Демистифицированы термины макета WordPress (Краткий справочник)
Опубликовано: 2023-09-21Вы пытаетесь понять, что означают термины макета WordPress?
Многие новички сталкиваются с терминами и словарным запасом макета WordPress при работе над своими веб-сайтами. Эти слова используют дизайнеры и разработчики, и обычные пользователи могут сбить их с толку.
В этом руководстве мы объясним некоторые из наиболее часто используемых терминов макетирования WordPress. Это поможет вам понять жаргон, используемый для макетов веб-сайтов WordPress, и работать над своим веб-сайтом как настоящий профессионал.

Зачем изучать термины верстки WordPress?
Темы WordPress управляют внешним видом вашего сайта. В зависимости от того, какую тему вы используете, вы можете настроить ее несколькими способами.
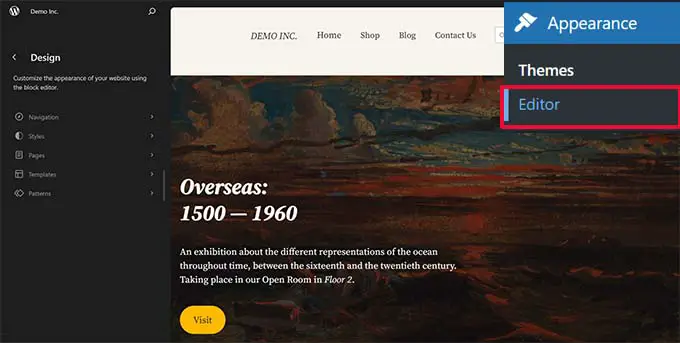
Темы, поддерживающие полноценный редактор сайта, можно настроить на странице «Внешний вид »Редактор» .

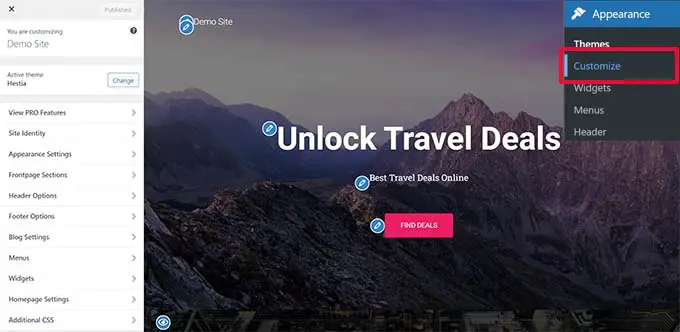
Если вы используете классическую тему (тему, которая в настоящее время не поддерживает полноценный редактор сайта), вы можете настроить ее, посетив страницу «Внешний вид» — «Настройка» .
Это запустит настройщик темы, который выглядит следующим образом:

Во всех лучших темах WordPress есть возможность изменить дизайн вашего веб-сайта с помощью настройщика темы или полного редактора сайта, но ваши возможности ограничены в зависимости от темы.
Вы можете использовать плагины для создания страниц WordPress, такие как SeedProd, для еще большей гибкости.

SeedProd позволяет легко создавать собственные макеты с помощью простых инструментов перетаскивания без написания кода.
Он также содержит десятки шаблонов, которые вы можете использовать в качестве отправной точки. Кроме того, SeedProd поддерживает WooCommerce, что также помогает вам создавать макеты для вашего интернет-магазина.
Однако, работая над созданием макета своего веб-сайта, вы можете столкнуться с терминами веб-дизайна, с которыми вы, возможно, не знакомы.
Изучение этих терминов, связанных с макетом веб-сайта, поможет вам понять строительные блоки дизайна веб-сайта WordPress, чтобы вам было легче создавать любой дизайн, который вы только можете себе представить.
Давайте раскроем тайну этих распространенных терминов макета WordPress, чтобы узнать, что они означают и как их использовать. Вот краткий список понятий и терминов, которые мы объясним в этой статье:
Понимание типичного макета WordPress
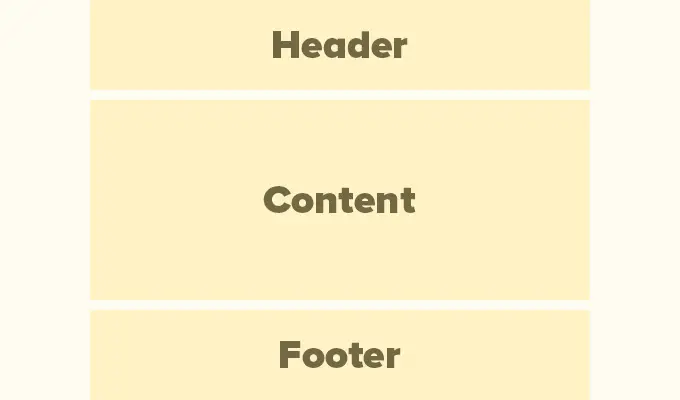
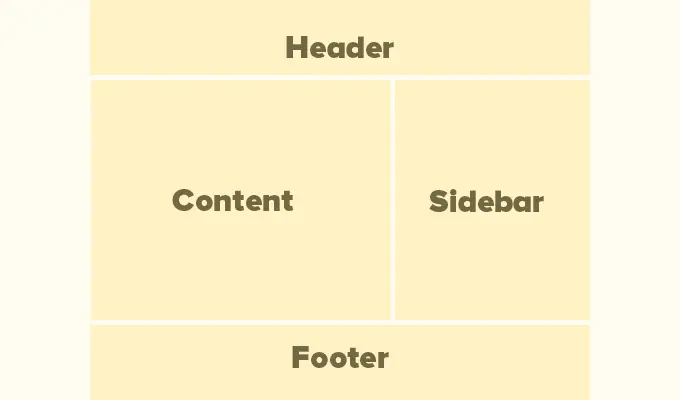
Большинство веб-сайтов используют очень знакомый макет. Это выглядит примерно так:

Верхняя область веб-сайта называется заголовком, за ней следует область контента, а затем нижний колонтитул внизу страницы.
В зависимости от того, какую страницу просматривает пользователь, макет может отличаться.
Например, страница блога WordPress может включать боковую панель рядом с областью контента.

Этот базовый макет наполнен другими элементами, о которых мы поговорим позже в этой статье.
Давайте сначала поговорим о каждом из этих основных разделов более подробно.
Заголовок в макете WordPress — это верхняя часть любой страницы. Обычно он содержит логотип вашего веб-сайта, заголовок, меню навигации, форму поиска и другие важные элементы, которые вы хотите, чтобы пользователи видели в первую очередь.
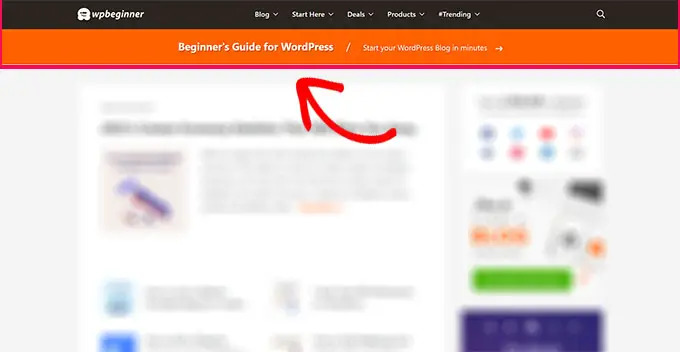
Вот как раздел заголовка выглядит на WPBeginner.

Многие популярные темы WordPress имеют дополнительные функции для настройки области заголовка вашего макета WordPress. Эту функцию иногда называют пользовательским заголовком.
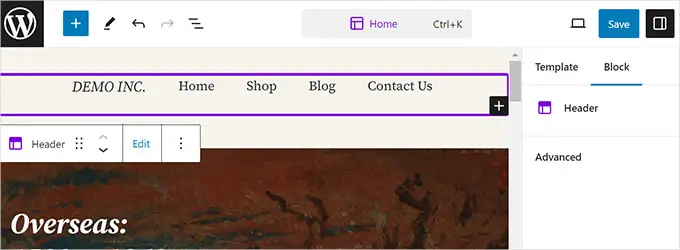
Если вы используете тему с поддержкой редактора сайта, то изменить заголовок можно, щелкнув область заголовка в редакторе сайта.

Отсюда вы можете настроить заголовок по своему вкусу. Вы можете изменить цвета, меню навигации и добавить такие блоки, как поиск, логотип сайта, кнопки и многое другое.
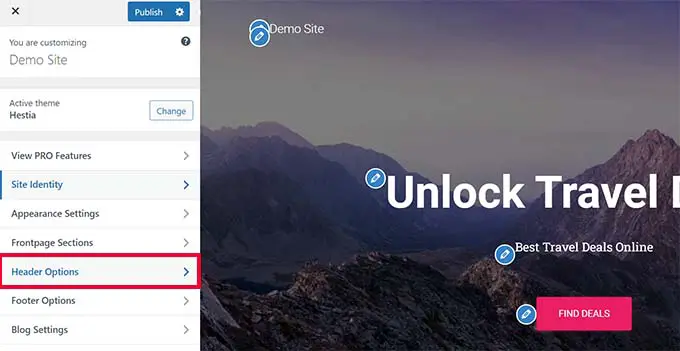
Для классических тем вы можете найти пользовательские настройки заголовка на вкладке «Параметры заголовка».

В зависимости от вашей темы WordPress вы можете добавить в заголовок полноразмерное изображение со слоганом или кнопкой призыва к действию.
Некоторые темы WordPress могут позволять вам изменять положение логотипа, меню навигации и изображения заголовков.
Пользовательский фон в WordPress
Некоторые темы WordPress также позволяют легко изменить цвет фона или использовать фоновое изображение для вашего веб-сайта.
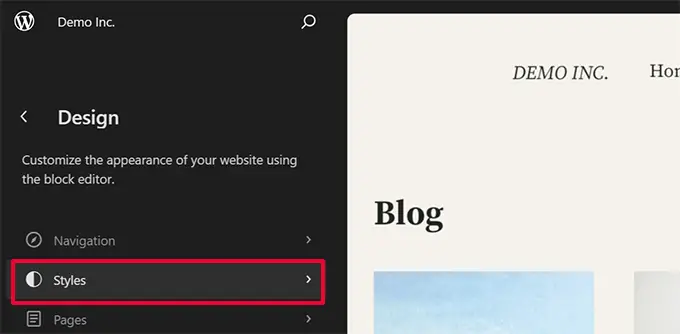
Если вы используете тему с поддержкой редактора сайта, вы можете изменить цвет фона, перейдя в раздел «Стили» в полнофункциональном редакторе сайта.

Просто выберите параметр «Цвета» на панели «Стили».
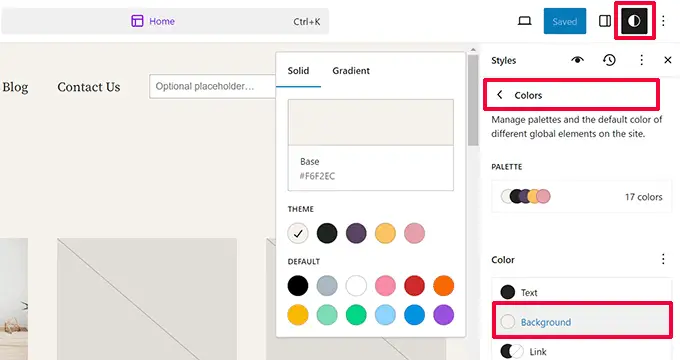
После этого вы можете нажать «Фон», чтобы выбрать цвет фона для вашего сайта.

Для классических тем настройки будут зависеть от особенностей вашей темы.
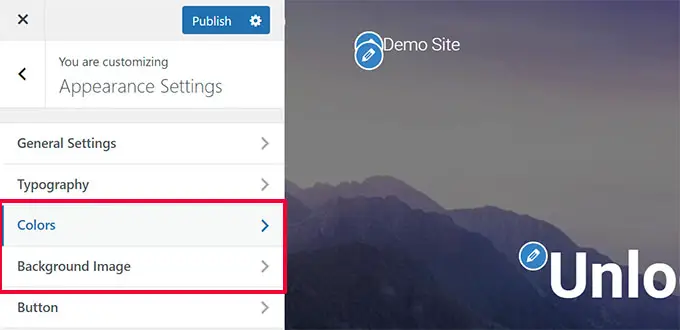
Многие классические темы имеют поддержку настраиваемого фона. Вы можете найти эти настройки в параметрах «Цвета» или «Фоновое изображение» в настройщике темы.

Часто эти параметры спрятаны внутри других вкладок, и вам придется осмотреться, чтобы их найти.
Для получения более подробной информации вы можете ознакомиться с нашими руководствами по добавлению фонового изображения в WordPress или изменению цвета фона в WordPress.
Область контента в WordPress
Область контента располагается сразу после заголовка макета. Здесь отображается основное содержимое страницы.
Для пользовательского макета домашней страницы раздел контента может включать призыв к действию, за которым следуют услуги или продукты, отзывы и другая важная информация.

Интернет-магазины обычно используют эту область для продвижения текущих продаж, рекомендуемых продуктов, самых продаваемых товаров и многого другого.
Блог WordPress может использовать насыщенный контентом макет с выдержками и изображениями из недавних статей, формой подписки на рассылку новостей и многим другим.
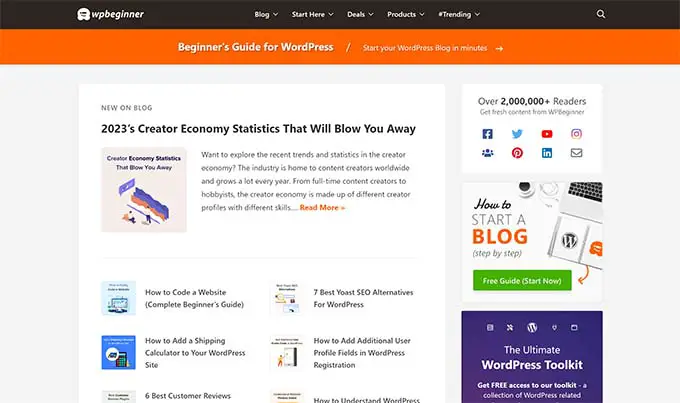
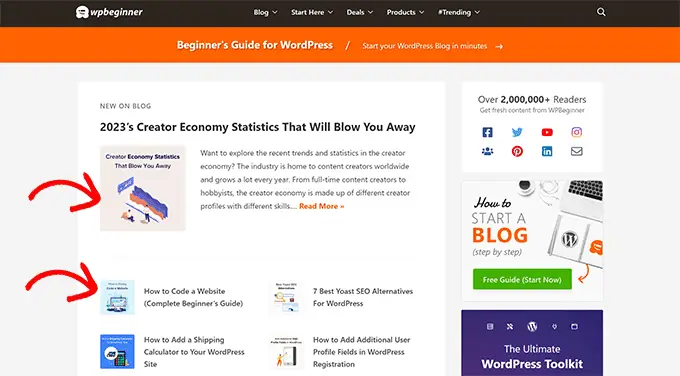
Вот как выглядит макет домашней страницы WPBeginner. Это веб-сайт с богатым содержанием, поэтому последние статьи занимают всю область контента.

По умолчанию WordPress использует макет блога, показывающий ваши последние публикации в блоге в качестве главной страницы вашего сайта.
Однако вы можете изменить эту настройку и использовать любую страницу в качестве главной страницы вашего веб-сайта.
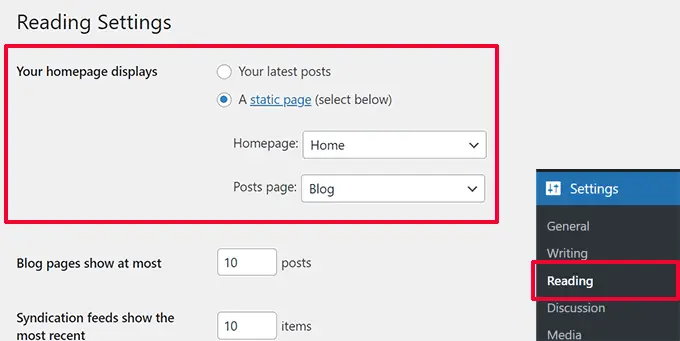
Просто перейдите на страницу «Настройки » Чтение» и выберите «Статическая страница» в разделе «Отображается ваша домашняя страница».

После этого вы можете выбрать страницу, которую хотите использовать в качестве домашней страницы, а другую — для страницы своего блога.
Более подробную информацию можно найти в нашем руководстве по созданию отдельной страницы для публикаций в блоге в WordPress.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете редактировать страницу, которую вы выбрали в качестве домашней, и создать собственный макет домашней страницы.
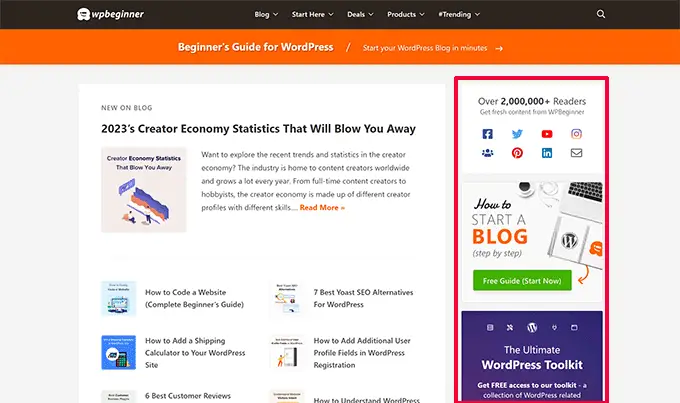
Как следует из названия, боковые панели обычно появляются справа или слева от области содержимого.

В WordPress боковые панели также являются областями, готовыми для размещения виджетов. Это означает, что вы можете добавлять виджеты в эту область и отображать такие элементы, как архивы, формы подписки на рассылку новостей, категории, популярный контент и многое другое.
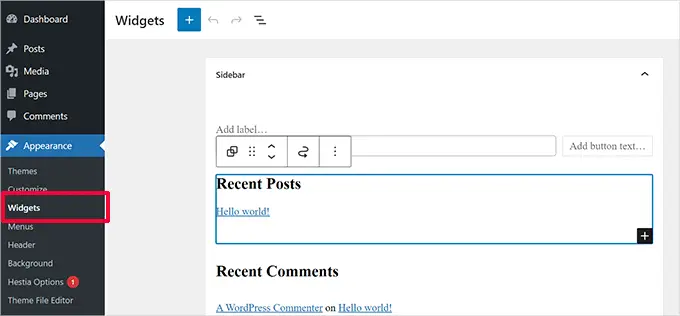
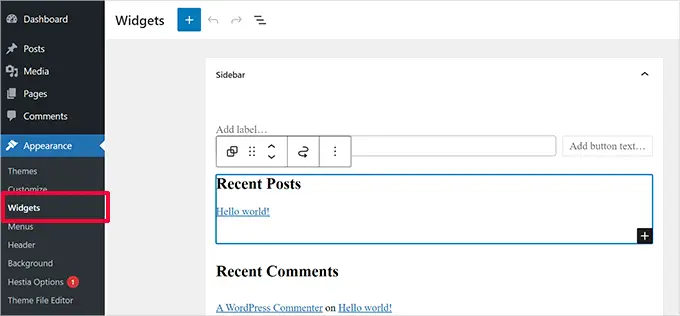
Чтобы редактировать боковые панели, вам нужно перейти на страницу «Внешний вид »Виджеты» . Отсюда вы можете добавлять блоки на боковые панели и редактировать их по своему вкусу.

Однако не все темы WordPress имеют области или боковые панели, готовые для размещения виджетов.
Если вы не видите меню «Виджеты» в разделе «Внешний вид» , значит ваша тема не поддерживает боковые панели и не имеет областей, готовых для размещения виджетов.
Область нижнего колонтитула отображается под областью содержимого в нижней части макета страницы.
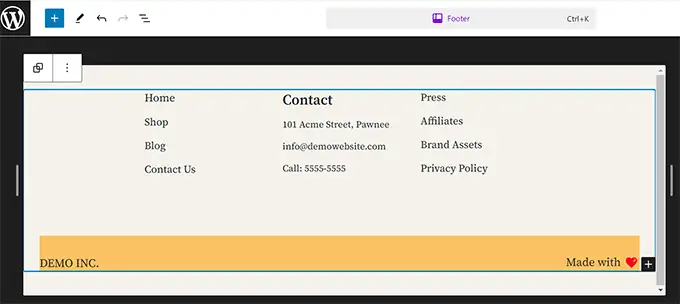
Если вы используете тему WordPress с поддержкой редактора сайта, вы можете редактировать область нижнего колонтитула, щелкнув по ней.
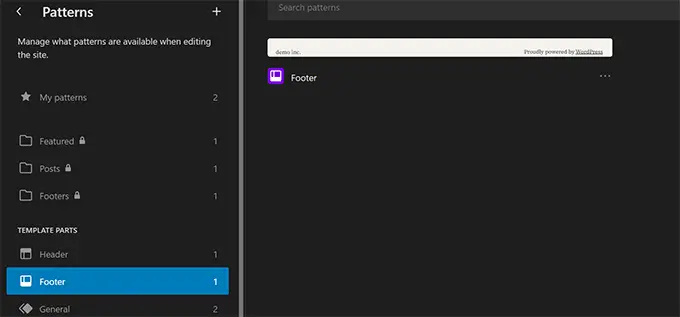
Вы также можете отредактировать область нижнего колонтитула, нажав «Шаблоны» в навигации редактора сайта. Область нижнего колонтитула появится в пункте меню «Части шаблона».

Редактируя область футера в редакторе сайта, вы можете добавлять любые блоки для отображения разных элементов.
Например, вы можете добавить список наиболее важных страниц, показать меню навигации, добавить контактную форму и многое другое.

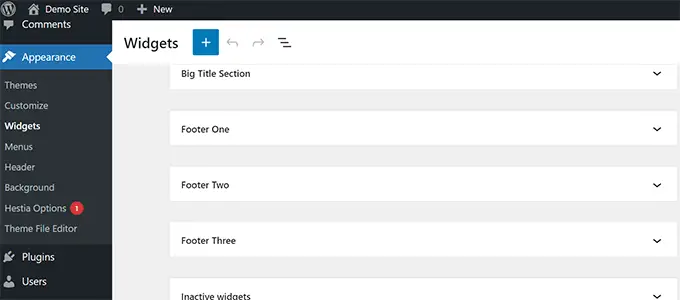
Если вы используете классическую тему, велика вероятность, что ваша тема будет иметь область виджетов в нижнем колонтитуле.
Просто перейдите на страницу «Внешний вид »Виджеты» и найдите область виджетов в нижнем колонтитуле.

Как и редактор сайта, вы можете использовать блоки для добавления различных элементов в виджеты нижнего колонтитула вашей темы.
Хотите знать, что поместить в нижний колонтитул вашего сайта? Посмотрите наш контрольный список того, что можно добавить в нижний колонтитул вашего сайта WordPress.
Другие компоненты макета WordPress
Далее мы рассмотрим некоторые компоненты макета WordPress, которые вы можете добавить в разделы заголовка, контента, боковой панели или нижнего колонтитула. Это строительные блоки, которые помогут вам создать функциональный макет.
Навигационные меню или меню представляют собой горизонтальные или вертикальные списки ссылок. Большинство веб-сайтов имеют хотя бы одно основное навигационное меню в области заголовка.

Однако некоторые веб-сайты используют несколько навигационных меню в области заголовка.
WordPress также позволяет отображать меню навигации в виде виджета. Эти меню отображаются в виде вертикального списка ссылок, и вы можете разместить их на боковых панелях или в областях виджетов нижнего колонтитула.

Более подробную информацию можно найти в нашем руководстве о том, как добавить меню навигации в WordPress.
Использование виджетов в макете WordPress
Если ваша тема WordPress поддерживает виджеты, вы можете использовать их для изменения макета вашего сайта. Кроме того, благодаря блочным виджетам ваша тема теперь также может использовать блоки в областях виджетов.

Вы можете добавлять виджеты в области или боковые панели вашего веб-сайта WordPress, готовые для размещения виджетов. Некоторые темы WordPress имеют несколько готовых областей для добавления виджетов или блоков.
WordPress поставляется с несколькими встроенными виджетами и блоками, которые вы можете использовать. Многие популярные плагины WordPress также предоставляют свои собственные виджеты и блоки.
Например, вы можете использовать виджеты/блоки для добавления списков популярных сообщений, контактной формы, рекламных баннеров, каналов социальных сетей и многого другого.
Вы можете увидеть все эти виджеты, посетив страницу «Внешний вид» «Виджеты» в области администрирования WordPress.

Примечание. Вы можете не увидеть страницу «Виджеты» в административной области WordPress, если в вашей теме нет областей для виджетов.
Более подробную информацию можно найти в нашем руководстве о том, как добавлять и использовать виджеты в WordPress.
Использование блоков в макетах WordPress
WordPress использует редактор блоков для написания контента, управления областями виджетов или редактирования вашего веб-сайта. Он использует блоки для всех распространенных веб-элементов, поэтому его называют редактором блоков.
Этот редактор предназначен для того, чтобы помочь вам создавать красивые макеты для ваших записей и страниц WordPress с использованием блоков.

Существуют разные типы блоков для наиболее распространенных элементов любого типа контента. Например, вы можете добавлять абзацы, заголовки, изображения, галереи, вставки видео, столбцы, таблицы и многое другое.
Это позволяет вам создавать разные макеты для каждой записи или страницы вашего веб-сайта WordPress без установки плагина или изменения темы.
Избранные изображения в макетах WordPress
Если вы посетите домашнюю страницу WPBeginner, вы увидите миниатюры рядом с названием каждой статьи. Это так называемые избранные изображения.

WordPress позволяет вам устанавливать избранные изображения для ваших сообщений и страниц. Ваша тема WordPress затем использует эти изображения в разных областях вашего веб-сайта.
Чтобы узнать больше, прочтите наше руководство о том, как добавлять избранные изображения в WordPress.
Обложки изображений в WordPress
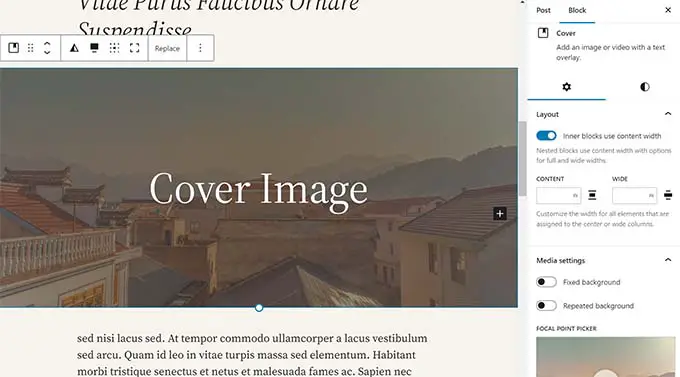
Изображение обложки обычно представляет собой широкое изображение, используемое в качестве обложки для нового раздела сообщения или страницы блога.
Вы можете добавить его в свой пост или страницу с помощью блока «Обложка». Блок «Обложка» также позволяет использовать цвет фона вместо изображения.

Чтобы узнать больше, ознакомьтесь с нашим подробным руководством по разнице между изображением обложки и избранным изображением.
Использование шаблонов в редакторе WordPress
Шаблоны — это наборы предварительно организованных блоков, которые можно использовать для быстрого добавления различных разделов в макеты.
Вы можете использовать шаблоны для написания контента и редактирования сообщений и страниц.

Точно так же вы можете использовать шаблоны в полнофункциональном редакторе сайта в своей теме WordPress и макете веб-сайта.
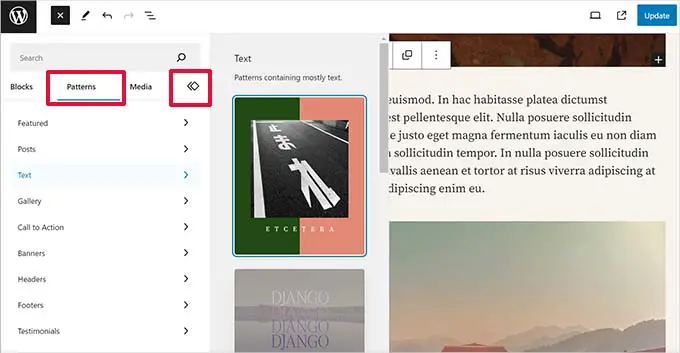
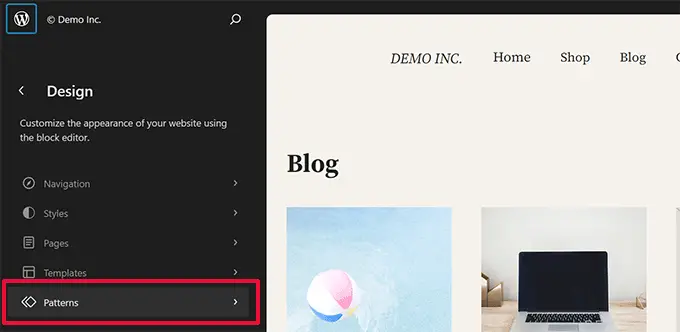
Просто запустите редактор сайта, и вы увидите шаблоны в настройках «Дизайн».

Каждый шаблон представляет собой набор блоков, расположенных в определенном порядке для часто используемых макетов.
Ваша тема WordPress может иметь несколько шаблонов. Вы также можете найти больше шаблонов в библиотеке шаблонов WordPress.
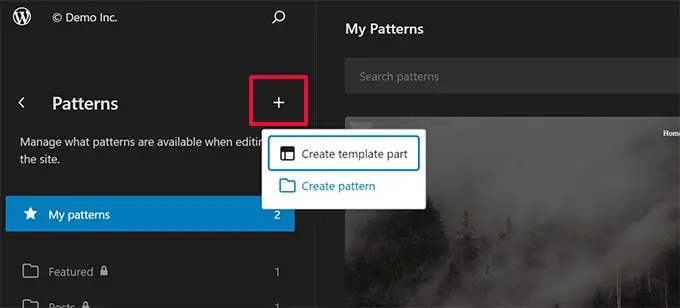
Хотите сохранить разделы дизайна? Вы сохраняете свои собственные расположения блоков в виде шаблонов и используете их позже.

Это относительно новая функция, поэтому доступен ограниченный набор шаблонов. Однако по мере того, как все больше тем и плагинов WordPress будут добавлять свои шаблоны в редактор блоков, станет доступно больше возможностей.
Чтобы узнать больше, вы можете посмотреть наше руководство по использованию шаблонов блоков в WordPress.
Добавление кнопок в макет WordPress
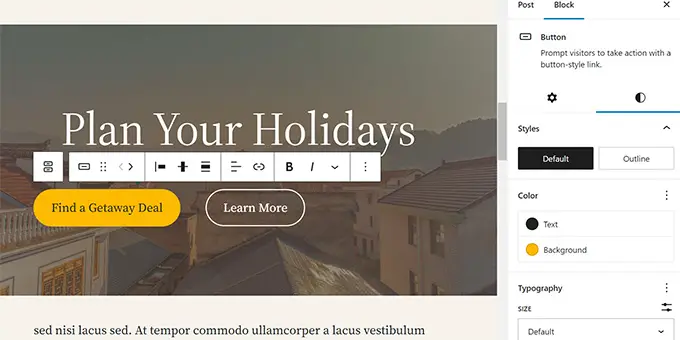
Кнопки играют важную роль в современном дизайне и макетах веб-сайтов. Они предоставляют пользователям четкий призыв к действию, который помогает вам развивать свой бизнес и увеличивать конверсию.
Редактор блоков по умолчанию включает блок кнопок, который вы можете использовать в любой публикации или странице WordPress или внутри редактора сайта.

Ваша тема WordPress также может иметь настройки кнопки призыва к действию в настройщике темы. Большинство популярных плагинов для создания страниц WordPress также оснащены кнопками различных стилей, которые вы можете использовать.
Вы даже можете добавить кнопки вызова в WordPress с помощью плагина.
Более подробную информацию можно найти в нашем руководстве о том, как добавить кнопки призыва к действию в WordPress.
Использование пользовательского CSS в макетах WordPress
CSS — это язык стилей, используемый для создания веб-сайтов. Ваша тема WordPress и плагины имеют свои собственные правила CSS, но время от времени вам может потребоваться изменить такие мелочи, как цвет текста, размер шрифта или цвет фона.
Здесь на помощь приходит собственный CSS. WordPress упрощает сохранение собственных правил CSS.
Если вы используете тему с поддержкой редактора сайта, то просто перейдите на страницу Внешний вид » Редактор , чтобы запустить редактор сайта.
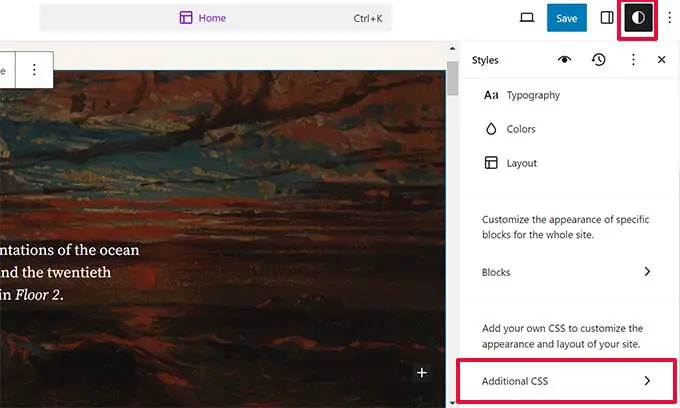
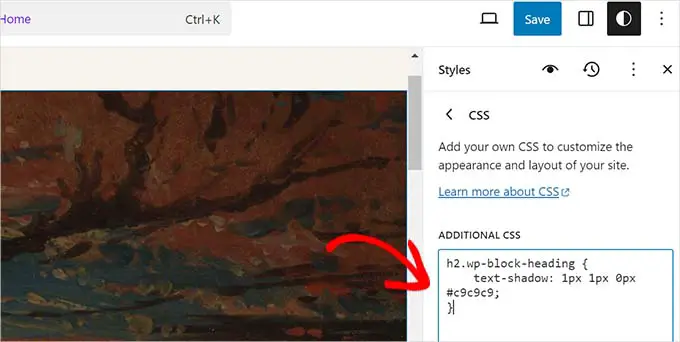
Нажмите на любой шаблон, чтобы начать редактирование, а затем нажмите кнопку «Стиль» в правом верхнем углу экрана.

В правом столбце появится панель «Стили». Отсюда прокрутите вниз и нажмите вкладку «Дополнительный CSS».
Появится текстовое поле, в которое вы сможете добавить дополнительный код CSS.

Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения, когда вы закончите.
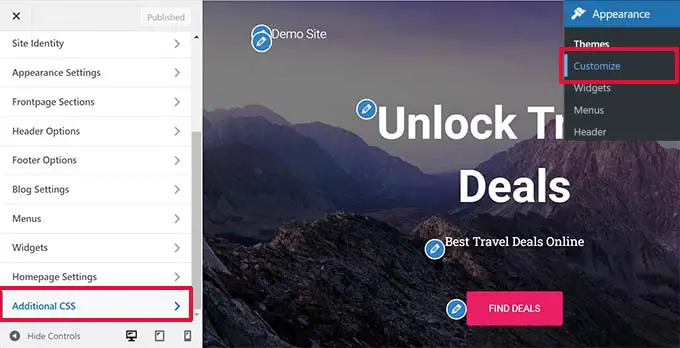
Если вы используете классическую тему WordPress, вы можете добавить свой собственный CSS в настройщик темы.
Просто перейдите на страницу «Внешний вид» — «Настройка» и нажмите вкладку «Дополнительный CSS».

Отсюда вы можете добавить свои собственные правила CSS и увидеть их применение в предварительном просмотре в реальном времени.
Добавление пользовательского CSS в WordPress с помощью плагина
Обычно, если вы используете методы по умолчанию, ваш собственный CSS-код сохраняется вместе с настройками вашей темы. Изменение темы приведет к отключению вашего пользовательского кода CSS.
Лучший способ сохранить ваш собственный CSS в WordPress — использовать плагин WPCode. Это лучший плагин фрагментов кода WordPress, который позволяет вам легко добавлять собственные фрагменты кода, не нарушая работу вашего сайта.
Сначала вам необходимо установить и активировать плагин WPCode. Подробную информацию можно найти в нашем руководстве по установке плагина WordPress.
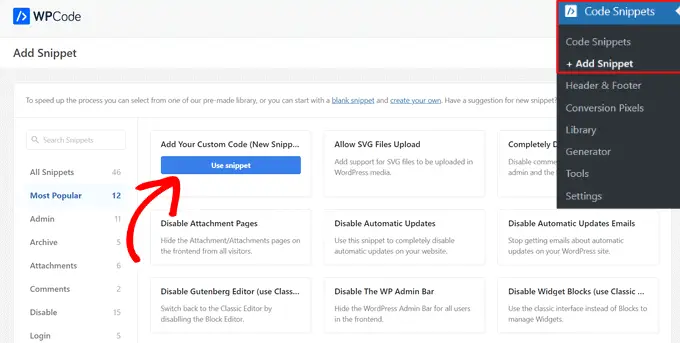
После активации перейдите в раздел «Фрагменты кода» + «Добавить новый» на панели администратора WordPress.
Затем наведите указатель мыши на параметр «Добавить свой собственный код (новый фрагмент)» в библиотеке фрагментов кода и нажмите кнопку «Использовать фрагмент».

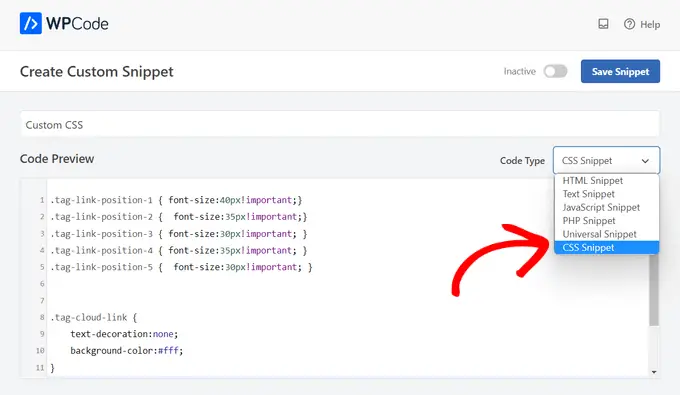
Затем вверху страницы добавьте заголовок для своего пользовательского фрагмента CSS. Это может быть что угодно, что поможет вам идентифицировать код.
После этого напишите или вставьте свой собственный CSS в поле «Предварительный просмотр кода» и установите «Тип кода», выбрав опцию «Фрагмент CSS» в раскрывающемся меню.

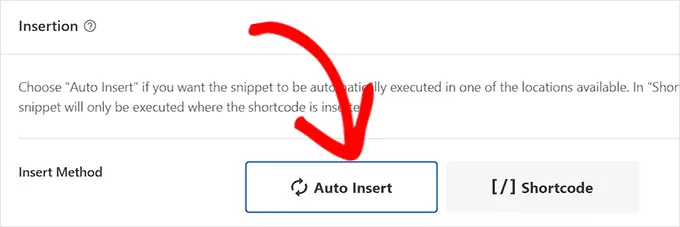
Затем прокрутите вниз до раздела «Вставка» и выберите метод «Автоматическая вставка», если вы хотите выполнить код на всем вашем веб-сайте WordPress.
Вы можете выбрать метод «Шорткод», если хотите выполнять код только на определенных страницах или сообщениях.

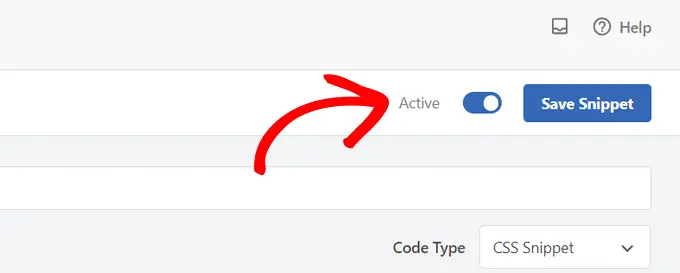
Наконец, вернитесь в начало страницы, переключите переключатель в положение «Активно», а затем нажмите кнопку «Сохранить фрагмент».
Это сохранит ваш собственный фрагмент кода CSS.

Дополнительную информацию по этой теме можно найти в нашем полном руководстве о том, как добавить собственный CSS в WordPress.
Условия макета в конструкторе страниц WordPress
Самый простой способ создать собственные макеты WordPress для ваших целевых страниц — использовать конструктор страниц WordPress.
Мы рекомендуем использовать SeedProd. Это самый удобный для начинающих плагин для создания страниц WordPress на рынке.
Другие конструкторы страниц используют аналогичные термины для обозначения общих инструментов и функций.
Использование шаблонов в конструкторах страниц WordPress
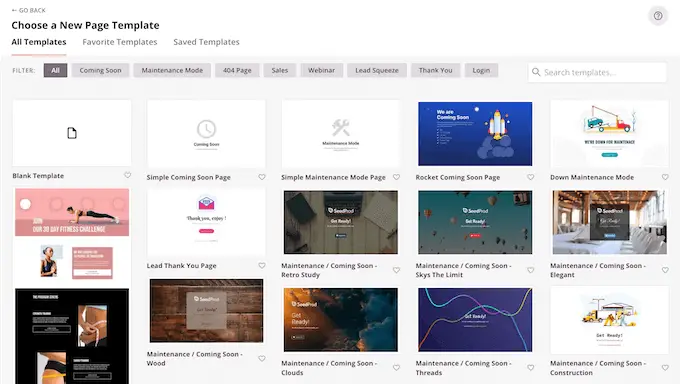
Шаблоны — это самый быстрый способ создать макет веб-страницы. Все популярные плагины для создания страниц поставляются с набором готовых к использованию шаблонов, которые вы можете использовать в качестве отправной точки.

Например, у SeedProd есть шаблоны для различных типов страниц, которые могут вам понадобиться, включая целевые страницы, страницы продаж, страницы 404, страницы «скоро» и многое другое.
Модули и блоки в конструкторе страниц WordPress
Как и блоки в редакторе WordPress по умолчанию, плагины компоновщика страниц также используют блоки.
Некоторые конструкторы страниц могут называть их модулями или элементами, но по сути это одно и то же.
Однако плагины для компоновщика страниц содержат больше блоков, чем редактор по умолчанию. Например, SeedProd включает блоки для отзывов, блоки WooCommerce, Карты Google, контактные формы, встраивания в Facebook и многое другое.

Вы можете использовать блоки для создания собственных макетов, перемещать их и экспериментировать, чтобы выяснить, что лучше всего подходит для вашего бизнеса.
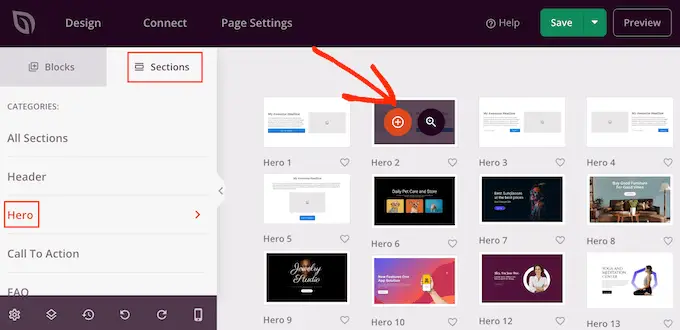
Использование разделов в макетах WordPress
Подобно функции «Шаблоны» в редакторе по умолчанию, раздел представляет собой набор блоков, сгруппированных для мгновенного создания общих областей веб-сайта.
Например, вы обычно можете использовать раздел заголовка, главное изображение, таблицы цен и многое другое.

Различные плагины для создания страниц WordPress могут использовать для них разные термины. Например, в SeedProd они называются разделами, а в Beaver Builder — сохраненными строками и столбцами.
Мы надеемся, что эта статья помогла вам узнать о терминах, используемых в макетах WordPress. Вы также можете ознакомиться с нашим руководством о том, как бесплатно изучить WordPress за неделю, или с нашим сравнением лучших хостинговых компаний WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
