Лучшие инструменты разработки для WordPress (и обязательные инструменты разработки)
Опубликовано: 2022-02-08Наличие хорошего набора инструментов WordPress Dev Tools имеет важное значение для любого разработчика, работающего с WordPress.
Такие инструменты или плагины могут помочь вам ускорить рабочий процесс разработки WordPress и улучшить качество кода .
Мы составили для вас исчерпывающий список инструментов разработки для WordPress, которые могут помочь вам во всех аспектах процесса разработки . Многие из них совершенно бесплатны.
Кроме того, мы также добавили несколько плагинов, которые помогут вам отладить WordPress и повысить производительность и безопасность веб-сайта.
Итак, если вы разработчик WordPress , вы должны прочитать эту статью!
Лучшие инструменты разработки WordPress (2021)
Первая часть этого списка будет посвящена инструментам разработки WordPress .
WordPress действительно требует комплексного набора инструментов для разработки тем, плагинов и приложений.
Вы можете выбирать из множества плагинов и инструментов с различными функциями, и их обычно легче понять, установить и использовать.
Лучшие плагины показывают ошибки PHP, помогают устранять неполадки в WordPress и предупреждают, если что-то пойдет не так.
Окончательный набор инструментов для разработчиков WordPress с первого взгляда
- WP Umbrella : для мониторинга ошибок PHP
- DevKinsta : лучший инструмент для локальной разработки
- Query Monitor : плагин отладки для WordPress
- Theme Check : кодировать в соответствии с лучшими практиками
- Панель отладки : альтернатива Query Monitor
- Проверка работоспособности и устранение неполадок : для устранения ошибок WordPress.
- Плагин ACF : для простого создания расширенных настраиваемых полей.
- Почтальон : для создания API
- Prettier : потому что ваш код заслуживает того, чтобы быть красивым
- Deployer : инструмент развертывания для PHP
- RTL Tester : для переключения направления текста
- WP Cli : для управления веб-сайтами WordPress без использования браузера.
- GenerateWP : для создания пользовательского и высококачественного кода с использованием последних стандартов кодирования WordPress.
- Font Awesome : для добавления векторных иконок и логотипов социальных сетей на ваш сайт.
Вот краткий список рекомендаций, но не стесняйтесь ознакомиться с подробными обзорами лучших инструментов разработки WordPress, которые мы сделали ниже.
1 # Зонт WP

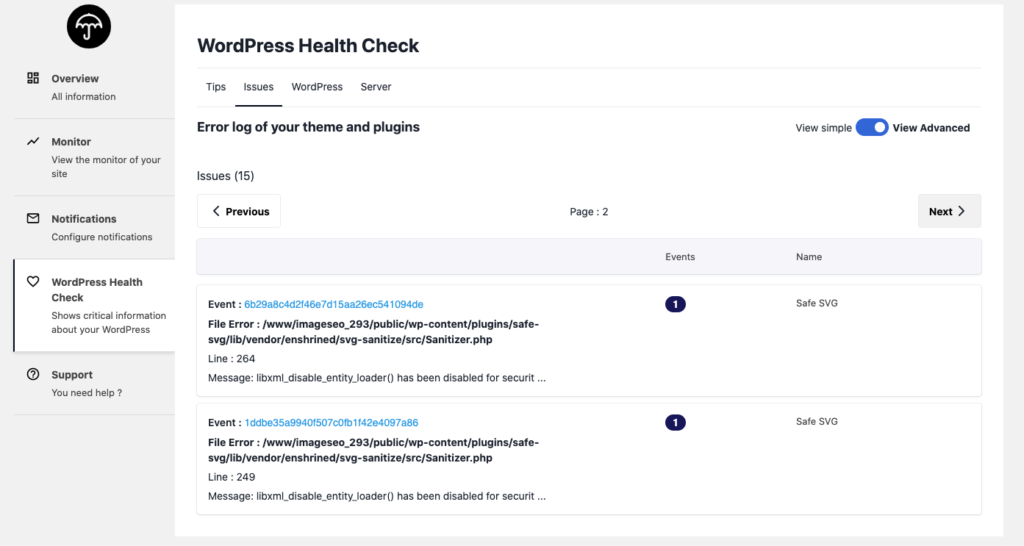
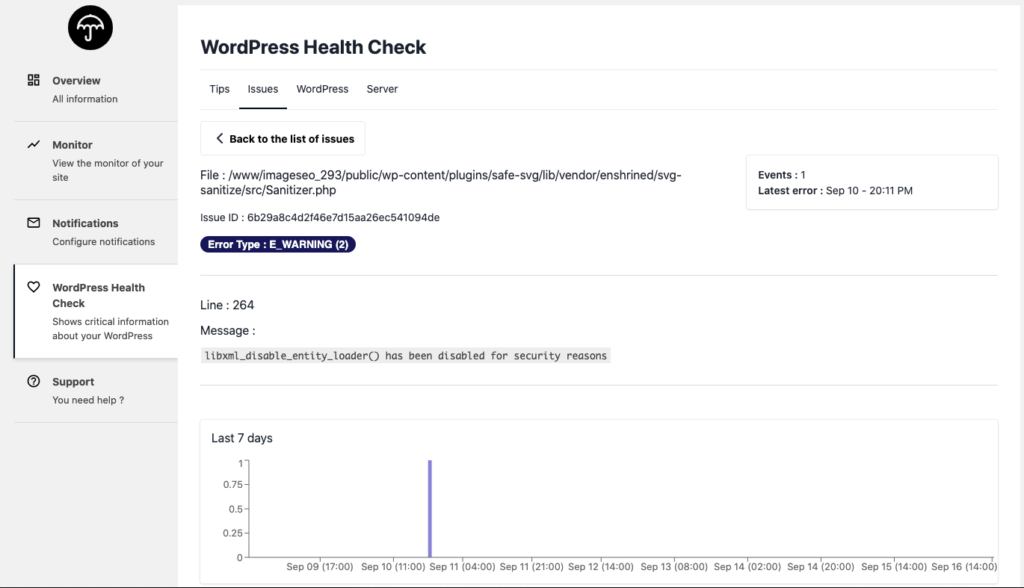
WP Umbrella — самый полный плагин мониторинга для WordPress . Этот плагин поможет вам отслеживать и выявлять ошибки PHP, которые могут предотвратить снижение производительности и риски безопасности.
Это решение идеально подходит для устранения ошибок PHP и плавного развертывания веб-проектов .

WP Umbrella также отслеживает время безотказной работы и производительность, поэтому вы мгновенно узнаете, если веб-сайты, которые вы разработали, не работают.
Кроме того, он предлагает все функции, которые могут вам понадобиться для простого управления несколькими сайтами WordPress (автоматическое резервное копирование, безопасное обновление и т. д.).
2# ДевКинста

Приложение DevKinsta позволяет быстро и легко создавать локальные сайты. Одним щелчком мыши вы можете раскрутить сайт WordPress с помощью Nginx и MariaDB.
С DevKinsta разработчики WordPress могут создавать свои темы, плагины и многое другое в локальной среде.
Технология Docker от DevKinsta изолирует ваши локальные сайты WordPress и защищает их с помощью контейнеризации.
По сравнению с VirtualBox, технологией виртуализации, которая также используется в локальной разработке, Docker имеет гораздо более низкие требования к ресурсам и почти естественную производительность.
Итог: DevKinsta — лучший пакет разработки для WordPress на локальном уровне .
Если вас не устраивает DevKinsta, попробуйте LocalWP .
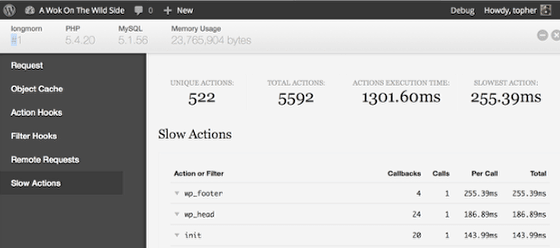
3# Монитор запросов
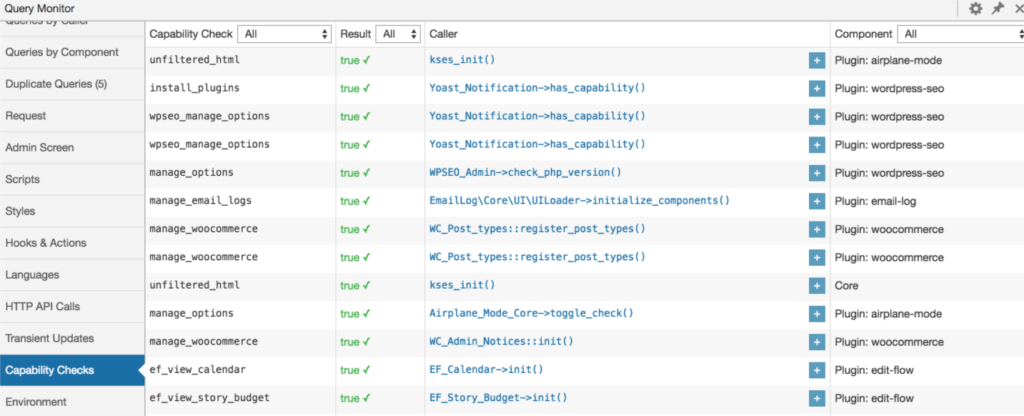
Query Monitor — это бесплатный плагин для отладки и разработки для WordPress.

С помощью Query Monitor вы можете отлаживать запросы к базе данных , ошибки PHP , перехватчики и действия, блоки редактора блоков, поставленные в очередь скрипты и таблицы стилей, вызовы HTTP API и многое другое.
Query Monitor показывает свою информацию в полезной форме, например, отображает совокупные запросы к базе данных по плагинам, темам или функциям.
Кроме того, плагин сообщает такие подробности, как зависимости и зависимости скриптов, информацию о среде хостинга, теги условных запросов и многое другое.
В то время как WP Umbrella идеально подходит для отслеживания ошибок в Интернете, Query Monitor идеально подходит для устранения неполадок веб-сайта в промежуточной области .
4 # Проверка темы
С Theme Check вы можете протестировать свои темы WordPress в соответствии с последними стандартами и практиками кодирования.

Этот бесплатный инструмент позволяет проверить качество кода и безопасность тем WordPress . Таким образом, прежде чем отправлять тему в репозиторий, вы можете просмотреть и проверить, соответствует ли она рекомендациям по проверке темы.
В результате ваша тема с большей вероятностью будет принята, а также будет соответствовать лучшим практикам кодирования.
Используя Theme Check, вы можете убедиться, что ваши темы WordPress в порядке . Это также отличный способ повысить безопасность и производительность вашей темы.
5# Панель отладки
Плагин Debug Bar укажет, что делает ваш блог или веб-сайт и какие действия вам необходимо предпринять. Это альтернатива Query Monitor.

Панель отладки значительно упрощает выявление проблем на странице e.

Плагин добавляет меню устранения неполадок для проверки запросов, кеша, предупреждений и отладки.
6# Проверка работоспособности и устранение неполадок

Установите этот плагин , и он обнаружит наиболее распространенные ошибки и известные проблемы в вашей установке WordPress .
В разделе отладки вы можете легко собрать подробную информацию о вашем сайте WordPress и конфигурации сервера .
Это позволит вам общаться с представителями службы поддержки тем, плагинов и на форумах поддержки WordPress.org.
Ознакомьтесь с руководством группы поддержки WordPress.org по этому плагину, чтобы найти более подробный пример того, как эффективно использовать плагин Health Check.
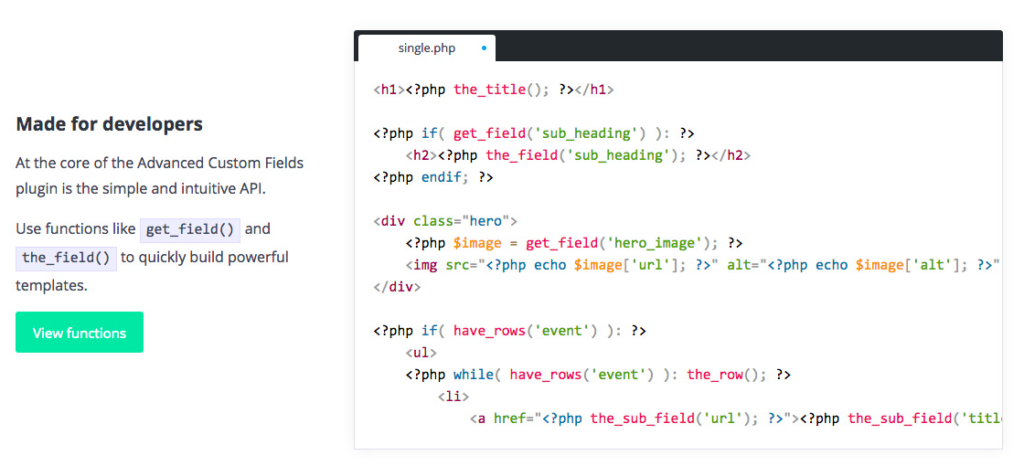
7# Расширенные настраиваемые поля

Плагин ACF (Advanced Custom Fields) — замечательный инструмент для разработчиков WordPress.
Возникли проблемы с добавлением настраиваемого поля или управлением им? Дополнительные настраиваемые поля делают их более доступными для пользователей через простой интерфейс. Это огромная экономия времени для веб-разработчиков.
6 # Почтальон

Postman — один из лучших инструментов разработки WordPress в 2021 году, но он также отлично подходит для любого разработчика API, который ищет мощное полнофункциональное решение для своего рабочего процесса API.
Postnam помогает вам упростить каждый шаг создания API и оптимизировать совместную работу, чтобы вы могли быстрее создавать более качественные API.
Postman чрезвычайно прост в использовании, так как ориентирован на тестирование.
Управлять несколькими тестовыми средами не только просто, вы также можете делиться своими тестовыми примерами между ними.
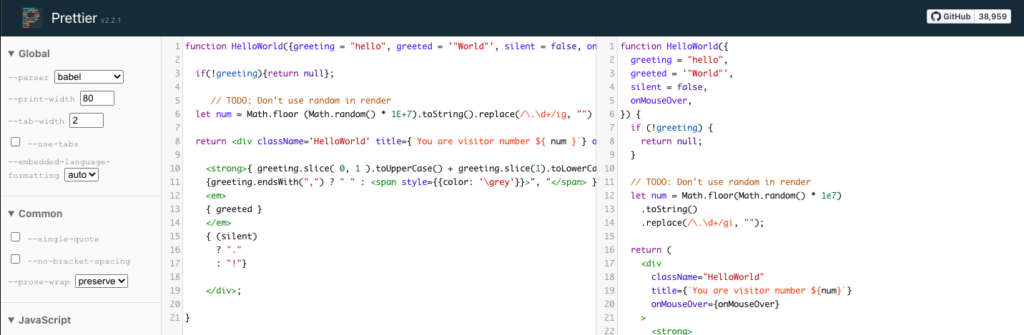
7 # красивее

Интеграция и развертывание WordPress — ничто без хорошо организованного кода, поэтому мы думаем, что Prettier находится в этом окончательном списке инструментов разработки WordPress.
Prettier предлагает поддержку широкого спектра языков программирования, включая JavaScript, CSS и JSON . На мой взгляд, его самым большим преимуществом является то, что он обеспечивает снижение нагрузки на код-ревью; вопросы стиля больше не актуальны. Установка Prettier также поможет вам быстрее обучать новичков.
Функция автоматизации Prettier отличает его от других руководств по стилю. Нажав кнопку, Prettier проверит ваш грязный код и справится со всеми теми хлопотами по форматированию, которые вы ненавидите.
10 # Развертчик

Плагин Deployer немного устарел, но по-прежнему остается одним из лучших инструментов веб-разработки WordPress 2021 года .
Вероятно, вы столкнулись как минимум с несколькими ошибками, если все еще выполняете развертывание вручную.
Deployer предоставляет вам автоматизированную систему, поэтому вы можете сэкономить время, деньги и возможности, ограничив количество совершаемых ошибок.
Основные функции развертывателя:
- Простой процесс настройки
- Готовые рецепты для большинства фреймворков
- Параллельное выполнение без расширений
- Легкий откат
- Без агента
- Развертывание с нулевым временем простоя
11 # Тестер RTL

При разработке тем и плагинов WordPress важно учитывать языки справа налево.
Единственное, что вам нужно сделать, чтобы реализовать поддержку RTL, — это добавить таблицу стилей RTL и должным образом поставить эту таблицу стилей в очередь в своей теме, чтобы не было оправданий, чтобы не реализовать ее.
RTL Tester может имитировать среду разработки RTL всего за несколько щелчков мыши, чтобы убедиться, что все работает так, как задумано.
12 # ВП Кли

WP Cli — набор инструментов командной строки, который позволяет вам управлять веб-сайтами WordPress.
Вы можете использовать этот инструмент для обновления плагинов, настройки многосайтовых установок, импорта контента и многого другого без использования веб-браузера.
Документация WP Cli является исчерпывающей и простой для понимания.
13# Генерация WP

С GenerateWP разработчики WordPress могут сократить время разработки с помощью фрагментов кода.
GenerateWP предназначен как для опытных пользователей, которые хотят упростить разработку, так и для новых разработчиков, которые хотят узнать, как использовать преимущества новейших функций WordPress, стандартов кодирования и API.
Этот инструмент разработки позволяет создавать различные таксономии, виджеты, боковые панели, настраиваемые типы сообщений и многое другое.
Неважно, делаете ли вы сайт для своей гаражной группы или следующего единорога Кремниевой долины, GenerateWP для вас.
14 # Отличный шрифт

Font Awesome — один из самых простых способов добавить значки шрифтов на ваш сайт. Эти иконки созданы в векторном формате, поэтому они будут отлично смотреться на любом экране.
С Font Awesome вы можете создать простой в использовании набор шрифтов и значков с помощью CSS и Less.
Дэйв Ганди разработал его для Bootstrap, а затем включил в BootstrapCDN.
