7 плагинов для улучшения вашего меню WordPress
Опубликовано: 2022-04-29Когда вы сидите за столиком в ресторане, вы неизбежно ожидаете чего-то одного: презентации различных меню.
Привлекательное меню вызывает слюноотделение и возбуждает аппетит. Это заставляет вас хотеть сделать первый укус, не так ли? Вкуснятина.

На сайте WordPress это очень похоже. Привлекательное меню с содержанием, адаптированным к потребностям ваших посетителей, упрощает навигацию и побуждает их продолжать посещать ваши страницы.
Чтобы добиться такого результата, разумно и даже необходимо включить плагин для улучшения вашего меню WordPress или для более тонкого управления им.
Чтобы помочь вам найти свой путь в джунглях плагинов, доступных в официальном каталоге, я выбрал 7 плагинов.
Благодаря им вы сможете добавлять в свое меню опции, которые WordPress изначально не предлагает.
Я заставил тебя пускать слюни? Начнем дегустацию прямо сейчас!
Обзор
- Как создать хорошее меню на WordPress?
- Зачем добавлять функции в меню WordPress?
- 7 плагинов для улучшения меню WordPress
- Какой плагин меню WordPress выбрать?
Как создать хорошее меню на WordPress?
Прежде чем мы перейдем к презентации и изучим различные плагины для улучшения меню WordPress, необходимо заложить основы.
Стремление улучшить свое меню — это хорошо, но есть предварительное условие. Вы должны знать, как составить хорошее меню. Само собой разумеется, верно?
Что такое хорошее меню? Скажем так, у него есть определенные ключевые характеристики:
- Он должен быть четким и кратким , с четкими и понятными заголовками. Например, элемент (на самом деле кликабельная ссылка), ведущий на вашу страницу контактов, не должен называться «Контактная информация».
- Он не должен содержать слишком много элементов . Для классического сайта-витрины постарайтесь не превышать 6-7 заголовков, иначе все станет неудобоваримым.
- Он должен включать несколько подменю или вообще не включать их , всегда с идеей, что общее понимание для ваших посетителей не будет принесено в жертву. Меню, которое слишком загромождено и полно элементов, редко читается. Более того, подменю могут усложнить работу сканирование (исследование ваших страниц) поисковых систем, таких как Google.
- Его внешний вид должен быть безупречным , с четко видимыми элементами и, по возможности, соответствовать вашему руководству по стилю.
- Он должен быть отзывчивым , то есть его отображение должно быть безупречным на любом типе устройства (компьютер, смартфон, планшет).
- Наиболее важные элементы должны располагаться в начале меню , чаще всего слева от заголовка.
Почему? Ну, потому что мы легче запоминаем элементы, которые видим первыми. Страницы, связанные с вашим бизнесом (например, презентация ваших услуг), должны располагаться в начале вашего меню, именно поэтому вы редко видите раздел «Контакты» в начале.
Хорошо продуманное меню очень эффективно для UX (пользовательского опыта), которое вы предложите своим посетителям. Если навигация проста и они могут легко найти то, что ищут, вы увеличиваете шансы удержать их на своем сайте. Взамен вы даете себе больше возможностей:
- Ограничьте показатель отказов , что не очень нравится поисковым системам.
- Увеличивайте число конверсий , побуждая посетителей выполнять действия, которые вы от них хотите выполнять в первую очередь (например, купить продукт, подписаться на вашу рассылку и т. д.). Если у вас есть магазин WooCommerce, это очень важно.
Чтобы применить все это на практике и разработать отличное меню, у меня есть для вас отличный ресурс: наш учебник, который научит вас управлять меню WordPress и оптимизировать его на профессиональном уровне.
Зачем добавлять функции в меню WordPress?
К настоящему моменту вы можете задать себе один вопрос, связанный с темой этого поста: зачем добавлять функции в меню WordPress?
На самом деле, есть две основные причины, по которым вы можете захотеть это сделать:
- Параметры настройки, изначально предлагаемые WordPress, недостаточны по сравнению с вашими устремлениями. Например, вы не можете создать мегаменю, не погрузившись в код.
- В зависимости от темы, которую вы используете, у вас будет больше или меньше настроек для обогащения и настройки вашего меню .
Хотя некоторые темы, такие как Astra или Kadence, предлагают расширенные настройки, вы можете не найти нужных вам функций.
7 плагинов для улучшения меню WordPress
Итак, на этот раз мы там. Давайте рассмотрим 7 плагинов для улучшения меню WordPress. Поскольку я не мог представить вам все плагины по этой теме, вот критерии, которые я выбрал для этого выбора:
- Плагин должен находиться в официальном каталоге WordPress , чтобы вы могли пользоваться хотя бы бесплатной версией.
- Плагин должен был быть протестирован как минимум с тремя последними крупными обновлениями WordPress . Актуальный плагин и, в более общем плане, актуальный сайт WordPress необходимы, чтобы избежать проблем с совместимостью и повысить безопасность вашего сайта.
Этот критерий естественно исключил из этого теста, например, такой плагин, как If Menu. - Плагин меню WordPress должен был отображать общий рейтинг не менее 4 звезд из 5. Плагины, которые уже завоевали хорошую группу пользователей, часто являются гарантией качества.
- Плагин должен был зарегистрировать не менее 5000 активных установок , поэтому, например, вы не найдете никаких следов полноэкранного меню.
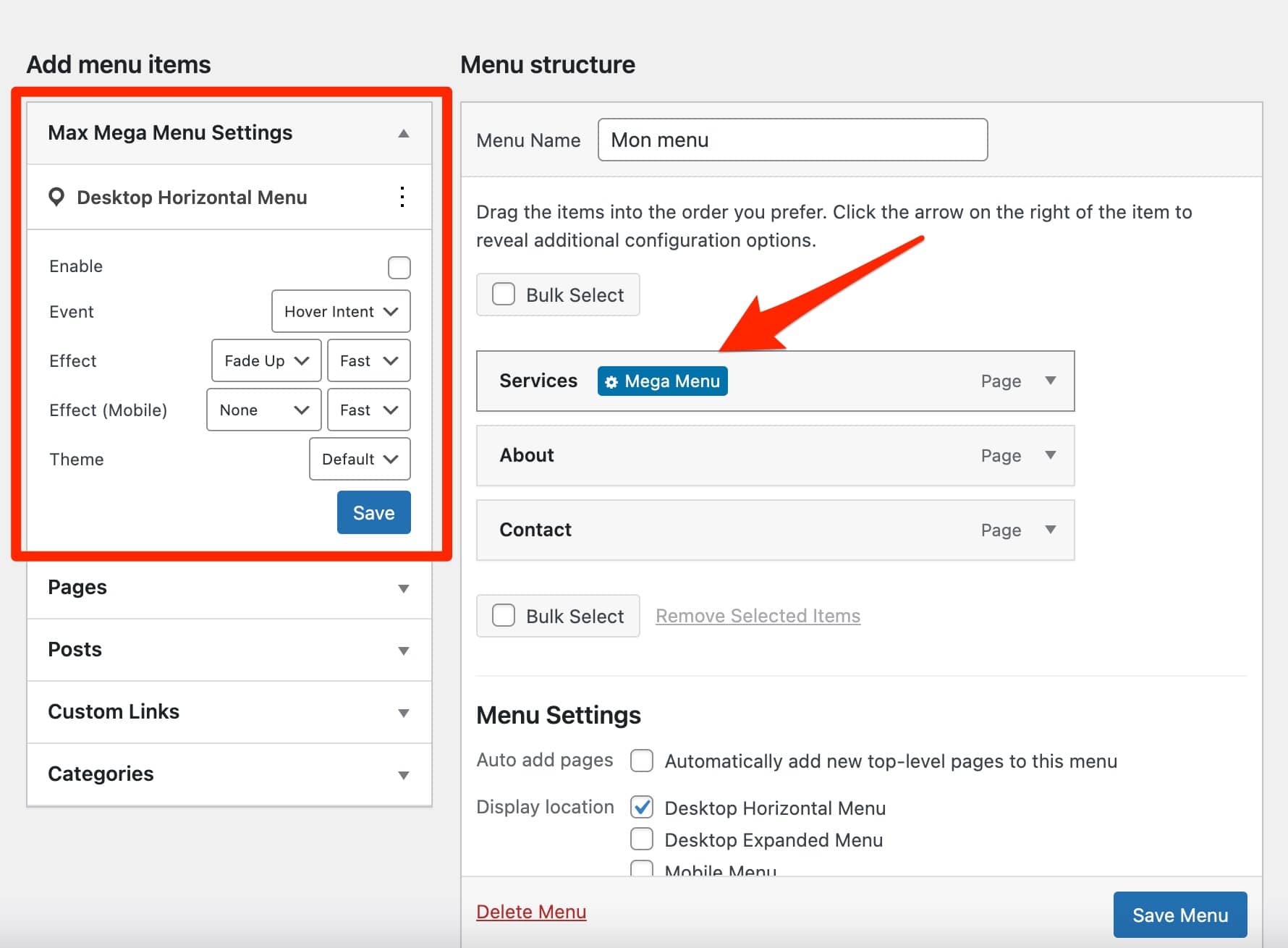
Max Mega Menu, плагин для создания мегаменю WordPress

Активные установки: 400 тыс.+
Max Mega Menu «автоматически преобразует ваше существующее меню в мегаменю». Но что такое мегаменю?
Это расширяемое меню, которое открывается, например, при наведении указателя мыши и сразу показывает все параметры навигации. Его часто можно найти на крупных сайтах электронной коммерции, которые предлагают множество категорий и подкатегорий товаров.
Мегаменю подходит не для всех сайтов и его нужно использовать с умом. Другими словами, если у вас есть классический сайт-витрина с несколькими страницами, не делайте этого. Это было бы совершенно неинтересно.
Если на вашем сайте много контента, то почему бы и нет. В этом случае Max Mega Menu может стать отличным союзником.
Это самый популярный плагин в каталоге для разработки такого типа меню. На данный момент вы можете себе представить, что у него есть несколько преимуществ.
В Max Mega Menu мы ценим:
- Интеграция настроек в собственный интерфейс меню WordPress .

- система перетаскивания , что делает плагин простым в использовании и подходящим для новичков.
- Возможность указать свои точки останова для идеального отображения на экранах разных размеров.
- Многочисленные настройки, специально для оформления вашего мегаменю. Например, вы можете определить цвет фона, добавить значки к различным элементам вашего меню и т. д.
- Элементы подменю можно организовать в строки и столбцы.
- Автоматическая поддержка собственных событий сенсорного экрана.
Небольшое дополнение : вы можете включить отображение мегаменю при наведении курсора или клике.
У Max Mega Menu также есть премиум-версия, доступная от 29 долларов в год для одного сайта.
Среди примерно дюжины предлагаемых дополнительных опций есть возможность создать липкое мегаменю (фиксированное для прокрутки), изменить ориентацию меню с горизонтального на вертикальный формат или интеграцию и поддержку WooCommerce и Easy Digital Downloads.
А как насчет других плагинов мегаменю? Если Max Mega Menu является самым популярным плагином в официальном каталоге для настройки мегаменю, он не единственный. Вы также можете найти QuadMenu или WP Mega Menu. Для ознакомления я представляю их вам в этом подробном тесте .
Скачать Макс Мега Меню :
WP Mobile Menu для разработки адаптивного меню.

Активные установки: 100 тыс.+
WP Mobile Menu — это плагин меню WordPress, который предлагает увеличить взаимодействие ваших посетителей с мобильной версией вашего сайта, другими словами, когда они посещают его со своего смартфона.
Для этого он предлагает различные варианты настройки внешнего вида вашего меню и делает его более привлекательным, чтобы побудить ваших посетителей переходить по ссылкам.
Предложение эффективного меню на смартфонах должно быть частью более глобальной цели, направленной на оптимизацию вашего сайта для всех размеров экрана.
Это имеет основополагающее значение для взаимодействия с пользователем, поскольку вы облегчите навигацию по своему содержимому.
Это также важно с точки зрения SEO, поскольку Google учитывает мобильную версию вашего сайта при просмотре и индексации ваших страниц в своем каталоге.
В зависимости от темы, которую вы используете, варианты создания адаптивного меню на мобильных устройствах не всегда будут очень привлекательными. WP Mobile Menu может заполнить этот пробел, как вы увидите чуть ниже.
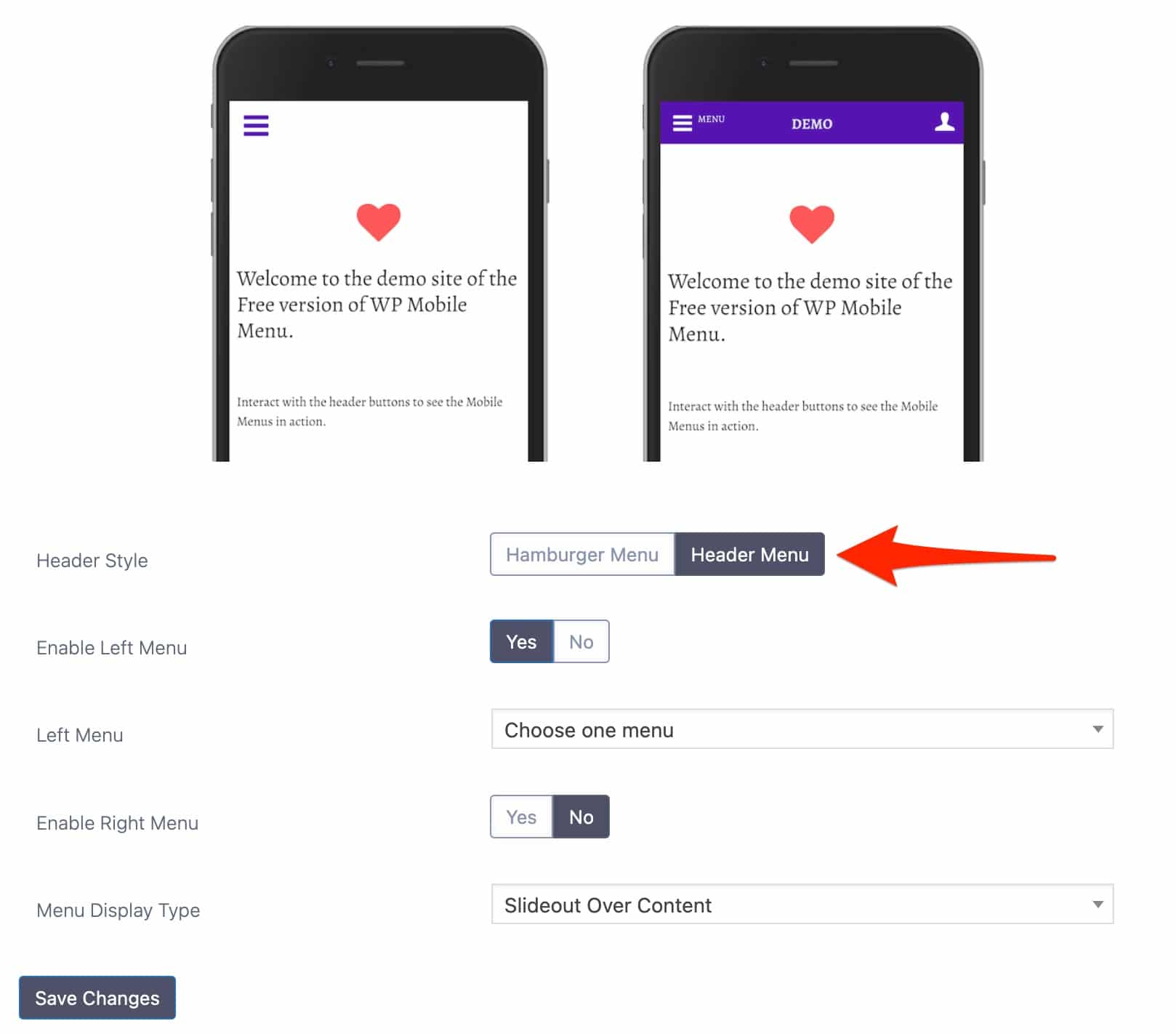
В WP Mobile Menu мы ценим:
- Интерфейс настроек , приятный в использовании, практичный и понятный (для начала есть видео).
- Возможность выбора между двумя стилями мобильного меню («гамбургер» и «заголовок»), а также двумя вариантами отображения вашего меню (слева или справа на экране).

- Тот факт, что для внесения корректировок в ваше мобильное меню не требуется знание кода.
- Широкие возможности шрифта для пунктов меню. Например, вы можете настроить расстояние между буквами.
- Возможность очень легко скрыть некоторые пункты меню простым щелчком мыши.
- Предлагается импорт-экспорт ваших меню.
Небольшое дополнение : вы можете добавить наложение, то есть слой цвета по вашему выбору, на фоне вашего меню.
У WP Mobile Menu есть платная версия от 6,49 долларов в месяц для использования на одном сайте. Например, вы можете отключить свое меню на некоторых страницах или сделать его видимым только для зарегистрированных пользователей.
Профессиональная версия этого плагина меню WordPress интересна, но может быть дорогой (до 89,99 долларов в год).
Обязательно проверьте параметры, предлагаемые вашей темой, прежде чем рассматривать возможность инвестирования, зная, что самая дешевая премиум-лицензия не предлагает функции WooCommerce (т. е. вы не сможете добавить значок корзины покупок в меню).
А как насчет других плагинов для создания мобильного меню? Среди конкурентов WP Mobile Menu в официальном каталоге мне попадались WP Responsive Menu и Responsive Menu .
Скачать мобильное меню WP:
myStickymenu, чтобы создать фиксированное меню поверх экрана

Активные установки: 100 тыс.+
Посмотрите на заголовок этого сайта WordPress. Этот сайт реализовал очень практичный процесс, так что его меню постоянно остается в верхней части экрана.
В просторечии мы называем это липким меню. Конкретно, как только посетитель немного прокручивает страницу, меню остается видимым в верхней части экрана.
Всегда отображаемое на экране меню помогает посетителям легко перемещаться между вашим содержимым и находить путь, если они заблудились.

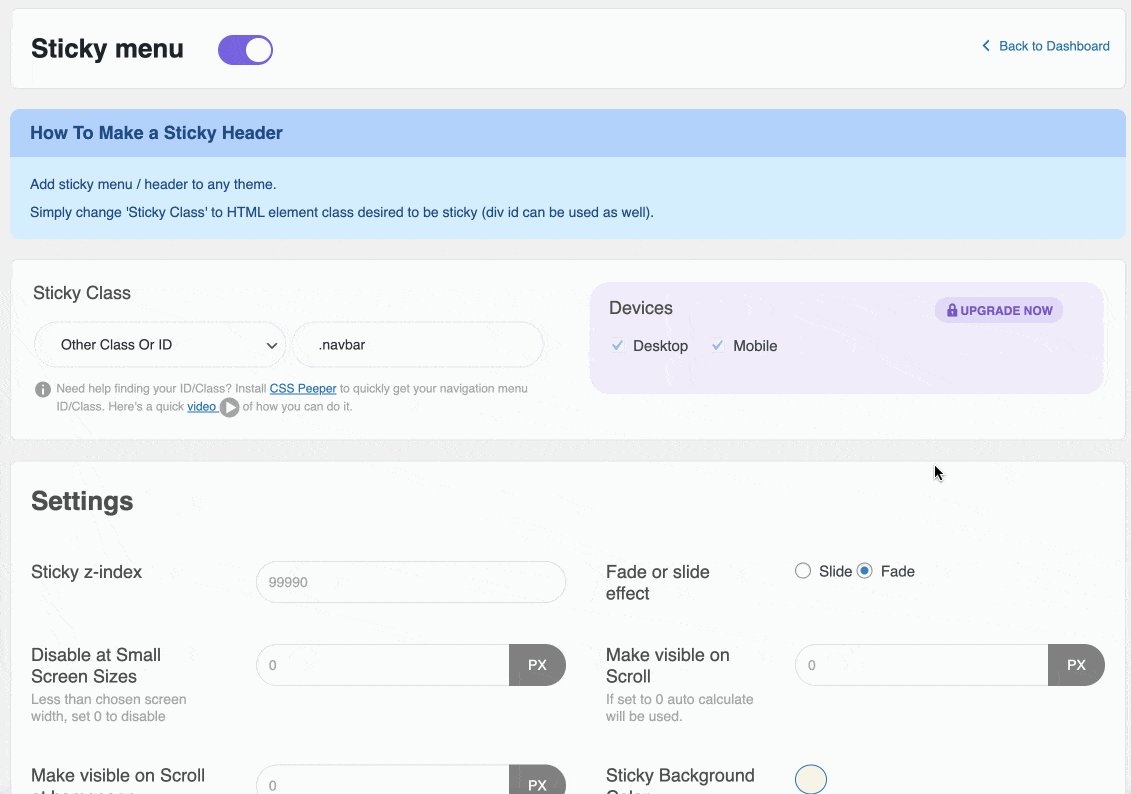
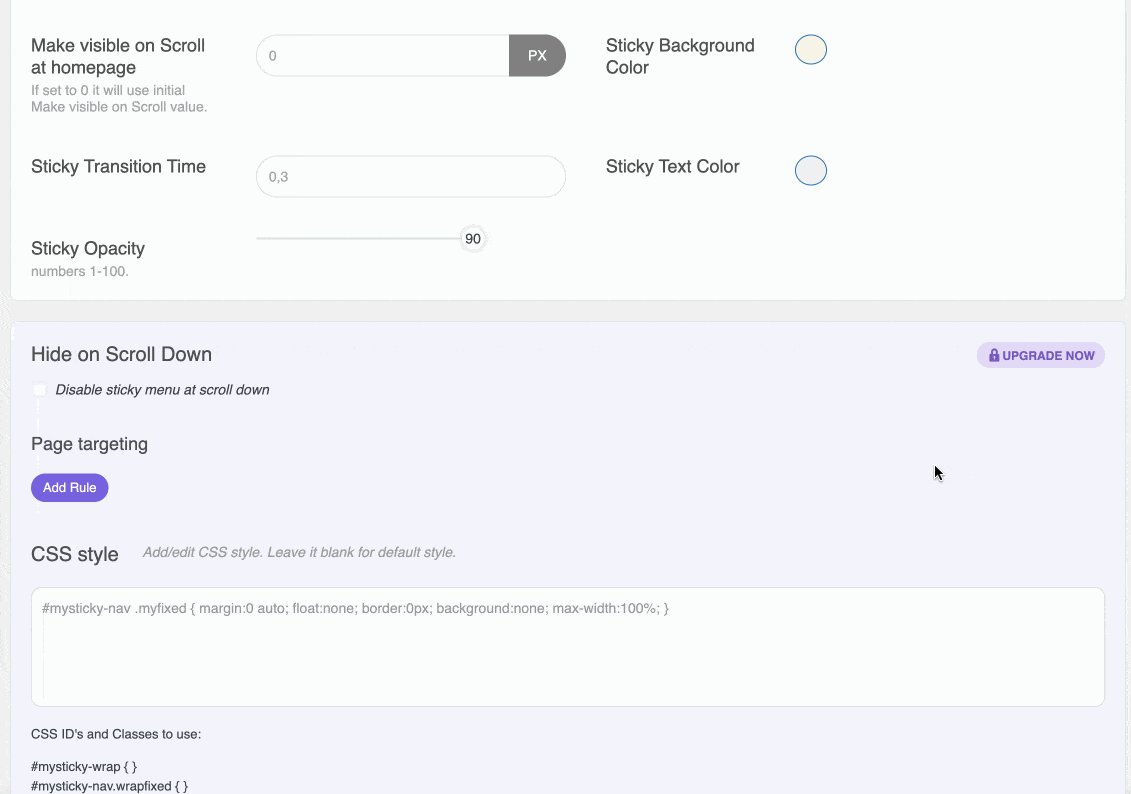
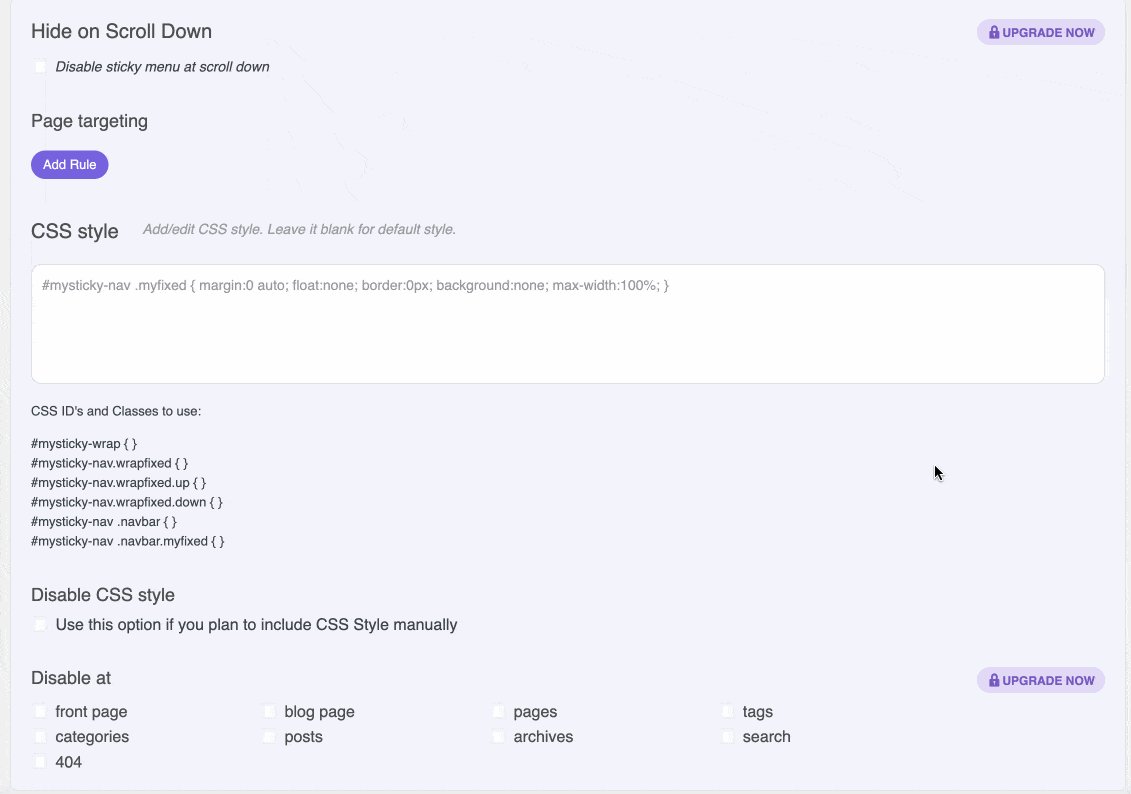
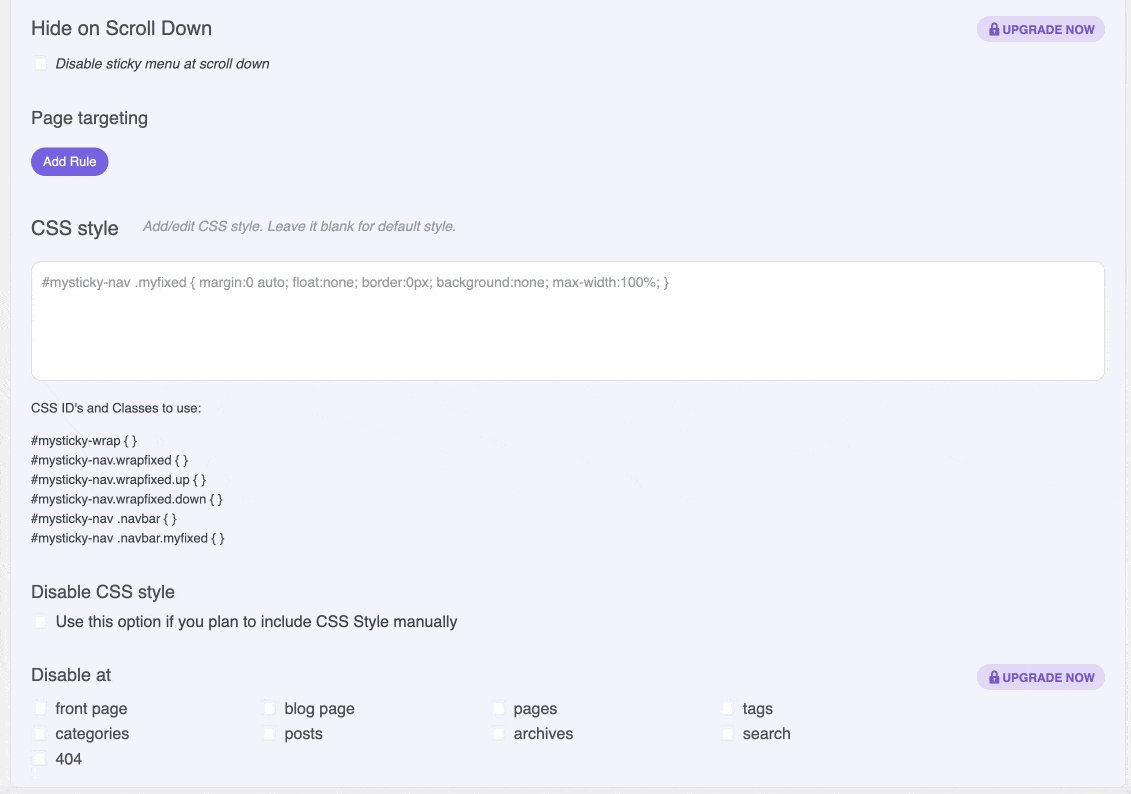
Чтобы настроить такое красивое меню, вы можете положиться на плагин myStickymenu, который не лишен преимуществ.
В myStickymenu мы ценим:
- Трезвая и эффективная панель настроек плагина . Чтобы включить ваше липкое меню, вам просто нужно включить соответствующую опцию.

- Настройки: их не так много и это еще не все плохие новости. Здесь мы переходим к главному, чтобы не потеряться в сложных меню.
- Возможность отключить липкое меню с определенного размера экрана (в пикселях).
- Вы можете изменить цвет текста и фона, когда ваше меню закреплено.
- Вы можете настроить эффекты затухания или скольжения при появлении закрепленного меню.
Небольшое дополнение : в качестве бонуса myStickymenu имеет возможность отображать панель приветствия в верхней части экрана. Конечно, он также будет принадлежать липкому меню. Вы можете использовать его, например, для отображения информации или рекламного сообщения.
Pro-версия этого плагина меню WordPress доступна по цене от 25 долларов в год для использования на 1 сайте.
Например, вы можете отключить эффект «липкости» на рабочем столе или мобильном телефоне, добавить эффекты (непрозрачность, затухание, скольжение) или исключить страницы, на которых вы не хотите, чтобы отображалось липкое меню.
А как насчет других плагинов для создания липкого меню? Если myStickymenu вам не подходит, взгляните на одного из его конкурентов: Sticky Menu & Sticky Header. Я нашел его интерфейс менее простым в использовании, чем myStickymenu, но он все равно может вам понравиться.
Скачать myStickymenu :
Иконки меню, плагин для добавления иконок в ваше меню.

Активные установки: 200 тыс.+
Нужно оживить свое меню, особенно с точки зрения внешнего вида? Прекрати все, что ты делаешь (кроме чтения), возможно, у меня есть то, что тебе нужно.
Моя новая находка позволяет добавлять значки к пунктам меню всего за несколько кликов.
Благодаря этому вы сможете предложить более визуально привлекательное меню, если не будете злоупотреблять значками. Помните: целое должно оставаться последовательным и читабельным.
К вашему сведению, значки меню (это название плагина) разрабатывается и поддерживается командой ThemeIsle, которая также стоит за темой Neve (более 300 тысяч активных установок).
В значках меню мы ценим:
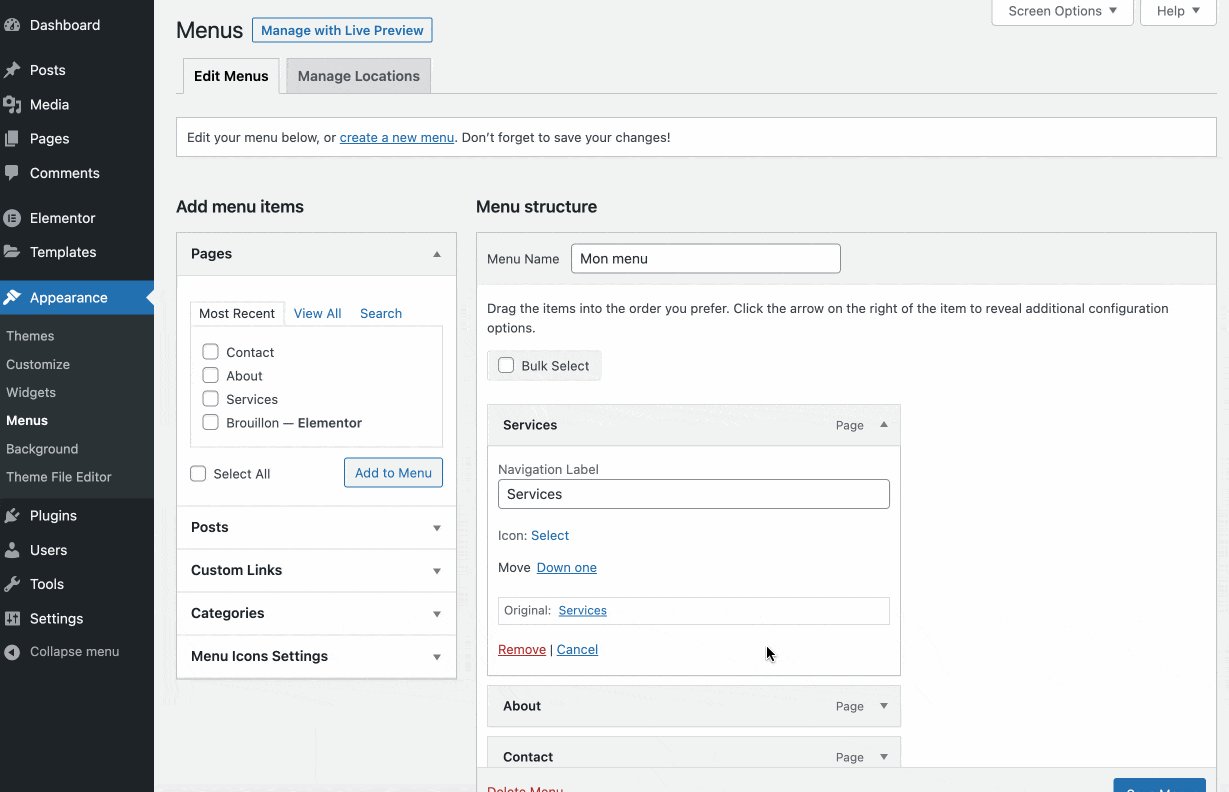
- Интеграция опций в собственный интерфейс меню WordPress (если вы не используете тему, совместимую с полным редактированием сайта).
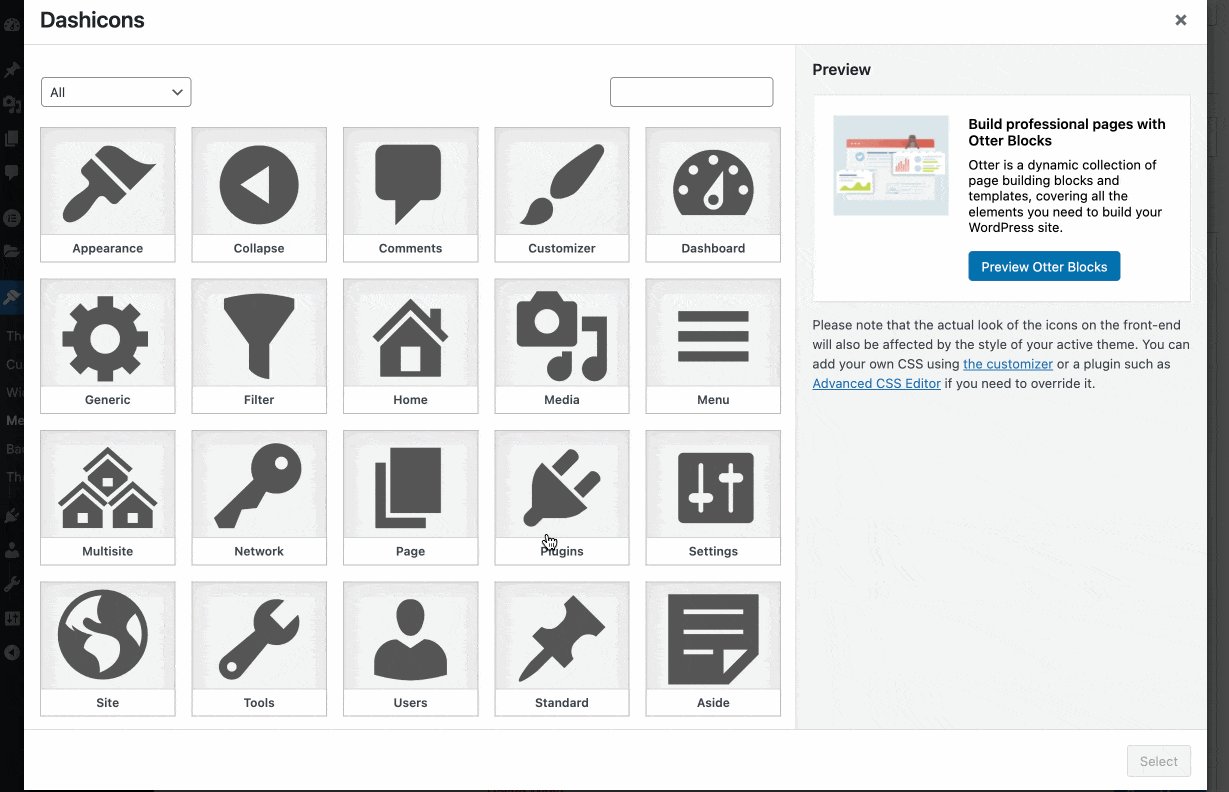
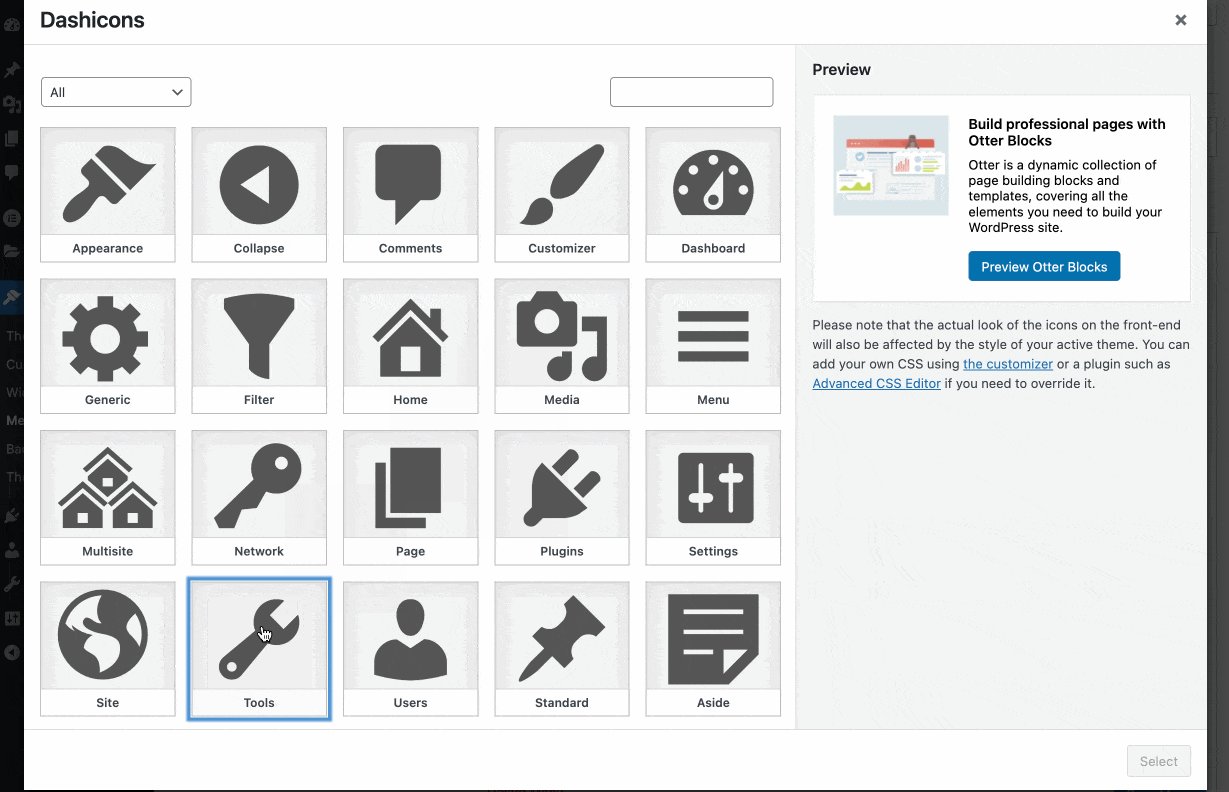
- Простота использования и обращения . После включения этот плагин меню WordPress не требует никаких настроек. Вам просто нужно выбрать нужные значки в пунктах меню по вашему выбору.

- Предлагаются различные типы иконок , например, с интеграцией в Font Awesome, Genericons или Fontello.
- Сила плагина, доступного с 2014 года и регулярно обновляемого преданной командой.
- Отличные отзывы пользователей (4.9/5 на момент написания статьи). Это плагин с самым высоким рейтингом для добавления иконок в меню WordPress в официальном каталоге.
Небольшое дополнение : все опции значков меню доступны бесплатно.
А как насчет других плагинов для добавления иконок в ваше меню WordPress? Хотите протестировать конкурентов и посмотреть, что они приготовили? Например, протестируйте плагины Menu Image и WP Menu Icons.
Скачать значки меню :
Пользовательские меню, плагин для управления видимостью ваших меню.

Активные установки: 90 тыс.+
Следующее имя в нашем тестовом списке: User Menus. Этот плагин меню WordPress не поможет вам улучшить или настроить внешний вид вашего меню.
Тем не менее, он дает вам широкий контроль над видимостью пунктов меню . Вы можете выбрать, отображать их или нет, в соответствии с определенными критериями, среди которых:
- Вошел ли посетитель в систему или нет.
- Роль пользователя.
По умолчанию WordPress предлагает несколько ролей (например, администратор, редактор, автор, участник и подписчик), каждая из которых может выполнять разные задачи.
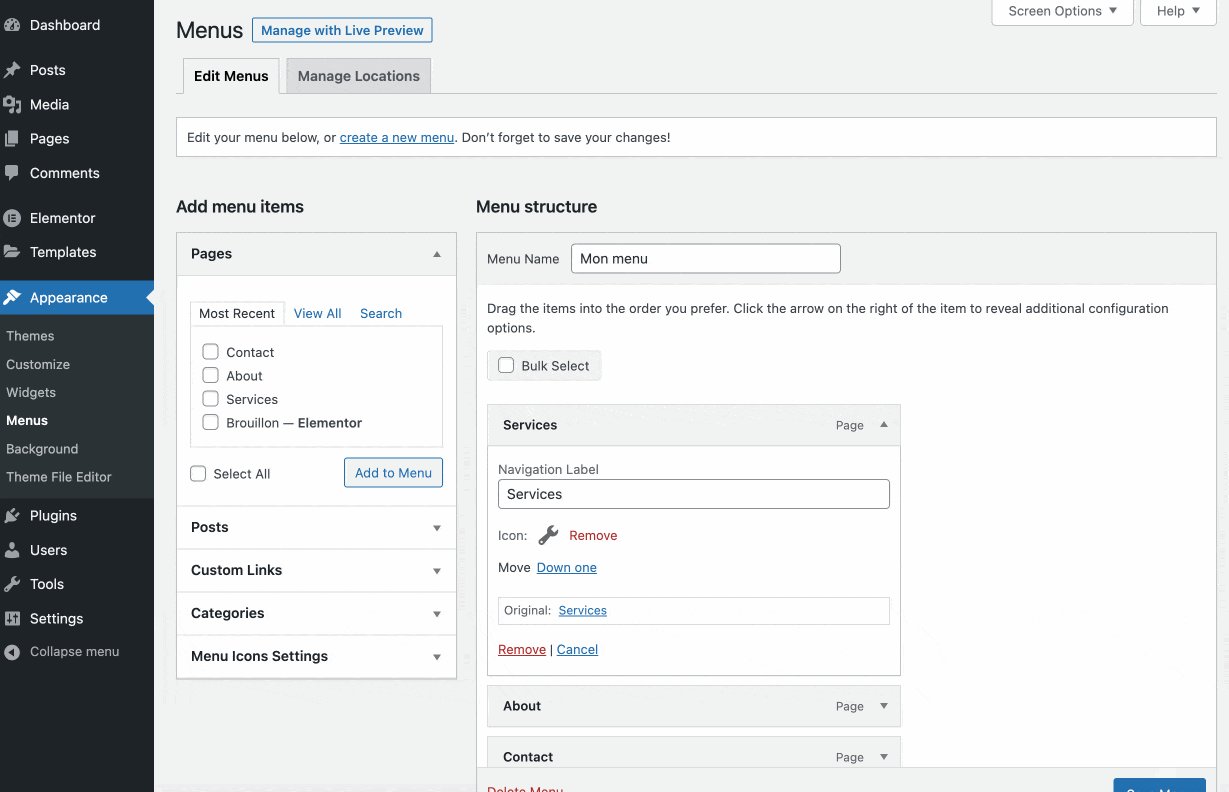
В пользовательских меню мы ценим:
- Простота использования плагина. Вам не нужно вводить какие-либо предварительные настройки, прежде чем вы сможете воспользоваться опциями меню пользователя.
- Как и значки меню, функции меню пользователя интегрированы в собственный интерфейс меню WordPress.
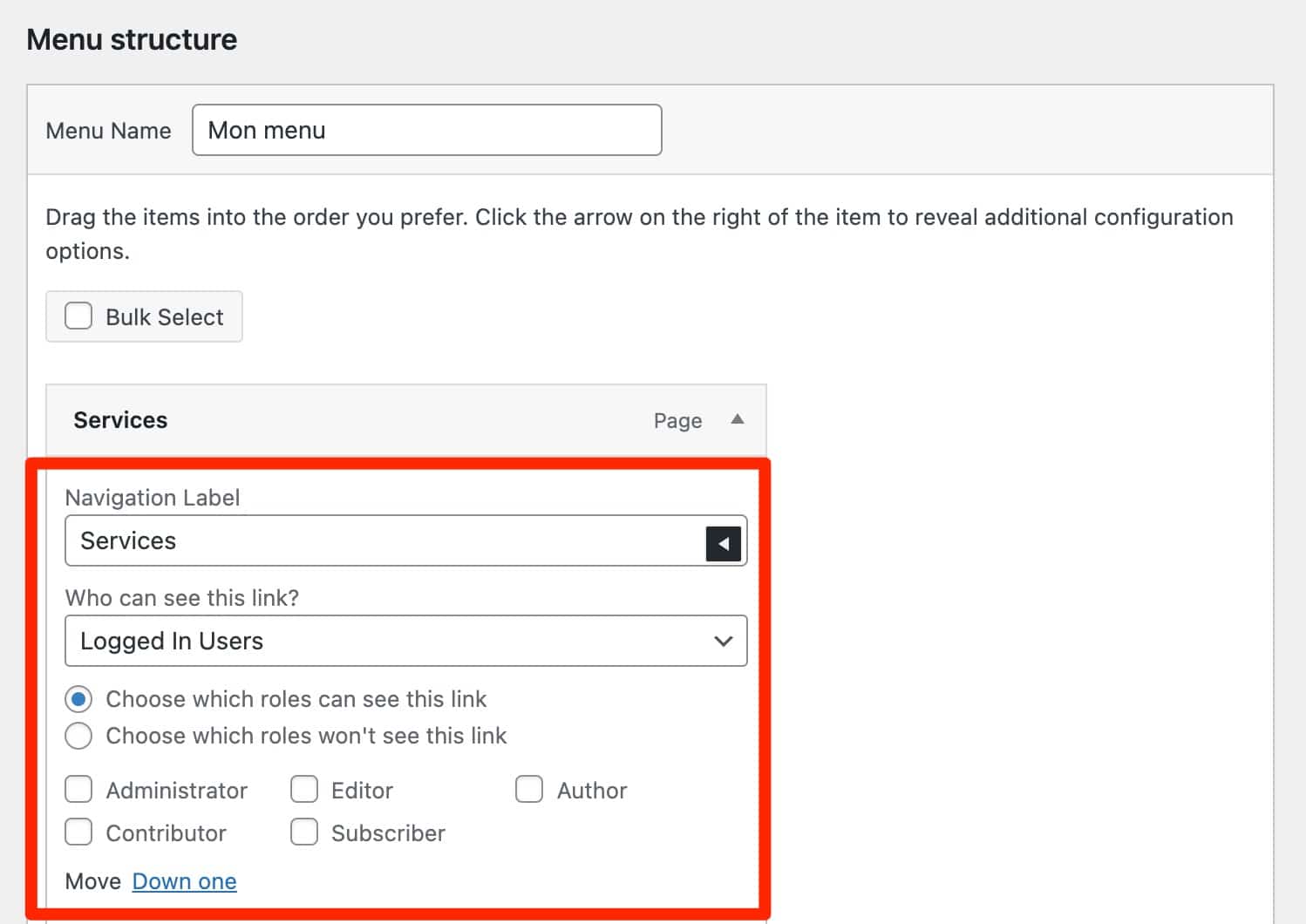
- Возможность выбрать, какие роли могут просматривать все или часть пунктов вашего меню .

- Отсутствие премиум версии. Вы можете пользоваться всеми возможностями плагина бесплатно.
Небольшое дополнение : также можно добавить кнопку регистрации или входа/выхода в меню вашего сайта с возможностью перенаправления на URL-адрес по вашему выбору.
А как насчет других плагинов для управления видимостью ваших меню? К вашему сведению, вы должны знать, что плагин Nav Menu Roles предлагает примерно те же параметры, что и пользовательские меню.
Скачать меню пользователя :
Меню входа в систему, чтобы добавить кнопку входа/выхода в ваше меню.

Активные установки: 10 000+
Представляя предыдущий плагин, я рассказал вам о возможности интегрировать кнопку входа/выхода в ваше меню.
Теперь, когда вы в гуще событий, давайте погрузимся! Плагин меню WordPress, о котором я сейчас говорю, специально предлагает это действие.
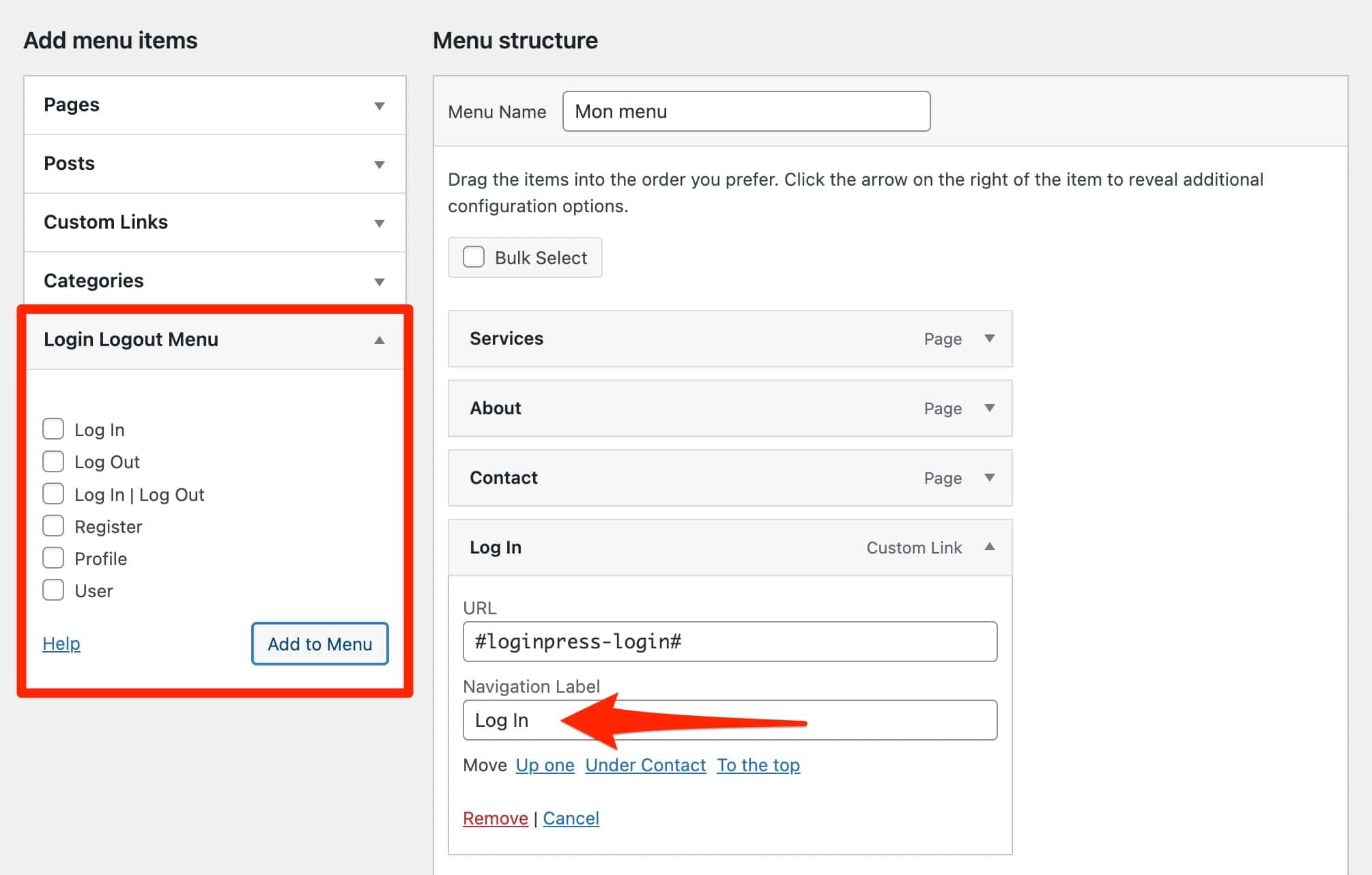
А именно, как указано в его описании в официальном каталоге, «Плагин Login Logout Menu поможет вам добавить динамическое меню входа и выхода в любое меню вашего веб-сайта WordPress ».
Эта функция может пригодиться, например, если на вашем сайте есть зона членства.
В меню входа в систему мы ценим:
- Быстрое и простое обращение . Опять же, даже если я повторяюсь, этот плагин предлагает эти параметры в родном интерфейсе создания меню WordPress.
- Вы можете добавить до 6 дополнительных ссылок в свое меню : Вход, Выход, Вход/Выход, Регистрация, Профиль и Пользователь.
Для справки, хотя WordPress предлагает удобный встроенный блок «Вход/Выход», он позволяет отображать только эту опцию.
Таким образом, у вас есть еще несколько вариантов в меню входа в систему. - Каждая навигационная метка может быть изменена текстом по вашему выбору.

- Плагин может динамически адаптировать отображение метки элементов входа/выхода. Например, когда пользователь вошел в систему, он увидит только ссылку для выхода. И наоборот, при выходе из системы будет видна только ссылка для входа.
- Плагин на 100% бесплатный.
Небольшое дополнение : вы можете добавить ссылки по вашему выбору на любую страницу или статью, используя шорткод.
Скачать Меню выхода из системы :
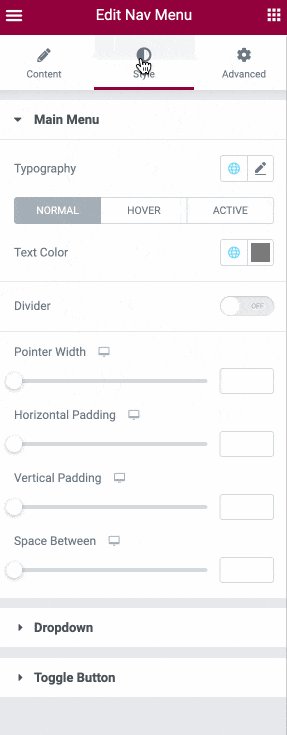
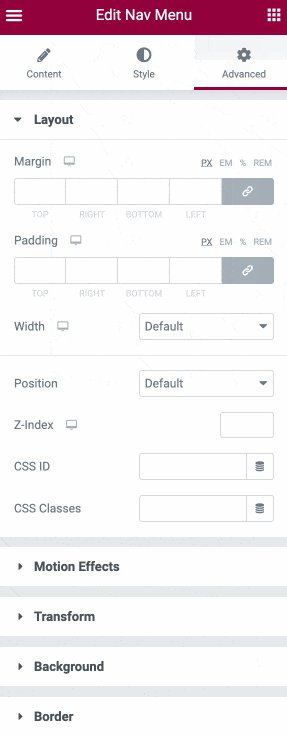
Elementor для разработки расширенных меню… но не только

Активные установки: 5 млн+
Теперь поговорим о плагине особого рода, так как это конструктор страниц.
С более чем 10 миллионами пользователей Elementor является самым популярным конструктором страниц в экосистеме WordPress.
Среди множества опций этот сверхмощный инструмент позволяет, например, создавать очень продвинутые меню в своей премиальной версии под названием Elementor Pro. (партнерская ссылка).
Усаживайтесь поудобнее, пришло время для шоу.
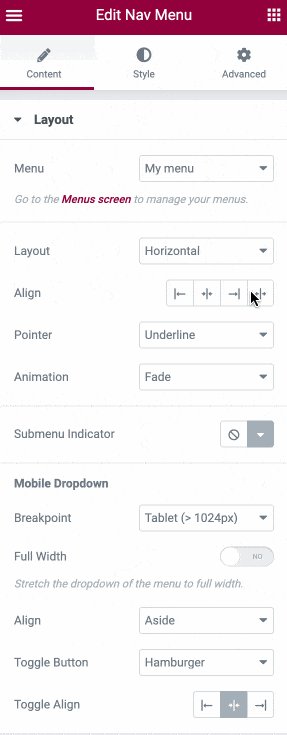
В Elementor мы ценим:
- Тот факт, что вы можете использовать конструктор страниц, не касаясь ни единой строки кода .
- Визуализация в режиме реального времени всех дополнений и изменений, внесенных в ваше меню.
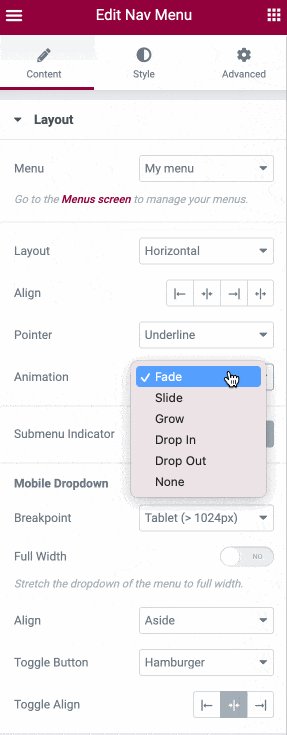
- Расширенные возможности настройки, начиная от макета вашего меню (горизонтальное или вертикальное) и заканчивая его внешним видом или различными анимациями, которые вы можете добавить (например, при наведении курсора мыши).

- Очень тонкое управление отзывчивостью вашего меню с возможной настройкой различных точек разрыва в зависимости от размера экрана вашего посетителя.
- В общем, возможность создать свой сайт с нуля с помощью Elementor, а не только полноценное меню.
Небольшое дополнение: экосистема вокруг Elementor. Если вы не используете Elementor Pro, существует множество надстроек, которые помогут вам создать расширенное меню, иногда бесплатно. Ознакомьтесь с нашей подборкой в блоге WPMarmite.
Elementor доступен в бесплатной версии, но он логически ограничен в возможностях: не предлагает виджет для создания меню.
Для разработки профессиональных сайтов WordPress с безграничными возможностями Elementor Pro будет необходим. Предлагается от $49/год за использование на 1 сайте.
А как насчет других конструкторов страниц? В семействе конструкторов страниц есть и другие обязательные инструменты. Большинство из них также предлагают опции и модули для создания и улучшения вашего меню. Например, Divi Builder или Beaver Builder.
Скачать Элементор :
Они также могли быть в меню этого теста.
Как вы понимаете, невозможно подробно рассказать обо всех плагинах, позволяющих создавать или настраивать меню в WordPress. Мы были бы поражены.
В качестве бонуса я хотел бы поделиться с вами некоторыми дополнительными плагинами, которые появились во время моего исследования.
Они вполне могут оправдать некоторые из ваших ожиданий. Например, я мог бы упомянуть:
- Корзина меню WooCommerce , чтобы автоматически добавить кнопку, отображающую корзину покупок в вашем магазине WooCommerce.
- Iks Menu — это плагин меню в WordPress для создания меню, похожего на аккордеон, которое можно интегрировать, например, в боковую панель.
- Дублировать меню и Menu Duplicator , чтобы дублировать ваши меню в несколько кликов.
- Управление видимостью пунктов меню для включения/отключения отображения некоторых пунктов меню на внешнем интерфейсе (видимом интерфейсе вашего сайта).
- Расширенное меню боковой панели для создания меню, которое автоматически интегрирует иерархию страниц или категорий.
Вы хотите улучшить и персонализировать свое меню #WordPress? Откройте для себя наш тест 7 ключевых #плагинов.
Какой плагин меню WordPress выбрать?
Как вы видели в этих строках, существует множество плагинов для улучшения меню в WordPress.
Вы можете использовать их для создания липкого меню или мегаменю или даже для добавления значков и управления видимостью некоторых элементов.
При выборе рекомендую обратить внимание на следующие элементы:
- Ваши потребности . Не устанавливайте плагин меню WordPress, потому что он вам нравится или потому что им пользуется ваш лучший друг. Он должен сначала решить проблему, которая у вас есть.
- Варианты, изначально предлагаемые WordPress и особенно вашей темой . Используемая вами тема вполне может предлагать дополнительные параметры для настройки вашего меню. Обязательно проверьте это перед активацией плагина, который может быть дублирован.
- Посмотрите на рейтинги и отзывы пользователей . Чем они положительнее, тем больше шансов, что вы найдете эффективный плагин.
- Выберите регулярно обновляемый плагин вместо того, который остался позади. Это безопаснее с точки зрения безопасности.
- Прочтите описание плагина , чтобы понять, какие именно функции он предлагает. И убедитесь, что они соответствуют вашим потребностям.
- Составьте собственное мнение , протестировав интересующий вас плагин(ы). То, что плагин имеет отличную репутацию и очень хорошие отзывы пользователей, не означает, что он будет работать для вас. Чтобы избежать риска несовместимости, сначала включите их в тестовой среде (например, локально или на тестовом сайте).
Это все хорошо для вас? Теперь слово за вами.
Какой плагин меню WordPress вы используете и почему такой выбор? Я с нетерпением жду вашего ответа в комментариях.