6 крутых плагинов WordPress Image Hotspot для сайта
Опубликовано: 2021-11-05Вы когда-нибудь задумывались о важности интерактивного контента на бизнес-сайте? Что ж, это очень важно, если вы хотите обойти своих соперников. Одним из инструментов, который вы можете использовать, чтобы сделать ваш сайт интерактивным, является точка доступа к изображениям.
Впервые услышали термин? Не переживайте!!! Вы получите представление об этом здесь. Даже если вы знакомы с этим термином, вы в значительной степени выиграете, так как сейчас я собираюсь дать вам полное представление о горячих точках изображения.
Но перед этим давайте взглянем на статистику популярности интерактивного контента.
Согласно опросу Content Marketing Institute, 81% людей согласны с тем, что интерактивный контент привлекает больше внимания, чем статический.
Тот же опрос института показал, что 79% согласны с тем, что интерактивный контент способствует сохранению информации о бренде в сочетании с традиционной маркетинговой тактикой.
Точка доступа к изображению:
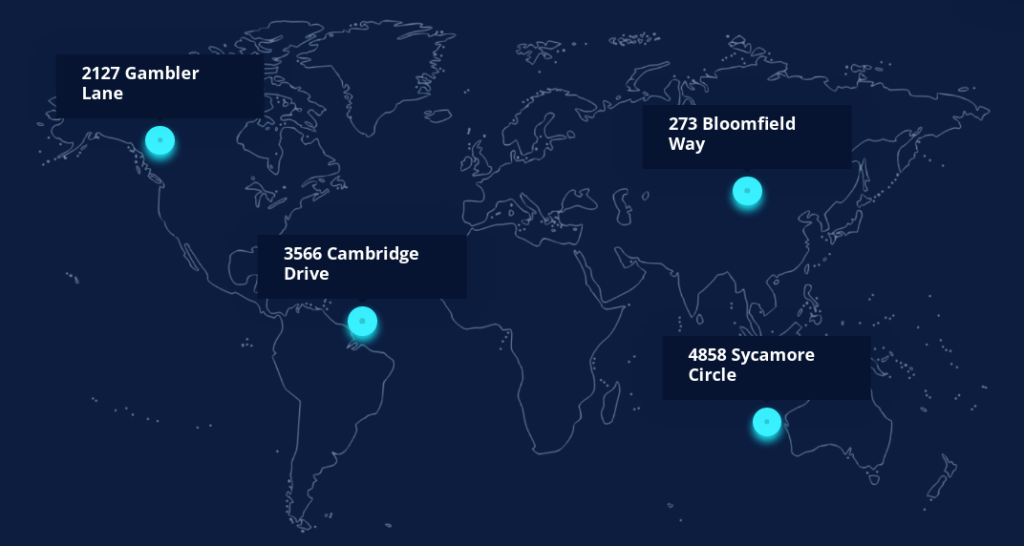
Итак, что такое точка доступа к изображению. Горячие точки изображения — это наложение горячих точек, размещенных на разных участках определенного изображения. Эти оверлеи содержат ключевую информацию о конкретном элементе, который появляется во всплывающем окне, когда посетители вашего сайта наводят курсор на оверлеи активной области или щелкают оверлеи.
С помощью этих наложений вы можете показывать своим посетителям заголовок изображения, описание, местоположение, ссылку или даже видео. Кроме того, активная точка изображения также является жемчужиной, когда речь идет о выделении определенного элемента на изображении.

Активная область изображения также содержит всплывающие подсказки или информационные подсказки с фрагментами информации, которые зрители могут просматривать при наведении или щелчке. Одним словом, если вы хотите заинтересовать посетителей своего сайта чем-то уникальным, вам подойдет этот инструмент для взлома.
Зачем развертывать точку доступа изображения на изображениях вашего веб-сайта?
С течением времени онлайн-бизнес становится конкурентоспособным. Наряду с онлайн-предпринимателями, традиционные компании также проявляют стремление и любопытство к работе в Интернете. Чтобы выделиться из этой огромной конкуренции, вы должны придумать что-то еще, чтобы привлечь ваших потенциальных клиентов.
Здесь в игру вступает точка доступа к изображению. С помощью этой технологии вы можете привлечь своих потенциальных клиентов и клиентов, позволяя им взаимодействовать с вашим визуальным контентом. Это автоматически выделяет вас среди конкурентов. Интересно, как? Хорошо, позвольте мне уточнить.
Только представьте, у вас есть ряд конкурентов в вашей отрасли. Все они используют неинтерактивные мультимедиа на своих веб-сайтах. Победить конкурентов в таких случаях непросто. Теперь, если вы воспользуетесь интерактивными точками изображения в своем визуальном контенте, это, естественно, привлечет людей, поскольку они смогут углубиться в изображения.
Независимо от того, являетесь ли вы владельцем интернет-магазина, организатором мероприятий или фотографом, технология обработки изображений может стать для вас незаменимым инструментом. Просто разумно используйте горячие точки на изображениях вашего веб-сайта, добавляя релевантную и привлекательную информацию. И у вас все готово, чтобы привлечь внимание вашей целевой аудитории.

Например, если вы фотограф-путешественник, вы можете потрясающе представить свои шедевры фотографии с помощью горячих точек изображения. После того, как вы загрузите снимки на свой веб-сайт, вы можете добавить горячие точки изображения, чтобы выделить их. Добавьте место съемки вместе с кратким описанием, и это обязательно произведет положительное впечатление на вашу аудиторию.
Позвольте мне обобщить вышеизложенное в отношении использования точки доступа к изображению.
- Позволяет великолепно отображать ваши визуальные эффекты
- Упрощает взаимодействие с пользователем и повышает вовлеченность пользователей
- Инновационный метод маркетинга товаров и услуг
Плагины Hotspot изображений для WordPress:
WordPress имеет около 60 000 плагинов в своем каталоге, и они также включают плагины для изображений. Есть много плагинов WordPress, которые также могут похвастаться виджетами для изображений. Если ваш сайт работает на WordPress, вы можете воспользоваться некоторыми из этих потрясающих плагинов для точек доступа к изображениям.
Я собрал 6 самых популярных плагинов WordPress для изображений, которые стоит попробовать. Прежде чем я пролью свет на это, позвольте мне выделить некоторые важные функции, которые вы должны отметить в плагине точки доступа к изображению.
Ключевая особенность:
- Быстрая загрузка и отзывчивость
- Гибкий и удобный
- Тонны стилей и вариантов настройки
- Должен иметь атрибуты анимации
6 лучших плагинов для точек доступа к изображениям для WordPress:
Точка доступа к изображению — довольно полезная функция, которой может похвастаться плагин. Вряд ли на рынке можно найти какой-либо первоклассный плагин для создания точек доступа к изображениям. Вы можете найти несколько плагинов, но их не стоит пробовать.
Я выбрал 6 плагинов WordPress для изображений, обладающих потрясающими функциями. Давайте проверим их-
Комплект элементов:
ElementsKit — это комплексный аддон для конструктора страниц Elementor. Он поставляется с некоторыми виджетами для взлома, и виджет точки доступа является одним из них. Виджет Elementor для изображений был разработан со всеми необходимыми функциями, чтобы вы могли потрясающе отображать свои изображения.

Все, что вам нужно сделать, это добавить соответствующую информацию в существующую всплывающую подсказку, и все!!! Кроме того, использование и настройка виджета также просты.

- Для начала вам необходимо установить и активировать ElementsKit.
- Затем откройте страницу, на которую вы хотите добавить точки доступа. Затем переключитесь в окно Elementor, нажав кнопку «Редактировать с помощью Elementor».
- В окне Elementor вы можете просматривать множество виджетов на боковой панели. Просто найдите виджет точки доступа в поле поиска или прокрутите вниз, чтобы найти виджет. Затем сразу же перетащите виджет точки доступа в указанную отмеченную область.
- После этого вы можете добавить предпочитаемое изображение из раздела «Фоновая карта» на вкладке «Содержимое».
- Теперь настройте существующее содержимое наложений горячих точек. На оверлеях есть тексты по умолчанию. Перейдите в раздел «Редактировать» и измените их по своему усмотрению.
- Наконец, вы также можете стилизовать внешний вид изображения, используя вкладку «Стиль». Вы можете изменить цвет текста, цвет фона, типографику и т. д. значков горячих точек и придать своему изображению невероятный вид.
ElementsKit — это надстройка «все в одном» для Elementor, позволяющая вам разработать свой веб-сайт с необходимыми настройками.
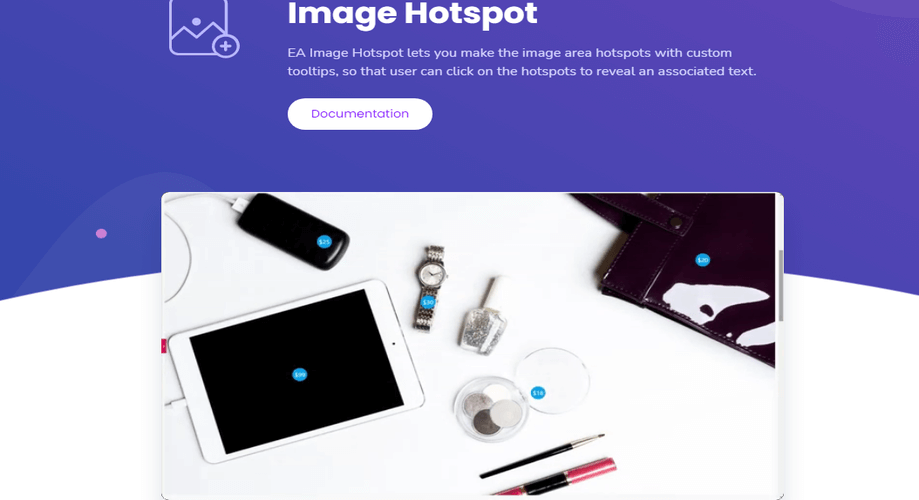
Основные дополнения:
Essential addons — еще один популярный плагин на рынке. Он также имеет потрясающий виджет с привлекательными функциями. Вы можете размещать оверлеи различных дизайнов на изображениях вашего сайта. Виджет также позволяет добавлять броские всплывающие подсказки в разные области изображения.

Будь то изображение продукта, карта или виртуальный тур, вы можете использовать горячие точки основных надстроек, чтобы выделить ключевые элементы. Вы можете написать броские заголовки, описания и другую соответствующую информацию на оверлеях по своему желанию. Кроме того, вы также можете оживить изображения своего сайта, стилизовав дизайн.
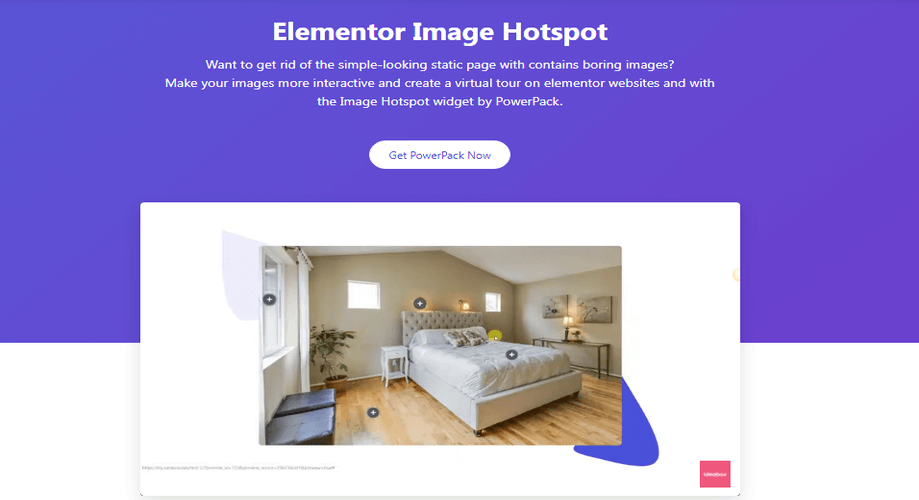
Дополнения PowerPack для Elementor:
PowerPack — еще одно фантастическое дополнение для Elementor с множеством потрясающих функций. Благодаря функции точки доступа к изображению вы можете оживить свои изображения, добавив несколько наложений точки доступа. Будь то демонстрация виртуального тура или выделение ключевых функций продукта, функция PowerPack для изображений может быть отличным вариантом.

Вы можете добавить желаемую информацию во всплывающие подсказки, а затем настроить ее по своему усмотрению. Кроме того, вы также можете стилизовать значки горячих точек, настраивая цвет и регулируя размер, а также положение.
WP VR-360 Panorama и Virtual Tour Builder для WordPress:
С помощью этого плагина вы можете предоставить своим зрителям уникальный опыт, совершенно отличный от предыдущего. Вы можете интегрировать несколько панорамных изображений, чтобы создать сцену, а затем добавить горячие точки в разные области изображения. При этом вы позволяете своим посетителям нажимать на значки горячих точек, а затем перемещаться вперед и назад по сцене.

С помощью этого плагина вы можете создать максимум 5 сцен для виртуального тура. И в каждую сцену можно добавить максимум 5 хотспотов. Плагин имеет более 900 настраиваемых значков точек доступа, которые вы можете использовать по своему усмотрению.
Вы можете добавлять различные типы контента в горячие точки, которые позволяет плагин. Давайте взглянем на типы контента, которые вы можете использовать в точках доступа.
- Тексты
- Картинки
- Видео
- URL-адреса
- Кнопки
- гифки
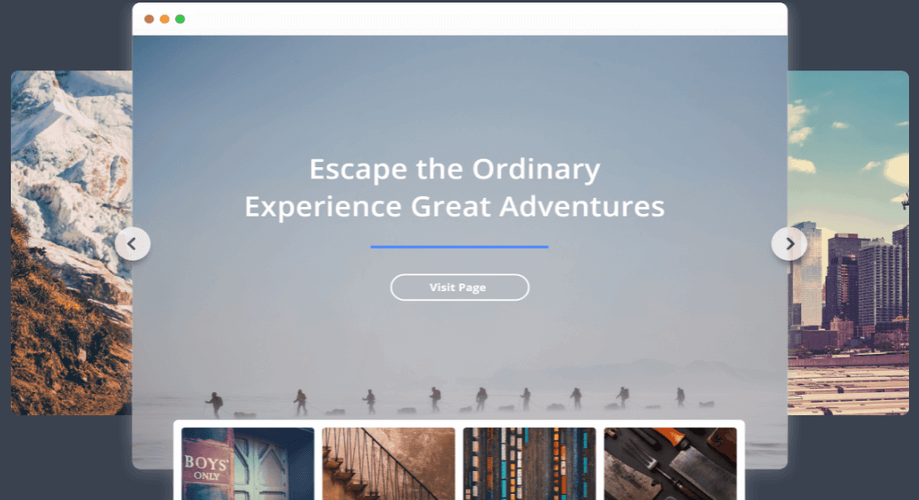
Слайдер от 10Web — адаптивный слайдер изображений:
Если вы думаете о добавлении горячих точек в слайдеры изображений на своем сайте WordPress, Slider от 10Web идеально подходит для вас. С помощью этого плагина вы можете накладывать горячие точки на разные области скользящих изображений и делать их привлекательными для посетителей вашего сайта. Плагин имеет множество настроек и параметров стиля, которые вы можете использовать, чтобы придать вашему сайту потрясающий вид.

Как и в большинстве других плагинов для горячих точек, вы можете добавить несколько слоев горячих точек к своим изображениям с помощью Slider от 10Web. Одной из особенностей плагинов является то, что они позволяют создавать адаптивные изображения с горячими точками, которые адаптируются к разным размерам экрана, разрешению и ориентации.
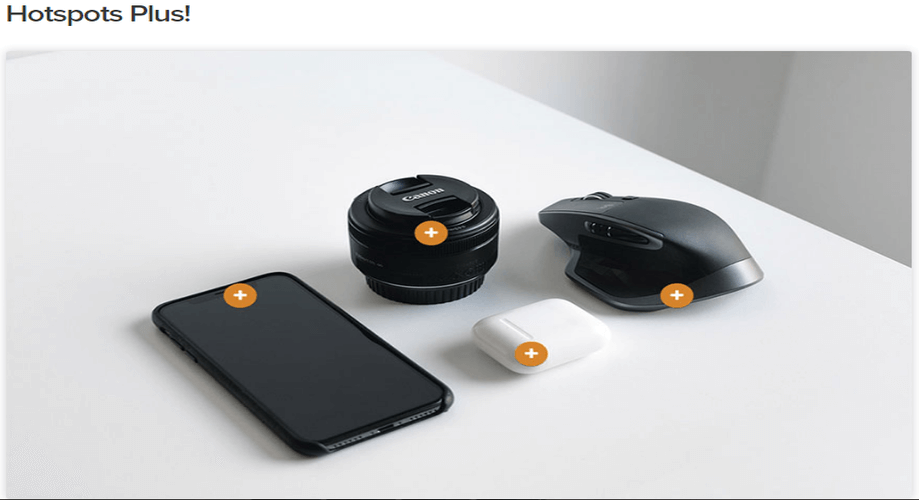
Элемент Плюс! :
Горячие точки плюс! виджет Elements Plus! имеет ряд функций точки доступа, которые вы хотели бы использовать. Вы можете добавить текст или маркер в горячую точку изображения, и пользователь сможет просмотреть его, наведя на него курсор или щелкнув по нему. Наряду с этим вы можете настраивать, а также стилизовать, используя несколько доступных на нем параметров.

В горячих точках Elements Plus также есть функция всплывающей подсказки! Подсказка — великолепная функция, встроенная в плагин. Вы можете добавить текст всплывающей подсказки, описание и даже ссылку вручную, используя вкладку «Текст» классического редактора стилей.
Сделай свой выбор:
Это все, что у меня было в моем списке самых популярных плагинов WordPress для изображений. Теперь твоя очередь!!! Вы можете проверить производительность всех вышеперечисленных плагинов, а затем выбрать тот, который вам подходит.
Однако ElementsKit превосходит других благодаря своим удобным и удобным функциям точки доступа. Плагин уже заслужил похвалу от своих пользователей за ограниченное время. В случае возникновения какой-либо проблемы с плагином, команда поддержки предлагает быстрое решение после получения информации. Следите за нашим блогом, чтобы получать регулярные обновления о наших продуктах.
ElementsKit содержит все модули и виджеты, необходимые для увлекательного создания вашего сайта WordPress.
