Дизайн веб-сайта с учетом слайдера WordPress
Опубликовано: 2018-11-09Несмотря на усилия по созданию чего-то уникального на веб-сайте WordPress, в большинстве случаев люди в конечном итоге размещают похожие элементы, но, конечно, по-другому. Одним из самых распространенных и популярных элементов является слайдер .
Либо вы, должно быть, использовали его, либо, возможно, думаете пойти на это. Как правило, изображения слайдера производят отличное впечатление на ваших посетителей. Когда вы просматриваете разные веб-сайты, вы всегда можете остановиться, чтобы посмотреть, что содержат их слайдеры, если этот элемент доступен там, верно?
Итак, если вы думаете о том, чтобы создать его на своем сайте, рекомендуется двигаться с идеальной стратегией . В конце концов, как слайдер WordPress может заинтересовать ваших посетителей, так и плохо размещенный или отображаемый слайдер может мгновенно их оттолкнуть.
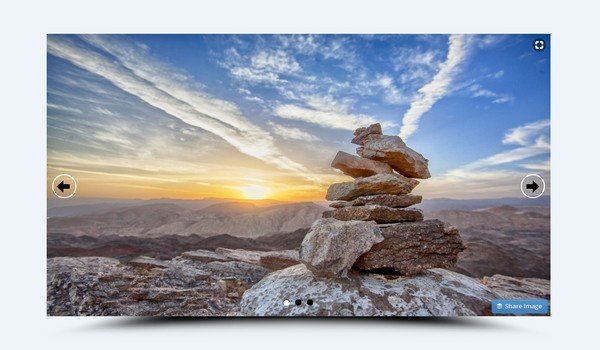
Что такое слайдер?

В базовой форме слайдер содержит несколько изображений, каждое из которых предназначено для разных целей. Не только это, люди даже начали использовать этот элемент для различных типов контента, кроме изображений, таких как GIF-файлы, видео и многое другое.
От простых слайдеров изображений до полноэкранных слайдеров , вы можете получить этот элемент разных размеров и форм. Если вы дизайнер, вы определенно поручитесь за его неотразимую природу и гибкость. Визуальный аспект этого слайдера привлекает большинство посетителей.
Будучи владельцем веб-сайта WordPress, вы можете просто продвигать различные аспекты своего бренда только с помощью этого одного компонента. Следовательно, это не только экономит место, но и повышает привлекательность вашего сайта.
Причины разместить слайдер на вашем сайте WordPress
Хотя большинство пользователей веб-сайтов размещают этот элемент на своих веб-сайтах, все же есть такие люди, которые не уделяют ему должного внимания. Конечно, слайдеры могут повысить вовлеченность вашего веб-сайта, взаимодействуя с вашими посетителями визуально привлекательным образом.
Итак, вот некоторые преимущества, которые могут заставить вас использовать слайдер WordPress на своем веб-сайте:
- Демонстрирует продукты в лучшем виде :

С помощью слайдеров вам будет проще информировать своих посетителей о ваших продуктах или услугах с помощью плагина WooCommerce Product Slider . И, следовательно, это избавит вас от необходимости прокручивать другие страницы только для того, чтобы узнать, о чем именно ваш бренд.
- Они визуально привлекательны :
Одним из существенных преимуществ слайдера является то, что он повышает визуальную привлекательность скучных веб-страниц и повышает интерес посетителей. С качественными и релевантными картинками на слайдере вы сможете удержать своих посетителей на более длительный период времени.
- Они предоставляют мгновенную информацию :
Используя ползунки, вы можете легко отображать важные части контента. С помощью этой техники вы можете просто привлечь внимание к последним предложениям и скидкам . И, следовательно, ползунки помогают выделить конкретную информацию.
Типы слайдеров
Когда вы думаете о разработке слайдера для своего веб-сайта, у вас наверняка есть несколько вариантов для рассмотрения. Поскольку слайдеры доступны в разных структурах, вы можете выбрать тот, который лучше всего подходит для вашего сайта.
- Карусель :

Карусель — это тип ползунка, который вы можете использовать, если хотите отображать два или более изображений одновременно.
- Стандарт :
Это также известно как слайд-шоу. Этот тип слайдера позволяет отображать несколько изображений. Однако показывать можно только по одному.
- Аккордеон :
Когда вы нажимаете каждое изображение, ползунки-аккордеоны работают как аккордеон.
- Витрина :
Если вы хотите показать свой самый продаваемый продукт и одновременно дать своим посетителям возможность ознакомиться с другими продуктами, то этот тип слайдера подойдет вам. При этом вы можете сосредоточиться на одном изображении и отображать другие.
Типы поведения слайдера
При разработке веб-сайта со слайдером WordPress вам нужно будет сосредоточиться не только на типе слайдера, но и на поведенческом аспекте. Поведение слайдера — это фактор, который определяет, как слайдеры будут выглядеть на ваших веб-страницах.

- Полная ширина :
Если вы хотите отобразить ползунок по ширине веб-страницы , вы можете выбрать этот вариант.
- По умолчанию :
Будучи наиболее типичным типом макета, этот позволяет отображать изображения в разделе заголовка, подобно нескольким известным сайтам электронной коммерции .
- Полная страница :
Если не конкретный раздел, а вы хотите охватить слайдером всю страницу, то вам подойдет этот полноэкранный вариант.
- Бар :
Благодаря этому поведению вы можете отобразить простую полосу под ползунком, которую можно использовать для подписей и текстов.
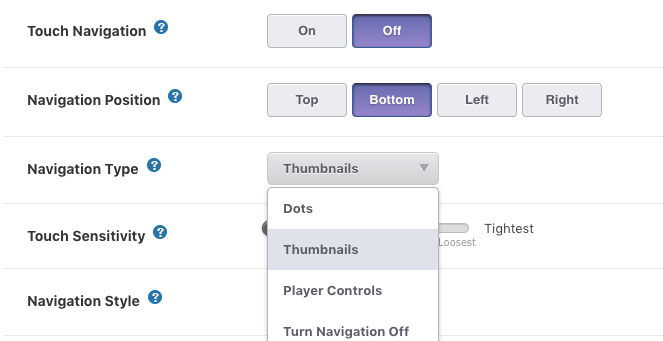
- Миниатюра :

Миниатюра позволяет отображать серию изображений или другого типа содержимого по вертикали или по горизонтали.
- Аккордеон :
Если вы выбираете ползунки-аккордеоны, вы можете выбрать, отображать ли изображения вертикально или горизонтально с помощью этого слайдера.
Как слайдеры работают с WordPress?
Заставить слайдер работать с вашим сайтом WordPress довольно просто. Хотя есть несколько доступных плагинов , которые могут помочь вам в работе, вам придется найти лучший из остальных.
Как только вы нашли нужный плагин, вы можете установить и активировать его на своем сайте. После этого плагин предоставит вам простоту проектирования, где вы сможете создать свой собственный слайдер. Это так просто.
Как использовать слайдеры на вашем сайте?

Хотя вы можете быть очень рады разместить элемент слайдера на своем веб-сайте, вероятность того, что он пойдет не так, может быть выше. Итак, вот несколько советов, которые помогут вам выполнить его правильно.
- Используйте это как рекламную стратегию :
Если вы хотите добавлять контент в режиме реального времени или регулярно обновляете свой веб-сайт, слайдеры будут лучшим инструментом для вас. С помощью слайдеров вы можете публиковать свои последние события или рекламные сообщения, которые вы хотите продвигать больше всего.
Однако, если вы хотите увеличить потенциал потенциальных клиентов и продаж , вы должны убедиться, что вы размещаете ползунки выше сгиба целевой страницы. При желании вы даже можете импортировать изображения из социальных сетей, чтобы отобразить их на слайдере.
- Используйте его, чтобы рассказать о своем веб-сайте :
Вы можете использовать их не только для маркетинга, но и для продвижения всего своего бизнеса. Независимо от контента, который вы размещаете на слайдере, с помощью этой техники вы сможете мгновенно предоставлять посетителям информацию о своем бренде или веб-сайте.
Поскольку слайдер является элементом, привлекающим внимание, вы должны убедиться, что информация, которую вы добавляете, является ценной, точной и краткой.
- Мобильная версия обязательна :
Совершенно очевидно, что большинство людей предпочитают просматривать веб-страницы через телефоны. Поэтому, как дизайнер или владелец, вы должны убедиться, что слайдер ничего не портит вашим мобильным пользователям.
Чтобы он выглядел потрясающе, он должен быть отзывчивым . Когда вы используете ползунки, вы должны быть достаточно осторожны с тем, как они выглядят на разных размерах экрана. Тестируйте и пробуйте, вот что вы можете принять здесь.
- Используйте миниатюры для фотогалереи :
Если есть несколько изображений, слайд-шоу изображений может быть немного сложным. Вы со своей стороны можете выставить много картинок, но что делать, если ваши посетители не выдерживают безостановочного движения?
Если они что-то пропустили, они не вернутся только для того, чтобы увидеть это изображение. Таким образом, есть большая вероятность того, что большинство изображений останутся незамеченными. Если это произойдет, цель использования ползунка полностью провалится.
Чтобы решить эту проблему, вы можете использовать миниатюры, чтобы им было легко перемещаться по изображениям и правильно проверять каждое из них.
Вывод
Определенно, слайдеры полностью изменили способ разработки вашего веб-сайта. Используя этот важный элемент, вы можете убедиться, что ваши веб-страницы достаточно привлекательны для вашей целевой аудитории.
Теперь, когда вы знаете, почему и как их использовать, пришло время начать с ними собственное путешествие. В конце концов, однако, вы используете их. Убедитесь, что они не кажутся неуместными, а легко дополняют ваш сайт.
