Как добавить текст поверх фотографий в слайдере WordPress
Опубликовано: 2021-07-19Вы ищете простой способ создать слайдер WordPress с текстом? Modula поможет вам! Вы можете создать ползунок WordPress, который позволяет изменять цвет текста или выделять текст.
Modula — это плагин для слайдера WordPress, который позволяет создавать потрясающие галереи, не касаясь ни единой строки кода. Для разработчиков есть возможность добавить пользовательский CSS, чтобы иметь возможность еще больше настраивать свои галереи.
Во-первых, наличие слайдера WordPress с текстом и изображениями поможет вашим посетителям лучше понять ваши изображения. Вы даже можете создать слайдер отзывов или простой слайдер контента.
В этой статье я покажу вам, как создавать профессионально выглядящие слайдеры WordPress с изображениями и текстовыми макетами.
В этой статье мы поделимся:
- Какой плагин следует использовать для создания слайдера изображений WordPress с наложением текста;
- Как создать слайдер-карусель WordPress с текстом ;
- Настройка для редактирования текста слайдера в WordPress;
- И многое другое .
Оглавление
- Зачем использовать Modula для создания слайдера изображений с текстовой анимацией?
- Как создать слайдер-карусель WordPress с текстом?
- Установить и активировать Модулу
- Создать новую галерею
- Настройте слайдер WordPress с помощью текста
- Изменить текст заголовка
- Больше редактирования
- Последние мысли
Зачем использовать Modula для создания слайдера изображений с текстовой анимацией?
Modula здесь не только для того, чтобы помочь вам создать потрясающий слайдер WordPress с текстом, но и помочь вам отредактировать его так, как вам нравится. Это мощный плагин с множеством полезных функций. Например, он имеет фильтруемые галереи, 42 эффекта наведения изображений, галерею лайтбоксов и 4 эффекта загрузки изображений, защиту паролем, водяной знак, инструмент миграции, расширение видео, 4 типа сетки: креатив, пользовательский, слайдер и каменная кладка и многое другое. более.
Кроме того, вы можете перейти на Modula PRO всего за 39 долларов.
Как создать слайдер-карусель WordPress с текстом ?
Для начала нам нужно установить и активировать Modula, чтобы иметь возможность добавлять текст к слайдеру изображения. Этот процесс не займет больше нескольких минут.
Установить и активировать Модулу
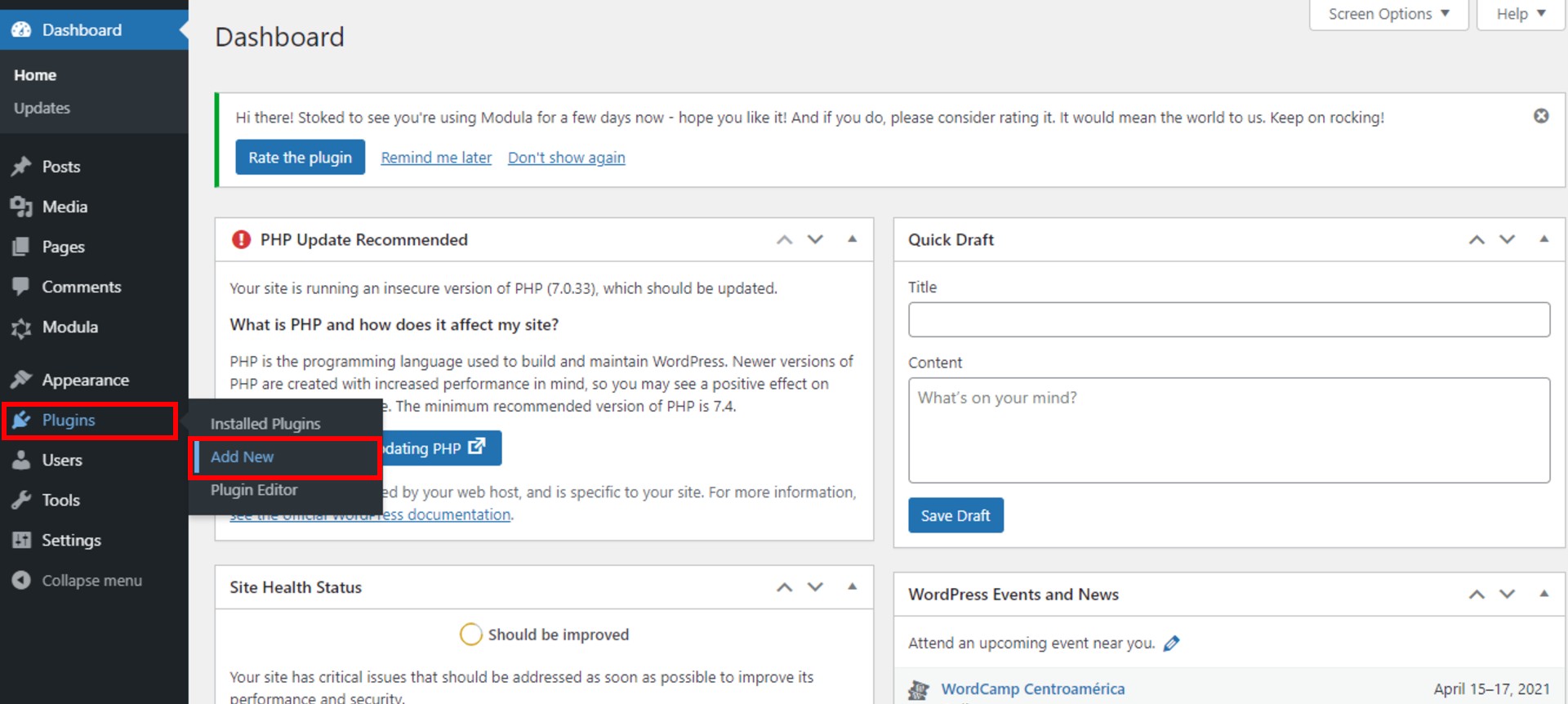
Во-первых, чтобы установить Modula, перейдите в Панель управления WordPress > Плагины > Добавить новый.

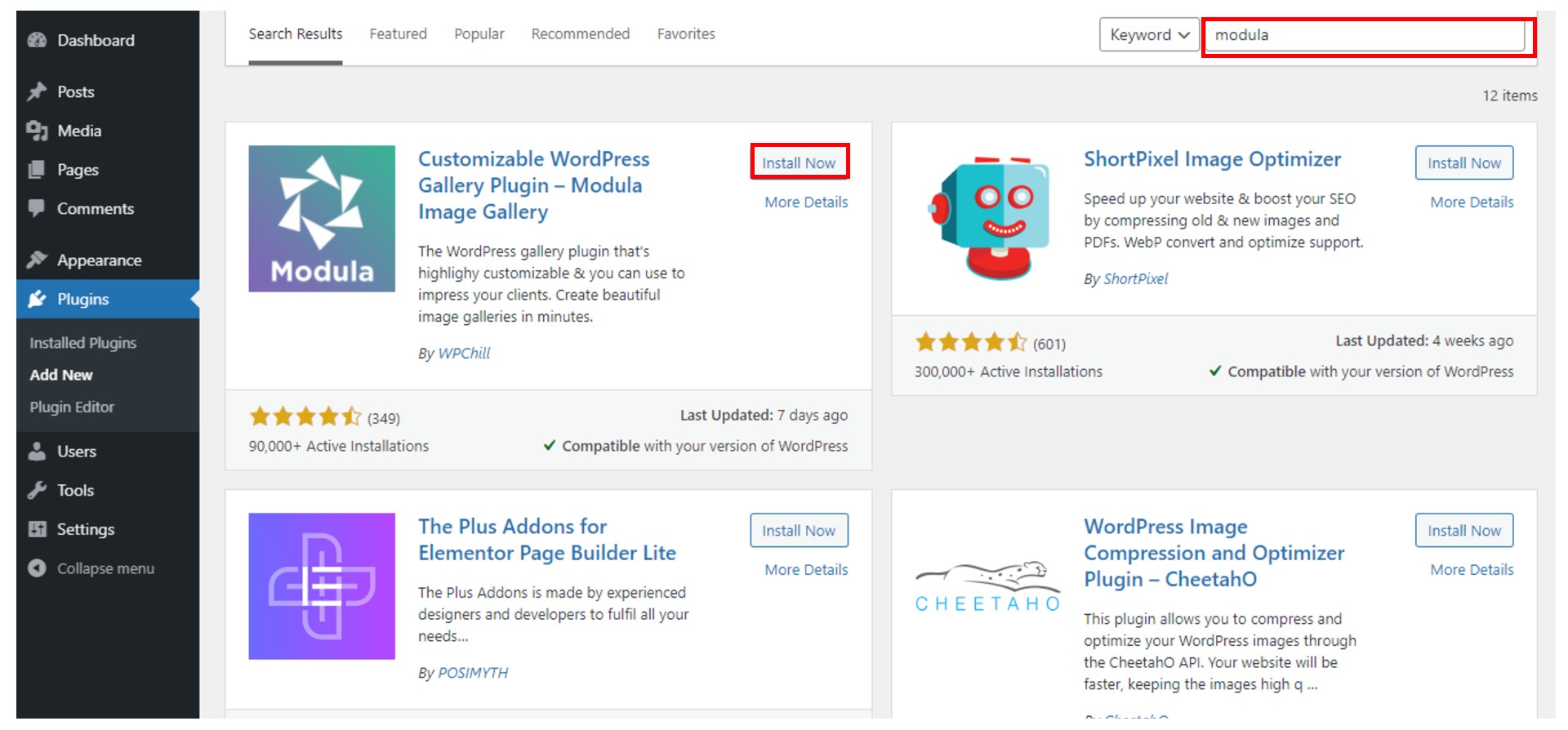
В результате появится новая страница с множеством бесплатных плагинов WordPress. Чтобы найти Modula, введите Modula в строке поиска, и когда вы увидите его, нажмите кнопку « Установить сейчас» .

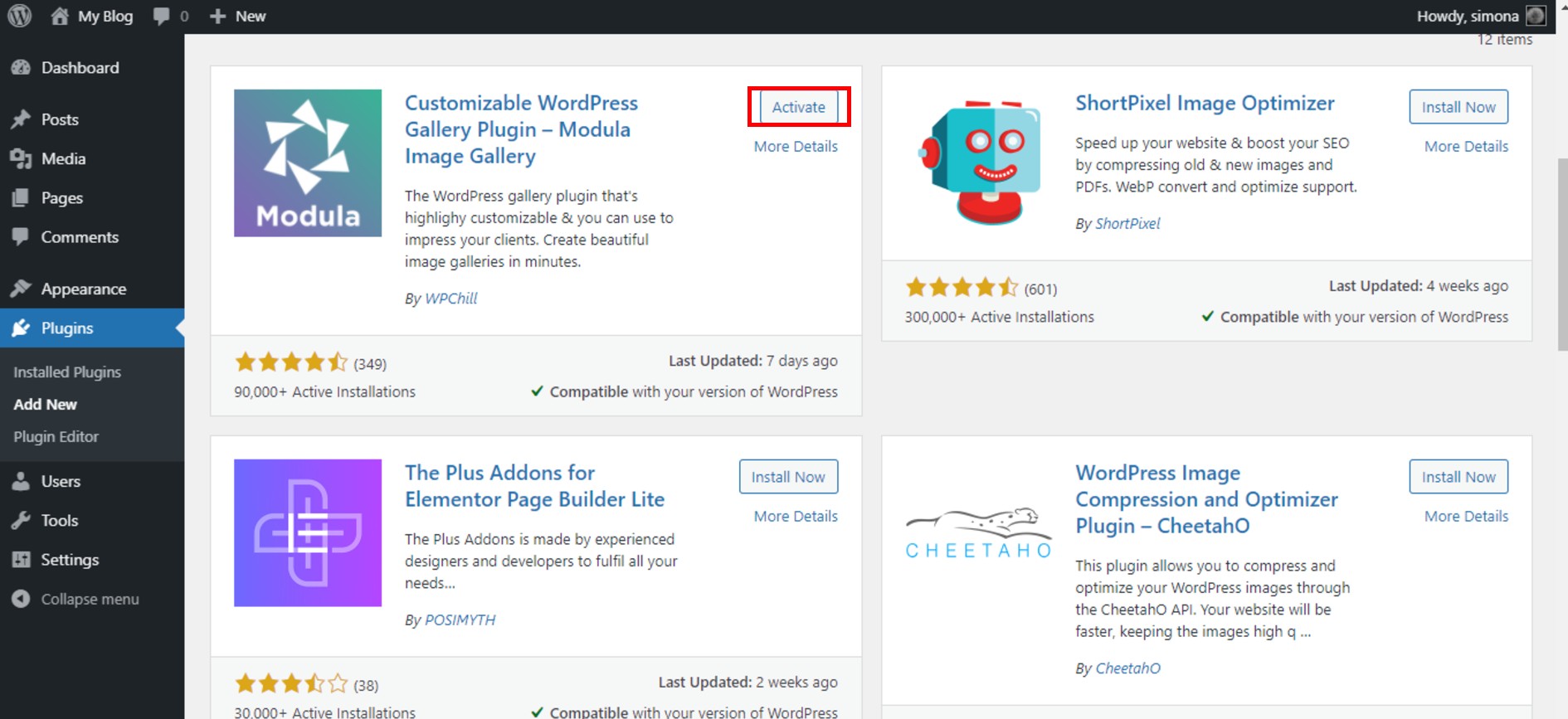
Чтобы активировать плагин, нажмите кнопку « Активировать ». Взгляните на левое меню WordPress. Вы можете найти плагин Modula там после завершения установки. Вы можете установить и активировать любой бесплатный плагин WordPress, выполнив следующие действия.

Создать новую галерею
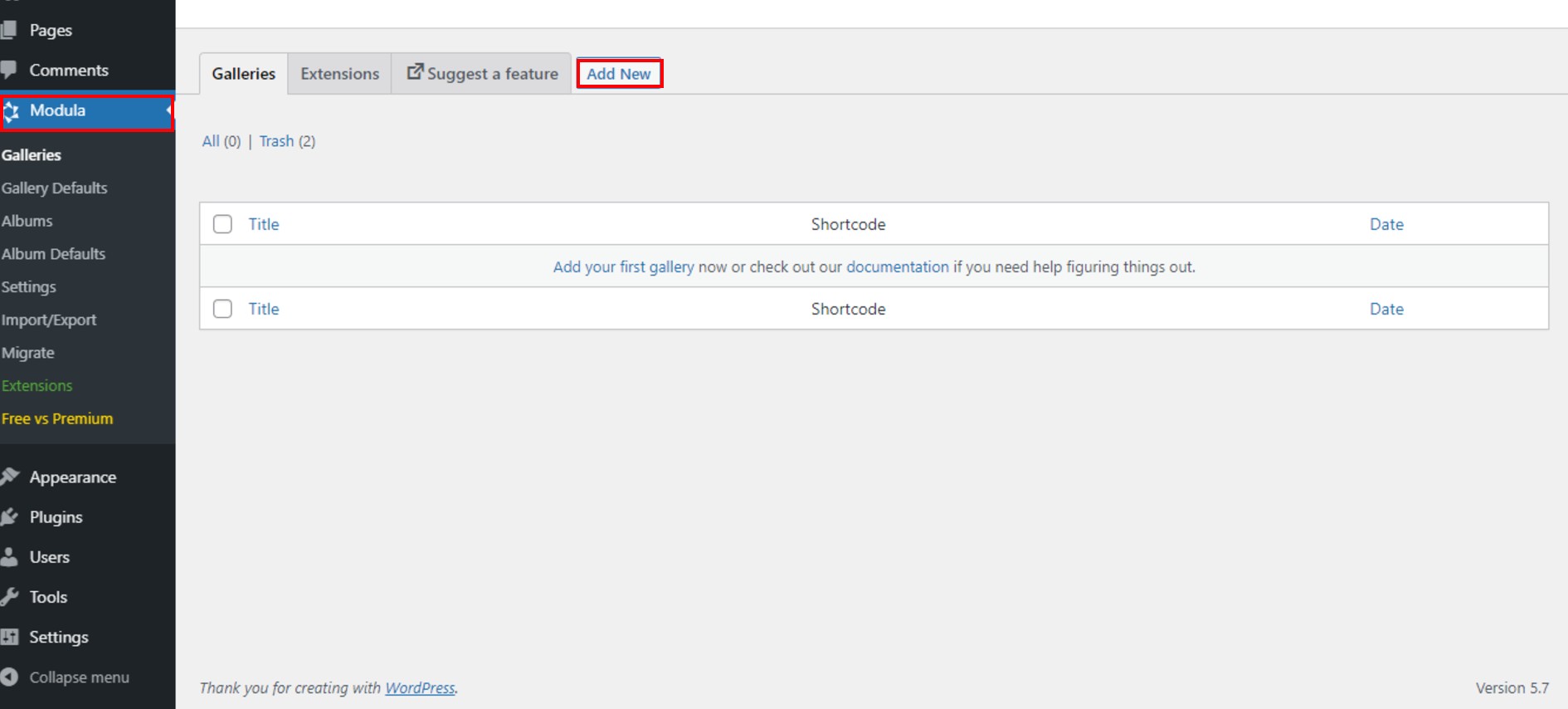
Нам нужно создать новую галерею и настроить ее как слайдер. Чтобы создать новую галерею, выберите Галереи > Добавить новую .

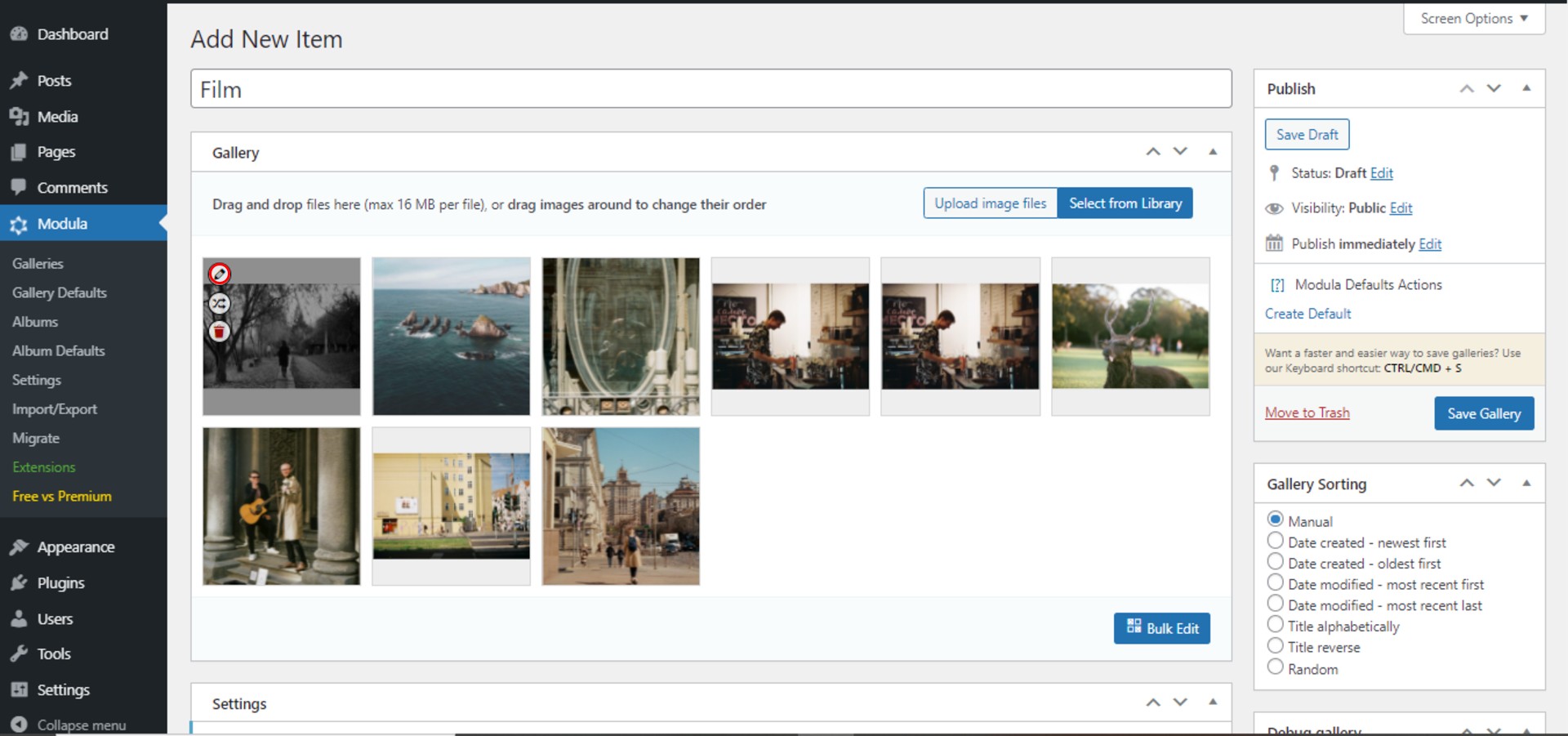
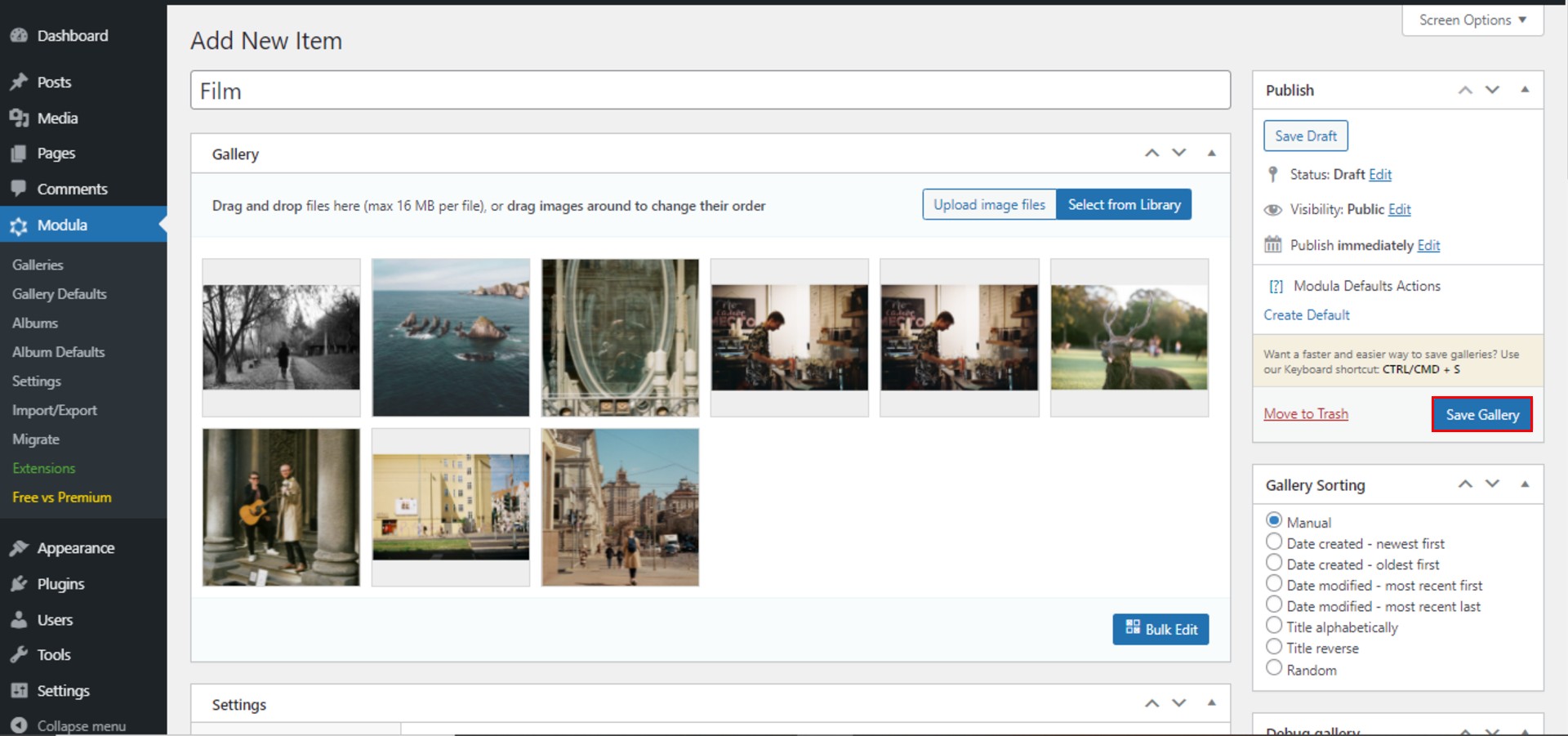
Затем назовите свою галерею и начните загружать изображения или видео. Это можно сделать с помощью кнопок « Загрузить изображения » или « Выбрать из библиотеки ».

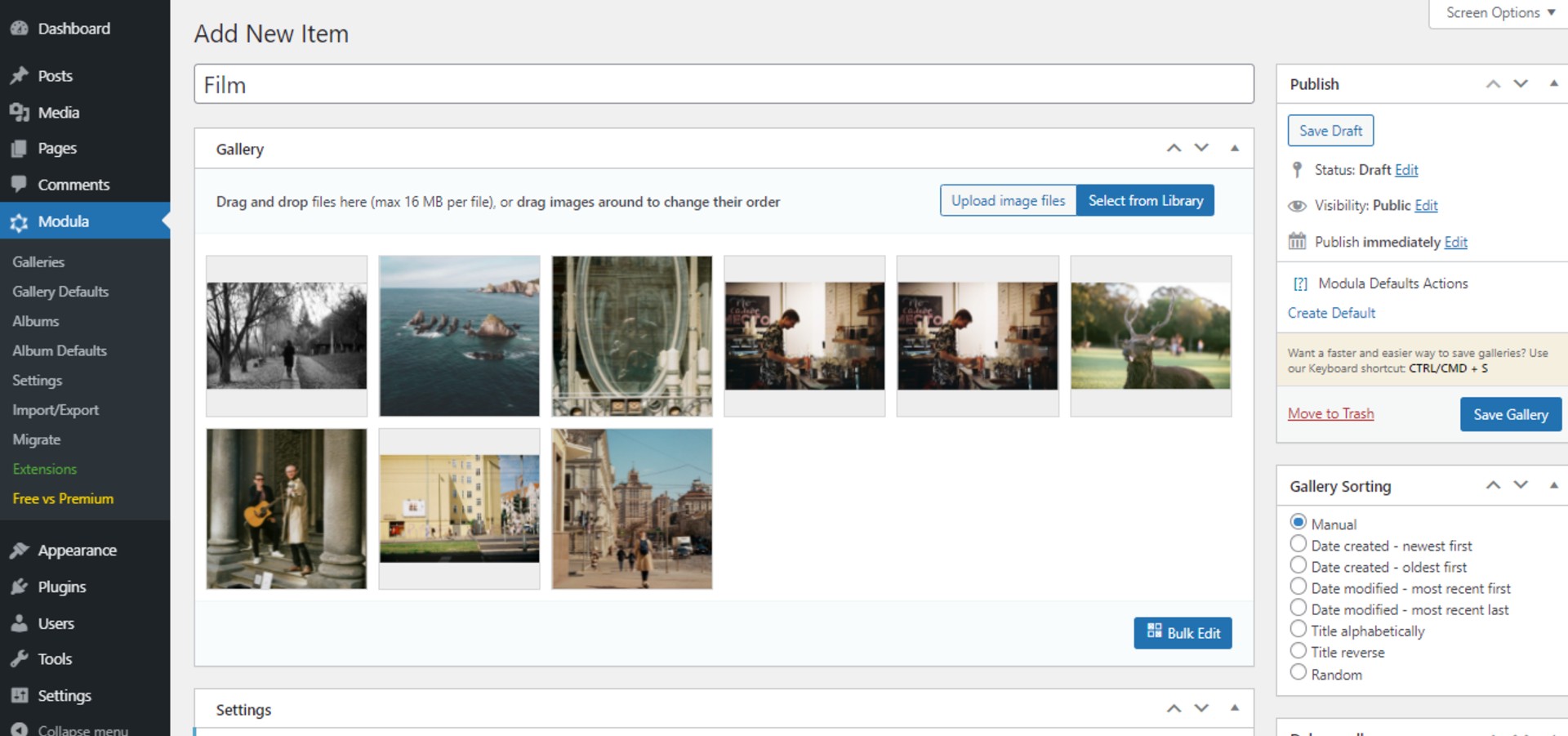
Вот как выглядит мой пример галереи до сих пор. Я дал ему имя и загрузил несколько изображений.

Настройте слайдер WordPress с помощью текста
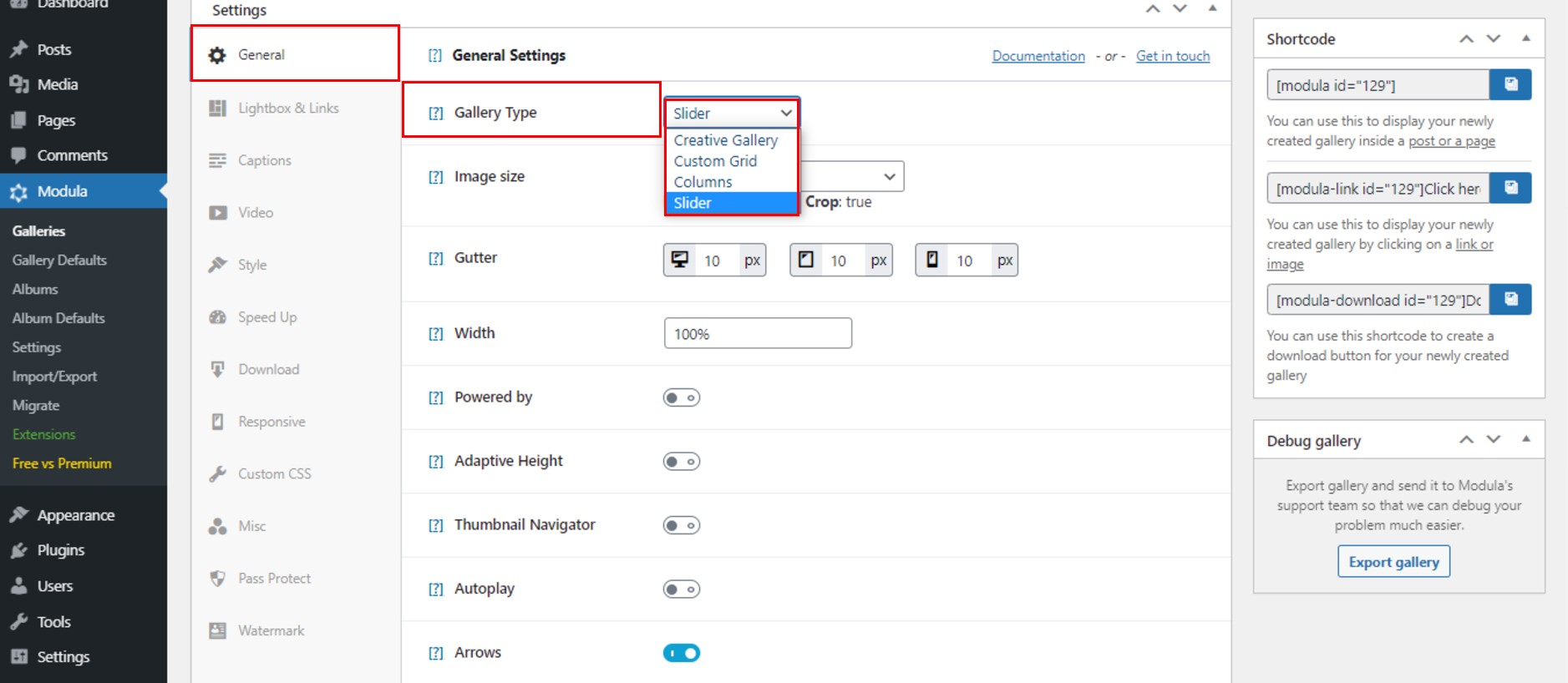
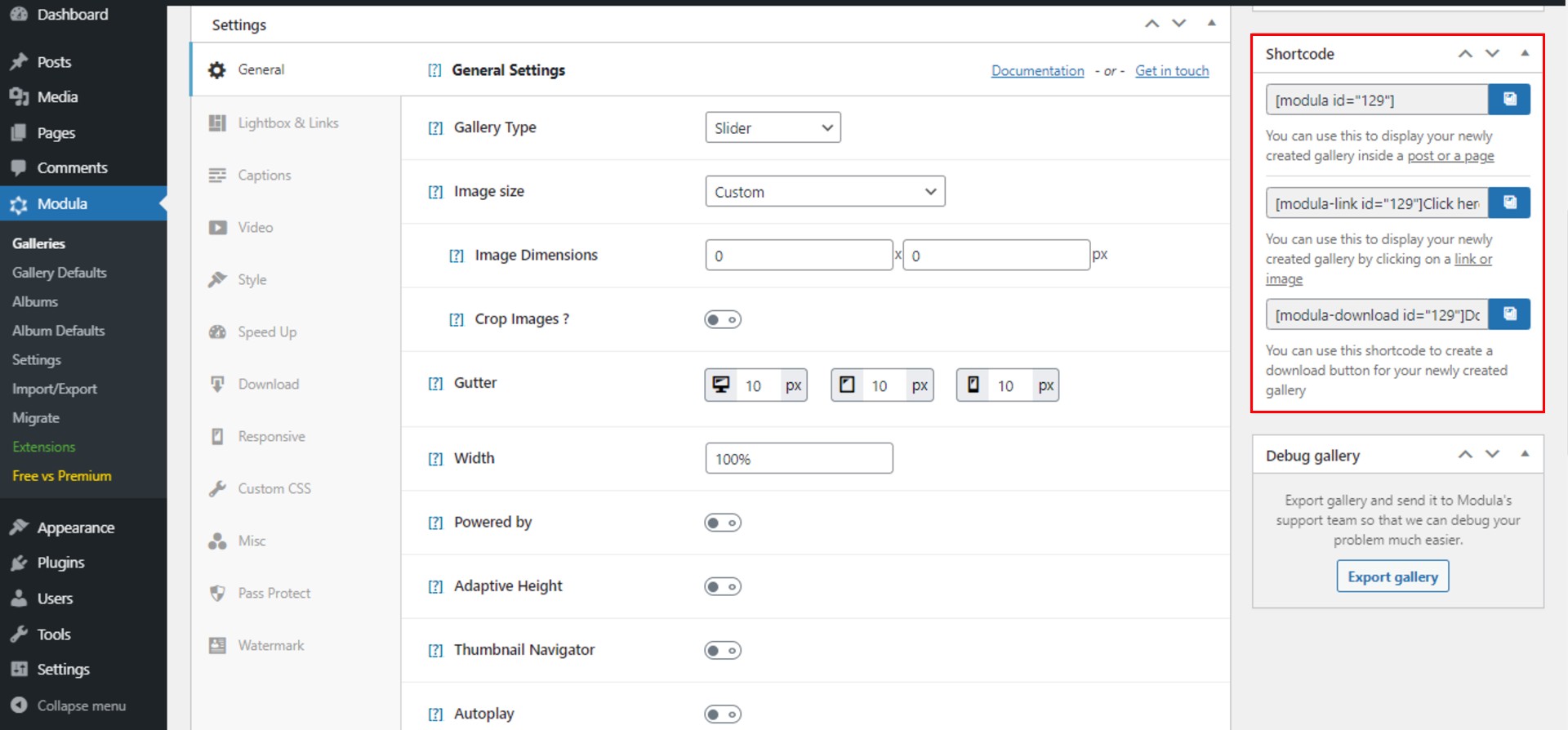
Чтобы добавить текст в слайдер, давайте установим тип нашей галереи. Как мы можем сделать это? Выберите « Настройки» > «Основные» > «Тип галереи» > «Слайдер» . На выбор предлагается 4 различных типа: творческий, пользовательский, слайдер и кирпичная кладка.

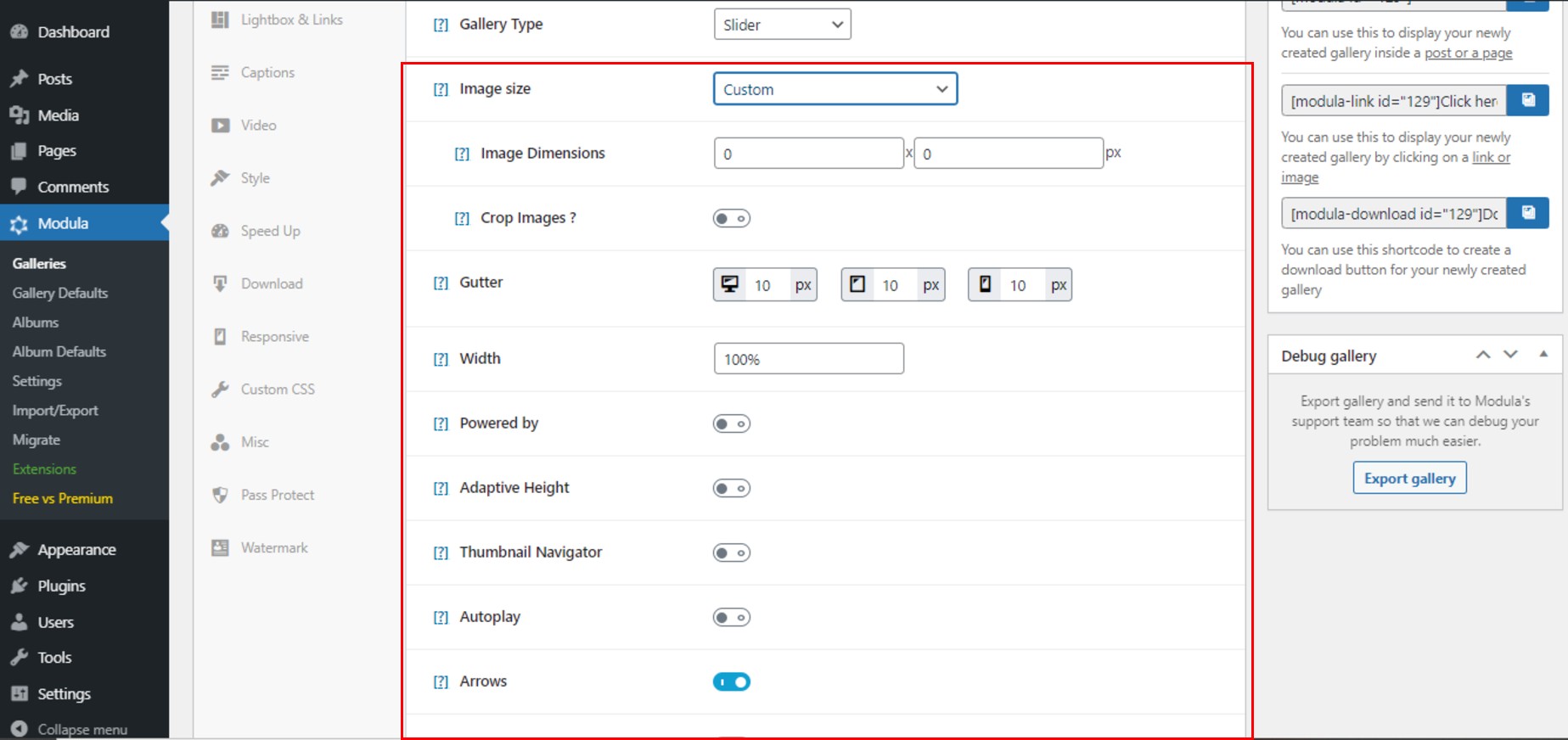
Теперь, когда у нас почти готов слайдер WordPress с текстом, давайте сначала отредактируем его. Modula позволяет вам изменить размер изображения, включить обрезку, отредактировать желоб, установить ширину и включить Powered by или Thumbnail Navigator. В этом разделе вы можете найти все вышеперечисленное. Эти функции применимы только к типу галереи слайдеров.


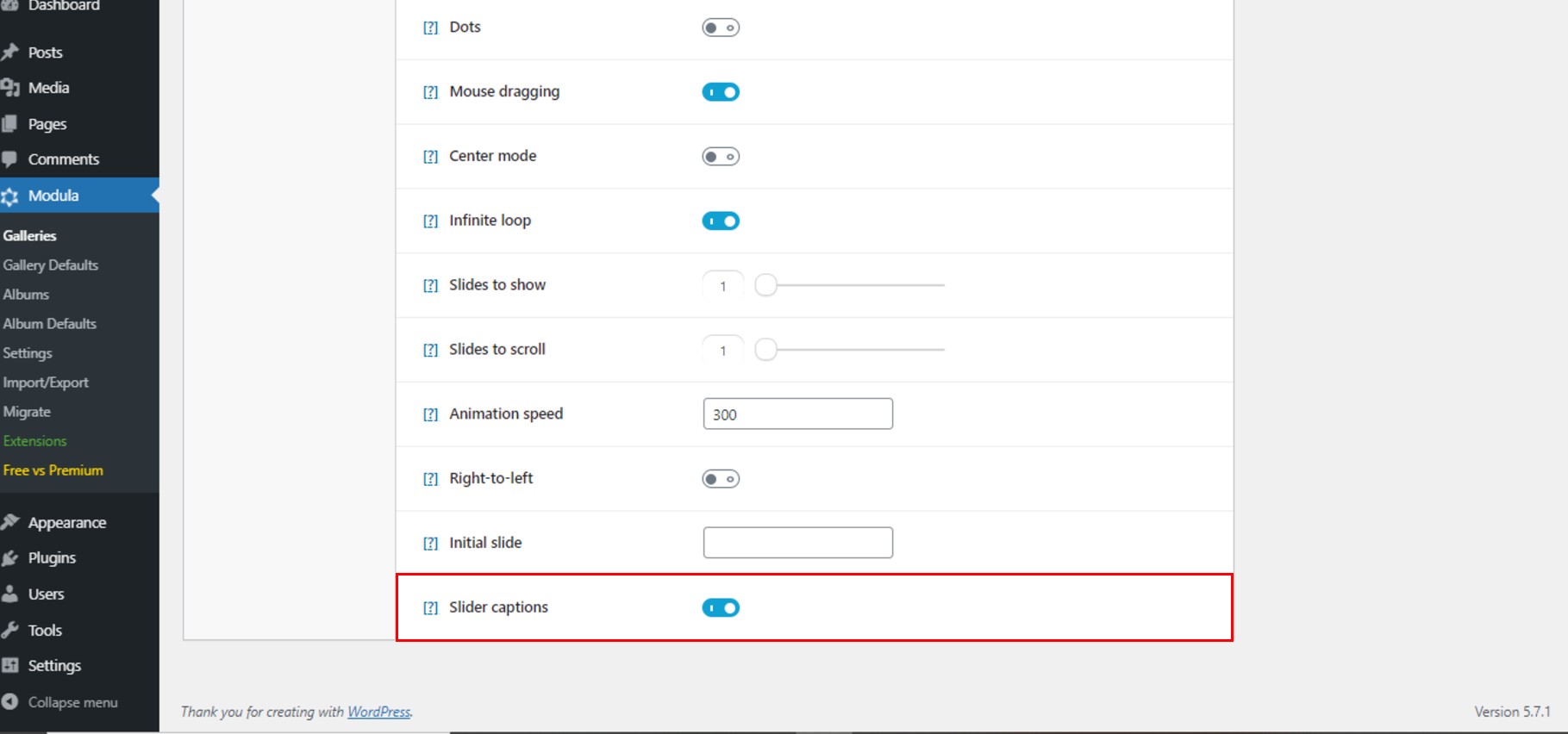
Есть больше возможностей — количество слайдов для показа или прокрутки, перетаскивание мышью, точки, центральный режим, бесконечный цикл, скорость анимации, начальный слайд и, самое главное для нас сейчас, это подписи слайдеров. Нажмите на нее, чтобы включить субтитры.

После включения подписей ползунка поднимитесь и щелкните значок редактирования, который появляется для каждого изображения при наведении.

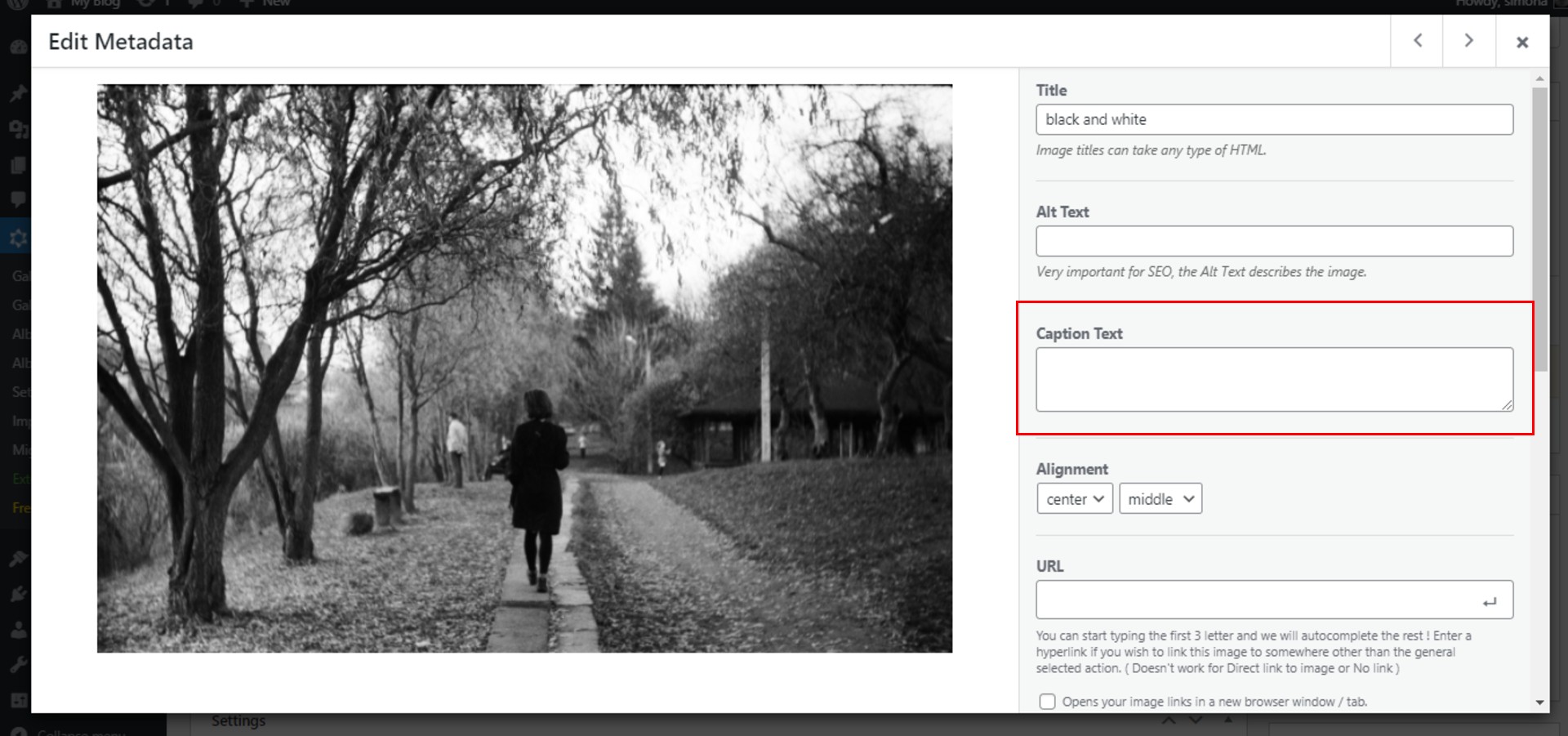
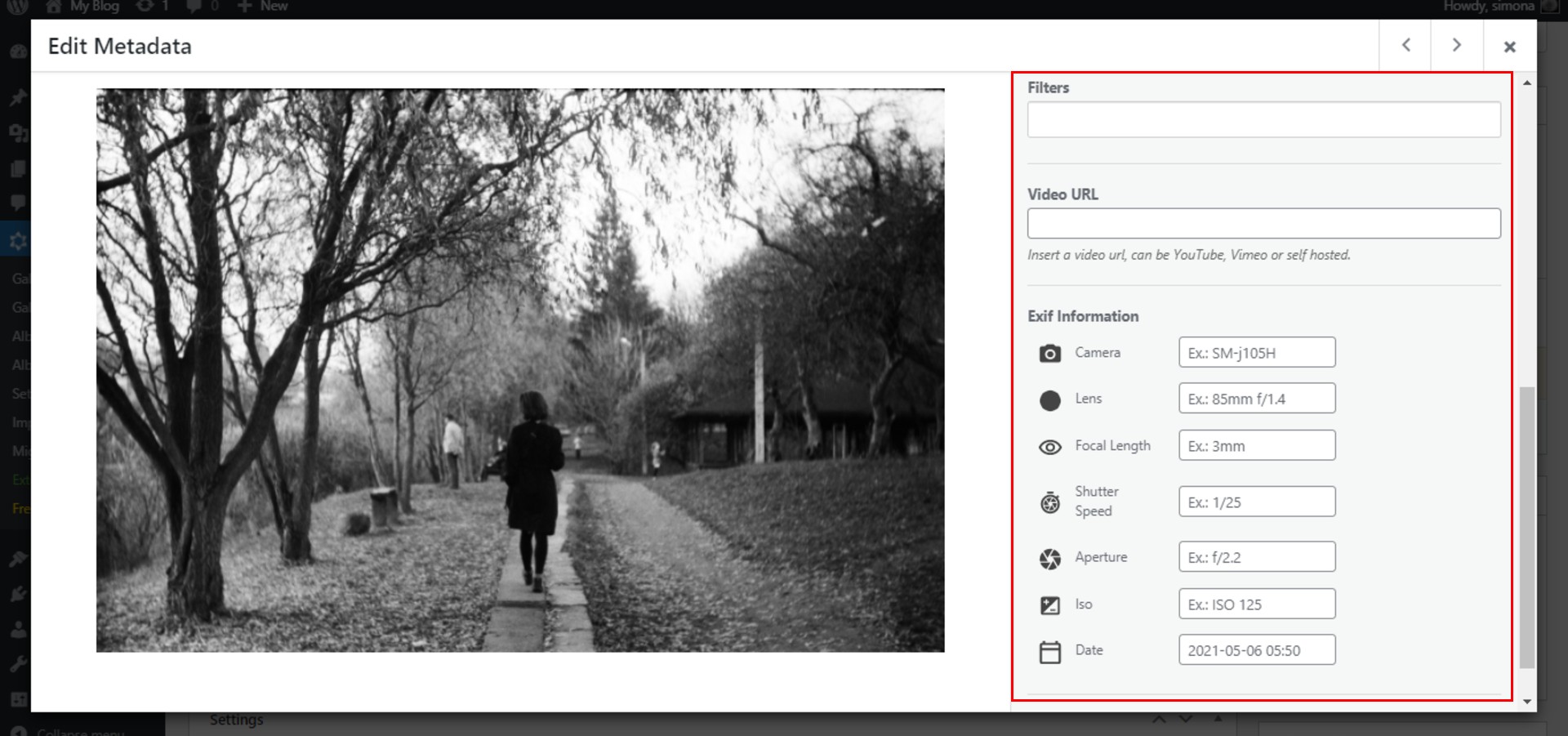
Появится новая страница, содержащая всю информацию об изображении, которое мы щелкнули для редактирования. Вы должны написать текст, которым хотите поделиться в слайдере, в текстовом поле «Подпись» .

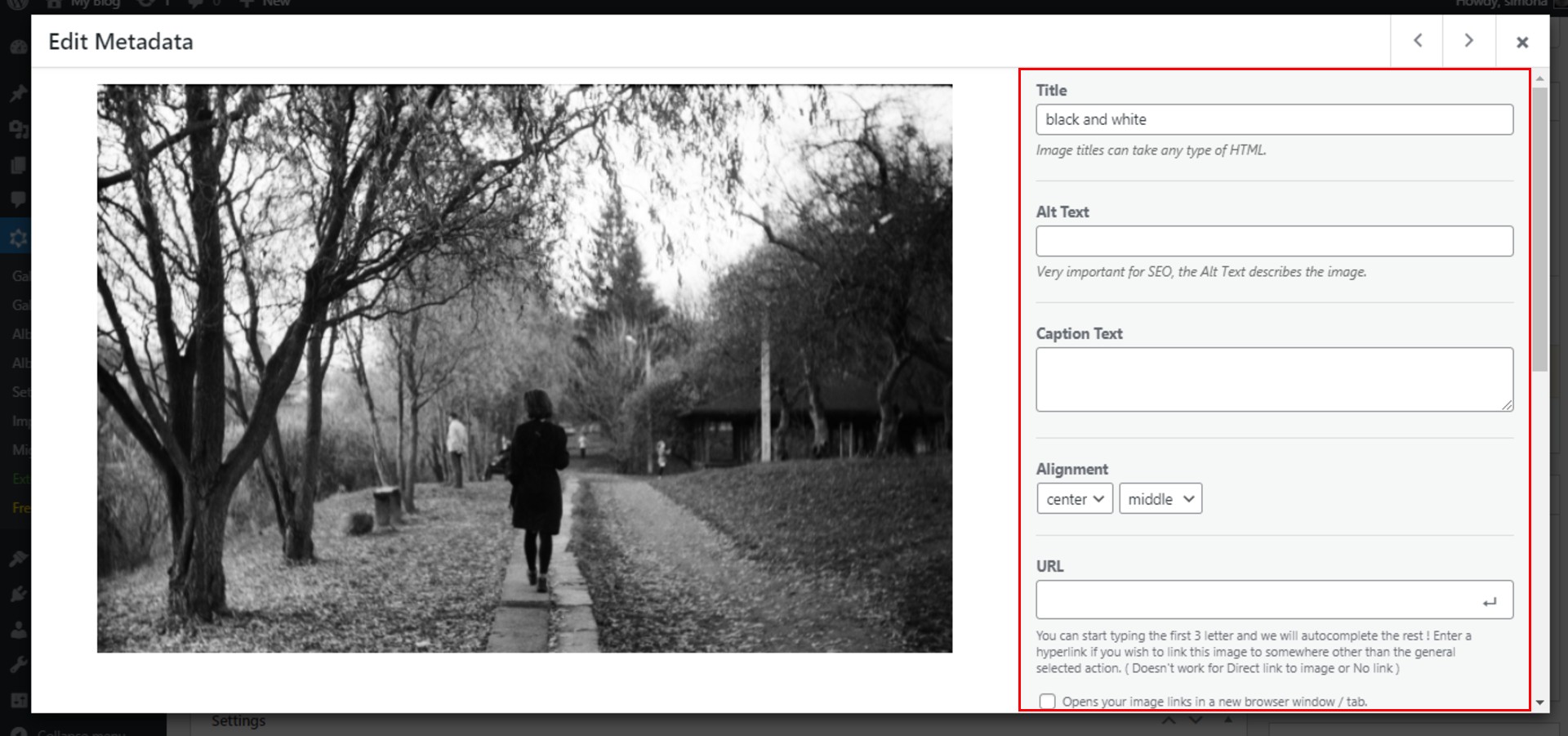
В этом окне вы можете редактировать заголовок изображения, выравнивание и URL-адрес.

Мы можем выбрать фильтр для этого изображения или отредактировать метаданные EXIF.

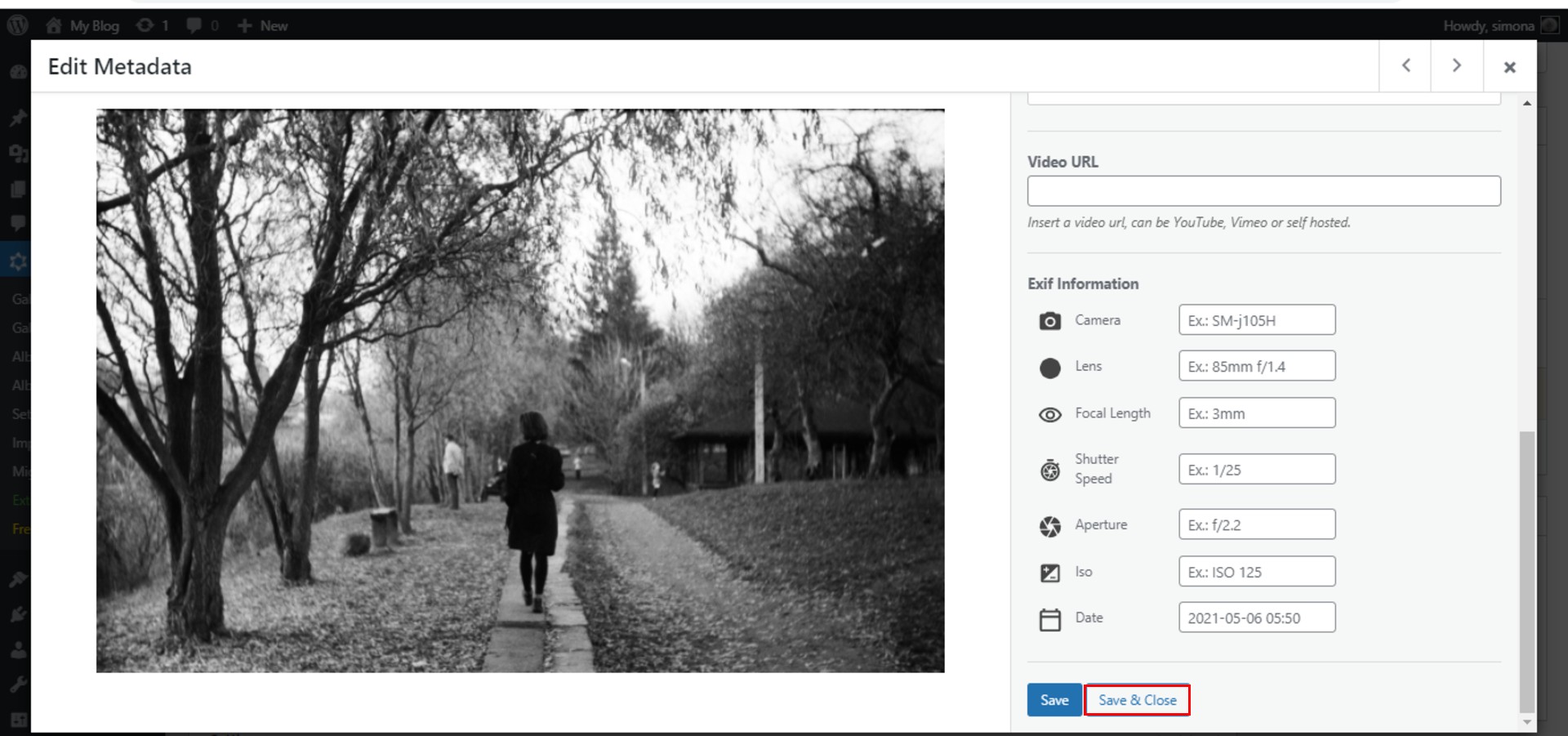
Не забудьте нажать кнопку « Сохранить и закрыть », чтобы сохранить изменения для этого изображения, а затем перейти к следующему изображению и повторить процесс.

Изменить текст заголовка
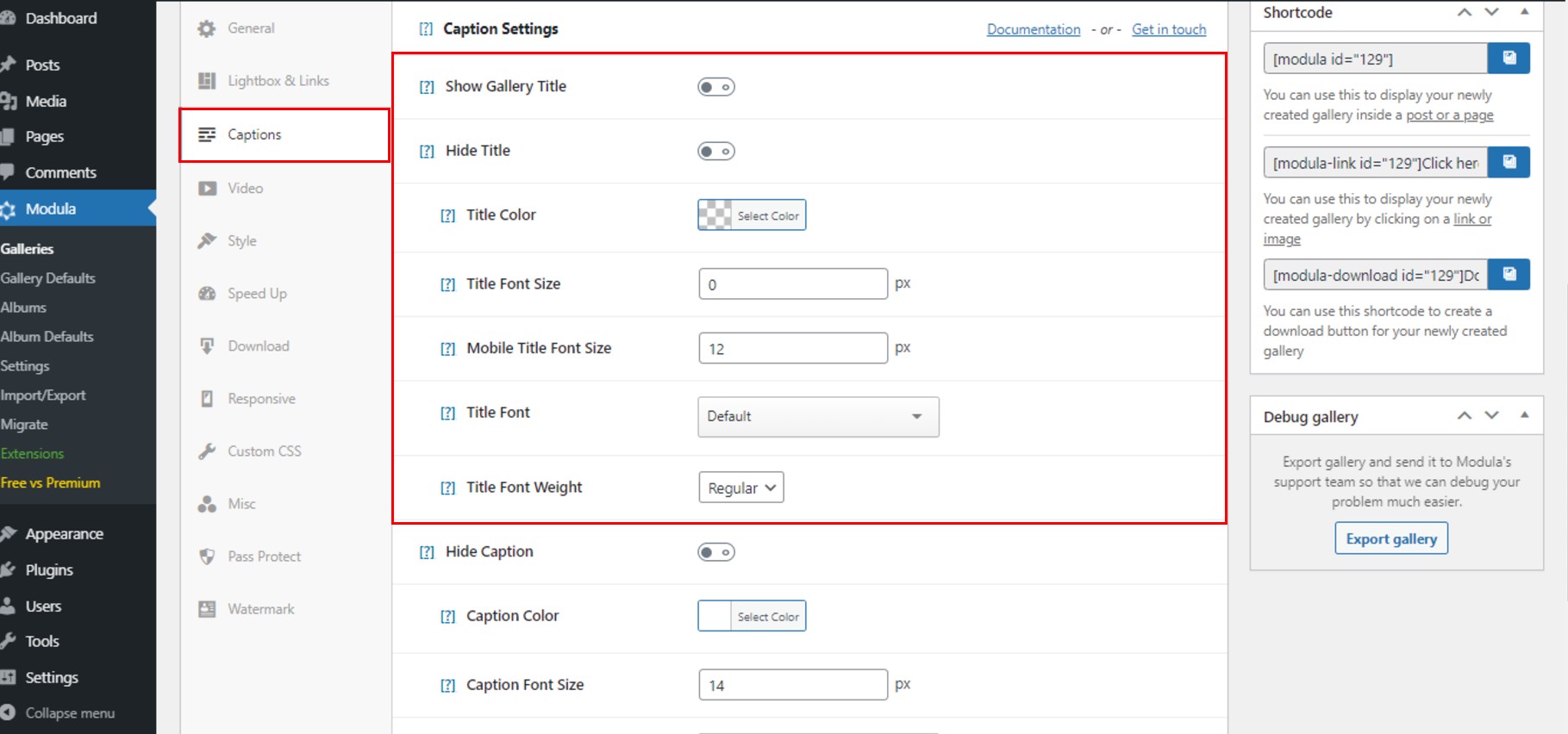
Чтобы дополнительно отредактировать текст подписи, давайте перейдем в « Настройки»> «Подписи» и отредактируем заголовок, если вы хотите, чтобы ваши посетители могли видеть заголовок вашего изображения. Вы можете изменить его цвет, шрифт заголовка и размер шрифта.

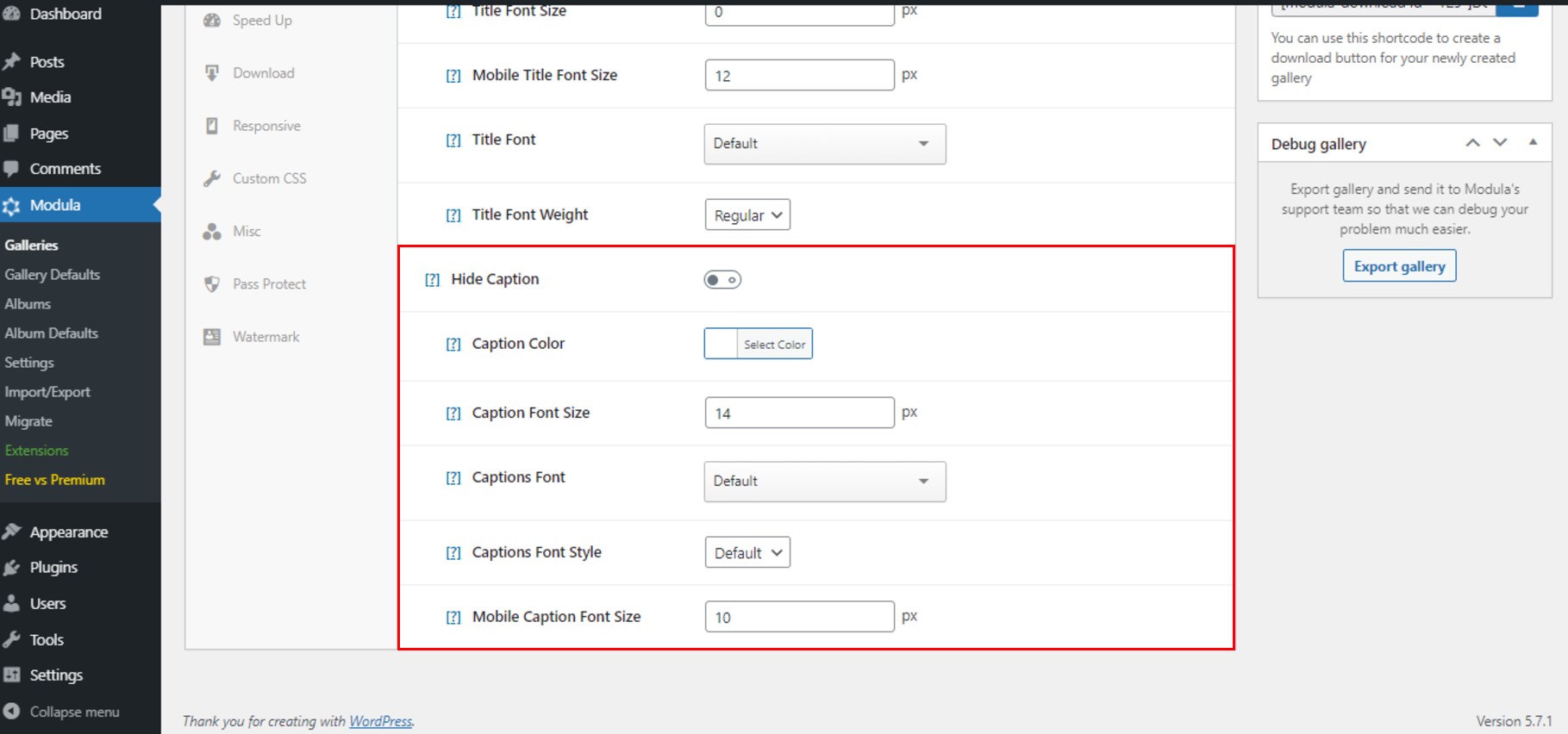
Далее, давайте отредактируем наш текст заголовка. Мы можем изменить цвет, размер шрифта, шрифт и стиль шрифта, а также размер шрифта на мобильных устройствах.

Больше редактирования
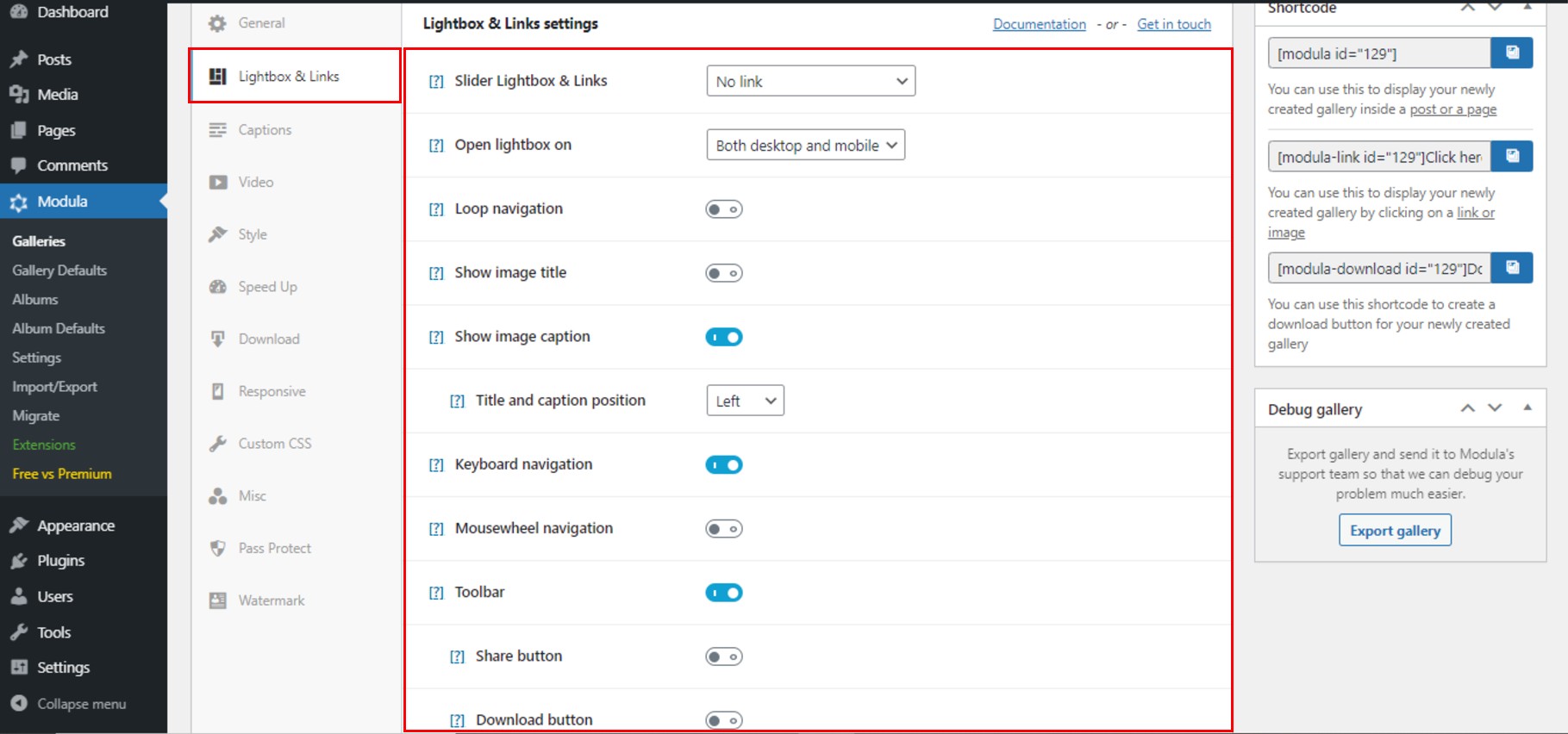
Отредактируйте лайтбокс и ссылки и включите кнопку « Показать подпись к изображению» , чтобы посетители также могли видеть текст подписи в лайтбоксе. Выберите тип навигации и отредактируйте панель инструментов.

Когда вы закончите редактирование слайдера WordPress с текстом и изображениями, не забудьте нажать кнопку « Сохранить галерею ». Таким образом, вы не потеряете свою работу.

После сохранения Modula сгенерирует шорткод, который вы можете использовать для отображения слайдера WordPress с текстом в записи или на странице.

Последние мысли
И вот как вы можете создать красивый слайдер WordPress с текстом, используя Modula. Повторим все шаги:
- Установить и активировать Модулу
- Создать новую галерею
- Настройте слайдер WordPress и отредактируйте текст подписи
- Добавьте слайдер изображений на свой сайт WordPress.
Создайте свой слайдер с Modula, и он вас не разочарует!
