Как создать привлекательные таблицы цен
Опубликовано: 2018-10-02Есть причина, по которой так много веб-сайтов используют таблицы цен. Они позволяют вам демонстрировать много важной информации рядом друг с другом, и при этом они могут выглядеть очень стильно. Однако создание, оформление и добавление таблицы цен на ваш веб-сайт может оказаться намного сложнее, чем вы могли ожидать.
Вот где Uncode приходит на помощь. С нашей многоцелевой темой WordPress вы можете легко создавать стильные таблицы цен и добавлять их на любые страницы или публикации, которые вам нравятся, с помощью интуитивно понятного визуального конструктора. Все, что нужно, это изучить несколько простых шагов, и вы будете делать потрясающие таблицы цен в кратчайшие сроки.
В этой статье мы немного подробнее поговорим о таблицах цен, о том, почему они так эффективны и когда имеет смысл их использовать. Затем мы покажем вам, как создать собственную таблицу цен с помощью Uncode. Давай приступим к работе!
Введение в таблицы цен (и почему они полезны)
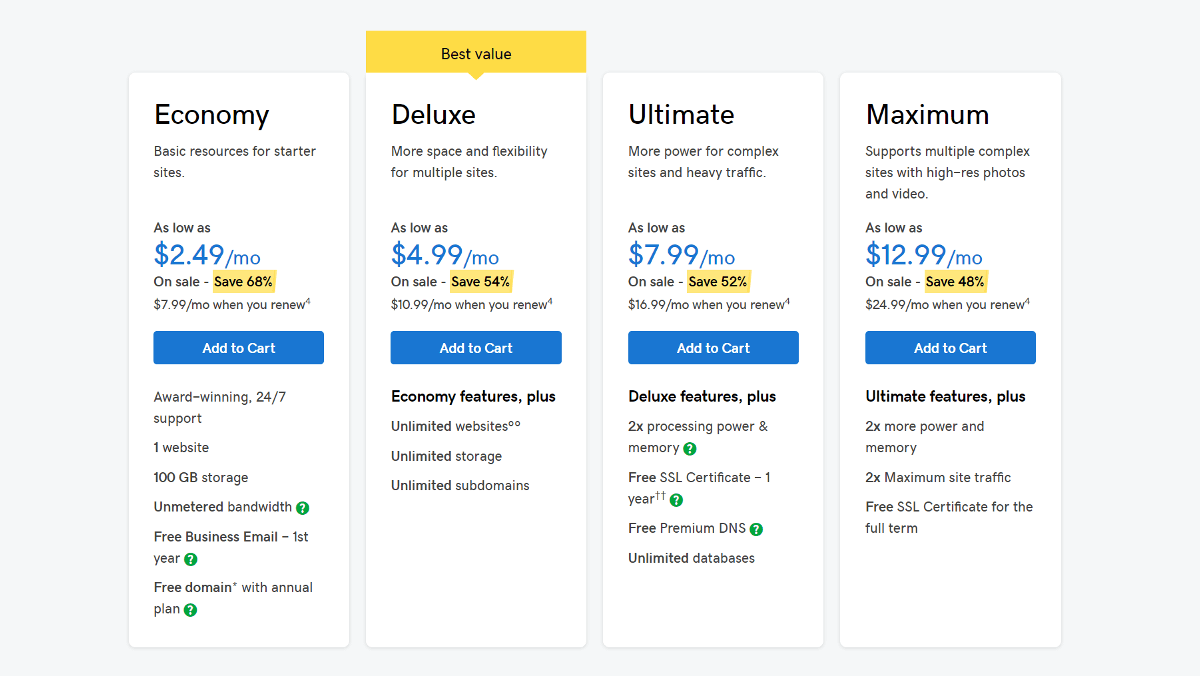
Как только вы начнете их искать, вы обнаружите, что таблицы с ценами есть повсюду. Например, если вы зайдете на сайт любого хостинг-провайдера, мы готовы поспорить, что вы найдете хотя бы одну таблицу со списком планов или уровней этой компании:

Общая структура таблиц цен довольно проста. Вы увидите несколько столбцов, каждый из которых посвящен одному плану, продукту или другому варианту, разделенных на разделы с более подробной информацией. В приведенном выше примере вы можете увидеть названия каждого плана, а также его основные функции и цены.
С помощью таблицы цен вы можете быстро сравнить свои варианты и дать посетителям краткую информацию о том, чего они могут ожидать от каждого из них. Кроме того, использование таблиц цен также позволяет привлечь внимание к планам или продуктам, которые вы хотите, чтобы посетители выбирали.
Если вы снова посмотрите на приведенный выше снимок экрана, вы заметите, что есть план, выделенный наклейкой « Лучшее значение ». В большинстве случаев это наиболее выгодный для вас и ваших клиентов план.
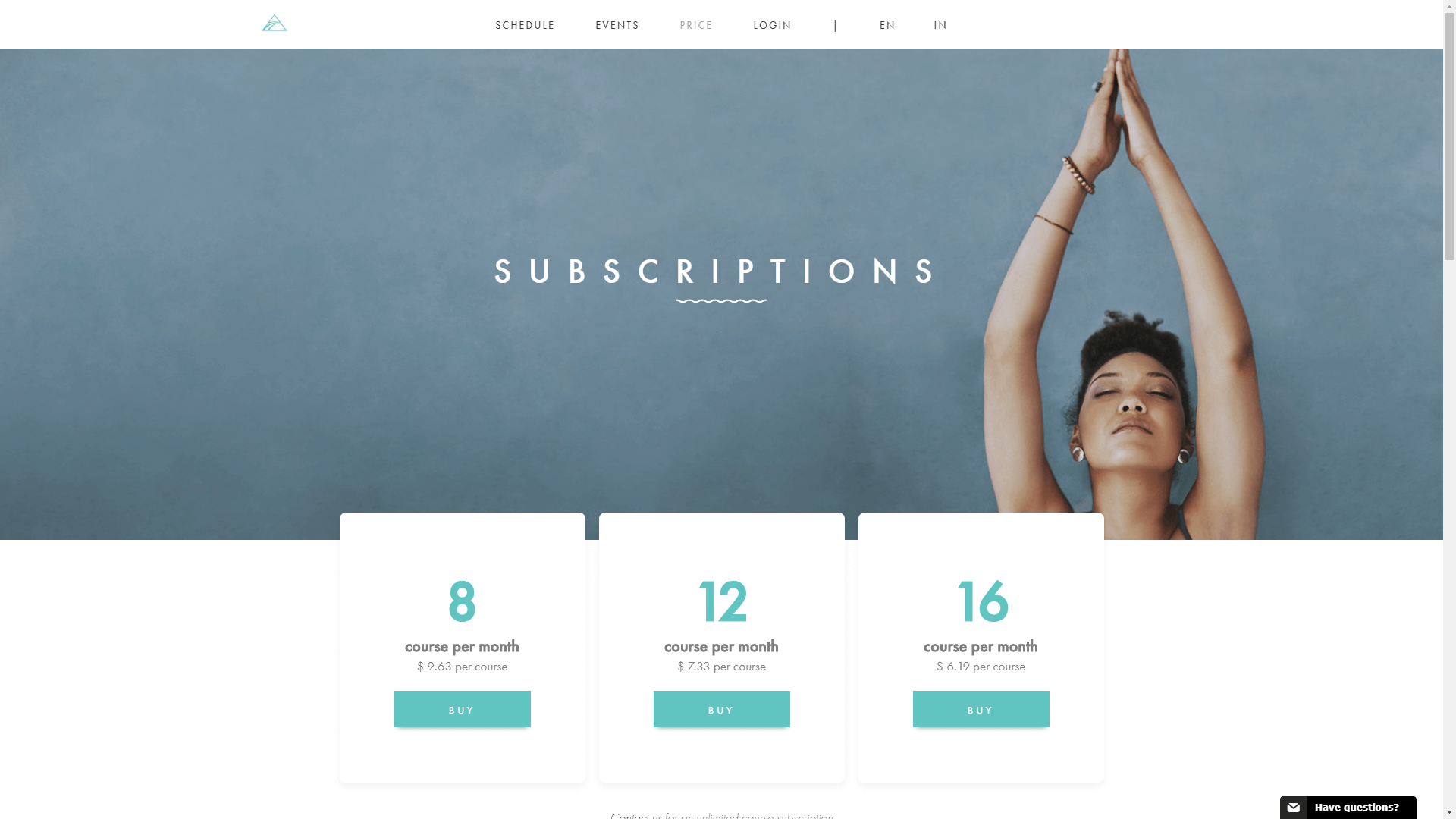
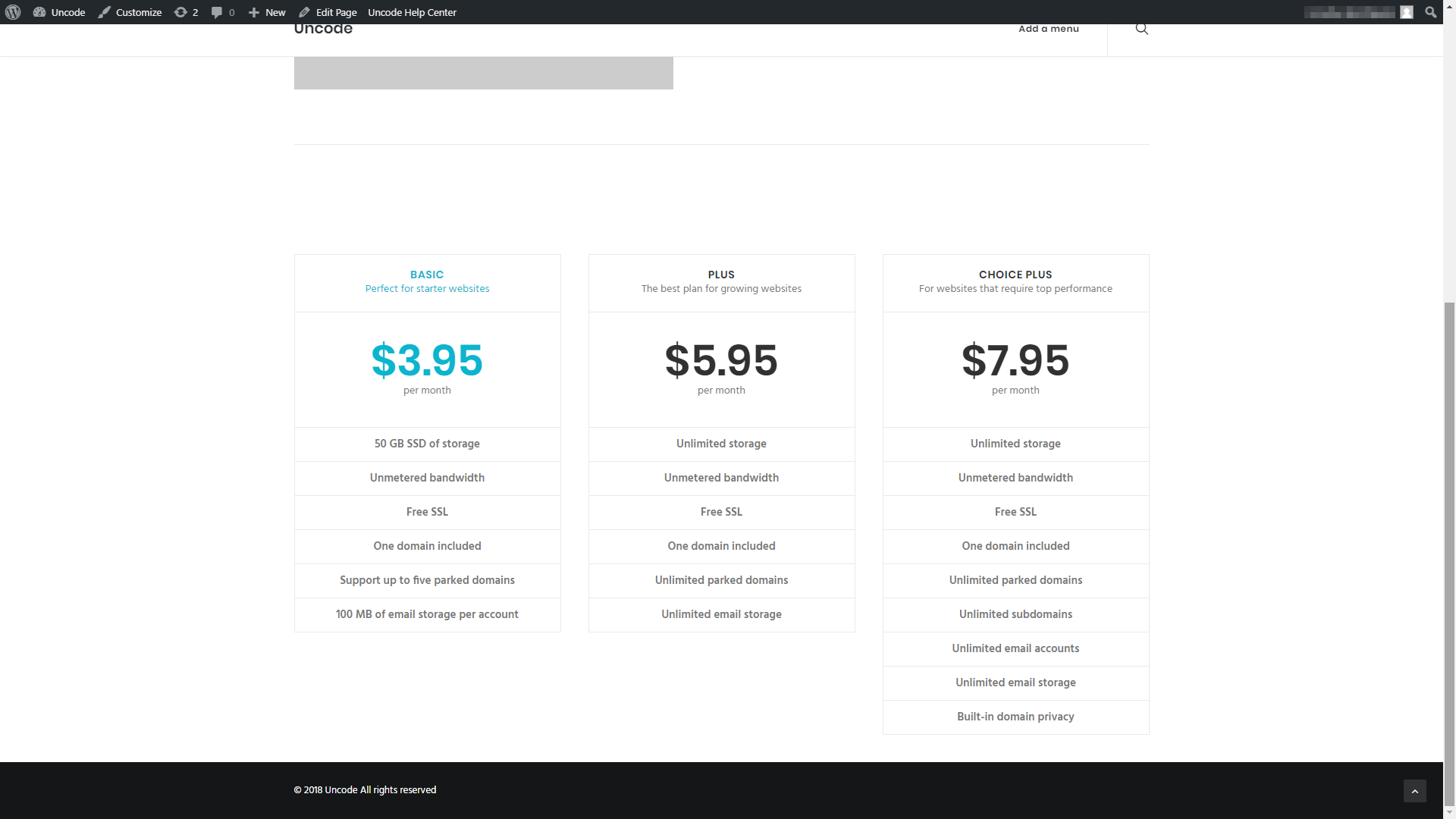
Хотя структура таблиц цен всегда одинакова, их стиль может сильно различаться. Вот классный пример с сайта Uncode, который использует очень минималистский подход:

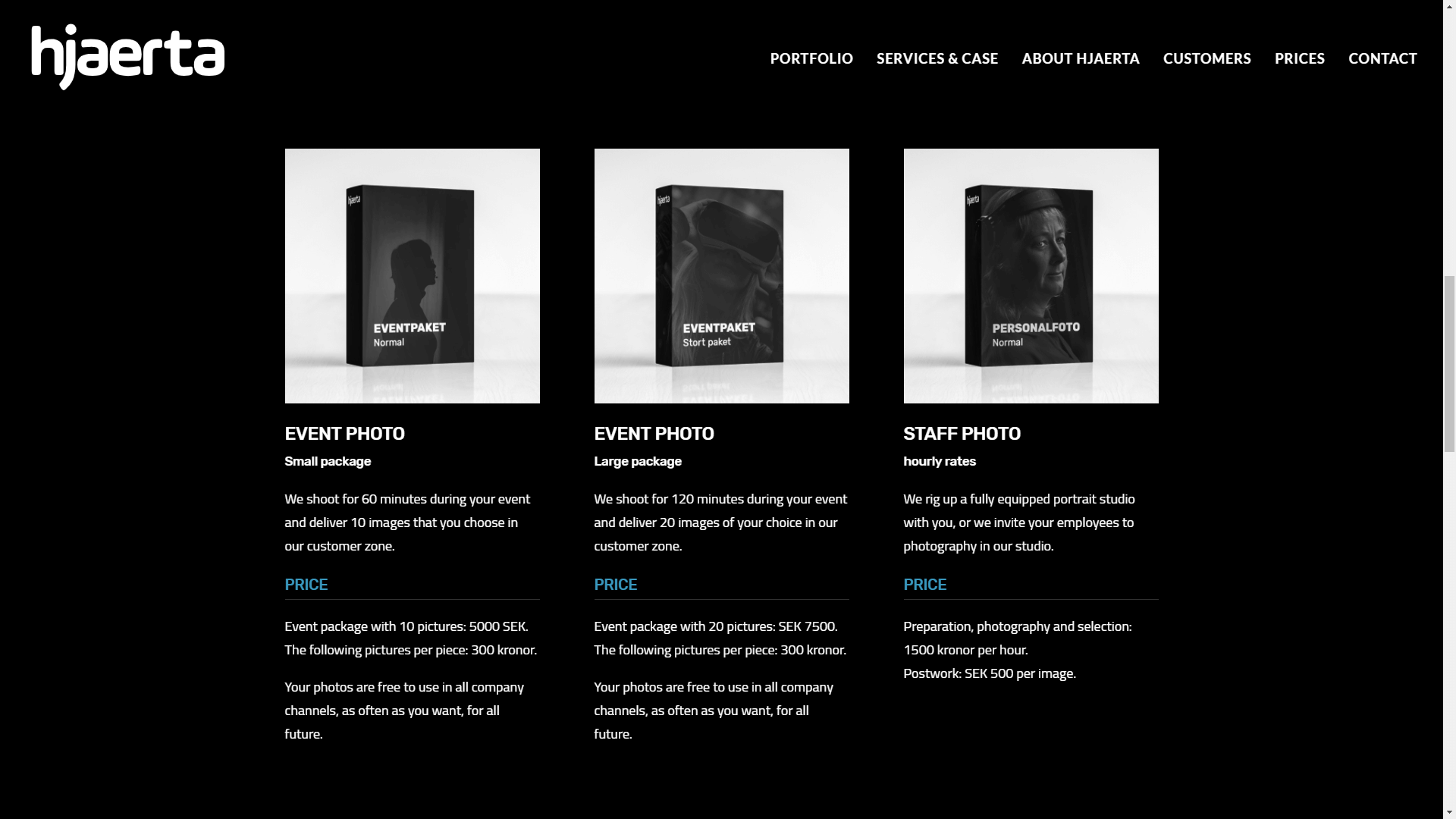
Вы также можете полностью исключить границы и перейти к более плавному стилю:

Обратите внимание, что даже в этом случае информация разбита на сегменты, и вы сможете быстро найти то, что ищете. Это просто показывает, что вы можете использовать любой стиль для своих ценовых таблиц, если информация хорошо организована.
Вообще говоря, таблицы с ценами отлично подходят для сервисных и членских веб-сайтов. То есть они почти необходимы для сайтов, которые предлагают несколько уровней планов. Вы также можете использовать таблицы цен для сравнения отдельных продуктов. Наконец, если у вас есть онлайн-портфолио и вы предлагаете услуги с фиксированной ценой, вы также можете воспользоваться таблицами цен.
Как создать привлекательные таблицы цен с помощью Uncode (всего 2 шага)
Создать таблицу цен с помощью Uncode довольно просто. Настоящая работа заключается в настройке его стиля. Мы рассмотрим оба этапа процесса в следующих разделах.
Шаг 1. Добавьте модуль таблицы цен на свою страницу или в публикацию.
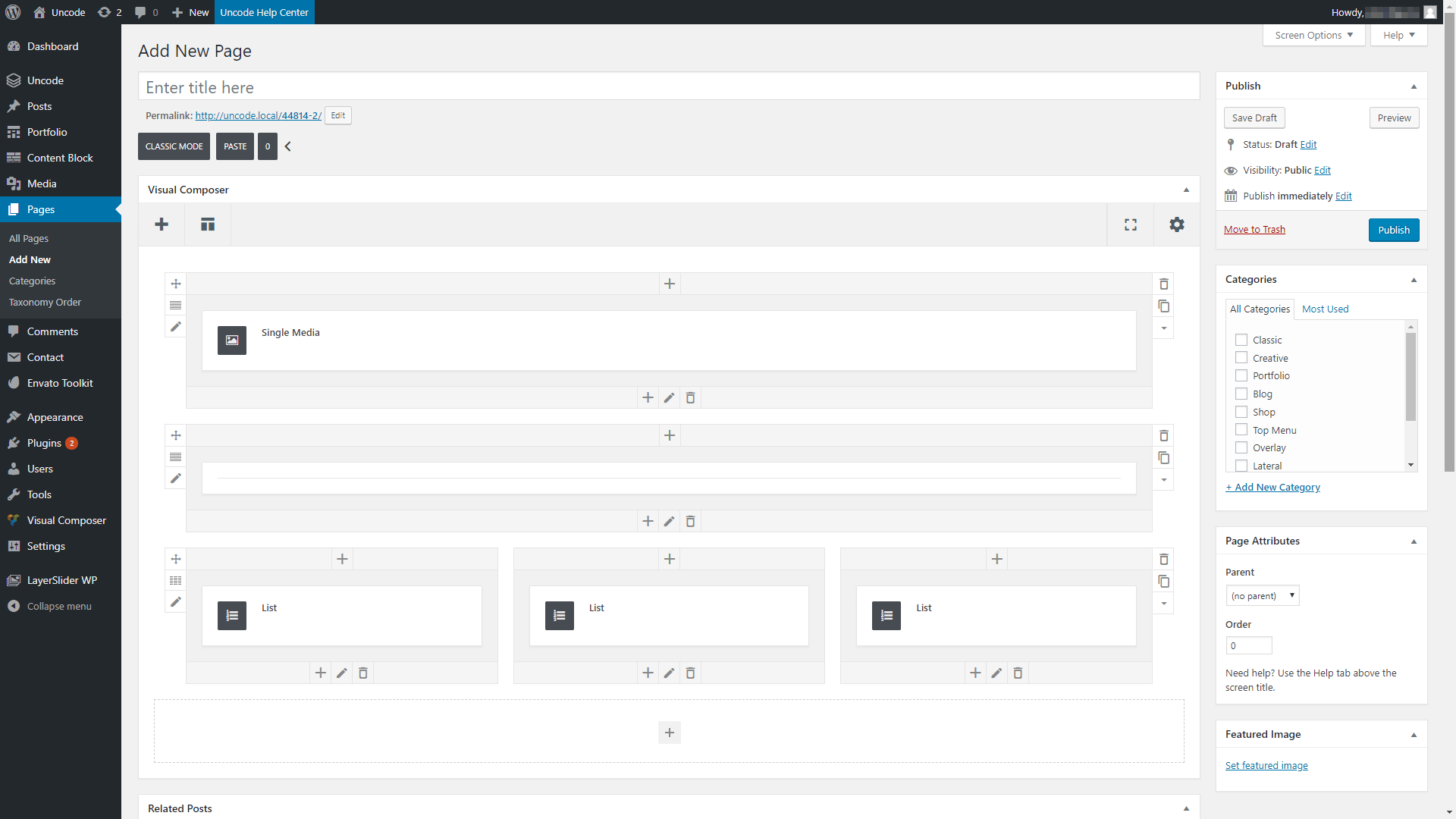
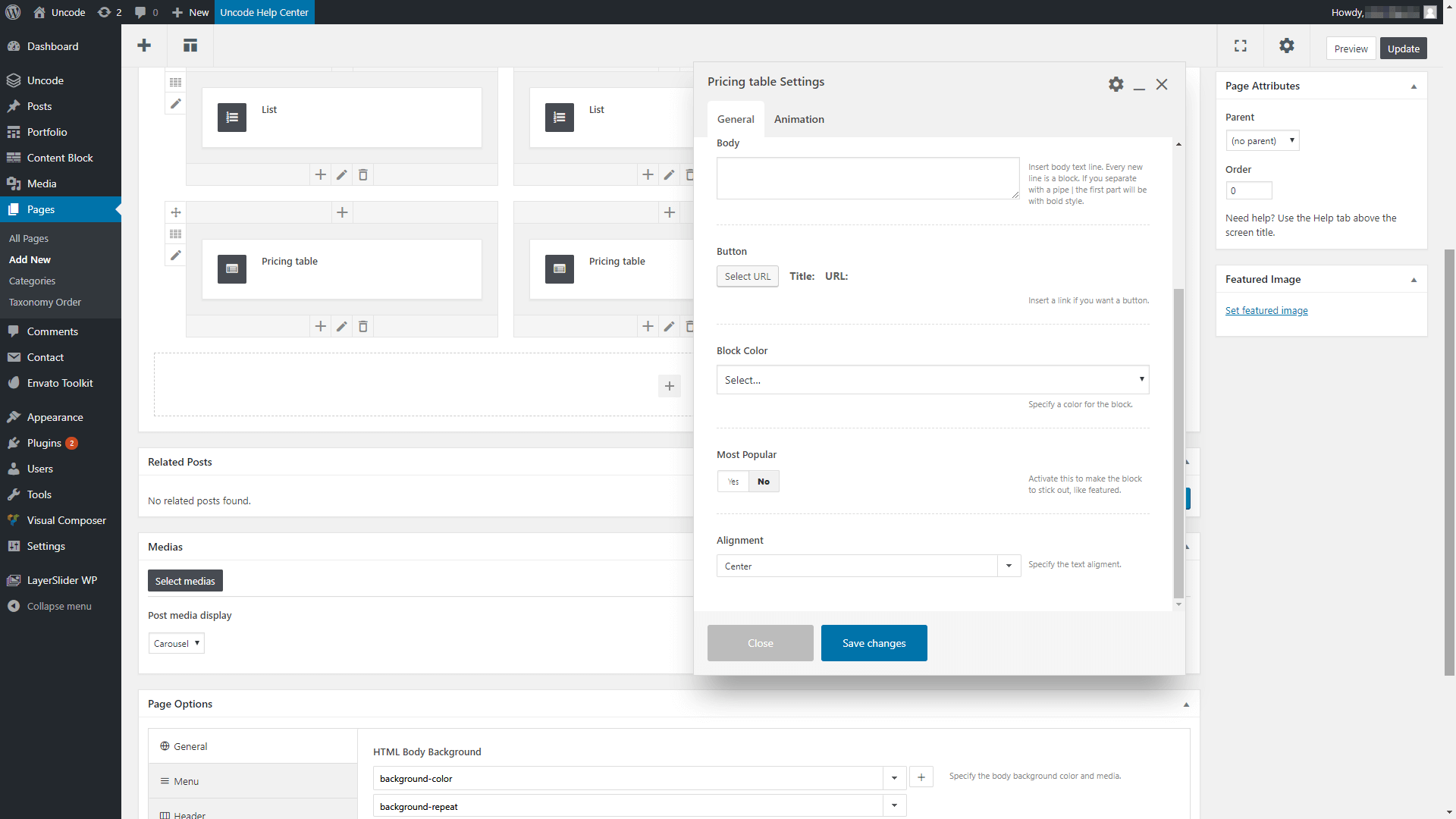
Для целей этого руководства мы предполагаем, что вы уже настроили и активировали Uncode на своем веб-сайте. После этого первое, что вам нужно сделать, это открыть редактор для любой страницы или публикации, где вы хотите разместить свою таблицу, и убедиться, что вы находитесь в визуальном конструкторе Uncode:

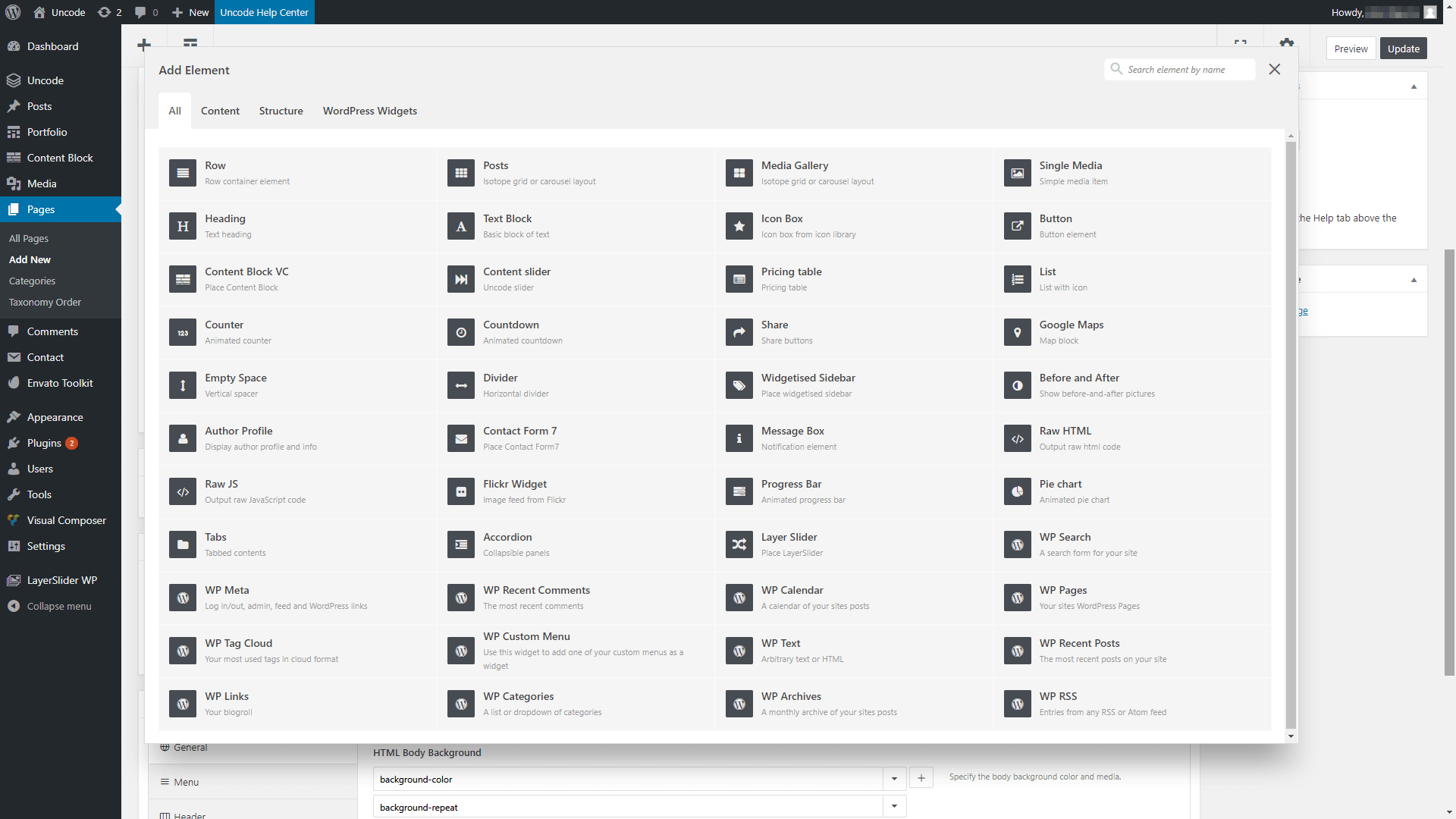
Нажмите на значок плюса для раздела, который вы хотите использовать, и вам будет представлен список параметров модуля. Найдите таблицу цен и выберите ее:

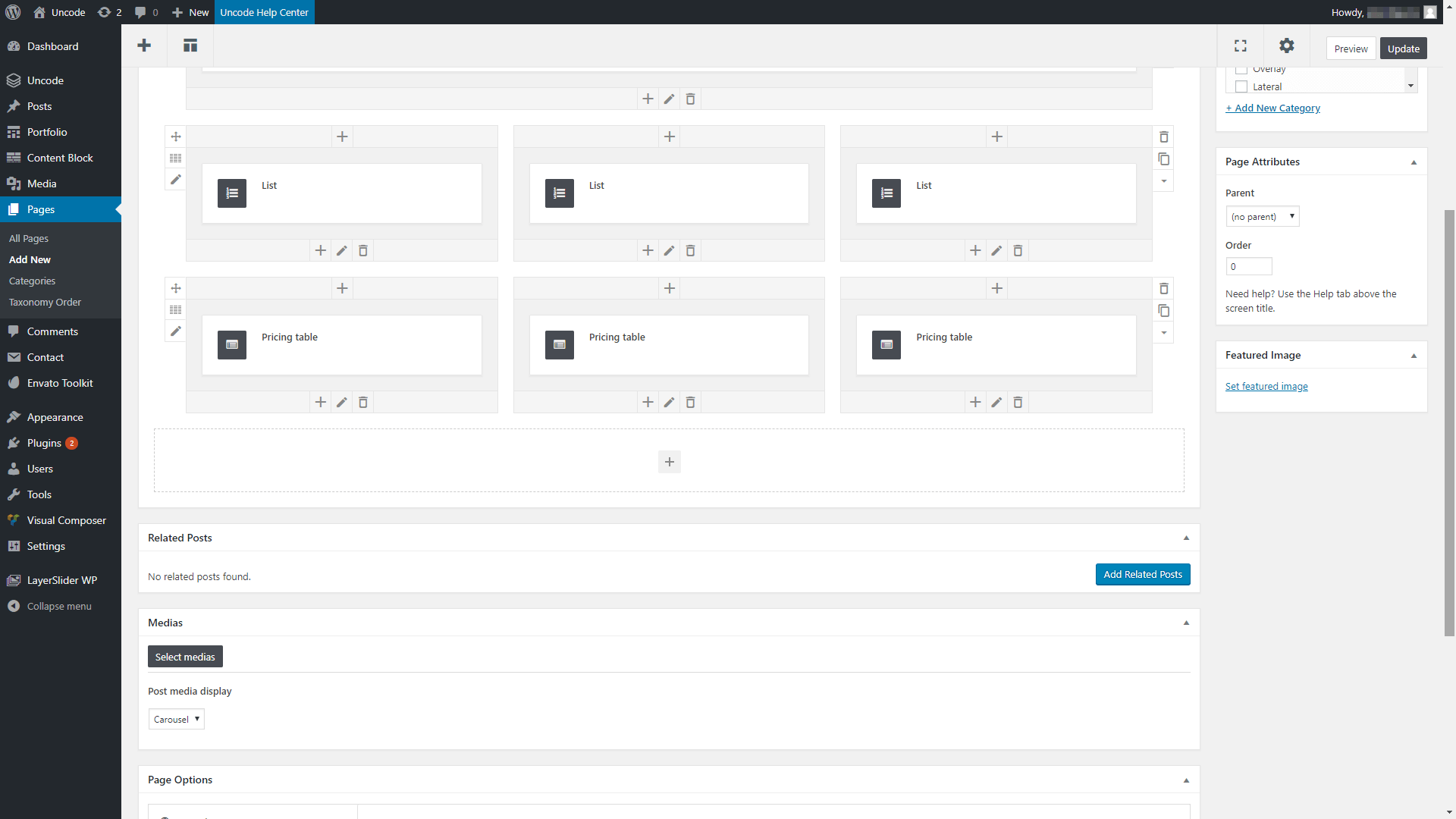
Просто имейте в виду, что вам нужно будет добавить новый модуль таблицы цен для каждого столбца, который вы хотите включить. Например, мы создаем таблицу цен с тремя вариантами, поэтому мы разместили три модуля рядом. Вот так сейчас выглядит наша страница:


Это дает вам структуру для вашей таблицы цен, но этого недостаточно. Следующим шагом будет добавление информации, которую вы хотите включить в каждый столбец. Для этого выберите один из только что размещенных модулей и щелкните значок « Редактировать », чтобы внести некоторые изменения.
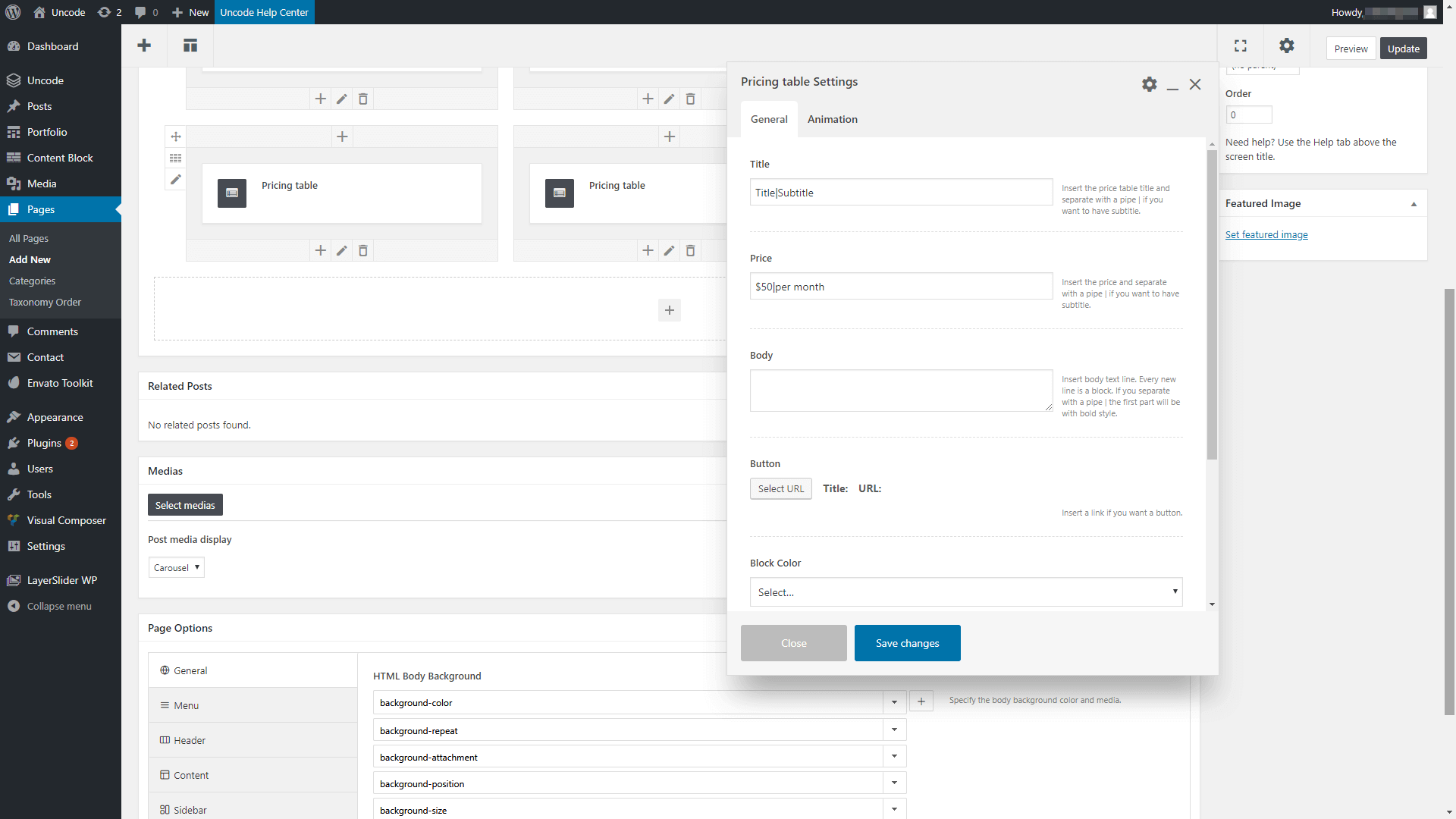
Появится новое окно, где вы можете ввести текст для этого столбца вашей таблицы цен:

Здесь будет некоторый текст по умолчанию, который вы можете заменить чем угодно. Конечно, вы также можете ввести цену для этого конкретного плана или опции.
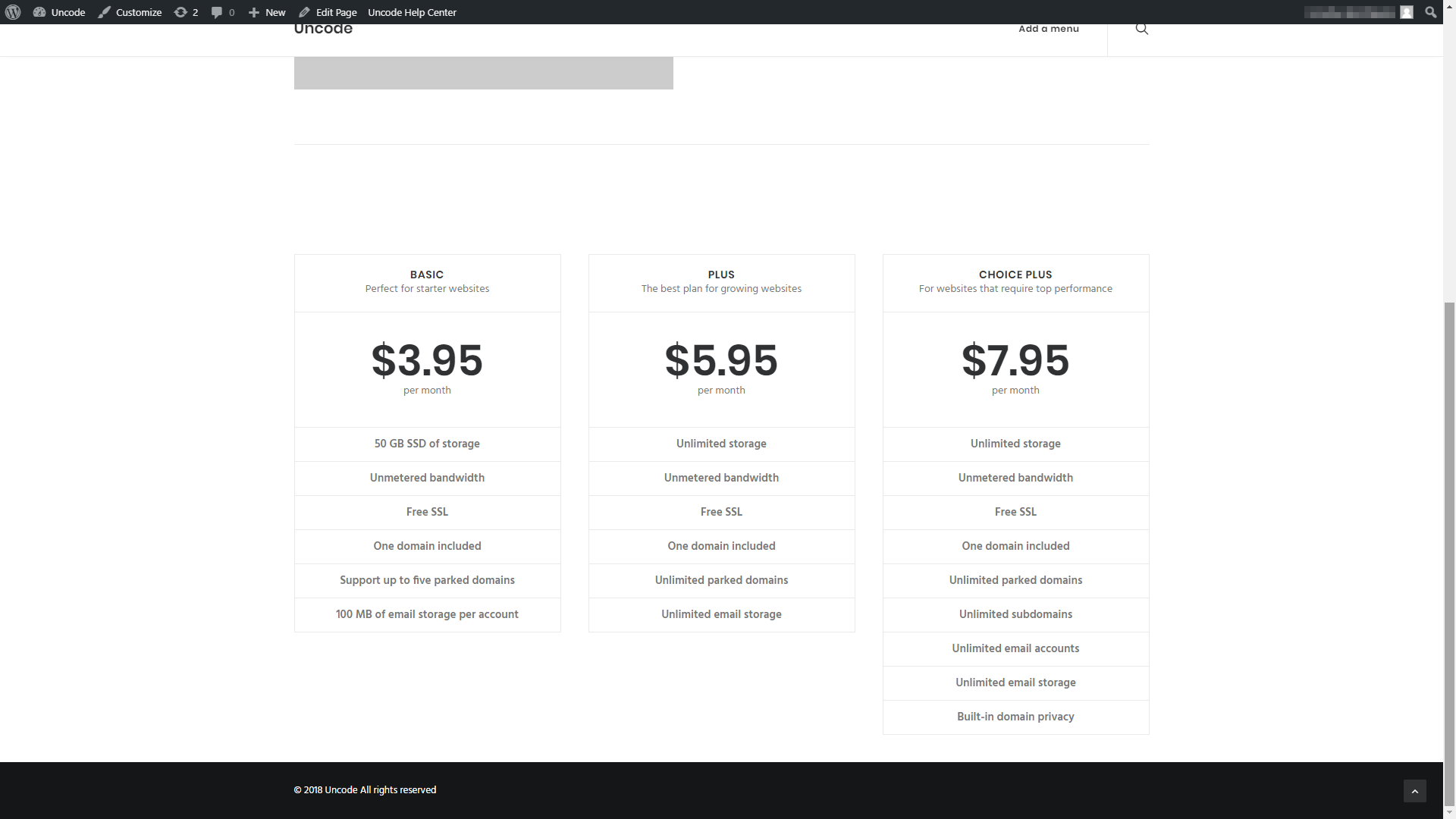
После сохранения изменений повторите этот процесс для каждого другого столбца, который вы хотите включить в свою таблицу. Когда вы закончите, ваша таблица цен должна выглядеть примерно так:

На этом этапе вы можете положить этому конец и опубликовать новую таблицу цен. Тем не менее, Uncode предоставляет вам множество параметров настройки, которые вы можете использовать, чтобы сделать ваши таблицы более привлекательными, о чем мы поговорим далее.
Шаг 2: Настройте стиль таблицы цен
Чтобы настроить таблицу цен, вам нужно еще раз открыть окно редактирования для каждого из ее элементов. На предыдущем шаге вы использовали получившееся меню для изменения текста и цен в каждом столбце. Однако, если вы прокрутите дальше в окне настроек, вы заметите, что у вас также есть некоторые стилистические параметры:

Два наиболее важных параметра, которые вы можете настроить здесь, называются « Цвет блока » и « Самый популярный ». Первый позволяет выбрать цвета акцента для содержимого в каждом столбце, как в примере ниже:

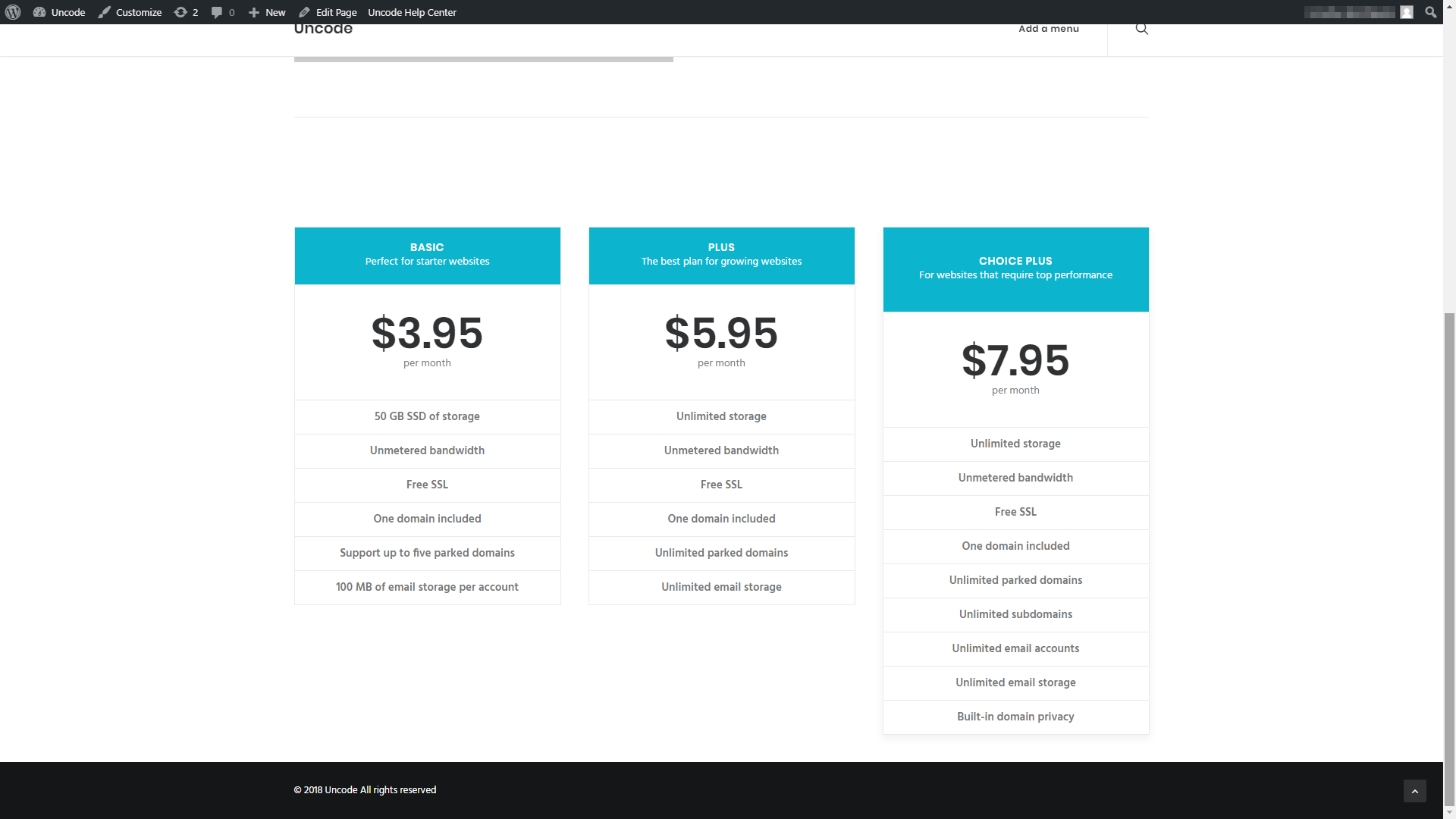
У вас есть много вариантов цвета для игры. Так что не стесняйтесь тестировать их все, пока не найдете комбинацию, которая вам нравится. Что касается настройки « Самые популярные », вы можете использовать эту опцию, чтобы сделать конкретный столбец в вашей таблице более заметным, например:

Это полезно, поскольку во многих случаях у вас будет один план, который вы хотите, чтобы люди предпочли другим. Выделив его, вы привлечете внимание посетителей к этому столбцу. Однако имейте в виду, что вам все равно нужно будет убедить их, что план стоит их денег, что зависит от содержания в этом столбце.
На практике вы можете завершить весь этот процесс за считанные минуты, если у вас уже есть весь контент, который вы хотите включить в свою таблицу, готовый к работе. После этого достаточно внести несколько простых стилистических изменений, и ваша таблица будет готова к публикации. Конечно, вы можете продолжать экспериментировать с визуальным конструктором Uncode столько, сколько захотите, настраивая внешний вид и макет вашей таблицы цен, пока она не станет идеальной.
Вывод
Есть много ситуаций, когда использование таблиц ценообразования может изменить правила игры. Сервисные веб-сайты, например, могут извлечь выгоду из демонстрации всех своих планов и вариантов рядом. Таким образом, потенциальные клиенты смогут быстро получить необходимую им информацию.
Когда дело доходит до создания таблиц цен, Uncode упрощает вашу жизнь благодаря специальному элементу таблицы цен. Это упрощает добавление таблицы цен в любом месте вашего сайта. Затем вы можете настроить его так, как хотите, чтобы он выделялся.
У вас есть вопросы о том, как разработать эффективные таблицы цен? Давайте поговорим о них в разделе комментариев ниже!
