WP Grid Builder, король поиска WordPress по фильтрам
Опубликовано: 2022-05-06У веб-сайта есть одна важная вещь: возможность легко найти нужную информацию.
Будь то интернет-магазин или посты в блоге, никто не любит тратить более 5 минут (и это уже много), ковыряясь в сайте, чтобы наконец найти то, что они ищут.
Amazon и WalMart несколько лет назад опубликовали исследования, в которых объяснялось, что каждая секунда дополнительного времени загрузки обходится им в миллионы долларов в год.

Что ж, с нашей стороны мы еще не достигли таких цифр, но позвольте мне представить вам плагин, который может произвести революцию в разработке вашего сайта и улучшить качество обслуживания клиентов.
Мы не будем говорить о кэшировании, сервере, улучшении или оптимизации. Здесь мы сосредоточимся на поиске и фильтрации всех данных вашего сайта с помощью плагина WP Grid Builder .
И вишенка на торте: никакого кода не понадобится, все делается визуально.
Обзор
- Что такое WP Grid Builder?
- Что такое многогранный поиск WordPress?
- Как настроить WP Grid Builder?
- Какие есть дополнения к WP Grid Builder?
- Сколько стоит WP Grid Builder?
- Наш последний обзор WP Grid Builder
Этот пост содержит партнерские ссылки. Это означает, что WPMarmite получит комиссию, если вы решите приобрести плагин. Это позволяет нам оплачивать исследовательскую и письменную работу авторов блога. Тем не менее, мы остаемся беспристрастными. Если продукт того не стоит, мы так и говорим (или не говорим об этом). Для получения дополнительной информации ознакомьтесь с нашей политикой публикации.
Первоначально написанный в июле 2020 года, этот пост последний раз обновлялся в апреле 2022 года.
Что такое WP Grid Builder?

WP Grid Builder — это премиальный плагин WordPress, который позволяет создавать фильтруемые сетки в режиме реального времени , без перезагрузки страницы, с любым типом контента (сообщения, продукты WooCommerce, проекты портфолио, настраиваемый тип сообщений и т. д.). Фильтры полностью настраиваемые.
Вы можете добавить столько, сколько хотите, по любому типу критериев.
Можно иметь классические аспекты, такие как цена или цвет продукта, а также более интересные аспекты, исходящие из полей, добавленных с помощью расширенных настраиваемых полей, настраиваемых полей WordPress или любых других возможных данных.
WP Grid Builder универсален и сэкономит драгоценное время, предлагая вам возможность заниматься проектами, которые до сих пор казались вам неподвластными.
Помимо фильтруемых сеток, плагин WP Grid Builder также предлагает две другие очень полезные функции:
- Создание пользовательских слайдеров с любым типом данных.
- Например, дизайн фильтруемых карточек контента , таких как AirBnb, для показа доступной недвижимости для аренды.
Чтобы вы поняли полезность этого плагина (WordPress изначально не поддерживает расширенную фильтрацию вашего контента), WP Grid Builder показывает несколько классических вариантов использования на своем официальном сайте.
Благодаря этому плагину вы сможете предлагать своим посетителям фильтры по разным критериям:
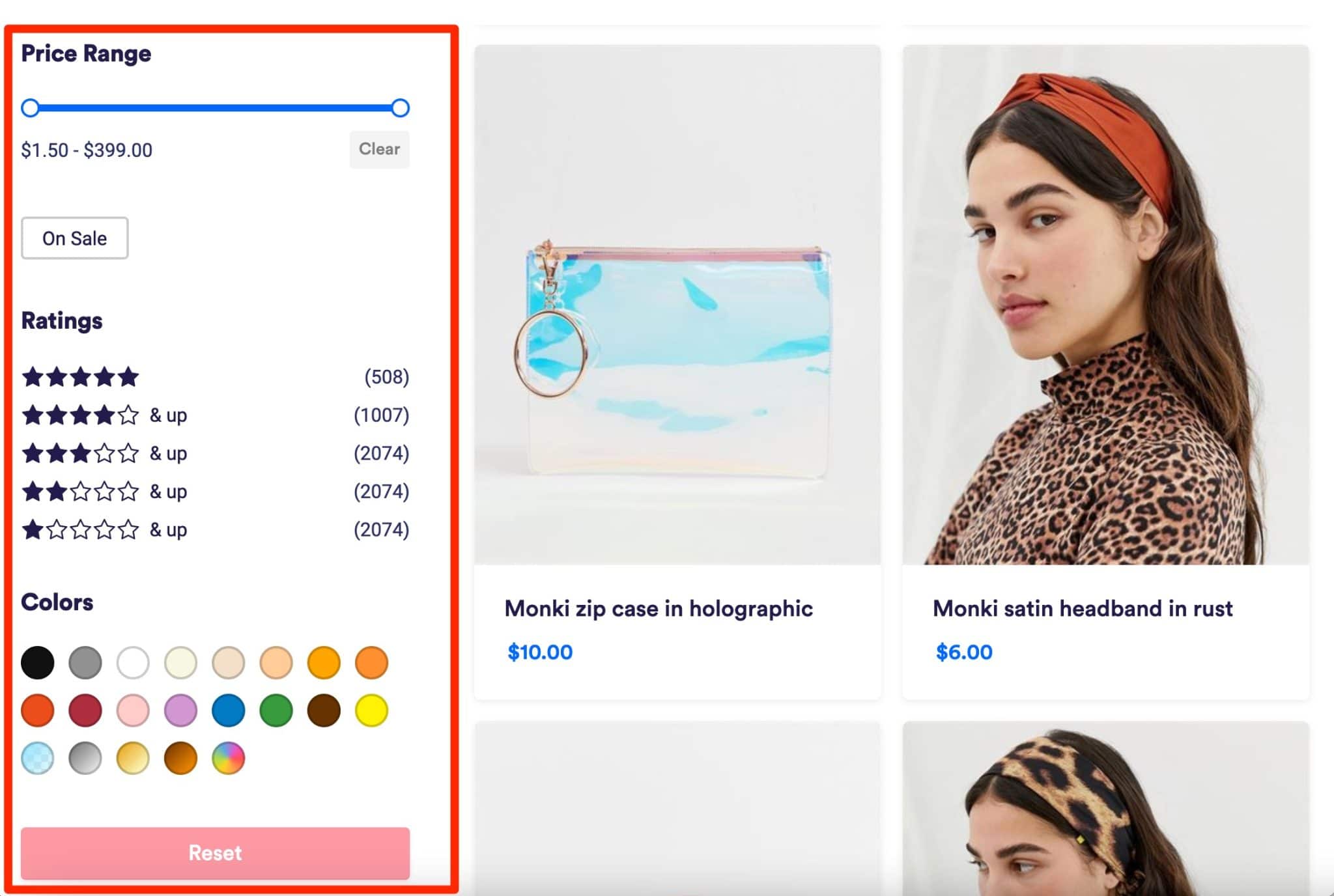
- В интернет-магазине вы можете, например, добавить следующие фильтры: типы товаров, бренды, диапазон цен, рейтинги, цвета и т. д.

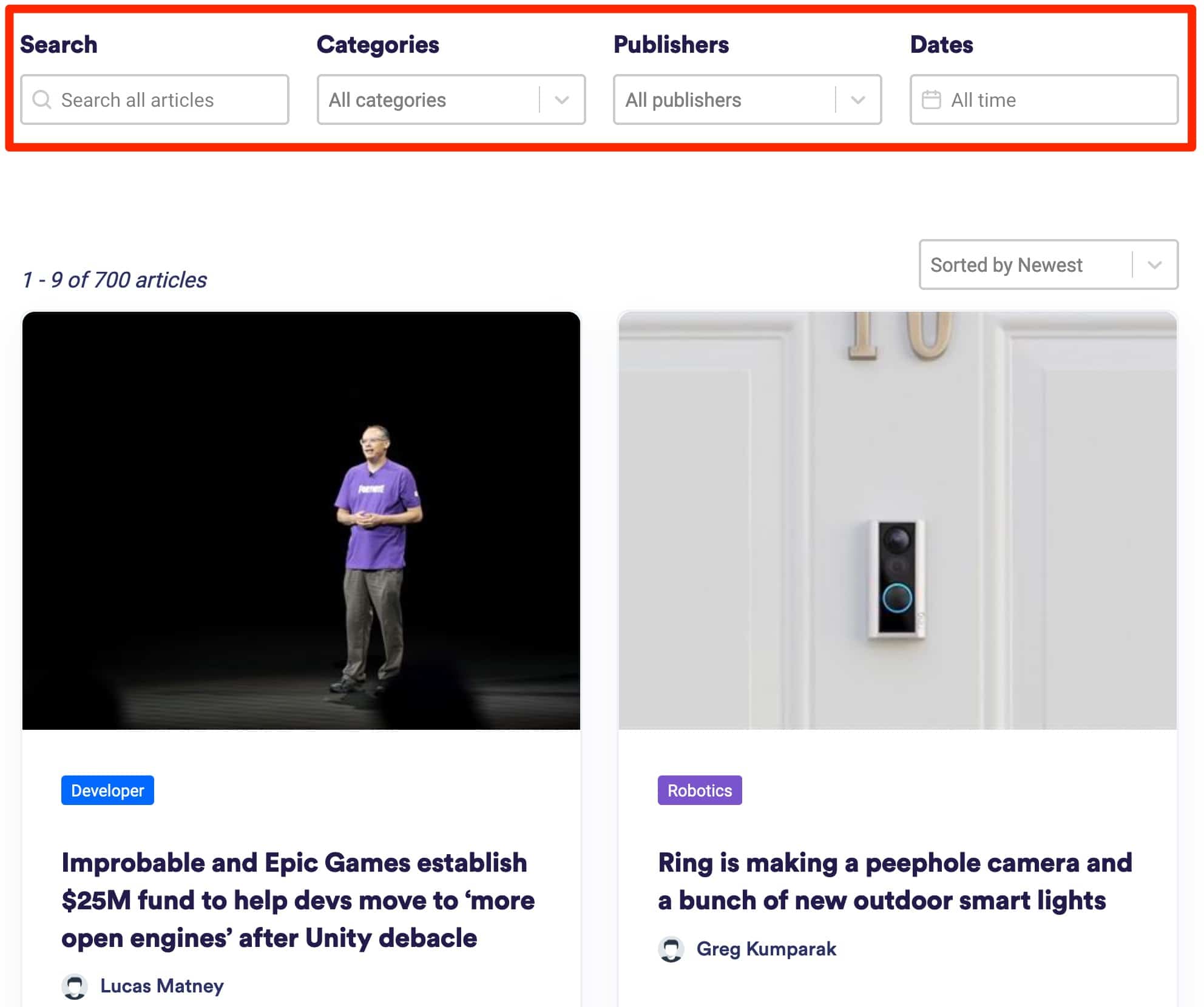
- На странице блога вы можете использовать это для более быстрого поиска сообщений путем фильтрации по дате, автору, категории и т. д.

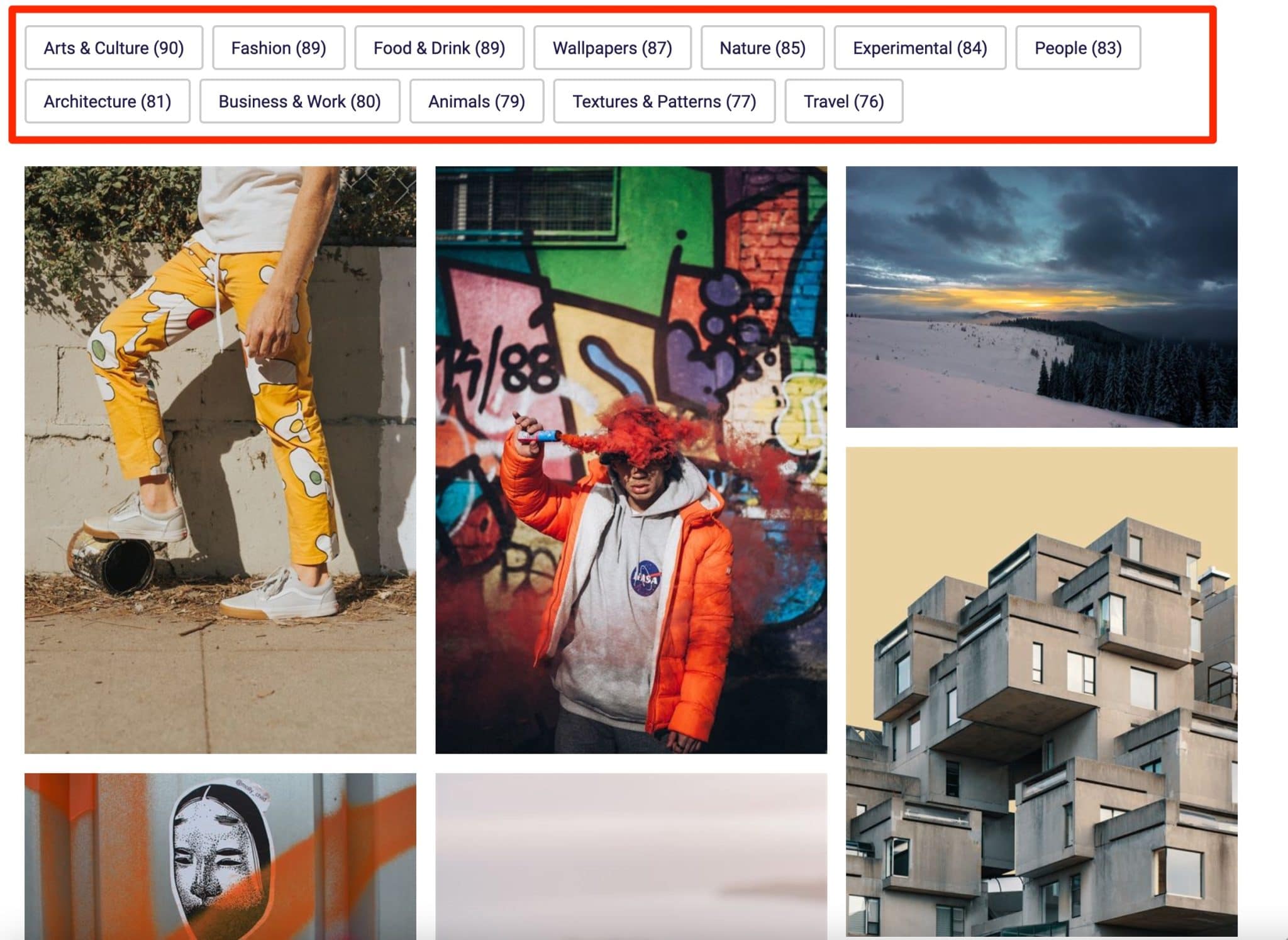
- На странице портфолио вы можете сделать возможным поиск изображений, например, по типу категории.

Чтобы пойти немного дальше, взгляните на эту видео-презентацию, созданную WP Grid Builder:
Вам понятнее? Тогда давайте двигаться дальше. Как вы, возможно, заметили в этих первых нескольких строках, работа WP Grid Builder в значительной степени основана на системе фильтров: фасетах.
Чтобы понять остальную часть этого теста, давайте подробно поговорим об этом техническом термине в следующем разделе.
Что такое многогранный поиск WordPress?
Грани? Ничего общего с драгоценными камнями или полированной поверхностью бриллианта.
В ИТ фасетные поиски — это поиски, которые позволяют фильтровать контент по разным критериям : цена, рейтинг клиентов, цвет, бренд и т. д.
Быстрый и плавный, этот поиск имеет различные критерии, которые позволяют пользователю быстро найти то, что он хочет.
Я уверен, что вы уже видели их, например, на туристических сайтах, когда вы определяете бюджет, дату и, наконец, пункт назначения для вашего следующего отпуска.
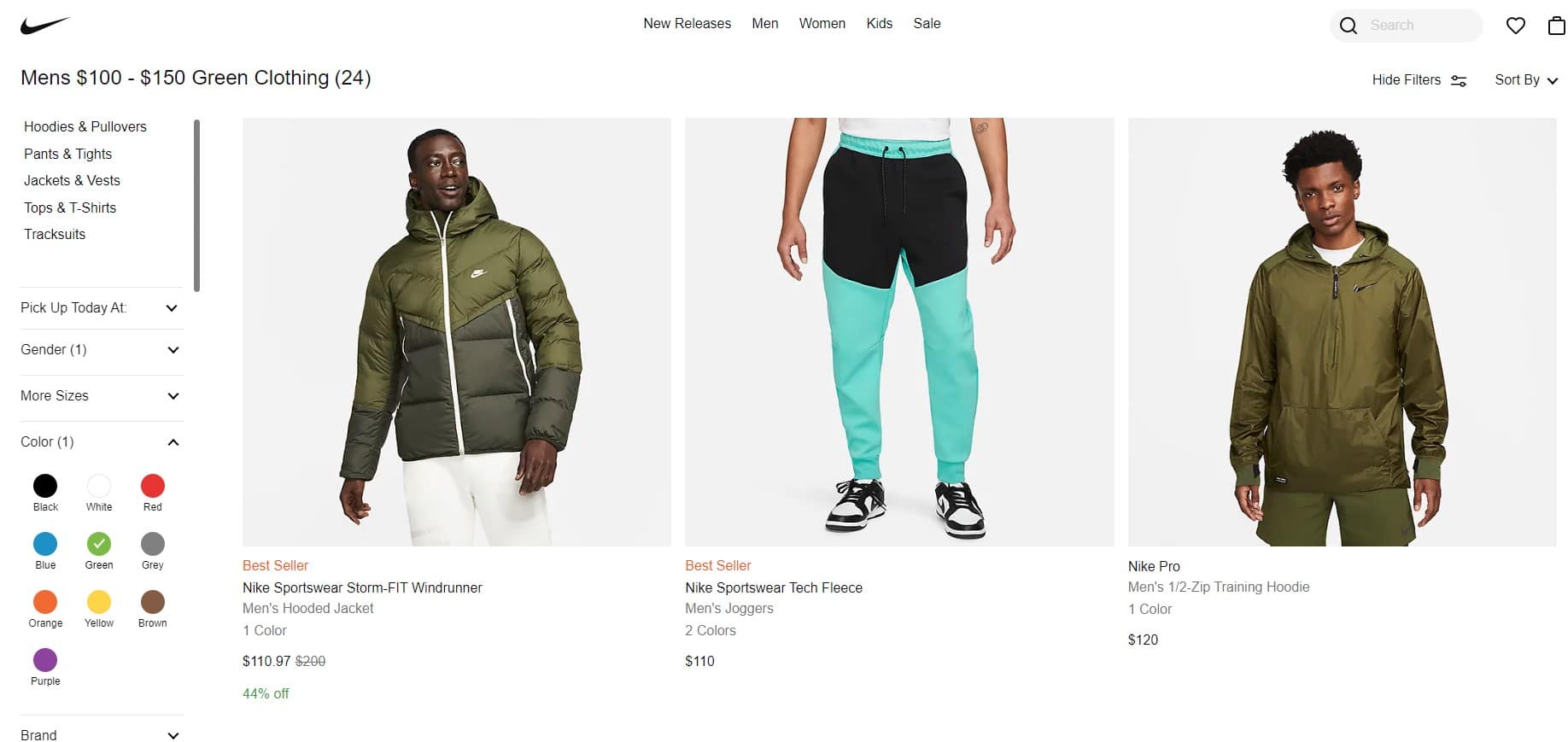
Вы, вероятно, также сталкивались с ними на сайтах электронной коммерции . Например, в обувных магазинах или магазинах одежды, когда вы выбираете размеры, цвета, цены, он показывает вам подходящие товары.

Использование этой системы на вашем сайте WordPress может значительно повысить коэффициент конверсии и количество посещений ваших товаров. Теперь давайте посмотрим, как это настроить с помощью WP Grid Builder!
Как настроить WP Grid Builder?
Начните с установки и включения плагина.
Вот как будет работать остальная часть процесса. Чтобы сделать это более конкретным, я покажу вам практический пример разработки интернет-магазина продуктов Apple с конкретными фильтрами в соответствии с продуктами (оперативная память, цвет, цена и т. д.).
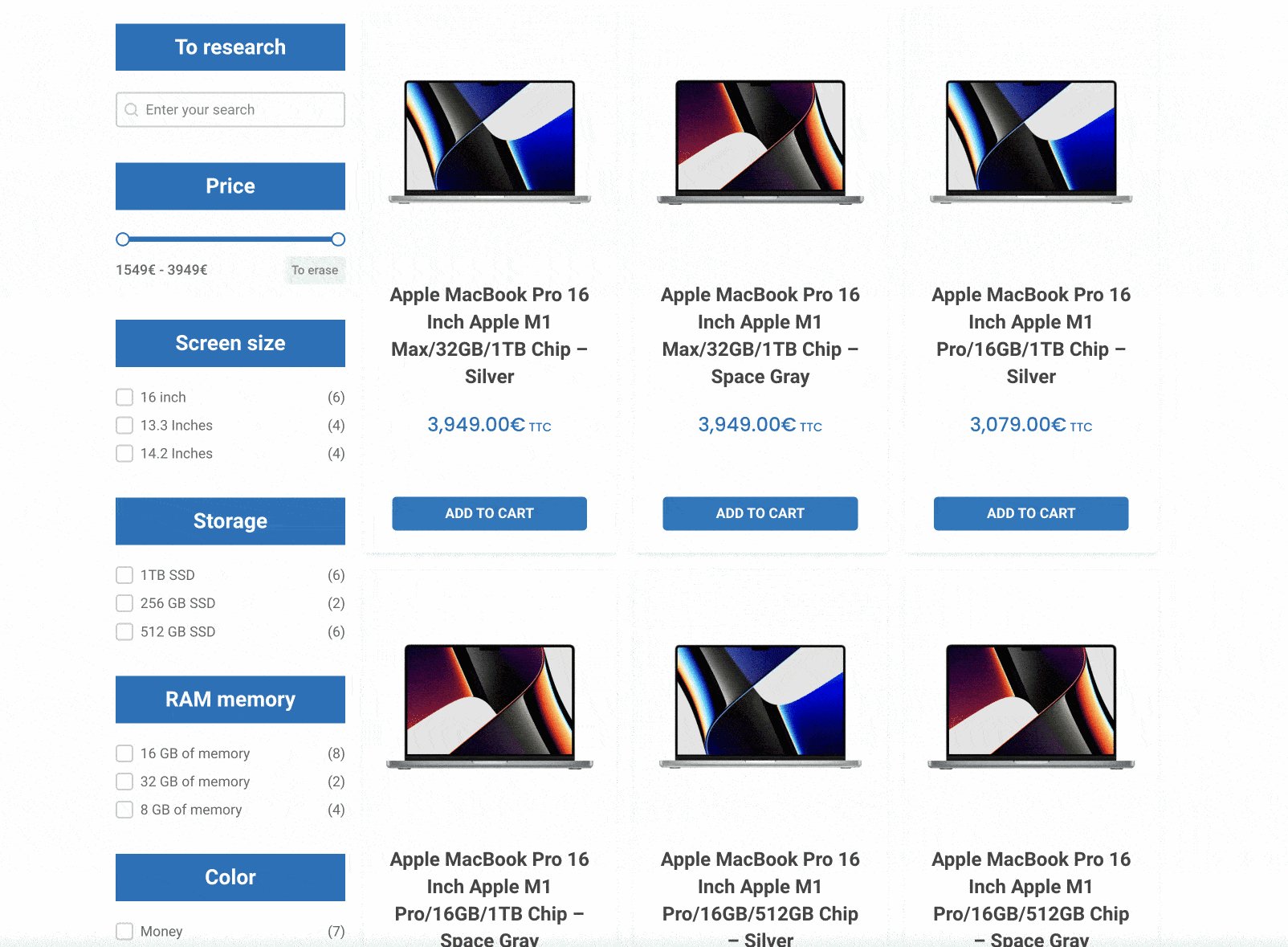
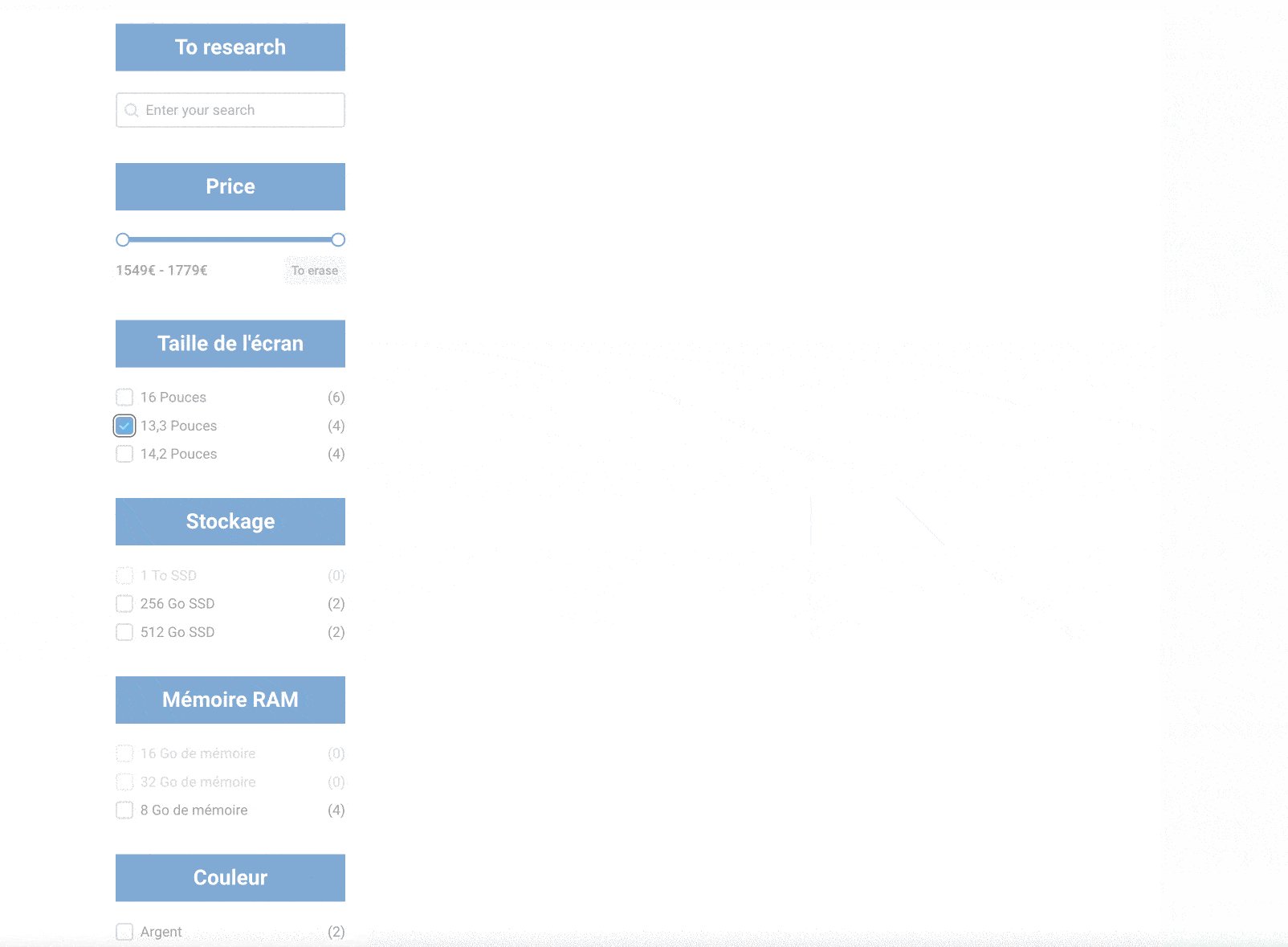
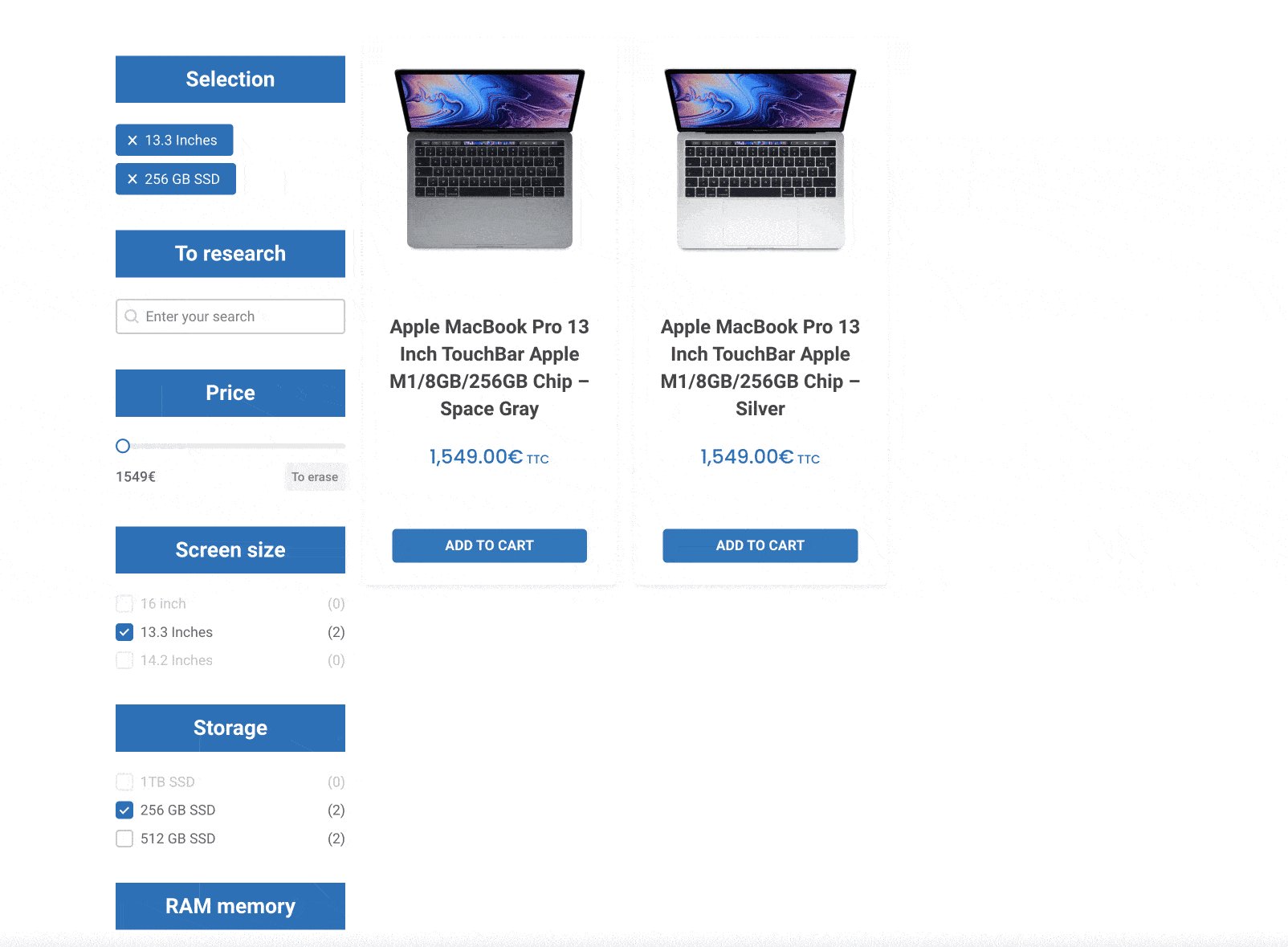
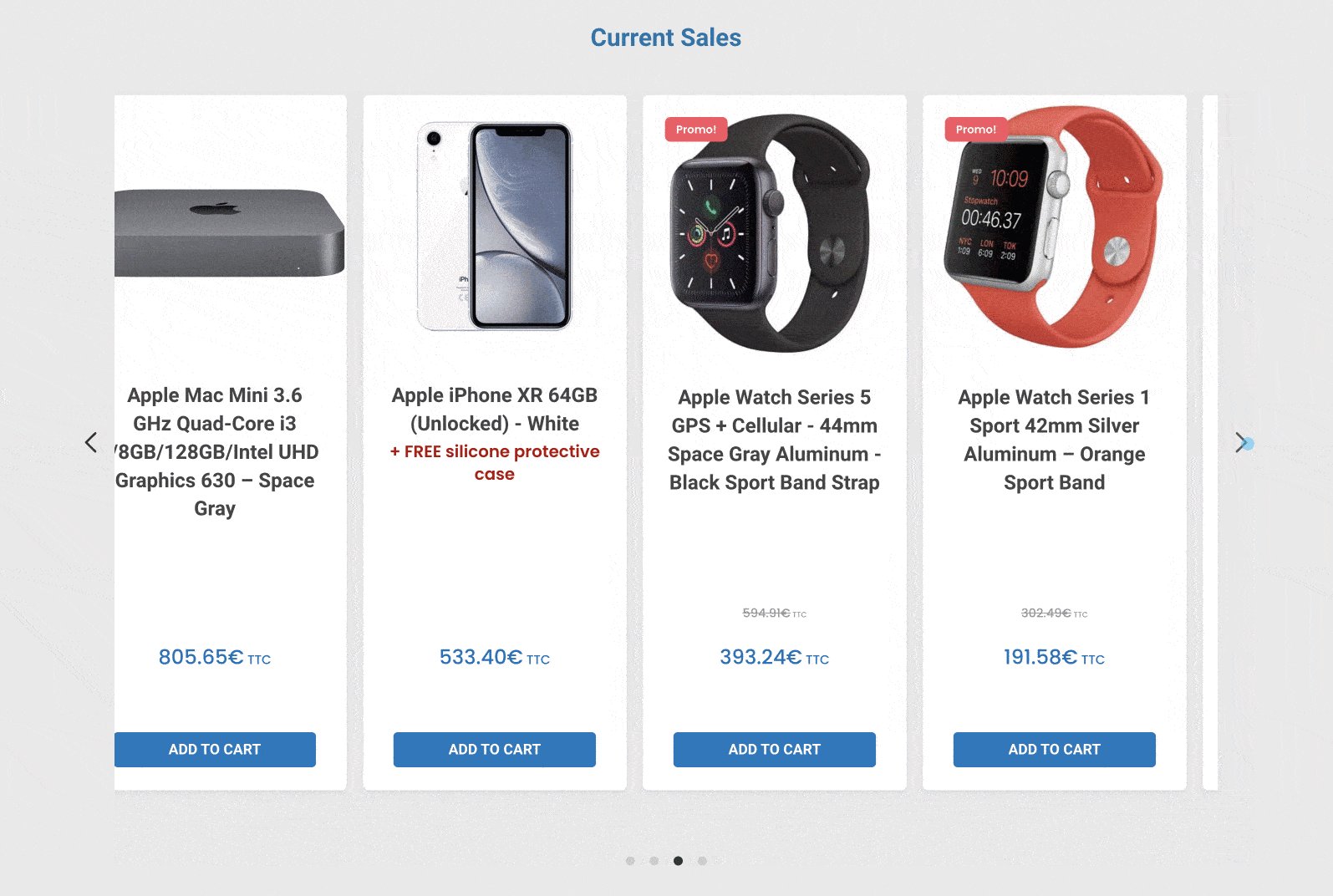
Вот тип фильтруемой сетки, которую мы создадим в этом посте для нашего интернет-магазина WooCommerce:

Прежде чем мы продолжим и перейдем к мельчайшим деталям, я укажу на кое-что очень важное, чтобы вы могли лучше понять, как работает WP Grid Builder.
Вы должны знать, что плагин основан на 3 элементах:
- Карты
- Грани
- Сетки
Эти термины будут использоваться в этих строках, но не паникуйте: я объясню вам все это со скриншотами, чтобы вы ничего не пропустили.
Но сначала давайте погрузимся в панель инструментов плагина.
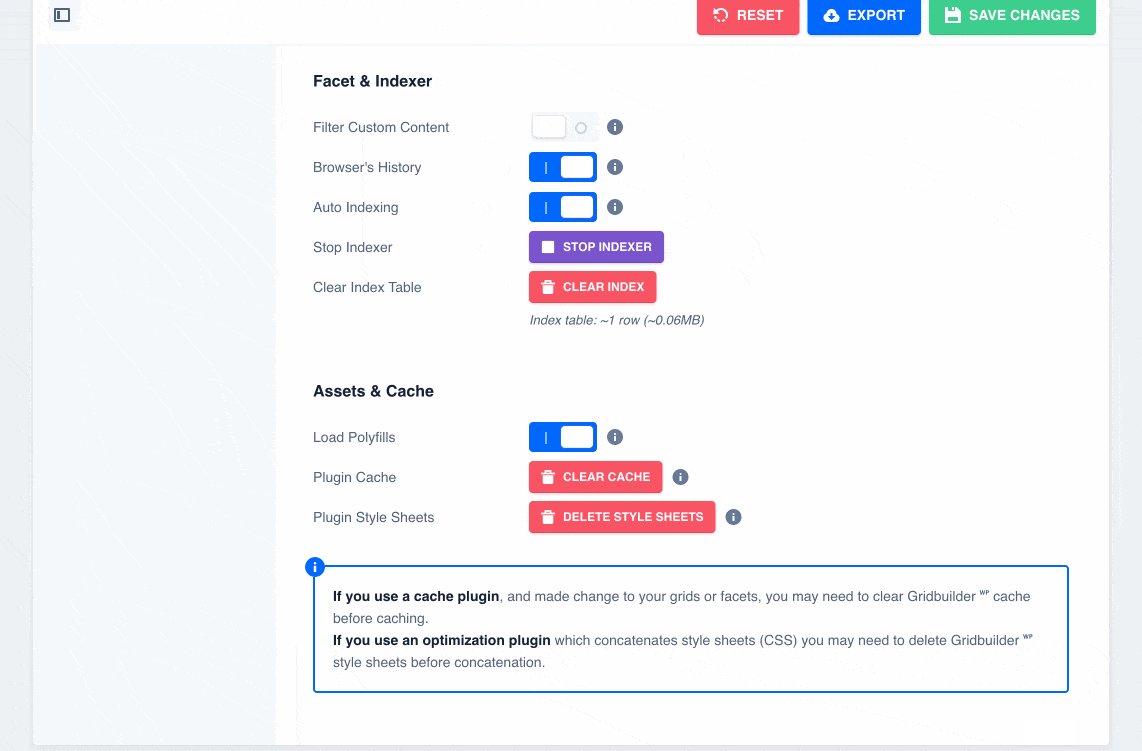
Четкая, интуитивно понятная и чистая приборная панель
Как только плагин будет включен на вашем сайте, вы, в частности, заметите две вещи:
- Краткое меню со ссылками для настройки сеток, карт и фасетов.
А также возможность настроить параметры и включить модули. Сориентироваться очень легко.

- Чистый и красочный пользовательский интерфейс . Очень приятно перемещаться по различным меню с четко видимыми кнопками призыва к действию и пробелами между различными разделами. Фу, мы можем дышать.

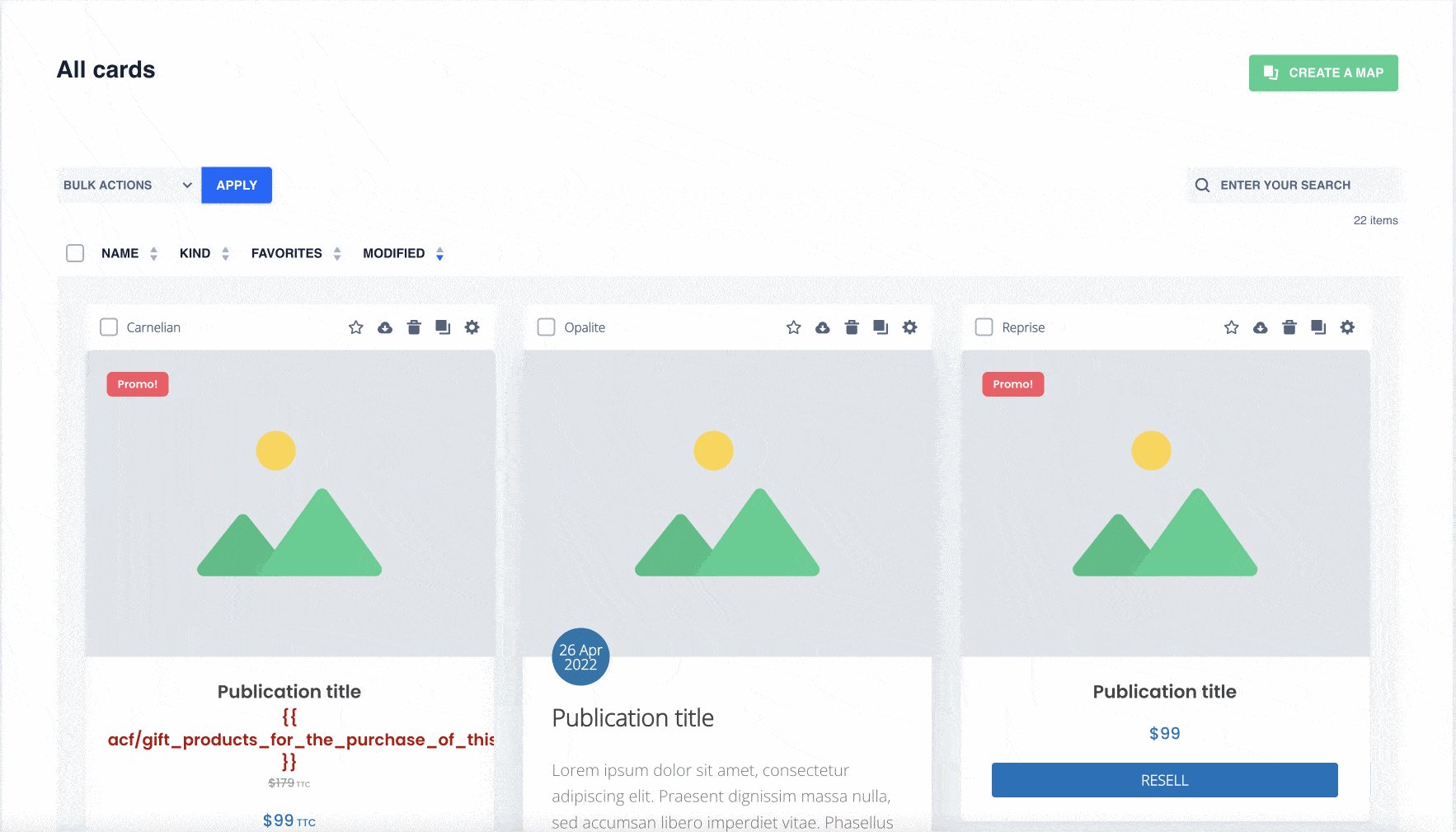
Как создать карту с помощью WP Grid Builder?
Карточки представляют собой отображение каждого вашего содержимого в сетке. Для нашего конкретного примера это соответствует продуктам WooCommerce.
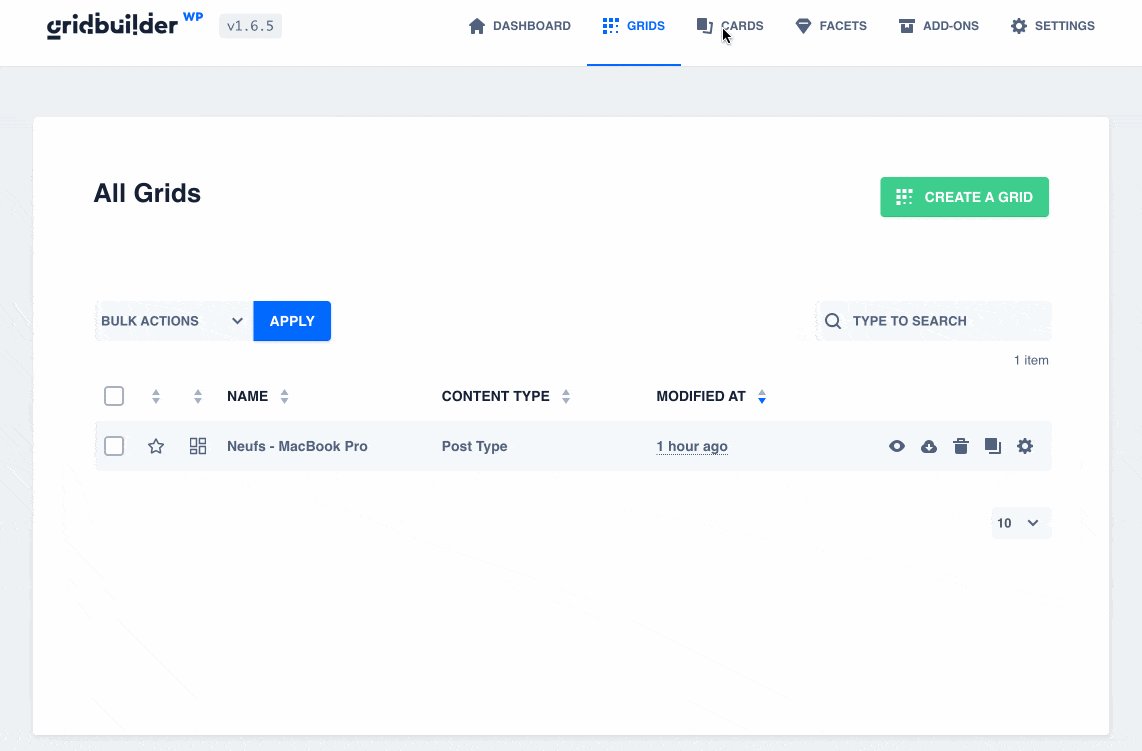
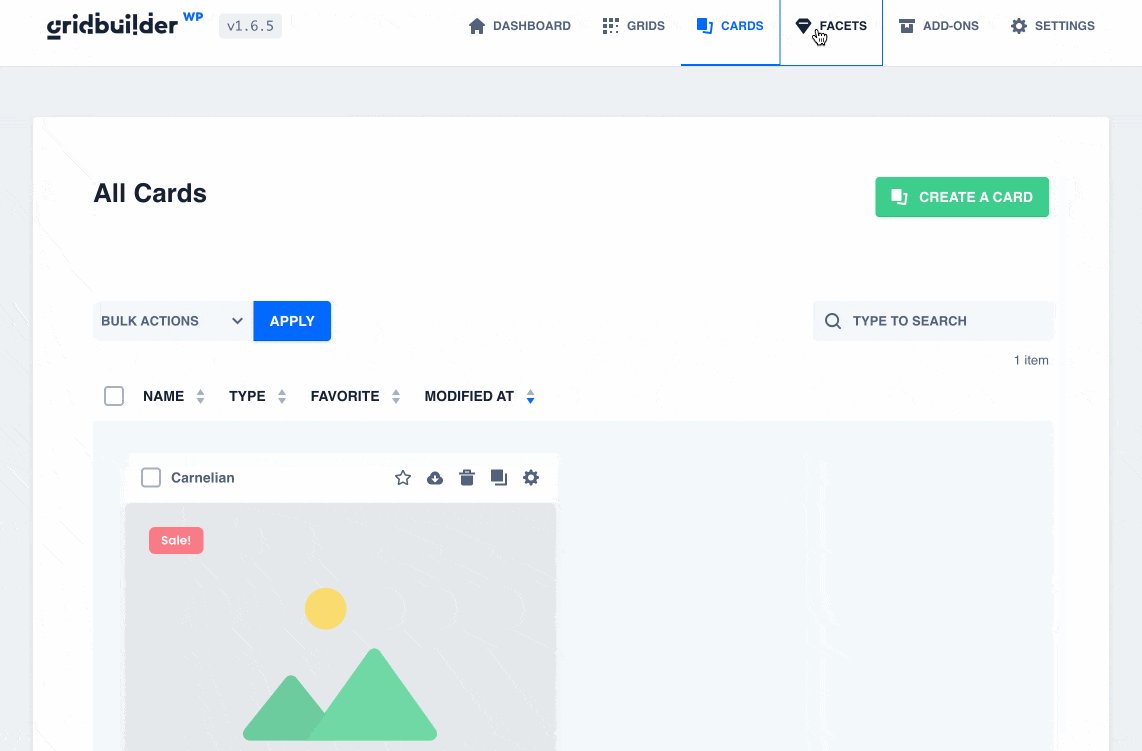
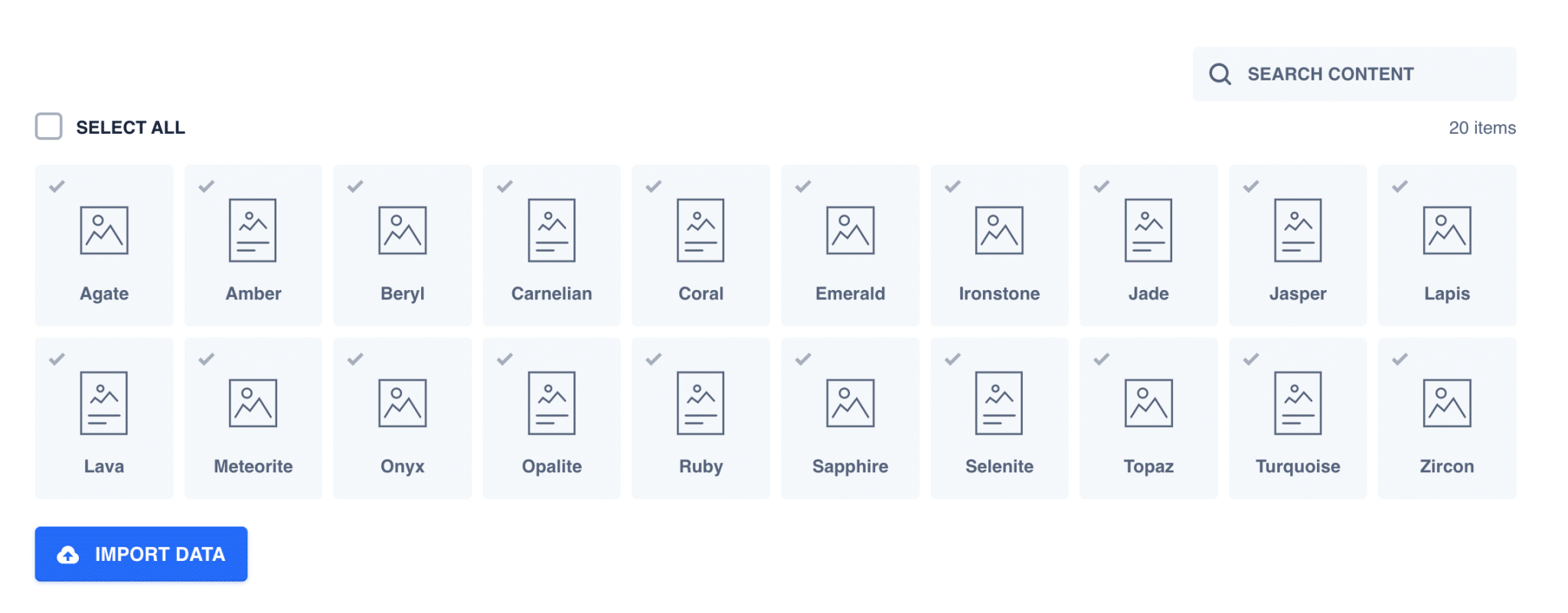
WPGridBuilder работает с более чем 20 предварительно разработанными шаблонами карточек для ваших сообщений в блоге или продуктов в меню «Все карточки»:

Его карты можно импортировать и использовать в несколько кликов, но вы можете полностью создать свой собственный или изменить существующий шаблон.
Вот пример предлагаемых карт для начала ваших первых сеток:

WP Grid Builder включает встроенный визуальный конструктор для редактирования, позволяющий изменять весь дизайн с помощью перетаскивания с использованием блоков.
Есть блоки всех видов и предназначены для всех видов использования:
- Для ваших сообщений: заголовки, метаданные, контент и т. д.
- Для ваших продуктов WooCommerce: цены, рейтинги, скидки и т. д.
- Для ваших пользователей WordPress: имя, адрес электронной почты, аватар и т. д.
- Для терминов и категорий.
- Чтобы добавить кнопки и значки.
- Для интеграции пользовательских полей.
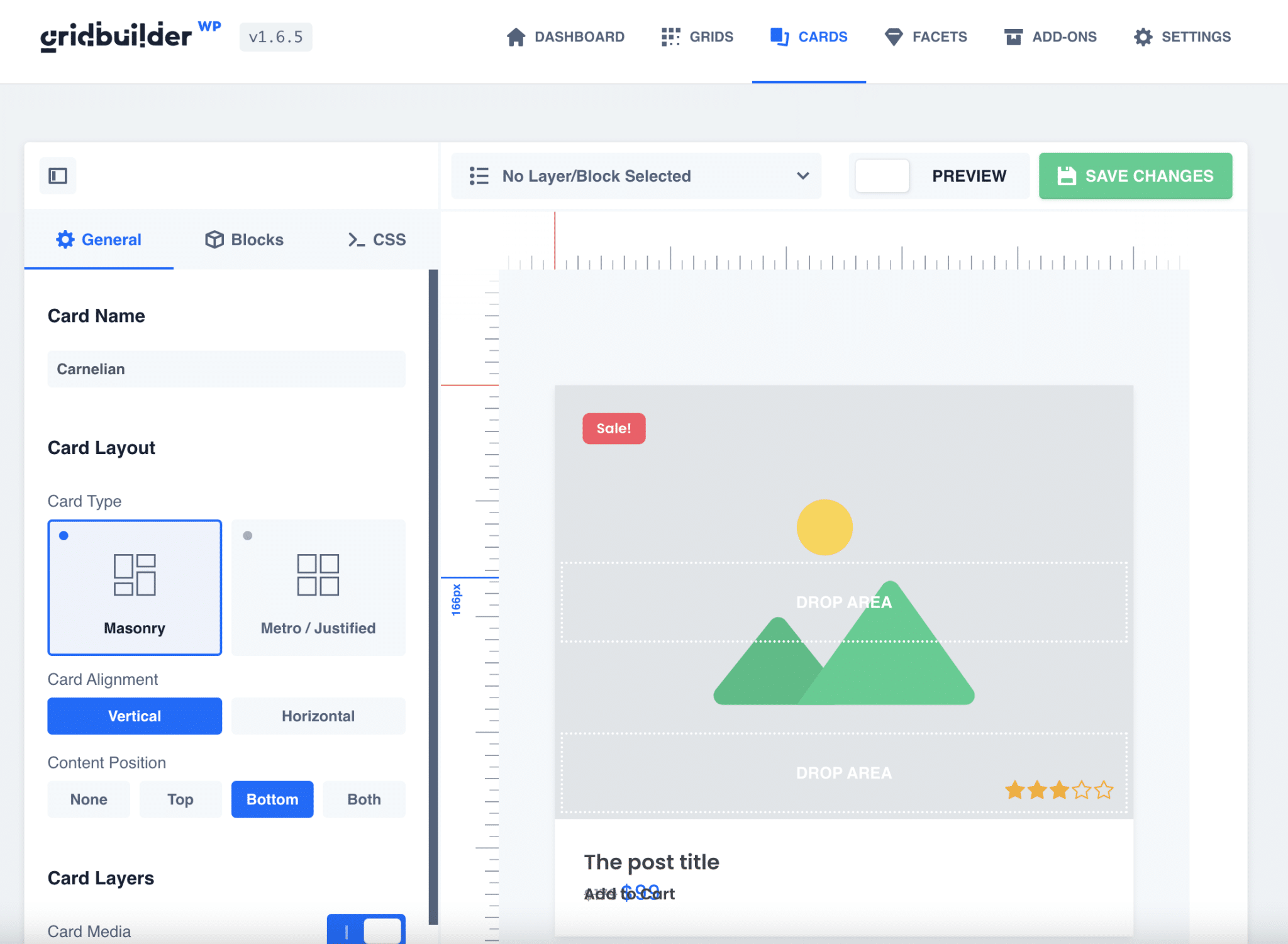
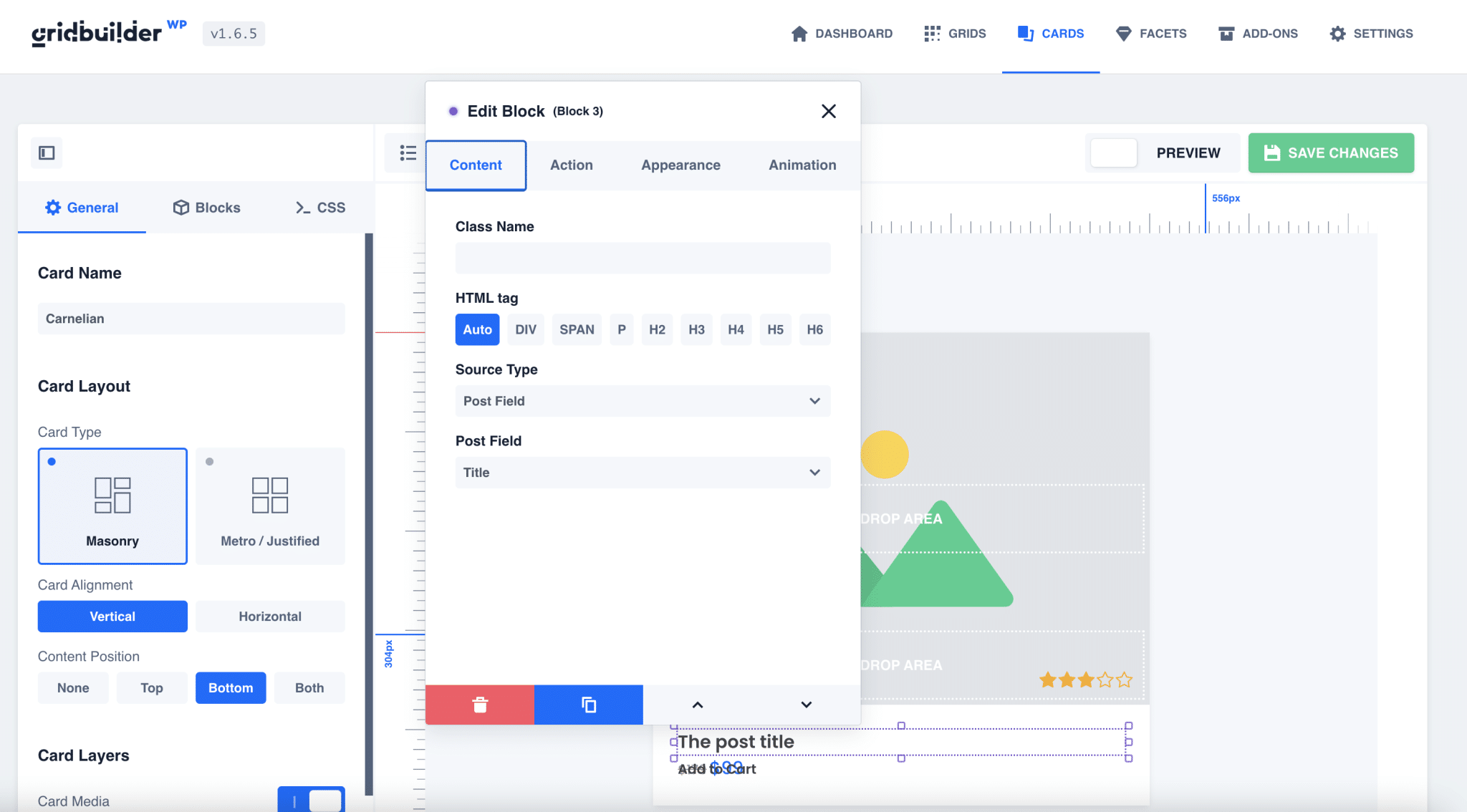
В нашем примере мы начнем с шаблона карты под названием «Сердолик»:

Система компоновки очень похожа на Гутенберг или даже на Элементор.
Каждый элемент настраивается и имеет параметры для редактирования цвета, шрифта, типа поля, размера, фона или добавления собственного CSS.

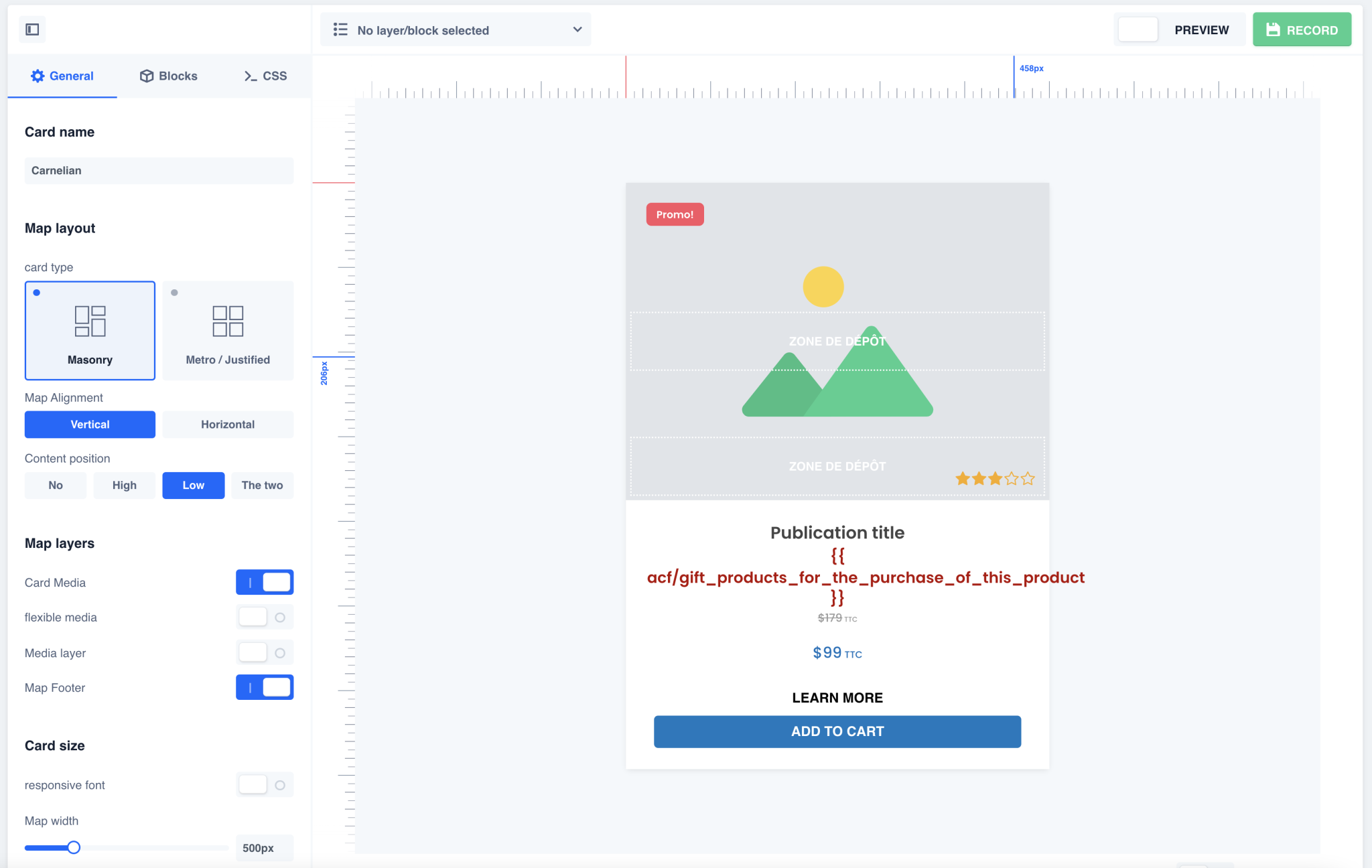
Я немного отредактировал макет, чтобы получить следующий результат:

Я добавил расширенное настраиваемое поле, соответствующее элементу, предлагаемому для покупки этого продукта, кнопку «Подробнее», ведущую на страницу продукта, и немного изменил типографику.
Как только наши карточки будут готовы и будут содержать всю необходимую информацию, давайте двигаться дальше.
Как создать фасетку?
Вот мы и подошли к самой важной и интересной части настройки нашей сетки: созданию фасетов (через меню «Все фасеты»).
Фасеты представляют все возможные типы фильтров, которые вы можете добавить в свою сетку.

Как вы можете видеть на скриншоте выше, они разделены на 5 категорий (в разделе «Facet Action»).
Каждый фасет всегда привязан к сетке (я расскажу об этом в следующей части), и вы должны сначала выбрать тип действия, которое он будет выполнять с вашей сеткой:
- Фильтр : для фильтрации содержимого вашей сетки с помощью кнопок, средств выбора, отзывов клиентов и т. д.
- Загрузить : чтобы загрузить больше контента, например, с возможностью добавить бесконечную прокрутку в сетку или разбиение на страницы.
- Сортировка : для создания раскрывающегося меню пользовательских вариантов, например в алфавитном порядке.
- Применить : для выбора фильтров и перенаправления на отфильтрованную страницу.
- Сброс : чтобы добавить кнопку для сброса выбора посетителя и повторного отображения сетки по умолчанию.
Как и карты, WP Grid Builder предлагает импортировать дюжину основных аспектов, чтобы начать свой проект.
Я советую вам установить их все не только потому, что они полезны, но они также дадут вам пример для создания пользовательских позже.
Итак, давайте сейчас создадим наш первый фасет, чтобы отфильтровать нашу сетку товаров. Этот аспект будет сортировать продукты в соответствии с пользовательской таксономией WooCommerce под названием «Оперативная память» (RAM), которая ранее была настроена в наших продуктах.
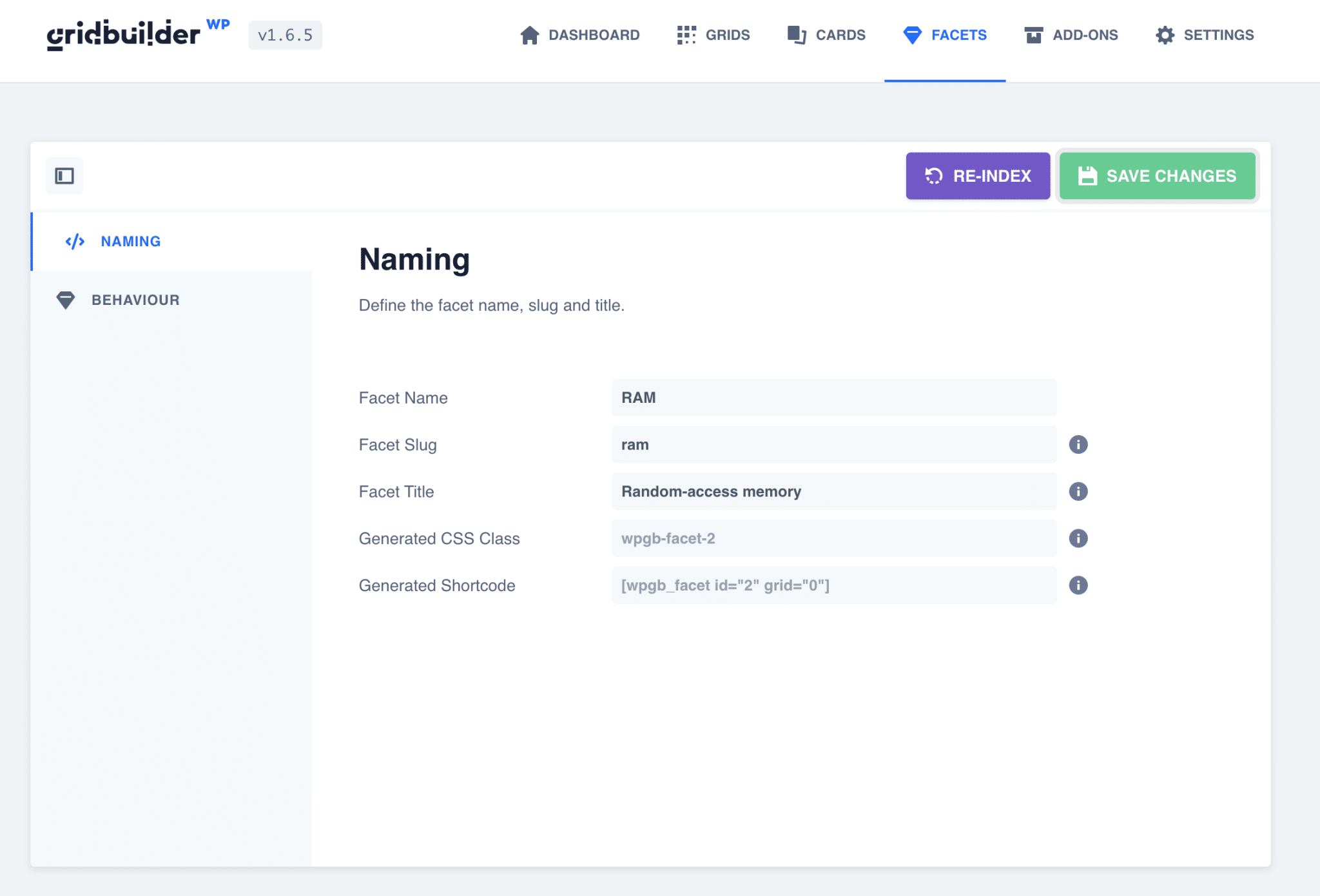
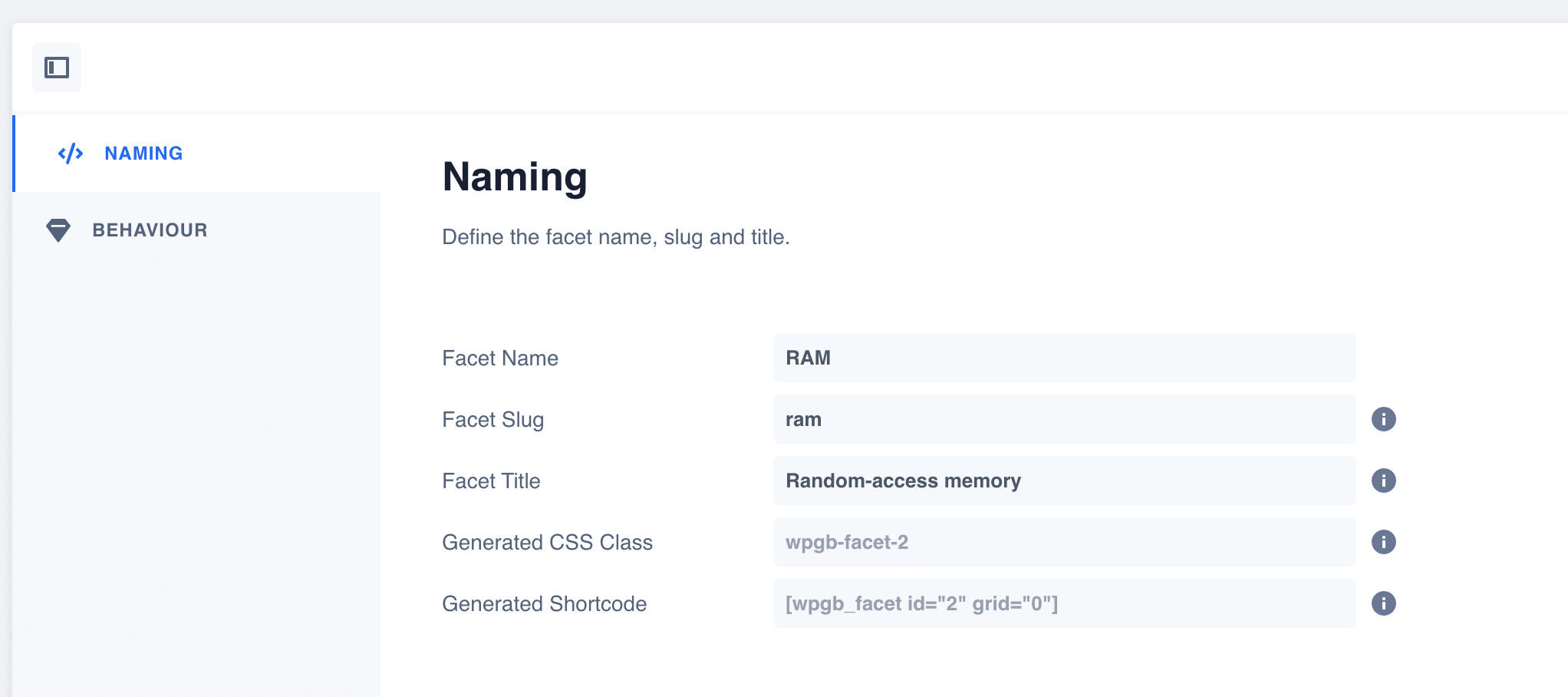
Итак, давайте добавим фасет «RAM» следующим образом:

Пока ничего сложного, просто назовите свой фильтр.
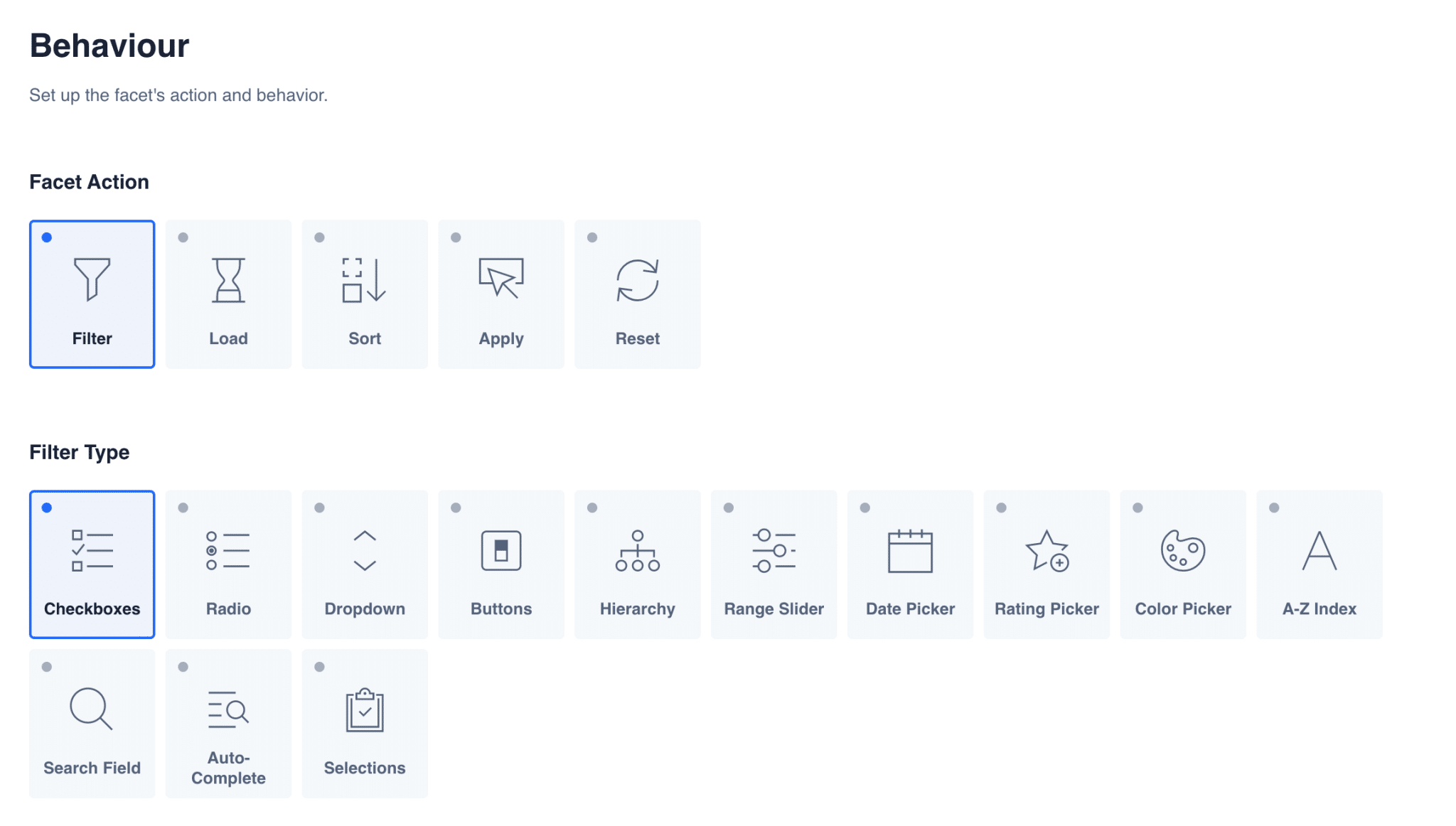
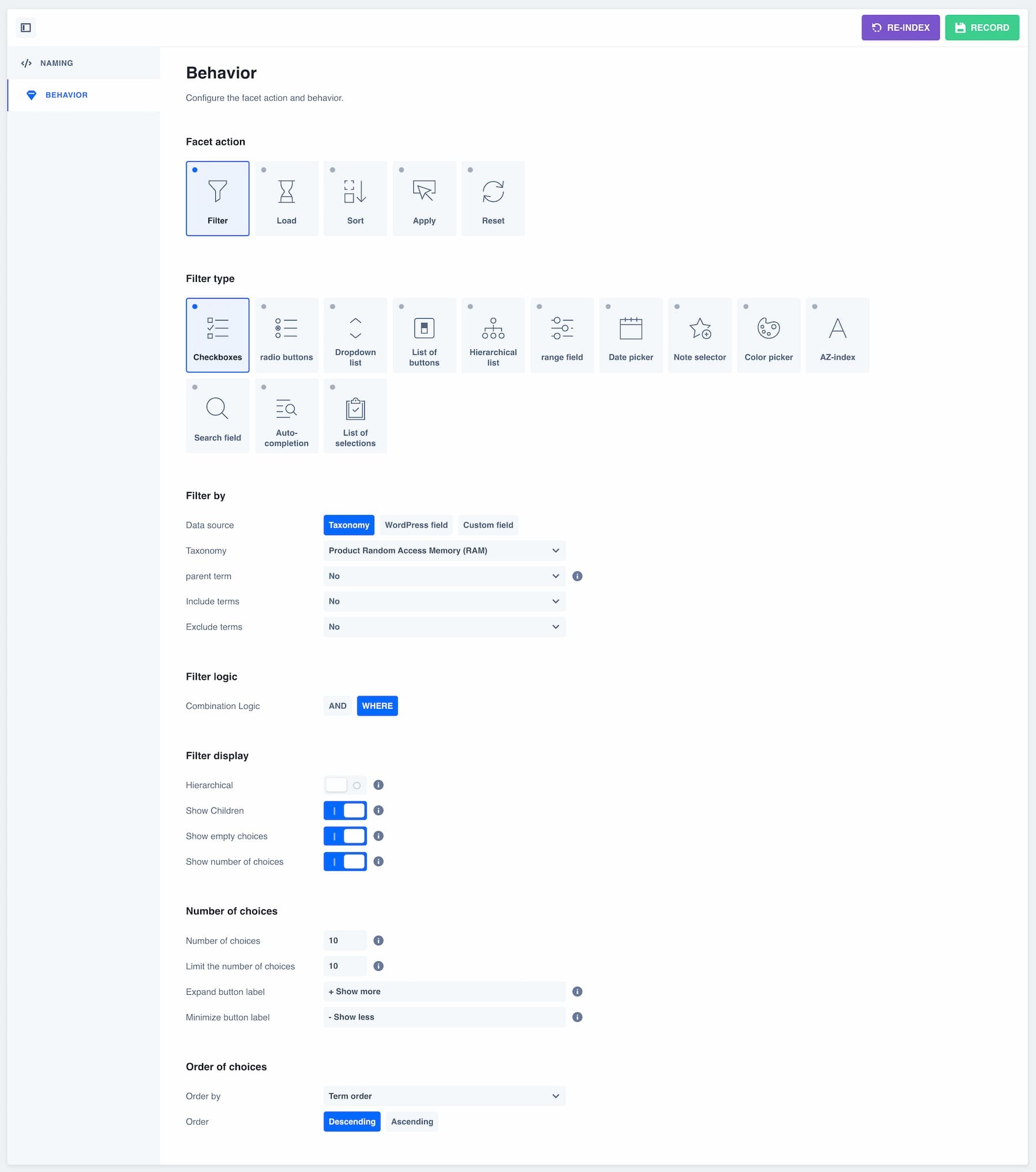
Теперь перейдем на вкладку «Поведение», которая позволит вам определить назначение вашего фасета:

Мы хотим отобразить фильтр, который позволит посетителю проверять различные типы оперативной памяти, чтобы уточнить свой выбор. Поэтому нам нужен тип фильтра «Флажок».
В зависимости от фильтра, вы, конечно, можете выбрать другой.
Затем мы выбираем тип данных для фильтрации. Это таксономия «Оперативная память», созданная ранее через WooCommerce.
Логика фильтра здесь настроена на выбор «ГДЕ», который позволяет вам отметить сразу несколько полей, в отличие от выбора «И», который позволяет вам определить только один.
Другие параметры позволяют отображать или не отображать подкатегории, количество продуктов, доступных в соответствии с атрибутом, или выбирать порядок вариантов, отображаемых фильтром.
Теперь у вас есть еще один важный шаг: создание сетки .
Как создать сетку?
Теперь мы собираемся построить и настроить нашу сетку для отображения именно тех элементов, которые нам нужны.
Вкладка «Сетки» включает в себя множество параметров тонкой настройки отображения. Здесь мы рассмотрим только основные из них с точным увеличением каждой из десяти доступных вкладок настроек.
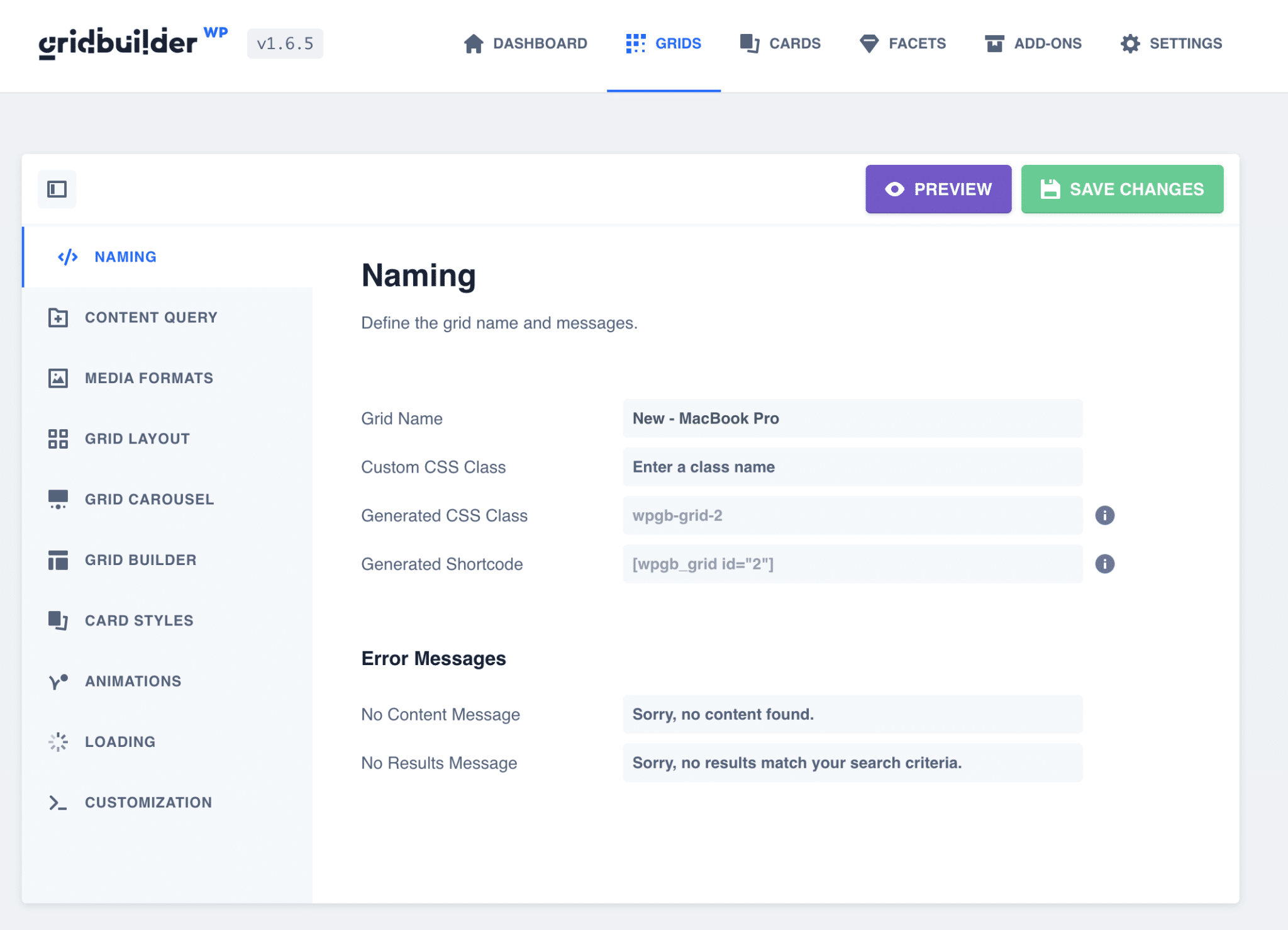
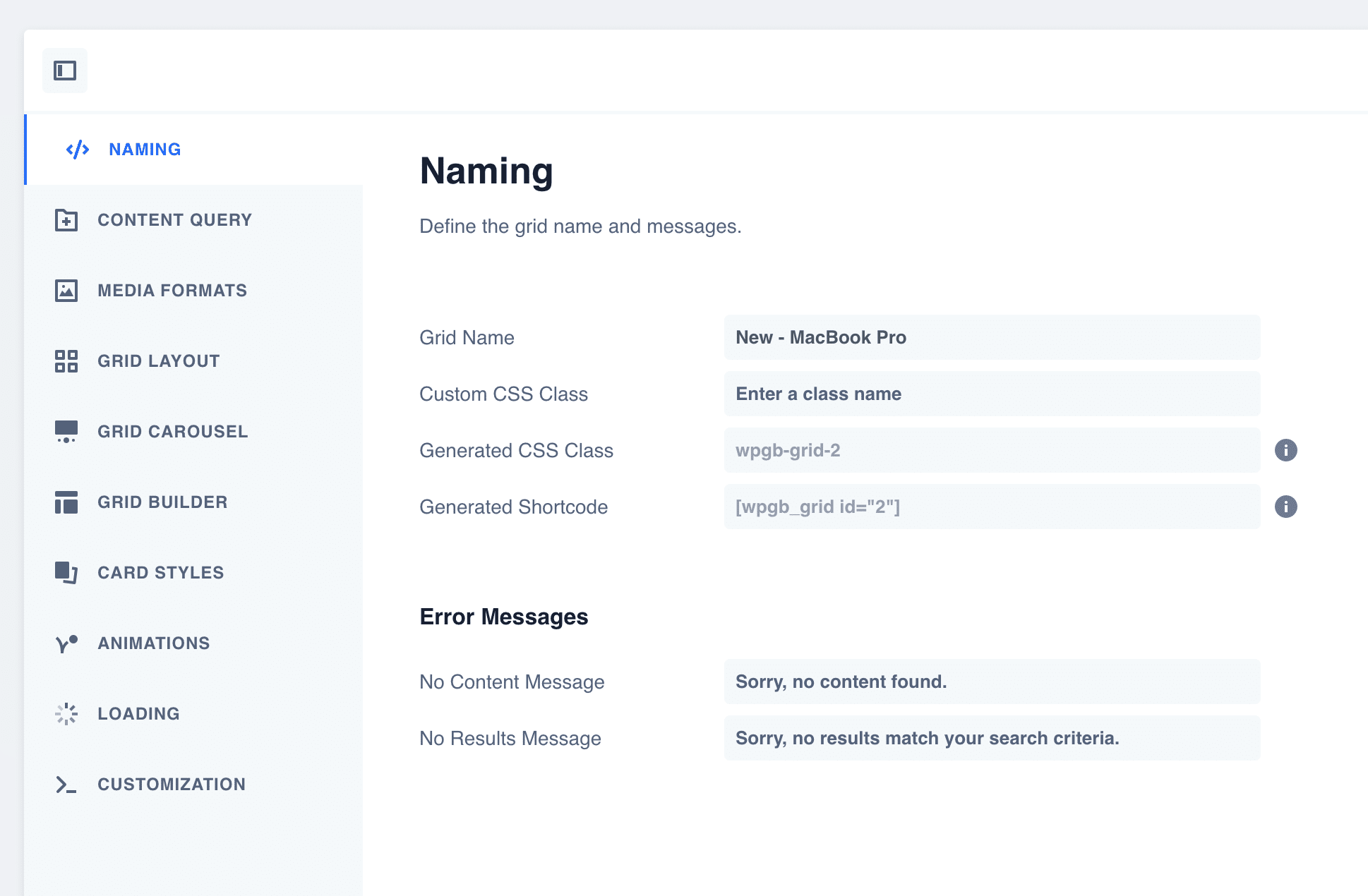
Вкладка «Именование»

Вкладка «Именование» позволяет вам определить имя вашей сетки . Это полезно, если вы создаете несколько сеток, чтобы определить для них собственный класс CSS или получить шорткод, который будет отображаться на ваших страницах.
Затем вы можете редактировать различные сообщения об ошибках, если фильтрация посетителей не дает никакого результата.
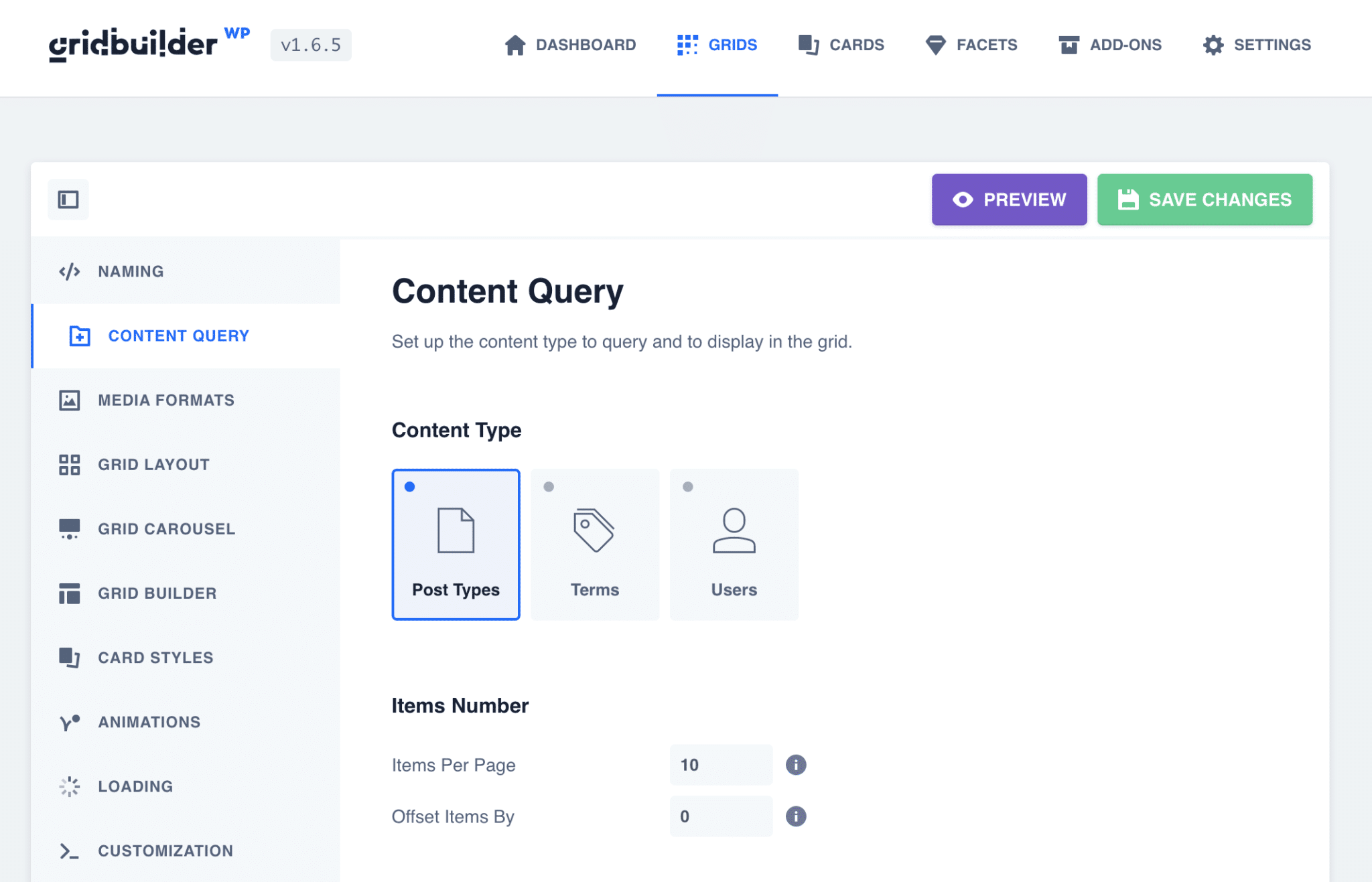
Вкладка «Запрос контента»

Вкладка «Запрос содержимого» позволяет точно определить, что будет отображаться в нашей сетке .
Мы можем выбирать тип контента, таксономии и даже фильтровать по настраиваемым полям.
Здесь, например, мы выбрали тип публикации «Продукты» с термином таксономии «MacBook Pro». Тогда наша сетка будет отображать только товары этой категории.
Вы можете просмотреть внешний вид вашей сетки в любое время, нажав фиолетовую кнопку «Предварительный просмотр» в правом верхнем углу.
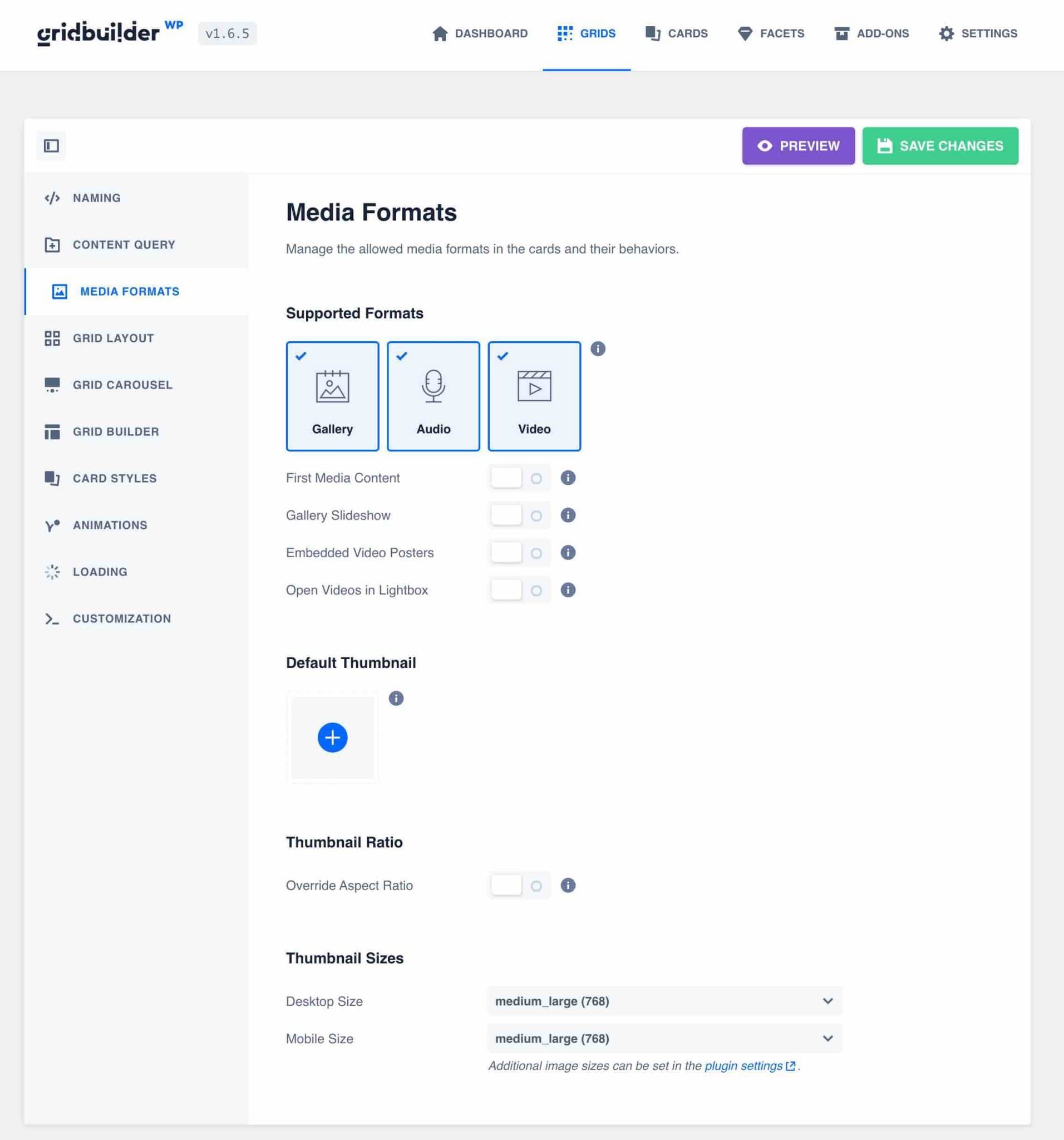
Вкладка «Форматы мультимедиа»

Эта вкладка очень полезна, поскольку позволяет управлять отображением медиа на карточках .
Например, он позволяет:
- Автоматически получать первое изображение содержимого, если не определено ни одно избранное изображение.
- Управляйте галереями изображений как изображением карточки.
- Отображение первого изображения галереи WooCommerce при наведении курсора на карточку.
- Автоматически получайте избранные изображения с YouTube или Vimeo, если вы показываете их на своих карточках.
- Открывайте видео в просмотрщике.
Это также позволяет вам определить изображение по умолчанию, если вы не отображаете изображение автоматически , или управлять соотношением ваших изображений .
Действительно, заданное изображение будет автоматически отображаться в исходном формате. Если все ваши изображения имеют разный формат, это может повлиять на дизайн вашей сетки. Чтобы исправить это, определение отношения может быть очень полезным.
В моем примере я показываю избранные изображения всех моих продуктов. Поскольку все они имеют одинаковый размер, я не определяю конкретное соотношение.
Я решил оставить все остальные настройки по умолчанию, так как они хорошо подходят для этого случая.
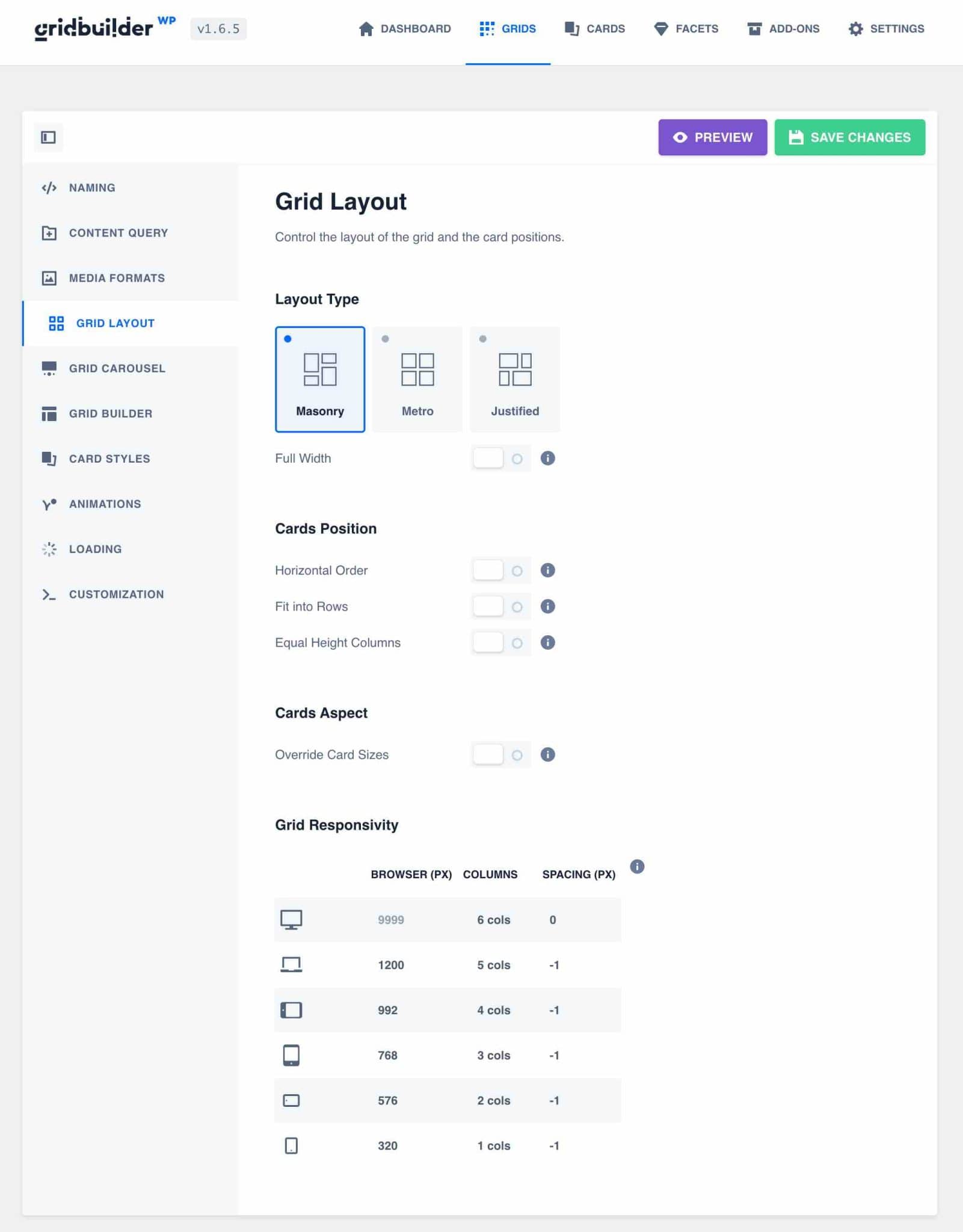
Вкладка «Макет сетки»

Вкладка «Макет сетки» позволяет вам определить поведение отображения вашей сетки .
Вы можете выбрать тип макета среди 3 вариантов:
- Каменная кладка
- метро
- Обоснованный
Эти 3 макета зависят от типа карты, выбранной для вашего контента. Я вернусь к этому позже.
Затем вы можете определить порядок карточек и назначить им одинаковую высоту. Это очень полезно, чтобы сохранить дизайн безупречным.
В разделе «Отзывчивость сетки» вы можете легко управлять отзывчивой стороной , определяя количество столбцов, отображаемых в сетке, в соответствии с размерами экрана, а также расстояние между каждой карточкой.
Для нашей сетки здесь я решил сосредоточиться на отображении максимум 3 продуктов в строке и с интервалом в 20 пикселей между ними, чтобы дизайн оставался воздушным, а информация не слишком сильно перекрывалась.
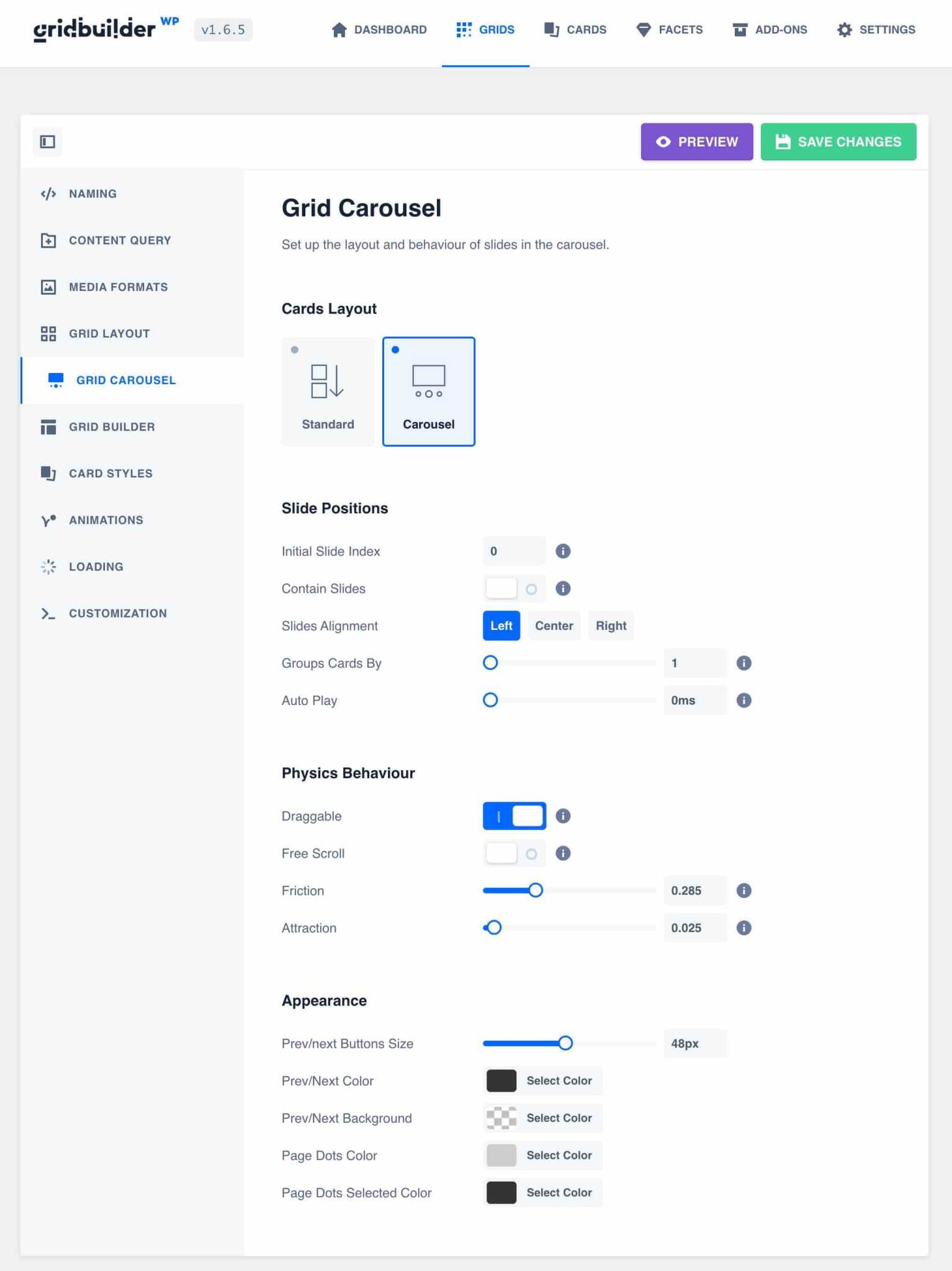
Вкладка «Карусель сетки»

Вкладка «Карусель сетки» позволяет одним щелчком мыши превратить сетку товаров в полностью настраиваемую карусель .

Просто выберите макет «Карусель», и все готово: у вас есть слайдер продукта.
Различные параметры помогут вам улучшить поведение вашей карусели:
- Скорость прокрутки
- Количество продуктов
- Автоматическая игра или нет
- Размер кнопки
- Положение слайдов
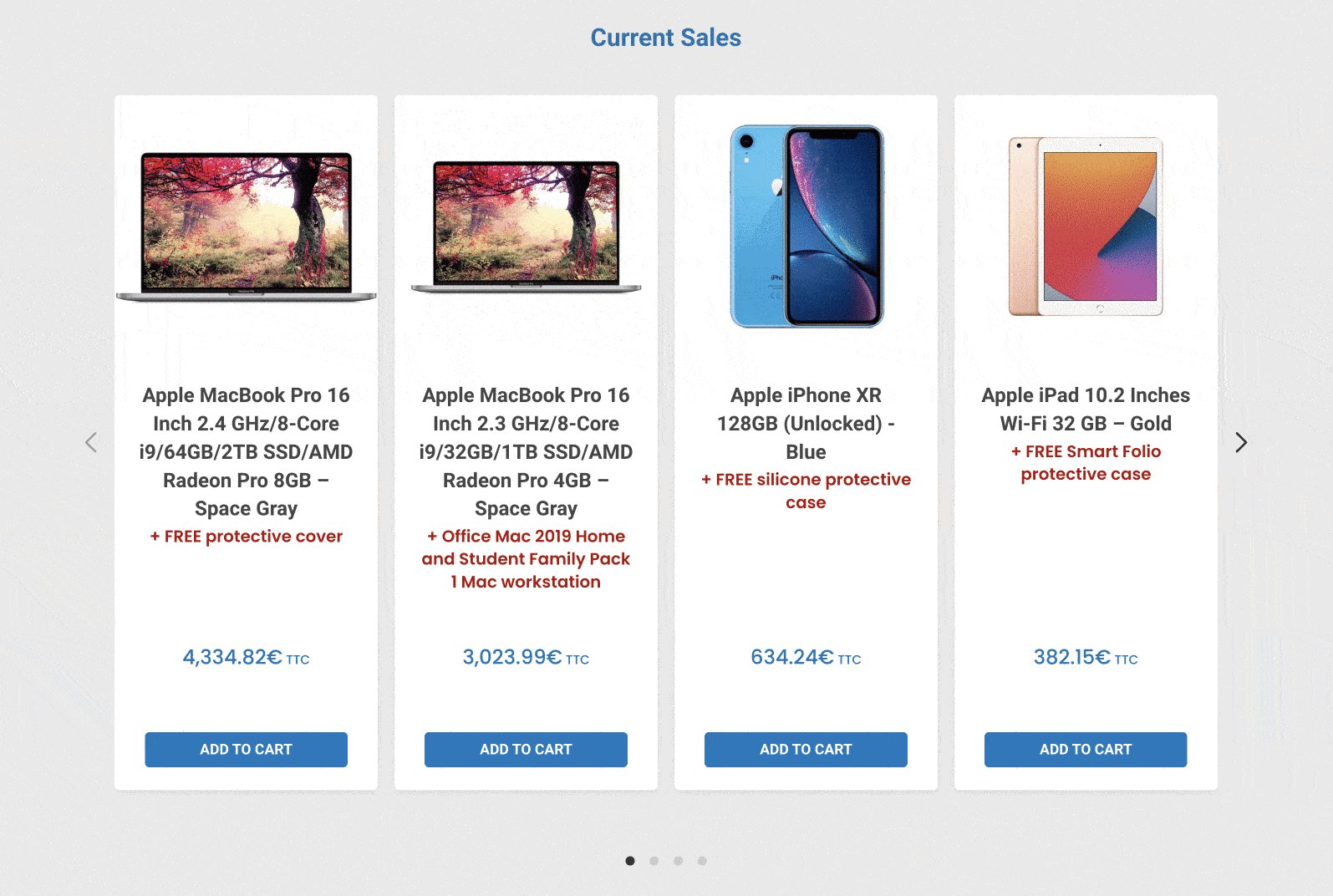
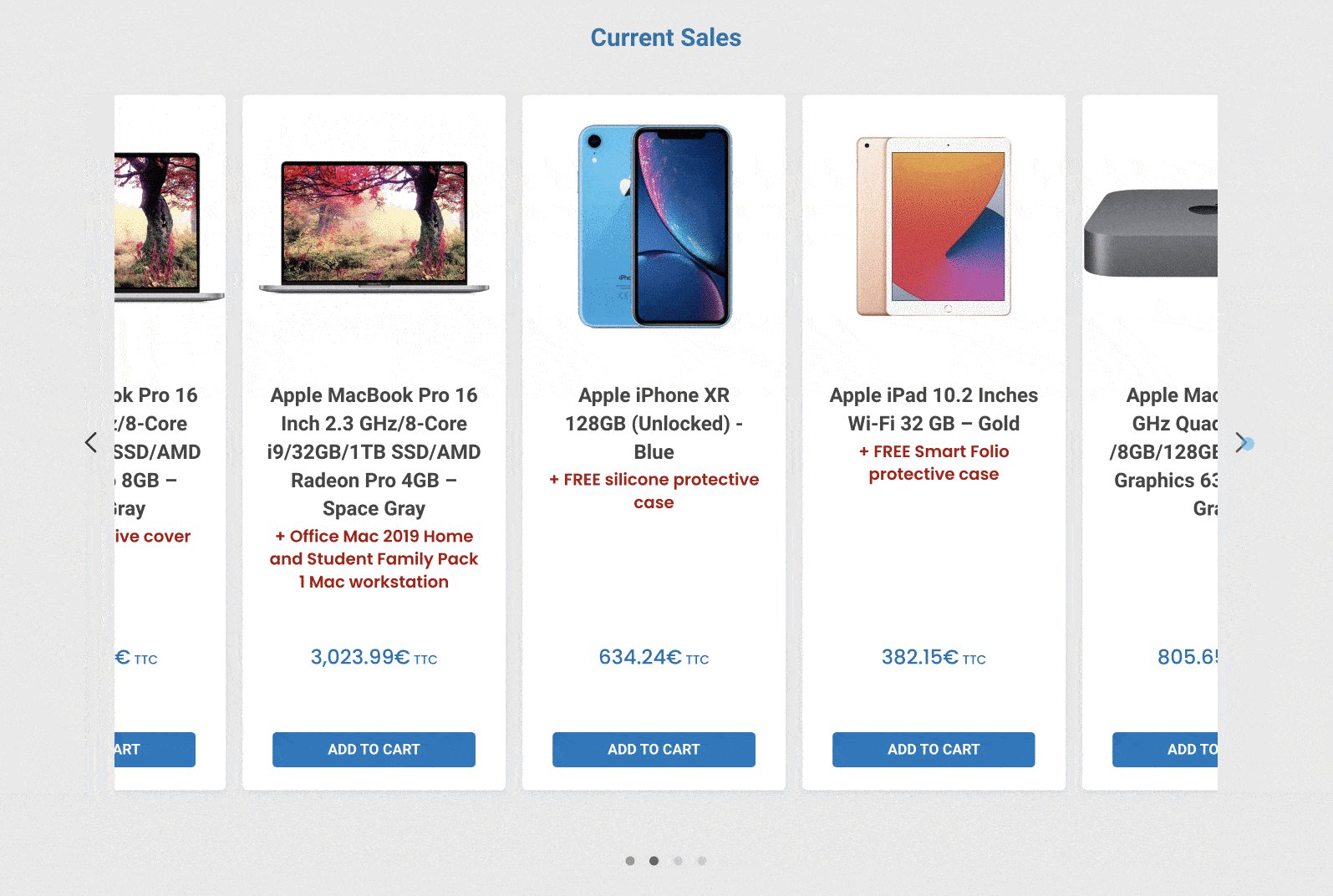
Этот настраиваемый шаблон карусели прост в использовании и очень удобен, чтобы не устанавливать дополнительный плагин и отображать собственный слайдер с вашим контентом.
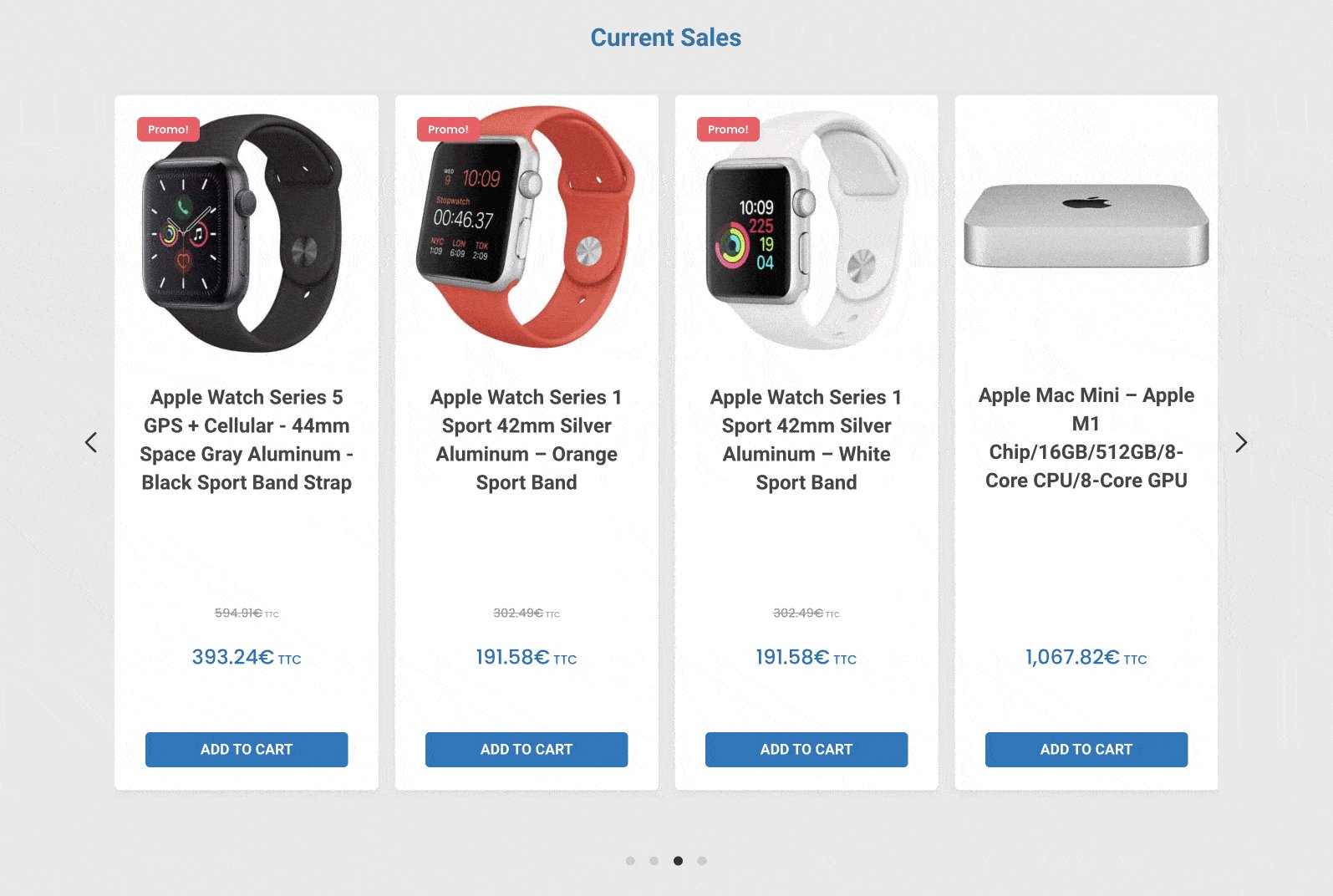
Вот что мы можем настроить с параметрами по умолчанию, например:

Вкладка «Создание сетки»

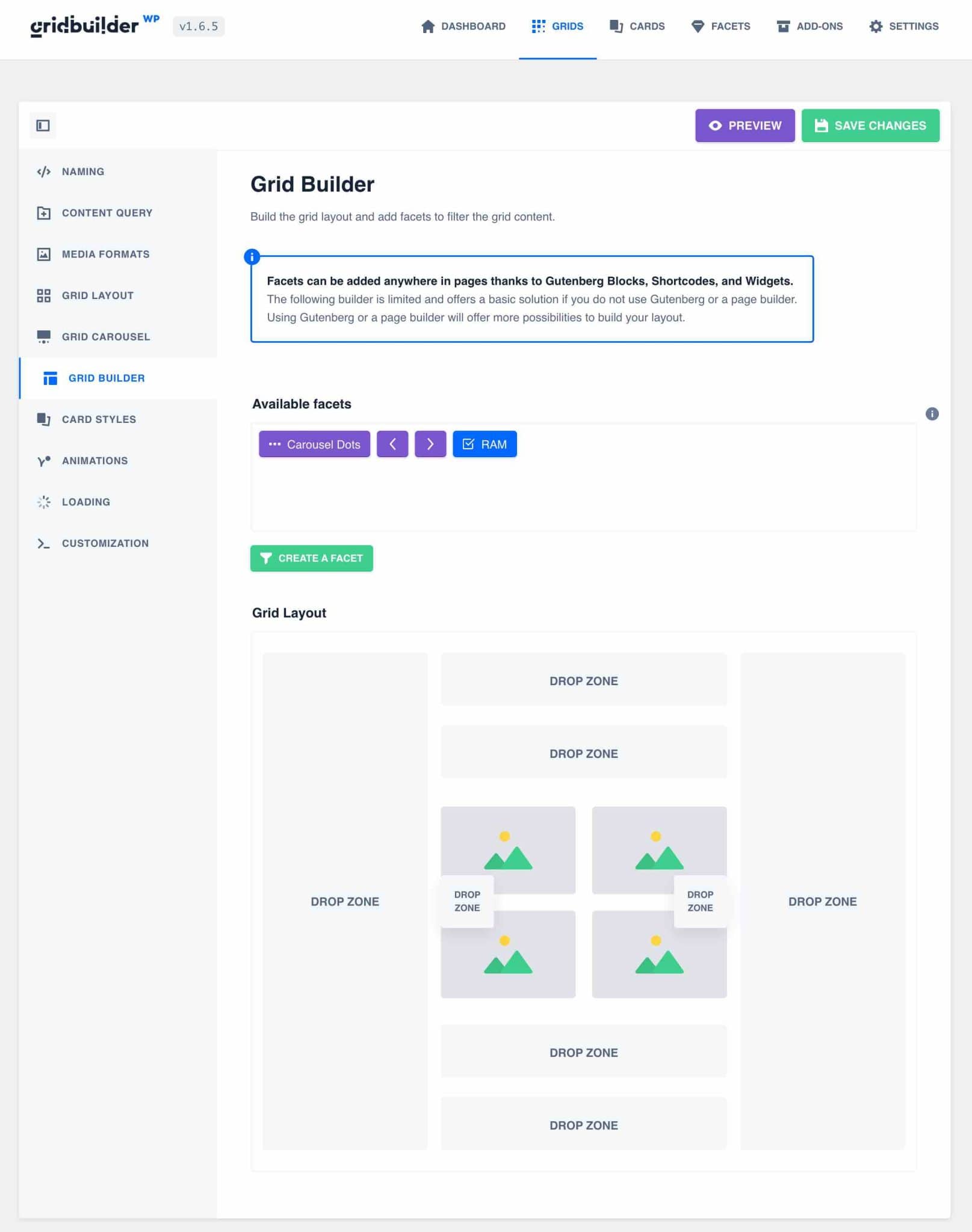
Вкладка «Grid Builder» позволяет вам редактировать все ваши фасеты и организовывать их вокруг вашей сетки .
Просто перетащите их влево, вправо, вверх или вниз в том порядке, в котором вы хотите, чтобы они отображались на вашей странице.
WP Grid Builder также позволяет отображать сетку с помощью шорткода или блоков Гутенберга. Я объясню все это дальше в этом посте.
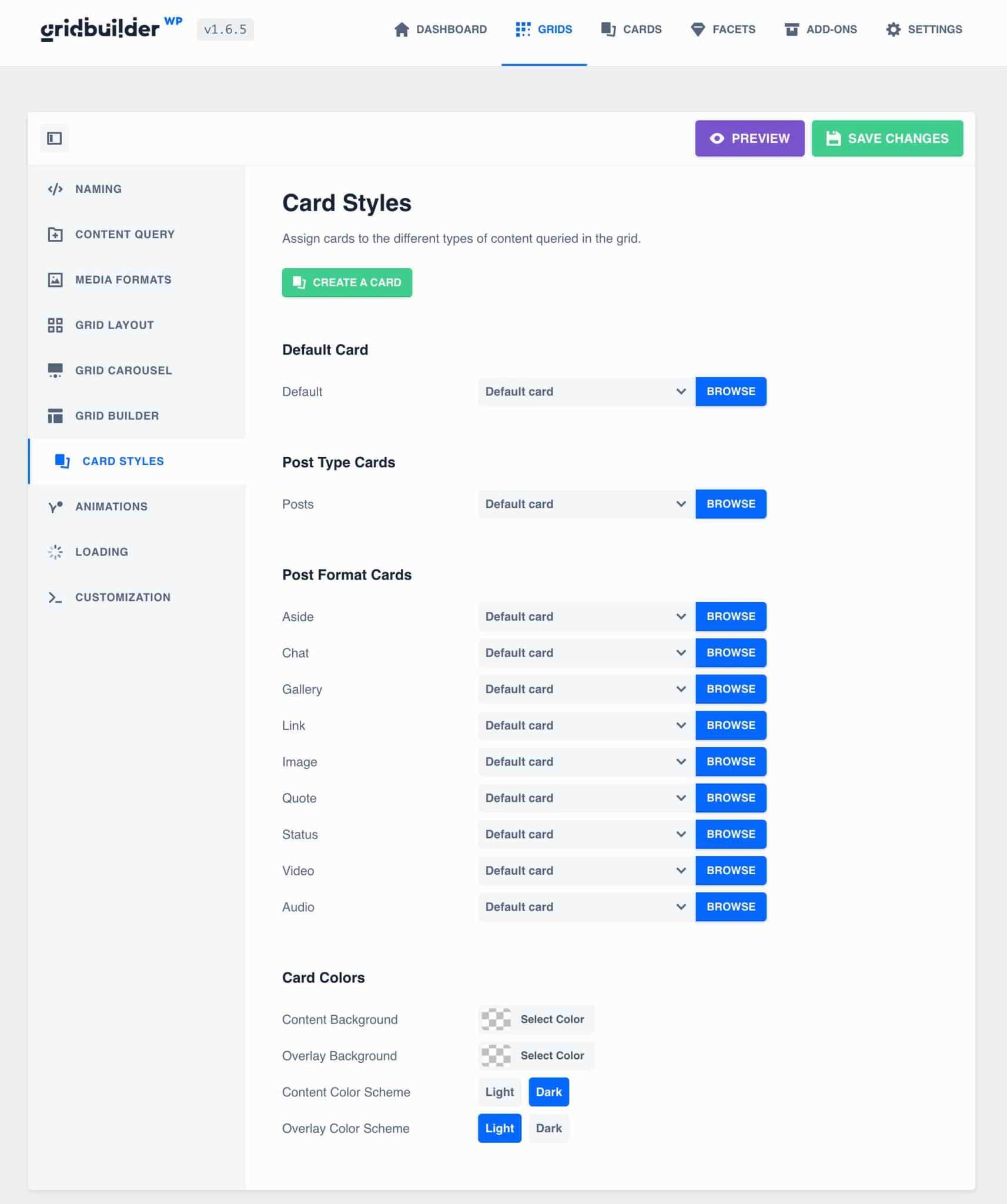
Вкладка «Стили карточек»

Эта вкладка позволяет вам определить, какой шаблон карты будет использоваться в зависимости от типа контента в сетке .
В нашем случае мы определили только карту по умолчанию, потому что у нас есть только один элемент контента с шаблоном «Сердолик», который мы только что определили.
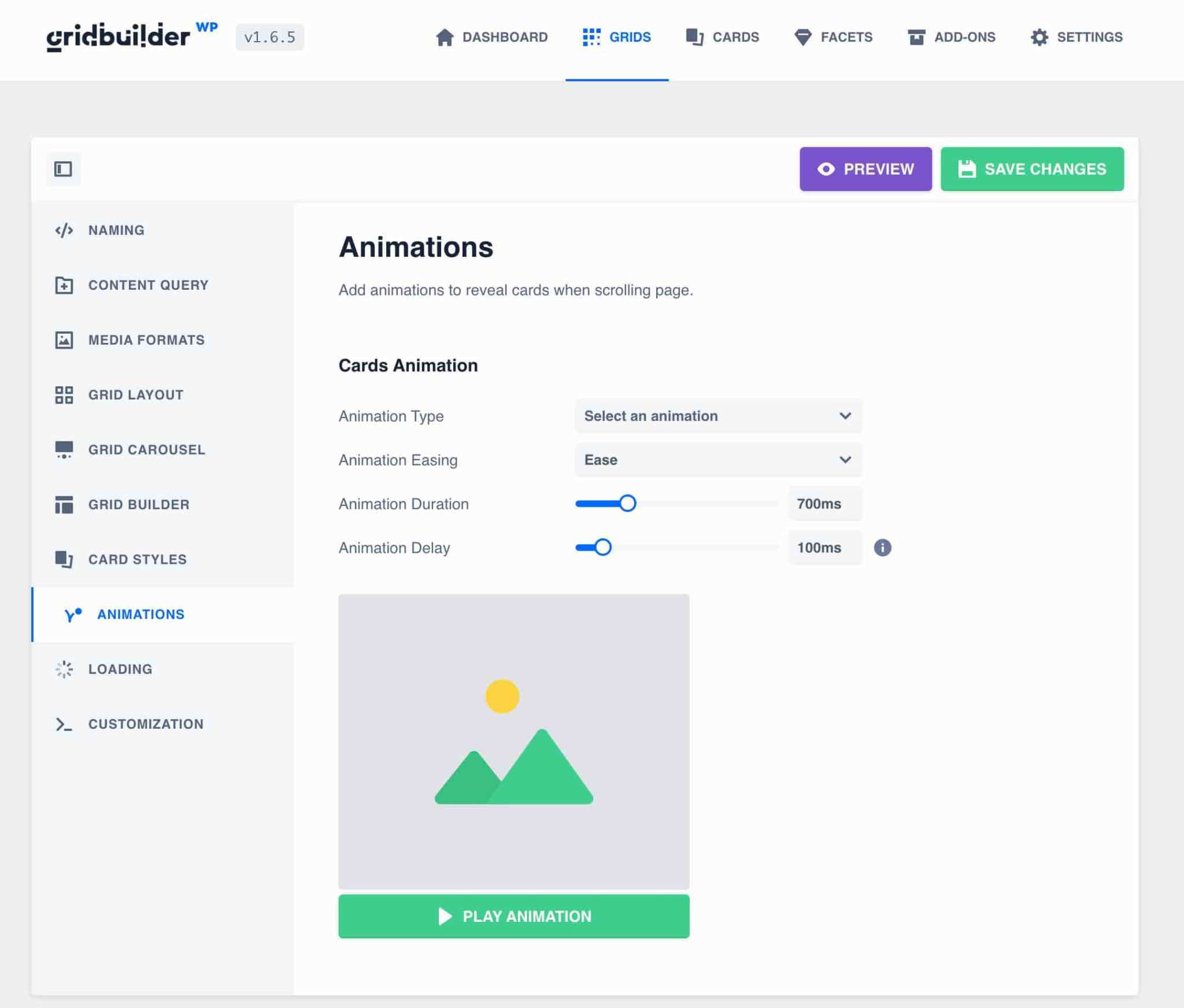
Вкладка "Анимации"

Анимация по умолчанию настроена для отображения карт сетки при загрузке страницы.
Вы можете отредактировать или удалить его, если хотите, не вводя ни строчки кода.
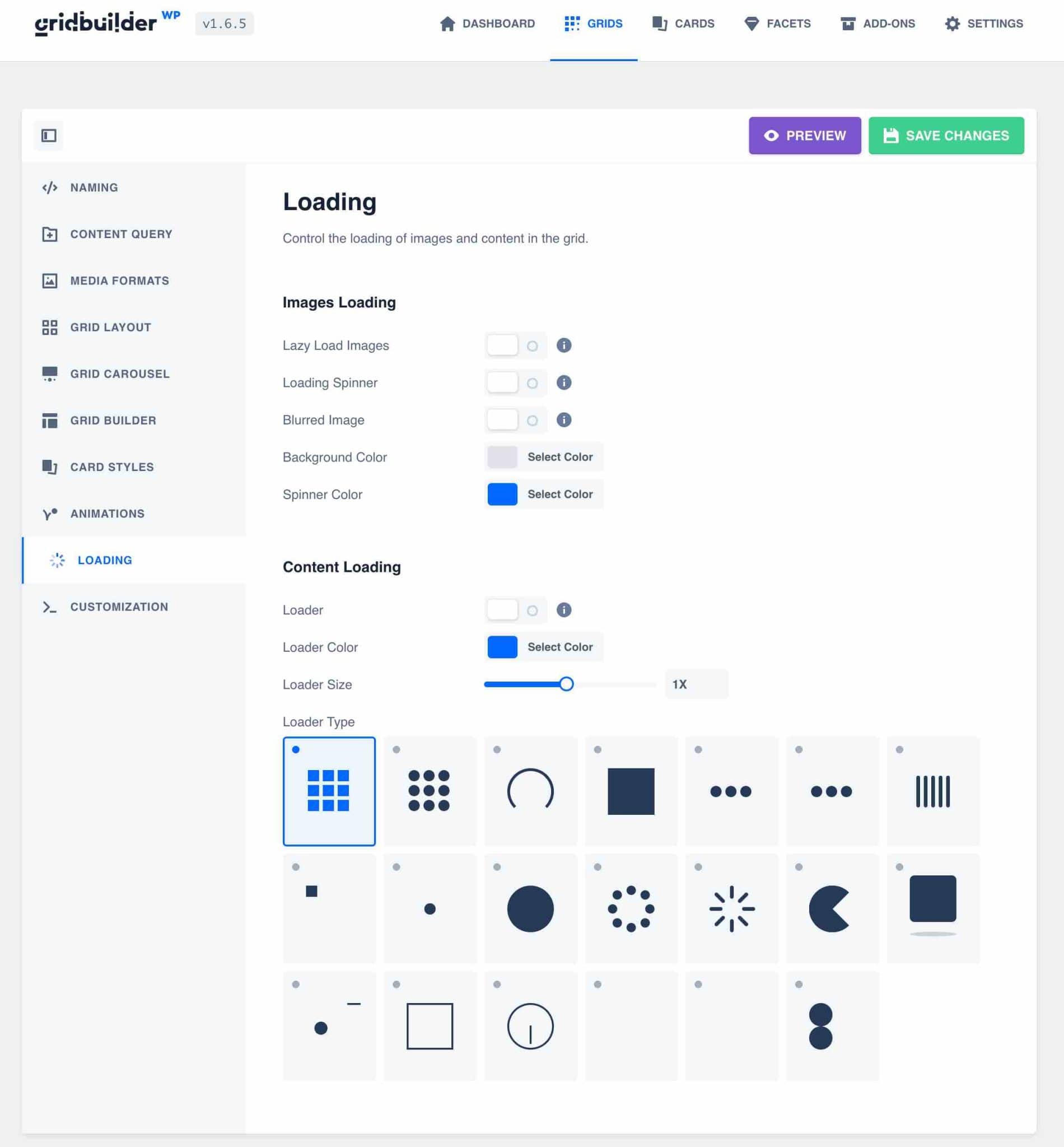
Вкладка Загрузка

Здесь вы можете установить анимацию предварительной загрузки для вашей сетки , чтобы ваши посетители ждали во время отображения страницы.
Обратите внимание, что также возможно отображать размытые изображения во время загрузки, как в Twitter, или активировать ленивую загрузку, чтобы загружать изображения только тогда, когда они видны. Это позволит оптимизировать производительность вашей страницы.
Со своей стороны, я только активировал опцию ленивой загрузки, чтобы быстрее загружать мою сетку.
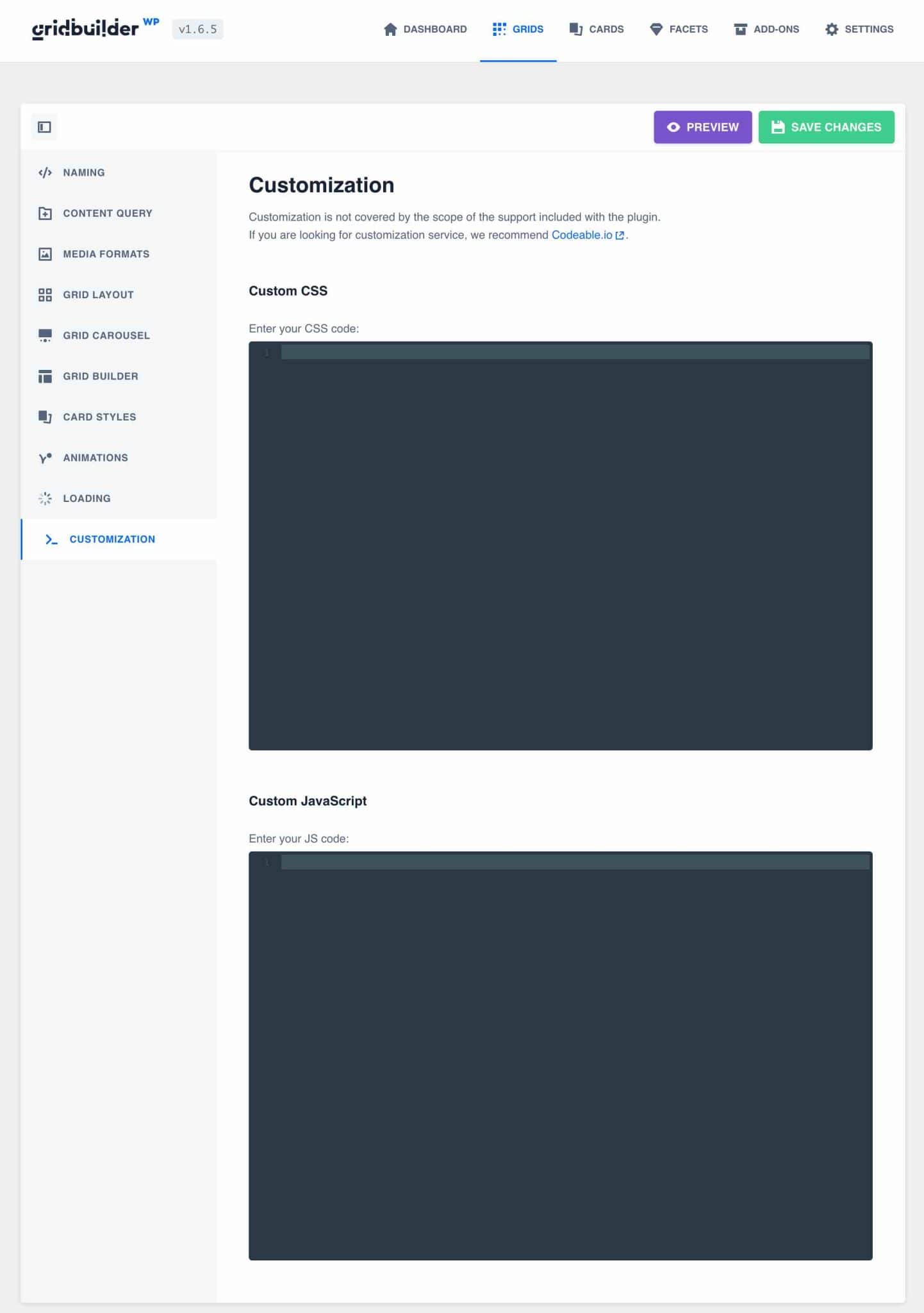
Вкладка "Настройка"

Вкладка «Настройка» предлагает возможность добавить код CSS или JavaScript по мере необходимости непосредственно в настройках сетки.
После того, как все это настроено, нам все еще нужно отобразить нашу сетку на нашей странице.
Как отобразить сетку WP Grid Builder на сайте WordPress
Существуют разные способы отображения сетки WP Grid Builder на вашем сайте WordPress.
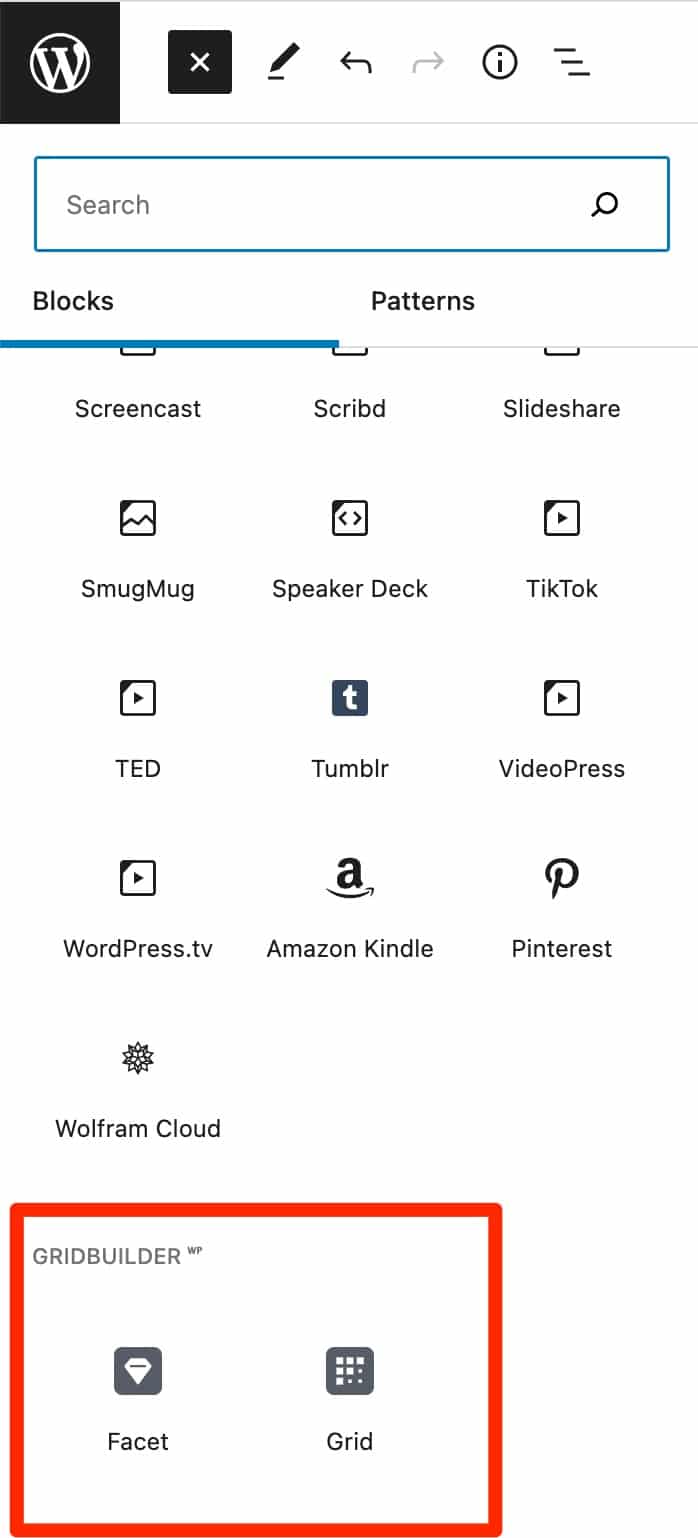
Как отобразить сетку WP Grid Builder с помощью блоков Гутенберга?
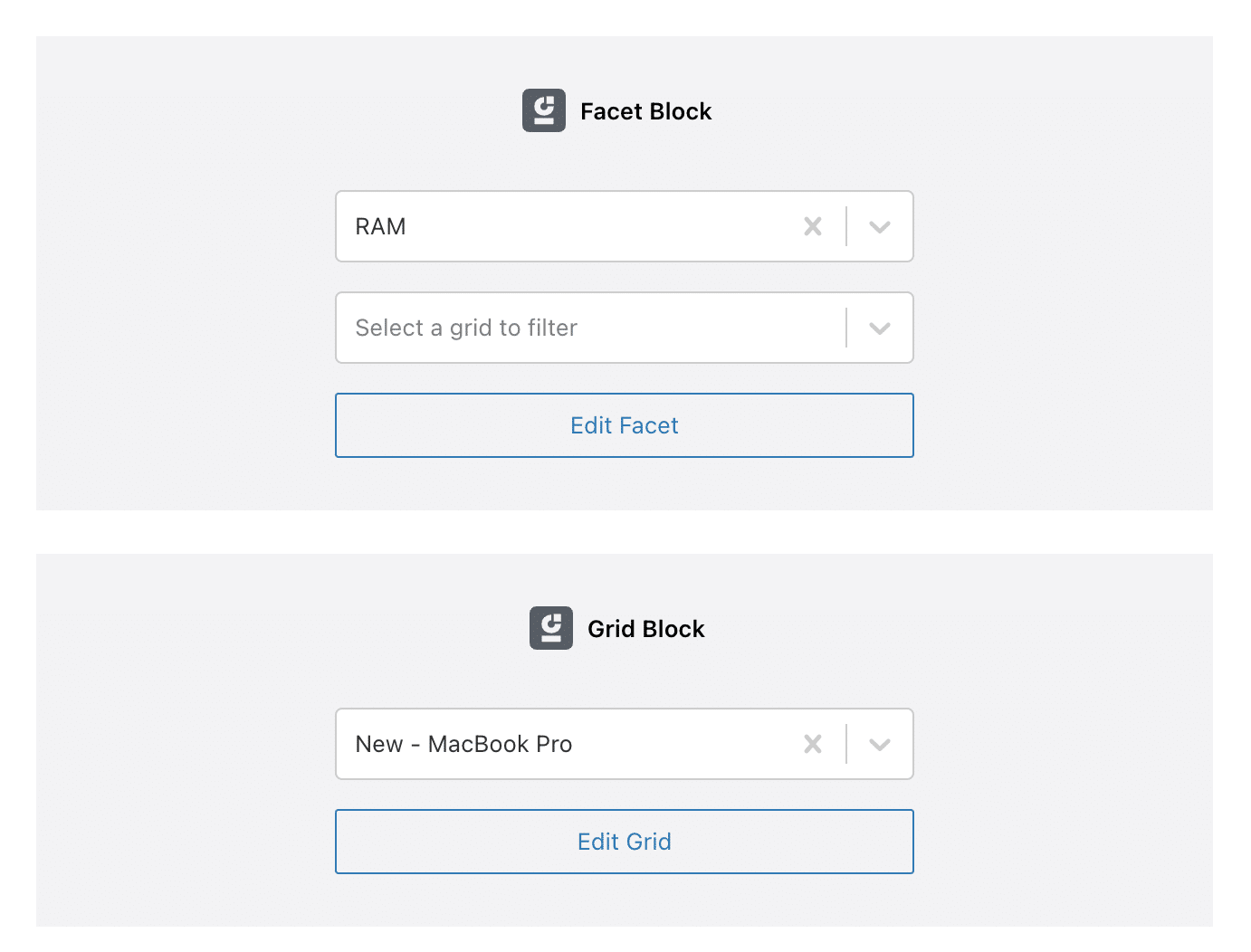
WP Grid Builder включает в себя два блока Gutenberg , которые позволяют добавлять сетки и аспекты непосредственно на ваши страницы или сообщения: блок «Facet» и блок «Grid».

Все, что вам нужно сделать, это выбрать «сетку» или «фасет», чтобы просмотреть фильтруемую сетку на вашей странице.

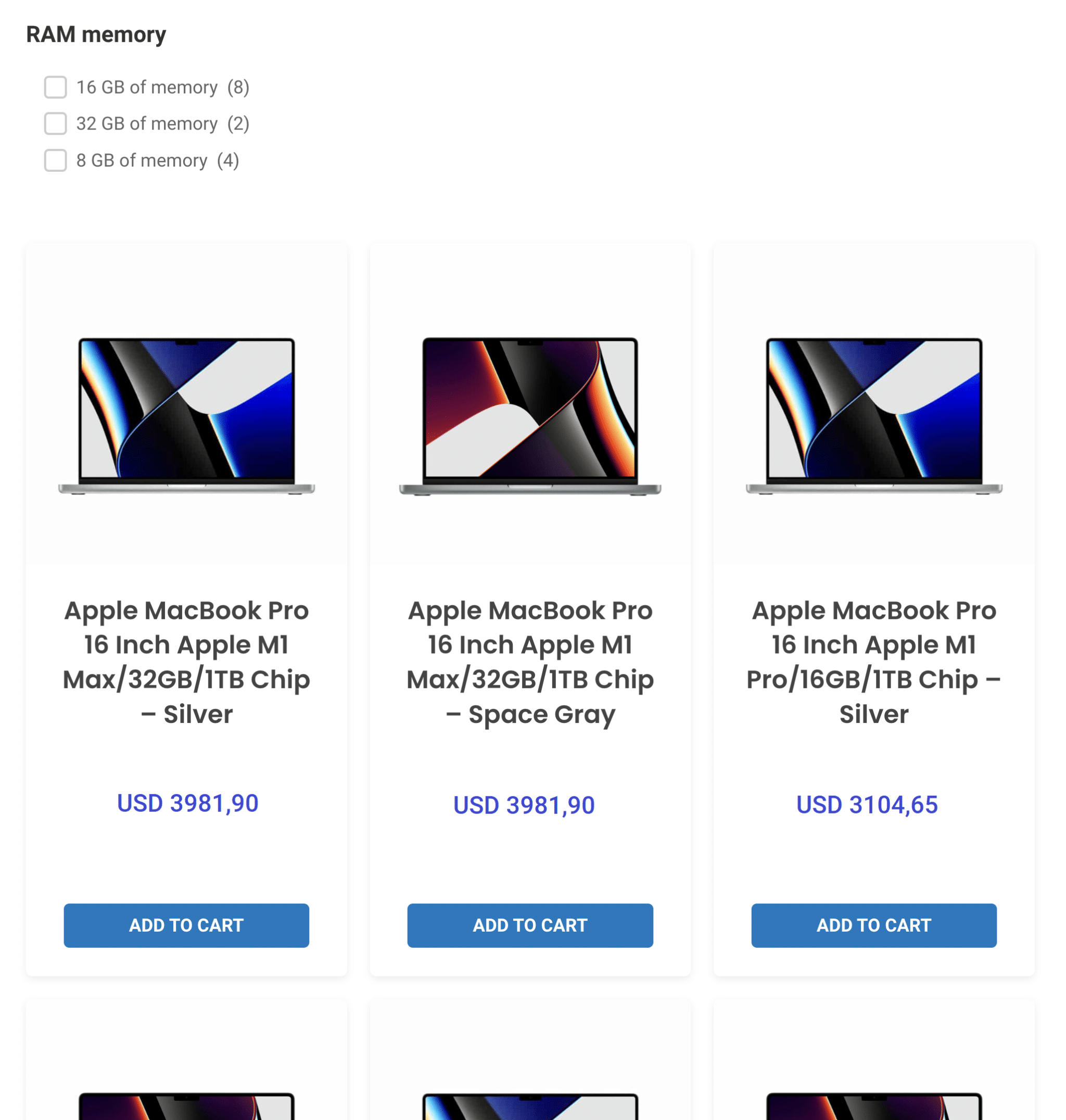
Это приводит к отображению этого типа:

Вы также можете использовать эти два блока, чтобы интегрировать свою сетку в одну из областей виджетов, предоставляемых вашей темой (например, в боковую панель).
Как отобразить сетку WP Grid Builder с помощью шорткода?
Когда вы создаете сетку, WP Grid Builder автоматически генерирует шорткод для ее отображения в любом месте вашего сайта.
Например, в нашей сетке, отображающей MacBook, мы видим, что шорткод — [wpgb_grid] .

Если вам не нравятся блоки Гутенберга или вы все еще используете старый редактор WordPress (TinyMCE), вам просто нужно скопировать и вставить шорткод на свои страницы, сообщения или текстовые модули, чтобы отобразить сетку.
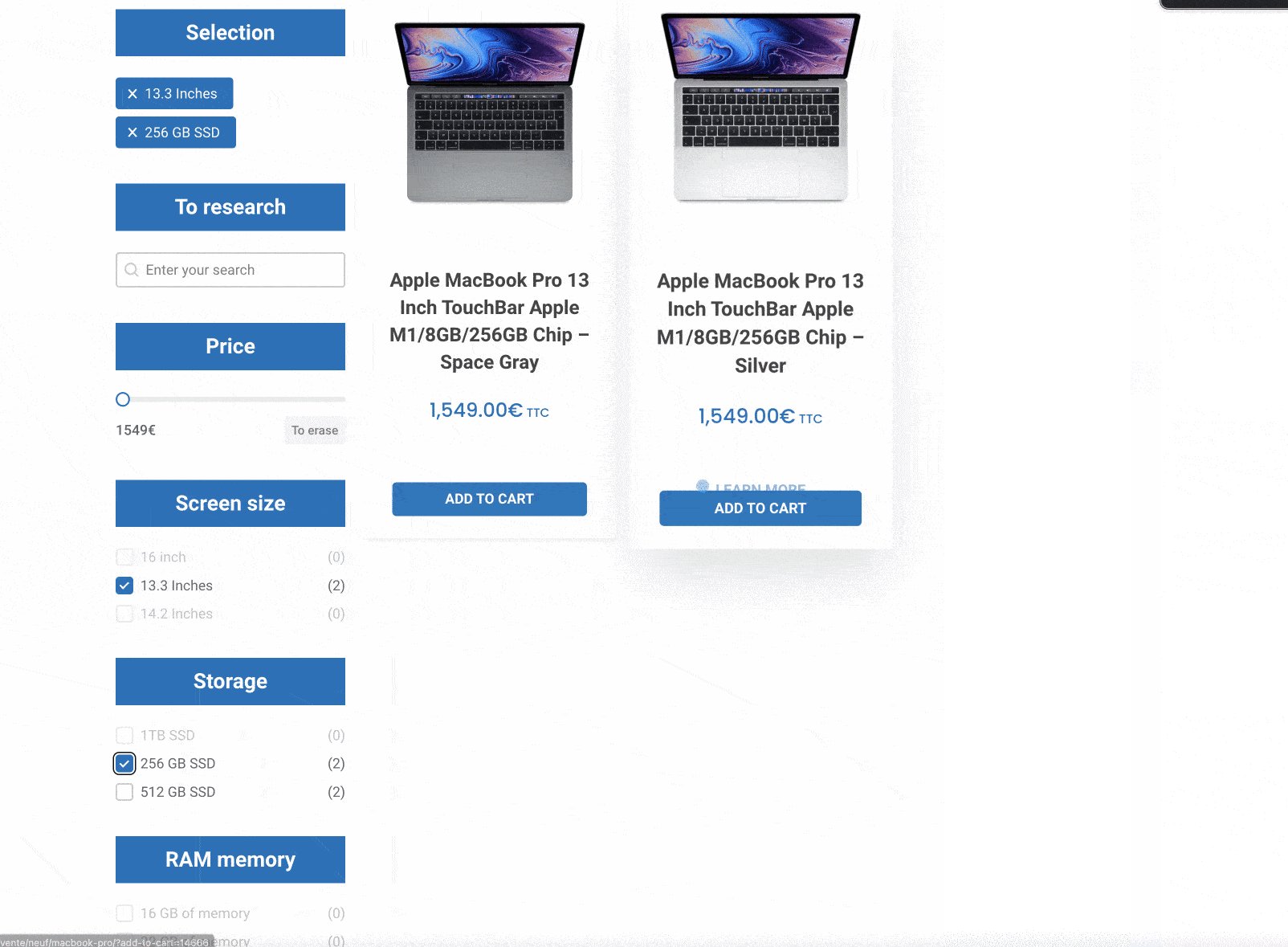
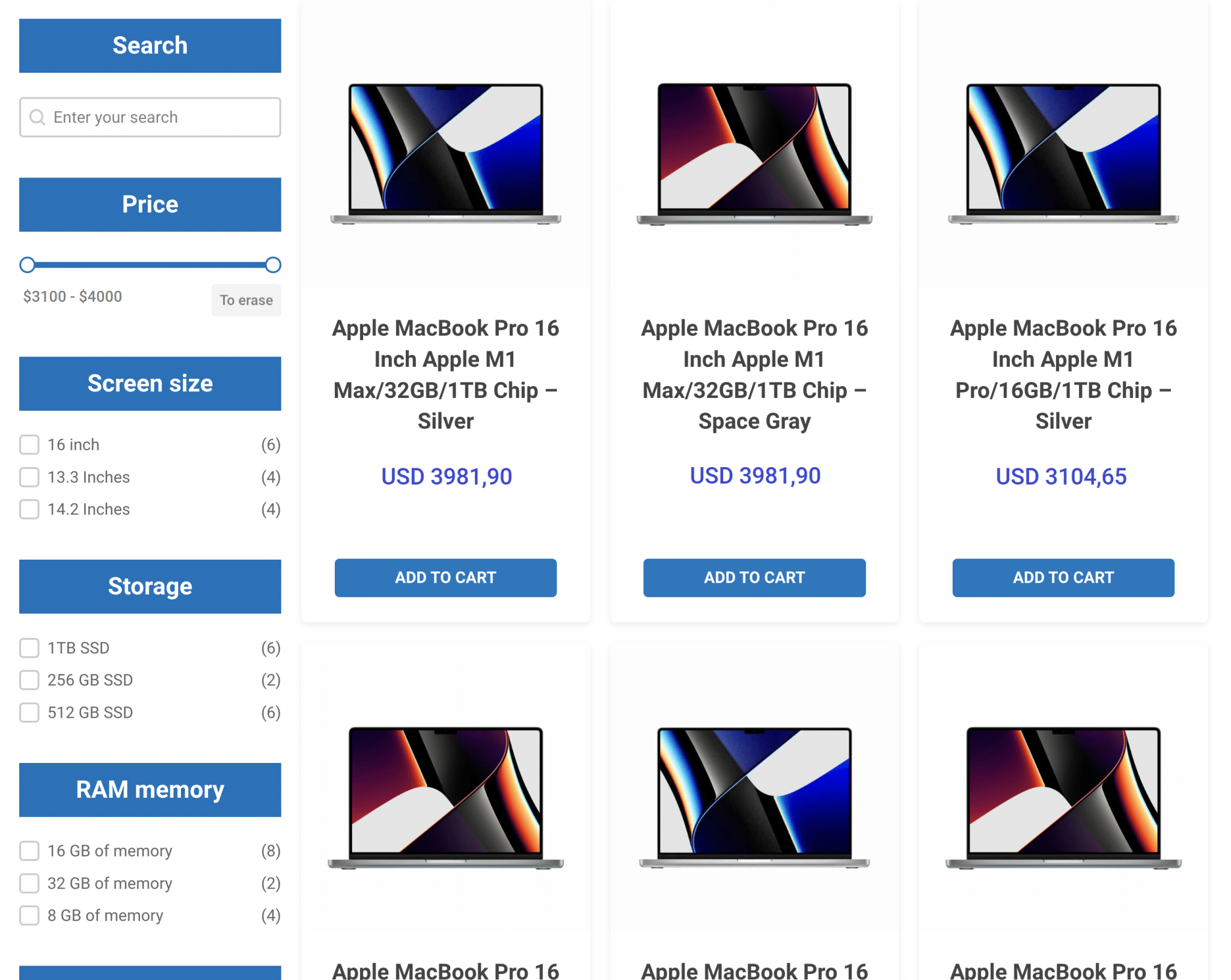
Это решение, которое я использовал в этом примере. И вот результат:

Как отобразить «пользовательскую» сетку через компоновщики страниц?
Если вы решите не интегрировать фасеты при настройке сетки, вы можете добавить их позже с помощью различных шорткодов, предоставляемых WP Grid Builder.
Мы только что видели, что каждая сетка имеет предопределенный шорткод. Что ж, это также относится и к граням, с одним небольшим отличием, которое мы увидим.
Если мы возьмем наш фасет «Оперативная память», вот короткий код, доступный для его отображения: [wpgb_facet gr] .

Добавлен дополнительный атрибут: gr .
Это позволяет нам прикрепить наш фасет к определенной сетке, когда мы решим отображать их отдельно.
В WP Grid Builder можно отображать сетку, построенную без фасетов в основе, а затем добавлять их отдельно на страницу . Таким образом, вы можете разместить их сверху, снизу, слева, справа и т. д.
Чтобы связать их, вам достаточно заменить значение "0" атрибута "grid" на идентификатор вашей сетки.
В случае с нашей сеткой, отображающей MacBook Pro, вы можете видеть в ее шорткоде, что идентификатор равен 2 , что даст нам [wpgb_facet gr] для отображения нашего фасета и привязки его к нашей сетке.
Это последнее решение будет наиболее гибким с точки зрения дизайна и компоновки, если вам нужно что-то продвинутое.
Затем вам просто нужно интегрировать свой шорткод, используя интерфейс, предложенный конструктором страниц по вашему выбору: Divi Builder, Beaver Builder, Oxygen Builder, Elementor и т. д.
Говоря о Oxygen Builder и Elementor, вы должны знать, что WP Grid Builder даже предлагает специальную интеграцию для этих двух конструкторы страниц. Узнайте больше об этом в следующем разделе.
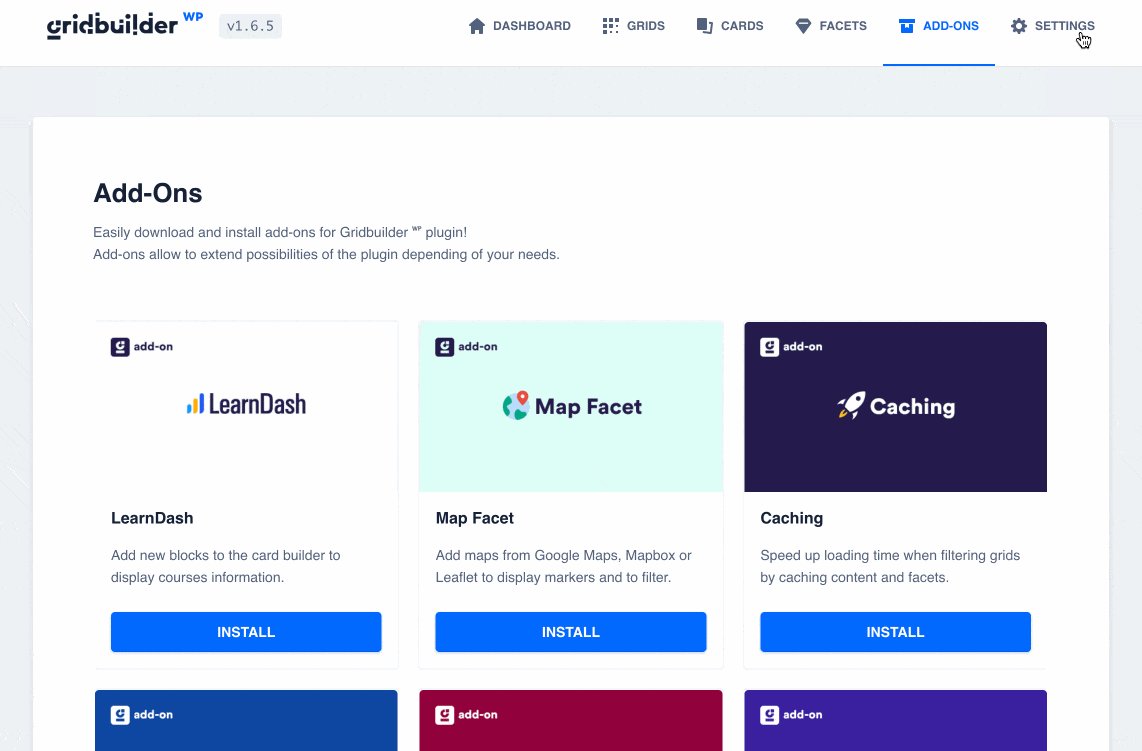
Какие есть дополнения к WP Grid Builder?
Кажется ли вам, что WP Grid Builder уже готов?
Хотя он уже отлично поддерживает интеграцию контента WooCommerce или расширенных настраиваемых полей, вы должны знать, что у него все еще есть для вас некоторые сюрпризы, поскольку он включает в себя дополнительные дополнения, которые могут заинтересовать вас.
Ниже я покажу каждый из них.
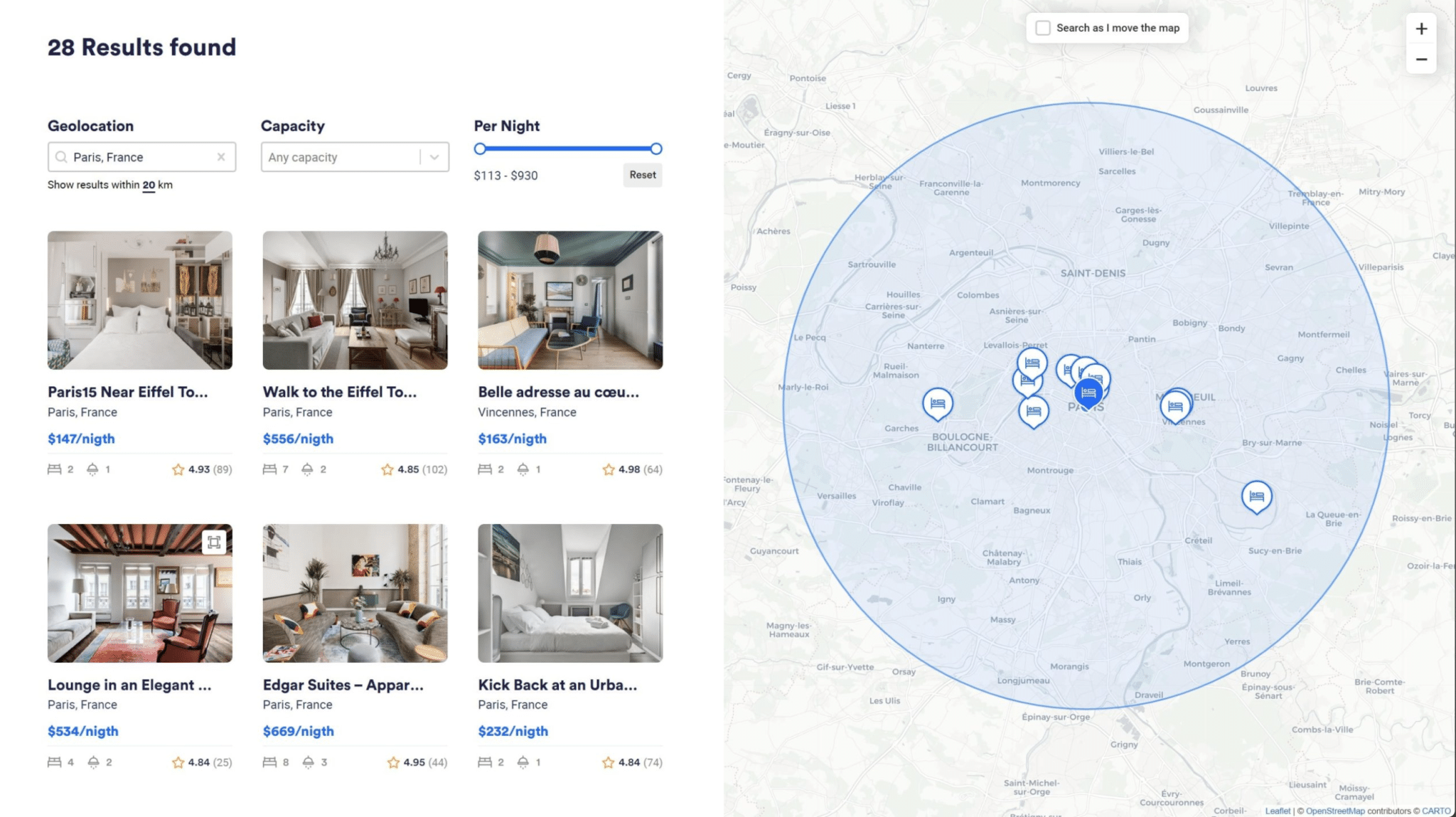
Аспект карты

Надстройка Map Facet включает в себя новый тип фасета под названием «Карта», позволяющий создавать фильтруемую карту в стиле того, что вы можете увидеть на AirBnb .
Он включает в себя возможность использования Google Maps, Leaflet Map или MapBox и работает с использованием широты и долготы различного содержимого.
Это может быть очень полезно для некоторых ваших проектов.
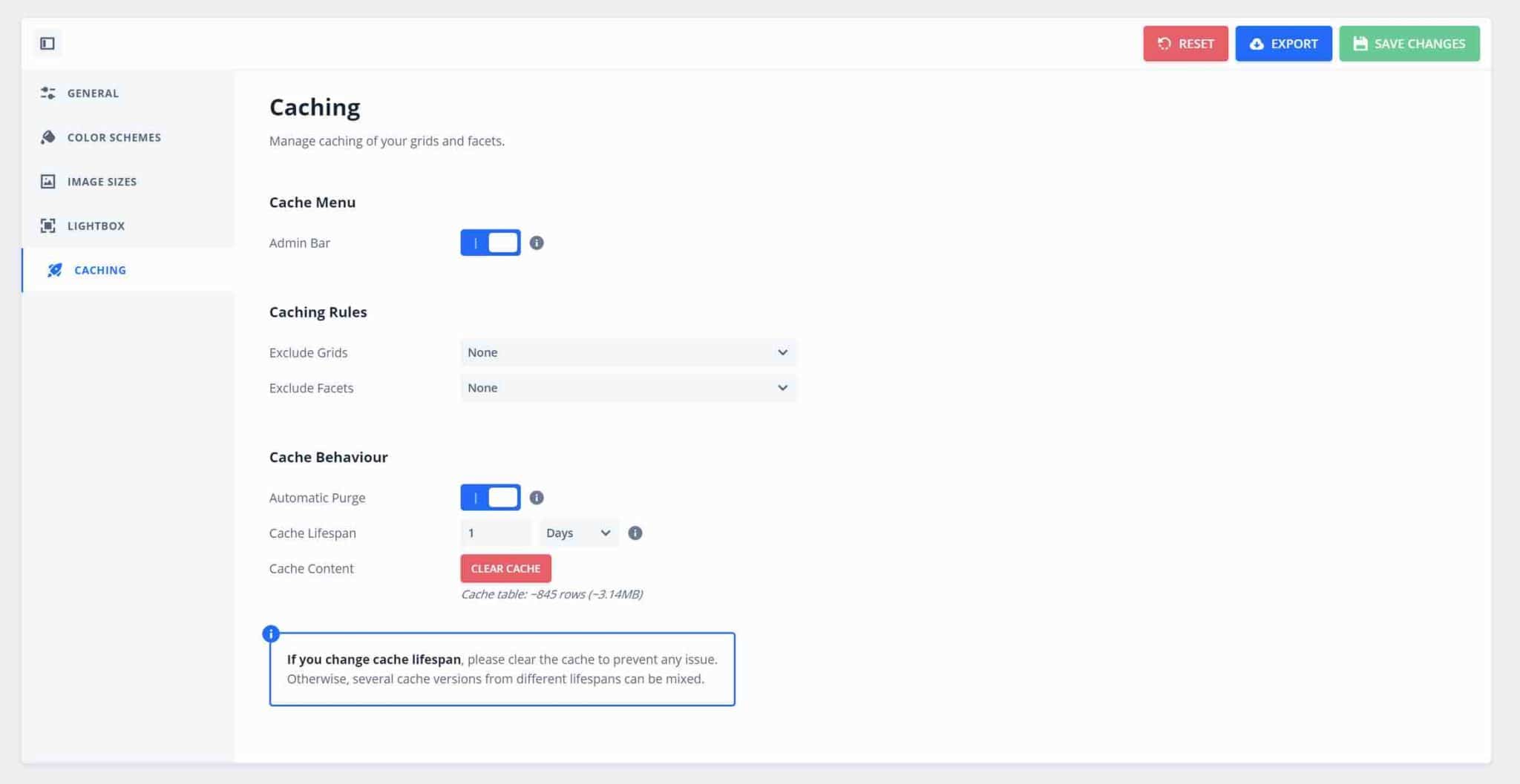
Кэш
Надстройка кэширования ускоряет время загрузки при фильтрации ваших сеток или шаблонов за счет кэширования содержимого и фасетов.
Чтобы включить глобальное кэширование на вашем сайте, я рекомендую использовать плагин WP Rocket, который представлен в этом специальном руководстве.

УзнатьDash
Это дополнение, посвященное плагину LearnDash, полезно для создания онлайн-курсов. Он добавляет новые блоки на вкладку создания карты для отображения различной информации о ваших курсах, например о вашем прогрессе.
Многоязычный
Многоязычный аддон улучшает совместимость WP Grid Builder с многоязычными плагинами Polylang и WPML и предотвращает дублирование ваших сеток на всех языках.
Обязательно, если ваш сайт доступен на нескольких языках.
Мета бокс
Надстройка Meta Box поддерживает все настраиваемые типы полей, созданные плагином Meta Box, и упрощает фильтрацию содержимого, независимо от того, насколько сложным является поле.
Кислород
Аддон Oxygen посвящен одноименному конструктору страниц. Он добавляет два новых элемента в интерфейс редактирования компоновщика страниц, чтобы легко добавлять сетки и фасеты и настраивать их с помощью Oxygen Builder.
Элементор
Аддон Elementor, который говорит сам за себя, работает по тому же принципу, что и предложенный для Oxygen Builder.
На этот раз в интерфейсе редактирования Elementor появятся два новых виджета, которые избавят вас от необходимости манипулировать коротким кодом, как я показывал ранее.
Вы также сможете фильтровать некоторые виджеты, предлагаемые Elementor Pro (партнерская ссылка) (например, сообщения, портфолио, продукты WooCommerce).
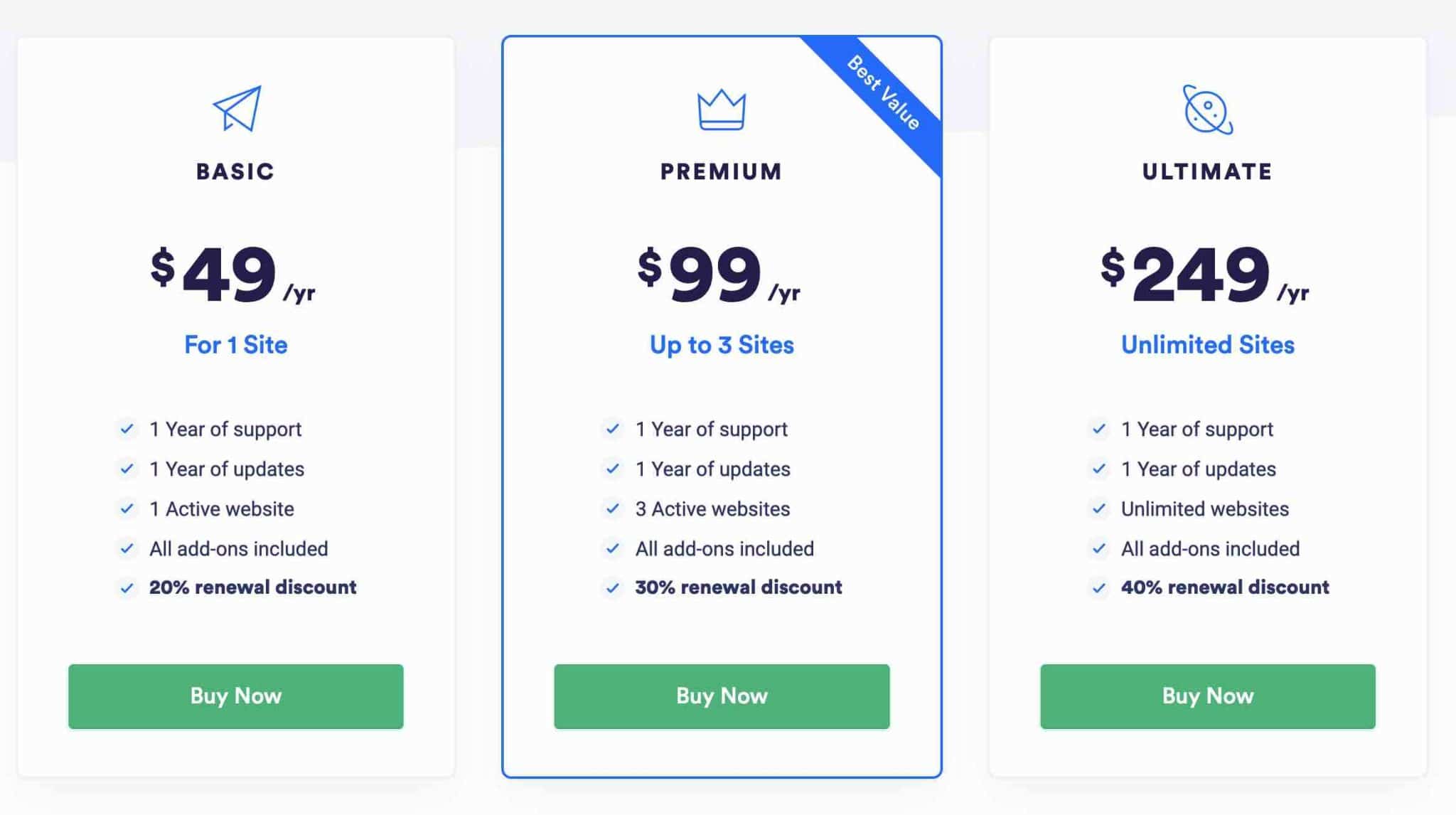
Сколько стоит WP Grid Builder?
WP Grid Builder — это только премиальный плагин, который предлагает 3 ценовые лицензии. Каждый включает:
- Поддержка и обновления в течение одного года.
- Все дополнения я представил в предыдущем разделе.
- Скидка при ежегодном продлении от 20 до 40% в зависимости от выбранной лицензии.

Мы рекомендуем основывать свой выбор на количестве сайтов, на которых вы хотите использовать WP Grid Builder:
- Базовая лицензия (49 долларов США в год) может использоваться только на одном сайте.
- Премиум -лицензия (99 долларов США в год) может быть включена на 3 сайтах.
- Лицензию Ultimate (249 долларов в год) можно использовать на неограниченном количестве сайтов.
Обратите внимание, что включена 14-дневная гарантия возврата денег, чтобы вы могли, так сказать, протестировать плагин без какого-либо риска.
Наконец, вы должны знать, что главный премиальный конкурент WP Grid Builder называется FacetWP . Он предлагает два плана:
- Лицензия на 3 сайта за 99 долларов в год.
- Лицензия на 20 сайтов за 249 долларов в год.
Ознакомьтесь с нашим обширным тестом #плагина #WPGridBuilder, который поможет вам легко создавать поисковые фильтры на вашем сайте #WordPress.
Наш последний обзор WP Grid Builder
В этих строках вы обнаружили:
- Как создать и настроить фасет.
- Как настроить карту контента для отображения ваших элементов.
- Как настроить сетку для отображения всего на вашем сайте.
Следующим шагом будет добавление большего количества граней для еще более точной сортировки ваших продуктов … Теперь, когда вы знаете, как добавить одну, нет сомнений, что вы сможете справиться со всеми случаями и потребностями.
Простой в использовании WP Grid Builder сэкономит вам много времени на реализации сложных и расширенных функций.
Это отличный плагин, который для меня является номером 1 в этом секторе. Его простота использования, качество интерфейса и тот факт, что его можно использовать, не касаясь ни единой строки кода, делают его отличным союзником для любого типа профиля, включая новичков .
Технические специалисты и разработчики также найдут его удобным благодаря функциям и хукам PHP и JavaScript.
Наконец, его доступная цена в 49 долларов в год за сайт делает его выгодным плагином для любого проекта.
Небольшой бонус: в случае возникновения проблем разработчик плагина может предложить свою поддержку.
Итак, планируете ли вы использовать этот плагин для своих будущих проектов?