Как добавить липкое меню или элемент в WordPress
Опубликовано: 2023-01-04Готово: вы создали отличный сайт на WordPress.
Но вы понимаете, что предложение, которое вы делаете, вряд ли будет видно вашим посетителям на вашей странице «О нас» или в ваших сообщениях в блоге.
Как вы можете выделить это отличное предложение и стимулировать конверсию ваших посетителей?

Ответ может быть очень простым: поместите на боковую панель плавающий или «липкий» баннер! И почему бы не воспользоваться возможностью сделать ваше меню плавающим , чтобы облегчить навигацию ваших посетителей?
Конкретно говоря, как только вы сделаете свой элемент липким, он останется фиксированным во время навигации . Другими словами, даже при пролистывании длинной страницы больше нет риска заблудиться: закрепленный элемент остается плавающим и доступным для посетителя в любой момент. Сохранено!
Цель — привлечь внимание, не отвлекая пользователя от чтения . Менее навязчивое, чем всплывающее меню, плавающее меню направляет читателя к вашей цели конверсии.
Например, посмотрите, как WPMarmite предлагает вам подписаться на рассылку выше (я просто говорю…).
Обзор
- Три способа сделать элемент или меню липким
- Три примера хорошо спроектированных плавающих элементов
- Наше окончательное мнение
Три способа сделать элемент или меню липким
Вариант 1. Используйте совместимую тему
Самое быстрое решение может быть прямо перед вами. Не зная об этом, ваша тема может предлагать функцию, позволяющую сделать ваш заголовок липким. Посмотрите, что он говорит на странице презентации, или покопайтесь в настройках.
Чтобы помочь вам, вот несколько надежных тем, которые имеют возможность создавать фиксированное меню при прокрутке:
- Astra, самая известная тема в официальном каталоге. Его версия Pro предлагает модуль под названием «Sticky header».
- GeneratePress предлагает то же самое в платной версии через модуль «Menu Plus».
- Blocksy предоставляет доступ к этой опции через свой конструктор заголовков, если вы используете Blocksy Pro.
С этими тремя вам понадобится премиум-лицензия для создания плавающего меню. Если вы уже используете один из них, хорошо для вас.
Но если вы не хотите тратить свой бюджет на премиальную тему, есть также несколько отличных тем, которые предлагают липкую опцию бесплатно.
Например, есть превосходная Kadence. После того, как вы активировали тему, перейдите к инструменту настройки WordPress через Внешний вид > Настроить .
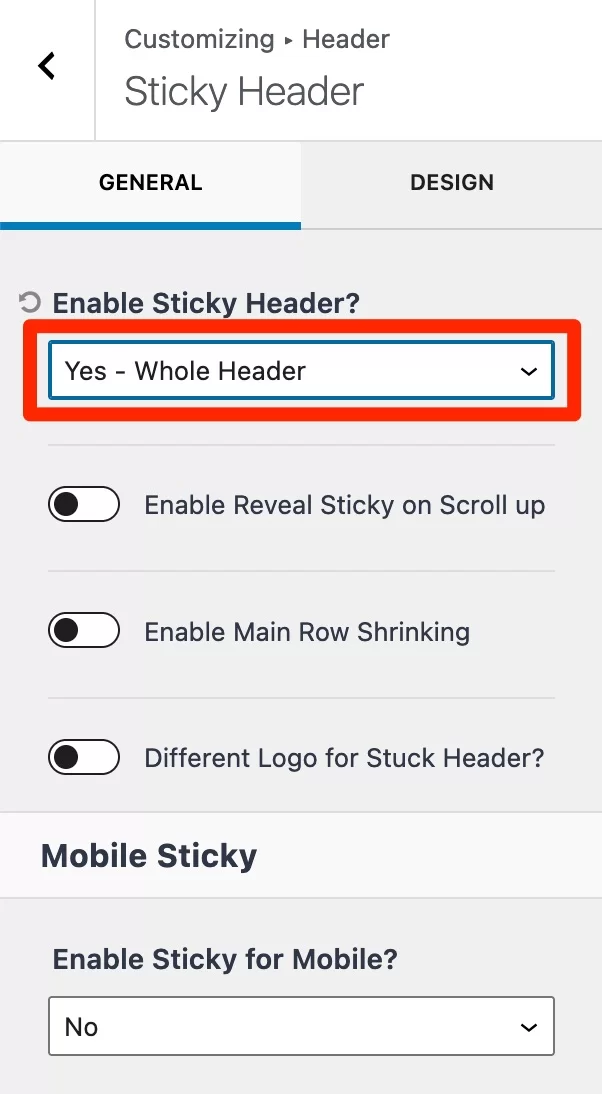
Перейдите в меню « Заголовок» > «Прикрепленный заголовок» . В разделе «Включить липкий заголовок?» В раскрывающемся меню выберите «Да — весь заголовок». Вы даже можете выбрать отображение другого логотипа, когда заголовок исправлен, и включить/отключить липкий эффект на мобильных устройствах.

Вариант 2. Используйте плагин Sticky Menu & Sticky Header.
Вам нравится ваша текущая тема, но в ней нет возможности создать плавающее меню или элемент?
В этом случае перейдите к решению № 2: использование специального плагина. Sticky Menu & Sticky Header (ранее Sticky Menu (или Anything!) on Scroll) — один из самых известных из них. У него более 100 000 активных установок и отличный рейтинг звезд. Таким образом, вы можете использовать его с закрытыми глазами.

Вы можете использовать этот плагин практически для чего угодно: меню навигации, виджеты, подписка на вашу рассылку, кнопка «поделиться» в социальных сетях… Вам просто нужно выбрать лучшее место для вашего плавающего элемента:
- Вверху страницы: меню или шапка, или корзина для магазина
- На боковой панели : различные призывы к действию в виджетах.
- Или внизу экрана : например, кнопки социальных сетей.
Загрузите плагин Sticky Menu & Sticky Header:
Что дальше?
После загрузки и активации плагина перейдите к параметрам его конфигурации через « Настройки» > «Прилепленное меню» (или что угодно!) :

Как сделать предмет плавающим (липким)
Теперь засучите рукава: даже если этот плагин значительно облегчит вашу задачу, вам все равно придется немного запачкать руки .
Мужайтесь, уверяю вас, это не составит особых проблем. Чтобы определить элемент, который вы хотите вставить, вам сначала нужно найти его идентификатор или класс.
Чтобы изучить исходный код вашей темы и найти класс CSS вашего будущего плавающего элемента, нет ничего проще: используйте инспектор кода вашего браузера.
Для этого перейдите на нужную страницу на своем сайте WordPress, затем щелкните правой кнопкой мыши и выберите «Проверить».
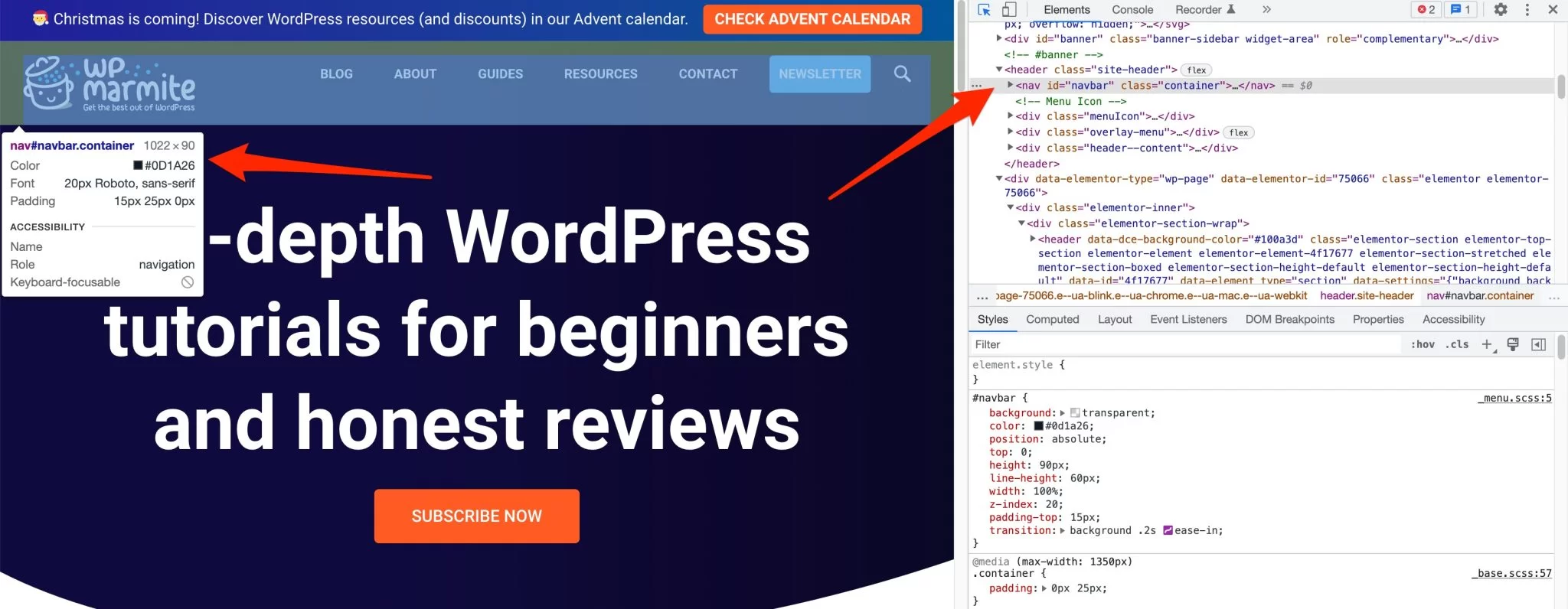
Затем просто наведите указатель мыши на нужный элемент, и вуаля! Как по волшебству подсвечиваются соответствующие строки кода:

Все, что вам нужно сделать, это скопировать появившийся идентификатор. По умолчанию это будет выглядеть примерно так: <nav class="container">.
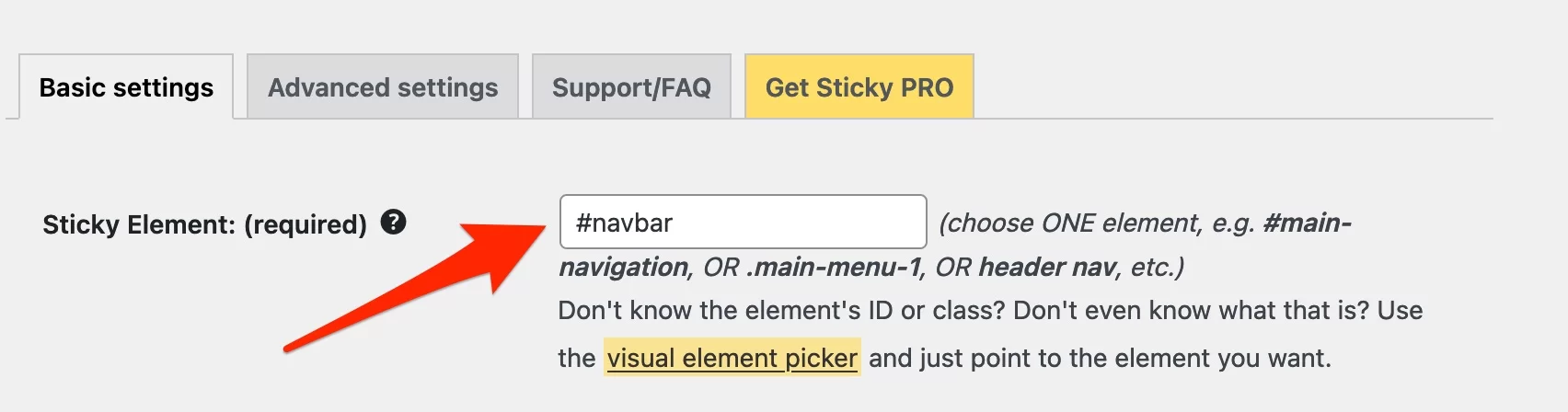
Итак, выше наш идентификатор меню — navbar . Все, что вам нужно сделать сейчас, это вставить этот идентификатор в настройки плагина в поле «Прилепленный элемент: (обязательно)».
Добавьте хэштег перед ним, как показано ниже:

Хотя найти правильный селектор легко и быстро, мы уверяем вас, что эта манипуляция предназначена для пользователей WordPress, которые уже немного знакомы с CSS и знакомы с ним.
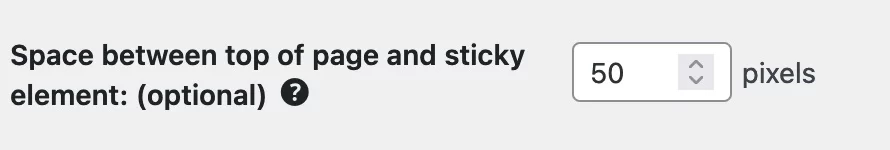
Как оставить свободное место вверху страницы
По умолчанию плагин Sticky Menu прикрепляет элемент вверху экрана. Вы можете предпочесть оставить некоторое пространство или даже оставить элемент плавающим в середине страницы: в этом случае укажите желаемое поле в пикселях.


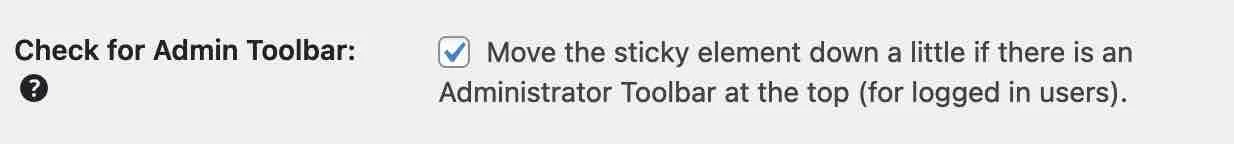
Чтобы опустить элемент только при наличии панели администрирования (например, если пользователь вошел в систему), установите этот флажок:

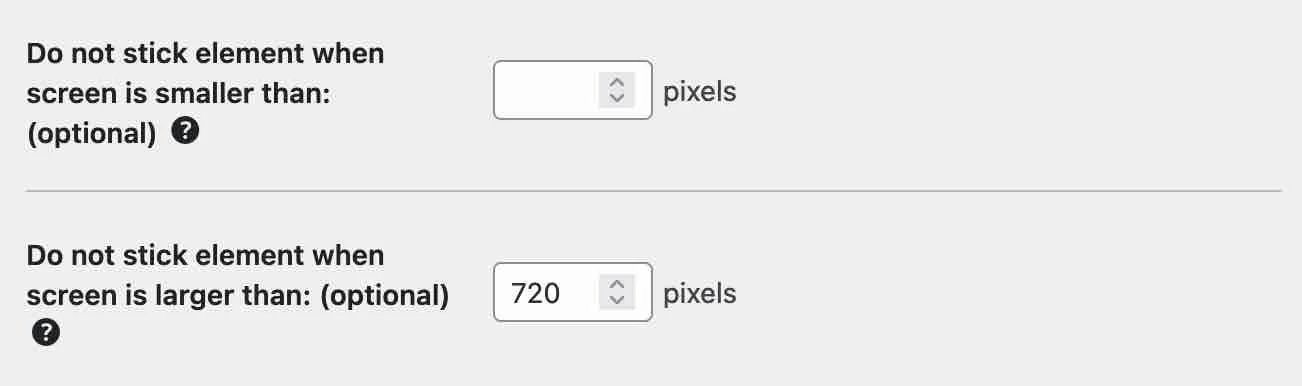
Как управлять адаптивным дисплеем
Для лучшего взаимодействия с пользователем вы можете настроить точки останова отображения вашего элемента и выбрать удаление плавающего элемента:
- На экранах меньше x пикселей
- На экранах больше x пикселей

Наконец, не забудьте сохранить настройки перед тем, как покинуть панель инструментов, иначе вам придется настраивать все заново.
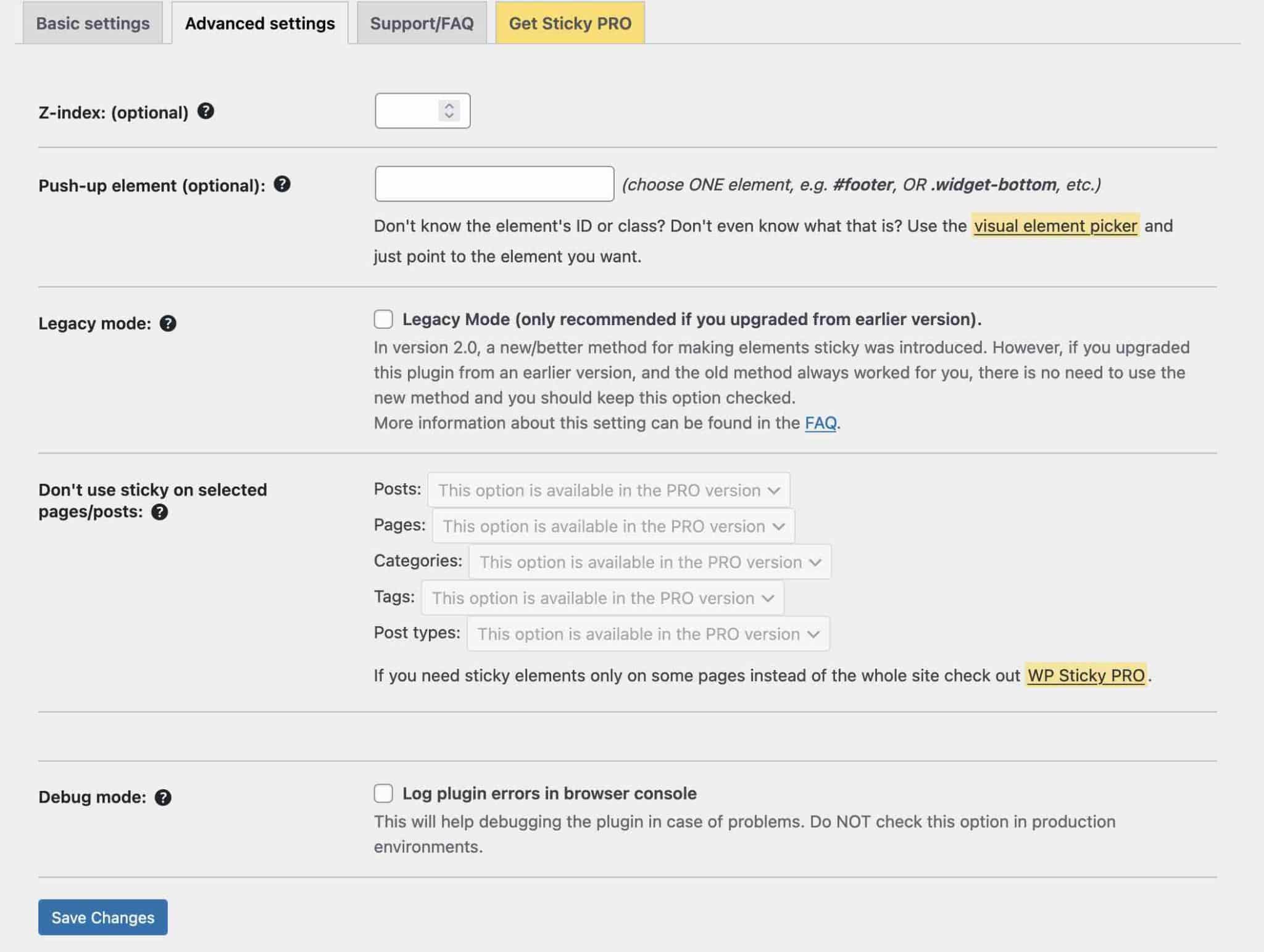
Каковы дополнительные параметры конфигурации?
Для более суетливых и/или находчивых некоторые дополнительные настройки позволяют пойти дальше в конфигурации:

- Параметр « Z-index » позволяет накладывать плавающий элемент поверх элементов темы. Укажите значение (например, 100, 1000 или больше), только если ваш элемент появляется под другим.
- « Элементы push-up »: удаляет плавающий элемент, когда он достигает определенного уровня на странице, обычно нижнего колонтитула.
- « Устаревший режим »: если вам нужно использовать старую версию плагина, чтобы сделать его совместимым с вашей темой. Так что, если вы только что установили его, не трогайте его.
- « Режим отладки »: для решения проблем, вызванных неправильным выбором селекторов.
Если у вас есть какие-либо другие вопросы, ответы на часто задаваемые вопросы доступны непосредственно из панели управления на вкладке «Поддержка/Часто задаваемые вопросы».
Что делать, если плагин Sticky Menu & Sticky Header вам не подходит? Обратитесь к одному из его самых серьезных конкурентов: myStickymenu. А те из вас, кто использует редактор контента WordPress (Gutenberg), должны знать, что плагин Sticky Block for Gutenberg Editor позволяет сделать любой блок плавающим. Для справки, этот последний плагин был разработан разработчиком Марком Сенффом, который уже разработал… Sticky Menu & Sticky Header (плагин теперь принадлежит компании WebFactory Ltd.)!
Вариант 3. Выберите конструктор страниц.
Давайте перейдем к третьему варианту добавления плавающего элемента или меню: с помощью компоновщика страниц.
Этот тип инструмента позволяет создавать сложные и богатые макеты для вашего контента, не касаясь ни единой строки кода, за счет использования готовых шаблонов.
Редактирование часто выполняется с помощью перетаскивания и в режиме реального времени.
Среди своих многочисленных функций конструкторы страниц предлагают возможность создания липкого меню. Elementor Pro (партнерская ссылка) — самый известный пример. Этот конструктор страниц также позволяет вам прикреплять другие элементы.
Чтобы узнать больше о том, как использовать Elementor, ознакомьтесь с нашим руководством.
Три примера хорошо спроектированных плавающих элементов
Теперь вы готовы сделать любой элемент на своем сайте липким , но, может быть, вам интересно, с чего начать? Вот несколько примеров, которые вы можете использовать в качестве вдохновения.
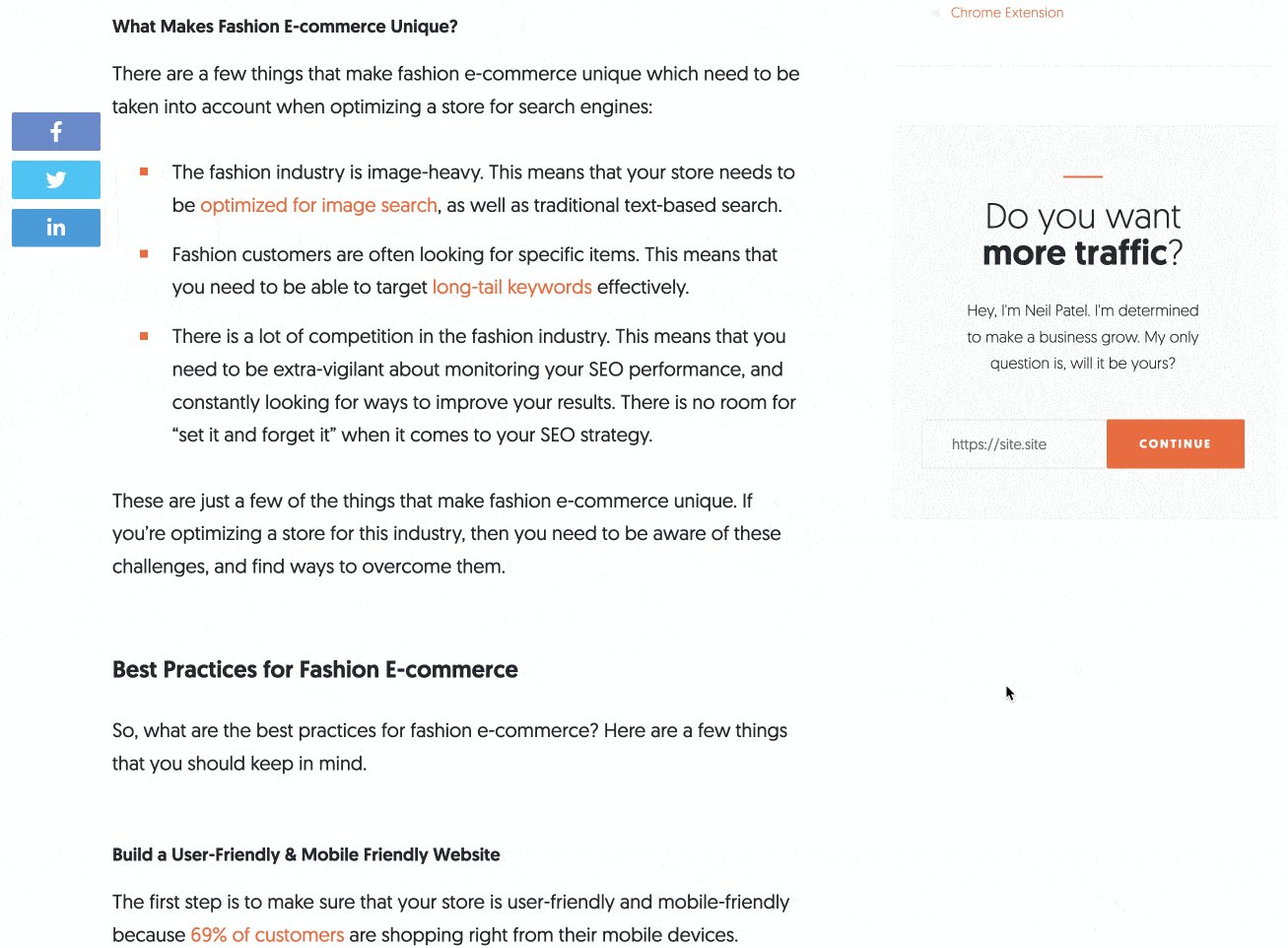
Плавающий виджет подписки
В блоге Нила Пателя виджет боковой панели с простой формой подписки на его информационный бюллетень остается плавающим, когда вы прокручиваете сообщение.

Умно, не так ли?
Липкий заголовок
На WPMarmite мы также решили интегрировать липкий заголовок, который включает в себя:
- Динамический индикатор выполнения чтения , который поможет вам определить место в статье.
- Кнопка подписки на информационный бюллетень, чтобы вы не пропустили ни одного из наших замечательных советов по WordPress.
- Панель поиска, которая поможет вам легко найти контент по вашему выбору

Мы даже удвоили использование этой опции, добавив фиксированную вставку на боковую панель для продвижения провайдера веб-хостинга bluehost (партнерская ссылка).
Кнопки социального обмена и отслеживания
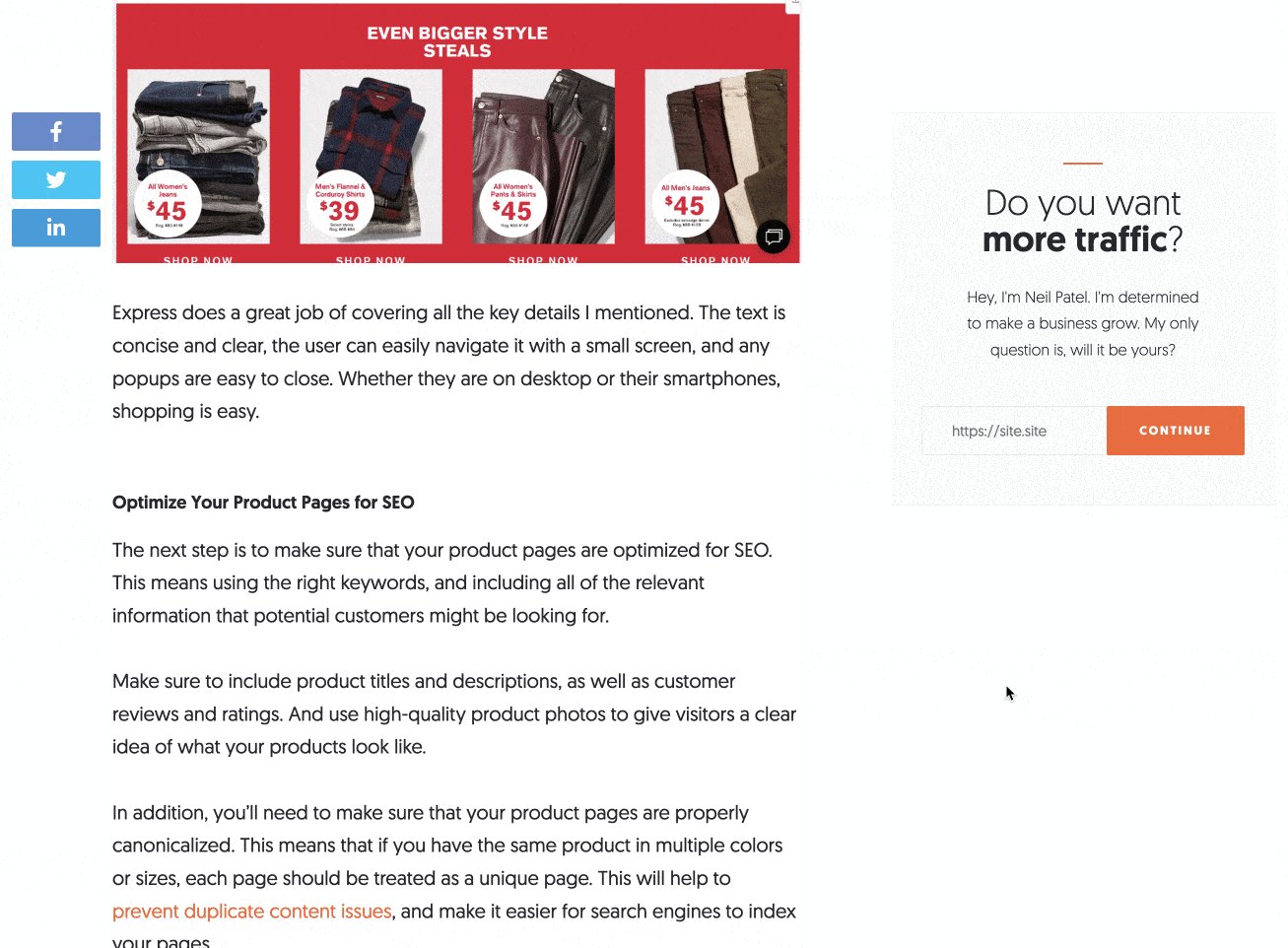
Чтобы побудить читателей делиться статьями одним щелчком мыши, блог WPExplorer решил добавить всплывающие кнопки «Подписаться» и «Поделиться» вверху:

После тестирования многих плагинов Social Warfare оказалась наиболее эффективным вариантом для прилипания кнопок обмена. Если это невозможно с используемым вами решением, Sticky Menu и Sticky Header также будут очень полезны.
Наше окончательное мнение
Создать липкое меню или элемент можно тремя разными способами (если не запачкать руки):
- С вашей темой
- С конструктором страниц
- С помощью специального плагина
Давайте закончим разбором теста Sticky Menu & Sticky Header. По правде говоря, я должен признать, что мое мнение все еще немного неоднозначно.
Положительные стороны Sticky Header и Sticky Menu
Что касается преимуществ плагина, мы имеем:
- Плагин, который позволяет сделать любой элемент вашего сайта плавающим
- Бесплатный и проверенный плагин
- Быстрый инструмент для обучения
- … и поучительно: вставка только одного элемента позволяет избежать ненужной перегрузки ваших страниц
Отрицательные моменты
- Плагин требует некоторых знаний CSS , чтобы проверить код и найти правильный селектор закрепленных элементов.
- Никакая настройка невозможна без добавления CSS в вашу таблицу стилей : например, если ваш заголовок прозрачен на темном изображении, он не обязательно будет виден на белой странице.
Идти дальше
С Sticky Menu и Sticky Header у нас все еще нет чудесного решения для добавления плавающих элементов на наш сайт WordPress.
Но не волнуйтесь, мы не оставим вас в покое!
Если вы хотите исправить виджет на своей странице, стоит изучить плагин Fixed Widget and Sticky Elements for WordPress.
На этот раз вы можете сделать виджет плавающим, не заходя в код, чтобы найти его класс CSS, что может иметь некоторые преимущества в зависимости от ваших проектов.
Как добавить липкое меню или элемент в #WordPress? WPMarmite объясняет все это в этой статье.
Для лучшего рендеринга нам также понравились бы некоторые дополнительные параметры настройки: игра с контрастом или цветами, предложение внешнего вида на определенном уровне страницы или просто возможность интеграции нескольких различных плавающих элементов.
Чтобы улучшить меню WordPress, добавив дополнительные функции, ознакомьтесь с нашей подборкой специальных плагинов.
Что насчет вас, что вы думаете об использовании плавающих элементов на сайте WordPress? Прочитав эту статью, вы хотите попробовать этот плагин?