Jetpack: мы разоблачили этот противоречивый плагин WordPress
Опубликовано: 2022-08-31Его зовут Ричард Браунинг. Он британец. И ему принадлежит мировой рекорд скорости на реактивном ранце.
Патруль разогнал его до скорости более 136 км/ч над Ла-Маншем , недалеко от города Брайтон (Англия)!

Вам должно быть интересно, что здесь делают эти забавные новости — и не без оснований.
Если я упомяну Jetpack для WordPress, улавливаете ли вы параллель?
Ну да: у нашей знаменитой CMS тоже есть свой джетпак.
Позвольте мне заверить вас, что его использование гораздо менее опасно, так как это просто плагин, который вы можете установить на свой сайт.
Его создатели определяют его как «лучший универсальный высокопроизводительный инструментарий для WordPress».
В этой статье я рассмотрю его от А до Я. Я покажу вам, как установить этот плагин шаг за шагом, следуя подробному руководству. Затем я покажу вам его основные черты и объясню, почему он иногда вызывает споры.
Вы станете экспертом в этом вопросе, поверьте мне.
Обзор
- Что такое Jetpack на WordPress?
- Как установить Jetpack на WordPress
- Как активировать модули Jetpack?
- Как настроить Jetpack на WordPress: обзор 10 бесплатных модулей
- Какие есть бесплатные альтернативы модулям Jetpack?
- Каковы премиальные функции Jetpack?
- Каков пользовательский опыт?
- Заключительный обзор Jetpack
Что такое Jetpack на WordPress?

Jetpack — это бесплатный плагин, который объединяет около 50 модулей в одном плагине. Все их можно активировать и деактивировать одним щелчком мыши, и они направлены на улучшение управления и функционирования вашего сайта по трем основным направлениям: безопасность, производительность и маркетинг.
Jetpack разработан и поддерживается компанией Automattic , основным участником WordPress.org.
С Более 5 миллионов активных установок. Jetpack — один из самых известных плагинов в экосистеме WordPress, такой же, как Yoast SEO, Contact Form 7 или WooCommerce.
Наконец, вы должны знать, что услуги, предоставляемые Jetpack, обычно предназначены для пользователей WordPress.com. Вам нужно будет создать учетную запись на этой платформе, чтобы активировать Jetpack на вашей установке WordPress.org.
Сейчас я покажу вам, как это сделать.
Для получения дополнительной информации о различиях между WordPress.com и WordPress.org я рекомендую вам прочитать эту статью Алекса.
Как установить Jetpack на WordPress
Чтобы установить Jetpack на WordPress, проще всего пройти через интерфейс администрирования (бэк-офис) .
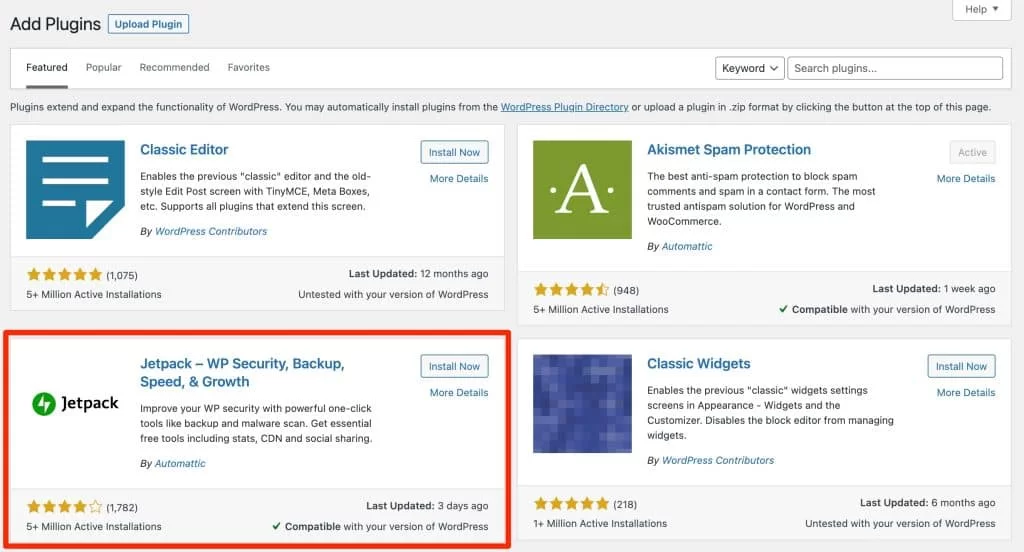
Оказавшись на панели инструментов, нажмите «Плагины » > « Добавить ».
Jetpack должен быть вверху вашей страницы. Если нет, найдите его через строку поиска.

Нажмите «Установить сейчас», а затем «Активировать».
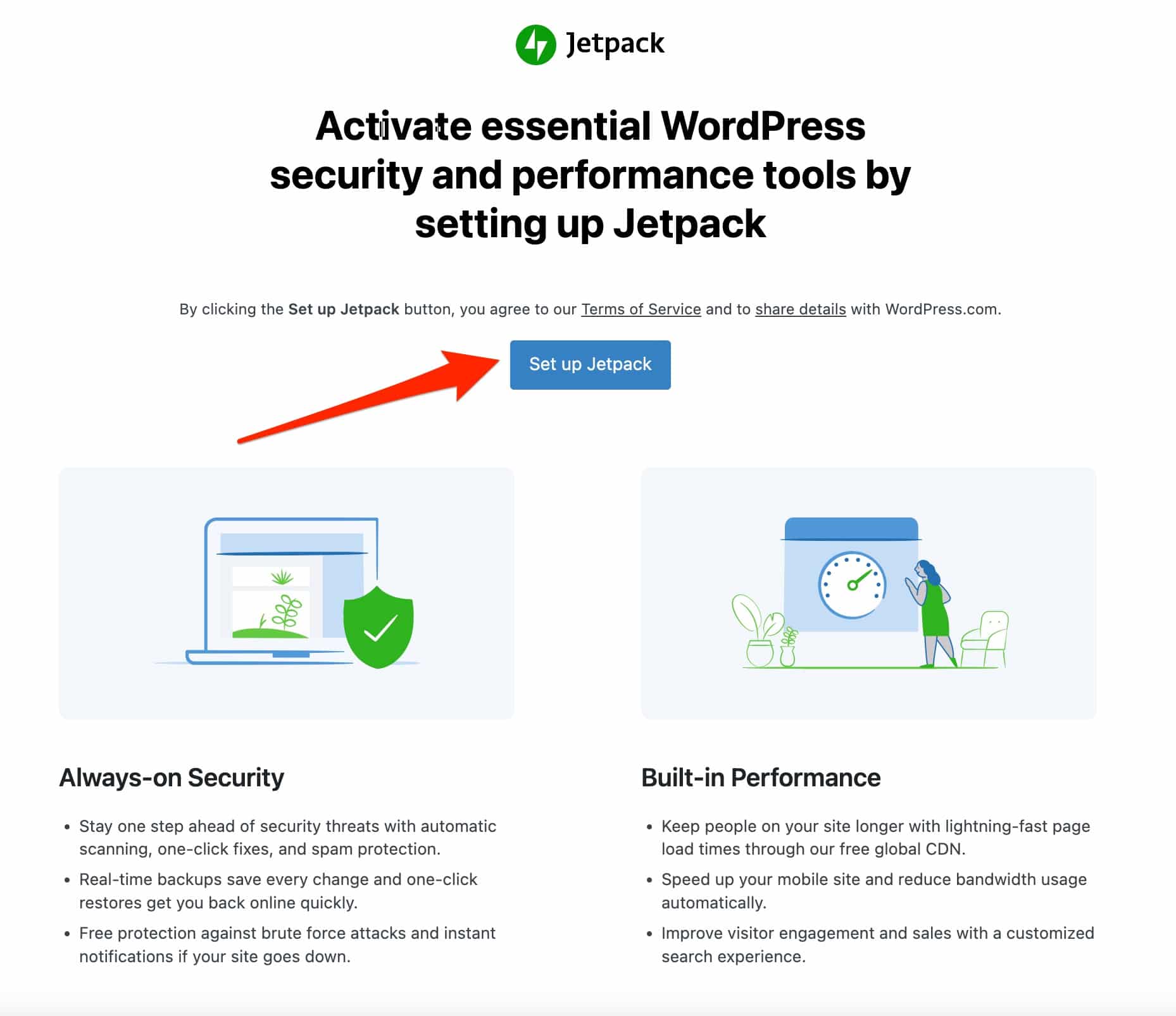
Вы должны смотреть на эту страницу:

Нажмите на синюю кнопку «Настроить Jetpack». Затем вы увидите новое меню под названием «Jetpack» на левой боковой панели.
Как упоминалось в начале этой статьи, Jetpack и его услуги предоставляются и размещаются на WordPress.com. Поэтому для использования Jetpack необходима учетная запись WordPress.com .
Вы также увидите, что не сможете активировать многие модули, если не вошли в учетную запись WordPress.com.
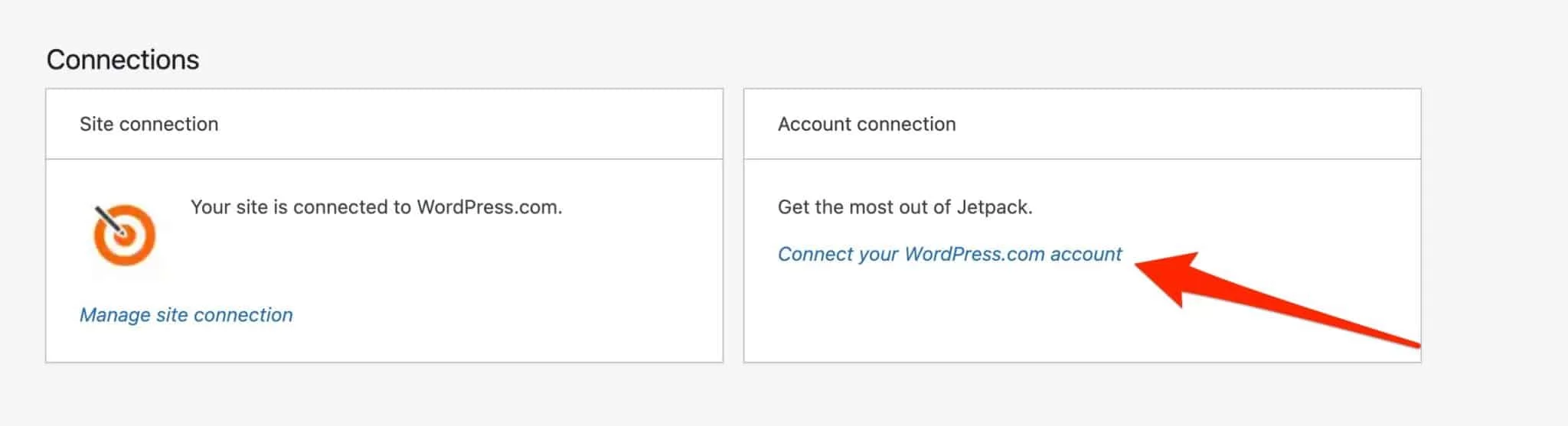
Если, как и я, у вас уже есть учетная запись WordPress.com, просто нажмите ссылку «Подключить учетную запись WordPress.com» в поле «Подключение учетной записи» в меню «Панель инструментов»:

Если у вас еще нет учетной записи WordPress.com, вы можете создать ее в поле «Подключение к сайту» рядом с ней.
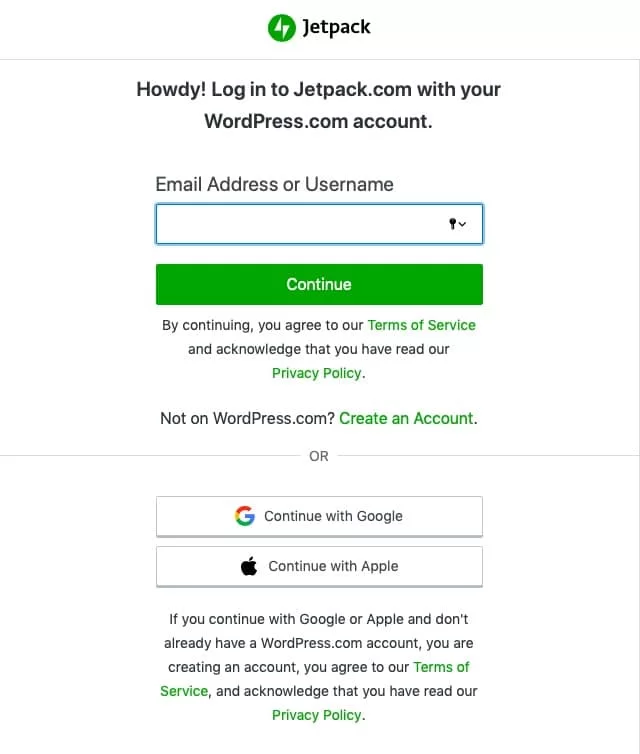
Затем Jetpack предложит вам подключиться к вашей учетной записи WordPress.com. Чтобы сделать это проще и быстрее, я вхожу в свою учетную запись Google, нажав «Продолжить с Google»:

Jetpack свяжет ваш профиль с вашим сайтом. Затем он предложит вам подписаться на один из своих платных планов.
Я рекомендую вам начать с бесплатной версии. Вы всегда можете перейти на премиум-версию позже.
Чтобы использовать бесплатную версию, прокрутите страницу вниз и нажмите зеленую кнопку «Начать бесплатно» в столбце «Jetpack Free».

Теперь Jetpack готов к использованию.
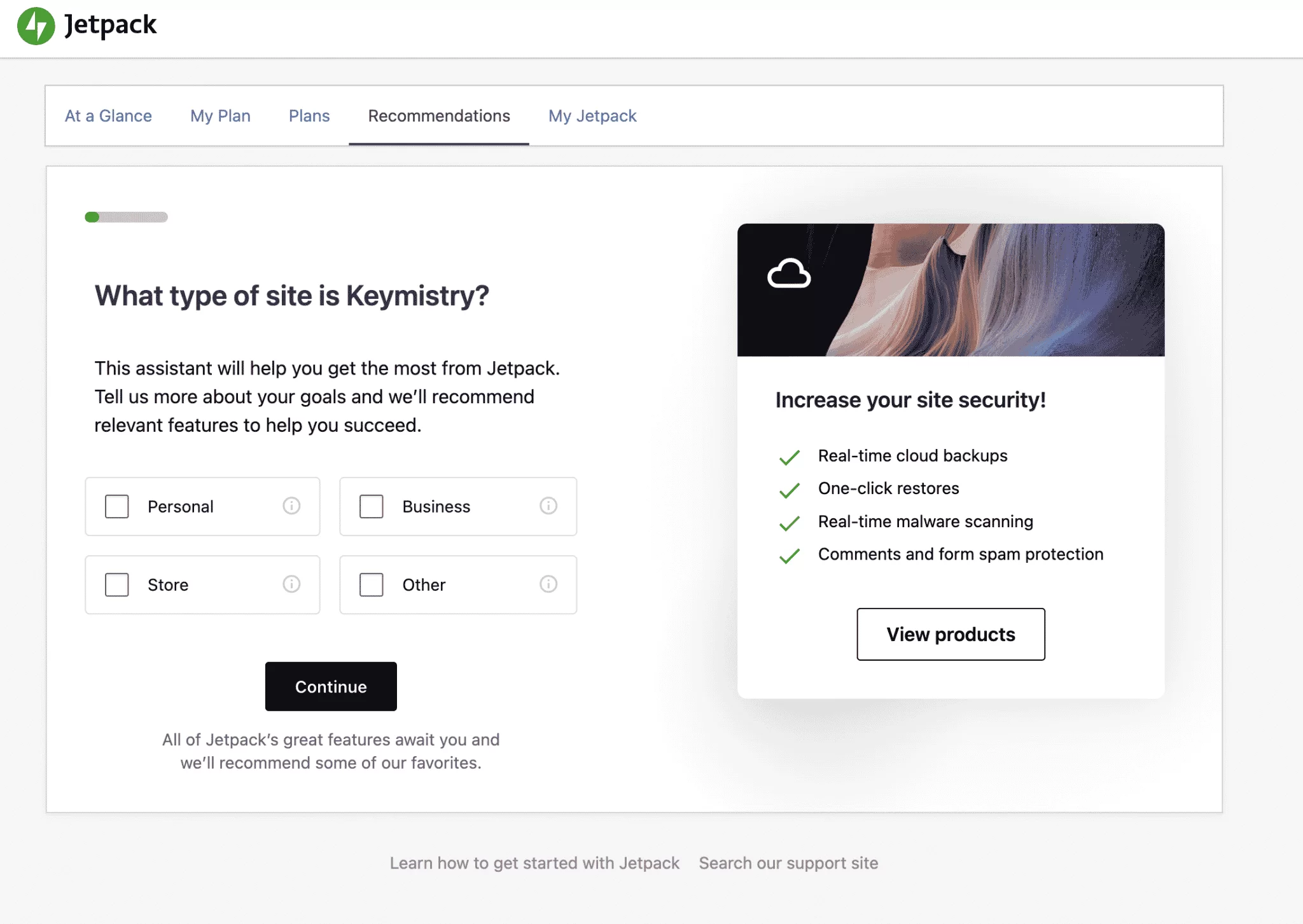
На панели инструментов WordPress плагин попросит вас указать цели для вашего сайта, чтобы порекомендовать «соответствующие функции, которые помогут вам добиться успеха».
Вам решать, что вы хотите сделать, но имейте в виду, что впоследствии вы можете изменить эти настройки.

Все ваши параметры управляются и настраиваются через интерфейс Jetpack, непосредственно из вашей администрации WordPress (вы также можете сделать это, зайдя в свою учетную запись WordPress.com, но это гораздо менее удобно):

Вы обнаружите, что у вас есть доступ к 5 разделам:
- Панель инструментов : вы можете сразу увидеть три основных раздела Jetpack (статистика, безопасность и производительность и рост). В частности, для обеспечения безопасности и резервного копирования вам необходимо перейти на премиум-план, если вы хотите воспользоваться всеми предлагаемыми вариантами.
- Настройки: здесь вы включаете или отключаете функции, предлагаемые Jetpack.
- Статистика сайта: в этом разделе указано количество посещений вашего сайта (вы можете отфильтровать по дням/неделям/месяцам), количество кликов и поисковые запросы, наиболее часто используемые вашими посетителями. Это своего рода небольшой аналитический инструмент.
- Akismet Anti-Spam: Предоставляет вам доступ к статистике нежелательных комментариев на вашем сайте при условии, что вы предварительно активировали плагин Akismet.
- My Jetpack : позволяет активировать дополнительные услуги/плагины, предлагаемые Jetpack, в том числе как бесплатные, так и платные.
Без лишних слов давайте узнаем, как активировать ваши первые модули.
Как активировать модули Jetpack?
Технически есть два способа активировать модули Jetpack.
Вариант 1: перейдите в меню «Настройки»
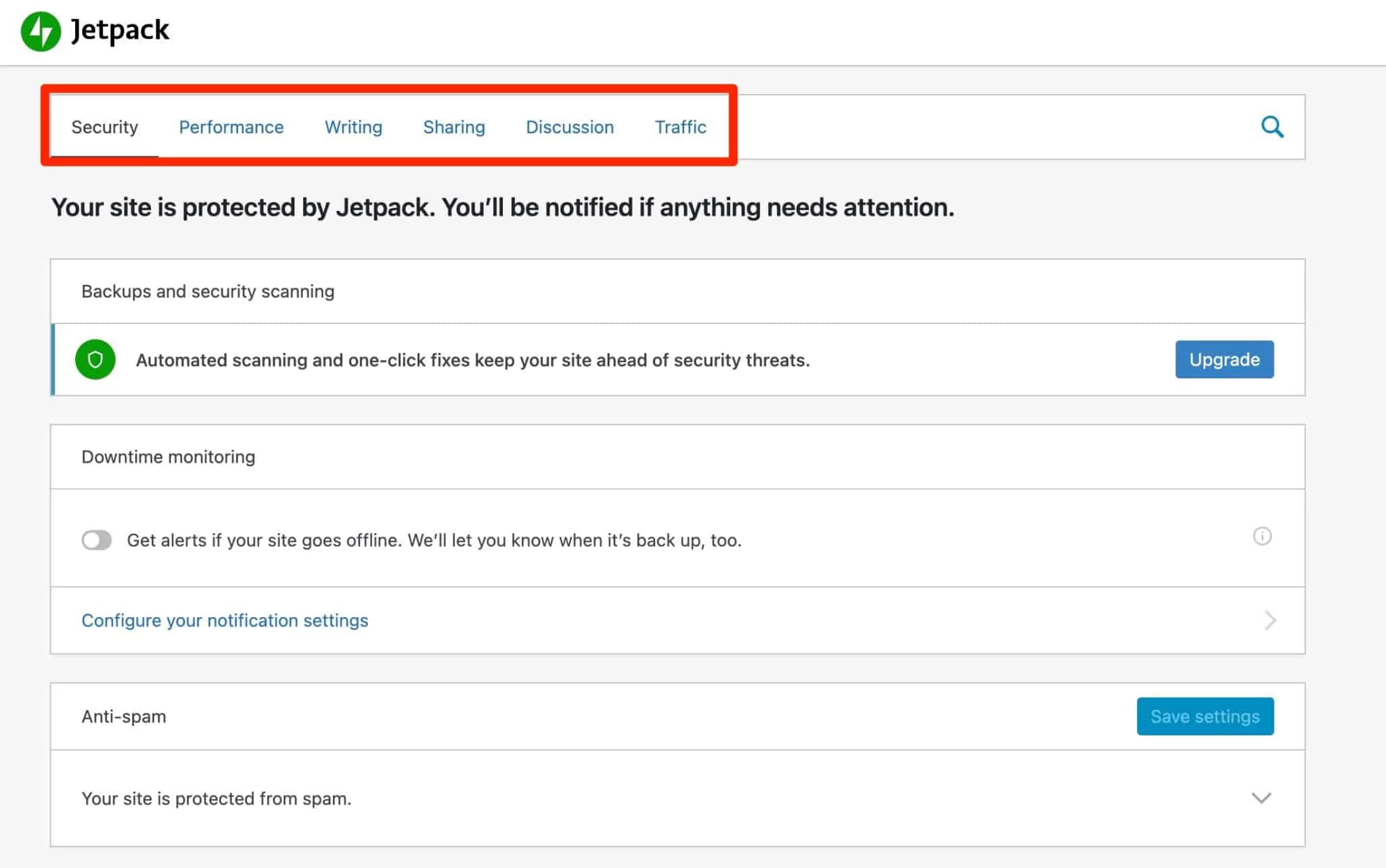
Самый быстрый способ активировать выбранные вами модули — через меню Jetpack > Настройки .
Вы обнаружите, что модули разделены на 6 вкладок:
- Безопасность
- Производительность
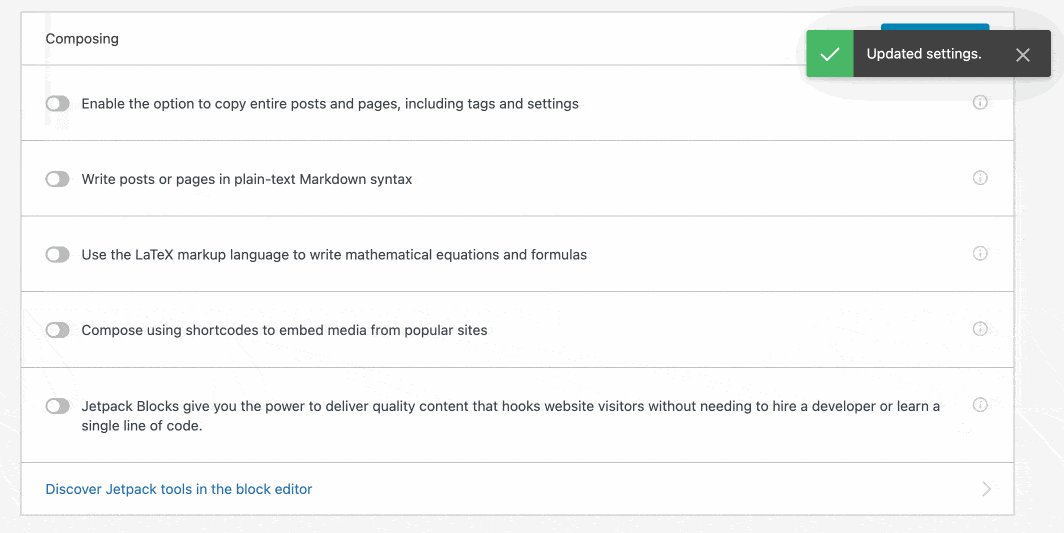
- Пишу
- Обмен
- Обсуждение
- Движение

Некоторые модули будут активированы по умолчанию, например, тот, который защищает вас от атак грубой силы (когда вредоносные боты неоднократно пытаются подключиться к вашему сайту).
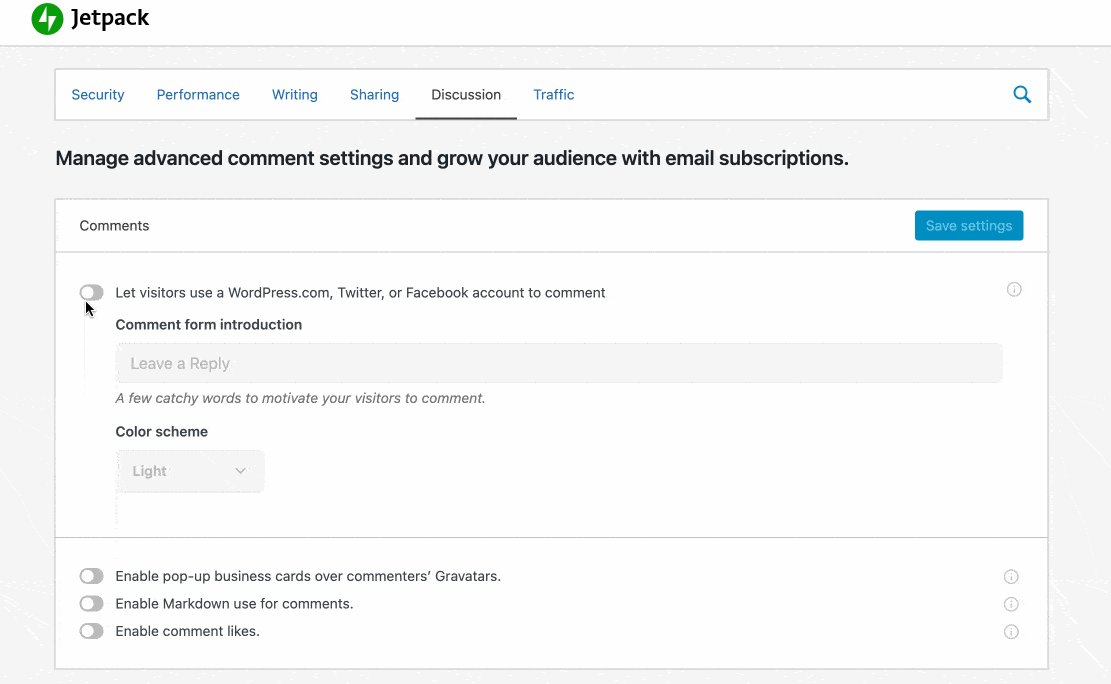
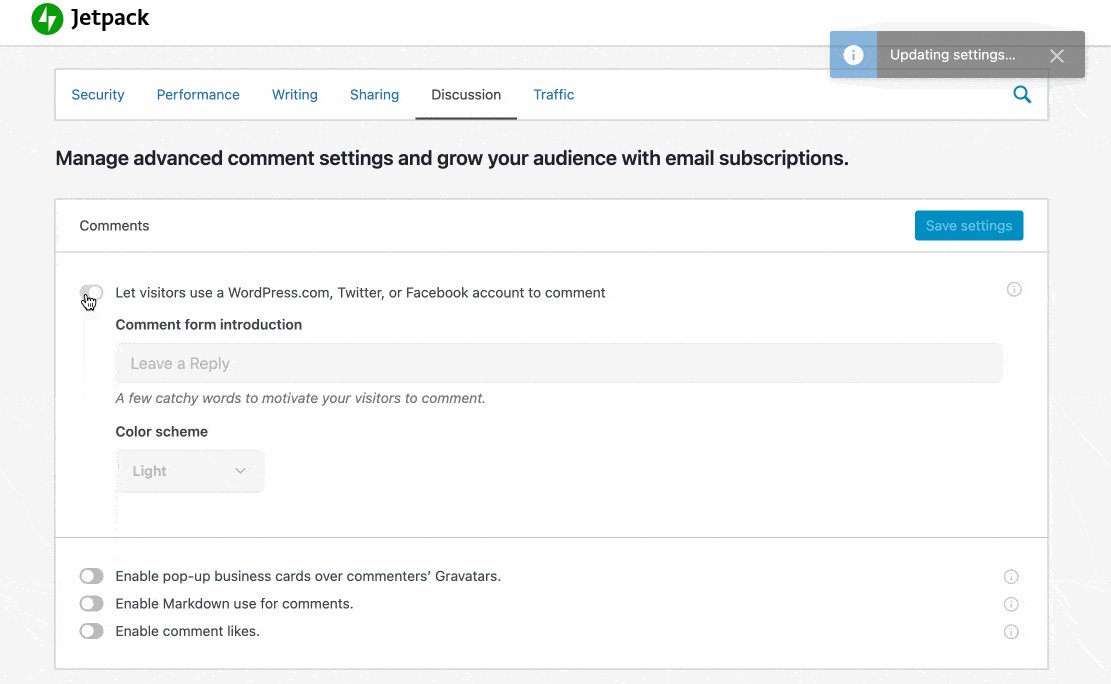
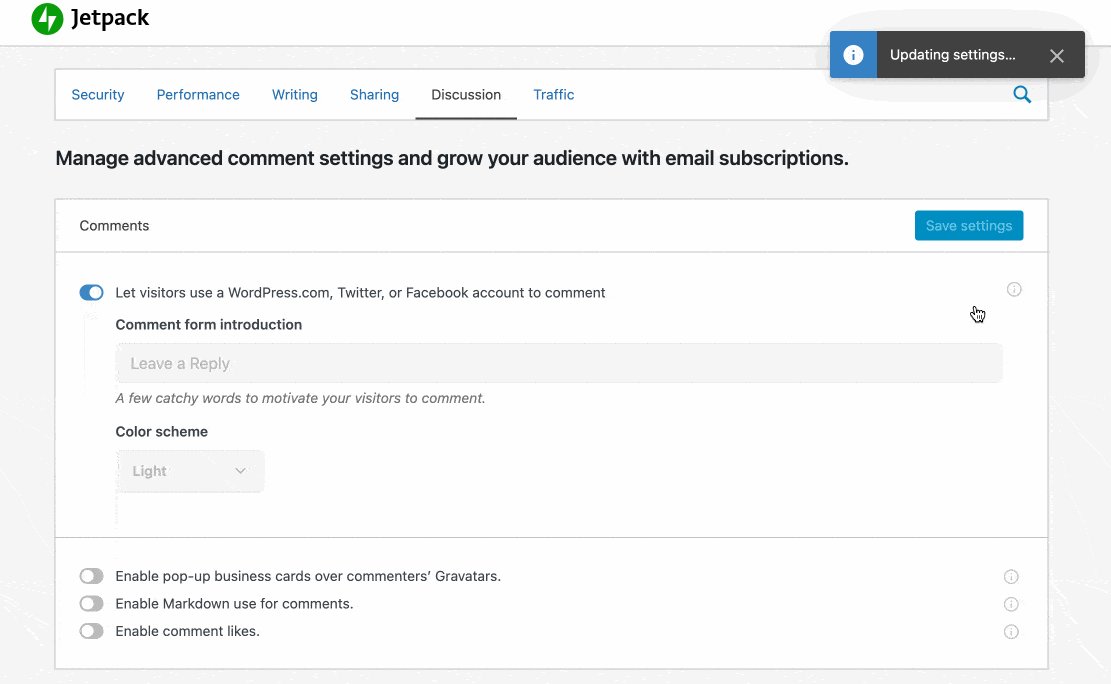
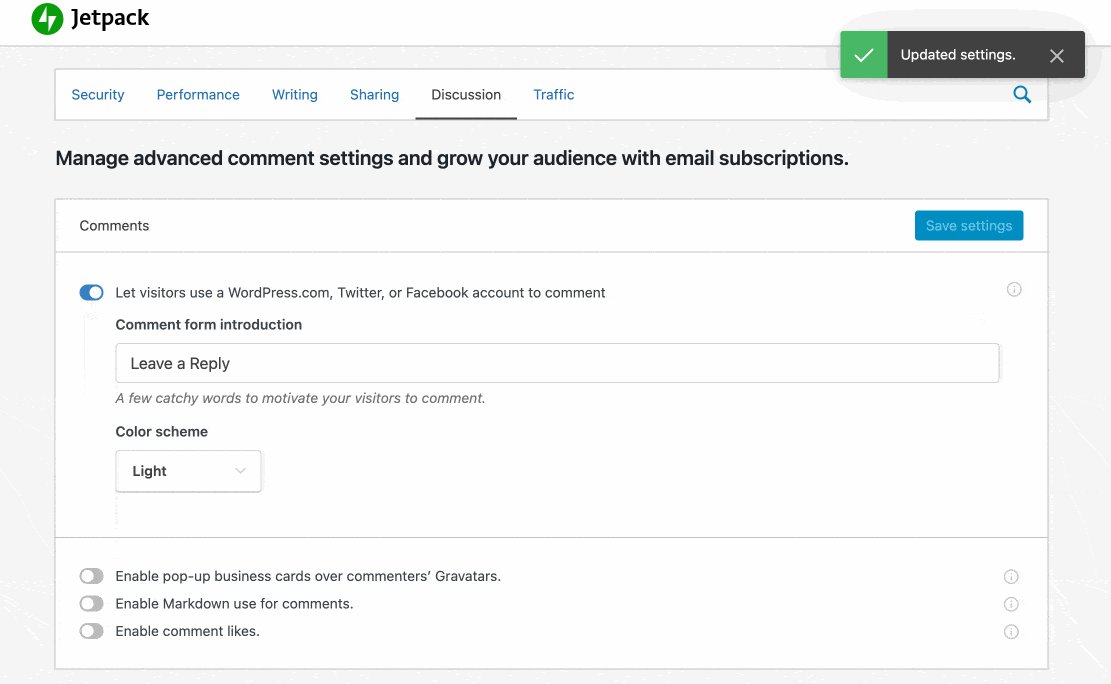
Для остальных войск вы можете активировать выбранный вами модуль небольшим нажатием на интересующую вас вставку:

Иногда для определенных модулей предлагаются дополнительные опции; вам решать, хотите ли вы активировать их или нет.
Вариант 2: пройти через меню «Модули»
Также есть еще один вариант, на мой взгляд менее интуитивный и наглядный, для активации модулей Jetpack.
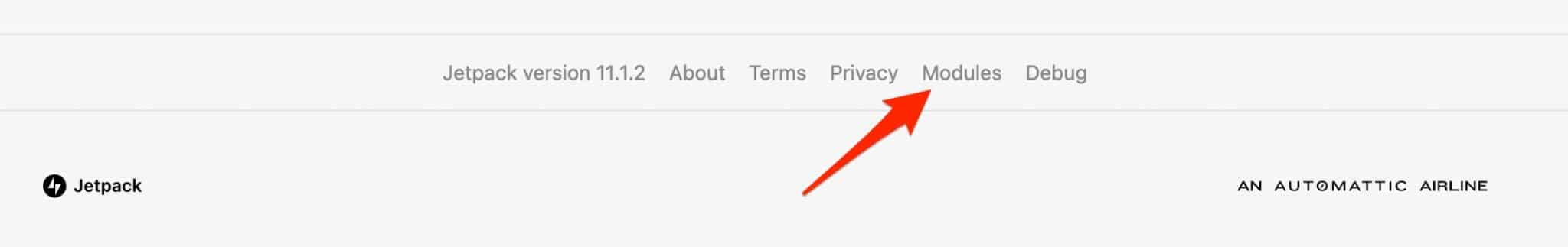
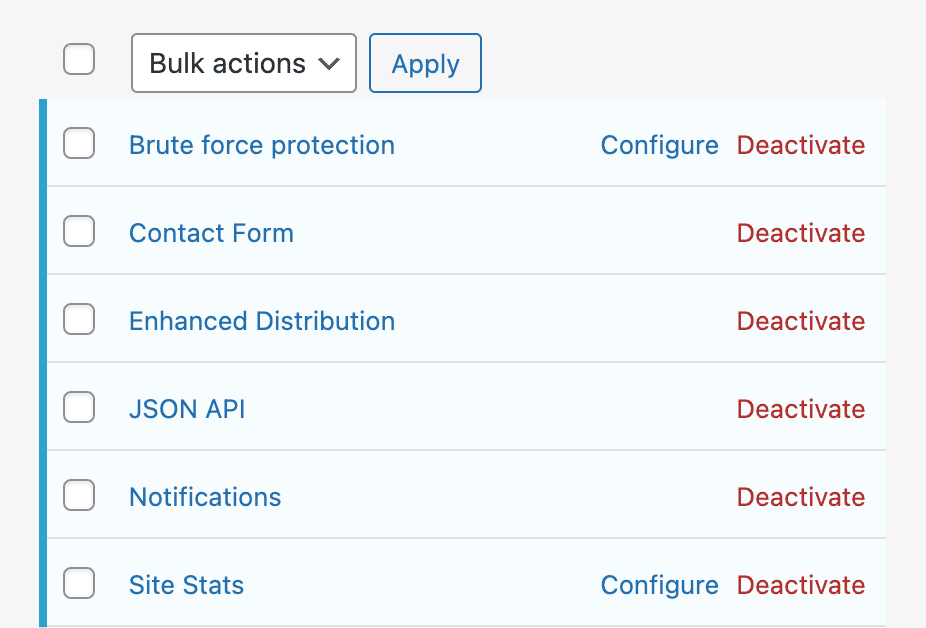
Плагин имеет хорошо спрятанное меню «Модули» , расположенное внизу каждой из его страниц настроек. Вы можете найти его, например, прокрутив до конца панели инструментов:

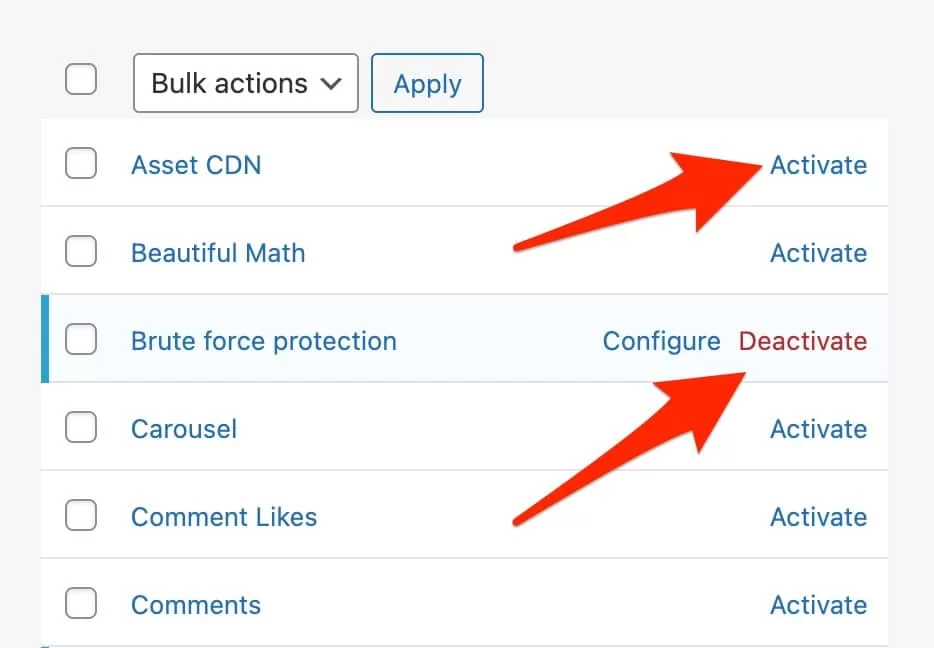
Внутри вы найдете список всех ваших модулей. Вы можете отфильтровать их по нескольким критериям:
- Статус : все/активно/неактивно. По умолчанию автоматически активируются 6 модулей.
- Алфавитный порядок или самый последний .
- Категория .
Просто нажмите ссылку «Активировать» или «Деактивировать», связанную с каждым модулем, чтобы выполнить действие по вашему выбору.

Обратите внимание, что почти все представленные здесь модули можно найти в меню «Настройки» Jetpack.
На самом деле, если вы активируете модуль из представленного выше меню «Модули», вы автоматически будете перенаправлены в меню «Настройки» Jetpack.
Теперь, когда вы знаете немного больше о том, как работает этот плагин швейцарского армейского ножа, вам может быть интересно, какие функции активировать.
Правильно — ведь их довольно много и не все они могут оказаться полезными. Предлагаю выделить десять особенностей, которые я считаю существенными.
Как настроить Jetpack на WordPress: обзор 10 бесплатных модулей
Мониторинг простоев
Думаю, вы согласитесь со мной: для веб-мастера нет ничего хуже, чем обнаружить, что один из ваших сайтов не работает.
И, бывает, не сразу это осознаешь. Катастрофа в процессе.
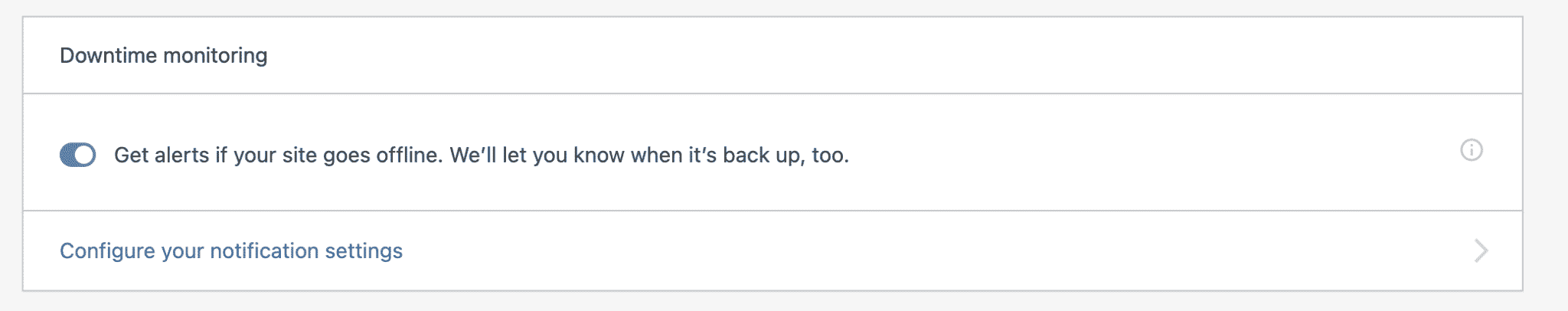
Благодаря функции «Мониторинг простоев» Jetpack может отправлять вам электронное письмо всякий раз , когда ваш сайт WordPress находится в автономном режиме (а также когда он снова становится доступным).
Это не решит проблему, но сообщит вам об этом как можно скорее, что очень поможет. Чтобы включить эту опцию, перейдите в « Настройки » > « Безопасность » > «Мониторинг простоев ».

Защита от атак грубой силы
Возможно, вы этого не знаете, но ваш WordPress ежедневно подвергается множеству атак грубой силы.
По сути, вредоносные боты пытаются войти в ваш интерфейс администратора , пробуя имена пользователей и пароли для доступа к вашему сайту.
Конечно, чтобы защитить себя, используйте надежные пароли и не слишком очевидный логин (не говорите «админ», иначе я сдеру с вас кожу заживо).
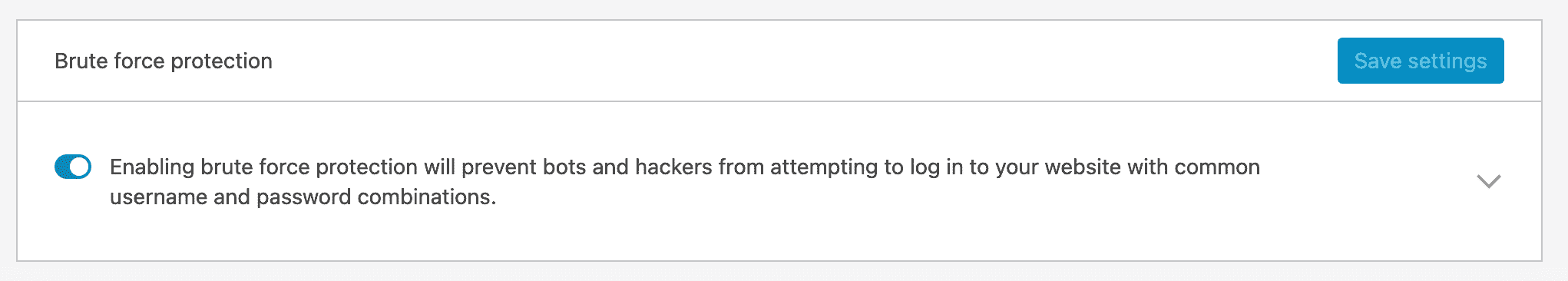
Но я также рекомендую активировать специальный модуль Jetpack, выбрав Безопасность > Защита от грубой силы .

Сеть доставки контента
Jetpack предлагает услугу CDN (сеть доставки контента) для ваших изображений. Проще говоря, это означает, что плагин будет размещать ваши изображения на своих серверах , а не на ваших, чтобы сократить время загрузки ваших страниц.
Да, громоздкие изображения могут стать настоящим препятствием на вашем сайте, как показано в этой статье.
Согласно Википедии, CDN, сеть доставки контента, представляет собой «географически распределенную сеть прокси-серверов и их центров обработки данных», созданную «для обеспечения высокой доступности и производительности… пользователям» .
Если у вас есть сайт с международным охватом или вы используете виртуальный хостинг, этот вариант Jetpack может быть интересен.
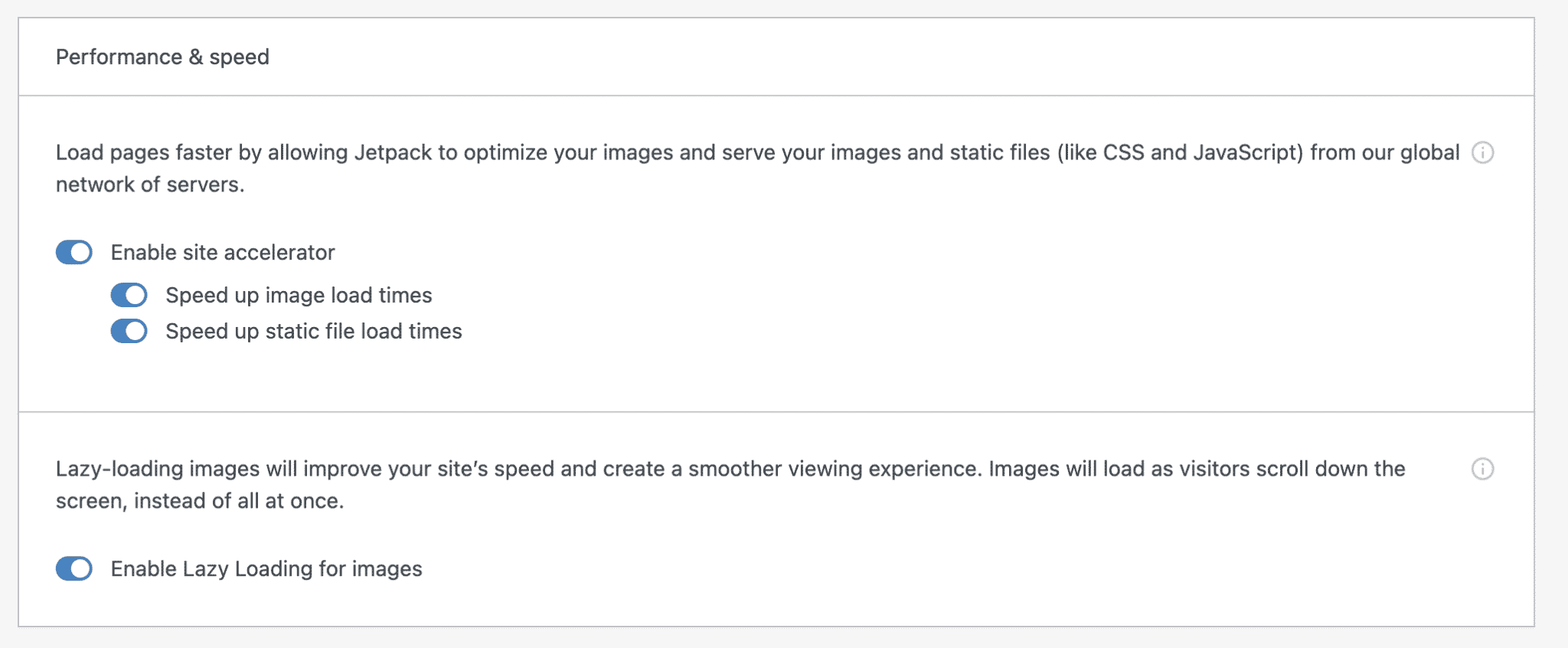
Чтобы активировать его, перейдите в « Настройки » > «Производительность» > «Производительность и скорость» .

Обратите внимание на еще одну интересную функцию в этом модуле: возможность включить отложенную загрузку ваших изображений (ленивая загрузка) . Это может сократить время загрузки ваших страниц, потому что ваши изображения будут загружаться только тогда, когда посетитель прокручивает страницу.
Карусель изображений
Если вы фотограф или просто хотите поделиться своими фотографиями со своими читателями, вам может понравиться эта функция.
После активации он превратит фотогалереи, расположенные в ваших статьях и страницах, в полноэкранную карусель.

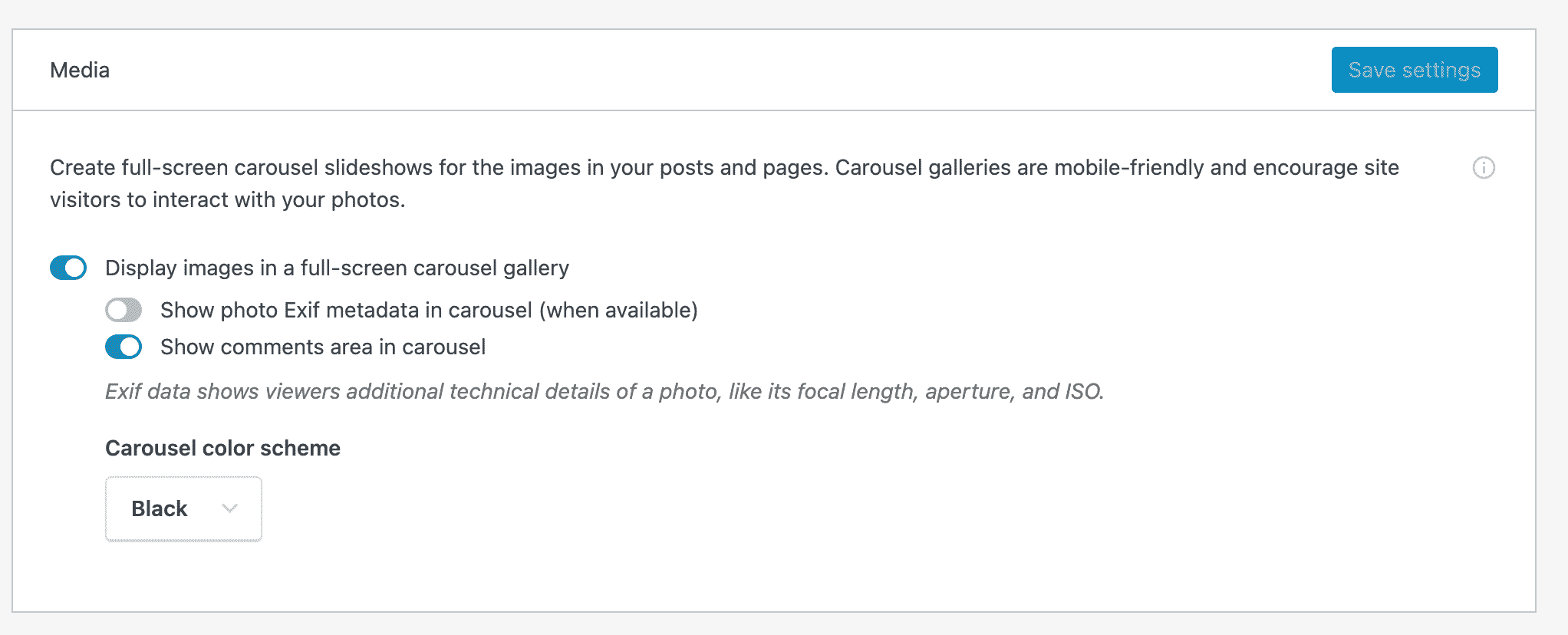
Чтобы включить эту функцию, перейдите в « Настройки » > « Письмо» > « Медиа ».

Автоматически делитесь своими статьями в социальных сетях
Название говорит само за себя. Если вы не используете другой способ публикации своих статей, воспользуйтесь этой удобной опцией (вы также найдете ее под названием «Опубликовать»).
После активации вам будет предложено подключить свои учетные записи, перенаправив их на WordPress.com.
Выбор социальных сетей невелик, но у вас будет доступ к:
- Фейсбук
- Твиттер
- Тамблер
Подключите интересующие вас сети, и вы найдете их в поле «Опубликовать», как только напишете новую статью.
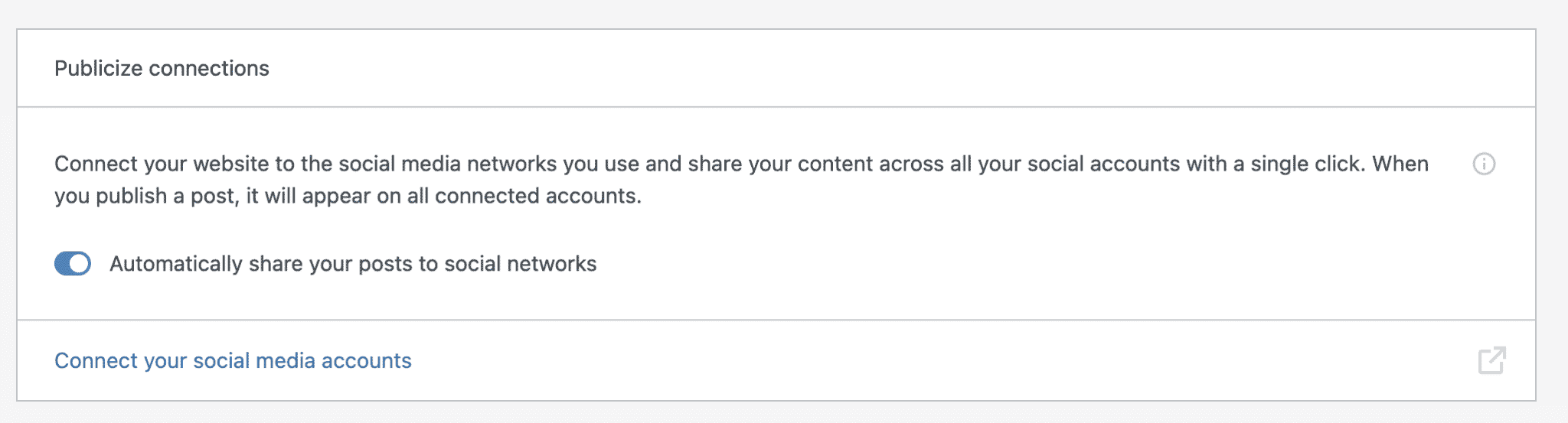
Чтобы завершить эту функцию общего доступа, обратите внимание, что она активируется в меню « Настройки » > « Общий доступ » > «Публиковать подключения ».

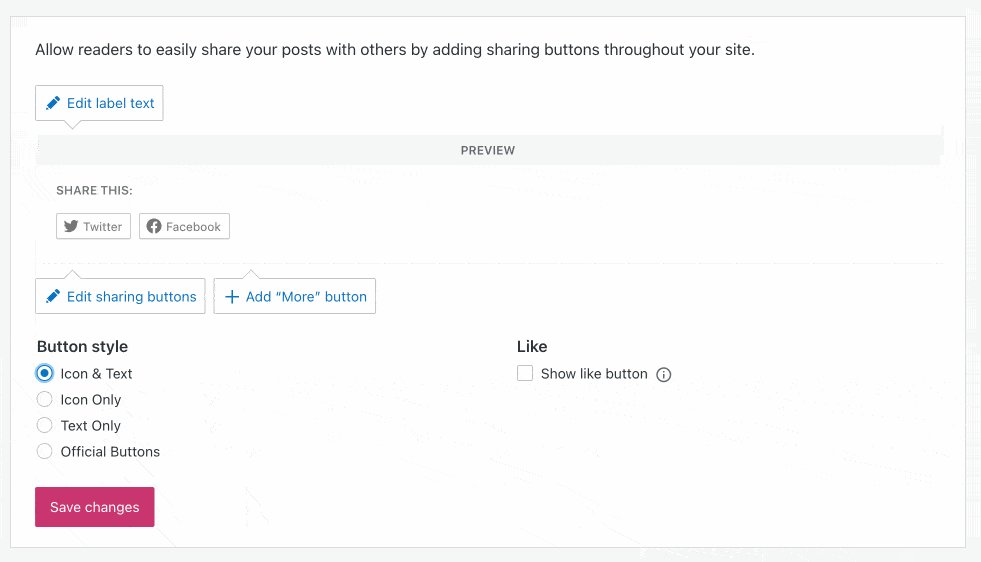
Кнопки обмена
В том же духе я предлагаю вам взглянуть на опцию «Кнопки общего доступа».

Как следует из названия, он добавит кнопки, которые позволят вашим посетителям делиться вашим контентом в социальных сетях .
Как и прежде, вам нужно будет подключить свои учетные записи социальных сетей к WordPress.com.
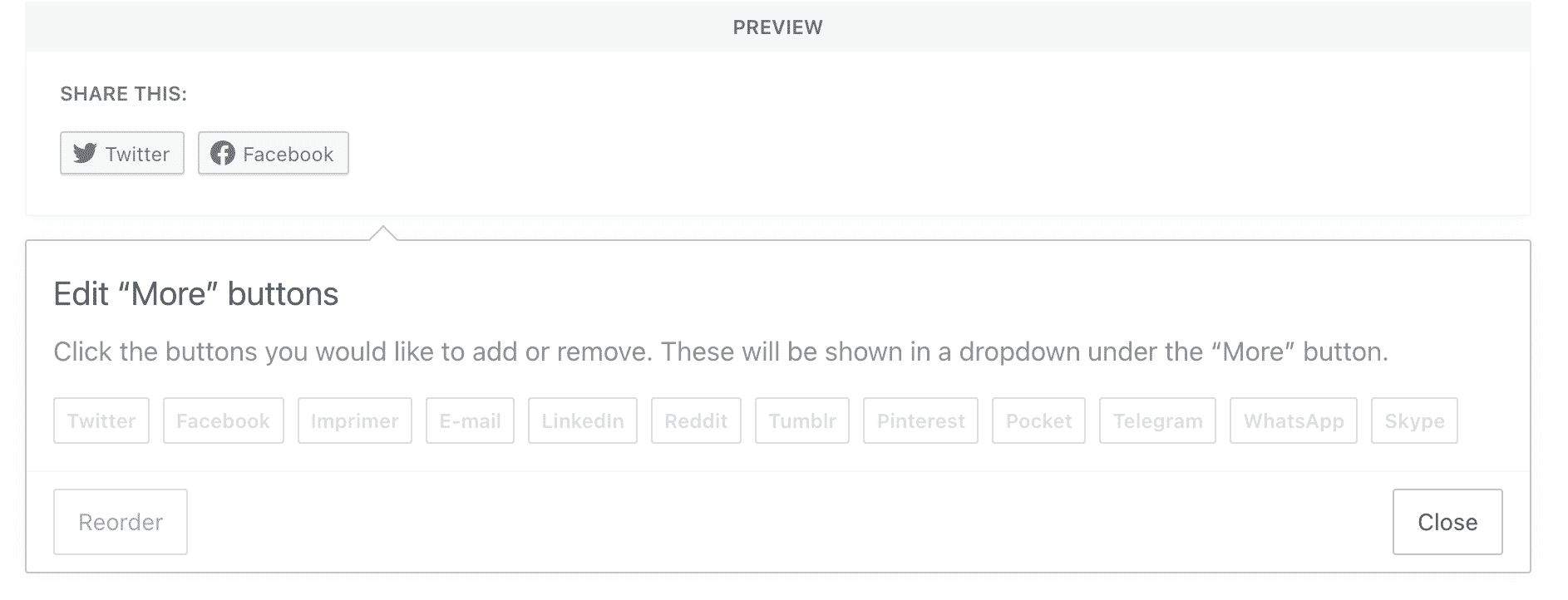
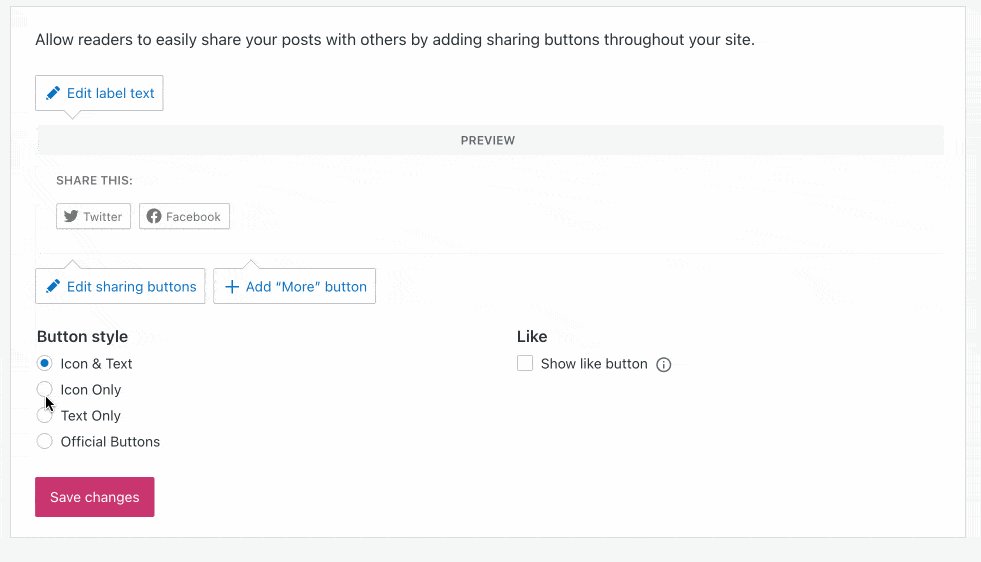
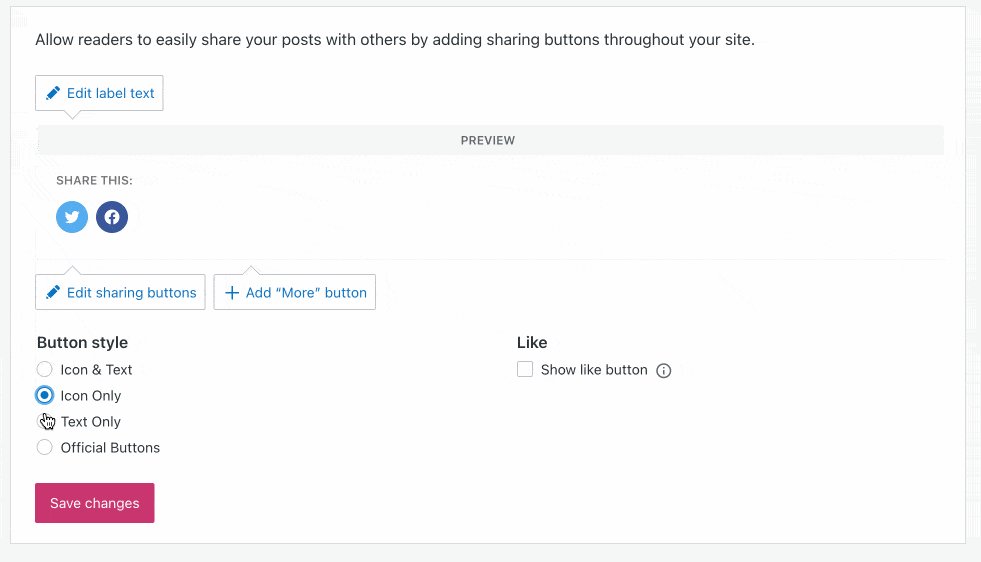
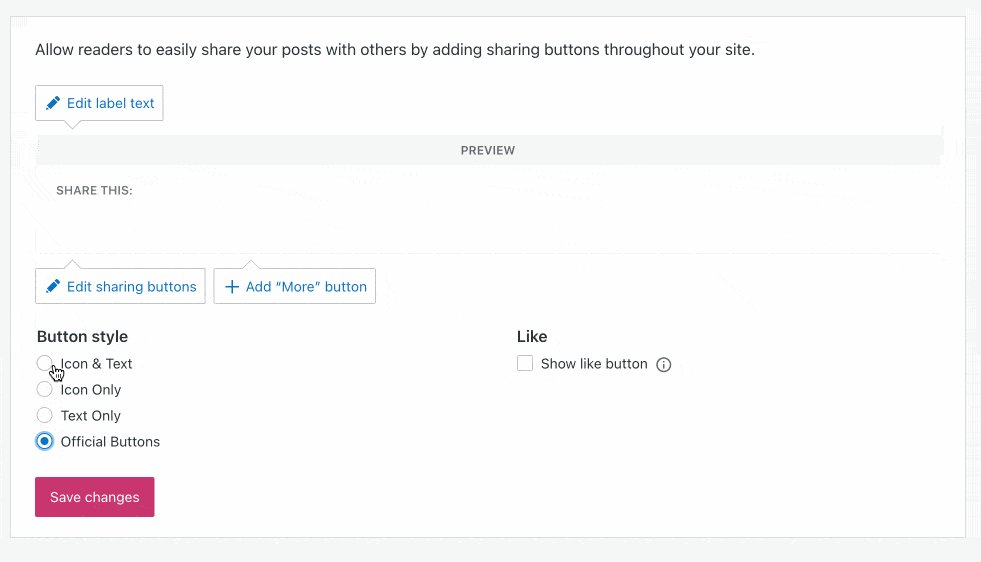
Вот обзор различных доступных кнопок:

Особо отметим, что можно:
- Выберите стиль ваших кнопок (отображать только название социальной сети, только логотип или и то, и другое).
- Выберите тип контента, где вы хотите их отображать (страницы, статьи и т. д.).
Однако вы не можете контролировать расположение своих кнопок. По умолчанию они будут отображаться внизу ваших статей.
Чтобы активировать эту функцию обмена, выберите « Настройки » > « Общий доступ » > «Кнопки общего доступа».
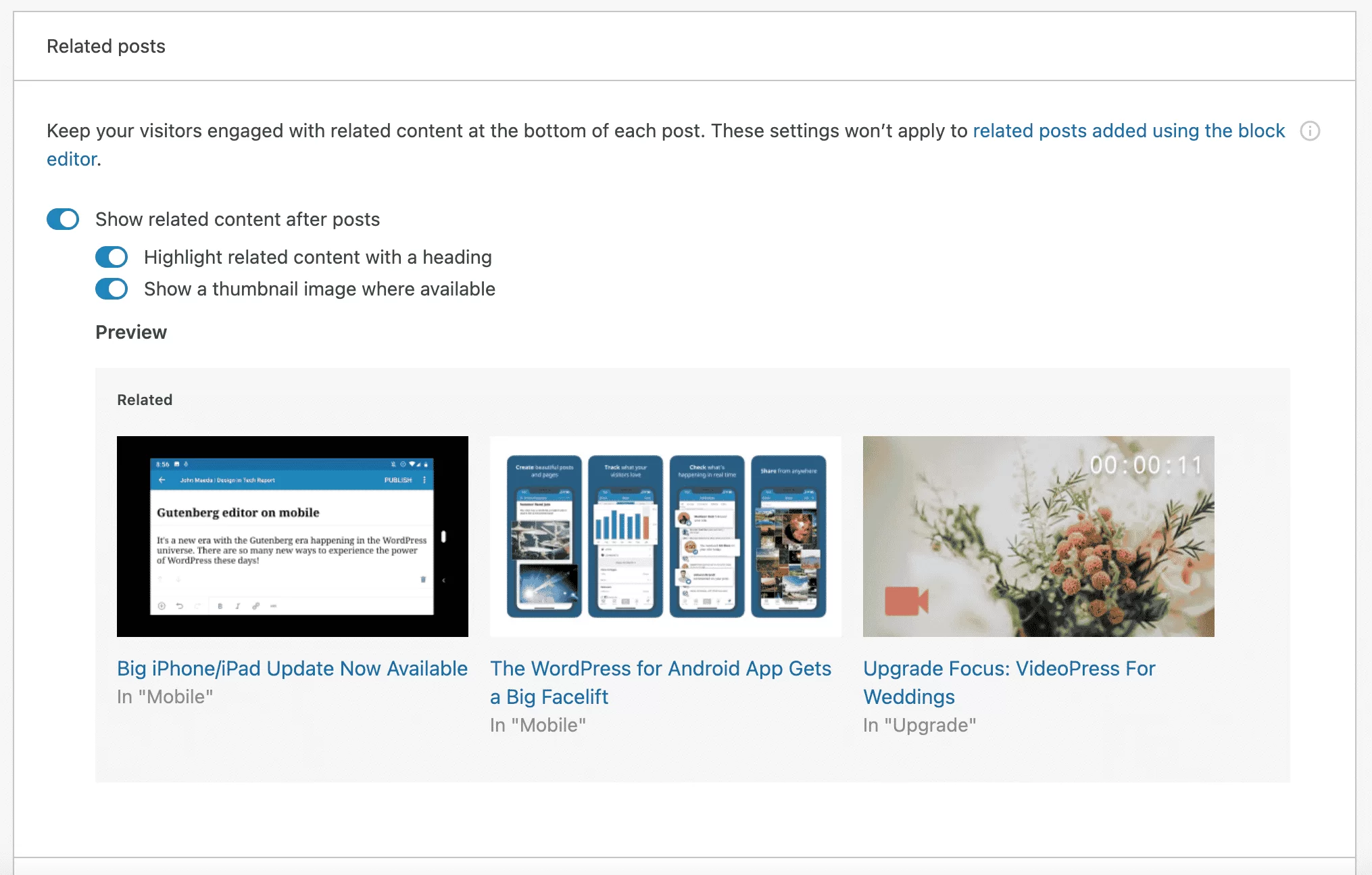
Предложение похожих сообщений
Если вы хотите, чтобы ваши посетители оставались на вашем сайте, необходимо ограничить показатель отказов (количество посетителей, которые просмотрели одну страницу вашего сайта, прежде чем покинуть ее). Если вы предлагаете им полезный контент, отвечающий их потребностям, вы на правильном пути.
Но как насчет небольшой помощи, чтобы сохранить их с вами? Для этого вы можете использовать систему «Похожие сообщения» сегодняшнего плагина.
Благодаря этой функции три последние наиболее актуальные публикации будут отображаться внизу ваших статей.
Почему это интересно? Это позволяет вам усилить внутреннюю связь вашего сайта и повысить позиционирование ваших страниц.
Кроме того, плагин YARPP (Yet Another Related Posts Plugin) также делает это очень хорошо, но я считаю, что Jetpack еще проще в использовании. Чтобы активировать эту опцию, перейдите в « Настройки » > « Трафик » > « Похожие сообщения »:

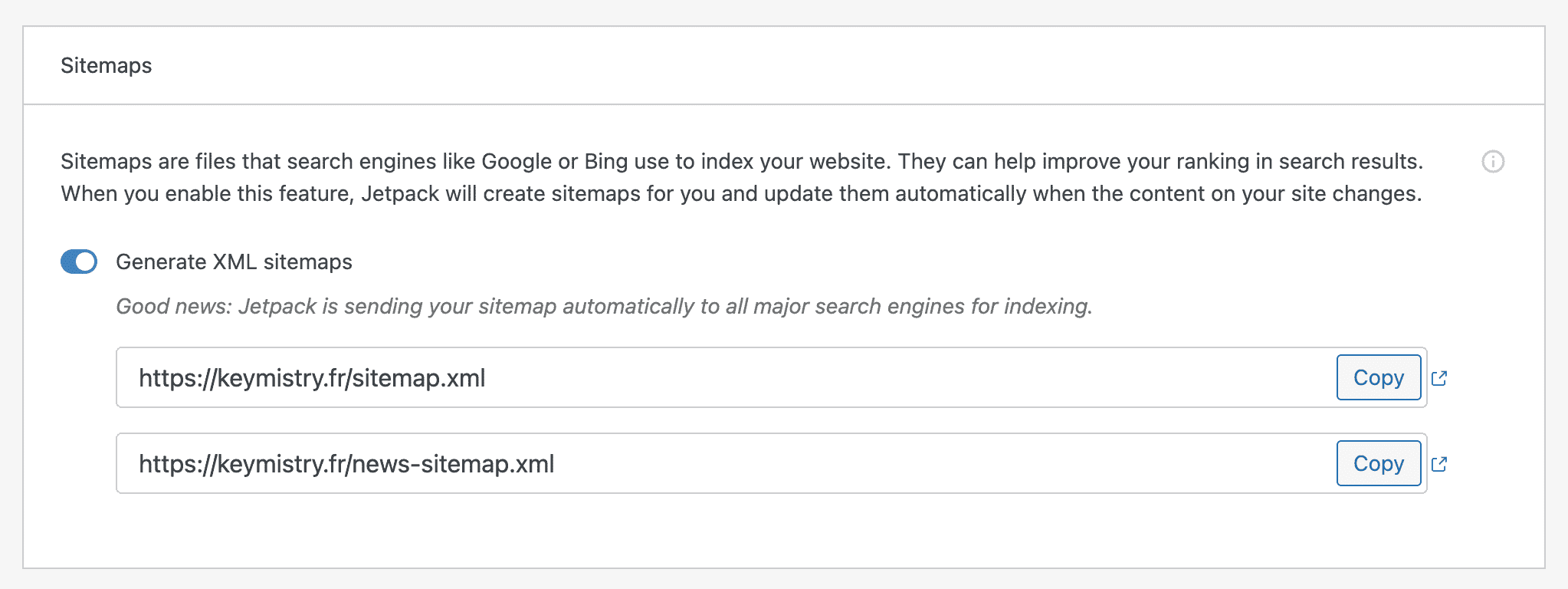
Создание XML-карт сайта
Если вы регулярно читаете WPMarmite, возможно, вы уже сталкивались с нашей публикацией на картах сайта.
Напоминаем, что карта сайта — это файл, в котором перечислены все URL-адреса (адреса) вашего веб-сайта . Это облегчает жизнь поисковым системам, сканирующим ваш сайт, и ускоряет его индексацию.
Jetpack предлагает функцию, которая может создать для вас карту сайта и автоматически обновлять ее, когда вы пересматриваете свой контент.
Если вы не используете его, не ждите, чтобы активировать эту функцию. Для этого перейдите в « Настройки » > « Трафик » > «Sitemaps ».

Статистика сайта
Эта опция активирована по умолчанию. Это дает вам интересную информацию, которую вы можете использовать для отслеживания трафика вашего сайта.
Вы найдете общий обзор на панели инструментов Jetpack (в « Настройки» > «Статистика сайта »), но более подробный обзор доступен в вашей учетной записи WordPress.com.
Среди вещей, которые следует иметь в виду, обратите внимание, что вы можете просматривать:
- Ежедневная, еженедельная, ежемесячная или годовая статистика трафика
- Какие типы контента были просмотрены
- Количество кликов по исходящим ссылкам
- Как ваши посетители нашли вас (например, из поиска Google )
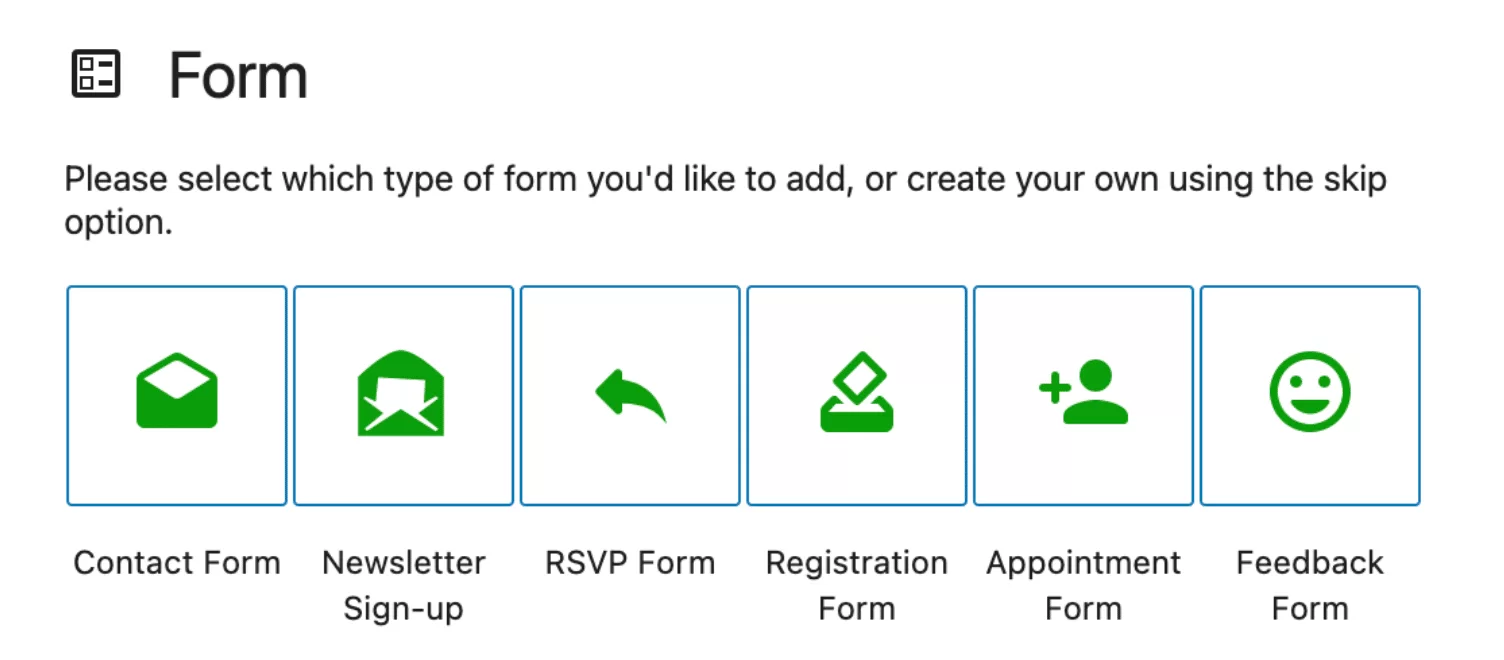
Добавить контактную форму
Эта опция также активируется автоматически. Благодаря этому у вас есть блок «Форма» в редакторе контента WordPress (Gutenberg).
Этот блок позволяет создавать 6 различных типов форм:
- Форма обратной связи
- Подписаться на новости
- Форма ответа
- Классическая форма регистрации на мероприятие
- Форма записи
- Форма обратной связи

Какой бы тип формы вы ни выбрали, вы сможете добавлять поля и настраивать форму с точки зрения параметров полей (обязательное поле и ширина) и цветов (фон и текст).
Вот и все для этого обзора десяти функций, которые я считаю важными. Конечно, есть и другие, которые здесь не рассматриваются, но которые, тем не менее, могут стоить обхода, в зависимости от ваших потребностей. Например:
- Модуль «Комментарии», который заменяет стандартную форму комментариев WordPress новой системой комментариев, которая включает в себя опции для подключения к определенным социальным сетям, таким как Facebook или Twitter.
- Антиспам модуль , который позволяет защитить ваш сайт от нежелательных комментариев. Я не останавливался на этом выше, потому что Akismet присутствует по умолчанию во всех новых установках WordPress. Его активация необходима независимо от того, используете вы Jetpack или нет.
- Модули для добавления двух типов пользовательского контента (пользовательские типы сообщений) : отзывы и портфолио.
- Модуль «Мне нравится», чтобы добавить кнопку «Нравится» к вашим сообщениям и страницам.
Я забыл окончательный модуль? Примите меня к задаче в комментариях в конце этой статьи, если это так. Я открыт для обсуждения.
Помимо всех бесплатных модулей, представленных выше, Jetpack также предлагает два бесплатных дополнения. Jetpack Boost позволяет оптимизировать скорость загрузки вашего сайта WordPress с помощью оптимизации в один клик, которая, среди прочего, воздействует на CSS и JavaScript. Jetpack CRM, как следует из названия, позволяет вам интегрировать определенные функции CRM на ваш сайт WordPress.
Какие есть бесплатные альтернативы модулям Jetpack?
Что, если вам не нравится Jetpack, но вы хотите использовать плагин, похожий на один из его модулей?
Что ж, вам придется создать его своими ручонками. А если серьезно, то пока нет надежного клона Jetpack . По крайней мере, насколько мне известно.
Чтобы «заменить» модули Jetpack, решение состоит в том , чтобы использовать специальный плагин для каждой функции, которую вы хотите . Вот несколько идей, которые можно использовать в качестве заменителей:
- Статистика : MonsterInsights
- Поделитесь своими сообщениями в социальных сетях : WordPress to Buffer
- Кнопки «Поделиться » : Social Rocket
- Похожие статьи : ЯРПП
- Карта сайта: Yoast SEO
- Контактная форма : WPForms, Ninja Forms или Gravity Forms (партнерская ссылка)
- Защита от атак грубой силы : iThemes Security
- Мониторинг простоев: ManageWP или WP Umbrella
- Активация CDN : WP Rocket (партнерская ссылка) предлагает собственный CDN и имеет то преимущество, что является полным и очень простым в использовании решением для повышения скорости загрузки вашего сайта в целом.
Каковы премиальные функции Jetpack?
Хотя многие функции Jetpack бесплатны, плагин также предлагает платные опции, которые можно разделить на две категории.
Лицензии
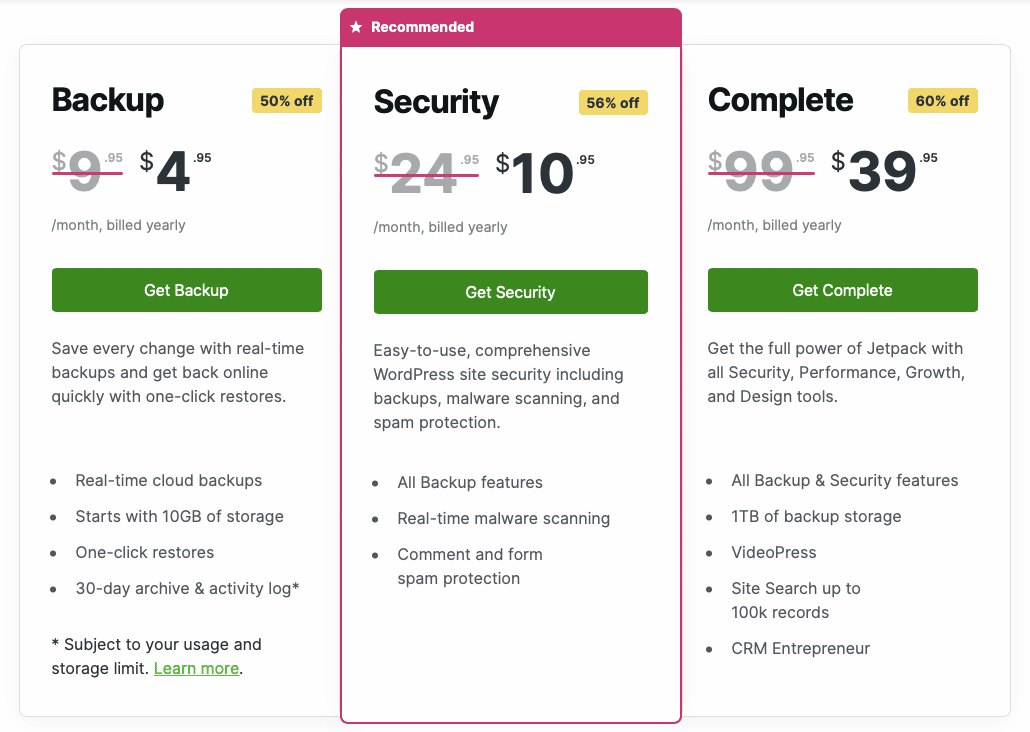
Во-первых, Jetpack предлагает три лицензии. По сравнению с бесплатной версией плагина они предлагают более продвинутые возможности с точки зрения безопасности, производительности и маркетинга:
- Лицензия «Резервное копирование» позволяет создавать резервные копии в реальном времени в облаке и восстанавливать сайт в один клик. Он доступен от 4,95 долларов США в месяц в течение первого года (9,95 долларов США со второго года).
- Лицензия «Безопасность» включает в себя резервное копирование, сканирование на наличие вредоносных программ и защиту от спама. Это стоит 10,95 долларов США в течение первого года (24,95 долларов США после этого).
- «Полная» лицензия (39,95 и 99,95 долларов США) предлагает все возможности первых двух лицензий. Кроме того, вы также получаете выгоду от услуги хостинга для ваших видео (VideoPress) или расширенной поисковой системы, которую вы можете интегрировать на свой сайт, которая называется Elasticsearch.

Платные функции
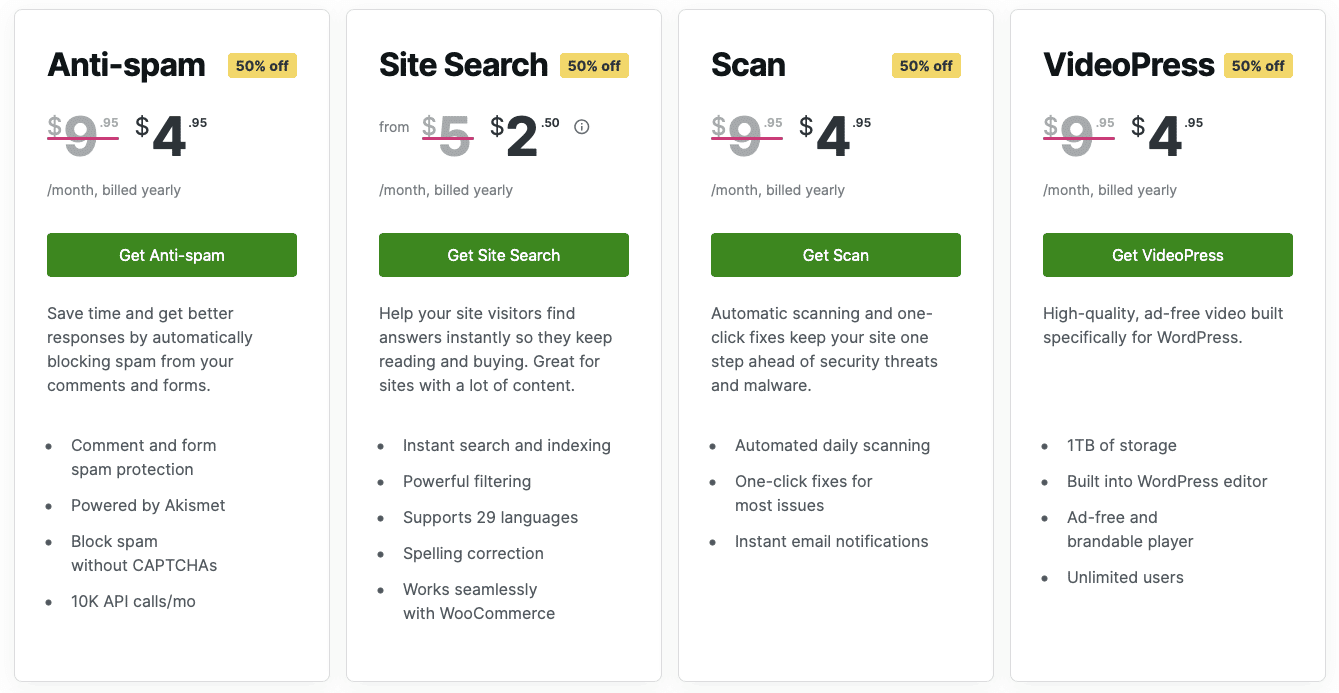
Кроме того, Jetpack также продает некоторые функции, включенные в его платные лицензии, по отдельности:
- «Антиспам» (4,95 долл. США в месяц в течение первого года), чтобы дать вам более совершенную защиту от спама, чем Akismet предлагает бесплатно.
- « Поиск по сайту» (2,50 доллара США в месяц), чтобы помочь «посетителям вашего сайта мгновенно находить ответы, чтобы они продолжали читать и покупать».
- « Сканировать » (4,95 долл. США в месяц), чтобы ежедневно сканировать ваш сайт на наличие вредоносных программ.
- « ВидеоПресс » (4,95 доллара в месяц)

Каков пользовательский опыт?
Насколько легко его использовать?
В целом, Jetpack относительно прост в использовании.
Во-первых, понятное и лаконичное меню. Включить или отключить функцию очень просто : просто установите или снимите соответствующий флажок.

Однако у меня есть два основных критических замечания. Первый касается автоматической активации некоторых функций.
Как я объяснил выше, шесть модулей активируются автоматически. На бумаге это не обязательно плохая идея. Но на практике все не так просто, и некоторые функции можно упустить .
Например, вы не найдете раздел для настройки контактной формы в настройках. Для этого вам нужно будет перейти к статье или странице. Сначала, не зная лучше, это не сразу очевидно.
Второе замечание касается настроек некоторых функций, которые автоматически перенаправят вас на WordPress.com.
Интерфейс похож на WordPress.org, но нужно немного времени, чтобы к нему привыкнуть. Кроме того, я считаю, что это замедляет процесс установки.
Говоря о замедлении, давайте поговорим о спорной теме: не испортит ли Jetpack производительность вашего сайта?
Как это влияет на производительность сайта?
« Медленно », «плохо », «у меня произошел сбой на сайте »: во время исследования для этой статьи я понял, что, с одной стороны, Jetpack был в центре внимания большой критики.
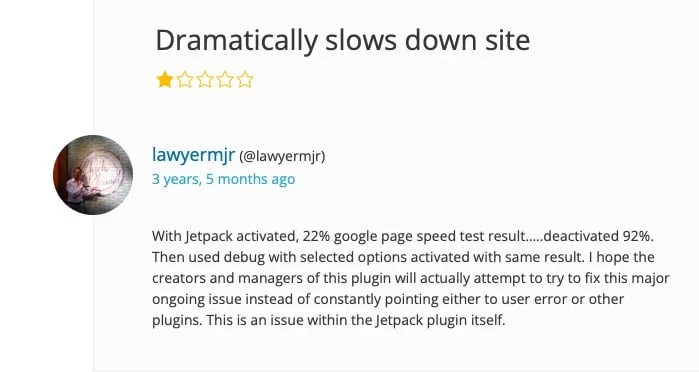
Одна жалоба, которая появлялась довольно часто, заключалась в том, что наш плагин дня был ответственен за замедление времени загрузки сайтов, на которых он был установлен .
Посмотрите, что этот пользователь говорит об этом:

Итак, может ли Jetpack серьезно повлиять на скорость загрузки страниц вашего сайта? Давайте проверим это, чтобы быть уверенным. Для целей этой статьи я провел несколько экспериментов на тестовой площадке.
Чтобы оценить производительность Jetpack, я поступил следующим образом.
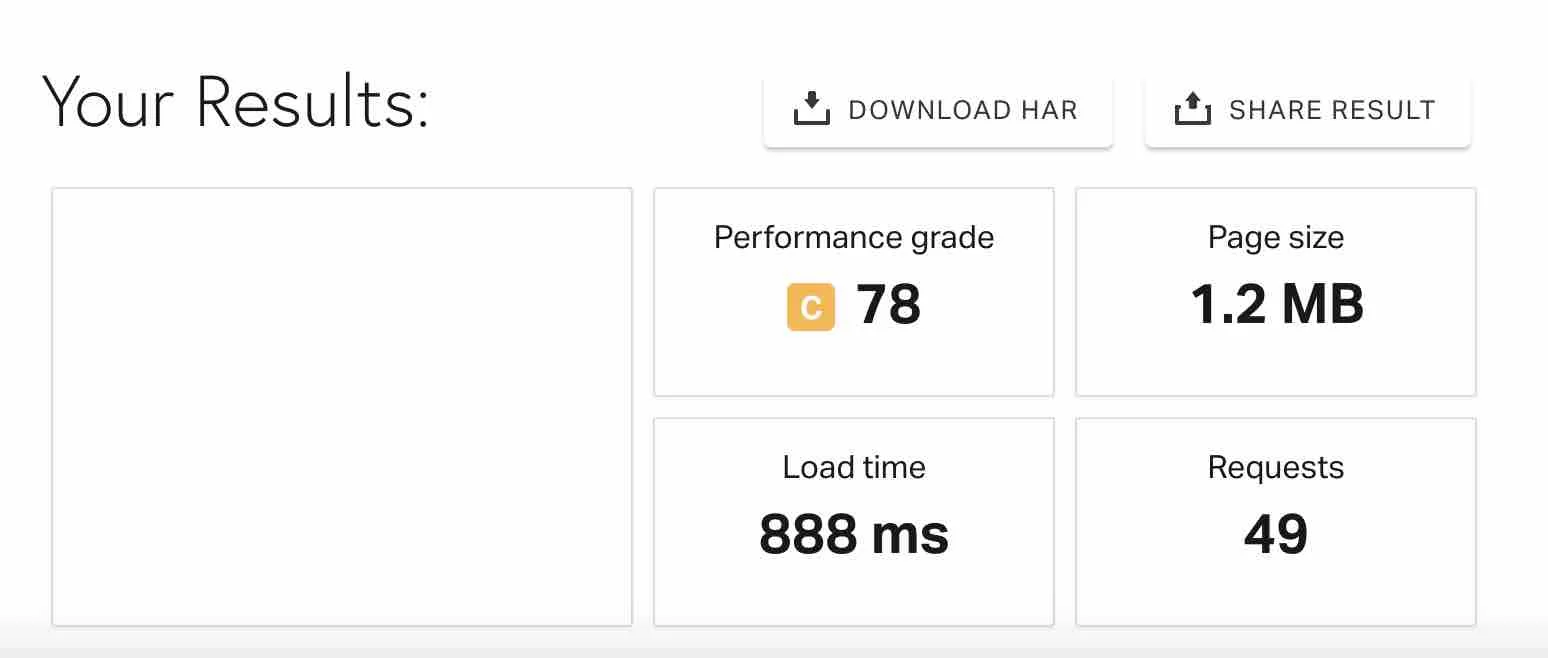
- Используемый тестовый сервис : Pingdom Tools (каждый раз с использованием Лондона в качестве местоположения)
- Я не активировал никаких функций, кроме шести, которые активированы по умолчанию :

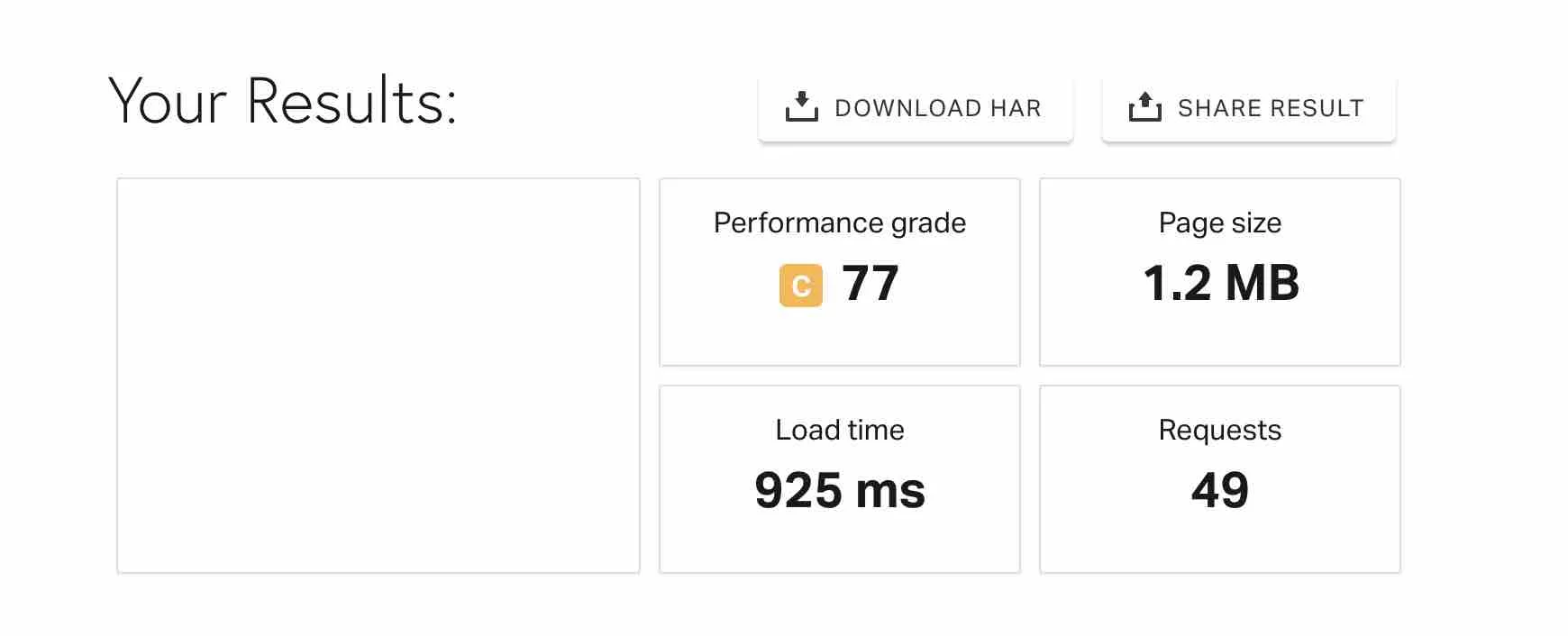
Тест с включенным Jetpack: время загрузки 925 мс

Тест с отключенным Jetpack: время загрузки 888 мс

Как видите, время загрузки в обоих тестах практически одинаковое . Время загрузки страницы немного медленнее с включенным Jetpack, но ничего, что было бы заметно для посетителя.
Вывод: согласно моим тестам, Jetpack не замедляет работу сайта, если использовать его с умом. Активируйте только те модули, которые вам нужны, если вы планируете их использовать. И если вы не используете модуль, отключите его.
Приведенные выше результаты являются первым впечатлением, но не могут рассматриваться как окончательное суждение. У вас могут быть разные данные дома, в зависимости от вашего хостинга или даже плагинов, которые вы используете.
А чтобы сделать его еще лучше, позаботьтесь о производительности вашего сайта с помощью плагина, такого как WP Rocket.
После изучения Jetpack со всех сторон пришло время дать вам окончательный обзор этого универсального плагина.
Заключительный обзор Jetpack
Значимые аргументы
- Плагин разработан и поддерживается компанией Automattic , основным участником WordPress.org. Это является гарантией качества и надежности. В принципе, он не должен исчезнуть за одну ночь.
- Jetpack регулярно обновляется и улучшается .
- Простота использования : модули можно активировать и деактивировать одним щелчком мыши. Интерфейс довольно приятный.
- Инструмент «все в одном »: содержит множество «стратегических» опций для веб-сайта в одном месте.
- Цена : бесплатная версия предлагает десятки функций без необходимости залезать в кошелек.
- Экономия времени : не нужно тратить время на поиск плагина для удовлетворения основных потребностей. Вероятно, это уже есть в Jetpack. Более того, достаточно одного обновления плагина, чтобы иметь последние версии каждой функции.
Откройте для себя модули знаменитого плагина #Jetpack, а также способы его установки, его сильные и слабые стороны. #ВордПресс
Слабые стороны
- Возможности настройки модулей весьма ограничены . Возьмем, к примеру, возможность поделиться в социальных сетях. Если вы хотите изменить внешний вид кнопок, у вас есть только четыре варианта.

Как правило, специальные плагины будут более полными, чем специальные модули Jetpack. Например, Ninja Forms и Gravity Forms предлагают больше возможностей для контактных форм.
- Основные функции (безопасность и резервное копирование) не бесплатны.
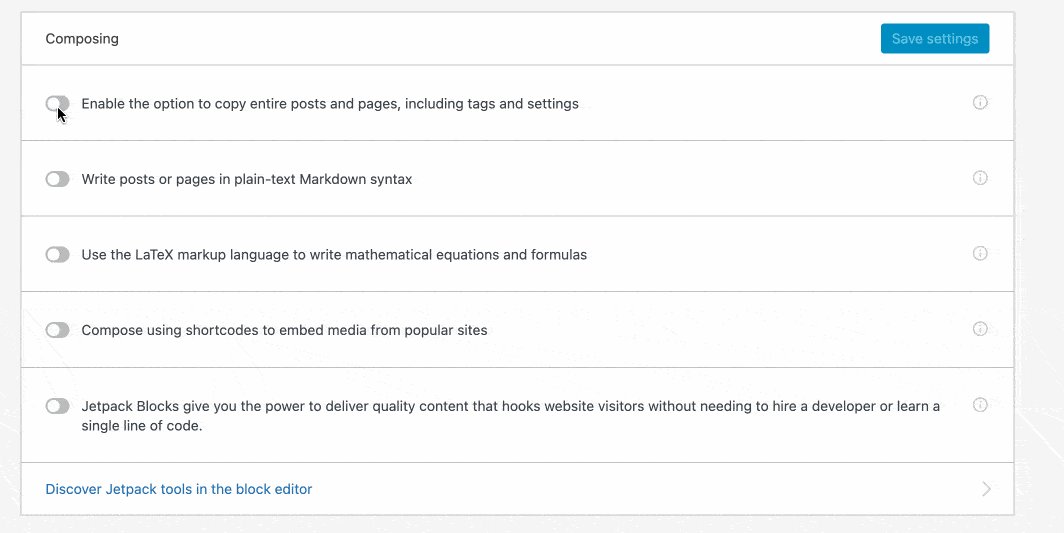
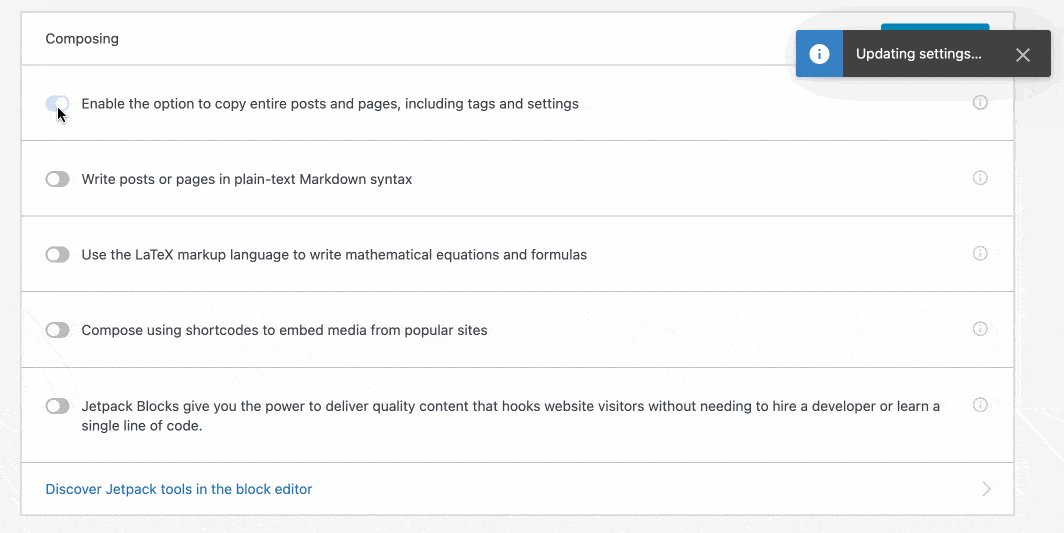
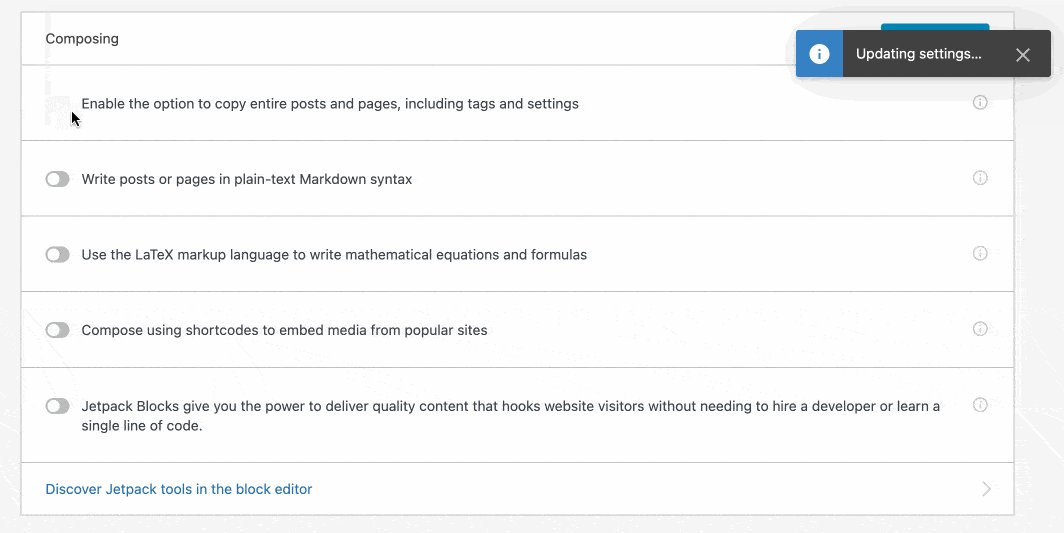
- Полезность некоторых модулей не всегда очевидна сразу. Например, Beautiful Math позволяет вам использовать язык разметки (называемый LaTex) для составления уравнений и математических формул. Если у вас есть блог о математике, отлично. Если нет, то я действительно не вижу, что в этом хорошего.
- Вы должны создать учетную запись на WordPress.com , чтобы использовать Jetpack.
Для кого предназначен Джетпак?
Независимо от того, являетесь ли вы начинающим, средним или продвинутым пользователем WordPress, Jetpack потенциально может работать на вас.
Но если у вас уже есть сайт WordPress с плагинами, аналогичными тем, которые предлагает Jetpack, и производительность и безопасность вашего сайта удовлетворительны, вы можете не сразу заинтересоваться добавлением Jetpack.
На самом деле, я думаю, что его легче принять, когда вы новичок в WordPress и не знаете, какой плагин использовать для какой цели.
Преимущество Jetpack на этом уровне состоит в том, что все собрано в одном месте, что упрощает работу.
Скачать Джетпак:
В конце концов, все зависит от того, что вы хотите с ним делать. Если вас интересует только пара функций, возможно, стоит использовать определенные плагины для опции.
Если вы собираетесь использовать множество модулей, которые предлагает Jetpack, этот плагин может подойти вам (при условии, что вы отключите параметры, которые не используете).
В любом случае и в какой бы ситуации вы не оказались, ничто не мешает вам протестировать его и адаптировать под свои нужды.
Лично я предпочитаю использовать определенные плагины для выполнения определенных действий на моем сайте . Например, я использую iThemes Security, чтобы позаботиться о безопасности своего сайта, или WP Rocket, чтобы управлять его производительностью.
Я нахожу их более полными и эффективными, чем Jetpack, которым я не пользуюсь. Что вы думаете о Jetpack? Вы используете его на своем сайте?
Не стесняйтесь делиться своими отзывами в комментариях.