Как создать выпадающее меню в WordPress
Опубликовано: 2023-03-13Сегодня мы все привыкли просматривать различные типы веб-сайтов: магазины, социальные сети, газеты, блоги, форумы… Для каждой из этих категорий веб-сайтов у нас есть один и тот же рефлекс: проверить меню.
Меню формирует важный аспект пользовательского опыта (UX), и сегодня, как никогда, вы должны держать его в центре внимания при создании веб-сайтов.
Мы уже обсуждали здесь, как создать меню WordPress и управлять им. Итак, пришло время пойти дальше, сосредоточившись сейчас на окончательном виде меню сайта: выпадающем меню, которое открывает больше возможностей.
Звучит хорошо для вас? Давайте начнем!
Обзор
- Что такое выпадающее меню?
- Как создать выпадающее меню в WordPress
- Заключение
Что такое выпадающее меню?
Выпадающее меню позволяет организовать и облегчить навигацию для ваших пользователей , отображая уменьшенное количество страниц и предоставляя им возможность посещать дополнительные страницы, наводя курсор на первые.
Выпадающее меню обеспечивает реальную дополнительную ценность с точки зрения взаимодействия с пользователем (UX), поскольку оно предлагает обзор страниц сайта и облегчает посетителям доступ к определенной странице.
На нашей любимой CMS уже все устроено так, чтобы сделать навигационное меню адаптивным (отображение подходит для экранов разного размера) по умолчанию, что облегчает жизнь создателям сайтов на WordPress.
Для создания выпадающих меню в WordPress существуют различные плагины, которые я уже представил в этой статье о мегаменю, а также в этом руководстве по плагинам, которые вы можете использовать для улучшения вашего меню WordPress.
Но вы должны знать, что вы можете сделать все это самостоятельно, без добавления каких-либо плагинов.
Я уже слышу, как вы недоумеваете: «Правда? Но как?!"

Это мы сейчас подробно рассмотрим.
Как создать выпадающее меню в WordPress
В этом уроке мы рассмотрим три разных способа создания выпадающего меню в WordPress :
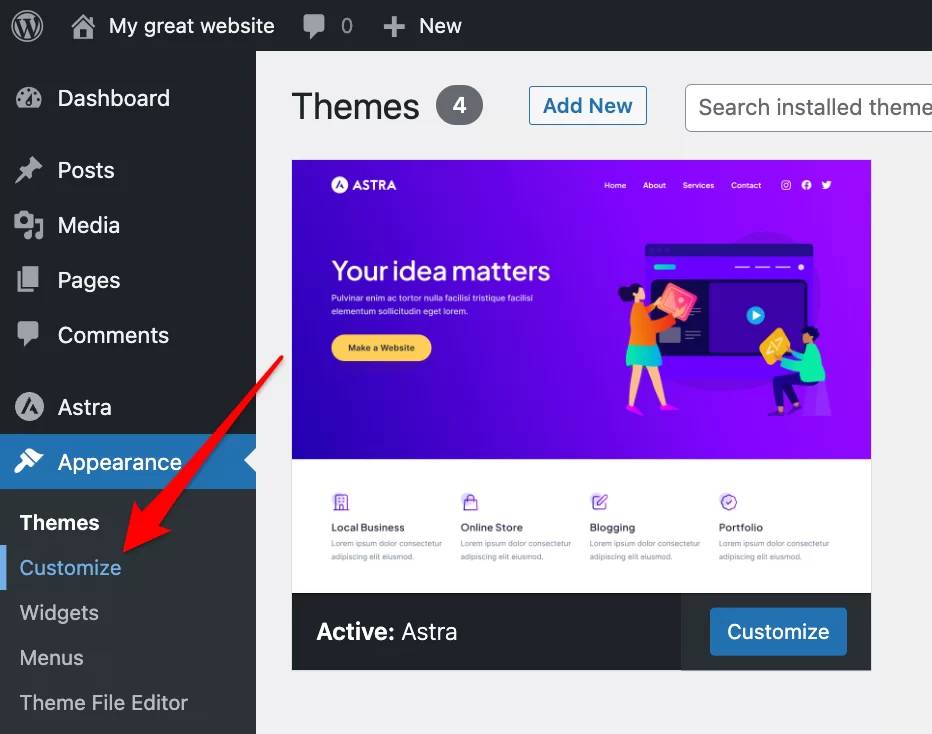
- Через меню «Внешний вид» > «Настроить».
- Через меню Внешний вид > Меню
- Через блок навигации с темой, совместимой с FSE.
Использование инструмента настройки
Когда вы создаете свой сайт WordPress, вы можете выбрать тему по умолчанию или выбрать ту, которая вам больше подходит из всех бесплатных и платных.
Чтобы найти подходящую тему, вы можете посетить нашу страницу тем.
В этом примере я буду использовать одну из самых популярных тем из официального каталога: Astra ( более 1 млн активных установок).
Создавайте страницы разного уровня
Начните с создания страниц первого уровня, которые мы будем называть «материнскими страницами» (страница 1, страница 2, страница 3…), дочерними страницами (страница 1–1, страница 1–2, …) и даже внучатыми страницами. (Страница 1-1-1, страница 1-1-2 и т. д., в зависимости от ваших потребностей).
Как только это будет сделано, все, что вам нужно сделать, это отобразить их наиболее логичным образом в раскрывающемся меню.
Добавление страниц в ваше меню
Итак, давайте перейдем к созданию меню, которое включает в себя все эти разные страницы уровней. Сначала мы рассмотрим первый метод через Appearance > Customize > Menus .

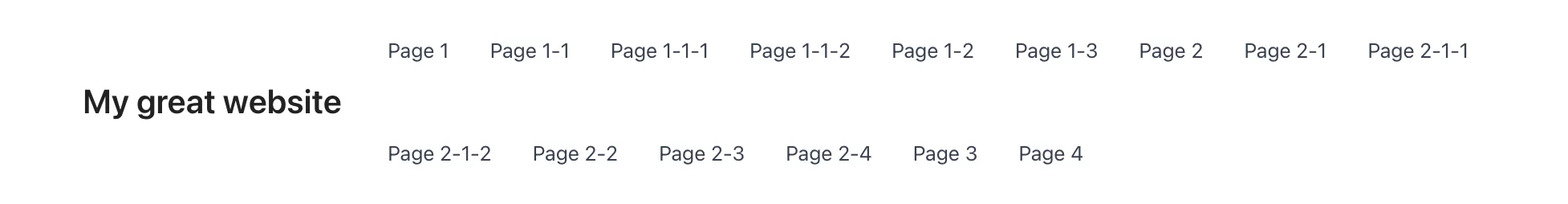
Здесь будьте осторожны: если вы просто создадите меню, добавив все существующие страницы, вы получите результат, который не оправдает ваших ожиданий, потому что это будет не выпадающее меню:

С другой стороны, следуя логике страниц матери, дочери и внучки, которые вы выбрали при создании страниц, вы получите нужное раскрывающееся меню WordPress.
Для этого начните с создания своего меню, нажав «Создать новое меню», дайте ему имя, выберите место, где вы хотите, чтобы оно появилось, а затем нажмите «Далее».
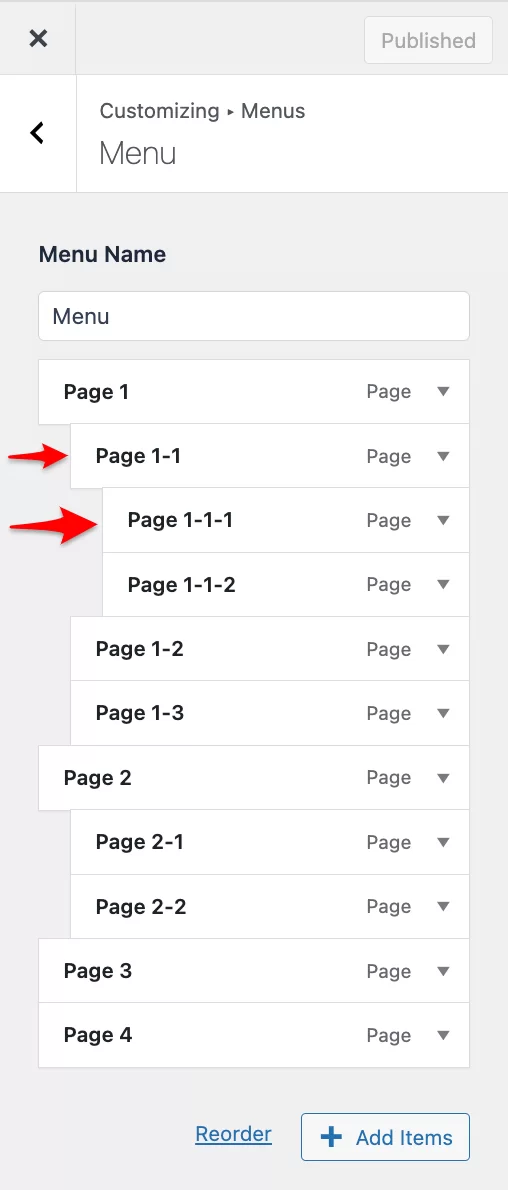
Далее добавьте нужные страницы в свое меню, нажав на кнопку «Добавить элементы». Затем просто перетащите каждую дочь под каждую мать и каждую внучку под каждую дочь :

Вы также можете нажать кнопку «Изменить порядок», а затем отредактировать структуру выпадающего меню с помощью появившихся стрелок.
Будьте осторожны и не добавляйте слишком много элементов или разных уровней в раскрывающееся меню, так как это может затруднить навигацию для ваших посетителей.
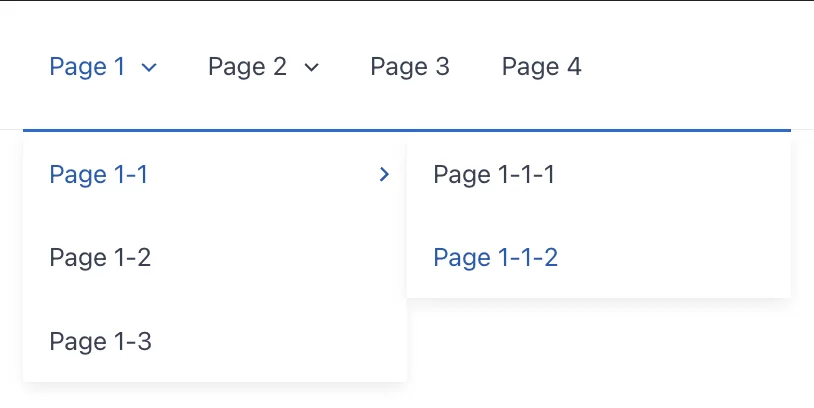
На экране, со стороны посетителя, у вас будет идеальное отображение, которое следует логике публикации ваших страниц. Посетитель вашего сайта сможет очень легко сориентироваться благодаря выпадающему меню, объединяющему все уровни страницы:

Если вы хотите создать выпадающее меню не для своих страниц, а для своих сообщений и категорий, вы можете выполнить те же действия, используя перетаскивание.
Классический метод
Если вы предпочитаете «классический» вариант создания меню, который присутствует в WordPress по умолчанию, вы также можете использовать этот способ. Вы увидите, что этот метод тоже не сложен.
Создать меню
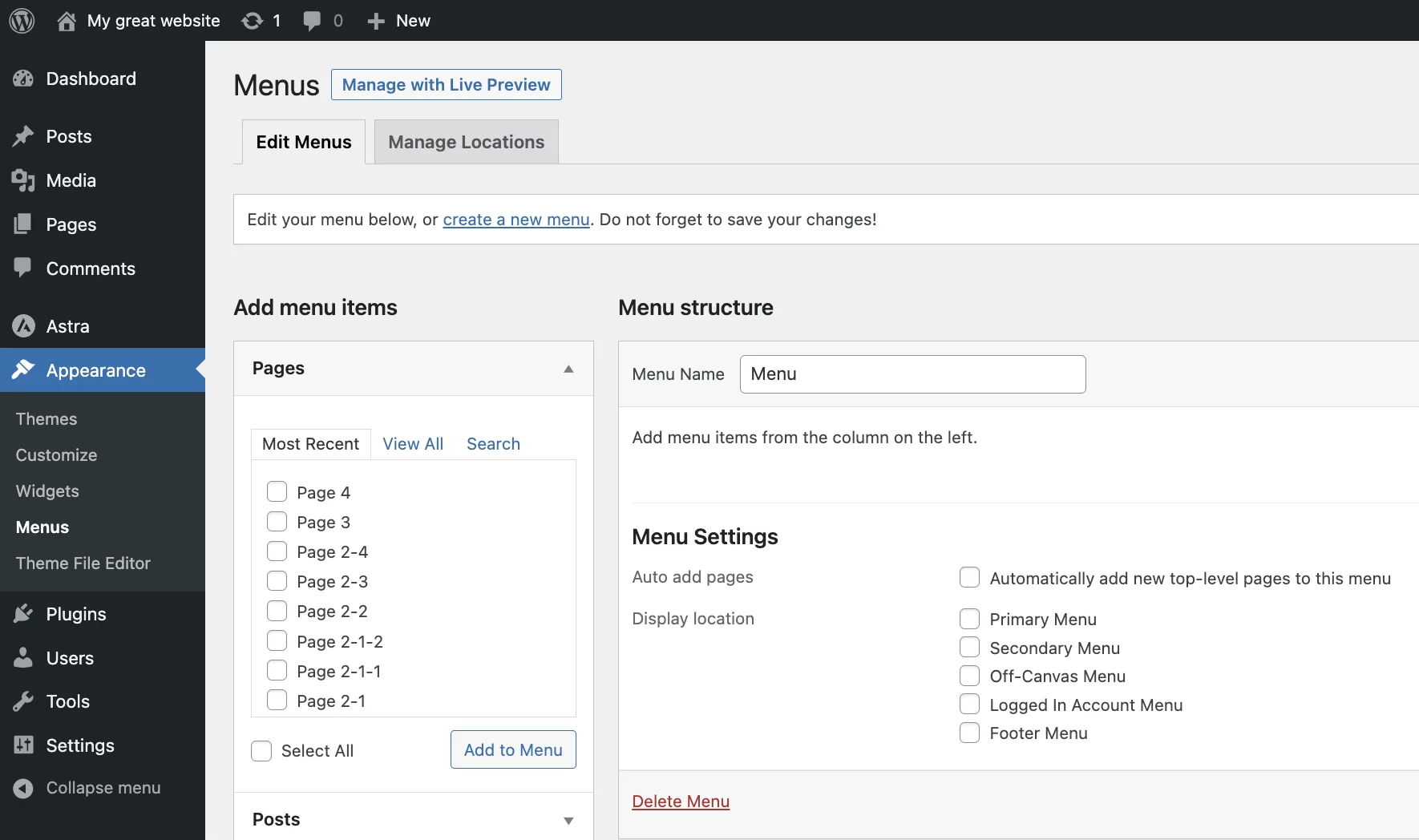
В административной панели WordPress перейдите в раздел «Внешний вид» > «Меню» . Вы окажетесь на этой странице:

Затем вам нужно будет выполнить следующие шаги.

В разделе «Структура меню»:
- Дайте меню имя.
- Выберите, следует ли сразу добавлять так называемые страницы верхнего уровня в меню или нет (здесь страницы 1, 2, 3 и 4).
- Выберите место:
- В заголовке
- В нижнем колонтитуле
- Нажмите синюю кнопку «Сохранить меню» в правом нижнем углу экрана.
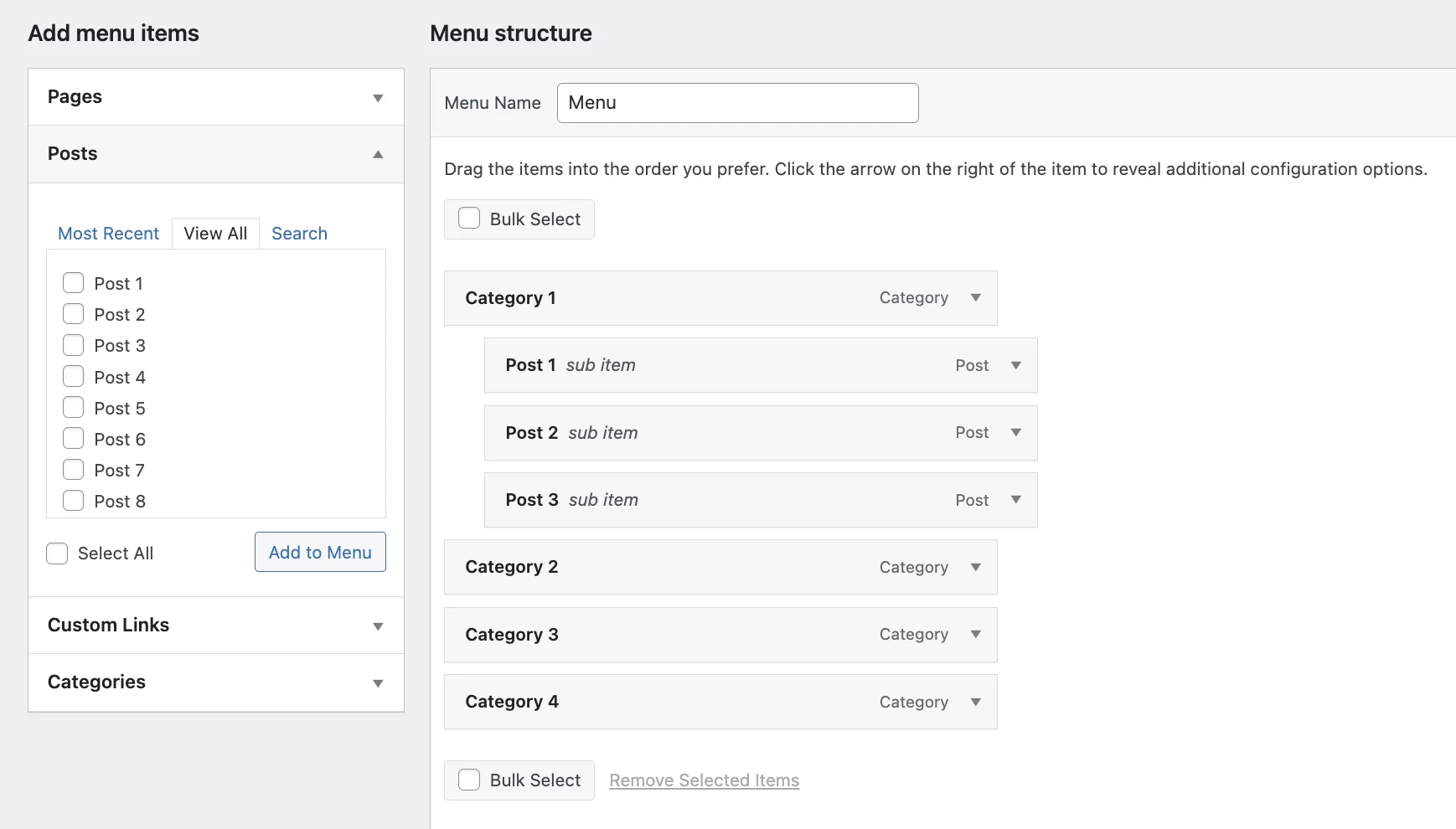
Добавление пунктов меню
В разделе «Добавить элементы меню» выберите отображение:
- Страницы
- Сообщения
- Категории
- Персонализированные ссылки (т. е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как, например, Условия и положения)
Для страниц:
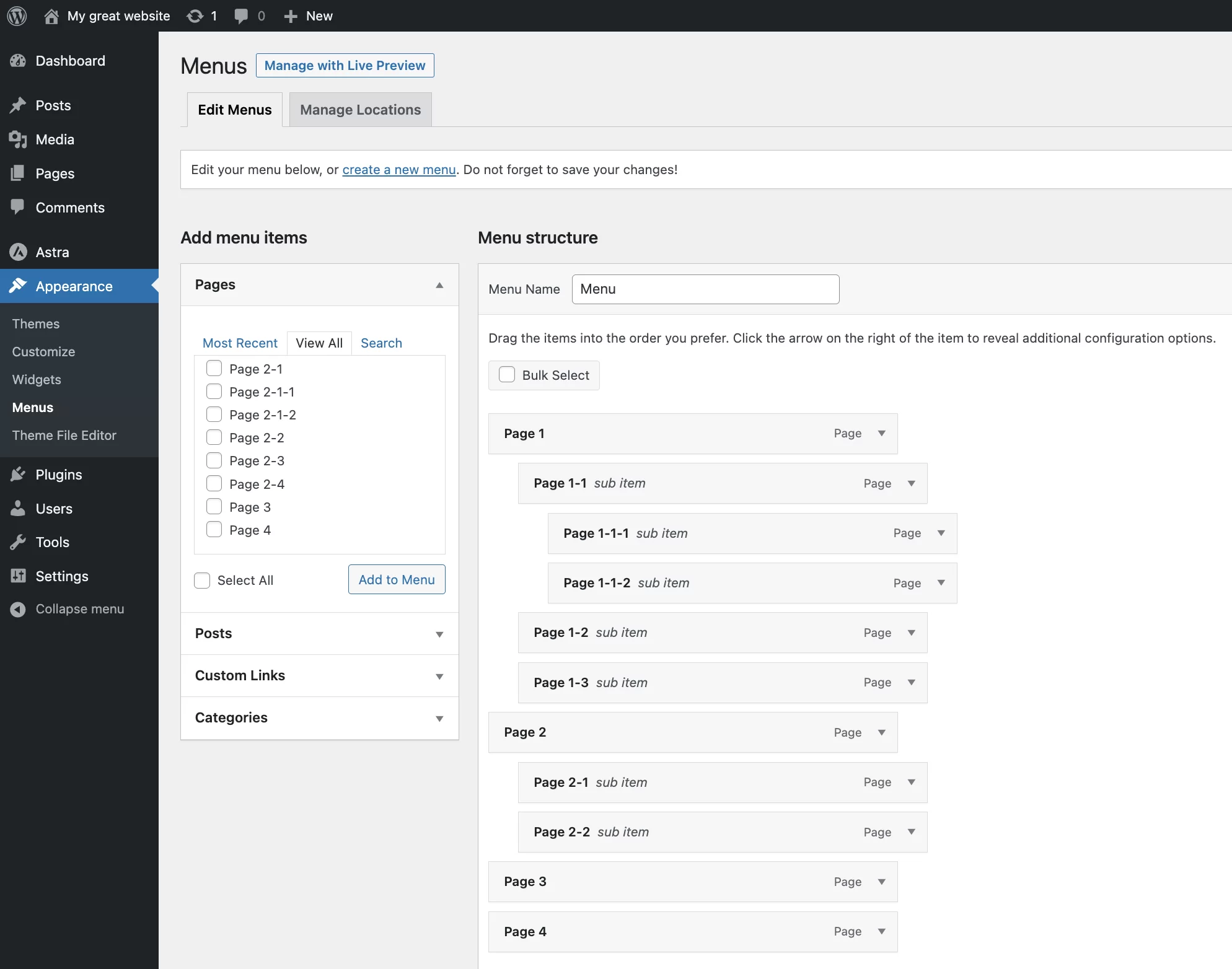
1. Нажмите «Просмотреть все», отметьте страницы, которые вы хотите добавить в раскрывающееся меню, затем нажмите «Добавить в меню».
2. Переместите дочерние страницы под родительские страницы, а внучатые страницы под дочерние страницы с помощью перетаскивания, как показано ниже.

Если вы решите добавить категории и сообщения в раскрывающееся меню, выполните те же действия, что и для страниц:
- Сначала добавьте категории, затем сообщения и нажмите «Добавить в меню».
- Затем перетащите, чтобы переместить элементы в нужные категории.

Создайте раскрывающееся меню с блоком навигации и темой FSE.
С появлением редактора сайта (ранее называвшегося FSE для полного редактирования сайта) появился блок навигации.
Для этого урока я выбрал тему, совместимую с полным редактированием сайта, которая предоставляется бесплатно и по умолчанию с WordPress версии 6.1. Он называется Двадцать Двадцать Три:

С темой FSE, такой как Twenty Twenty-Three, у вас также есть возможность создать раскрывающееся меню с помощью блока навигации .
Создайте меню с блоком навигации
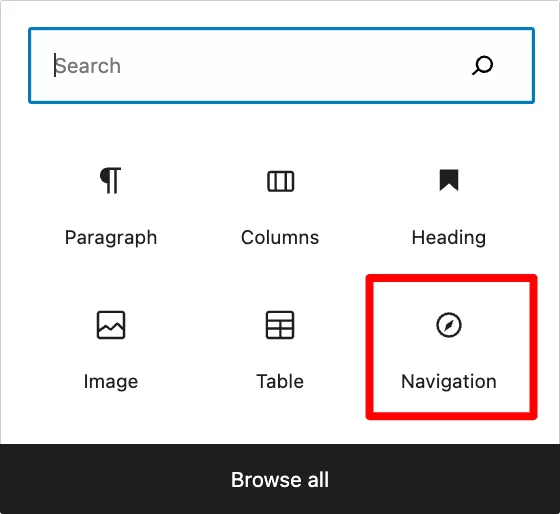
Сначала перейдите в Редактор сайта через Внешний вид > Редактор . Затем добавьте блок навигации, где вы хотите отобразить красивое раскрывающееся меню, как и в любом другом блоке.

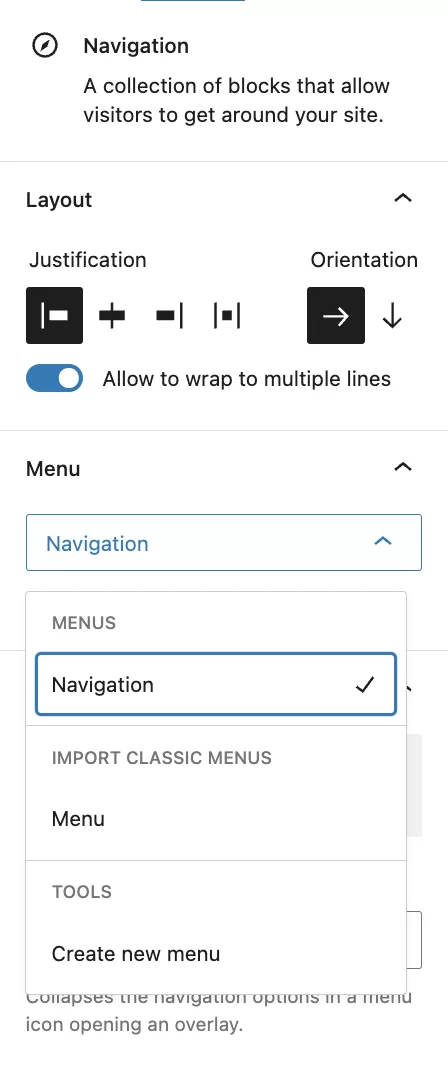
Все находится в настройках блока в правой части экрана:

У вас есть возможность либо создать здесь новое меню, которое пока будет отображаться только на этой странице, либо вставить меню, которое вы уже создали, независимо от используемой вами техники.
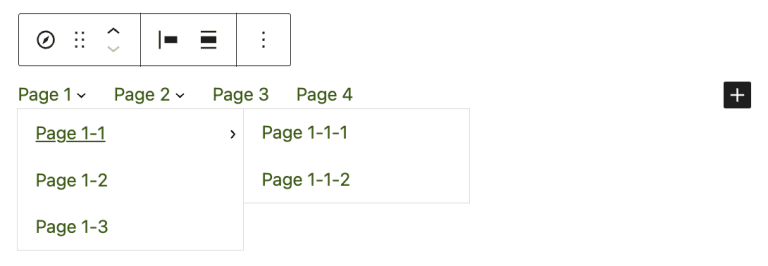
После этого последний появится в том виде, в котором вы его разработали:

Добавляйте в свое меню страницы разного уровня
Чтобы создать новое меню, нажмите «Создать новое меню» в настройках блока навигации. Теперь вы можете искать и добавлять мастер-страницы, которые хотите отобразить в раскрывающемся меню.
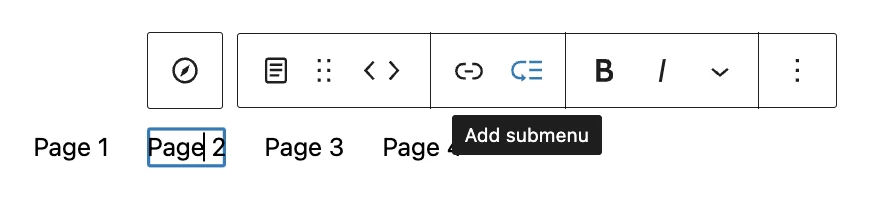
Чтобы добавить дочерние и внучатые страницы, просто нажмите на родительскую страницу, а затем нажмите «Добавить подменю».

Затем нажмите на появившийся «+», чтобы добавить страницу более низкого уровня. Обратите внимание, что вы можете добавить в свое меню другие типы блоков, например, логотип, значки социальных сетей или строку поиска.
Вы не можете перемещать элементы в меню с помощью перетаскивания, но вы можете сделать это, нажимая на соответствующие стрелки.
После того, как вы закончили создание выпадающего меню WordPress, вы можете настроить его внешний вид в настройках блока в правой части экрана (отображение, цвета, типографика, интервалы и т. д.).
После этого можно будет использовать это меню по своему усмотрению и в любом месте на вашем сайте WordPress.
Заключение
Если вы предпочитаете тот или иной из этих методов, вы можете увидеть:
- В WordPress есть несколько способов оформления выпадающих меню.
- Все они легки в освоении
Поскольку в каждом из этих трех методов процесс отличается, ваши привычки и опыт работы с WordPress, вероятно, заставят вас использовать тот или иной.
Хотите сделать выпадающее меню в #WordPress? Узнайте, как это сделать, из руководства WPMarmite.
Мы иногда привязаны к своим привычкам, поэтому пользователи, которые уже много использовали CMS, могут предпочесть использовать классический метод разработки меню. Те, кто плохо знаком с WordPress, могут с большим энтузиазмом относиться к использованию блока навигации.
В любом случае следите за тем, чтобы в раскрывающемся меню не было слишком много элементов или слишком много разных уровней , чтобы упростить навигацию для посетителей вашего сайта.
А вы предлагаете выпадающее меню на своем сайте WordPress? Если да, то какой метод вы использовали для его создания? Расскажите нам обо всем этом в комментариях.