WPBeginner v6 — за кулисами нашего нового дизайна сайта
Опубликовано: 2021-12-14Если вы посещали WPBeginner за последние несколько недель, то, вероятно, заметили, что у нас появился новый дизайн сайта. Хотя он во многом похож на предыдущий, многое изменилось за кулисами.
Как я и обещал в информационном бюллетене, я хочу поделиться мыслями о нашем редизайне, тем, что мы узнали, что нового на сайте и, самое главное, как вы можете использовать некоторые из наших знаний для улучшения своего веб-сайта.

Немного предыстории
Я запустил WPBeginner в 2009 году и, как и большинство новых авторов, за первые 3 года четыре раза менял дизайн темы нашего веб-сайта.
По мере роста моего бизнеса я понял, что редизайн веб-сайта требует много времени и ресурсов, которые можно было бы лучше потратить на выполнение нашей основной миссии:
Помогите малому бизнесу расти и конкурировать с крупными игроками с помощью наших инструментов, команды и обучения.
Поэтому я решил посвятить все свое внимание нашей основной миссии, и наш бизнес значительно вырос.
Последний редизайн WPBeginner был запущен в 2016 году, и с тех пор мы прошли долгий путь.
Вот что произошло за последние 5 лет:
- Мы создали более тысячи бесплатных руководств по WordPress в блоге WPBeginner и добавили сотни новых видеоуроков на наш канал YouTube.
- Мы запустили наше сообщество WPBeginner Engage на Facebook, которое сейчас является крупнейшей группой WordPress на Facebook, насчитывающей более 80 000 участников (присоединиться к ней можно бесплатно).
- Мы запустили фонд WPBeginner Growth, чтобы инвестировать в некоторые из наших любимых плагинов WordPress, включая MemberPress, Pretty Links, Formidable Forms, Uncanny Automator и 6 других.
- Мы запустили два новых плагина WordPress: TrustPulse, плагин для социальных сетей WordPress, и RafflePress, мощный плагин для бесплатных раздач и конкурсов WordPress.
- Мы приобрели пять плагинов для роста WordPress, в том числе знаменитый AIOSEO (все в одном SEO-плагине для WordPress), SeedProd (конструктор сайтов WordPress с перетаскиванием), Smash Balloon (плагин №1 для социальных сетей), PushEngage (плагин для push-уведомлений на веб-сайте) и AffiliateWP (плагин управления партнерскими программами для WordPress).
- Мы также приобрели пять плагинов для платформы и инфраструктуры WordPress, включая знаменитый плагин WP Mail SMTP (для улучшения доставки электронной почты), SearchWP (мощный поисковый плагин WordPress), Easy Digital Downloads (популярный плагин для электронной коммерции для продажи цифровых продуктов), WP Simple Pay (простой плагин). для приема платежей по кредитным картам) и Sugar Calendar (простой плагин календаря событий для WordPress).
В совокупности наши плагины сейчас используются более чем на 19 миллионах веб-сайтов , а 4 наших плагина входят в 20 лучших плагинов WordPress всех времен.
Хотя все это является большими достижениями, у нас есть новый набор проблем, которые необходимо решить, чтобы мы могли продолжать совершенствоваться и служить нашей миссии.
Это подводит меня к WPBeginner v6.
Дизайн, ориентированный на возможность обнаружения контента
WPBeginner начинался как простой обучающий блог, но на самом деле он стал Википедией для WordPress.
Наши пользователи неоднократно говорили нам, что когда они хотят найти ответ на свои проблемы с WordPress, они просто ищут ключевое слово в Google и добавляют WPBeginner в конце, чтобы найти лучшее решение.

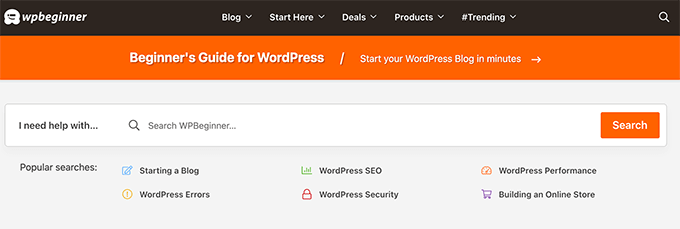
Чтобы помочь нашим читателям быстро найти ответы на свои вопросы о WordPress, мы уделили большое внимание функции поиска на нашей новой домашней странице.
Являетесь ли вы постоянным посетителем, пришедшим для поиска в нашей библиотеке контента, или новым читателем, который только начинает работать с WordPress, домашняя страница WPBeginner теперь позволяет легко найти то, что вы ищете.

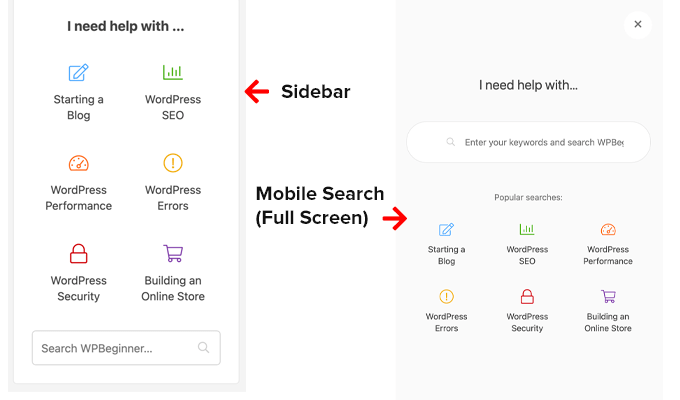
Вы также заметите похожий виджет поиска на нашей боковой панели на всех страницах отдельных сообщений, а также в заголовке нашего веб-сайта, когда вы нажимаете значок поиска.

Одна из причин, по которой WPBeginner стал крупнейшим ресурсным сайтом WordPress для нетехнических пользователей, заключается в том, что мы шаг за шагом объясняем сложные темы WordPress на простом английском языке.
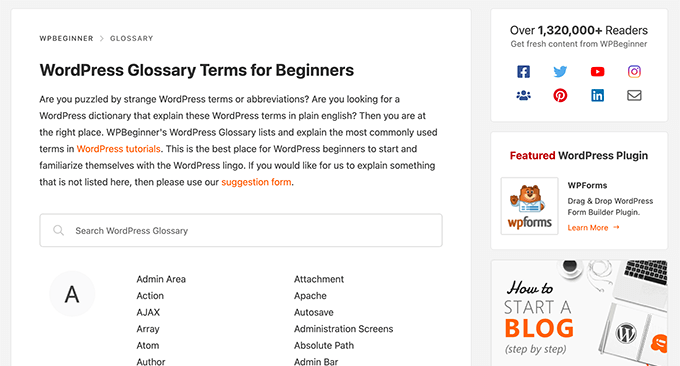
В новом дизайне мы добавили функцию живого поиска в наш раздел глоссария WordPress, чтобы вы могли легко ознакомиться с распространенным жаргоном WordPress. Это в основном похоже на словарь терминов WordPress.

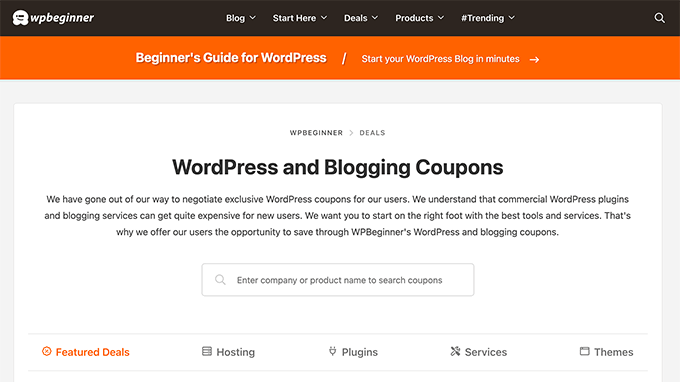
Как пользователь WPBeginner, вы получаете эксклюзивный доступ к лучшим скидкам WordPress на популярные плагины, премиальные темы, хостинг и другие маркетинговые инструменты.
Наша команда действительно проделала большую работу, договорившись о лучших предложениях для вас, и этот раздел значительно расширился и теперь содержит более 100 купонов и предложений.
По многочисленным просьбам пользователей мы также добавили онлайн-поиск в наш раздел «Предложения», чтобы вы могли быстро найти лучшее предложение на ваши любимые продукты WordPress.

Поскольку мы приближаемся к 2022 году, большим приоритетом для нас является возможность обнаружения контента.
Это помогает нам обеспечить лучший пользовательский опыт, увеличить время пребывания на сайте, повысить количество просмотров страниц и снизить общий показатель отказов.
Я считаю, что в 2022 году оптимизация взаимодействия с пользователем (UXO) будет играть решающую роль в SEO.
Если вы хотите победить своих конкурентов и получить конкурентное преимущество, я настоятельно рекомендую обратить внимание на UXO.
В этой статье я буду делиться советами о том, как вы можете реализовать аналогичные функции на своем сайте, как мы это сделали в нашей новой теме.
Как улучшить поиск в WordPress
Функция поиска WordPress по умолчанию не очень мощная, поэтому, если вы хотите настроить алгоритм ранжирования и контролировать, что отображается для каждого поиска, я рекомендую использовать плагин SearchWP.
В качестве альтернативы вы также можете использовать пользовательский поиск по сайту Google, который использует алгоритм Google, но недостатком является то, что Google будет отображать рекламу на ваших страницах поиска, что выглядит не очень хорошо.
Если вы хотите добавить живой поиск на свой сайт, как мы сделали в разделе «Сделки» или в глоссарии, следуйте этому руководству о том, как добавить живой поиск AJAX в WordPress.
Другие учебные пособия по поиску в WordPress, которые могут оказаться полезными, — это создание пользовательской формы поиска WordPress и добавление панели поиска в меню WordPress.
Новое мегаменю WordPress
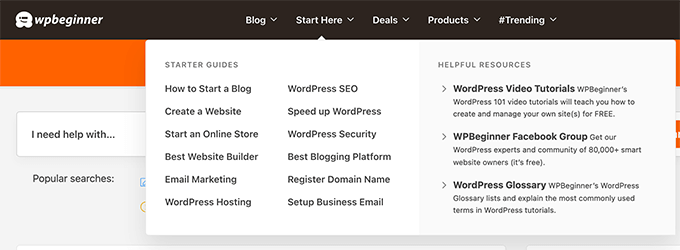
Продолжая тему доступности контента, мы обновили наши старые выпадающие меню WordPress до новых мегаменю с несколькими столбцами.

Это позволяет нашим новым пользователям быстро и легко находить наш самый лучший контент.
Это также позволяет нам лучше освещать наши новые продукты, бесплатные бизнес-инструменты, которые мы создаем, и многое другое.
Как добавить мегаменю в WordPress
Хотя мы создали специальное решение для WPBeginner, вы можете следовать этому руководству о том, как добавить мегаменю в WordPress, чтобы лучше выделить ваши главные страницы.
Редактор блоков WordPress (наконец-то)
В 2019 году WordPress представил сверхмощный редактор блоков (он же Gutenberg) для создания контента.
Я сразу же начал использовать его в своем личном блоге, но, поскольку WPBeginner использовал устаревшую тему с множеством пользовательских закодированных функций, переключение было не таким простым.
Таким образом, в течение последних двух лет мы застряли с использованием классического редактора на сайте WPBeginner, в то время как все наши новые веб-сайты получили новейшие и лучшие функции редактора блоков WordPress.
Наконец, с нашей новой темой мы теперь можем использовать все замечательные функции редактора блоков WordPress.
Например, теперь я могу добавить действительно классный блок «Знаете ли вы?» без написания кода:
WPBeginner – Забавный факт:
Сейчас наша команда выросла до более чем 200 человек в 39 разных странах. Приглашаем на постоянную удаленную работу. Если вам интересно, посетите нашу страницу Карьера.
Мы также полностью переработали несколько наших целевых страниц с помощью редактора блоков WordPress.
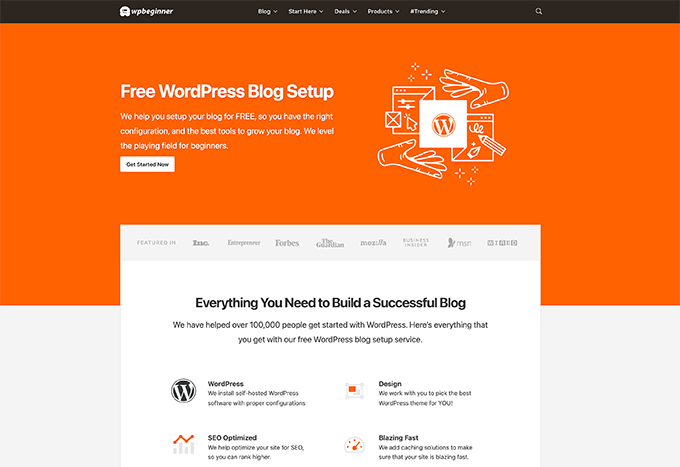
Например, ознакомьтесь с нашей новой бесплатной целевой страницей настройки блога WordPress.

Мы также переработали наши бесплатные бизнес-инструменты с помощью редактора блоков, чтобы выделить некоторые из последних бесплатных инструментов, которые мы создали.

Мы по-прежнему будем использовать SeedProd для создания полностью настраиваемых целевых страниц, когда это необходимо, потому что это правильный конструктор страниц WordPress с перетаскиванием.
Хотя было интересно узнать, как использовать Gutenberg для создания пользовательских целевых страниц, для настройки все еще требуется МНОГО кодирования, прежде чем маркетинговые команды смогут создать пользовательскую целевую страницу.
Принимая во внимание, что когда вы используете плагин компоновщика страниц, маркетинговые команды могут быстро создавать собственные целевые страницы, макеты воронок и т. д. без какой-либо помощи со стороны команды разработчиков.
Основная команда WordPress усердно работает над функциями полнофункционального редактирования сайта, но ей еще предстоит проделать большую работу, прежде чем она сможет конкурировать с мощными функциями, которые вы получаете с такими конструкторами страниц, как SeedProd, Divi или Beaver Builder.
С учетом сказанного, редактор блоков чертовски крут, и существует множество плагинов для блоков WordPress, которые вы можете использовать для создания крутых элементов дизайна для улучшения вашего контента.
Вот еще один классный блок в нашей новой теме для выделения рекомендуемых плагинов:

SeedProd — самый удобный для начинающих конструктор страниц для WordPress. Он поставляется с более чем 150 готовыми шаблонами, а их функция создания тем позволяет создавать полностью настраиваемые темы WordPress (без какого-либо кода). Попробуйте SeedProd сегодня »

Я уверен, что в следующих сообщениях в блоге вы увидите больше блоков дизайна контента, которые мы должны сделать для дальнейшего повышения читабельности нашего контента.
Переход с Yoast на AIOSEO
Долгое время сайт WPBeginner использовал очень старую и настроенную версию плагина Yoast SEO (v 2.3.5).
Для сравнения, они сейчас на версии 17.
Я не хотел обновлять Yoast, потому что их команда удалила некоторые важные функции, которые я считал важными для SEO.
Я также чувствовал, что общее SEO-пространство WordPress перестало вводить новшества.
Итак, в начале 2020 года мы приобрели AIOSEO, оригинальный универсальный SEO-плагин, и моя команда полностью его переработала.

Я очень горжусь работой, проделанной нашей командой, и в ней есть все функции SEO, необходимые для получения конкурентного преимущества.
Как и редактор блоков, наши новые веб-сайты начали переходить на AIOSEO и начали улучшать свои рейтинги, поэтому я очень хотел начать использовать его на WPBeginner.
Теперь мы используем новейшие и лучшие функции SEO от All in One SEO.
Теперь у нас есть такие функции, как карта сайта для видео, которая поможет повысить рейтинг нашего контента с помощью видео, карта сайта RSS, чтобы помочь индексировать наш контент быстрее, расширенные модули SEO, чтобы иметь более точный контроль над SEO нашего сайта, и многое другое.
Я искренне верю, что это лучший SEO-плагин на рынке, и, что наиболее важно, его цена справедлива для малого бизнеса и агентств.
В ближайшие недели я планирую написать полный отчет о том, почему мы перешли, с подробным описанием функций, а пока вы можете попробовать бесплатную версию All in One SEO или проверить версию Pro, в которой есть все мощные возможности. функции, которые я использую в WPBeginner.
Улучшения скорости WordPress
Многочисленные исследования показали, что более быстрые веб-сайты улучшают взаимодействие с пользователем, увеличивают время пребывания на сайте и общую конверсию.
Именно поэтому Google сделал скорость веб-сайта фактором ранжирования SEO.
Теперь, если вы некоторое время следили за сайтом, то знаете, что я одержим оптимизацией производительности.
Сайт WPBeginner уже работал довольно быстро благодаря нашему удивительному партнеру по хостингу WordPress SiteGround. Они предлагают высокооптимизированное решение для хостинга WordPress, построенное на основе облачной платформы Google.
И, конечно же, мы следовали рекомендациям по скорости WordPress, но с нашим новым дизайном темы мы сделали несколько заметных улучшений скорости.
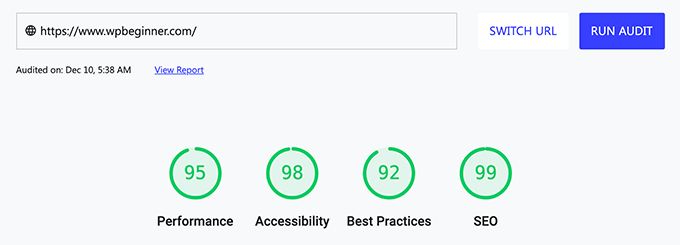
Вот наши результаты Google Page Speed:

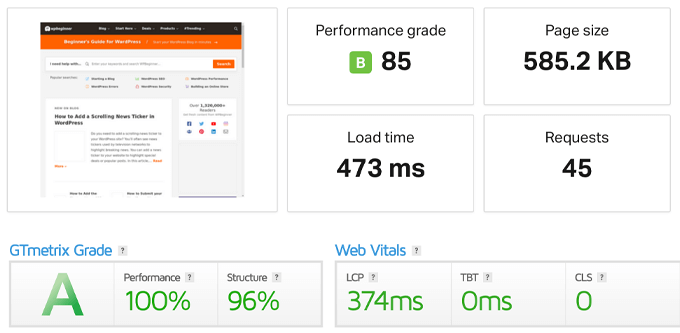
Вот результат домашней страницы от GTMetrix и Pingdom:

И мы получили этот результат, несмотря на добавление новых разделов, большего количества контента на главную страницу, более широких изображений и т. д.
И прежде чем вы спросите, на сайте WPBeginner в настоящее время есть 68 активных плагинов .
Итак, вам может быть интересно, как мне удалось добавить больше контента на сайт, уменьшив размер страницы и ускорив работу?
Что ж, я удалил вещи, которые, по моему мнению, нам больше не нужны, и это то, что я действительно хочу, чтобы больше владельцев веб-сайтов также рассмотрели.
Это не только ускорит работу вашего сайта, что поможет рейтингу SEO, но и уменьшит общее потребление полосы пропускания, снизит затраты и улучшит углеродный след вашего сайта.
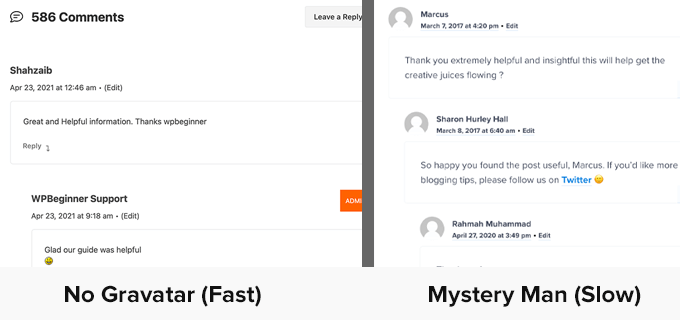
Отключение Gravatar из комментариев WordPress
WordPress поставляется со встроенной сторонней службой под названием Gravatar, сокращенно от Globally Recognized Avatars.
Это позволяет вам видеть фотографию профиля или аватар пользователя, когда он оставляет комментарий на вашем сайте WordPress.
Проблема заключается в том, что посетители вашего сайта должны настроить учетную запись Gravatar, чего не делает большинство пользователей. Поэтому вместо этого ваш веб-сайт просто загружает аватар серого таинственного человека, который выглядит не очень хорошо.

Теперь предположим, что у вас есть популярная запись в блоге с 50 комментариями, где только у 10% пользователей есть изображение Gravatar, а у 90% — нет. Ну, это 50 дополнительных изображений, загружаемых вашей страницей, которые на самом деле не добавляют существенной ценности контенту.
Вот почему многие популярные блоги начали отключать Gravatar, и мы делаем то же самое на WPBeginner.
Это простое изменение значительно улучшило время загрузки нашей страницы и показатель скорости сайта.
Удаление сторонних пользовательских шрифтов
Честно говоря, раньше я никогда не задумывался о пользовательских шрифтах.
Это было что-то, что просто казалось нормальным и делало сайт хорошим с точки зрения типографики, по крайней мере, если вам повезло иметь быстрый интернет.
В старой теме WPBeginner мы использовали пользовательский шрифт Adobe под названием Proxima Nova, популярный шрифт для значков FontAwesome, а наши всплывающие окна OptinMonster использовали шрифты Source Sans Pro из Google.
Когда я посетил сайт из удаленного места с плохим качеством интернета, я действительно понял, насколько сильно эти шрифты влияют на работу пользователей.
В нашем новом дизайне я хотел решить эту проблему, чтобы мы могли облегчить студентам и владельцам бизнеса в развивающихся странах доступ к WPBeginner, изучение WordPress и расширение своего присутствия в Интернете.
Новая тема WPBeginner v6 использует системные шрифты по умолчанию, которые прошли долгий путь. Они отлично смотрятся на всех устройствах и, конечно же, работают очень быстро.
Нет мигания нестилизованного текста (FOUT), кумулятивного смещения макета (CLS) и значительно сокращено время блокировки.
Если вы войдете в панель управления WordPress или воспользуетесь Github, то заметите, что наши шрифты похожи, потому что обе эти платформы раньше переключились на системные шрифты.
Хотя удаление пользовательских шрифтов не может быть жизнеспособным решением для всех бизнес-сайтов, я считаю, что и дизайнеры, и разработчики должны помнить об этом, когда речь идет о скорости.
Некоторые рекомендации, которые могут помочь:
- Вместо того, чтобы использовать два отдельных шрифта для заголовка и содержимого, рассмотрите возможность использования одного и того же шрифта для обоих.
- Вместо того, чтобы использовать несколько разных начертаний и стилей шрифта, таких как тонкий, обычный, полужирный, полужирный, сверхжирный, черный, а затем курсив, рассмотрите возможность уменьшения веса шрифта до двух: обычного и полужирного.
- Вместо того, чтобы загружать всю библиотеку FontAwesome или другую библиотеку шрифтов для значков, рассмотрите возможность добавления прямых SVG нужных значков.
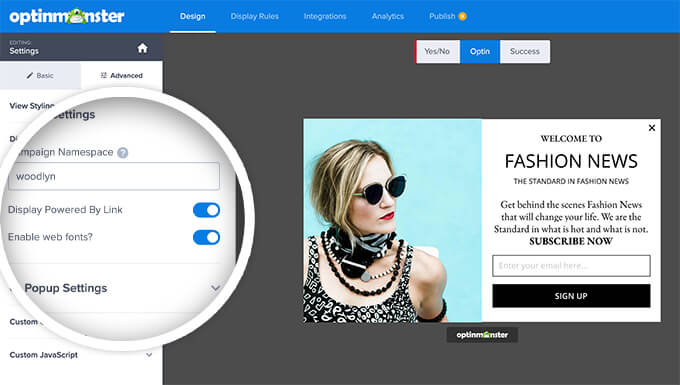
Отключение пользовательских шрифтов в OptinMonster
После того, как тема была разработана и закодирована, мне предстояло решить еще одну проблему со шрифтами.
Всплывающие окна моего веб-сайта и формы подписки по электронной почте используют OptinMonster, и они все еще загружают шрифты Google.
Теперь отключение OptinMonster было невозможным, так как это помогает мне получить больше подписчиков на электронную почту и повысить конверсию нашего веб-сайта.
К счастью, это одна из моих компаний, поэтому я попросил команду разработчиков найти решение для отключения шрифтов Google.
Как оказалось, я был не первым, кто запросил эту функцию, и у OptinMonster уже было решение API, которое позволяет не только отключать шрифты Google, но и загружать любой пользовательский веб-шрифт, который вы хотите.
Я достаточно разбираюсь в технологиях и могу реализовать небольшой фрагмент, которым команда поделилась в документации, но я знаю, что многие из наших клиентов этого не делают.
Итак, теперь наша команда фактически встроила эту функцию в конструктор кампаний (кодирование не требуется).

Но если вам удобно работать с кодом и вы не хотите вручную отключать эту настройку для каждой кампании, вы можете просто следовать хаку, который я использую.
Сначала добавьте следующий фрагмент JS, чтобы запретить OptinMonster загружать любые веб-шрифты на вашем сайте:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
Затем добавьте следующий CSS в файл style.css:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
Конечно, не забудьте изменить шрифты, чтобы они соответствовали шрифтам вашего сайта. Это в основном применит указанное выше семейство шрифтов ко всем кампаниям OptinMonster, которые загружаются на ваш сайт.
Перешел с W3 Total Cache на WP Rocket
Долгое время я использовал настроенную конфигурацию плагина W3 Total Cache на WPBeginner.
Хотя он выполнил свою работу, он не мог сравниться с WP Rocket, который мы использовали на всех наших продуктовых сайтах.
Итак, с этим редизайном я, наконец, переключился на WP Rocket, который предлагает МНОЖЕСТВО отличных функций скорости веб-сайта, в первую очередь надежную предварительную загрузку кеша и минимизацию файлов.
Этот плагин имеет решающее значение, если вы хотите улучшить скорость своего сайта.
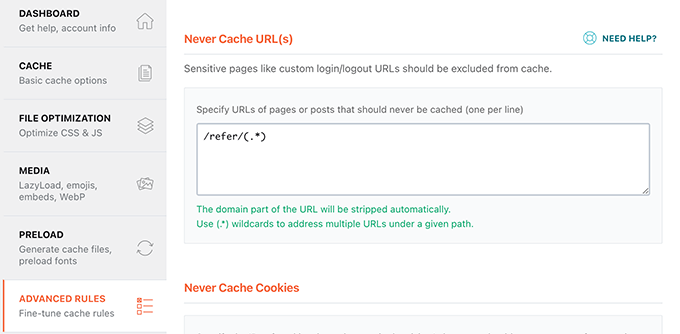
Небольшое примечание: если вы используете ThirstyAffiliates или Pretty Links для управления своими партнерскими ссылками, убедитесь, что вы исключили их из кэширования.
Просто перейдите на вкладку «Дополнительные правила» и добавьте свой партнерский слаг в параметр «Никогда не кэшировать URL-адреса».

Если вы этого не сделаете и у вас включена предварительная загрузка кэша, WP Rocket попытается кэшировать ваши партнерские ссылки, поскольку они выглядят как внутренние ссылки.
Это может искусственно увеличить количество кликов и повлиять на ваши партнерские показатели.
Я попросил команду WP Rocket посмотреть, могут ли они автоматически обнаруживать популярные партнерские плагины и предварительно заполнять исключенный тег URL, чтобы сделать его более удобным для начинающих, и я надеюсь, что они реализуют это предложение.
Что будет дальше?
У меня большие планы на 2022 год, поэтому я хотел запустить новый дизайн сайта до конца этого года.
Мы планируем запустить совершенно новый раздел на WPBeginner, о котором многие из вас спрашивали последние 2 года.
Он появится в ближайшее время, и я надеюсь запустить его к началу второго квартала 2022 года.
Я также планирую поэкспериментировать с новым редактором блоков, чтобы сделать чтение более удобным для вас.
Кроме того, следите за нашим каналом на YouTube, так как в 2022 году мы собираемся делать там кое-что действительно классное.
Как всегда, я хочу поблагодарить всех вас за вашу постоянную поддержку и отзывы на протяжении многих лет.
С уважением,
Сайед Балхи
Основатель WPBeginner
Сообщение WPBeginner v6 — За кулисами нашего нового дизайна сайта впервые появилось на WPBeginner.
