Настройка дизайна WordPress стала проще
Опубликовано: 2023-09-05Если вы один из многих неопытных людей, которые хотят настроить стиль своего веб-сайта WordPress, не затрагивая CSS, то вам повезло.
Плагин CSS Hero для WordPress позволяет персонализировать стиль, не затрагивая ни одной строки кода.
В этой актуальной оценке CSS Hero мы покажем вам, как использовать CSS Hero для настройки вашего веб-сайта и почему мы считаем, что это один из плагинов, который должен рассмотреть каждый отдельный новичок в WordPress.

Оценка нашего героя CSS
CSS Hero — это высококачественный плагин WordPress, который позволяет вам структурировать вашу собственную тему WordPress без написания единой строки кода (не требуется HTML или CSS).
Вы можете немедленно отменить изменения, что исключительно полезно для неопытных людей. Все изменения сохраняются в виде добавленной таблицы стилей, поэтому вы можете обновить свою тему WordPress, не беспокоясь об отмене изменений.
Если вы дизайнер или разработчик, то CSS Hero будет для вас столь же превосходным. Он хорошо эффективен со всеми предпочтительными темами и платформами WordPress. Вы можете быстро преобразовать тему или детскую тему и экспортировать ее на веб-страницу клиента.
CSS Hero поможет вам сэкономить время и нервы при создании настроек макета.
CSS Hero против конструкторов веб-страниц WordPress
CSS Hero — это инструмент дизайна, а не лучшее средство для создания целевых страниц или создания собственной концепции WordPress с нуля. Он будет работать вместе с вашей темой WordPress и позволит вам настраивать CSS без написания кода CSS.
С другой стороны, плагин для создания страниц веб-сайтов WordPress позволяет вам создавать целевые веб-страницы и персонализировать формат WordPress независимо от того, какую тему WordPress вы используете.
Профессиональный совет: если вы хотите создавать целевые веб-страницы, веб-страницы с доходами, веб-страницы с товарами и многое другое, мы предлагаем использовать SeedProd. Это самый эффективный плагин для создания веб-сайтов WordPress, позволяющий быстро создавать стили и создавать великолепные веб-страницы с высокой конверсией для вашего веб-сайта.
Как использовать CSS Hero для персонализации вашей концепции WordPress
Для начала вам нужно установить и активировать плагин CSS Hero. Дополнительную информацию можно найти в нашем пошаговом руководстве по установке плагина WordPress.
Это качественный плагин WordPress, цена которого начинается от 29 долларов за отдельный веб-сайт (полностью оправдывает затраты, учитывая время и неудобства, которые он вам сэкономит).
Вы можете использовать код купона CSS Hero: WPBEGINNER , чтобы получить скидку 34%. Если вы приобретаете план Pro, то тот же код принесет вам целых 40% скидку.
После активации вы будете перенаправлены для получения критической лицензии CSS Hero. Просто следуйте инструкциям на мониторе, и вы будете перенаправлены обратно на свой сайт за несколько кликов.
Цель CSS Hero — предоставить вам WYSIWYG-интерфейс (что видите, то и получаете) для редактирования вашей темы.
Просто зайдите на свой веб-сайт WordPress, войдя в систему, и вы увидите кнопку CSS Hero в панели администратора WordPress.

Нажатие на кнопку превратит ваш веб-сайт в предварительный просмотр.
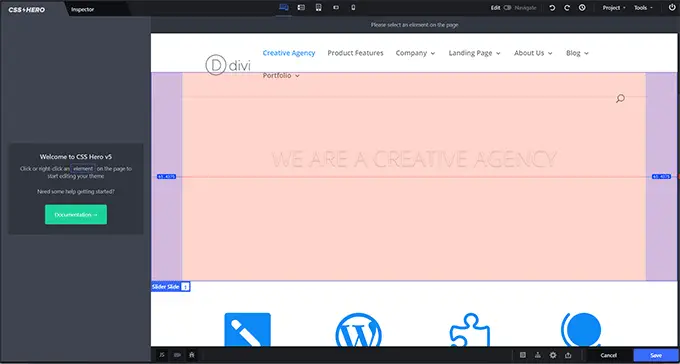
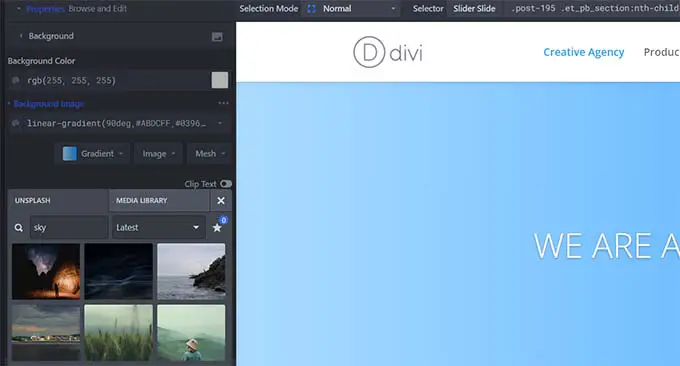
Теперь вы сможете увидеть редактор CSS Hero. Он имеет верхнюю и базовую панель инструментов, левый столбец и предварительный просмотр вашего сайта.

Затем наведите указатель мыши на элемент, который вы хотите отредактировать, и CSS Hero выделит его, чтобы показать, где вы находитесь.
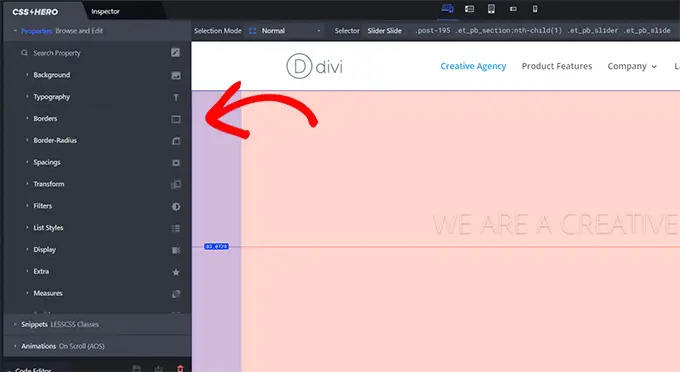
Нажав на него, вы выберете этот аспект и четко отобразите его свойства в оставшемся столбце.

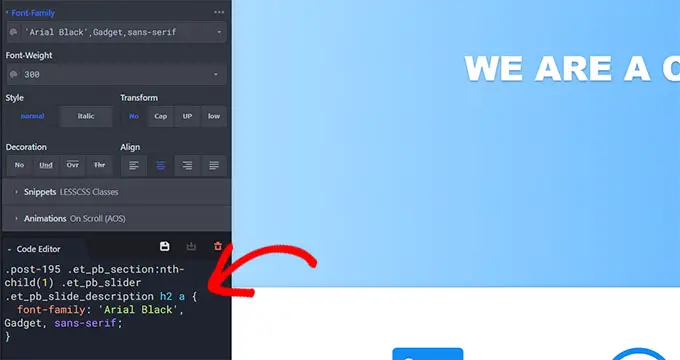
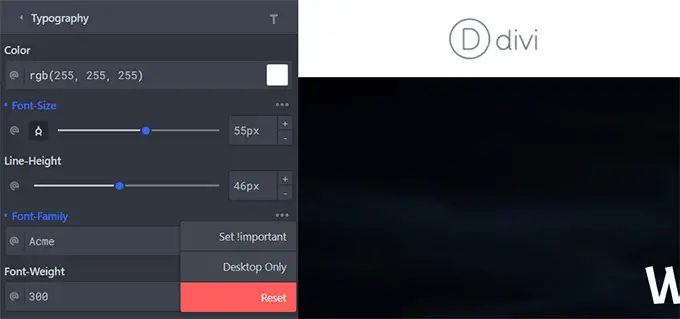
Они будут включать в себя такие вещи, как широко распространенные дома CSS для выбранного элемента, такие как фон, типографика, границы, интервалы и многое другое.
Вы можете нажать на любой продукт, чтобы разработать его, а затем отредактировать атрибуты CSS, используя простой интерфейс.

Когда вы вносите изменения, созданный на заказ CSS волшебным образом кажется недействительным.
Если вы изучаете CSS, вам будет полезно увидеть, как различные варианты CSS используются в конечном результате в предварительном просмотре.

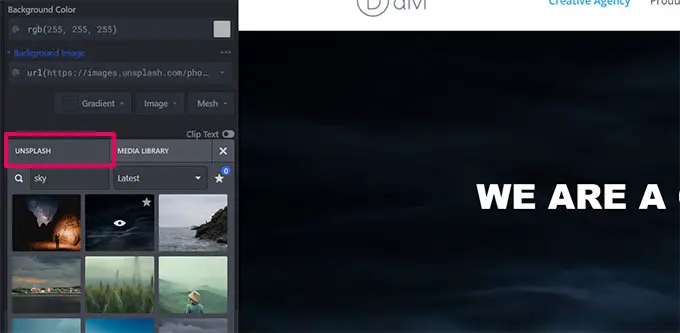
Возникли проблемы с поиском бесплатных фотографий для вашего интернет-сайта?
CSS Hero также имеет встроенную интеграцию с Unsplash, позволяющую вам искать и использовать замечательные фотографии в дизайне и стиле вашего веб-сайта.

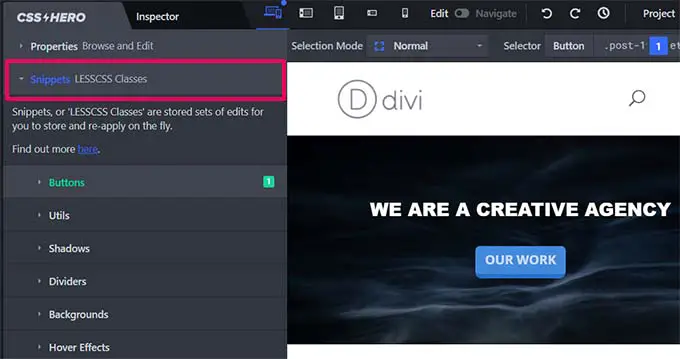
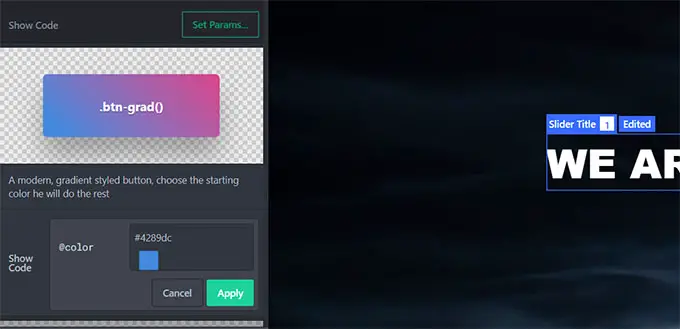
CSS Hero также включает в себя несколько готовых фрагментов кода, которые вы можете использовать для различных целей на своем сайте.
Просто переключитесь на вкладку «Фрагменты» в левом столбце. Там вы увидите множество аспектов столбцов.


Нажмите, чтобы найти фактор, и CSS Hero предложит вам разнообразные варианты дизайна и стиля.
Нажмите кнопку «Установить параметры», чтобы отредактировать понравившуюся модель, а затем просто нажмите кнопку «Применить», чтобы вставить ее в свою тему.

Когда вы вносите изменения в свой сайт, CSS Hero автоматически сохраняет улучшения, но не публикует их.
Чтобы применить эти настройки к вашему постоянному веб-сайту, вам нужно нажать кнопку «Сохранить и опубликовать» в нижнем правом углу монитора.

Как отменить улучшения в CSS Hero
Одна из величайших возможностей CSS Hero — это возможность в любой момент отменить любые внесенные вами изменения.
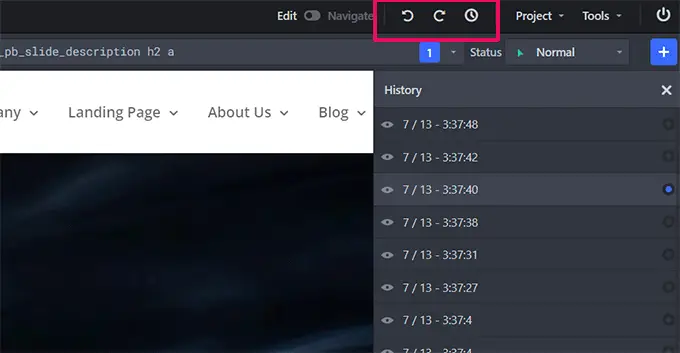
CSS Hero хранит наследие всех вариаций, которые вы вносите в свою тему. Просто нажмите кнопку истории на панели инструментов CSS Hero, чтобы просмотреть контрольный список улучшений. Эта кнопка выглядит как скромные часы.

Вы можете нажать на дату и время, чтобы увидеть, как выглядел ваш интернет-сайт в то время. Если вы хотите вернуться к этому моменту, просто сохраните или возобновите изменение этой проблемы.
Это не обязательно означает, что изменения, созданные вами сразу после этого момента, исчезнут. Они будут продолжать храниться, и вы также сможете вернуться к тому времени. Это не становится менее сложным.
Но что, если вы хотите отменить изменения, внесенные вами только в определенный элемент?
В этом случае вам действительно не обязательно использовать фоновый инструмент. Просто нажмите на компонент, который вы хотите вернуть к предыдущей версии, а затем нажмите кнопку «Сбросить».

Это вернет элемент к конфигурациям по умолчанию, указанным в вашей теме WordPress.
Настройка вашего интернет-сайта для мобильных устройств в CSS Hero
Самым сложным фактором организации Всемирной паутины является совместимость систем. Вы должны быть абсолютно уверены, что ваша веб-страница выглядит одинаково хорошо на всех устройствах и экранах.
Дизайнеры веб-сайтов используют множество инструментов, чтобы проверить совместимость браузера и гаджета. К счастью для вас, CSS Hero будет поставляться со встроенным инструментом предварительного просмотра.
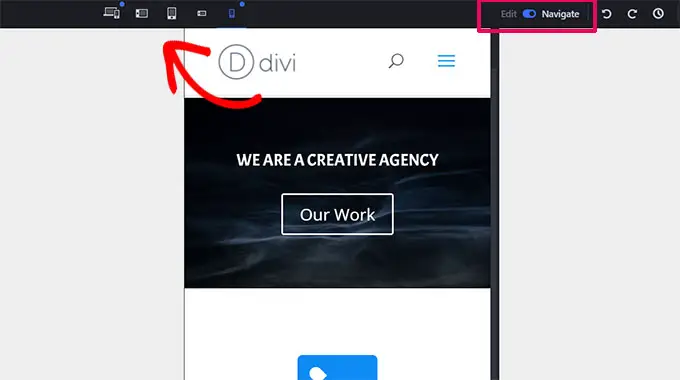
Просто выберите продукты для мобильных устройств, таблеток и настольных компьютеров на верхней панели инструментов. Область предварительного просмотра изменится на выбранную вами единицу. Вы также можете переключаться между режимами «Редактирование» и «Навигация», чтобы скрыть другие панели инструментов.

Переключение на метод «Редактировать» позволит вам редактировать веб-страницу, одновременно просматривая ее для мобильного оборудования. Это программное обеспечение удобно для настройки стиля и дизайна вашей темы для мобильных устройств и планшетов.
Совместимость тем CSS Hero
Официальная веб-страница CSS Hero содержит постоянно пополняющийся контрольный список подходящих тем. Этот контрольный список включает в себя множество идеальных абсолютно бесплатных тем WordPress.
Он также содержит самые известные темы премиум-класса из таких магазинов, как CSSIgniter, Themify, StudioPress и других.
А как насчет тем, которых нет в списке совместимости тем?
CSS Hero поставляется с атрибутом Rocket Method Vehicle-detection. Если вы используете тему, не включенную в контрольный список совместимости концепций, CSS Hero автоматически начнет использовать Rocket Manner.
Rocket Mode пытается угадать селекторы CSS из вашей темы. Большую часть времени это работает безупречно. Если ваша тема соответствует спецификациям кодирования WordPress, вы сможете редактировать практически все.
Вы также можете позвонить разработчику своей темы и уточнить у него совместимость с CSS Hero.
Какие плагины подходят для CSS Hero?
CSS Hero регулярно тестируется на совместимость с ведущими плагинами WordPress. Они содержат плагины типа вызова, популярные конструкторы веб-страниц, WooCommerce и других разработчиков.
Если вы используете плагин WordPress, который генерирует выходные данные, не редактируемые CSS Hero, вы можете обратиться к создателю плагина, чтобы исправить это. Им никогда не придется прилагать значительные усилия для обеспечения совместимости с CSS Hero.
Более подробную информацию можно найти в нашем руководстве о том, как правильно запросить помощь WordPress и получить ее.
Мы надеемся, что наша критика CSS Hero оказалась для вас полезной. Вы также можете ознакомиться с нашим лучшим руководством по повышению скорости и производительности WordPress для новичков, а также с нашими квалифицированными подборками наиболее эффективных конструкторов страниц веб-сайтов WordPress для стилизации и дизайна вашей темы и веб-страниц веб-сайта без использования CSS.
Если вам понравился этот отчет, вам следует подписаться на наш YouTube-канал с обучающими видеороликами по WordPress. Вы также можете найти нас в Twitter и Facebook.
