Виджеты WordPress и блоки — чем они отличаются?
Опубликовано: 2023-06-09Хотите понять разницу между виджетами WordPress и блоками ? Если это так, то вы пришли в нужное место.
Для добавления элементов динамического контента в сообщения, страницы и боковые панели полезны как виджеты, так и блоки WordPress. Блоки были частью платформы только с версии WordPress 5.0.
Между тем, виджеты уже очень давно являются неотъемлемой частью WordPress. Они не одинаковы, но выполняют сопоставимые задачи.
Сходства и различия между ними также немного заметны. Поэтому, чтобы выбрать лучший вариант для своего сайта, вы должны знать их отличия.
В этой статье мы объясним различия между блоками WordPress и виджетами, чтобы вы могли понять, как эффективно их использовать.
Давайте идти!
А. Что такое виджеты WordPress? - Обзор
Виджеты WordPress — это готовые элементы, которые вы можете быстро добавить в различные разделы веб-сайта WordPress. Среди других разделов, готовых для виджетов, — боковая панель и нижний колонтитул.
Они предоставляют динамические функции, которые улучшают производительность и внешний вид сайта, а также служат специализированным целям. Через панель инструментов WordPress вы можете быстро управлять ими и настраивать их. В результате любой, у кого нет навыков кодирования, может модифицировать свои веб-сайты.

Точно так же виджеты WordPress упрощают добавление различных компонентов на ваш сайт. Например, добавьте строку поиска, форму подписки по электронной почте, ссылки на социальные сети или даже настраиваемый HTML-контент.
На самом деле, это действительно удобный метод расширения функциональности вашего веб-сайта WordPress. Вы можете перетаскивать виджеты в нужные области виджетов. В результате это позволяет вам быстро обустроиться и настроить их в соответствии с вашими предпочтениями и потребностями.
Кроме того, он позволяет вам изменить макет и стиль вашего веб-сайта без изменения основной темы или шаблона. Вы будете удивлены, узнав, что смена тем не повлияет на настройки вашего виджета.
Кроме того, многие темы и плагины включают в себя собственные настраиваемые виджеты, что расширяет их возможности. Виджеты предоставляют гибкую альтернативу для расширения возможностей вашего сайта, будь то добавление функциональности или изменение внешнего вида вашего сайта.
Б. Что такое блоки WordPress? - Обзор
В редакторе Gutenberg блоки WordPress представляют собой модульные компоненты, которые позволяют пользователям создавать и организовывать контент. После этого каждый блок представляет определенный вид контента или функциональности. Например, абзацы, заголовки, изображения, видео, цитаты, кнопки и многое другое.
Действительно, они относительно гибкие и интуитивно понятные. Без использования пользовательского кода он позволяет создавать и изменять структуру и макет веб-страниц.

Вы можете легко изменять и реорганизовывать контент на своем веб-сайте с помощью блоков WordPress. Лучше всего то, что вы можете перетаскивать блоки, изменять их размер и настраивать их параметры для создания привлекательных макетов.
Они также могут предоставить визуальное представление о том, как будет выглядеть контент, когда он отображается на интерфейсе вашего веб-сайта. Следовательно, это упрощает проектирование и изменение внешнего вида ваших страниц.
Фактически, это дает создателям контента больше авторитета и последовательности. В результате вы можете сосредоточиться на отдельных блоках, чтобы изменять и обновлять определенные разделы, не меняя макет всего веб-сайта.
Однако в редакторе Gutenberg доступен обширный набор шаблонов и шаблонов блоков. Благодаря этому пользователи могут быстро создавать сложные дизайны и структуры веб-сайтов.
Таким образом, блоки WordPress упрощают разработку веб-страниц с профессиональным внешним видом, независимо от вашего уровня опыта.
C. В чем разница между виджетами WordPress и блоками?
Четко! Давайте более подробно рассмотрим различия между блоками WordPress и виджетами.
Как виджеты, так и блоки легко используются в WordPress для улучшения функциональности и контента вашего сайта. Они немного отличаются с точки зрения того, как они работают и как они реализуются в реальной жизни.
В результате мы собираемся предоставить вам обзор различий между блоками WordPress и виджетами.
я. Функциональность и создание контента
В большинстве случаев виджеты используются для улучшения определенных областей виджетов на вашем веб-сайте с заранее определенной функциональностью. Это включает нижние колонтитулы или боковые панели.
Они предлагают определенные функции, включая отображение последних сообщений, панели поиска, календари, каналы социальных сетей и многое другое. Вы заметите, что виджеты работают одинаково и отображаются одинаково на разных страницах вашего веб-сайта.
Подобно этому, введение блоков в редакторе Gutenberg предлагает более гибкий подход к созданию контента.

В редакторе Gutenberg блоки позволяют создавать и изменять уникальные элементы контента. Они используются для разработки сложных макетов, включая мультимедийные материалы, такие как изображения или видео, динамическое содержимое, такое как контактные формы, и многое другое.
Напротив, блоки обеспечивают гораздо более визуальное и динамичное редактирование.
II. Реализация и редактирование
Мы все знаем, что WordPress включает виджеты уже очень давно. Вы можете найти их и управлять ими через разделы «Внешний вид» и «Виджеты» в админке WordPress.

Затем нужный виджет можно выбрать из доступной библиотеки и перетащить в области виджетов. Действительно, виджеты обычно управляются независимо от главного редактора контента.
В результате используемая тема обычно влияет на то, где размещаются виджеты и как они настраиваются.
Редактор Gutenberg, который стал редактором по умолчанию в WordPress 5.0, имеет встроенные блоки.
Блоки можно добавлять и настраивать прямо в области контента, когда вы редактируете сообщение или страницу. Вы можете добавлять, переупорядочивать и настраивать их через интуитивно понятный визуальный интерфейс.
Редактор Gutenberg действительно предлагает блочный подход. Это упрощает добавление, удаление или изменение блоков для создания нужного макета.
III. Настройка и стиль
Для сравнения, виджеты предлагают меньше вариантов настройки, чем блоки. Он позволяет настроить несколько основных параметров для каждого виджета.
Например, тема, которую вы выбираете, часто предопределяет такие вещи, как заголовки или количество отображаемых элементов, а также их внешний вид и расположение.
Очевидно, что если вы не измените код темы или не примените пользовательский CSS, она предлагает лишь ограниченный контроль над внешним видом виджетов.
Блоки, с другой стороны, предоставляют широкий спектр вариантов настройки и вариантов дизайна. Затем вы можете настроить параметры и атрибуты каждого блока в соответствии с вашими конкретными потребностями.

Через панель настроек блока вы можете изменить содержимое блока, макет, стили и многое другое. Для дальнейшего расширения функциональности вы также можете добавить пользовательские блоки или установить плагины блоков WordPress.
Однако блоки обычно обеспечивают более тонкий контроль над внешним видом и поведением конкретных элементов содержимого.

IV. Доступность и совместимость
Кроме того, виджеты полностью поддерживаются в большинстве тем WordPress и обычно используются плагинами для расширения функциональности.
Многие темы на самом деле включают предопределенные области виджетов, в которые вы можете добавлять виджеты. Кроме того, большинство плагинов WordPress часто предоставляют свои собственные виджеты для определенных целей. Тем временем виджеты доступны независимо от того, используете ли вы редактор Gutenberg или другой редактор.
Когда дело доходит до блоков, вам нужен либо плагин для редактора блоков, либо тема, поддерживающая редактор Gutenberg. Большинство современных тем WordPress также поддерживают блоки. В результате он обеспечивает беспрепятственное создание и настройку контента с использованием блоков.
Несомненно, редактор Gutenberg предлагает растущую коллекцию основных строительных блоков. Там вы можете найти множество сторонних блочных плагинов, которые предлагают дополнительные блоки и функции.
В заключение, виджеты позволяют вам добавлять предопределенный контент или функциональные возможности в определенные области виджетов. С другой стороны, блоки обеспечивают более гибкий и регулируемый метод создания контента.
Вы можете управлять виджетом независимо от главного редактора контента. В то время как редактор Gutenberg используется для вставки и изменения блоков.
Не забывайте, что по сравнению с блоками виджеты предлагают меньше возможностей для настройки. И их внешний вид и внешний вид часто контролируются темой. Кроме того, блоки предлагают широкий спектр вариантов настройки и требуют темы, совместимой с редактором блоков.
D. Что такое блочный редактор виджетов?
Вы можете создавать и изменять виджеты в WordPress с помощью блочного редактора виджетов. Он занимает место традиционного редактора виджетов, у которого было мало параметров настройки и который зависел от заранее определенных областей.
Вы можете быстро добавлять и упорядочивать блоки в областях виджетов с помощью блочного редактора виджетов. Чтобы создать нужный макет, используйте такие элементы, как боковые панели или нижние колонтитулы.

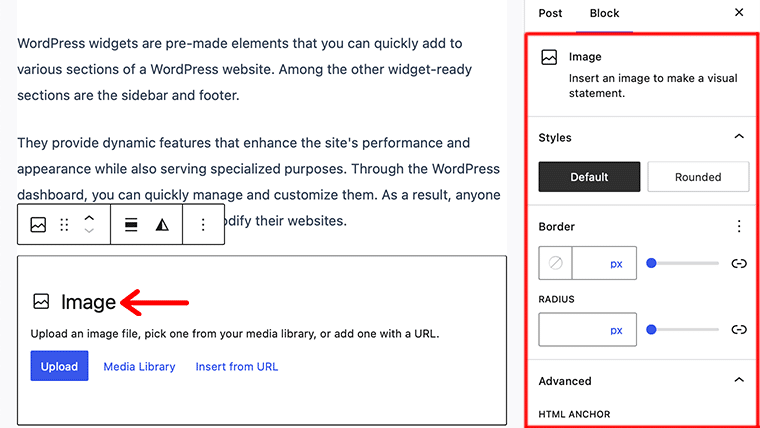
Знаете ли вы, что каждый блок представляет собой элемент определенного типа, например текст, изображения или кнопки? Кроме того, вы можете самостоятельно настраивать каждый блок. Они легко изменяются в размере, перемещаются и даже могут добавлять расширенные функции, такие как анимация.
Редактор также имеет более удобный визуальный интерфейс. Благодаря этому пользователи могут создавать динамические и настраиваемые виджеты, не обладая обширными знаниями в области кодирования.
E. Как использовать блочный редактор виджетов в WordPress?
Ранее у нас был Theme Customizer ; таким же образом у нас теперь есть блочный редактор виджетов, в котором реализованы возможности блоков.
Как упоминалось ранее, WordPress начал использовать редактор блоков для редактирования всех областей вашего веб-сайта, включая области, готовые для виджетов. Теперь пользователи могут использовать блоки в готовых для виджетов областях своих тем.
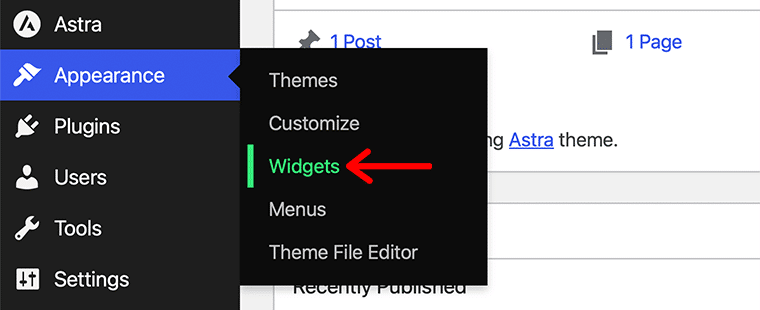
Чтобы получить доступ к редактору виджетов на основе блоков, вам нужно перейти в меню «Внешний вид»> «Виджеты» на панели инструментов WordPress.

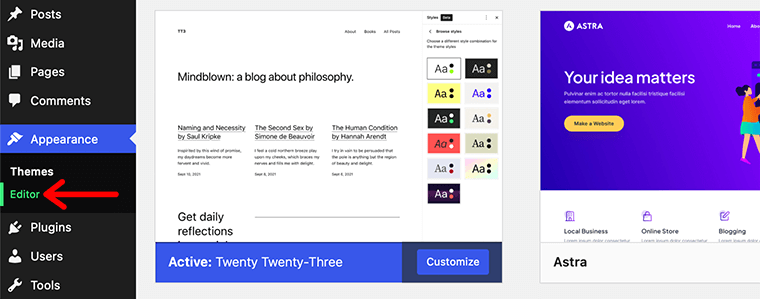
Однако, если вы используете темы на основе блоков, такие как Twenty Twenty-Three, вы будете удивлены, не увидев меню виджетов . Не волнуйтесь, он находится в меню «Внешний вид» > «Редактор» .

Для начала давайте посмотрим, как мы можем использовать блочные редакторы виджетов для пользовательских тем, таких как Astra.
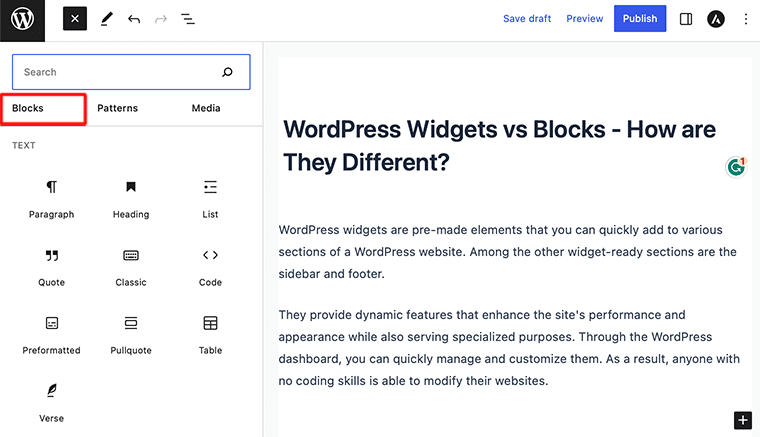
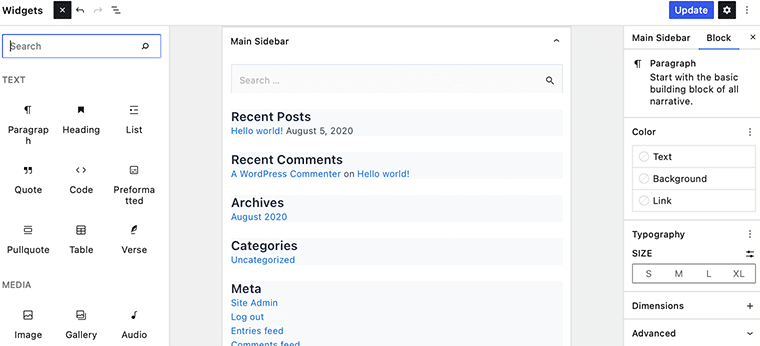
Во-первых, вы обнаружите, что интерфейс похож на интерфейс редактора блоков WordPress. В этом редакторе вы также можете работать и перемещаться по редактору с помощью функции перетаскивания.
Единственным отличием будут его отдельные области редактирования для различных областей виджетов, таких как нижний колонтитул и боковая панель.
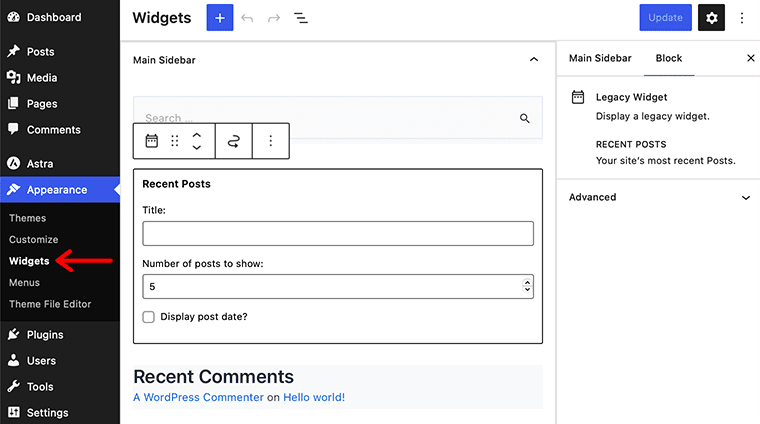
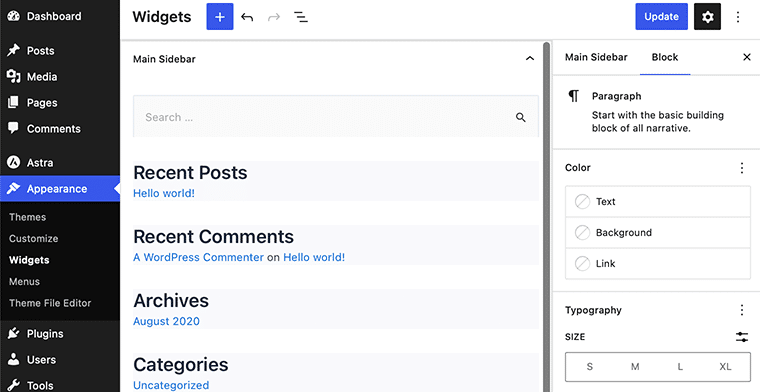
Например, на изображении ниже вы можете видеть, что есть один предопределенный виджет под названием Main Sidebar . Когда вы откроете этот виджет, вы получите предварительный просмотр добавленных блоков.

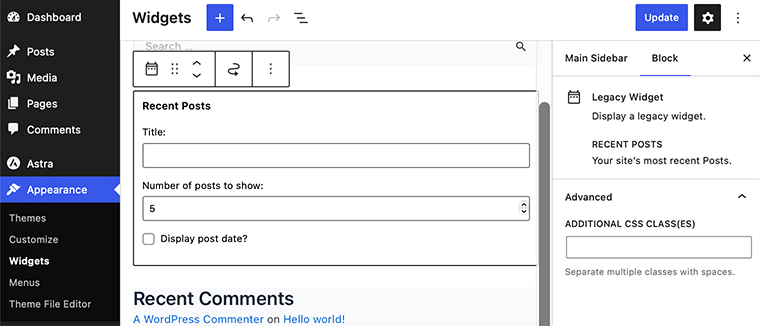
Вы можете индивидуально перемещать и настраивать каждый блок в виджете в соответствии с вашими потребностями. Точно так же, как вы работаете с любой записью/страницей WordPress, вы будете работать и здесь.

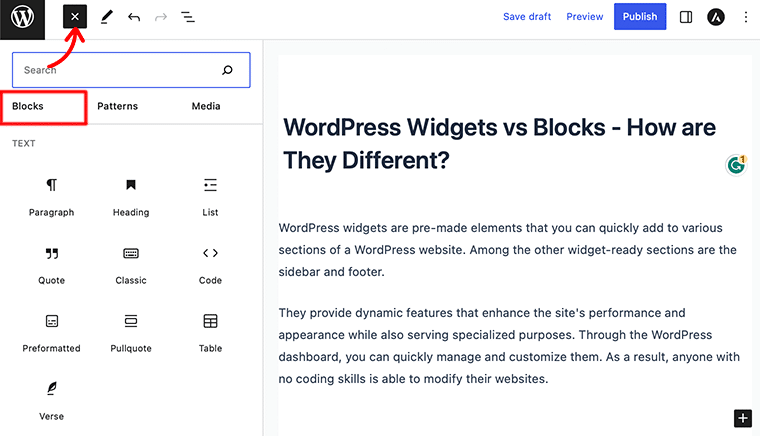
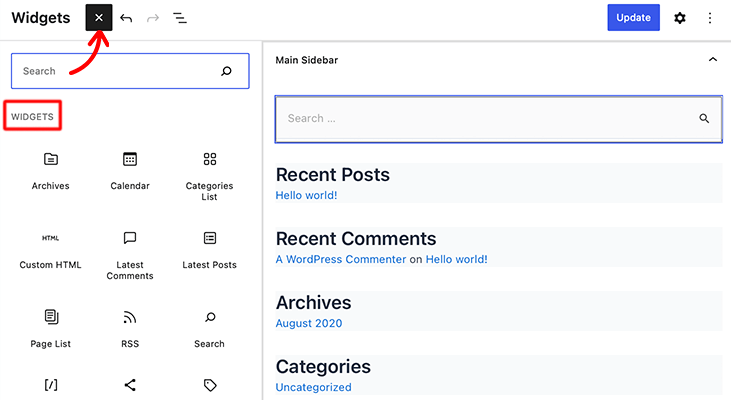
Точно так же, если вы хотите добавить новый блок в свой виджет, вы можете просто нажать на синий знак + в верхней части страницы.

Или же нажмите на приглашение +, чтобы добавить блок. При этом вы можете использовать панель поиска для поиска нужного блока и добавления его в свой виджет.
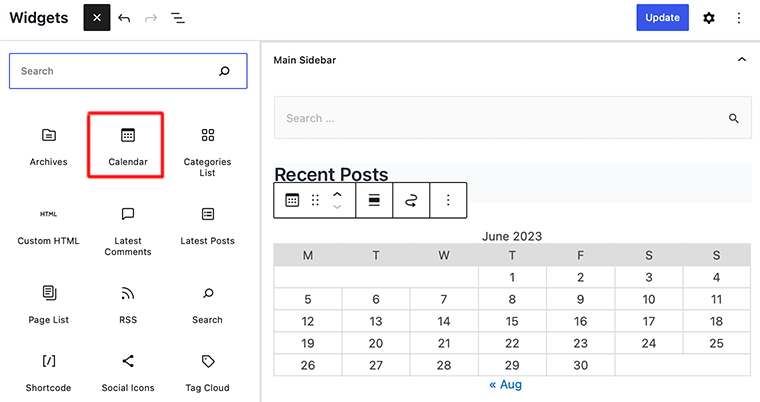
Например, мы добавим блок календаря в наш виджет. Вы можете просто найти нужный блок и нажать на него. После этого вы увидите, что он добавлен в вашу область виджетов.

После этого вы можете настроить этот блок с помощью панели настроек, расположенной на правой боковой панели.
Таким образом, вы можете легко использовать редактор виджетов на основе блоков для добавления блоков элементов в свой виджет. Поздравляем, если вы можете использовать блочный редактор виджетов в WordPress, следуя указанным шагам.
F. Часто задаваемые вопросы о виджетах WordPress и блоках
Виджеты WordPress — это модульные компоненты, которые позволяют добавлять и упорядочивать контент на вашем веб-сайте без написания кода. Они могут добавлять такие элементы, как меню, формы и ссылки на социальные сети, просто перетаскивая их на ваш сайт.
WordPress имеет особый тип блока, который называется блоком виджета. Он позволяет настраивать виджеты и отображать их в редакторе Gutenberg. В целом это упрощает процесс добавления виджетов и управления ими за счет визуального интерфейса. Таким образом, вы можете легко выбирать и настраивать виджеты для контента вашего сайта.
Блоки являются строительными элементами редактора Гутенберга. Они позволяют создавать и упорядочивать контент в редакторе сообщений или страниц. Между тем, виджеты добавляют функциональность и контент к определенным областям вашего сайта. Например, боковые панели или нижние колонтитулы за пределами основной области содержимого.
Виджеты позволяют быстро и просто добавлять контент и функциональные возможности в различные части вашего веб-сайта без необходимости кодирования.
Заключение
Вот и все, народ! Мы подошли к концу этой статьи о сравнении виджетов WordPress и блоков .
Мы надеемся, что эта статья помогла вам понять разницу между виджетами WordPress и блоками.
Тем не менее, в этой статье мы хотим порекомендовать всем сразу начать использовать новый блочный редактор виджетов. Потому что он более гибкий, чем старый экран виджетов, а также современный и простой в использовании.
Если у вас есть дополнительные вопросы о виджетах и блоках WordPress, оставьте комментарий ниже. Мы постараемся вернуться к вам как можно скорее.
Кроме того, дайте нам знать, какой из них вы собираетесь использовать для вашего следующего проекта. Действительно, не забудьте поделиться этой статьей со своими друзьями и семьей.
Вам могут понравиться другие наши статьи, например, как перемещать блоки в редакторе WordPress Gutenberg и лучшие плагины WordPress для блоков аккордеона. Обязательно пройдите его один раз.
Наконец, не забудьте поставить лайк и подписаться на нас в социальных сетях Facebook и Twitter, чтобы внимательно следить за нашими статьями.
