6 потрясающих макетов для ваших галерей Uncode (и как их использовать)
Опубликовано: 2018-04-13Многие веб-сайты используют галереи для демонстрации своих изображений. Однако простое размещение фотографий рядом может привести к скучной странице, особенно когда вместо этого можно реализовать так много уникальных макетов.
К счастью, Uncode предлагает ряд расширенных макетов галереи и функций, которые вы можете добавить на любую из страниц вашего сайта. Наша многоцелевая тема даже позволяет вам переключаться между макетами за считанные минуты, поэтому у вас нет причин соглашаться на «скучный» стиль. Использование уникального макета — отличный способ выделить ваши изображения и привлечь внимание.
В этой статье мы поговорим о том, почему макет, который вы используете для своих галерей изображений, имеет значение. Затем мы познакомим вас с шестью уникальными стилями галереи Uncode и научим вас их использовать. Давай приступим к работе!
Почему важно тщательно выбирать макет галереи

Галереи — довольно простые функции. Они позволяют упорядоченно отображать несколько изображений рядом друг с другом, чтобы пользователи могли щелкнуть те, которые им нравятся, и рассмотреть их поближе. Некоторые галереи открывают отдельные изображения в новых вкладках, другие используют лайтбоксы, а некоторые темы (например, Uncode) даже позволяют создавать вложенные галереи.
Независимо от того, как работает ваша конкретная галерея, она должна выглядеть потрясающе. Давайте поговорим о том, почему внешний вид так важен, когда речь идет об этой функции:
- Это делает ваши галереи более заметными. Вы хотите, чтобы как можно больше пользователей обратили внимание на ваши изображения, поэтому само собой разумеется, что ваша галерея должна привлечь их внимание.
- Вы будете отличать себя от других веб-сайтов. Большинство сайтов придерживаются простых макетов галереи, поэтому использование другого стиля — это быстрый способ визуально выделиться.
- Уникальные макеты могут придать вашему сайту более современный вид. Некоторые макеты галерей используют необычный подход к отображению ваших изображений, что может добавить общий стиль вашему сайту.
К счастью, нет недостатка в плагинах и темах, которые можно использовать для добавления новых типов галерей на ваш сайт. Наша собственная тема Uncode — прекрасный пример. Эта тема создана с нуля, чтобы помочь вам создать любой тип веб-сайта и сделать его потрясающим. Имея это в виду, мы включили несколько типов галерей, которые вы можете использовать, чтобы произвести сильное впечатление. Теперь давайте поговорим о том, как найти и использовать эти макеты.
Как изменить макет вашей галереи Uncode
Если вы новичок в Uncode, вам нужно настроить тему и все рекомендуемые плагины, прежде чем вы сможете начать использовать ее расширенные функции. Как только об этом позаботятся, вы можете приступить к созданию своей первой галереи.
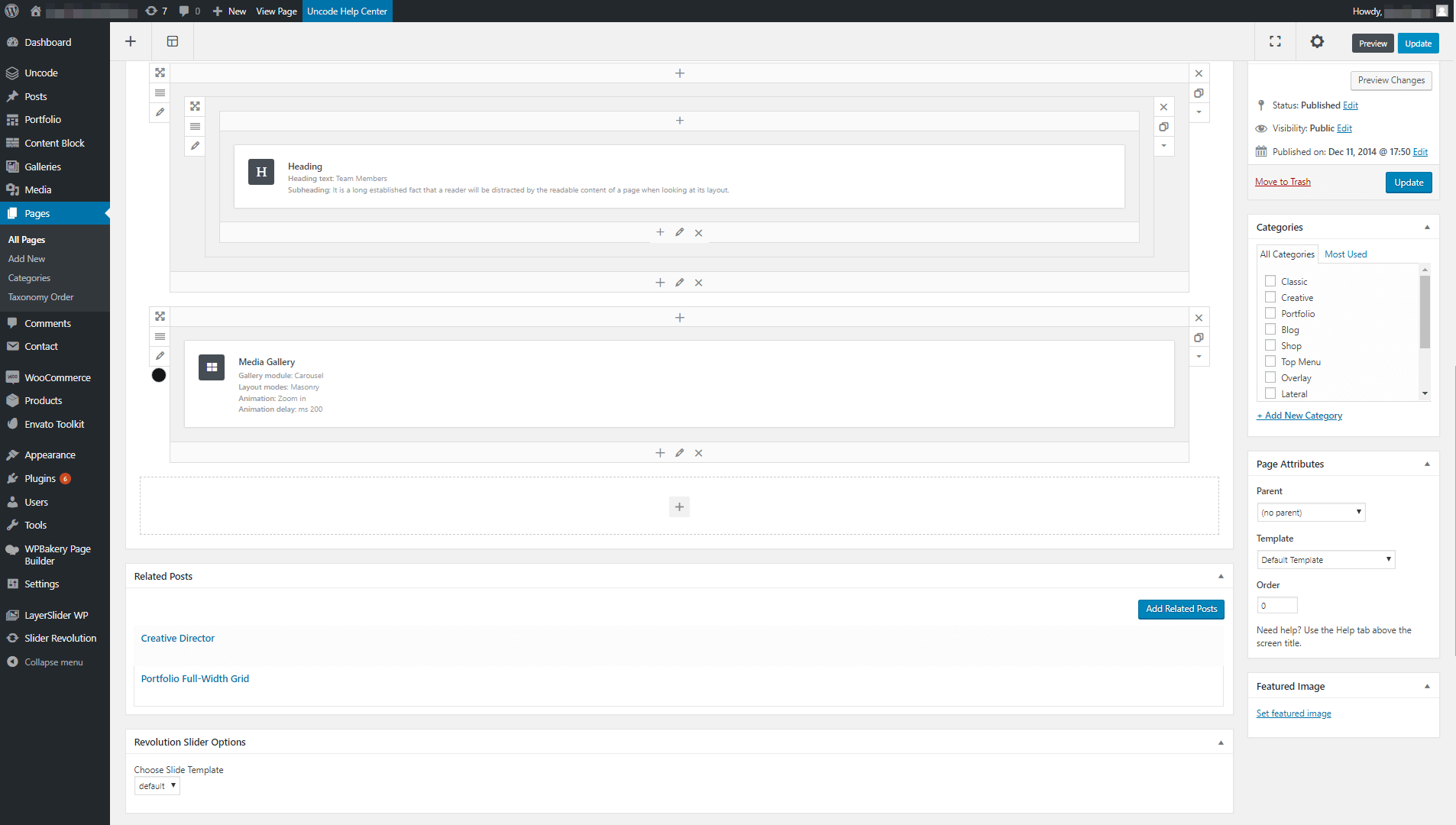
Для этого откройте редактор любой страницы или поста и добавьте модуль « Медиа-галерея » прямо туда, где вы хотите разместить свою галерею:

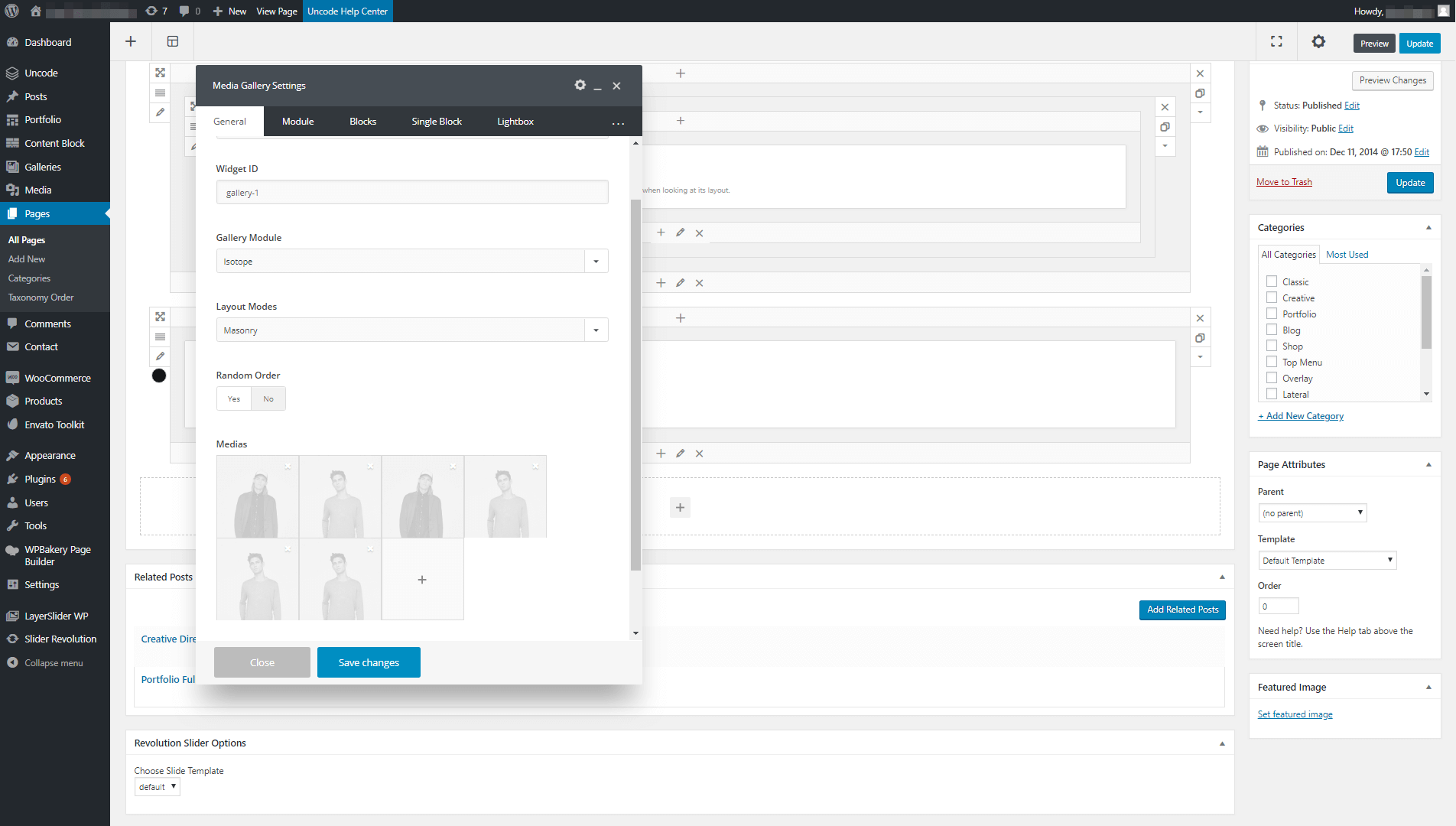
Теперь откройте окно настроек медиагалереи для вашего нового модуля и найдите настройки модуля галереи и режимов макета .
Модуль галереи позволяет выбирать между тремя основными типами галерей: Isotope , Carousel и Justified . Если вы выберете вариант « Изотоп », вы сможете выбрать более продвинутый тип галереи, используя настройку « Режимы макета ».
Под этими параметрами вы найдете раздел, в котором вы можете добавить все изображения, которые вы хотите включить в свою галерею:

Имейте в виду, что Uncode позволяет создавать галереи, в которых используются не только изображения. Вы также можете создавать галереи на основе аудиофайлов, видео и даже каналов Instagram и Flickr. Однако независимо от того, с каким типом носителя вы работаете, вы можете использовать любой тип макета, какой захотите. Если вы не уверены, какой макет лучше всего подойдет для вашего сайта, не беспокойтесь — мы собираемся познакомить вас со всеми доступными вариантами.
6 потрясающих макетов для ваших галерей Uncode
По умолчанию Uncode предлагает шесть уникальных типов галерей, которые вы можете использовать на любой из своих страниц или сообщений. Вы уже знаете, как переключаться между ними, поэтому все, что осталось сделать, это ознакомиться с каждым вариантом и решить, какой из них идеально подходит для вашего веб-сайта.
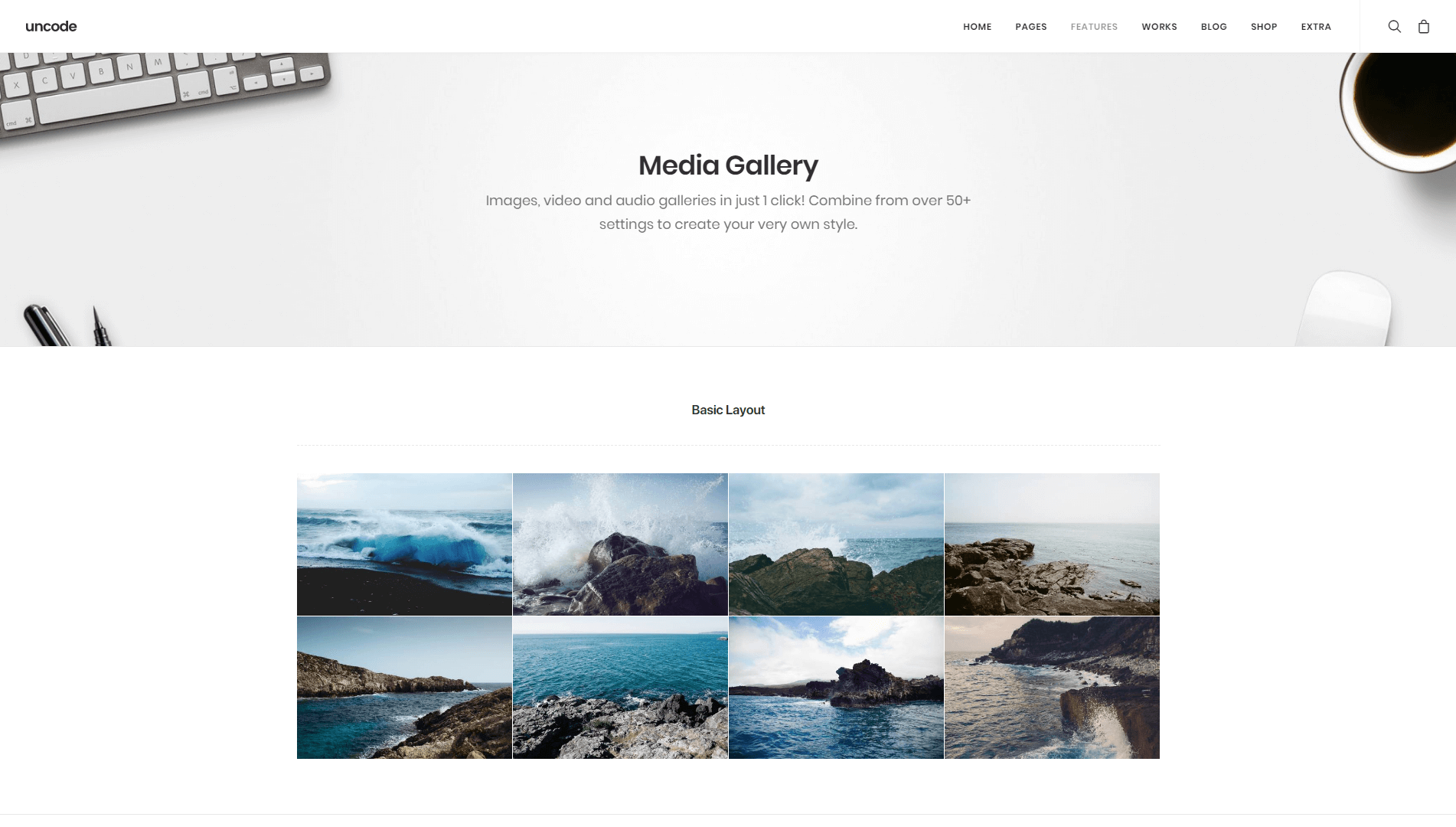
1. Базовый макет


Если вы хотите, чтобы все было просто, Uncode позволяет вам использовать макет без излишеств для ваших галерей. В этом стиле все ваши изображения будут отображаться в строках и столбцах одинакового размера.
Этот стиль может не получить никаких наград за инновации, но это вечная классика, которая хорошо работает, если вы хотите, чтобы ваш сайт выглядел профессионально. Кроме того, это стиль, который галереи Uncode используют по умолчанию, поэтому все, что вам нужно сделать, это добавить нужные изображения в модуль медиагалереи, и вы готовы к работе.
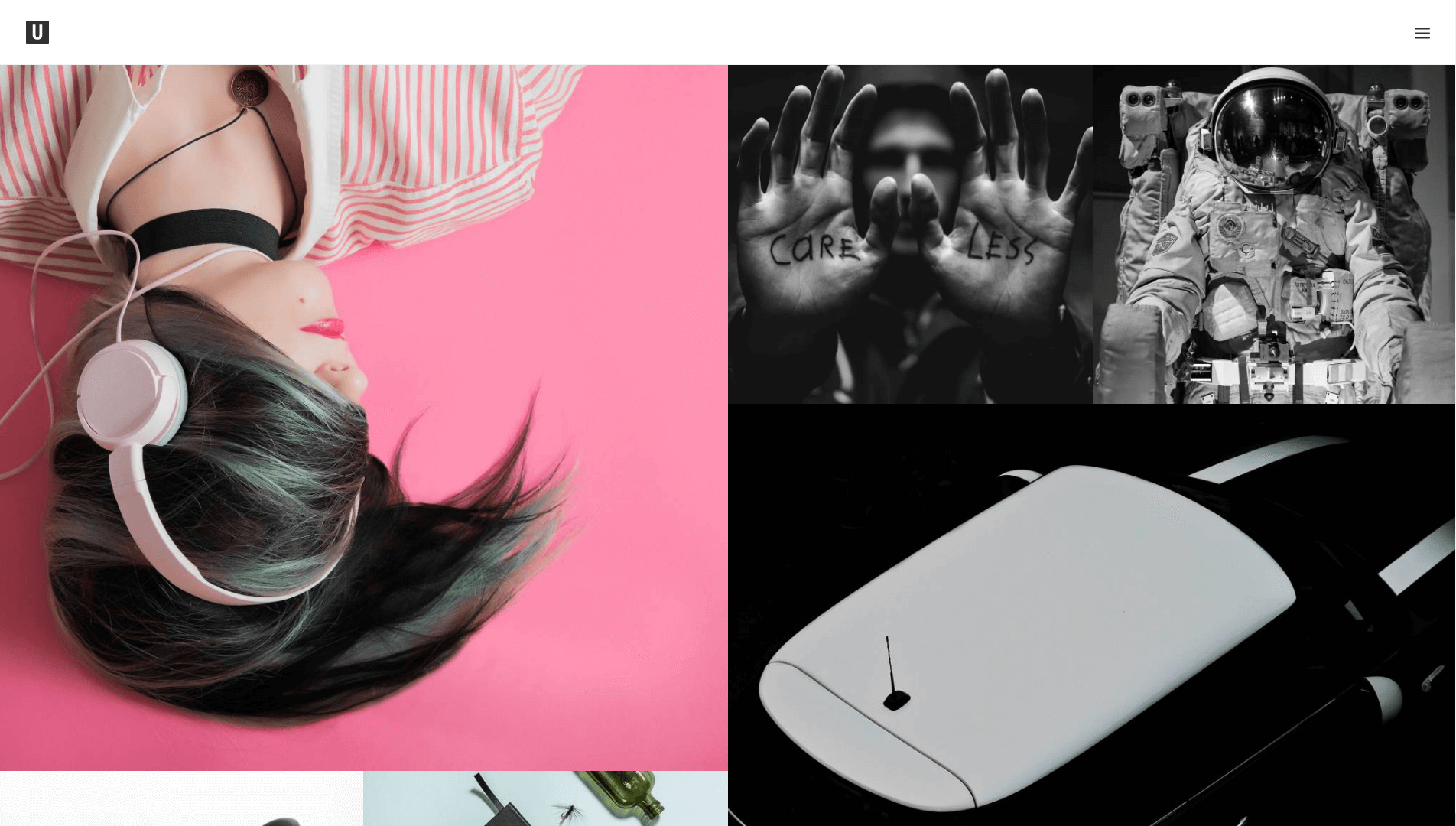
2. Кладка

Галереи Masonry — это стильный способ продемонстрировать свои изображения и выделить те, на которые посетители должны обратить особое внимание. В отличие от обычных галерей, каменные конструкции отображают ваши изображения в разных размерах. Такой подход может придать вашему веб-сайту почти хаотичный современный стиль, который идеально подходит для творческих проектов.
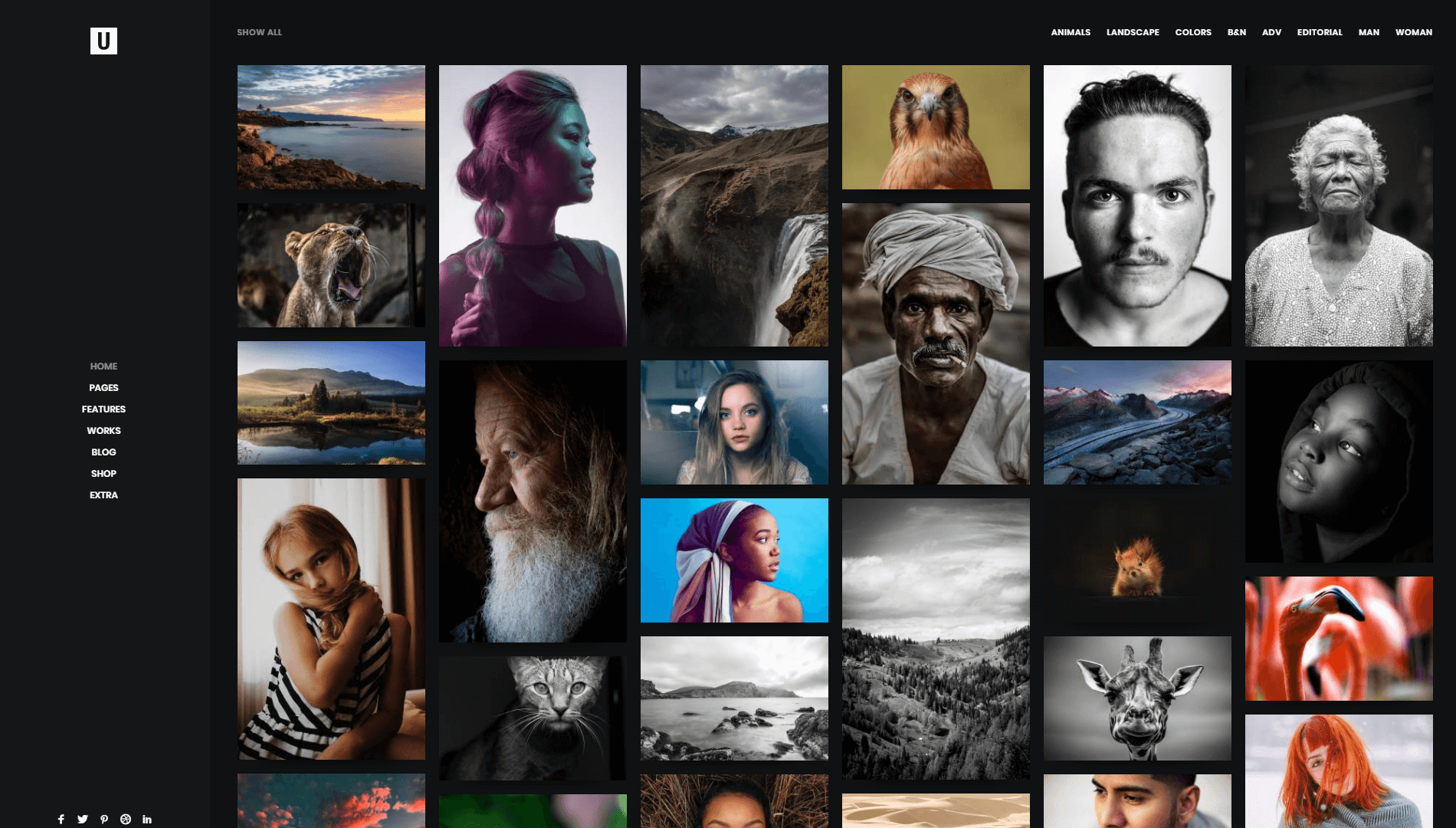
3. Метро

Стили Metro и Masonry внешне очень похожи. Они оба используют неравные размеры, чтобы выделить определенные изображения и добиться уникального вида. Однако дизайн Metro придерживается определенных шаблонов, поэтому он может помочь вам добиться более организованного вида, чем галереи каменной кладки. Это делает их популярными для новостных веб-сайтов или онлайн-журналов, поскольку на них легко демонстрировать избранные изображения статей.
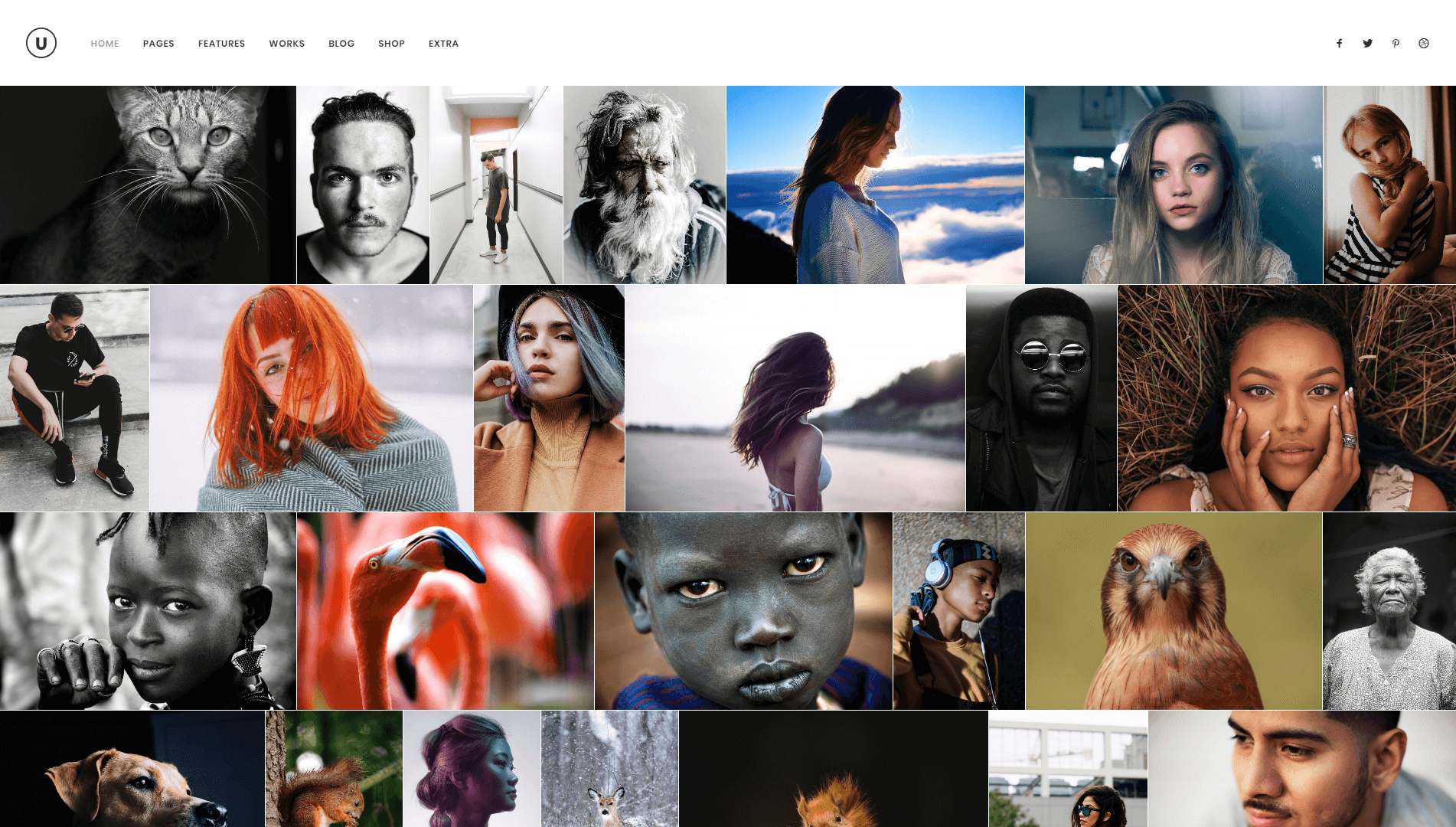
4. Обоснуйте

Стиль Justify довольно прост. Она работает так же, как обычная галерея, в том смысле, что использует четные ряды изображений. Однако при правильном макете количество изображений в каждой строке может варьироваться. Uncode берет изображения, которые вы добавляете в свою галерею, и автоматически регулирует их размер, так что даже если некоторые из них шире других, ваша галерея все равно будет иметь одинаковую общую ширину. Это чистый внешний вид, который по-прежнему выглядит более современным и креативным, чем базовый макет галереи, что делает Justify отлично подходящим практически для любого типа веб-сайта.
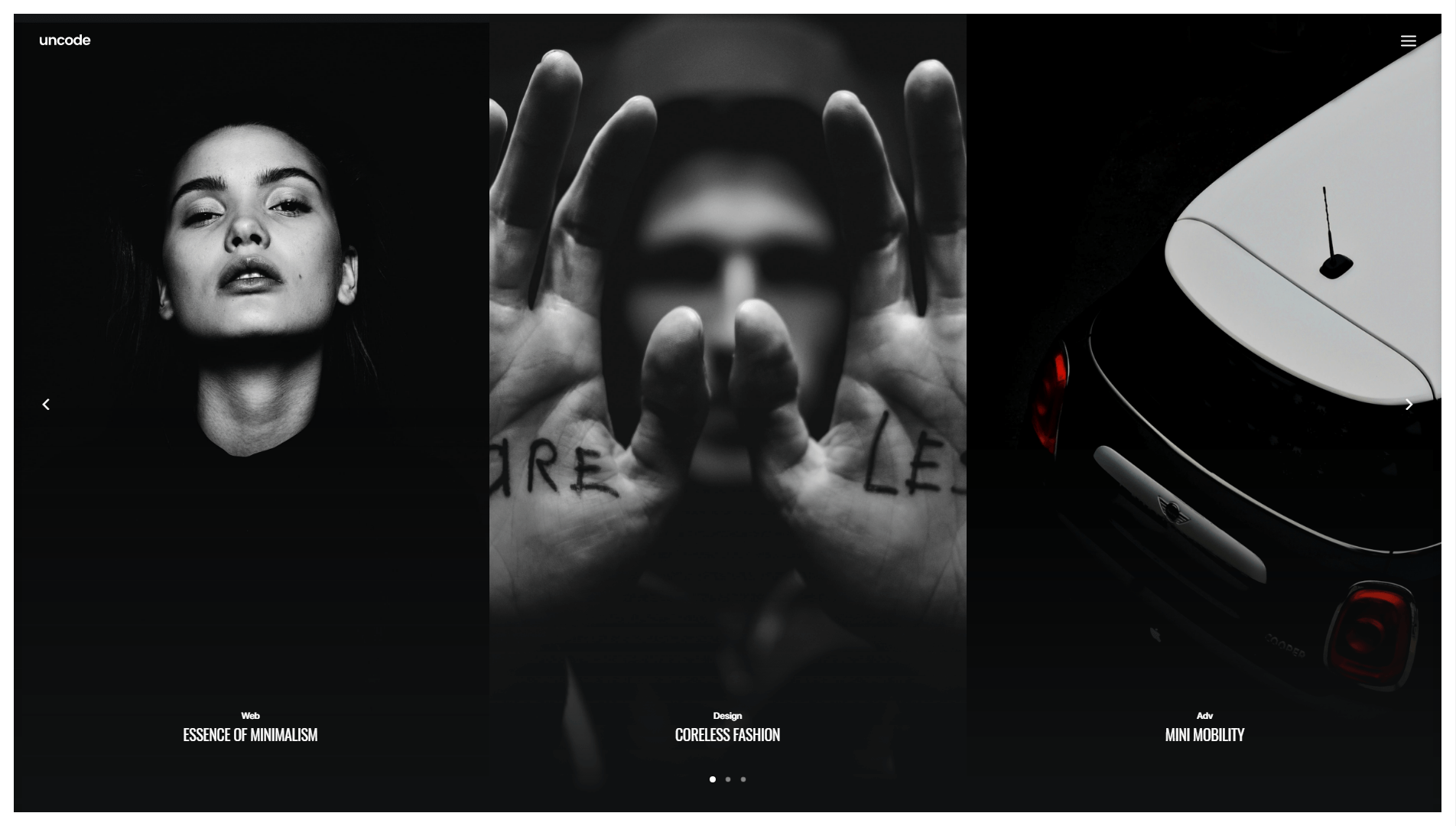
5. Карусель

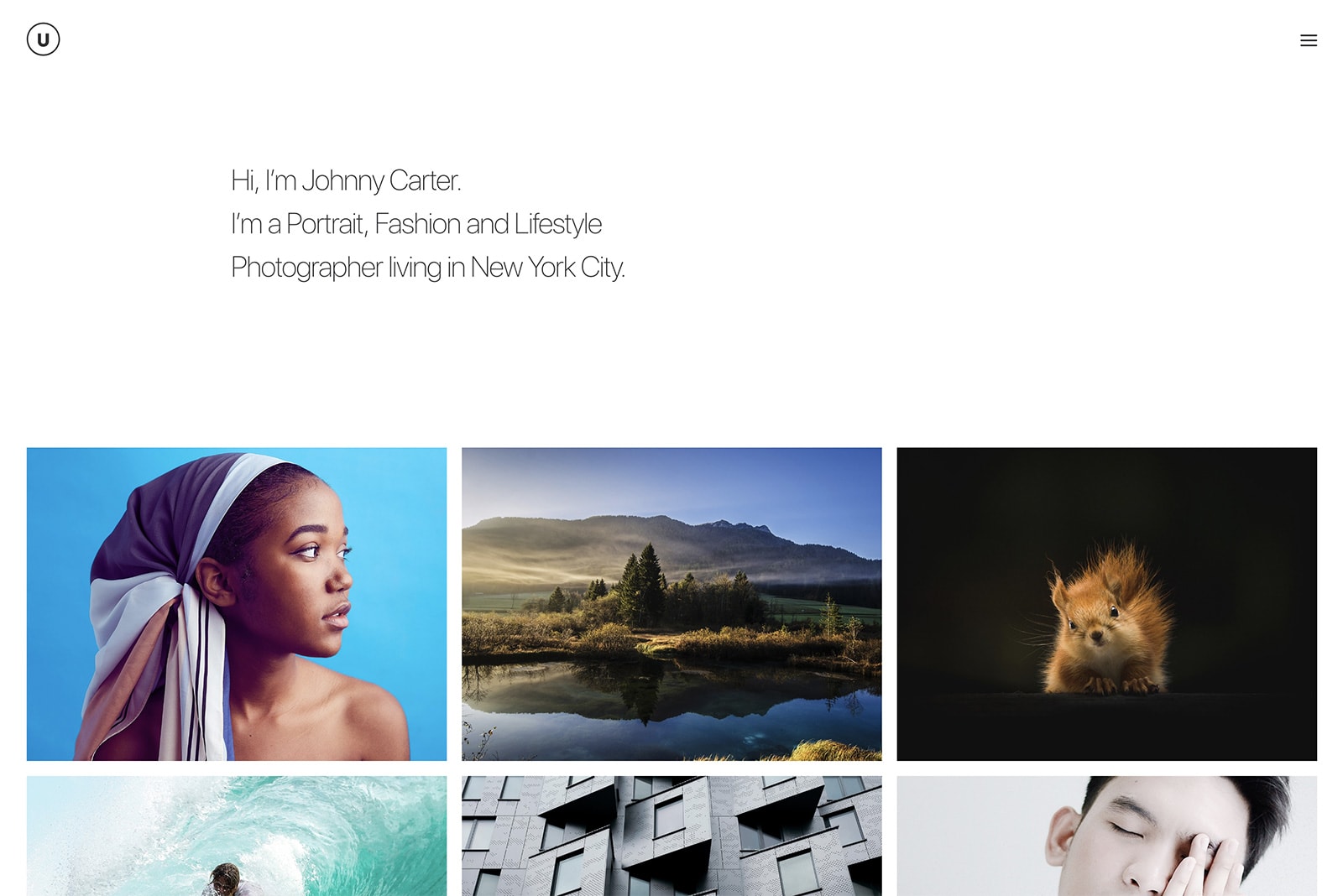
До сих пор мы сосредоточились на макетах галереи, которые позволяют вам демонстрировать несколько изображений. Слайд-шоу, однако, сводятся к тому, чтобы привлечь внимание к одной фотографии за раз. Это фантастический стиль для заголовков или когда вы хотите отобразить только несколько изображений. Слайд-шоу — отличный выбор для сайтов-портфолио, поскольку вы можете использовать их, чтобы стильно продемонстрировать свои лучшие работы.
6. Подпись

Галереи заголовков — это вариант основного макета галереи. Как и в стандартной галерее, этот дизайн позволяет демонстрировать несколько изображений, используя четные ряды. Однако в этом случае вы также получаете возможность добавлять подпись к каждому изображению. Вы можете использовать эти подписи для описания ваших изображений, отображения заголовков или дат и т. д. Это простое дополнение к классическому макету, которое позволяет вам предоставлять гораздо больше информации, не требуя от пользователей увеличения каждого изображения по отдельности.
Вывод
Галереи — одна из наиболее распространенных функций современных веб-сайтов. Когда дело доходит до создания собственных галерей изображений, вы можете просто отобразить все свои изображения рядом и на этом закончить. Тем не менее, нет причин перестраховываться, когда есть так много интересных стилей, которые вы можете попробовать.
С Uncode вы можете мгновенно переключаться между макетами галереи. Некоторые из наших любимых стилей включают Masonry и Metro, которые выглядят стильно и современно. Более того, Uncode даже включает настройки галереи для видео- и аудиофайлов, а также для каналов социальных сетей. Другими словами, у него есть вариант, который идеально подходит для вашего сайта, независимо от того, какой тип дизайна вы выберете.
У вас есть вопросы о том, как создавать потрясающие галереи с помощью Uncode? Давайте поговорим о них в разделе комментариев ниже!
