Шорткод WordPress — почему вы должны его использовать
Опубликовано: 2021-10-08Хотите очень легко добавлять динамический контент в свои посты, страницы и боковые панели WordPress? Добавление шорткода может быть самым простым и наиболее подходящим способом сделать это, и у него есть дополнительное преимущество, заключающееся в том, что вы можете разместить его практически в любом месте вашего сайта WordPress.
Нет лучшего способа добавить повторно используемые функции на ваш веб-сайт WordPress, чем шорткоды, так как вы можете использовать один и тот же шорткод в разных местах и получать одинаковый результат. Несмотря на то, что вы можете выбирать из ряда стандартных шорткодов, некоторые плагины WordPress также позволяют добавлять к ним новые шорткоды в качестве дополнительной функции.
В этом блоге мы постараемся рассказать вам все, что вам нужно знать о шорткодах WordPress, что, как, как они работают, как их использовать, и надеемся, что вы узнаете все, что вам нужно знать, из этого руководства. Давайте начнем!
Что такое шорткод?
Шорткод — это комбинация слов «ярлык и код».
Как правило, это небольшой фрагмент кода, который можно определить и обозначить квадратными скобками [ ]; это код, который при вставке на любую страницу или в сообщение создает предопределенные определенные функции.
Например, если вы хотите добавить галерею, следующий код можно добавить на любую страницу или запись на вашем сайте WordPress.
![]()
Это выведет галерею с идентификаторами изображений вашего сайта, на которые ссылается код. Согласно коду, в галерее будет 4 столбца, а их максимальный размер будет «средним» (согласно определению WordPress). В WordPress есть еще много небольших шорткодов, подобных этому, для вывода различных функций и функций. Ниже мы рассмотрим различные типы шорткодов WordPress, которые вы можете использовать на своем сайте WordPress.
Типы шорткодов
WordPress предлагает два типа шорткода:
Самозакрывающиеся шорткоды : для них не требуется закрывающий тег. Например, шорткод галереи —
![]() - не нуждается в закрывающем теге.
- не нуждается в закрывающем теге.
Закрывающие шорткоды : эти типы шорткодов требуют закрывающих тегов. Например, шорткод заголовка —
![]() – используется для обтекания содержимого подписями.
– используется для обтекания содержимого подписями.
Шорткоды WordPress по умолчанию
Ниже приведены 6 шорткодов по умолчанию, предлагаемых WordPress:
- Аудио: встраивает аудиофайлы и позволяет воспроизводить их на вашем веб-сайте.
- Подпись: помогает оборачивать подписи вокруг контента.
- Встраивание: позволяет установить максимальный уровень для встроенных элементов, а также установить различные атрибуты для встраивания.
- Галерея: Добавляет настраиваемую галерею изображений на ваш сайт. Вы можете использовать функции, чтобы настроить внешний вид галереи или определить, какое изображение используется.
- Список воспроизведения: вы можете создавать списки воспроизведения аудио или видео с помощью этих замыкающих шорткодов.
- Видео: позволяет встроить видеофайл и воспроизвести его. С помощью этого шорткода вы можете вставлять видео в таких форматах, как MP4, WebM, M4V, OGV, WMV и Flv.
В дополнение к этим шорткодам по умолчанию многие плагины WordPress предлагают пользовательские шорткоды, которые вы можете использовать таким же образом.
Как использовать шорткоды в WordPress
Использование шорткодов в WordPress должно быть простым и понятным процессом, хотя это зависит от того, где вы хотите добавить шорткоды на свой сайт.
Использование шорткодов WordPress на страницах и в сообщениях
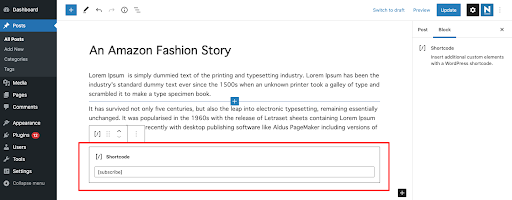
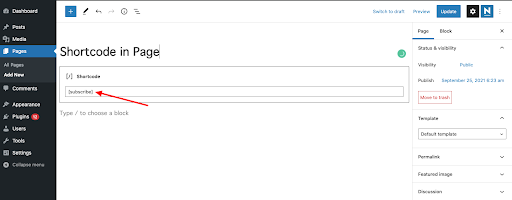
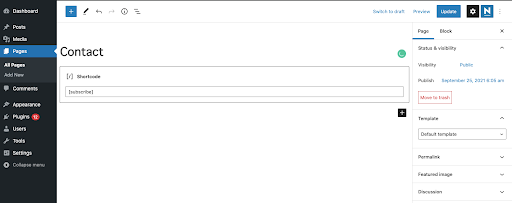
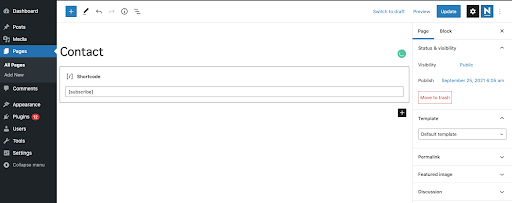
Сначала перейдите на соответствующую страницу/публикацию, к которой вы хотите добавить шорткоды, а затем откройте редактор. Теперь вам нужно нажать кнопку «Добавить блок», чтобы добавить блок шорткода.
Если вы используете редактор Gutenberg, вы можете легко добавить теги шорткода в блок шорткода. После добавления блока шорткода просто вставьте шорткод в текстовое поле, и все готово. Функциональность шорткода теперь должна быть видна на опубликованной странице.

Вставьте шорткоды в виджеты WordPress
Вставка шорткодов в виджет WordPress также должна быть довольно простой и легкой. Последний выпуск WordPress 5.8 поставляется со встроенной областью виджетов на основе блоков Гутенберга, так что теперь вы можете добавлять и настраивать блоки Гутенберга в свои виджеты.
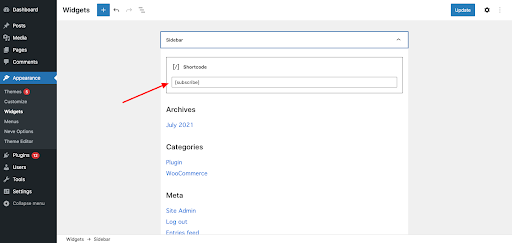
Для начала перейдите в «Внешний вид»> «Виджеты» на панели управления WordPress. Здесь вы найдете все готовые виджеты на основе вашей темы. Выберите виджет, в который вы хотите добавить свой шорткод, а затем найдите блок шорткода Gutenberg. Вставьте шорткод в блок и нажмите кнопку «Сохранить» после завершения.


Теперь задача завершена. Теперь вы можете посетить соответствующую страницу, чтобы увидеть свой шорткод в действии.

Добавьте шорткод в файлы темы WordPress
Мы уже видели, как шорткоды можно использовать внутри постов/страниц и виджетов WordPress. WordPress также упростил добавление шорткода в файл темы. Вы можете добавить шорткод в любой шаблон темы WordPress в следующем формате.
![]()
Как создать собственный шорткод в WordPress Просто замените your_shortcode на ярлык по вашему выбору, и вы увидите, что он работает именно так, как задумано.
Создание собственного шорткода требует технических знаний и знаний в области кодирования. Также полезно, если у вас должно быть четкое понимание того , почему вам нужно создать собственный шорткод и где вы хотите его использовать.
Чтобы создать собственный шорткод, сначала откройте каталог внутренних файлов вашего веб-сайта. Затем перейдите к файлу wp-content > themes > youractivetheme > function.php. Теперь вы можете ввести необходимую функцию для шорткода и сохранить ее для дальнейшего использования.
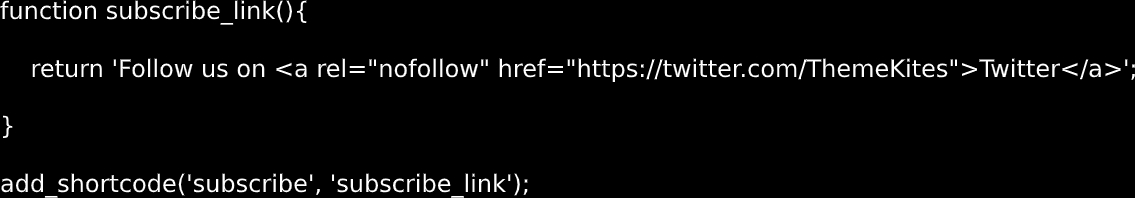
Ниже приведен пример, в котором вы можете видеть, что мы создали собственный шорткод для отображения нашей учетной записи Twitter на нашем веб-сайте WordPress.

Далее мы добавим шорткод на страницу контактов нашего веб-сайта, используя блок Gutenberg Shortcode.


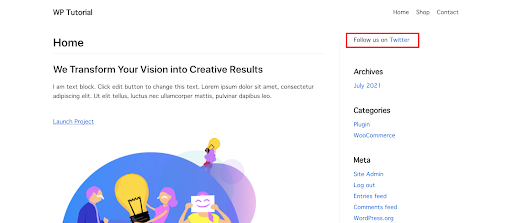
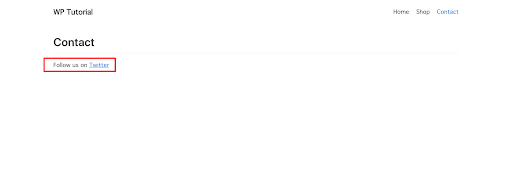
Давайте посмотрим, как этот шорткод работает во внешнем интерфейсе.
Где добавить свой собственный сценарий шорткода
Если вы хотите добавить пользовательский шорткод в файл темы, их можно добавить в файл functions.php вашей темы или включить в плагин. Если вы решите добавить их в файл темы, вы можете создать дочернюю тему и безопасно изменить код, зная, что у вас будет исходная тема под рукой, если вам когда-нибудь понадобится вернуться к ней.

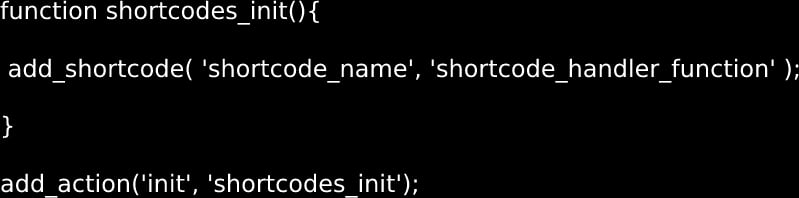
Если вы добавляете новый шорткод в плагин на своем сайте WordPress, рекомендуется инициализировать его только после полной загрузки WordPress. Вы можете сделать это, заключив функцию add_shortcode() в другую функцию, используя метод, называемый «функцией-оболочкой».

С помощью хуков функции add-action() шорткоду «shortcodes_init» было приказано инициализироваться только после того, как ваш сайт WordPress полностью завершит загрузку с помощью хука инициализации.
Шорткоды против блоков Гутенберга
Работа шорткода на самом деле очень похожа на блоки Гутенберга, причем последние предлагают различные варианты настройки. С момента появления Гутенберга использование и популярность шорткодов немного снизились, и многие популярные плагины WordPress теперь предлагают специальные блоки Гутенберга вместо шорткодов.
Хотя вы по-прежнему можете добавлять шорткоды в выделенный блок Gutenberg, сами по себе блоки могут достичь цели шорткодов и сделать это более оптимизированным способом.
Если вы найдете шорткоды полезными, вы можете предпочесть блоки WordPress, так как блоки могут позволить вам делать то же самое более удобным для пользователя способом. Он также позволяет пользователям добавлять динамический контент к сообщениям/страницам с более интуитивно понятным пользовательским интерфейсом, который не может сделать шорткод.
Тем не менее, это означает полный конец традиционного шорткода, поскольку все еще есть некоторые варианты использования, которые еще не были заменены блоками. Таким образом, вы, вероятно, увидите, что использование шорткодов продолжится в ближайшем будущем.
Преимущества и недостатки использования шорткода
Преимущества
- Шорткоды упрощают добавление сложных функций на сайт WordPress с помощью одной строки кода.
- Обычно шорткоды легче создавать и настраивать, чем традиционный HTML-код или PHP-скрипты.
- Устраняет необходимость написания сложных сценариев за счет автоматизации рабочего процесса разработки всякий раз, когда вы хотите вставить определенную функцию.
- Шорткоды легко настраиваются, поэтому пользователи могут изменить способ работы одного и того же шорткода, изменив параметры его атрибутов.
- Можно вставлять внутрь плагинов, так что даже если вы обновите WordPress или измените тему, шорткоды не потеряются и продолжат работать как раньше.
Недостатки
- Не интуитивно понятно: использование нескольких шорткодов на одной странице с последующей их настройкой может вызвать затруднения.
- Зависит от темы: как только вы измените свою тему, шорткоды иногда могут перестать работать с вашей новой темой.
- Может сломать HTML: иногда могут возникать проблемы из-за проблем совместимости или конфликтующих тегов. Таким образом, вам понадобится плагин для резервного копирования, если вы хотите использовать их на своем сайте.
- Дополнительная нагрузка на сервер: дополнительные шорткоды могут увеличить нагрузку на ваш сервер. Естественно, что по мере увеличения количества шорткодов на вашей странице/публикации увеличивается и нагрузка, что может привести к снижению скорости вашего сайта.
Часто задаваемые вопросы о шорткодах WordPress
Есть несколько вопросов о шорткодах WordPress, которые часто задают люди. Ниже приведен краткий обзор общих вопросов и ответов на них, которые мы не обсуждали ранее.
Замедляют ли шорткоды WordPress?
Скорость сайта — огромная проблема в WordPress, и использование большого количества шорткодов на одной странице или сайте может замедлить работу вашего сайта. Поэтому лучше использовать шорткоды только при необходимости, особенно теперь, когда у вас есть возможность использовать блоки Гутенберга.
Где хранятся шорткоды WordPress?
Шорткоды WordPress обычно размещаются на записях или страницах. Однако теперь, когда раздел виджетов WordPress также поддерживает редактирование блоков Gutenberg, шорткоды можно использовать практически в любом месте на веб-сайте.
Является ли шорткод HTML?
Да, шорткоды — это коды на основе HTML, которые можно интегрировать в веб-сайт WordPress.
Есть ли какие-то «плохие» аспекты при использовании шорткодов?
Как обсуждалось выше, если вы используете шорткоды в своей теме и решите изменить тему, этот конкретный шорткод перестанет работать. В остальном шорткоды универсальны и не зависят ни от каких других факторов.
Есть ли в WordPress встроенные шорткоды?
Да, WordPress предлагает несколько шорткодов по умолчанию. Например, галерея, которую можно добавить через API шорткода.
Как добавить изображение шорткода в WordPress?
Во-первых, перейдите на страницу или запись, в которой вы хотите работать. Затем выберите страницу или запись в блоге, на которую вы хотите добавить шорткод. Нажмите кнопку «Добавить шорткод» на следующем экране. Выберите предпочтительный шорткод в поле «Вставить всплывающее окно шорткода». Теперь вы можете создать изображение шорткода, нажав «Шорткод текста и изображения».
Не забудьте сделать резервную копию вашего сайта WordPress, прежде чем работать с шорткодами.
Резервное копирование — это первый уровень безопасности для любого сайта WordPress. Каждая часть контента, публикации, комментария и часть ценных данных, которые есть на вашем сайте, могут быть потеряны в одну секунду.
Если вы когда-либо работали на сайте WordPress в прошлом, вы знаете, что можете потерять все свои данные и работу по любому количеству причин. Например, иногда ваш сайт может просто зависнуть из-за несовместимого программного обеспечения. Или, может быть, ваш сайт подвергся атаке вредоносного ПО и кибер-взлому, перегрузке трафика или отказу оборудования. Другая причина, по которой вы можете потерять свои данные, заключается в том, что ваш контент или настройки конфликтуют с основными файлами WordPress, что приводит к падению вашего сайта. Поскольку шорткод играет с кодами, всегда будет вероятность чего-то неожиданного (возможно, конфликт кода с основными файлами WordPress), что может привести к остановке вашего сайта.
Не всегда удается предотвратить такие неприятные события. Однако, что вы можете сделать, так это быть готовым к тому, как вы можете восстановить и снова запустить свой сайт, даже если произойдет что-то ужасное. Наше предложение? Защитите свой сайт от этой вездесущей угрозы с помощью инструмента, который вы можете использовать, — это первоклассный плагин резервного копирования WordPress — UpdraftPlus .
UpdraftPlus предоставляет простой в использовании интерфейс, который упрощает резервное копирование вашего сайта WordPress . Вы можете сохранять свои резервные копии непосредственно в онлайн-хранилищах, таких как Dropbox или Google Drive. С UpdraftPlus вы можете установить расписание автоматического резервного копирования, чтобы вам даже не приходилось помнить о резервном копировании. Просто установите, настройте, и все готово.
Вывод
Шорткоды в WordPress впервые появились в WordPress 2.5. В дополнение к темам и плагинам, шорткоды упрощают настройку вашего сайта WordPress. Используя шорткод, можно легко реализовать и повторно использовать определенные функции снова и снова без необходимости кодирования. Помимо стандартных шорткодов WordPress, сторонние плагины также могут поставляться с шорткодами, чтобы упростить ваше путешествие по WordPress.
Мы надеемся, что это руководство помогло вам изучить и открыть для себя шорткоды WordPress, а также добавить шорткоды на ваш сайт.
Если у вас есть какие-либо вопросы относительно этой статьи, сообщите нам об этом в разделе комментариев ниже.
Шорткод поста WordPress — почему вы должны его использовать — впервые появился на UpdraftPlus. UpdraftPlus — Плагин резервного копирования, восстановления и миграции для WordPress.