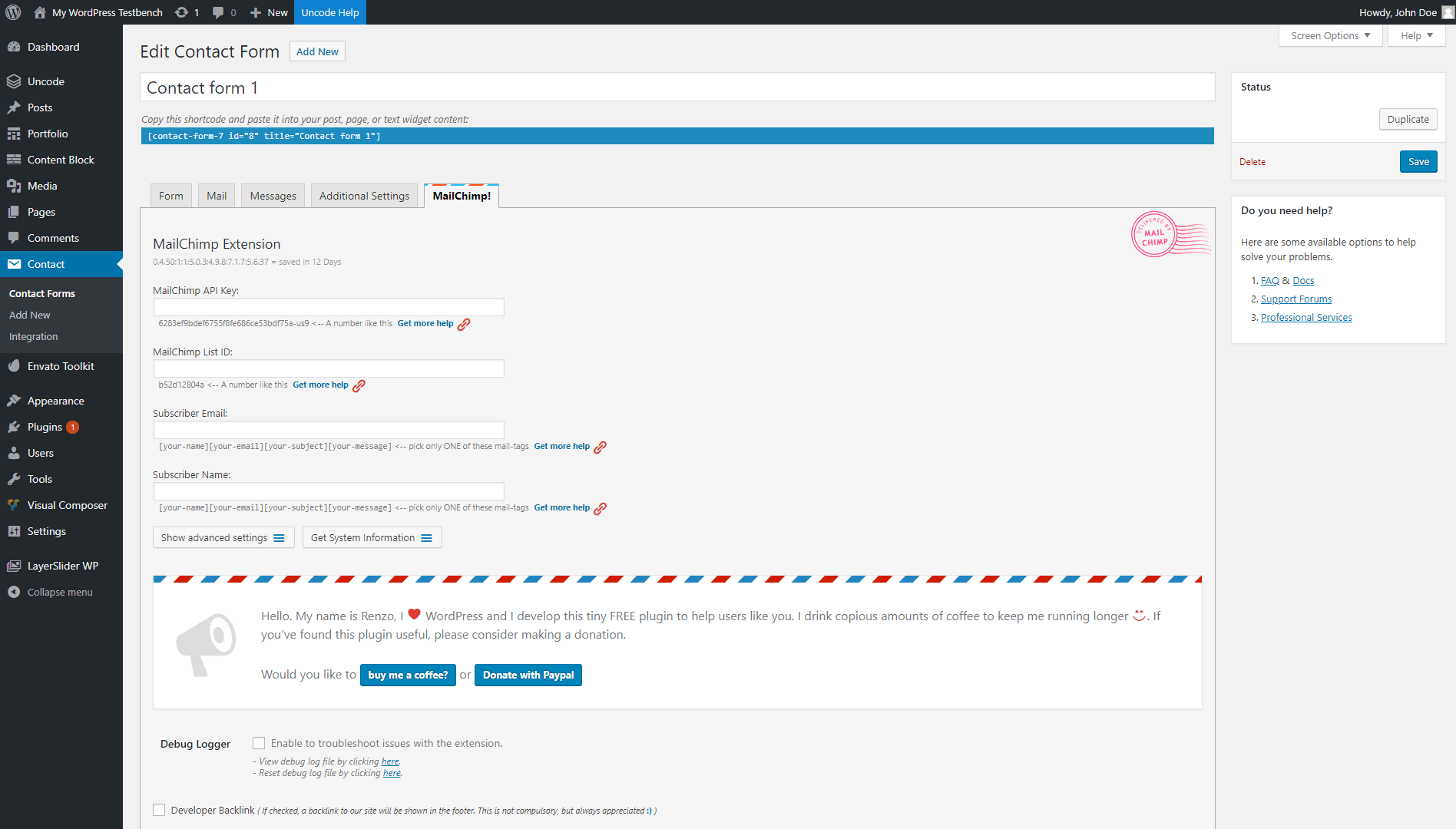
Если вы следуете инструкциям, вы можете добавить расширение прямо сейчас. При этом не забудьте зарегистрировать бесплатную учетную запись MailChimp. Как только плагин активен, мы можем перейти на вкладку « Контакты»> «Добавить новый » и найти MailChimp! опция в правой части экрана:

Чтобы активировать нашу регистрационную форму, нам нужно получить ключ API MailChimp и идентификатор списка. Затем мы можем ввести их на нашей новой странице контактной формы и сохранить изменения.
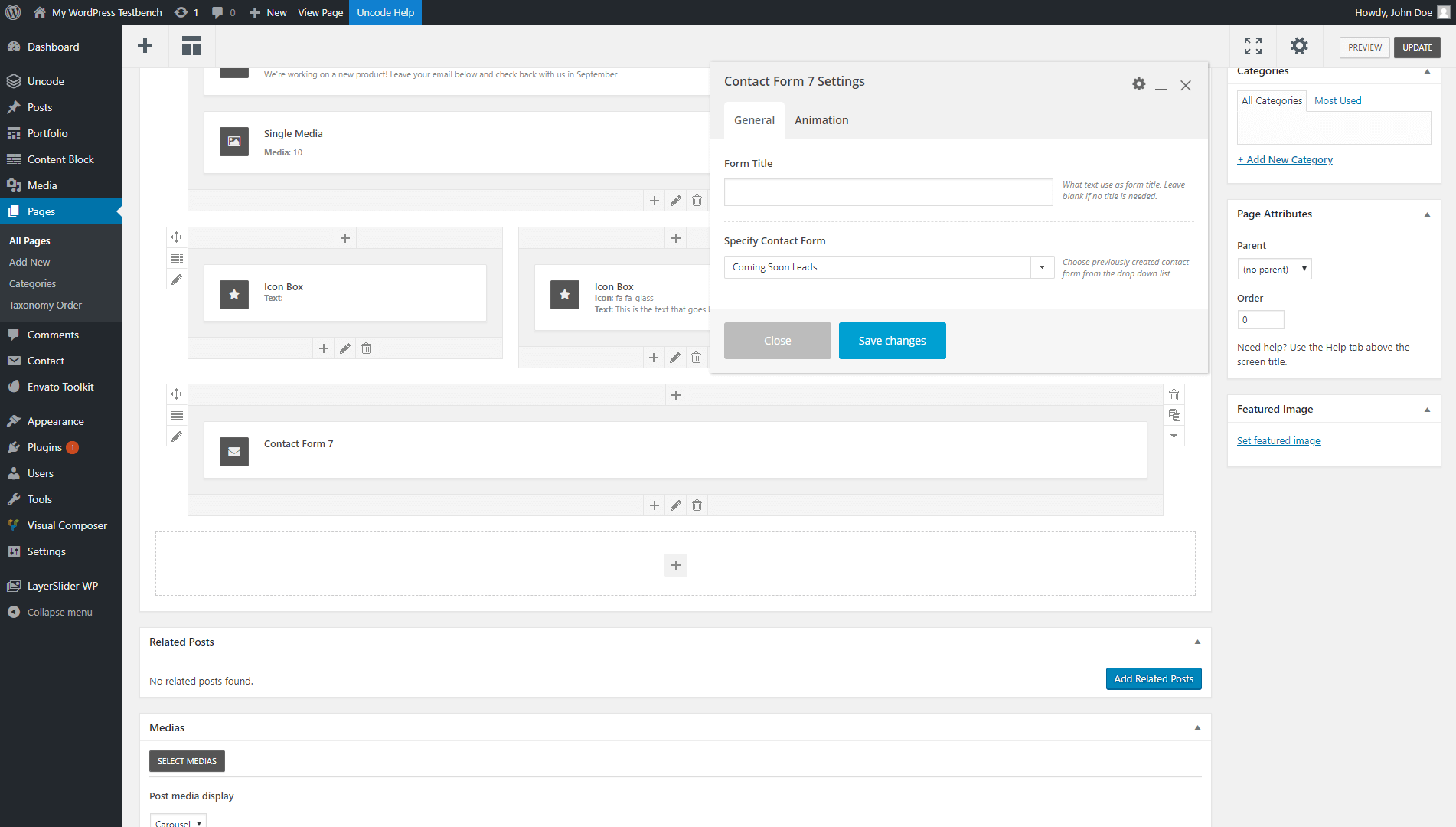
После этого мы снова откроем нашу страницу «Скоро» с помощью редактора, прокрутим вниз до модуля « Контактная форма 7 » и получим доступ к его настройкам. Там, где нам будет предложено выбрать контактную форму, мы выберем лист регистрации MailChimp, который мы только что создали:

Наконец, давайте в последний раз взглянем на нашу страницу, которая скоро появится:

Это просто, но дает посетителям гораздо больше полезной информации, чем большинство страниц, которые скоро появятся. Кроме того, каждый раз, когда кто-то оставляет свое имя и адрес электронной почты, он попадает прямо в один из ваших списков MailChimp. Это означает, что как только ваш сайт или продукт заработает, вы сможете быстро отправить электронное письмо и наблюдать за количеством посещений.
Вывод
Есть причина, по которой скоро страницы будут популярны. Без него ваша аудитория будет в неведении относительно того, над чем вы работаете для своего веб-сайта. Если вы запускаете новый проект или сайт, создание привлекательной страницы «Скоро будет» — отличный способ заинтересовать людей и сообщить им ключевую информацию. Таким образом, у вас будет встроенная аудитория с первого дня.
Многие сайты перестраховываются со своими страницами, которые скоро появятся, но вы можете добиться практически всего, используя Uncode. Вот три основных шага, которые вы можете использовать для создания уникальной страницы:
- Установите Uncode на свой сайт.
- Настройте страницу, которая скоро появится.
- Добавьте форму регистрации по электронной почте.
У вас есть вопросы о том, как эффективно оформить страницу, которая скоро появится? Давайте поговорим о них в разделе комментариев ниже!
