4 ключевых преимущества использования конструктора страниц WordPress на вашем сайте
Опубликовано: 2018-05-26Конструкторы страниц WordPress невероятно популярны в наши дни, как и темы, которые их используют. Однако, если вы новичок в этой платформе, вы можете не знать, что такое компоновщики страниц и как их использование может помочь вам создавать веб-сайты более эффективно.
Конструкторы страниц — это инструменты, предназначенные для того, чтобы помочь вам быстрее создавать сложные веб-сайты, даже если у вас нет опыта веб-дизайна или разработки. Используя правильные решения, вы сможете создавать сайты, способные конкурировать с тем, что могут сделать многие профессионалы. Кроме того, вам не придется тратить тысячи долларов и несколько месяцев на процесс.
В этой статье мы поговорим подробнее о том, что такое конструкторы страниц WordPress и как они работают. Затем мы обсудим четыре преимущества использования этих инструментов. Мы также поговорим о нашей теме Uncode, которая поставляется с собственным компоновщиком страниц. Давайте приступим!
Введение в конструкторы страниц WordPress

Конструкторы страниц — это инструменты, которые могут помочь вам создавать веб-сайты без необходимости иметь дело с каким-либо кодом. В большинстве случаев они предоставляют вам набор готовых элементов, которые вы можете добавить на любую из своих страниц. Например, представьте, что вы хотите добавить форму на страницу контактов. Используя правильный конструктор страниц, вы можете добавить контактную форму на свой сайт за считанные минуты. Вы даже можете включить все нужные поля, не касаясь ни одной строки кода.
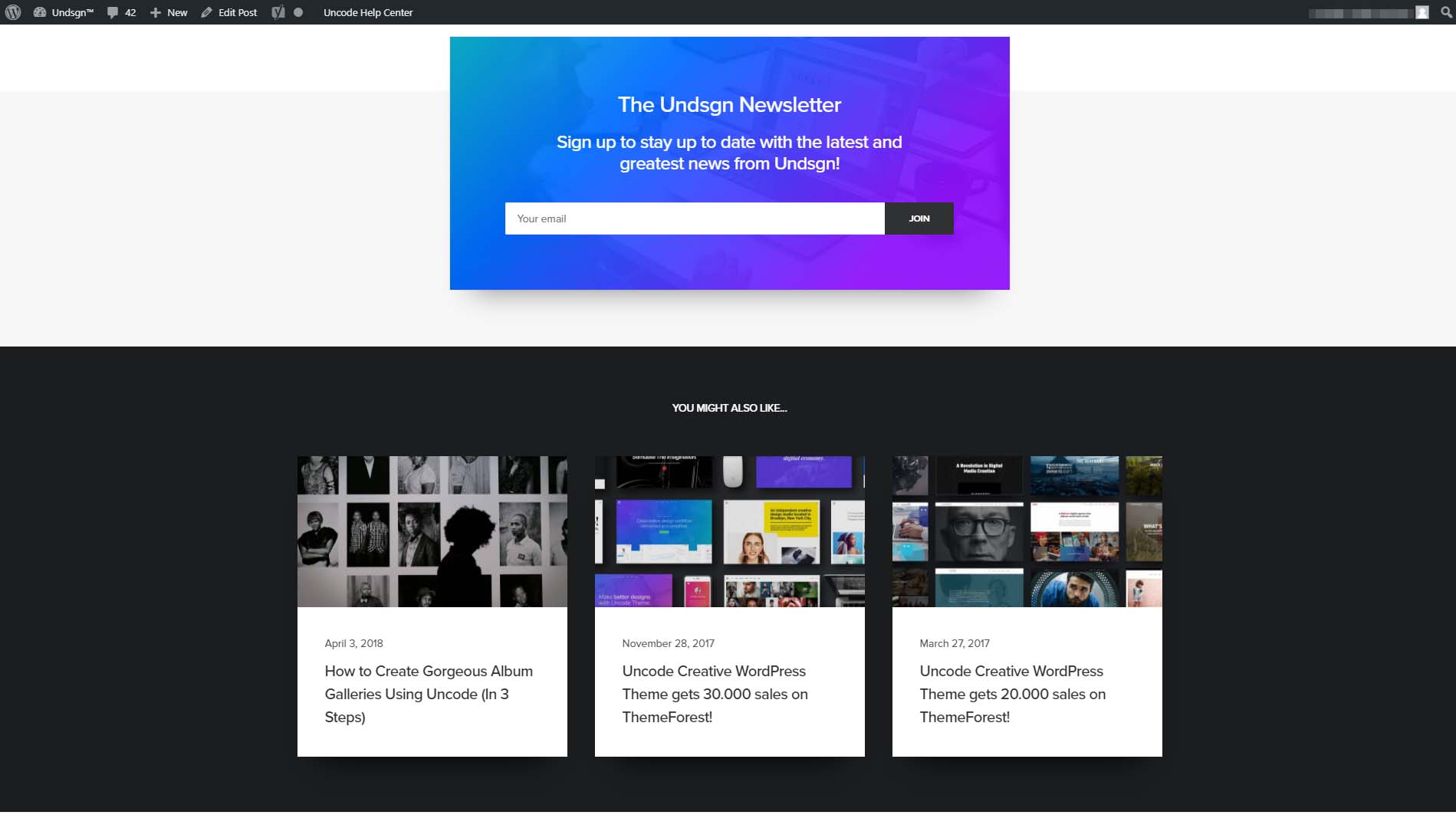
Если подумать, каждая веб-страница представляет собой набор отдельных элементов. Возьмем, к примеру, сообщение в блоге, которое вы сейчас читаете. Вы можете увидеть элемент заголовка в верхней части экрана, за которым следует текст, который вы читаете (перемежающийся изображениями). Если вы прокрутите страницу до конца, вы найдете форму подписки на нашу рассылку и ссылки на другие статьи, которые могут вас заинтересовать:

Используя конструктор страниц, вы можете точно выбрать, какие элементы вы хотите разместить на своем сайте. Большинство этих инструментов даже позволяют вам переупорядочивать и стилизовать элементы по желанию. Когда вы объединяете все эти функции, вы получаете опыт создания сайтов, похожий на игру с Lego. Конечно, «блоки» в этом случае немного сложнее. Тем не менее, вы можете получить фантастические результаты, если поймете, как они сочетаются друг с другом, и проявите немного терпения.
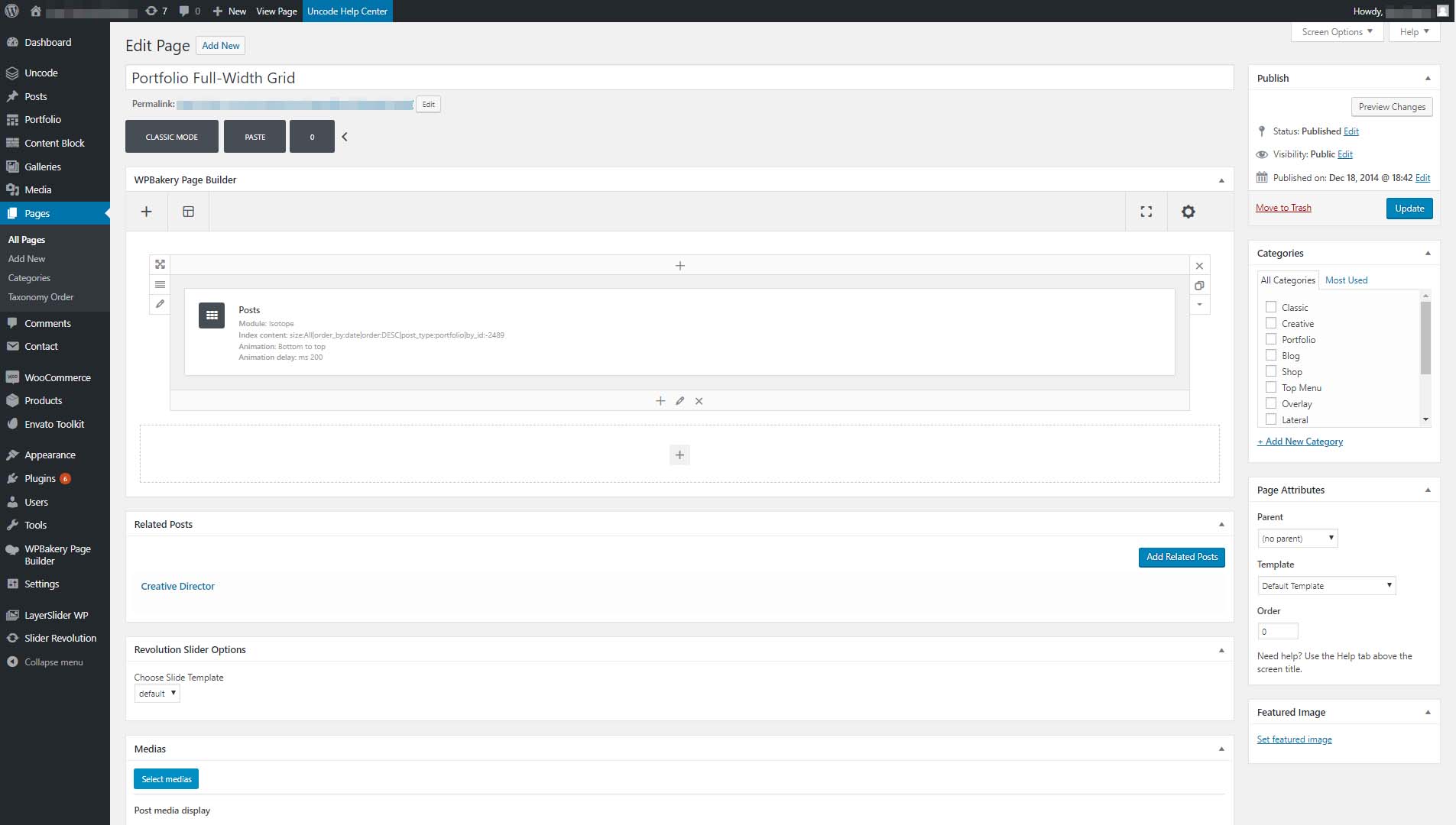
Некоторые популярные темы WordPress даже включают встроенные функции создания страниц. Наша собственная тема Uncode — прекрасный пример. Он включает в себя визуальный конструктор на основе мощного плагина WPBakery Page Builder:

Наша версия этого конструктора содержит множество пользовательских оптимизаций и предназначена для максимально простого (но гибкого) создания страниц. Если вы хотите узнать, как его использовать, вот простой учебник, который проведет вас через весь процесс. Прямо сейчас мы сосредоточимся на том, чтобы помочь вам понять, является ли использование компоновщика страниц правильным шагом для вашего веб-сайта.
Когда вам следует подумать об использовании конструктора страниц WordPress
Разработчики страниц иногда критикуются людьми, имеющими опыт создания веб-сайтов с нуля. Некоторые говорят, что их функциональность слишком ограничена, и что их использование приводит к шаблонным веб-сайтам.
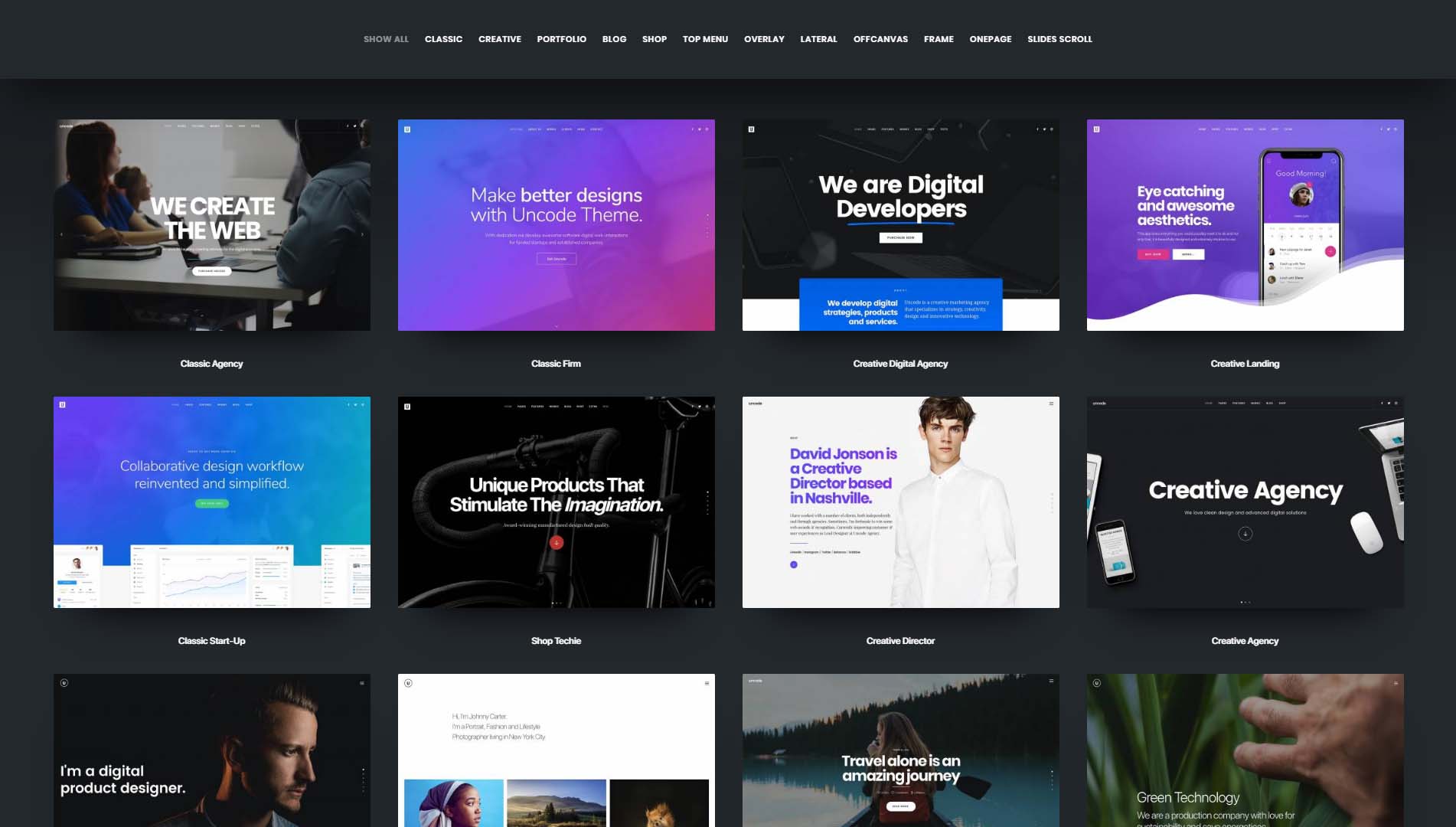
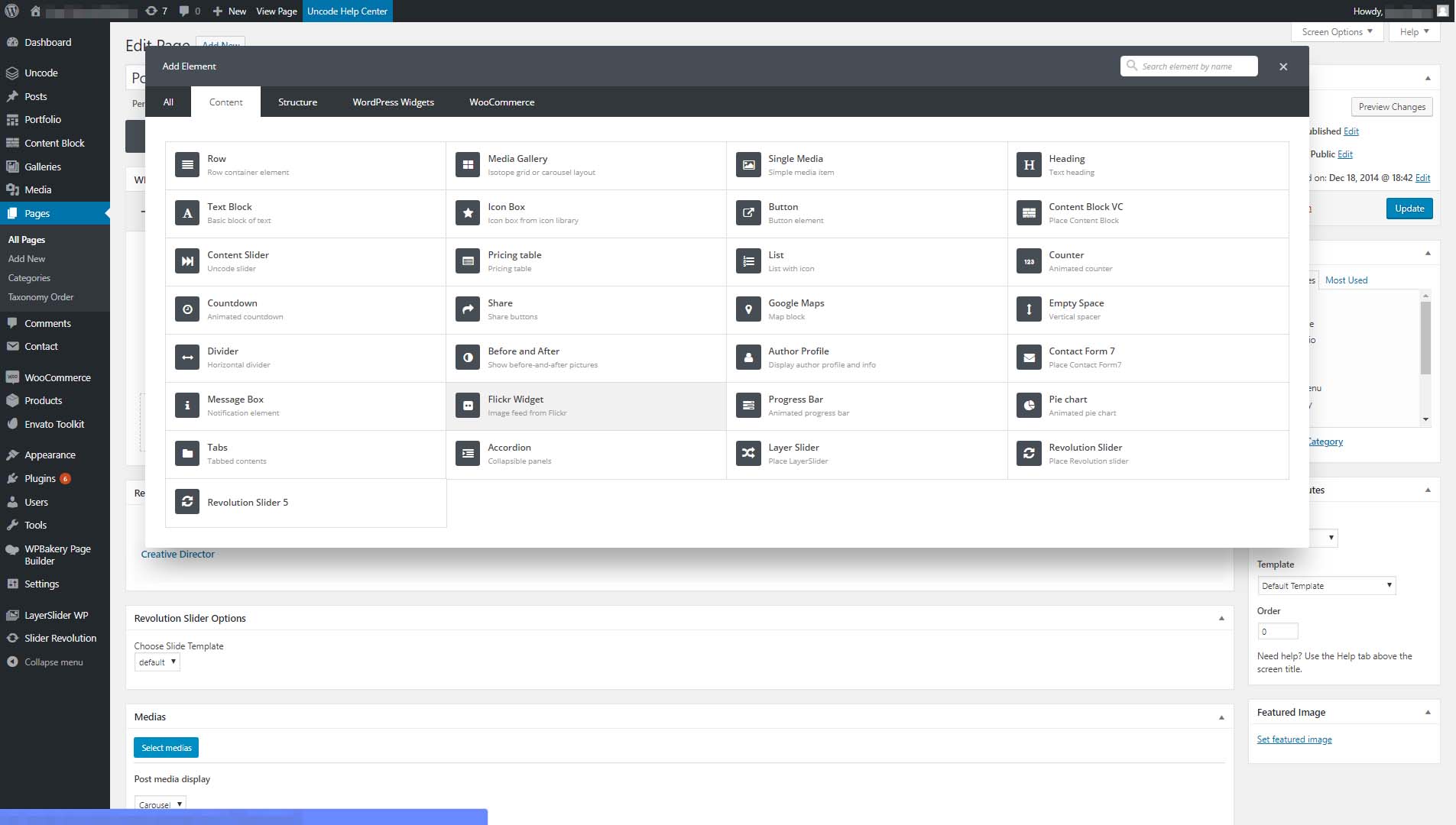
Это могло быть правдой в какой-то момент в прошлом. Однако в наши дни конструкторы страниц стали невероятно универсальными. Конструктор страниц Uncode, например, содержит достаточно готовых элементов, которые помогут вам создать веб-сайт практически любого типа:

Ключевое слово в последнем предложении — почти . Конструкторы страниц хорошо подходят для проектов с простой функциональностью, таких как блоги, сайты для малого бизнеса и скромные интернет-магазины. Конечно, ни один конструктор страниц не содержит всех элементов, которые могут вам понадобиться для любого веб-сайта.
Представьте, например, что вы хотите создать онлайн-форум или платформу для социальных сетей. Оба являются нишевыми сайтами, поэтому большинство компоновщиков страниц не включают в себя нужные типы функций. Вообще говоря, если вы хотите создать веб-сайт, требующий очень специфических функций, использование компоновщика страниц менее полезно. В таких случаях вам, скорее всего, придется либо выполнить работу самостоятельно, либо нанять для этого кого-то другого.
Однако для большинства распространенных типов веб-сайтов конструкторов страниц будет более чем достаточно для удовлетворения ваших потребностей. Однако, если вы имеете в виду проект WordPress и не уверены, подходит ли вам использование компоновщика страниц, продолжайте читать. В следующих нескольких разделах мы поговорим об основных преимуществах использования конструкторов страниц WordPress.
4 ключевых преимущества использования конструктора страниц WordPress
Ниже приведены четыре основные причины, по которым вы можете захотеть использовать инструмент для создания страниц. Чем больше из них звучит привлекательно для вас, тем больше вероятность того, что это лучший метод для создания собственного веб-сайта.
1. Вам не придется учиться программировать
Код управляет всем, от операционной системы (ОС), которую вы используете, до веб-сайтов, которые вы посещаете. Большинству веб-сайтов для правильной работы требуются тысячи строк кода и сотни файлов. Поэтому создание сайта с нуля требует много работы, особенно если вы не используете систему управления контентом (CMS), такую как WordPress.
Использование WordPress снимает с вас много работы и позволяет вам работать более эффективно. Тем не менее, вы часто все еще хотите настроить макет и внешний вид вашего контента. Конструкторы страниц разработаны с нуля, чтобы помочь вам сделать это:

Мы уже говорили об ограничениях конструкторов страниц. Однако для правильного типа проекта эти инструменты могут избавить вас от необходимости тратить деньги на найм профессиональных разработчиков. Они также означают, что вам не придется устанавливать почти столько «дополнительных услуг».
Например, если вы хотите, чтобы контактная форма была на вашем сайте, вы можете использовать плагин Contact Forms 7. Однако, если у вас есть правильный конструктор страниц, все, что вам нужно сделать, это добавить «модуль» контактной формы туда, где вы хотите, чтобы он отображался:


Вы даже можете настроить этот модуль, чтобы ваша контактная форма выглядела правильно и включала все необходимые формы. Давайте немного подробнее рассмотрим, как работает этот функционал.
2. Вы можете использовать готовые модули для оформления своих страниц
Как мы упоминали ранее, конструкторы страниц работают, предоставляя вам множество готовых элементов. В большинстве случаев эти элементы называются «модулями» или «блоками». Более того, принцип их работы остается очень похожим в большинстве конструкторов страниц. Сначала вы разделите страницу, над которой работаете, с помощью строк, а затем заполните эти строки с помощью модулей, которые вы можете выбрать из списка.
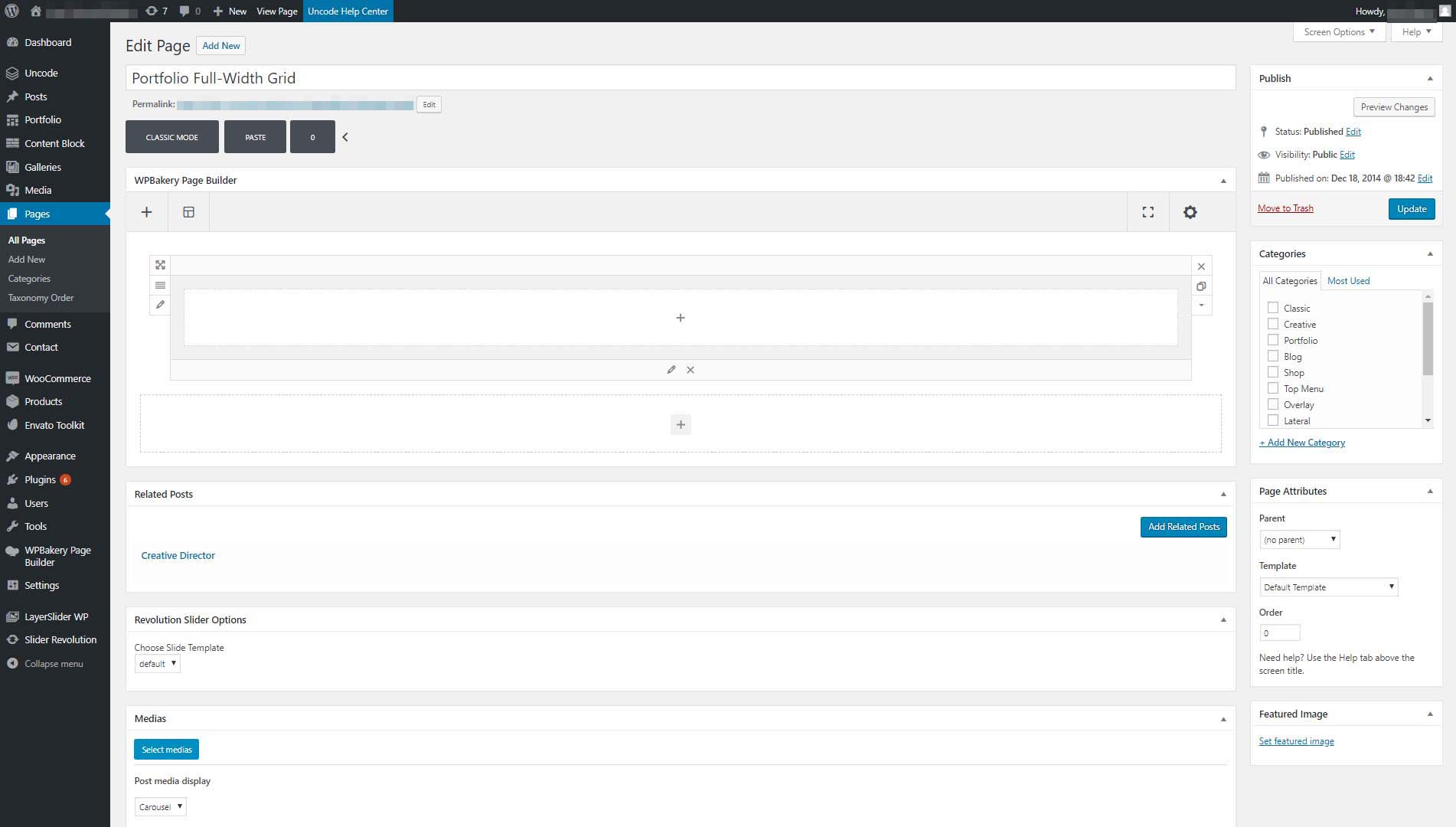
Например, вот простой макет строки в конструкторе страниц Uncode:

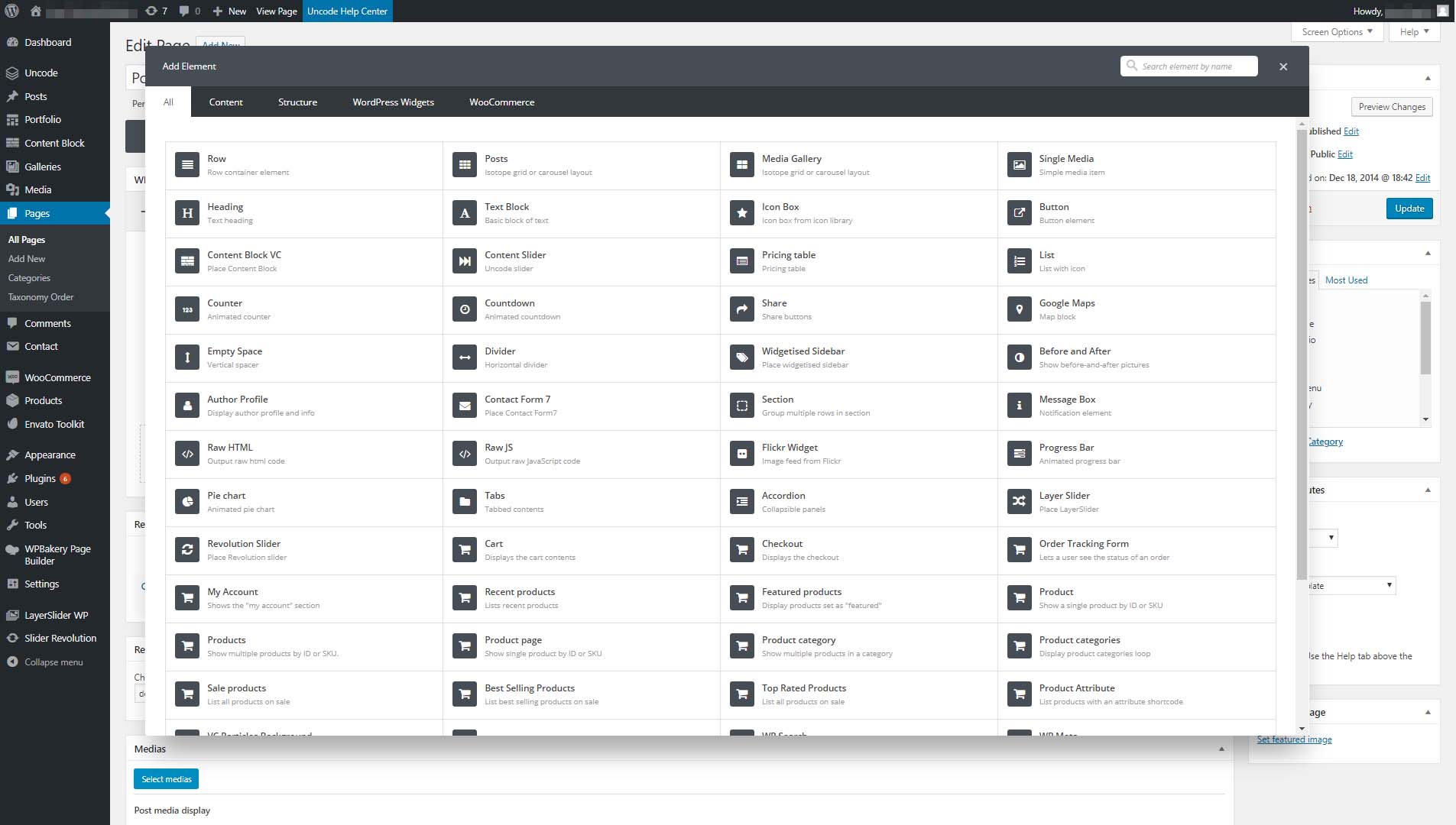
Как видите, вы даже можете разделить свои строки на столбцы, что дает вам большую степень контроля над размещением каждого элемента. Вот варианты, которые вы получаете, когда добавляете новый модуль на страницу:

Некоторые из параметров, которые вы можете использовать, включают списки, галереи, полные сообщения, заголовки и разделители. Это все довольно распространенные элементы. Однако доступны и более продвинутые параметры, такие как индикаторы выполнения, обратный отсчет, разделы последних сообщений и многое другое.
Поначалу количество предлагаемых модулей может показаться ошеломляющим. Однако цель состоит в том, чтобы вы получили доступ ко всем элементам, которые могут вам понадобиться для создания профессионального веб-сайта. Таким образом, вам не нужно будет устанавливать дополнительные плагины и тратить время на выяснение того, как их настроить.
3. Вы можете настроить стиль своего сайта
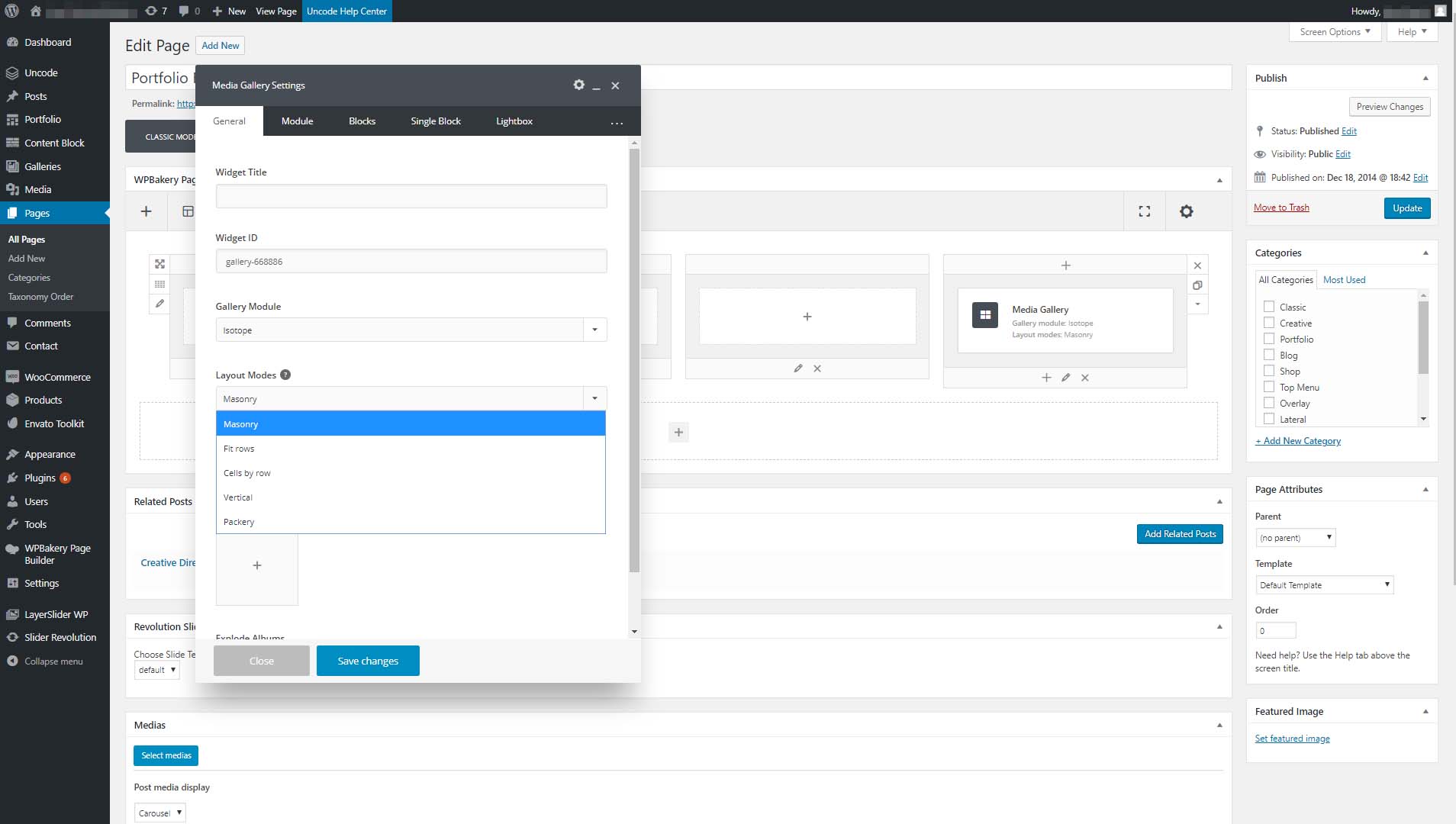
Большинство компоновщиков страниц позволяют настраивать модули, используя широкий спектр опций. Например, если вы добавляете модуль галереи на страницу с помощью Uncode, вы сможете выбрать один из нескольких макетов:

Этот же модуль также позволяет вам настраивать другие аспекты стиля вашей галереи, такие как ее размер, эффекты лайтбокса и многое другое. Каждый модуль Uncode имеет собственный набор параметров настройки. Это означает, что у вас может быть два веб-сайта с одинаковым макетом и модулями, но итоговые страницы могут выглядеть совершенно по-разному.
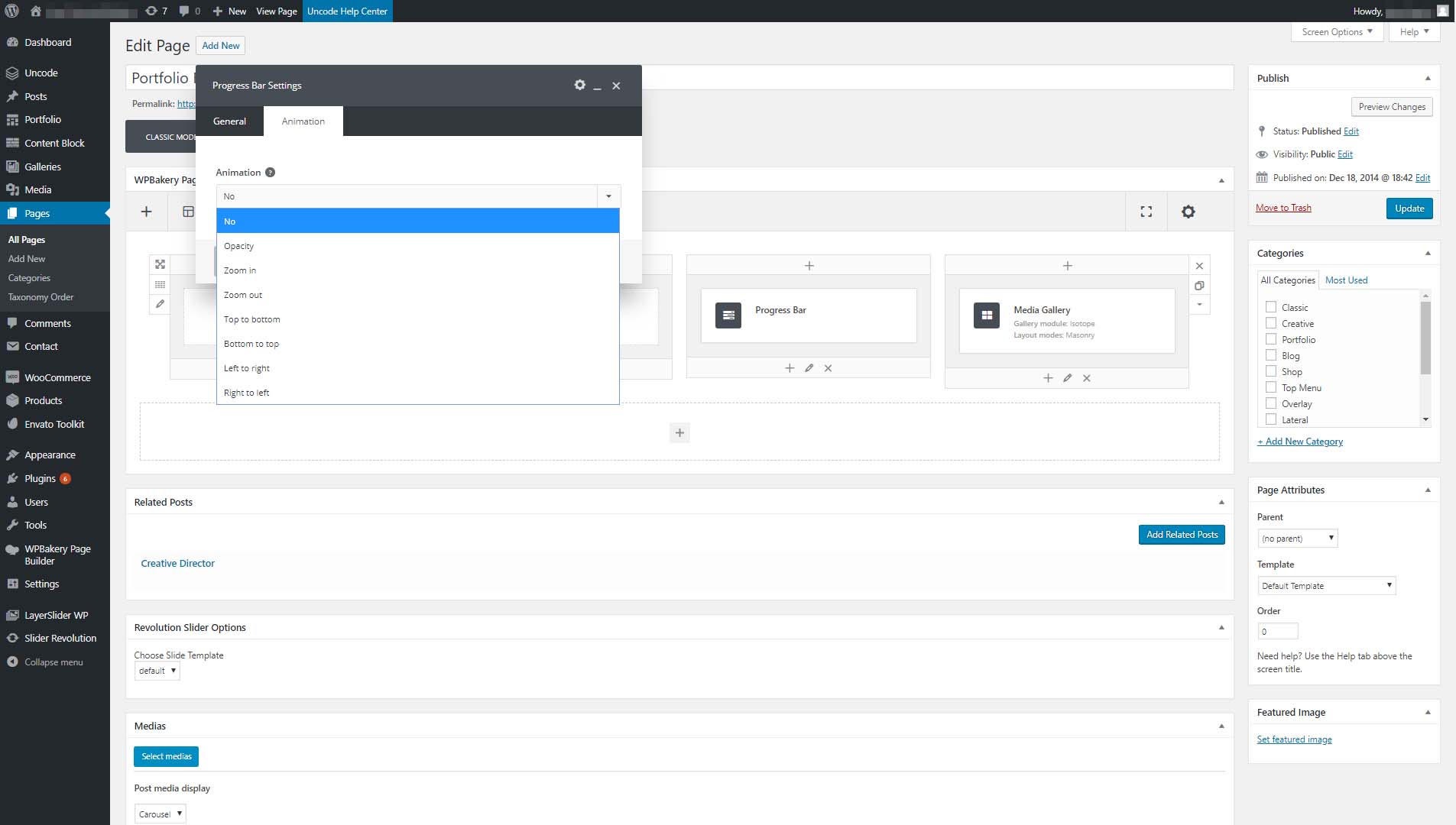
В большинстве случаев вы сможете изменить очевидные аспекты стиля модуля, такие как используемые им цвета, размер и т.п. Однако некоторые модули включают более продвинутые настройки. Например, модуль Progress Bar позволяет добавлять простые анимации несколькими щелчками мыши:

Использовать конструктор страниц Uncode просто. Настоящая кривая обучения заключается в ознакомлении со всеми его модулями и их настройками. Как только у вас появится небольшой опыт, вы сможете создать несколько удивительных страниц.
4. Вы можете создавать сайты быстрее, используя шаблоны
Помимо возможности создавать веб-сайты без необходимости написания кода, основным преимуществом использования компоновщиков страниц является их высокая эффективность. Создание веб-сайта с нуля может занять недели или месяцы. С другой стороны, используя конструктор страниц, вы можете выполнить работу за несколько дней или даже часов, если знаете, что делаете.
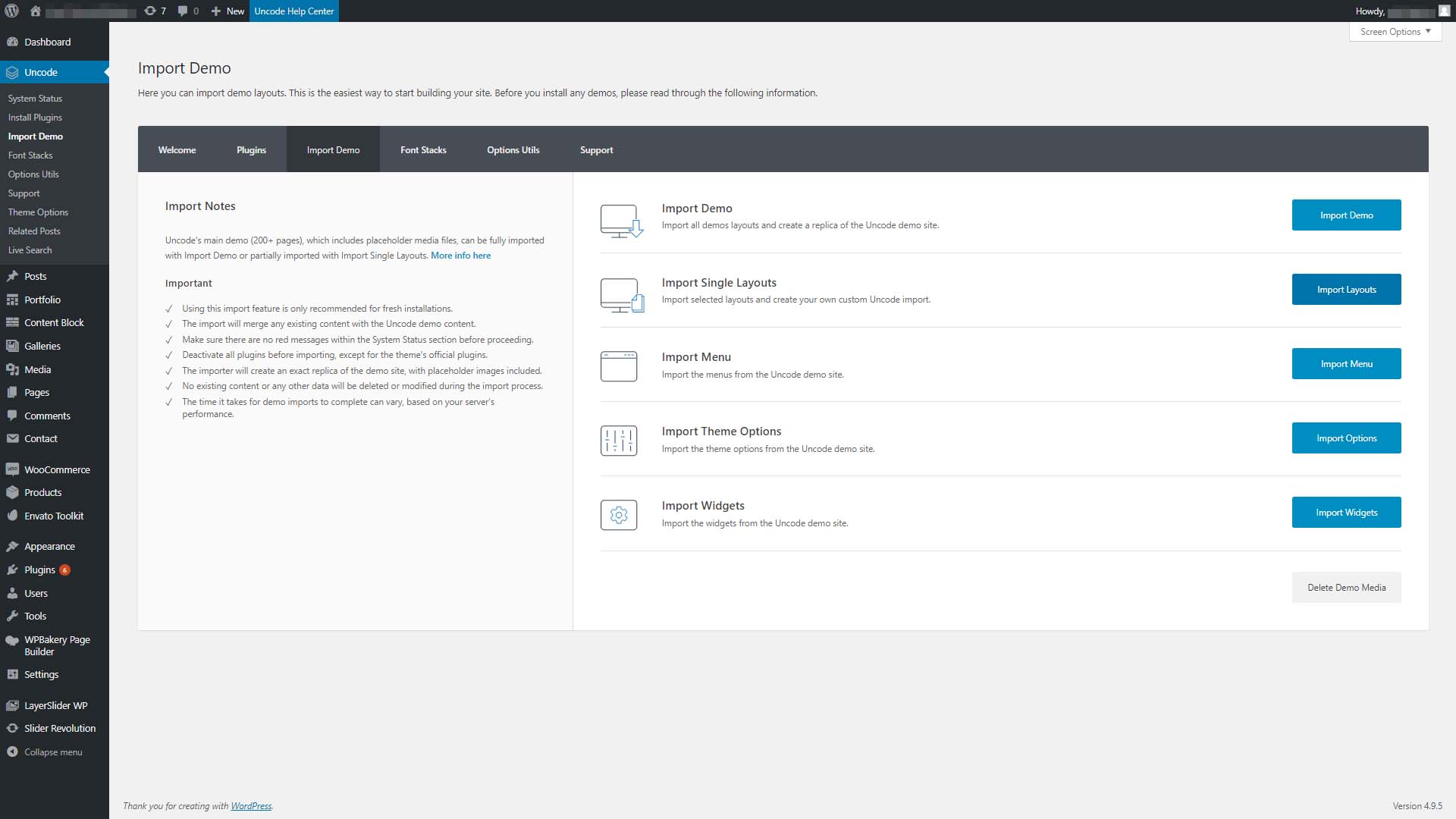
Кроме того, вы можете еще больше ускорить процесс, используя шаблоны для запуска своих проектов. Шаблоны — это готовые макеты для определенных типов страниц. Например, Uncode включает демонстрационные страницы для всех видов сайтов. Если вы перейдете на вкладку Uncode > Import Demo на панели инструментов, вы увидите возможность импортировать отдельные макеты:

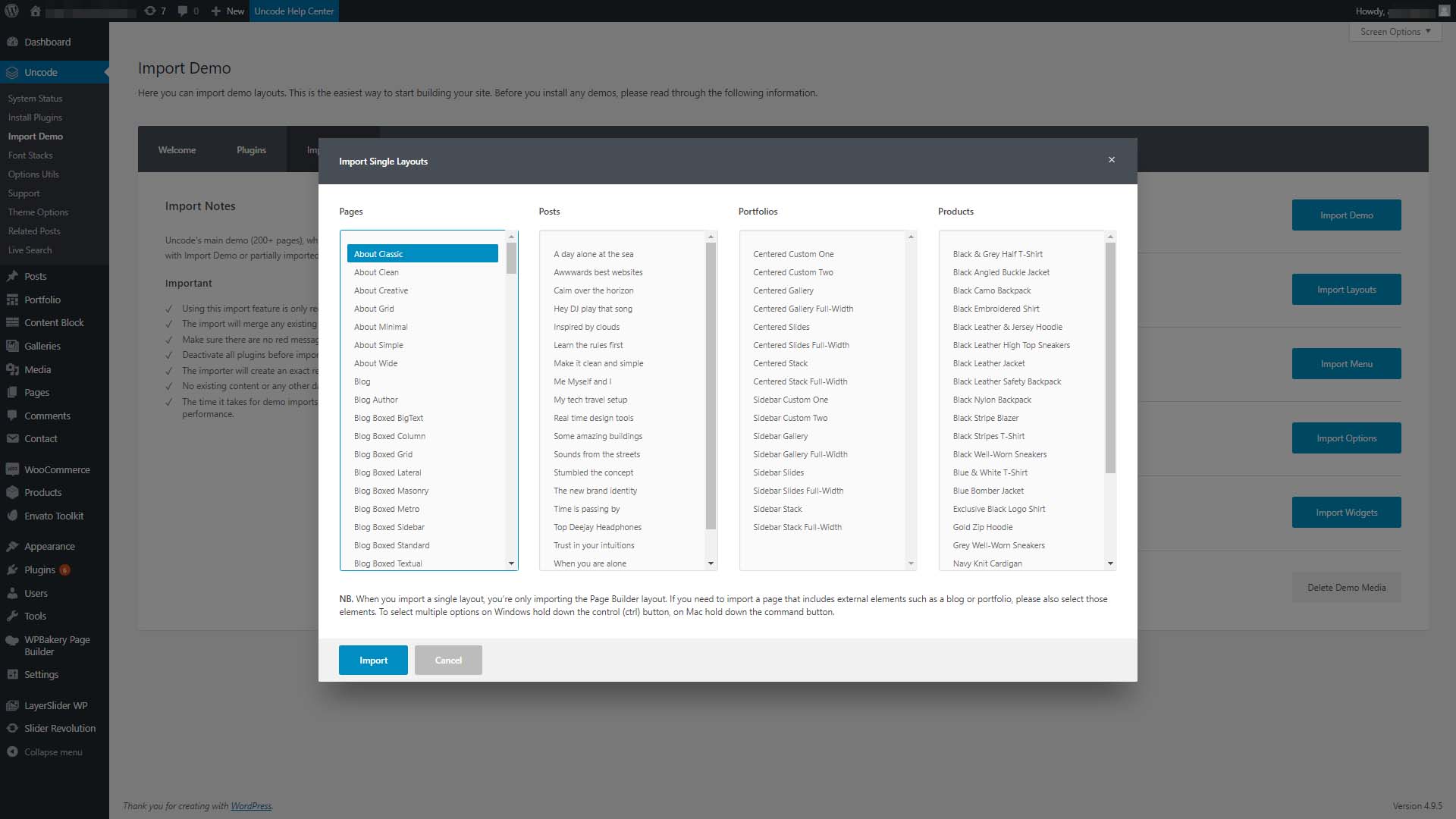
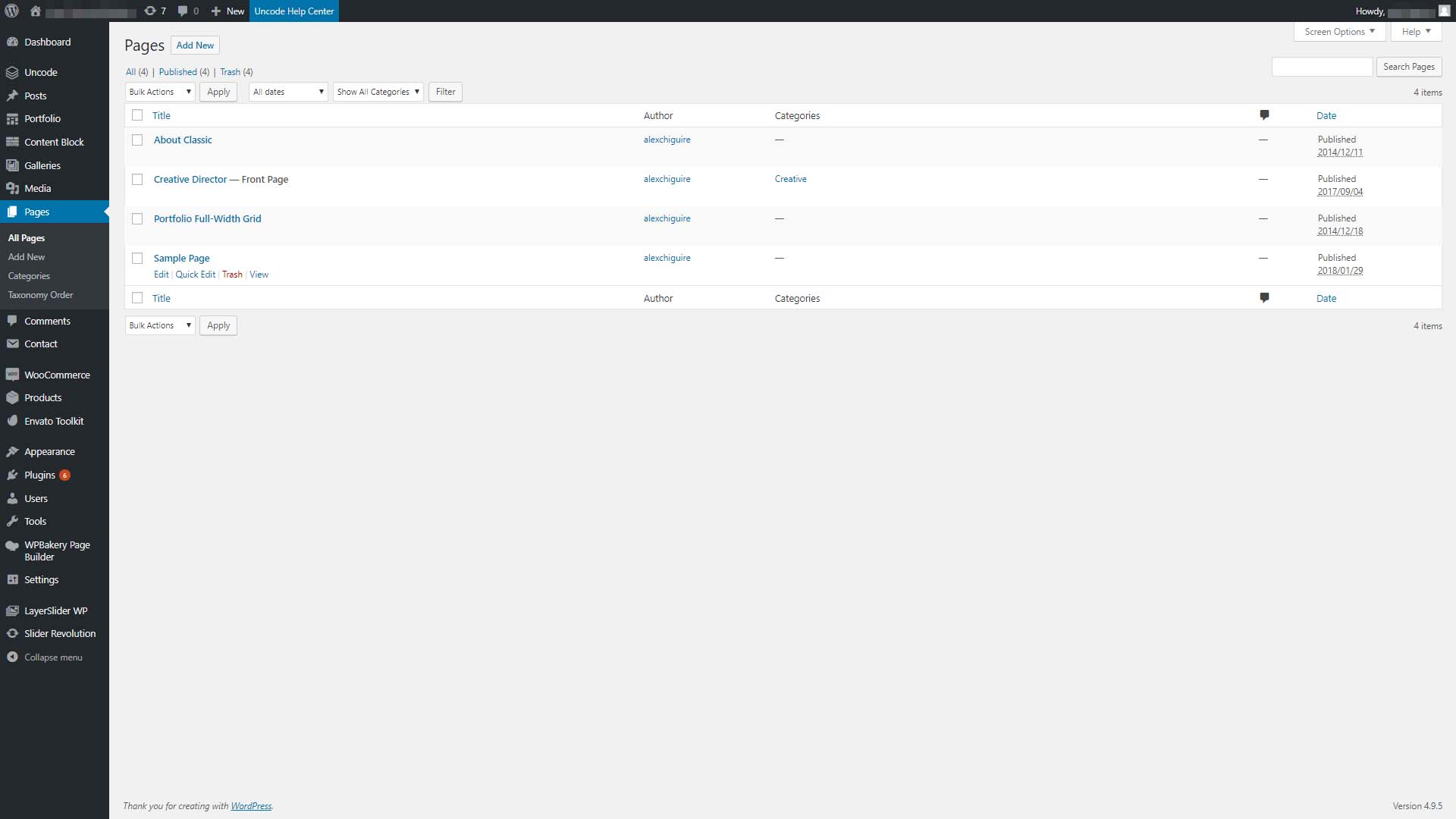
Нажав на эту опцию, вы увидите список демонстрационных страниц, которые вы можете импортировать и использовать на своем веб-сайте. Например, если вы хотите создать страницу « О программе», вы можете импортировать демо-версию About Classic :

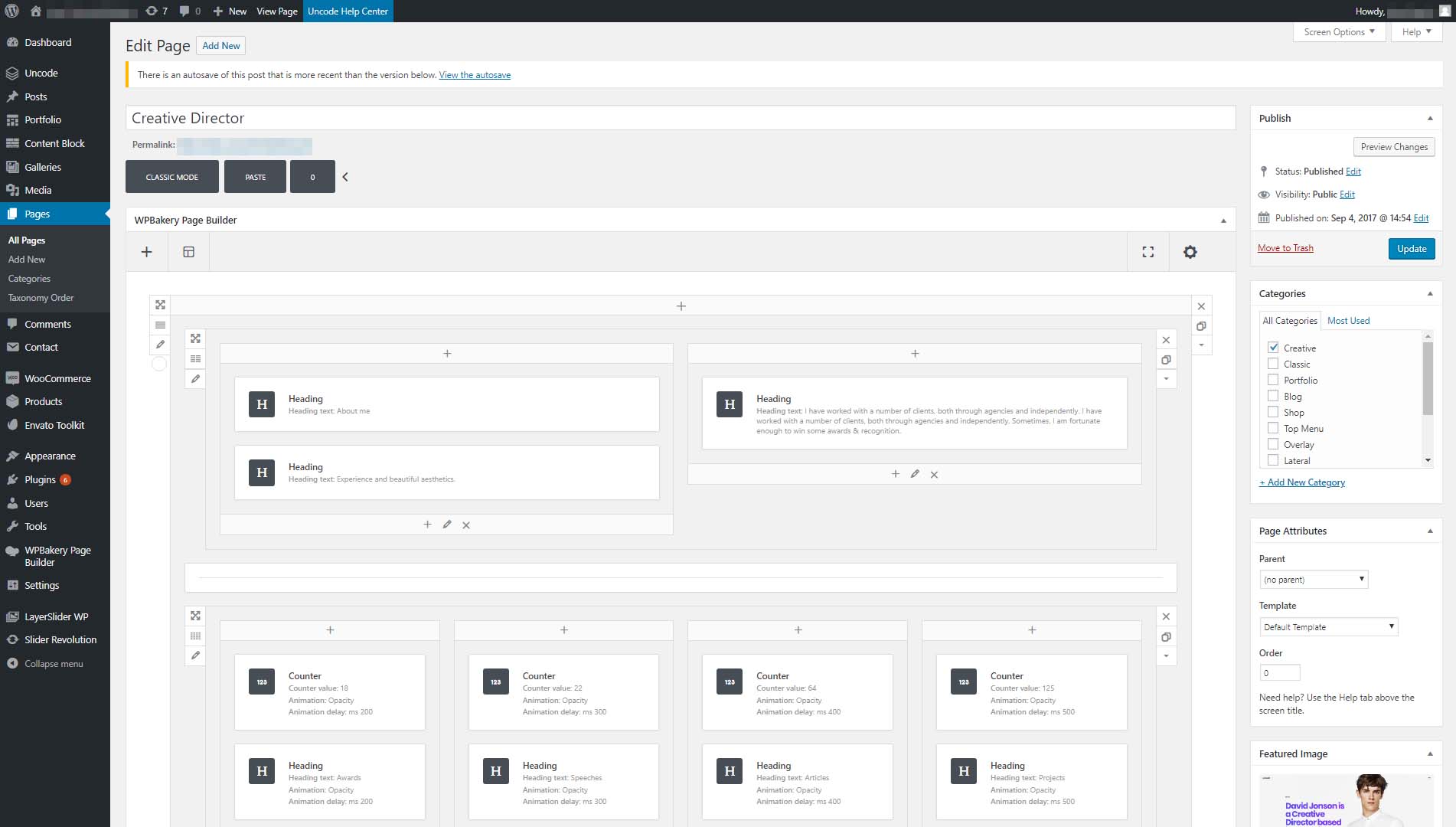
Теперь страница будет отображаться на вкладке « Страницы» > «Все страницы », и вы можете редактировать ее с помощью компоновщика страниц Uncode:

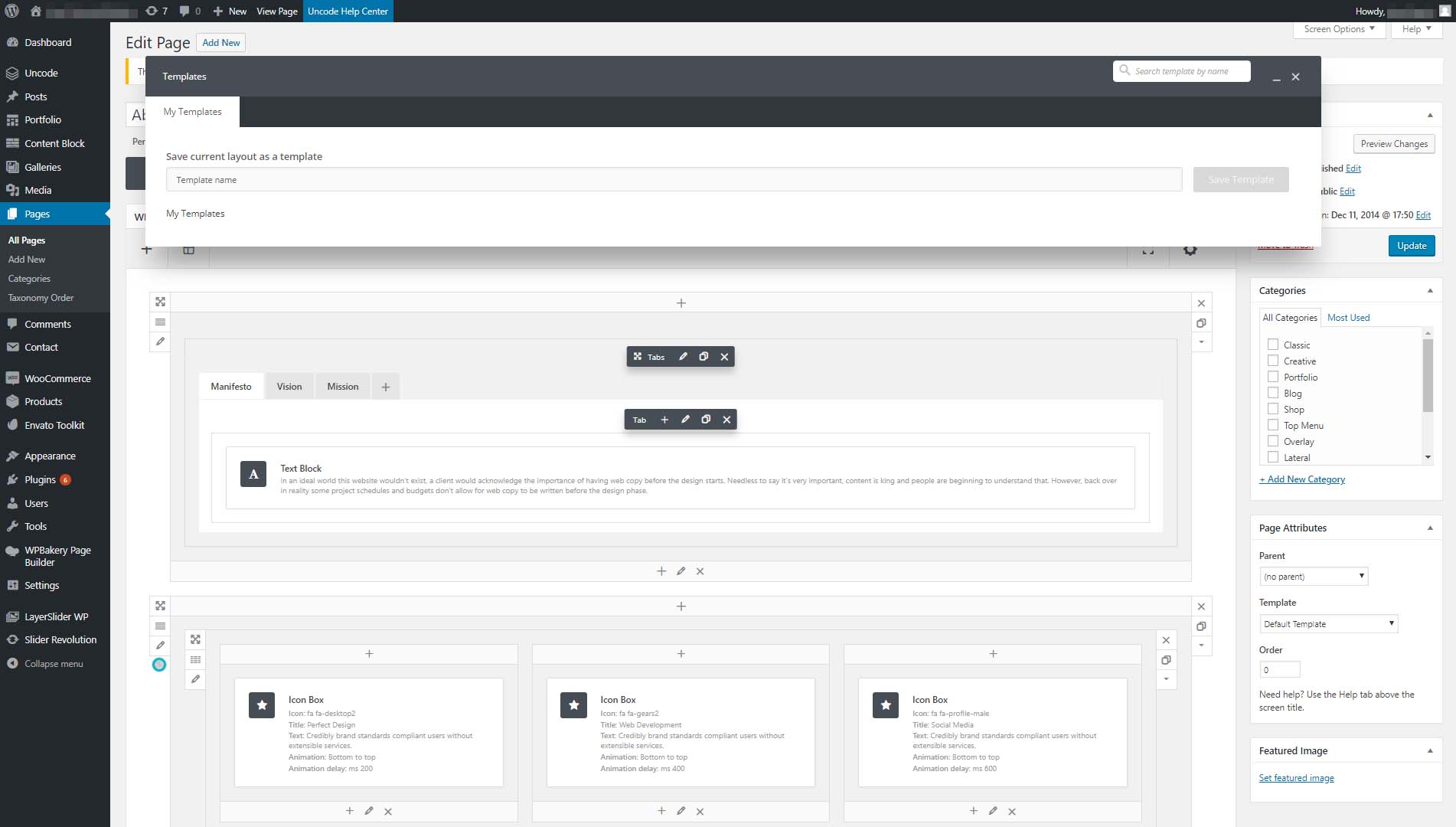
Другой способ использования шаблонов — создание макетов с нуля с помощью компоновщика страниц. Если у вас есть макет, который вы хотите использовать повторно, вы можете сохранить его, нажав кнопку « Шаблоны » в верхней части конструктора страниц:

На следующем экране вы можете дать имя своему шаблону и сохранить его. Таким образом, вы сможете использовать его в качестве основы для других страниц. Как вы можете себе представить, наличие готового шаблона может значительно сократить время, необходимое вам для создания веб-сайта. Все, что вам нужно сделать, это настроить модули, которые вы используете на каждой странице, и вуаля , у вас есть сайт, готовый к работе.
Вывод
Конструкторы страниц WordPress — мощные инструменты. Имея небольшой опыт, вы сможете создавать стильные и функциональные веб-сайты в несколько раз быстрее, чем разработка с нуля. Uncode, например, включает в себя собственный инструмент для создания страниц, а также несколько шаблонов, которые вы можете использовать для начала работы.
Прежде чем мы начнем, давайте вспомним четыре способа использования конструктора страниц WordPress, которые могут принести вам пользу:
- Вам не придется учиться программировать.
- Вы можете использовать готовые модули для оформления своих страниц.
- Стиль вашего сайта легче настроить.
- Использование шаблонов может помочь вам создавать веб-сайты еще быстрее.
У вас есть вопросы об использовании конструкторов страниц WordPress? Давайте поговорим о них в разделе комментариев ниже!
