Тенденции веб-сайтов WordPress на подъеме
Опубликовано: 2020-12-09WordPress — самая популярная система управления контентом (CMS) в мире, поддерживающая бесчисленное количество блогов и веб-сайтов. Независимо от того, хотите ли вы создать веб-сайт для своего бизнеса, начать личный блог или составить профессиональное онлайн-портфолио, WordPress — бесценный инструмент, который может упростить этот процесс. CMS также позволяет настраивать ваш веб-сайт различными способами с помощью шаблонов, плагинов и т. д.
Если вы пытаетесь понять, как создать свой веб-сайт, количество доступных вам вариантов может быть ошеломляющим. Но если вы надеетесь создать эффективный веб-сайт, который будет привлекать посетителей из Интернета, вам придется быть в курсе последних тенденций веб-дизайна. Итак, если вы хотите создать новый веб-сайт или сохранить внешний вид существующего, читайте дальше, чтобы узнать о самых горячих тенденциях веб-сайтов WordPress, которые в настоящее время находятся на подъеме.
1. Помощник по чат-боту
Многие крупные компании интегрируют чат-ботов на веб-сайты своих компаний, потому что при правильном использовании функция чат-бота может служить отличным инструментом обслуживания клиентов. Чат-боты могут предоставить посетителям вашего сайта мгновенную поддержку, отвечая на их вопросы в режиме реального времени и помогая им перемещаться по сайту.
Служба поддержки компании может одновременно обрабатывать только определенное количество заявок, и это может привести к резервному копированию и длительному времени ожидания. Если клиенту приходится слишком долго ждать, чтобы получить необходимую ему помощь, то вполне возможно, что вместо этого он просто перейдет к вашему конкуренту. Чат-боты решают эту проблему, выступая в качестве подкрепления для вашей службы поддержки.
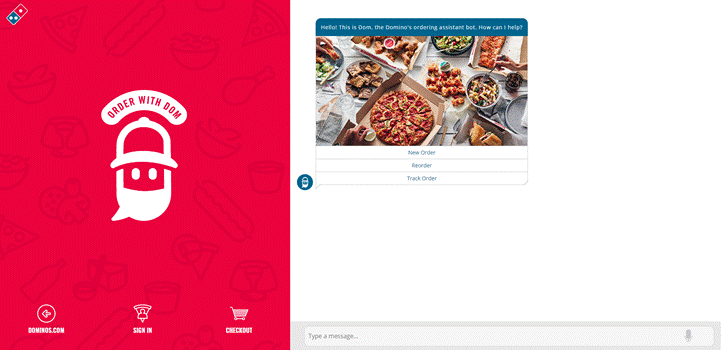
Хотя в некоторых случаях чат-боты могут быть очень сложными и использовать искусственный интеллект, даже самые простые чат-боты могут вам помочь. Вы можете запрограммировать их так, чтобы они отвечали на часто задаваемые вопросы (FAQ), собирали соответствующую информацию о клиентах и оказывали помощь в других областях. Например, Domino’s Pizza включает чат-бота на главной странице своего веб-сайта, который позволяет клиентам легко размещать заказы и отслеживать их:

В идеале чат-боты смогут ответить на любые основные вопросы, которые могут возникнуть у посетителя вашего сайта. В случае более сложных проблем чат-бот может собирать информацию от клиента, которая поможет вашей службе поддержки решить данную проблему. Таким образом, когда проблема будет передана вашей группе поддержки, у них уже будет вся информация, необходимая для решения проблемы клиента, что позволит им решить проблему за меньшее время.
2. Смелые цветовые схемы
Смелая цветовая схема может творить чудеса для вашего сайта. Комбинируя цвета, которые хорошо сочетаются друг с другом, и размещая их по всему веб-сайту, вы можете эффективно привлечь внимание посетителя к любому месту на странице.
Вы также можете использовать цвет, чтобы определить свой бренд. Если вы представляете компанию по производству купальников, возможно, вы хотите создать игривый и беззаботный образ. Или, возможно, вы технический стартап и хотите, чтобы веб-сайт вашей компании выглядел стильно и футуристично. В любом случае цветовая схема, которую вы выберете для своего веб-сайта, будет играть важную роль в формировании того, как посетители видят и понимают ваш бренд.
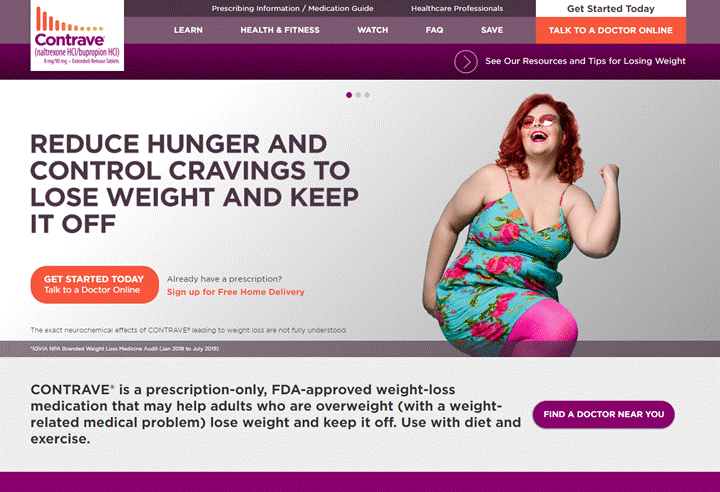
Хотя смелая цветовая схема может быть отличным инструментом, который выделяет ваш сайт из толпы, постарайтесь не переборщить. Включение слишком большого количества ярких цветов в дизайн вашего веб-сайта может сделать его загроможденным и ошеломить посетителей. Придерживайтесь цветовой палитры, в которой смелые цвета используются экономно, но эффективно. Например, на этой домашней странице Contrave, таблетки для похудения, отпускаемой по рецепту, используется всего несколько цветов для достижения простых, но ярких результатов:


3. Мобильная оптимизация
Поскольку все больше и больше людей просматривают Интернет с помощью мобильных устройств, крайне важно, чтобы вы сделали свой веб-сайт удобным для мобильных устройств. В 2016 году исследование, проведенное компанией StatCounter, занимающейся мониторингом интернета, показало, что впервые в истории больше людей выходит в Интернет с мобильных устройств, чем с настольных компьютеров. Это было четыре года назад, и с тех пор мобильные устройства стали еще более популярными и совершенными, что позволяет предположить, что мобильный интернет-серфинг в будущем будет только расти.
Оптимизация вашего веб-сайта для таких устройств, как смартфоны и планшеты, — лучший способ извлечь выгоду из этих мобильных пользователей. Если ваш веб-сайт загроможден, на нем сложно ориентироваться или он слишком долго загружается на мобильных устройствах, вы, скорее всего, потеряете трафик от многих мобильных пользователей. Кроме того, алгоритм поиска Google учитывает, насколько ваш сайт совместим с мобильными устройствами, при расчете поискового рейтинга. Таким образом, оптимизировав свой веб-сайт для мобильных устройств, вы также сможете улучшить свой поисковый рейтинг.
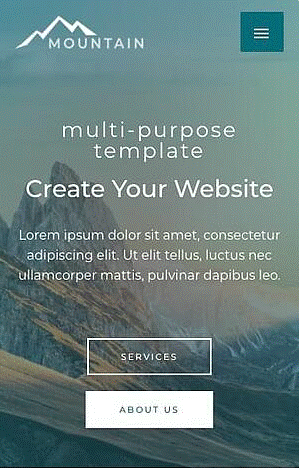
Если вы ищете быстрый и простой способ сделать свой веб-сайт WordPress мобильным, то обратите внимание на Astra, популярную (и бесплатную) тему WordPress. Astra — это настраиваемая тема с множеством функций, одна из которых — отличная совместимость с мобильными устройствами. Просто взгляните на пример мобильного шаблона ниже:

Подведение итогов
По мере появления новых технологий и изменения желаний потребителей веб-дизайн должен будет развиваться, чтобы не отставать от этих тенденций. Сам WordPress постоянно меняется, и для того, чтобы поддерживать успешный веб-сайт, вам и вашему бизнесу придется адаптироваться и меняться вместе с ним.
Иногда может быть сложно идти в ногу с последними тенденциями веб-дизайна — и это действительно так. В конце концов, не всегда легко угнаться за таким динамичным рынком. Однако, если вы хотите, чтобы ваши посетители были довольны, появлялись в результатах поиска и оставались актуальными, то необходимо быть в курсе последних тенденций веб-дизайна.
К счастью, WordPress позволяет любителям и тем, кто не настолько разбирается в технологиях, легко создавать функциональные и визуально привлекательные веб-сайты. Итак, при использовании платформы для создания нового веб-сайта или обновления уже существующего просто не забывайте помнить о вышеуказанных тенденциях. Внедрение одной или нескольких из этих функций может оказать огромное влияние на производительность вашего сайта.
