5 вкусных тем WordPress для создания сайтов ресторанов (2022)
Опубликовано: 2022-09-28Когда я планирую отвести жену в незнакомый ресторан, я всегда стараюсь заглянуть на его сайт. Это позволяет мне получить представление о том, что они предлагают.
И, к сожалению, в большинстве случаев у меня не текут слюнки.
Меня не разочаровало ни меню, ни даже цены. Я разочарован, потому что многие веб-сайты ресторанов застряли в 1998 году… Им действительно нужно обновиться и пересмотреть свою личинку.
Давайте проясним, я здесь не для того, чтобы обвинять того или иного владельца ресторана. У каждого из нас есть своя торговля.
Я просто говорю, что сегодня очень важно создать хороший имидж вашего заведения в Интернете.
Тысячи из нас ищут ресторан, куда мы могли бы пригласить нашего партнера, коллег или друзей. Вы должны признать, что было бы обидно упустить вкусную еду только потому, что веб-сайт не производит на вас должного впечатления.
Если у вас есть ресторан, я представляю, что вы стараетесь хорошо сервировать столы, иметь красивые тарелки и обеспечивать качественное обслуживание. Так почему же вы должны пренебрегать своим сайтом?
Обзор
- Пример того, что нельзя делать для сайта ресторана
- Что мы ожидаем от сайта ресторана
- 5 тем WordPress для ресторанов
- Вывод
Эта статья содержит партнерские ссылки. Это означает, что если вы купите одну из этих тем, WPMarmite получит небольшую комиссию. Это позволяет нам оплачивать редакционную работу в блоге и создавать фонд для покупки и тестирования других инструментов. Тем не менее, мы остаемся беспристрастными: наша цель — помочь вам сделать осознанный выбор. Чтобы узнать больше, ознакомьтесь с нашей редакционной политикой.
Пример того, что нельзя делать для сайта ресторана
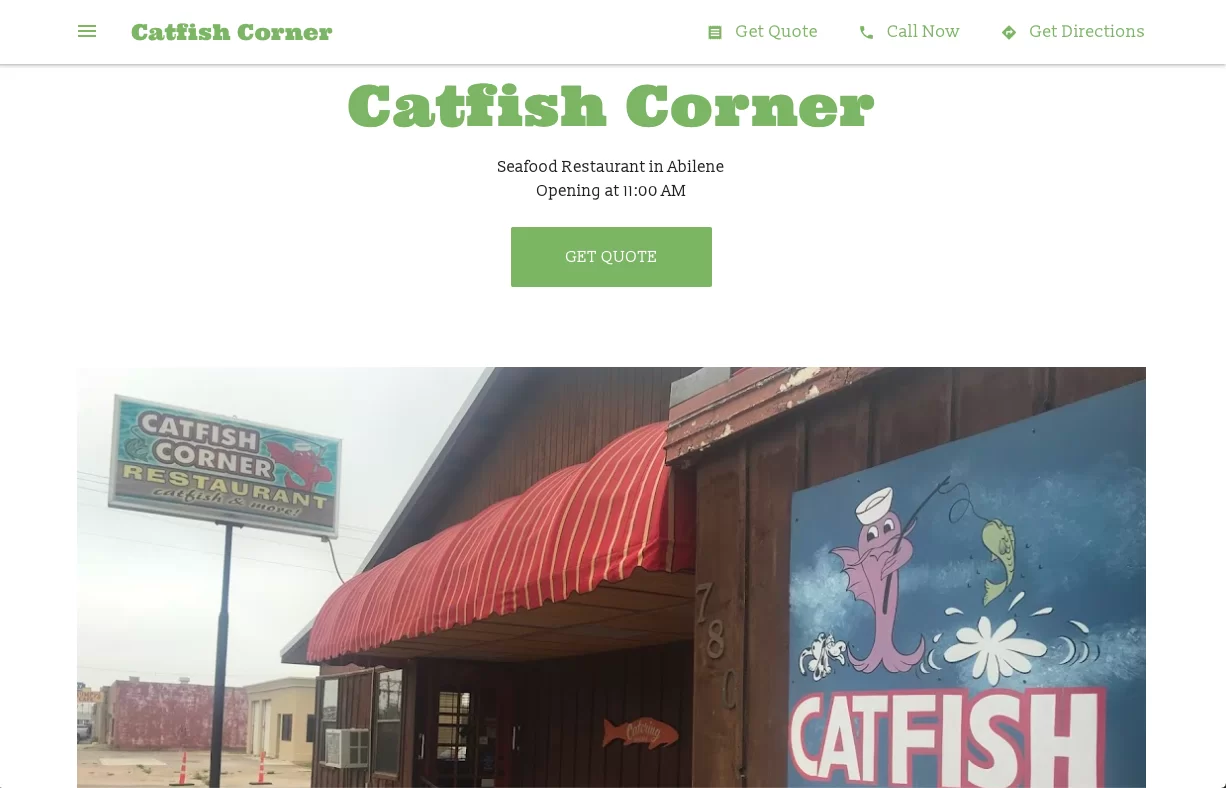
Чтобы доказать вам, что вам не нужно далеко ходить, посетите веб-сайт Catfish Corner:

Я не знаю, что вы думаете, но когда вы смотрите на сайт быстро, не зацикливаясь на тексте, у вас не обязательно создается впечатление, что вы находитесь на сайте ресторана.
По крайней мере, для меня дизайн вообще не заставляет меня думать об этом. Кнопка призыва к действию, предположительно для размещения заказа, помечена как «Получить цитату», что очень расплывчато.
Хотя время работы отображается в верхней части страницы, вам нужно прокрутить вниз, чтобы найти полные часы работы и контактную информацию.
Кроме того, нигде нет меню, а галерея изображений внизу страницы — это весь интерьер ресторана, а не их еда. Фото даже не качественные.
Моя реакция, когда я это понял:

Тем не менее, этот ресторан вполне может быть удовольствием для посещения!
Что ж, давайте на этом закончим критику и перейдем к более конструктивной фазе.
Что мы ожидаем от сайта ресторана
Если вы все еще читаете эту статью, полагаю, вы хотите обновить веб-сайт WordPress для ресторана или даже создать его с нуля.
Эта статья познакомит вас с несколькими темами, которые помогут вам сделать ваше заведение красивым.
Поставьте себя на место человека, который ищет ресторан. Что они спрашивают себя?
- Что вы едите здесь? (Какая кухня ресторана — домашняя, пиццерия, японская и т.д.)
- Какая посуда? (Меню.)
- Сколько это стоит? (Комбинации и цены.)
- Почему я должен идти туда? (Клиенты довольны?)
- Где я могу забронировать? (Контактная информация или форма бронирования.)
- Как туда попасть? (Карта или карта Google.)
На мой взгляд, вышеперечисленные пункты — это минимум того, что ожидается от сайта ресторана.
Помните, ваш сайт должен вызывать у людей аппетит и, самое главное, убеждать их зайти к вам!
5 тем WordPress для ресторанов
Сегодня я решил показать вам подборку ресторанных тем WordPress, которые, я надеюсь, позволят вам найти ту редкую жемчужину, которая украсит ваш сайт.
Наша цель состоит в том, чтобы у вас были все возможности для создания отличного сайта.
Давай, готовь нож и вилку, накинь салфетку на шею: приступим непосредственно к дегустации.
карбон

Дизайн
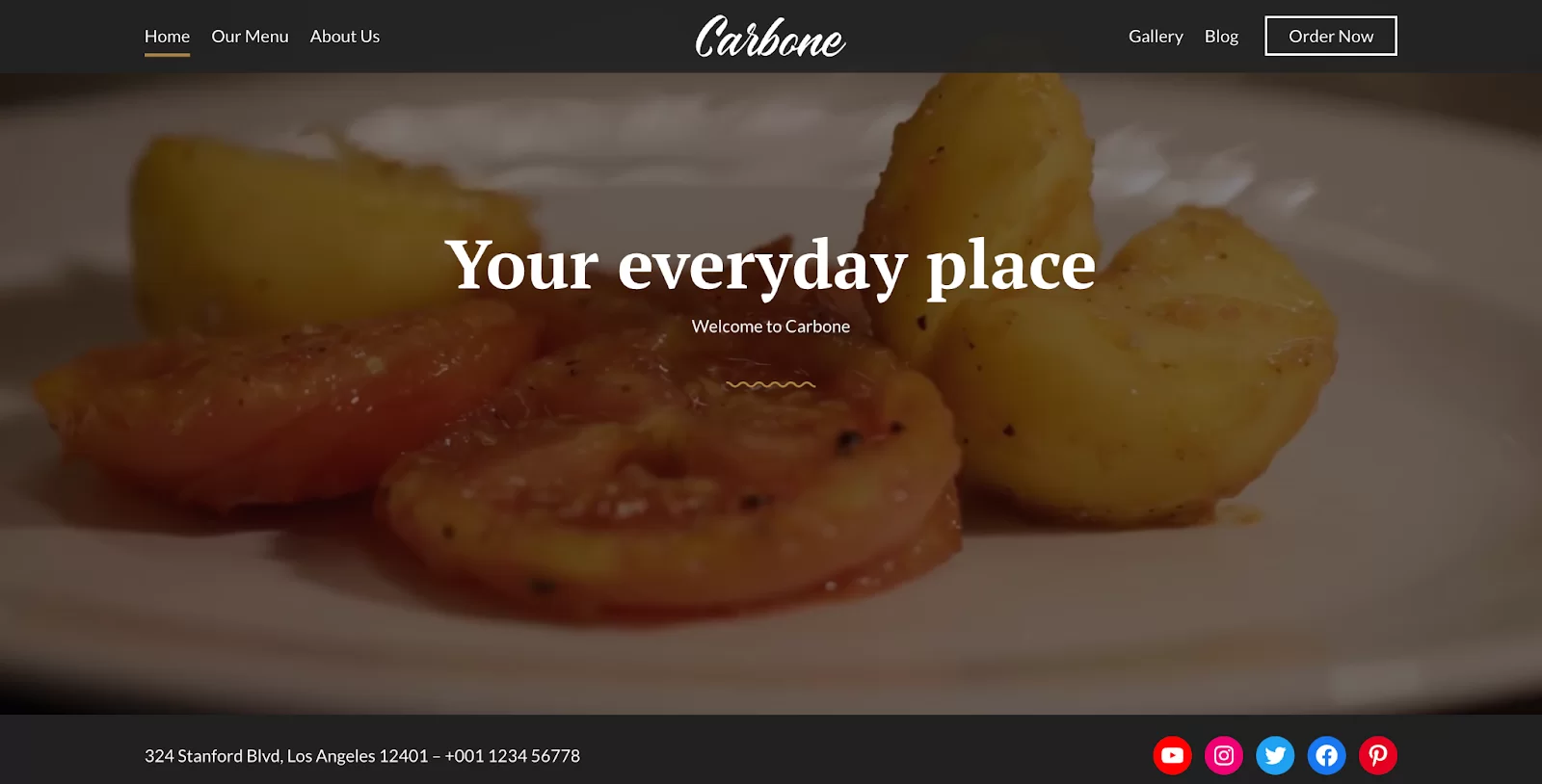
Демо, предоставленное темой Carbone WordPress, приветствует посетителя огромным заголовком, включая видео с дружелюбными официантами, которое показывает ресторан, как если бы вы были там, что довольно захватывающее и позволяет получить представление о заведении.
Кнопка призыва к действию для размещения заказа находится вверху страницы, и это хорошо. Он ведет на страницу, содержащую контактную форму и контактную информацию ресторана.
Адрес, номер телефона и профили заведения в социальных сетях также выделены чуть ниже заголовка и чуть выше нижнего колонтитула.
Часы работы четко указаны в середине главной страницы, но лучше разместить их выше на странице, чтобы посетитель мог найти их в мгновение ока, не прокручивая страницу .
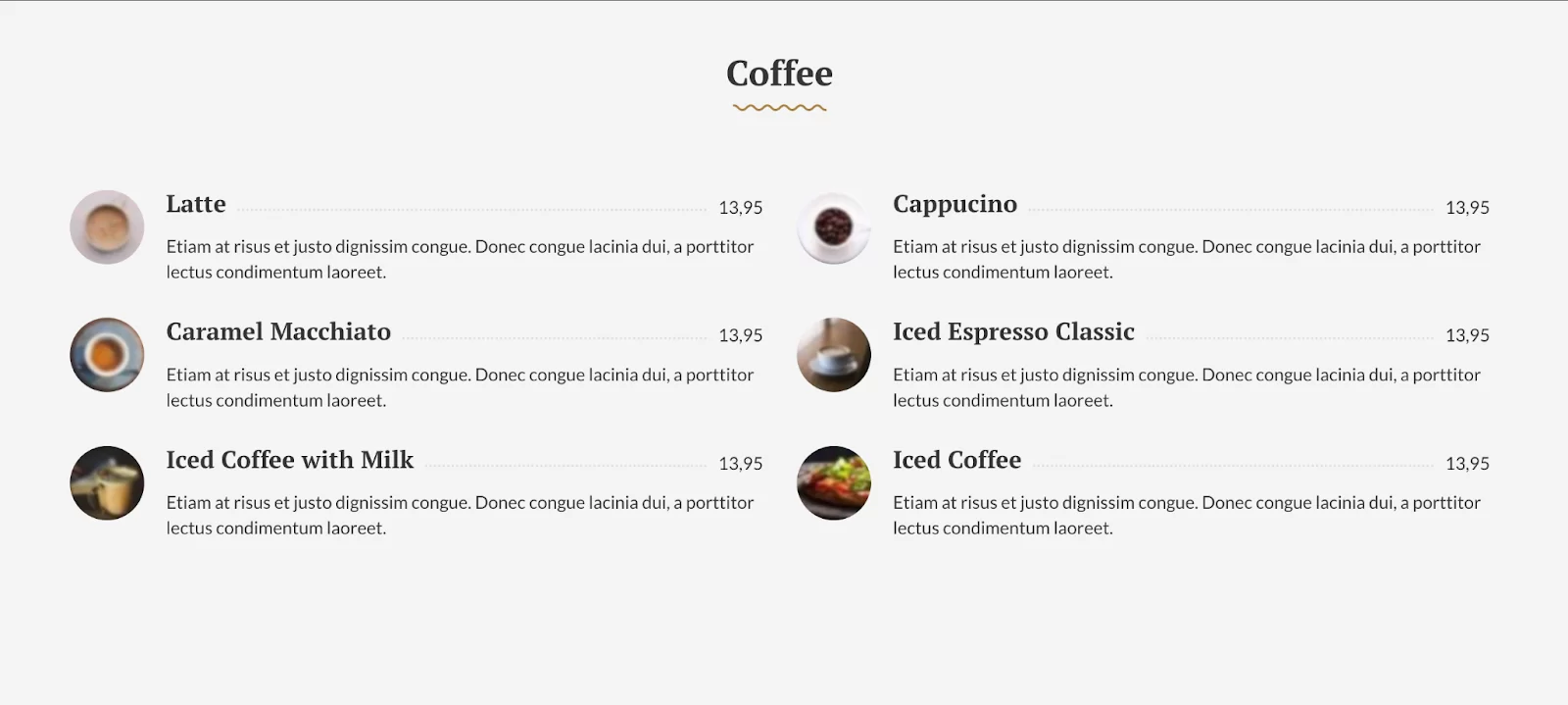
Меню ресторана представлено эргономично, с разделителями между разделами (закуски, основные блюда, десерты), а главная страница содержит только кофе и закуски.

Монтаж
Чтобы использовать тему Carbone, вам необходимо установить и активировать Framework Ignition, плагин, разработанный CSSIgniter. Рекомендуется установка и активация других плагинов, таких как GutenBee, который добавляет в редактор дополнительные блоки Gutenberg.
Вот топ моего сайта после активации темы Carbone и Framework Ignition:

Чтобы сделать это немного лучше, доступны два варианта темы (в разделе « Внешний вид»> «Параметры темы», вкладка «Варианты темы»): Carbone и Igloo.
При переключении с одного варианта на другой обновляется цветовая палитра темы и изменяются параметры инструмента настройки. Поэтому обязательно заранее сохраните существующие параметры с помощью встроенного инструмента или плагина для резервного копирования .
Вы также можете импортировать демо-контент в меню «Внешний вид» > «Импортировать демо-данные» . Как только демонстрационная версия будет импортирована на ваш сайт (Carbone или Igloo), вы сможете интегрировать свой контент на страницы сайта и настроить его дизайн, чтобы сделать его своим, применив руководство по стилю вашего ресторана ко всему сайту.
Тема по-прежнему потребует от вас установки и активации дополнительных плагинов.
Карбоне говорит, что «импорт демонстрационных данных (сообщений, страниц, изображений, настроек темы и т. д.) — это самый быстрый и простой способ настроить вашу тему. Это позволяет вам просто редактировать все, а не создавать контент и макеты с нуля».
Настройка
В инструменте настройки вы можете определить макет сайта, цвета (а также цветовую палитру) и отображаемую типографику.
Глобальные секции — интересная особенность Carbone. Они используются для создания разделов контента (т.е. наборов блоков, наподобие шаблонов блоков), которые будут отображаться на всех страницах или статьях сайта, либо только на определенных публикациях .
Вы можете указать, в какой публикации отображать или не отображать глобальный раздел, или вставить шорткод там, где вы хотите, чтобы он отображался на вашем сайте, в определенном месте (например: вставить подписку на рассылку новостей вставить над нижним колонтитулом всех статей , так далее.). Глобальные разделы можно повторно использовать более чем в 15 местах темы.
Вместе с Framework Ignition предоставляется набор шорткодов для отображения пользовательского меню, панели поиска, даты, вашей ленты Instagram и т. д.
Преимущества
- Современный тематический дизайн.
- Демонстрационный контент вы можете импортировать, что позволит вам быстрее создать свой сайт.
Недостатки
- Множество дополнительных плагинов для установки и активации.
- Некоторые меню не очень полезны или слишком универсальны, например, меню «Утилиты», которое используется для настройки отображения погоды и значков социальных сетей, включения/отключения лайтбокса, темного режима в редакторе блоков, поддержка блоков в качестве виджетов и т.д.
Цена этой темы: $49
Загрузите тему WordPress Carbone:
Корина

Установка и настройка
Как и Carbone, Korina публикуется CSSIgniter. Как и в случае с предыдущим, для этого требуется установка и активация Framework Ignition, плагина, созданного в том же магазине.
Также можно импортировать демо-контент в Korina, следуя той же процедуре, что и тема Carbone. Здесь также необходимо будет установить и активировать несколько плагинов, чтобы продолжить импорт демо-контента.
Вы можете выбрать изображение, GIF или фоновое видео, которое будет отображаться в заголовке данной страницы (например, то, что вы можете видеть в демоверсии) в редакторе контента, в «Изображение заголовка страницы» справа от редактора. .
Что касается опций, мы находим почти то же самое, что и в теме Carbone. Эти две темы будут отличаться главным образом дизайном.
Дизайн
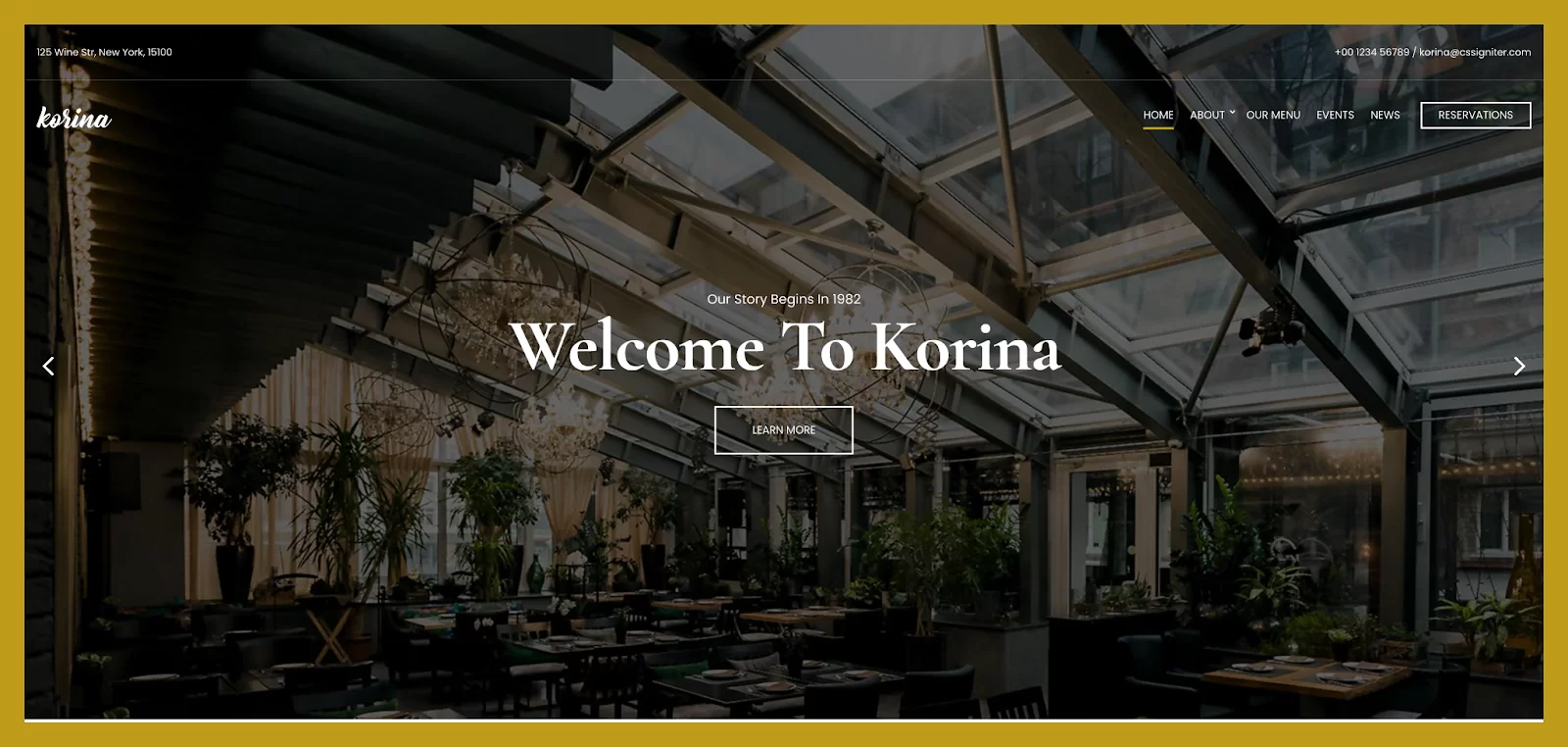
Что касается дизайна, мы обнаруживаем, что адрес ресторана, его номер телефона и адрес электронной почты на этот раз выделены вверху страницы.
Меню навигации содержит кнопку призыва к действию для резервирования столика, которая ведет к форме бронирования, созданной с помощью Contact Form 7.
Карусель в шапке главной страницы позволяет демонстрировать красивые фотографии блюд и ресторана, но будьте осторожны, не злоупотребляйте каруселями, так как они могут отвлекать посетителя . По умолчанию фотографии прокручиваются слишком быстро, и лучше позволить пользователю выбирать, когда переключаться с одной фотографии на другую.
Наличие контактной информации, режима работы и профилей заведения в социальных сетях в футере позволяет легко найти их на всех страницах сайта.
На страницах с контентом и на главной странице разные части эстетически распределены по странице, чередуя текст и фотографии слева и справа на странице.
Преимущества
- Дизайн современный, но особый стиль сайту придает золотая рамка вокруг экрана.
- Демонстрационный контент для импорта, который поможет вам работать быстрее.
Недостатки
- Множество плагинов, которые нужно установить и активировать, чтобы тема работала правильно.
- Некоторые меню не очень полезны и слишком общие, например, меню «Утилиты», например, для темы Carbon.
Цена этой темы: $49
Скачать тему Корина:
Делисио

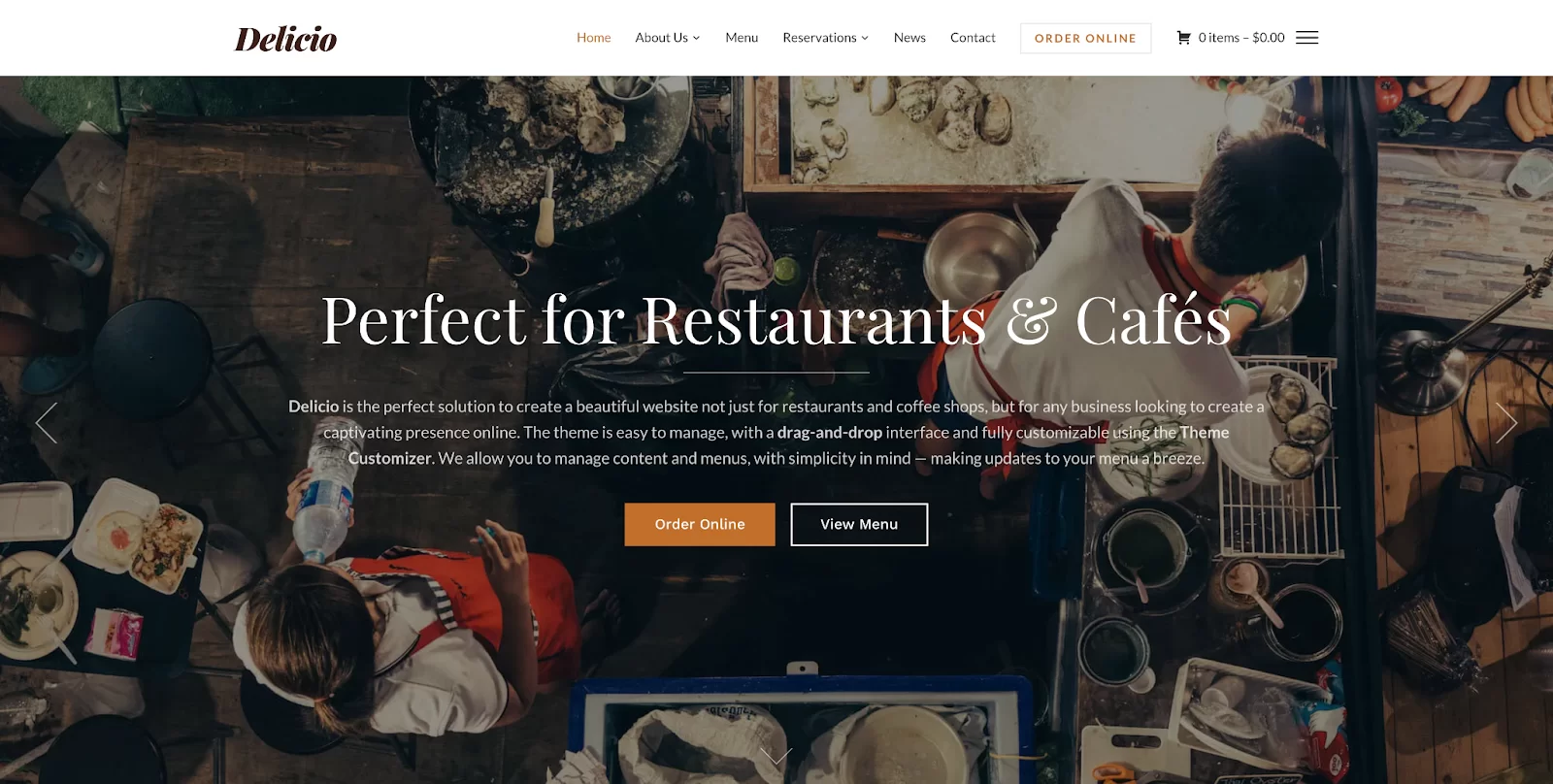
Delicio представляет собой тему для создания веб-сайтов для ресторанов и кафе, а также для любого учреждения, которое просто хочет создать «захватывающее» присутствие в Интернете.
Дизайн
Эта тема из магазина WPZOOM приветствует вас полноэкранным слайдером. Неплохо для того, чтобы ослепить будущих клиентов красивыми фотографиями своих блюд. Но, как мы видели ранее, будьте осторожны с каруселями изображений; их следует использовать с осторожностью .
Также на главной странице кнопка «Заказать онлайн», видимая сразу после входа на сайт, побуждает посетителей к действию. Щелчок по этой кнопке вызывает отображение меню.
Со стороны навигации доступны два меню. Первый, вполне стандартный, горизонтальный и располагается вверху сайта. Второй, вертикальный, расположен в правой части вашей страницы, как бургер-меню. Оба могут быть легко изменены в администрации WordPress.
К сожалению, контактная информация ресторана не отображается в верхней части сайта. Они видны в нижнем колонтитуле вместе с часами работы ресторана и профилями в социальных сетях.
Виджет Instagram позволяет отображать самые красивые фотографии ваших блюд, подключив ваш веб-сайт WordPress к вашей учетной записи Instagram через учетную запись WPZOOM.
Монтаж
Для установки темы Delicio требуется несколько плагинов: конструктор страниц Beaver Builder, Jetpack и дополнения Beaver Builder от WPZOOM, плагин, созданный в WPZOOM, как следует из его названия, который позволяет добавлять функции в Beaver Builder.

WPZOOM также рекомендует установить следующие плагины: Contact Form от WPForms, WPZOOM Instagram Widget & Block (для отображения вашей ленты Instagram на вашем сайте WordPress), Restaurant Reservations (для управления онлайн-бронированием) и Social Icons Widget от WPZOOM (для отображения значков социальных сетей). на Вашем сайте).
После активации темы Delicio позволяет импортировать демонстрационный контент.

Мастер из шести шагов позволяет:
- Импортировать демо
- Создание новых эскизов для импортированных изображений
- Загрузите настройки по умолчанию для виджетов
- Настройте меню, назначив существующее меню каждому доступному местоположению меню.
- Определите, должна ли домашняя страница отображать последние сообщения или статическую страницу (тема рекомендует выбрать статическую страницу)
- Установить дочернюю тему
В последнем пункте: использование дочерней темы предназначено для того, чтобы вы могли сохранить изменения, внесенные в вашу тему после обновления родительской темы, но это не всегда необходимо. Смотрите нашу статью на эту тему для получения дополнительной информации.
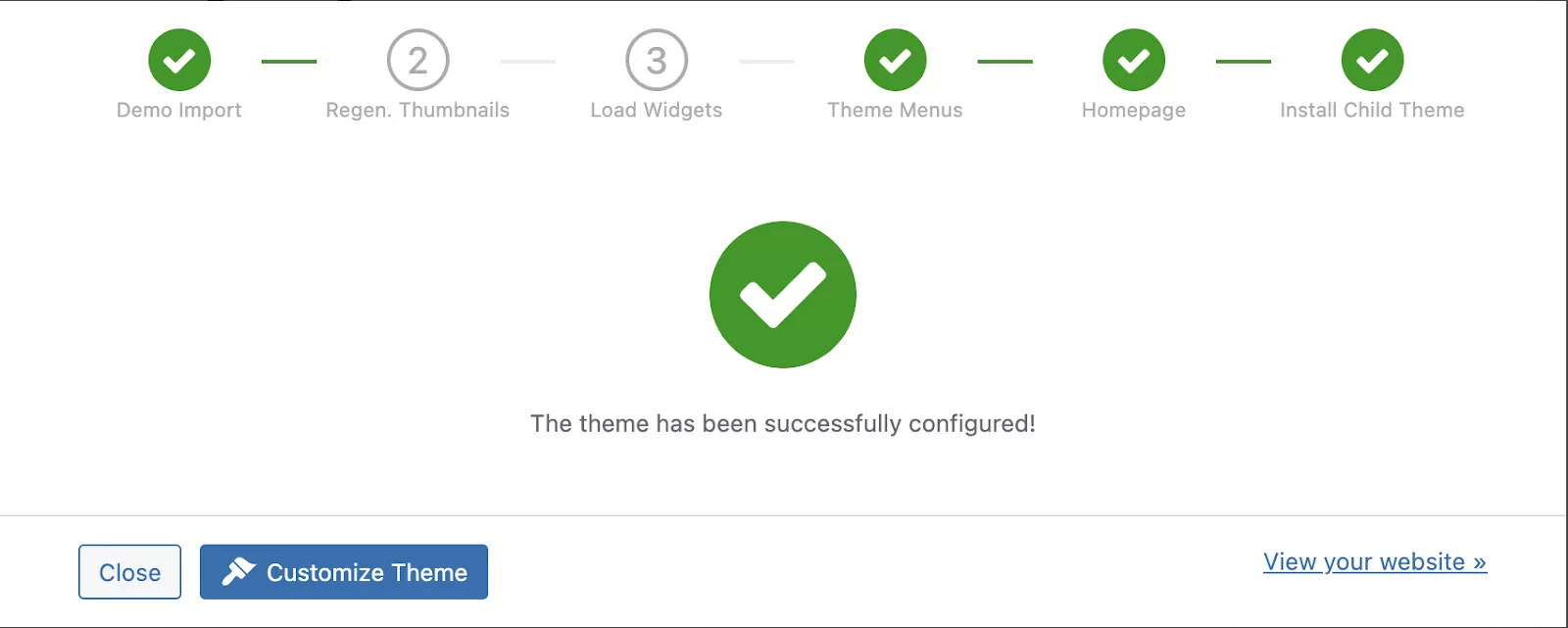
После завершения импорта вы увидите сообщение об успешном завершении (ура!). Нажмите синюю кнопку «Настроить тему» , чтобы начать настройку вашего сайта с помощью темы Delicio.

Настроить
Оказавшись в инструменте настройки, вы заметите, что появились меню, характерные для темы Delicio («Типографика», «Параметры заголовка», «Слайдер домашней страницы», «Нижний колонтитул»). Это хорошо, потому что удобно иметь возможность редактировать свою тему прямо в знакомом интерфейсе инструмента настройки WordPress.
Здесь вы сможете изменить цвета, макеты и шрифты вашего сайта. Вы также можете выбрать фоновое изображение, отредактировать высоту ползунка, затемнить прозрачность, настроить виджеты и т. д.
В меню «Еда меню» вы сможете создать меню вашего ресторана. Вам нужно будет установить и активировать Jetpack и подключить его к WordPress.com, что может быть немного сложно, особенно если вы сопротивляетесь этому.
Вы можете создать свои пункты меню в Меню еды > Пункты меню . Вы можете добавить один пункт меню или несколько пунктов меню одновременно. Сначала вам нужно будет создать разделы вашего меню (если их несколько: закуски, первые блюда и десерты, например) в меню «Еда» > «Разделы меню », чтобы вы могли назначить раздел добавляемым пунктам меню.
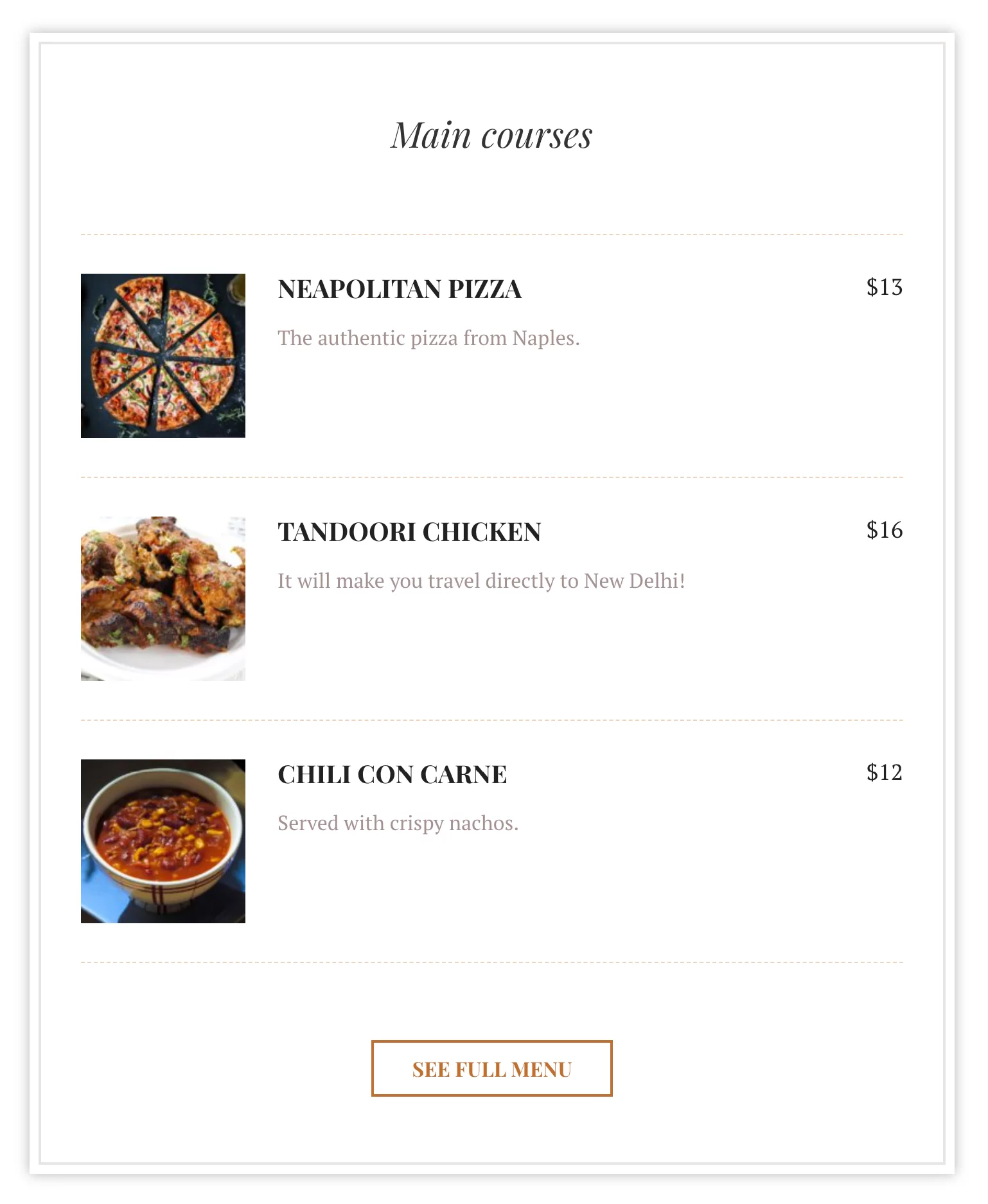
Затем создайте страницу и дайте ей шаблон «Меню еды (Jetpack)». На этой странице автоматически появятся только что добавленные вами пункты меню.
Другой вариант — отредактировать страницу меню с помощью Beaver Builder и добавить виджет «Меню еды». Затем вы можете легко добавлять и настраивать элементы меню по вашему выбору (цвета, шрифты, интервалы и т. д.).

Преимущества
- Современный дизайн.
- Демонстрационный контент для импорта, чтобы работать быстрее.
Недостатки
- Delicio требует, чтобы вы установили ряд инструментов, таких как Beaver Builder и Jetpack. Необходимость устанавливать множество инструментов в дополнение к теме может утяжелить ваш сайт.
- Макет не самый простой, а некоторые опции немного устарели, например, вариант слайд-шоу на главной странице. Мы бы предпочли иметь возможность настраивать его непосредственно в Инструменте настройки с предварительным просмотром в реальном времени.
- Настройка меню остается ограниченной.
Цена этой темы: $69
Загрузите тему Delicio:
Жемчуг

Монтаж
На момент написания обновления этой статьи Pearl — это многоцелевая тема, которая предлагает две демонстрации, предназначенные для ресторанной индустрии, из пятидесяти предлагаемых демонстраций:
- Доставка еды
- Ресторан (это тот, на котором мы сосредоточились в первой версии этой статьи и на чем мы также сосредоточимся здесь)
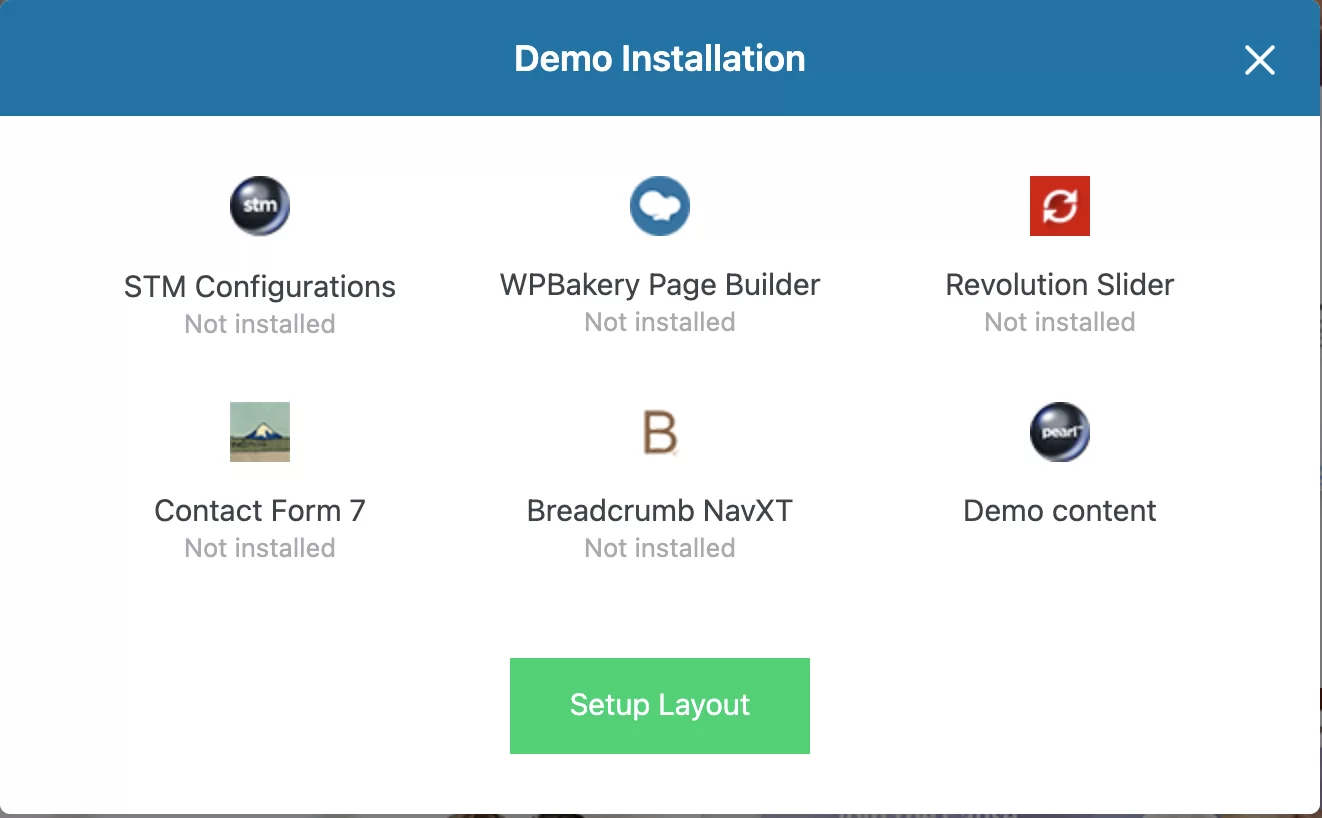
Чтобы найти демо, перейдите в Pearl > Импорт демо , перейдите к «Установить демо» и нажмите на нужную демоверсию. Откроется окно, показывающее дополнительные плагины, необходимые для использования демоверсии:

Когда вы нажимаете «Setup Layout», вы инициируете установку и активацию рассматриваемых плагинов и демо-контента.
Тема Pearl объединяет конструктор страниц WPBakery, который включает в себя множество виджетов для добавления к вашим сообщениям, но этот устарел по сравнению с тем, что предлагают конкуренты на рынке конструкторов страниц, например, Elementor.
Дизайн
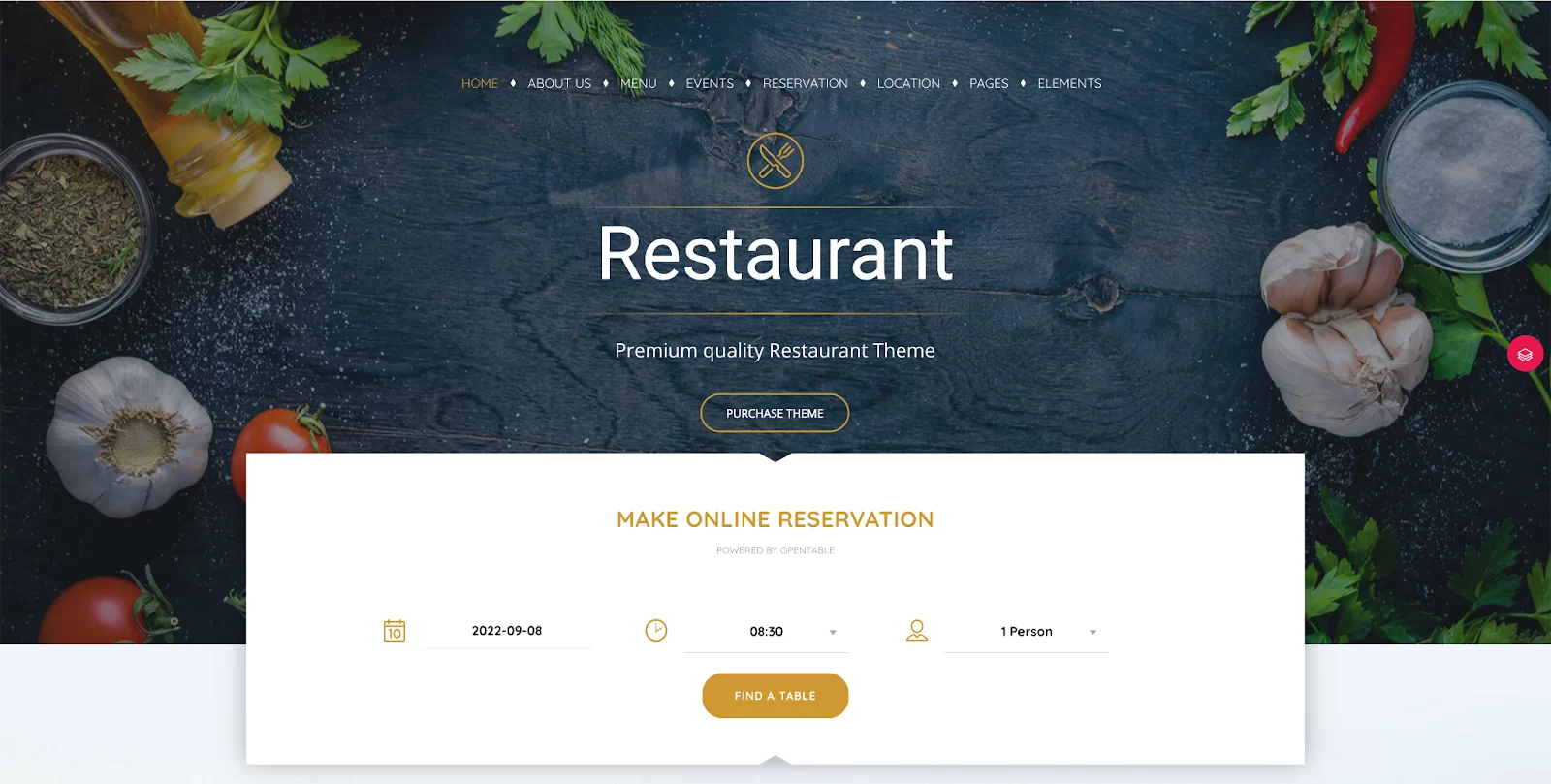
Домашняя страница представленной демо-версии имеет современный дизайн, на ней отображаются красивые изображения блюд и заведения. Цвета мягкие, а разделы хорошо разнесены.
Однако меню навигации не очень читабельно. Вы все равно будете интегрировать свои собственные фотографии в фон, но убедитесь, что цвета элементов меню и фонового изображения достаточно контрастны (всегда в соответствии с руководством по стилю ресторана). При необходимости добавьте к фоновому изображению эффект непрозрачности.
Для кнопки призыва к действию заголовок следует заменить, например, на «Забронировать столик» или «Заказать», что побудит посетителей совершить действие на вашем сайте. Говоря о резервировании, Pearl предлагает хороший модуль резервирования, отображаемый сразу под демонстрационным заголовком, который связан со службой OpenTable.
Чуть ниже меню ресторана хорошо выделено, а вкладки экономят место и ведут к полному меню с помощью специальной кнопки.
В футере отображаются часы работы и контактная информация ресторана, а также фотогалерея (почему бы и нет, чтобы продемонстрировать свои блюда).
Было бы целесообразно разместить контактную информацию ресторана в верхней части страницы, например , в строке над заголовком, чтобы пользователю не приходилось прокручивать страницу до конца, чтобы получить к ней доступ.
Настройка
В меню « Жемчуг» > «Параметры темы » вы сможете выбрать настройки логотипа сайта, интервала, стиля кнопок, форм и других элементов, а также настроить заголовок.
Вы можете выбрать цветовую схему для своего сайта с основным цветом, дополнительным цветом и третьим цветом (учитывайте визуальный профиль заведения), а также набор шрифтов для контента и заголовков вашего сайта. Преимущество: вы можете увидеть предварительный просмотр выбранных вами шрифтов.
Вы также можете решить показать или скрыть заголовок страницы и выбрать стиль для своей страницы 404, но варианты очень ограничены. Поэтому я советую вам выбрать специальный плагин, который позволит вам легко настроить страницу 404 или страницу «Скоро».
Если вы планируете интегрировать блог на веб-сайт своего ресторана, вы сможете выбирать между различными доступными макетами, выбирать между списком или сеткой и настраивать боковую панель (ее можно показать или скрыть, на компьютере и мобильном телефоне, а положение можно изменить).
Преимущества
- Еще раз, демо экономит время.
Недостатки
- Управление настройками осуществляется через специальное меню «Жемчуг». Было бы удобнее иметь возможность редактировать их непосредственно в Инструменте настройки, потому что его интерфейс знаком и позволяет вам не переходить туда-сюда, чтобы увидеть результат изменений.
- Тема Pearl использует конструктор страниц WPBakery, который устарел по сравнению с конкурентами.
Цена этой темы: $59
Загрузите тему «Жемчуг»:
Роза ЛТ

Rosa LT публикуется Pixelgrade, нишевым издателем темы WordPress. Это новая версия Rosa 2, которая была включена в первоначальную версию этой статьи. Rosa LT — это тема, совместимая с проектом полного редактирования сайта.
Монтаж
Для работы Rosa LT базируется на нескольких элементах:
- Тема Anima, универсальная тема FSE от Pixelgrade.
- Их редактор пользовательских блоков интегрирован в плагин Nova Blocks.
- Система настройки дизайна сайта, поставляемая с плагином Style Manager.
- Демонстрационный контент самой темы Rosa LT
Nova Blocks и Style Manager — это плагины Pixelgrade, доступные в официальном каталоге WordPress, интегрированные с редактором блоков на уровне постов и на уровне сайта.
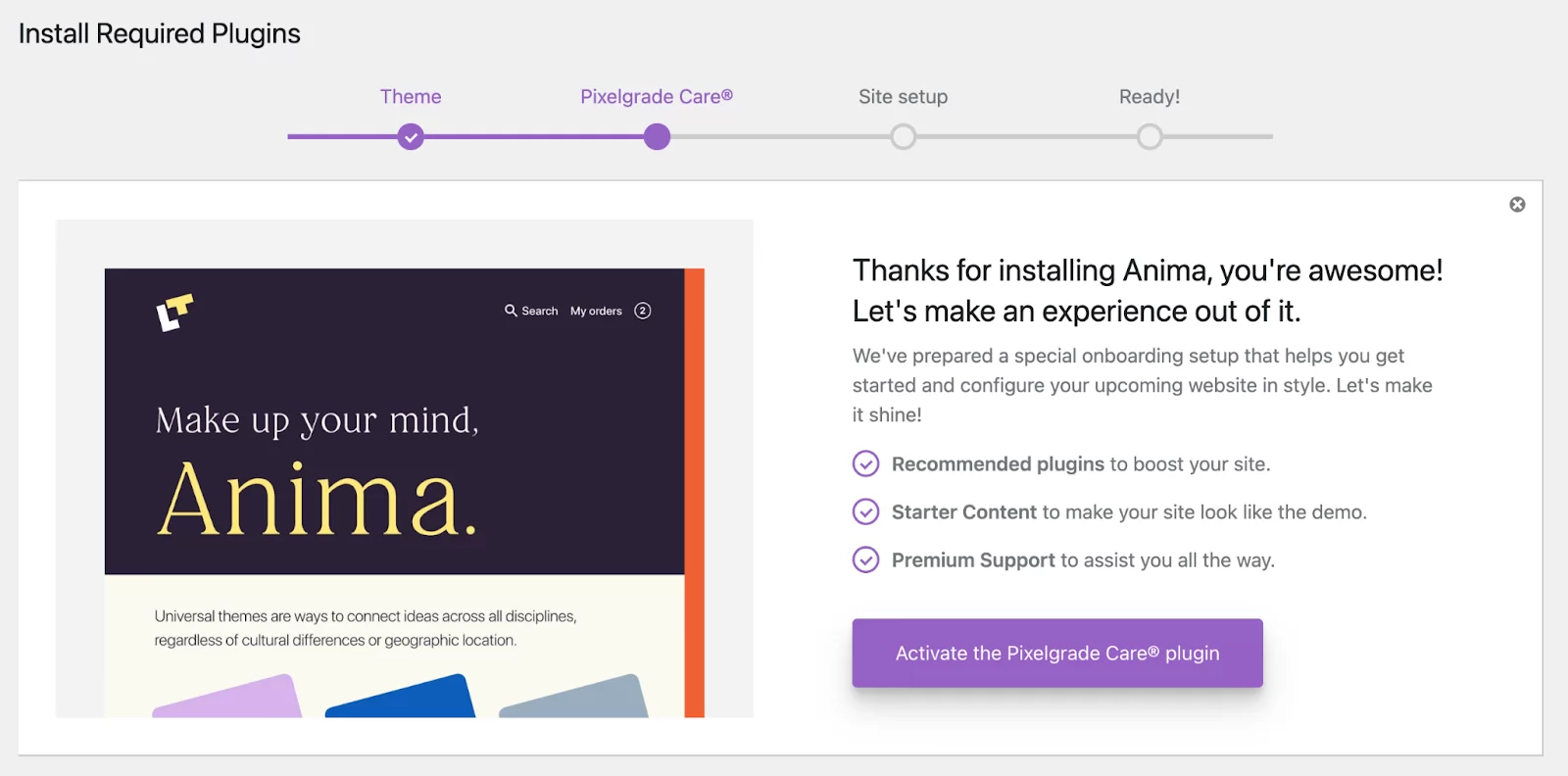
Мастер установки Rosa LT проведет вас через шаги по настройке на вашем сайте WordPress.
Сначала вам нужно будет подключить свой сайт к своей учетной записи Pixelgrade, выбрать тему для установки (здесь Rosa LT), установить необходимые плагины (Nova Blocks, Pixelgrade Care и Style Manager), а затем импортировать демо-контент (стартовый контент), если вы чувствуете, как это, и вы идете!


Дизайн
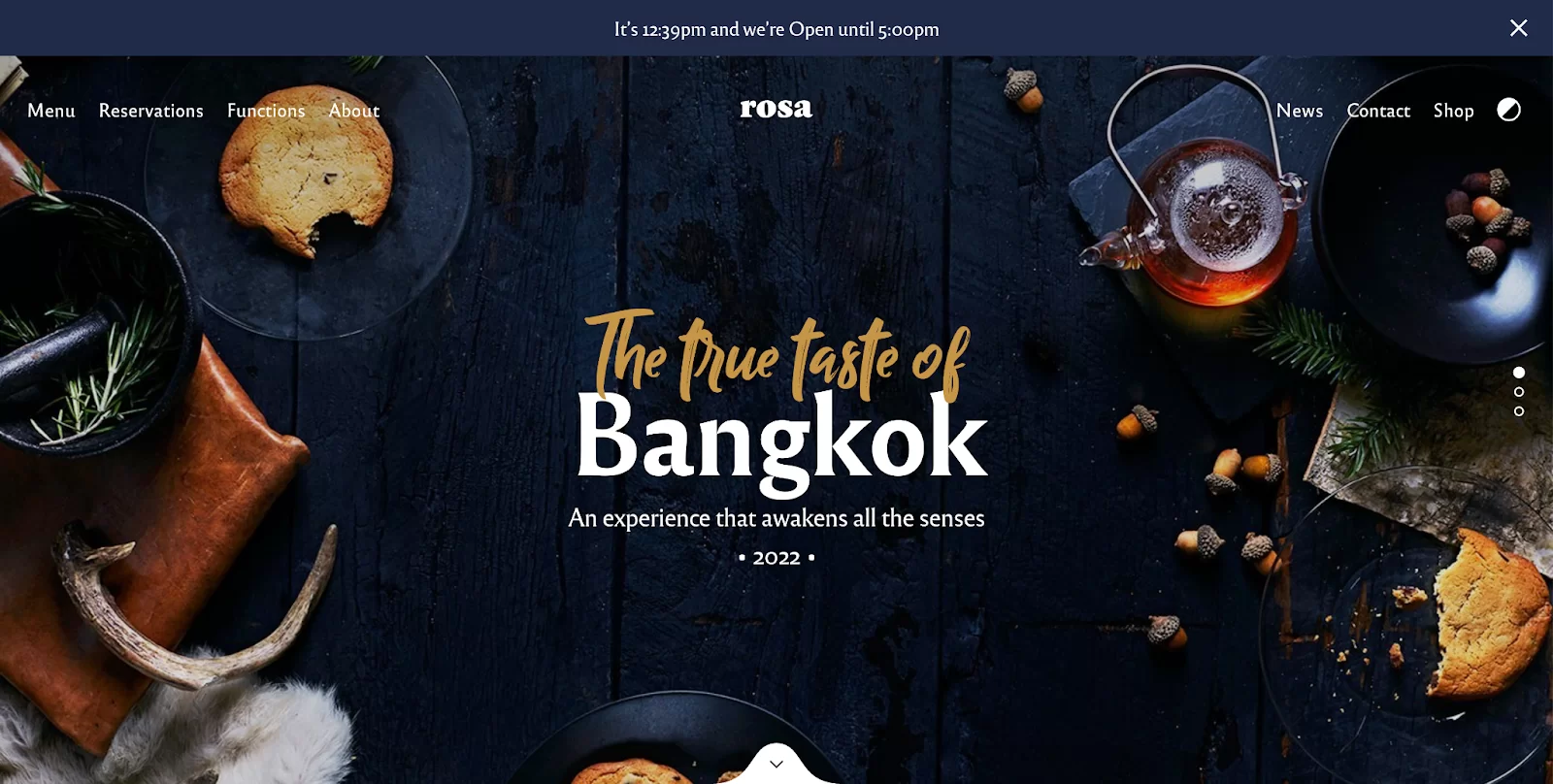
Первое, что бросается в глаза, когда вы смотрите на демо, это отличные картинки. И это очень важный аспект: используйте красивые фото на своем сайте, и наймите фотографа, если это позволяет ваш бюджет. Продемонстрируйте свои блюда и свое заведение, чтобы у ваших посетителей потекли слюнки.
Баннер в верхней части страницы, указывающий, что ресторан скоро закрывается, также является хорошей идеей (время и дни закрытия — это информация, которую посетители ищут в первую очередь на веб-сайте ресторана ).
Различные разделы контента разделены красивыми настраиваемыми разделителями.
Наличие меню ресторана и ссылки на бронирование в навигационном меню — это хорошо, но последнее заслуживает того, чтобы его больше выделили кнопкой призыва к действию.
Контактная информация и часы работы заведения хорошо выделены в футере, но они должны быть видны и вверху страницы.
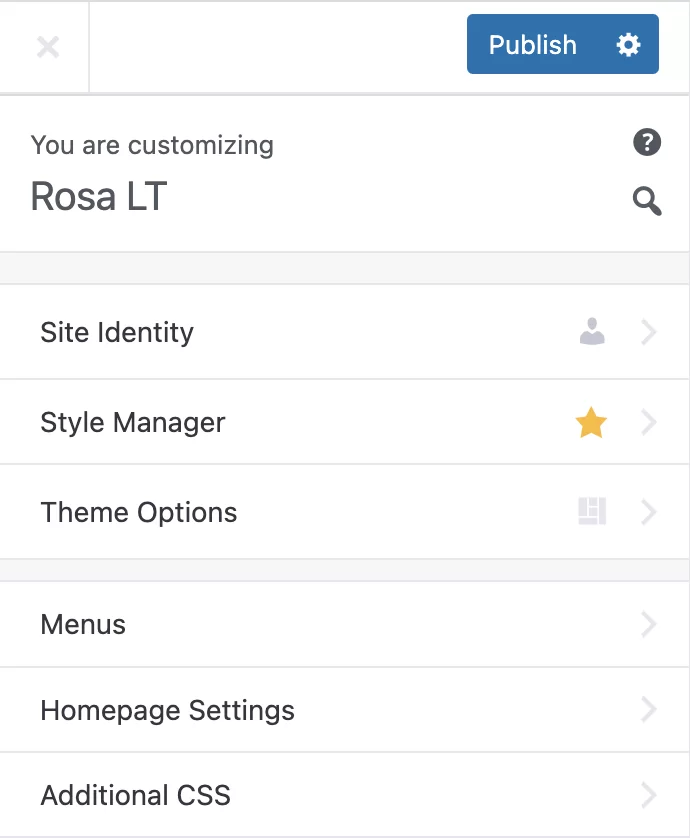
Настройка

В инструменте настройки меню «Менеджер стилей» позволяет изменять цвета, типографику (размер шрифта и создание палитры шрифтов) и интервалы на сайте.
Меню «Система цвета» позволяет вам определить основной и дополнительный цвета для вашего сайта. Затем цветовая система генерирует целую палитру цветов. Вы можете детально настроить структуру палитры (оттенки, контрасты и т. д.), а также выбрать среди готовых палитр (что способствует графической согласованности сайта).
Меню «Параметры темы» позволяет выбрать разделитель между заголовками и абзацами, применить окраску к определенным элементам сайта (кнопки, заголовки, ссылки и т. д.), настроить шрифты (заголовки, абзацы, меню и т. д.). .), а также настроить палитру цветов и шрифтов.
Некоторые меню в разделе «Диспетчер стилей» и «Параметры темы» могут сбивать с толку, например «Типографика» и «Шрифты» или «Система цвета» и «Использование цвета». Возможно, было бы удобнее централизовать эти параметры, чтобы управлять цветами и шрифтами в одном меню.
Преимущества
- Качество дизайна!
- Множество опций для управления дизайном сайта при обеспечении графической согласованности (цветовая и шрифтовая палитра и т. д.), и все это без единой строчки кода. Будьте осторожны, чтобы не заблудиться в меню.
- Демонстрационный контент для экономии времени.
- Эта тема совместима с проектом «Полное редактирование сайта» (и она единственная в этом списке!).
Недостатки
- Требуется немного времени, чтобы освоить все параметры (я не советую вам рисковать в полном редактировании сайта, если вы новичок в создании сайтов). Некоторые меню могут сбивать с толку.
Цена этой темы: 75 долларов в год или 95 долларов единовременно.
Скачать Роза 2:
Ознакомьтесь с нашей подборкой вкусных тем #WordPress для #ресторанов и подводных камней, которых следует избегать при создании сайта в этой категории.
Вывод
Вы дошли до конца этой статьи. Я надеюсь, что это поможет вам выбрать правильную тему WordPress для вашего сайта ресторана, кафе или фудтрака .
Тем не менее, найдите время, чтобы просмотреть демонстрационные сайты и ни к чему не торопитесь. Имейте в виду, что выбранная вами тема потребует некоторой настройки, чтобы соответствовать вашему заведению.
Какую бы тему вы ни использовали, это всего лишь основа; не забудьте настроить его так, чтобы он соответствовал стилю заведения, для которого вы создаете сайт.
Со своей стороны, я не рекомендую темы Delicio и Pearl, потому что их возможности настройки ограничены по сравнению с конкурентами, а в Pearl встроен устаревший WPBakery. конструктор страниц.
Rosa LT, с другой стороны, является гораздо более современной темой, с чистым дизайном и множеством опций, и она идеально интегрирована с редактором WordPress .
Теперь, я хотел бы услышать от вас.
Начните с того, что расскажите мне в комментариях: какая тема вам понравилась и/или какую вы хотели бы купить?
Кроме того, знаете ли вы какие-либо темы, которые я не упомянул в этой статье? Расскажите мне все об этом прямо ниже.